Похожие презентации:
Кросс-платформенная мобильная разработка
1.
/ DP Labs2.
АртурДробинский
Ведущий архитектор
команды DP Labs
arturdr.ru
artur.drobinskiy@arturdr.ru
3. Зачем кросс-платформенность?
Зачем кроссплатформенность?4. Везде используем универсальный инструмент
5.
Повторное использование кодаiOS
Core
Android
6.
iOSCore
Android
Повторное использование кода
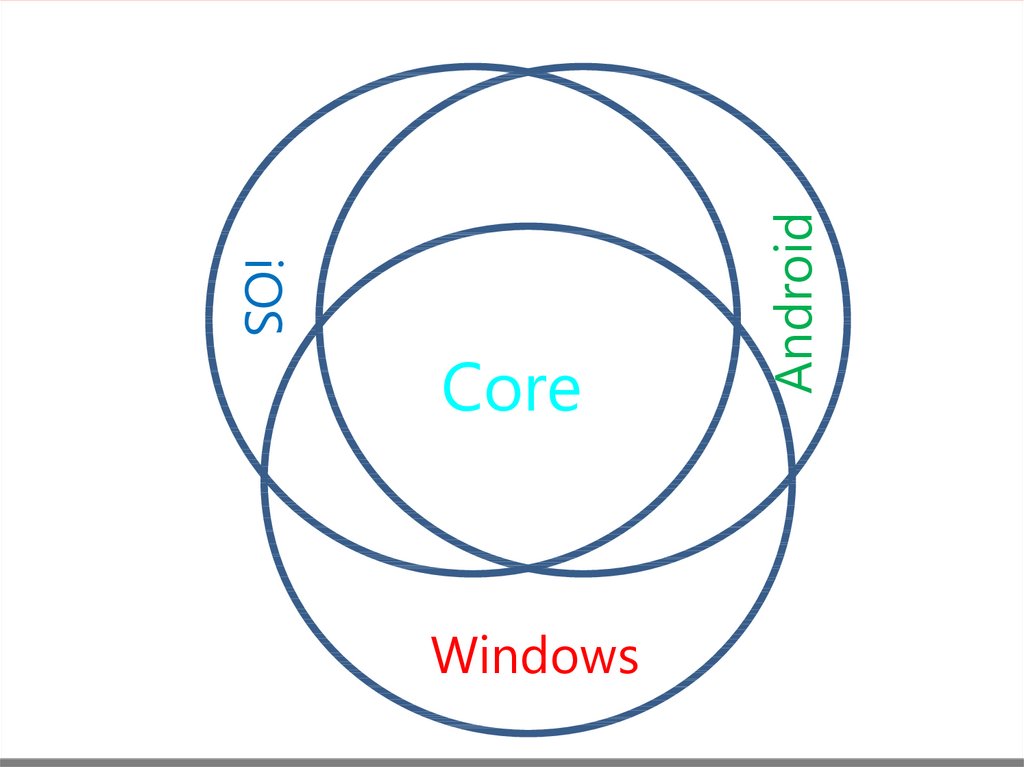
7.
WindowsAndroid
iOS
Core
8.
Проще поддержка – исправляем баги одинраз
9.
Дешевле!10.
Кросс-платформенные решения11.
12. How does it work?
13.
Cross-platform code14.
Native .apk / .ipa / .exe (application package)Cross-platform code
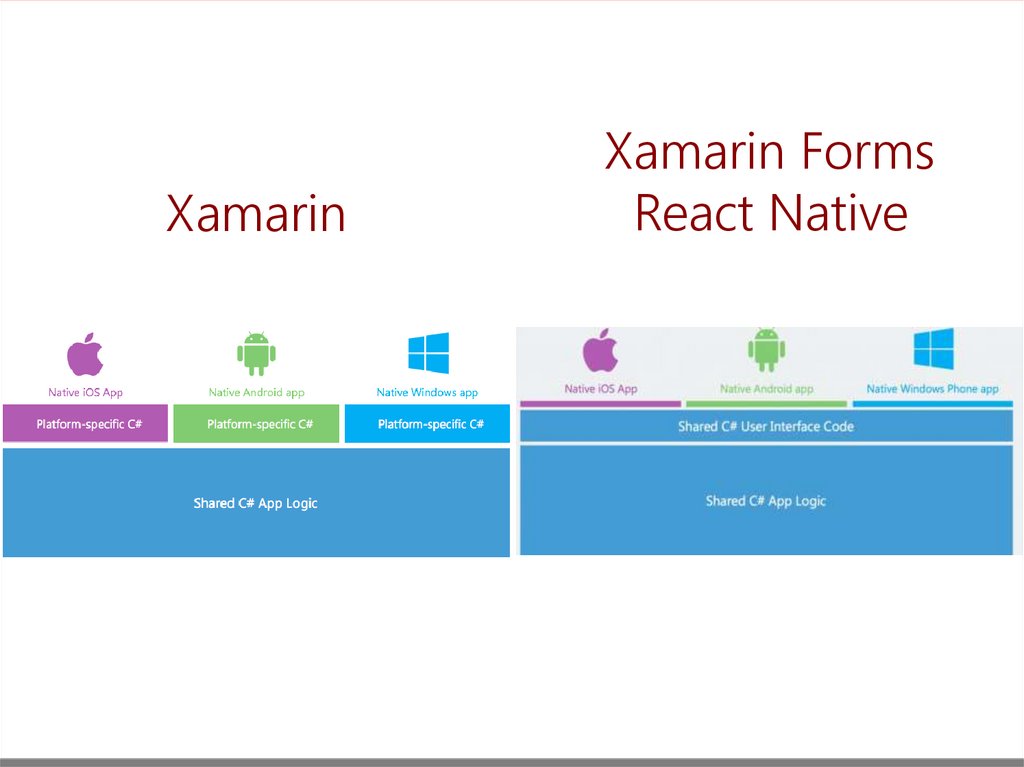
15.
