Похожие презентации:
HTML и XHTML
1.
I. HTML и XHTMLРедакции HTML и XHTML
Обработка документов в браузере
Основные понятия HTML и XHTML
Дерево документа (DOM)
Шаблон документа XHTML 1.0 Strict
Свойства документов HTML и XHTML
Объявление типа документа (DOCTYPE)
Тип содержания для документов HTML и XHTML
Переключение режимов в IE и альтернативных браузерах
Условные комментарии в IE
2.
Консорциум W3C: www.w3.orgРазработка и продвижение открытых стандартов
и рекомендаций для веб-технологий
Международная организация, основана в 1994
Более 400 участников:
Adobe, AOL, Apple, Canon, CERN, Cisco, Dow Jones, Google, IBM, Intel,
Microsoft, Mozilla, Nokia, Opera, Oracle, Samsung, Siemens, Sun, Yahoo…
www.w3.org/Consortium/Member/List
Десятки технологий:
HTML, XHTML, CSS, HTTP, URI, XML, DOM, MathML, PNG, SVG, XSLT…
www.w3.org/Consortium/activities
Подробнее: www.w3.org/Consortium
3.
Редакции HTML и XHTMLSGML (1986)
HTML (1993)
XML 1.0 (1998)
XML 1.1 (2004)
HTML 2.0 (1995)
HTML 3.2 (1997)
HTML 4.01 (1999)
XHTML 1.0 (2000)
HTML 5
XHTML 1.1 (2001)
XHTML 2.0
4.
HTML и XHTML: разночтенияHTML и XHTML:
HTML — семейство языков;
XHTML входит в это семейство
HTML — семейство языков, несовместимых с XML;
XHTML — семейство языков, совместимых с XML;
XHTML не входит в HTML
Документ XHTML:
документ, соответствующий синтаксическим правилам XHTML
документ, обрабатывающийся в браузере
по правилам синтаксического анализа XHTML
5.
HTML и XHTML:документация Консорциума W3C
HTML 4.01: www.w3.org/TR/html4
элементы: www.w3.org/TR/html4/index/elements.html
атрибуты: www.w3.org/TR/html4/index/attributes.html
XML 1.0: www.w3.org/TR/xml
XHTML 1.0: www.w3.org/TR/xhtml1
набор элементов и атрибутов HTML 4.01
синтаксические правила XML 1.0
HTML 5 (проект): www.w3.org/TR/html5
Валидатор HTML: validator.w3.org
Валидатор HTML 5 (экспериментальный): qa-dev.w3.org/wmvs/HEAD
6.
HTML и XHTML:документация на сайтах браузеров
Internet Explorer: msdn.microsoft.com/en-us/library/ms533050.aspx
элементы: msdn.microsoft.com/en-us/library/ms533029.aspx
атрибуты: msdn.microsoft.com/en-us/library/ms533055.aspx
Firefox и родственные браузеры
элементы: developer.mozilla.org/en/docs/HTML:Element
Opera: www.opera.com/docs/specs/html
Safari:
developer.apple.com/documentation/AppleApplications/Reference/SafariHTMLRe
7.
