Похожие презентации:
Блочная вёрстка
1. Блочная вёрстка
Данильченко Анна АлександровнаПреподаватель кафедры программного
обеспечения систем ЖГТУ
2. Виды верстки
Блочнаяверстка
Табличная
Верстка
верстка
flexbox
3. Табличная верстка Создаётся с помощью обычной таблицы, таблица делится на колонки, а колонки на ячейки, в каждой ячейке можно расположить т
Табличная версткаСоздаётся с помощью обычной таблицы, таблица делится на
колонки, а колонки на ячейки, в каждой ячейке можно расположить
то, что вам требуется шапка, меню, контент, подвал и всё что
должно быть по задумке на сайте.
<body>
<table width="100%" cellpadding="5" cellspacing="0">
<tr> <td height="30" colspan="3" bgcolor="#F0FC0A"> Заголовок сайта </td></tr>
<tr> <td bgcolor="#990033" valign="top"> Левая колонка </td> <td bgcolor="#999966" valign="top">
Контент </td> <td bgcolor="#09EDD6" valign="top"> Правая колонка </td> </tr>
<tr> <td height="30" colspan="3" bgcolor="#cccccc"> Подвал страницы </td> </tr>
<table>
4. Блочная верстка
<body><div id="wrapper">
<div id="header">
</div>
<div id="sidebarL"> </div>
<div id="sidebarR"> </div>
<div id="content"> </div>
<div id="footer"> </div>
</div>
</body>
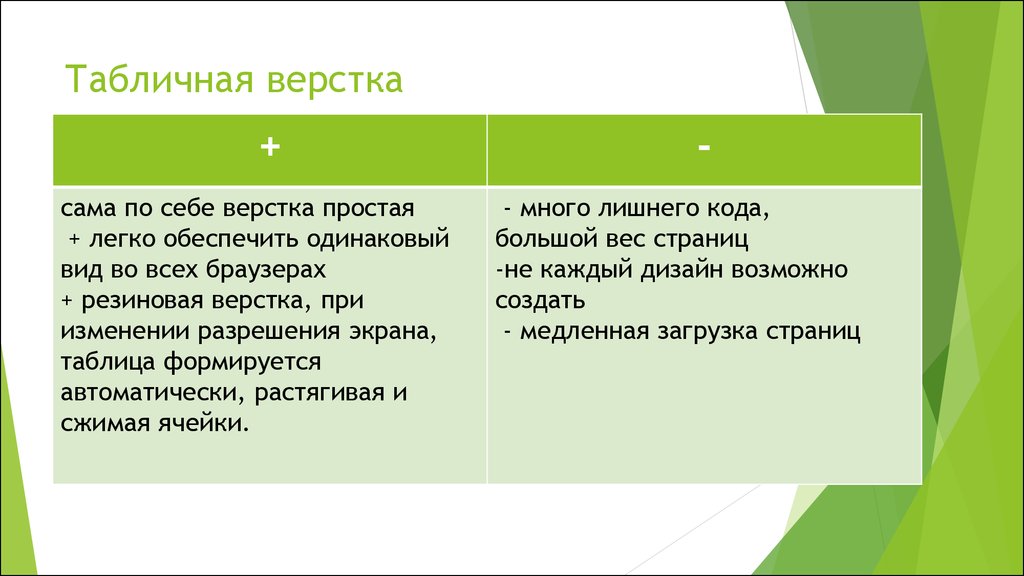
5. Табличная верстка
+сама по себе верстка простая
+ легко обеспечить одинаковый
вид во всех браузерах
+ резиновая верстка, при
изменении разрешения экрана,
таблица формируется
автоматически, растягивая и
сжимая ячейки.
- много лишнего кода,
большой вес страниц
-не каждый дизайн возможно
создать
- медленная загрузка страниц
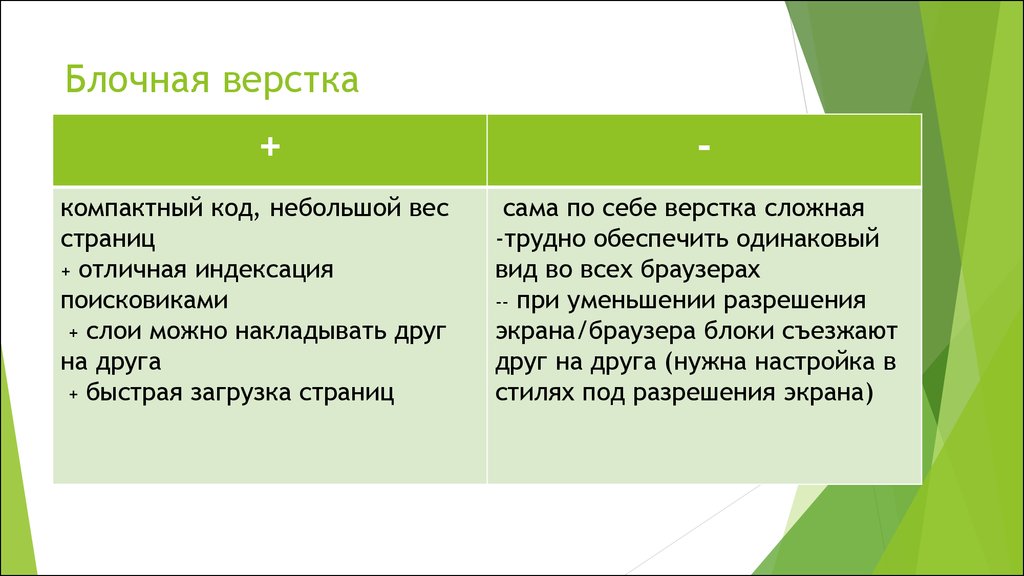
6. Блочная верстка
+компактный код, небольшой вес
страниц
+ отличная индексация
поисковиками
+ слои можно накладывать друг
на друга
+ быстрая загрузка страниц
сама по себе верстка сложная
-трудно обеспечить одинаковый
вид во всех браузерах
-- при уменьшении разрешения
экрана/браузера блоки съезжают
друг на друга (нужна настройка в
стилях под разрешения экрана)
7. Блочная верстка
<div> - является блочным элементом ипредназначен для выделения
фрагмента документа с целью
изменения вида содержимого. Как
правило, вид блока управляется с
помощью стилей.
