Похожие презентации:
Язык гипертекстовой разметки HTML
1.
Язык гипертекстовой разметки HTMLРазработан Томасом Бернерсом-Ли в 1989 году
для реализации гипертекстовой технологии.
HTML пытался решить две задачи:
1) дать дизайнерам гипертекстовых баз данных
простое средство создания документов;
2)
реализовать
мощный
интерфейс
пользователя гипертекстовых баз данных.
Первая задача была решена за счет выбора
дескрипторной (теговой) модели описания
документов.
2.
html-файл – это текстовый файл, то естьдокумент HTML можно создать любым
текстовым редактором на любой аппаратной
платформе в среде любой ОС.
Гипертекстовая база данных в концепции
WWW - это набор текстовых файлов,
написанных
на
языке
HTML,
который
определяет
форму
представления
информации (разметки) и структуру связей
этих файлов (гипертекстовые ссылки).
Такой подход предполагает наличие еще одной
компоненты технологии - интерпретатора
языка.
3.
В WWW функции интерпретатора языкаразделены между сервером гипертекстовой
базы данных и броузером пользователя.
Сервер:
- обеспечивает доступ к документам;
- обрабатывает гипертекстовые ссылки;
- осуществляет препроцессорную обработку
документов.
Интерфейс пользователя:
- осуществляет интерпретацию конструкций
языка HTML, связанных с представлением
информации.
4.
В настоящее время известна версия языкаHTML 5.0.
Принцип построения и интерпретации HTML
Дескрипторная (теговая) модель описывает
документ как совокупность элементов, каждый
из которых окружен дескриптором (тегом).
Теги аналог
«begin/end».
операторных
скобок
типа
Теги определяют область действия правил
интерпретации
текстовых
элементов
документа.
5.
Синтаксис HTML-дескрипторовHTML-дескриптор состоит из имени, за
которым может следовать необязательный
список атрибутов дескриптора.
Текст HTML-дескриптора
угловые скобки (< и >).
заключается
в
Атрибуты дескриптора следуют за именем и
отделяются друг от друга одним или
несколькими знаками табуляции, пробелами
или символами возврата каретки.
6.
Порядок записи атрибутов в дескрипторе, восновном, значения не имеет.
Значение атрибута, если он есть, следует за
знаком равенства, стоящим после имени
атрибута.
Если значение атрибута - одно слово или
число, то его можно просто указать после знака
равенства, не выделяя дополнительно.
Все остальные значения необходимо заключать
в одинарные или двойные кавычки.
Длина значения атрибута ограничена 1024
символами.
7.
Регистр символов не учитывается в именахдескрипторов и атрибутов и учитывается в
значениях атрибутов.
Большинство HTML-дескрипторов состоит из
двух идентичных команд:
<имя [атрибуты]> – начало форматирования;
</имя> - конец форматирования.
<имя> … </имя> - контейнер.
Конечные дескрипторы не содержат атрибутов.
Дескрипторы бывают вложенные, закрываются
в обратном порядке.
8.
Некоторые дескрипторы не имеют конечногокомпонента – это автономные элементы.
Структура HTML-документов
HTML-документ
обрамляется
<HTML> … </HTML>.
командами
Как правило HTML- документ состоит из двух
частей:
- заголовок (Head);
- собственно документ (Body).
<HEAD> заголовок </HEAD>.
<BODY> основной текст </BODY>.
9.
Заголовок<HEAD>
…
<TITLE> Название документа </TITLE>
…
</HEAD>
Заголовок содержит в себе общую информацию
о документе, которая не отображается на
экране.
<TITLE>
и
</TITLE>
единственные
обязательные элементы заголовка.
«Название
документа»
используется
поисковыми серверами, выводится в заголовке
браузера.
10.
Основное назначение элементов заголовка это описание общих для всего документапараметров отображения. Например, стиль
отображения документа, общий базовый адрес
гипертекстовых ссылок, общие гипертекстовые
ссылки, идентификатор и имя документа и т.п.
Элементы заголовка
Дескриптор BASE.
Обеспечивает
возможность
неполной
адресации при задании URL в HTML-документе.
Задаёт базовый адрес, использующийся для
формирования полной формы URL из
неполной.
11.
Например,<BASE HREF="http://polyn.net.kiae.su/">
Ссылка
<A HREF="/altai/index.html">
будет расширена до
<BASE
HREF="http://polyn.net.kiae.su/altai/index.html">
Дескриптор META
Содержит
служебную
информацию
для
браузеров, поисковых серверов и других служб
Интернета.