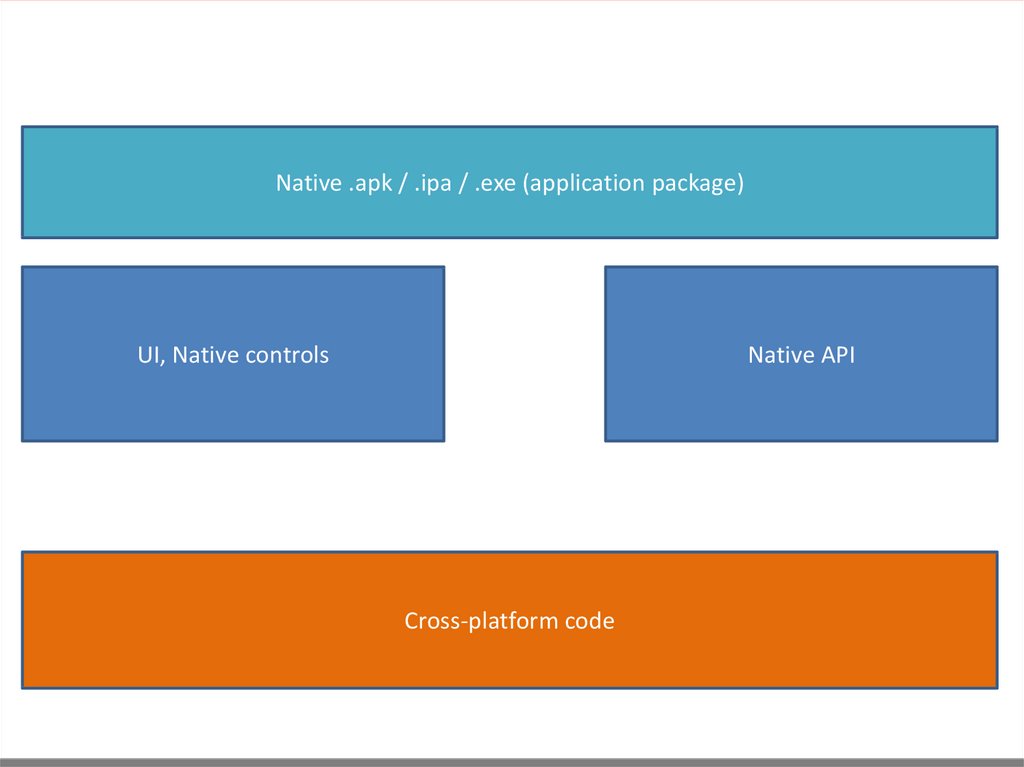
Native .apk / .ipa / .exe (application package)UI, Native controls
Native API
Cross-platform code
16.
Native .apk / .ipa / .exe (application package)UI, Native controls
Native API
API Bridge
Cross-platform code
17.
18.
PhoneGap19.
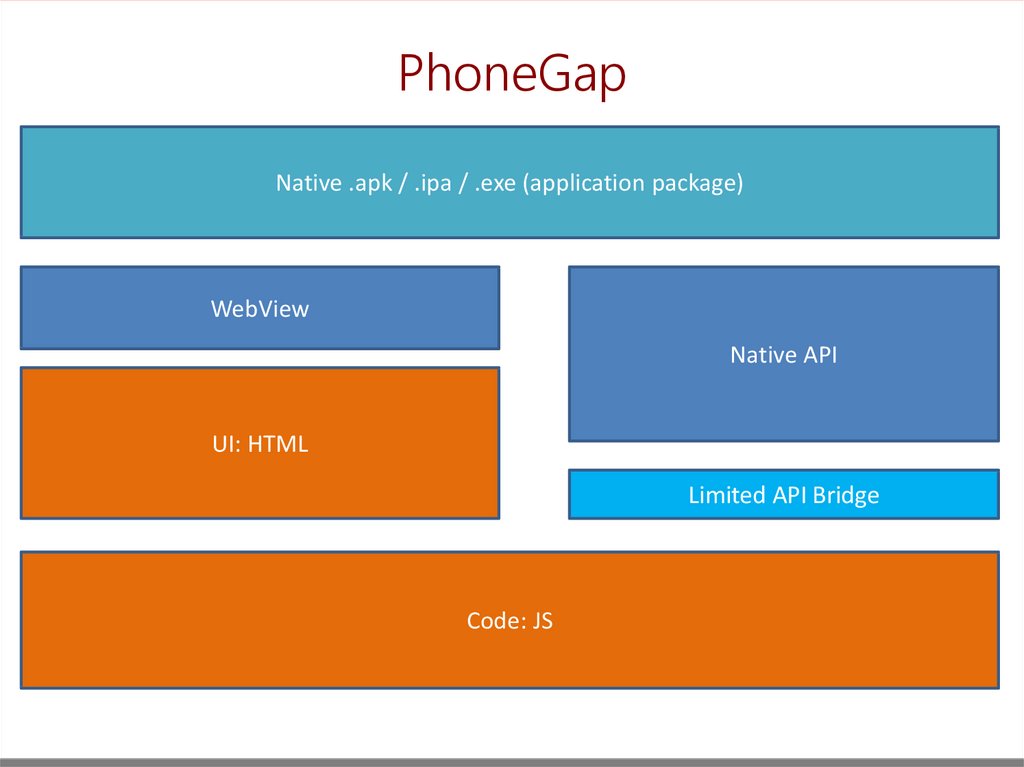
PhoneGapNative .apk / .ipa / .exe (application package)
WebView
Native API
UI: HTML
Limited API Bridge
Code: JS
20.