</div> - Обязателен!
8.
9.
10.
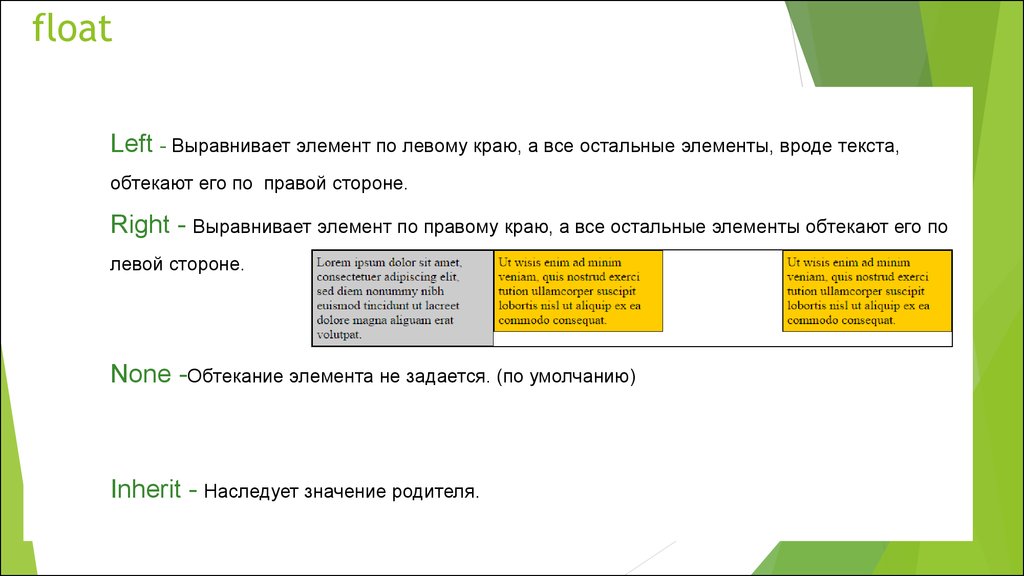
11. float
Left - Выравнивает элемент по левому краю, а все остальные элементы, вроде текста,обтекают его по правой стороне.
Right - Выравнивает элемент по правому краю, а все остальные элементы обтекают его по
левой стороне.
None -Обтекание элемента не задается. (по умолчанию)
Inherit - Наследует значение родителя.
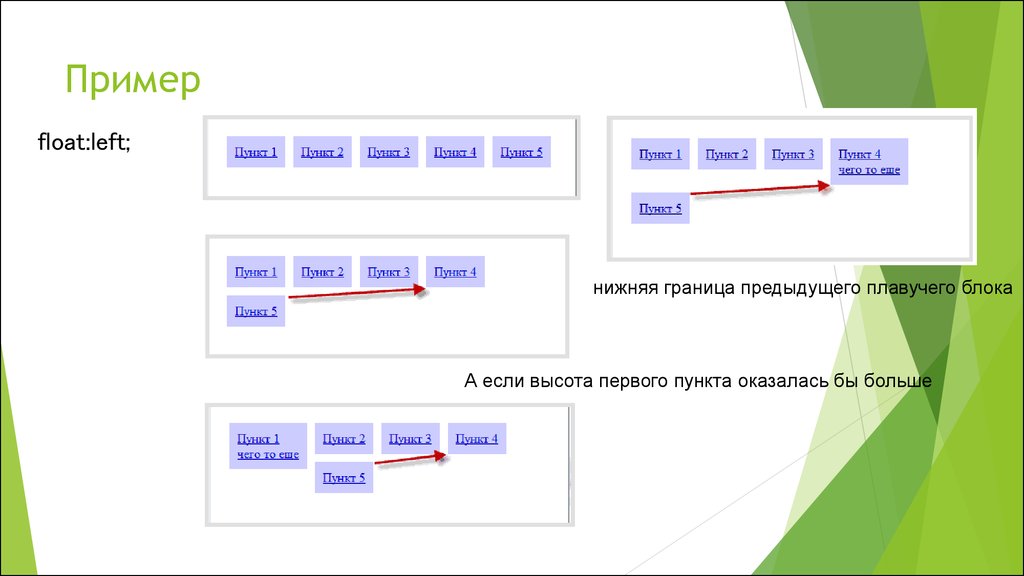
12. Пример
float:left;нижняя граница предыдущего плавучего блока
А если высота первого пункта оказалась бы больше
13. position
Absolute-
абсолютно позиционирован, при этом другие элементы
отображаются на веб-странице словно абсолютно позиционированного
элемента и нет
Положение элемента задается свойствами:
left
top
right
bottom
14. fixed
привязывается к указаннойсвойствами left, top, right и bottomточке
на экране и не меняет своего положения
при прокрутке веб-страницы
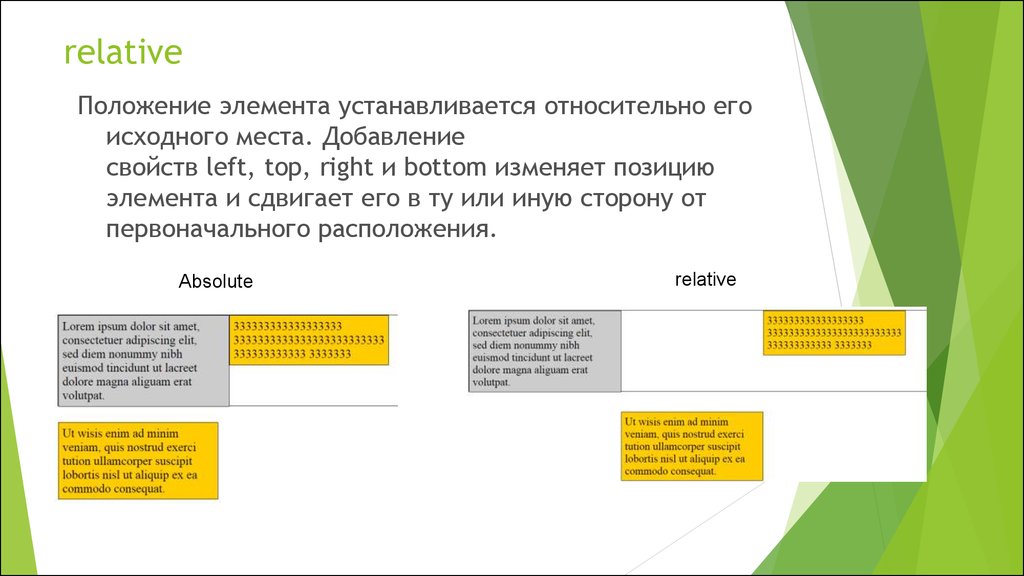
15. relative
Положение элемента устанавливается относительно егоисходного места. Добавление
свойств left, top, right и bottom изменяет позицию
элемента и сдвигает его в ту или иную сторону от
первоначального расположения.
