Похожие презентации:
Общие сведения о Xamarin.Forms
1.
Общие сведения о Xamarin.FormsВизуальные элементы управления
Кафедра ИУ-3 «Информационные системы и телекоммуникации»
2.
Популярные кроссплатформенные технологииReact Native - фреймворк для создания кроссплатформенных мобильных
приложений от Facebook. Как и в «обычном» React для веб, UI приложения
собирается из кирпичиков — компонентов, которые реагируют на
изменение своего состояния (state) и свойств им переданных (props), но, в
отличие от веб, рендерятся в нативные контролы. Фреймворк для
разработки кроссплатформенных приложений для iOS и Android: появился в
начале 2015 года; построен на базе React; не использует WebView и HTMLтехнологии; нативные компоненты имеют биндинги в JS и обернуты в React;
поддержка iOS лучше, чем Android, но динамика многообещающая
PhoneGap – фреймворк для создания мобильных приложений, созданный
Nitobi Software. Позволяет создать приложения для мобильных устройств
используя JavaScript, HTML5 и CSS3, без необходимости знания «родных»
языков программирования, под все мобильные операционные системы.
Ionic – фреймворк был построен на AngularJS и Apache Cordova. Ionic
использует веб-технологии, такие как CSS и HTML5, для разработки
гибридных мобильных приложений. Это требует мостов PhoneGap / Cordova
для воспроизведения нативного поведения и обеспечения лучшего
пользовательского опыта.
Kivy —графический фреймворк, написанный на языке программирования
Python/Cython, основанный на OpenGL ES 2, направленный на создание
современных пользовательских интерфейсов, больше ориентированный на
работу с сенсорными устройствами.
Xamarin —фреймворк, включающий Xamarin.Forms, Xamarin.iOS и
Xamarin.Android. После сборки общая часть “разворачивается” в
стандартные нативные контролы, так что по сути вы получаете полностью
нативные приложения под все поддерживаемые платформы.
3.
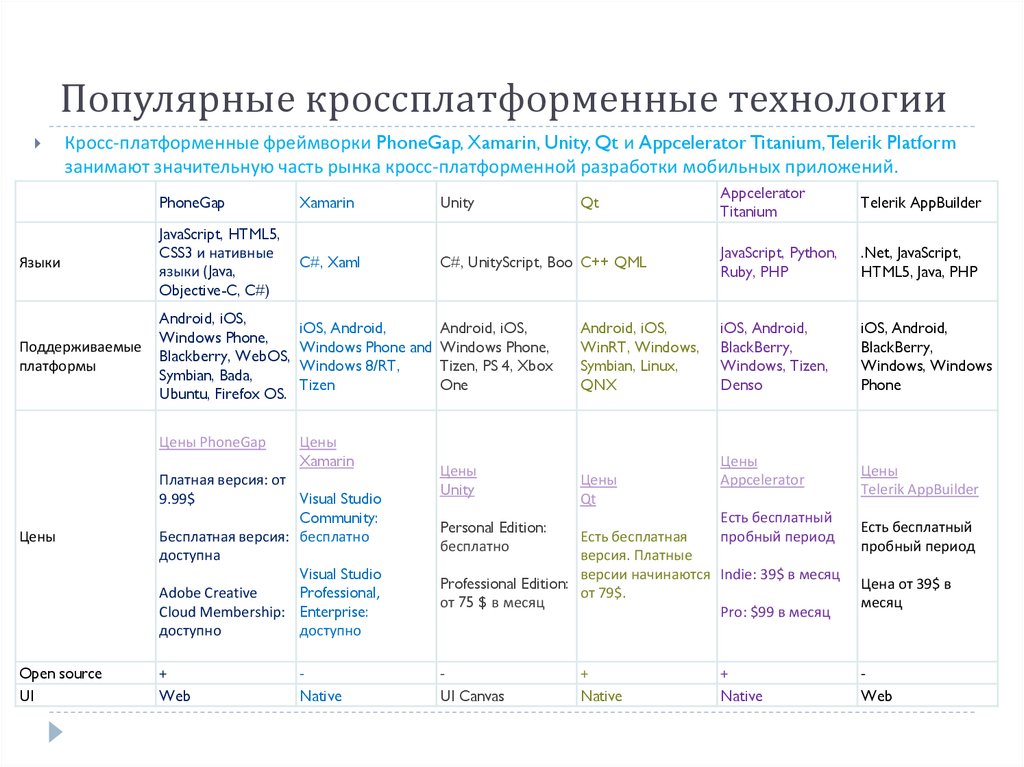
Популярные кроссплатформенные технологииКросс-платформенные фреймворки PhoneGap, Xamarin, Unity, Qt и Appcelerator Titanium, Telerik Platform
занимают значительную часть рынка кросс-платформенной разработки мобильных приложений.
Appcelerator
Titanium
Telerik AppBuilder
C#, UnityScript, Boo C++ QML
JavaScript, Python,
Ruby, PHP
.Net, JavaScript,
HTML5, Java, PHP
Android, iOS,
Windows Phone,
Tizen, PS 4, Xbox
One
iOS, Android,
BlackBerry,
Windows, Tizen,
Denso
iOS, Android,
BlackBerry,
Windows, Windows
Phone
PhoneGap
Xamarin
Unity
Языки
JavaScript, HTML5,
CSS3 и нативные
языки (Java,
Objective-C, C#)
C#, Xaml
Поддерживаемые
платформы
Android, iOS,
Windows Phone,
Blackberry, WebOS,
Symbian, Bada,
Ubuntu, Firefox OS.
iOS, Android,
Windows Phone and
Windows 8/RT,
Tizen
Цены PhoneGap
Цены
Open source
UI
Цены
Xamarin
Платная версия: от
9.99$
Visual Studio
Community:
Бесплатная версия: бесплатно
доступна
Visual Studio
Adobe Creative
Professional,
Cloud Membership: Enterprise:
доступно
доступно
+
Web
Native
Цены
Unity
Qt
Android, iOS,
WinRT, Windows,
Symbian, Linux,
QNX
Цены
Qt
Цены
Appcelerator
Есть бесплатный
пробный период
Personal Edition:
бесплатно
Есть бесплатная
версия. Платные
версии начинаются Indie: 39$ в месяц
Professional Edition:
от 79$.
от 75 $ в месяц
Pro: $99 в месяц
UI Canvas
+
Native
+
Native
Цены
Telerik AppBuilder
Есть бесплатный
пробный период
Цена от 39$ в
месяц
Web
4.
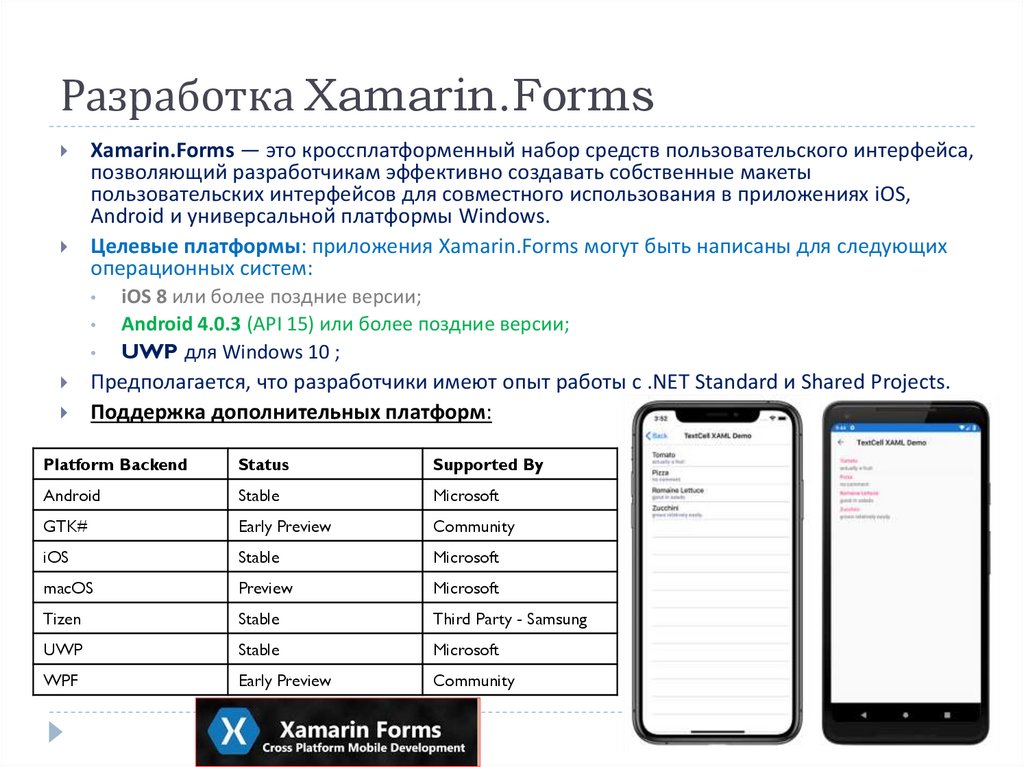
Разработка Xamarin.FormsXamarin.Forms — это кроссплатформенный набор средств пользовательского интерфейса,
позволяющий разработчикам эффективно создавать собственные макеты
пользовательских интерфейсов для совместного использования в приложениях iOS,
Android и универсальной платформы Windows.
Целевые платформы: приложения Xamarin.Forms могут быть написаны для следующих
операционных систем:
iOS 8 или более поздние версии;
Android 4.0.3 (API 15) или более поздние версии;
UWP для Windows 10 ;
Предполагается, что разработчики имеют опыт работы с .NET Standard и Shared Projects.
Поддержка дополнительных платформ:
Platform Backend
Status
Supported By
Android
Stable
Microsoft
GTK#
Early Preview
Community
iOS
Stable
Microsoft
macOS
Preview
Microsoft
Tizen
Stable
Third Party - Samsung
UWP
Stable
Microsoft
WPF
Early Preview
Community
5.