Qt21.
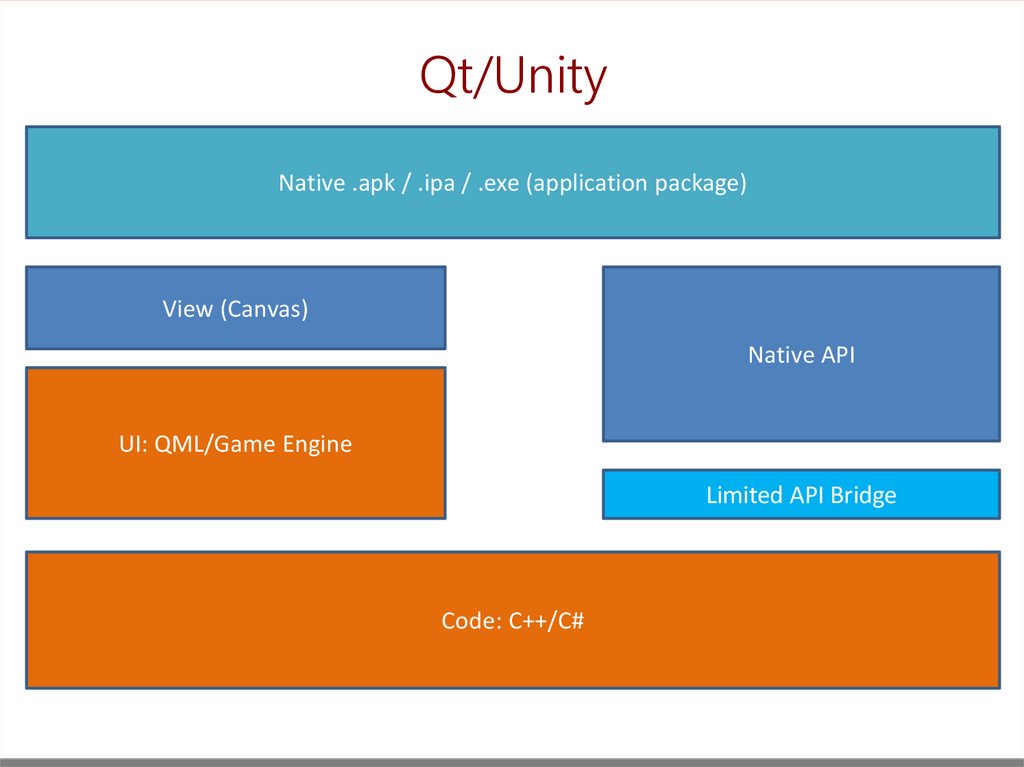
Qt/UnityNative .apk / .ipa / .exe (application package)
View (Canvas)
Native API
UI: QML/Game Engine
Limited API Bridge
Code: C++/C#
22.
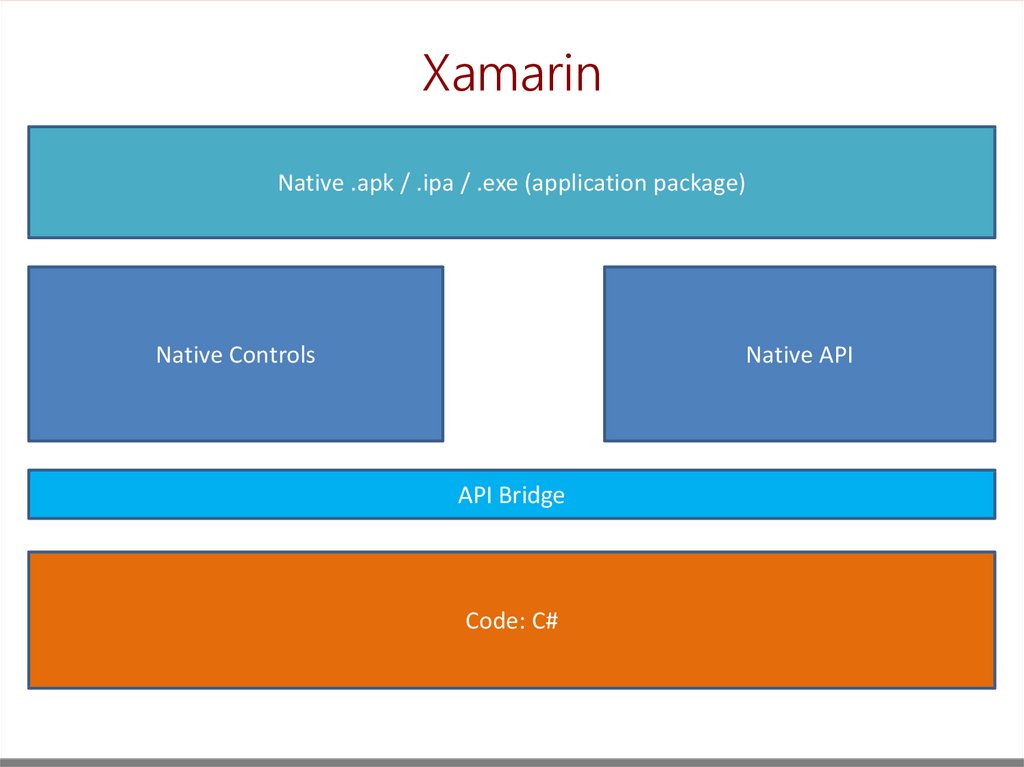
XamarinNative .apk / .ipa / .exe (application package)
Native Controls
Native API
API Bridge
Code: C#
23.