Absolute
relative
16. static
inheritЭлементы отображаются как обычно.
Использование
свойств left, top, right и bottom не приводит к
каким-либо результатам.
Наследует значение
родителя.
17. z-index
Любые позиционированные элементы на вебстранице могут накладываться друг на друга вопределенном порядке, имитируя тем самым
третье измерение, перпендикулярное экрану.
Каждый элемент может находиться как ниже,
так и выше других объектов веб-страницы, их
размещением по z-оси и управляет z-index.
Для position задано как absolute, fixed или relative.
18. z-index: число | auto | inherit
Число - Чем больше значение, тем выше находится элемент посравнению с теми элементами, у которых оно меньше.
auto — порядок элементов в этом случае строится
автоматически, исходя из их положения в коде HTML
inherit указывает, что оно наследуется у родителя.
19. Пример
<p>Слой 1 наверху</p><div id="layer1"><a href="mmm.php">Ссылка
1</a></div>
<div id="layer2"><a href="222.php">Ссылка
2</a></div>
<p>Слой 4 наверху</p>
<div id="layer3">Слой 3</div>
<div id="layer4">Слой 4</div>
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
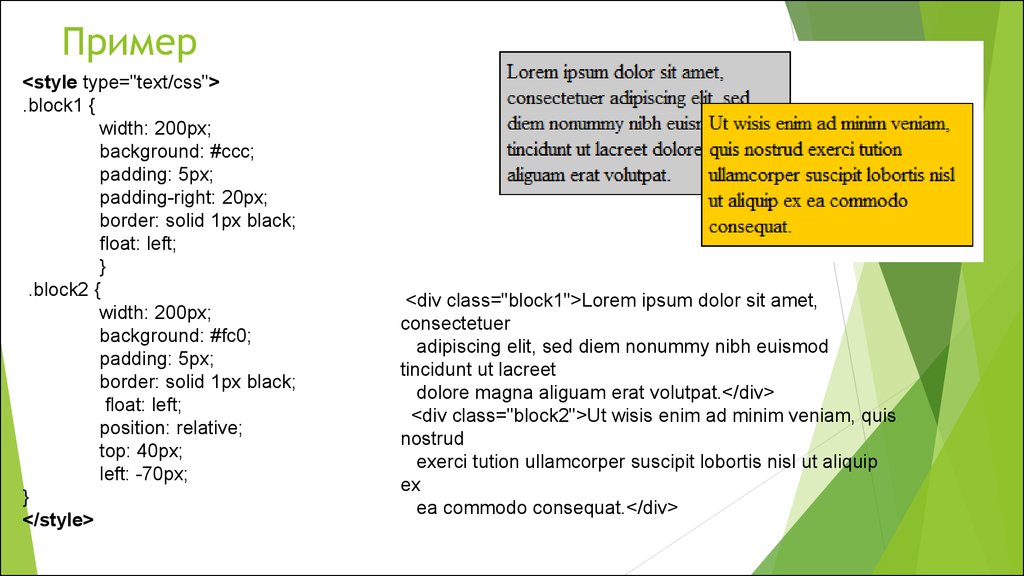
20. Пример
<style type="text/css">.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
<div class="block1">Lorem ipsum dolor sit amet,
consectetuer
adipiscing elit, sed diem nonummy nibh euismod
tincidunt ut lacreet
dolore magna aliguam erat volutpat.</div>
<div class="block2">Ut wisis enim ad minim veniam, quis
nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip
ex
ea commodo consequat.</div>
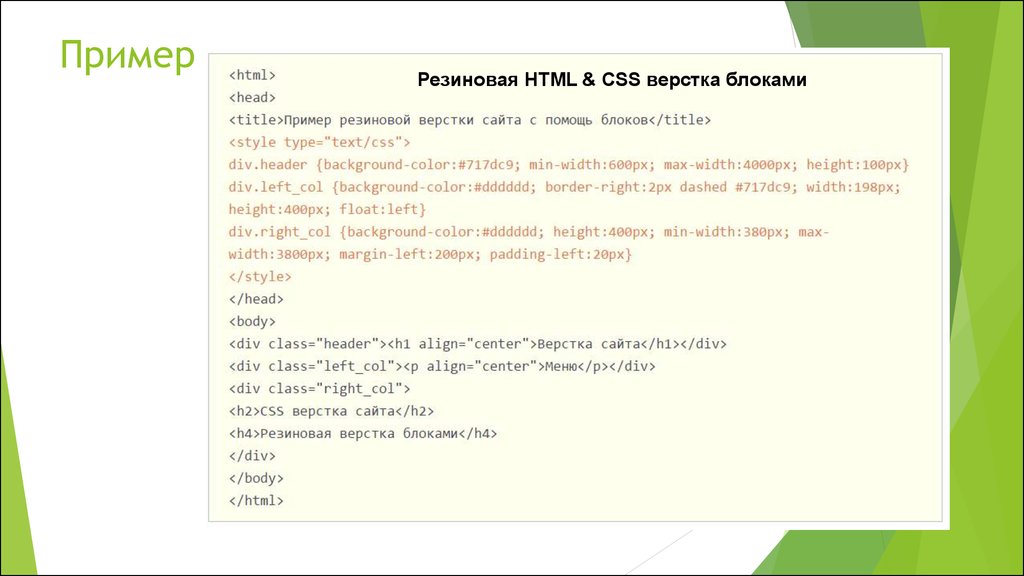
21. Пример
Жесткая HTML & CSS верстка блоками22. Пример
Резиновая HTML & CSS верстка блоками23. Flexbox
Главная задумка flex-вёрстки в наделении контейнераспособностью изменять ширину/высоту (и порядок) своих
элементов для наилучшего заполнения пространства (в
большинстве случаев — для поддержки всех видов
дисплеев и размеров экранов). Flex-контейнер
растягивает элементы для заполнения свободного места
или сжимает их, чтобы предотвратить выход за границы.
