Похожие презентации:
История развития и области применения компьютерной графики
1.
Лекция 1• История развития и области
применения КГ
• Виды КГ
• Свет и цвет в КГ. Цветовые
модели.
2.
• В.Верстак, С.Бондаренко,М.Бондаренко. 3dsMax8 [на 100%].
Питер, 2007.
• Ю.А.Шпак. 3dsMax9 Океан из капель.
Москва, 2007.
• А.С.Стиренко 3dsMax9 Самоучитель.
Москва, 2008.
• intuit.ru - Основы 3ds Max 2009
3. Компьютерная графика
это наука, предметом изучения которой являетсясоздание, хранение, обработка моделей и их
изображений на ПК (раздел информатики, который
занимается проблемами получения изображений
на ПК: рисунков, чертежей, мультипликаций и т.д.)
Задачи:
• создание 3-х мерного изображения;
• визуализация изобр.;
• действия с изобр. (поворот, масштабирование,
перемещение и т.д.)
-
4.
КГ выполняет автоматизацию процессовподготовки, преобразования, хранения и
отображения графической информации с
пом. компьютера.
Графическая информация – это модели
объектов и их изображения.
Если пользователь может управлять
характеристиками объектов, то говорят про
интерактивную компьютерную графику.
5. История развития КГ
•1930 г.- США В.Зворыкин создал ЭЛТ,что впервые позволило получить на
экране
движущиеся
механические
частицы;
1951г.
в
Массачусетском
технологическом институте для системы
противовоздушной
обороны
военноморского
флота
США
разработано
первый дисплей для компьютера
“Вихрь” (Джей Форрестер);
1961 г. студент Стив Рассел создал
первую комп. видеоигру Spacewar.
Первая анимация;
6.
1962 г. Айвен Сазерленд (МТИ) создалпрограмму
компьютерной
графики
“Блокнот”;
В конце 70-х для космич. пром. появились
летные тренажеры, основанные на комп.
графике;
1982 г. фильм “Трон”, в котором впервые
использовались кадры, синтезированные
на компьютере.
1990 г. методы КГ - основной инструмент
организации диалога “человек-комп.”
7. Области применения комп. графики
• Промышленность- комп. моделированиепроцессов с графическим отображением
происходящего
на
экране.
Наприм.,
разработка
новых
автомобилей
происходит на комп. от стадии первичных
эскизов внешнего вида корпуса автом. до
рассмотрения поведения деталей автом. в
различных дорожных условиях;
• Медицина – комп. томографы, позволяющие
заглянуть
внутрь
тела
и
поставить
правильный диагноз
8.
• Архитектурасистемы
автоматизир.
проектирования
(AutoCad)
позволяет
сделать полный проект здания;
• Химики изучают сложные молекулы
белков, пользуясь средствами комп.
отображения данных;
• Телевидение и кинематография;
• Современные операционные системы
работают в графическом режиме
9. Виды комп. графики
Отличаются принципами формированияизображения при отображении на экране
монитора
10. Растровая графика
Комп. растровое изображениепредставляется в виде прямоугольной
матрицы, каждая ячейка которой - цветная
точка.
Осн. елем. растрового изображения является
точка. Если изображение экранное, то точка наз.
пикселем (от англ. pixel - picture element).
11.
Создается:
фотоаппаратами,
сканерами,
в растровом редакторе,
путем экспорта из векторного редактора.
Преимущества: позволяет создать
практически любой рисунок, независимо от
сложности.
Недостатки: большой размер файлов в
простых изображениях.
12. Векторная графика
Основным логическим элементом явл.геометрический объект.
В качестве объекта принимаются простые
геометрические фигуры (т.н. примитивы прямоугольник, круг, эллипс, линия).
Благодаря этому форму, цвет, положение объектов
из которых состоит изображение, м. описывать с
помощью математических формул.
