Похожие презентации:
Оформление веб-страниц по правилам веб-сервиса
1. Оформление веб-страниц по правилам веб-сервиса
Оформление вебстраниц по правиламвеб-сервиса
При оформлении веб-страницы
необходимо решить две основные
задачи: определиться с цветовым
оформлением и добиться
«удобочитаемости» текста.
2. 1. Выбирая цвет при создании контента (впрочем, как и создавая веб-страницу на любом другом ресурсе) помните, что цвет в данном
случае также является средством передачи информации. От того,какую цветовую гамму Вы выберите, зависит, какие будут вызваны
эмоции у посетителей, какое у них будет настроение при просмотре.
В какой-то степени цвета веб-страницы можно сравнить с голосом
человека. Блеклые цвета на веб-странице с низким контрастом
похожи на тихий голос, когда слова произносятся застенчиво и
нерешительно. Спокойные цвета при сильном контрасте похожи на
сильный голос спокойного человека. Насыщенные яркие цвета и
резкий контраст создают ощущение, что кто-то громко кричит.
Понятно, что громкий голос всегда привлечет наше внимание, но
согласитесь, мы так не любим, когда с нами разговаривают, повышая
тон.
Ясные цвета улучшают читаемость Ваших страниц, которая зависит
в первую очередь
от того, насколько легко воспринимается
используемый шрифт на цветном заднем фоне. При этом
необходимо отметить, что очень сильные, очень яркие или же очень
теплые цвета нежелательны, так как при чтении они вызывают
напряжение и утомление.
Кому-то умение правильно подобрать цветовую гамму для вебконтента дается от природы, кто-то учится этому опытным путем, а
можно использовать и научные знания, ведь есть целая наука –
цветоведение, или наука о цвете.
3.
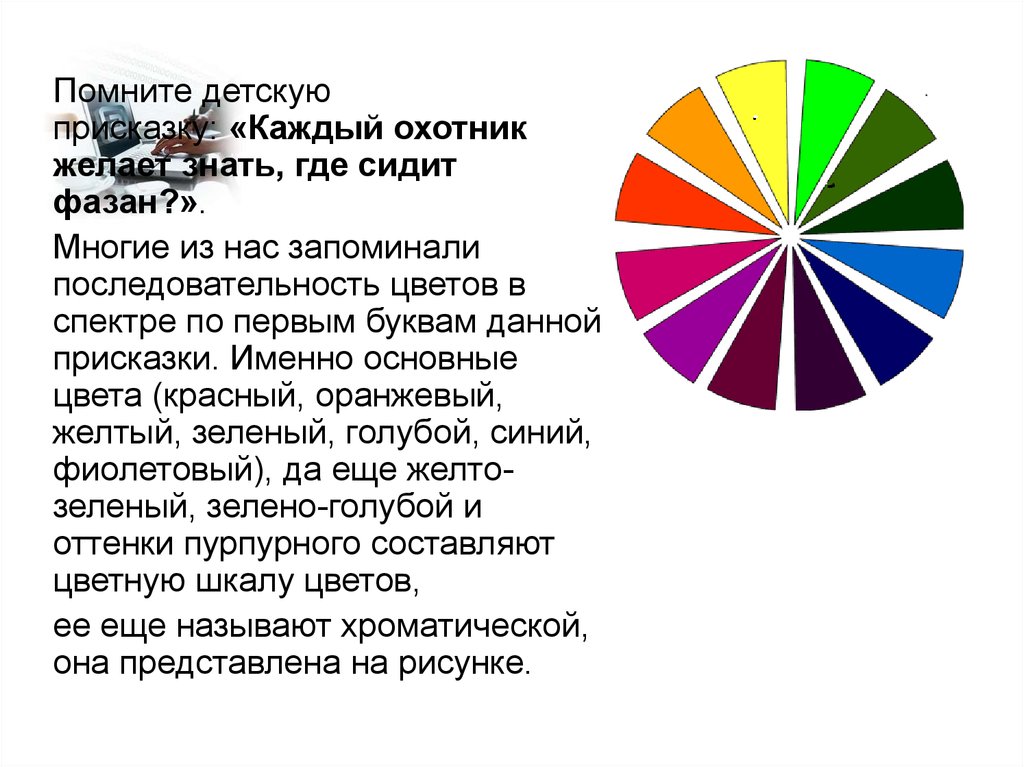
Помните детскуюприсказку: «Каждый охотник
желает знать, где сидит
фазан?».
Многие из нас запоминали
последовательность цветов в
спектре по первым буквам данной
присказки. Именно основные
цвета (красный, оранжевый,
желтый, зеленый, голубой, синий,
фиолетовый), да еще желтозеленый, зелено-голубой и
оттенки пурпурного составляют
цветную шкалу цветов,
ее еще называют хроматической,
она представлена на рисунке.