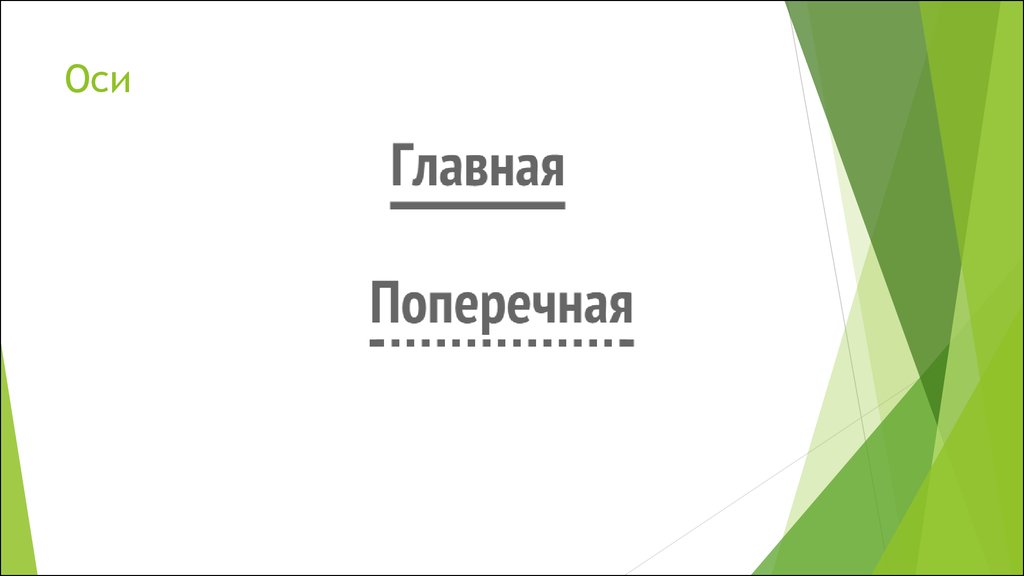
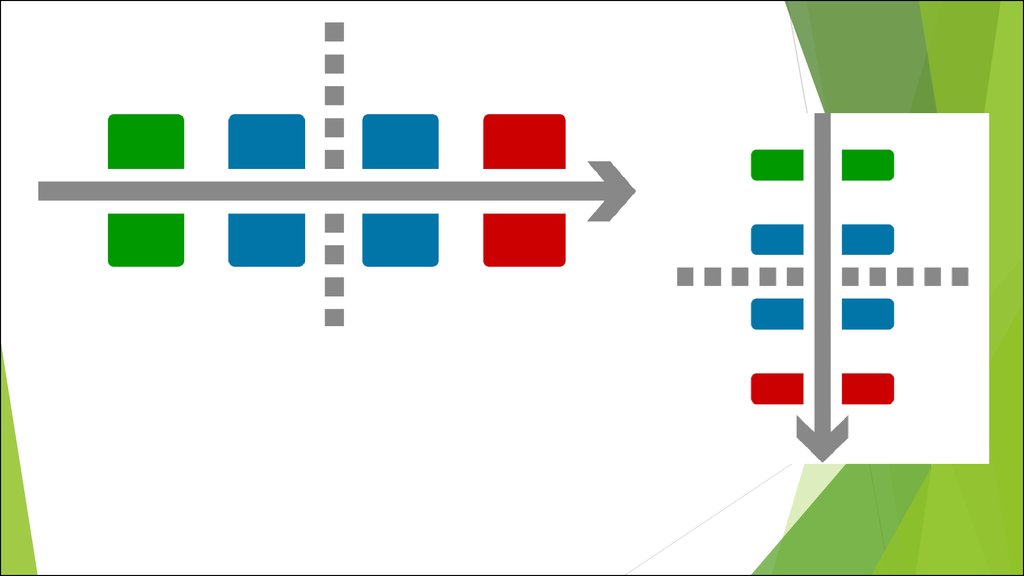
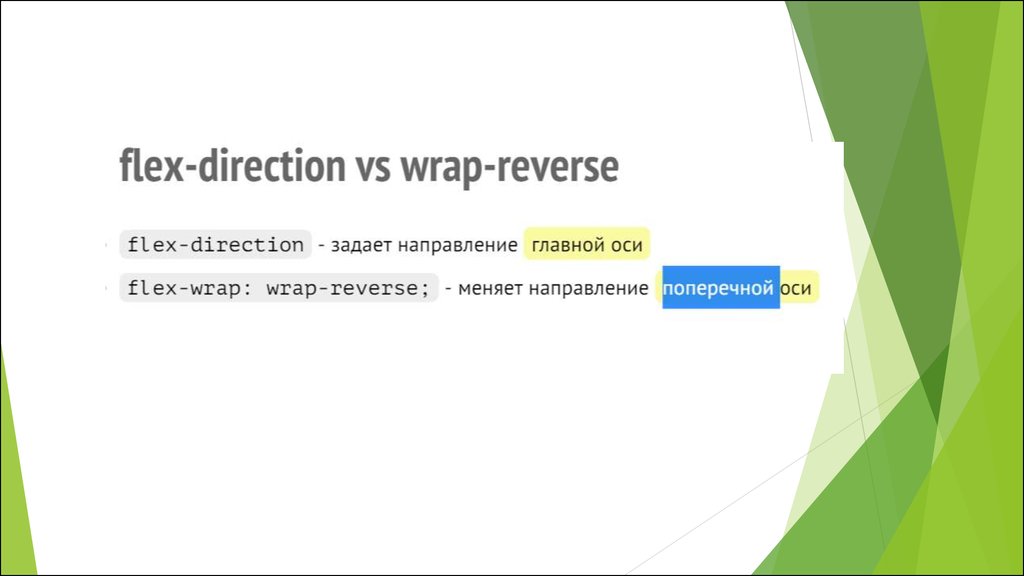
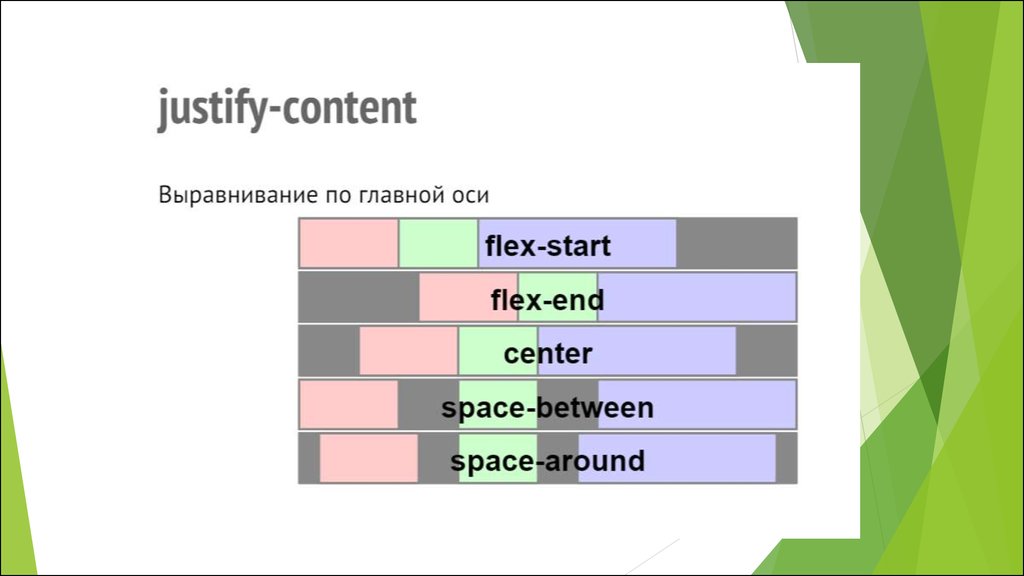
24. Оси
25. Оси
26.
27.
28.
29. display: flex | inline-flex;
Применяется к: родительскому элементу flex-контейнера.Определяет flex-контейнер (инлайновый или блочный в зависимости от
выбранного значения), подключает flex-контекст для всех его
непосредственных потомков.
30.