Не имеет закрывающего дескриптора.
12.
Имеет три атрибута: NAME, CONTENT, HTTPEQUIV.Атрибут NAME чаще всего принимает три
значения:
- author;
- keywords;
- description.
<META
NAME="Description"
"Описание вашей страницы.">
CONTENT
=
<META
NAME="Keywords"
"Ключевые слова.">
CONTENT
=
Эти теги используются поисковыми серверами.
13.
<META NAME="author" content="Автор"><META NAME="Document-state" CONTENT =
"Dynamic">
<META NAME="Revizit-after"
CONTENT="10
days">
Атрибут HTTP-EQUIV передают браузеру
дополнительную информацию о странице.
<META HTTP-EQUIV="Content-Type" content =
"text/html; charset=windows-1251">
<META HTTP-EQUIV="Reply-to"
"mail@pochta.ru">
content
=
14.
В каждом дескрипторе META допускаетсяиспользование только одной мета-записи.
Поэтому, когда нужно использовать несколько
мета-записей,
то
создаётся
список
дескрипторов META.
Дескриптор STYLE
Предназначен для задания стиля отображения
документа: назначения фонтов для
отображения заголовков, списков и других
элементов текста, примеров, ссылок и т.п.
15.
Дескрипторы <BODY> и </BODY> определяюттело HTML- документа, т.е. текст, заключенный
между
этими
командами
отображается
браузером на экран.
Комментарии
Задаются дескриптором:
<!- ..........->
Могут находиться в любом месте файла, кроме
описания дескриптора.
Не могут быть вложенными.
16.
АбзацыАбзац задаётся тегами <p> и </p>.
<body>
<p>Текст абзаца 1 </p>
<p>Текст абзаца 2 </p>
</body>
Имеет атрибуты: ALIGN и CLEAR.
Атрибут
абзаца.
ALIGN
производит
выравнивание
Принимает следующие значения: "center"; "left";
"right", “justify".
17.
<p align="right"> Текст абзаца 1 </p><p align="center"> Текст абзаца 2 </p>
Атрибут CLEAR применяется для любого
блочного элемента в случае обтекания текстом
графики или таблиц.
Предписывает
браузеру
немедленно
остановить поток текста и возобновить его от
левого края следующей строки (или от правого
края выровненного влево рисунка или
таблицы).
18.
<img src="image.jpg" align="right"><br clear="right">
<p align="center"> Текст абзаца 2 </p>
Директива <BR> применяется для окончания
строки.
Для табуляции текста применяется директива
<DD>
<p align="center"> Текст абзаца 2 <br>
<dd> Новая строка</p>
<dd>
19.
Заголовки разных уровнейЗаголовки в HTML-документах отображаются
директивами
<H1>,<H2>,<H3>,<H4>,<H5>,<H6>
и
</H1>,</H2>,</H3>, </H4>,</H5>,</H6>.
<h1>Заголовок 1 </h1>
<h2>Заголовок 2 </h2>
Форматирование символов
Используются два метода:
- физические шрифты;
- логические шрифты.
20.
Логические шрифты задаются с помощью тегов<СТИЛЬ>…</СТИЛЬ>
Возможные стили:
<DFN> - служит для описания определений
(это определение);
<EM> служит
для
выделения
текста
(это выделенное слово);
<CITE> - служит для выделения цитат
(это цитата);
<CODE> - служит для выделения программных
кодов, текстов программ и т.п. Обычно
выделяется шрифтом фиксированной ширины:
<KBD> - используется для ввода с клавиатуры
пользователя;
21.
<SAMP> - используется для вывода машинныхсообщений (Segmentation fault: core dumped);
<STRONG> - служит для особого выделения
текста, обычно выделяется жирным текстом
(это очень важный текст);
<VAR> используется
для
символьных
переменных (это переменная);
<ABBR> - используется для аббревиатур;
<ACRONYM> - используется для сокращений
(стр., англ.).
Элементы <ABBR> и <ACRONYM> могут
содержать атрибут <TITLE>, описывающий
расшифровку аббревиатуры или сокращения:
<ABBR
TITLE="World
Wide
Web">WWW</ABBR>.
22.
