Похожие презентации:
Frontend. Разработка
1. Frontend Разработка
Лекция 1Сокольников Алексей | 2016
2. Автор
Волгатех, ПС [2009 – 2014]Разработчик сайтов гостиниц [2011-2012]
Full Stack разработчик iSpring Cloud, iSpring Learn [с 2012]
Аспирант кафедры ИВС [с 2014]
Сокольников Алексей | 2016
3. Почему я это делаю?
• Я хочу работать в команде с профессионалами• Мощнее команда – интереснее задачи
• Личное развитие
3/46
Сокольников Алексей | 2016
4. О чем курс?
• HTML, CSS• JavaScript
• HTML5 & CSS3
• Bootstrap 3
• JQuery
• Angular JS
4/46
Сокольников Алексей | 2016
5. Как все устроено?
• Web-дизайнер делает макет• Frontend-разработчик верстает страничку
• Backend-разработчик реализует серверную
часть
Сокольников Алексей | 2016
6. Верстает? Это как?
• Что такое верстка веб-страниц?• Чем отличается от полиграфической?
• В чем интерес?
Сокольников Алексей | 2016
7. Требования к верстке
• Попиксельное соответствие• Кросс-браузерность
• Адаптивность
Сокольников Алексей | 2016
8. Основы разметки HTML
• Введение HTML• Что такое теги?
• Стандарты, DOCTYPE, кодировки
• Основные теги
• Форматирование кода
8/46
Сокольников Алексей | 2016
9. HTML
• Автор: Тим Бернерс-Ли 1986г.• Браузеры
• Теговый язык
9/46
Сокольников Алексей | 2016
10. Тэги
<тег атрибут1="значение" атрибут2="значение“/><тег атрибут1="значение" атрибут2="значение">...</тег>
Сокольников Алексей | 2016
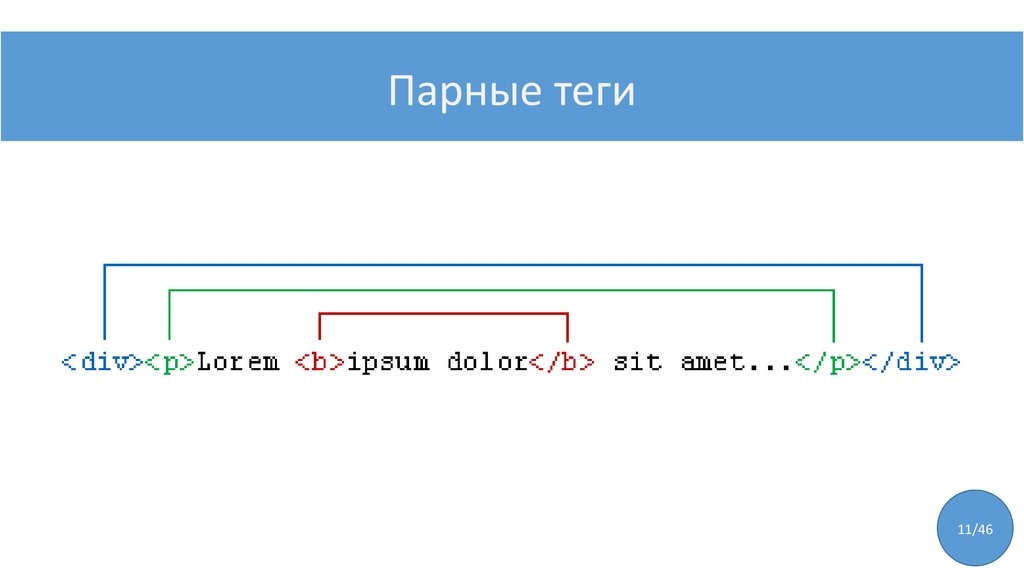
11. Парные теги
11/4612. С чего начинается страница?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01// EN ""http://www.w3.org/TR/html4/strict.dtd">
Сокольников Алексей | 2016
13. А проще можно?