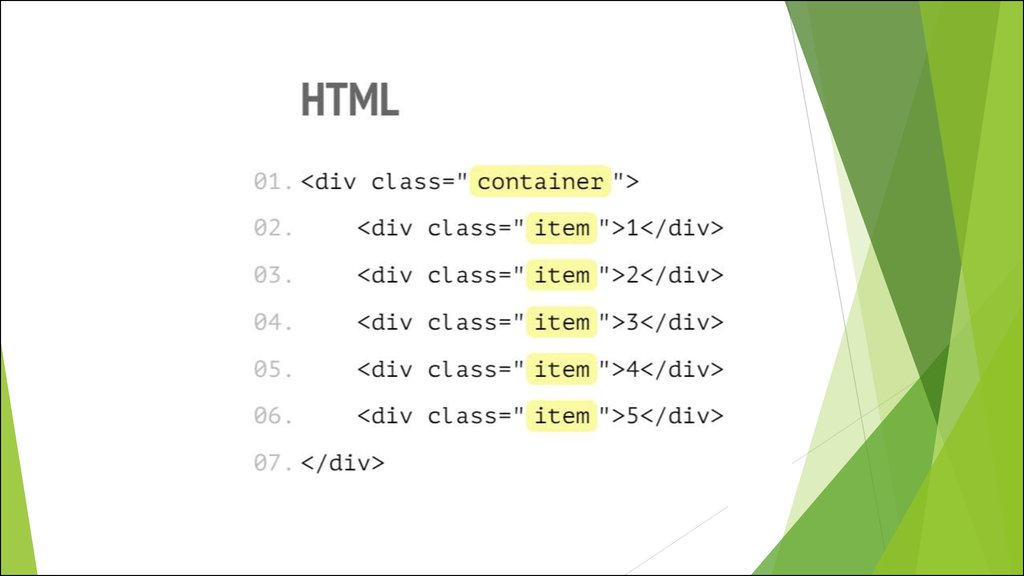
31. Пример
HTML<div class="flex">
<div><h1>Я ПЕРВЫЙ</h1></div>
<div><h1>Я ВТОРОЙ</h1></div>
<div><h1>Я ТРЕТИЙ</h1></div>
<div><h1>Я ЧЕТВЕРТЫЙ</h1></div>
</div>
.flex {
height:640px;
}
.flex div {
float:left;
background:#039;
border-radius:5px;
padding:5px;
margin-left:10px;
}
.flex div:first-child {
background:#090;
}
.flex div:last-child {
background:#C00;
}
32. Включим flexbox
.flex {height:640px;
display:flex;
}
33.
