Похожие презентации:
Теги и атрибуты HTML
1. Теги и атрибуты.
Курсы HTMLТеги и атрибуты обозначенные
красным цветом ы будем
проходить в других уроках.
А зелёным обозначает что это
новый тег/атрибут
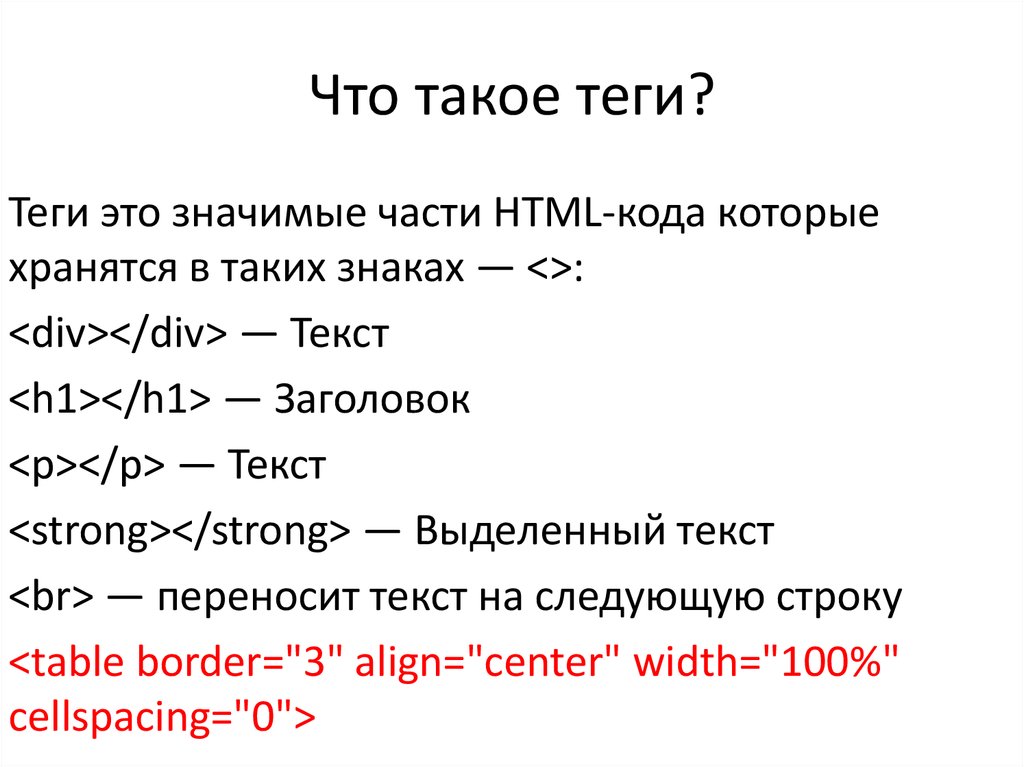
2. Что такое теги?
Теги это значимые части HTML-кода которыехранятся в таких знаках — <>:
<div></div> — Текст
<h1></h1> — Заголовок
<p></p> — Текст
<strong></strong> — Выделенный текст
<br> — переносит текст на следующую строку
<table border="3" align="center" width="100%"
cellspacing="0">
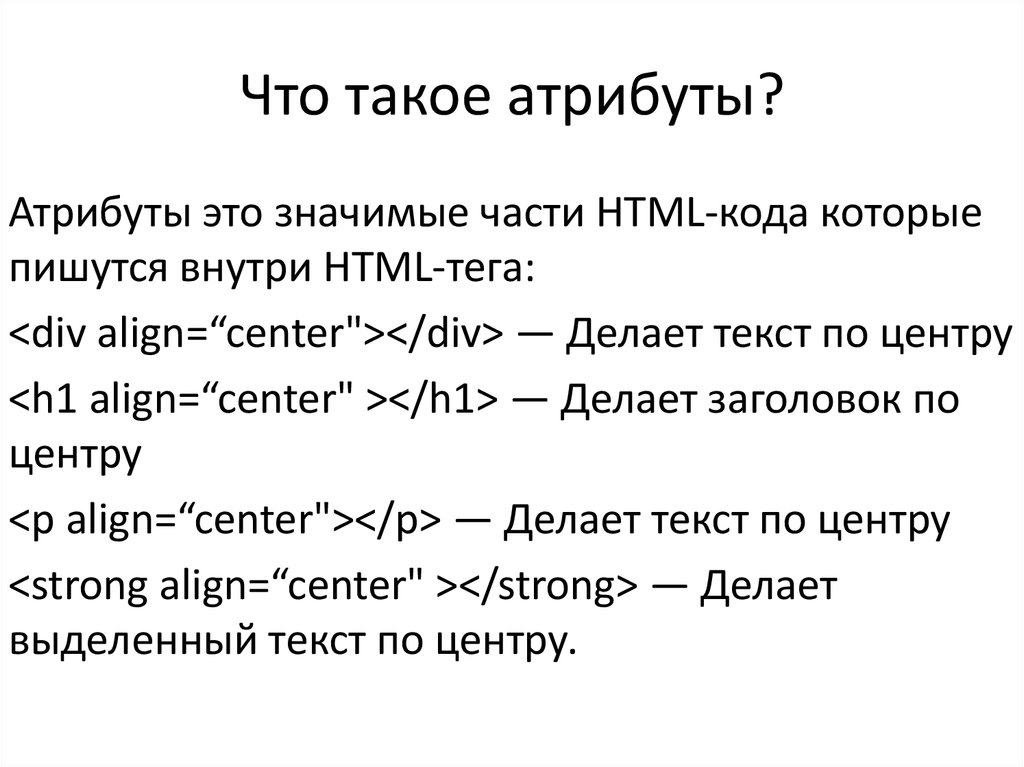