React NativeNative .apk / .ipa / .exe (application package)
Native Controls
Native API
API Bridge
JSX
Limited API Bridge
Code: V8, JS
24. Performance
25.
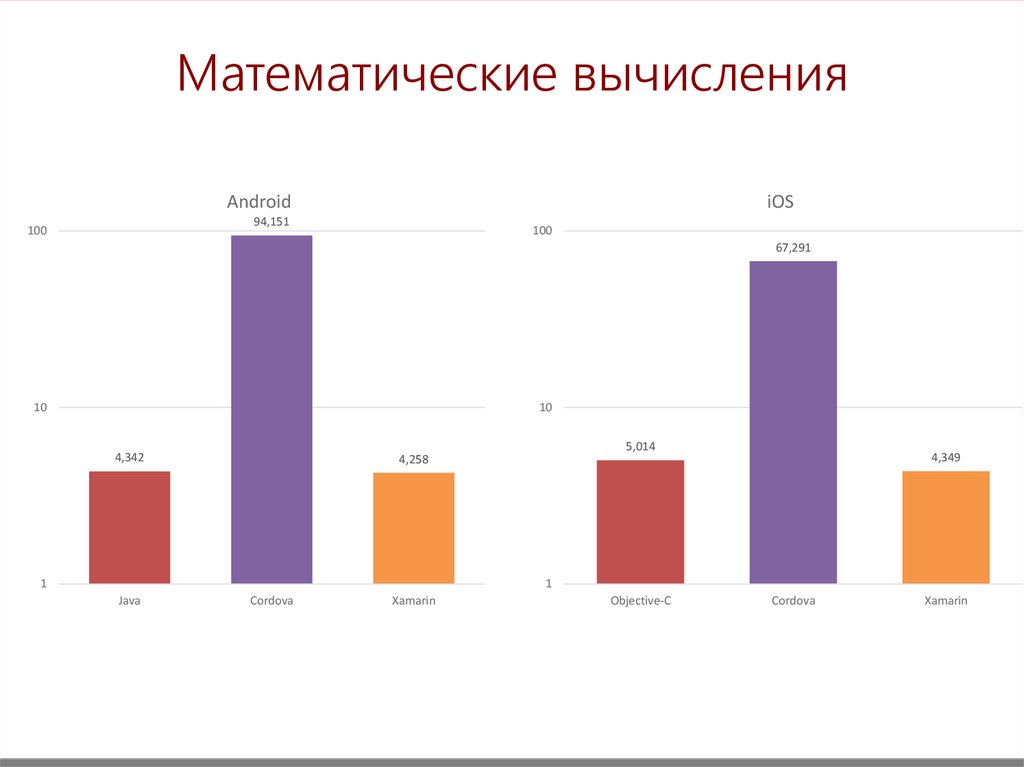
Математические вычисленияAndroid
iOS
94,151
100
100
67,291
10
10
4,342
5,014
4,258
1
4,349
1
Java
Cordova
Xamarin
Objective-C
Cordova
Xamarin
26.
SQLite: чтение данныхAndroid
1,2
iOS
1,6
1,117
1,494
1,4
1
1,2
0,8
1
0,601
0,6
0,8
0,551
0,792
0,735
0,6
0,4
0,4
0,2
0,2
0
0
Java
Cordova
Xamarin
Objective-C
Cordova
Xamarin
27.
Запуск приложенияAndroid
iOS
4,5
7
4,068
6,21
4
6
3,5
3,032
5
3
4
2,5
2
3
1,689
1,5
1,928
2
1,044
1
1,204
1,14
1
0,5
0
0
Java
Cordova
Xamarin
Xamarin.Forms
Objective-C
Cordova
Xamarin
Xamarin.Forms
28.
