Похожие презентации:
Тренды веб-дизайна
1.
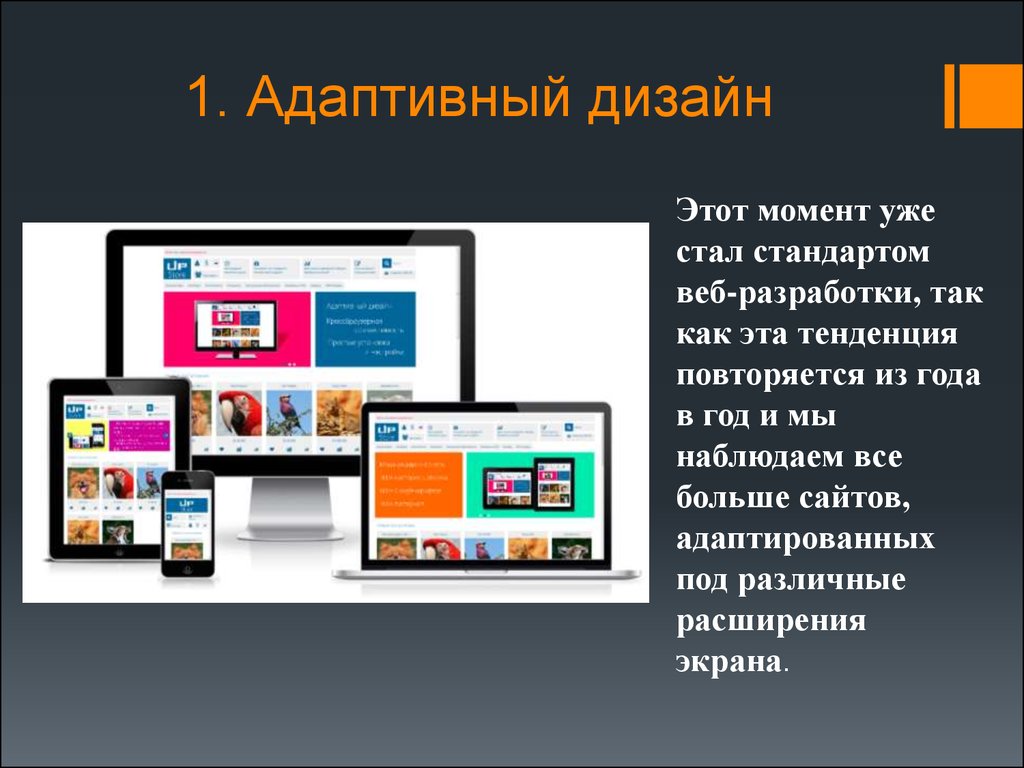
Бабушкина Т., Серегина Е., Столпинская Л.2. 1. Адаптивный дизайн
Этот момент ужестал стандартом
веб-разработки, так
как эта тенденция
повторяется из года
в год и мы
наблюдаем все
больше сайтов,
адаптированных
под различные
расширения
экрана.
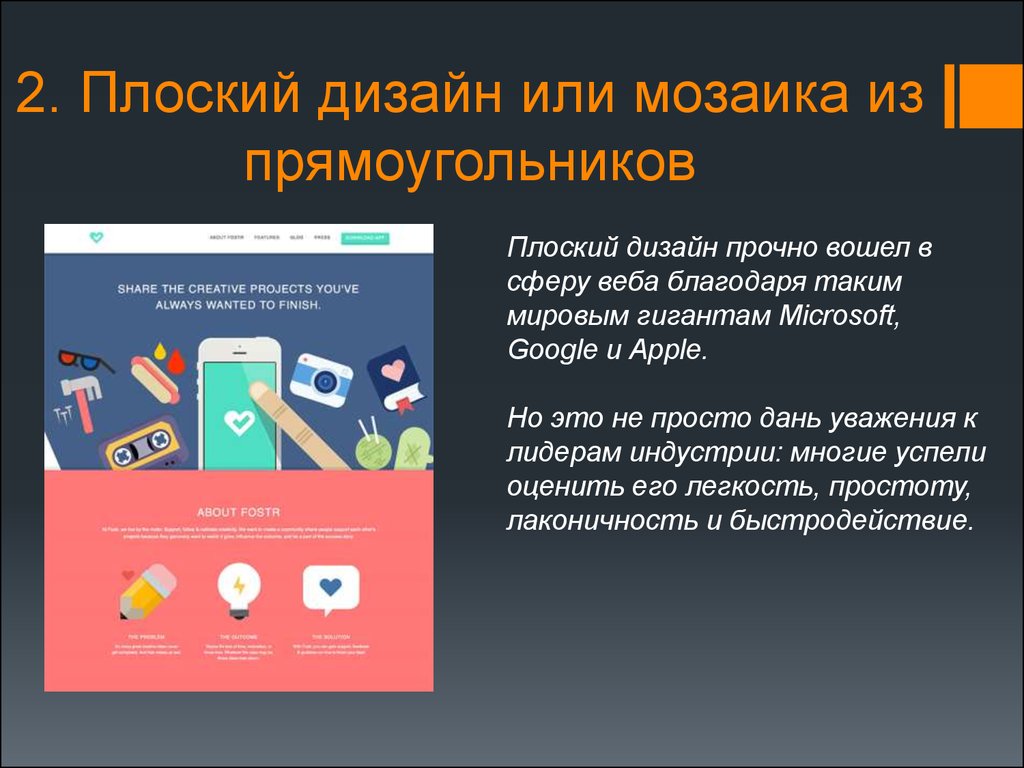
3. 2. Плоский дизайн или мозаика из прямоугольников
Плоский дизайн прочно вошел всферу веба благодаря таким
мировым гигантам Microsoft,
Google и Apple.
