Похожие презентации:
HTML. XML. Вэб-технологии
1.
HTMLXML
Слайд 1. Реализация XML
Слайд 2. Пролог XML
Слайд 3. Комментарий
Слайд 4. Таблица
Слайд 5. Язык DTD (Document type Definition)
Слайд 6. Объявление атрибутов
Слайд 7. Примеры
Слайд 8. Объявление сущности
Слайд 9. Не разбираемая сущность
Слайд 10. Пример описания DTD. Записная книжка
Слайд 11. Язык XSD
Слайд 12. Сужение
Слайд 13. Facets
Слайд 14. Faundamental facets
Слайд 15. Список
Слайд 16. Объединение
Слайд 1. Дескриптор <HEAD>
Слайд 2. Дескриптор <BODY>
Слайд 3. Атрибуты. Теги выравнивания
Слайд 4. Дескриптор <BODY>. Списки. Ссылки
Слайд 5. Дескриптор <BODY>. Дескриптор <TABLE>
Слайд 6. <FRAMESET> - фреймы (кадры)
Слайд 7. Пример
Слайд 8. Фреймы (продолжение)
Слайд 9. Формы
Слайд 10. Пример
Слайд 11. Наименование Формы
Слайд 12. <INPUT>
Слайд 13. TEXT, PASSWORD, CHECKBOX
Слайд 14. RADIO – сложный флажок
Слайд 15. RESET,SUBMIT,FILE
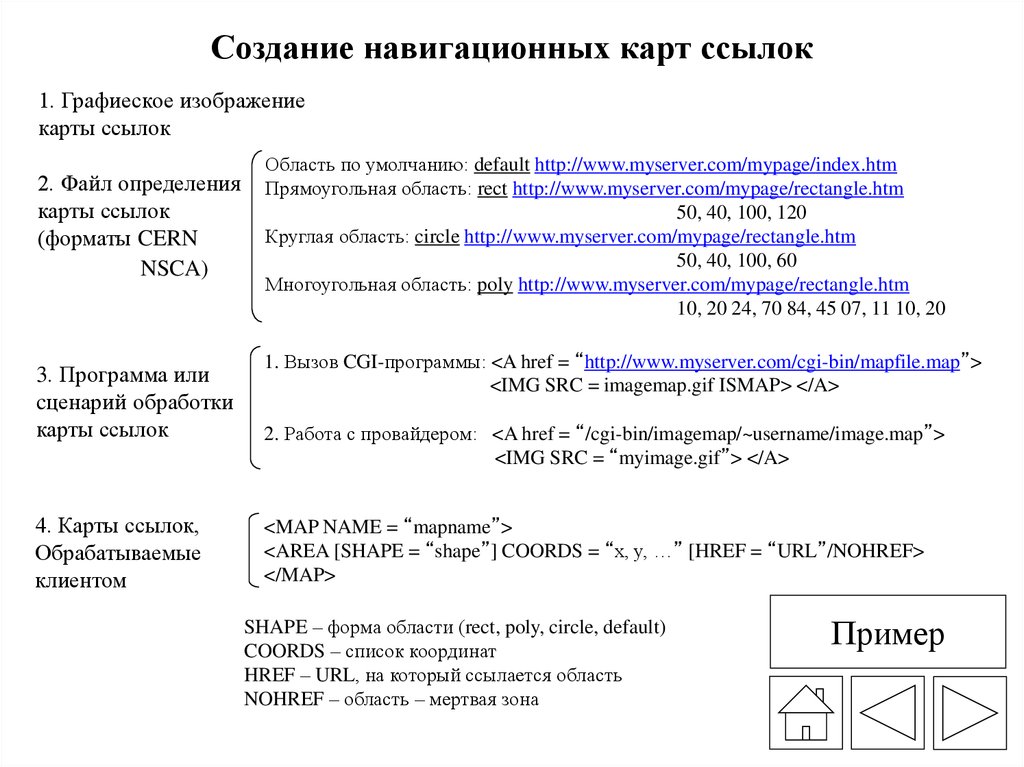
Слайд 16. Создание навигационных карт ссылок
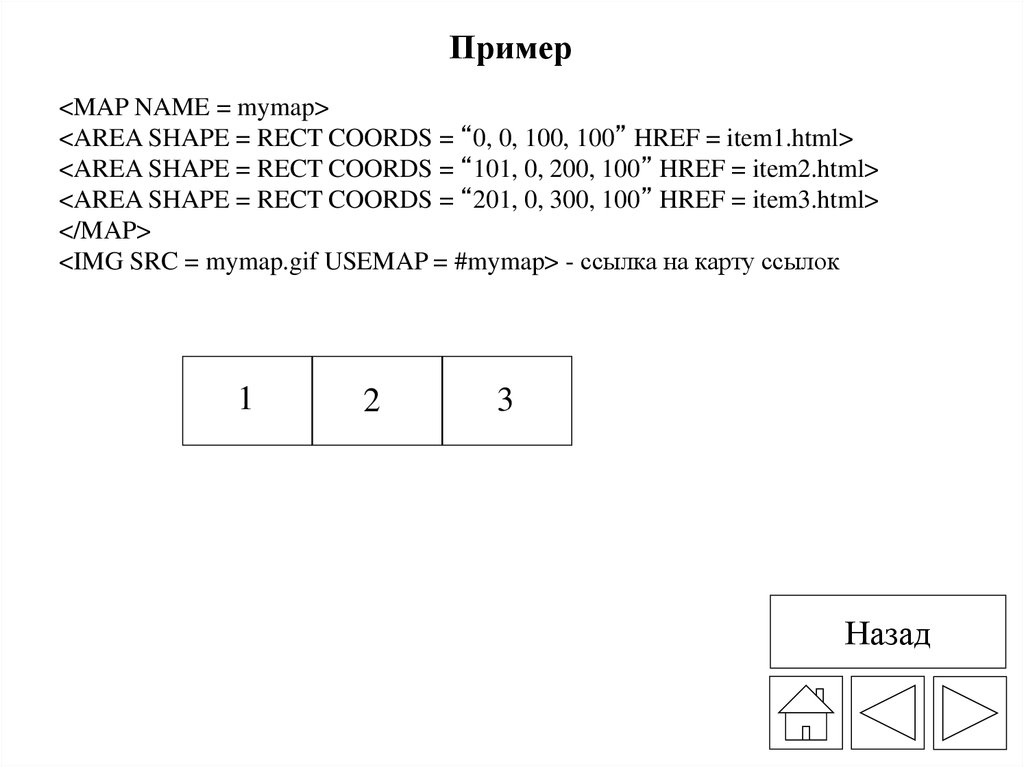
Слайд 17. Пример
2.
Слайд 17. Объединение элементовСлайд 18. Схема XSD книжки
Слайд 19. Язык XLINK
Слайд 20. Атрибут простая ссылка
Слайд 21. Атрибут Resource
Слайд 22. Атрибут ARC
Слайд 23. Атрибут Show
Слайд 24. Атрибут actuate
Слайд 25. Атрибут role
Слайд 26. Уточненные ссылки XPointer
Слайд 27. Использование указателей в ссылках
Слайд 28. Схема xpointer
Слайд 29. Схема xmlns
Слайд 30. Язык XPath
Слайд 31. Оси поиска
Слайд 32. Области, определяемые осями
Слайд 33. Тест по имени узла
Слайд 34. Тест по виду узла
Слайд 35. Предикаты
Слайд 36. Циклы
Слайд 37. Операции с множествами
Слайд 38. Выражение в атрибутах конструктора
Слайд 39. Выражение запроса
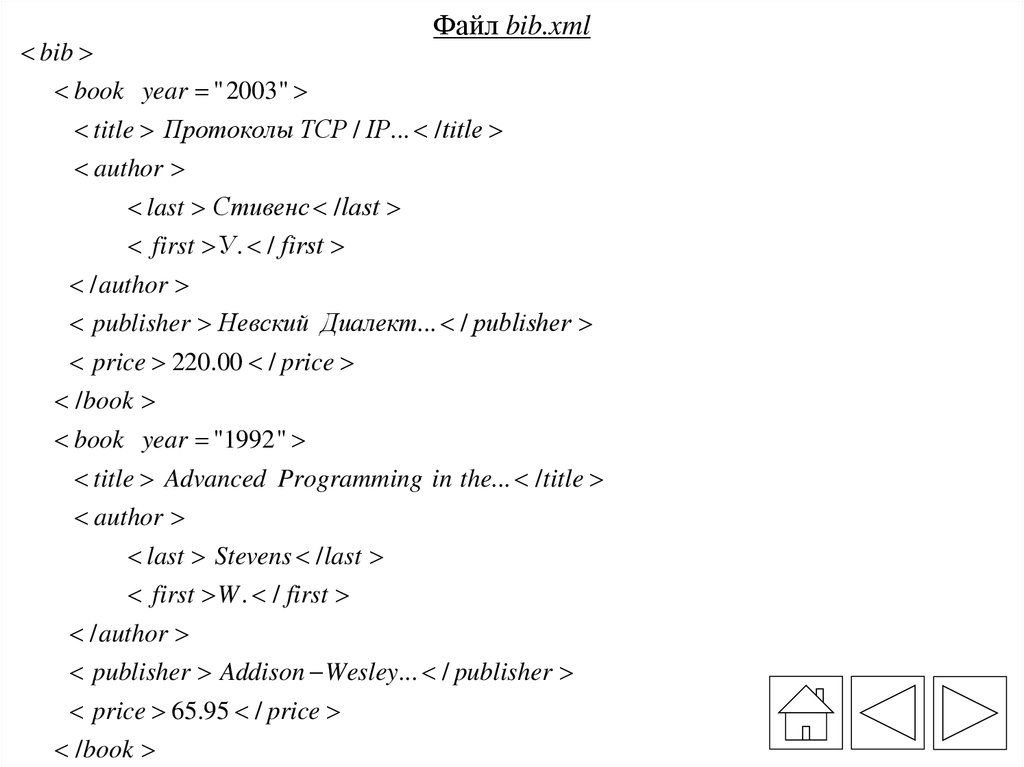
Слайд 40. Файл bib.xml
Слайд 41. book year
Слайд 42. Выражение запроса
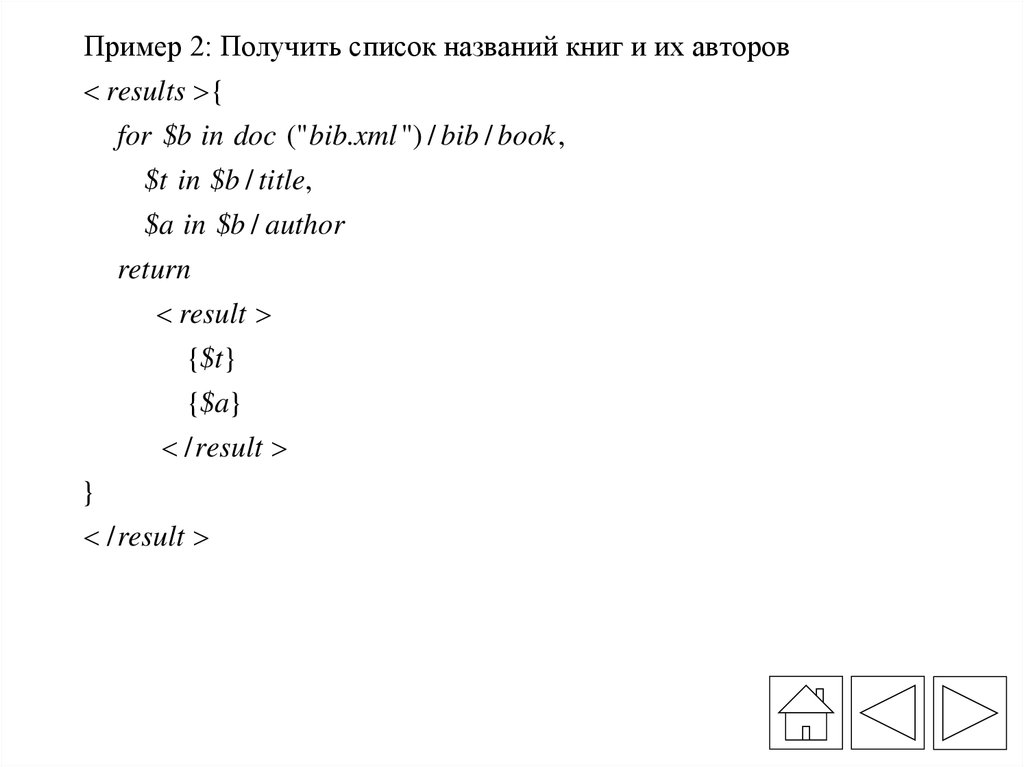
Слайд 43. Пример 2
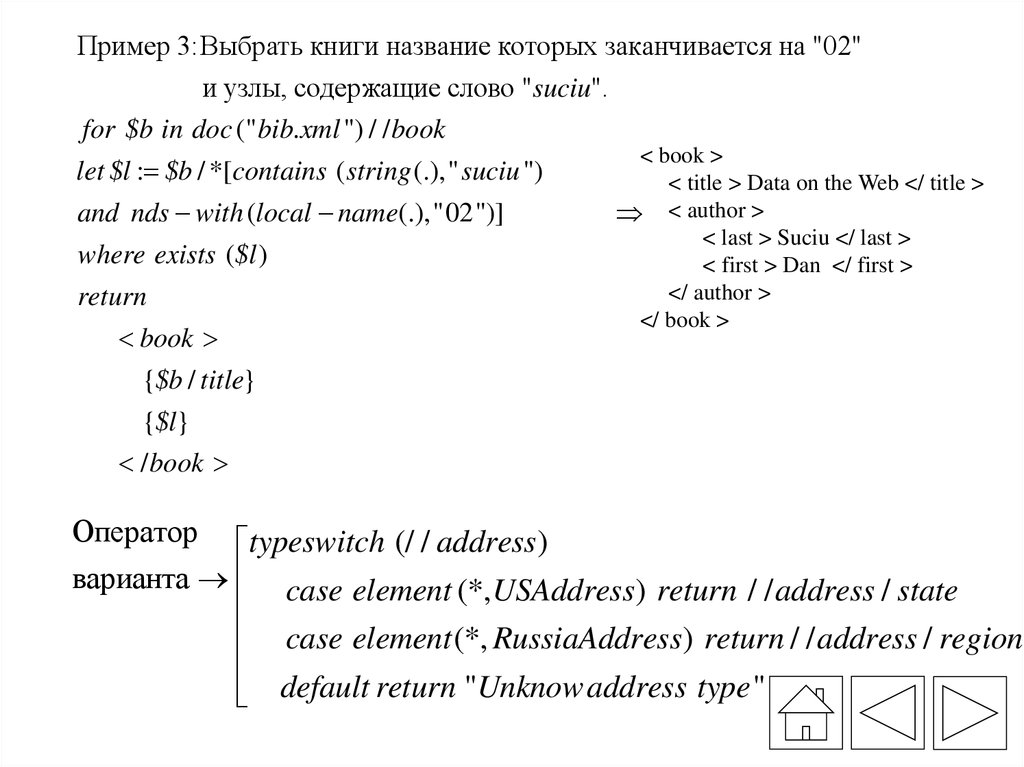
Слайд 44. Пример 3
Слайд 45. Пролог
3.
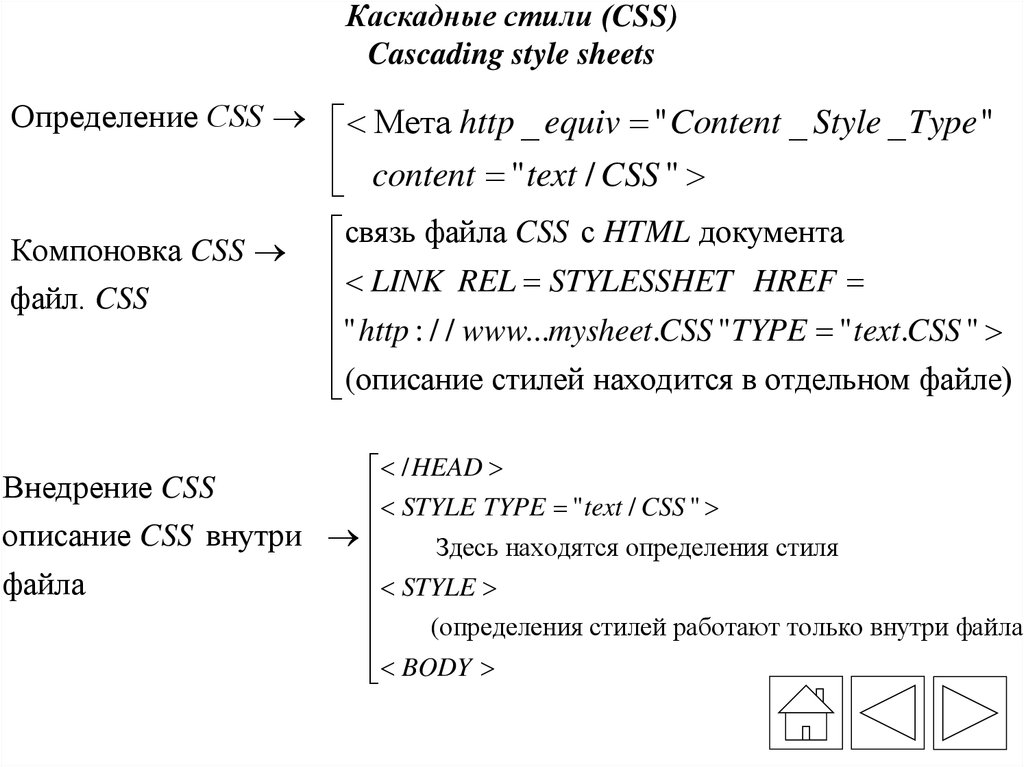
СSSСлайд 1. Каскадные стили (CSS)
Слайд 2. Встроеный CSS
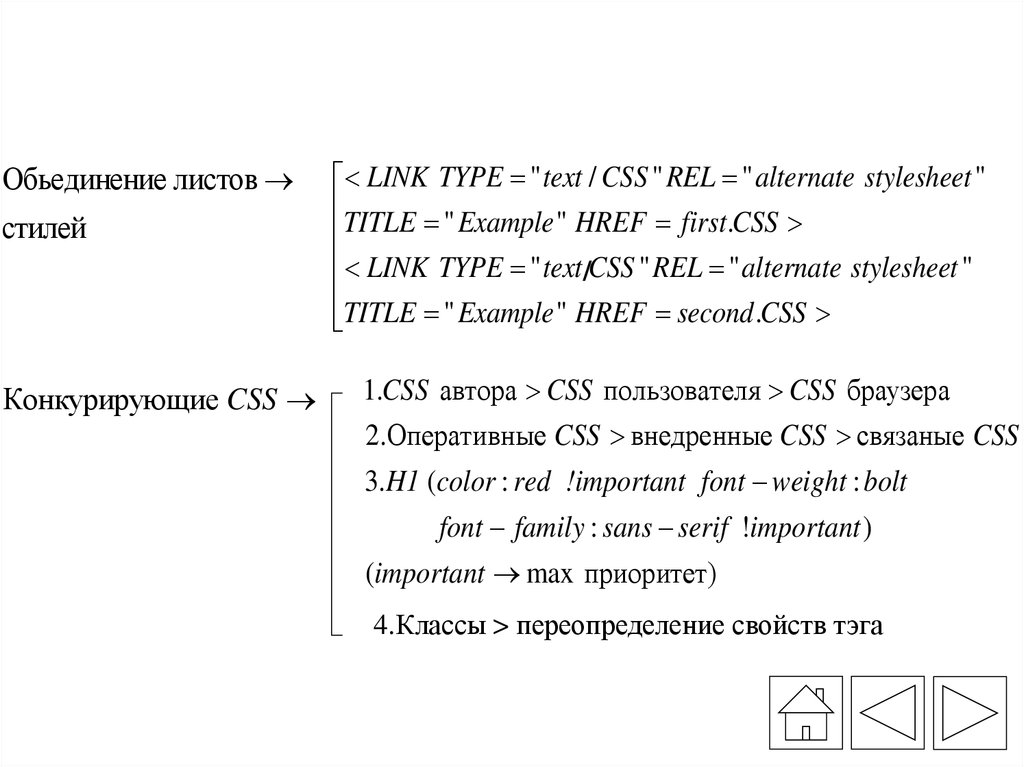
Слайд 3. Объединение листов стилей
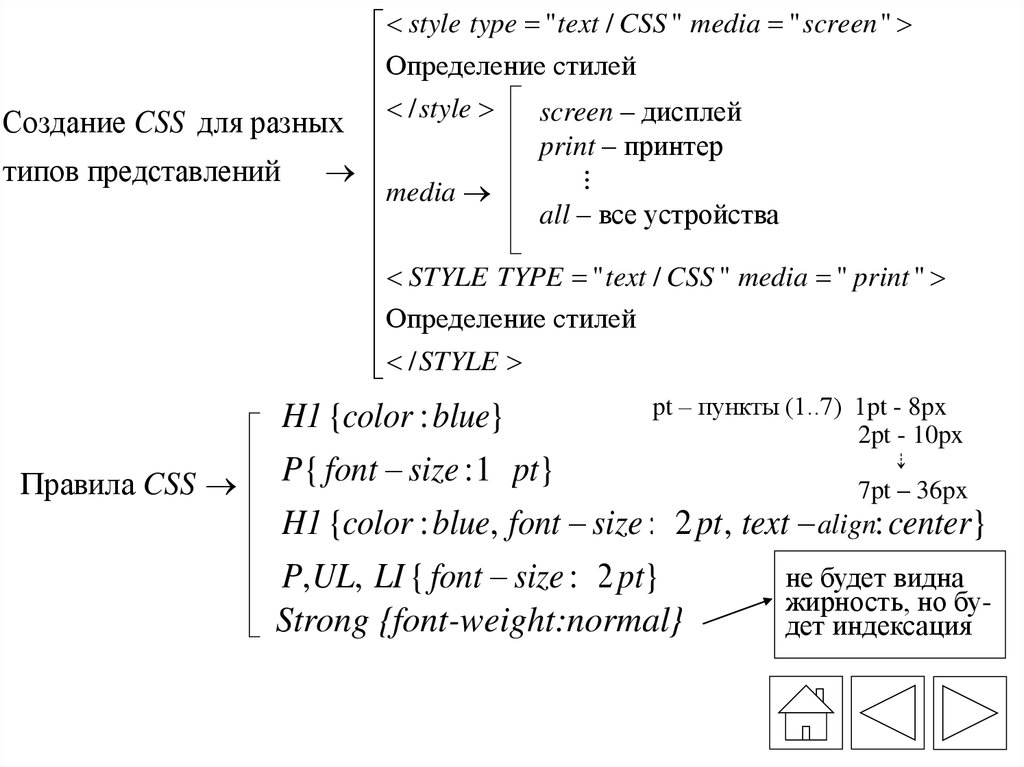
Слайд 4. Создание CSS
Слайд 5. Наследование CSS
Слайд 6. Псевдоклассы CSS
Адаптивная верстка
Слайд 1. Адаптивная верстка
Слайд 2. Что такое адаптивный дизайн?
Cлайд 3. Схема адаптивного дизайна
Слайд 4. Responsive design
Слайд 5. Progressive enhancement или Graceful degradation
Слайд 6. Этапы Progressive Enhancement
Слайд 7. Что такое Mobile first ?
Cлайд 8. Как перевести статичную разметку в гибкую
Слайд 9. Разметка для адаптивных сайтов
Слайд 10. Мета тэг viewport
Слайд 11. Пример гибкой верстки
Слайд 12. Результат гибкой верстки
Слайд 13. Как сделать сайт адаптивным?
Слайд 14. Пример адаптивной верстки
Слайд 15. Гибридная сетка
Слайд 16. Что такое гибридная верстка?
Слайд 17. Пример не гибридной верстки
Слайд 18. Как решить эту проблему?
Слайд 19. Результат гибридной верстки
Слайд 20. Почему это не идеальный вариант?
Слайд 21. Гибкая сетка
Слайд 22. Что такое гибкая сетка?
Слайд 23. Гибкая сетка от дизайнера
Слайд 24. Гибкая сетка на сайте
Слайд 25. Гибкая сетка - определение
Слайд 26. Гибкая сетка на разных устройствах
Слайд 27. Методы для создания гибкой сетки?
Слайд 28. Программы создания адаптивной верстки
Слайд 29. Начальная заготовка
Слайд 30. Padding Margin Класическая модель
Слайд 31. Cвойства box моделей
Слайд 32. Пример свойства box модели
Слайд 33. Обертка для модели
Слайд 34. Результат гибкой сетки
Слайд 35. Media queries
Слайд 36. Понятие media
Слайд 37. Стиль “файл на печать”
Слайд 38. Почему media queries?
Слайд 39. Базовое правило
Слайд 40. Логические операторы
Cлайд 41. Применение media queries
Cлайд 42. Media queries c mobile first
Слайд 43. Flexible media
Слайд 44. Блочные элементы
Слайд 45. Использование media
Слайд 46. Пример, отрицательный стороны
4.
Слайд 47. Оптимизация изображенийСлайд 48. Пример
Слайд 49. Картинка на background
Cлайд 50. Используем media queries
Слайд 51. Картинки для Retina Display
Cлайд 52. Тестирование
Слайд 53. Проблема с заглавием
Слайд 54. Developer tools
Java Script
Слайд 1. Statements, Expressions, Operators
Слайд 2. Инструкции
Слайд 3. Выражения
Слайд 4. Пример
Слайд 5. Операторы
Слайд 6. Арифметические операторы
Слайд 7. MDN
Слайд 8. Формы инкримента
Слайд 9. Пример выполнения
Слайд 10. Оператор “,”
Слайд 11. Операторы сравнения
Слайд 12. Условные и логические операторы
Слайд 13. Оператор условия if
Cлайд 14. Обработка результатов. Блок else
Cлайд 15. Расширеная форма else if
Слайд 16. Оператор условия “?”
Слайд 17. Логические операторы
Слайд 18. Числа
Слайд 19. Методы с числами
Слайд 20. Более сложные операции из модуля MATH
Слайд 21. NaN и Infinity
Слайд 22. Проверка на NAN
Слайд 23. Infinity
Слайд 24. Strings
Слайд 25. Обьявление
Слайд 26. Экранирование
Слайд 27. Символы внутри строк
Слайд 28. Свойства и методы строк
Слайд 29. Boolean, null, undefined
Слайд 30. Boolean
Слайд 31. Undefined, null
Слайд 32. Пример
Слайд 33. Конвертация типов данных
Слайд 34. Явные
Слайд 35. Быстро в строку
Слайд 36. Быстро в булевое значение
Слайд 37. Быстро в число
Слайд 38. Методы для перевода
Cлайд 39. Объекты
Слайд 40. Что такое объект?
Cлайд 41. Создание простого объекта
Слайд 42. Свойство по умолчанию
Слайд 43. Удаление свойств
Слайд 44. Методы
Слайд 45. Ослабление глобальности
5.
PHPСлайд 1. Теги PHP
Слайд 18. continue
Слайд 2. Изолирование от HTML
Слайд 19. include
Слайд 3. Комментарии
Слайд 20. include_once
Слайд 4. Переменные
Слайд 21. require/require_once
Слайд 5.Переменные извне PHP
Слайд 22. Файловая система
Слайд 6.Переменные извне PHP(дополнение) Слайд 23. Файловая система(дополнение)
Слайд 7. IF/ELSE
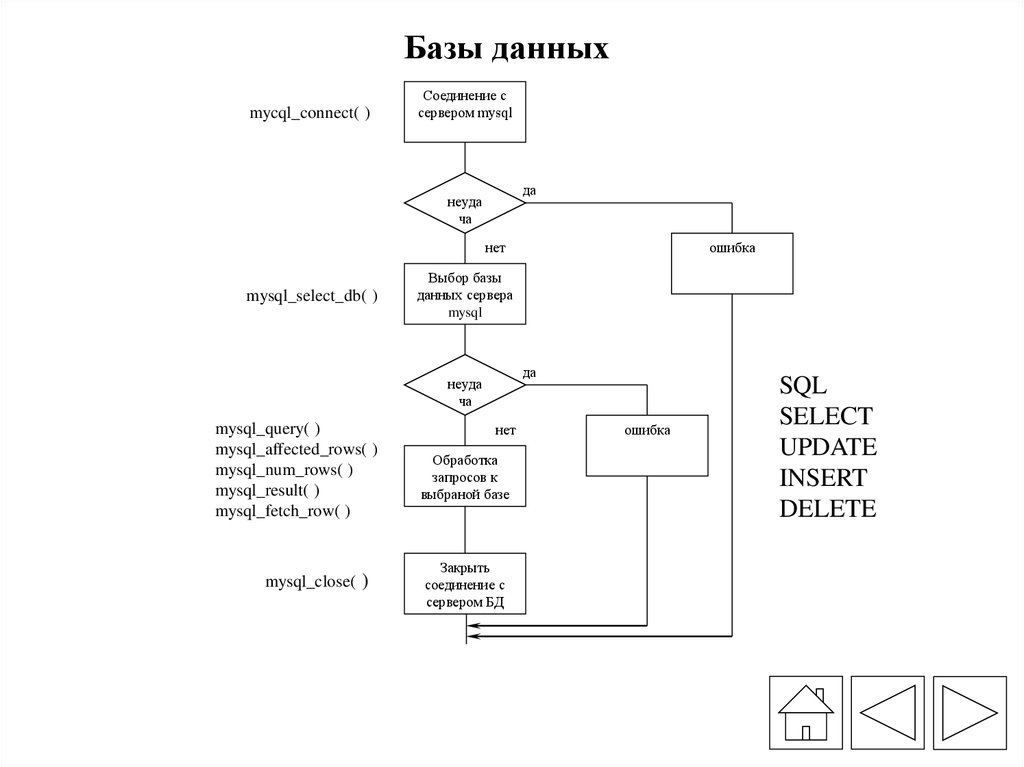
Слайд 24. Базы данных
Слайд 8. IF/ELSEIF/ELSE
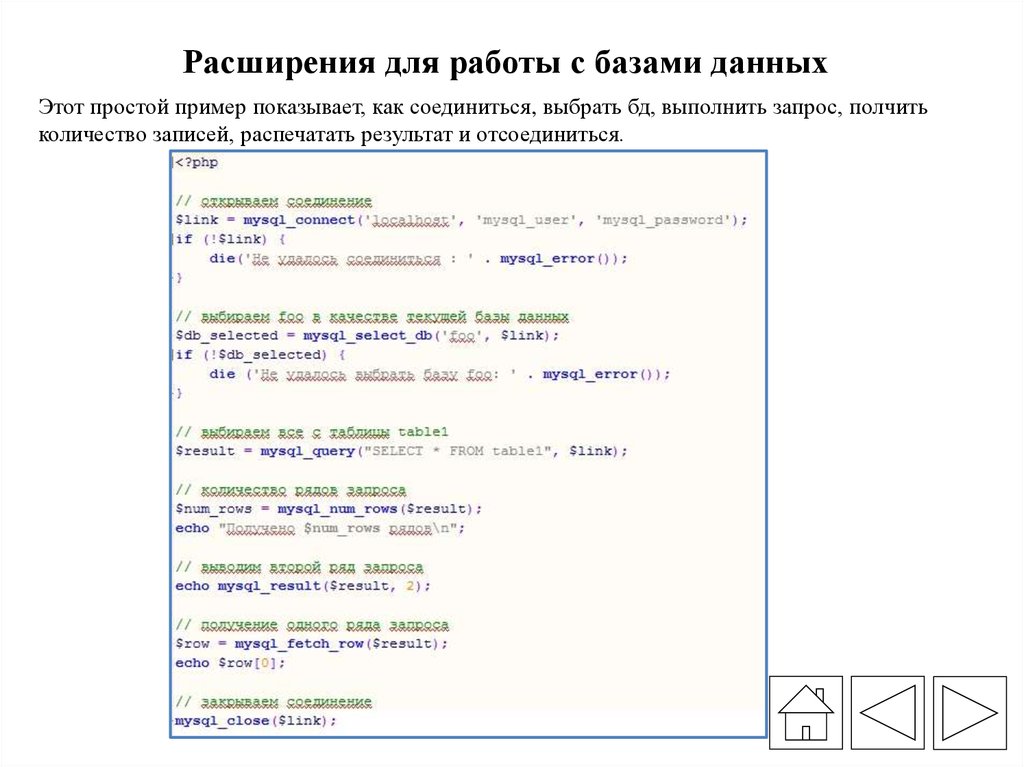
Слайд 25. Расширения для работы с базами данных
Слайд 9. While
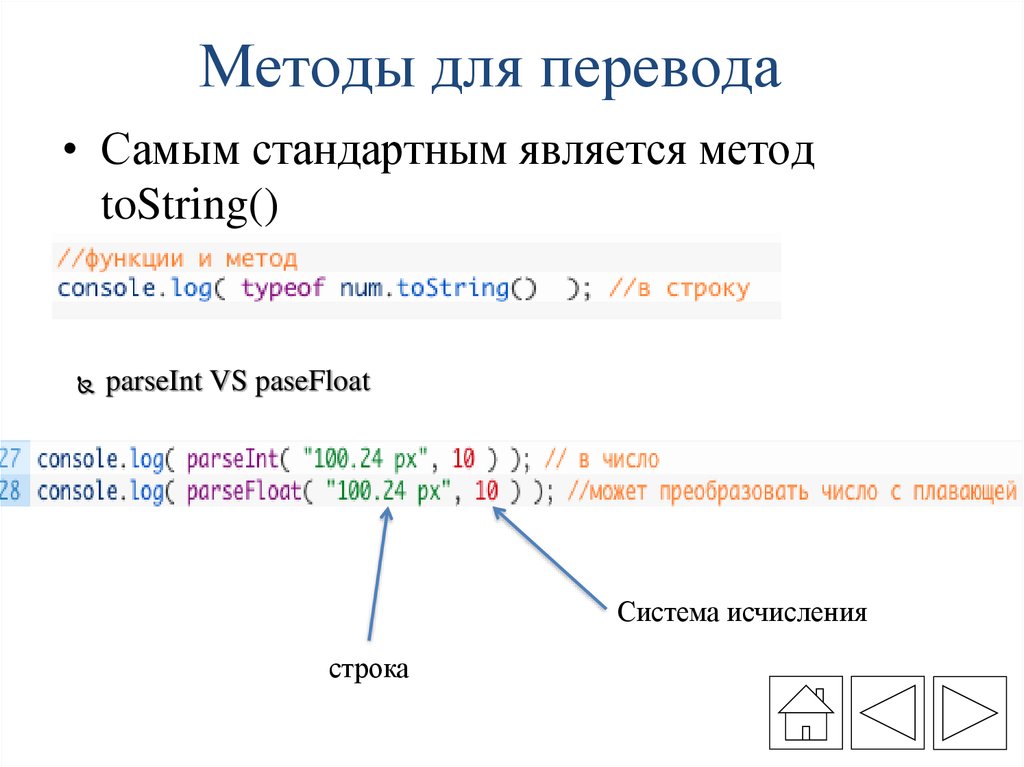
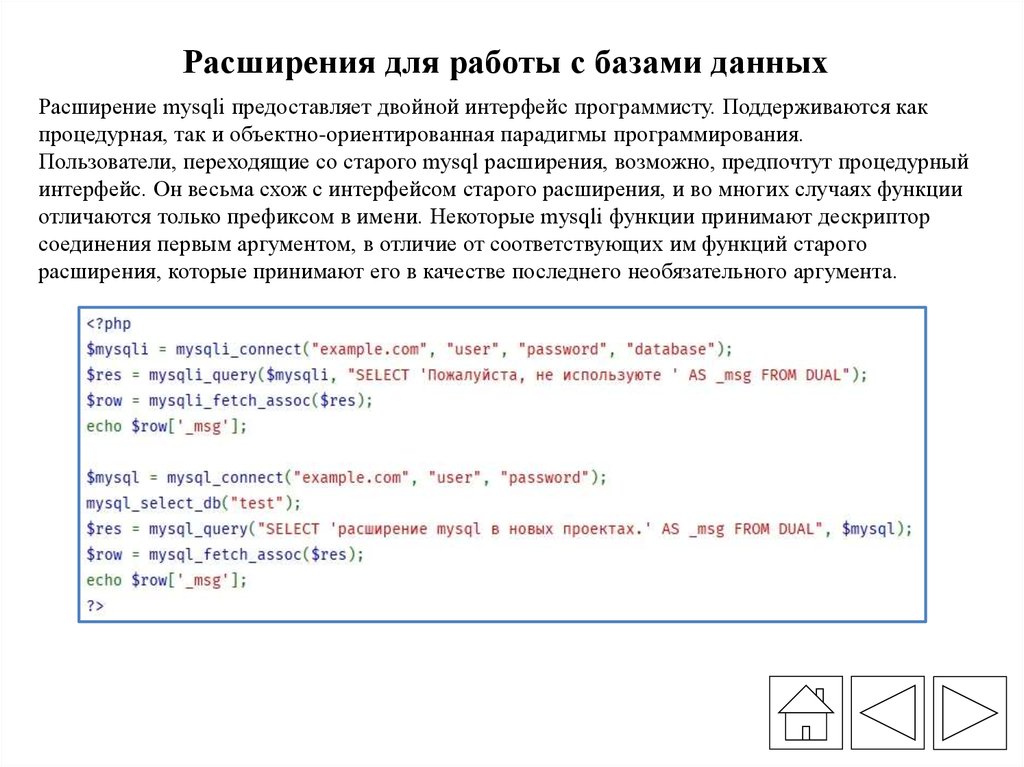
Слайд 26. Расширения для работы с базами данных(дополнение)
Слайд 10. do-while
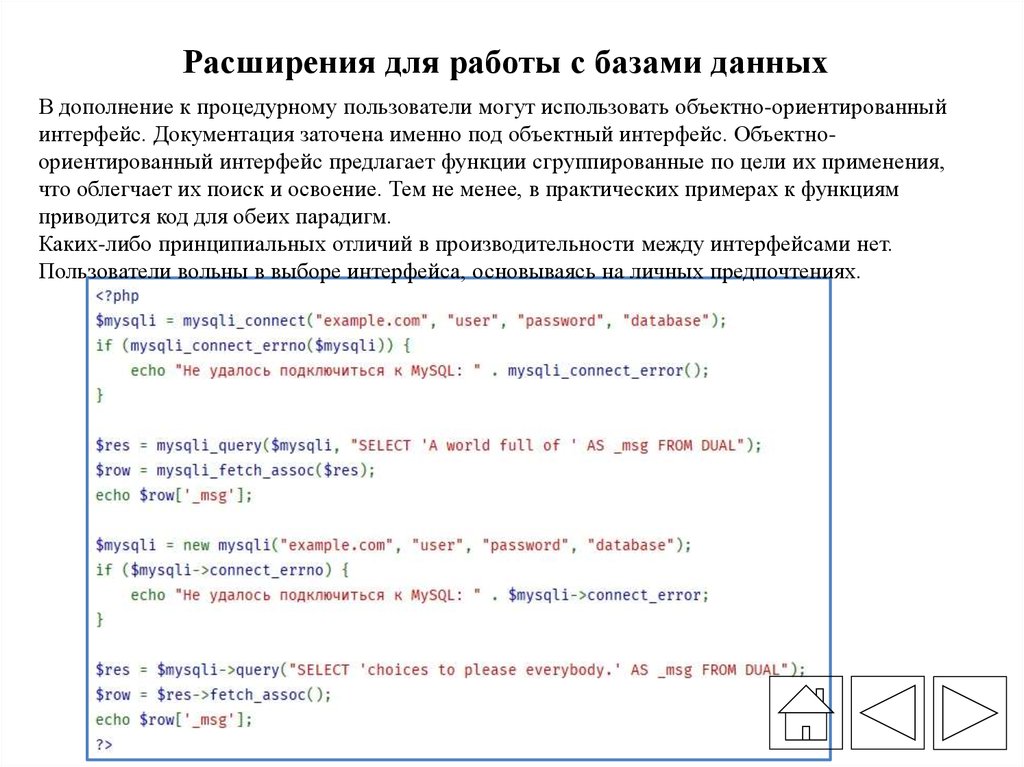
Слайд 27. Расширения для работы с базами данных(дополнение 2)
Слайд 11.for
Слайд 28. Источники информации по РНР
Слайд 12. Массивы
Слайд 13. Массивы(дополнение)
Слайд 14.foreach
Слайд 15.Некоторые простые функции для работы с массивами
Слайд 16. switch
Слайд 17. break
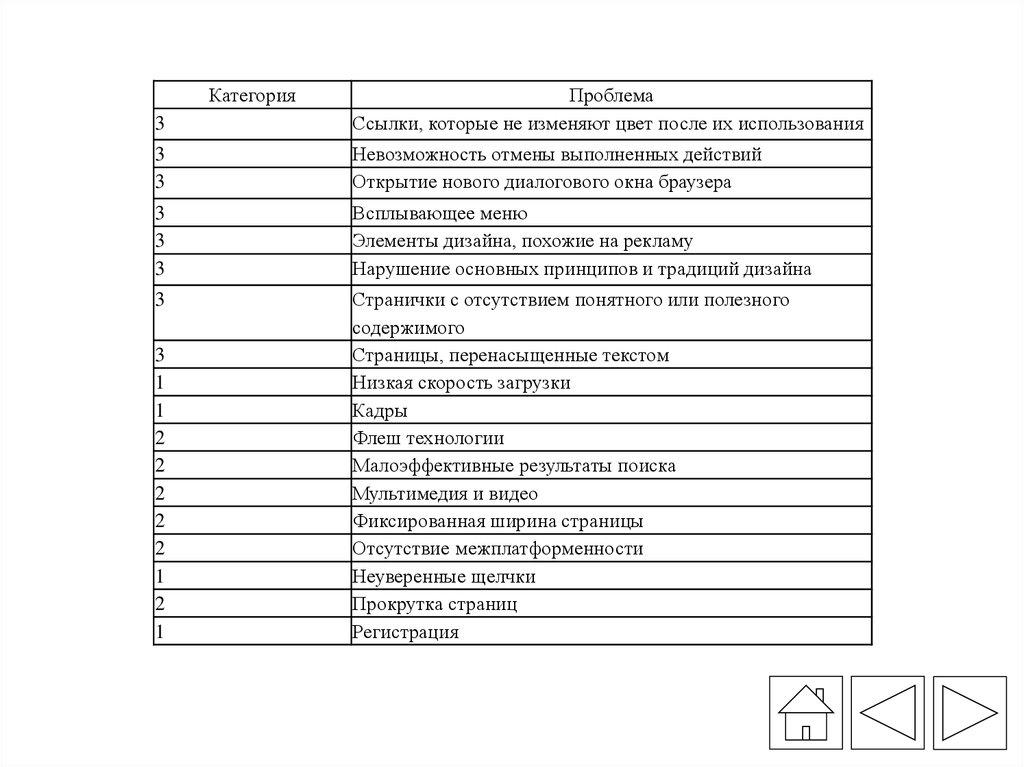
Usability
Слайд 1. Категории
6.
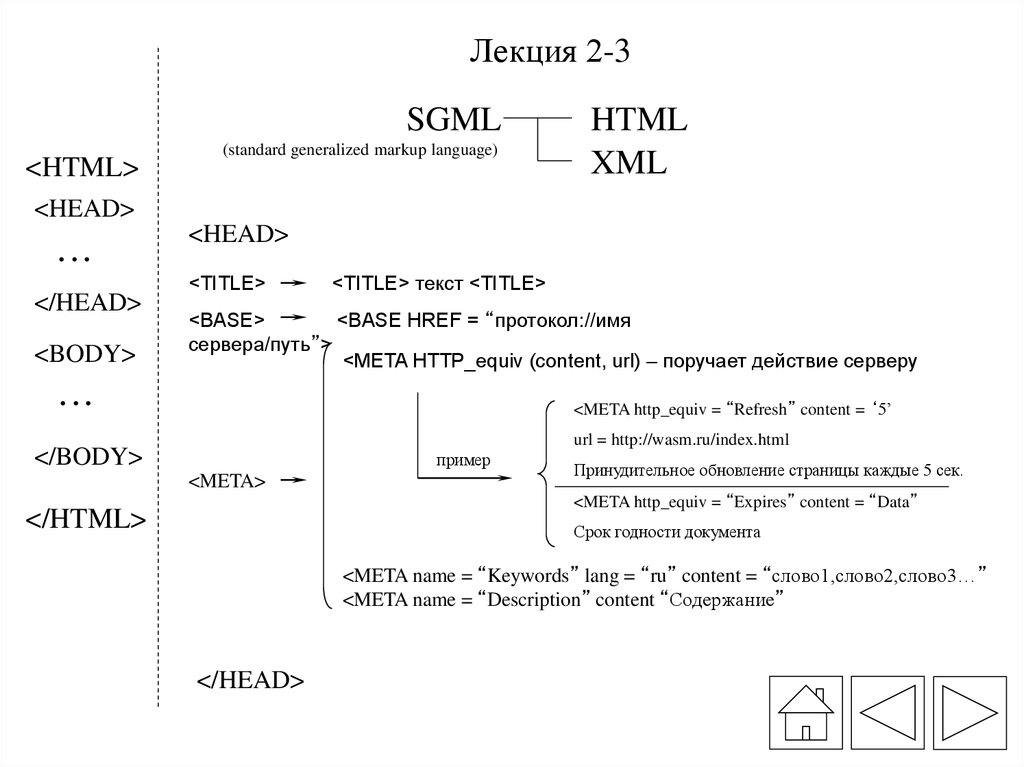
Лекция 2-3SGML
<HTML>
(standard generalized markup language)
HTML
XML
<HEAD>
...
</HEAD>
<BODY>
<HEAD>
<TITLE>
<TITLE> текст <TITLE>
<BASE>
<BASE HREF = “протокол://имя
сервера/путь”>
<META HTTP_equiv (content, url) – поручает действие серверу
...
<META http_equiv = “Refresh” content = ‘5’
url = http://wasm.ru/index.html
</BODY>
пример
<META>
Принудительное обновление страницы каждые 5 сек.
<META http_equiv = “Expires” content = “Data”
</HTML>
Срок годности документа
<META name = “Keywords” lang = “ru” content = “слово1,слово2,слово3…”
<META name = “Description” content “Содержание”
</HEAD>
7.
<BODY>атрибуты:
<HTML>
<HEAD>
...
</HEAD>
<BODY>
...
<BODY background=“(URL)(путь)имя
background – фон документа
файла”>
bgcolor – цвет документа
<BODY bgcolor=“цвет”>
link – цвет гиперссылки
<BODY link=“цвет”>
<BODY alink=“цвет”>
alink – цвет активной гиперссылки
<BODY vlink=“цвет”>
vlink – цвет посещенной гиперссылки
topmargin – отступ сверху, rightmargin – отступ справа
leftmargin – отступ слева, bottommargin - отступ снизу
<address> - идентификация автора
</BODY>
</HTML>
<address> описание <br> </address>
8.
Атрибуты тэги выравнивания:H<номер> - тип заголовка
<BR> - переход на новую строку
<DIV> - выравнивание абзаца
<FONT> - управление внешним видом (FACE (гарнитура),
SIZE(размер), COLOR(цвет))
<IMG SRC= . . . > - графическое изображение
<P> - абзац
<strong> - индексируется поиск. системой
жирный -
<b>
<em>
курсив -
< i>
<u> - подчеркнутый ,   - много пробелов
h1 24p
h2 18p
h3 14p
h4 12p
h5 10p
h6 8p
9.
Списки:<HTML>
<OL> - нумерованный список
<OL type=1 start=1>
<LI> эл.списка<LI>эл.списка </OL>
<UL> - маркерованный список
<UL type=circle>
<LI> эл.списка<LI>эл.списка </UL>
<MENU> - меню
<HEAD>
<DL> - список определений
...
</HEAD>
<BODY>
...
<MENU>
<LI> эл.списка<LI>эл.списка </MENU>
<DL><DT>термин1<DD>опр.1
<DT>термин2<DD>опр.2</DL>
<A> - Ссылки:
name – метка для перехода
внутри текста
<A name=имя>текст</A>
title – визуализацияподсказки
<A title=“имя ссылки”>ссылка</A>
accesskey – указание горячей клавиши
<A accesskey=“имя ссылки”>ссылки</A>
href – адрес ссылки
<A href=“URL”>текст</A>
<A href=“#имя”>текст</A>
</BODY>
</HTML>
<A href = “http://www.poshuk.com”>Поисковый сервер</A>
<A href = “ftp://ftp.poshuk.com/install.exe”>Пример</A>
<A href = mailto:name@domen.ru>Пример</A>
10.
<TABLE> - Таблица:<HTML>
bgcolor -фон ячеек
background – фоновый рисунок ячеек
align – горизонтальное выравнивание
width – ширина таблицы top – вверх
структура документа
middle – середина
valign – верт. выр.
bottom - вниз
height – высота таблицы (в пикселях)
cellpadding – отступ внутри ячейки
cellspasing – расстояние между ячейками
<sub> - нижний регистр ,<sup> - верхний
<frame> - отобразить/скрыть линии таблицы
структура документа
<Tread>
<Tbody>
<Tfoot>
атрибуты <TABLE>
<HEAD>
...
</HEAD>
<BODY>
...
</BODY>
</HTML>
способ =
<TR> - строка
<CAPTION> - заголовок таблицы
<TH> - заголовок в ячейке
<TD> - ячейка
left
center
right
<TABLE align = способ>
rowspan – объединение ячеек столбца -- <TD rowspan = 5>
colspan – объединение ячеек строки -- <TD colspan = 5>
</BODY>
11.
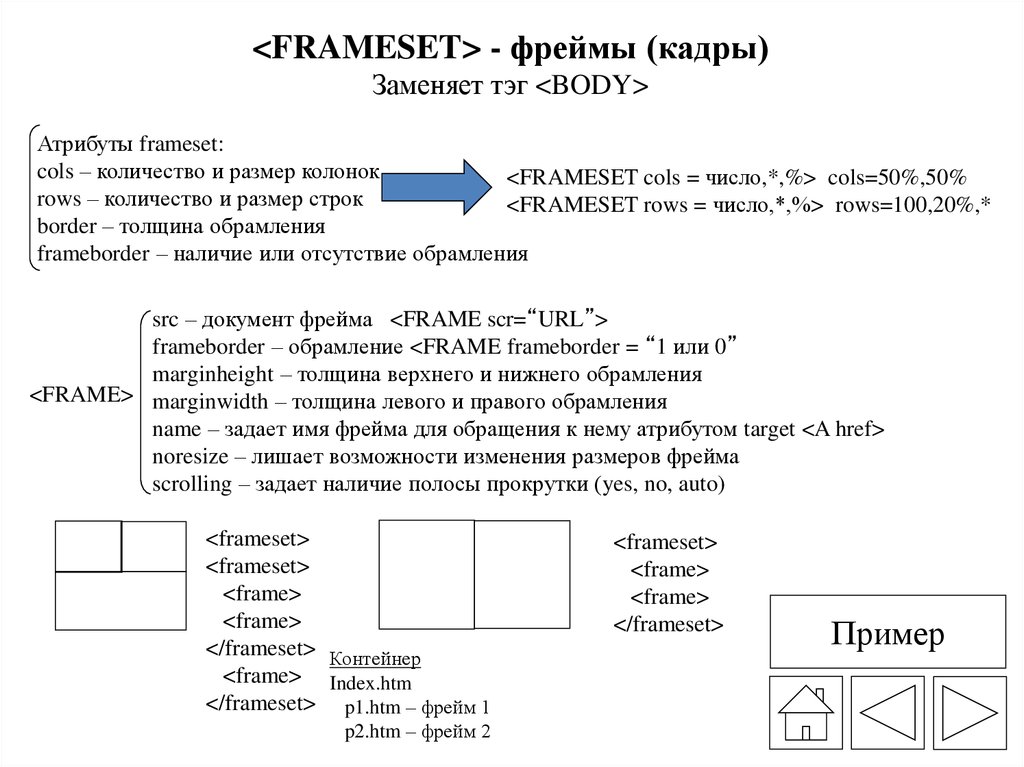
<FRAMESET> - фреймы (кадры)Заменяет тэг <BODY>
Атрибуты frameset:
cols – количество и размер колонок
<FRAMESET cols = число,*,%> cols=50%,50%
rows – количество и размер строк
<FRAMESET rows = число,*,%> rows=100,20%,*
border – толщина обрамления
frameborder – наличие или отсутствие обрамления
src – документ фрейма <FRAME scr=“URL”>
frameborder – обрамление <FRAME frameborder = “1 или 0”
marginheight – толщина верхнего и нижнего обрамления
<FRAME> marginwidth – толщина левого и правого обрамления
name – задает имя фрейма для обращения к нему атрибутом target <A href>
noresize – лишает возможности изменения размеров фрейма
scrolling – задает наличие полосы прокрутки (yes, no, auto)
<frameset>
<frameset>
<frame>
<frame>
</frameset> Контейнер
<frame> Index.htm
</frameset> p1.htm – фрейм 1
p2.htm – фрейм 2
<frameset>
<frame>
<frame>
</frameset>
Пример
12.
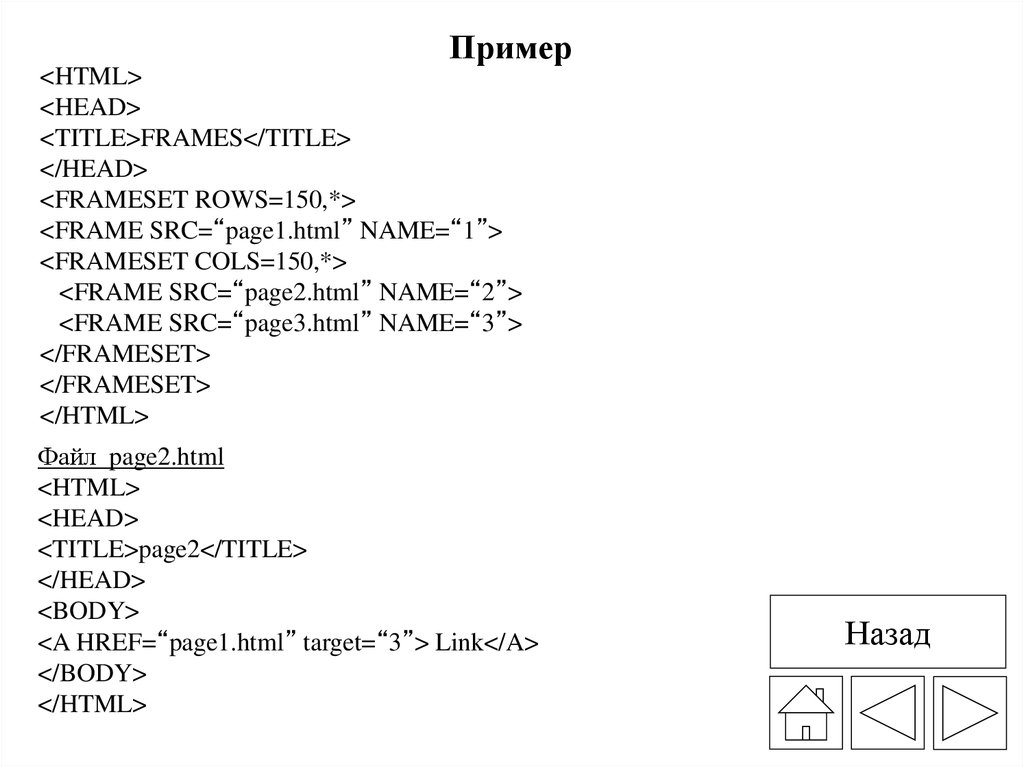
Пример<HTML>
<HEAD>
<TITLE>FRAMES</TITLE>
</HEAD>
<FRAMESET ROWS=150,*>
<FRAME SRC=“page1.html” NAME=“1”>
<FRAMESET COLS=150,*>
<FRAME SRC=“page2.html” NAME=“2”>
<FRAME SRC=“page3.html” NAME=“3”>
</FRAMESET>
</FRAMESET>
</HTML>
Файл page2.html
<HTML>
<HEAD>
<TITLE>page2</TITLE>
</HEAD>
<BODY>
<A HREF=“page1.html” target=“3”> Link</A>
</BODY>
</HTML>
Назад
13.