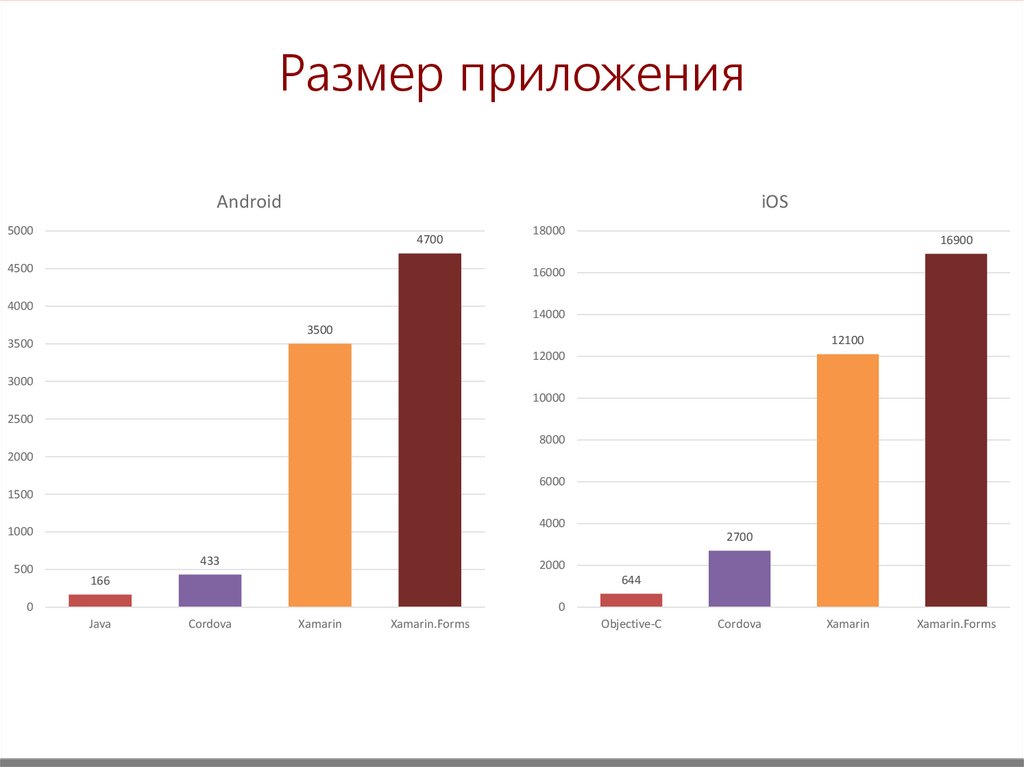
Размер приложенияAndroid
iOS
5000
4700
4500
18000
16900
16000
4000
14000
3500
12100
3500
12000
3000
10000
2500
8000
2000
6000
1500
4000
1000
500
2700
433
2000
644
166
0
0
Java
Cordova
Xamarin
Xamarin.Forms
Objective-C
Cordova
Xamarin
Xamarin.Forms
29.
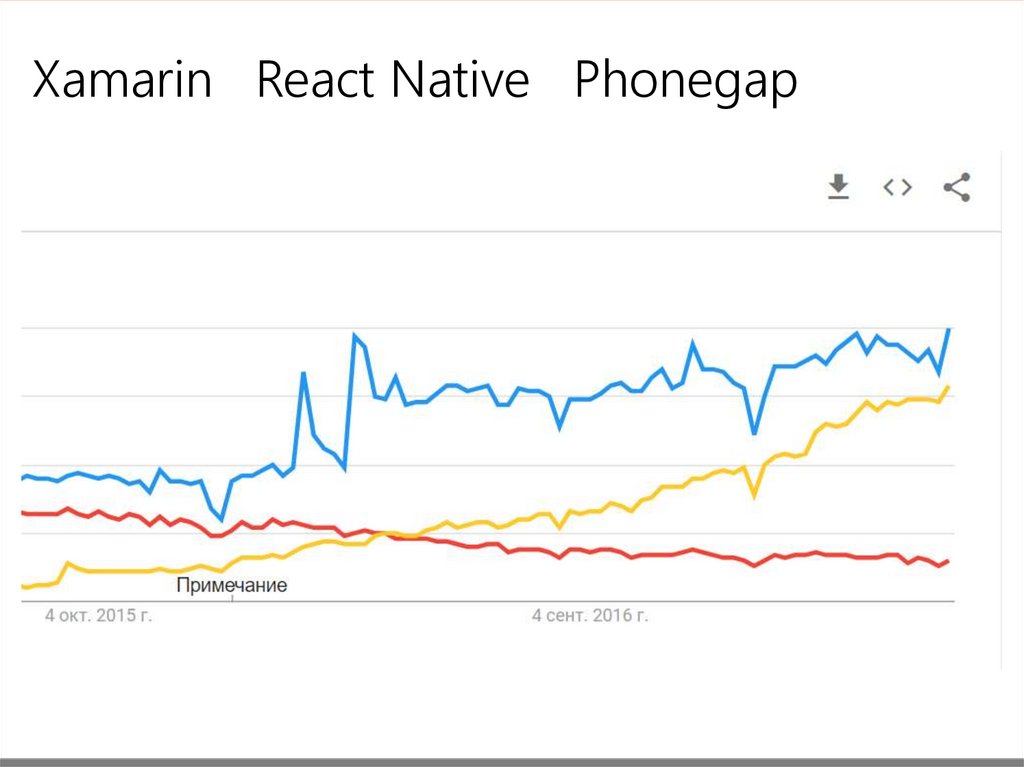
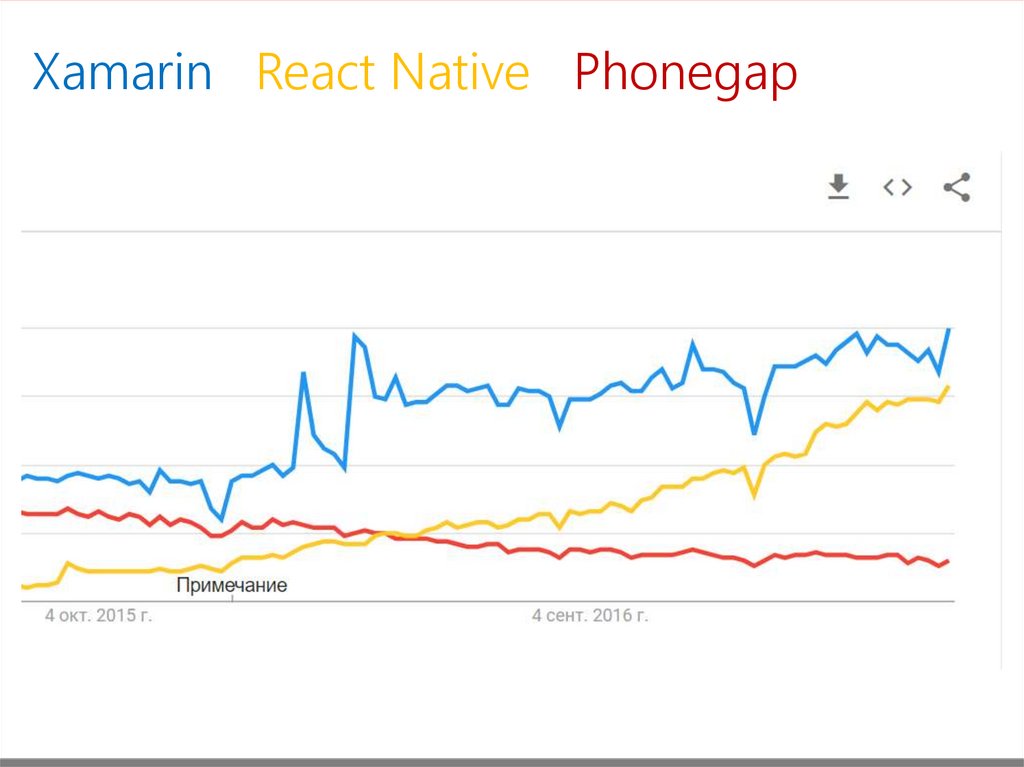
Xamarin React Native Phonegap30.
Xamarin React Native Phonegap31.
32.
DEMO33.
React Native34.
ПлюсыHype
Hot reloading + простое обновление приложений
