Похожие презентации:
Веб-разработка с нуля
1.
Веб-разработкас нуля
2.
Роман Ермилов- Школа frontend разработки
FirstDev
- Руководитель front-end
разработки GrowFood
ermilov.roman
ermilovroman
ermilovroman
3.
О чем поговорим1. Почему верстка нужна всем
2. Что же такое frontend
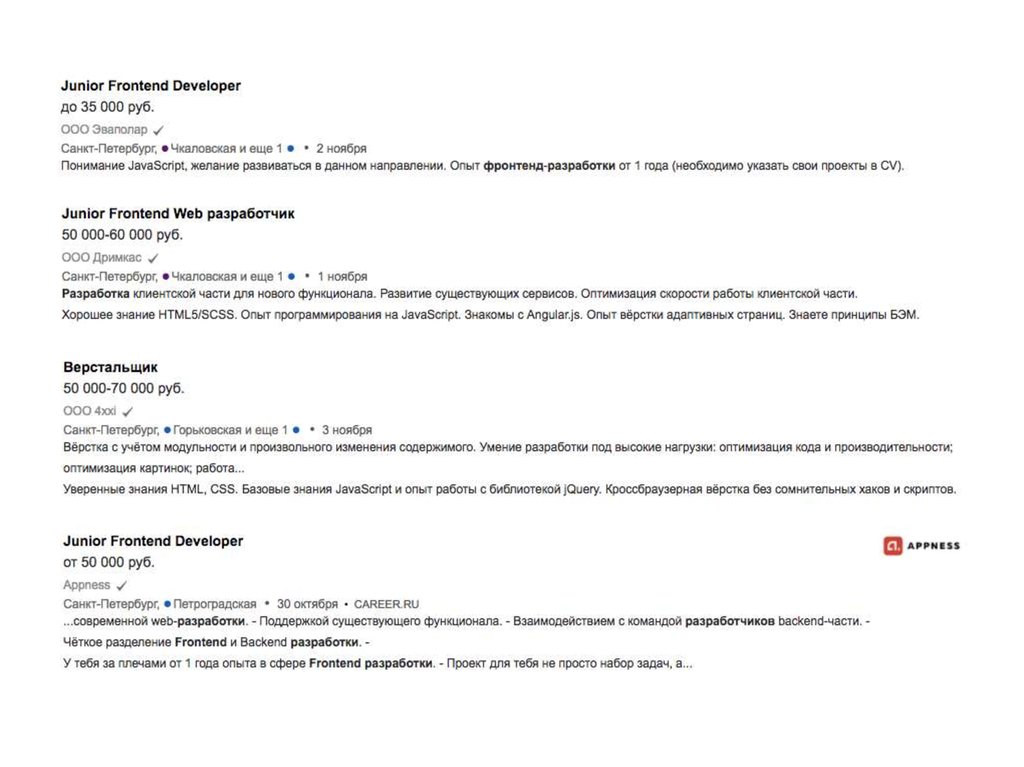
3. Сколько зарабатывает frontend developer
4. Почему научиться верстать самостоятельно сложно
5.Что вас ждет на интенсиве
4.
Вопросы в залКто вообще не умеет верстать?
Кто пытался научиться, но не чего не получилось?
Может кто-то уже работает верстальщиком/frontend
разработчиком?
5.
web технологии6.
7.
8.
Пользователи эволюционировалиМобильного траффика сегодня больше чем
десктопного
Еще в 2016 году Google объявил о планах mobile-first
индексации
9.
Ну и мы не отстаемUX-рекомендации
Mobile-first CSS, флексбокс
Изображения для разных размеров экранов
Тап вместо клика
SVG
10.
Смотрите видеоуроки, скринкасты, доклады1. ALL YOUR HTML
2. google chrome developers
3. Wes Bos
4. Chris Coyier
5. Фронтенд для новичка. Куда идти и что делать?
6. HTML Шорты
11.
Учите английский1. Lingualeo
2. Совмещаем изучение английского языка с досугом
3. Читайте документации
4. Слушайте англоязычных спикеров
5. Смотрите видео на английском
6. Пишите документацию
12.
и вы готовыйjunior frontend developer
13.
ДА ЛАДНО14.
Что нужно уметь?Валидно и кроссбраузерно верстать
Знать нативный javascript
Владеть Photoshop и Sketch
15.
Три вещи которые помогут освоитьпрофессию
Большая база знаний
Наставник - носитель этих знаний
Опыт выполнения реальных проектов
16.
Пять основных компонентовклассического образования
Знание
Принуждение к практике
Грамотный фидбек и проверка заданий
Персональная помощь в решении проблем
Помещение человека в среду, где его ничего не отвлекает
17.
ВСЕМНУЖЕН
ОПЫТ
18.
Что же дает интенсив?Полное погружение в работу, как на настоящем проекте
Использование системы контроля версий
Умение работать в Photoshop
Опыт реальных проектов
Портфолио выполненных работ
Готовое резюме на позицию junior front-end developer
19.
Где программа?20.
ВведениеОрганизационные вопросы
Как работают сайты
Инструменты разработки
Сделаем первую разметку
• Установим все
необходимые программы
для разработки
21.
Изучаем Photoshop• Установим лицензионный
Photoshop
• Научимся им пользоваться
22.
Изучаем CSS• Введение
• Создадим сетки для
учебного проекта
• Разметка декоративных
элементов
• Оформление контента
23.
Введение в Javascript• Первое знакомство
• Лучшие практики
24.
сть и длительность инт25.
Стоимость интенсива 20 000 рублейЭто примерно 830 руб за час
Всего один месяц
3 раза в неделю
Занятие длится 2 часа
Домашние работы на 2-3 часа
Индивидуальные консультации преподавателя 2
часа в неделю
26.
Спасибо завнимание!



























 Информатика
Информатика