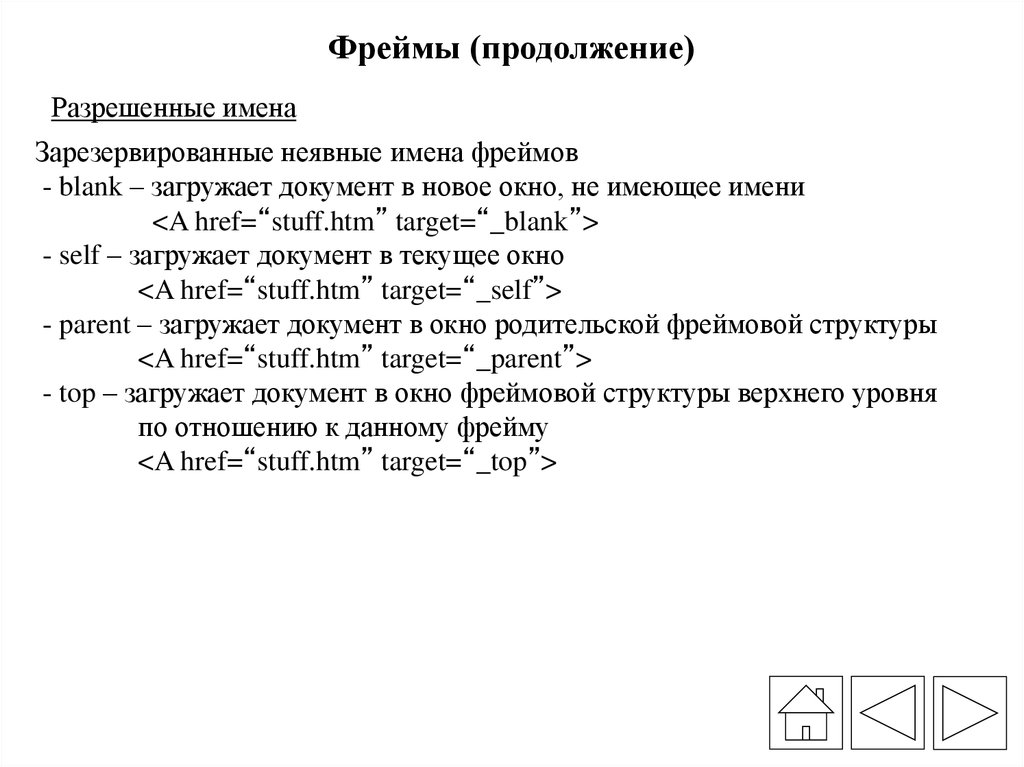
Фреймы (продолжение)Разрешенные имена
Зарезервированные неявные имена фреймов
- blank – загружает документ в новое окно, не имеющее имени
<A href=“stuff.htm” target=“_blank”>
- self – загружает документ в текущее окно
<A href=“stuff.htm” target=“_self”>
- parent – загружает документ в окно родительской фреймовой структуры
<A href=“stuff.htm” target=“_parent”>
- top – загружает документ в окно фреймовой структуры верхнего уровня
по отношению к данному фрейму
<A href=“stuff.htm” target=“_top”>
14.
Передача в PHP $_post [‘<name’]$_get [‘<name’]
<FORM>
Формы
NAME – имя формы
Action – указывает URL, по которому передается Пример:
введенная информация
<FORM METHOD=“POST”
POST – в закрытом виде
ACTION=“/cgi-bin/comment_script> “name = ‘1’
Method –
GET – в откр. через строку адреса </FORM>
<TEXTAREA> - поле для ввода текста
NAME – имя поля
ROWS – число строк в поле
COLS – количество символов в строке
Default text – текст по умолчанию
Disabled – поле не активное
readonly- только для чтения
Пример:
<FORM>
<TEXTAREA NAME=“coments” ROWS=4 COLS=40>
Default text 1,2,3… - текст по умолчанию
</TEXTAREA>
Результат name=value
Пример
15.
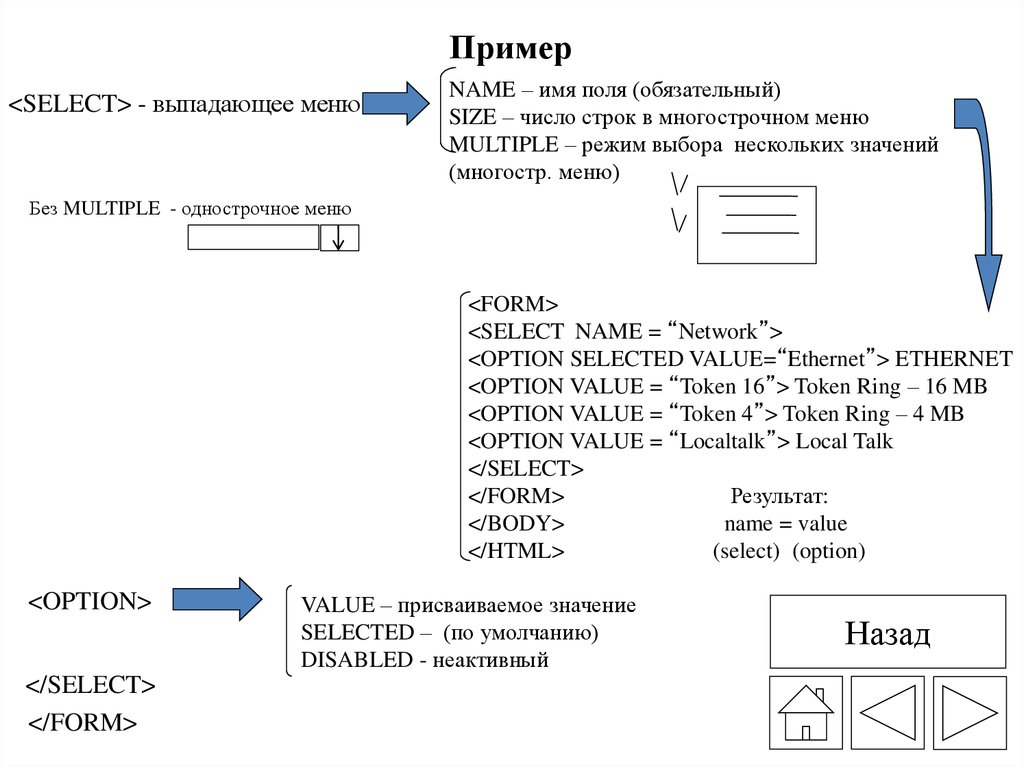
Пример<SELECT> - выпадающее меню
NAME – имя поля (обязательный)
SIZE – число строк в многострочном меню
MULTIPLE – режим выбора нескольких значений
(многостр. меню)
Без MULTIPLE - однострочное меню
<FORM>
<SELECT NAME = “Network”>
<OPTION SELECTED VALUE=“Ethernet”> ETHERNET
<OPTION VALUE = “Token 16”> Token Ring – 16 MB
<OPTION VALUE = “Token 4”> Token Ring – 4 MB
<OPTION VALUE = “Localtalk”> Local Talk
</SELECT>
</FORM>
Результат:
</BODY>
name = value
</HTML>
(select) (option)
<OPTION>
</SELECT>
</FORM>
VALUE – присваиваемое значение
SELECTED – (по умолчанию)
DISABLED - неактивный
Назад
16.
<fieldset> <legend>Регистрация</legend> </fieldset>Регистрация
Зарегистрировать
17.
<INPUT>Атрибуты
NAME - имя поля
SIZE - размер поля
MAXLENGTH - максимальное количество слов
VALUE - значение по умолчанию
CHECKED - флажок/переключатель
TYPE - тип поля
TEXT – ввод строки
PASSWORD – ввод пароля
CHECKBOX – простой флажок
RADIO – сложный флажок
RESET – кнопка «отменить»
SUBMIT – кнопка «переслать»
BUTTON - любое действие
IMAGE - аналог SUBMIT (с индивидуальным рисунком)
FILE - прикрепить файл
18.
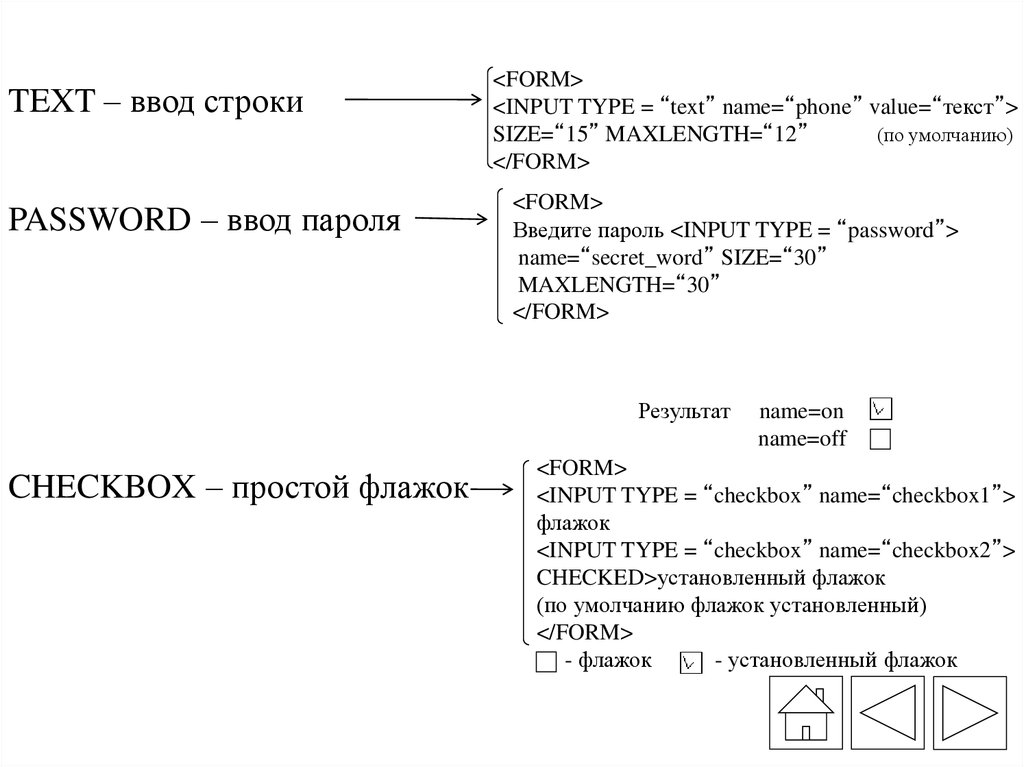
TEXT – ввод строкиPASSWORD – ввод пароля
<FORM>
<INPUT TYPE = “text” name=“phone” value=“текст”>
SIZE=“15” MAXLENGTH=“12”
(по умолчанию)
</FORM>
<FORM>
Введите пароль <INPUT TYPE = “password”>
name=“secret_word” SIZE=“30”
MAXLENGTH=“30”
</FORM>
Результат
CHECKBOX – простой флажок
name=on
name=off
<FORM>
<INPUT TYPE = “checkbox” name=“checkbox1”>
флажок
<INPUT TYPE = “checkbox” name=“checkbox2”>
CHECKED>установленный флажок
(по умолчанию флажок установленный)
</FORM>
- флажок
- установленный флажок
19.
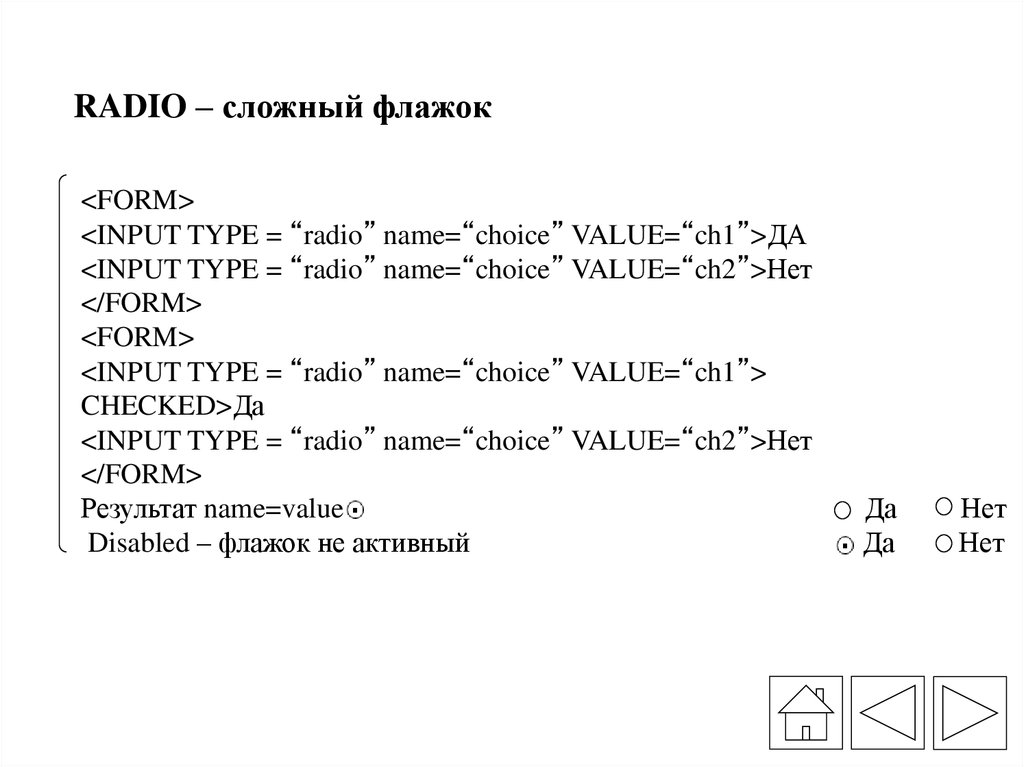
RADIO – сложный флажок<FORM>
<INPUT TYPE = “radio” name=“choice” VALUE=“ch1”>ДА
<INPUT TYPE = “radio” name=“choice” VALUE=“ch2”>Нет
</FORM>
<FORM>
<INPUT TYPE = “radio” name=“choice” VALUE=“ch1”>
CHECKED>Да
<INPUT TYPE = “radio” name=“choice” VALUE=“ch2”>Нет
</FORM>
Результат name=value
Disabled – флажок не активный
Да
Да
Нет
Нет
20.
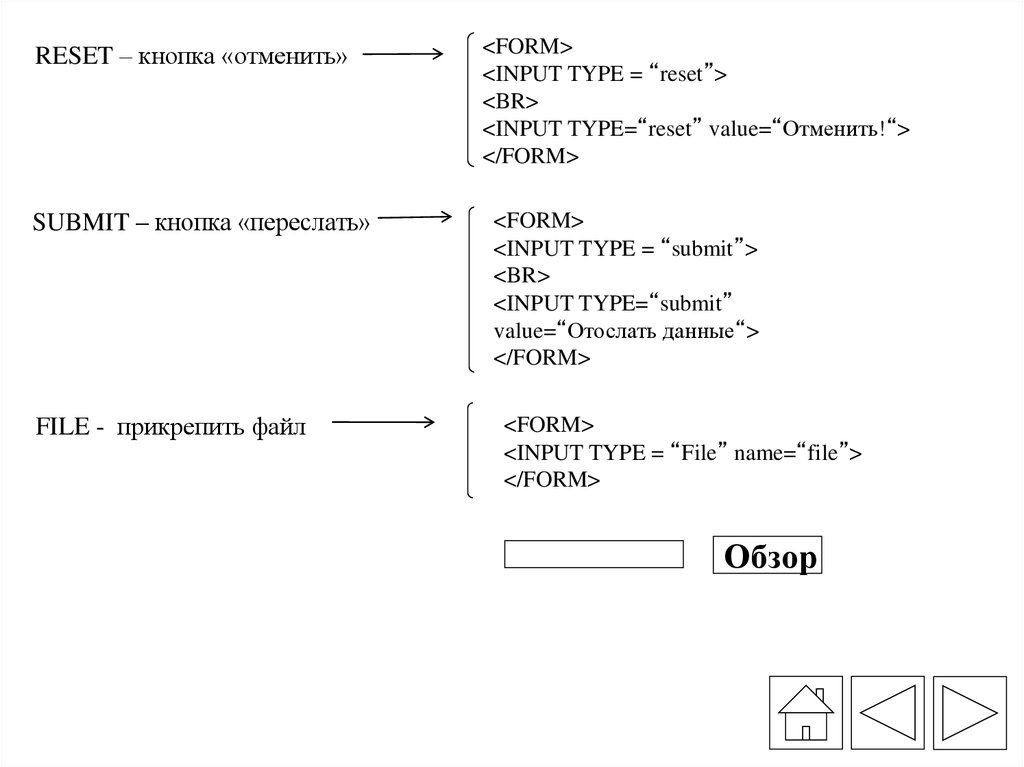
RESET – кнопка «отменить»SUBMIT – кнопка «переслать»
FILE - прикрепить файл
<FORM>
<INPUT TYPE = “reset”>
<BR>
<INPUT TYPE=“reset” value=“Отменить!“>
</FORM>
<FORM>
<INPUT TYPE = “submit”>
<BR>
<INPUT TYPE=“submit”
value=“Отослать данные“>
</FORM>
<FORM>
<INPUT TYPE = “File” name=“file”>
</FORM>
Обзор
21.
Создание навигационных карт ссылок1. Графиеское изображение
карты ссылок
2. Файл определения
карты ссылок
(форматы CERN
NSCA)
3. Программа или
cценарий обработки
карты ссылок
4. Карты ссылок,
Обрабатываемые
клиентом
Область по умолчанию: default http://www.myserver.com/mypage/index.htm
Прямоугольная область: rect http://www.myserver.com/mypage/rectangle.htm
50, 40, 100, 120
Круглая область: circle http://www.myserver.com/mypage/rectangle.htm
50, 40, 100, 60
Многоугольная область: poly http://www.myserver.com/mypage/rectangle.htm
10, 20 24, 70 84, 45 07, 11 10, 20
1. Вызов CGI-программы: <A href = “http://www.myserver.com/cgi-bin/mapfile.map”>
<IMG SRC = imagemap.gif ISMAP> </A>
2. Работа с провайдером: <A href = “/cgi-bin/imagemap/~username/image.map”>
<IMG SRC = “myimage.gif”> </A>
<MAP NAME = “mapname”>
<AREA [SHAPE = “shape”] COORDS = “x, y, …” [HREF = “URL”/NOHREF>
</MAP>
SHAPE – форма области (rect, poly, circle, default)
COORDS – список координат
HREF – URL, на который ссылается область
NOHREF – область – мертвая зона
Пример
22.
Пример<MAP NAME = mymap>
<AREA SHAPE = RECT COORDS = “0, 0, 100, 100” HREF = item1.html>
<AREA SHAPE = RECT COORDS = “101, 0, 200, 100” HREF = item2.html>
<AREA SHAPE = RECT COORDS = “201, 0, 300, 100” HREF = item3.html>
</MAP>
<IMG SRC = mymap.gif USEMAP = #mymap> - ссылка на карту ссылок
1
2
3
Назад
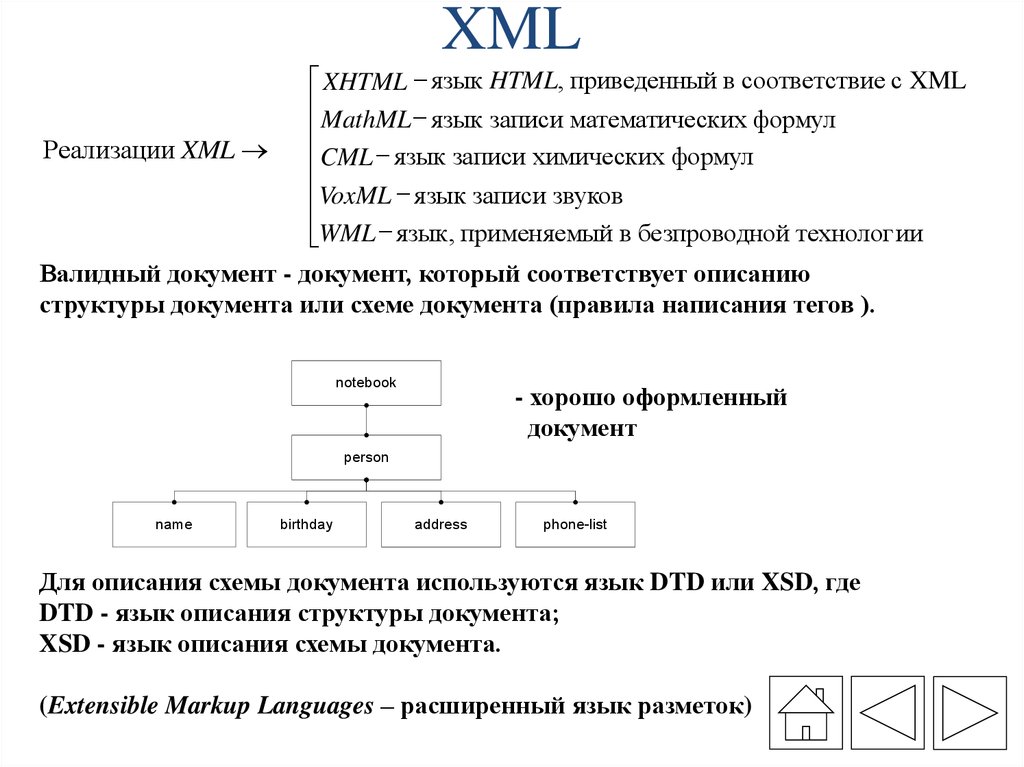
23. XML
Реализации XMLXHTML - язык HTML, приведенный в соответствие с XML
MathML - язык записи математических формул
CML - язык записи химических формул
VoxML - язык записи звуков
WML - язык, применяемый в безпроводной технологии
Валидный документ - документ, который соответствует описанию
структуры документа или схеме документа (правила написания тегов ).
notebook
- хорошо оформленный
документ
person
name
birthday
address
phone-list
Для описания схемы документа используются язык DTD или XSD, где
DTD - язык описания структуры документа;
XSD - язык описания схемы документа.
(Extensible Markup Languages – расширенный язык разметок)
24.
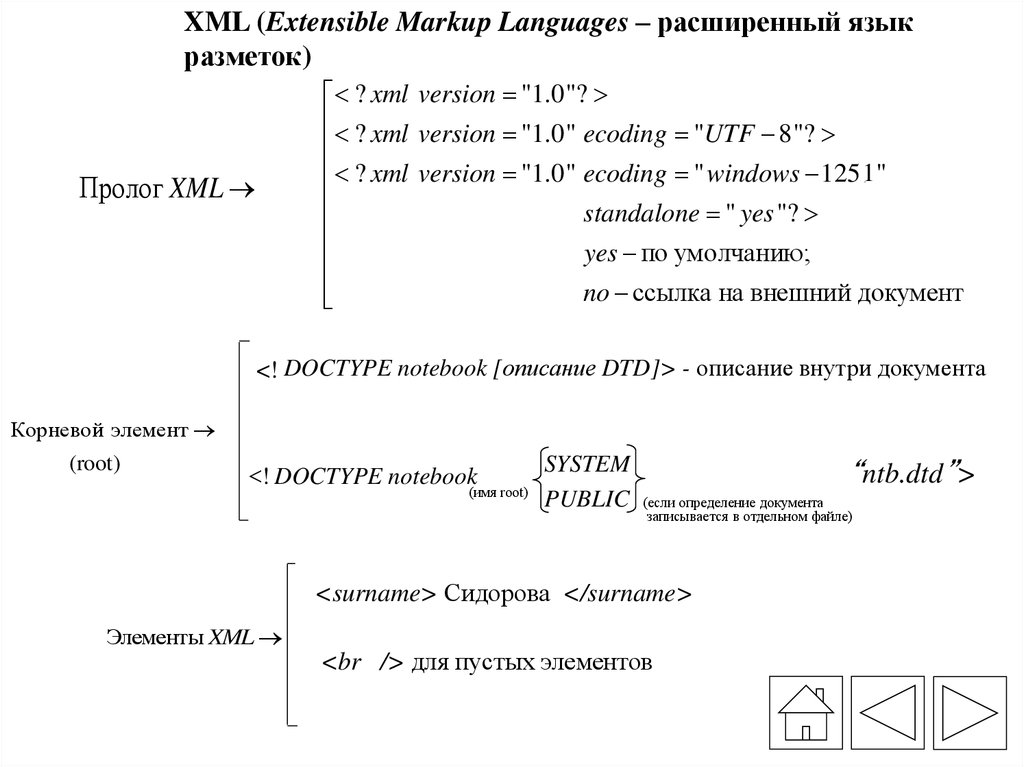
XML (Extensible Markup Languages – расширенный языкразметок)
< ? xml version "1.0"?
< ? xml version "1.0" ecoding "UTF - 8"?
< ? xml version "1.0" ecoding " windows - 125 1/ "
standalone " yes "?
yes - по умолчанию;
no - ссылка на внешний документ
Пролог XML
<! DOCTYPE notebook [описание DTD]> - описание внутри документа
Корневой элемент
(root)
<! DOCTYPE notebook
(имя root)
SYSTEM
PUBLIC
“ntb.dtd”>
(если определение документа
записывается в отдельном файле)
<surname> Сидорова </surname>
Элементы XML
<br /> для пустых элементов
25.
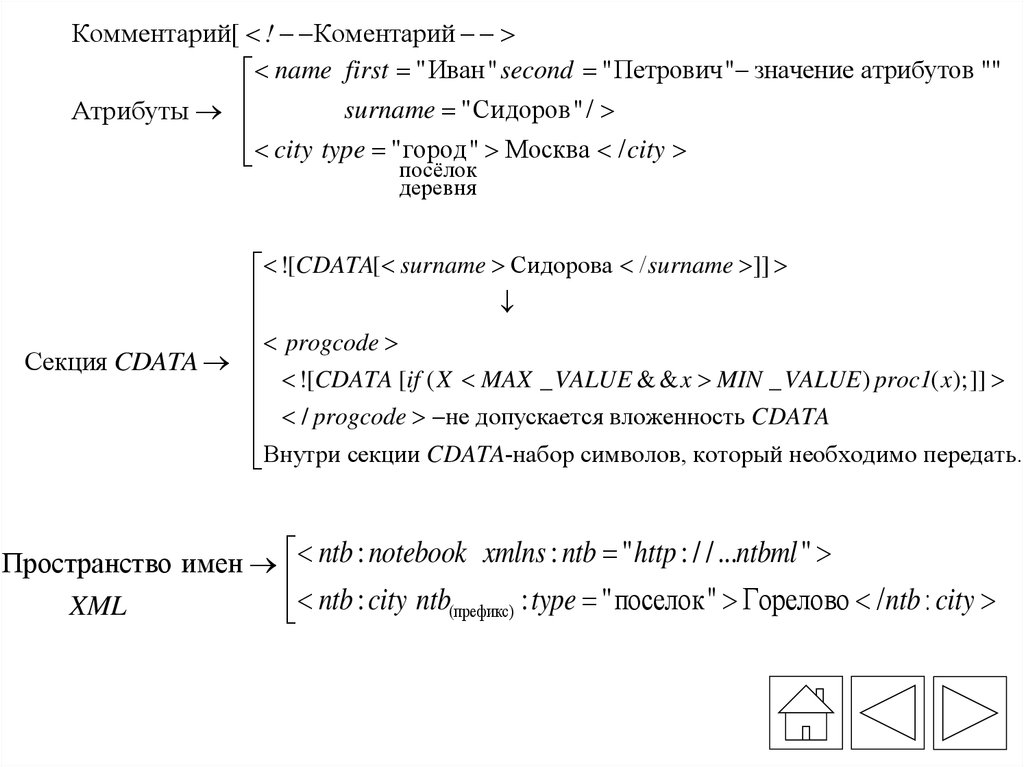
Комментарий[ < ! - -Коментарий - -< name first "Иван" second "Петрович"- значение атрибутов ""
surname "Сидоров"/
Атрибуты
< city type "город" Москва < / city
посёлок
деревня
< ![CDATA[< surname Сидорова < / surname ]]
< progcode
Секция CDATA
< ![CDATA [if ( X < MAX _ VALUE & & x MIN _ VALUE ) proc1( x );]]
< / progcode -не допускается вложенность CDATA
Внутри секции CDATA-набор символов, который необходимо передать.
Пространство имен < ntb : notebook xmlns : ntb " http : / / ...ntbml "
XML
< ntb : city ntb
(префикс) : type "поселок" Горелово < / ntb : city
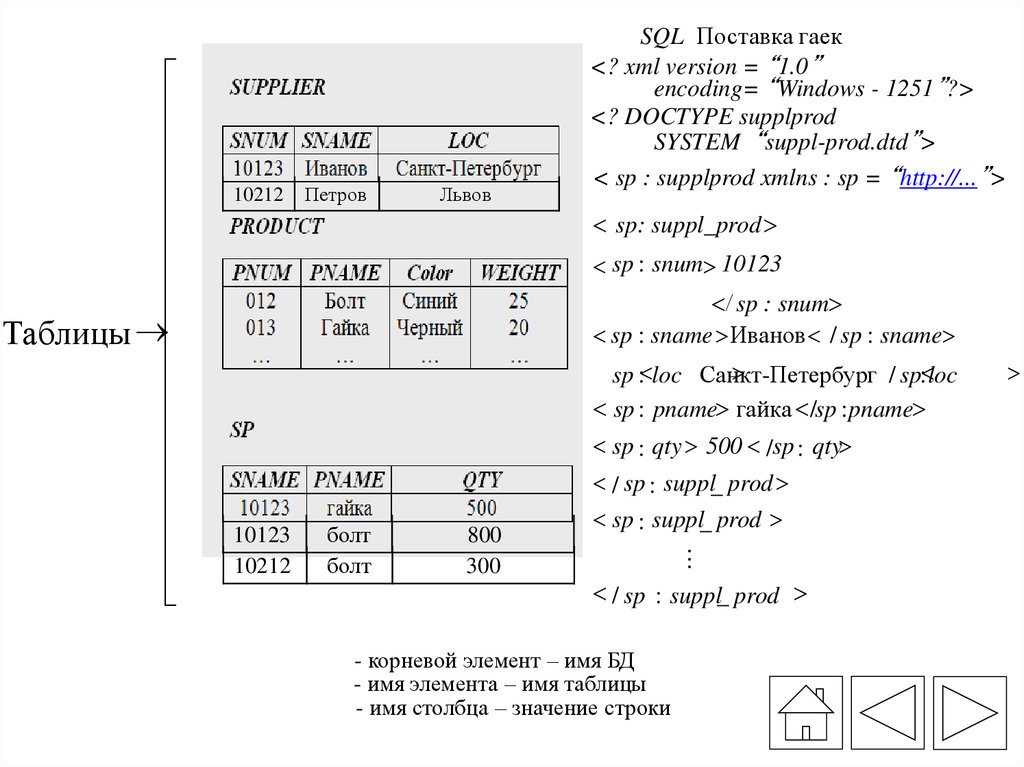
26.
Таблицы10212
Петров
Львов
SQL Поставка гаек
<? xml version = “1.0”
encoding= “Windows - 1251”?>
<? DOCTYPE supplprod
SYSTEM “suppl-prod.dtd”>
< sp : supplprod xmlns : sp = “http://...”>
< sp: suppl_prod
< sp : snum 10123
</ sp : snum
< sp : sname Иванов < / sp : sname
sp :<loc Санкт-Петербург
/ sp:<loc
< sp : pname гайка < /sp :pname
< sp : qty 500 < /sp : qty
< / sp : suppl_ prod
10123
10212
болт
болт
800
300
< sp : suppl_ prod
M
< / sp : suppl_ prod
- корневой элемент – имя БД
- имя элемента – имя таблицы
- имя столбца – значение строки
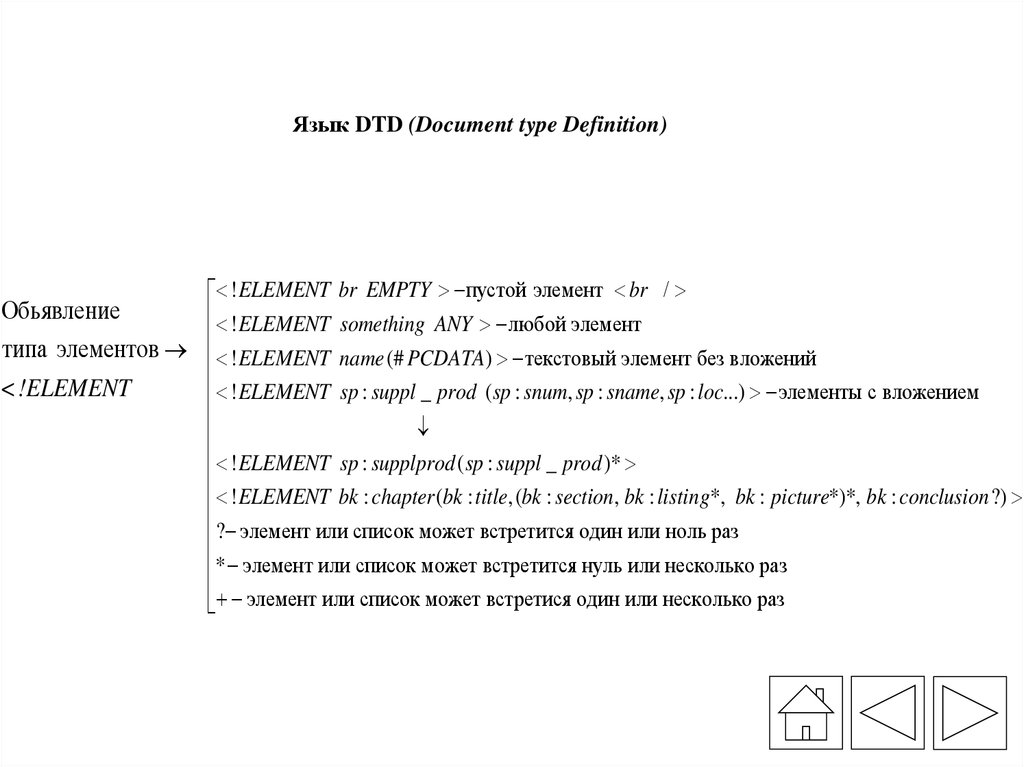
27.
Язык DTD (Document type Definition)< ! ELEMENT br EMPTY -пустой элемент < br /
Обьявление
< ! ELEMENT something ANY - любой элемент
типа элементов < ! ELEMENT name (# PCDATA) - текстовый элемент без вложений
< !ELEMENT
< ! ELEMENT sp : suppl _ prod ( sp : snum, sp : sname, sp : loc...) - элементы с вложением
< ! ELEMENT sp : supplprod ( sp : suppl _ prod )*
< ! ELEMENT bk : chapter (bk : title, (bk : section, bk : listing*, bk : picture*)*, bk : conclusion ?)
?- элемент или список может встретится один или ноль раз
* - элемент или список может встретится нуль или несколько раз
- элемент или список может встретися один или несколько раз
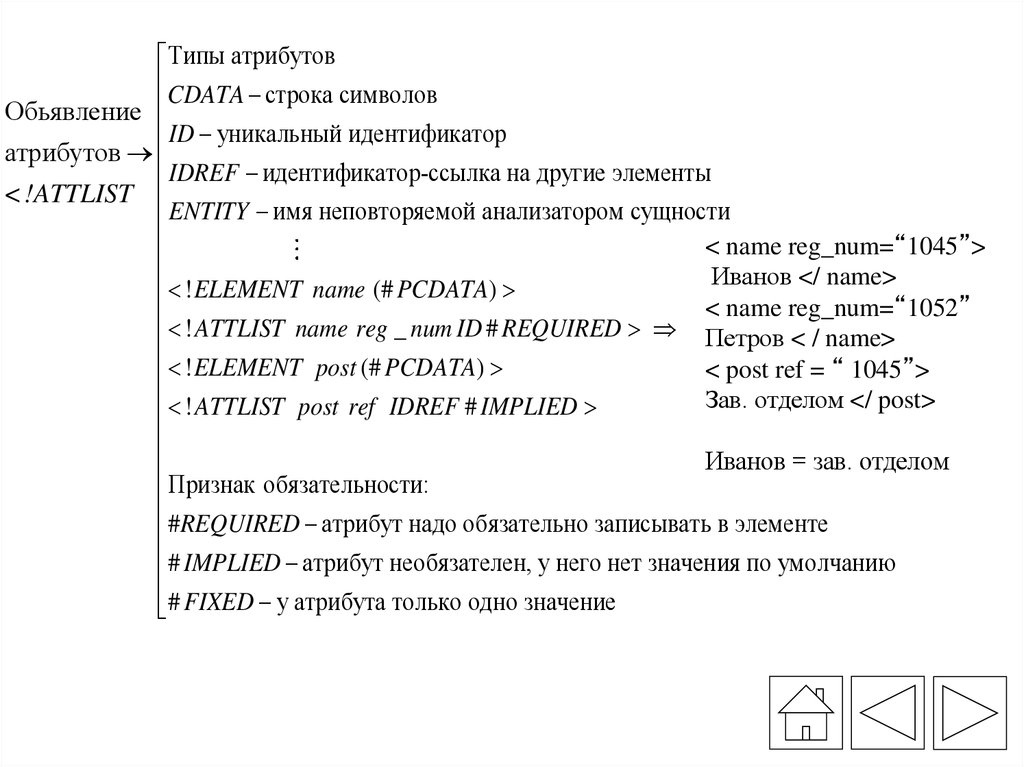
28.
Типы атрибутовCDATA - строка символов
Обьявление
ID - уникальный идентификатор
атрибутов
IDREF - идентификатор-ссылка на другие элементы
< !ATTLIST
ENTITY - имя неповторяемой анализатором сущности
< name reg_num=“1045”>
Иванов </ name>
< ! ELEMENT name (# PCDATA)
< name reg_num=“1052”
< ! ATTLIST name reg _ num ID # REQUIRED Петров < / name>
< ! ELEMENT post (# PCDATA)
< post ref = “ 1045”>
Зав. отделом </ post>
< ! ATTLIST post ref IDREF # IMPLIED
Иванов = зав. отделом
Признак обязательности:
#REQUIRED - атрибут надо обязательно записывать в элементе
# IMPLIED - атрибут необязателен, у него нет значения по умолчанию
# FIXED - у атрибута только одно значение
29.
Примеры< / ATTLIST name
first CDATA # REQUIRED
second CDATA # IMPLIED
surname CDATA # REQUIRED
< / ATTLIST bk : listing
bk : number ID # REQUIRED
bk : head CDATA # REQUIRED
30.
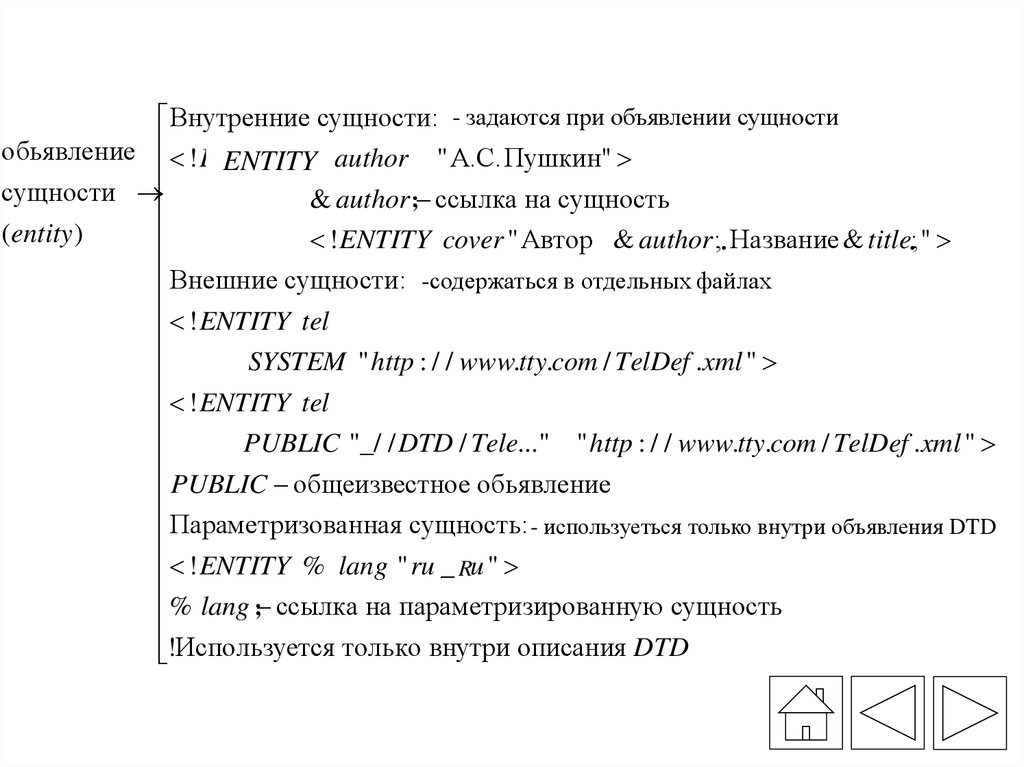
Внутренние сущности: - задаются при объявлении сущностиобьявление < ! ELEMENT
ENTITY author "А.С.Пушкин"
сущности
& author ;- ссылка на сущность
(entity )
< ! ENTITY cover "Автор" & author ;. Название & title.;"
Внешние сущности: -содержаться в отдельных файлах
< ! ENTITY tel
SYSTEM " http : / / www.tty.com / TelDef .xml "
< ! ENTITY tel
PUBLIC "_/ / DTD / Tele..." " http : / / www.tty.com / TelDef .xml "
PUBLIC - общеизвестное обьявление
Параметризованная сущность: - используеться только внутри объявления DTD
< ! ENTITY % lang " ru _ Rru "
% lang ;- ссылка на параметризированную сущность
!Используется только внутри описания DTD
31.
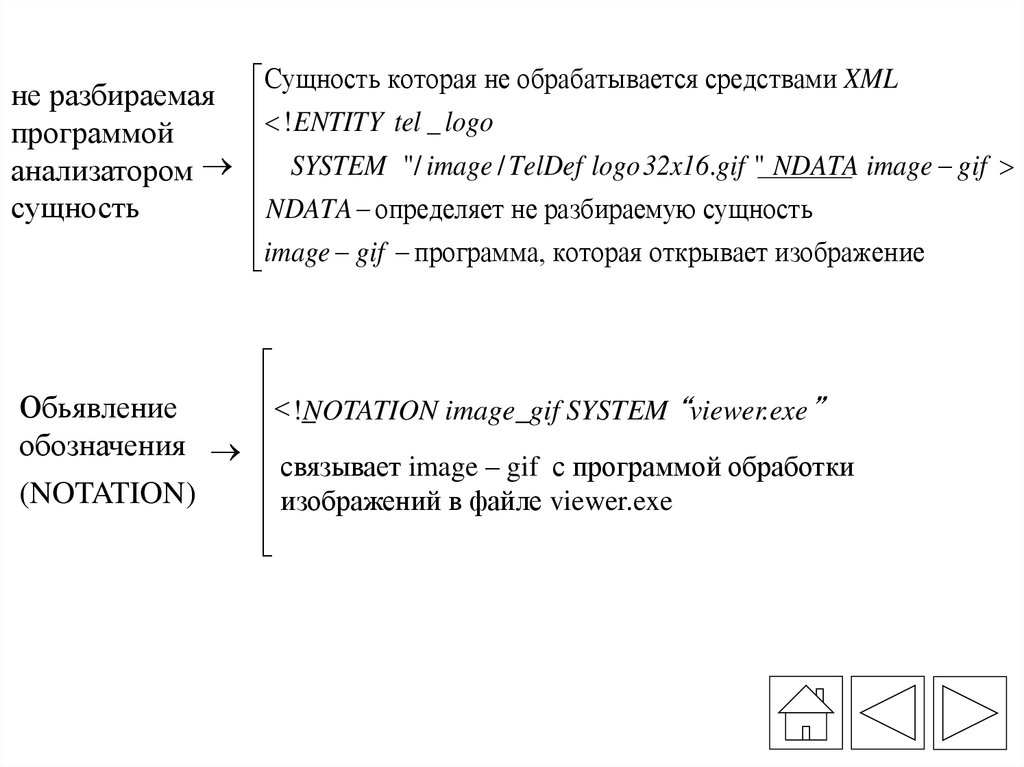
не разбираемаяпрограммой
анализатором
сущность
Сущность которая не обрабатывается средствами XML
< ! ENTITY tel _ logo
SYSTEM "/ image / TelDef logo 32x16.gif " NDATA image - gif
NDATA - определяет не разбираемую сущность
image - gif - программа, которая открывает изображение
<
Обьявление
!_NOTATION image_gif SYSTEM “viewer.exe”
обозначения
связывает image – gif с программой обработки
(NOTATION)
изображений в файле viewer.exe
32.
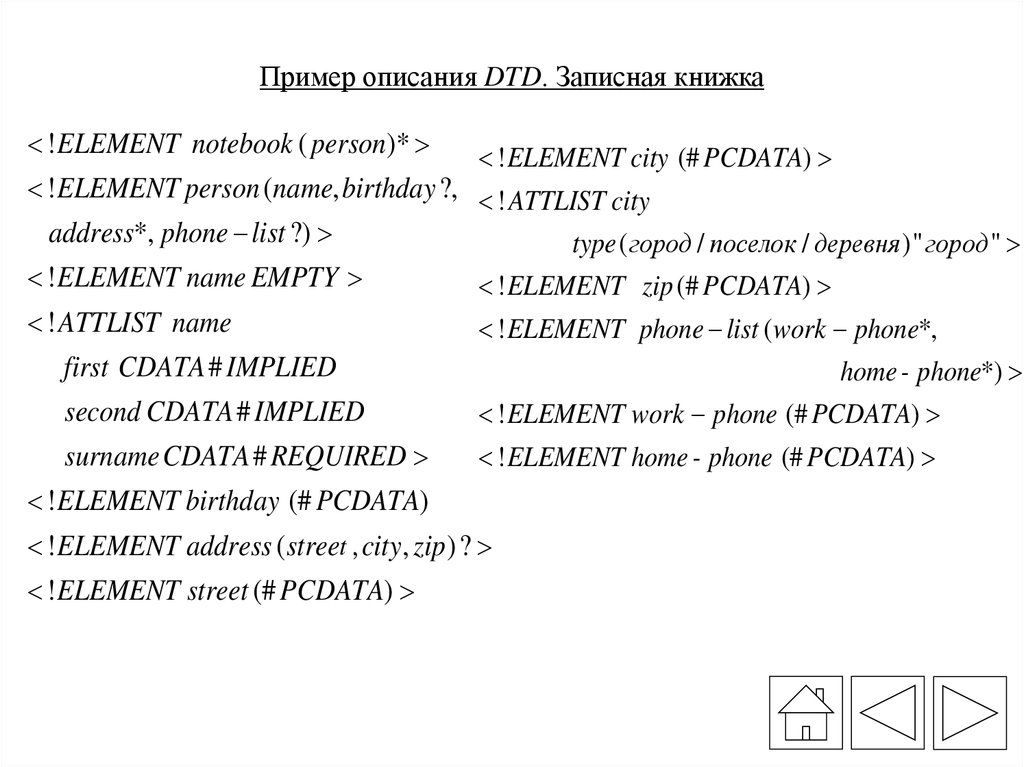
Пример описания DTD. Записная книжка< ! ELEMENT notebook ( person)*
< ! ELEMENT city (# PCDATA)
< ! ELEMENT person (name, birthday ?, < ! ATTLIST city
address*, phone - list ?)
type ( город / поселок / деревня )" город "
< ! ELEMENT name EMPTY
< ! ELEMENT zip (# PCDATA)
< ! ATTLIST name
< ! ELEMENT phone - list ( work - phone*,
home - phone*)
first CDATA # IMPLIED
second CDATA # IMPLIED
< ! ELEMENT work - phone (# PCDATA)
surnameCDATA # REQUIRED
< ! ELEMENT home - phone (# PCDATA)
< ! ELEMENT birthday (# PCDATA)
< ! ELEMENT address ( streert , city , zip )?
< ! ELEMENT street (# PCDATA)
33.
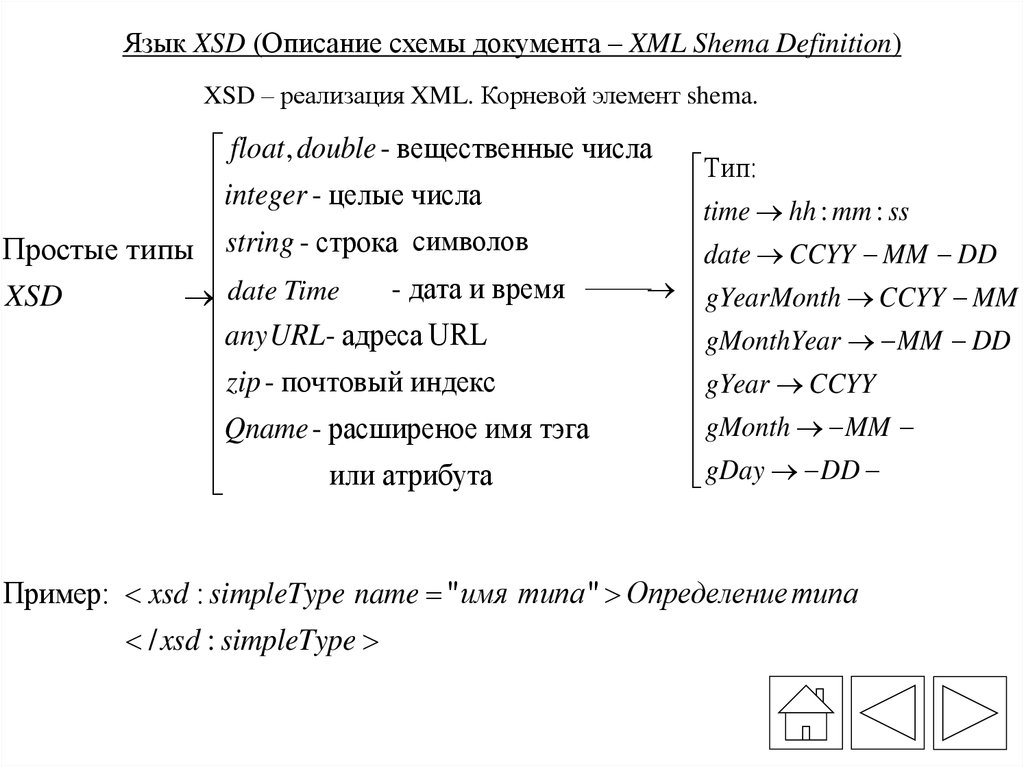
Язык XSD (Описание схемы документа – XML Shema Definition)XSD – реализация XML. Корневой элемент shema.
float , double - вещественные числа
integer - целые числа
символов
Простые типы string - строка смволов
date Time, time - дата и время
XSD
denation
anyURL- адреса URL
zip - почтовый индекс
Qname - расширеное имя тэга
или атрибута
Тип:
time hh : mm : ss
date CCYY - MM - DD
gYearMonth CCYY - MM
gMonthYear - MM - DD
gYear CCYY
gMonth - MM
gDay - DD -
Пример: < xsd : simpleType name " имя типа " Определение типа
< / xsd : simpleType
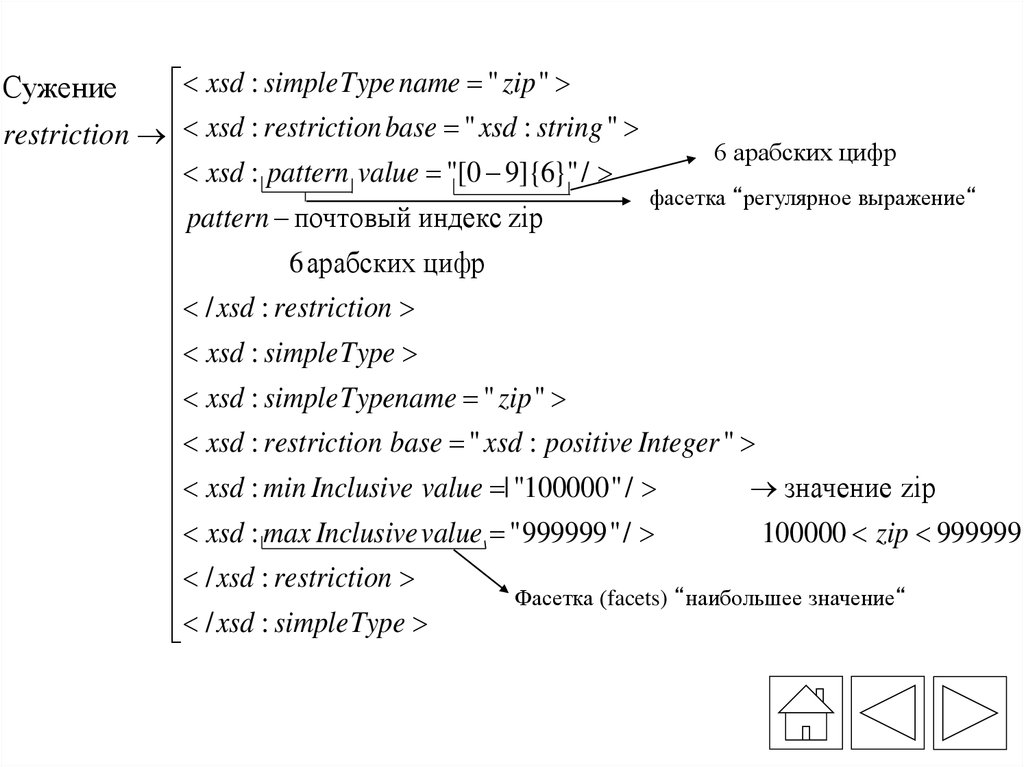
34.
< xsd : simpleType name " zip "< xsd : restriction base " xsd : string "
restriction
6 арабских цифр
< xsd : pattern value "[0 - 9]{6}"/
фасетка “регулярное выражение“
pattern - почтовый индекс zip
6 арабских цифр
< / xsd : restriction
< xsd : simpleType
< xsd : simpleTypename " zip "
< xsd : restriction base " xsd : positive Integer "
< xsd : min Inclusive value | "100000"/
значение zip
100000 < zip < 999999
< xsd : max Inclusive value "999999"/
< / xsd : restriction
Фасетка (facets) “наибольшее значение“
< / xsd : simpleType
Сужение
35.
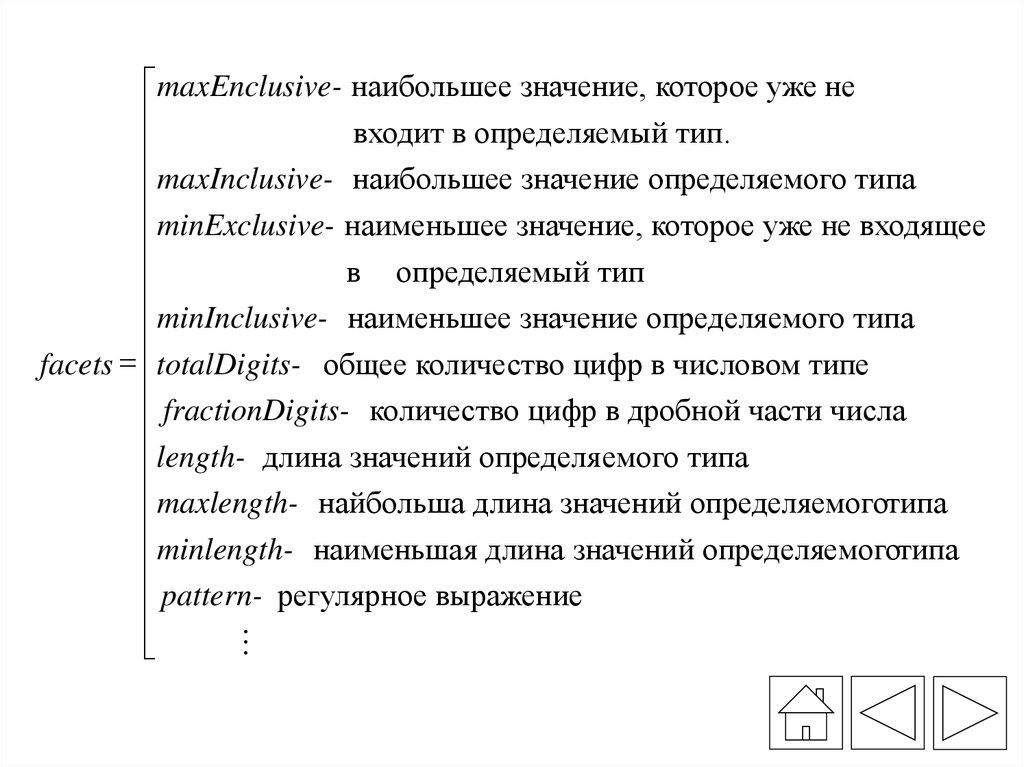
maxEnclusive- наибольшее значение, которое уже невходит в определяемый тип.
maxInclusive- наибольшее значение определяемого типа
minExclusive- наименьшее значение, которое уже не входящее
в определяемый тип
minInclusive- наименьшее значение определяемого типа
facets totalDigits- общее количество цифр в числовом типе
fractionDigits- количество цифр в дробной части числа
length- длина значений определя емого типа
maxlength- найбольша длина значений определяемоготипа
minlength- наименьшая длина значений определяемоготипа
pattern- регулярное выражение
M
36.