3. Что такое атрибуты?
Атрибуты это значимые части HTML-кода которыепишутся внутри HTML-тега:
<div align=“center"></div> — Делает текст по центру
<h1 align=“center" ></h1> — Делает заголовок по
центру
<p align=“center"></p> — Делает текст по центру
<strong align=“center" ></strong> — Делает
выделенный текст по центру.
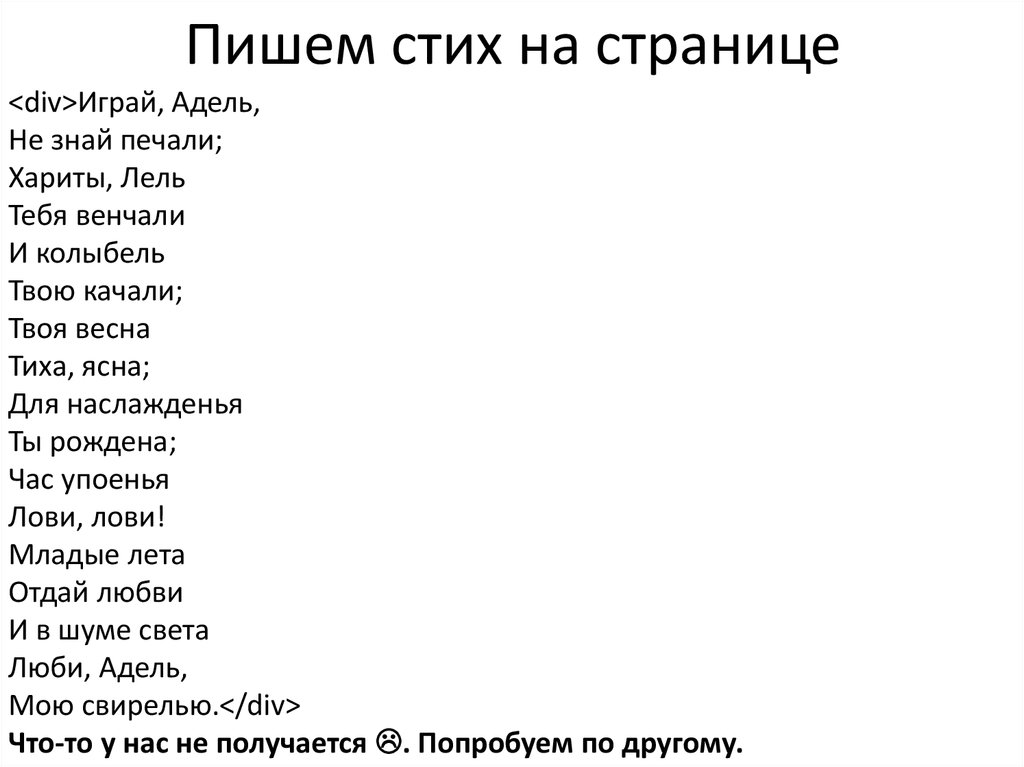
4. Пишем стих на странице
<div>Играй, Адель,Не знай печали;
Хариты, Лель
Тебя венчали
И колыбель
Твою качали;
Твоя весна
Тиха, ясна;
Для наслажденья
Ты рождена;
Час упоенья
Лови, лови!