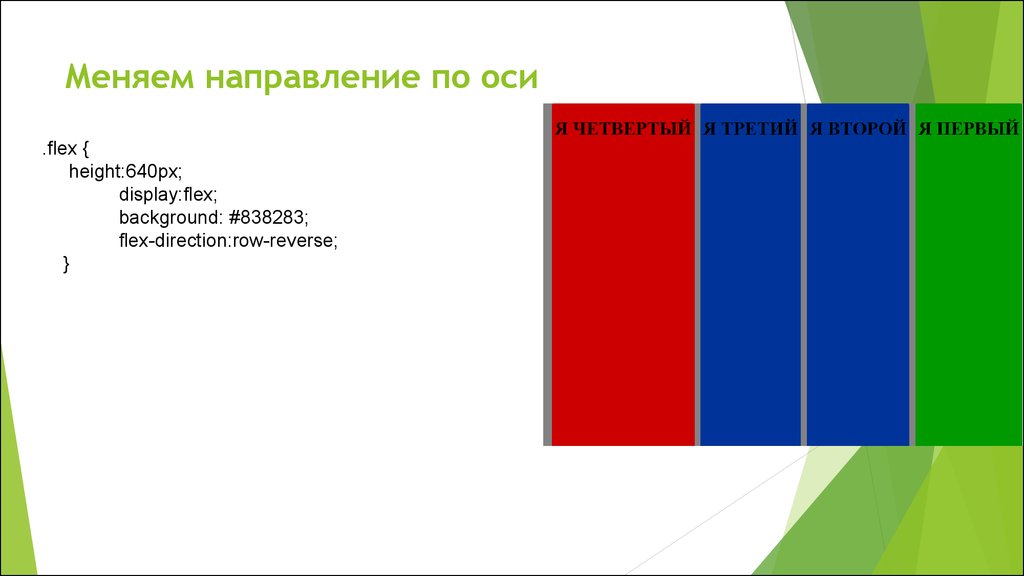
34. Меняем направление по оси
.flex {height:640px;
display:flex;
background: #838283;
flex-direction:row-reverse;
}
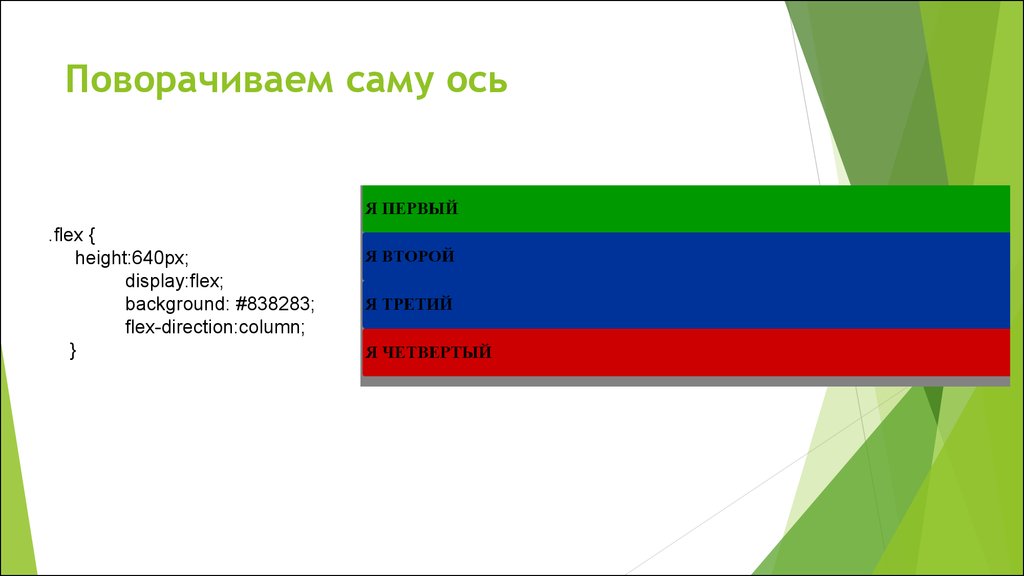
35. Поворачиваем саму ось
.flex {height:640px;
display:flex;
background: #838283;
flex-direction:column;
}
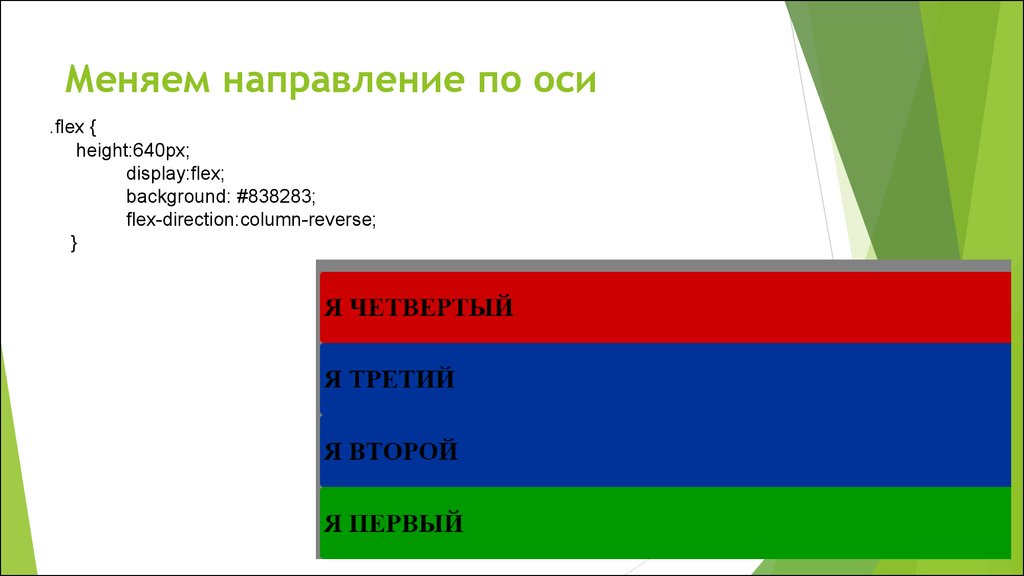
36. Меняем направление по оси
.flex {height:640px;
display:flex;
background: #838283;
flex-direction:column-reverse;
}
37.
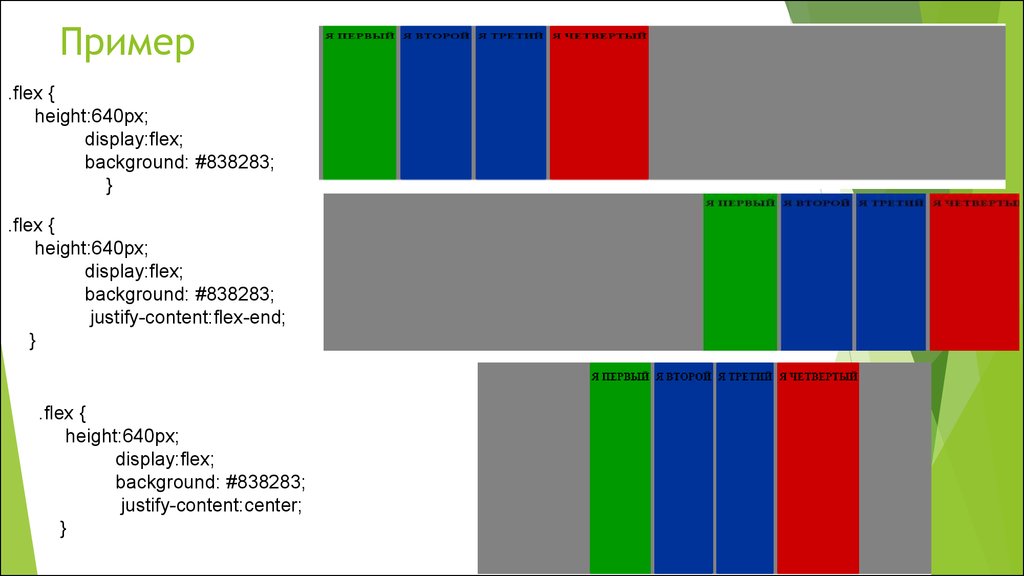
38. Пример
.flex {height:640px;
display:flex;
background: #838283;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:flex-end;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
}
39.