<p> <CODE> int i=0;</CODE> </p>Для физических шрифтов форматирование
задаётся следующим образом:
- жирный(Bold): <B> </B>;
- курсив(.Italic): <I> </I>;
- с подчеркиванием(Underline): <U> </U>;
- моноширинный(): <TT> </TT>;
- шрифт большего размера: <BIG></BIG>;
- шрифт меньшего размера:
<SMALL></SMALL>;
- перечёркнутый шрифт: <S> </S>; <STRIKE>
</STRIKE>.
23.
<p align="right"> <B> <I> <BIG> Текст <BIG>абзаца 1 </BIG> </BIG> </I> </B> </p>
Для задания шрифта используется контейнер:
<FONT
SIZE=n FACE=«Имя шрифта»
COLOR=«цвет»> ...... </FONT>
<FONT SIZE="5" COLOR="RED" FACE="SANSSERIF">Крупный шрифт красного цвета без
засечек</FONT>
Цветовая палитра документа
Задаётся в теге <body>.
24.
TEXT="FFFFFF" - для текста;BGCOLOR="000000" - для фона;
LINK="FFFF00" - для гипертекстовой ссылки;
ALINK="00FF00" - для активизированной
гипертекстовой ссылки;
VLINK="FF00FF"
для
просмотренных
гипертекстовых ссылок.
Отображение специальных символов
Если нужно использовать символы <, >, &, " в
тексте документа без их специального
назначения, то необходимо включить как
"символьные ссылки" или как "смысловые
ссылки".
25.
СимволСимвольная
ссылка
Смысловая
ссылка
&
<
>
$
<
>
"
&
<
>
"e;
"
<H1> Это заголовок </H1>
Списки в HTML-документе
В HTML-документе используются несколько
видов списков:
1) неупорядоченные списки;
26.
2) упорядоченные списки;3) списки-определения (списки типа глоссария);
4) список - меню и список без пометок (спискикаталоги).
Неупорядоченные списки
отображаются в виде
помеченных элементов.
последовательности
Элементы неупорядоченного списка могут идти
в любом порядке.
Отдельные элементы списка могут быть
довольно велики и даже включать в себя другие
дескрипторы.
27.
Для формирования неупорядоченного спискаиспользуются директивы <UL> </UL> и <LI>.
В директиве <UL> может применяться атрибут
TYPE="тип", где тип принимает следующие
значения:
- DISC - элемент списка отмечается темным
кругом (по умолчанию);
- CIRCLE элемент списка отмечается
окружностью;
- SQUARE элемент списка отмечается
прямоугольником.
Дескриптор <LI> используется для маркировки
элемента списка.
28.
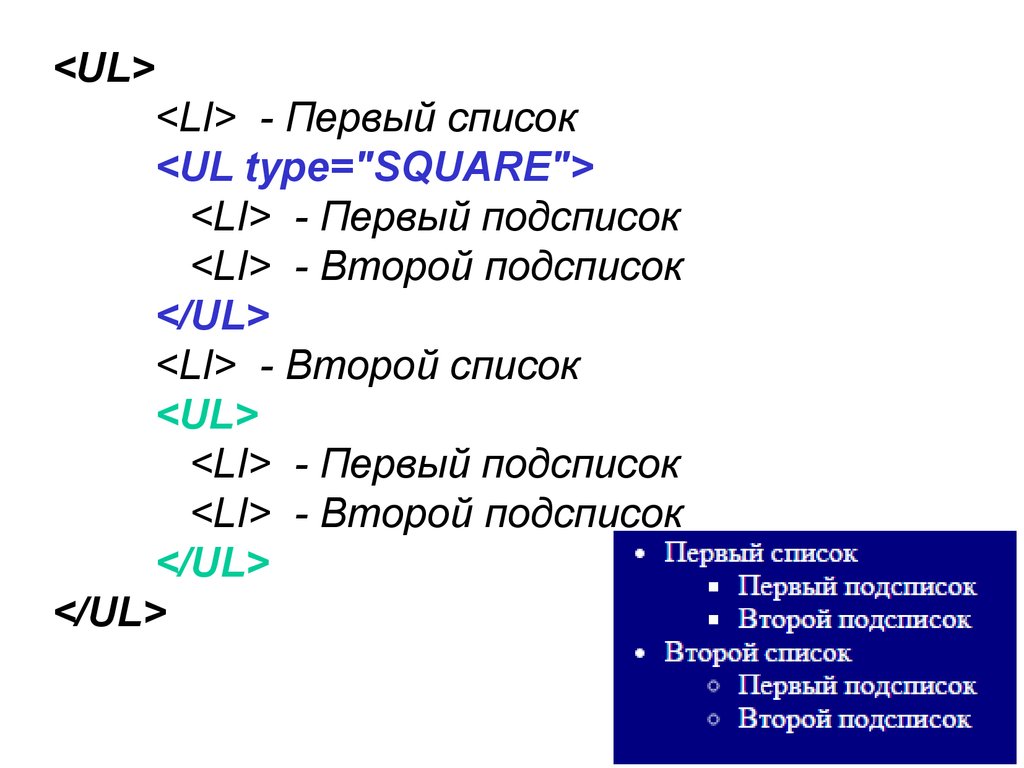
<UL><LI> - Первый список
<UL type="SQUARE">
<LI> - Первый подсписок
<LI> - Второй подсписок
</UL>
<LI> - Второй список
<UL>
<LI> - Первый подсписок
<LI> - Второй подсписок
</UL>
</UL>
29.