Но это не просто дань уважения к
лидерам индустрии: многие успели
оценить его легкость, простоту,
лаконичность и быстродействие.
4. 3. Скроллинг и анимация прокрутки
Пользователи все больше привыкаютпрокручивать сайты вниз, а не
концентрироваться на первом
экране.
Чтобы сделать длинные страницы
максимально легкими и
удобочитаемыми, информация удобно
структурируется, делаются
визуальные акценты на важный
контент, осуществляется плавное
подгружение блоков сайта – анимация
прокрутки.
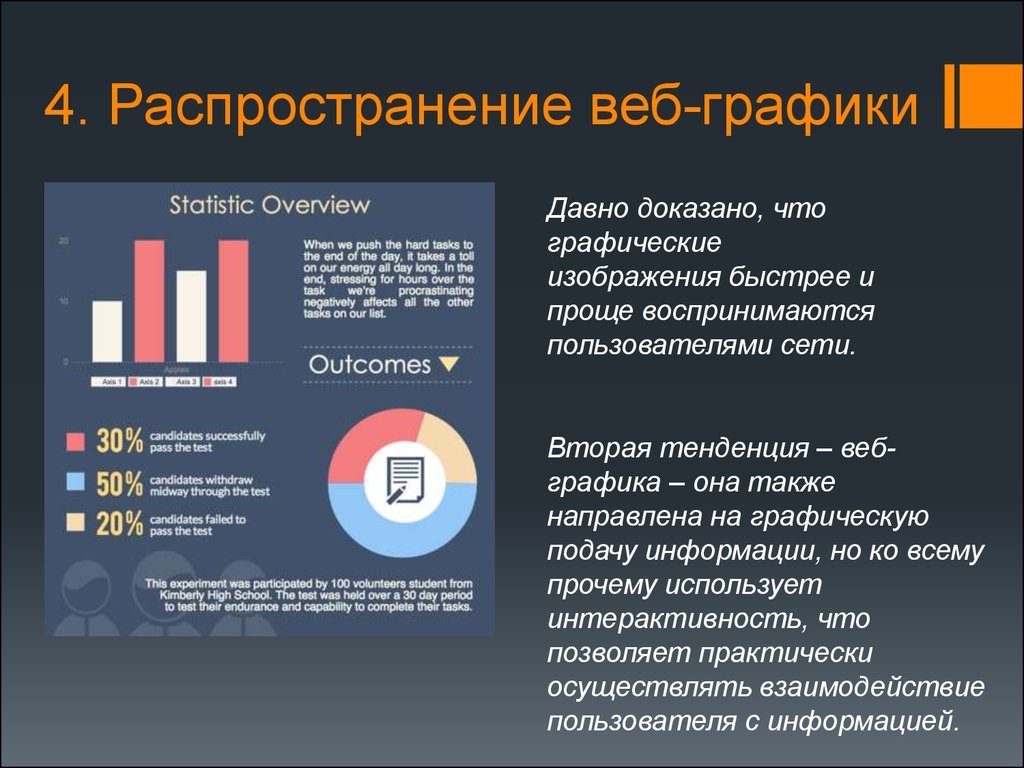
5. 4. Распространение веб-графики
Давно доказано, чтографические
изображения быстрее и
проще воспринимаются
пользователями сети.