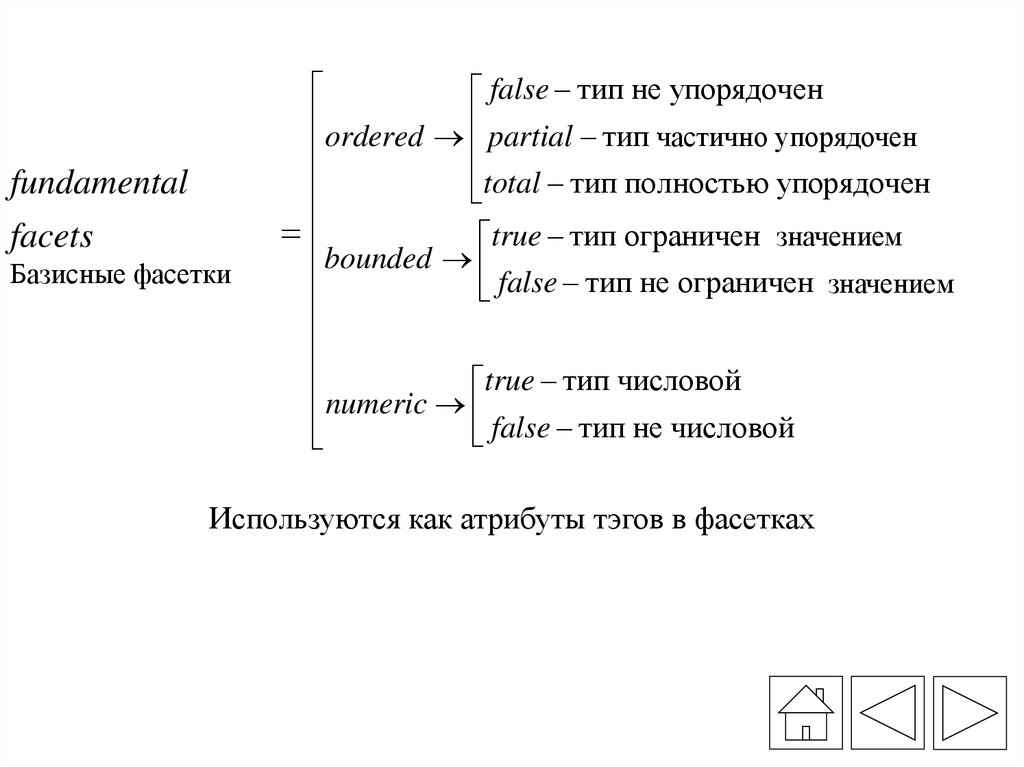
fundamentalfacets
Базисные фасетки
false - тип не упорядочен
partial - тип частично
ordered
частно упорядочен
упорядочен
total - тип полностью упорядочен
true - тип ограничен значением
bounded false - тип не ограничен значением
numeric true - тип числовой
false - тип не числовой
Используются как атрибуты тэгов в фасетках
37.
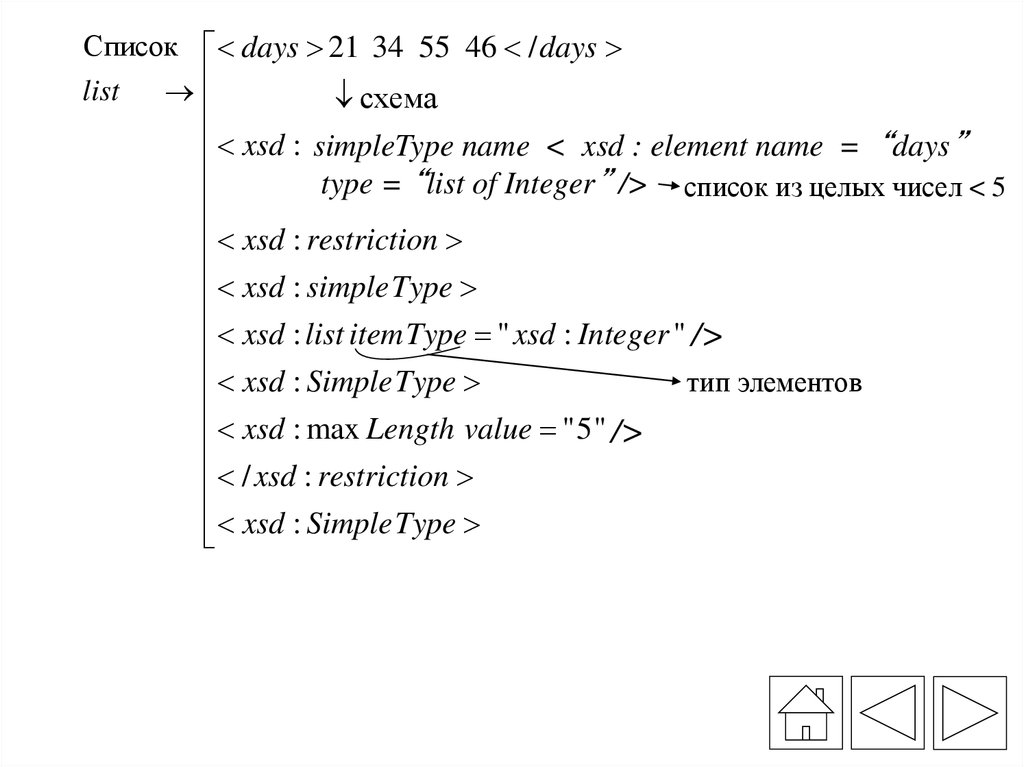
Список < days 21 34 55 46 < / dayslist
схема
< xsd : element
name
" days
" type
" list ofname
Integer
”
simpleType
name
< xsd
: element
= "/
“days
type = из
“list
of Integer
список
целых
чисел”</>
5 список из целых чисел < 5
< xsd : restriction
< xsd : simpleType
< xsd : list itemType " xsd : Integer "//>
< xsd : SimpleType
тип элементов
< xsd : max Length value "5" //>
< / xsd : restriction
< xsd : SimpleType
38.
Обьединениеunion
xsd : union member Type " xsd : string
xsd : integer Listofinteger“
list of Integer "//>
< xsd : attribute
"=size
" ” >
attributename
name
“size
< xsd : simpleType {имена обьединенных типов}
< xsd : union
< xsd : simpleType
< xsd : restriction base " xsd : positive Integer "
< xsd : min Inclusive value "8"//>
< xsd : max Inclusive value "72"//>
< / xsd : restriction
< / xsd : SimpleType
+
< xsd : SimpleType
< xsd : restriction base " xsd : NMTOKEN "
< xsd : enumeration value " smale "/
< xsd : enumeration value " medium "/
< xsd : enumeration value " large "/
< / xsd : restriction
< / xsd : simpleType
< / xsd : union
< / xsd : Simpletype
< / xsd : attribute
< font size " large "
Глава 1 < / font
< font size "12"
Простой текст < / font
39.
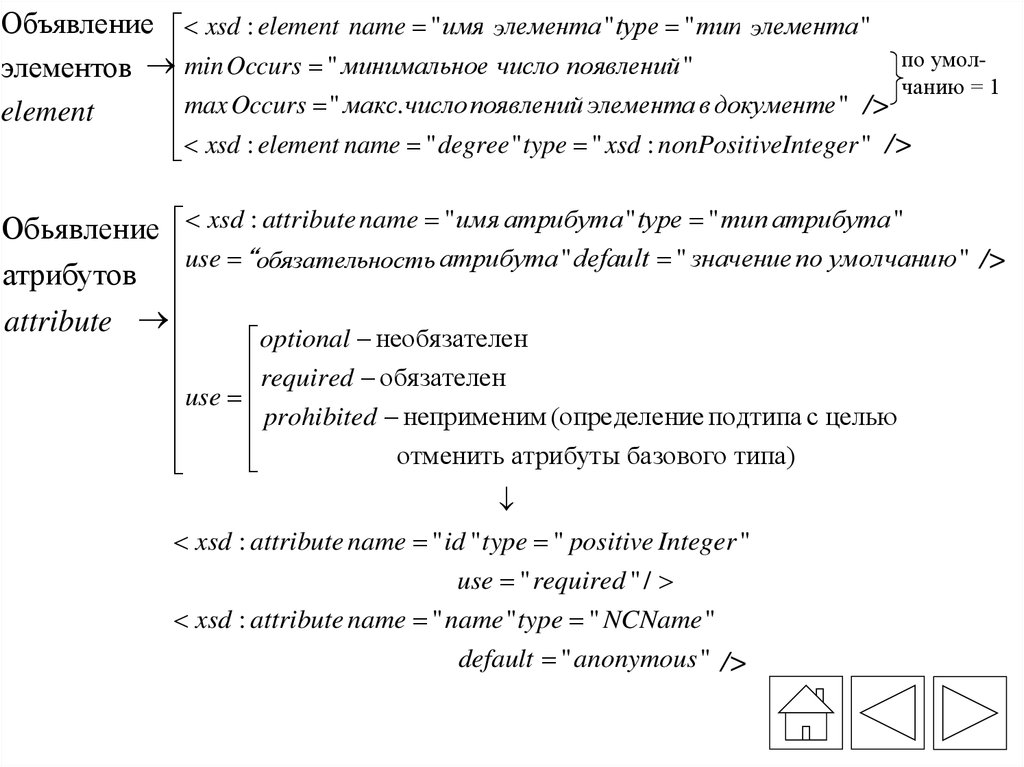
Объявление < xsd : element name " имя елемента" type " тип елемента
"
э
э
по умолэлементов min Occurs " минимальное число появлений "
чанию = 1
max Occurs " макс. число появлений элемента в документе "/ />
element
< xsd : element name " degree " type " xsd : nonPositiveInteger "/ />
Обьявление < xsd : attribute name " имя атрибута " type " тип атрибута "
use " бязательность атрибута " default " значение по умолчанию "/
“обязательность
/>
атрибутов
attribute
optional - необязателен
required - обязателен
use
prohibited - неприменим (определение подтипа с целью
отменить атрибуты базового типа)
< xsd : attribute name " id " type " positive Integer "
use " required "/
< xsd : attribute name " name " type " NCName "
default " anonymous "//>
40.
Схема XSD книжки< xsd : shema xmlus : xsd " http :... XML Schema "
< xsd : element name " notebook " type " notebook Type "//>
< xsd : complexType name " notebook Type "
< xsd : element name " person " type " personType "
min Occurs "0" max Occurs " unbounded " //>
< / xsd : complexType
< xsd : complexType name " person Type "
< xsd : sequence
< xsd : element name " name "
< xsd : complex Type "
< xsd : attribute name " first " type " xsd : string "
use " optional "//>
< xsd : attribute name "sec ond " type " xsd : string "
use " optional "//>
< / xsd : complexType
< / xsd : complexType
< xsd : element
< / xsd : sequence
< / xsd : complexType
< / xsd : shema
41.
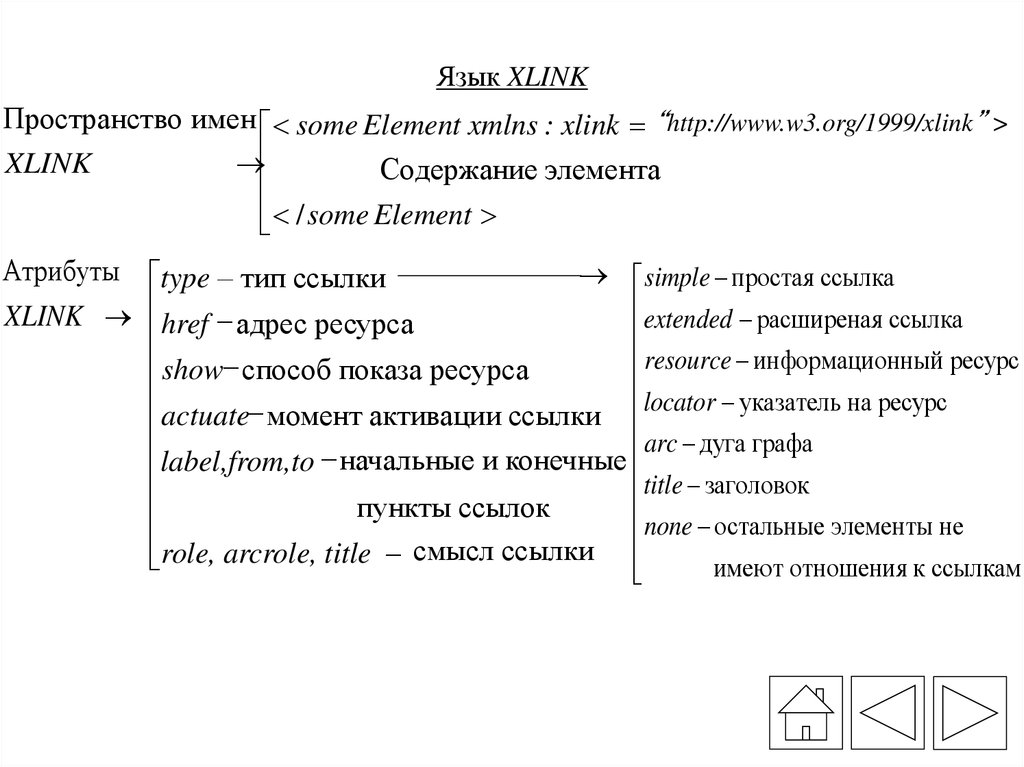
Язык XLINKПространство имен < some Element xmlns : xlink "“http
http://www.w3.org/1999/xlink
”>
: / / www...."
XLINK
Содержание элемента
< / some Element
Атрибуты type – тип ссылки
simple - простая ссылка
extended - расширеная ссылка
XLINK href - адрес ресурса
resource - информационный ресурс
show- способ показа ресурса
locator - указатель на ресурс
actuate
момент
активации
ссылки
label,from,to - начальные и конечные arc - дуга графа
title - заголовок
пункты ссылок
none - остальные элементы не
role, arcrole, title - смысл ссылки
имеют отношения к ссылкам
42.
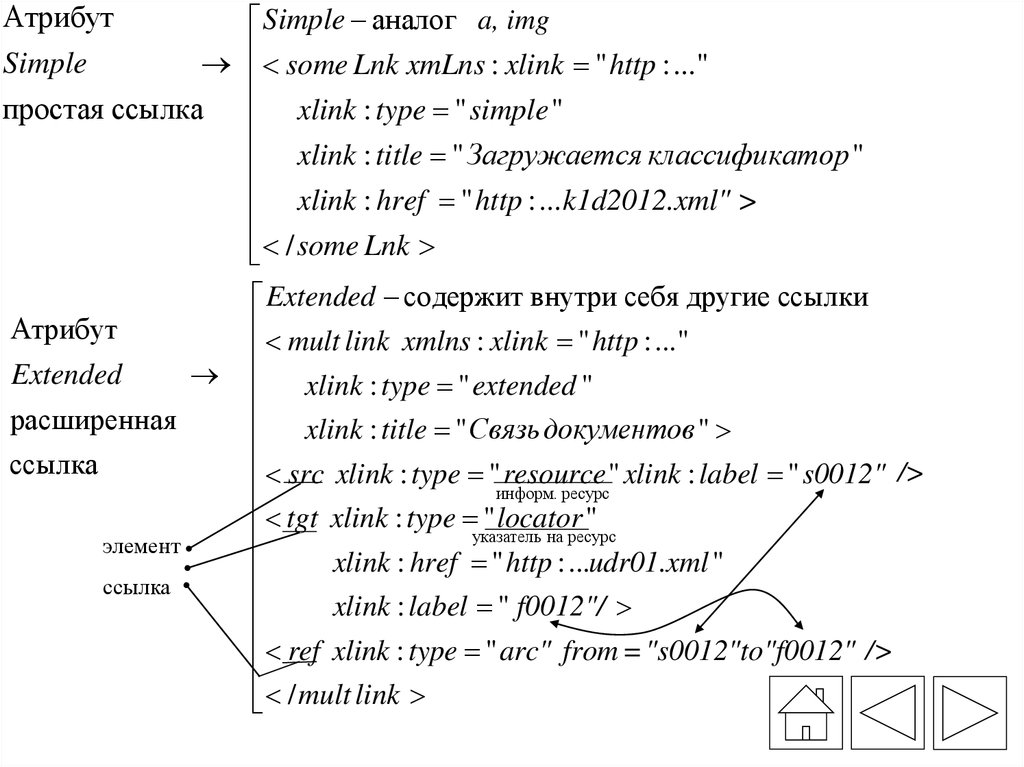
a, imgSimple - аналог auimg
Simple
< some Lnk xmLns : xlink " http :..."
простая ссылка xlink : type " simple "
xlink : title " Загружается классификатор "
xlink : href " http : ...k1d2012.xml" >
< / some Lnk
Extended - содержит внутри себя другие ссылки
< mult link xmlns : xlink " http :..."
Атрибут
Extended
xlink : type " extended "
расширенная
xlink : title " Связь документов "
ссылка
< src xlink : type " resource " xlink : label " s0012" //>
информ.
ресурс
" locator "
< tgt xlink : type указатель
на ресурс
элемент
xlink : href " http :...udr01.xml "
ссылка
xlink : label " f0012"/
< ref xlink : type " arc" from ="s0012"to"f0012" //>
<
/ mult link
Атрибут
43.
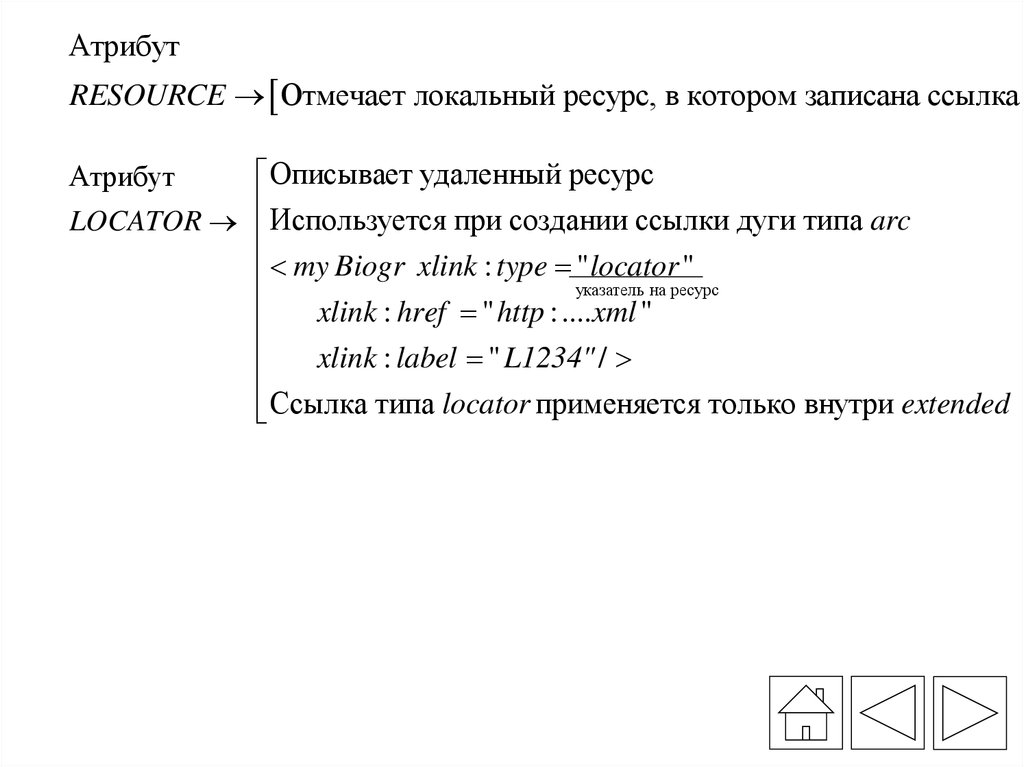
АтрибутRESOURCE Отмечает локальный ресурс, в котором записана ссылка
Описывает удаленный ресурс
LOCATOR Используется при создании ссылки дуги типа arc
< my Biogr xlink : type " locator "
указатель на ресурс
xlink : href " http :....xml "
xlink : label " L1234" /
Ссылка типа locator применяется только внутри extended
Атрибут
44.
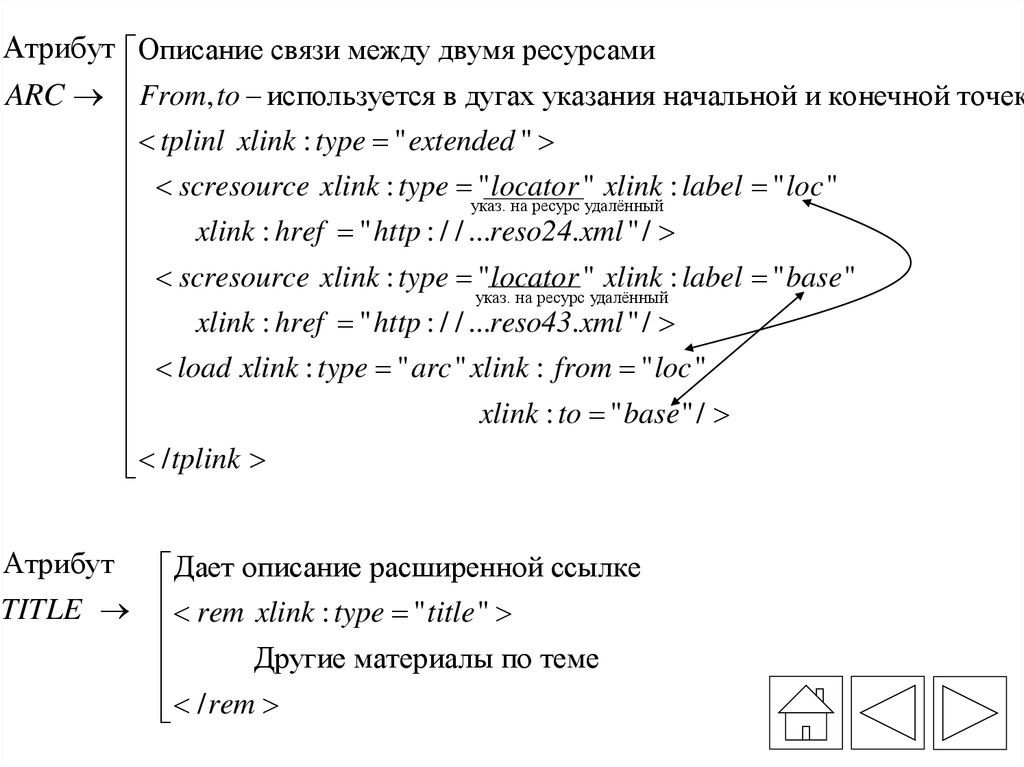
Атрибут Описание связи между двумя ресурсамиARC From, to - используется в дугах указания начальной и конечной точек
< tplinl xlink : type " extended "
" locator " xlink : label " loc "
< scresource xlink : type указ.
на ресурс удалённый
xlink : href " http : / / ...reso24.xml "/
" locator " xlink : label " base "
< scresource xlink : type указ.
на ресурс удалённый
xlink : href " http : / / ...reso43.xml "/
< load xlink : type " arc " xlink : from " loc "
xlink : to " base "/
<
/ tplink
Атрибут
TITLE
Дает описание расширенной ссылке
< rem xlink : type " title "
Другие материалы по теме
< / rem
45.
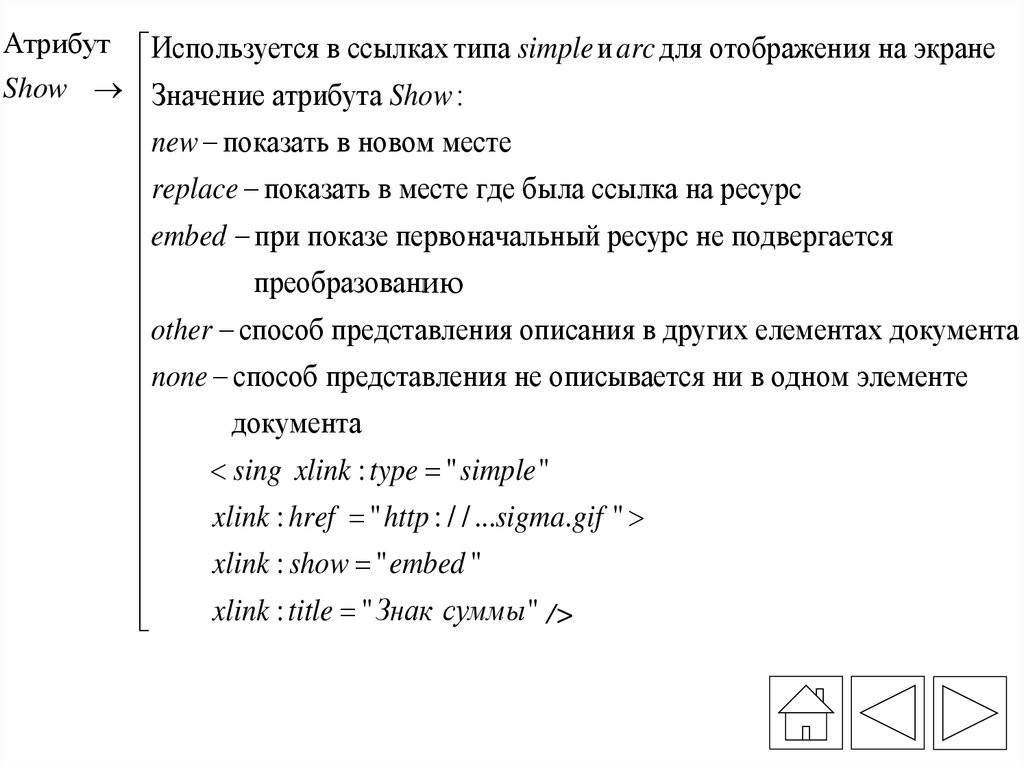
Атрибут Используется в ссылках типа simple и arc для отображения на экранеShow Значение атрибута Show :
new - показать в новом месте
replace - показать в месте где была ссылка на ресурс
embed - при показе первоначальный ресурс не подвергается
преобразованю
ию
other - способ представления описания в других елементах документа
none - способ представления не описывается ни в одном элементе
документа
< sing xlink : type " simple "
xlink : href " http : / / ...sigma.gif "
xlink : show " embed "
xlink : title " Знак суммы "//>
46.
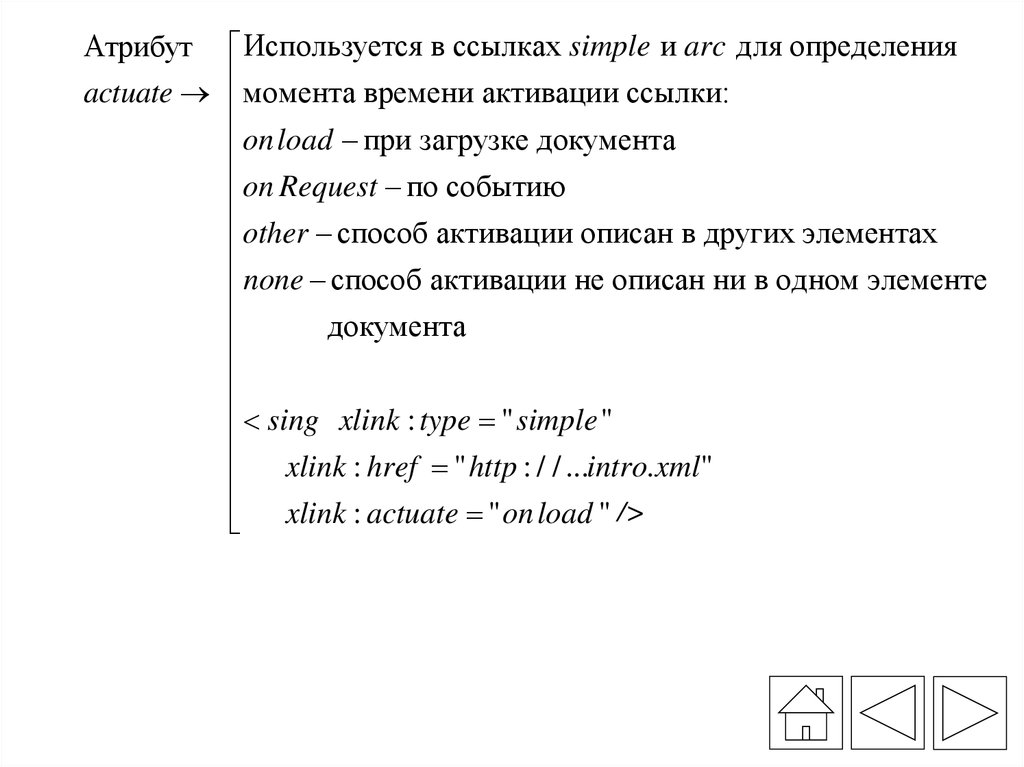
Используется в ссылках simple и arc для определенияactuate момента времени активации ссылки:
on load - при загрузке документа
on Request - по событию
other - способ активации описан в других элементах
none - способ активации не описан ни в одном элементе
документа
< sing xlink : type " simple "
xlink : href " http : / / ...intro.xml"
xlink : actuate " on load "//>
Атрибут
47.
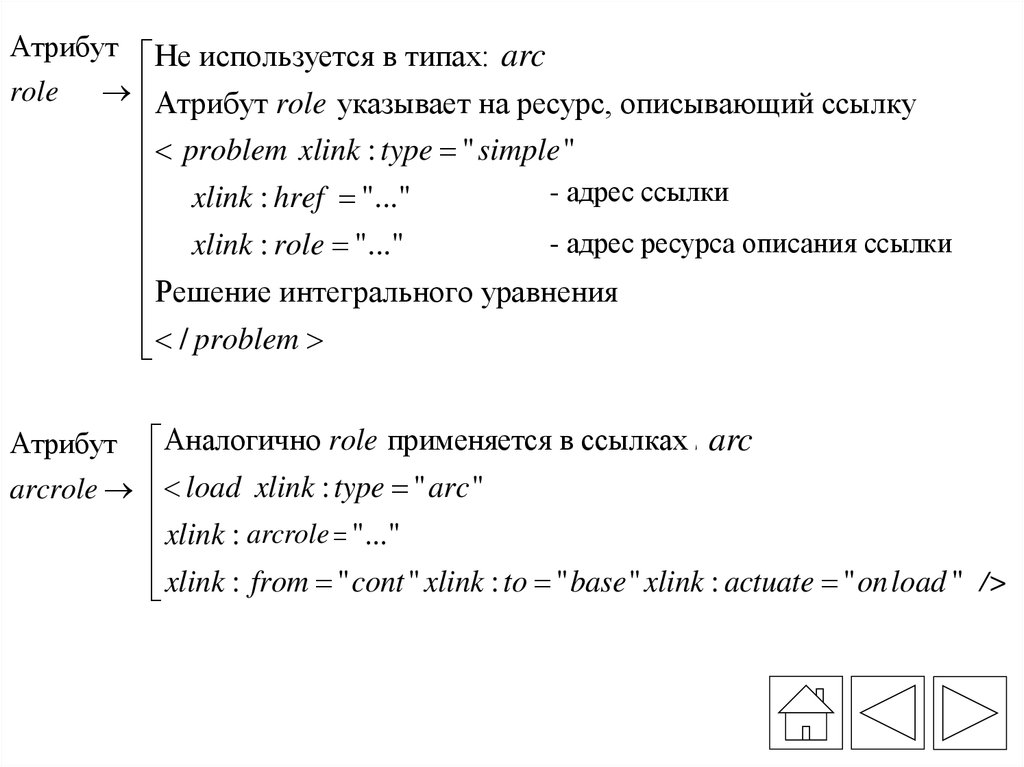
Атрибут Не используется в типах:titlearcи arc
role Атрибут role указывает на ресурс, описывающий ссылку
< problem xlink : type " simple "
- адрес ссылки
xlink : href "..."
xlink : role "..."
- адрес ресурса описания ссылки
Решение интегрального уравнения
< / problem
arc и arc
Аналогично role применяется в ссылках simple
arcrole < load xlink : type " arc "
xlink : acrole
arcrole "..."
xlink : from " cont " xlink : to " base " xlink : actuate " on load "/ />
Атрибут
48.
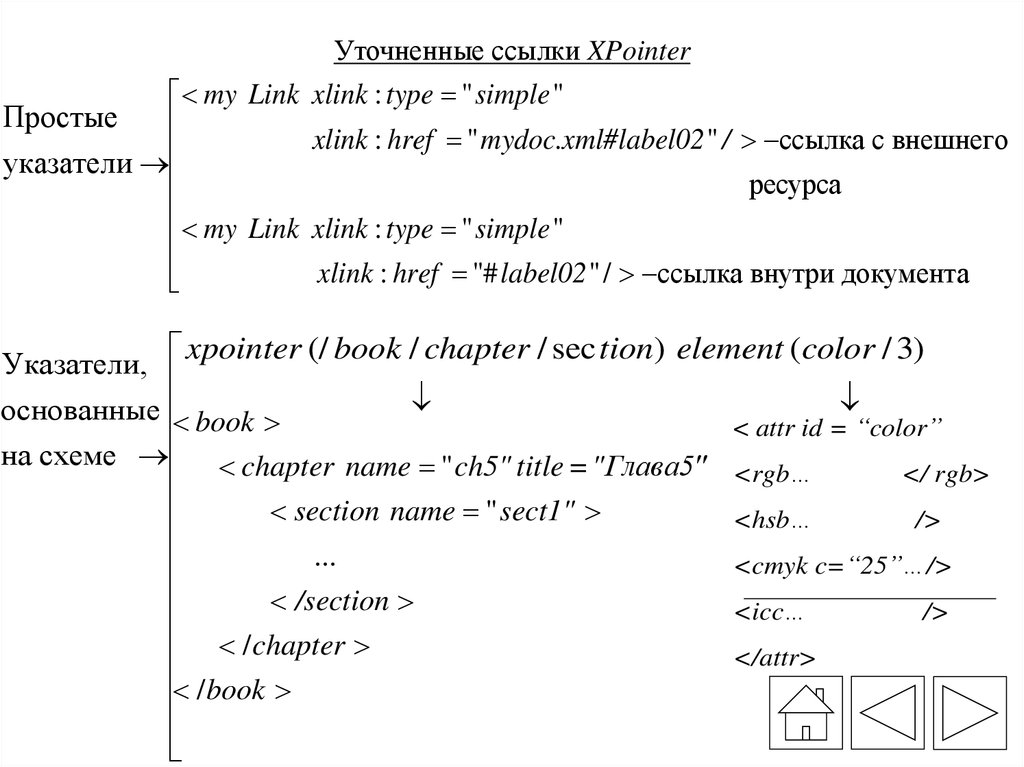
Уточненные ссылки XPointer< my Link xlink : type " simple "
Простые
xlink : href " mydoc.xml#label02 " / -ссылка с внешнего
указатели
ресурса
< my Link xlink : type " simple "
xlink : href "# label02 "/ -ссылка внутри документа
Указатели, xpointer (/ book / chapter / sec tion) element (color / 3)
основанные < book
< attr id = “color”
на схеме
</ rgb>
< chapter name " ch5" title ="Глава5" <rgb…
< section name " sect1"
<hsb…
/>
...
<cmyk c=“25”…/>
< /section
<icc…
/>
</attr>
< / chapter
< / book
49.
Использованиеуказателей в
ссылках
< my Link xlink : type " simple "
xlink : href " mydoc.xml # element (color / 3)"/
element (11/ 3 / 2)
element
element ( sect 3a / 2)
element (sec t 3a )
< contact numb "5"
Схема
< section id " sect 1a "
< paragraph ... < / paragraph
< / section
< section id " sect 2a "
< / section
< section id " sect 3a "
< paragraph ... < / paragraph
< / section
50.
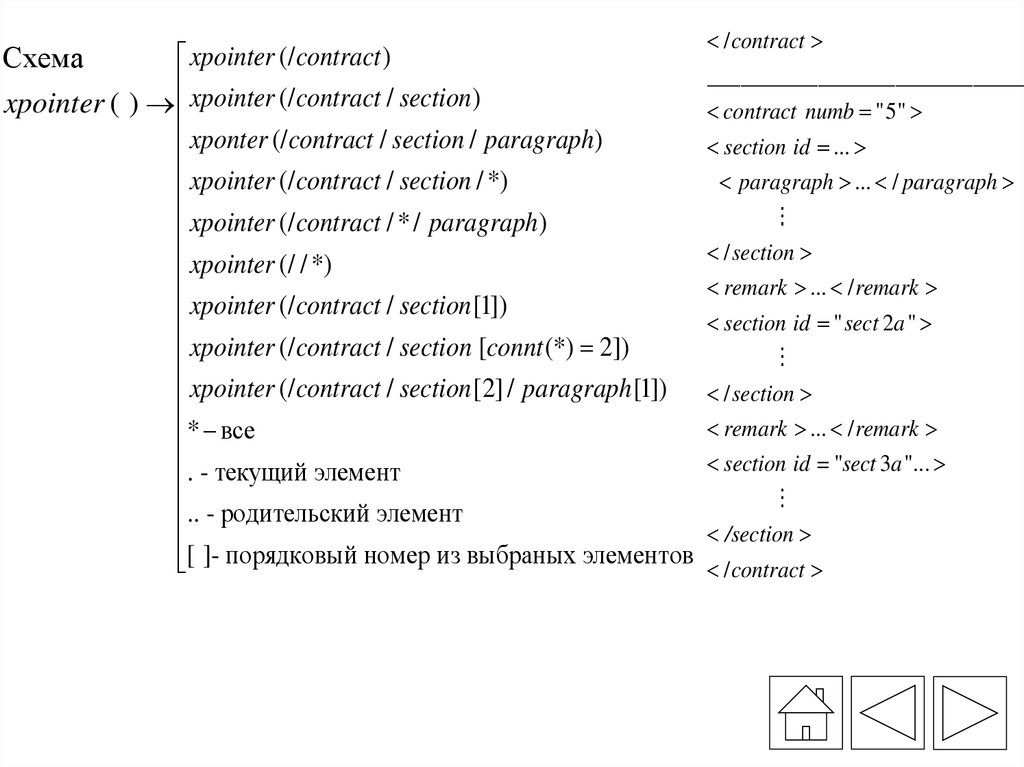
xpointer (/ contract )Схема
xpointer (/ contract / section)
xpointer ( )
xponter (/ contract / section / paragraph)
xpointer (/ contract / section / *)
xpointer (/ contract / * / paragraph)
xpointer (/ / *)
xpointer (/ contract / section [1])
xpointer (/ contract / section [connt (*) 2])
xpointer (/ contract / section [2] / paragraph [1])
* - все
. - текущий элемент
.. - родительский элемент
[ ]- порядковый номер из выбраных элементов
< / contract
_____________________________
< contract numb "5"
< section id ...
< paragraph ... < / paragraph
< / section
< remark ... < / remark
< section id " sect 2a "
< / section
< remark ... < / remark
< section id = "sect 3a "...
< /section
< / contract
51.
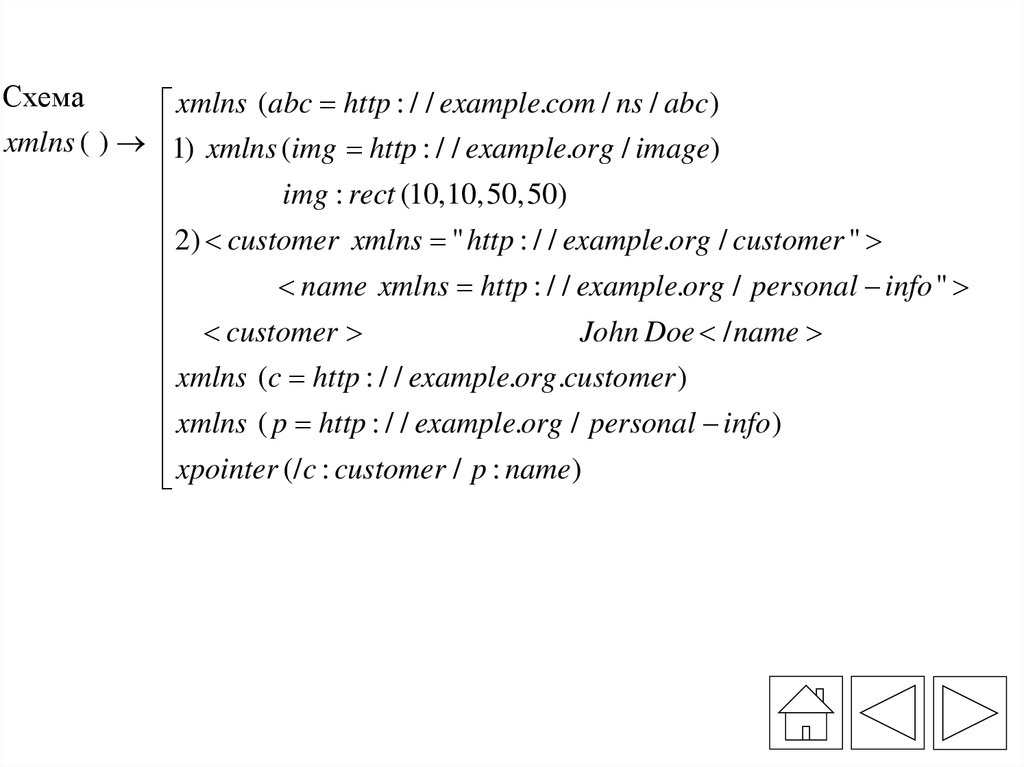
Схемаxmlns (abc http : / / example.com / ns / abc )
xmlns ( ) 1) xmlns (img http : / / example.org / image)
img : rect (10,10,50,50)
2) < customer xmlns " http : / / example.org / customer "
< name xmlns http : / / example.org / personal - info "
John Doe < / name
< customer
xmlns (c http : / / example.org .customer )
xmlns ( p http : / / example.org / personal - info)
xpointer (/ c : customer / p : name)
52.
Язык XPath-узлы документы (document nodes)
документа -узлы элементы (element nodes)
-узлы атрибуты (attribute nodes)
-узлы пространства имен (namespace nodes)
-узлы инструкций по обработке (proccesing instruction nodes)
-узлы комментарии (comment nodes)
-текстовые узлы (text nodes)
Узлы дерева
53.
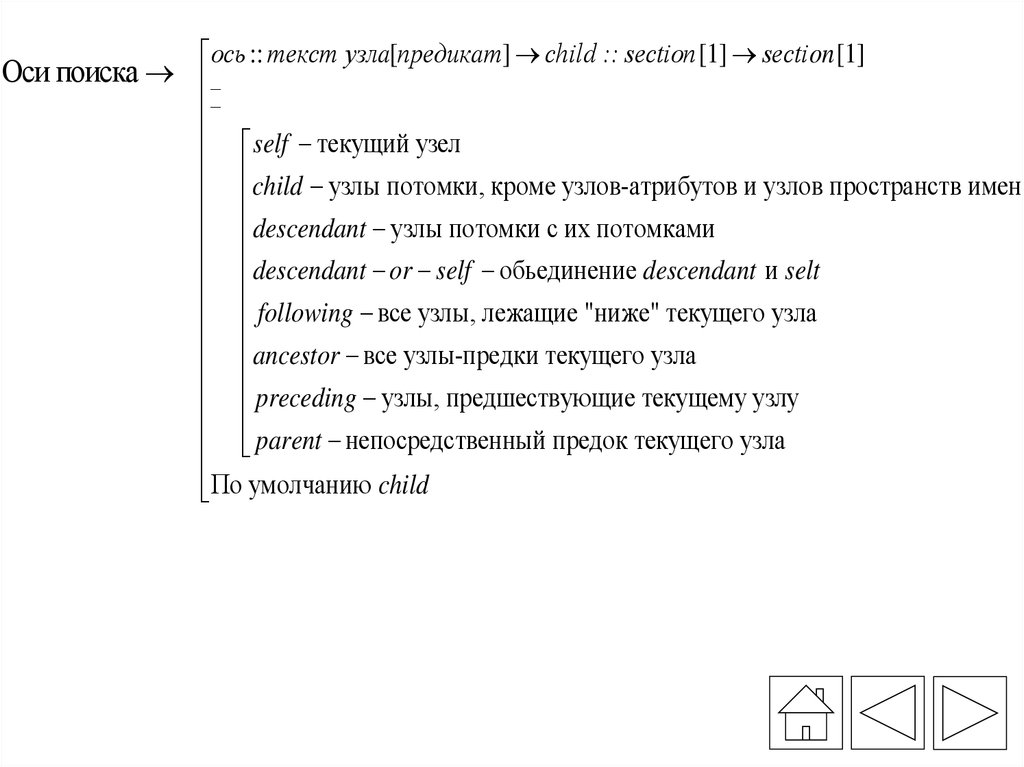
ось :: текст узла[предикат] child :: section [1] section [1]Оси поиска
self - текущий узел
child - узлы потомки, кроме узлов-атрибутов и узлов пространств имен
descendant - узлы потомки с их потомками
descendant - or - self - обьединение descendant и selt
following - все узлы, лежащие "ниже" текущего узла
ancestor - все узлы-предки текущего узла
preceding - узлы, предшествующие текущему узлу
parent - непосредственный предок текущего узла
По умолчанию child
54.
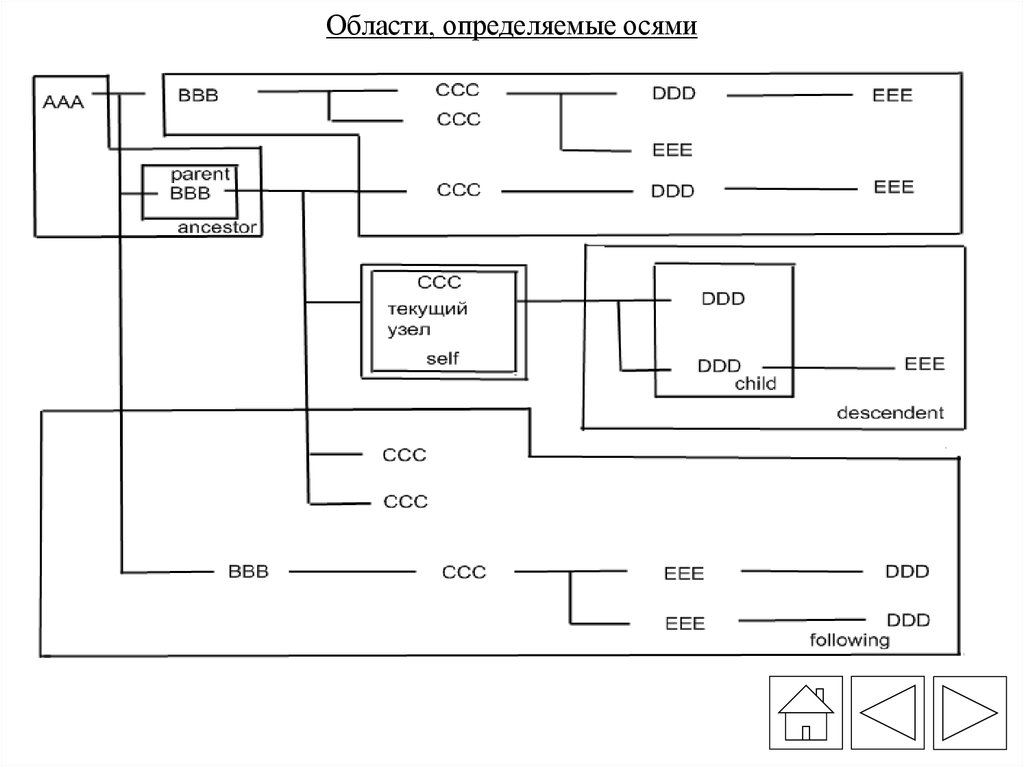
Области, определяемые осями55.
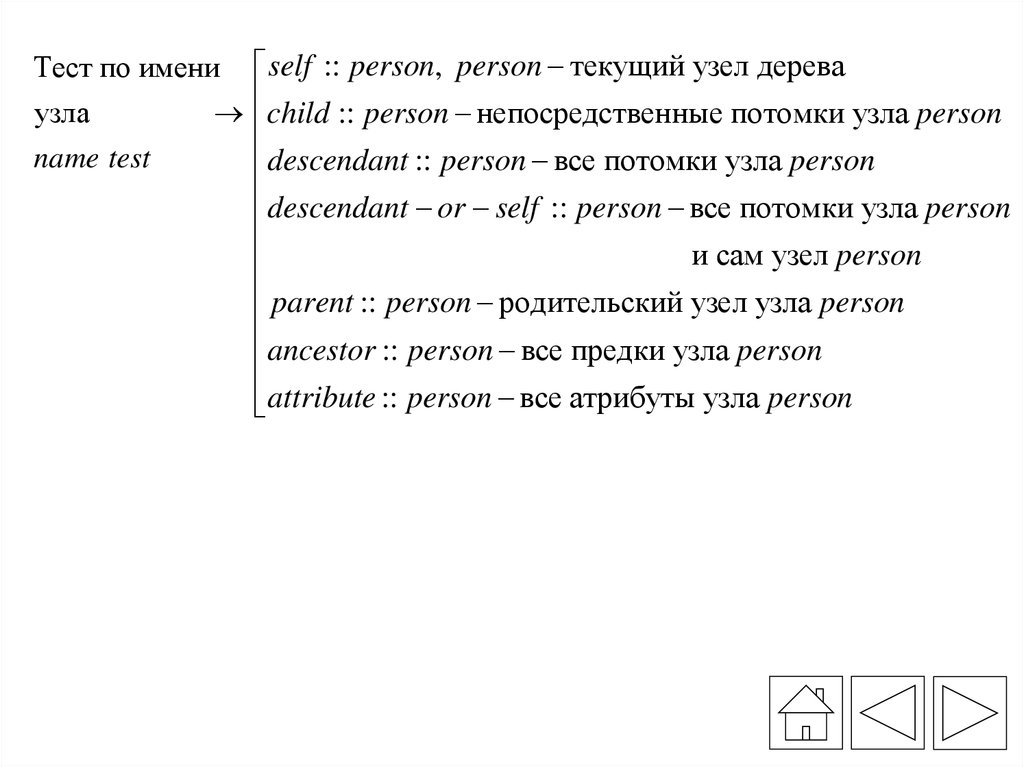
self :: person, person - текущий узел дереваchild :: person - непосредственные потомки узла person
descendant :: person - все потомки узла person
descendant - or - self :: person - все потомки узла person
и сам узел person
parent :: person - родительский узел узла person
ancestor :: person - все предки узла person
attribute :: person - все атрибуты узла person
Тест по имени
узла
name test
56.
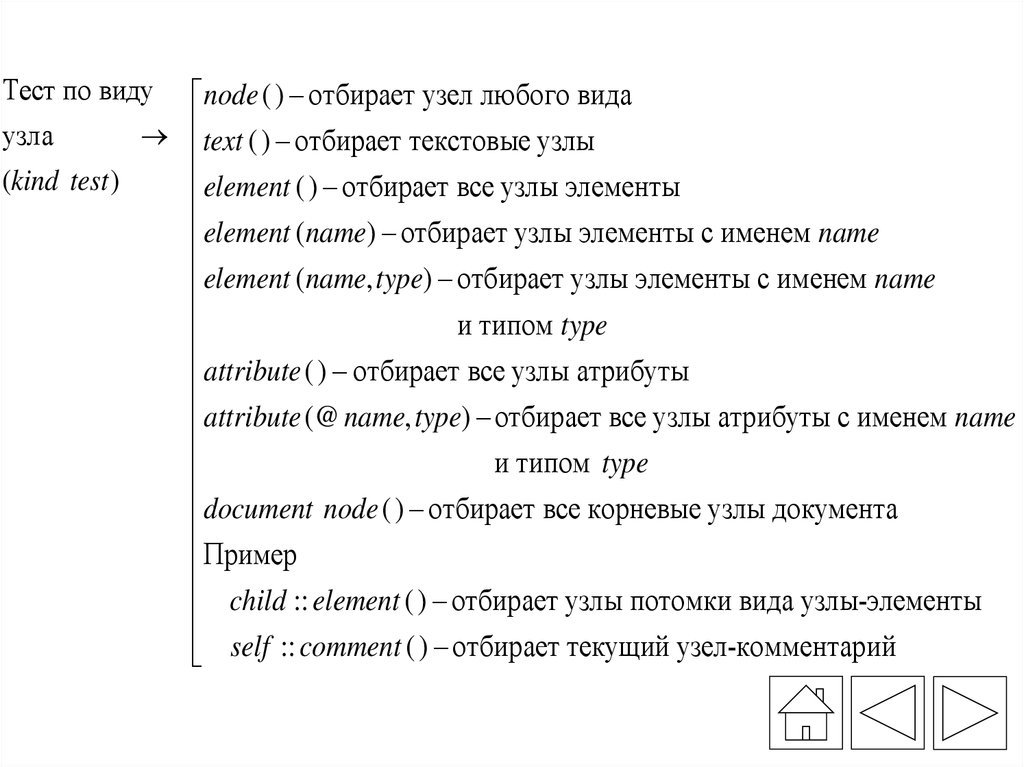
Тест по видуnode ( ) - отбирает узел любого вида
узла
text ( ) - отбирает текстовые узлы
(kind test )
element ( ) - отбирает все узлы элементы
element (name) - отбирает узлы элементы с именем name
element (name, type) - отбирает узлы элементы с именем name
и типом type
attribute ( ) - отбирает все узлы атрибуты
attribute (@ name, type) - отбирает все узлы атрибуты с именем name
и типом type
document node ( ) - отбирает все корневые узлы документа
Пример
child :: element ( ) - отбирает узлы потомки вида узлы-элементы
self :: comment ( ) - отбирает текущий узел-комментарий
57.
Предикаты / AAA / BBB / CCC [1] - первый из элементов ССС , вложенный в ВВВ/ AAA / BBB / CCC [last ()] - последний из элементов ССС , вложенный в ВВВ
/ / *[count (CCC ) 2] - все элементы документа с двумя вложенными
элементами ССС
/ / *[count (*) 2] - все элементы документа с двумя любыми вложенными
документами
/ / DDD [@ name] - все элементы DDD,имеющие атрибут name
/ / DDD [@ id "3"] - элемент DDD с атрибутом id 3
/ / / DDD [not (@ name)] - все элементы DDD, не имеющие атрибут name
if if (выражение1) then (выражение2) else (выражение3)
if ($plsex " M ") then " father " else " mother "
if (/ count / price 0) then/ count / price else () - пустое выражение
Ветвь else - обязательна!!!
58.