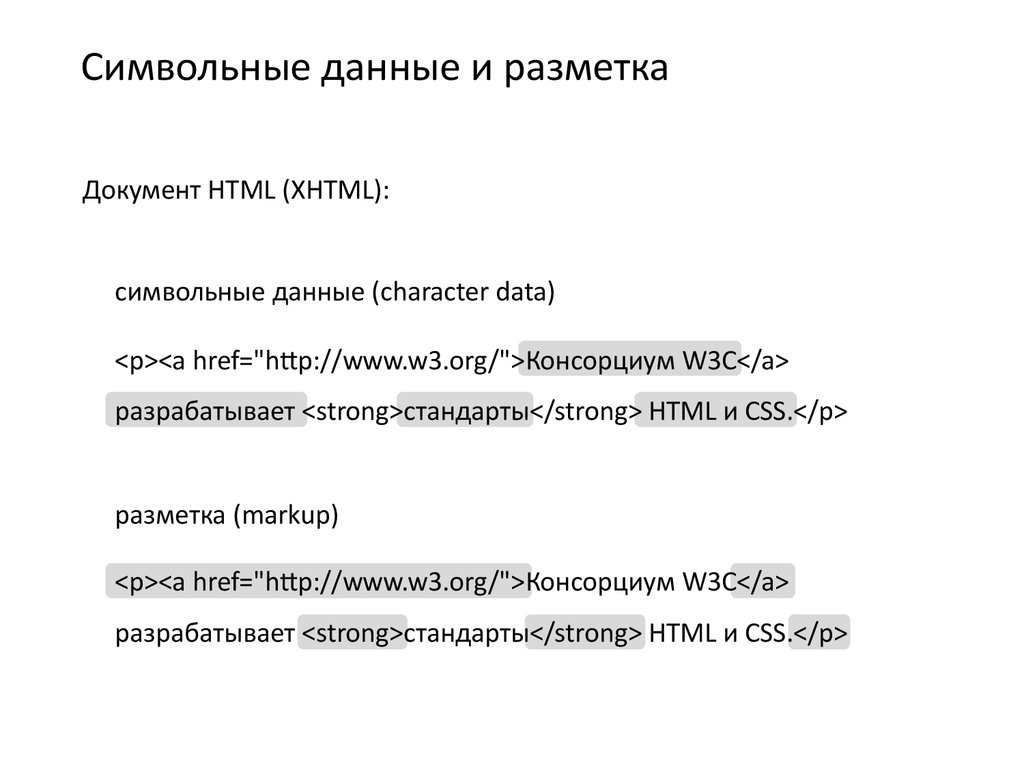
Символьные данные и разметкаДокумент HTML (XHTML):
символьные данные (character data)
<p><a href="http://www.w3.org/">Консорциум W3C</a>
разрабатывает <strong>стандарты</strong> HTML и CSS.</p>
разметка (markup)
<p><a href="http://www.w3.org/">Консорциум W3C</a>
разрабатывает <strong>стандарты</strong> HTML и CSS.</p>
8.
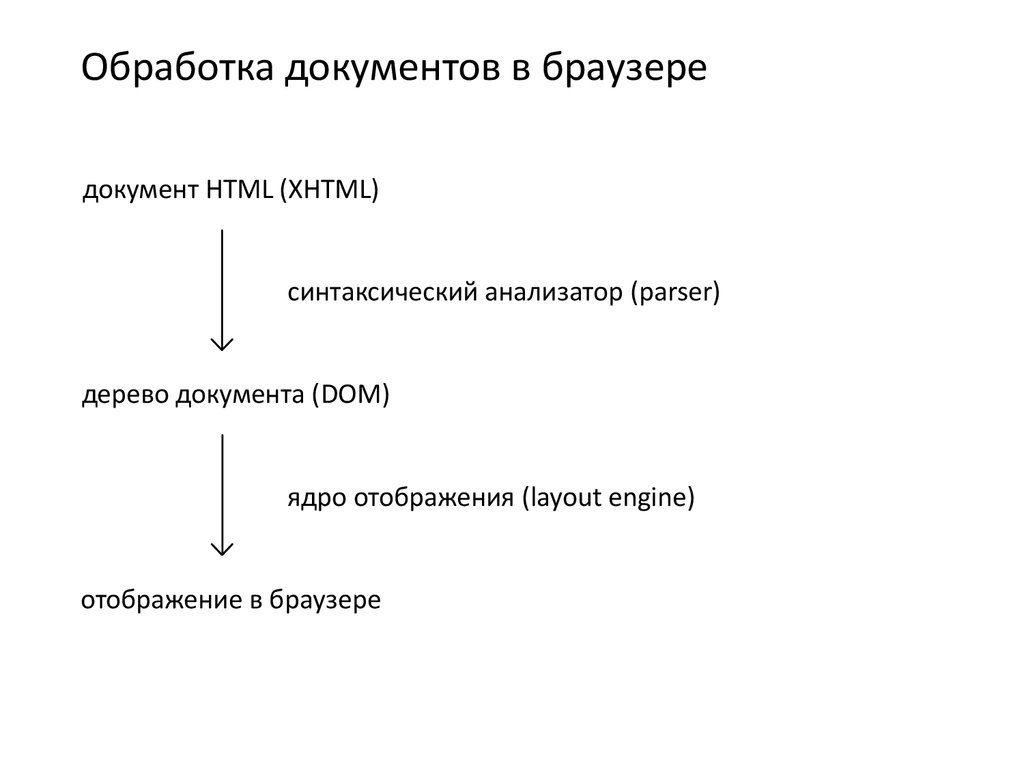
Обработка документов в браузередокумент HTML (XHTML)
синтаксический анализатор (parser)
дерево документа (DOM)
ядро отображения (layout engine)
отображение в браузере
9.