Упорядоченные спискиЭто списки, все записи которых при
отображении пронумерованы.
Для формирования упорядоченного списка
используются директивы <OL> </OL> и <LI>.
<OL>
<LI> Первый пункт
<LI> Второй пункт
<LI> Третий пункт
</OL>
Чтобы изменить способ нумерации в этих
списках, нужно использовать атрибут type для
тега <OL>: <OL TYPE="тип">
30.
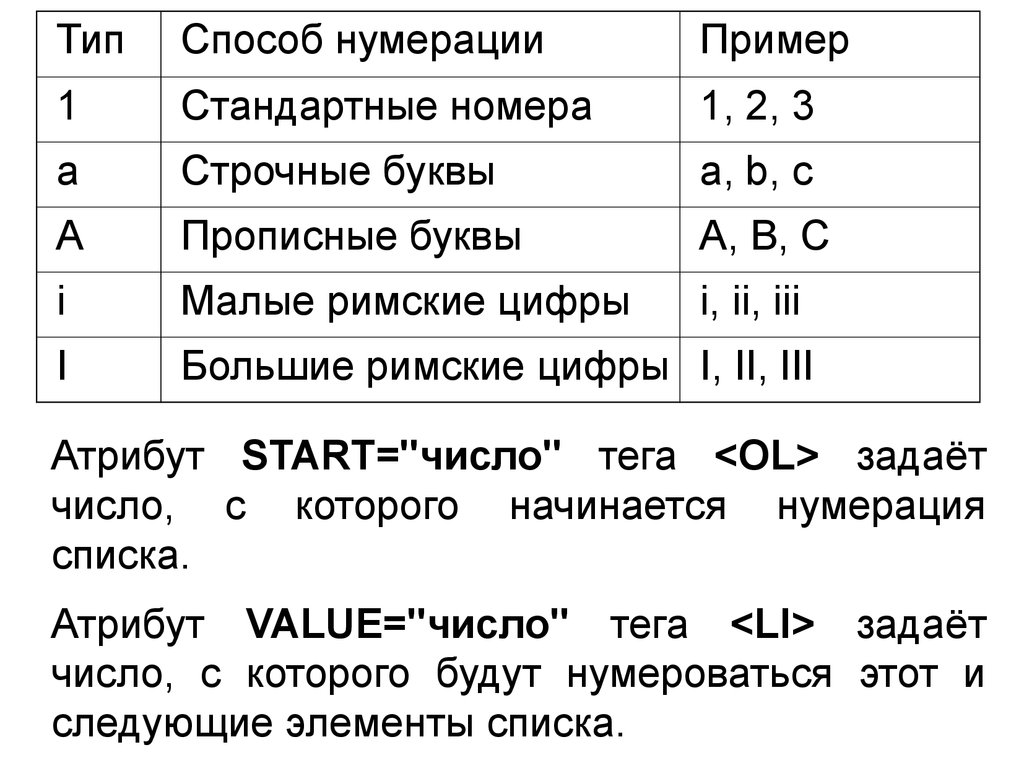
ТипСпособ нумерации
Пример
1
Стандартные номера
1, 2, 3
a
Строчные буквы
a, b, c
A
Прописные буквы
A, B, C
i
Малые римские цифры
i, ii, iii
I
Большие римские цифры I, II, III
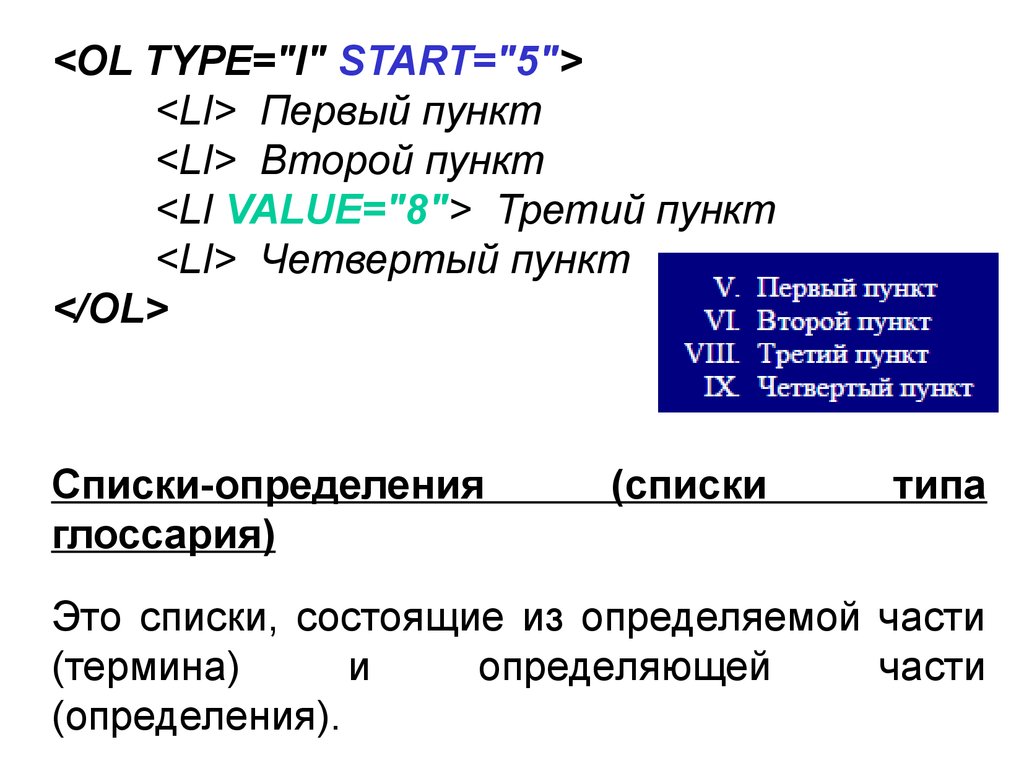
Атрибут START="число" тега <OL> задаёт
число, с которого начинается нумерация
списка.
Атрибут VALUE="число" тега <LI> задаёт
число, с которого будут нумероваться этот и
следующие элементы списка.
31.
<OL TYPE="I" START="5"><LI> Первый пункт
<LI> Второй пункт
<LI VALUE="8"> Третий пункт
<LI> Четвертый пункт
</OL>
Списки-определения
глоссария)
(списки
типа
Это списки, состоящие из определяемой части
(термина)