13. Простейшими объектами явл.: Точка - М (x,y) Прямая - y=kx+b Отрезок прямой - a(M;P) Кривая второго порядка x2+a1y2+a2xy+a3x+a4y+a5=0 Кривая третьего порядка x3+a1y3+a
Простейшими объектами явл.:Точка - М (x,y)
Прямая - y=kx+b
Отрезок прямой - a(M;P)
Кривая второго порядка
x2+a1y2+a2xy+a3x+a4y+a5=0
Кривая третьего порядка
x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+
a9=0
Кривая Безье
упрощенный вид кривой третьего порядка.
Все задаются своими формулами
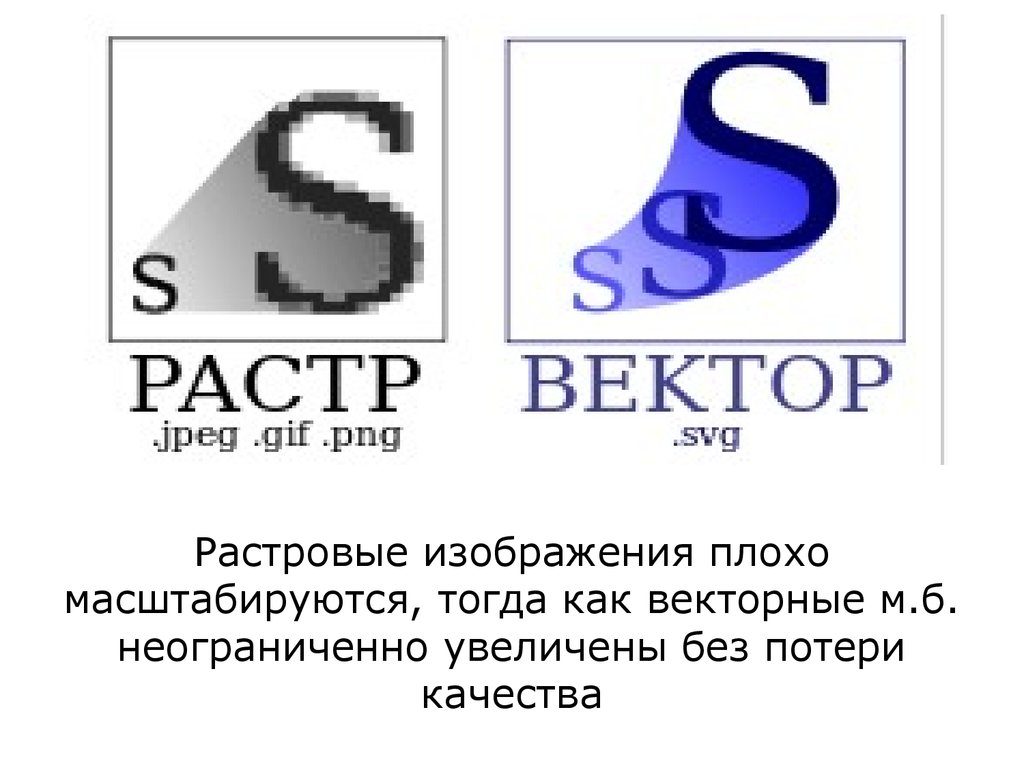
14.
Растровые изображения плохомасштабируются, тогда как векторные м.б.
неограниченно увеличены без потери
качества
15.
16. Фрактальная графика
как и векторная вычисляется, ноотличается от нее тем, что никакие
объекты в памяти комп. не сохраняются.
Изображение строится по уравнению.
Простейшим элементом является
фрактальный треугольник.
17.
Про фрактальную графику :www.klyaksa.ru
18. Фрактал (fractus - измельченный, сломанный, разбитый)
геом. фигура, обладающая свойствомсамоподобия (составленная из нескольких
частей, каждая из которых подобна всей
фигуре целиком).
--
Фракт. гр. - для автоматической генерации
изображений путем матем. расчетов.
Создание
фракт.