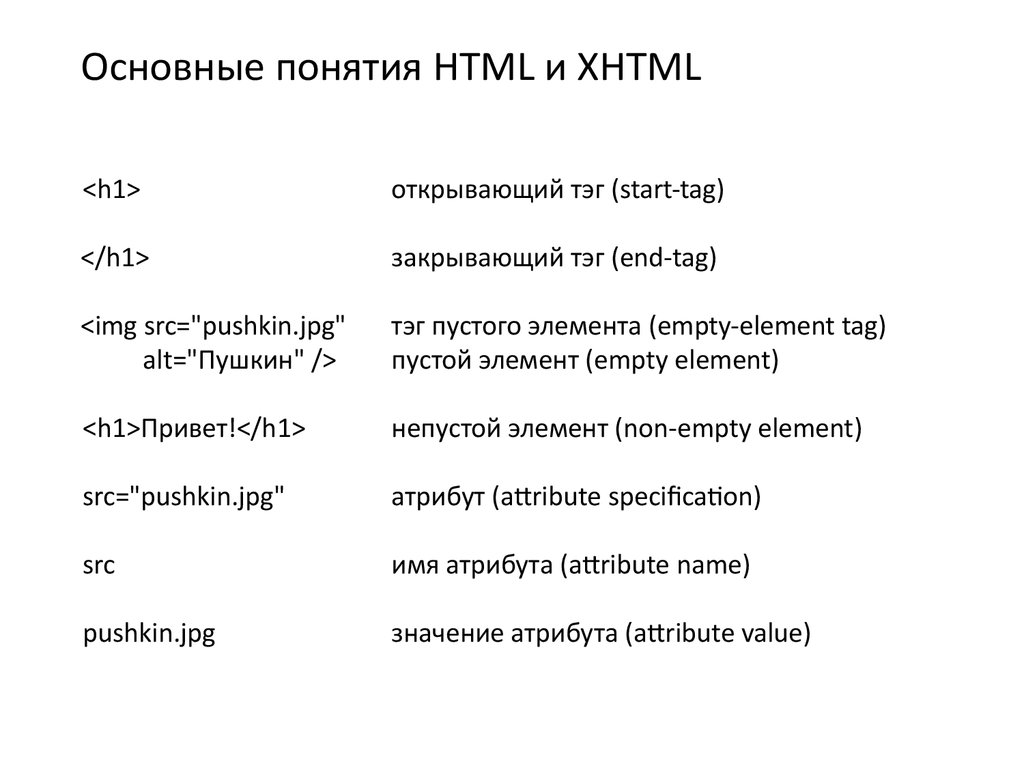
Основные понятия HTML и XHTML<h1>
открывающий тэг (start-tag)
</h1>
закрывающий тэг (end-tag)
<img src="pushkin.jpg"
alt="Пушкин" />
тэг пустого элемента (empty-element tag)
пустой элемент (empty element)
<h1>Привет!</h1>
непустой элемент (non-empty element)
src="pushkin.jpg"
атрибут (attribute speci cation)
src
имя атрибута (attribute name)
pushkin.jpg
значение атрибута (attribute value)
10.