Младые лета
Отдай любви
И в шуме света
Люби, Адель,
Мою свирелью.</div>
Что-то у нас не получается . Попробуем по другому.
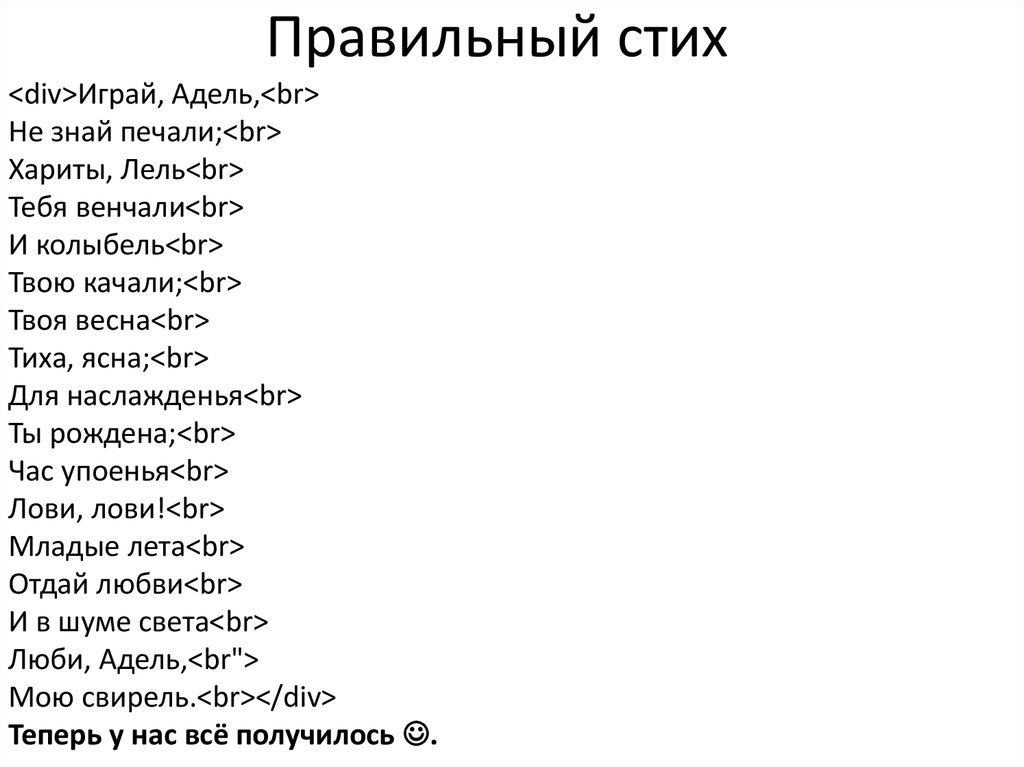
5. Правильный стих
<div>Играй, Адель,<br>Не знай печали;<br>
Хариты, Лель<br>
Тебя венчали<br>
И колыбель<br>
Твою качали;<br>
Твоя весна<br>
Тиха, ясна;<br>
Для наслажденья<br>
Ты рождена;<br>
Час упоенья<br>
Лови, лови!<br>
Младые лета<br>
Отдай любви<br>
И в шуме света<br>
Люби, Адель,<br">
Мою свирель.<br></div>
Теперь у нас всё получилось .







 Интернет
Интернет Программное обеспечение
Программное обеспечение