художественной
композиции состоит не в рисовании или
оформлении, а в программировании
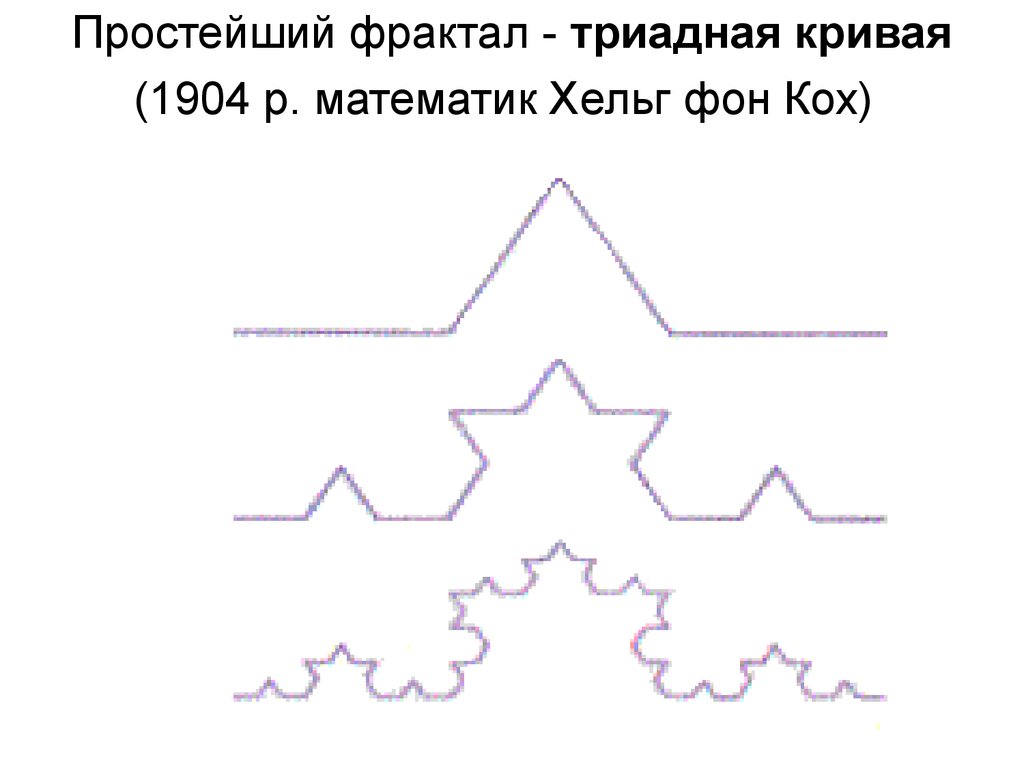
19. Простейший фрактал - триадная кривая (1904 р. математик Хельг фон Кох)
20. Снежинка Коха
21. Лист