<!DOCTYPE html>Сокольников Алексей | 2016
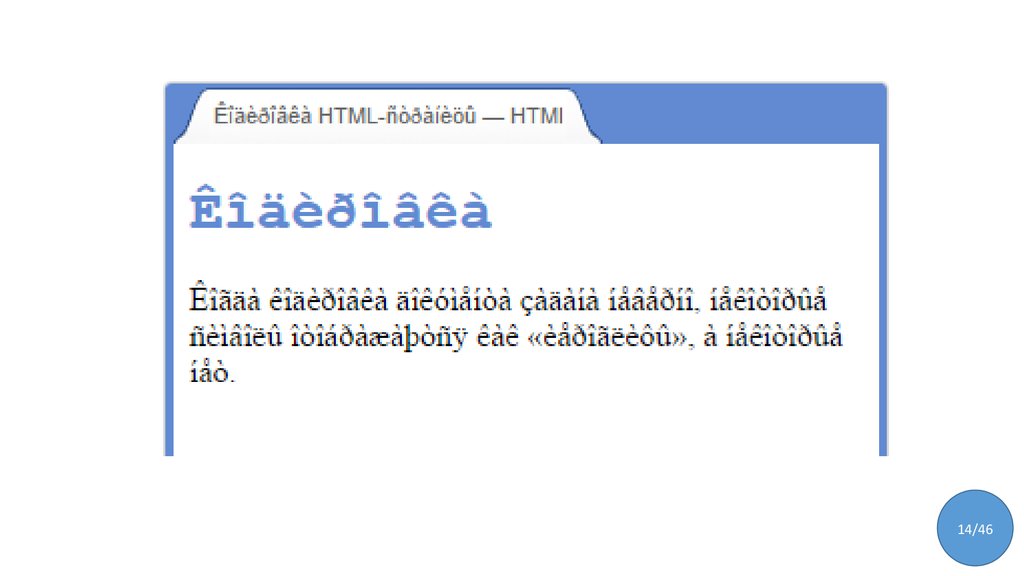
14.
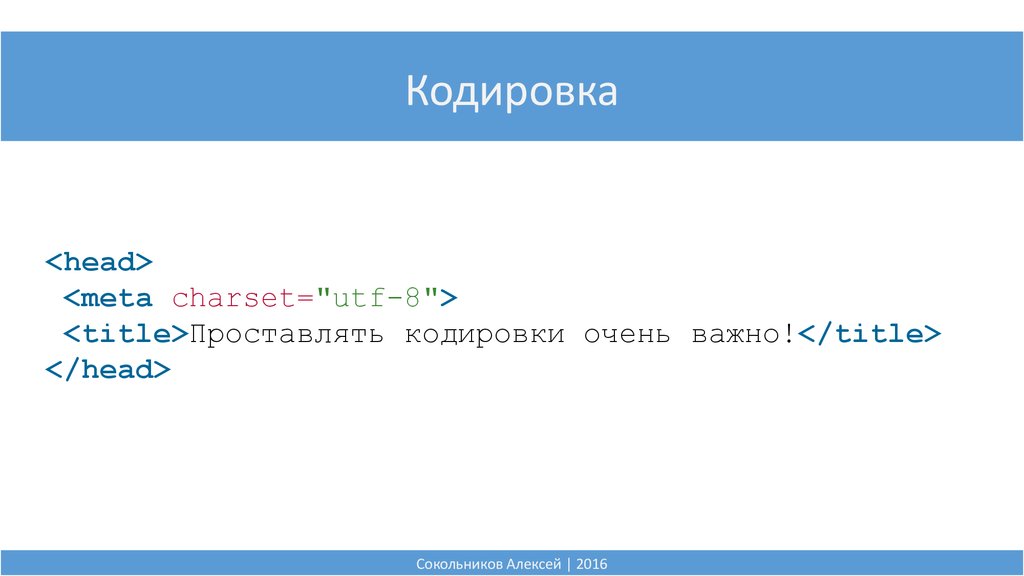
14/4615. Кодировка
<head><meta charset="utf-8">
<title>Проставлять кодировки очень важно!</title>
</head>
Сокольников Алексей | 2016
16. Основные теги
<html></html><head></head>
<body></body>
Сокольников Алексей | 2016
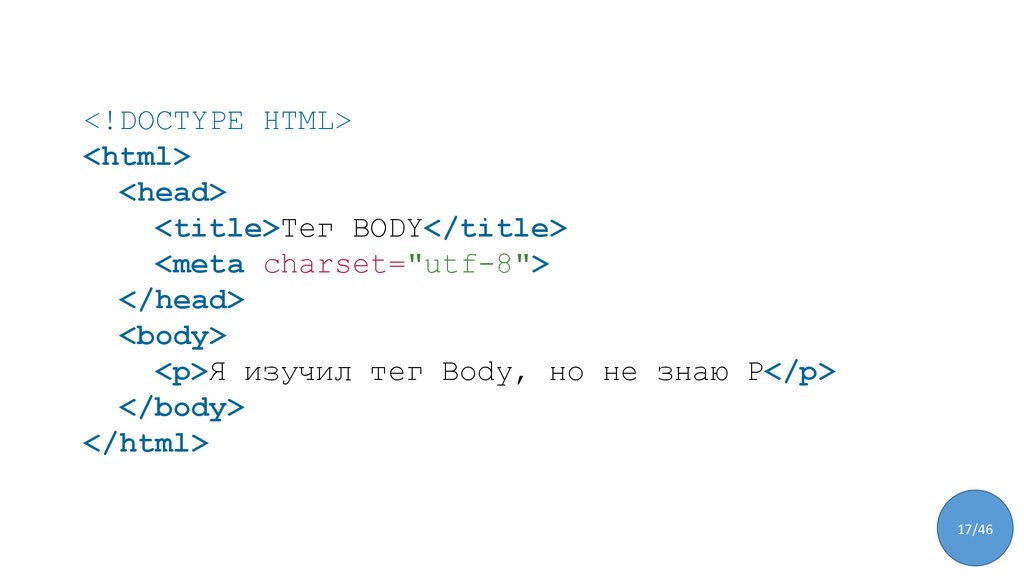
17.