Вторая тенденция – вебграфика – она также
направлена на графическую
подачу информации, но ко всему
прочему использует
интерактивность, что
позволяет практически
осуществлять взаимодействие
пользователя с информацией.
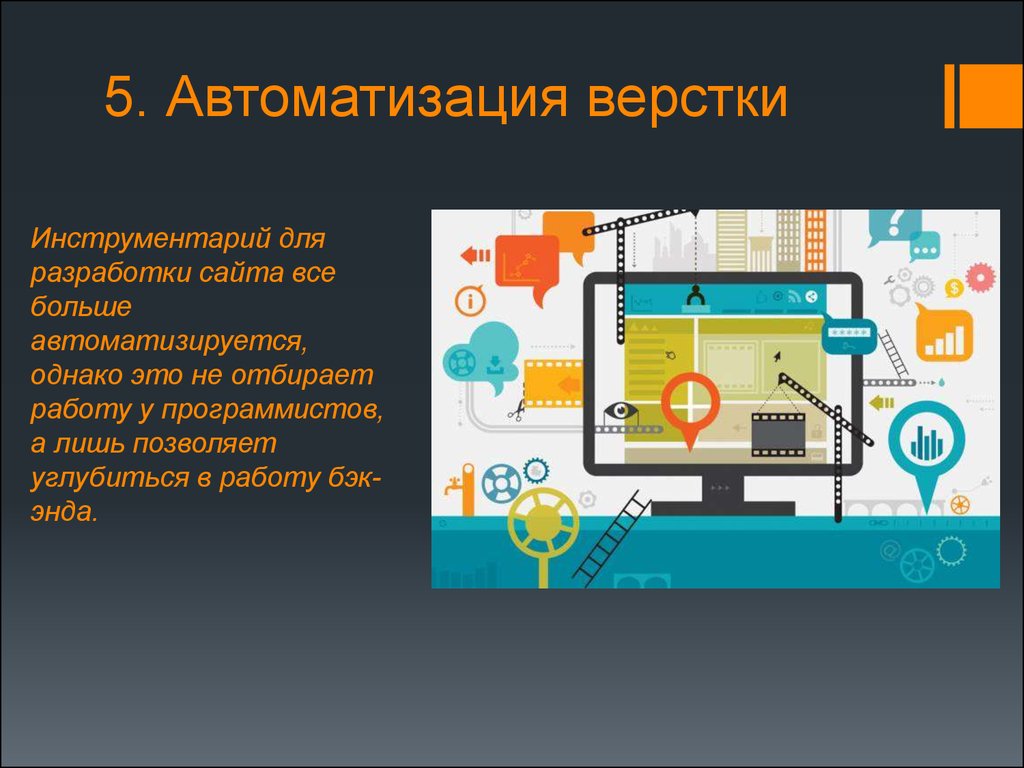
6. 5. Автоматизация верстки
Инструментарий дляразработки сайта все
больше
автоматизируется,
однако это не отбирает
работу у программистов,
а лишь позволяет
углубиться в работу бэкэнда.