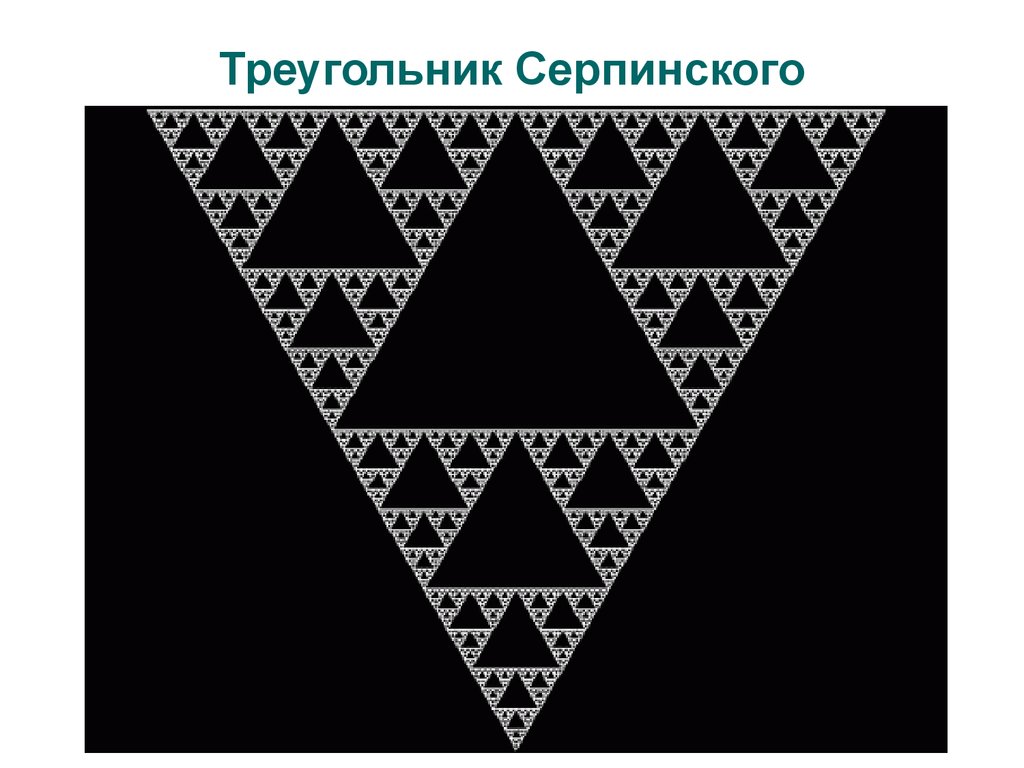
22. Треугольник Серпинского
23. Множество Мандельброта
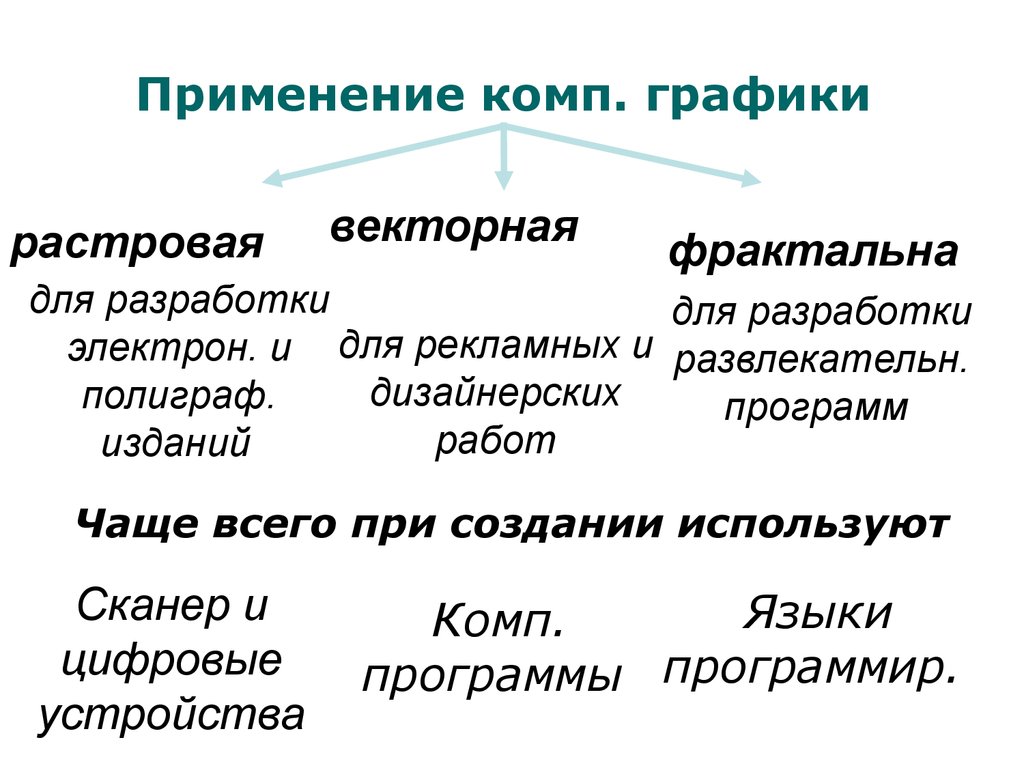
24. Применение комп. графики
растроваявекторная
фрактальна
для разработки
для разработки
электрон. и для рекламных и развлекательн.