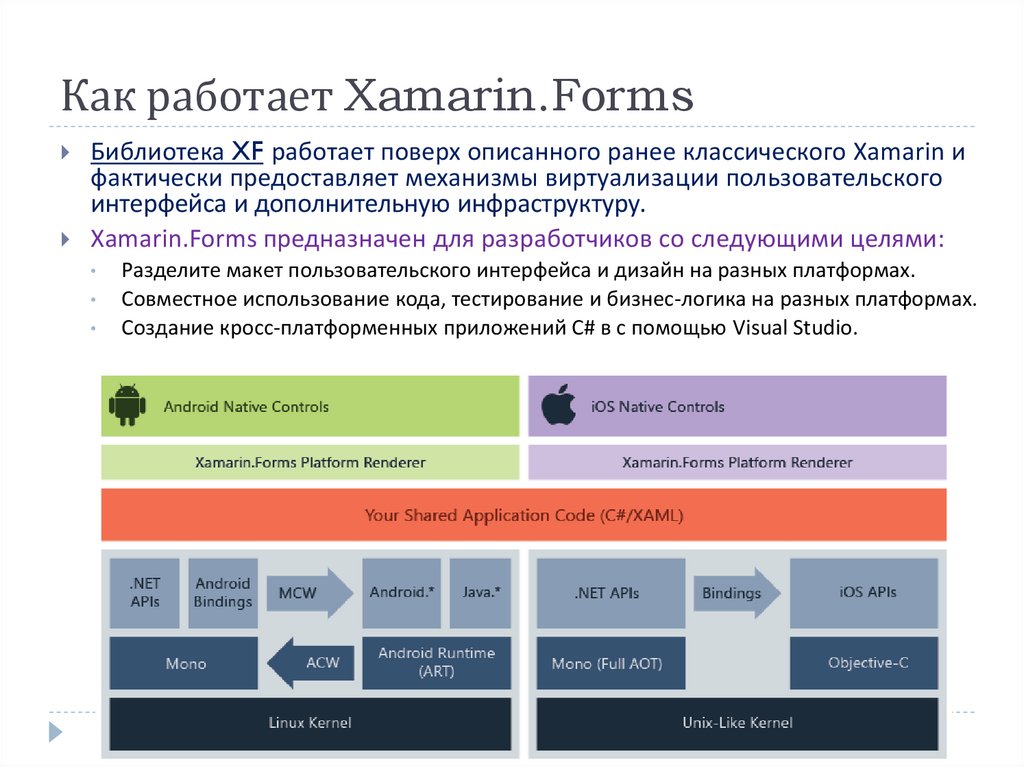
Как работает Xamarin.FormsБиблиотека XF работает поверх описанного ранее классического Xamarin и
фактически предоставляет механизмы виртуализации пользовательского
интерфейса и дополнительную инфраструктуру.
Xamarin.Forms предназначен для разработчиков со следующими целями:
Разделите макет пользовательского интерфейса и дизайн на разных платформах.
Совместное использование кода, тестирование и бизнес-логика на разных платформах.
Создание кросс-платформенных приложений C# в с помощью Visual Studio.
6.
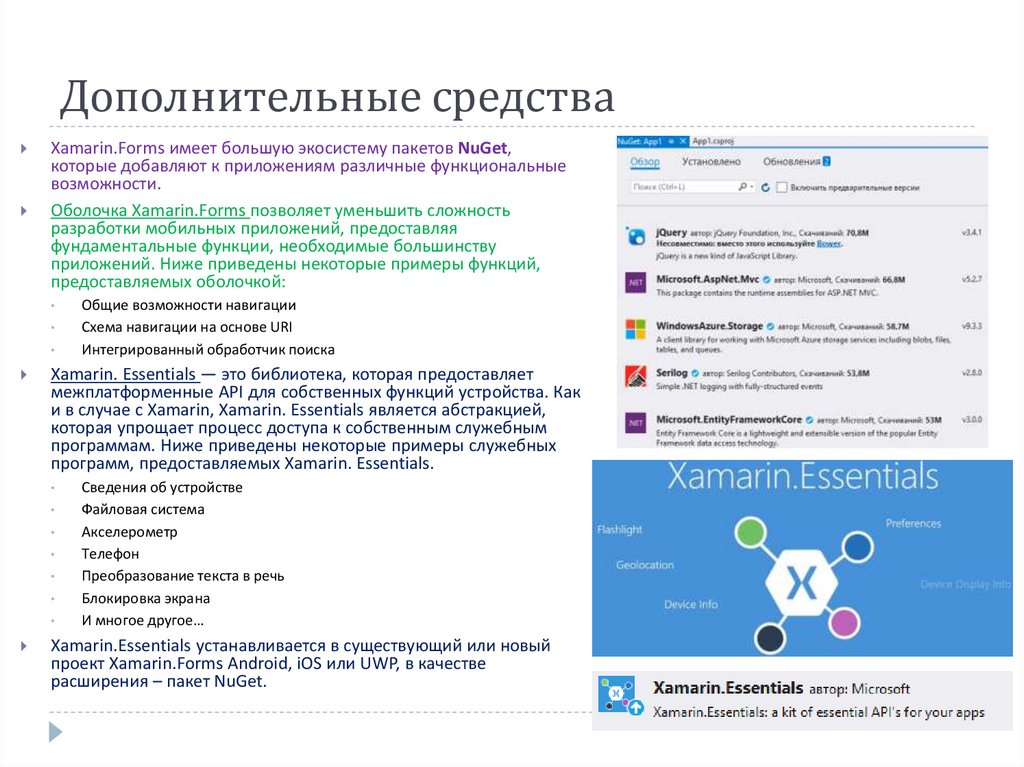
Дополнительные средстваXamarin.Forms имеет большую экосистему пакетов NuGet,
которые добавляют к приложениям различные функциональные
возможности.
Оболочка Xamarin.Forms позволяет уменьшить сложность
разработки мобильных приложений, предоставляя
фундаментальные функции, необходимые большинству
приложений. Ниже приведены некоторые примеры функций,
предоставляемых оболочкой:
Xamarin. Essentials — это библиотека, которая предоставляет
межплатформенные API для собственных функций устройства. Как
и в случае с Xamarin, Xamarin. Essentials является абстракцией,
которая упрощает процесс доступа к собственным служебным
программам. Ниже приведены некоторые примеры служебных
программ, предоставляемых Xamarin. Essentials.
Общие возможности навигации
Схема навигации на основе URI
Интегрированный обработчик поиска
Сведения об устройстве
Файловая система
Акселерометр
Телефон
Преобразование текста в речь
Блокировка экрана
И многое другое…
Xamarin.Essentials устанавливается в существующий или новый
проект Xamarin.Forms Android, iOS или UWP, в качестве
расширения – пакет NuGet.
7.
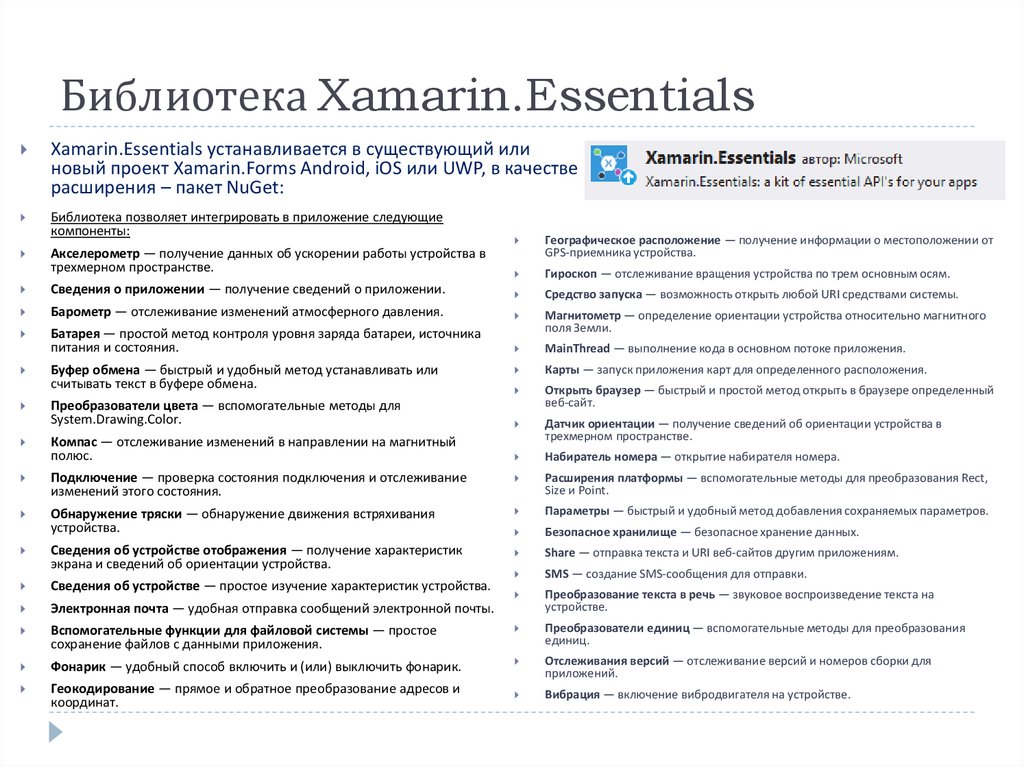
Библиотека Xamarin.EssentialsXamarin.Essentials устанавливается в существующий или
новый проект Xamarin.Forms Android, iOS или UWP, в качестве
расширения – пакет NuGet:
Библиотека позволяет интегрировать в приложение следующие
компоненты:
Акселерометр — получение данных об ускорении работы устройства в
трехмерном пространстве.
Географическое расположение — получение информации о местоположении от
GPS-приемника устройства.
Гироскоп — отслеживание вращения устройства по трем основным осям.
Сведения о приложении — получение сведений о приложении.
Средство запуска — возможность открыть любой URI средствами системы.
Барометр — отслеживание изменений атмосферного давления.
Батарея — простой метод контроля уровня заряда батареи, источника
питания и состояния.
Магнитометр — определение ориентации устройства относительно магнитного
поля Земли.
MainThread — выполнение кода в основном потоке приложения.
Буфер обмена — быстрый и удобный метод устанавливать или
считывать текст в буфере обмена.
Карты — запуск приложения карт для определенного расположения.
Преобразователи цвета — вспомогательные методы для
System.Drawing.Color.
Открыть браузер — быстрый и простой метод открыть в браузере определенный
веб-сайт.
Компас — отслеживание изменений в направлении на магнитный
полюс.
Датчик ориентации — получение сведений об ориентации устройства в
трехмерном пространстве.
Набиратель номера — открытие набирателя номера.
Подключение — проверка состояния подключения и отслеживание
изменений этого состояния.
Расширения платформы — вспомогательные методы для преобразования Rect,
Size и Point.
Обнаружение тряски — обнаружение движения встряхивания
устройства.
Параметры — быстрый и удобный метод добавления сохраняемых параметров.
Безопасное хранилище — безопасное хранение данных.
Сведения об устройстве отображения — получение характеристик
экрана и сведений об ориентации устройства.
Share — отправка текста и URI веб-сайтов другим приложениям.