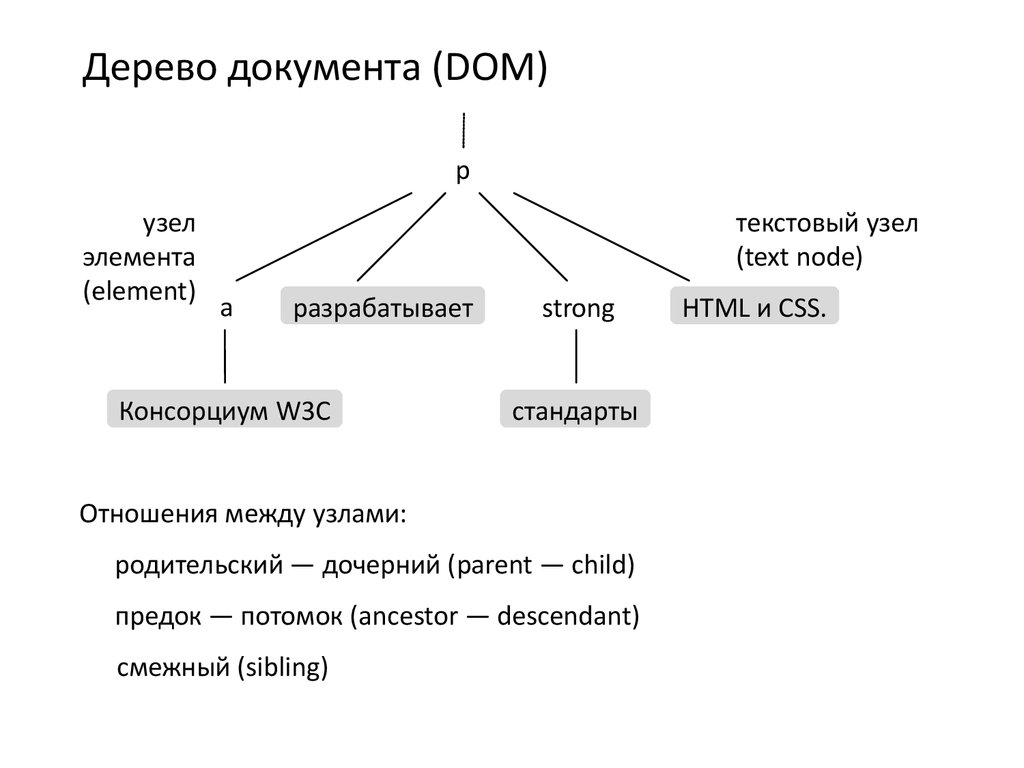
Дерево документа (DOM)p
узел
элемента
(element)
текстовый узел
(text node)
a
разрабатывает
Консорциум W3C
strong
стандарты
Отношения между узлами:
родительский — дочерний (parent — child)
предок — потомок (ancestor — descendant)
смежный (sibling)
HTML и CSS.
11.
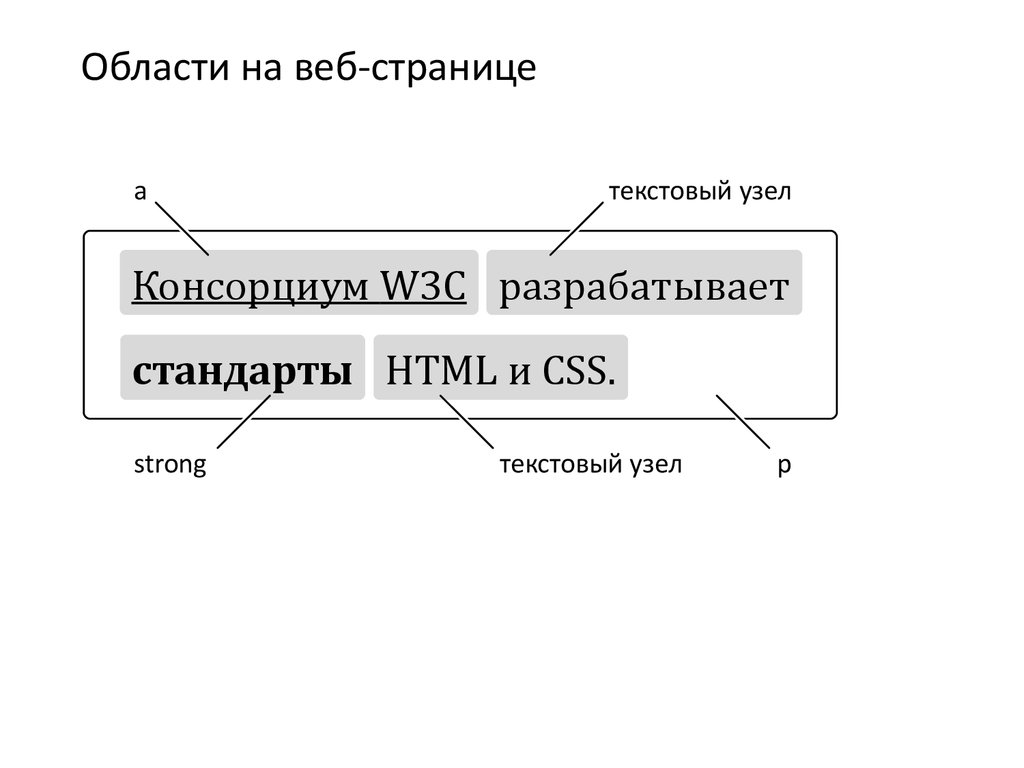
Области на веб-страницеа
текстовый узел
Консорциум W3C разрабатывает
стандарты HTML и CSS.
strong
текстовый узел
p
12.
