Похожие презентации:
Front-end разработка
1. Front-end разработка
2.
Клиентом принято называть пользователя,который подключается к сайту. Связующим
звеном между клиентом и сервером является
клиентское ПО, то есть браузер.
Из всего этого следует, что
Front-end разработка - создание клиентской
части сайта.
3.
4.
5.
Веб непрерывно развивается:• Новые стандарты
• Появляются новые устройства
• Множество способов взаимодействия с вебстраницей
• Новые технологии
6.
7.
1.2.
3.
4.
<b> или <strong>
<section> или <article>
<div> или <span>
<i> для иконок?
8.
Сайт KharikovJS• <div> - 497 шт.
• <img alt> 0 из 53
• <a href=></a> - 7 шт.
• <h*> - 0
9.
10.
Это совсем не важноНу или важно, но вам может быть всё равно
11.
А что важно?12.
UXУдобно ли пользоваться сайтом.
13. Что такое UX/UI, прямым текстом (в этом разделе будут банальные фразы)
UX - это User Experience (опыт пользователя). То есть этото, какой опыт/впечатление получает пользователь от
работы с вашим интерфейсом. Удается ли ему достичь
цели и на сколько просто или сложно это сделать.
UI - это User Interface (пользовательский интерфейс) - то,
как выглядит интерфейс и то, какие физические
характеристики приобретает. Определяет, какого цвета
будет ваше ’изделие’, удобно ли будет человеку
попадать пальцем в кнопочки, читабельным ли будет
текст и тому подобное…
14.
1.2.
Контент
Интерфейс
15.
КонтентЯзык: <html lang="en">, <html lang="uk">
Заголовки: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
Картинки: <img alt="">, <svg role="image" aria-label="">
Фигуры: <figure>, <figcaption>
Списки: <ul>, <ol>, <li>
Для поисковиков, режимов чтения, скринридеров, новых
устройств.
16.
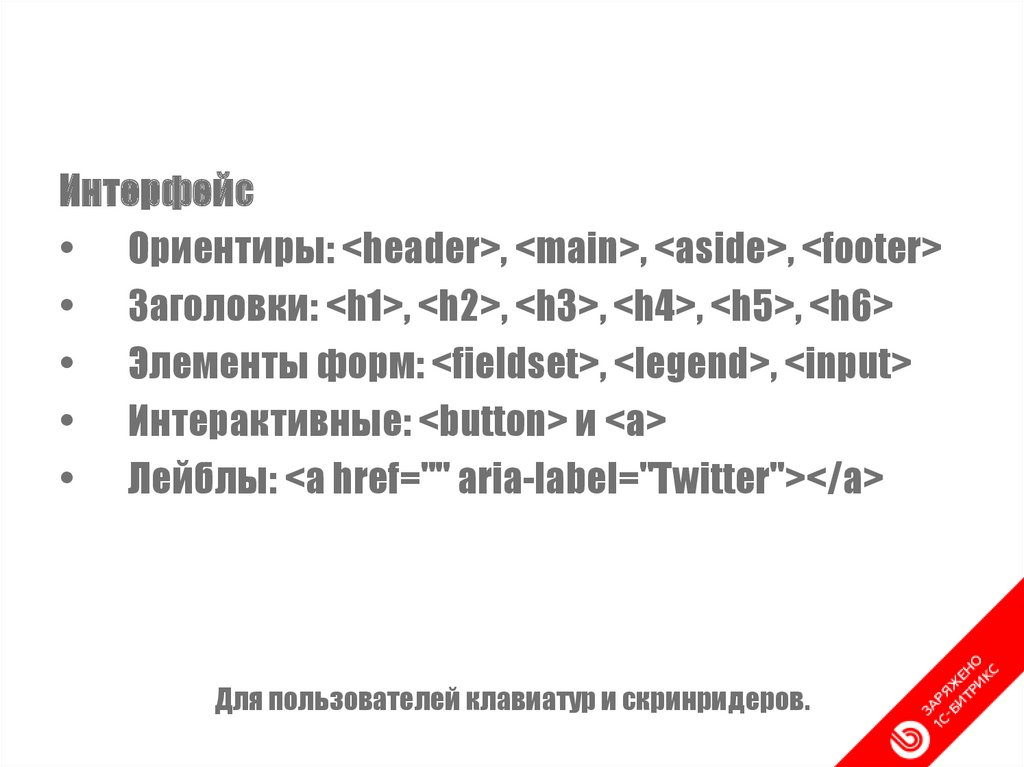
Интерфейс• Ориентиры: <header>, <main>, <aside>, <footer>
• Заголовки: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
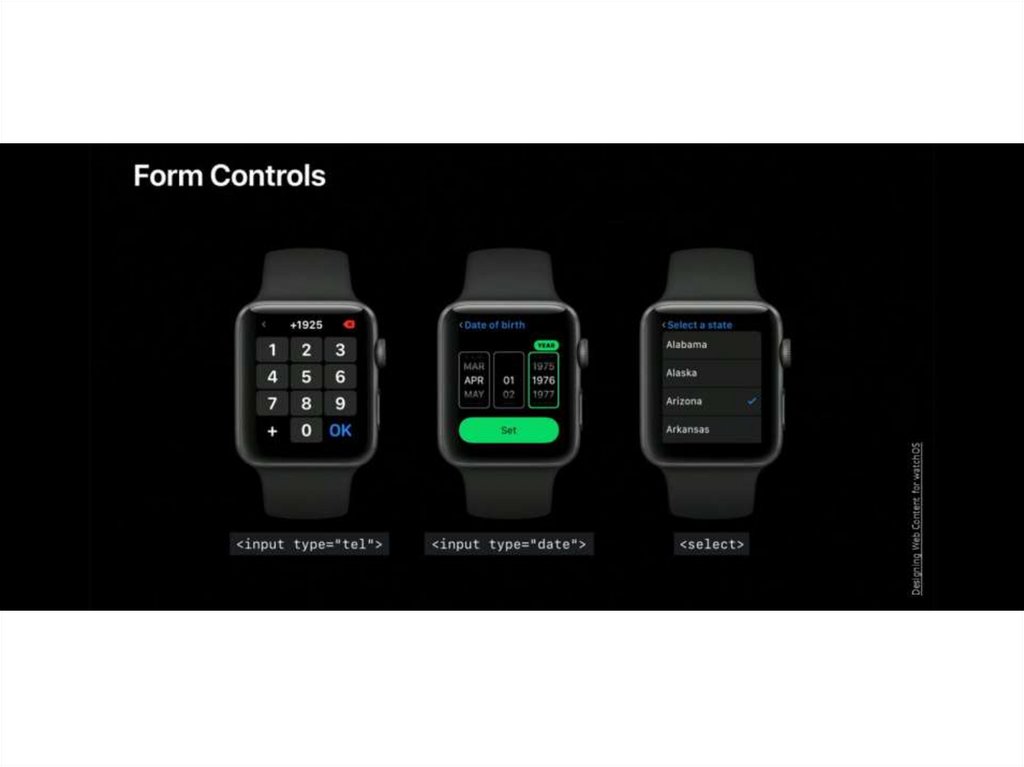
• Элементы форм: <fieldset>, <legend>, <input>
• Интерактивные: <button> и <a>
• Лейблы: <a href="" aria-label="Twitter"></a>
Для пользователей клавиатур и скринридеров.
17.
18. Flexbox
19.
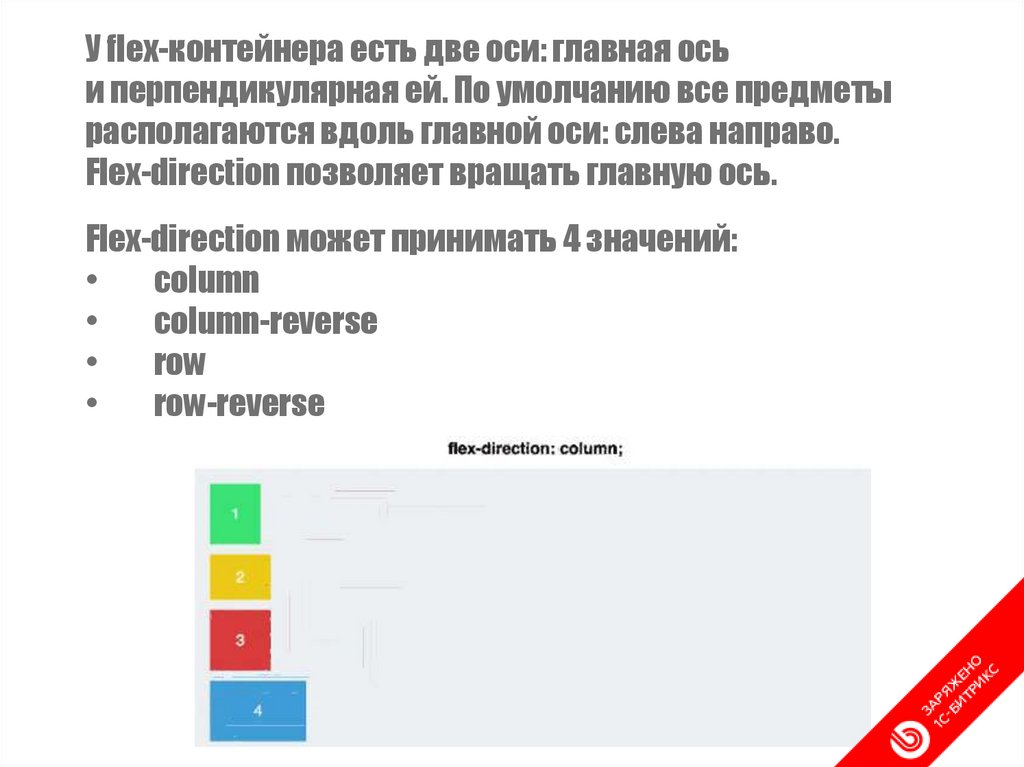
У flex-контейнера есть две оси: главная осьи перпендикулярная ей. По умолчанию все предметы
располагаются вдоль главной оси: слева направо.