Сведения об устройстве — простое изучение характеристик устройства.
SMS — создание SMS-сообщения для отправки.
Электронная почта — удобная отправка сообщений электронной почты.
Преобразование текста в речь — звуковое воспроизведение текста на
устройстве.
Вспомогательные функции для файловой системы — простое
сохранение файлов с данными приложения.
Преобразователи единиц — вспомогательные методы для преобразования
единиц.
Фонарик — удобный способ включить и (или) выключить фонарик.
Отслеживания версий — отслеживание версий и номеров сборки для
приложений.
Геокодирование — прямое и обратное преобразование адресов и
координат.
Вибрация — включение вибродвигателя на устройстве.
8.
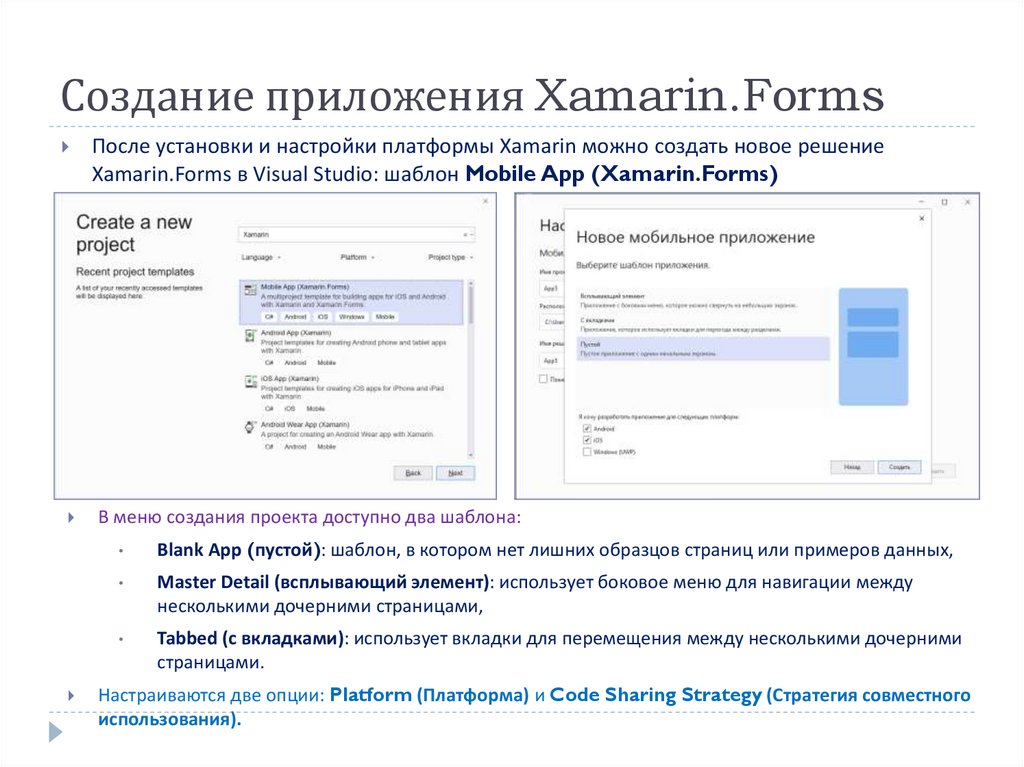
Создание приложения Xamarin.FormsПосле установки и настройки платформы Xamarin можно создать новое решение
Xamarin.Forms в Visual Studio: шаблон Mobile App (Xamarin.Forms)
В меню создания проекта доступно два шаблона:
Blank App (пустой): шаблон, в котором нет лишних образцов страниц или примеров данных,
Master Detail (всплывающий элемент): использует боковое меню для навигации между
несколькими дочерними страницами,
Tabbed (с вкладками): использует вкладки для перемещения между несколькими дочерними
страницами.
Настраиваются две опции: Platform (Платформа) и Code Sharing Strategy (Стратегия совместного
использования).
9.
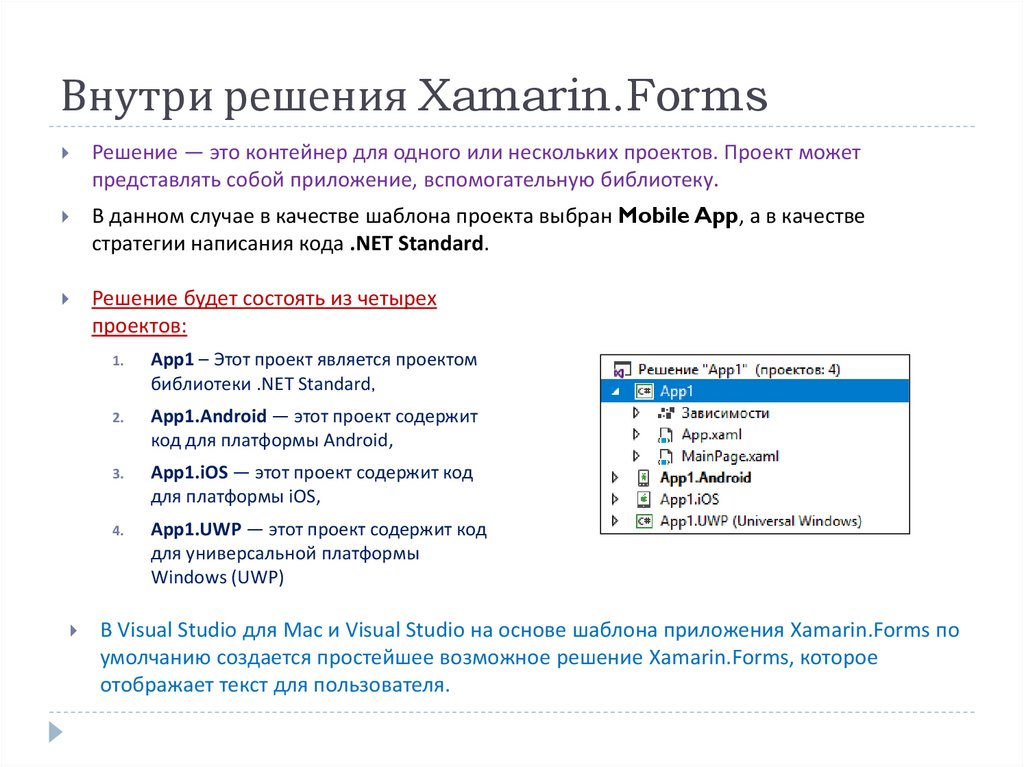
Внутри решения Xamarin.FormsРешение — это контейнер для одного или нескольких проектов. Проект может
представлять собой приложение, вспомогательную библиотеку.
В данном случае в качестве шаблона проекта выбран Mobile App, а в качестве
стратегии написания кода .NET Standard.
Решение будет состоять из четырех
проектов:
1.
App1 – Этот проект является проектом
библиотеки .NET Standard,
2.
App1.Android — этот проект содержит
код для платформы Android,
3.
App1.iOS — этот проект содержит код
для платформы iOS,
4.
App1.UWP — этот проект содержит код
для универсальной платформы
Windows (UWP)
В Visual Studio для Mac и Visual Studio на основе шаблона приложения Xamarin.Forms по
умолчанию создается простейшее возможное решение Xamarin.Forms, которое
отображает текст для пользователя.
10.
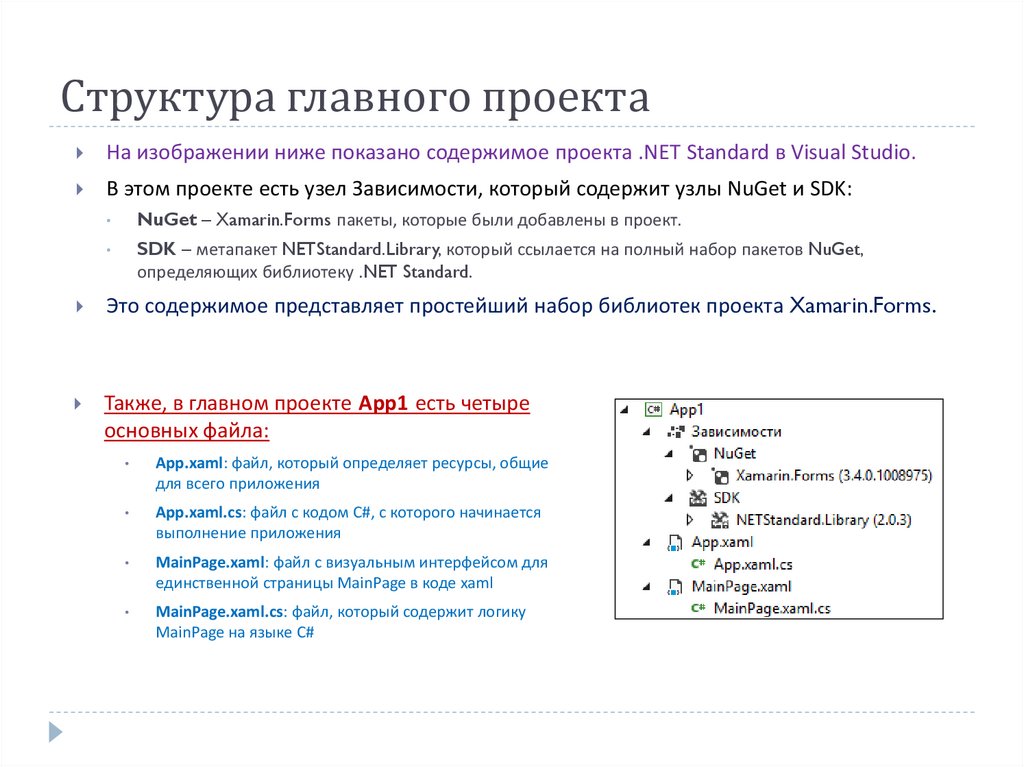
Структура главного проектаНа изображении ниже показано содержимое проекта .NET Standard в Visual Studio.
В этом проекте есть узел Зависимости, который содержит узлы NuGet и SDK:
NuGet – Xamarin.Forms пакеты, которые были добавлены в проект.
SDK – метапакет NETStandard.Library, который ссылается на полный набор пакетов NuGet,
определяющих библиотеку .NET Standard.
Это содержимое представляет простейший набор библиотек проекта Xamarin.Forms.
Также, в главном проекте App1 есть четыре
основных файла:
App.xaml: файл, который определяет ресурсы, общие
для всего приложения
App.xaml.cs: файл с кодом C#, с которого начинается
выполнение приложения
MainPage.xaml: файл с визуальным интерфейсом для
единственной страницы MainPage в коде xaml
MainPage.xaml.cs: файл, который содержит логику
MainPage на языке C#
11.