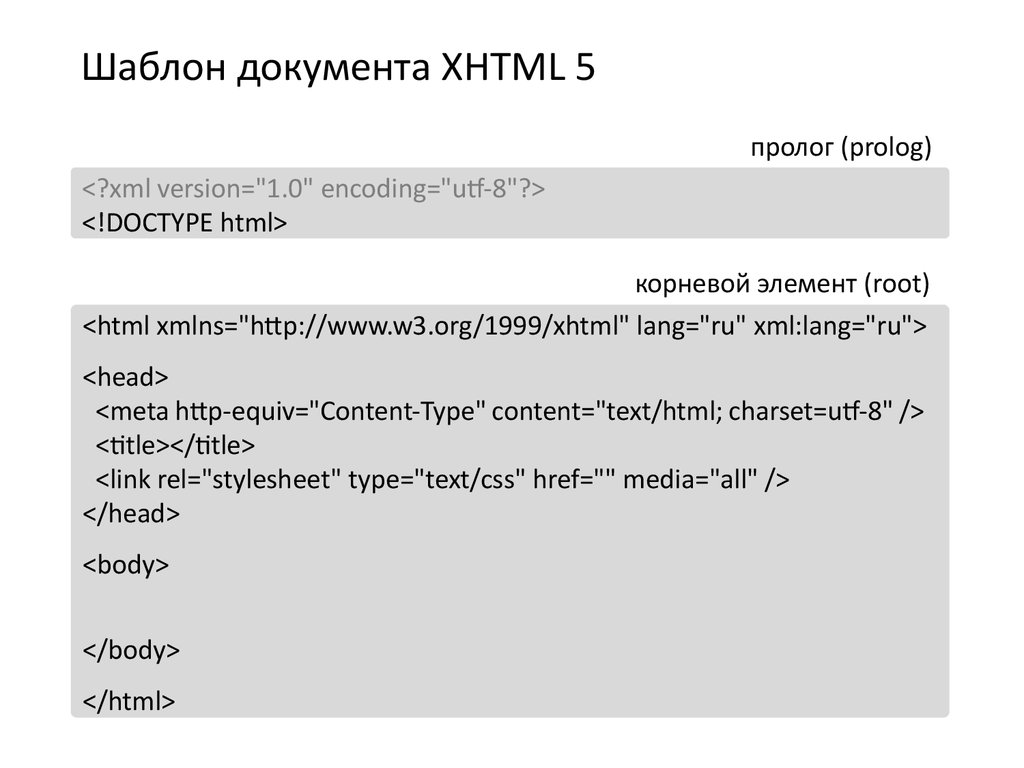
Шаблон документа XHTML 5пролог (prolog)
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html>
корневой элемент (root)
<html xmlns="http://www.w3.org/1999/xhtml" lang="ru" xml:lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="" media="all" />
</head>
<body>
</body>
</html>
13.
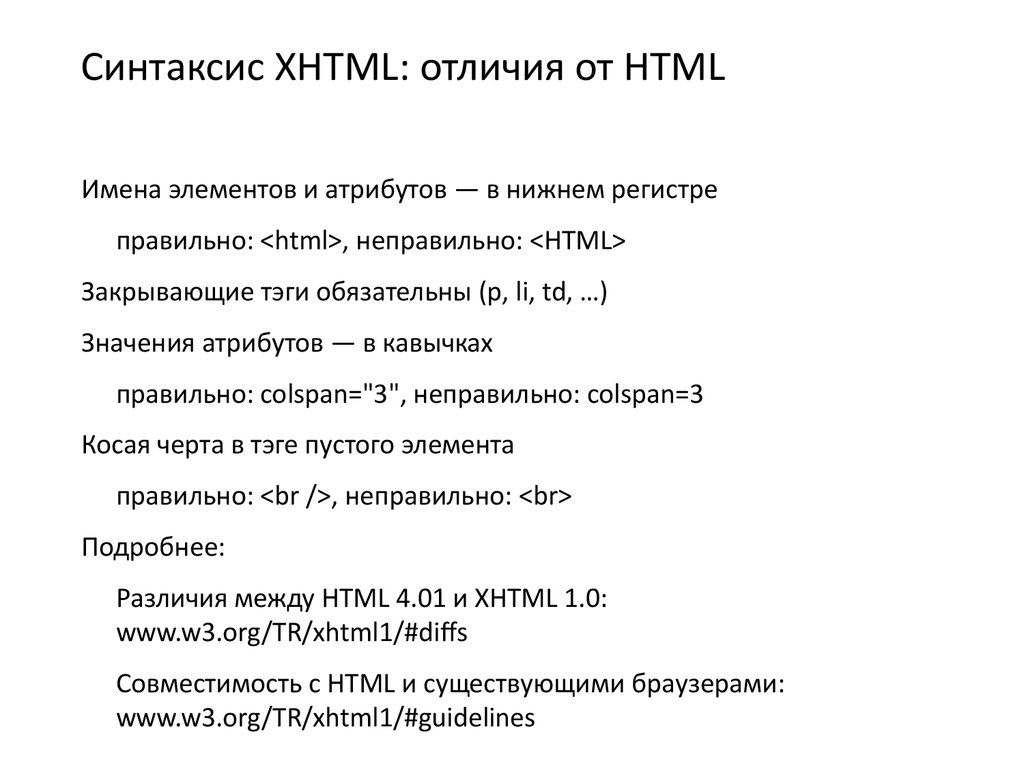
Синтаксис XHTML: отличия от HTMLИмена элементов и атрибутов — в нижнем регистре
правильно: <html>, неправильно: <HTML>
