Похожие презентации:
Основы HTML
1. #2 Основы HTML
Абдреисов Марал1
2. Текстовый редактор
23. Что такое HTML?
HTML (HyperText Markup Language) - язык разметкигипертекста - предназначен для создания Web-страниц.
3
4.
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
...
</body>
</html>
4
5. Принцип вложенности
<p><i>Текст</i></p>5
6. Принцип вложенности
<p><i>Текст</p></i>6
7. Атрибуты
<img title=“Картинка”>7
8. Как работает браузер
Процесс интерпретации (парсинг) начинается прежде, чем вебстраница полностью загружена в браузер.8
9.
HTML-документ состоит из двух разделов — заголовка — междутегами <head>…</head> и содержательной части — между
тегами <body>…</body>.
9
10. Структура
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link
rel="stylesheet"
href="style.css">
</head>
<body>
...
<script></script>
</body>
10
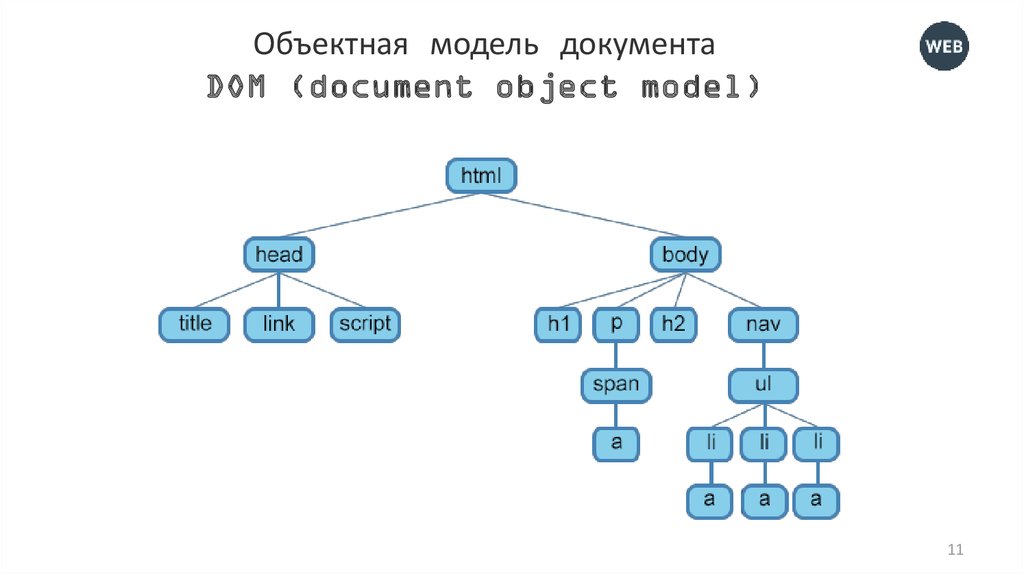
11. Объектная модель документа DOM (document object model)
1112. Элемент <head>
Элемент <head>12
13. Элемент <title>
Элемент <title>13
14. Элемент <meta>
Элемент <meta><meta
<meta
<meta
<meta
charset="UTF-8">
name="description" content="Описание содержимого страницы">
name="keywords" content="Ключевые слова через запятую">
name="robots" content="index, follow">
14
15. Элемент <style>
Элемент <style><style>
.paper {
width: 200px;
height: 300px;
background-color: #ef4444;
color: #666666;
}
</style>
15
16.
<p style="color: #666666; background-color: #ef4444; padding:20px;">
16
17. Элемент <link>
Элемент <link><link rel="stylesheet" href="style.css">
17
18. <!-- Комментарии -->
<!-- Комментарии -->18
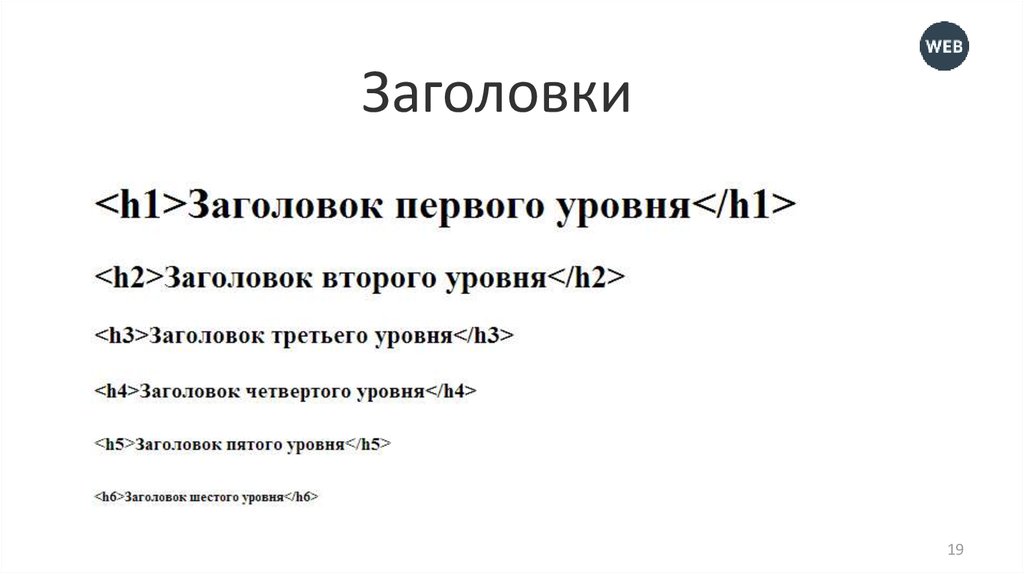
19. Заголовки
1920. Теги для форматирования текста
Тег <b>Задаёт полужирное начертания шрифта. Выделяет текст без акцента на
его важность.
Тег <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической
разметки, указывая браузеру на важность текста.
20
21. Теги для форматирования текста
Тег <em>Отображает шрифт курсивом, придавая тексту значимость.
Тег <i>
Отображает шрифт курсивом.
21
22. Теги для форматирования текста
Тег <sub>Используется для создания нижних индексов. Сдвигает текст ниже
уровня строки, уменьшая его размер.
Тег <sup>
Используется для создания степеней. Сдвигает текст выше уровня
строки, уменьшая его размер.
22
23. Теги для форматирования текста
Тег <ins>Выделяет текст в новой версии документа, подчёркивая его.
Для тега доступны следующие атрибуты: cite, datetime.
Тег <del>
Перечёркивает
текст.
Используется
удаленного из документа.
для
выделения
текста,
23
24. Абзацы, средства переноса текста
Тег <p>Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер
автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы
соседних абзацев «схлопываются».
Тег <br>
Переносит текст на следующую строку, создавая разрыв строки.
Тег <hr>
Используется для разделения
горизонтальной линии.
контента
на
веб-странице.
Отображается
в
виде
24
25. Homework
Изучить и поэкспериментировать:Теги для ввода «компьютерного» текста
https://html5book.ru/html-text/#part3
Теги для оформления цитат и определений
https://html5book.ru/html-text/#part4
25
26. Первоисточник:
https://html5book.ru/osnovy-html/Советую также:
http://htmlbook.ru/
26


























 Интернет
Интернет Программирование
Программирование