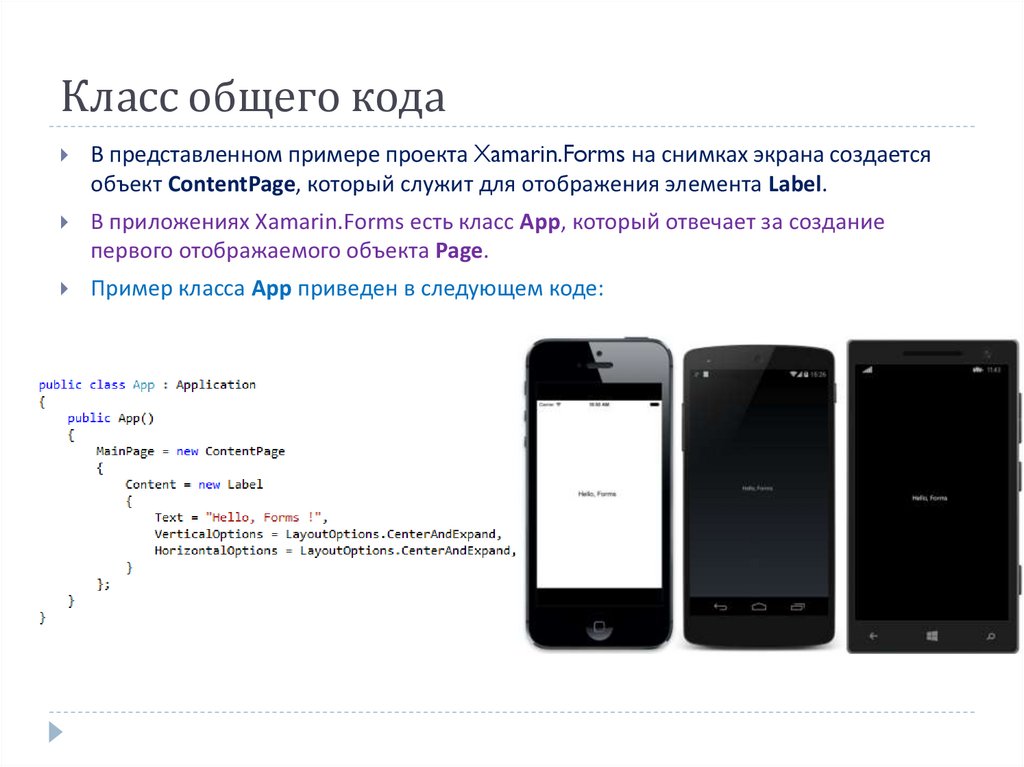
Класс общего кодаВ представленном примере проекта Xamarin.Forms на снимках экрана создается
объект ContentPage, который служит для отображения элемента Label.
В приложениях Xamarin.Forms есть класс App, который отвечает за создание
первого отображаемого объекта Page.
Пример класса App приведен в следующем коде:
12.
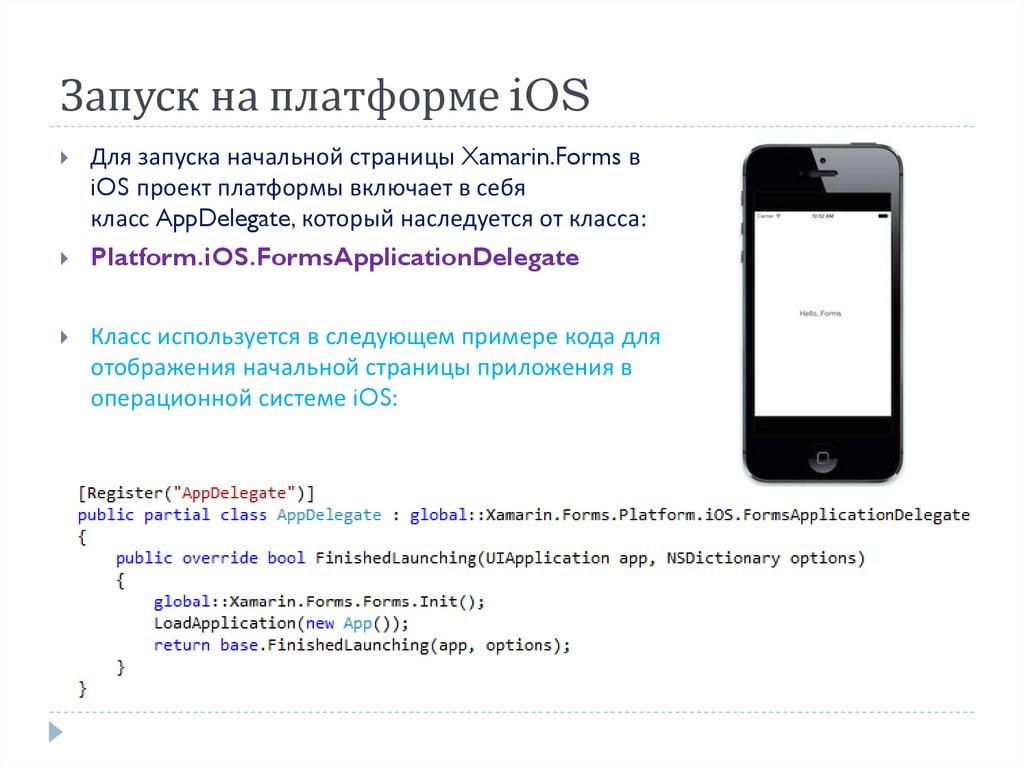
Запуск на платформе iOSДля запуска начальной страницы Xamarin.Forms в
iOS проект платформы включает в себя
класс AppDelegate, который наследуется от класса:
Platform.iOS.FormsApplicationDelegate
Класс используется в следующем примере кода для
отображения начальной страницы приложения в
операционной системе iOS:
13.
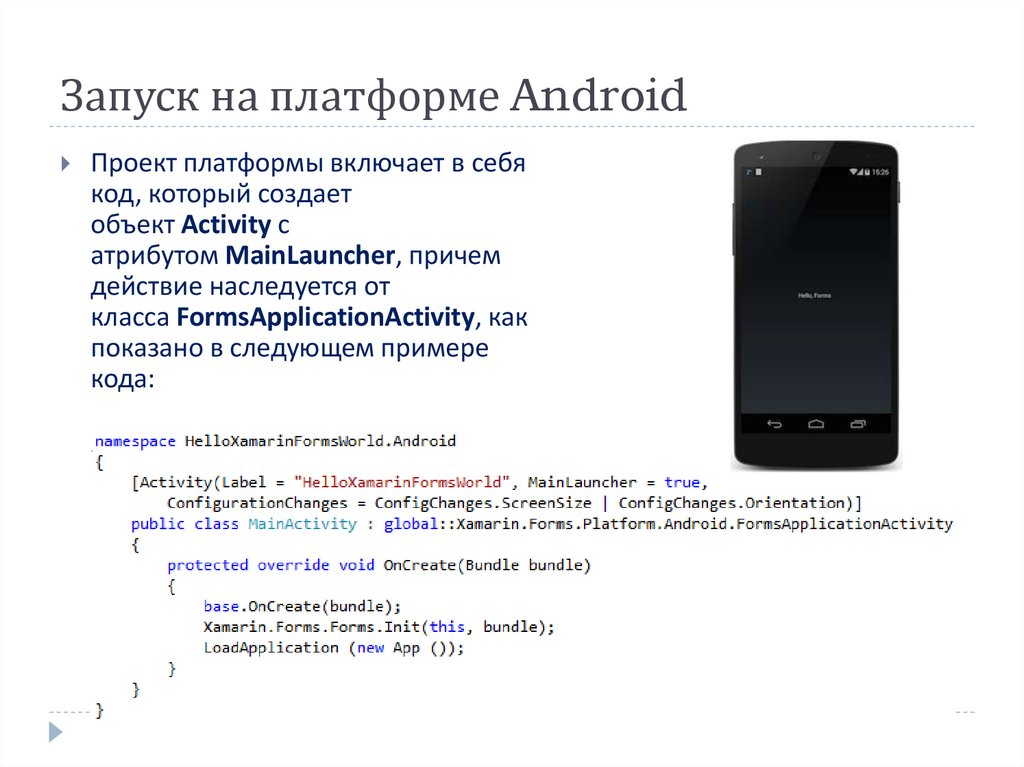
Запуск на платформе AndroidПроект платформы включает в себя
код, который создает
объект Activity с
атрибутом MainLauncher, причем
действие наследуется от
класса FormsApplicationActivity, как
показано в следующем примере
кода:
14.
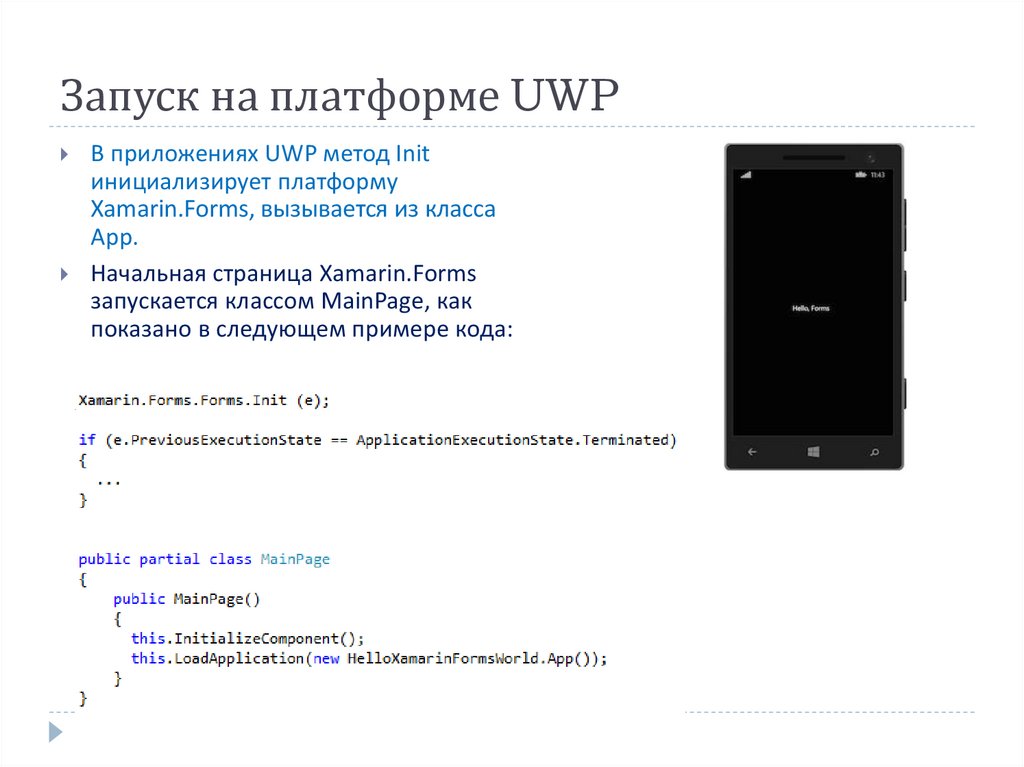
Запуск на платформе UWPВ приложениях UWP метод Init
инициализирует платформу
Xamarin.Forms, вызывается из класса
App.