<!DOCTYPE HTML><html>
<head>
<title>Тег BODY</title>
<meta charset="utf-8">
</head>
<body>
<p>Я изучил тег Body, но не знаю P</p>
</body>
</html>
17/46
18. Форматирование текста
<h1></h1><b></b>
<i></i>
Сокольников Алексей | 2016
19. Гиперссылки
<a href="vk.com"title="Вконтакте">...</a>
Сокольников Алексей | 2016
20. Форматирование страницы
<p></p><ol></ol>
<ul></ul>
<li></li>
<div></div>
Сокольников Алексей | 2016
21.
<!DOCTYPE HTML><html>
<head>
<title>Тег P</title>
<meta charset="utf-8">
</head>
<body>
<p>Я изучил тег P</p>
</body>
</html>
21/46
22.
<!DOCTYPE html><html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ol>
<li>Почистить зубы</li>
<li>Умыться</li>
<li>Выучить HTML</li>
</ol>
</body>
</html>
22/46
23.
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>Тег UL</title>
</head>
<body>
<ul>
<li>Кто проживает на дне океана?</li>
<li>Мокрая губка, малыш без изъяна</li>
</ul>
</body>
</html>
23/46
24.
<div></div>Сокольников Алексей | 2016
25. Графические элементы
<img src="sea.jpg" alt="Мое Море“ />Сокольников Алексей | 2016
26. На небе только и разговоров, что о море и о закате…
На небе только и разговоров, что о море и озакате…
26/46
27. Таблицы
<table></table><tr></tr>
<td></td>
<th></th>
Сокольников Алексей | 2016
28.
<table><tr>
<th>Заголовок</th>
</tr>
<tr>
<td>Ячейка</td>
</tr>
</table>
28/46
29. Формы
<form></form><input/>
<textarea></textarea>
<select></select>
Сокольников Алексей | 2016
30.
30/4631.
<form action="URL"> ... </form>31/46
32.
<input type="button|checkbox|file|hidden|image |password|radio|reset|submit|text“/>
32/46
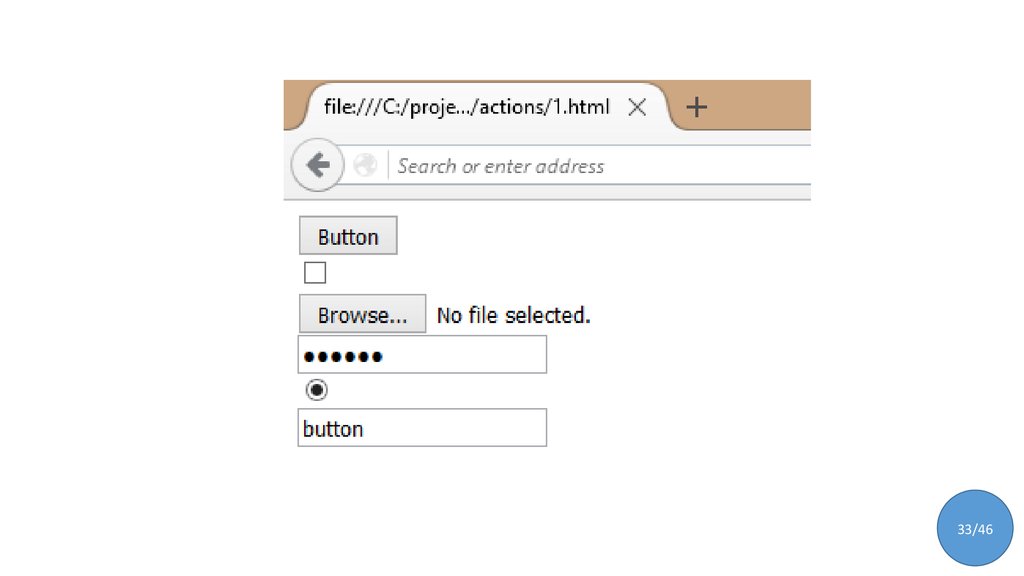
33.
33/4634.