дизайнерских
полиграф.
программ
работ
изданий
Чаще всего при создании используют
Сканер и
цифровые
устройства
Языки
Комп.
программы программир.
25. Cвет и цвет
Свет, как физическое явлениепредставляет
собой
поток
электромагнитных волн разной длинны и
амплитуды. Глаз воспринимает эти волны в
диапазоне 350~780 нм.
Цвет это характеристика восприятия
глазом электромагнитных волн разной
длинны (длинна волны определяет для
глаза цвет, а ее амплитуда - яркость)
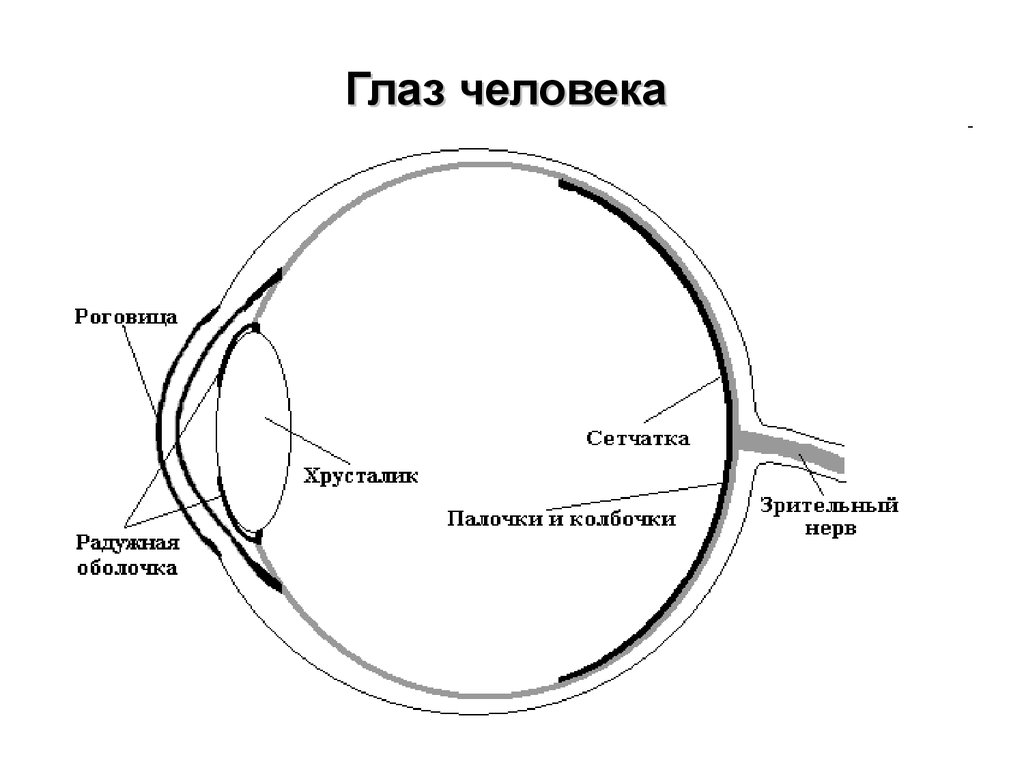
26. Глаз человека
27.
На рис. – кривые восприятия рецепторовглаза к эл.-магн. волнам различн.длинны
28.
Именно таким образом рецепторы глазапосылают в мозг человека сигнал RGB
(красный, зеленый, синий)
29.
Если цвет содержит все видимые длиныволн
в
приблизительно
равных
количествах, то он наз. ахроматичным и
при
максимальной
интенсивности
воспринимается как белый, а при более
низких интенсивностях – как оттенки
серого.