Начальная страница Xamarin.Forms
запускается классом MainPage, как
показано в следующем примере кода:
15.
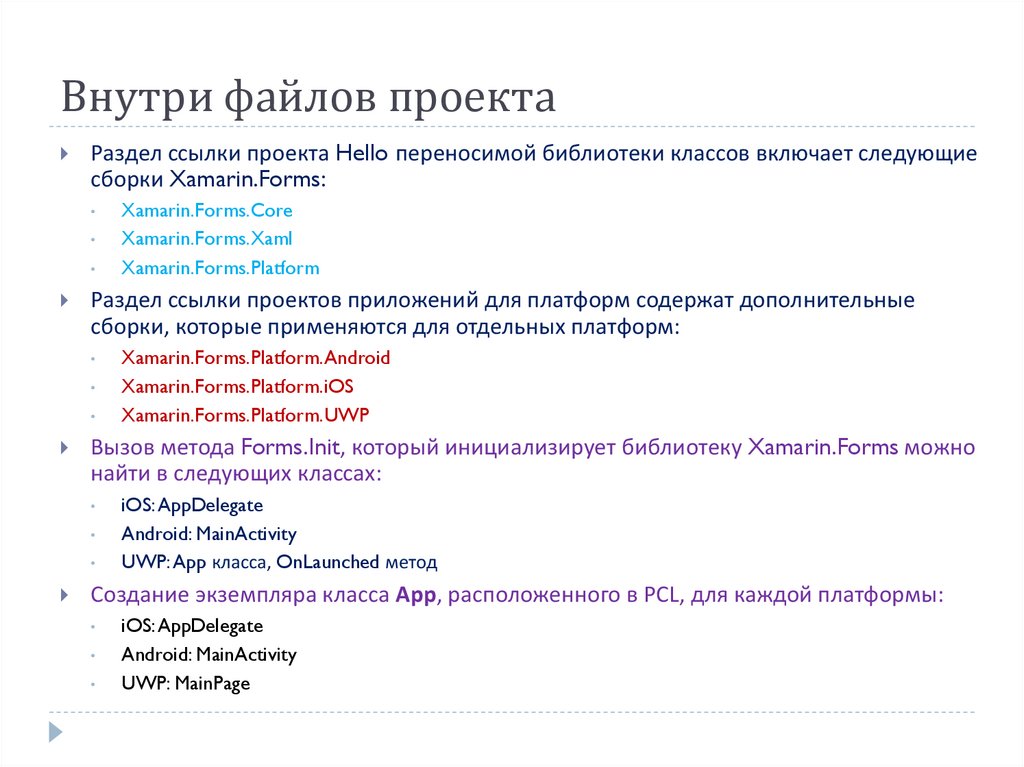
Внутри файлов проектаРаздел ссылки проекта Hello переносимой библиотеки классов включает следующие
сборки Xamarin.Forms:
Раздел ссылки проектов приложений для платформ содержат дополнительные
сборки, которые применяются для отдельных платформ:
Xamarin.Forms.Platform.Android
Xamarin.Forms.Platform.iOS
Xamarin.Forms.Platform.UWP
Вызов метода Forms.Init, который инициализирует библиотеку Xamarin.Forms можно
найти в следующих классах:
Xamarin.Forms.Core
Xamarin.Forms.Xaml
Xamarin.Forms.Platform
iOS: AppDelegate
Android: MainActivity
UWP: App класса, OnLaunched метод
Создание экземпляра класса App, расположенного в PCL, для каждой платформы:
iOS: AppDelegate
Android: MainActivity
UWP: MainPage
16.
Визуальные элементы управленияВизуальный интерфейс Xamarin.Forms приложения состоит из объектов, которые
сопоставляют собственные элементы управления для каждой целевой платформы.
Существует четыре группы основных элементов управления, которые используются
для создания пользовательского интерфейса приложения Xamarin.Forms:
Страницы (Pages)
Макеты (Layouts)
Представления (Views)
Ячейки (Cells)
Страница Xamarin.Forms обычно занимает весь экран.
Страница содержит макет, который содержит представления и, возможно, другие
макеты.
Ячейки являются специализированными компонентами, используемые для связи с
элементами TableView и ListView .
17.
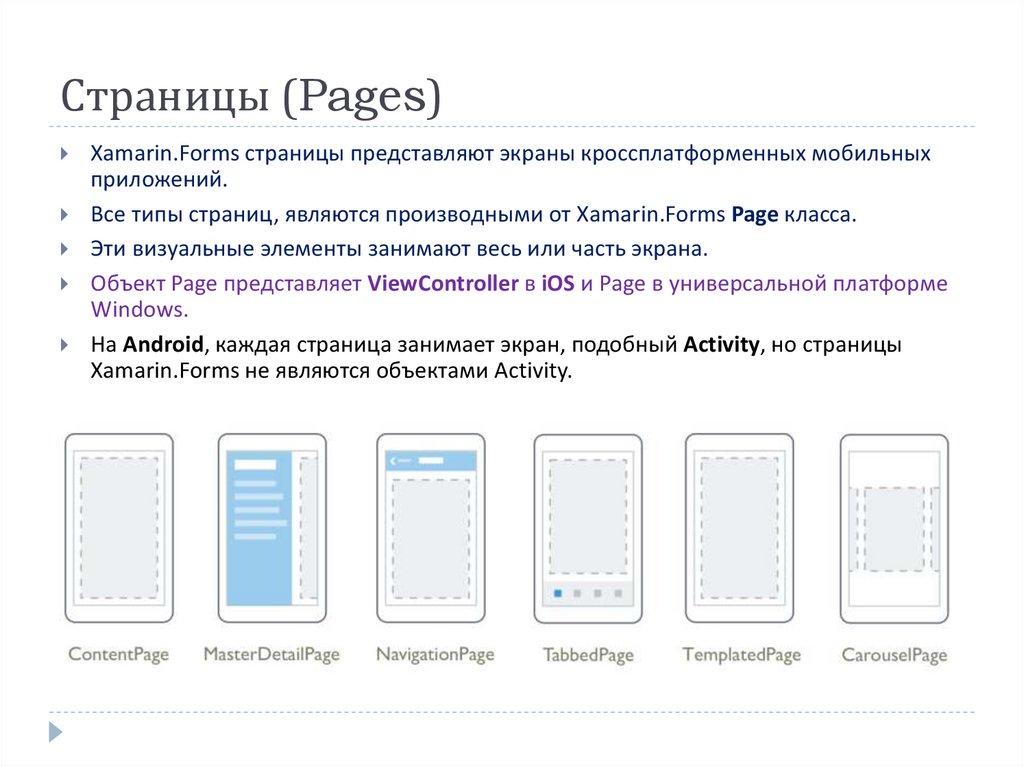
Страницы (Pages)Xamarin.Forms страницы представляют экраны кроссплатформенных мобильных
приложений.
Все типы страниц, являются производными от Xamarin.Forms Page класса.
Эти визуальные элементы занимают весь или часть экрана.
Объект Page представляет ViewController в iOS и Page в универсальной платформе
Windows.
На Android, каждая страница занимает экран, подобный Activity, но страницы
Xamarin.Forms не являются объектами Activity.
18.
Макеты (Layouts)Layout и Layout<T> классы в Xamarin.Forms — это специализированный подтип
представлений, которые действуют как контейнеры для включения
представлений и других макетов.
Макеты с
содержимым
одного элемента
или представления:
Эти классы являются
производными от
Layout, который
определяет свойства
Padding и
IsClippedToBounds:
Макеты с
содержимым
нескольких
дочерних
элементов:
Эти классы являются
производными от
Layout <View>
19.
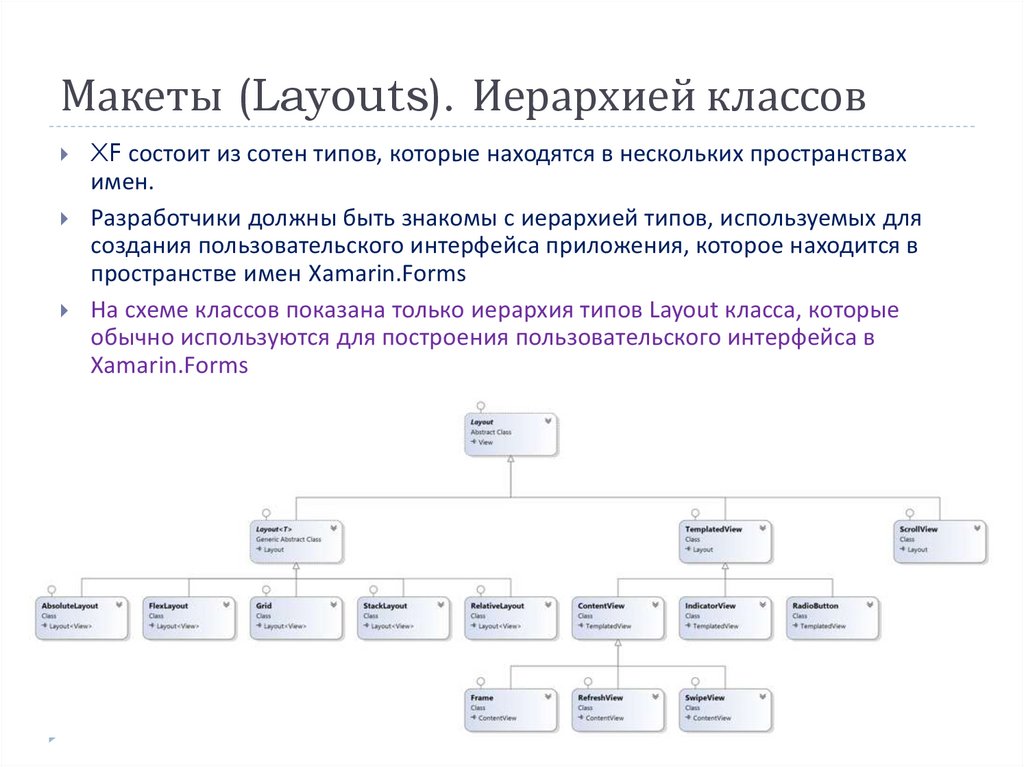
Макеты (Layouts). Иерархией классовXF состоит из сотен типов, которые находятся в нескольких пространствах
имен.