Flex-direction позволяет вращать главную ось.
Flex-direction может принимать 4 значений:
column
column-reverse
row
row-reverse
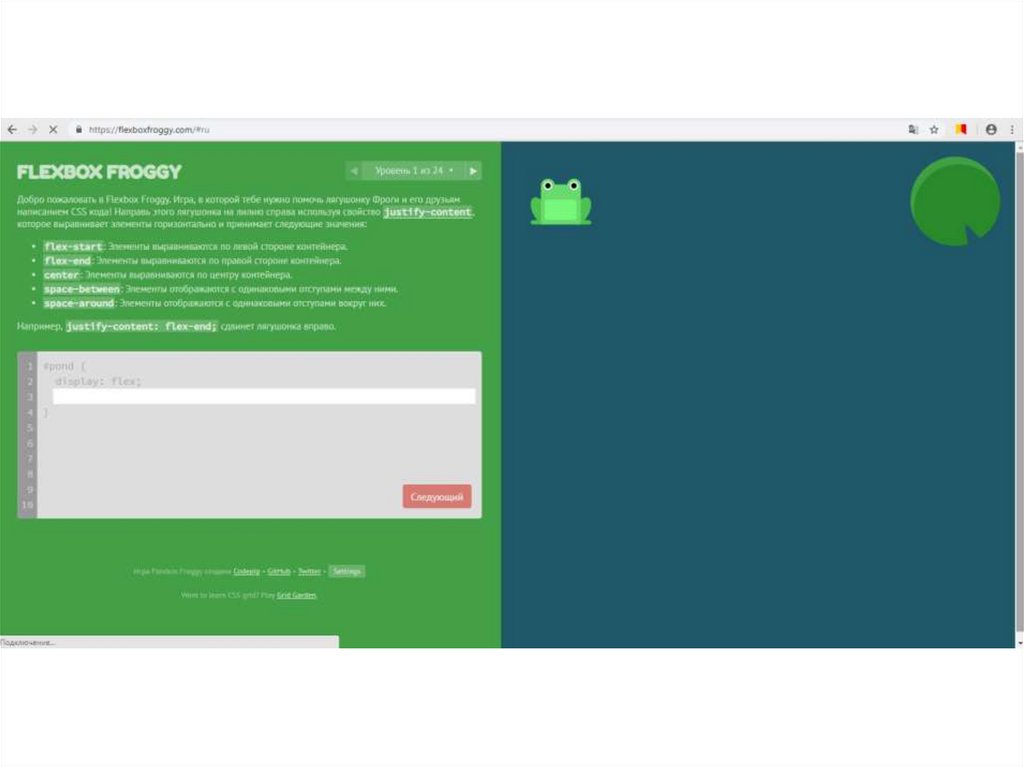
20. Justify-content отвечает за выравнивание элементов по главной оси.
Justify-content отвечает за выравниваниеэлементов по главной оси.
Justify-content может принимать 5 значений:
flex-start;
flex-end;
center;
space-between;
space-around.
21.
22. Задача
23.
24.
JavaScript25.
ECMAscript язык программированияиспользуемый в качестве основы для
построения других скриптовых языков
26.
jQuery27.
$(‘div’ ).toggleClass(‘className’);28.
Таким образом, $ в коде просто более короткое иудобное имя для функции jQuery. На деле в
конце исходного кода jQuery вы найдёте:
window.jQuery = window.$ = jQuery;
29.
Поскольку такое часто где встречается, можетепри желании использовать сокращённый
метод — функция $() делает двойную работу как
псевдоним для $(document).ready(), если вы
передаёте функцию:
$(function() {
console.log( 'готов!' );
});
30.
devtoolsdocument.body.contentEditable = true
































 Интернет
Интернет