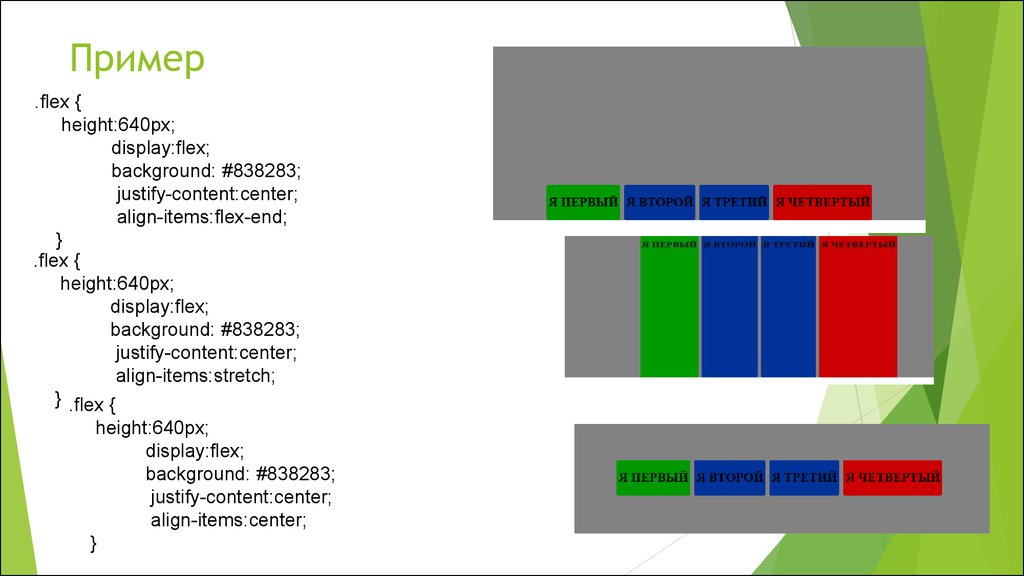
40. Пример
.flex {height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:flex-end;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:stretch;
} .flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:center;
}
41. Перестановка
Применяется к: дочернему элементуorder: <integer>
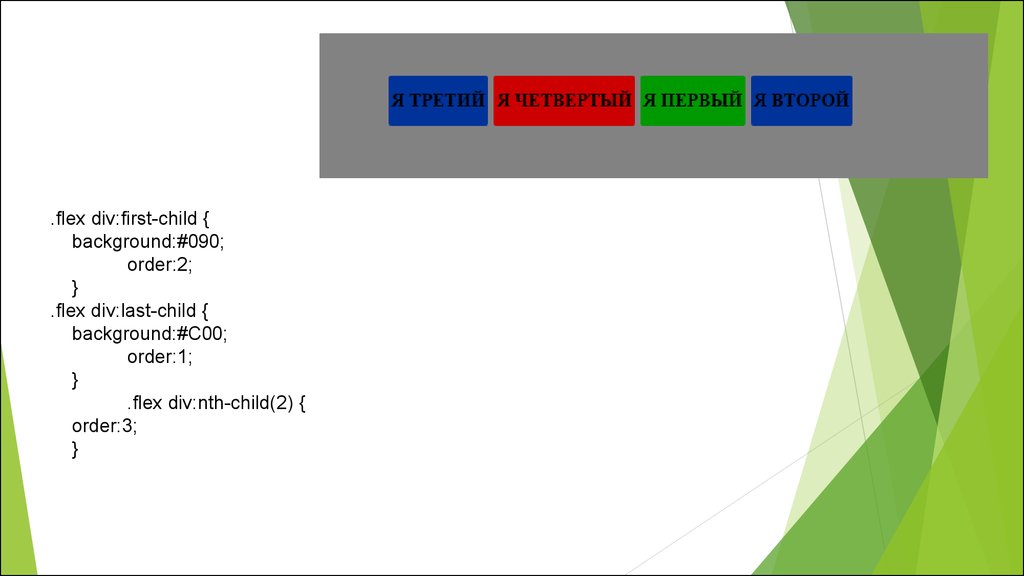
42.
.flex div:first-child {background:#090;
order:2;
}
.flex div:last-child {
background:#C00;
order:1;
}
.flex div:nth-child(2) {
order:3;
}
43. flex-grow- Применяется к: дочернему элементу. Определяет для flex-элемента возможность «вырастать» при необходимости.
flex-grow- Применяется к: дочернемуэлементу. Определяет для flex-элемента
возможность «вырастать» при
необходимости.
flex-grow: <number> (по умолчанию 0)
.flex div:first-child {
background:#090;
flex-grow:1;
}
.flex div:last-child {
background:#C00;
}
.flex div:nth-child(2) {
flex-grow:2;
}
44. flex-shrink- Применяется к: дочернему элементу. Определяет для flex-элемента возможность «сжиматься» при необходимости.
flex-shrink- Применяется к: дочернему элементу.Определяет для flex-элемента возможность «сжиматься»
при необходимости.
flex-basis- Применяется к: дочернему элементу. Определяет размер по
умолчанию для элемента перед распределением пространства в контейнере.