Разработчики должны быть знакомы с иерархией типов, используемых для
создания пользовательского интерфейса приложения, которое находится в
пространстве имен Xamarin.Forms
На схеме классов показана только иерархия типов Layout класса, которые
обычно используются для построения пользовательского интерфейса в
Xamarin.Forms
20.
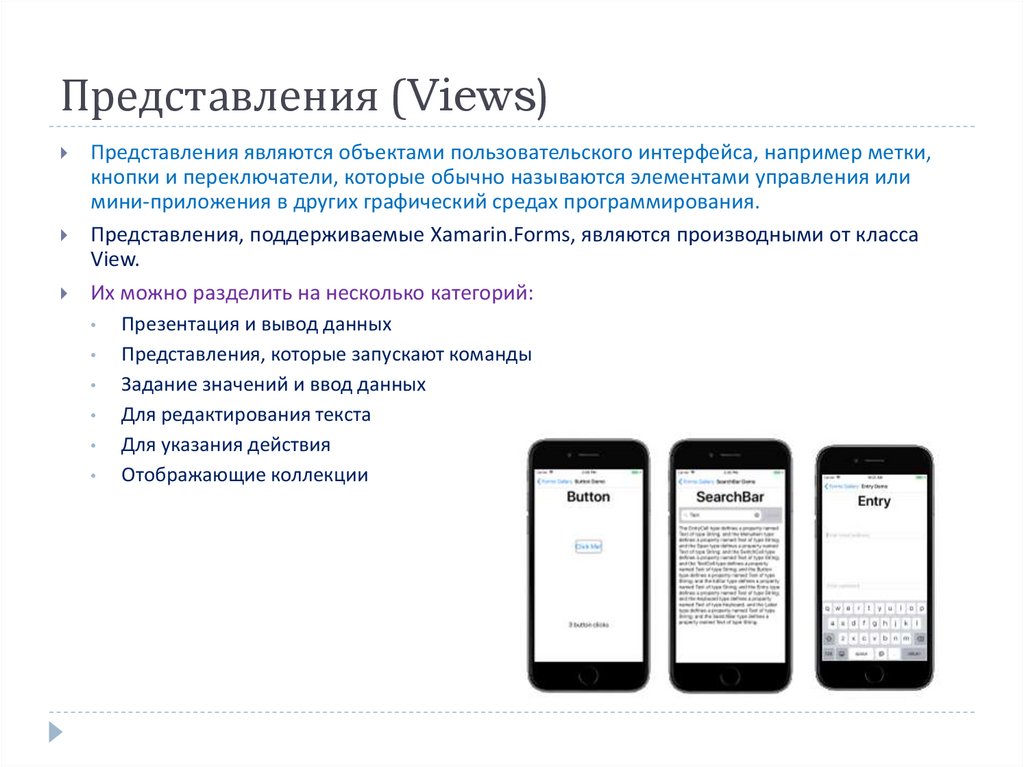
Представления (Views)Представления являются объектами пользовательского интерфейса, например метки,
кнопки и переключатели, которые обычно называются элементами управления или
мини-приложения в других графический средах программирования.
Представления, поддерживаемые Xamarin.Forms, являются производными от класса
View.
Их можно разделить на несколько категорий:
Презентация и вывод данных
Представления, которые запускают команды
Задание значений и ввод данных
Для редактирования текста
Для указания действия
Отображающие коллекции
21.
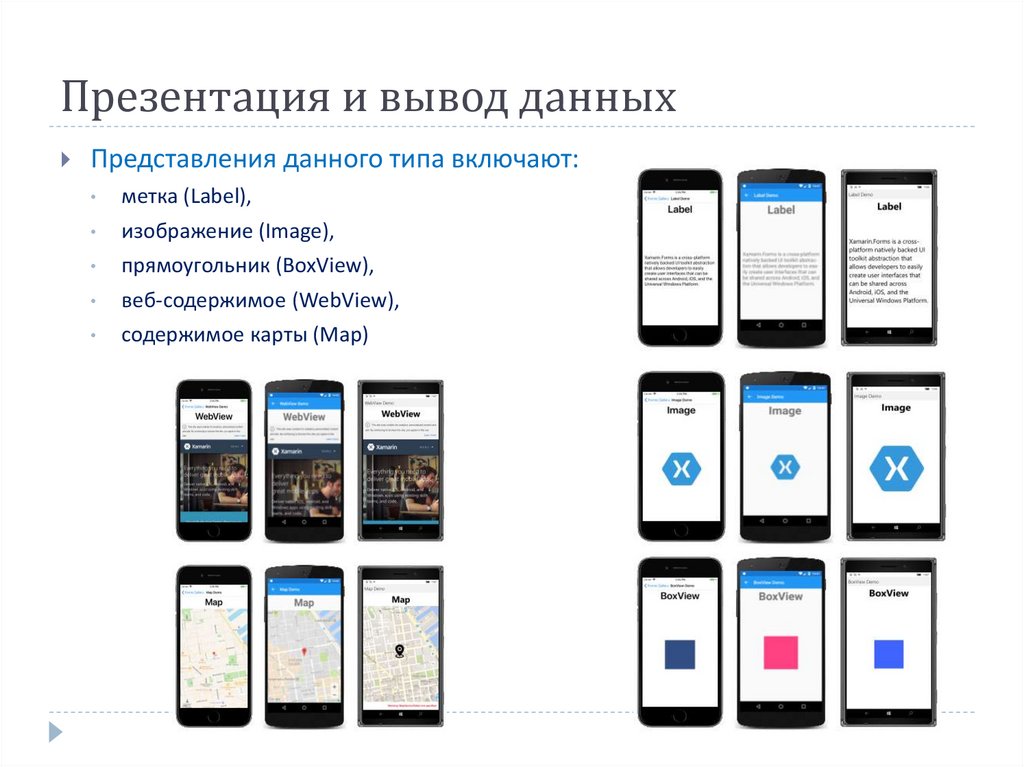
Презентация и вывод данныхПредставления данного типа включают:
метка (Label),
изображение (Image),
прямоугольник (BoxView),
веб-содержимое (WebView),
содержимое карты (Map)
22.
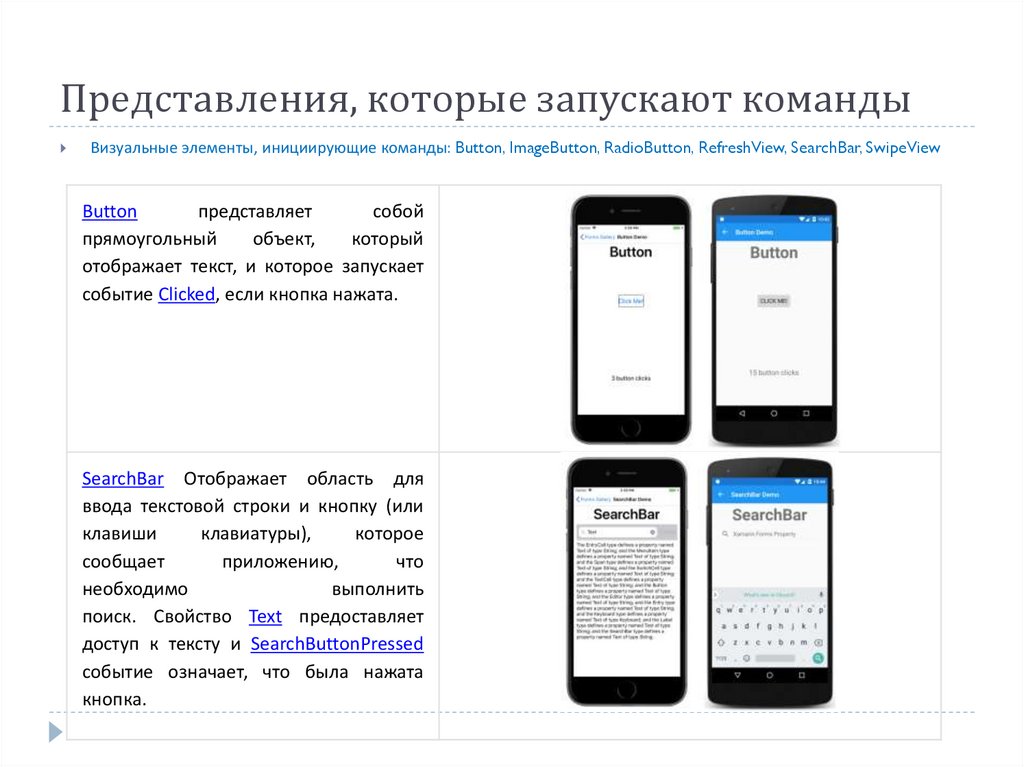
Представления, которые запускают командыВизуальные элементы, инициирующие команды: Button, ImageButton, RadioButton, RefreshView, SearchBar, SwipeView
Button
представляет
собой
прямоугольный
объект,
который
отображает текст, и которое запускает
событие Clicked, если кнопка нажата.
SearchBar Отображает область для
ввода текстовой строки и кнопку (или
клавиши
клавиатуры),
которое
сообщает
приложению,
что
необходимо
выполнить
поиск. Свойство Text предоставляет
доступ к тексту и SearchButtonPressed
событие означает, что была нажата
кнопка.
23.