Интенсивность
света
удобно
рассматривать в диапазоне 0~1, і тогда
нулевое
значение
соответствует
черному цвету
Если цвет содержит длины волн в
неравных
пропорциях,
то
его
наз.
хроматичным.
30.
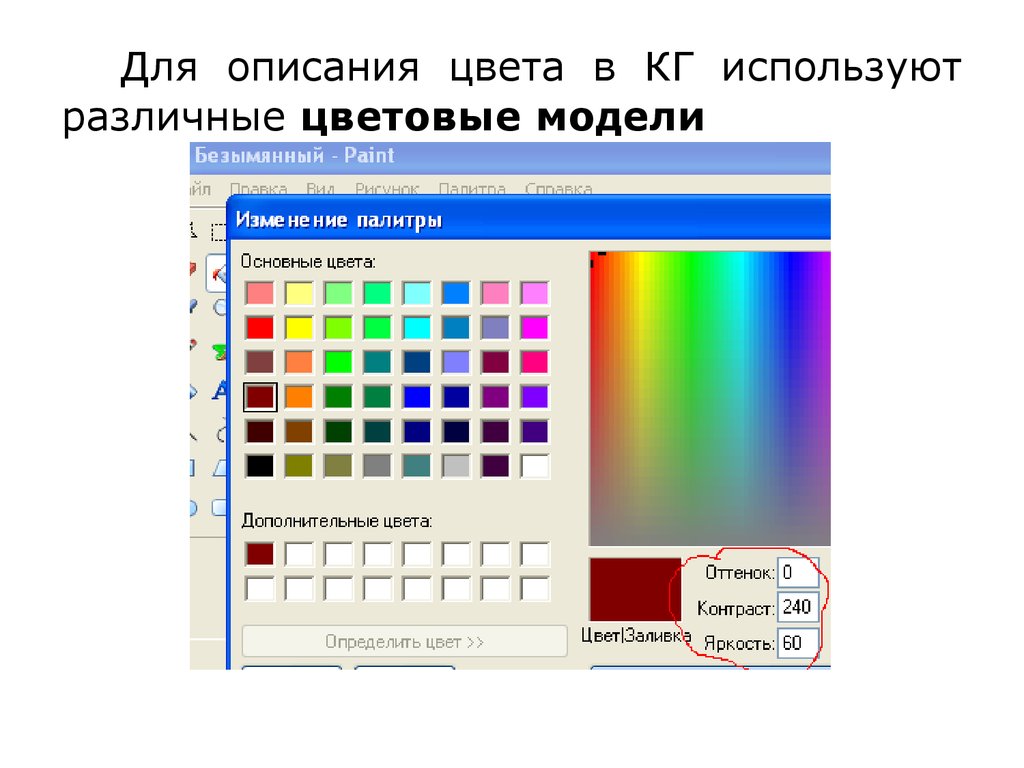
Для описания цвета в КГ используютразличные цветовые модели
31. Цветовая модель
это способ формального описанияцвета на основе составляющих его
компонентов
32.
Любой цвет является комбинацией трех основных:красного (red),
зеленого (green),
синего (blue).
При “смешивании” двух основных цветов образуется
результирующий
красный+зеленый=желтый,
зеленый+синий=бирюзовый,
синий+красный=лиловый.
“Смешать” все три цвета – белый
Все цвета “выключить” - черный
33. Модель RGB
является аддитивной (add – сложить), т.е. дляполучения нового оттенка необх. смешать основные
цвета в соотв. пропорциях.