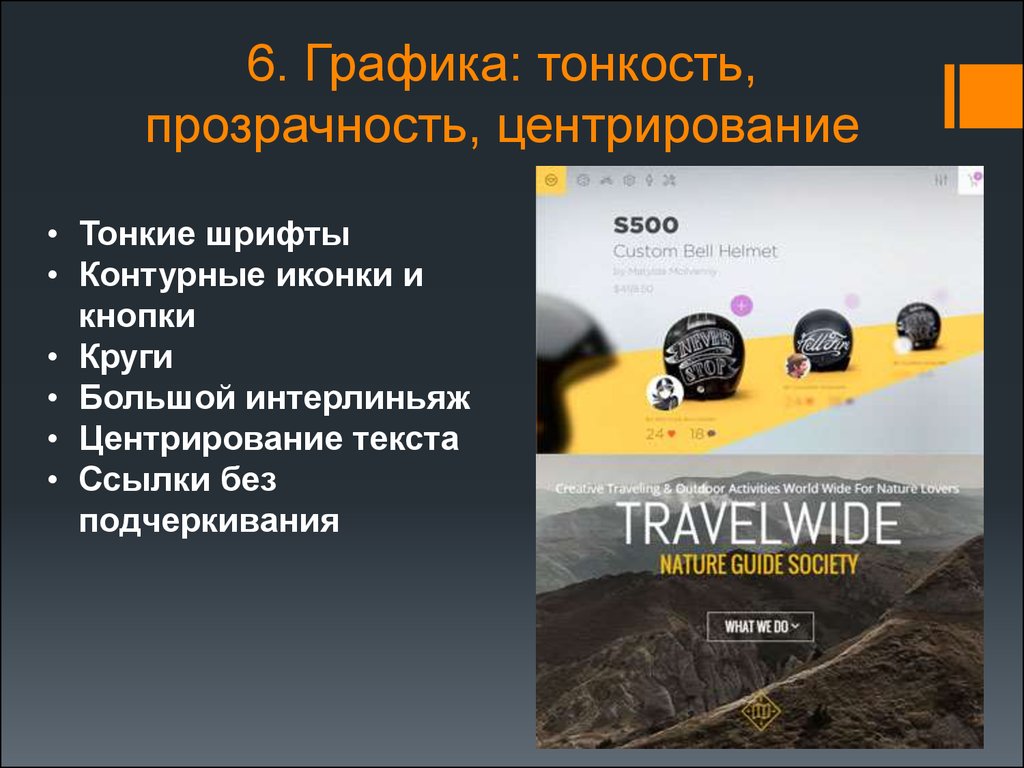
7. 6. Графика: тонкость, прозрачность, центрирование
• Тонкие шрифты• Контурные иконки и
кнопки
• Круги
• Большой интерлиньяж
• Центрирование текста
• Ссылки без
подчеркивания
8. 7. Крупные изображения
Тренд — фотографии для сайта, сделанныепрофессиональными фотографами.
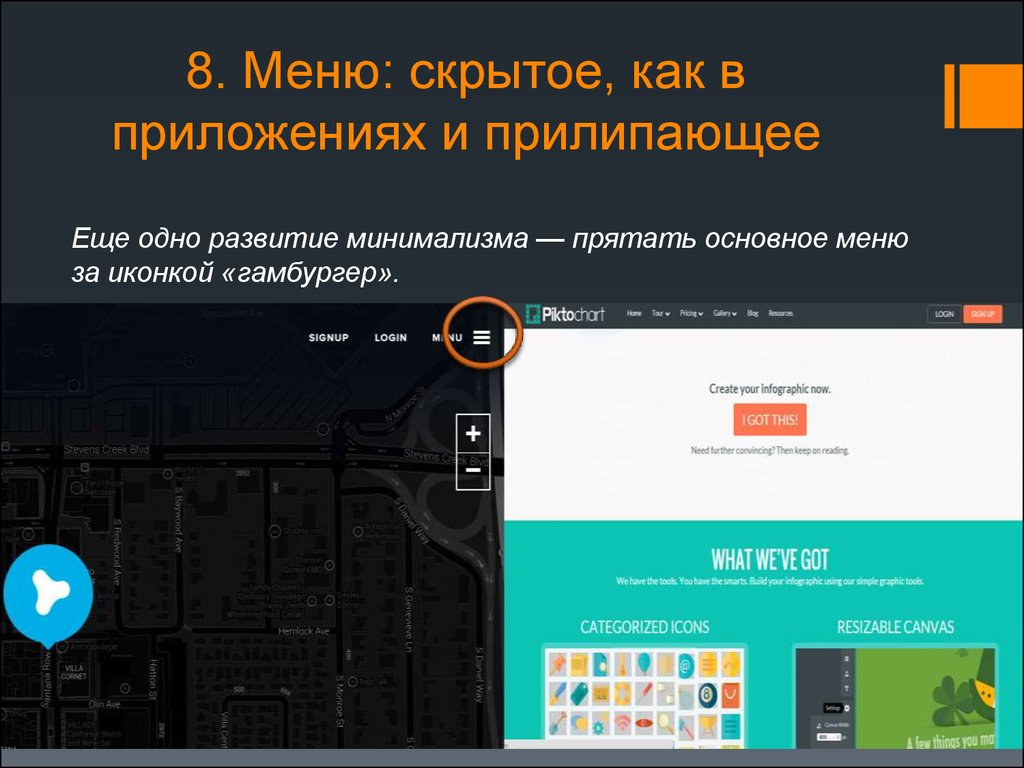
9. 8. Меню: скрытое, как в приложениях и прилипающее
Еще одно развитие минимализма — прятать основное менюза иконкой «гамбургер».











 Интернет
Интернет