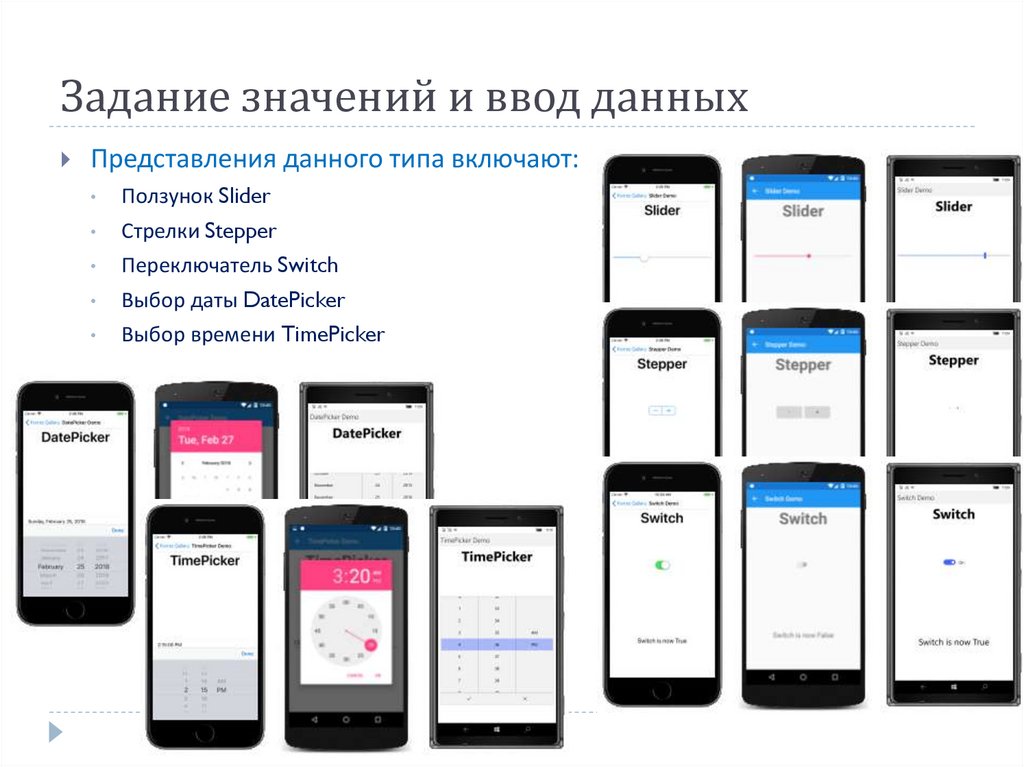
Задание значений и ввод данныхПредставления данного типа включают:
Ползунок Slider
Стрелки Stepper
Переключатель Switch
Выбор даты DatePicker
Выбор времени TimePicker
24.
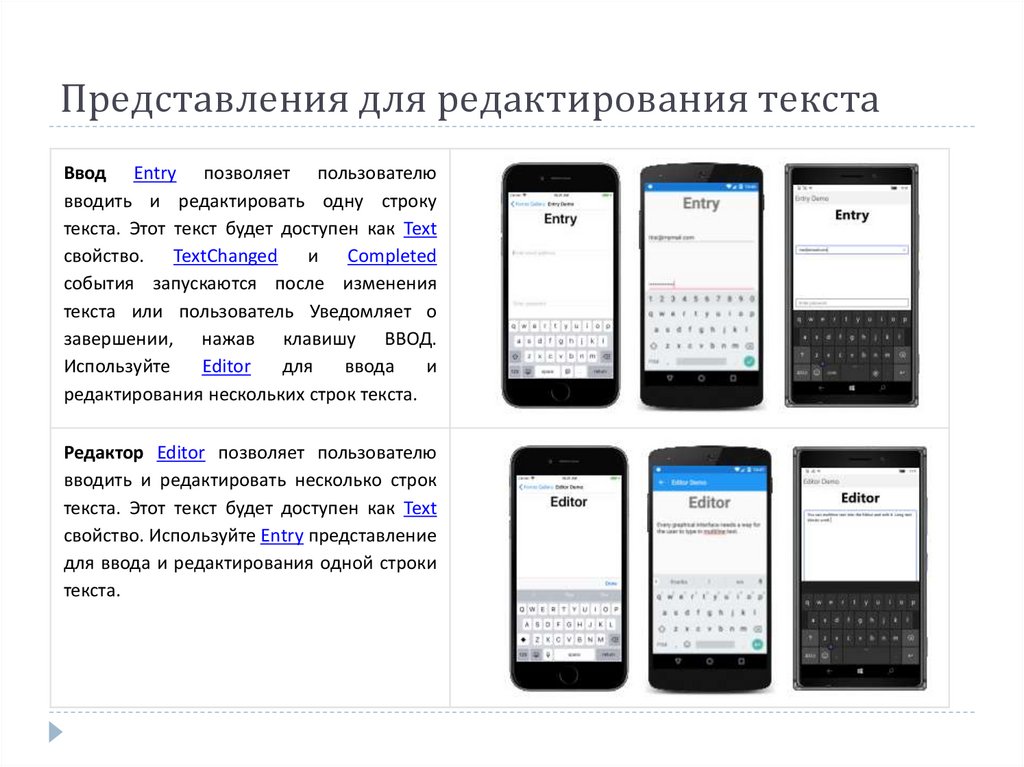
Представления для редактирования текстаВвод Entry позволяет пользователю
вводить и редактировать одну строку
текста. Этот текст будет доступен как Text
свойство. TextChanged и Completed
события запускаются после изменения
текста или пользователь Уведомляет о
завершении, нажав клавишу ВВОД.
Используйте
Editor
для
ввода
и
редактирования нескольких строк текста.
Редактор Editor позволяет пользователю
вводить и редактировать несколько строк
текста. Этот текст будет доступен как Text
свойство. Используйте Entry представление
для ввода и редактирования одной строки
текста.
25.
Представления для указания действияИндикатор активности ActivityIndicator
использует анимации, чтобы показать, что
приложение занимается длительное время
какими-либо действиями без указания
какого-либо указания хода выполнения.
IsRunning свойство управляет анимацией.
Если известно о ходе выполнения действия,
используйте ProgressBar вместо данного
элемента.
Строка загрузки ProgressBar использует
анимации, чтобы показать, что приложение
выполняет длительное время некоторое
действие. Progress свойство используется для
отображения хода.
Если известен ход выполнения действия,
используйте ActivityIndicator вместо данного
элемента.
26.
Представления, отображающие коллекцииСредство выбора Picker Отображение выбранного элемента из списка
текстовых строк и выборе этого элемента при использовании элемента
представления. Необходимо задать Items список строк, или ItemsSource
коллекцию объектов. Событие SelectedIndexChanged возникает, когда
элемент выбран.
Отображает список элементов только в том случае, если он установлен.
Используйте ListView или TableView, если прокручиваемый список должен
оставаться на странице.
Список ListView является производным от ItemsView[Cell] и отображает
прокручиваемый список элементов данных, доступный для выбора.
Необходимо задать ItemsSource коллекцию объектов, а также установить
свойства ItemTemplate объекта DataTemplate, описывающий, как их
использовать для форматирования. Событие ItemSelected сообщает, что
был сделан выбор, который доступен как свойство SelectedItem .
Таблица TableView Отображает список строк типа Cell , при этом заголовки
и подзаголовки необязательны. Необходимо задать Root свойство для
объекта типа TableRoot и добавить объекты TableSection, TableRoot.
Каждый TableSection — это совокупность Cell объектов.
27.
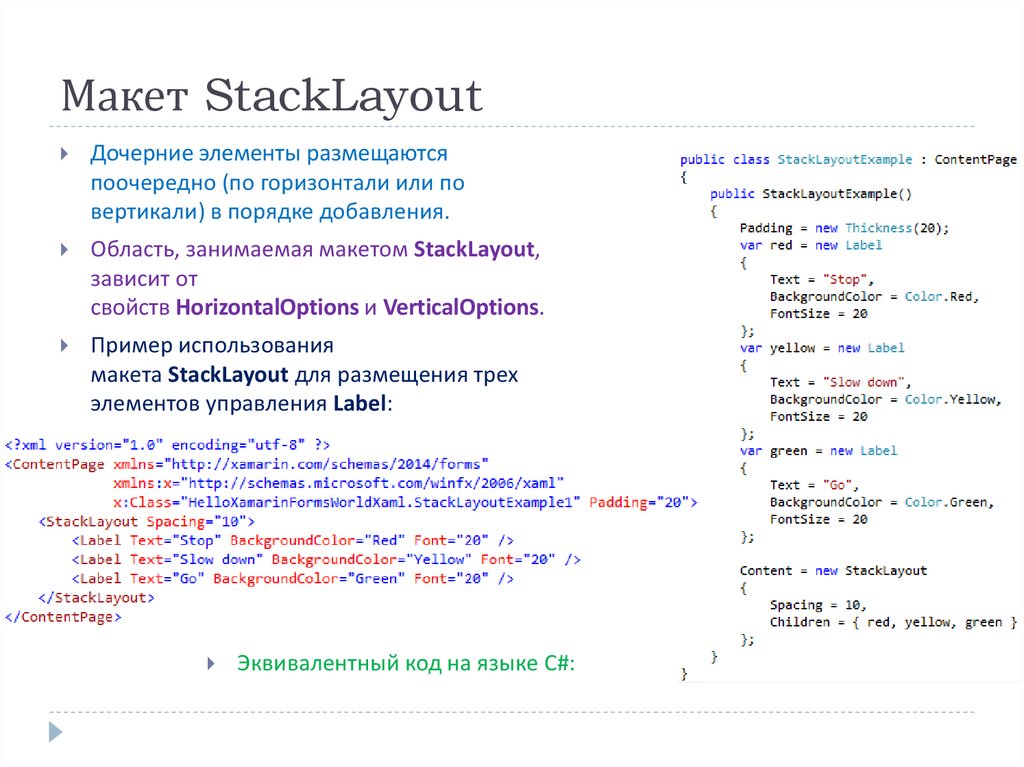
Макет StackLayoutДочерние элементы размещаются
поочередно (по горизонтали или по
вертикали) в порядке добавления.
Область, занимаемая макетом StackLayout,
зависит от
свойств HorizontalOptions и VerticalOptions.
Пример использования
макета StackLayout для размещения трех
элементов управления Label:
Эквивалентный код на языке C#:
28.