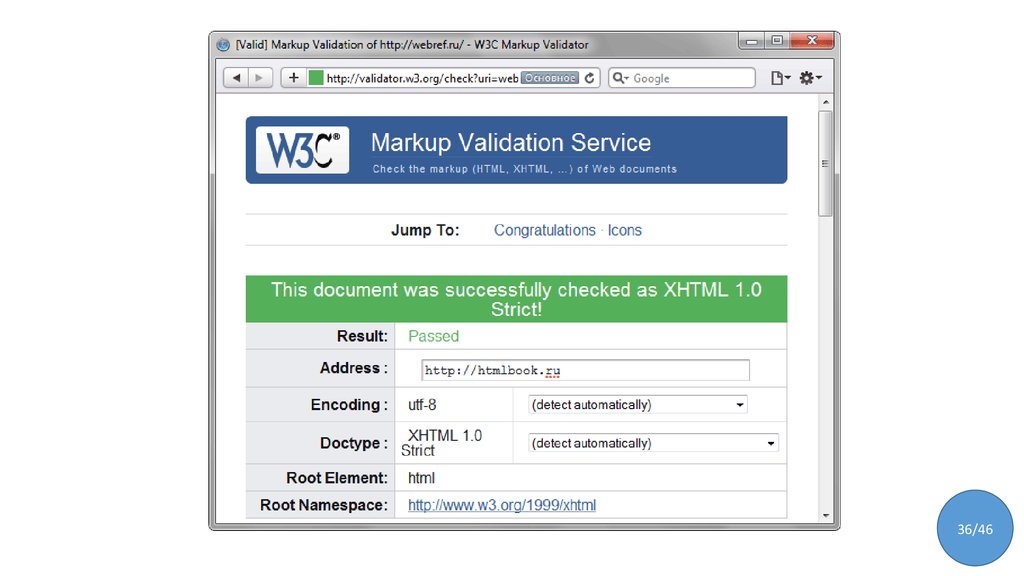
Вопросы?35. Валидация страницы
• http://validator.w3.org• HTML Validator для браузера Firefox
Сокольников Алексей | 2016
36.
36/4637.
37/4638.
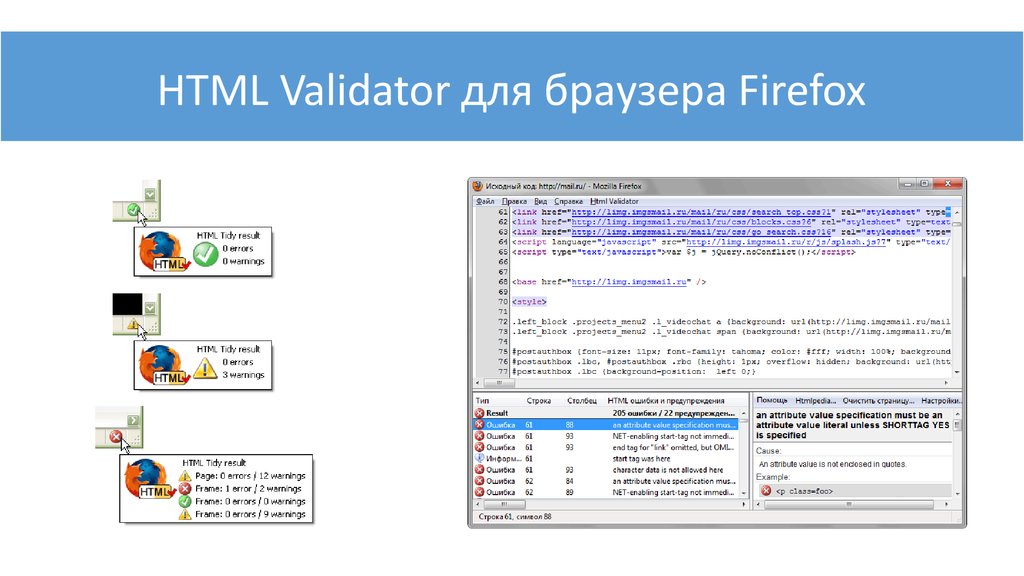
39. HTML Validator для браузера Firefox
40. Инструменты разработки
• Notepad ++• Adobe Photoshop, Gimp
• Расширения: Pixel Perfect, Gridify
Сокольников Алексей | 2016
41.
41/4642.
42/4643. Соглашение о кодировании
• Именование файлов• Соглашения по HTML
• Соглашения по CSS
43/46
44. Структура проекта
44/4645. Оценки
• Каждая лабораторная 10 баллов• Коэффициенты: 1.2, 1.0, 0.8, 0.6
• 90%, 75%, 60%
45/46














































 Интернет
Интернет