Javascript
Встраивание в нативные приложения
35.
Минусы?Breaking Changes
Second class android support
Javascript & TypeSafety
Animations are slow (bridge)
Неполная поддержка нативных контролов, ненативная
разметка
36.
XamarinXamarin Forms
React Native
37.
XamarinМифы или реальность?
38.
Утечки памятии особенности Garbage Collection
39.
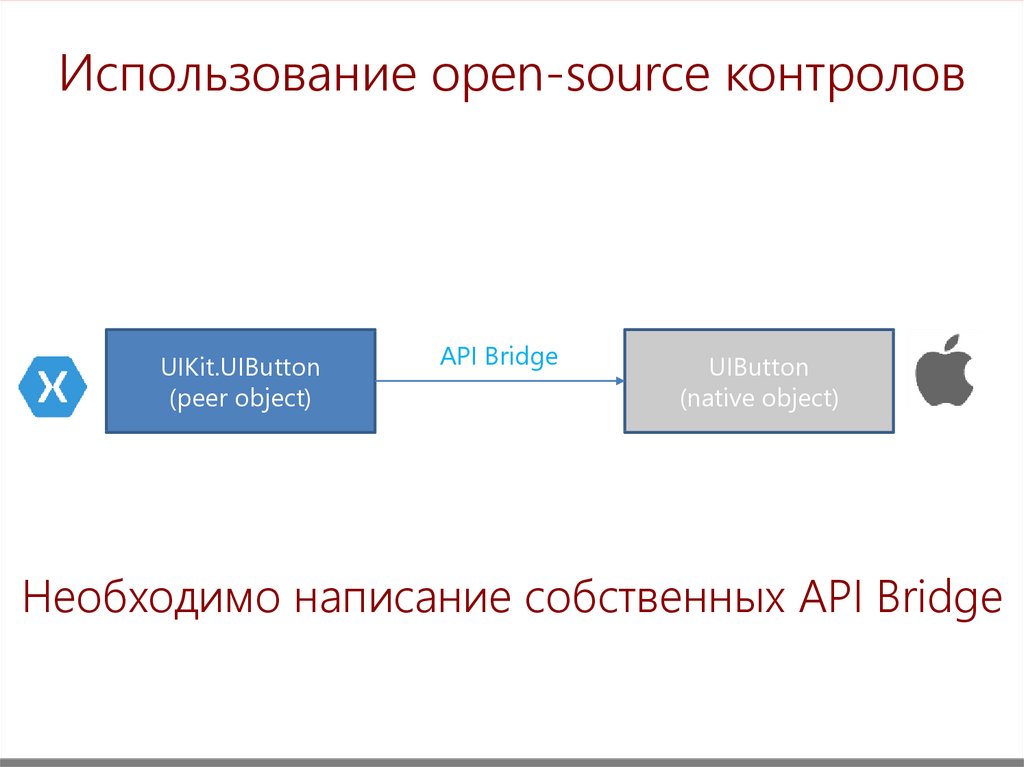
Использование open-source контроловUIKit.UIButton
(peer object)
API Bridge
UIButton
(native object)
Необходимо написание собственных API Bridge
40.