и
определяющей
части
(определения).
32.
Данный список задается тегами <DL> и </DL>.Для задания определяемой части применяются
теги <DT> и </DT>.
Для задания определяющей части применяются
теги <DD> и </DD>.
<DL>
<DT> HTML </DT> <DD> - это язык
гипертекстовой разметки</DD>
<DT> HTML-файл </DT> <DD> - это
текстовый файл, содержащий теги
HTML</DD>
</DL>
33.
Список-меню и список без пометок (спискикаталоги)Меню и списки без пометок - это варианты
неупорядоченного списка.
Для вывода списка-меню используются теги
<MENU> и </MENU>.
Элемент списка-меню маркируется тегом <LI>.
<MENU>
<LH><B>Виды списков в HTML</B>
<LI><A HREF="#OL">Упорядоченный
список</A>
34.
<LI><A HREF="#UL">Неупорядоченныйсписок</A>
<LI><A HREF="#DIR">Список каталогов</A>
<LI><A HREF="#DL">Список определений</A>
</MENU>
Для вывода списка без пометок используются
теги <DIR> и </DIR>.
<dir>
<LI> 1-й каталог
<LI> 2-й каталог
</dir>
35.
Горизонтальная линия (разделитель)Для прочерчивания горизонтальной
используется директива <HR>.