4.
Цвета делятся на «теплые» и «холодные». Желтокрасная часть спектра относится к «теплым», а синеголубая – к «холодным».Причем не надо забывать о том, что существует еще
одна шкала цветов – так называемая ахроматическая,
или бесцветная. Она состоит из двух основных цветов
– белого и черного и из цветов, полученных от их
смешения в разных пропорциях. Таким образом,
получаем достаточно большой ряд серых цветов разной
интенсивности – от чистейшего белого до иссинячерного.
Хроматические и ахроматические цвета сочетаются
между собой следующим образом, что тоже может
пригодиться Вам при создании веб-страниц: «теплые»
цвета соответствуют темно-серым, а «холодные» светло-серым.
5.
Т.е. если мы на странице на светло-сером фоне пишем оранжевымибуквами, то нарушаем дизайнерские традиции
Интересно, что цвета соседствуя друг с другом, иногда оптически кажутся
выступающими вперед или же напротив, отступающими назад. Выступают
«теплые», светлые и насыщенные цвета, а отступают «холодные», темные
и ненасыщенные.
Знание об этом эффекте может помочь Вам
вывести на первый план какие-нибудь элементы оформления
Вашей страницы
Как Вы уже поняли, мы пытаемся вместе с Вами найти гармоничные
цветовые сочетания для страниц любых ресурсов, создаваемых Вами в
Интернете.
Иногда смотришь на страницу – вот вроде бы и ничего особенного в
цветовой гамме нет, а глаз радуется.
6. Цветовая гармония
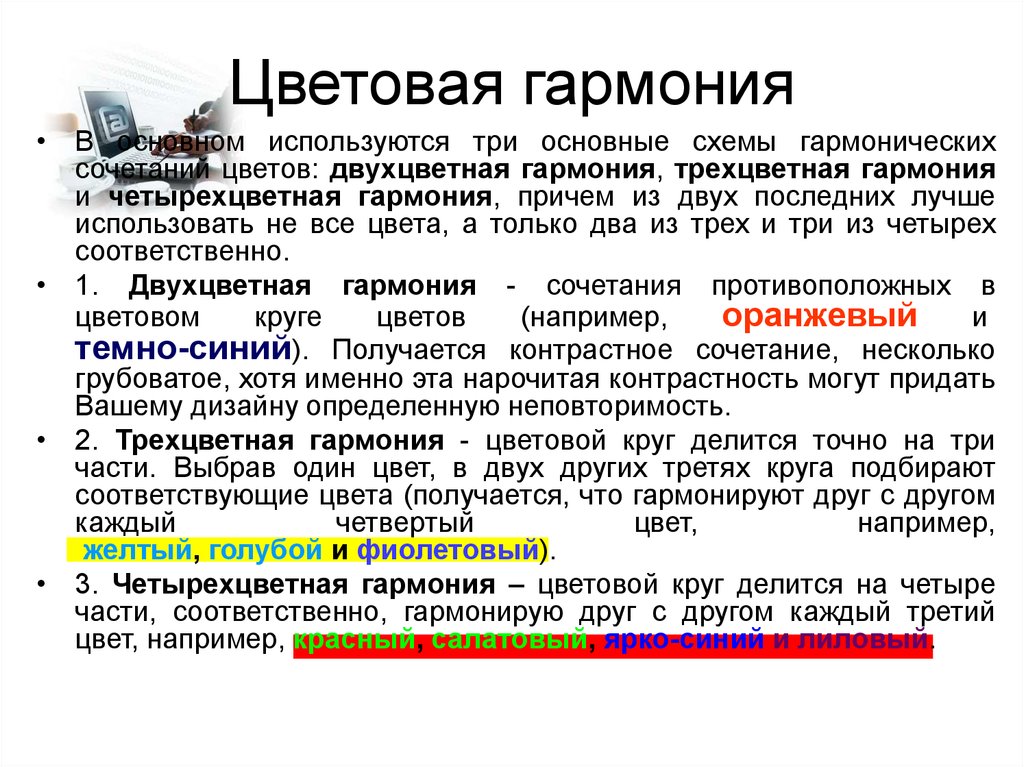
• В основном используются три основные схемы гармоническихсочетаний цветов: двухцветная гармония, трехцветная гармония
и четырехцветная гармония, причем из двух последних лучше
использовать не все цвета, а только два из трех и три из четырех
соответственно.
• 1. Двухцветная гармония - сочетания противоположных в
цветовом
круге
цветов
(например,
оранжевый
и
темно-синий). Получается контрастное сочетание, несколько
грубоватое, хотя именно эта нарочитая контрастность могут придать
Вашему дизайну определенную неповторимость.