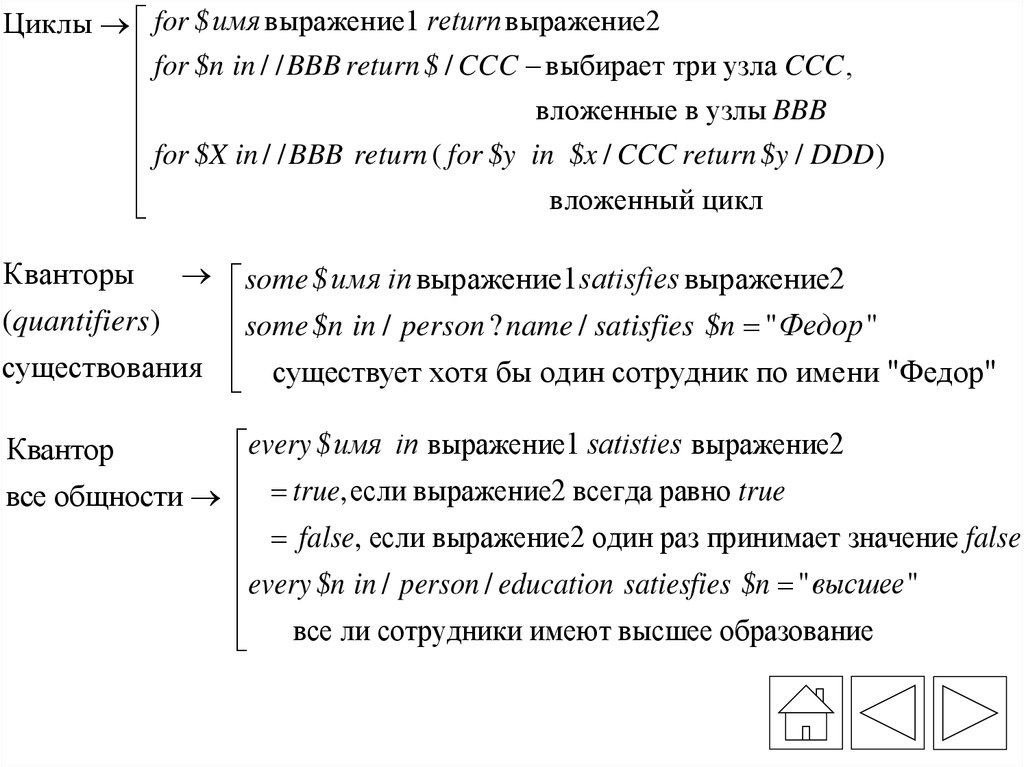
Циклы for $ имя выражение1 return выражение2for $n in / / BBB return $ / CCC - выбирает три узла CCC ,
вложенные в узлы BBB
for $X in / / BBB return ( for $y in $x / CCC return $y / DDD )
вложенный цикл
some $ имя in выражение1 satisfies выражение2
some $n in / person ? name / satisfies $n "Федор "
(quantifiers )
существования существует хотя бы один сотрудник по имени "Федор"
Кванторы
every $ имя in выражение1 satisties выражение2
все общности true, если выражение2 всегда равно true
false, если выражение2 один раз принимает значение false
every $n in / person / education satiesfies $n " высшее "
все ли сотрудники имеют высшее образование
Квантор
59.
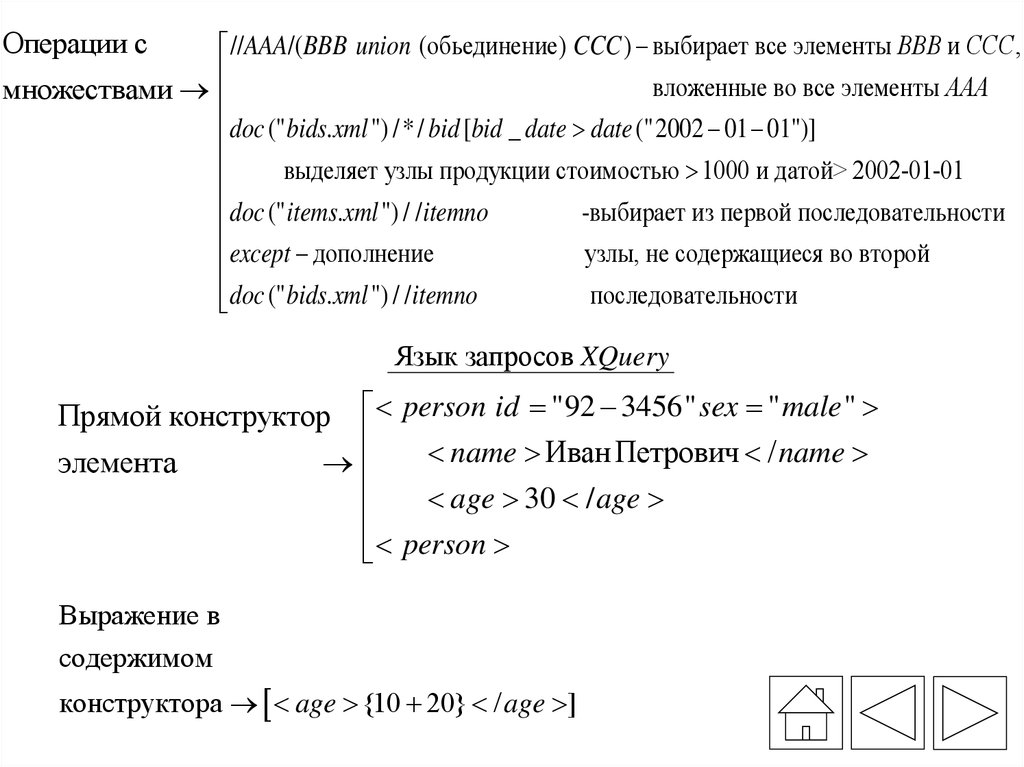
//AAA/(BBB union (обьединение) CCC ) - выбирает все элементы ВВВ и ССС ,вложенные во все элементы ААА
множествами
doc (" bids.xml ") / * / bid [bid _ date date ("2002 - 01 - 01")]
выделяет узлы продукции стоимостью 1000 и датой> 2002-01-01
doc (" items.xml ") / / itemno
-выбирает из первой последовательности
узлы, не содержащиеся во второй
except - дополнение
doc (" bids.xml ") / / itemno
последовательности
Операции с
Язык запросов XQuery
< person id "92 - 3456" sex " male "
< name Иван Петрович < / name
< age 30 < / age
< person
Прямой конструктор
элемента
Выражение в
содержимом
конструктора < age {10 20} < / age ]
60.
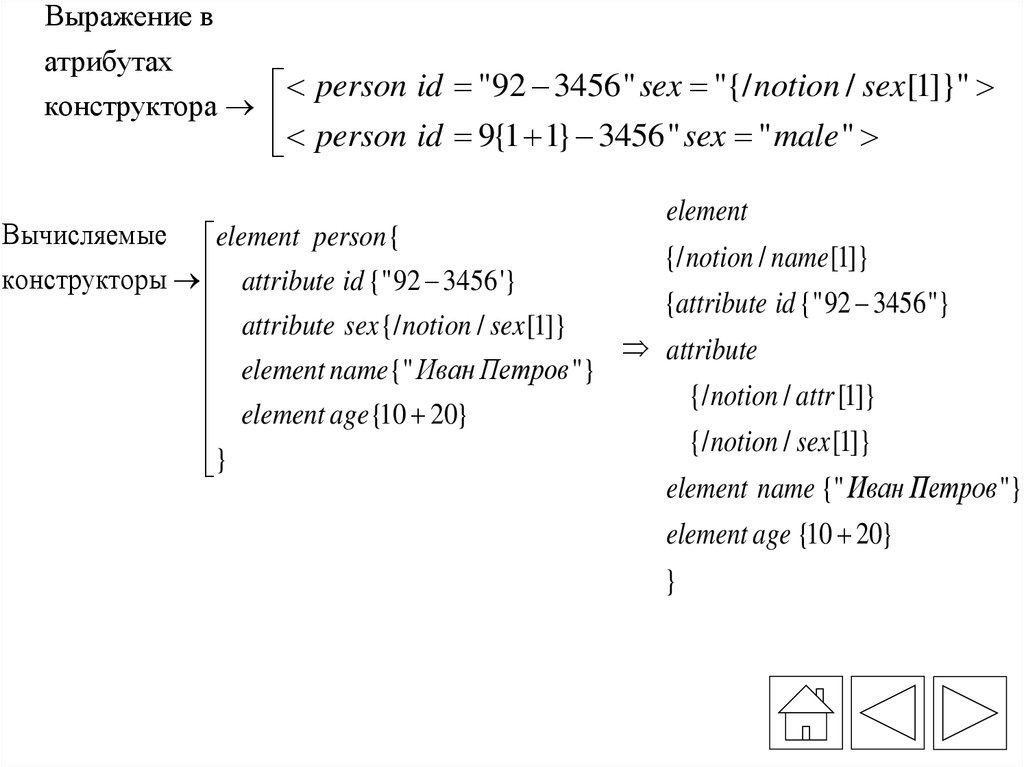
Выражение ватрибутах
конструктора
Вычисляемые
< person id "92 - 3456" sex "{/ notion / sex [1]}"
< person id 9{1 1} - 3456" sex " male "
element
element person {
{/ notion / name [1]}
конструкторы attribute id {"92 - 3456'}
{attribute id {"92 - 3456"}
attribute sex {/ notion / sex [1]}
attribute
element name {" Иван Петров "}
{/ notion / attr [1]}
element age {10 20}
{/ notion / sex [1]}
}
element name {" Иван Петров "}
element age {10 20}
}
61.
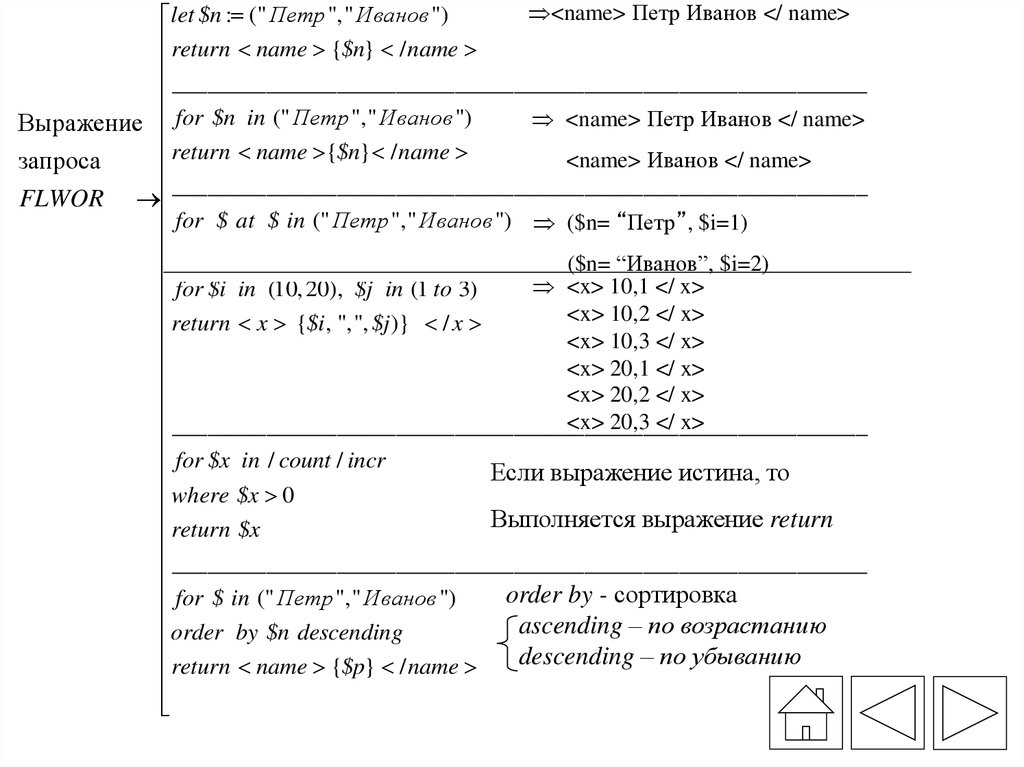
<name> Петр Иванов </ name>let $n : (" Петр "," Иванов ")
return < name {$n} < / name
___________________________________________________________
<name> Петр Иванов </ name>
Выражение for $n in (" Петр "," Иванов ")
return < name {$n} < / name
<name> Иванов </ name>
запроса
___________________________________________________________
FLWOR
for $ at $ in (" Петр "," Иванов ") ($n= “Петр”, $i=1)
___________________________________________________________
($n= “Иванов”, $i=2)
for $i in (10, 20), $j in (1 to 3)
<x> 10,1 </ x>
<x> 10,2 </ x>
return < x {$i, ",", $j )} < / x
<x> 10,3 </ x>
<x> 20,1 </ x>
<x> 20,2 </ x>
<x> 20,3 </ x>
______
_____________________________________________________
for $x in / count / incr
Если выражение истина, то
where $x 0
Выполняется выражение return
return $x
___________________________________________________________
order by - сортировка
for $ in (" Петр "," Иванов ")
ascending – по возрастанию
order by $n descending
descending – по убыванию
return < name {$p} < / name
62.
Файл bib.xml< bib
< book year "2003"
< title Протоколы TCP / IP... < /title
< author
< last Стивенс < / last
< first У . < / first
< / author
< publisher Невский Диалект... < / publisher
< price 220.00 < / price
< / book
< book year "1992"
< title Advanced Programming in the... < /title
< author
< last Stevens < /last
< first W . < / first
< / author
< publisher Addison - Wesley... < / publisher
< price 65.95 < / price
< / book
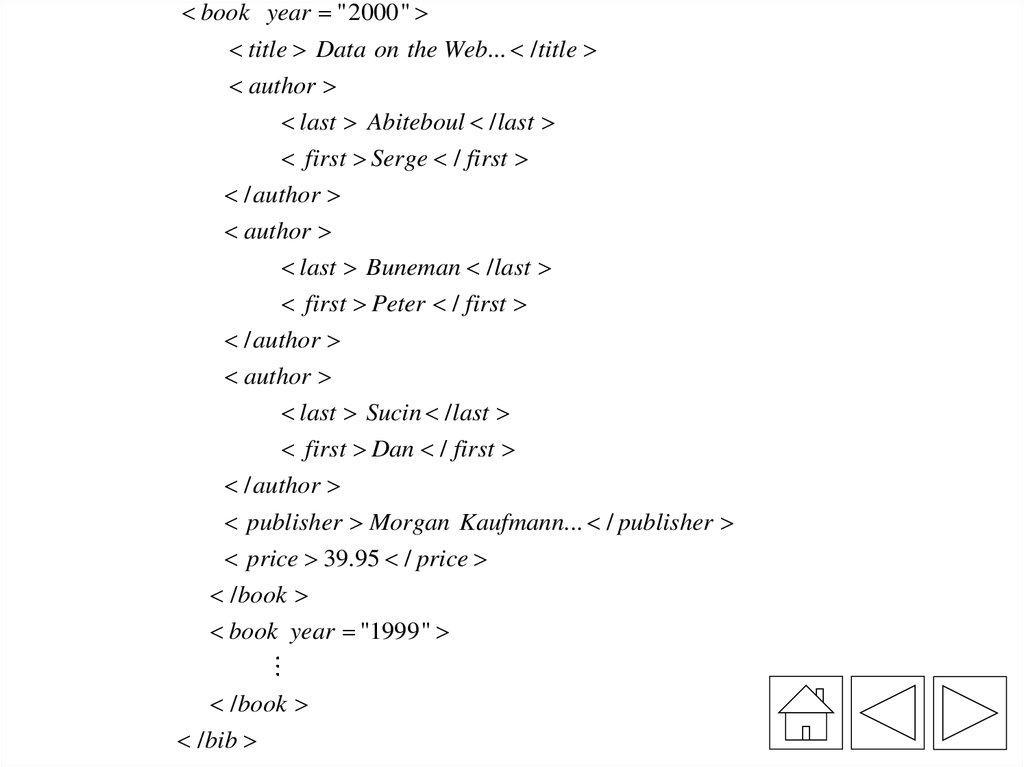
63.
< book year "2000"< title Data on the Web... < /title
< author
< last Abiteboul < /last
< first Serge < / first
< / author
< author
< last Buneman < / last
< first Peter < / first
< / author
< author
< last Sucin < / last
< first Dan < / first
< / author
< publisher Morgan Kaufmann... < / publisher
< price 39.95 < / price
< / book
< book year "1999"
< / book
< / bib
64.
Выражениезапроса
FLWOR
for < $a1 as < Тип1 at < $il in < Выражение1 ,
< $a 2 as < Тип 2 at < $ir in < Выражение2 ,...
let < b1 as < Тип3 : < Выражение3 ,
< $b 2 as < Тип 4 : < Выражение4 ,...
[ where < Выражение5 ]
[order by < Выражение6 ]
return < Выражение7
Пример 1: Выделить из списка книг название и год издания книг,
опубликованых Addison_Wesley после 1991 года
< bib {
for $b in doc (" bib.xml ") / bib / book
where $b / pablisher " Addison _ Wesley " and $b / @ year 1991
return
< book year "{$b / @ year}"
{$b / title}
< / book
}
< / bib
< bib >
< book year=“1992”>
< title > Advanced… </ title >
</ book>
</bib>
65.
Пример 2: Получить список названий книг и их авторов< results {
for $b in doc (" bib.xml ") / bib / book ,
$t in $b / title,
$a in $b / author
return
< result
{$t}
{$a}
< / result
}
< / result
66.
Пример 3:Выбрать книги название которых заканчивается на "02"и узлы, содержащие слово "suciu".
for $b in doc (" bib.xml ") / / book
let $l : $b / *[contains ( string (.)," suciu ")
and nds - with (local - name(.),"02")]
where exists ($l )
return
< book
< book >
< title > Data on the Web </ title >
< author >
< last > Suciu </ last >
< first > Dan </ first >
</ author >
</ book >
{$b / title}
{$l}
< / book
Оператор
typeswitch (/ / address)
варианта case element (*,USAddress) return / / address / state
case element (*, RussiaAddress) return / / address / region
default return "Unknow address type "
67.
Пролог xquery version "1.0"declare namespace xyz " http : / / some.domain / myns "
определение пространства имен
68.
Каскадные стили (CSS)Cascading style sheets
Определение СSS < Мета http _ equiv " Content _ Style _ Type "
content " text / CSS "
Компоновка CSS
файл. CSS
связь файла CSS c HTML документа
< LINK REL STYLESSHET HREF
" http : / / www...mysheet.CSS "TYPE " text.CSS "
(описание стилей находится в отдельном файле)
Внедрение CSS
описание CSS внутри
файла
< / HEAD
< STYLE TYPE " text / CSS "
Здесь находятся определения стиля
< STYLE
(определения стилей работают только внутри файла)
< BODY
69.
Встроенный CSSописание CSS
внутри тэга
< H1 STYLE " color : blue " … </H1>
< DIV STYLE " color : blue "
< H1 Заголовок < / H1
< P Абзац будет выведен браузером
синим цветом < / P
< / DIV
________________________________
< SPAN STYLE " color : blue " просто
< / SPAN текстовый блок
(встроенный CSS имеет приоритет над
внедренным или связанным)
SPAN - задает стиль для нескольких символов
70.
Обьединение листовстилей
Конкурирующие CSS
< LINK TYPE " text / CSS " REL " alternate stylesheet "
TITLE " Example " HREF first.CSS
< LINK TYPE " text./CSS " REL " alternate stylesheet "
TITLE " Example " HREF second .CSS
1.CSS автора CSS пользователя CSS браузера
2.Оперативные CSS внедренные CSS связаные CSS
3.H1 (color : red !important font - weight : bolt
font - family : sans - serif !important )
(important max приоритет)
4.Классы > переопределение свойств тэга
71.
< style type " text / CSS " media " screen "Определение стилей
Создание CSS для разных < / style screen – дисплей
print – принтер
типов представлений
⋮
media
all – все устройства
< STYLE TYPE " text / CSS " media " print "
Определение стилей
< / STYLE
pt – пункты (1..7) 1pt - 8px
H1 {color : blue}
2pt - 10px
P { font - size :10 pt}
⇣
Правила CSS
7pt – 36px
H1 {color : blue, font - size :12 pt , text - align
line : center}
не будет видна
P,UL, LI { font - size :12 pt}
жирность, но буStrong {font-weight:normal}
дет индексация
72.
нумерованногоsquare)) из
OL LI (list - style - type : desimal
в маркерованный
Наследование CSS
(для LI в списке OL)
(контекстные селекторы)
из маркерованного
UL LI (list - style - type : decimal
square) ) в нумерованный
(для LI в списке UL)
p span {color : blue} - переопределение свойств тэга
span внутри параграфов.
H1.blue {color : blue}
H1.red {color : red }
определение класса для дескриптора Н1
Классы CSS
H1.black {color : black}
< H1 CLASS red Красный заголовок < / H1
. red {color : red }- определение класса для любого дескриптора
Ul li.forlist {background : blue} - изменение свойств li для маркерованного
< P ID test текстовый абзац < / P
Специфический элемент CSS # test {color : red } - определение стиля для
данного элемента
На 1 странице не может быть 2
одинаковых ID. Определяются
глобальные классы
списка
73.
Псевдоклассы CSSСкрытие CSS от
старых браузеров
Псевдокласс -специальный селектор, определяющий
вид HTML в определенный момент
селектор:псевдокласс - {свойство:значение}
A : link {color : blue} - непосещенные гиперссылки синие
A : active {color : red } - активные гиперссылки красные
A : visited {color : yellow} - посещенные гиперссылки желтые
PA:: hover
: red}
– при: наведении
мышки
first - {color
line { font
- weight
bold } - первая
строка жирная
P: first – line {font – weight : bold} – первая строка жирная
P : first - symbol { font - weight : bold } - первая буква жирная
P: first – letter {font – weight : bold} – первая буква жирная
⋮
< style type " text / CSS "
< ! -
H1 {color : red }
--
< / style
74. Создание адаптивных сайтов
Адаптивная верстка75. Что такое адаптивный веб дизайн?
• Адаптивный веб-дизайн (англ. Responsive WebDesign) — дизайн веб-страниц, обеспечивающий
корректное отображение сайта на различных устройствах,
подключённых к интернету и динамически
подстраивающийся под заданные размеры окна браузера.
Цель адаптивного веб дизайна?
Целью адаптивного веб-дизайна является универсальность вебсайта для различных устройств. Для того, чтобы веб-сайт был
удобно просматриваемым с устройств различных разрешений и
форматов, в частности мобильных устройств, планшетов.
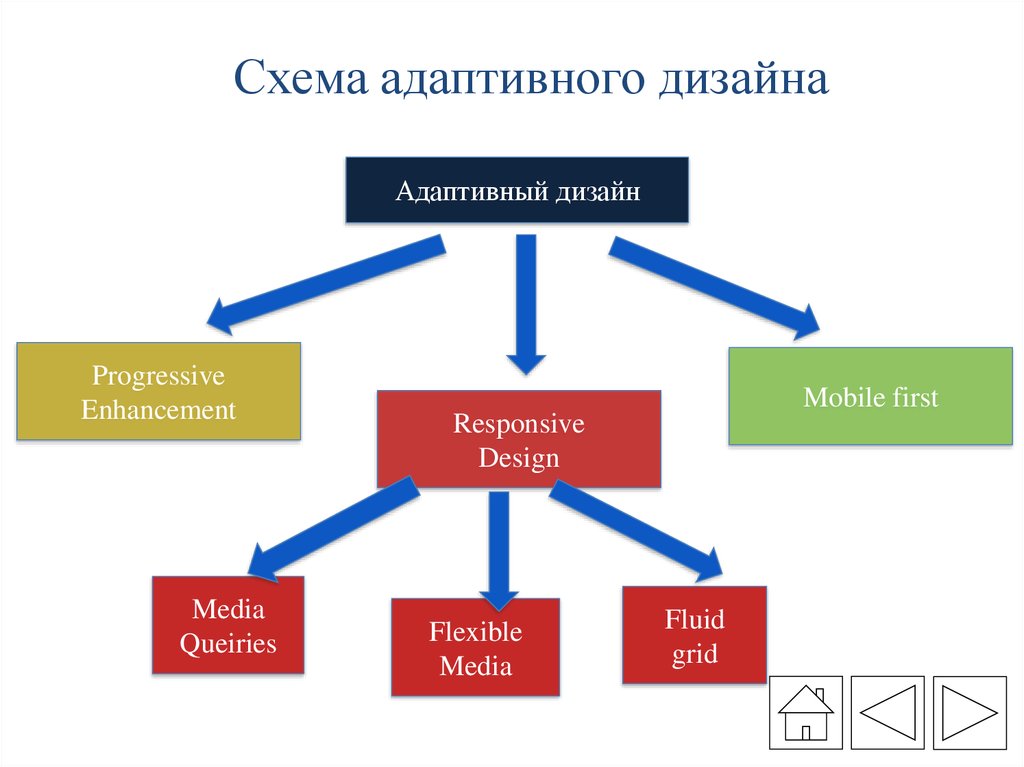
76. Схема адаптивного дизайна
Адаптивный дизайнProgressive
Enhancement
Media
Queiries
Mobile first
Responsive
Design
Flexible
Media
Fluid
grid
77. Responsive Design
Fluid grid – такзваная, гибкая
сетка макета
Flexible media –
гибкая медиа(все
ваши
изображения,
видео, флеш
вставки)
Media queiries–
медиа запросы
78. Progressive enhancement или Graceful degradation?
Progressive enhancement –верстка начинается с самого
старого но поддержуемого
браузера(например IE8),
выполняются самые простые
действия, а уже увеличиваете
сайт по принципам Responsive
Design
• Graceful degradation –
противоположный к
Progressive enhancement,
верстка начинается с самых
новых браузеров, и
урезается в зависимости от
вида на старых браузерах.
79. Этапы Progressive Enhancement
1. HTMLразметка, вся
логика
2. Добавляем
базовый CSS
3. CSS 3 –
добавляем
эстетическую
красоту
4. Java Script
80. Что такое Mobile first ?
• Проектирование начинается с адаптивной версиивеб-сайта для мобильных устройств. На этом этапе
дизайнеры стремятся правильно передать смысл и
основные идеи с использованием небольшого
экрана и всего одной колонки. Содержимое при
необходимости сокращают, удаляя второстепенные
информационные блоки и оставляя самое важное
81. Создание адаптивных сайтов
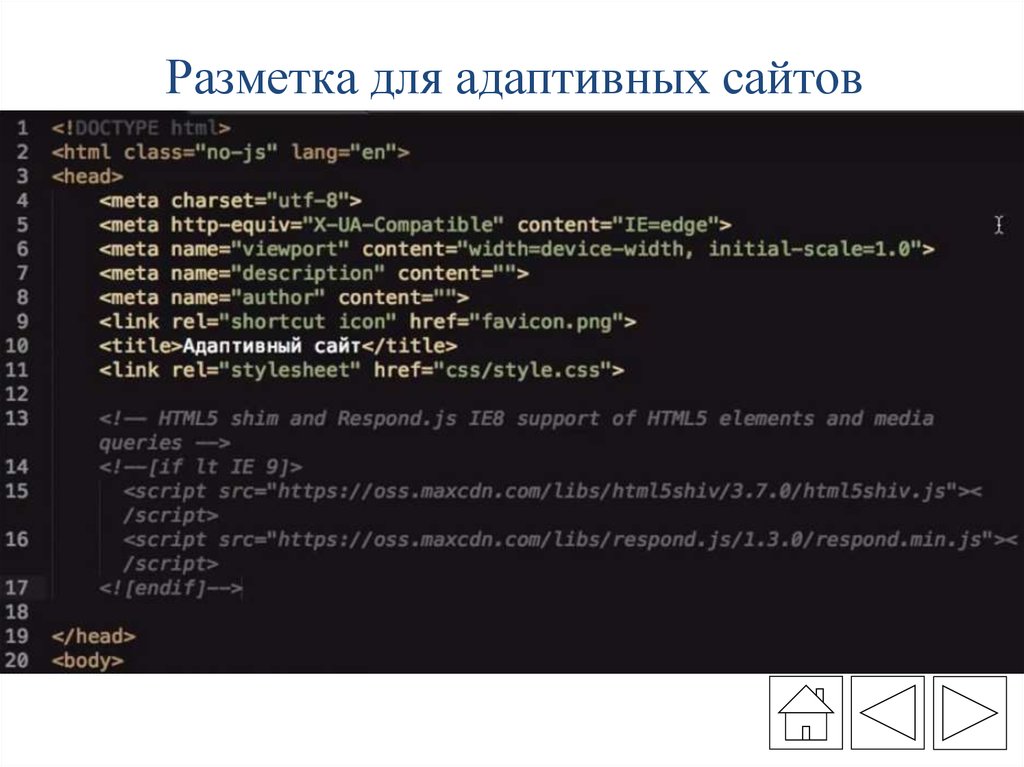
Как перевести статичную разметку в гибкую.82. Разметка для адаптивных сайтов
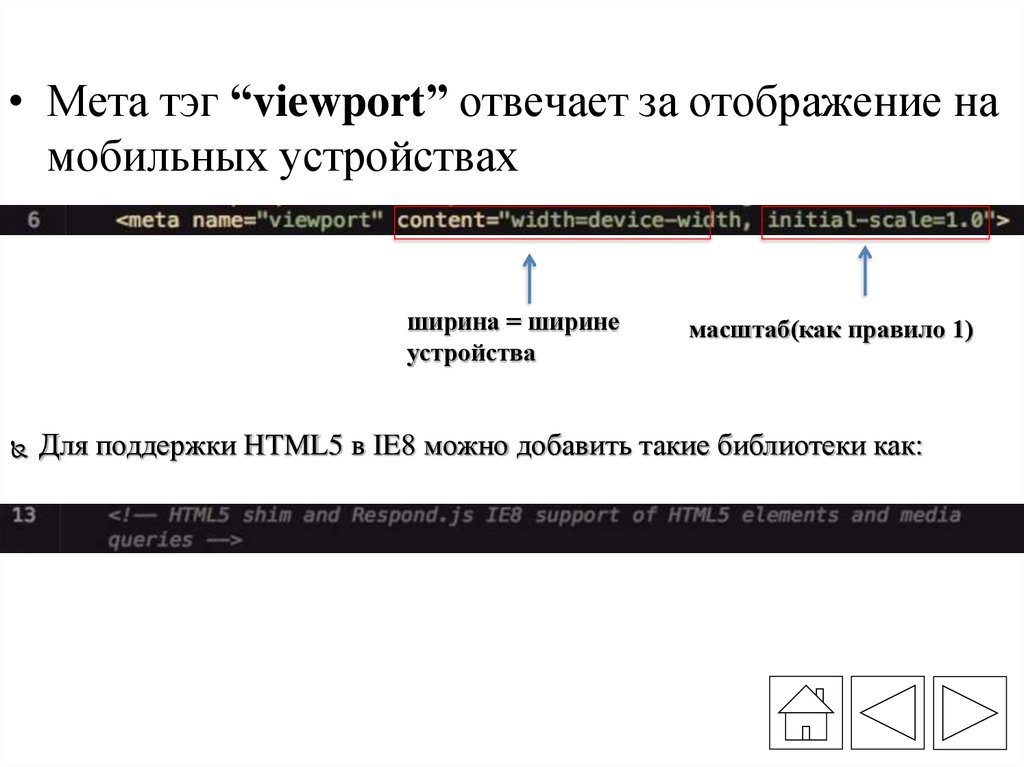
83.
• Мета тэг “viewport” отвечает за отображение намобильных устройствах
ширина = ширине
устройства
масштаб(как правило 1)
Для поддержки HTML5 в IE8 можно добавить такие библиотеки как:
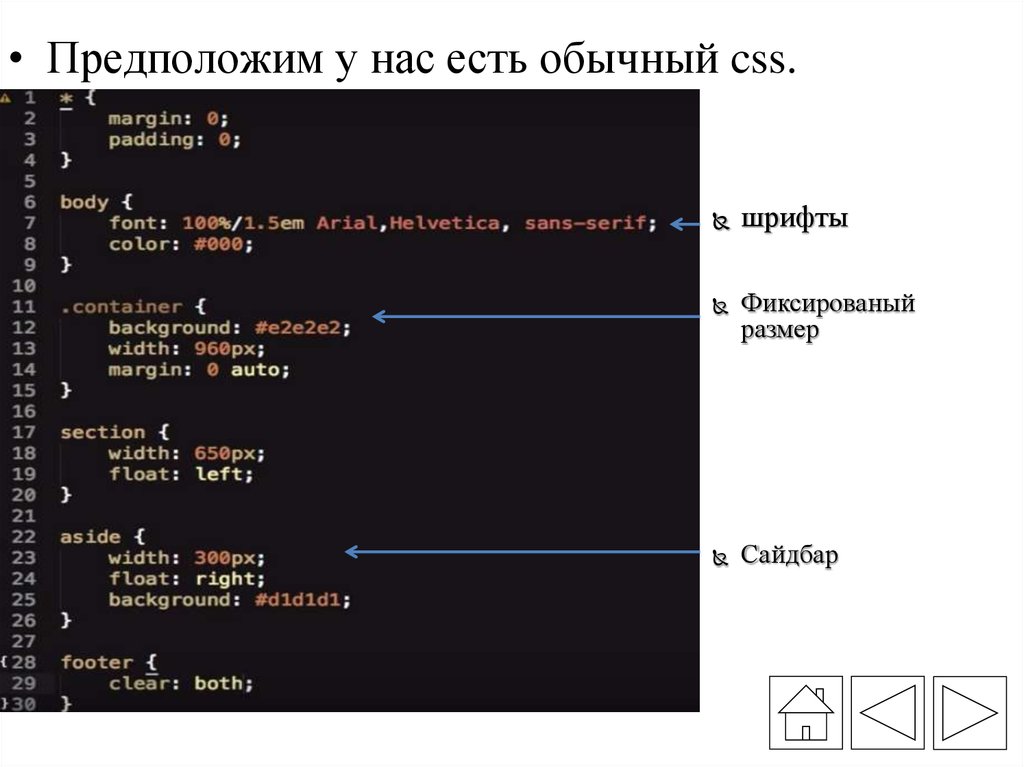
84.
• Предположим у нас есть обычный css.шрифты
Фиксированый
размер
Сайдбар
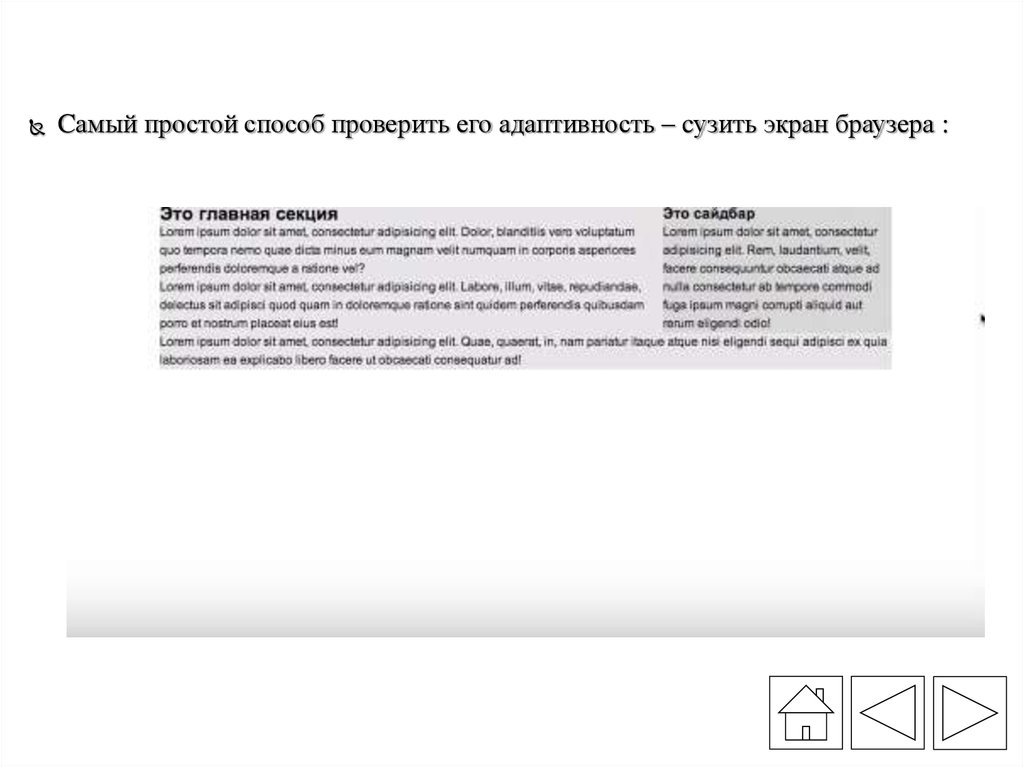
85.
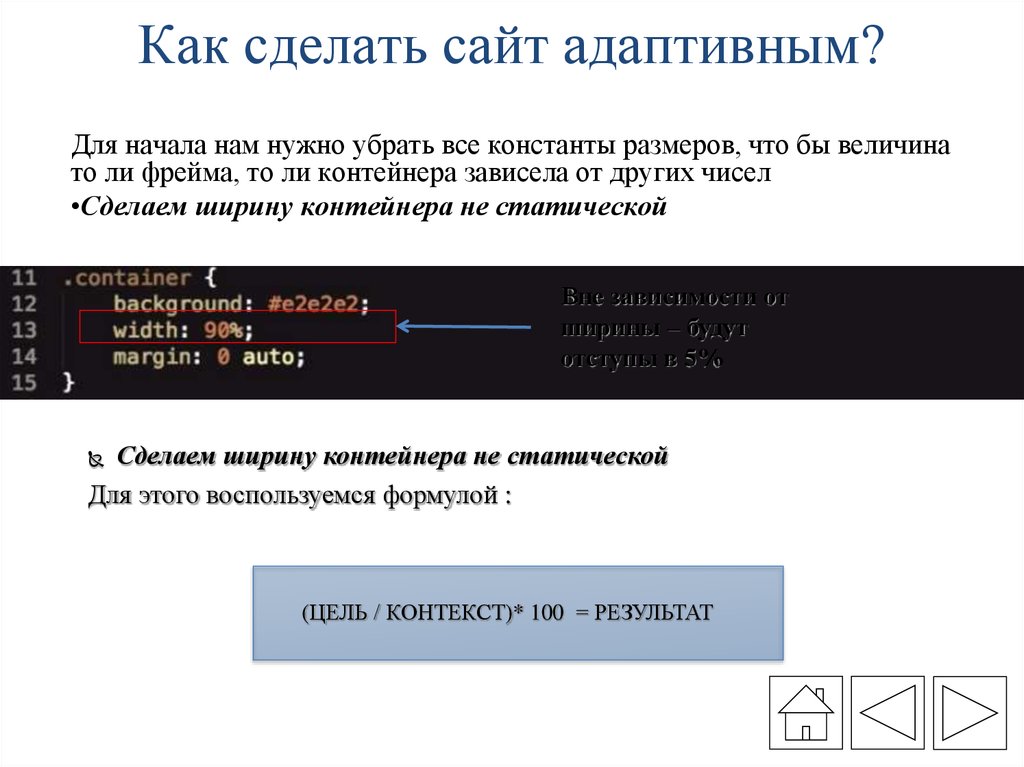
Cамый простой способ проверить его адаптивность – cузить экран браузера :86. Как сделать сайт адаптивным?
Для начала нам нужно убрать все константы размеров, что бы величинато ли фрейма, то ли контейнера зависела от других чисел
•Сделаем ширину контейнера не статической
Вне зависимости от
ширины – будут
отступы в 5%
Сделаем ширину контейнера не статической
Для этого воспользуемся формулой :
(ЦЕЛЬ / КОНТЕКСТ)* 100 = РЕЗУЛЬТАТ
87.
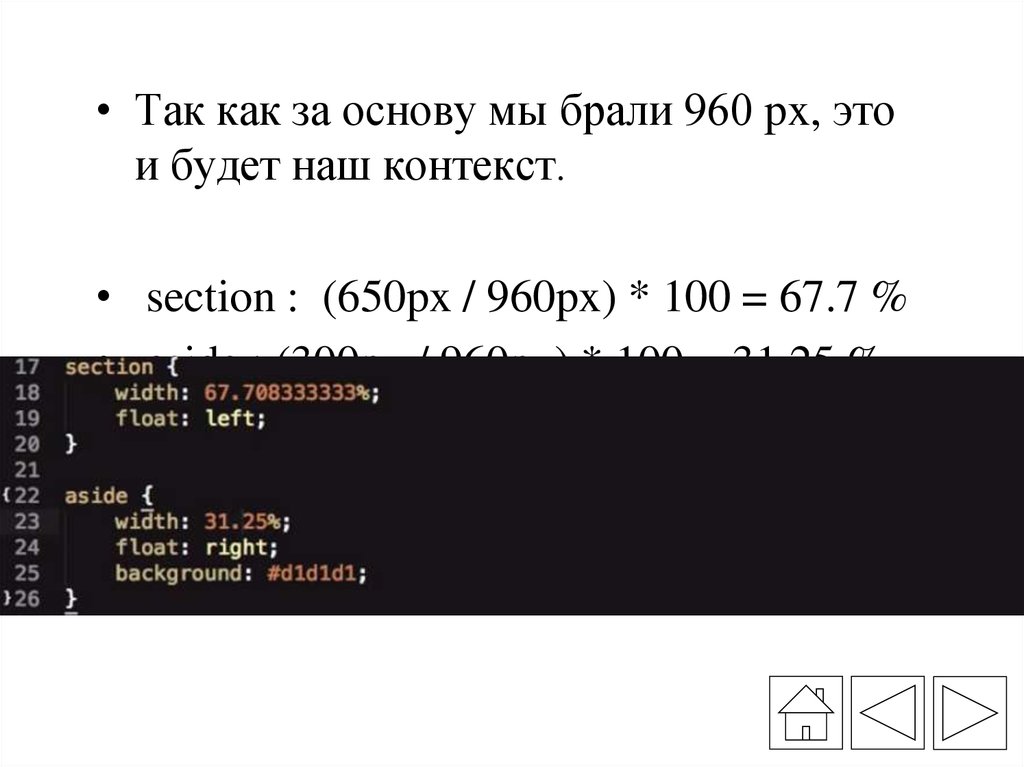
• Так как за основу мы брали 960 px, этои будет наш контекст.
• section : (650px / 960px) * 100 = 67.7 %
• aside : (300px / 960px) * 100 = 31.25 %
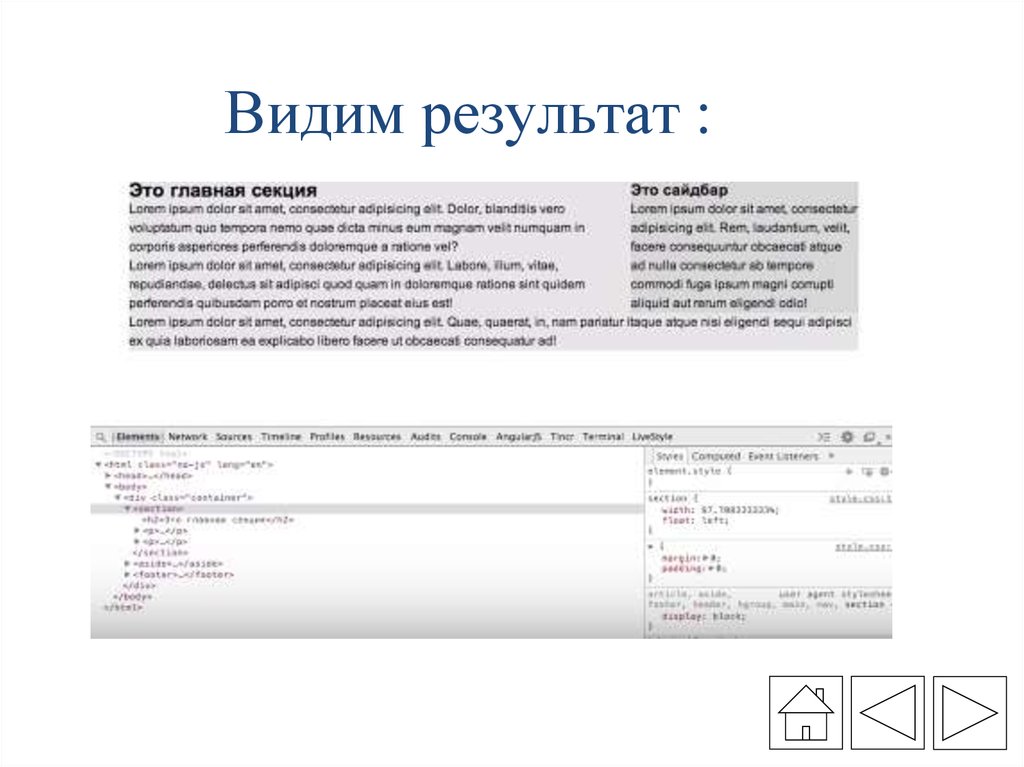
88. Видим результат :
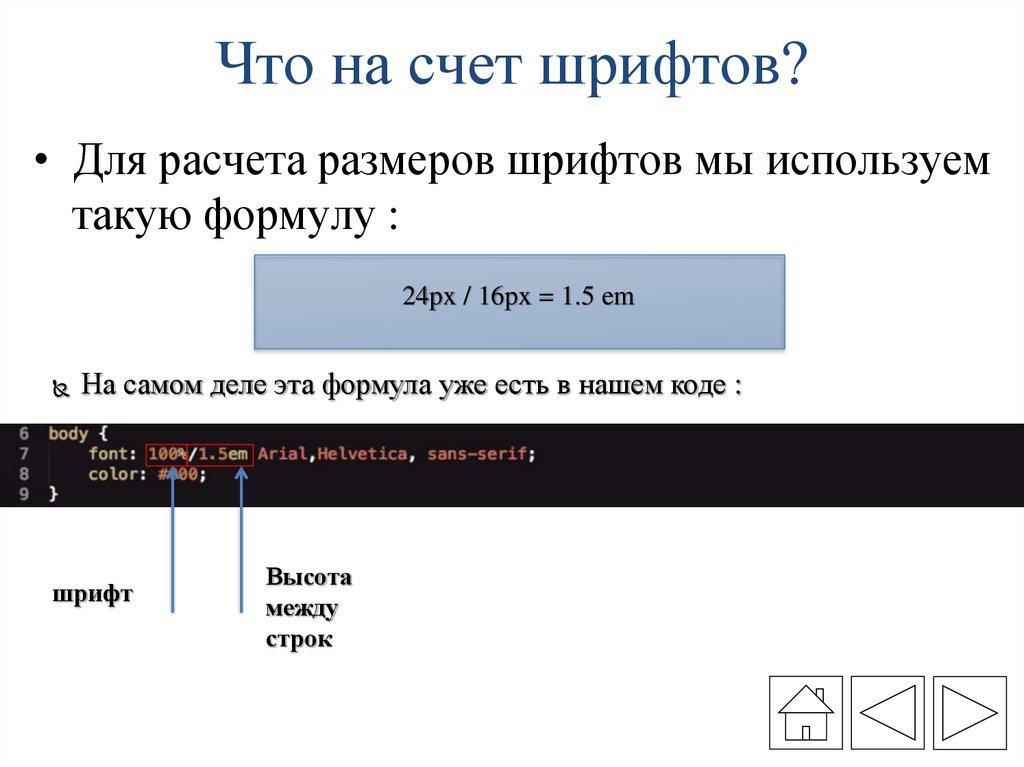
89. Что на счет шрифтов?
• Для расчета размеров шрифтов мы используемтакую формулу :
24px / 16px = 1.5 em
На самом деле эта формула уже есть в нашем коде :
шрифт
Высота
между
строк
90. Гибридная верстка
91. Что такое гибридная верстка?
Гибридная верстка – комбинирование статическойверстки с адаптивной(резиновой)
Давайте попробуем добавить в наш
сайдбар картинку :
92.
Результат :93. Как решить эту проблему?
• У табличной верстки есть одно положительное свойство :Ячейки таблиц принимают ширину контента который задается
внутри этой ячейки
94.
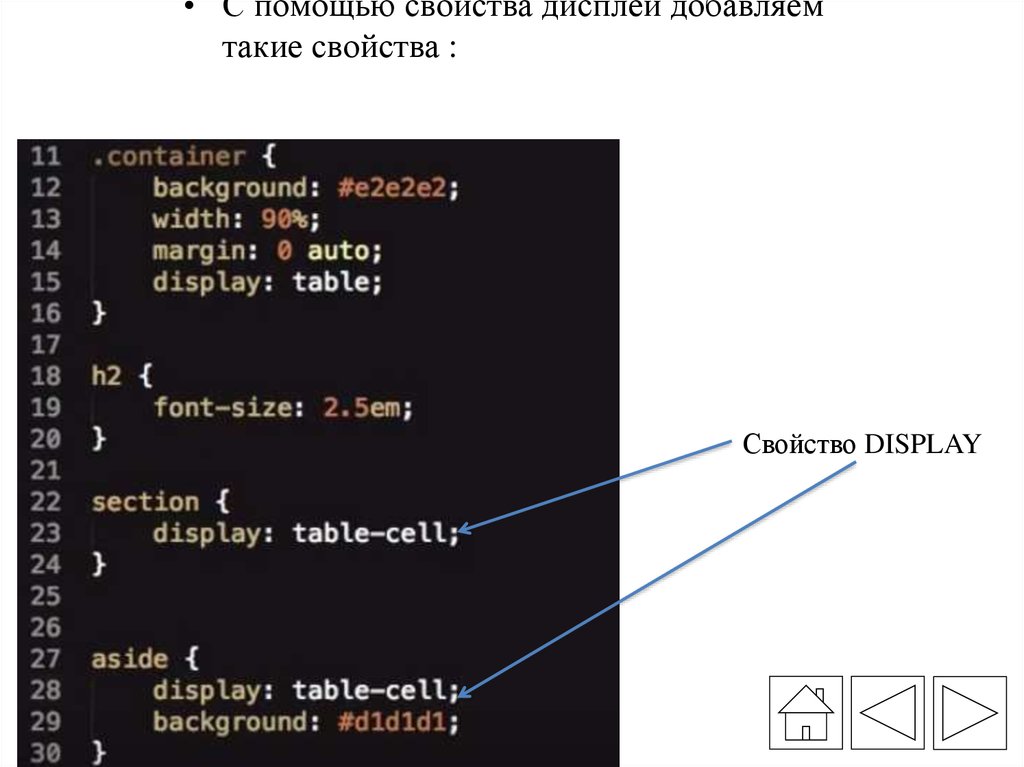
• С помощью свойства дисплей добавляемтакие свойства :
Свойство DISPLAY
95.
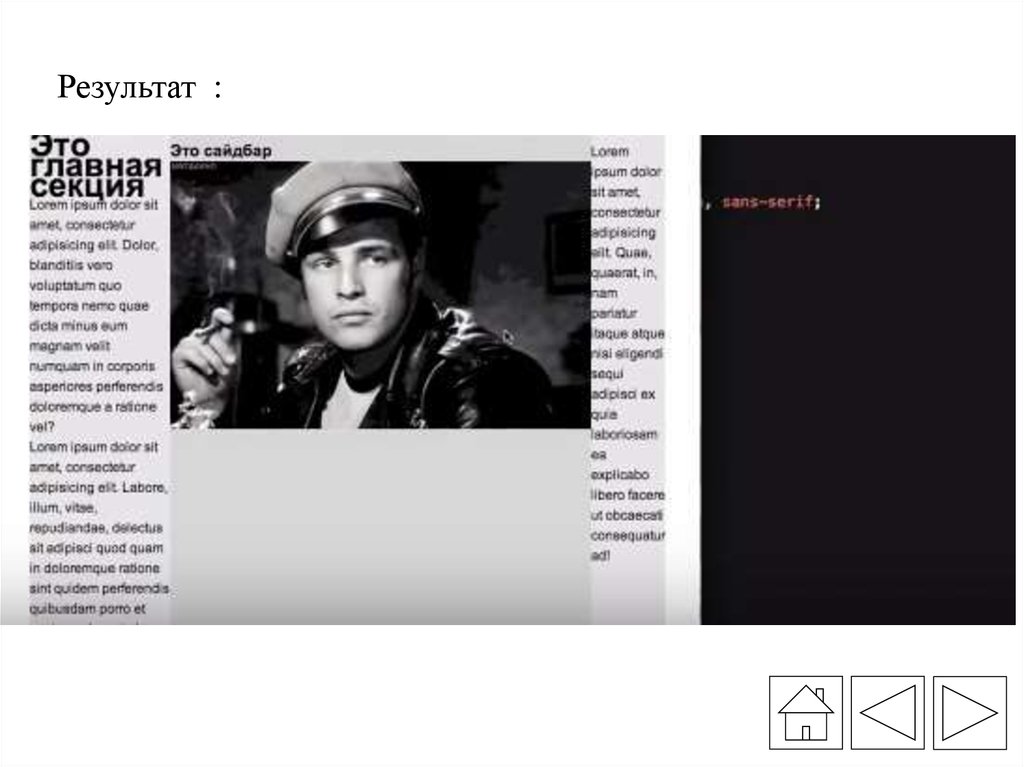
Результат :96.
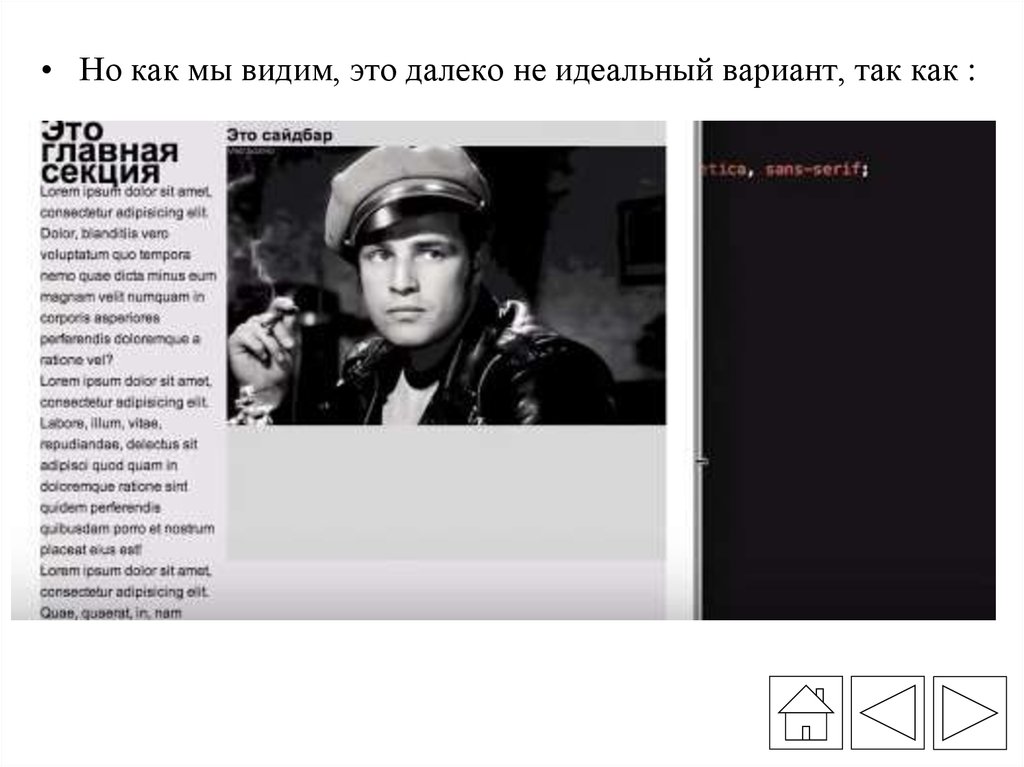
• Но как мы видим, это далеко не идеальный вариант, так как :97. Гибкая сетка
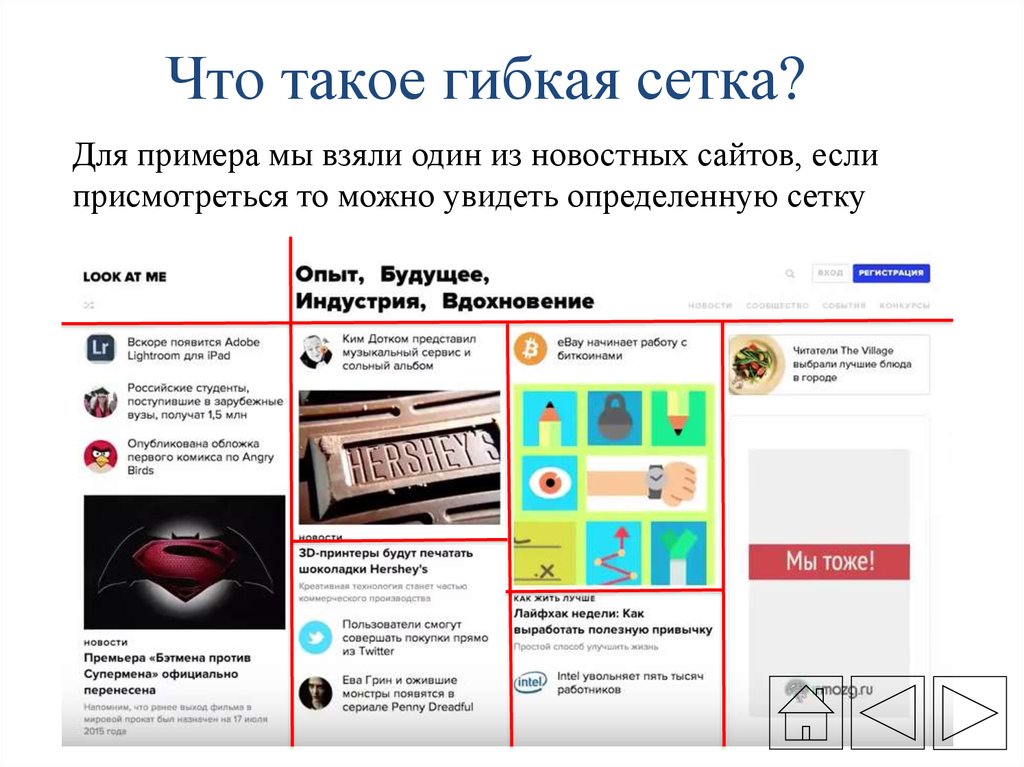
98. Что такое гибкая сетка?