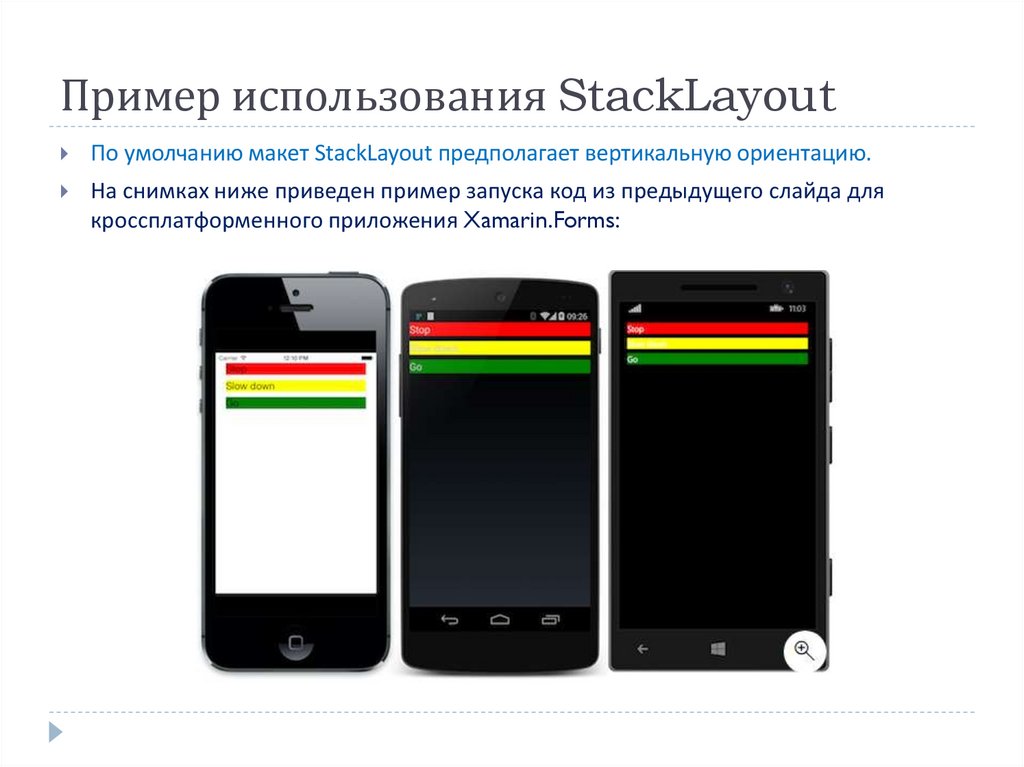
Пример использования StackLayoutПо умолчанию макет StackLayout предполагает вертикальную ориентацию.
На снимках ниже приведен пример запуска код из предыдущего слайда для
кроссплатформенного приложения Xamarin.Forms:
29.
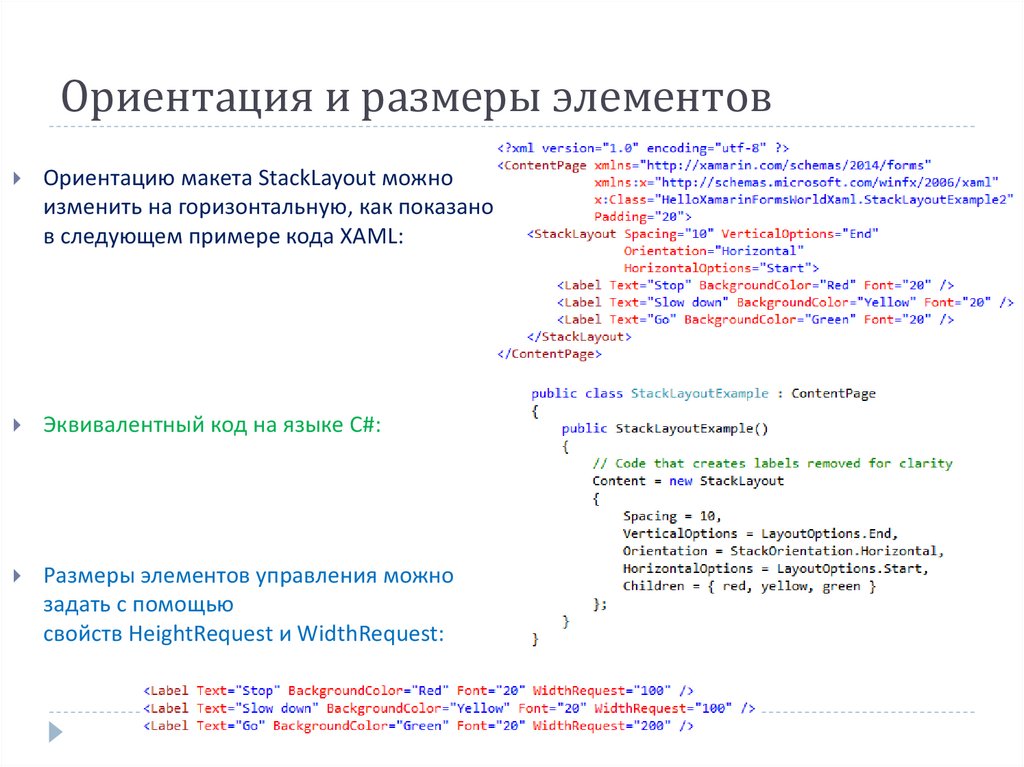
Ориентация и размеры элементовОриентацию макета StackLayout можно
изменить на горизонтальную, как показано
в следующем примере кода XAML:
Эквивалентный код на языке C#:
Размеры элементов управления можно
задать с помощью
свойств HeightRequest и WidthRequest:
30.
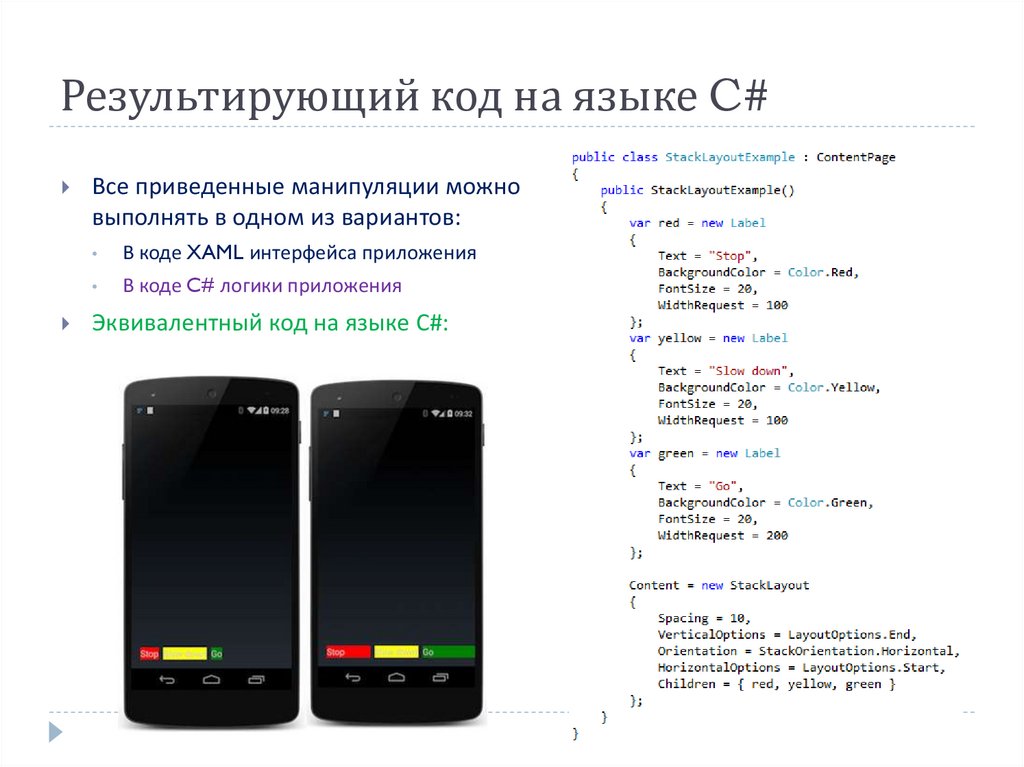
Результирующий код на языке C#Все приведенные манипуляции можно
выполнять в одном из вариантов:
В коде XAML интерфейса приложения
В коде C# логики приложения
Эквивалентный код на языке C#:
31.
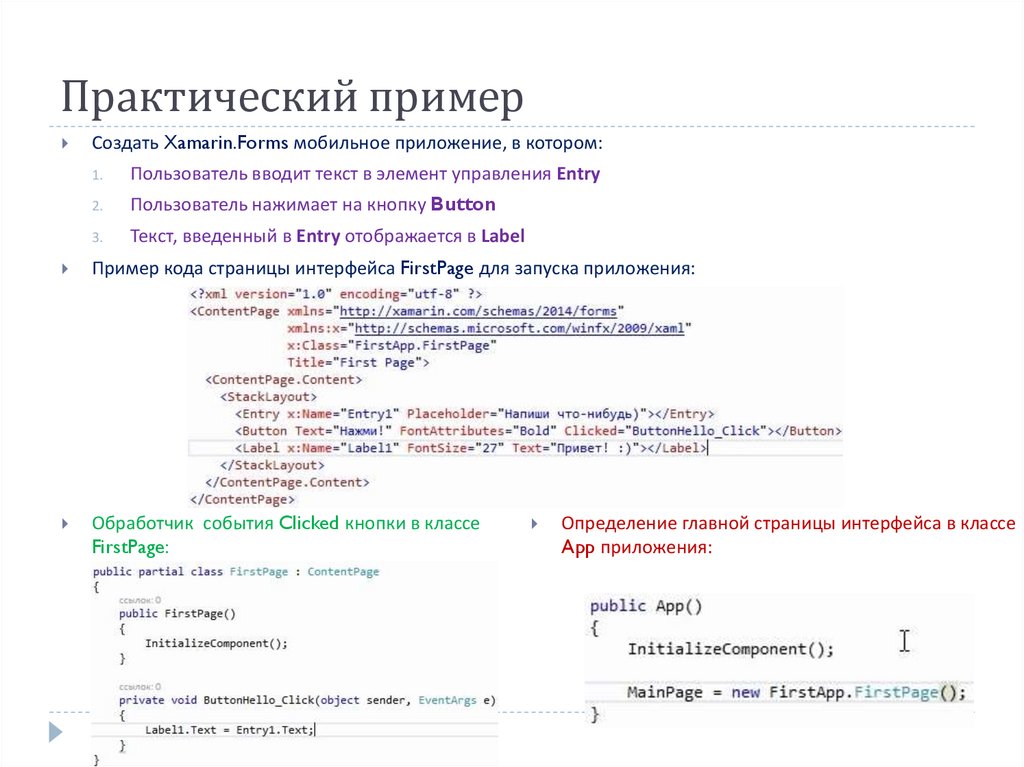
Практический примерСоздать Xamarin.Forms мобильное приложение, в котором:
1.
Пользователь вводит текст в элемент управления Entry
2.
Пользователь нажимает на кнопку Button
3.
Текст, введенный в Entry отображается в Label
Пример кода страницы интерфейса FirstPage для запуска приложения:
Обработчик события Clicked кнопки в классе
FirstPage:
Определение главной страницы интерфейса в классе
App приложения:































 Программное обеспечение
Программное обеспечение