• 2. Трехцветная гармония - цветовой круг делится точно на три
части. Выбрав один цвет, в двух других третях круга подбирают
соответствующие цвета (получается, что гармонируют друг с другом
каждый
четвертый
цвет,
например,
желтый, голубой и фиолетовый).
• 3. Четырехцветная гармония – цветовой круг делится на четыре
части, соответственно, гармонирую друг с другом каждый третий
цвет, например, красный, салатовый, ярко-синий и лиловый.
7. 2. Встречают по одежке, а провожают по уму
Эту житейскую мудрость еще никто не отменял. Понятно, чтолюбого из нас в первую очередь привлечет красивая оболочка, а
уже потом мы будем разбираться с начинкой (и как же бывает
обидно, когда в красивой большой коробке обнаруживаешь
несколько штук безвкусных конфет..). Если провести аналогию
между конфетами и веб-страницами, то обертка – это цветовое
оформление, о котором мы говорили выше, а начинка – это
текст. И как же хочется, чтобы начинка была «вкусной» пищей
для ума!
Для удобства чтения текста на веб-странице его лучше разбивать
на абзацы, при этом страница оформляется в едином стиле. Что
в данном случае мы подразумеваем под понятием «стиль»? Это
набор элементов, применяемых для форматирования:
• гарнитура шрифта;
• размер шрифта;
• начертание шрифта;
• метод выравнивания.
8.
Шрифт, как правило, выбирается исходя из соображений комфортногочтения. Так как заголовки нужно выделить, то можно применять
шрифта большего размера, чем в основном тексте.
Размер шрифта согласуется с общим видом веб-страницы. Не следует
выбирать, как слишком мелкий, так и слишком крупный размеры
шрифта. При оформлении не стоит использовать большое количество
шрифтов, оптимальным считается использование не более двух видов
шрифтов.
Полужирное начертание чаще применяется в заголовках и редко
используется в основном тексте. Курсивом можно выделять и
заголовки, и часть текста с целью привлечения внимания к
отдельному слову и фразе.
Внимание! Подчеркивание при оформлении текста на веб-страницах
не рекомендуется использовать, т.к. пользователь привык считать
любой подчеркнутый текст ссылкой.
9.
В принципе, как Вы помните, существует четыре способавыравнивания текста:
по левому краю;
по правому краю,
по центру;
по ширине.
Выравнивание
по центру используется для заголовков,
по правому краю – для примечаний и дополнений, а также для
эпиграфов,
по ширине и по левому краю выравнивается основной текст.
Интересно, что выравнивание по левому краю увеличивает
скорость чтения веб-страницы, глаз человека легче находит
начало новой строки.
10.
Часто оказывается достаточно для получения приятной для восприятиявеб-страницы таблицу в основу положить, перераспределить текст,
единообразно отформатировать заголовки.
ЗАГОЛОВКИ НЕ СЛЕДУЕТ ПИСАТЬ ЗАГЛАВНЫМИ БУКВАМИ, т.к. это
затрудняет чтение текста, они должны начинаться с заглавной буквы
и присутствовать в начале каждой Вашей веб-страницы.
Подзаголовки привлекают внимание, помогают разделить информацию
на части.
Заголовок
(подзаголовок)
может
быть
задан
стандартным
форматированием, а можно в него внести следующие изменения изменить размер, цвет, гарнитуру и т.д. (помним про цветовые
гармонии!).
И напоследок несколько примеров уже реализованных дизайнерских
находок, созданных жителями ОК. Возможности ОК позволяют
создавать стильные заголовки (подзаголовки). Можно использовать
следующие варианты:
работа со шрифтом и цветом;
использование таблиц;
графические заголовки.
11. Что касается оформления заголовков с помощью цветов и шрифтов, то с одной стороны – это самый очевидный вариант, доступный даже
начинающему, а сдругой стороны – наибольшее количество излишне
украшенных страниц сделаны именно таким способом.
Напоминаем: два, максимум – три цвета и не более
двух шрифтов.
12.
При создании заголовков можно использовать и графику:1. Последняя неделя каникул http://www.openclass.ru/node/52405
2. В Роботландском государстве
http://www.openclass.ru/wiki-pages/76666
3. Азы информатики
http://www.openclass.ru/communities/60051
При создании заголовков на этих страницах используются именно
графические заголовки, причем создавать их можно даже в самых
простых графических редакторах, например, в Paint. Только необходимо
помнить об оптимизации изображений и правильном выборе формата
графического файла (напомним, что в данном случае подходит формат
png.
Сочетание правильно оформленного текста и красоты дизайна
обеспечивают целостность восприятия веб-контента – сделаем грамотно
оформленным, стильным и целостным!












 Интернет
Интернет