Для примера мы взяли один из новостных сайтов, еслиприсмотреться то можно увидеть определенную сетку
99.
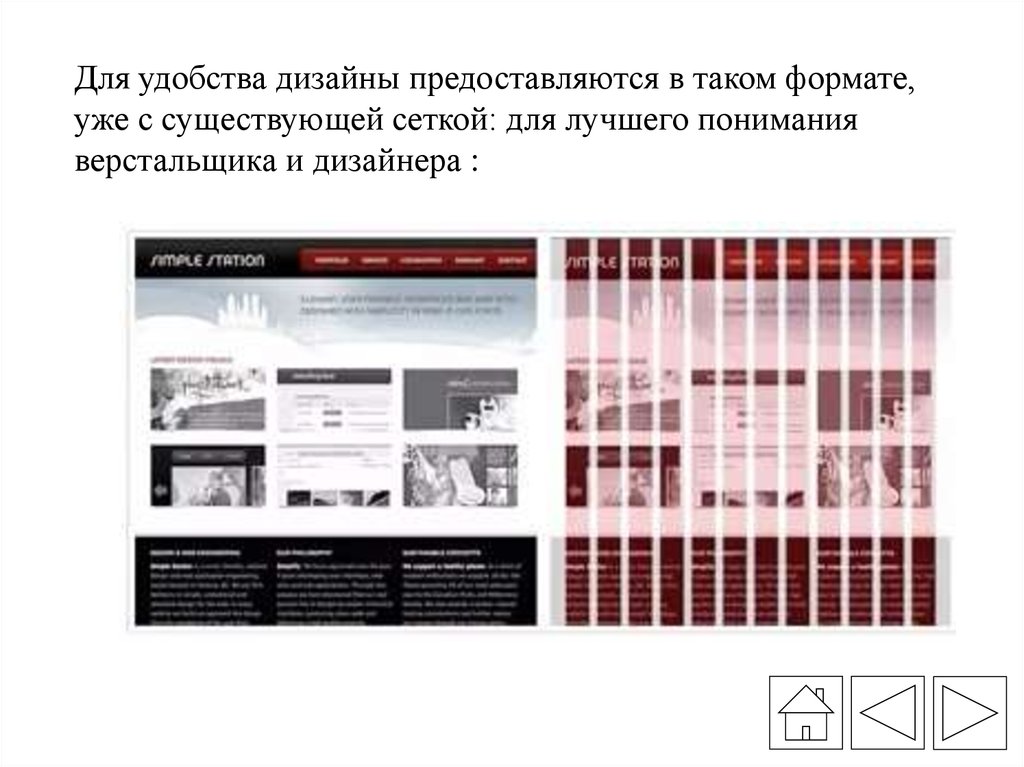
Для удобства дизайны предоставляются в таком формате,уже с существующей сеткой: для лучшего понимания
верстальщика и дизайнера :
100.
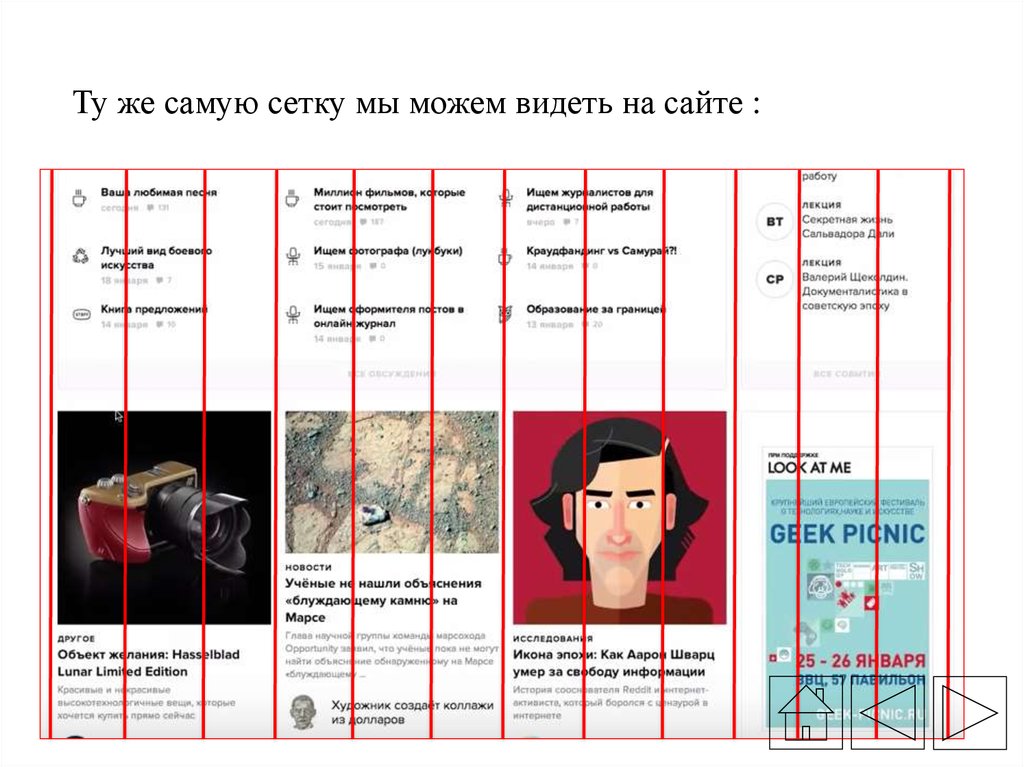
Ту же самую сетку мы можем видеть на сайте :101. Что такое гибкая сетка?
Гибкая сетка – отличается тем что ширина столбцазадается не статически как в обычной сетке(когда ширина
вымеряется по макету в photoshop), а относительно
ширины экрана
102.
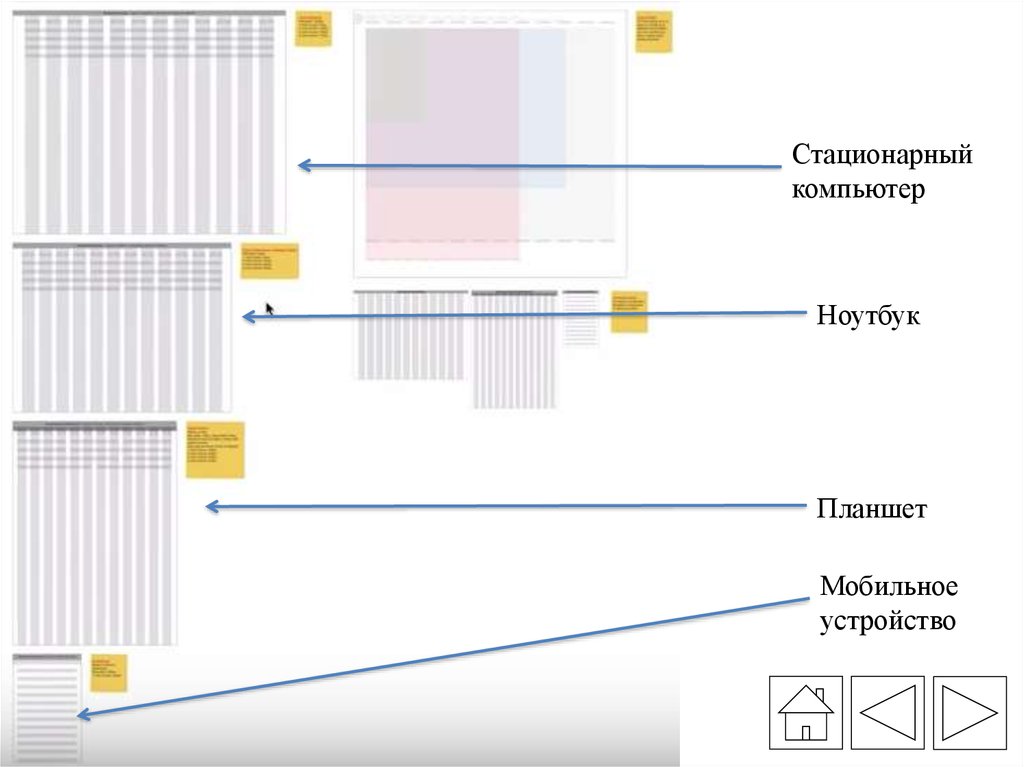
Стационарныйкомпьютер
Ноутбук
Планшет
Мобильное
устройство
103.
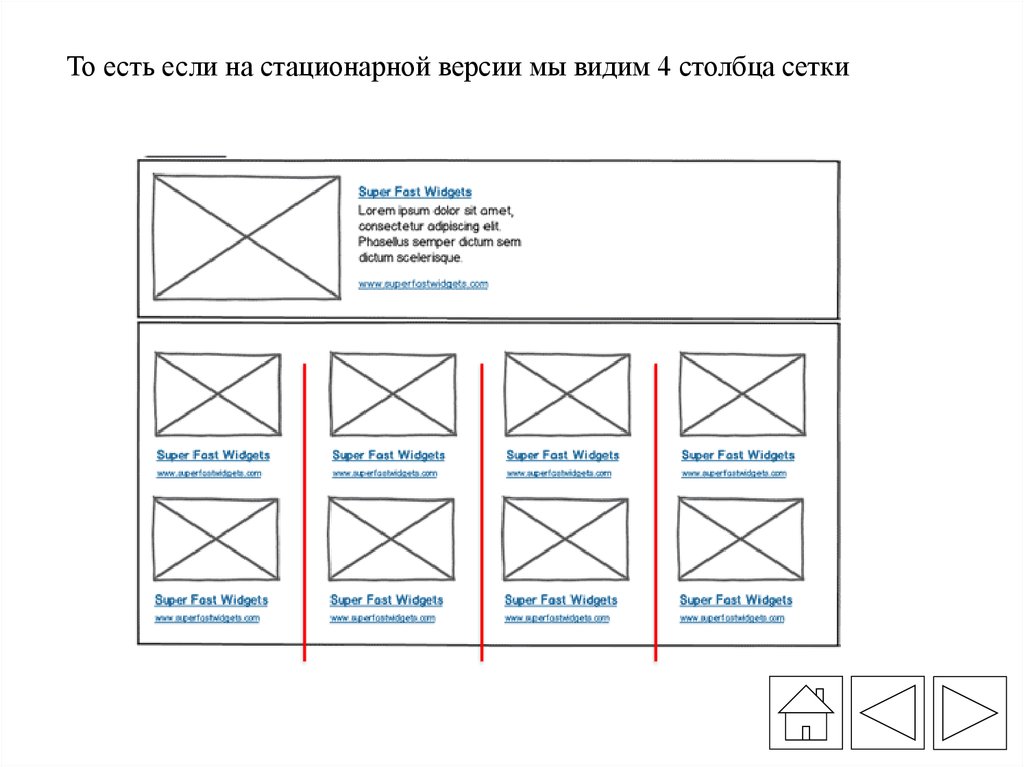
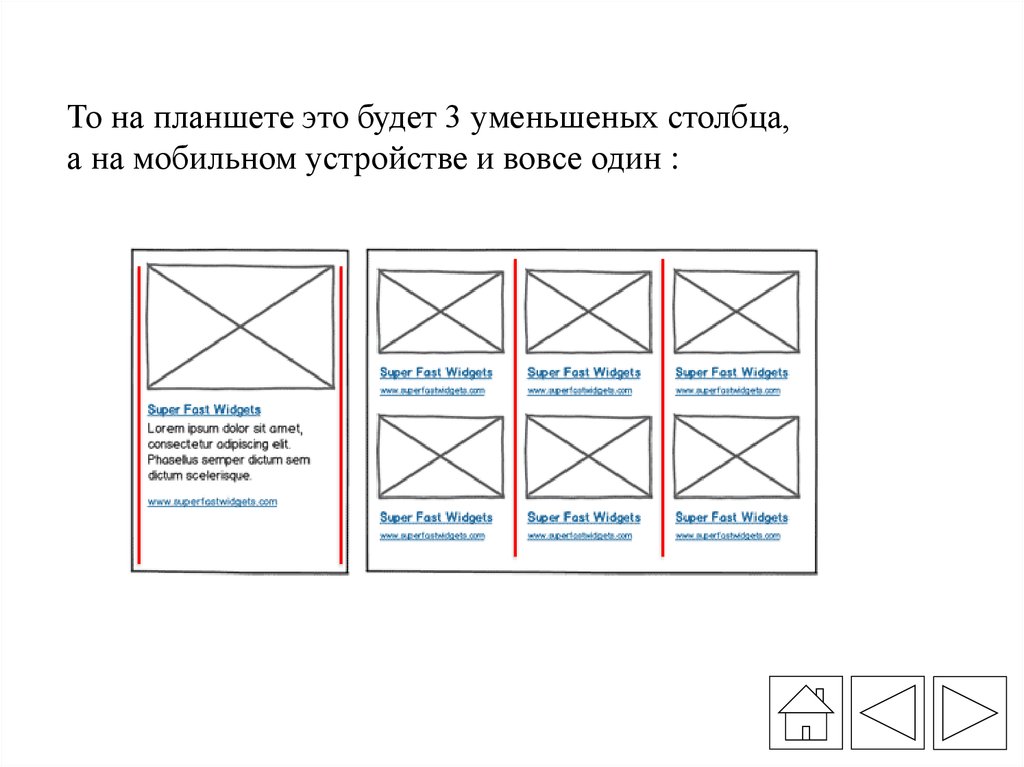
То есть если на стационарной версии мы видим 4 столбца сетки104.
То на планшете это будет 3 уменьшеных столбца,а на мобильном устройстве и вовсе один :
105. Методы для создания гибкой сетки?
Методы для создания гибкой• Несколькосетки?
макетов(для разных
экранов), и вы верстаете конкретно
по макетам. Но это не вкладывается
в основные положения адаптивной
верстки
• Mobile First, где верстка и дизайн
тесно пересекаются. Изначально
строятся прототипы, с помощью
специальных программ(пример –
Balsamiq)
106. Программы создания адаптивной верстки
1140pxBootstrap
Foundation
• Для того что бы понимать как работает
гибкая сетка, нужно сделать ее самому.
107.
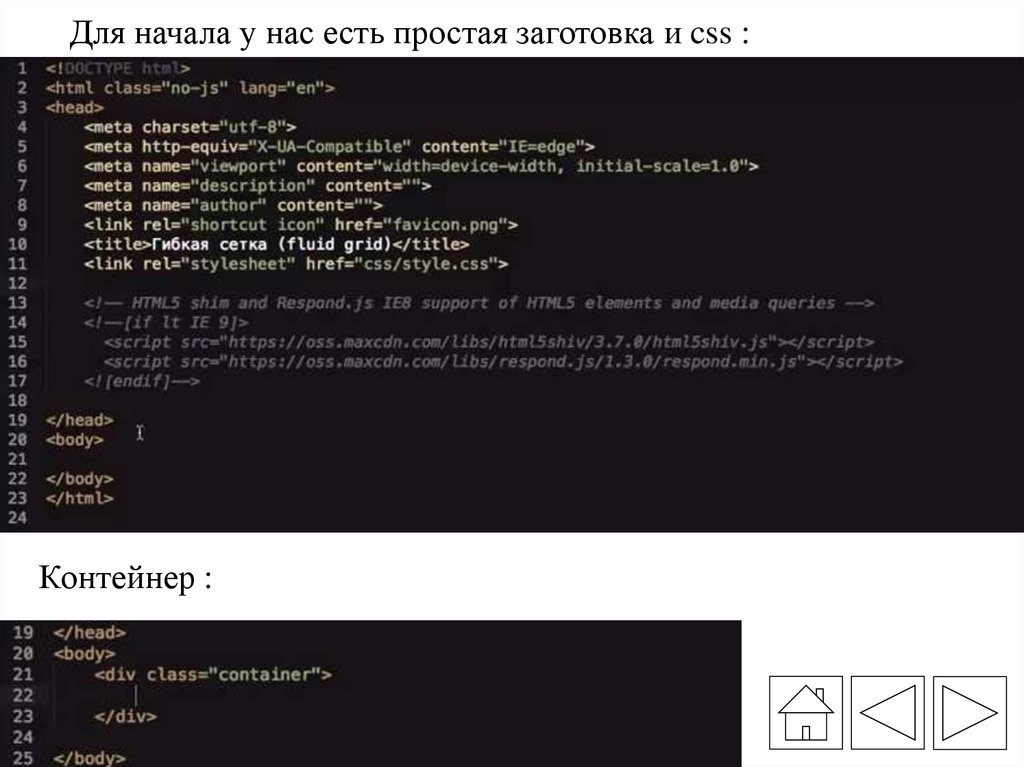
Для начала у нас есть простая заготовка и css :Контейнер :
108.
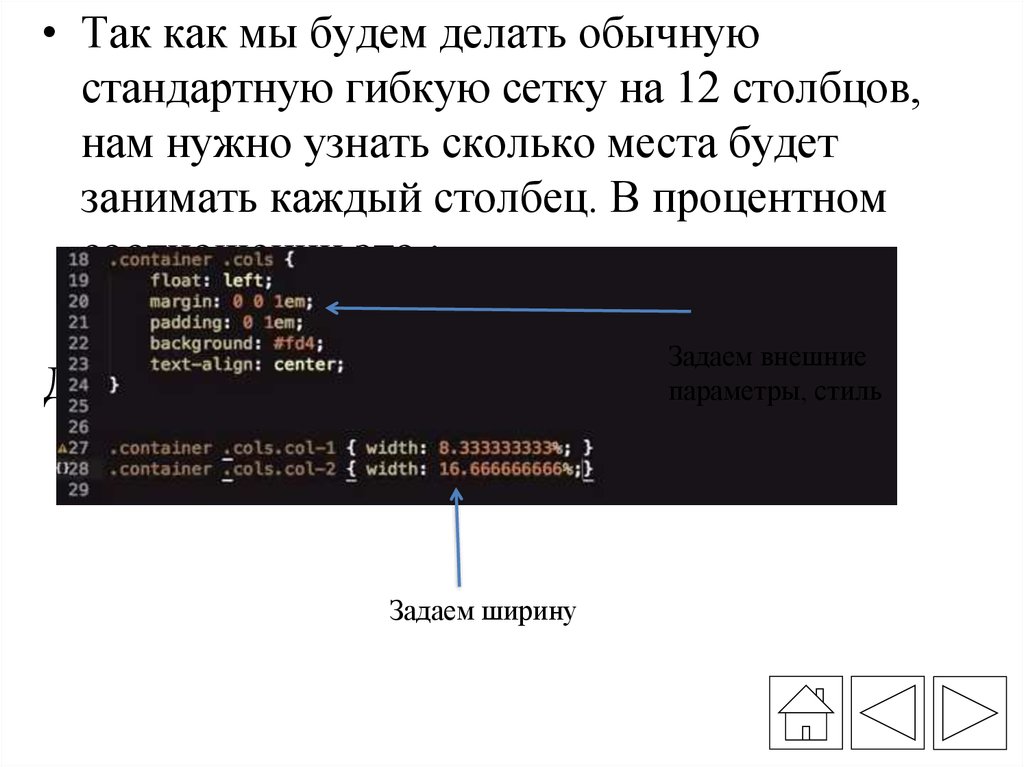
• Так как мы будем делать обычнуюстандартную гибкую сетку на 12 столбцов,
нам нужно узнать сколько места будет
занимать каждый столбец. В процентном
соотношении это :
100 % / 12 = 8.3333 %
Задаем внешние
Далее в css файле создаем колонки
: стиль
параметры,
Задаем ширину
109.
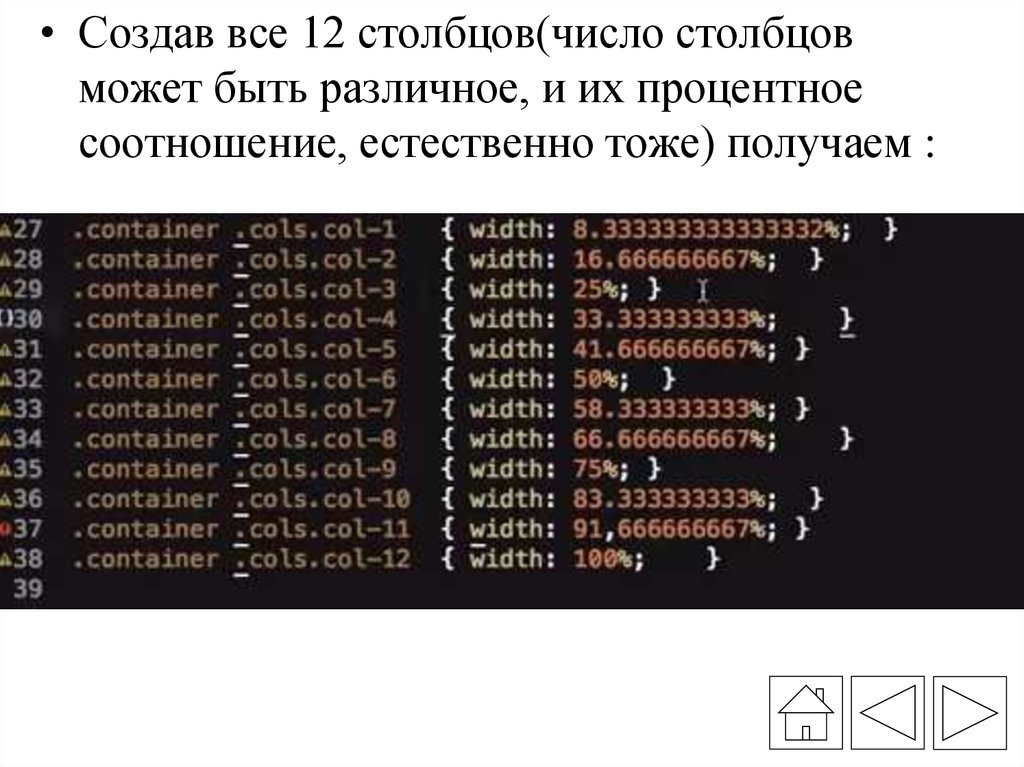
• Создав все 12 столбцов(число столбцовможет быть различное, и их процентное
соотношение, естественно тоже) получаем :
110.
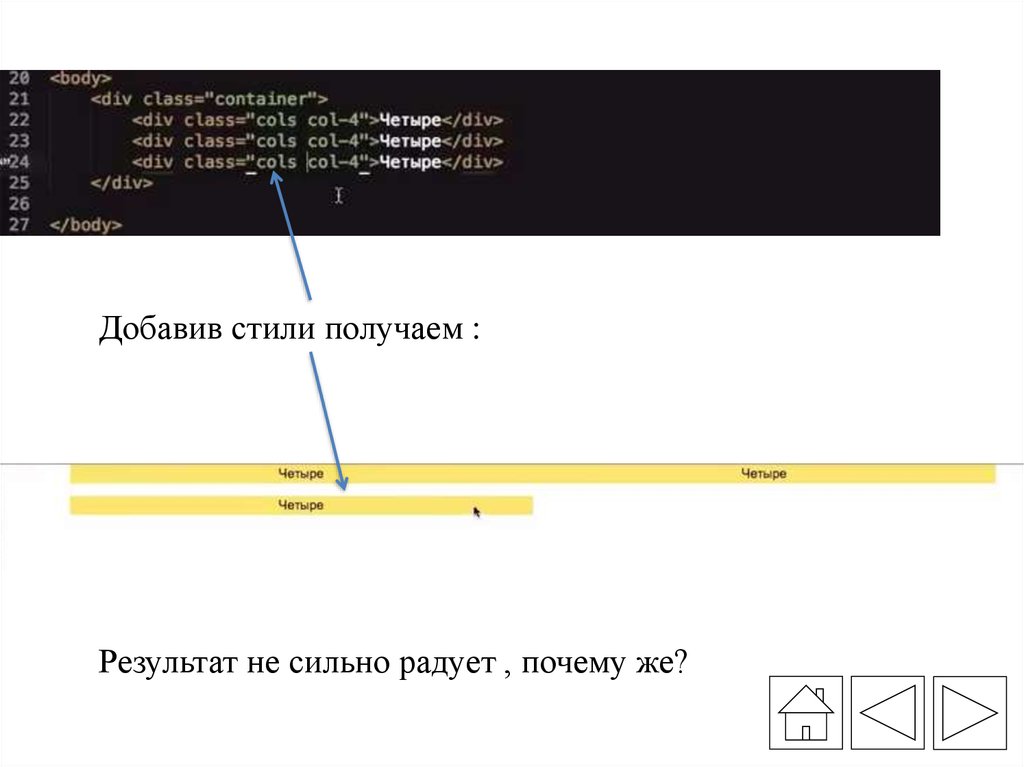
Cверстав 4 колонки получаем111.
Добавив стили получаем :Результат не сильно радует , почему же?
112.
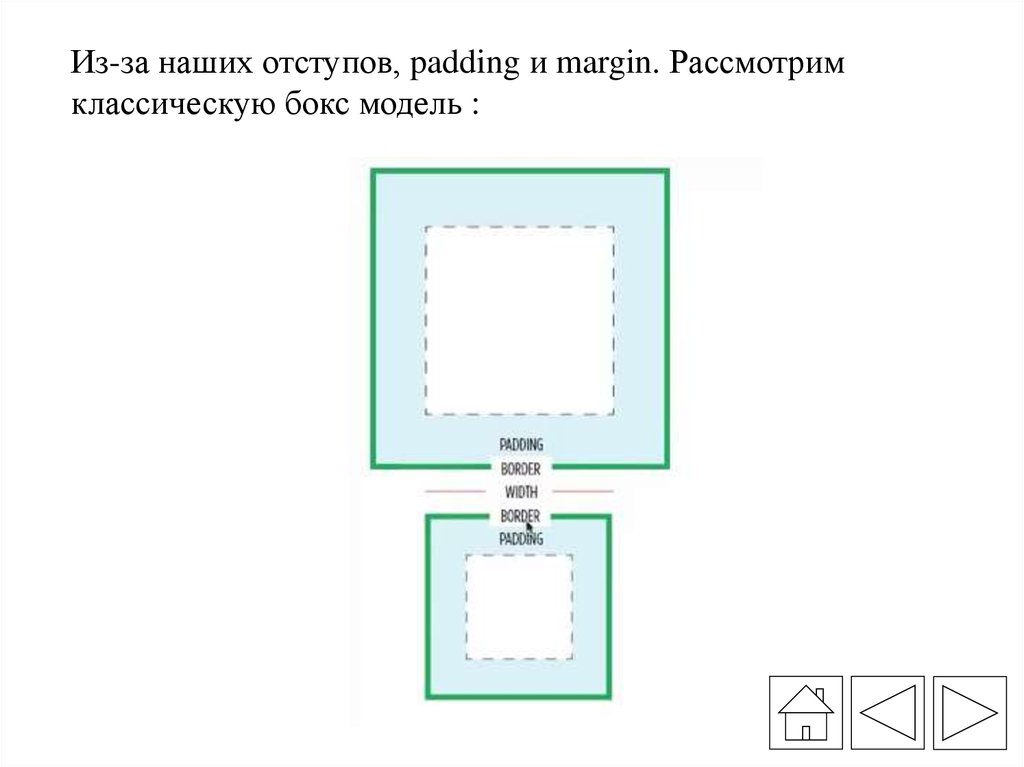
Из-за наших отступов, padding и margin. Рассмотримклассическую бокс модель :
113.
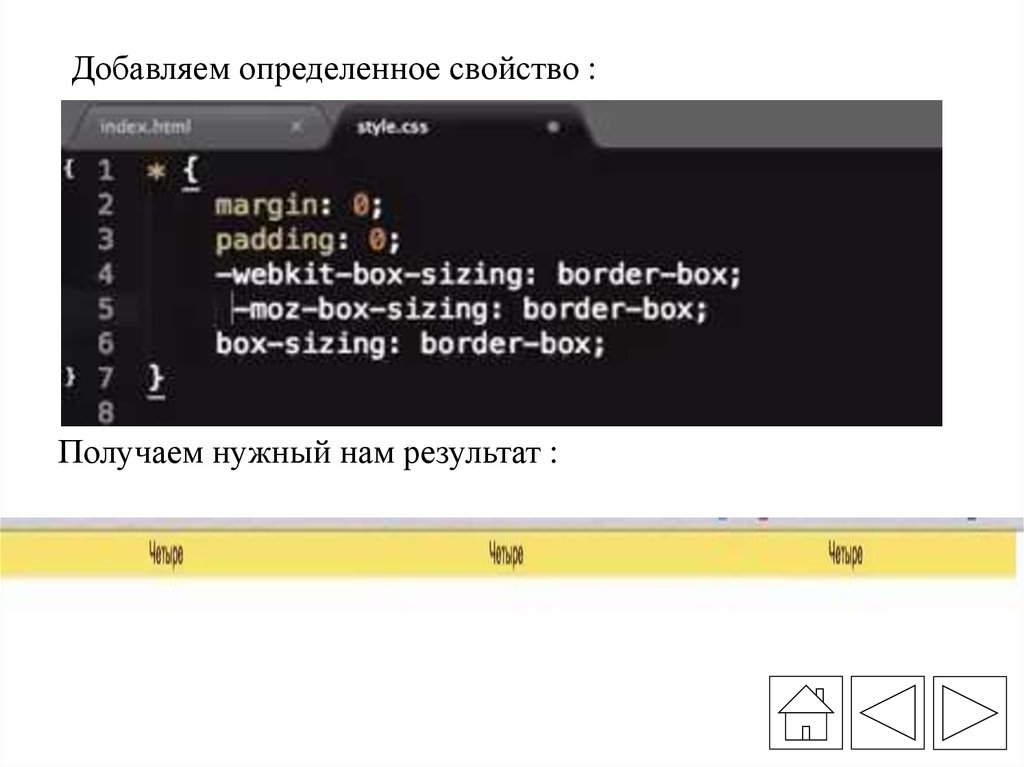
Для того что бы убрать стандартную бокс модель,нужно изменить определенное свойство :
content-box
Основывается на стандартах CSS, при этом свойства width и height задают
ширину и высоту контента и не включают в себя значения отступов, полей и
границ.
border-box
Свойства width и height включают в себя значения полей и границ, но не отступов
(margin). Эта модель используется браузером Internet Exporer в режиме
несовместимости.
padding-box
Свойства width и height включают в себя значения полей, но не отступов (margin)
и границ (border).
114.
Добавляем определенное свойство :Получаем нужный нам результат :
115.
Добавим еще колонок :Результат :
116.
Давайте попробуем просто так задать колонкеочень длиный текст
Как видим, вся верстка поплыла.
117.
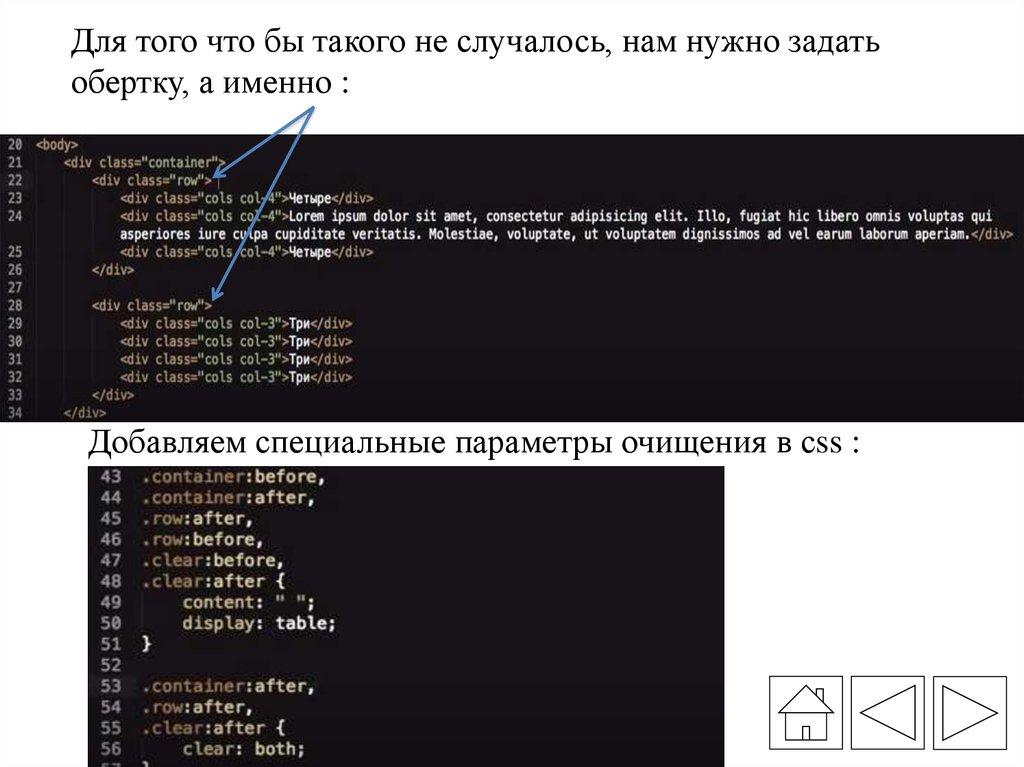
Для того что бы такого не случалось, нам нужно задатьобертку, а именно :
Добавляем специальные параметры очищения в сss :
118.
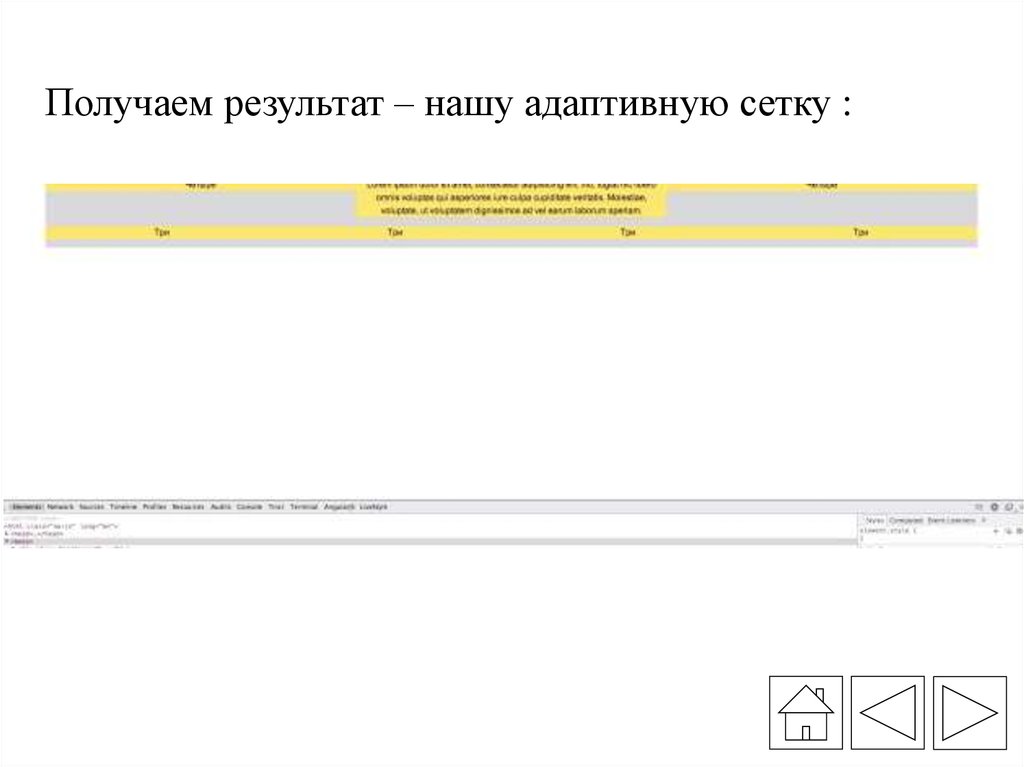
Получаем результат – нашу адаптивную сетку :119. Media queries
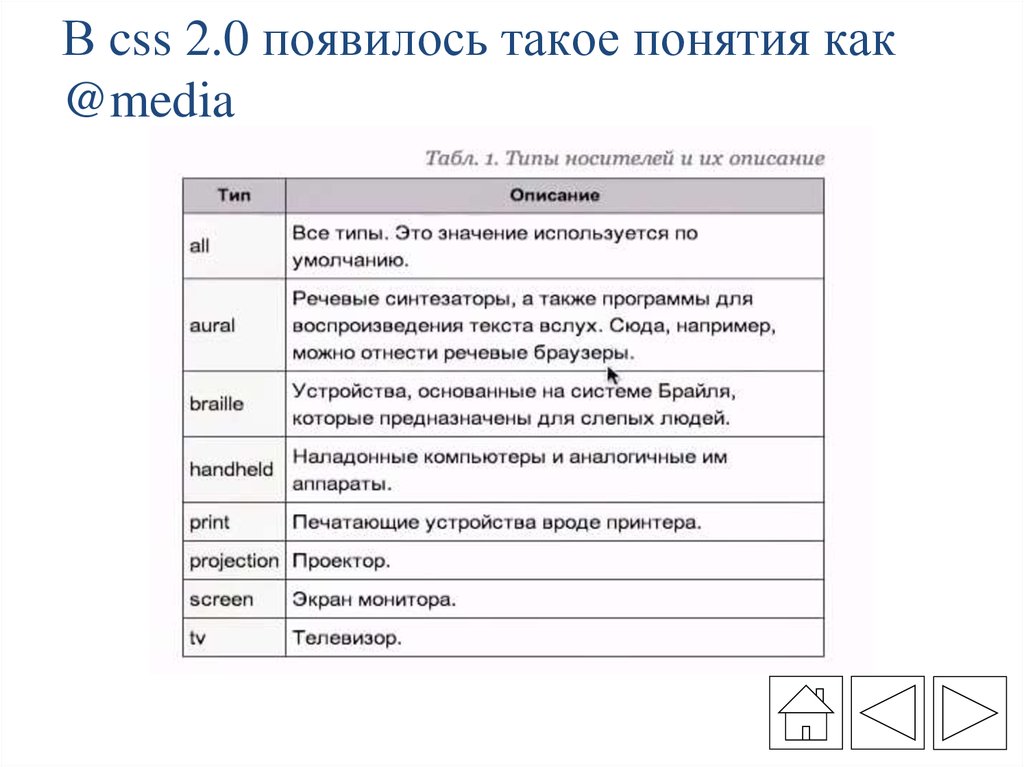
120. В css 2.0 появилось такое понятия как @media
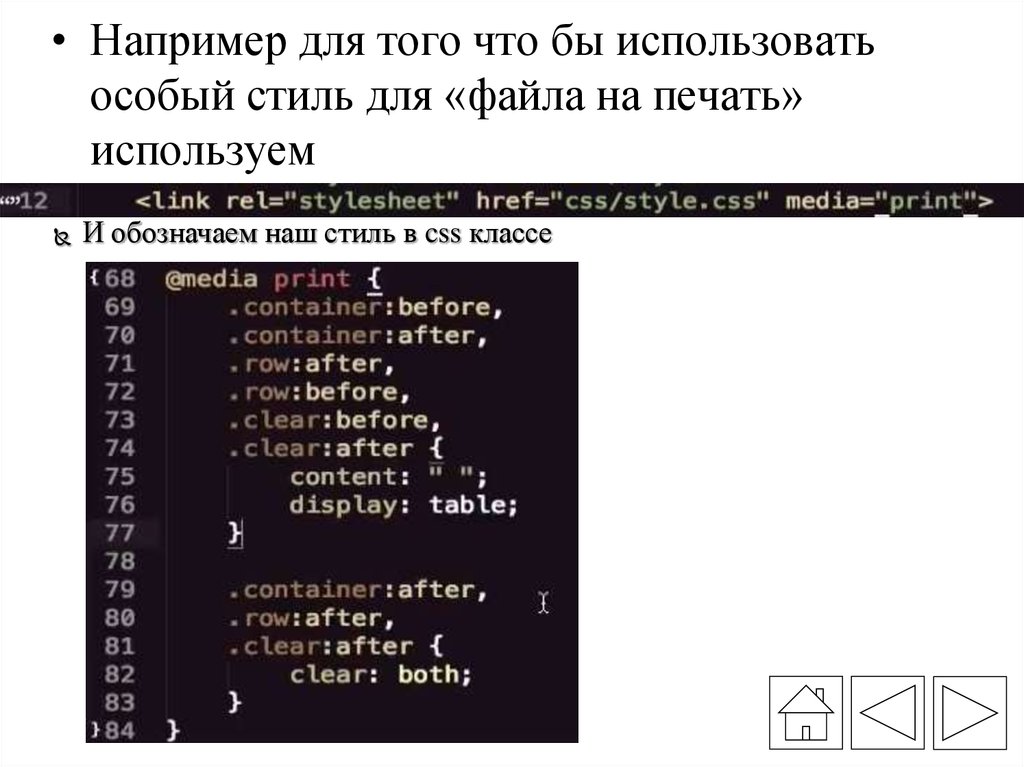
121.
• Например для того что бы использоватьособый стиль для «файла на печать»
используем
И обозначаем наш стиль в css классе
122. Почему media queries?
• Тип media handheld должен обрабатыватьмобильные устройства, но оно не
совершенно в современном мире, в связи с
большим количеством устройств. Для
этого и нужны media queries
123.
Cоздадим базовое правило(mediaquery) :
Для всех экранов с шириной не больше 320 px сделаем определенный
стиль
Если вы использовали правило viewport, можно задавать просто maxwidth, если же этого правила в разметке нету, нужно указывать так же
device.
124. Логические операторы
• Существует четыре основныхоператора в правилах media
1.AND
2.COMMA
3.NOT
4.ONLY
125.
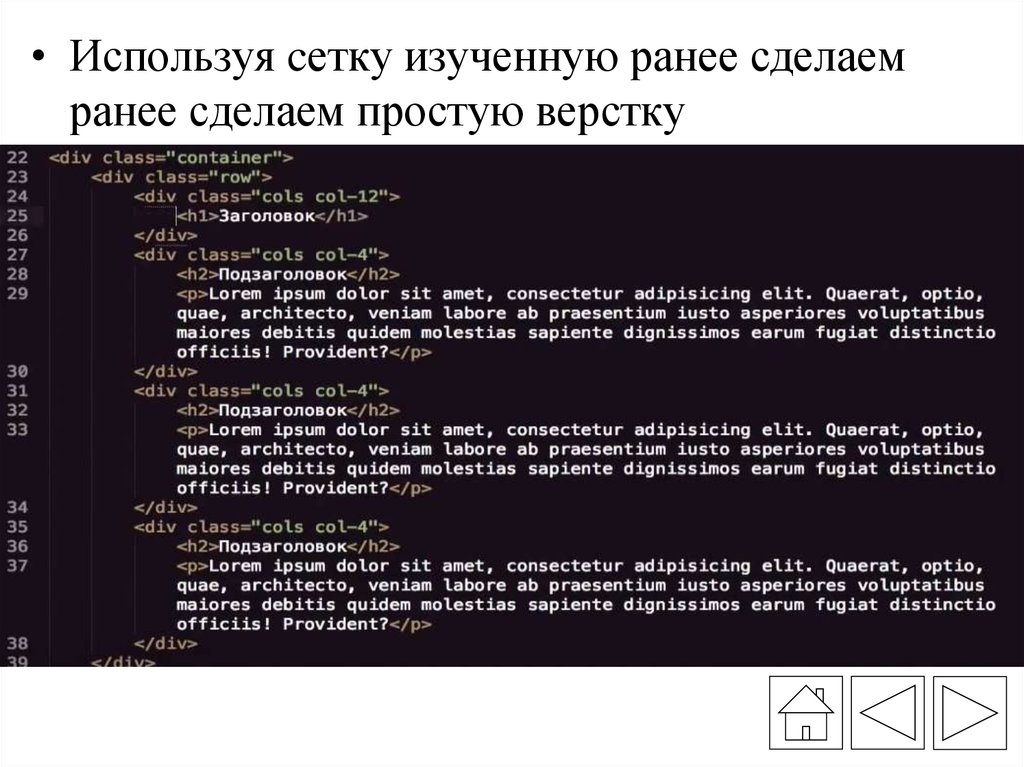
• Используя cетку изученную ранее сделаемранее сделаем простую верстку
126.
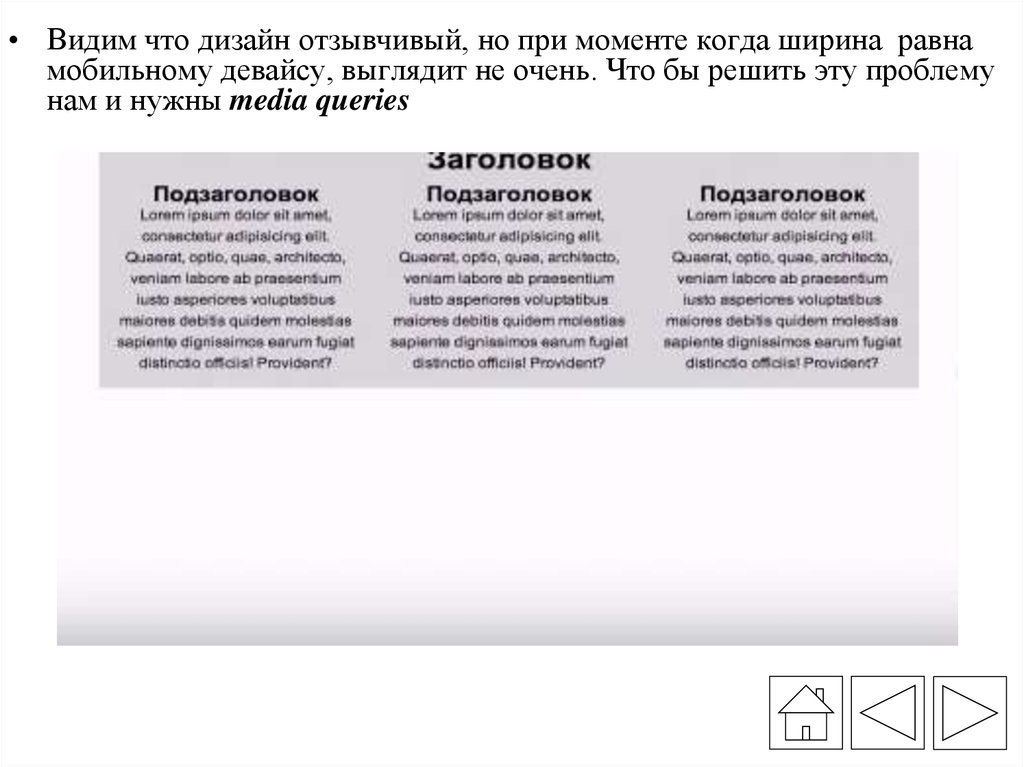
• Видим что дизайн отзывчивый, но при моменте когда ширина равнамобильному девайсу, выглядит не очень. Что бы решить эту проблему
нам и нужны media queries
127.
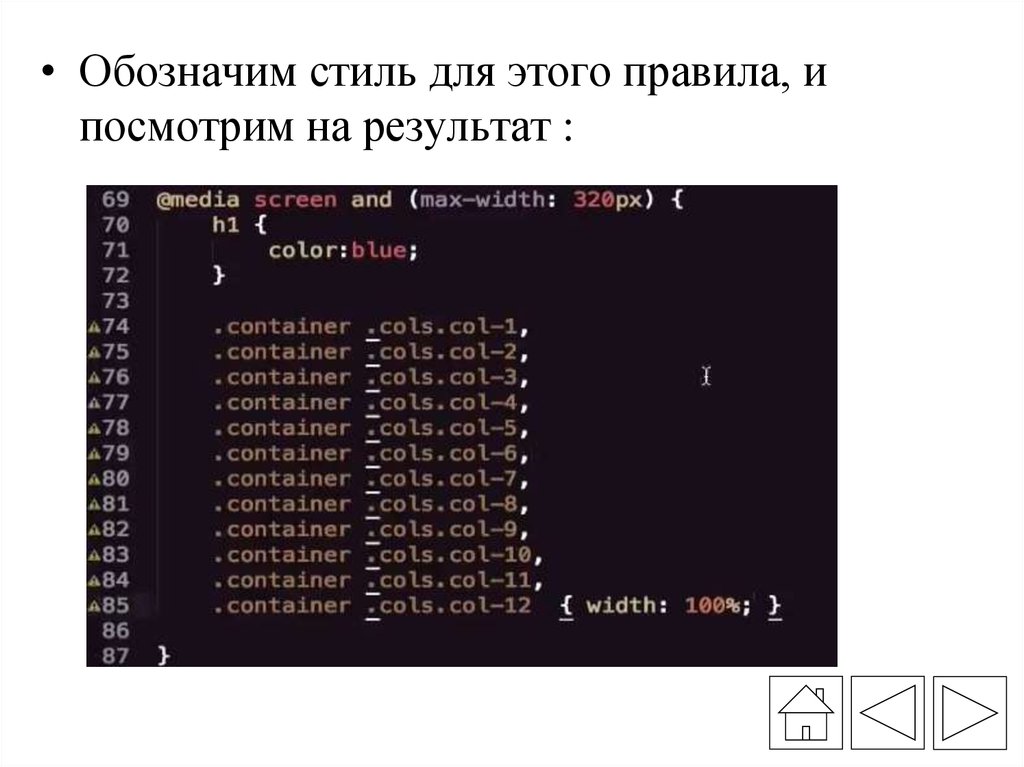
• Обозначим стиль для этого правила, ипосмотрим на результат :
128.
Но эта версия не является MOBILE FIRST.129.
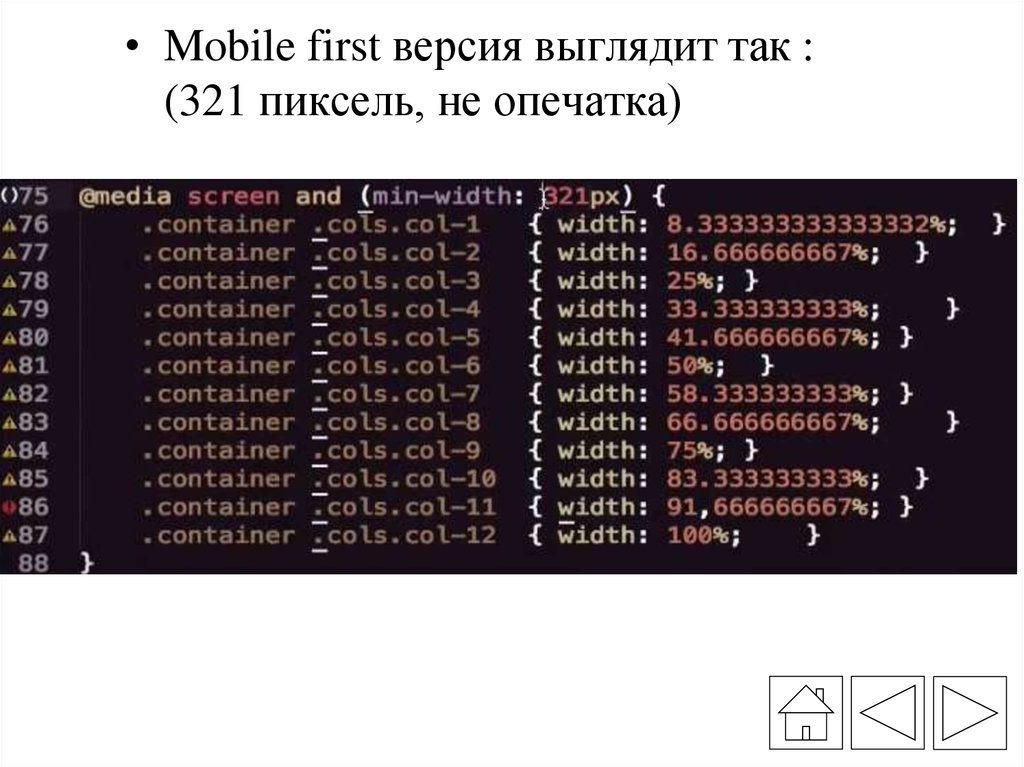
• Mobile first версия выглядит так :(321 пиксель, не опечатка)
130. Flexible media
131.
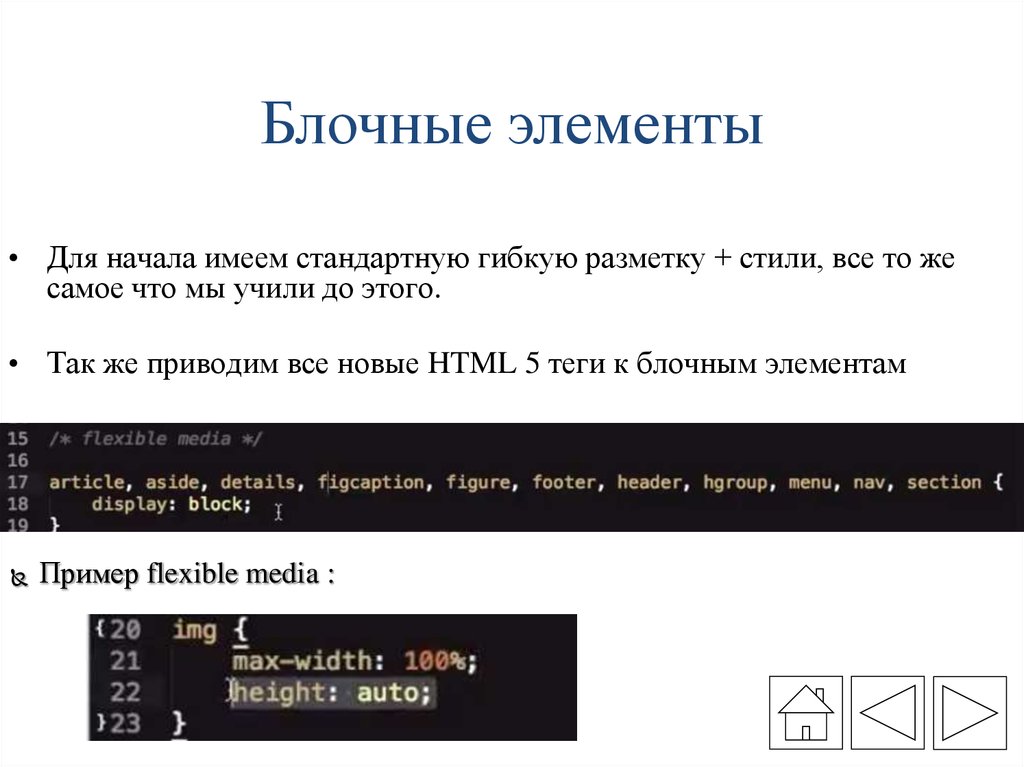
Блочные элементы• Для начала имеем стандартную гибкую разметку + стили, все то же
самое что мы учили до этого.