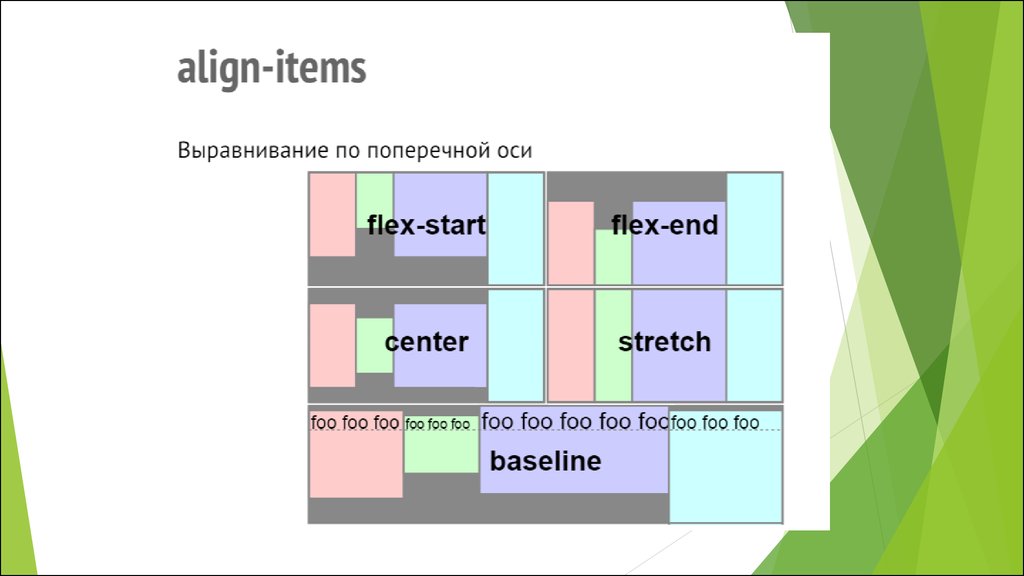
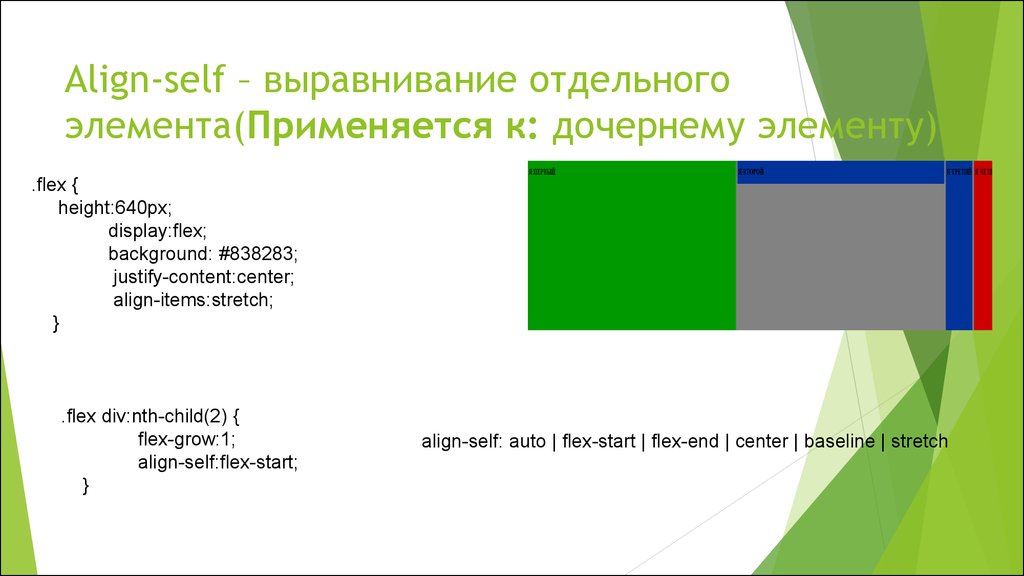
45. Align-self – выравнивание отдельного элемента(Применяется к: дочернему элементу)
Align-self – выравнивание отдельногоэлемента(Применяется к: дочернему элементу)
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:stretch;
}
.flex div:nth-child(2) {
flex-grow:1;
align-self:flex-start;
}
align-self: auto | flex-start | flex-end | center | baseline | stretch
46.
47.
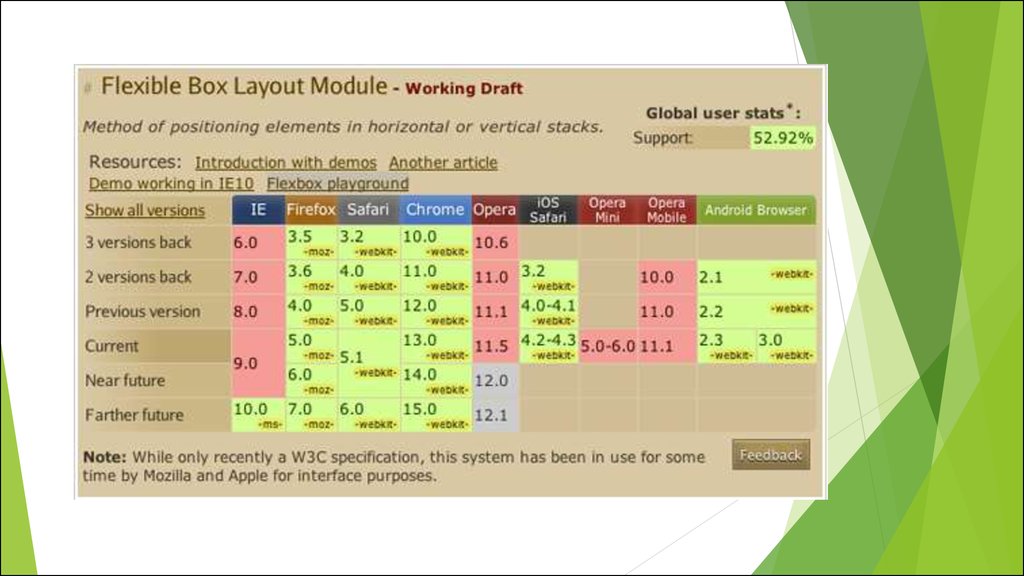
ЧитатьПоддержка Flexbox в браузерах
Таблица соответствия F09 и F11
Таблица соответствия F09 и F11 для IE10
CSS3 Flexplorer
Использование Flexbox от Mozilla
Руководство по Flexbox от Microsoft

















































 Программное обеспечение
Программное обеспечение