На Xamarin нет приложений41.
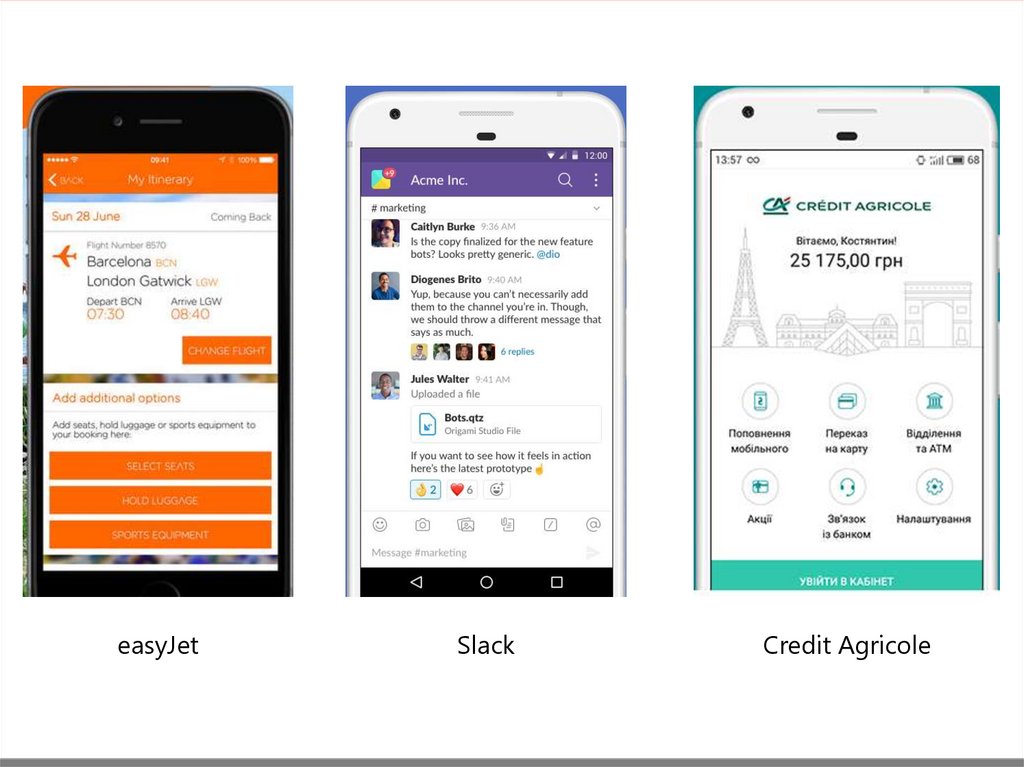
easyJetSlack
Credit Agricole
42.
React Native43.
https://www.xamarin.com/customers/44.
Минусы Xamarin (и ReactNative)Размер приложения (6MB+)
Большее время запуска приложения
Использование open-sourced controls требует
поиска/написания обёртки
45.
Xamarin vs Native46.
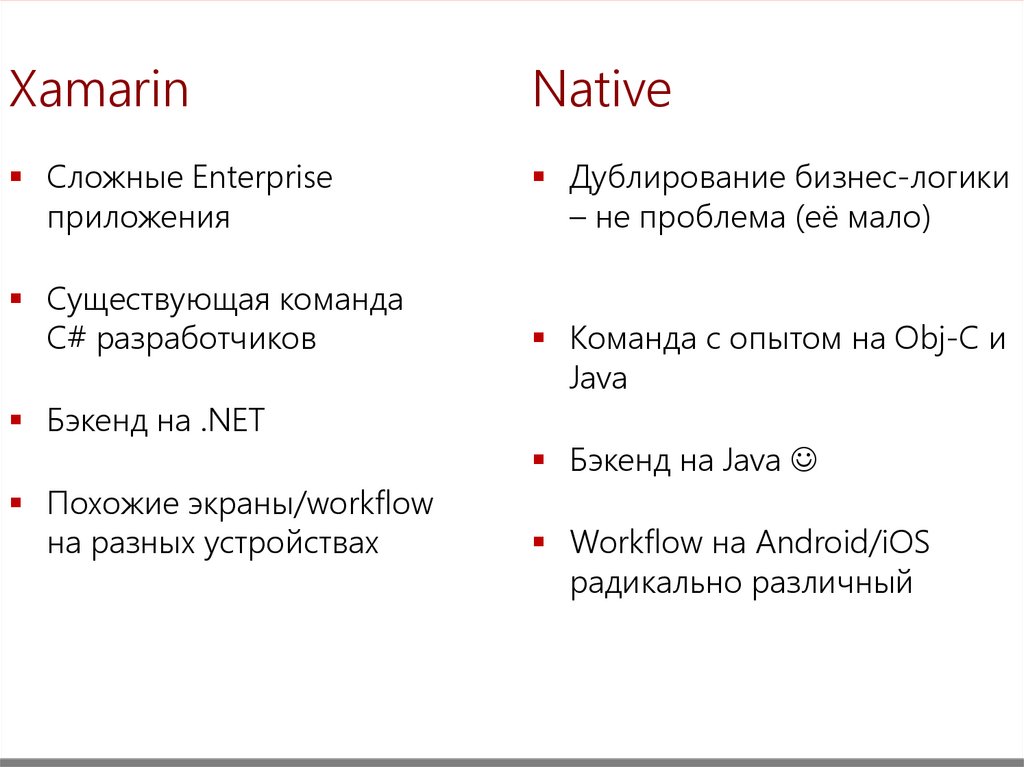
XamarinNative
Сложные Enterprise
приложения
Дублирование бизнес-логики
– не проблема (её мало)
Существующая команда
C# разработчиков
Бэкенд на .NET
Похожие экраны/workflow
на разных устройствах
Команда с опытом на Obj-C и
Java
Бэкенд на Java
Workflow на Android/iOS
радикально различный
47.