• Так же приводим все новые HTML 5 теги к блочным элементам
Пример flexible media :
132.
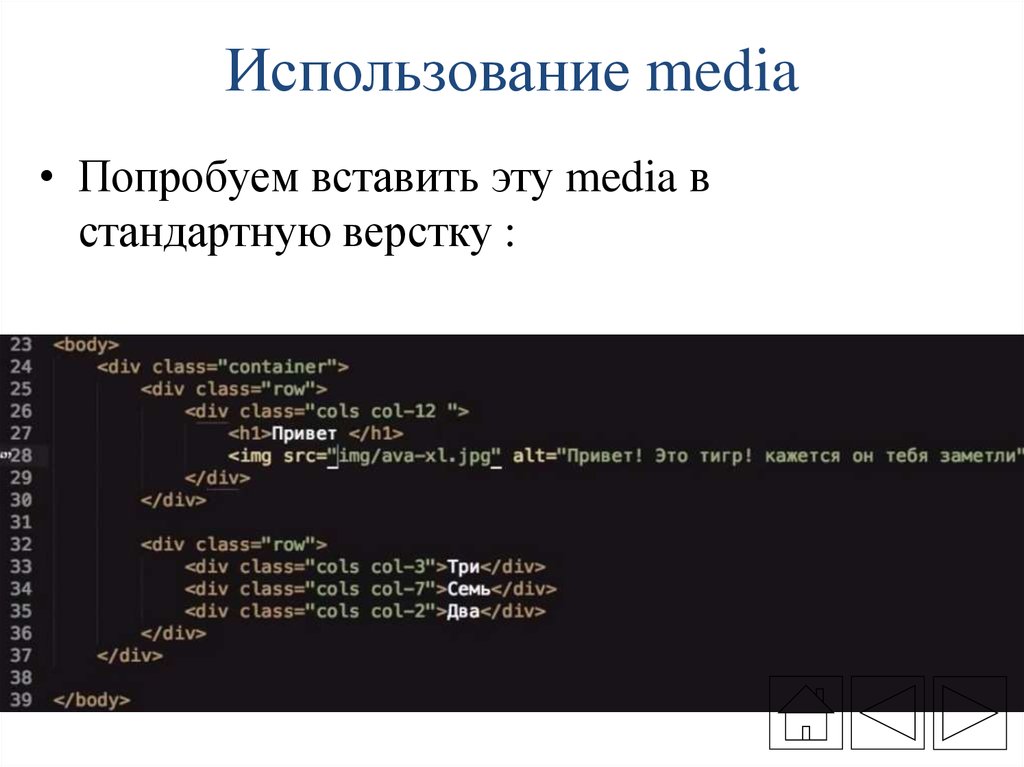
Использование media• Попробуем вставить эту media в
стандартную верстку :
133.
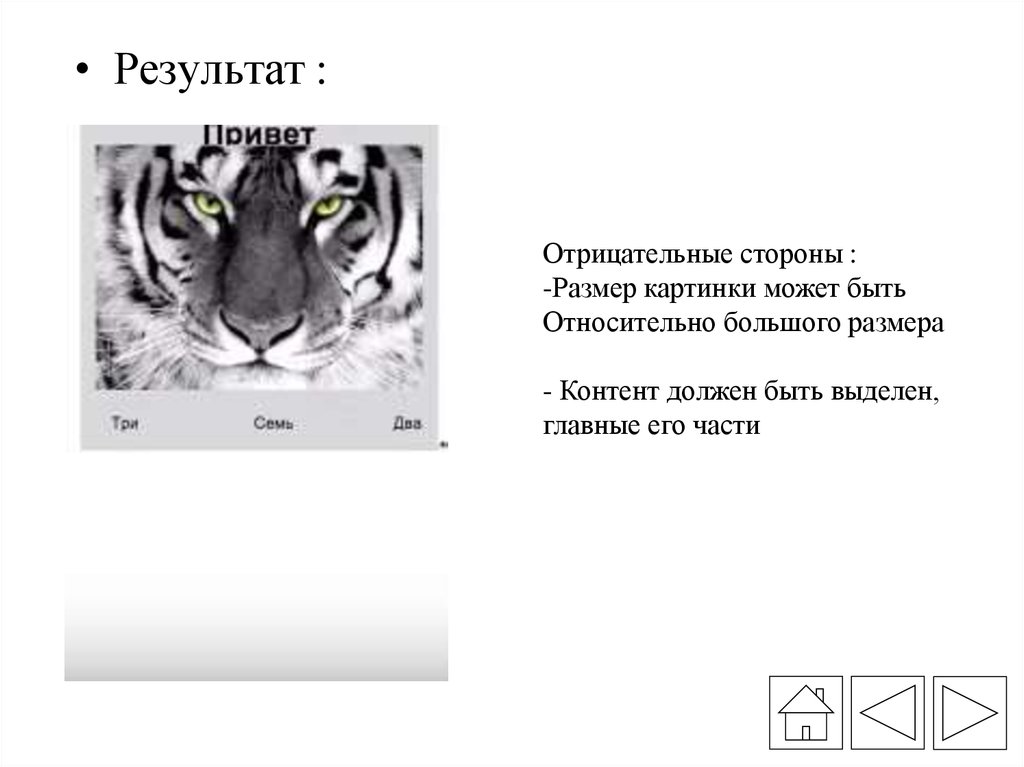
• Результат :Отрицательные стороны :
-Размер картинки может быть
Относительно большого размера
- Контент должен быть выделен,
главные его части
134. Оптимизация изображений
• Для этого создается несколько картинок изоригинала, в которых выделяется самый важный
контент из оригинала для определенных размеров
Для оптимизации картинок есть очень большое
количество сервисов в интернете, по запросу image
optimizer
Можно так же делать это с помощью photoShop, но
выгоднее и удобнее пользоваться веб/десктоп сервисами
Совет : используйте Picturefill
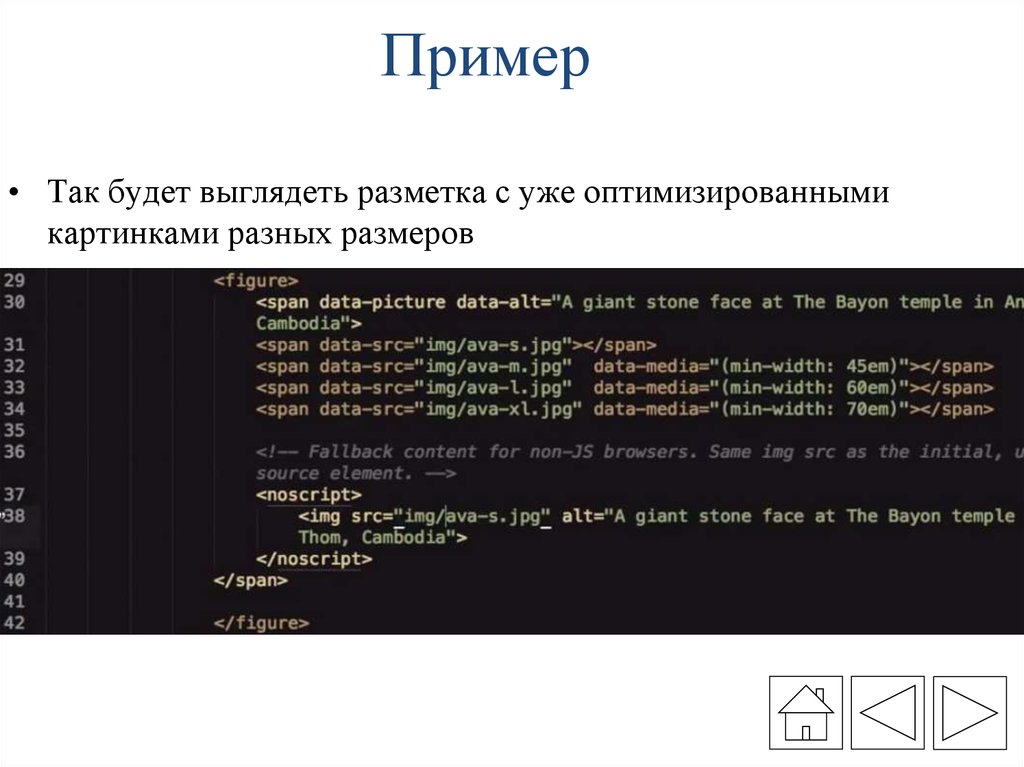
135. Пример
• Так будет выглядеть разметка с уже оптимизированнымикартинками разных размеров
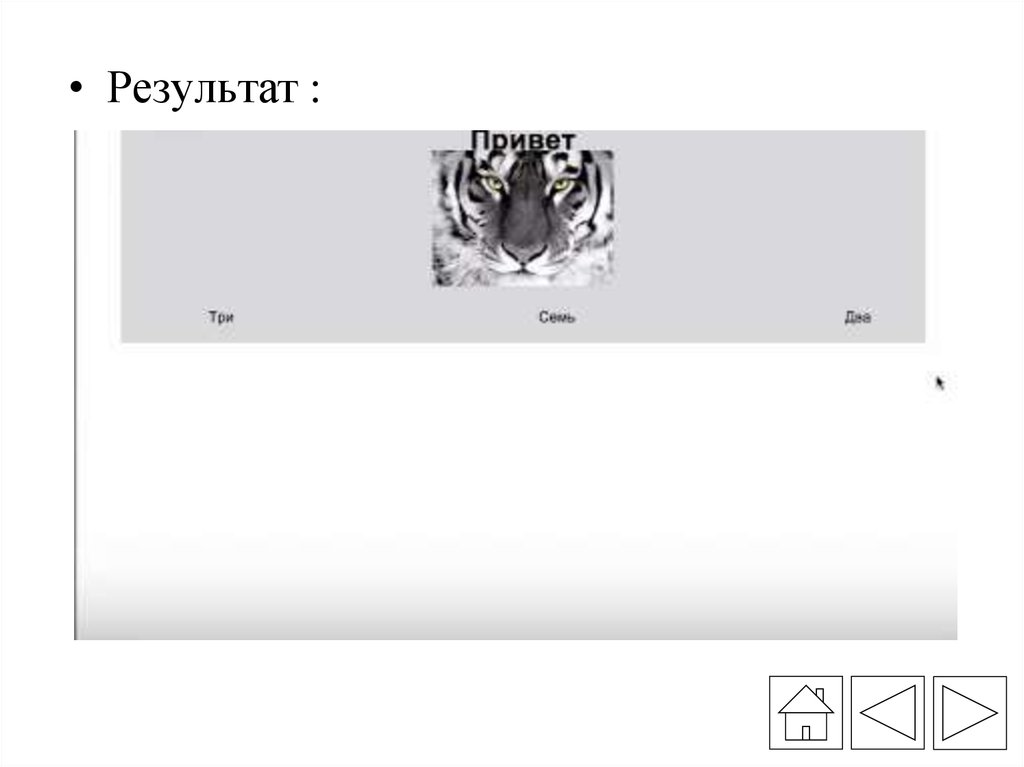
136.
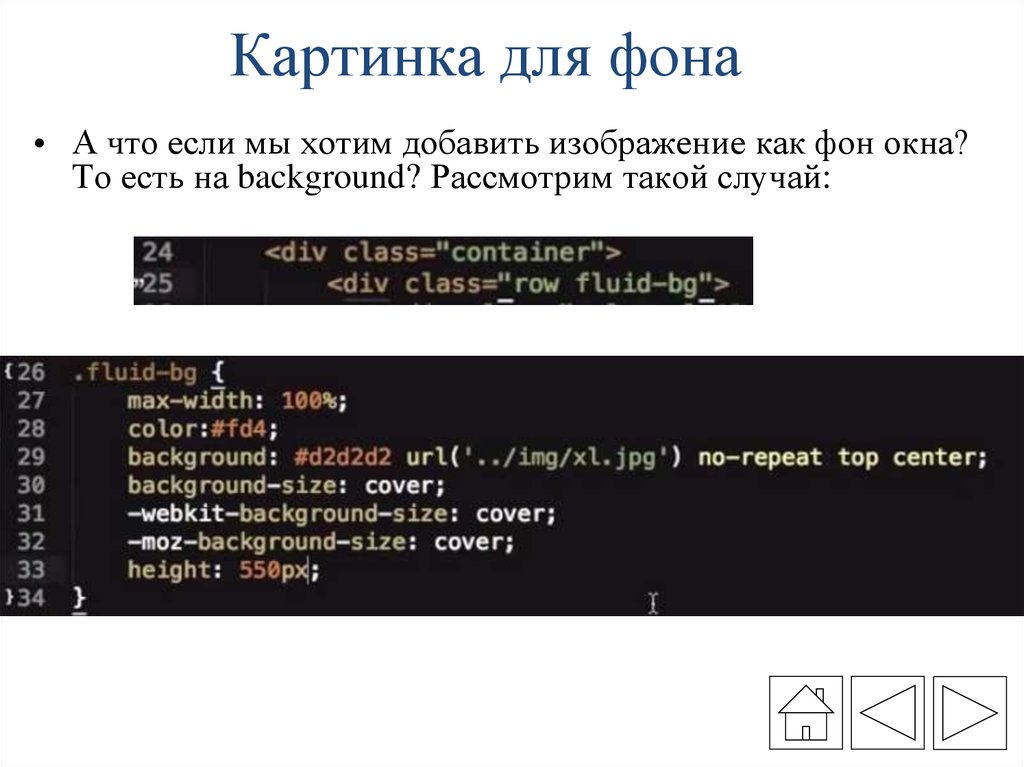
• Результат :137. Картинка для фона
• А что если мы хотим добавить изображение как фон окна?То есть на background? Рассмотрим такой случай:
138.
Результат :Но тем не менее
это все равно изображение которое очень много весит
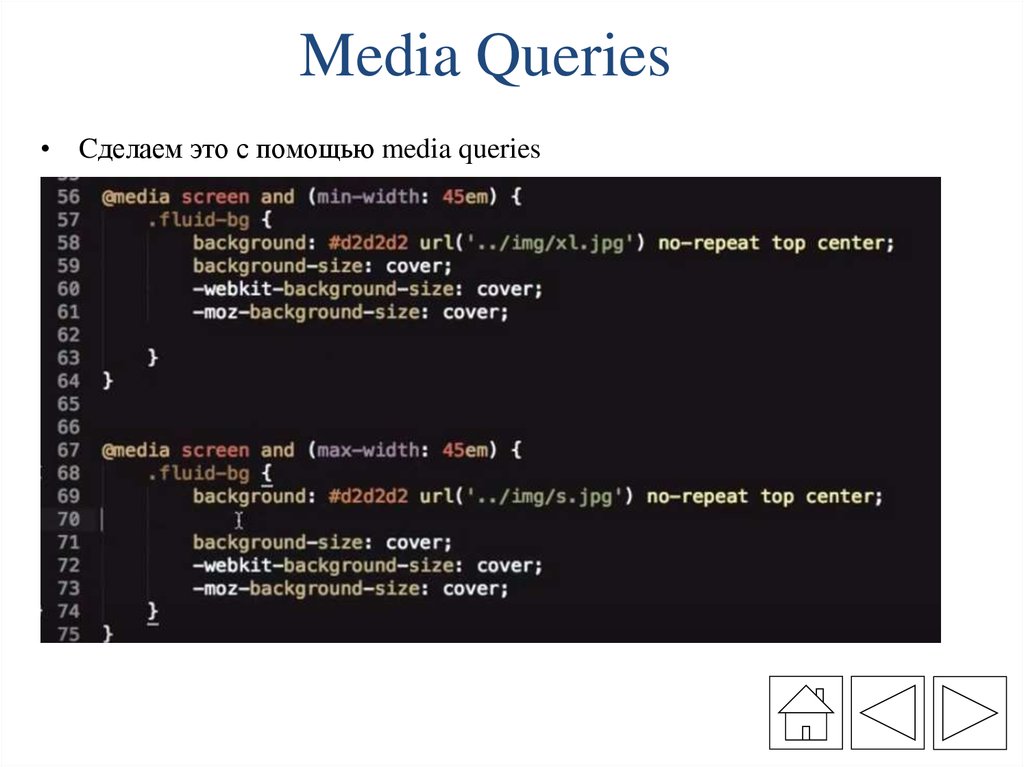
139. Media Queries
• Cделаем это с помощью media queries140.
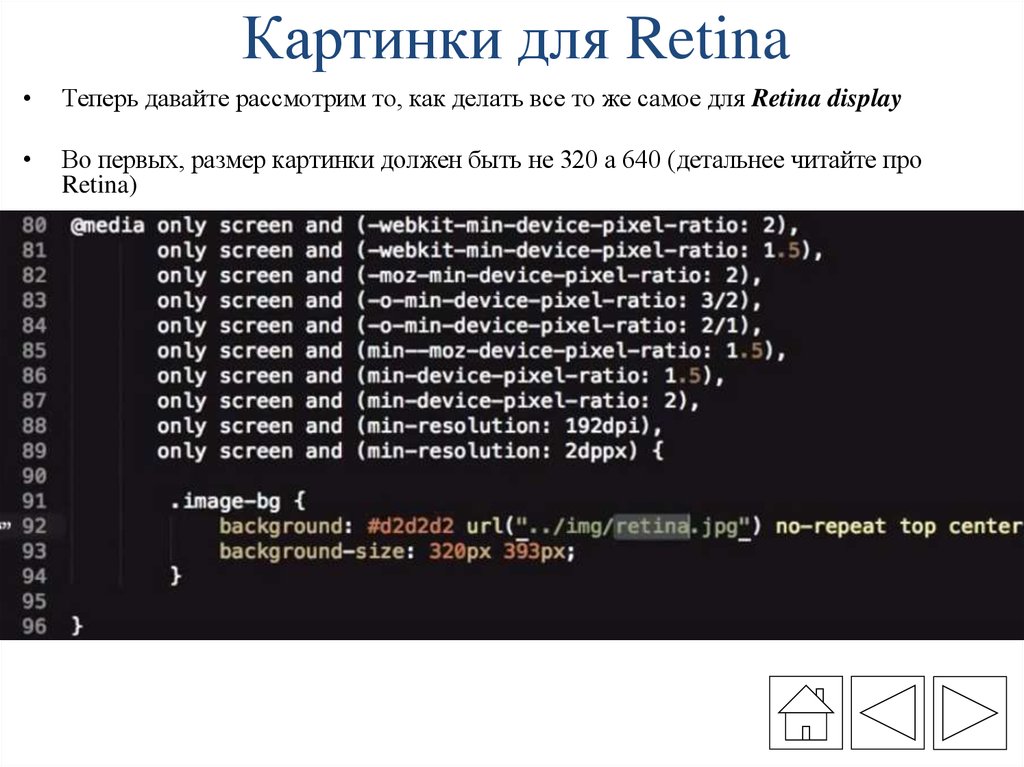
Результат :141. Картинки для Retina
Теперь давайте рассмотрим то, как делать все то же самое для Retina display
Во первых, размер картинки должен быть не 320 а 640 (детальнее читайте про
Retina)
142. Тестирование
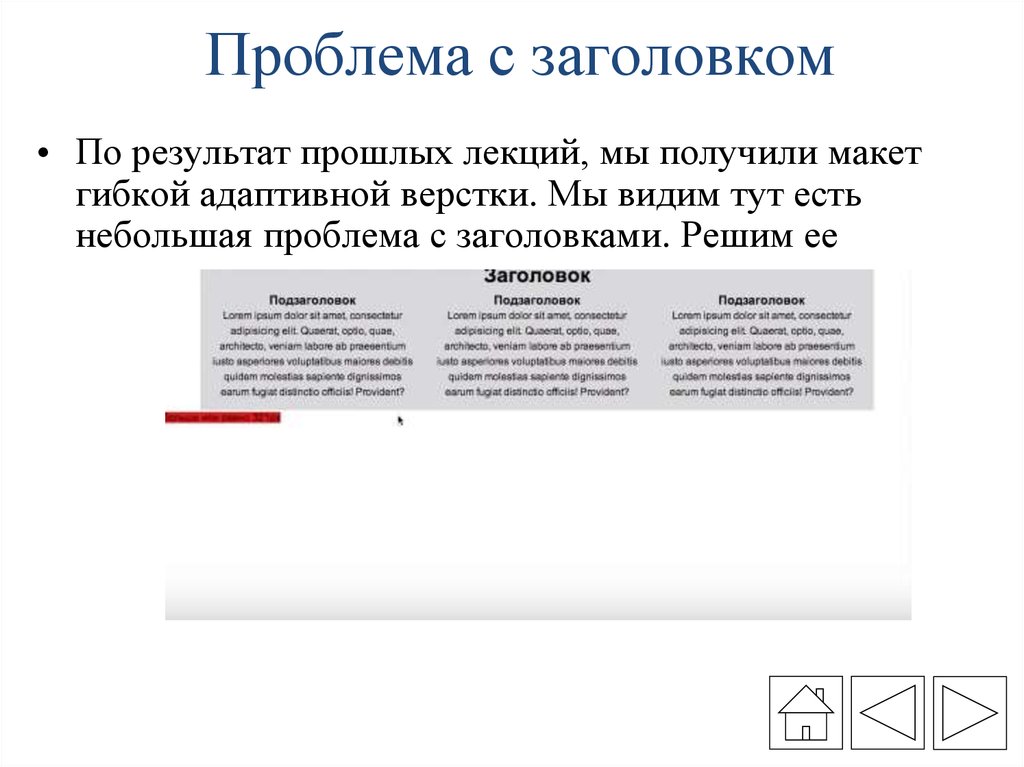
143. Проблема с заголовком
• По результат прошлых лекций, мы получили макетгибкой адаптивной верстки. Мы видим тут есть
небольшая проблема с заголовками. Решим ее
144.
• Так как стандарты размеров меняются с каждым днем,следить за ними лучше всего в реальном времени и
часто перепроверять
• Именно по этому четко привязываться к каким либо
цифрам/размерам не стоит
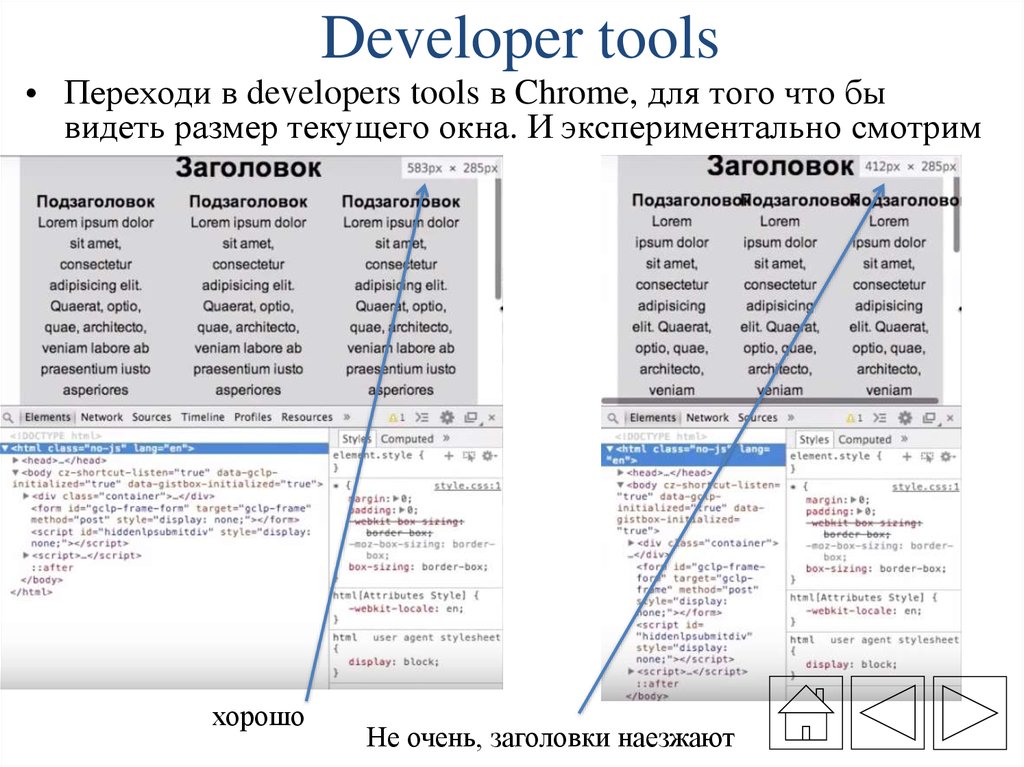
145. Developer tools
• Переходи в developers tools в Chrome, для того что бывидеть размер текущего окна. И экспериментально смотрим
хорошо
Не очень, заголовки наезжают
146. Statements(инструкции), Expressions(выражения), Operators(операторы)
147. Statements(инструкции)
• Statements(команды/инструкции) –в Javascript это так званые
«инструкции» которые веб браузер
будет выполнять.
• Одним из правил «хорошего кода»
является то, что бы писать каждый
statement с новой строки
148. Expressions(выражения)
• Парсер – переводит код вашей программы всаму программу. Так званый переводчик
между машинным языком и человеческим.
Посмотреть работу парсера можно в консоле
браузера на следущем слайде.
• Expression(выражение) – это то, что парсер
должен обработать что бы вернуть результат
Literal(литерал) - это выражение, которое
не требует работы парсера для обработки
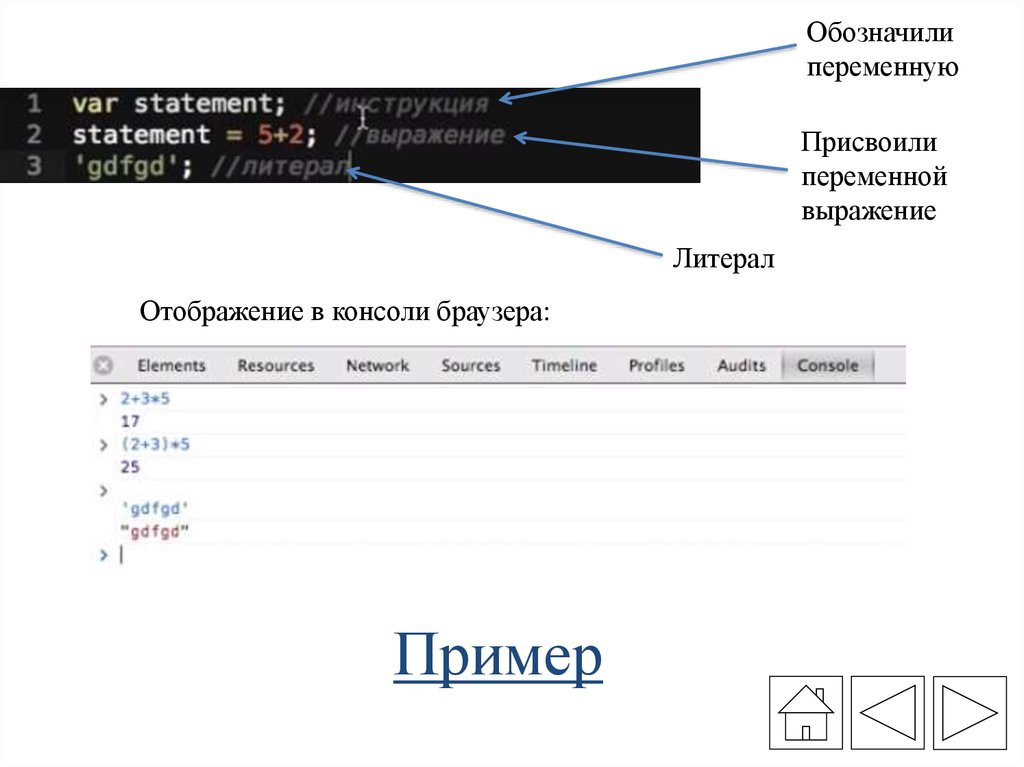
149. Пример
Обозначилипеременную
Присвоили
переменной
выражение
Литерал
Отображение в консоли браузера:
Пример
150. Operators
3.Условные2.Сравнения
1.Арифметические
4.Логические
Операторы
5.Побитовые
(не рассматриваем,
так как мало
применима)
151. Арифметические операторы
• Обычные операторы, те же что и вкалькуляторе + оператор модуля
• Арифметические операторы имеют точно
такие же приоритеты как и в математике
152. MDN Operator percidence
• Но так как операторов впрограммировании намного больше, для
того что бы точно знать как будет
работать ваш код, можете
воспользоваться таблицей по ссылке
• https://developer.mozilla.org/en/d
ocs/Web/JavaScript/Reference/O
perators/Operator_Precedence
153.
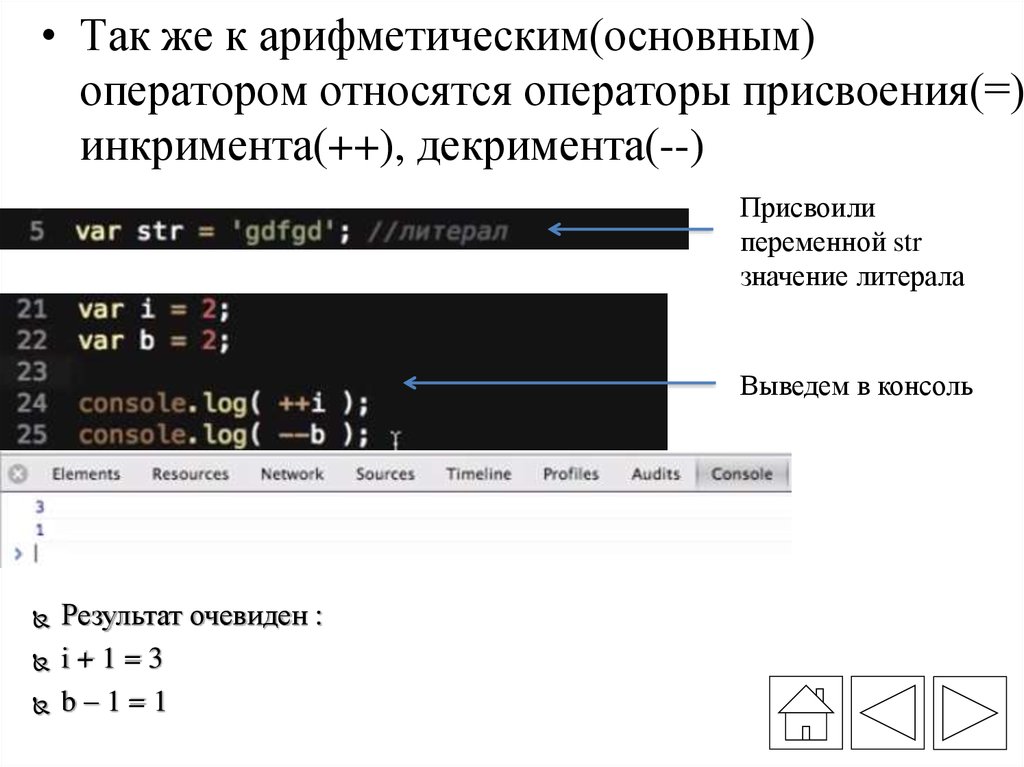
• Так же к арифметическим(основным)оператором относятся операторы присвоения(=),
инкримента(++), декримента(--)
Присвоили
переменной str
значение литерала
Выведем в консоль
Результат очевиден :
i+1=3
b–1=1
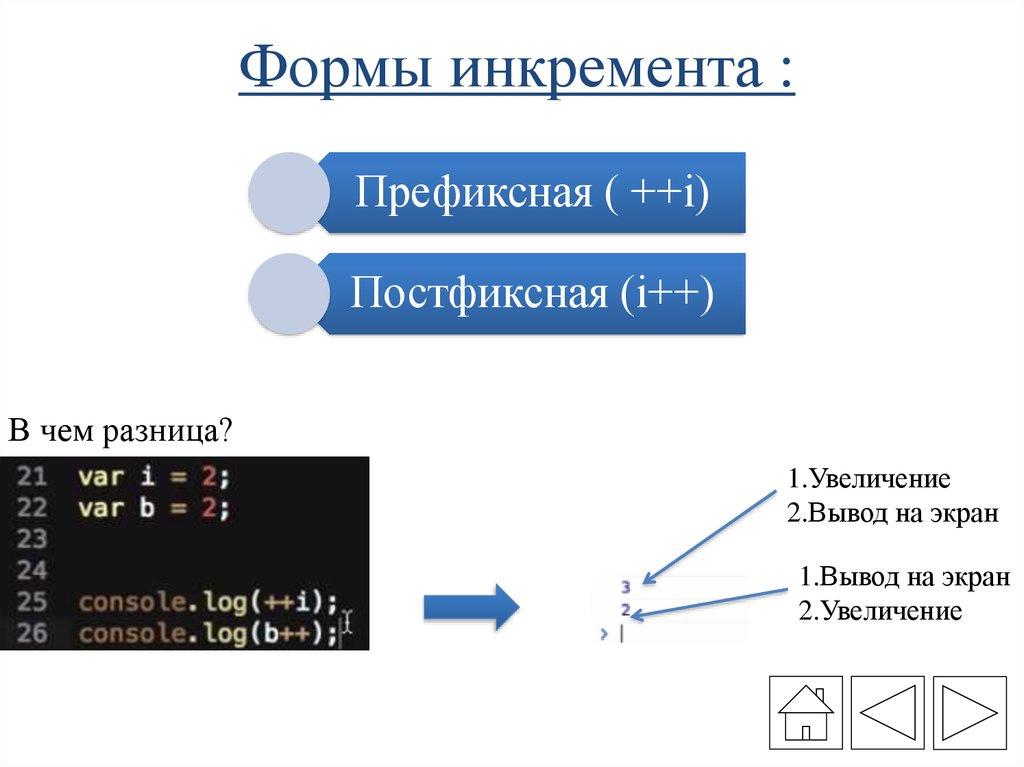
154. Формы инкремента :
Префиксная ( ++i)Постфиксная (i++)
В чем разница?
1.Увеличение
2.Вывод на экран
1.Вывод на экран
2.Увеличение
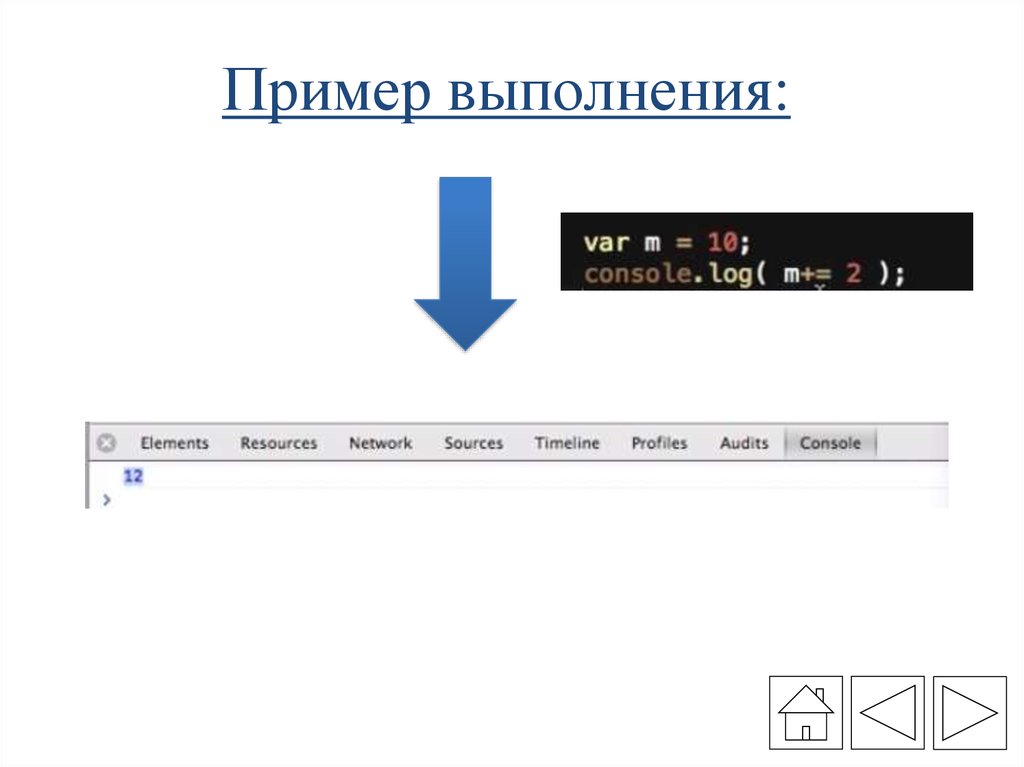
155. Пример выполнения:
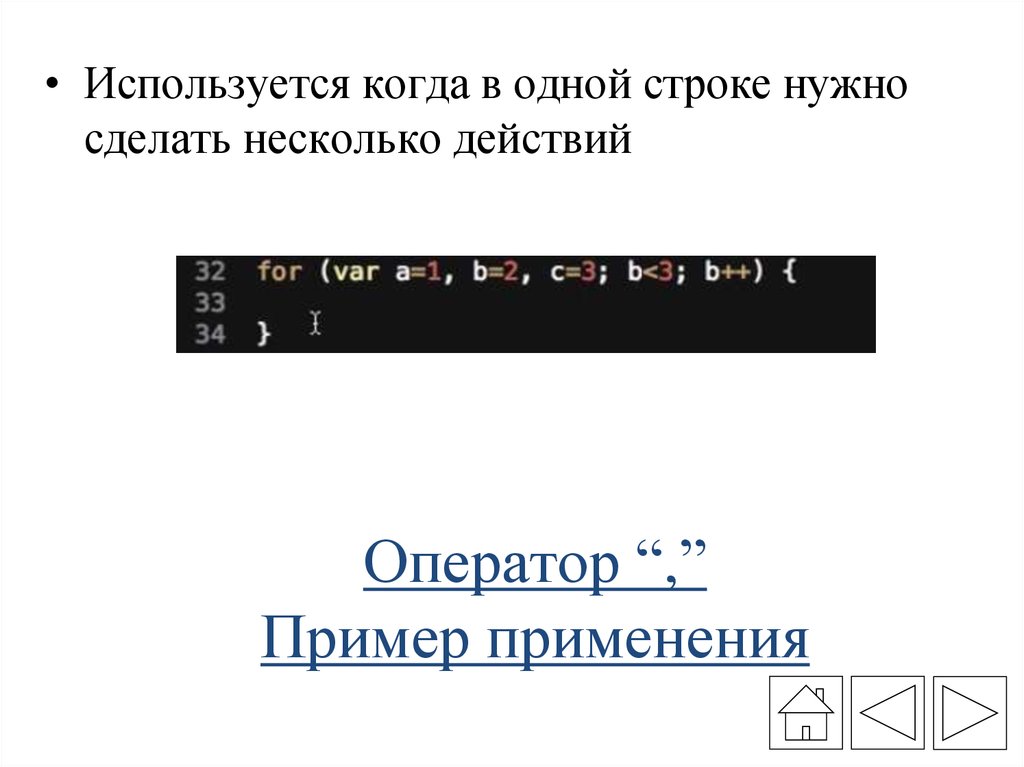
156. Оператор “,” Пример применения
• Используется когда в одной строке нужносделать несколько действий
Оператор “,”
Пример применения
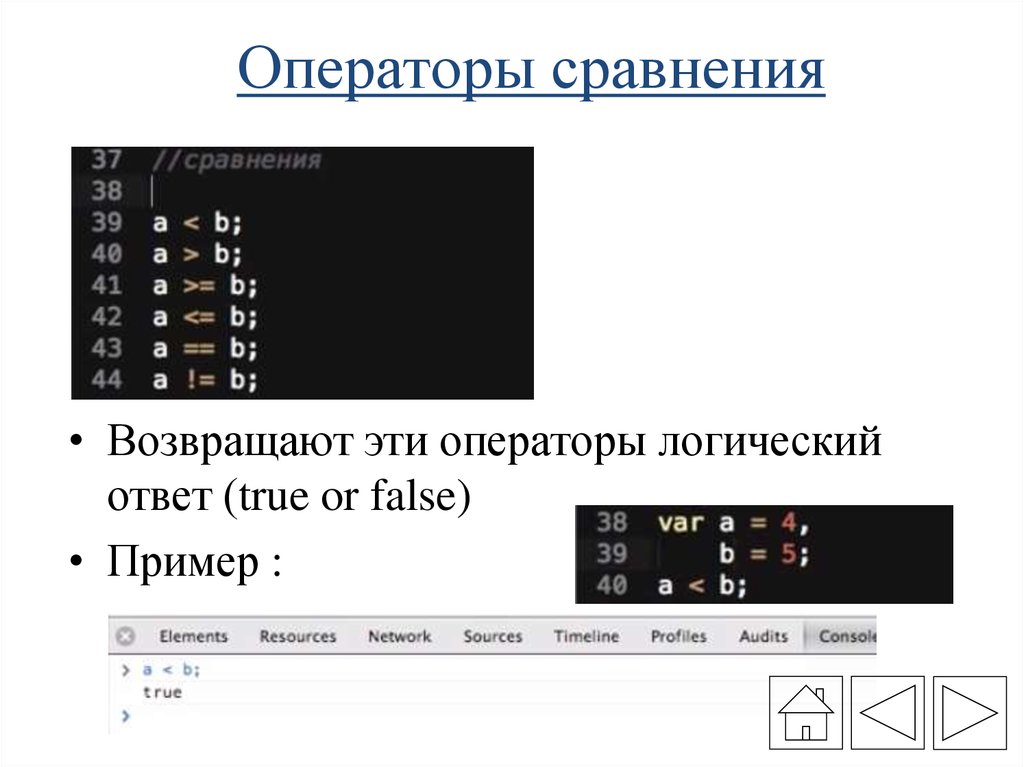
157. Операторы сравнения
• Возвращают эти операторы логическийответ (true or false)
• Пример :
158.
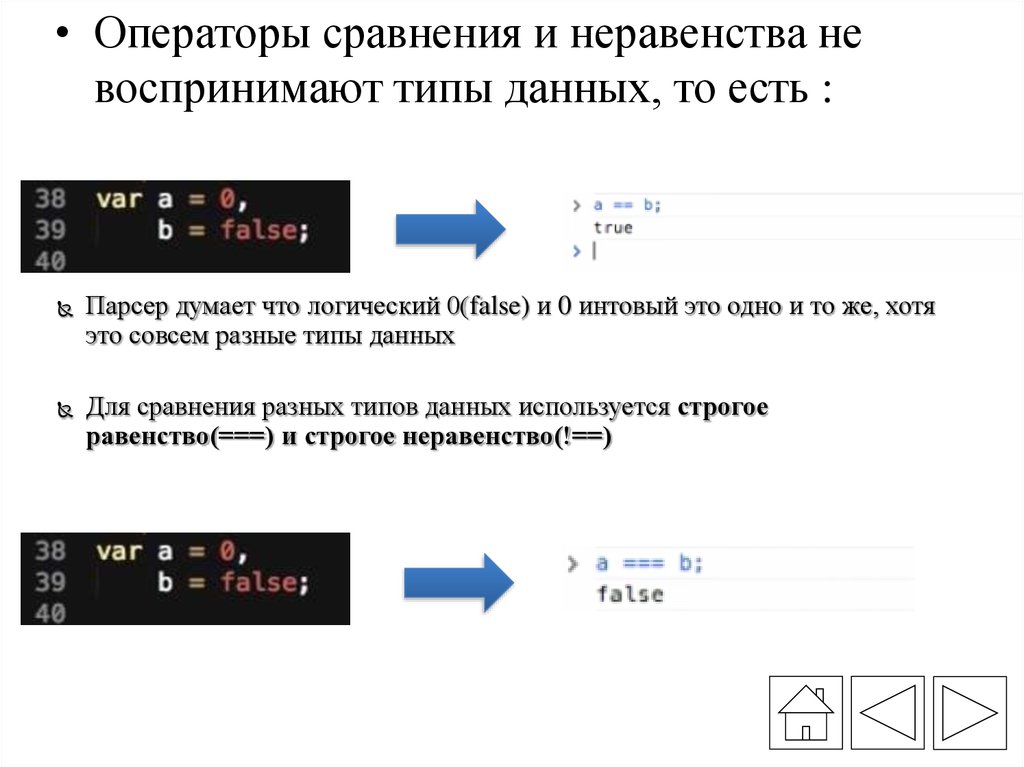
• Операторы сравнения и неравенства невоспринимают типы данных, то есть :
Парсер думает что логический 0(false) и 0 интовый это одно и то же, хотя
это совсем разные типы данных
Для сравнения разных типов данных используется строгое
равенство(===) и строгое неравенство(!==)
159. Условные и логические операторы
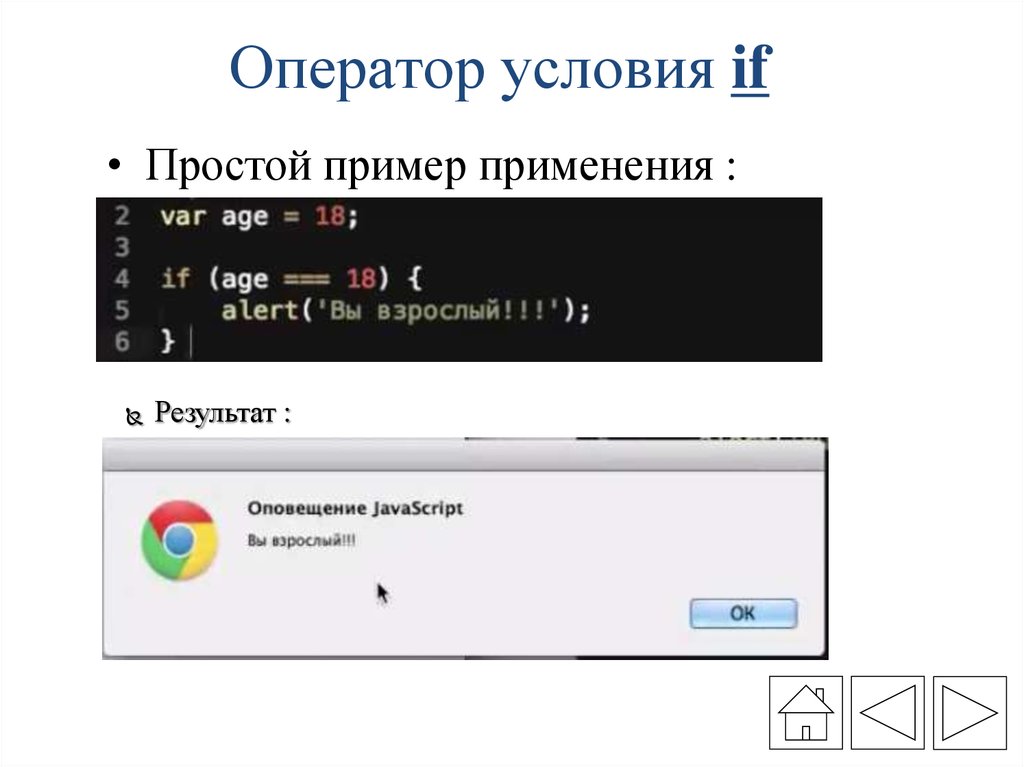
160. Оператор условия if
• Простой пример применения :Результат :
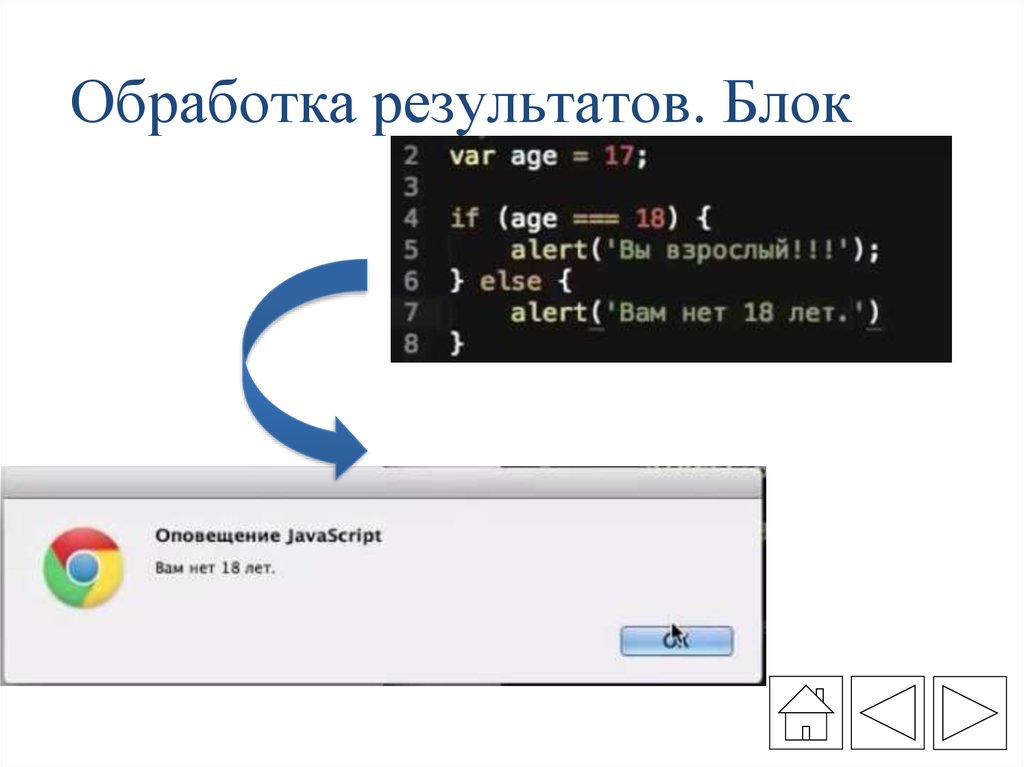
161. Обработка результатов. Блок else
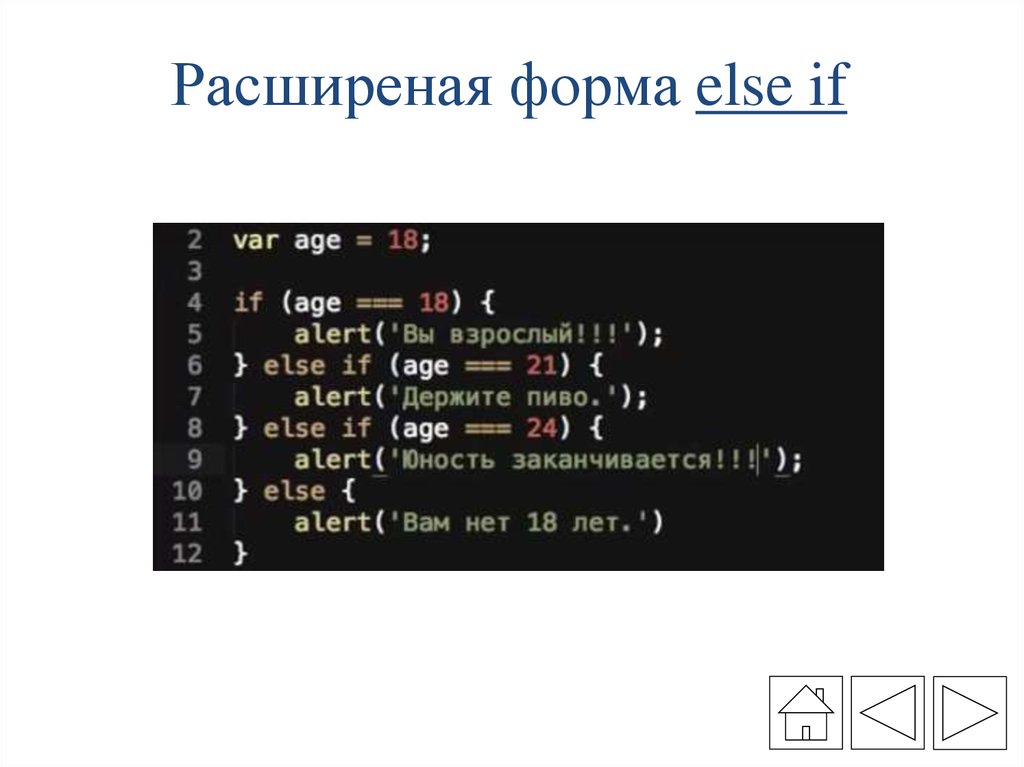
162. Расширеная форма else if
163. Оператор условия “?”