Каждой точке соответствует три цифры,
отражающих интенсивность каждого цвета
Напр., (0, 0, 255)
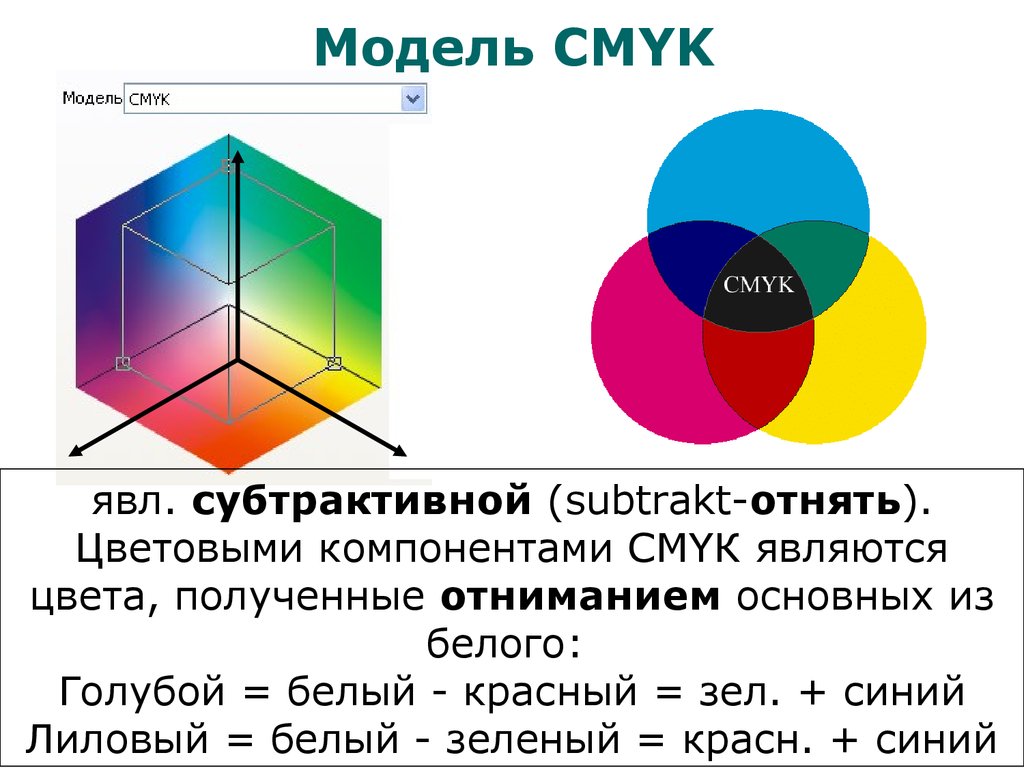
34. Модель CMYK
явл. субтрактивной (subtrakt-отнять).Цветовыми компонентами CMYК являются
цвета, полученные отниманием основных из
белого:
Голубой = белый - красный = зел. + синий
Лиловый = белый - зеленый = красн. + синий
35.
Комп. программы при работе сцветовыми
моделями
имеют
спец.
инструменты для смешивания разл. цветов.
Но т.к. художники не воспринимают
метод
смешивания
RGB-цветов,
разработчики ПО предложили три свойства
цвета:
• оттенок (hue) – тон радуги;
• насыщенность (saturation) – содержимое в цвете серого;
• яркость (brightness) – интенсивность, с
которой излучается цвет
HSB-свойство
36. Модель HSB
явл.перцепционной
(Perceptionвосприятие) – настроена под восприятие
цвета человеком.
Основные цвета убывают по яркости
сверху вниз.
37.
RGBCMYK
HSB
телевизоры,
мониторы
для принтеров. при
Основн.компон.: рисовании.
Основн.компон:
красный - Red
зеленый -Green
синий - Blue
голубой-Cyan
лиловыйMagenta
желтый-Yellow
черный -blacK
Основа :
черный
Основа:
белый
Осн.компон.:
оттенок-Hue
насыщенность
- Saturation
яркость
-Brightness
Основа:
черный
38. Выводы
•История развития и областиприменения КГ
•Виды КГ (растровая, векторная,
фрактальная)
•Свет и цвет в КГ (Свет-особенность
видения человеком окружающей среды.