Xamarin vs React Native48.
XamarinReact Native
Сложная бизнес логика
UI-heavy apps
C#-команда
JS-команда
Использование всех
нативных возможностей
Компиляция,
производительность
Встраивание в нативные
приложения
Быстрое обновление
(AppStore, Google Play)
UWP + Mac (+ Web)
Задержка с новыми
фичами на платформах
(+ Web)
XAML + Native rendering +
Flexbox
Flexbox (but only flexbox)
49. Вопросы?
http://arturdr.ruartur.drobinskiy@arturdr.ru
50.
<ListView ItemsSource="{Binding MonkeysGrouped}"ItemTapped="Handle_ItemTapped" ItemSelected="Handle_ItemSelected"
HasUnevenRows="true" GroupShortNameBinding = "{Binding Key}"
IsGroupingEnabled = "true" GroupDisplayBinding = "{Binding Key}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="10" RowSpacing="10" ColumnSpacing="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<controls:CircleImage BorderColor="Aqua" BorderThickness="3"
HeightRequest="66"
HorizontalOptions="CenterAndExpand" Vertical`Options="CenterAndExpand"
Aspect="AspectFill" WidthRequest="66" Grid.RowSpan="2" Source="{Binding Image}"/>
<Label Grid.Column="1" Text="{Binding Name}"
VerticalOptions="End"/>
<Label Grid.Column="1"
Grid.Row="1"
VerticalOptions="Start"
Text="{Binding Location}"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
51.
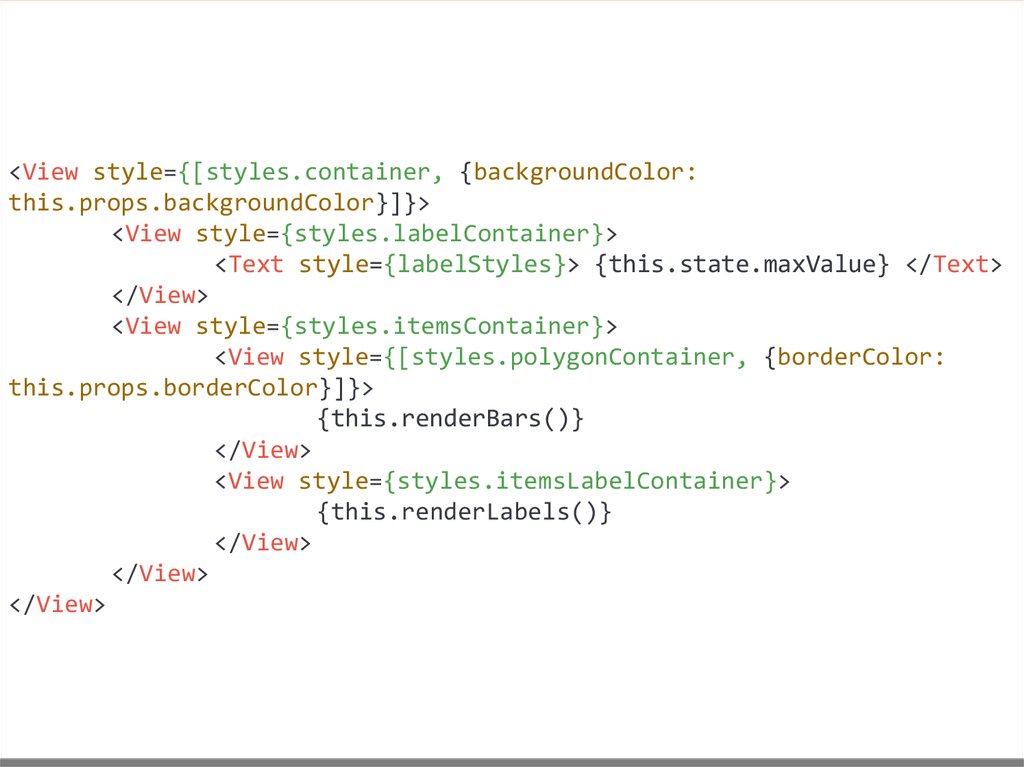
<View style={[styles.container, {backgroundColor:this.props.backgroundColor}]}>
<View style={styles.labelContainer}>
<Text style={labelStyles}> {this.state.maxValue} </Text>
</View>
<View style={styles.itemsContainer}>
<View style={[styles.polygonContainer, {borderColor:
this.props.borderColor}]}>
{this.renderBars()}
</View>
<View style={styles.itemsLabelContainer}>
{this.renderLabels()}
</View>
</View>
</View>
52.
=Xamarin.Forms
53.
=Xamarin.Forms
<





















































 Программное обеспечение
Программное обеспечение