Переменнаяage
условие
При НЕ
выполнении
условия
Операторы условия
При выполнении
условия
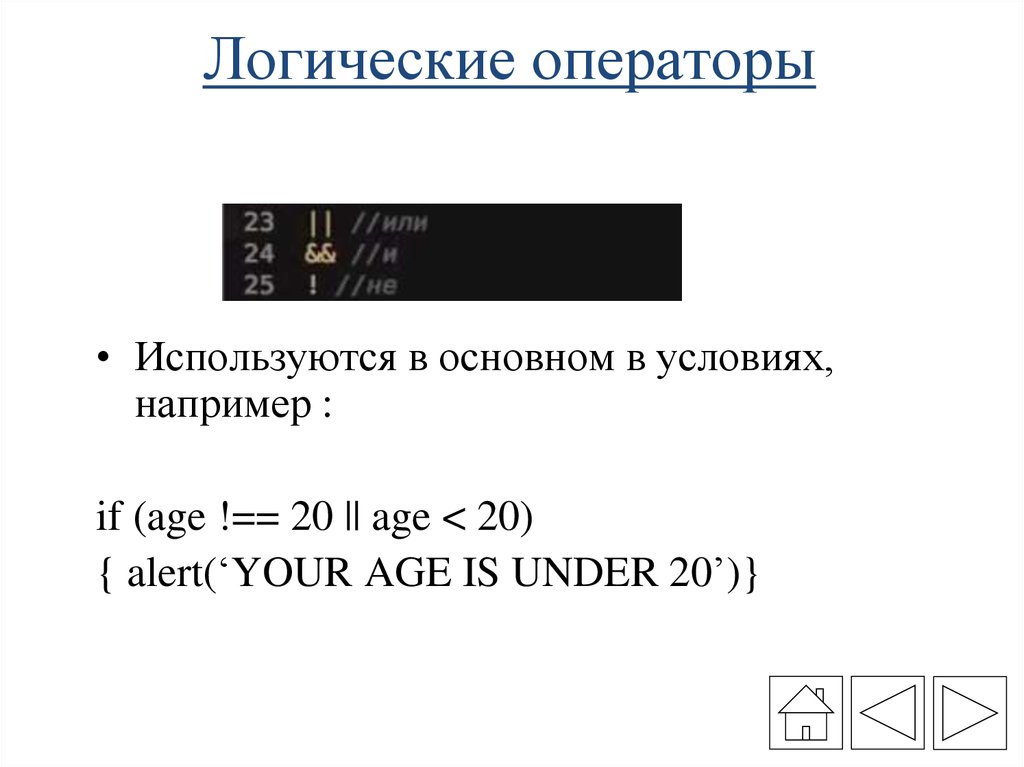
164. Логические операторы
• Используются в основном в условиях,например :
if (age !== 20 || age < 20)
{ alert(‘YOUR AGE IS UNDER 20’)}
165. Числа
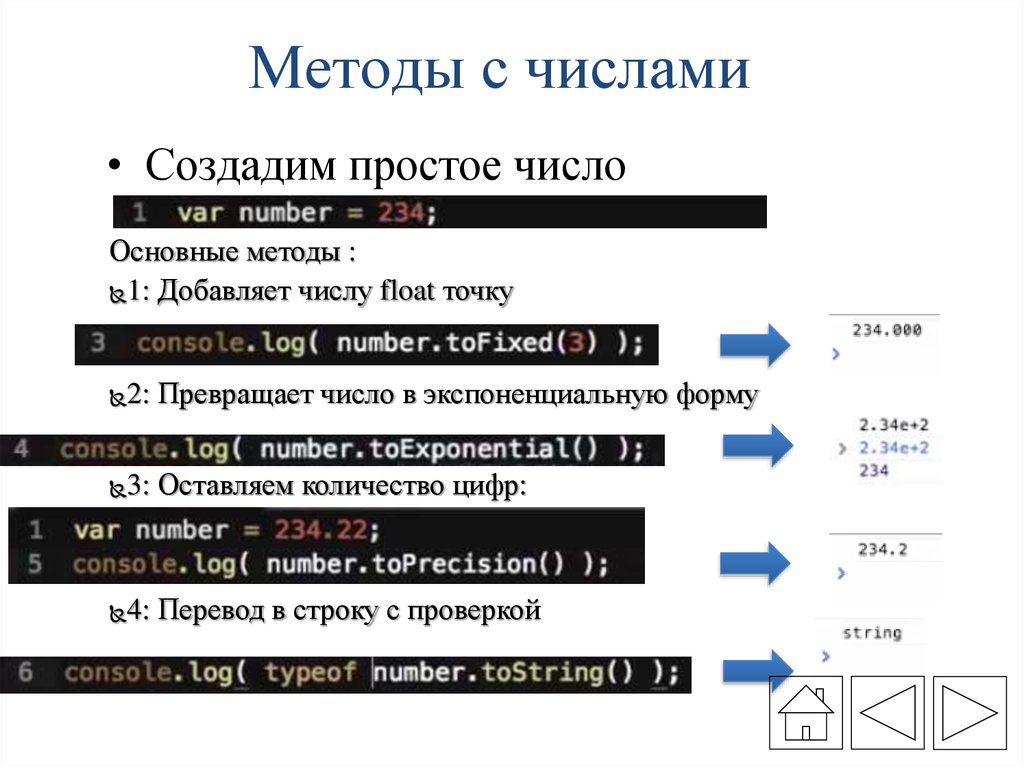
166. Методы с числами
• Создадим простое числоОсновные методы :
1: Добавляет числу float точку
2: Превращает число в экспоненциальную форму
3: Оставляем количество цифр:
4: Перевод в строку с проверкой
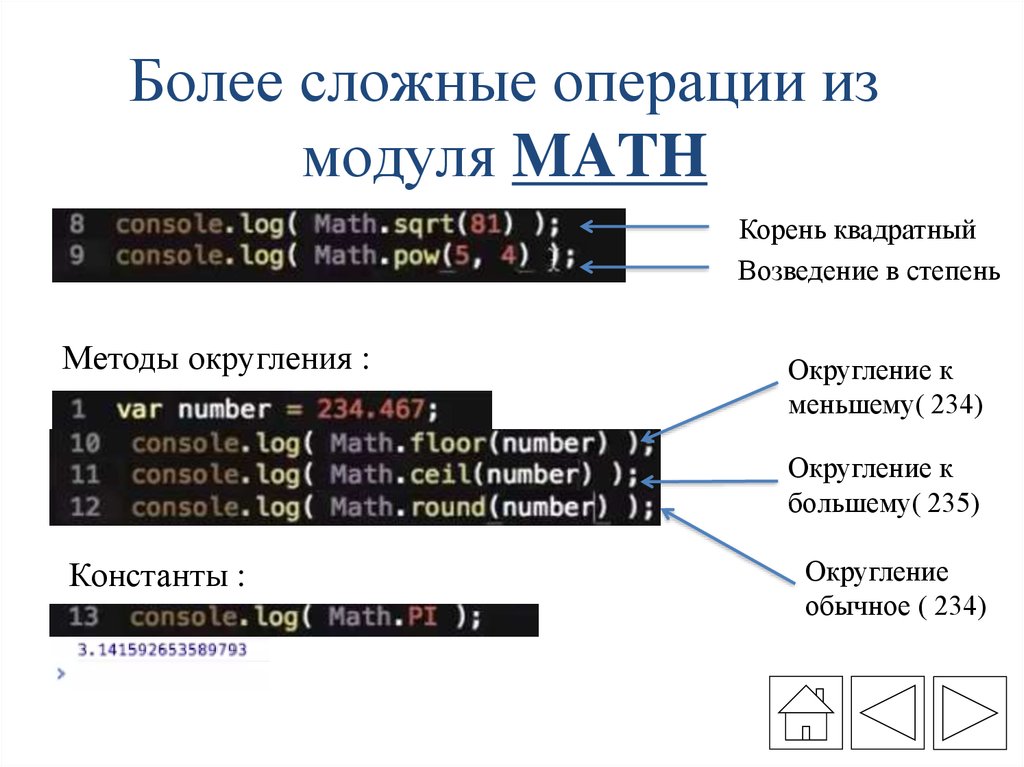
167. Более сложные операции из модуля MATH
Корень квадратныйВозведение в степень
Методы округления :
Округление к
меньшему( 234)
Округление к
большему( 235)
Константы :
Округление
обычное ( 234)
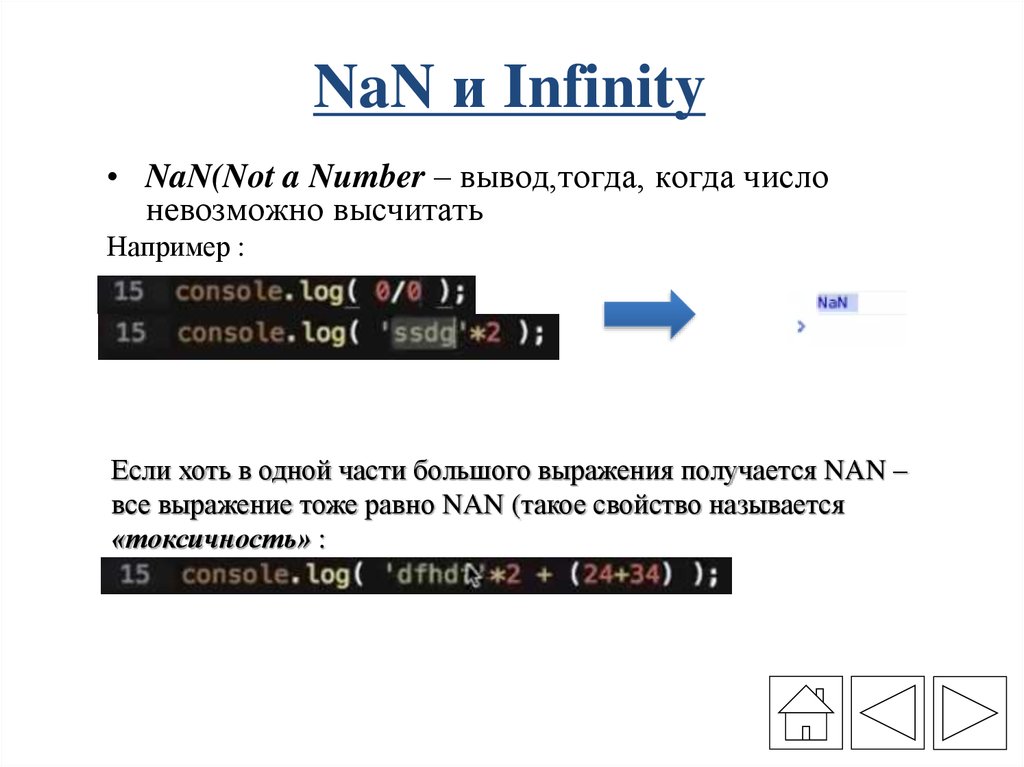
168. NaN и Infinity
• NaN(Not a Number – вывод,тогда, когда числоневозможно высчитать
Например :
Если хоть в одной части большого выражения получается NAN –
все выражение тоже равно NAN (такое свойство называется
«токсичность» :
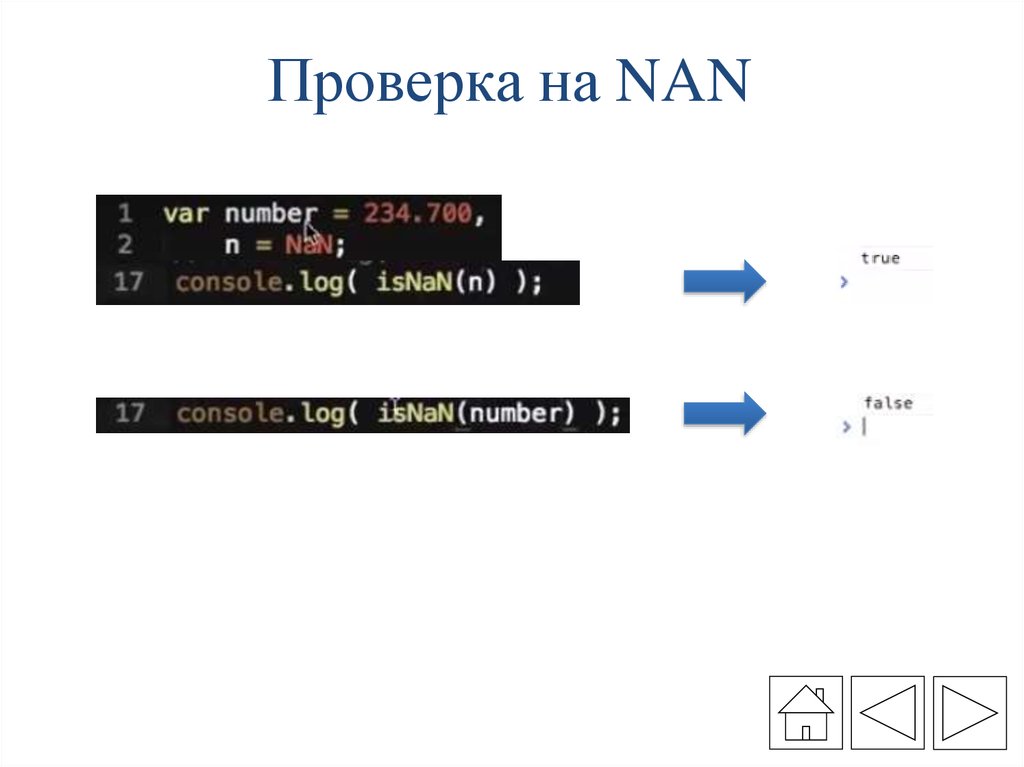
169. Проверка на NAN
170. Infinity
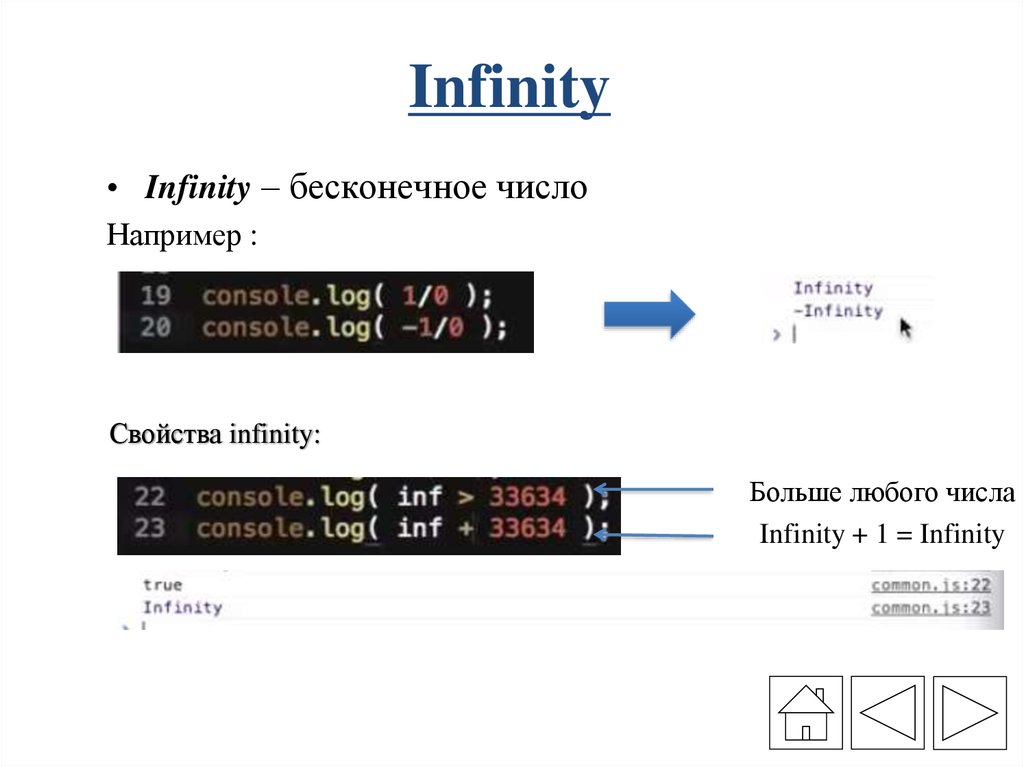
• Infinity – бесконечное числоНапример :
Свойства infinity:
Больше любого числа
Infinity + 1 = Infinity
171. Cтроки
172.
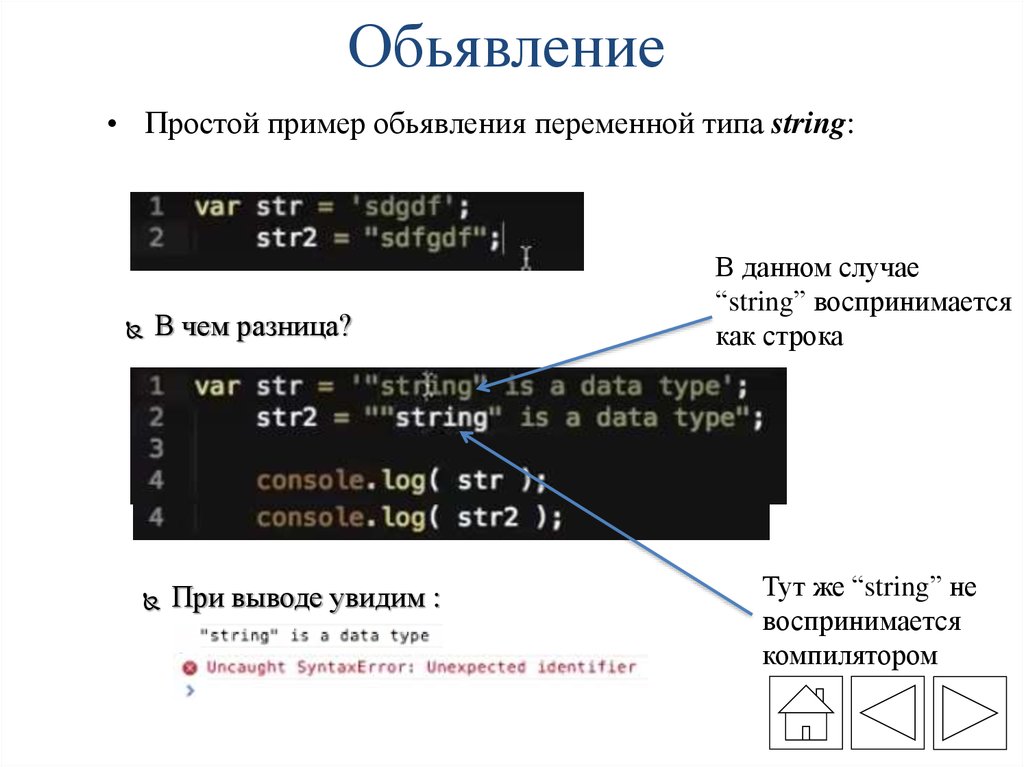
Обьявление• Простой пример обьявления переменной типа string:
В чем разница?
При выводе увидим :
В данном случае
“string” воспринимается
как строка
Тут же “string” не
воспринимается
компилятором
173.
Экранирование• Для того что бы избежать такой ситуации
нужно использовать “экранирование” :
Таким образом вы говорите парсеру читать
эти символы как строку
Второй способ – использовать переменную типа str
174. Символы внутри строк
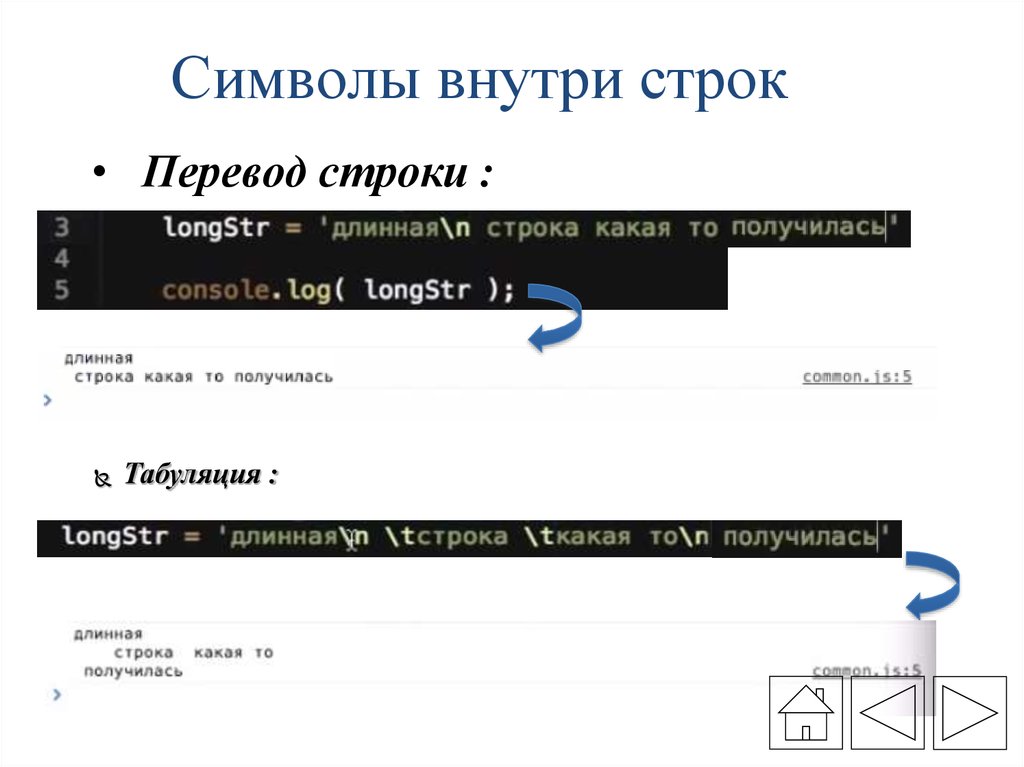
• Перевод строки :Табуляция :
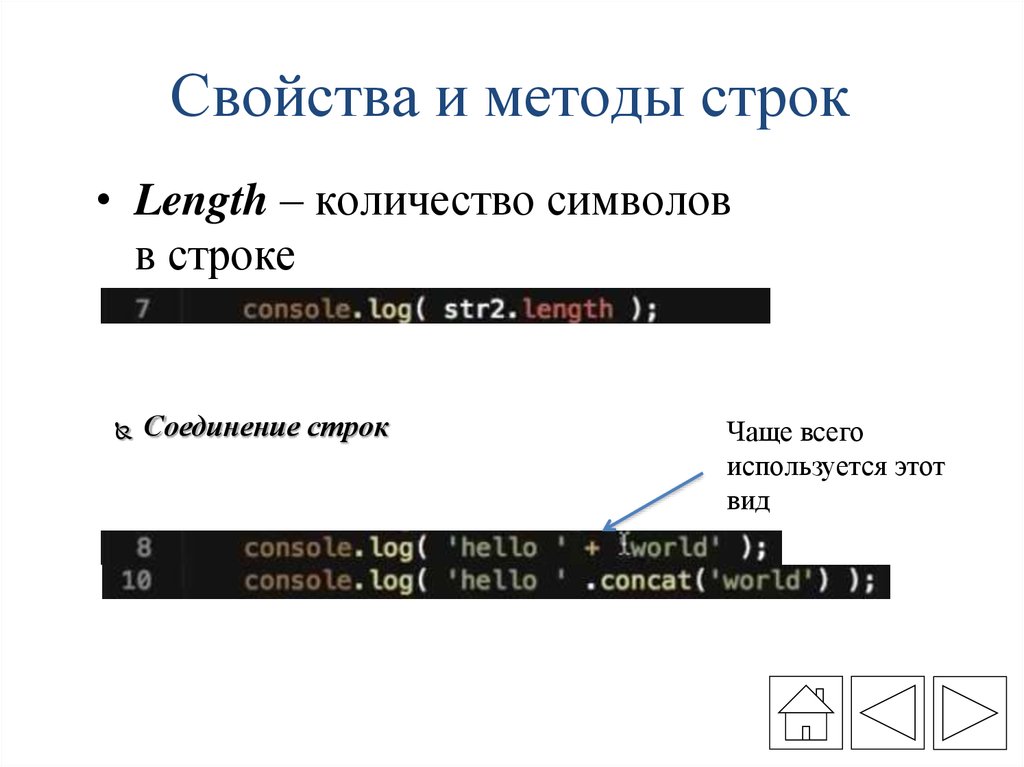
175. Свойства и методы строк
• Length – количество символовв строке
Соединение строк
Чаще всего
используется этот
вид
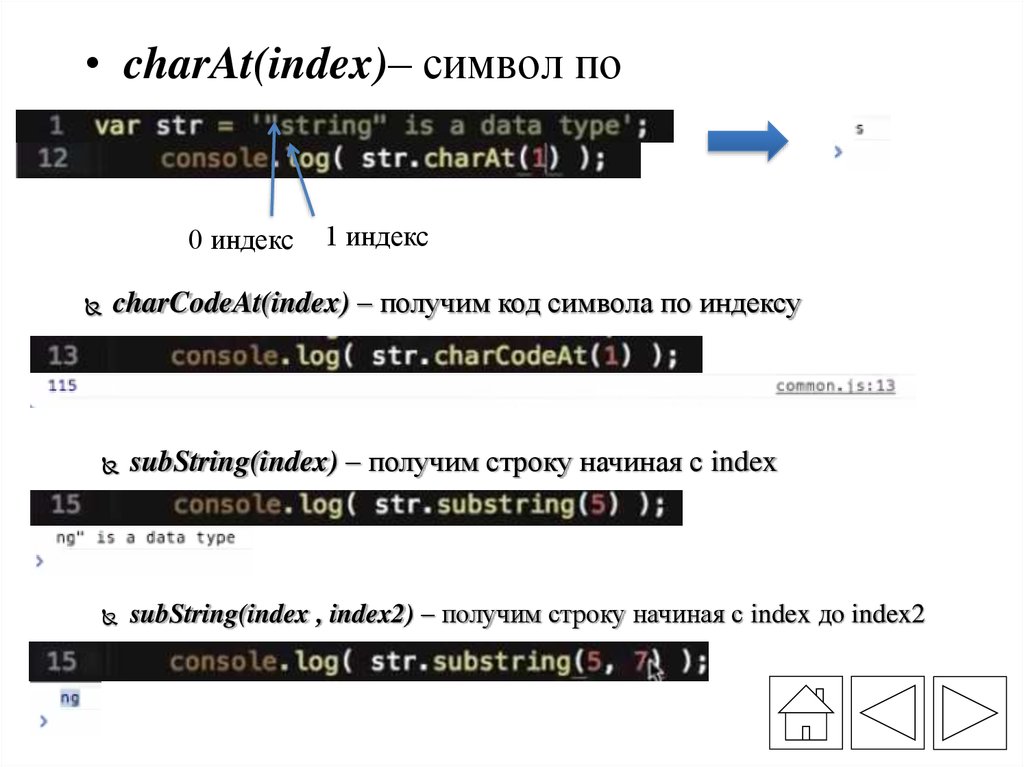
176.
• charAt(index)– символ поуказаному индексу
0 индекс
1 индекс
charCodeAt(index) – получим код символа по индексу
subString(index) – получим строку начиная с index
subString(index , index2) – получим строку начиная с index до index2
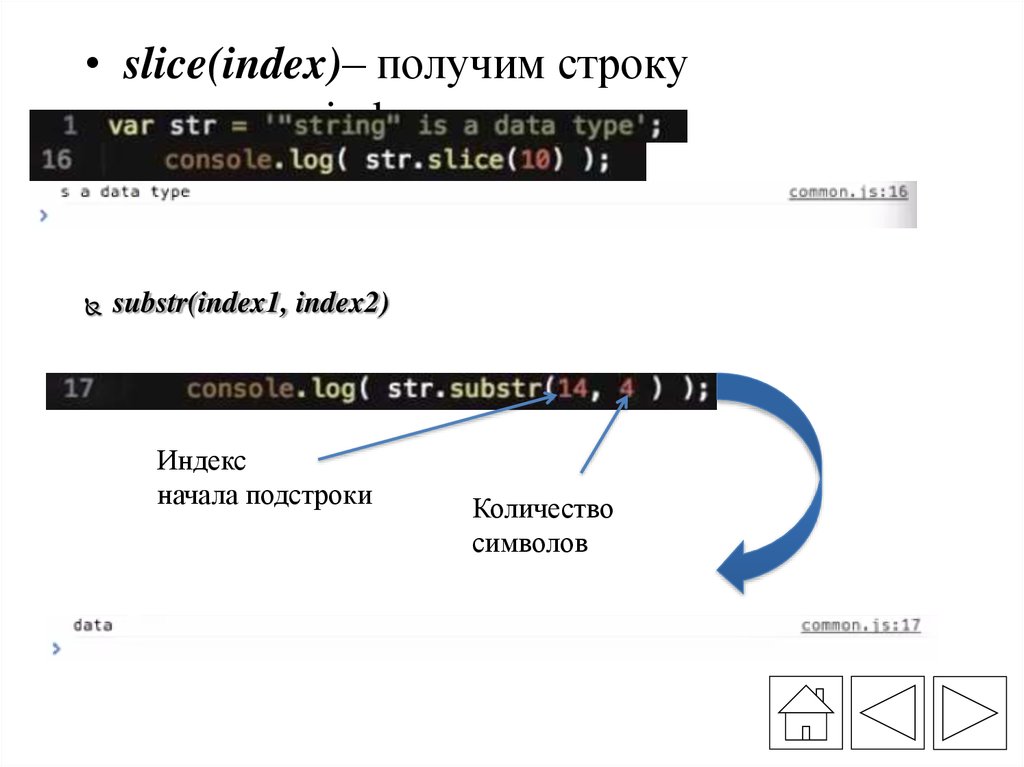
177.
• slice(index)– получим строкуначиная с index
substr(index1, index2)
Индекс
начала подстроки
Количество
символов
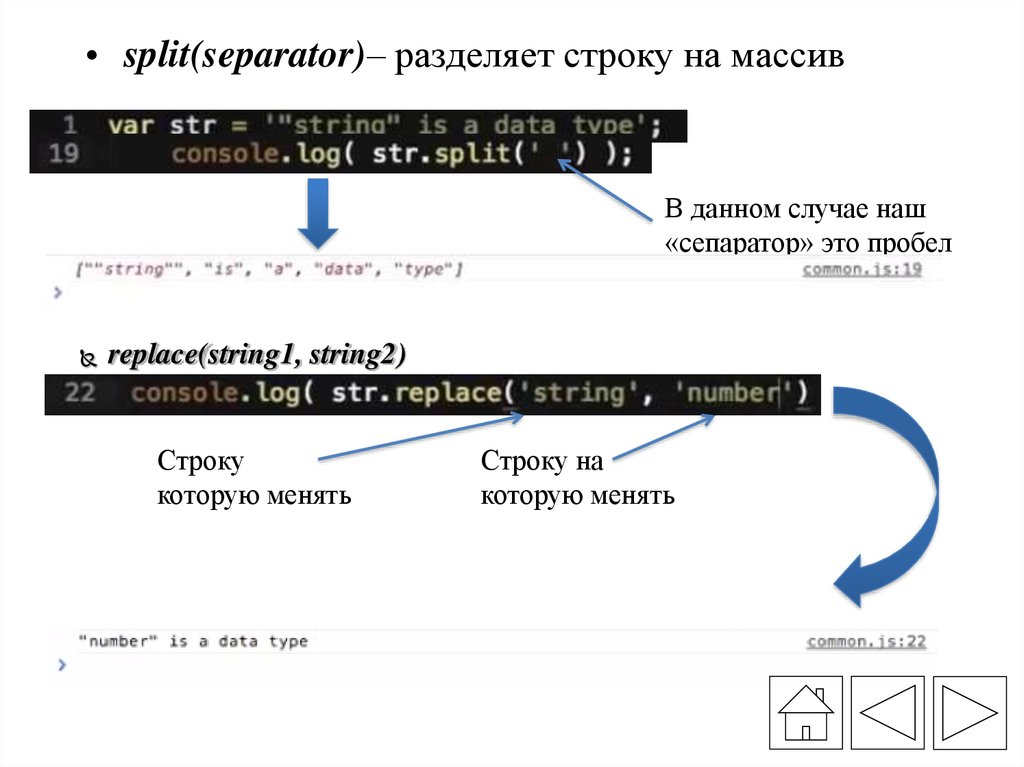
178.
• split(separator)– разделяет строку на массивВ данном случае наш
«сепаратор» это пробел
replace(string1, string2)
Строку
которую менять
Строку на
которую менять
179.
• indexOf(char)– показывает индекс определенного символасимвол который ищем
upperCase , lowerCase
180. Boolean, null, undefined
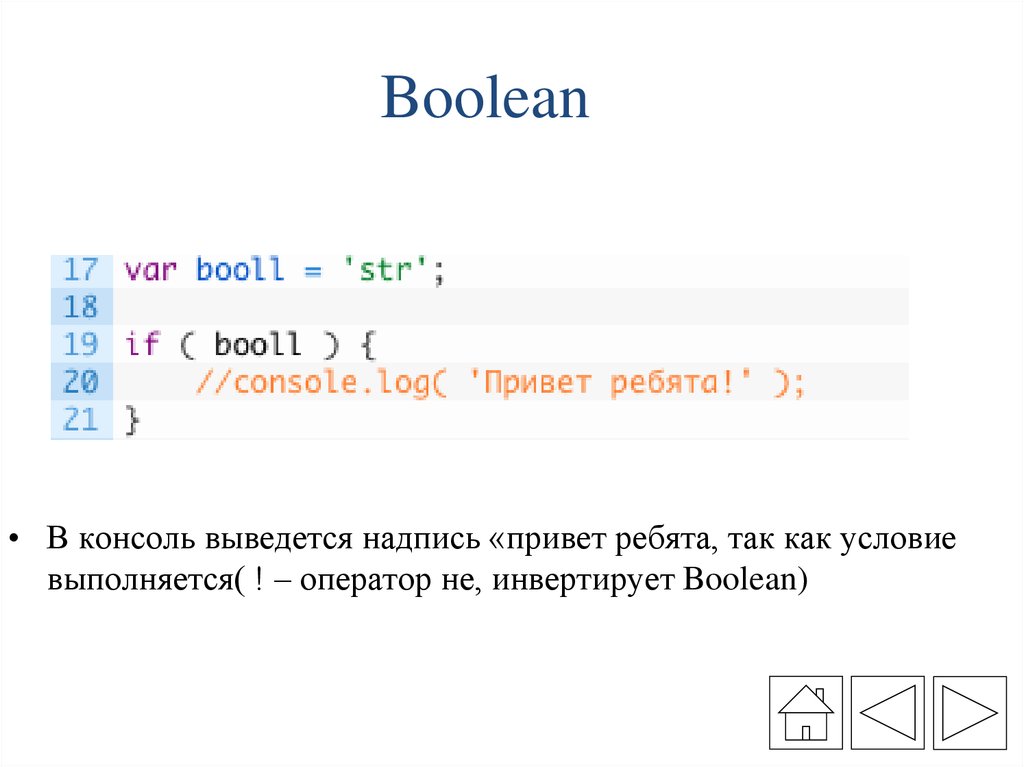
181. Boolean
• В консоль выведется надпись «привет ребята, так как условиевыполняется( ! – оператор не, инвертирует Boolean)
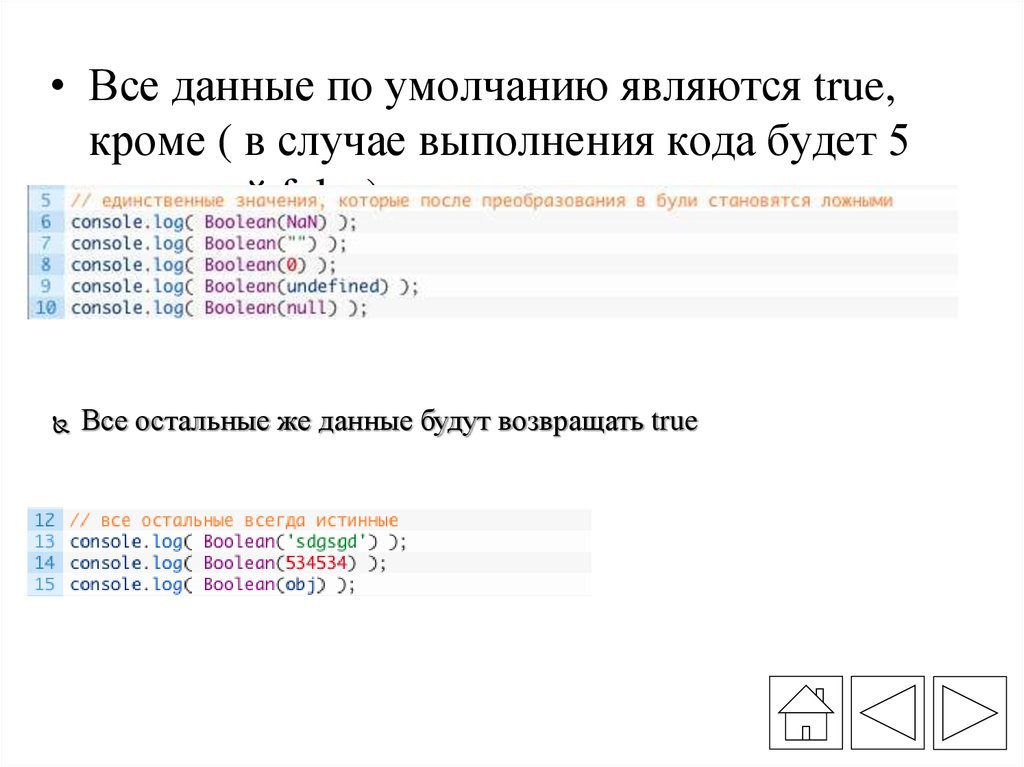
182.
• Все данные по умолчанию являются true,кроме ( в случае выполнения кода будет 5
значений false):
Все остальные же данные будут возвращать true
183. Undefined, null
• Во-первых, они не равны NULL это неUNDEFINED
Что такое undefined? Если вы задали переменную, но ничего ей не
присвоили, ваше переменная будет иметь значение “undefined”
184. Пример
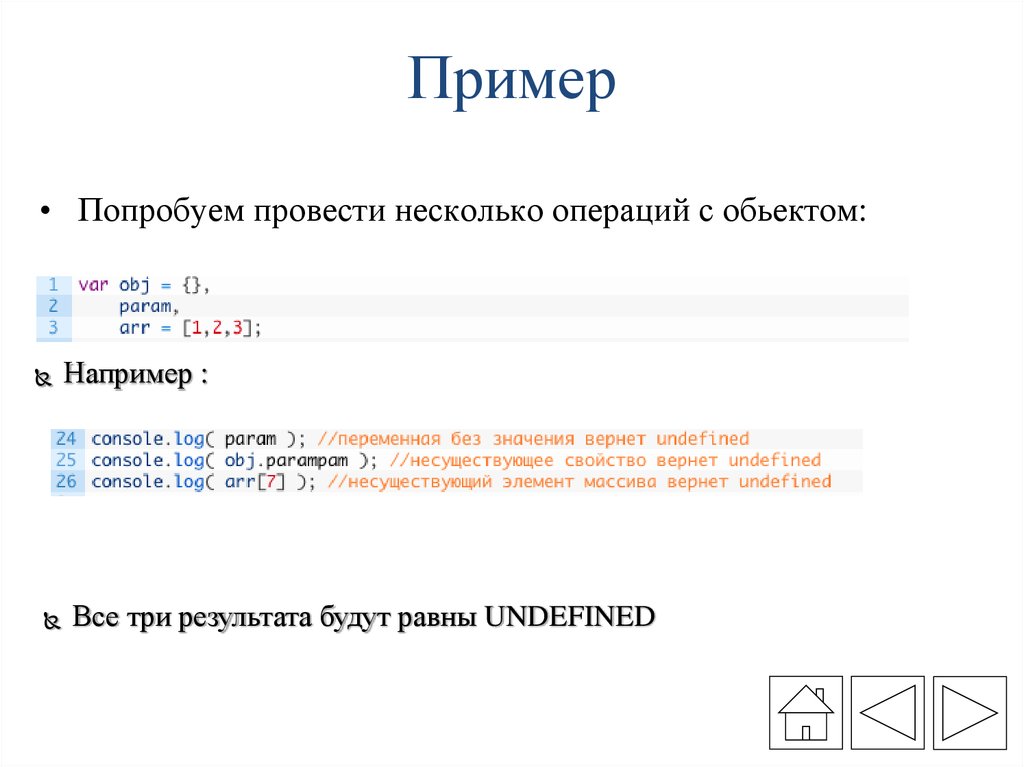
• Попробуем провести несколько операций с обьектом:Например :
Все три результата будут равны UNDEFINED
185.
• Так же, если в функцию которая принимаетпараметр ничего не передать :
Вывод все равно будет - UNDEFINED
186. Конвертация типов данных
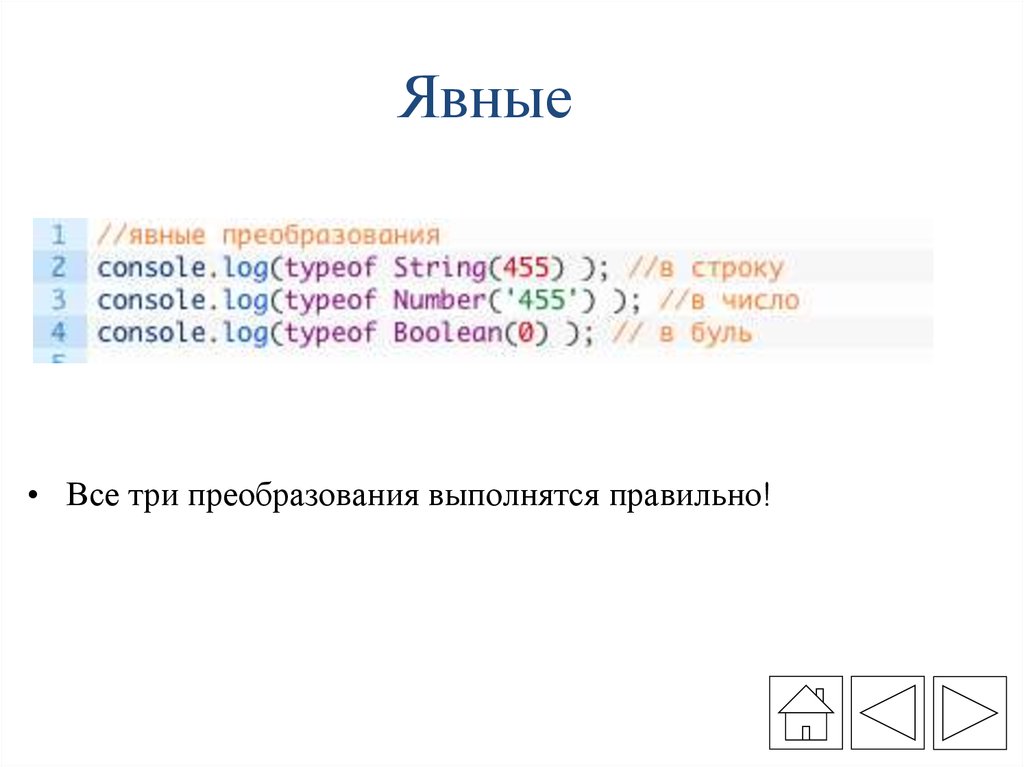
187. Явные
• Все три преобразования выполнятся правильно!188. Быстро в строку
• Если к числу добавить пустую строку, торезультатом будет строка
189. Быстро в булевое значение
• Что бы перевести что либо в булевое,достаточно поставить перед переменной
или значением знак “!!”
190. Быстро в число
• Что бы перевести что либо в число,достаточно поставить перед переменной
или значением знак “+”
191. Методы для перевода
• Самым стандартным является методtoString()
parseInt VS paseFloat
Система исчисления
строка
192. Обьекты
193. Что такое обьект?
• Обьект, если обьяснять простым языком – контейнерключей и свойств
Обьявление обьекта :
Не используется
так как сложнее чем 2
194.
Зададим простой обьект c свойством ифункцией:
Теперь получим доступ к свойству обьекта(в консоль выведеться
строка ‘str’
Теперь получим доступ к свойству обьекта(в консоль выведеться
строка ‘str’
195.
• К свойству можно достучаться двумяспособами, каждый выберает тот который
является более удобным. Первое это через
точку:
Второе, это через квадратные скобки :
Оба способа дают один и тот же результат
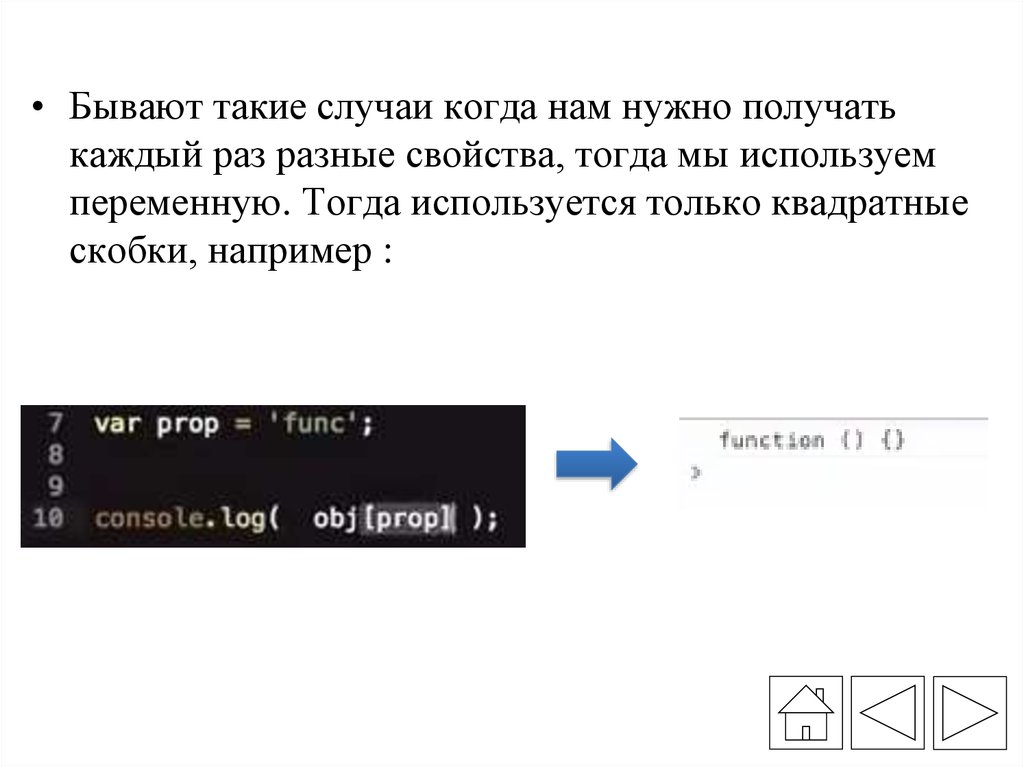
196.
• Бывают такие случаи когда нам нужно получатькаждый раз разные свойства, тогда мы используем
переменную. Тогда используется только квадратные
скобки, например :
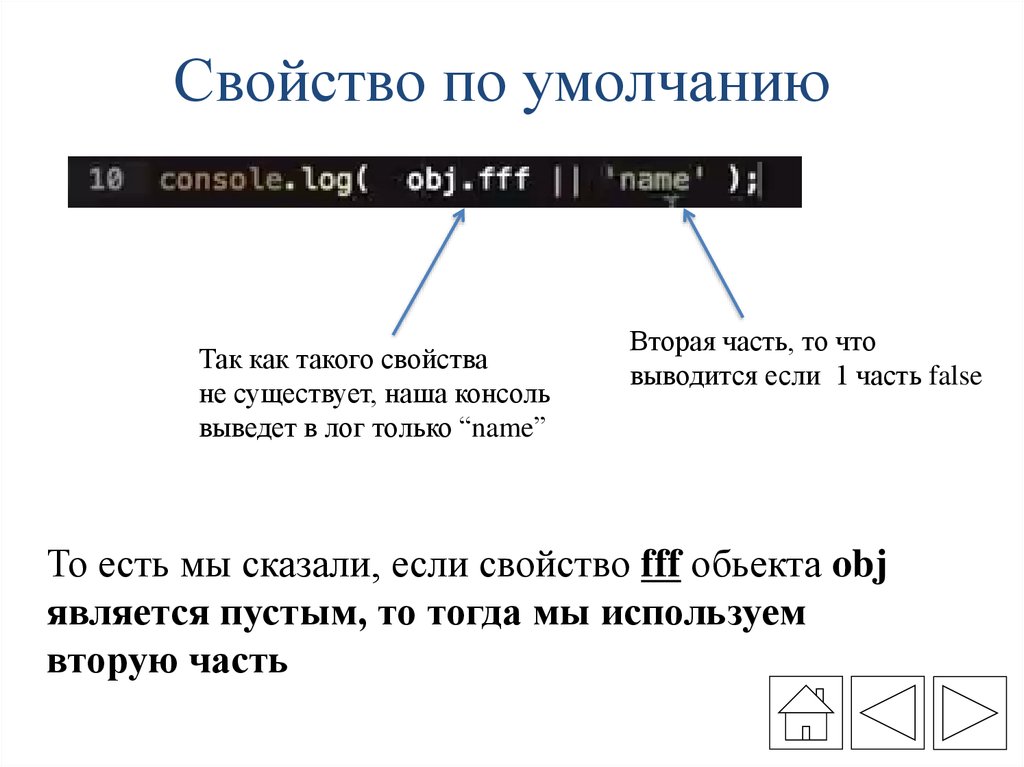
197. Свойство по умолчанию
Так как такого свойстване существует, наша консоль
выведет в лог только “name”
Вторая часть, то что
выводится если 1 часть false
То есть мы сказали, если свойство fff обьекта obj
является пустым, то тогда мы используем
вторую часть
198.
• Что бы добавить свойство обьекту, достаточно просто присвоить несуществующему свойство какое нибудь значение :
Так же мы можем изменять любое значение свойства :
Действительно это свойство
появилось у обьекта
Свойство изменилось
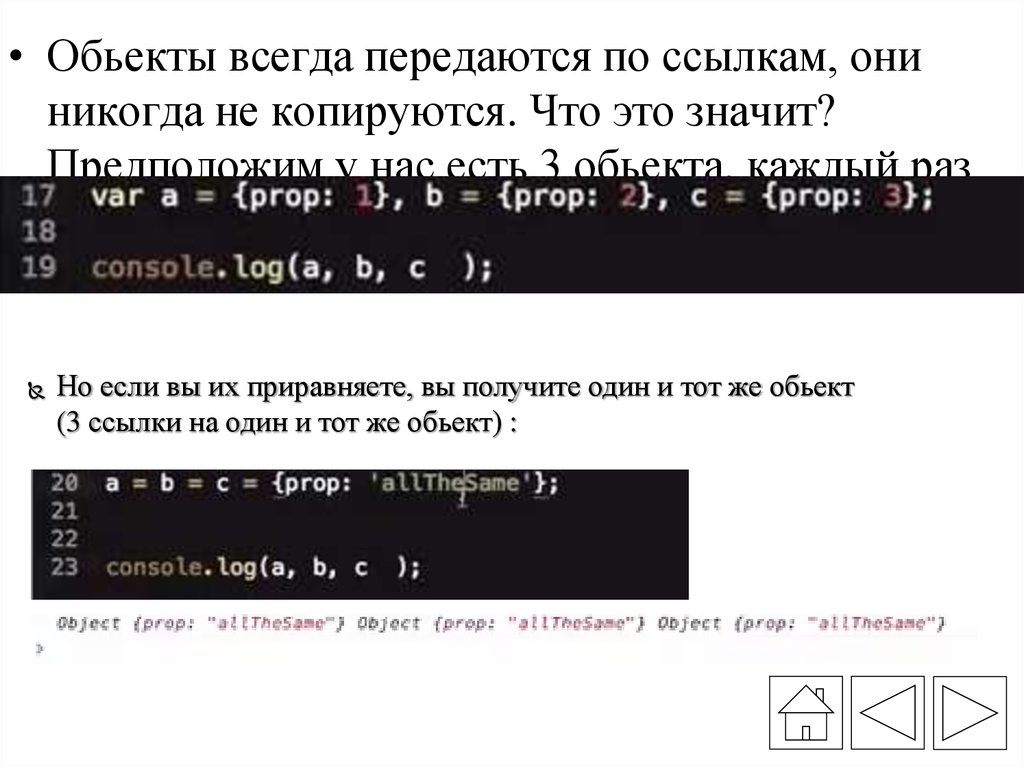
199.
• Обьекты всегда передаются по ссылкам, ониникогда не копируются. Что это значит?
Предположим у нас есть 3 обьекта, каждый раз
это новый обьект:
Но если вы их приравняете, вы получите один и тот же обьект
(3 ссылки на один и тот же обьект) :
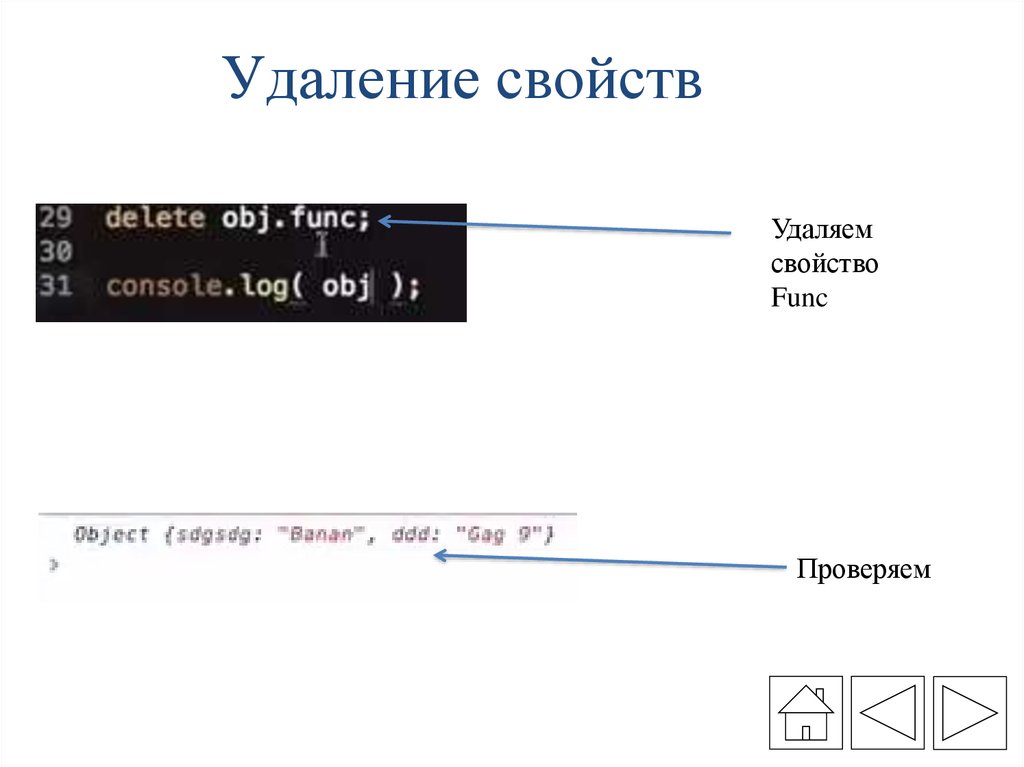
200. Удаление свойств
Удаляемсвойство
Func
Проверяем
201. Методы
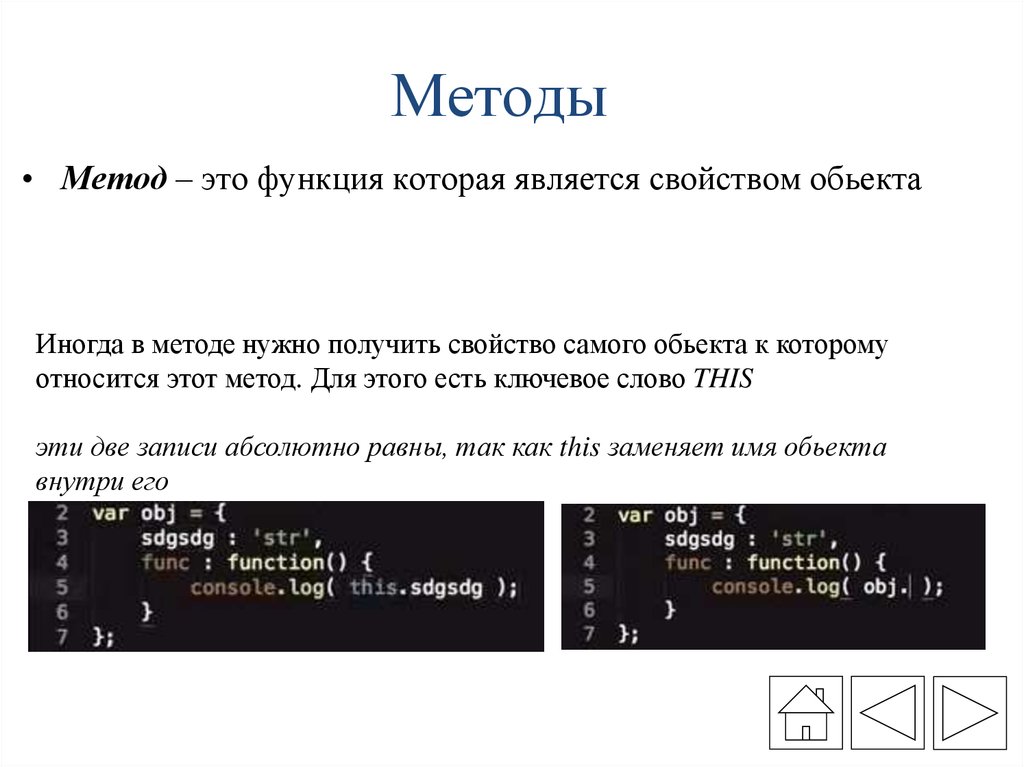
• Метод – это функция которая является свойством обьектаИногда в методе нужно получить свойство самого обьекта к которому
относится этот метод. Для этого есть ключевое слово THIS
эти две записи абсолютно равны, так как this заменяет имя обьекта
внутри его
202. Ослабление глобальности
• Ослабление глобальности – это созданиеодного глобального обьекта в котором будут
храниться все остальные, например :
Поможет избежать проблем с другими фреймворками и прочими
библиотеками
203.
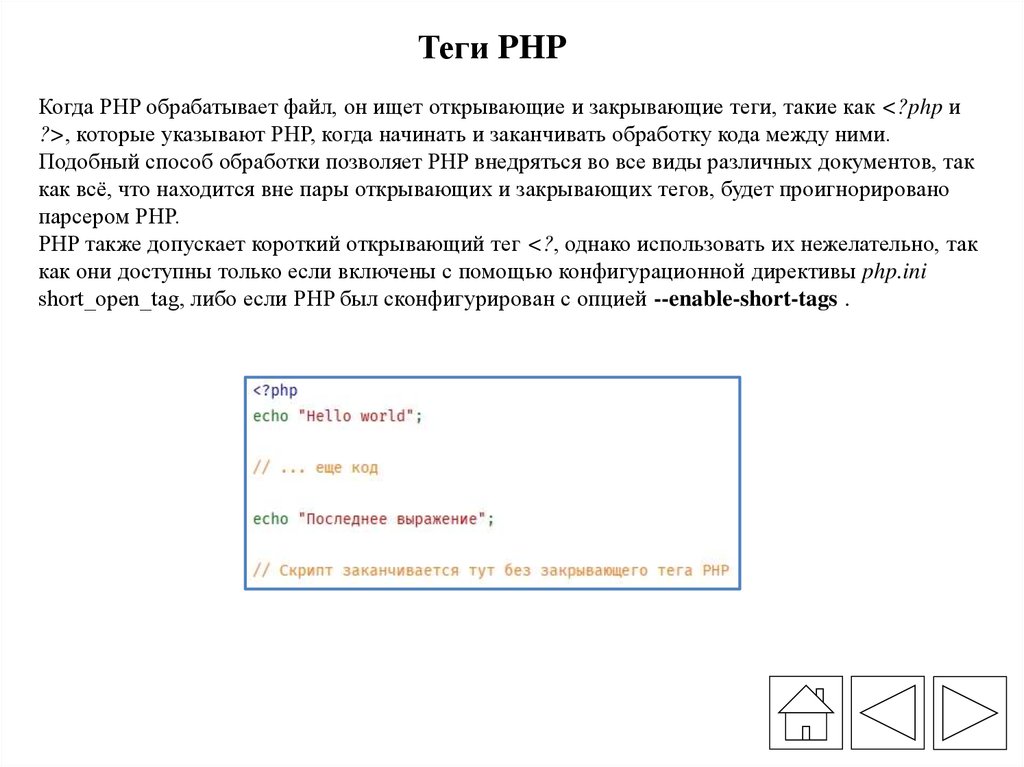
Теги PHPКогда PHP обрабатывает файл, он ищет открывающие и закрывающие теги, такие как <?php и
?>, которые указывают PHP, когда начинать и заканчивать обработку кода между ними.