Рецепторы глаза посылают в мозг человека
сигналы RGB)
• Цветовые модели (RGB, CMYK, HSB)
39. Новое на 2014й http://www.plam.ru/compinet/3ds_max_2008_dlja_dizaina_intererov/p4.php
Новое на 2014йhttp://www.plam.ru/compinet/3ds_max_2008_dlja_dizaina_intererov/p4.
php
По умолчанию в 3ds Max включена видовая система координат View (Видовая).
Она характеризуется тем, что во всех окнах проекций, кроме перспективного,
используется система координат экрана Screen (Экранная), в которой
направление осей зависит от выбранного видового окна.
Как вы уже знаете, все трехмерные объекты перемещаются по оси Х –
горизонтально (справа налево и слева направо); по оси Y – к наблюдателю и от
наблюдателя; по оси Z – вертикально (вверх и вниз) ( см. рис. 2.3). Эта система
координат называется мировой, или глобальной (World). Глобальная система
координат является единой системой координат для всех объектов сцены.
Значок глобальной системы координат отображается в левом нижнем углу
каждого вида. Глобальная система координат используется в окне проекции
Perspective (Перспективный вид).
Экранная система координат (Screen) используется в ортогональных видах, то
есть в окнах проекций Тор (Вид сверху), Front (Вид спереди) и Left (Вид слева). В
этих окнах проекций трехмерные тела спроецированы на заданную плоскость в
виде двухмерных. Согласно системе координат Screen (Экранная), оси всегда
одинаково повернуты в любом видовом окне: X – вправо,Y– вверх, а Z
направлена от наблюдателя, то есть проецируется в точку.
Видовая система координат (View) сочетает в себе две предыдущие системы.
40. Материал взят из http://www.intuit.ru
Курс Алгоритмические основы современной компьютерной графики.Вопросы НУЖНО ДОПОЛНИТЬ
• Назовите основные области применения компьютерной
графики.
• Каковы основные направления развития компьютерной
графики? Какие задачи они решают?
• Расположите в убывающем порядке чувствительность
рецепторов глаза к цветам: красный, зеленый, синий.
• Что является основой цветовой модели HSV и HLS?
• Какие геометрические объекты считаются примитивами?
• Какие требования предъявляются к набору геометрических
примитивов?
• Модели
• Системы координат
41.
Понятие компьютерной графики. Основные направления
КГ: визуализация, обработка изображений и
распознавание изображений.
Сферы применения КГ.
Растровая графика. Основные элементы изображения.
Сферы применения. Возможности и недостатки. Примеры
программных средств для работы с растровой графикой.
Векторная графика. Основные элементы изображения.
Сферы применения. Возможности и недостатки. Примеры
программных средств для работы с векторной графикой.
Фрактальная графика. Принципы построения
фрактального изображения. Пример. Сферы применения
фрактальной графики.
Основные понятия КГ: Разрешение изображения и его
размер.
Основные понятия КГ: Цветовое разрешение и цветовые
модели
Основные понятия КГ: законы колориметрии.
Основные понятия КГ: Цветовая модель RGB.
42.
Основные понятия КГ: Цветовая модель CMYK
Основные понятия КГ: Цветовая модель HSB
Основные понятия КГ: Цветовая палитра. Виды палитр и их
применение.
Методы растрирования: амплитудная модуляция и частотная
модуляция.
Методы растрирования: антиэлайзинг, дизеринг.
Геометрическое моделирование (понятия: моделирование,
модель, математическая модель, геометрическая модель).
Сферы применения геометрического моделирования.
Геометрическое моделирование: Этапы геометрического
моделирования: Методы ГМ.
Система координат - понятие. Мировая система координат
(МСК). Экранная система координат. Система координат сцены.
Объектная система координат.
Декартова система координат - понятие. Правая и левая ДСК.
Системы координат в двумерном пространстве. Соотношение
между ними.
Системы координат в трехмерном пространстве. Соотношение
между декартовой и цилиндрической системами координат










































 Программирование
Программирование