Закрывающие тэги обязательны (p, li, td, …)
Значения атрибутов — в кавычках
правильно: colspan="3", неправильно: colspan=3
Косая черта в тэге пустого элемента
правильно: <br />, неправильно: <br>
Подробнее:
Различия между HTML 4.01 и XHTML 1.0:
www.w3.org/TR/xhtml1/#di s
Совместимость с HTML и существующими браузерами:
www.w3.org/TR/xhtml1/#guidelines
14.
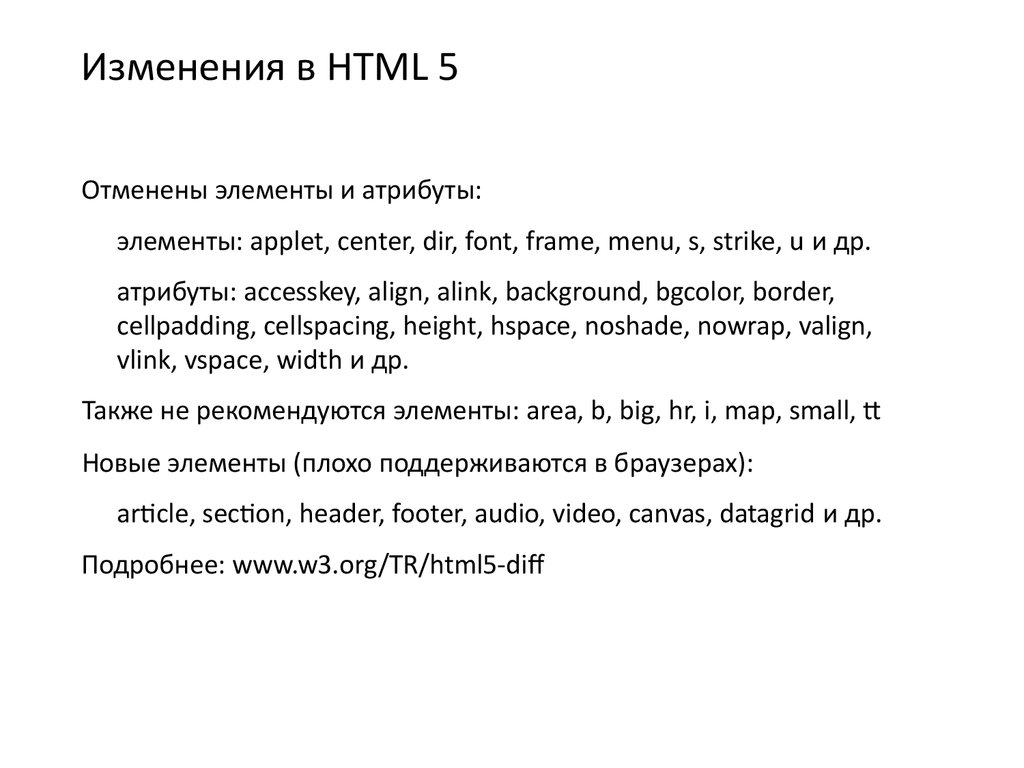
Изменения в HTML 5Отменены элементы и атрибуты:
элементы: applet, center, dir, font, frame, menu, s, strike, u и др.