Подобный способ обработки позволяет PHP внедряться во все виды различных документов, так
как всё, что находится вне пары открывающих и закрывающих тегов, будет проигнорировано
парсером PHP.
PHP также допускает короткий открывающий тег <?, однако использовать их нежелательно, так
как они доступны только если включены с помощью конфигурационной директивы php.ini
short_open_tag, либо если PHP был сконфигурирован с опцией --enable-short-tags .
204.
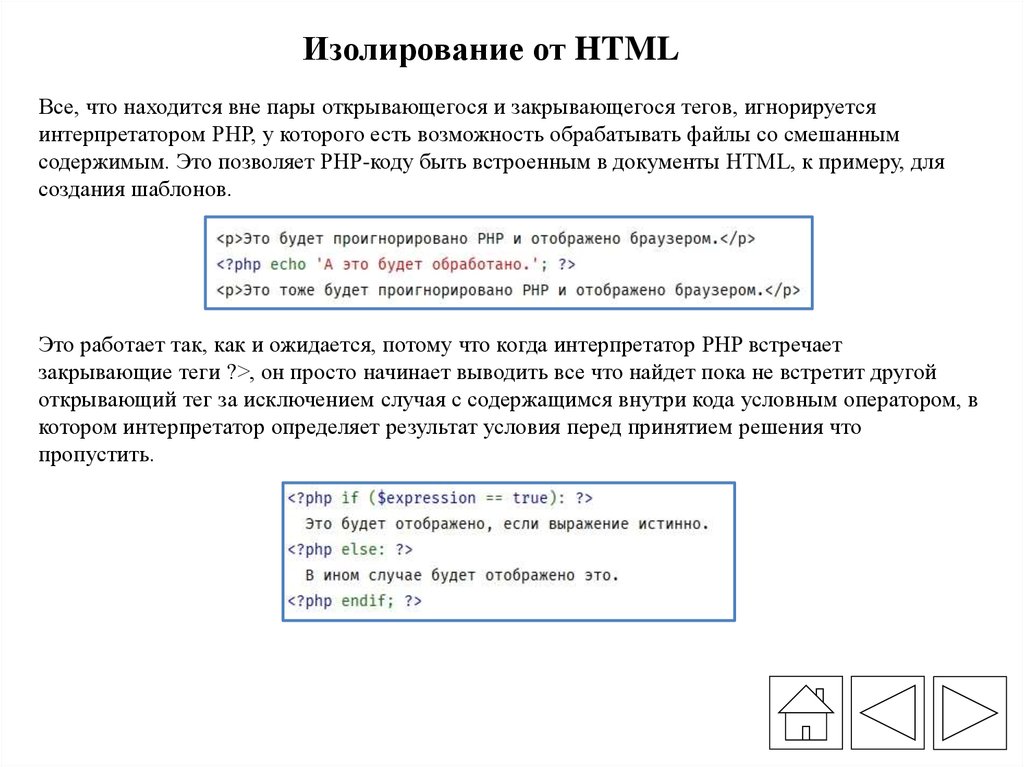
Изолирование от HTMLВсе, что находится вне пары открывающегося и закрывающегося тегов, игнорируется
интерпретатором PHP, у которого есть возможность обрабатывать файлы со смешанным
содержимым. Это позволяет PHP-коду быть встроенным в документы HTML, к примеру, для
создания шаблонов.
Это работает так, как и ожидается, потому что когда интерпретатор PHP встречает
закрывающие теги ?>, он просто начинает выводить все что найдет пока не встретит другой
открывающий тег за исключением случая с содержащимся внутри кода условным оператором, в
котором интерпретатор определяет результат условия перед принятием решения что
пропустить.
205.
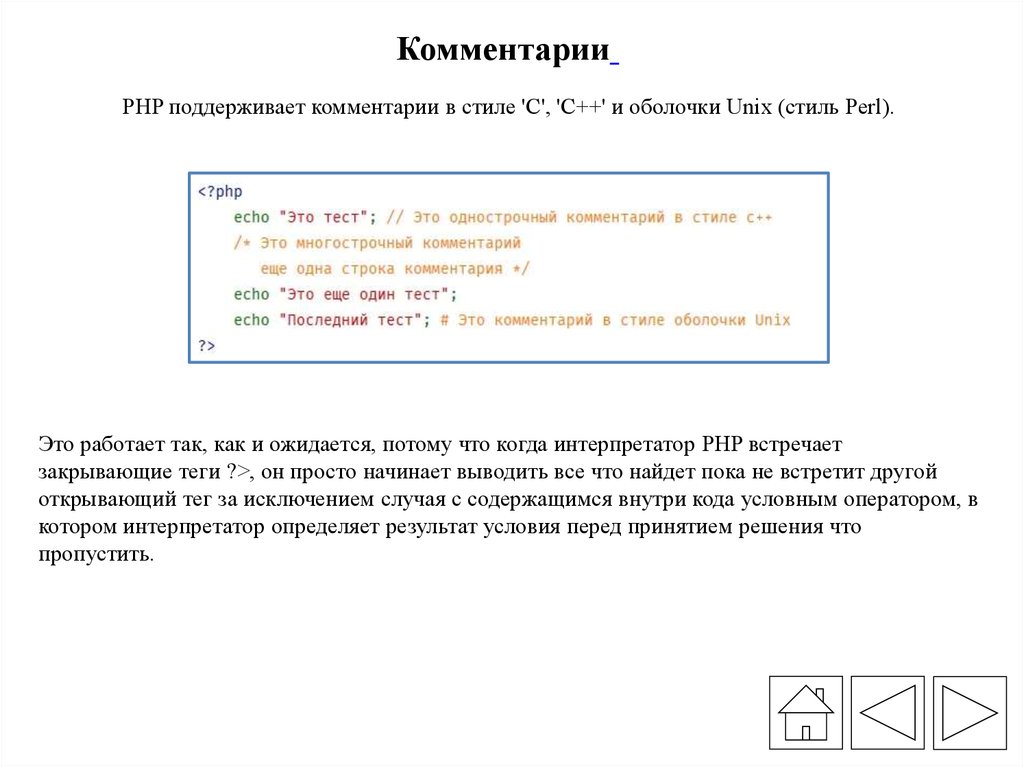
КомментарииPHP поддерживает комментарии в стиле 'C', 'C++' и оболочки Unix (стиль Perl).
Это работает так, как и ожидается, потому что когда интерпретатор PHP встречает
закрывающие теги ?>, он просто начинает выводить все что найдет пока не встретит другой
открывающий тег за исключением случая с содержащимся внутри кода условным оператором, в
котором интерпретатор определяет результат условия перед принятием решения что
пропустить.
206.
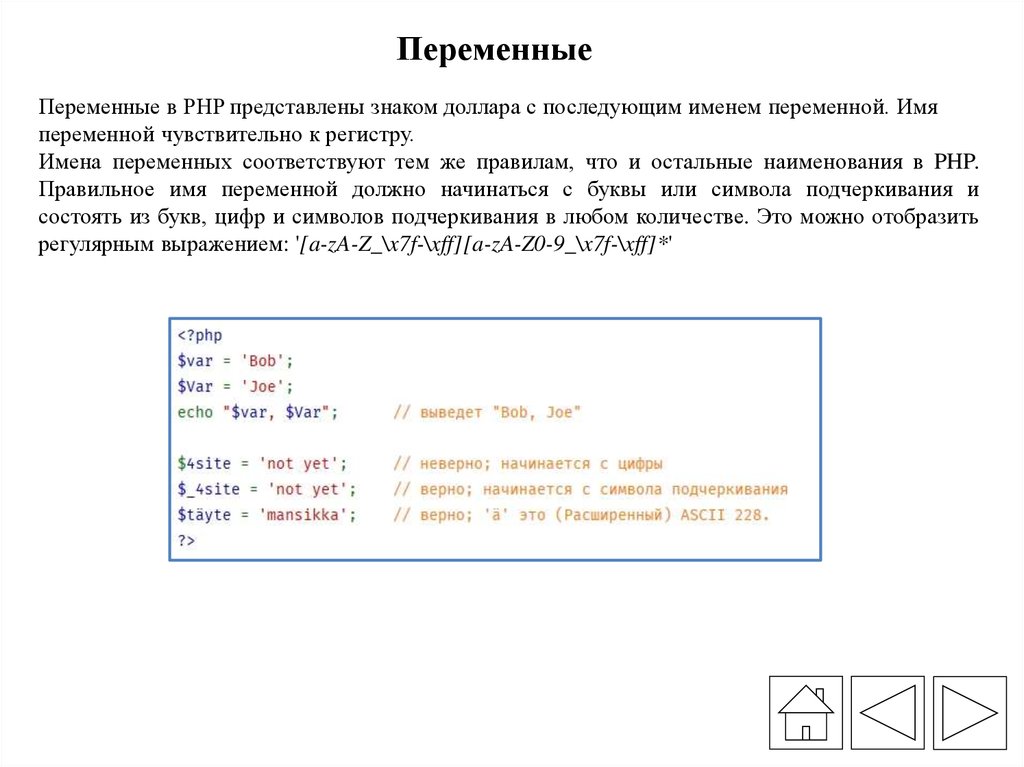
ПеременныеПеременные в PHP представлены знаком доллара с последующим именем переменной. Имя
переменной чувствительно к регистру.
Имена переменных соответствуют тем же правилам, что и остальные наименования в PHP.
Правильное имя переменной должно начинаться с буквы или символа подчеркивания и
состоять из букв, цифр и символов подчеркивания в любом количестве. Это можно отобразить
регулярным выражением: '[a-zA-Z_\x7f-\xff][a-zA-Z0-9_\x7f-\xff]*'
207.
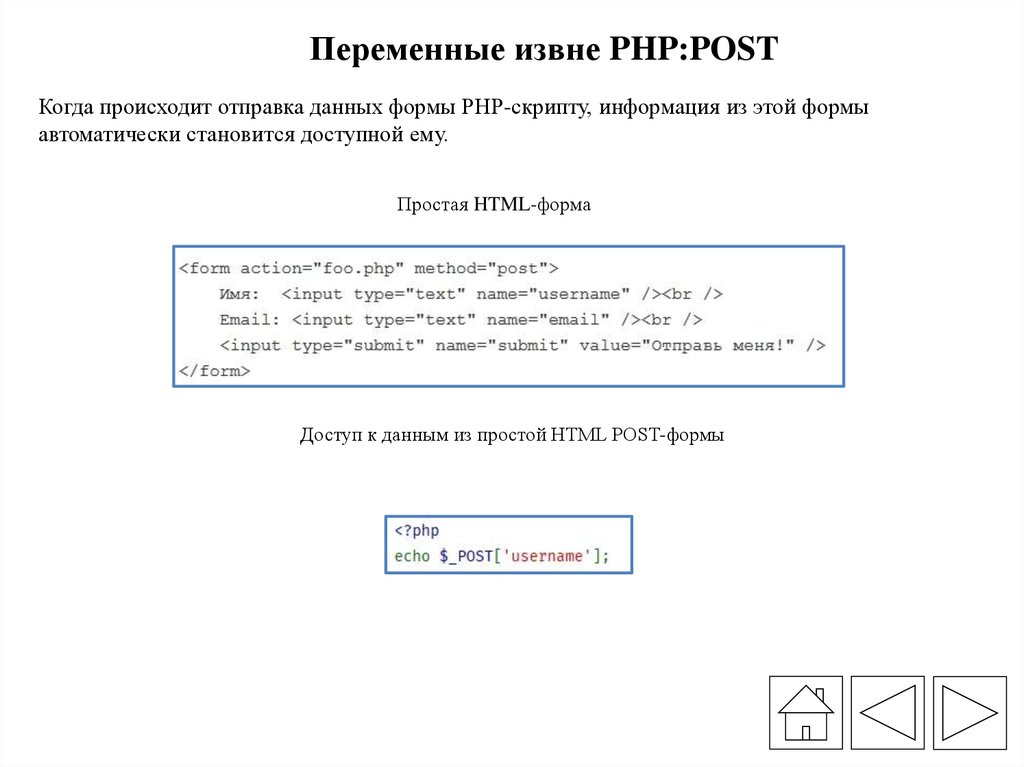
Переменные извне PHP:POSTКогда происходит отправка данных формы PHP-скрипту, информация из этой формы
автоматически становится доступной ему.
Простая HTML-форма
Доступ к данным из простой HTML POST-формы
208.
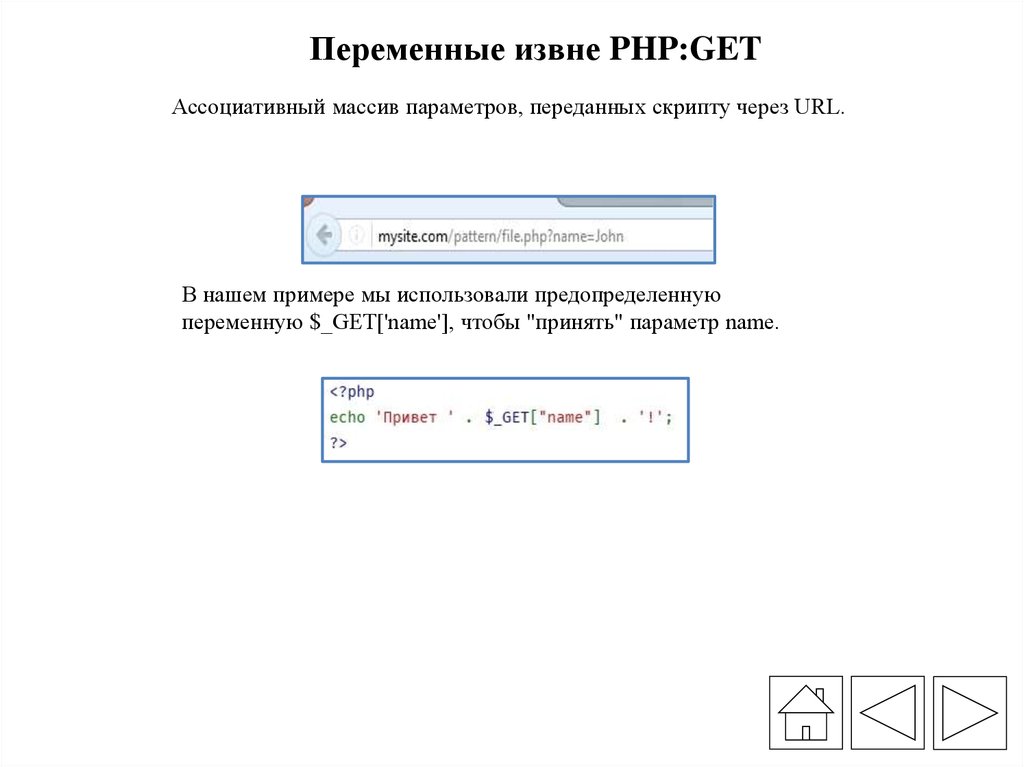
Переменные извне PHP:GETАссоциативный массив параметров, переданных скрипту через URL.
В нашем примере мы использовали предопределенную
переменную $_GET['name'], чтобы "принять" параметр name.
209.
IF/ELSEКонструкция if является одной из наиболее важных во многих языках программирования, в том
числе и PHP. Она предоставляет возможность условного выполнения фрагментов кода.
Часто необходимо выполнить одно выражение, если определенное условие верно, и другое
выражение, если условие не верно. Именно для этого else и используется. else расширяет
оператор if, чтобы выполнить выражение, в случае если условие в операторе if равно
FALSE.
210.
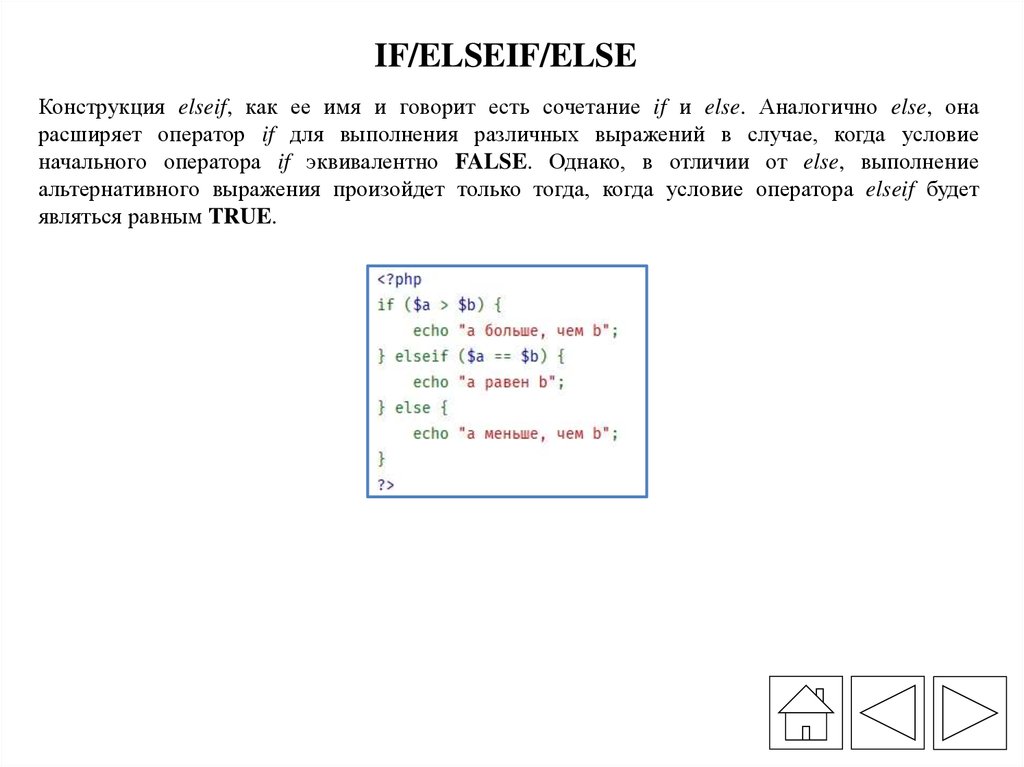
IF/ELSEIF/ELSEКонструкция elseif, как ее имя и говорит есть сочетание if и else. Аналогично else, она
расширяет оператор if для выполнения различных выражений в случае, когда условие
начального оператора if эквивалентно FALSE. Однако, в отличии от else, выполнение
альтернативного выражения произойдет только тогда, когда условие оператора elseif будет
являться равным TRUE.
211.
WhileСмысл выражения while очень прост. Оно указывает PHP выполнять вложенные выражения
повторно до тех пор, пока выражение в самом while является TRUE. Значение выражения expr
проверяется каждый раз перед началом цикла, поэтому даже если значение выражения
изменится в процессе выполнения вложенных выражений в цикле, выполнение не прекратится
до конца итерации (каждый раз, когда PHP выполняет выражения в цикле - это одна итерация).
В том случае, если выражение while равно FALSE с самого начала, вложенные выражения ни
разу не будут выполнены.
212.
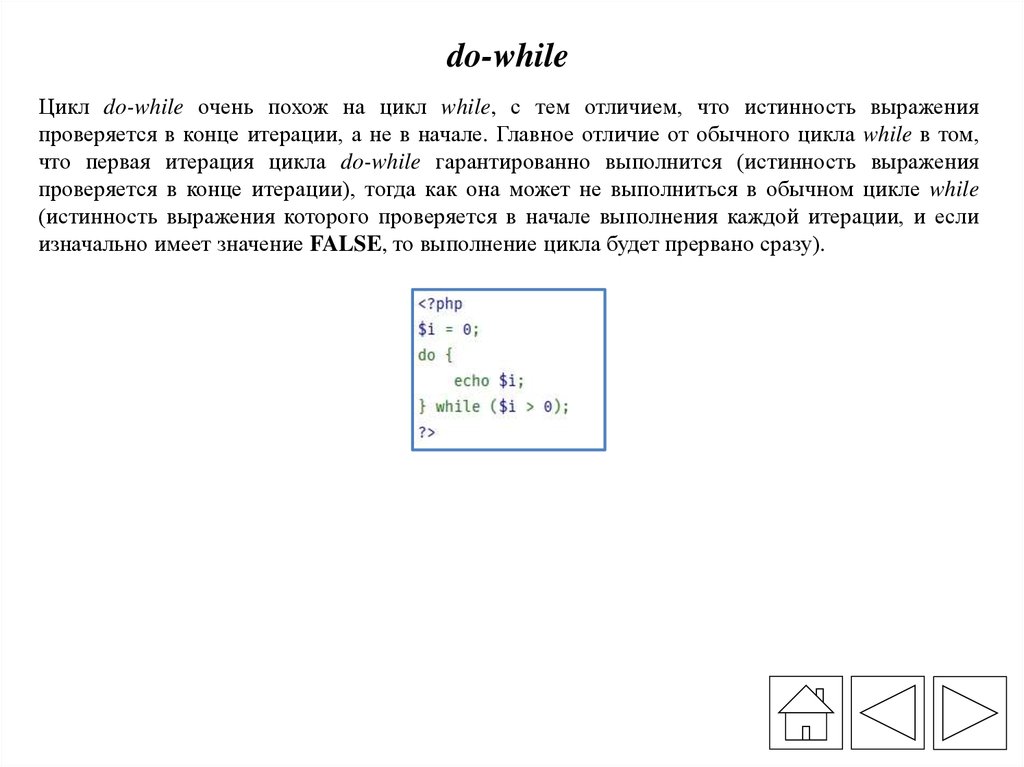
do-whileЦикл do-while очень похож на цикл while, с тем отличием, что истинность выражения
проверяется в конце итерации, а не в начале. Главное отличие от обычного цикла while в том,
что первая итерация цикла do-while гарантированно выполнится (истинность выражения
проверяется в конце итерации), тогда как она может не выполниться в обычном цикле while
(истинность выражения которого проверяется в начале выполнения каждой итерации, и если
изначально имеет значение FALSE, то выполнение цикла будет прервано сразу).
213.
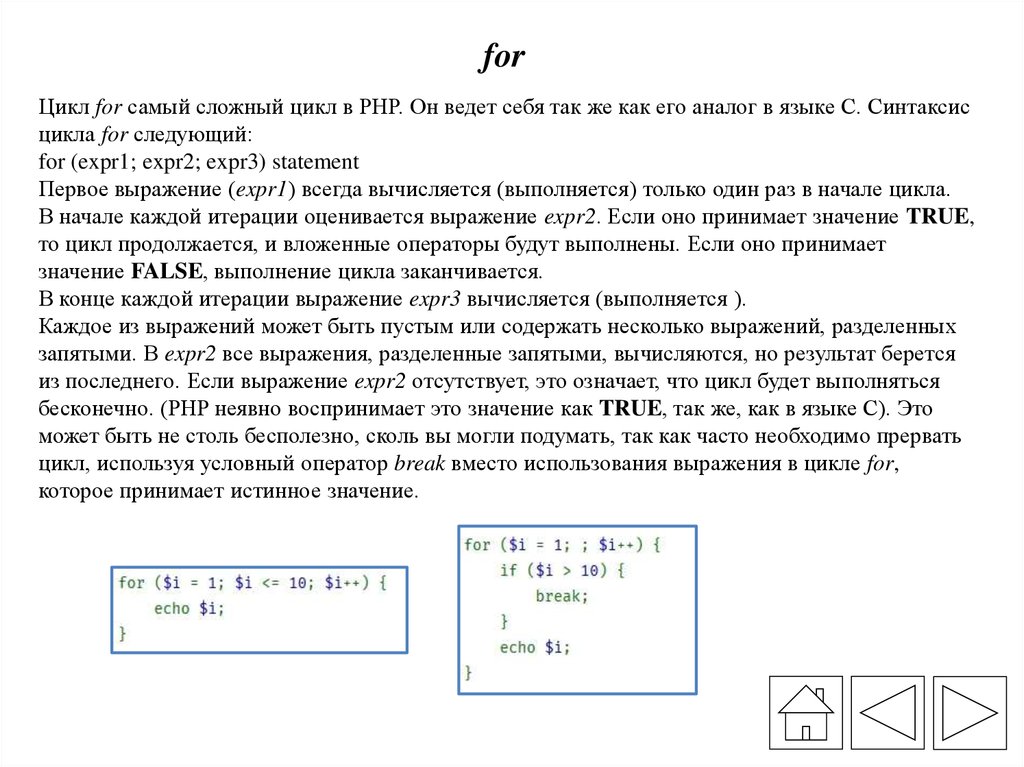
forЦикл for самый сложный цикл в PHP. Он ведет себя так же как его аналог в языке C. Синтаксис
цикла for следующий:
for (expr1; expr2; expr3) statement
Первое выражение (expr1) всегда вычисляется (выполняется) только один раз в начале цикла.
В начале каждой итерации оценивается выражение expr2. Если оно принимает значение TRUE,
то цикл продолжается, и вложенные операторы будут выполнены. Если оно принимает
значение FALSE, выполнение цикла заканчивается.
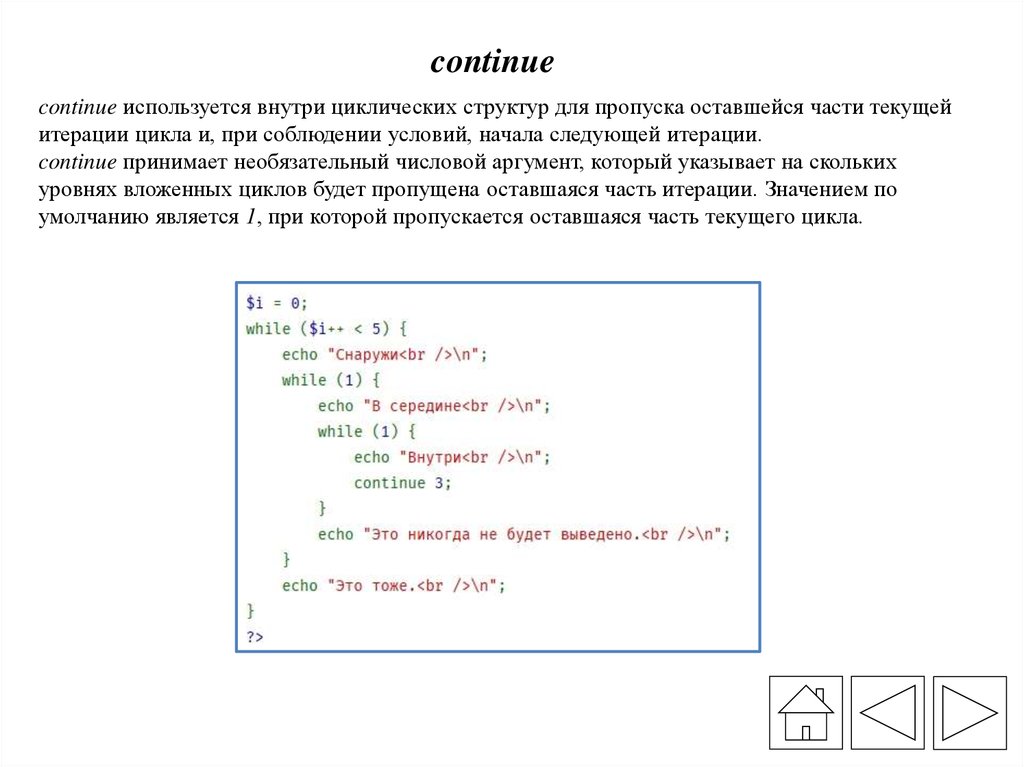
В конце каждой итерации выражение expr3 вычисляется (выполняется ).
Каждое из выражений может быть пустым или содержать несколько выражений, разделенных
запятыми. В expr2 все выражения, разделенные запятыми, вычисляются, но результат берется
из последнего. Если выражение expr2 отсутствует, это означает, что цикл будет выполняться
бесконечно. (PHP неявно воспринимает это значение как TRUE, так же, как в языке C). Это
может быть не столь бесполезно, сколь вы могли подумать, так как часто необходимо прервать
цикл, используя условный оператор break вместо использования выражения в цикле for,
которое принимает истинное значение.
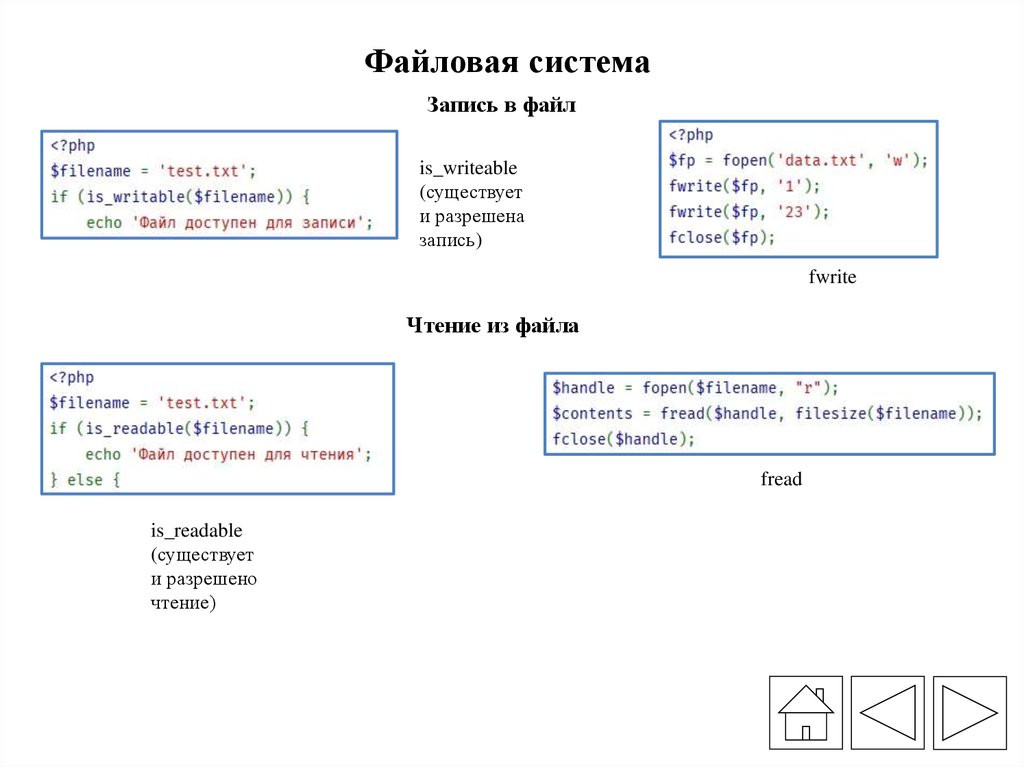
214.
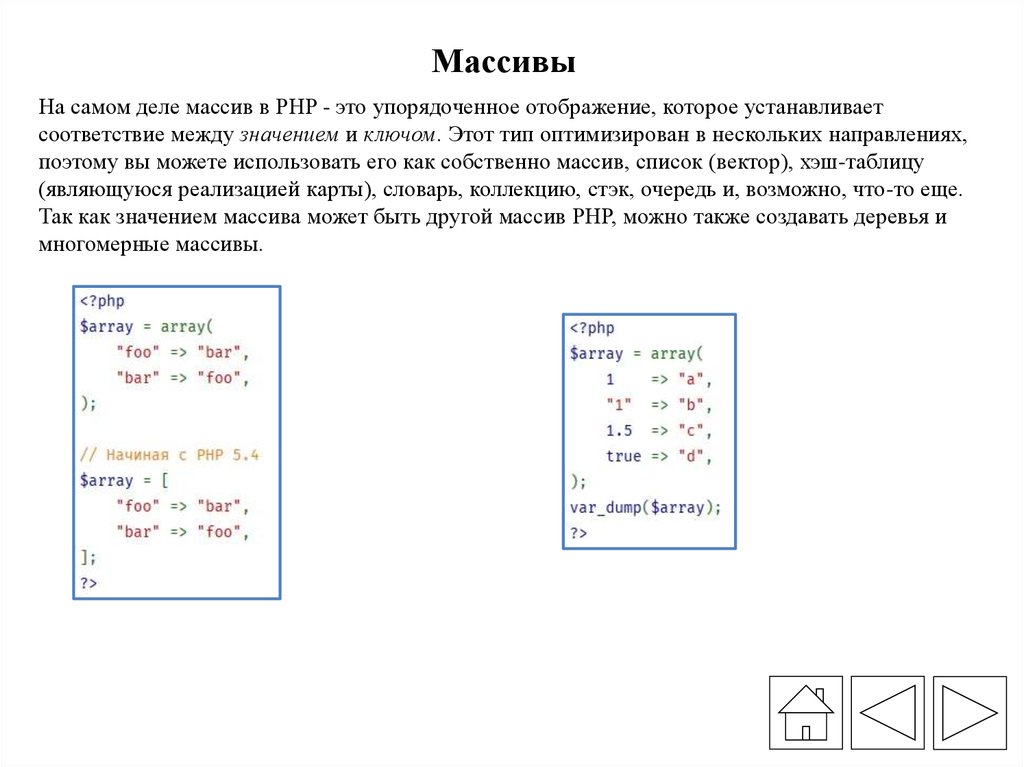
МассивыНа самом деле массив в PHP - это упорядоченное отображение, которое устанавливает
соответствие между значением и ключом. Этот тип оптимизирован в нескольких направлениях,
поэтому вы можете использовать его как собственно массив, список (вектор), хэш-таблицу
(являющуюся реализацией карты), словарь, коллекцию, стэк, очередь и, возможно, что-то еще.
Так как значением массива может быть другой массив PHP, можно также создавать деревья и
многомерные массивы.
215.
МассивыМассивы в PHP могут содержать ключи типов integer и string одновременно, так как PHP не
делает различия между индексированными и ассоциативными массивами.
Параметр key является
необязательным. Если он не
указан, PHP будет
использовать предыдущее
наибольшее значение ключа
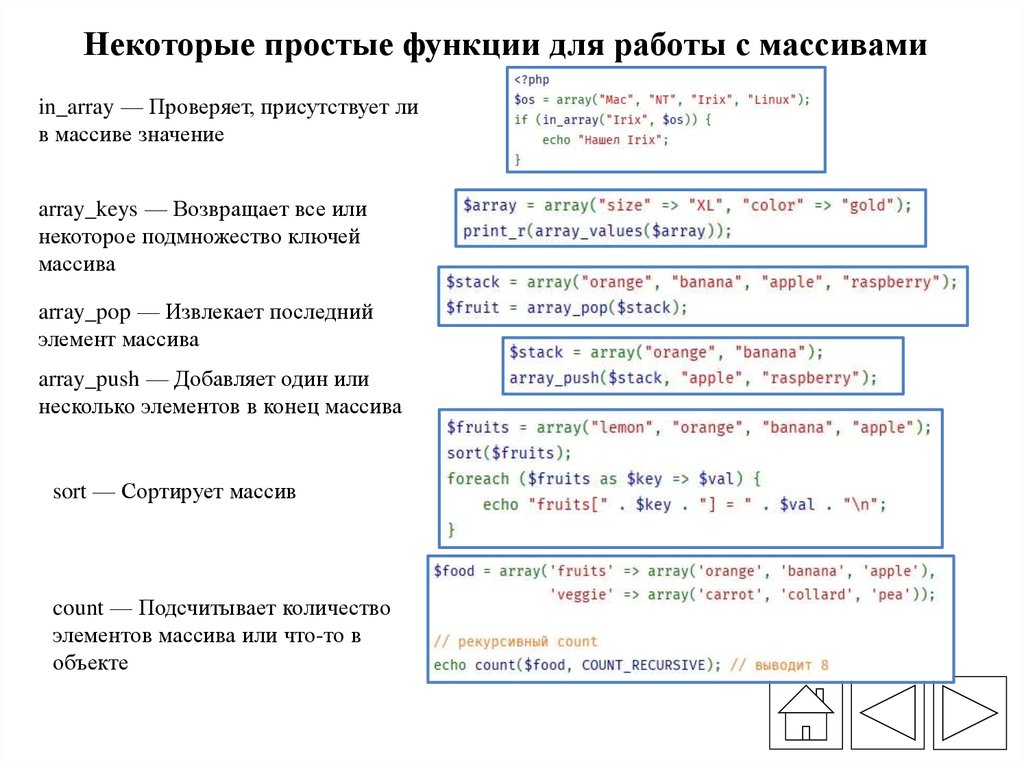
типа integer, увеличенное на 1.
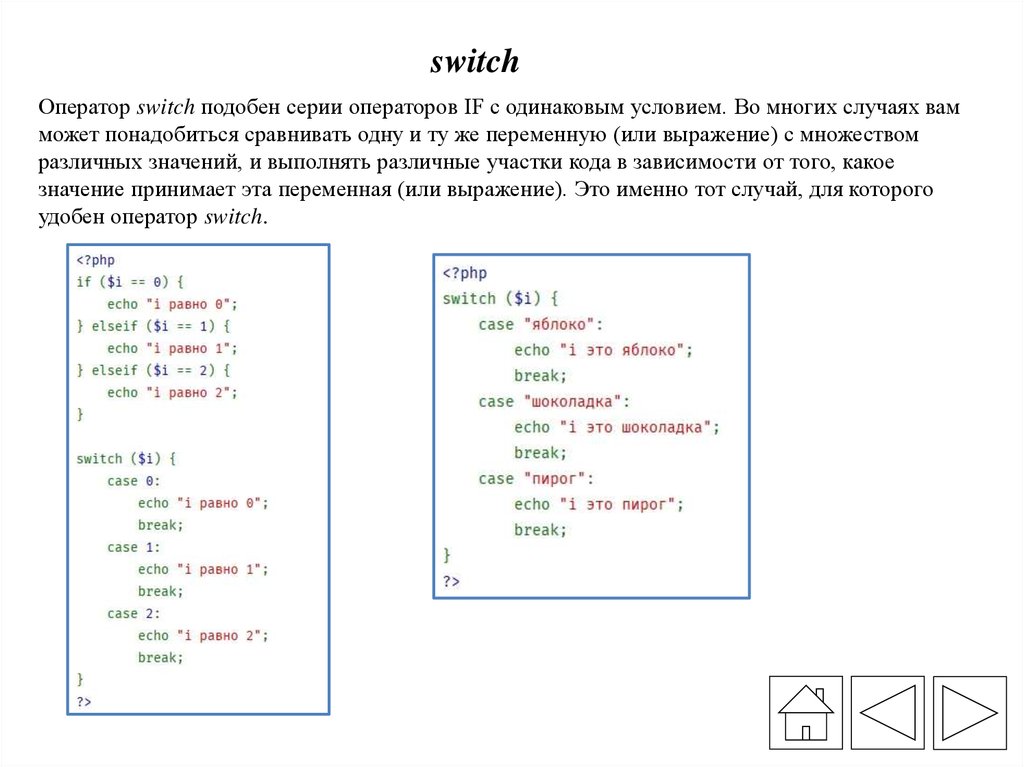
216.
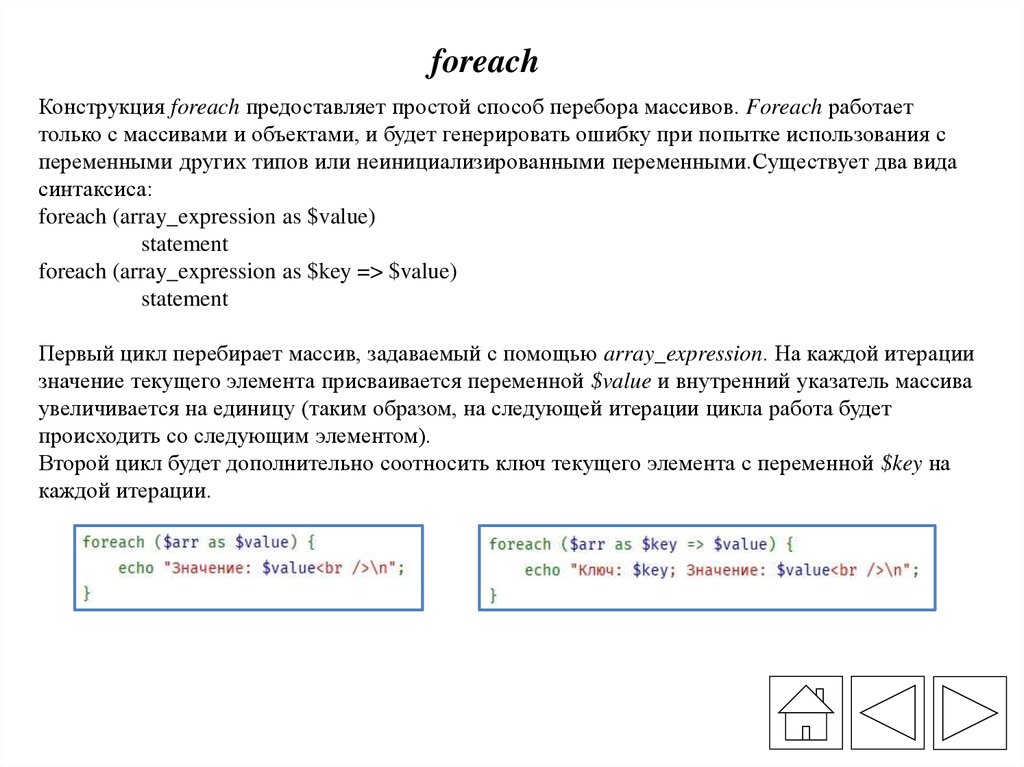
foreachКонструкция foreach предоставляет простой способ перебора массивов. Foreach работает
только с массивами и объектами, и будет генерировать ошибку при попытке использования с
переменными других типов или неинициализированными переменными.Существует два вида
синтаксиса:
foreach (array_expression as $value)
statement
foreach (array_expression as $key => $value)
statement
Первый цикл перебирает массив, задаваемый с помощью array_expression. На каждой итерации
значение текущего элемента присваивается переменной $value и внутренний указатель массива
увеличивается на единицу (таким образом, на следующей итерации цикла работа будет
происходить со следующим элементом).
Второй цикл будет дополнительно соотносить ключ текущего элемента с переменной $key на
каждой итерации.
217.
Некоторые простые функции для работы с массивамиin_array — Проверяет, присутствует ли
в массиве значение
array_keys — Возвращает все или
некоторое подмножество ключей
массива
array_pop — Извлекает последний
элемент массива
array_push — Добавляет один или
несколько элементов в конец массива
sort — Сортирует массив
count — Подсчитывает количество
элементов массива или что-то в
объекте
218.
switchОператор switch подобен серии операторов IF с одинаковым условием. Во многих случаях вам
может понадобиться сравнивать одну и ту же переменную (или выражение) с множеством
различных значений, и выполнять различные участки кода в зависимости от того, какое
значение принимает эта переменная (или выражение). Это именно тот случай, для которого
удобен оператор switch.
219.
breakbreak прерывает выполнение текущей структуры for, foreach, while, do-while или switch.
break принимает необязательный числовой аргумент, который сообщает ему выполнение какого
количества вложенных структур необходимо прервать. Значение по умолчанию 1, только
ближайшая структура будет прервана.
220.
continuecontinue используется внутри циклических структур для пропуска оставшейся части текущей
итерации цикла и, при соблюдении условий, начала следующей итерации.
continue принимает необязательный числовой аргумент, который указывает на скольких
уровнях вложенных циклов будет пропущена оставшаяся часть итерации. Значением по
умолчанию является 1, при которой пропускается оставшаяся часть текущего цикла.
221.
includeВыражение include включает и выполняет указанный файл.
Файлы включаются исходя из пути указанного файла, или, если путь не указан, используется
путь, указанный в директиве include_path. Если файл не найден в include_path, include
попытается проверить директорию, в которой находится текущий включающий скрипт и
текущую рабочую директорию перед тем, как выдать ошибку. Конструкция include выдаст
warning, если не сможет найти файл; поведение отлично от require, который выдаст фатальную
ошибку.
222.
include_onceВыражение include_once включает и выполняет указанный файл во время выполнения скрипта.
Его поведение идентично выражению include, с той лишь разницей, что если код из файла уже
один раз был включен, он не будет включен и выполнен повторно и вернёт TRUE. Как видно из
имени, он включит файл только один раз (include once).
include_once может использоваться в тех случаях, когда один и тот же файл может быть
включен и выполнен более одного раза во время выполнения скрипта, в данном случае это
поможет избежать проблем с переопределением функций, переменных и т.д.
223.
requirerequire идентично include за исключением того, что при ошибке оно также выдаст фатальную
ошибку уровня E_COMPILE_ERROR. Другими словами, она остановит выполнение скрипта,
тогда как include только выдала бы предупреждение E_WARNING, которое позволило бы
скрипту продолжить выполнение.
require_once
Выражение require_once идентично require за исключением того, что PHP проверит, включался
ли уже данный файл, и, если да, не будет включать его еще раз.
224.
Файловая системаПроверка существования файлов
is_file
file_exists
Открытие и закрытие файлов
- имя локального файла
- php(стандартный поток I/O)
- http(подключение http к серверу)
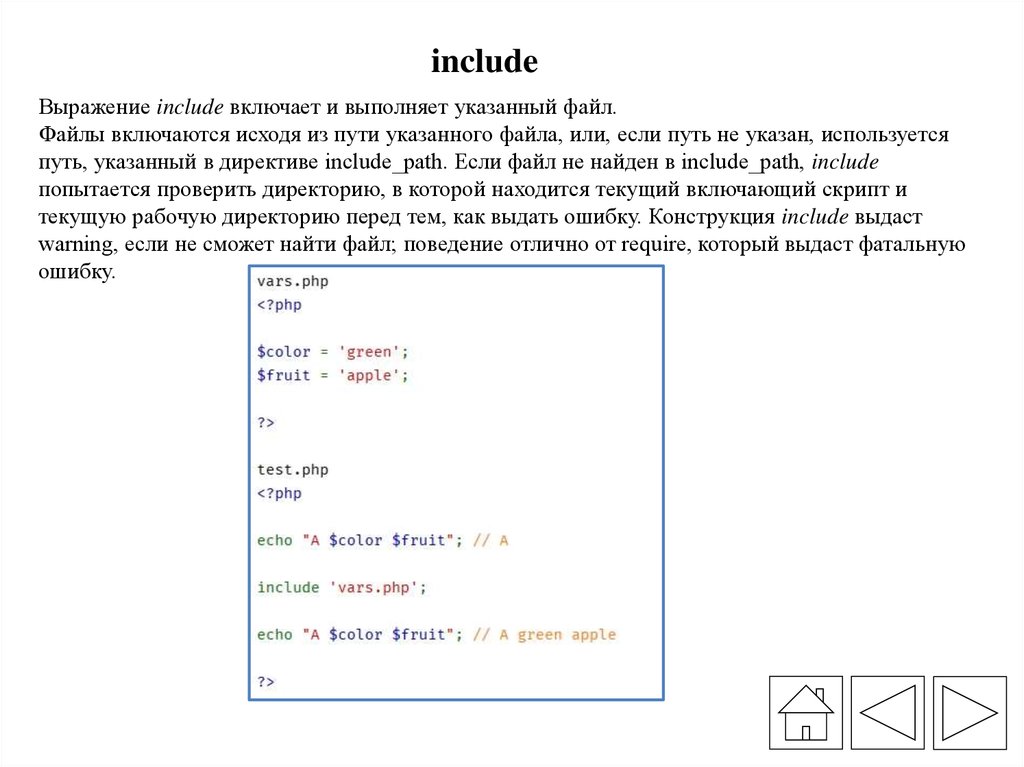
- ftp(подключение ftp к серверу)
- r только чтение. Указатель в начало
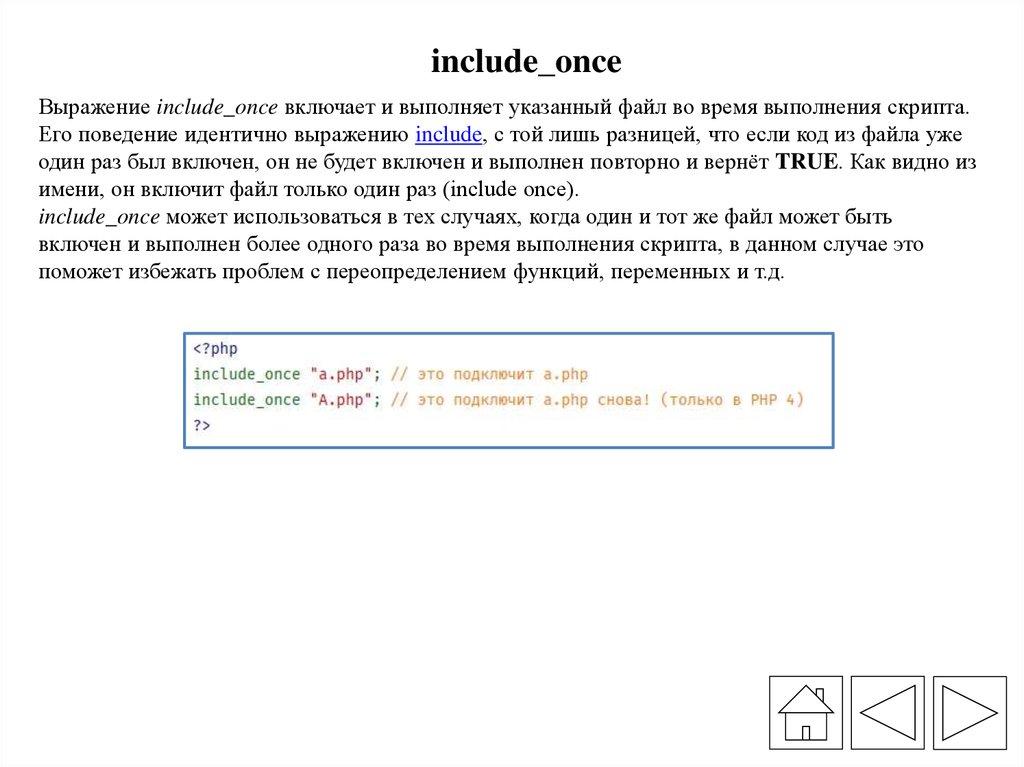
- r+ чтение и запись. Указатель в начало
- w только запись. Указатель в начало
содержимое файла уничтожается
- w+ чтение и запись. Указатель в начало
содержимое файла уничтожается
- a только запись. Указатель в конец
- a+ чтение и запись. Указатель в конец
225.
Файловая системаЗапись в файл
is_writeable
(существует
и разрешена
запись)
fwrite
Чтение из файла
fread
is_readable
(существует
и разрешено
чтение)
226.
Базы данныхmycql_connect( )
Соединение с
сервером mysql
да
неуда
ча
нет
mysql_select_db( )
Выбор базы
данных сервера
mysql
да
неуда
ча
mysql_query( )
mysql_affected_rows( )
mysql_num_rows( )
mysql_result( )
mysql_fetch_row( )
mysql_close( )
ошибка
нет
Обработка
запросов к
выбраной базе
Закрыть
соединение с
сервером БД
ошибка
SQL
SELECT
UPDATE
INSERT
DELETE
227.
Расширения для работы с базами данныхЭтот простой пример показывает, как соединиться, выбрать бд, выполнить запрос, полчить
количество записей, распечатать результат и отсоединиться.
228.
Расширения для работы с базами данныхРасширение mysqli предоставляет двойной интерфейс программисту. Поддерживаются как
процедурная, так и объектно-ориентированная парадигмы программирования.
Пользователи, переходящие со старого mysql расширения, возможно, предпочтут процедурный
интерфейс. Он весьма схож с интерфейсом старого расширения, и во многих случаях функции
отличаются только префиксом в имени. Некоторые mysqli функции принимают дескриптор
соединения первым аргументом, в отличие от соответствующих им функций старого
расширения, которые принимают его в качестве последнего необязательного аргумента.
229.
Расширения для работы с базами данныхВ дополнение к процедурному пользователи могут использовать объектно-ориентированный
интерфейс. Документация заточена именно под объектный интерфейс. Объектноориентированный интерфейс предлагает функции сгруппированные по цели их применения,
что облегчает их поиск и освоение. Тем не менее, в практических примерах к функциям
приводится код для обеих парадигм.
Каких-либо принципиальных отличий в производительности между интерфейсами нет.
Пользователи вольны в выборе интерфейса, основываясь на личных предпочтениях.
230.
Источники информации по РНРphp.net – Руководство по РНР от авторов языка программирования РНР
php.su – Изучение основ языка, уроки PHP, справочник функций и учебники.
codecademy.com/learn/php – Практические занятия в интерактивном режиме.
laracasts.com – Агрегатор видео-информации про РНР и фреймворк Laravel
github.com – Куча кода
w3schools.com/php – Текстовые уроки от первоисточника стандартов W3
php-fig.org/psr/psr-2 – Стандарты кода
make.wordpress.org/core/handbook/best-practices/coding-standards/php – Стандарт кода по
WordPress
231.
UsabilityКатегории
•Проблема первой категории, которая утратила
первоначальную актуальность. Подобных ошибок при
дизайне сайта желательно избегать, но их присутствие не
приведет к краху сайта.
•Проблема второй категории и средней важности. При
создании сайтов крайне желательно избегать таких
проблем, но они больше не имеют первоочередного
значения.
•Проблема третей категории. Остается весьма
актуальной. Очень важно, чтобы дизайнеры продолжали
уделять ей самое пристальное внимание.
232.
Категория3
Проблема
Ссылки, которые не изменяют цвет после их использования
3
3
Невозможность отмены выполненных действий
Открытие нового диалогового окна браузера
3
3
3
Всплывающее меню
Элементы дизайна, похожие на рекламу
Нарушение основных принципов и традиций дизайна
3
Странички с отсутствием понятного или полезного
содержимого
Страницы, перенасыщенные текстом
Низкая скорость загрузки
Кадры
Флеш технологии
Малоэффективные результаты поиска
Мультимедия и видео
Фиксированная ширина страницы
Отсутствие межплатформенности
Неуверенные щелчки
Прокрутка страниц
Регистрация
3
1
1
2
2
2
2
2
1
2
1
233.
Категория1
2
1
1
1
1
1
1
2
1
1
2
2
2
2
Проблема
Регистрация
Сложные url адреса
Раскрывающиеся и каскадные меню
Подключаемые модули и новые технологии
Пользовательский интерфейс, созданный с помощью 3D
технологий
Перенасыщенный дизайн
Заставки
Изменяющиеся графические изображения и прокручивание
текста
Нестандартные элементы управления графическим
интерфейсом пользователя
Отсутствие данных о поставщике информации
Придуманные термины
Устаревшее содержимое
Непоследовательная подача материала на сайте
Преждевременные требования о вводе конфиденциальной
информации
Многочисленные сайты одной компании









































































































































































































































 Программирование
Программирование








