Похожие презентации:
Front-end разработка
1. Front-end разработка
2.
Клиентом принято называть пользователя,который подключается к сайту. Связующим
звеном между клиентом и сервером является
клиентское ПО, то есть браузер.
Из всего этого следует, что
Front-end разработка - создание клиентской части
сайта.
3.
4.
5.
Веб непрерывно развивается:1. Новые стандарты
2. Появляются новые устройства
3. Множество способов взаимодействия с
веб-страницей
4. Новые технологии
6.
7.
1.2.
3.
4.
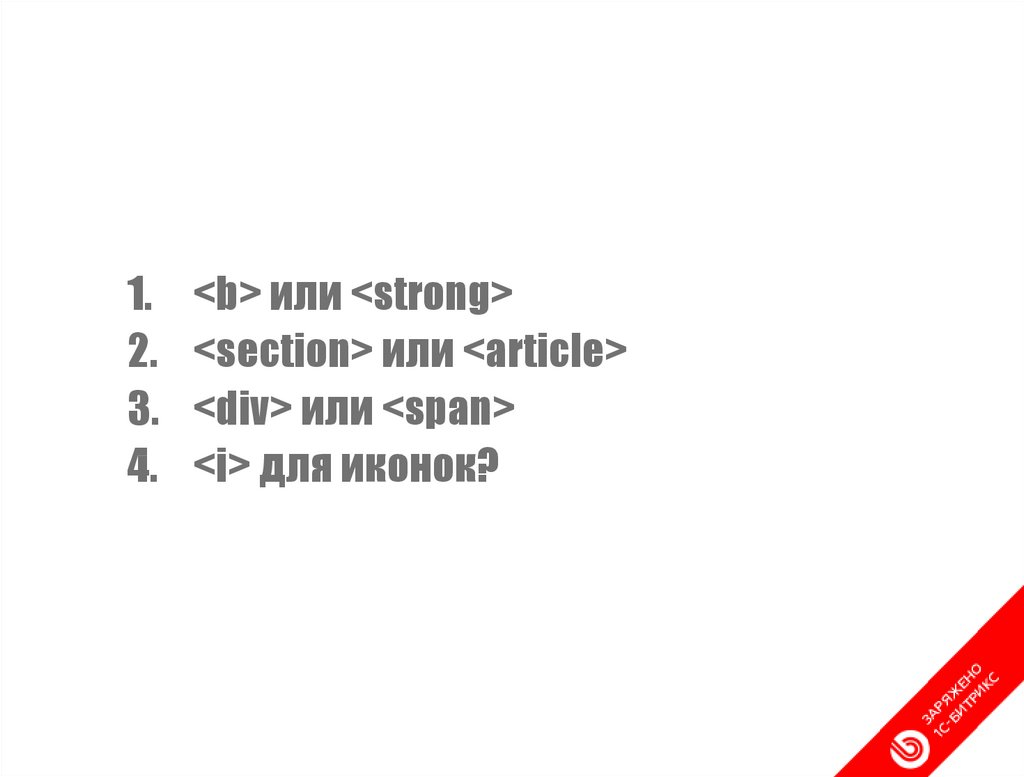
<b> или <strong>
<section> или <article>
<div> или <span>
<i> для иконок?
8.
Сайт KharikovJS1. <div> - 497 шт.
2. <img alt> 0 из 53
3. <a href=></a> - 7 шт.
4. <h*> - 0
9.
10.
Это совсем не важноНу или важно, но вам может быть всё равно
11.
А что важно?12.
UXУдобно ли пользоваться сайтом.
13. Что такое UX/UI, прямым текстом (в этом разделе будут банальные фразы)
UX - это User Experience (опыт пользователя). То есть это то,какой опыт/впечатление получает пользователь от работы с
вашим интерфейсом. Удается ли ему достичь цели и на
сколько просто или сложно это сделать.
UI - это User Interface (пользовательский интерфейс) - то, как
выглядит интерфейс и то, какие физические характеристики
приобретает. Определяет, какого цвета будет ваше ’изделие’,
удобно ли будет человеку попадать пальцем в кнопочки,
читабельным ли будет текст и тому подобное…
14.
1.2.
Контент
Интерфейс
15.
Контент1. Язык: <html lang="en">, <html lang="uk">
2. Заголовки: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
3. Картинки: <img alt="">, <svg role="image" aria-label="">
4. Фигуры: <figure>, <figcaption>
5. Списки: <ul>, <ol>, <li>
Для поисковиков, режимов чтения, скринридеров, новых устройств.
16.
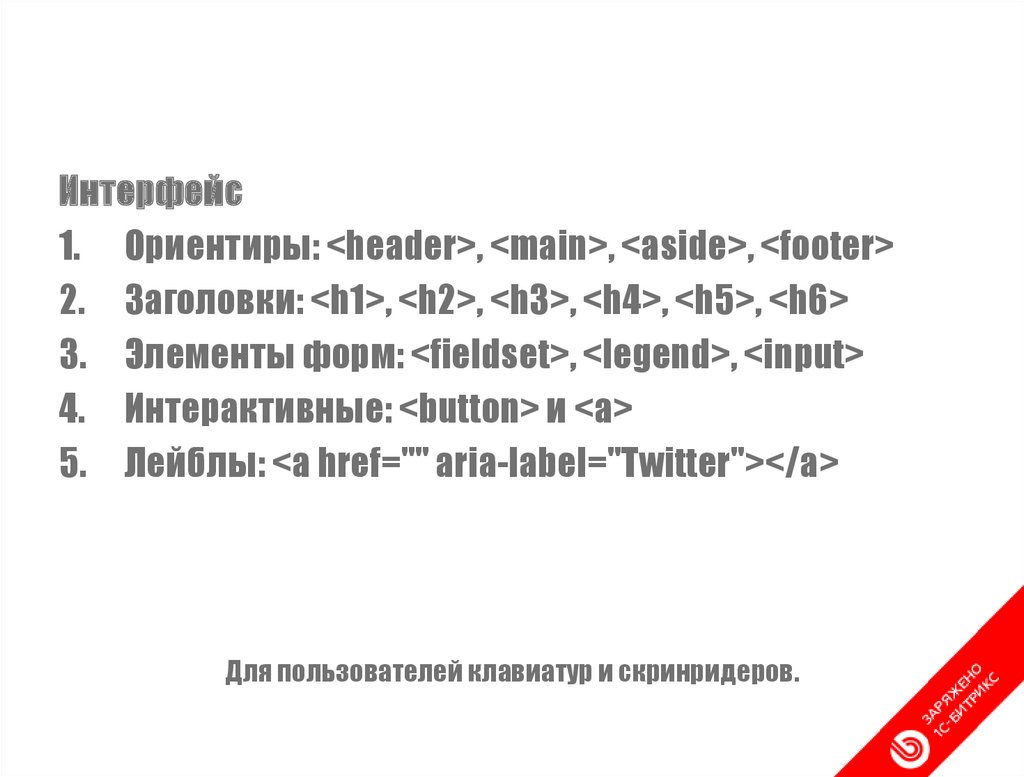
Интерфейс1. Ориентиры: <header>, <main>, <aside>, <footer>
2. Заголовки: <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
3. Элементы форм: <fieldset>, <legend>, <input>
4. Интерактивные: <button> и <a>
5. Лейблы: <a href="" aria-label="Twitter"></a>
Для пользователей клавиатур и скринридеров.

















 Интернет
Интернет