линии
Она чертит горизонтальную линию шириной
WIDTH и толщиной SIZE в пикселях или в
процентах от выводимого экрана.
WIDTH= и SIZE= - атрибуты данной директивы.
Принятая по умолчанию линия имеет толщину,
равную единице.
<HR SIZE=2 WEIDTH=300>
<HR SIZE=2 WEIDTH=10%>
36.
Встраиваниепредварительно
сформатированного текста
Чтобы
текст
отображался
шрифтом
фиксированной ширины с сохранением всех
пробелов, используются теги <PRE> и </PRE>,
между которыми заключается предварительно
сформатированный текст.
С тегом <PRE> может быть использован
атрибут WIGTH="число", который определяет
ширину строки в символах. Тогда браузер не
будет переносить строки, которые короче
указанной длины.
37.
<pre>.-.
__ / \ __
( `'.\ /.'` )
'-._.(;;;)._.-'
.-' ,`"`, '-.
(__.-'/ \'-.__)
\ /\
'-' \
, |
|\ |
\| |
|\/
\|/ _,
/ __/ /
| _/ _.'
|/__/
\
</pre>
38.
Без использования тегов <PRE> и </PRE>:Между тегами <PRE> и </PRE> допустимо
использование <p> и <br>.
Ввод гипертекстовых ссылок
Гипертекстовые ссылки в HTML делятся на два
класса:
-контекстные гипертекстовые ссылки;
- общие.
Контекстные ссылки вмонтированы в тело
документа.
39.
Общие ссылки связаны со всем документом вцелом и могут быть использованы при
просмотре любого фрагмента документа.
В любом месте основной части документа
можно ввести ссылки на другой документ или
файл.
Ссылки вводятся в HTML-документ с помощью
URL.
Общий вид синтаксиса для перекрестных
ссылок в WWW имеет вид:
КАК(Префикс):// КТО/ГДЕ/ЧТО (Документ)
40.
По ПРЕФИКСУ браузер распознает, как будутпередаваться данные по коммуникационным
линиям Сети.
Процедуру передачи определяет протокол.
Важнейшие префиксы для URL:
- FTP:// - FTP-сервер;
- HTTP:// - WWW-сервер;
- FILE://LOCALHOST – локальный диск.
"КТО" - имя компьютера (хоста), на котором
находится ресурс. Эта часть адреса Internet,
которая содержит DSN адреса. Часть "КТО"
просто присоединяется к части "КАК".
41.
"ГДЕ" определяет полный путь каталога, гденаходится ресурс.
Каталог нужно вставить в адрес URL и добавить
в конце символ наклонной черты /.
"ЧТО" содержит имя используемого файла.
file://localhost/C:/bola/Work/Programing_Internet/1.
html
Реализация гиперссылок
1. Для ссылки на любую страницу в Интернете
используется её абсолютный адрес.
42.
<a href="http://on-line-teaching.com/index.html">Ссылка на главную страницу сайта</a>
2. Для ссылки на страницу в пределах сайта
используется относительный URL (page.html,
catalog/page.html).
<a href="../2.html">Дополнительная
информация</a>
3. Гиперссылка в пределах html страницы
задаётся с помощью атрибута NAME тэга <A>.
43.
<A NAME=MENU>Меню<A/>…
<A HREF="#MENU">Вернуться к меню</A>
4.
При
задании
почтовой
гиперссылки
указывается e-mail; можно указать кому
адресовано письмо, тема сообщения и
дополнительный e-mail
44.
<a href="mailto:bolatiger@gmail.com?subject =Письмо автору" title="Письмо автору">
bolatiger@gmail.com</a>
Открытие html страниц в новом окне
<a href="../Programming_Internet/2.html"
target="_blank"> Дополнительная
информация</a>
45.
Порядок перехода по гиперссылкамПри перемещении с помощью клавиши <Tab>
браузер
по
умолчанию
подсвечивает
гиперссылки в порядке их следования в тексте
страницы.
Изменить порядок перехода можно с помощью
атрибута TABINDEX тэга <A> (задаётся числом
в диапазоне от 1 до 32767).
Чтобы исключить гиперссылку из перечня, надо
присвоить атрибуту любое отрицательное
число.













































 Интернет
Интернет