атрибуты: accesskey, align, alink, background, bgcolor, border,
cellpadding, cellspacing, height, hspace, noshade, nowrap, valign,
vlink, vspace, width и др.
Также не рекомендуются элементы: area, b, big, hr, i, map, small, tt
Новые элементы (плохо поддерживаются в браузерах):
article, section, header, footer, audio, video, canvas, datagrid и др.
Подробнее: www.w3.org/TR/html5-di
15.
Тип содержания (media type)Обозначает формат данных (text/html, image/jpeg, …)
Указывается:
на стороне сервера (в конфигурации сервера, в программном ядре сайта)
для документов HTML (XHTML) — в элементе meta (не обязательно)
Передаётся в HTTP-заголовке Content-Type
Служит для браузера ориентиром, как обрабатывать данные
Подробнее:
MIME Part One: Format of Internet Message Bodies
tools.ietf.org/html/rfc2045
MIME Part Two: Media Types: tools.ietf.org/html/rfc2046
HTTP/1.1: 3.7. Media Types
www.w3.org/Protocols/rfc2616/rfc2616-sec3.html#sec3.7
MIME Media Types (IANA): www.iana.org/assignments/media-types
16.
Тип содержания: примерыtext/plain, application/octet-stream
text/html, application/xhtml+xml
image/jpeg, image/gif, image/png, image/x-icon, image/svg+xml, model/x3d
text/css, text/javascript, application/javascript
application/xml, application/rss+xml
application/msword, application/vnd.openxmlformats-o cedocument.
wordprocessingml.document.main+xml
application/pdf, application/x-shockwave- ash
audio/mid, audio/mpeg, video/mpeg
application/zip
multipart/mixed, multipart/form-data
17.
Тип содержания application/xhtml+xmlДокумент обрабатывается по правилам XML
Можно комбинировать в документе разные языки
(XHTML 1.0, XHTML 2.0, XHTML 5, MathML, SVG, …)
Легко интегрировать со смежными технологиями
(DOM в JavaScript и PHP)
Можно применять технологии XML (XSLT, XPath, XLink, …)
Не поддерживается в IE
Подробнее:
Firefox и родственные браузеры:
www.mozilla.org/docs/web-developer/faq.html#xhtmldi
WHATWG: wiki.whatwg.org/wiki/HTML_vs._XHTML
18.
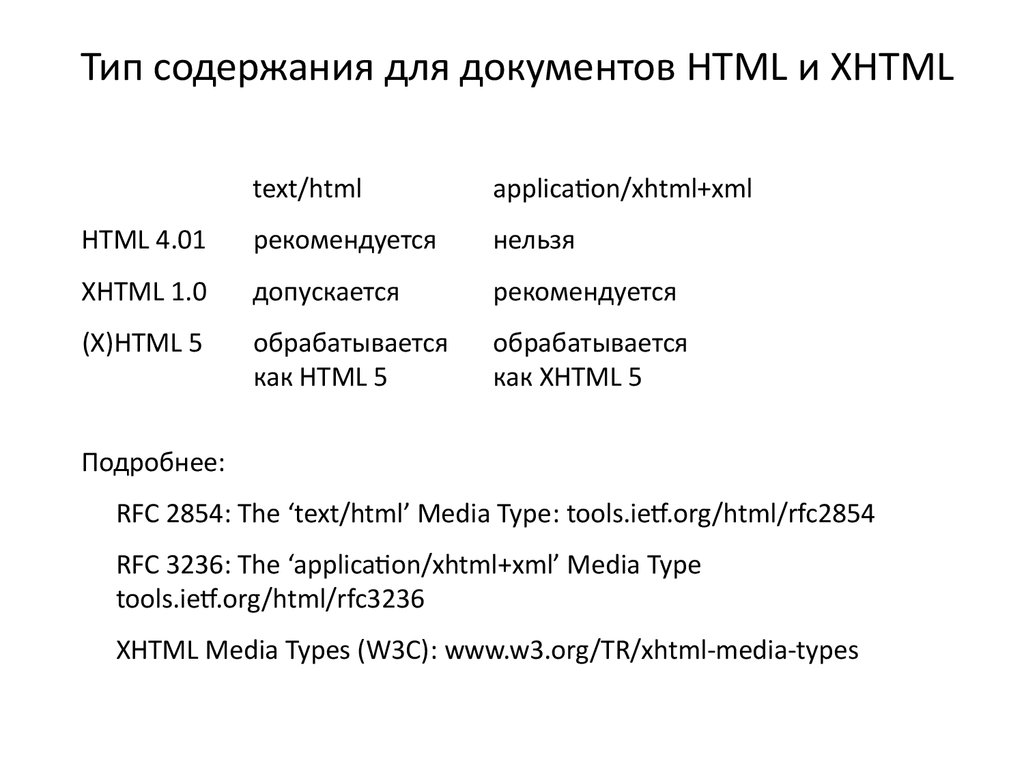
Тип содержания для документов HTML и XHTMLtext/html
application/xhtml+xml
HTML 4.01
рекомендуется
нельзя
XHTML 1.0
допускается
рекомендуется
(X)HTML 5
обрабатывается
как HTML 5
обрабатывается
как XHTML 5
Подробнее:
RFC 2854: The ‘text/html’ Media Type: tools.ietf.org/html/rfc2854
RFC 3236: The ‘application/xhtml+xml’ Media Type
tools.ietf.org/html/rfc3236
XHTML Media Types (W3C): www.w3.org/TR/xhtml-media-types
19.
Переключение режимов в IEПоддерживается начиная с IE 6
Режим стандартов (standards-compliant mode, strict mode):
улучшенная поддержка стандартов Консорциума W3C
DOCTYPE — HTML 4, HTML 5 или XHTML
неизвестный DOCTYPE
Режим совместимости (compatibility mode, quirks mode):
страница отображается, как в IE 5.5
DOCTYPE ниже HTML 4
неполный DOCTYPE
нет DOCTYPE
Подробнее: msdn.microsoft.com/en-us/library/bb250395.aspx
IE 8: msdn.microsoft.com/en-us/library/cc288325.aspx
20.
Режим стандартов в IEIE 6:
исправленная модель областей CSS
раздельное оформление элементов html и body
внутренние отступы (padding) для изображений
значение auto для свойств margin и width
строгая обработка ошибок в CSS
исправленное наследование свойств CSS в таблицах
IE 7:
фиксированное позиционирование (position: xed)
свойства min-width, max-width, min-height, max-height
псевдокласс :hover для всех элементов
селекторы атрибутов
21.
Переключение режимовв альтернативных браузерах
Firefox и родственные браузеры:
developer.mozilla.org/en/docs/Mozilla’s_DOCTYPE_sni ng
full standards mode
almost standards mode:
developer.mozilla.org/en/docs/Gecko’s_“Almost_Standards”_Mode
quirks mode:
developer.mozilla.org/en/docs/Mozilla_Quirks_Mode_Behavior
Opera: www.opera.com/docs/specs/doctype
Safari (аналогично Firefox):
developer.apple.com/internet/webcontent/bestwebdev.html
22.
Объявление XML (XML Declaration)<?xml version="1.0" encoding="utf-8"?>
Не обязательно в XML 1.0 и XHTML
Если нет объявления XML,
документ должен быть в кодировке UTF-8 или UTF-16
Вызывает режим обратной совместимости в IE 6
Подробнее:
Определение в стандарте XML 1.0: www.w3.org/TR/xml/#dt-xmldecl
Упоминание в XHTML 1.0:
www.w3.org/TR/xhtml1/normative.html#strict
23.
Действительность и валидностьДействительный (well-formed) документ:
соответствует правилам XML
Валидный (valid) документ:
является действительным;
соответствует DTD
Валидатор HTML проверяет валидность
Действительный, но не валидный код:
<table>
<td function="author">А. С. Пушкин</td>
<h1>Евгений Онегин</h1>
<date type="period">1823 – 1831</date>
</table>
24.
Условные комментарии в IE<!--[if условие]> … <![endif]-->
Условие:
IE
версия
операторы сравнения: lt, gt, lte, gte
логические операторы: &, |, !
Примеры:
<!--[if IE]> … <![endif]-->
<!--[if lt IE 8]> … <![endif]-->
<!--[if IE 6]> … <![endif]-->
<!--[if ! IE 7]> … <![endif]-->
Скрыть код от IE: <!--[if !IE]>--> … <!--<![endif]-->
Подробнее: msdn.microsoft.com/en-us/library/ms537512.aspx
























 Интернет
Интернет Программирование
Программирование








