Похожие презентации:
Демо-страницы. Инструкции по созданию тестовых страниц AstraOne
1.
Инструкция по созданию тестовых страниц AstraOneДля сокращения времени добавления и обновления креативов , мы подготовили
интерфейс, где можно добавить на тестовую любой формат
Ссылка на вход в кабинет https://creative.astraone.io/wp-admin/admin.php?page=wp_file_managerLogin:ab.astraone Password:gDSSXlqLN)xLoK6^y$^Acj2L
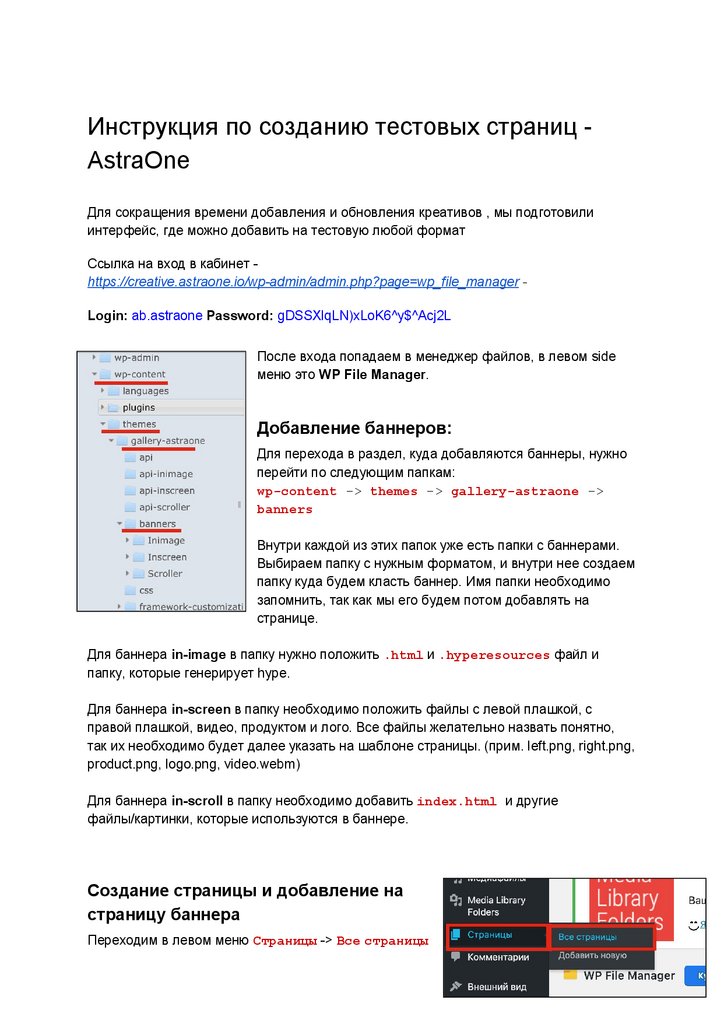
После входа попадаем в менеджер файлов, в левом side
меню это WP File Manager.
Добавление баннеров:
Для перехода в раздел, куда добавляются баннеры, нужно
перейти по следующим папкам:
wp-content -> themes -> gallery-astraone ->
banners
Внутри каждой из этих папок уже есть папки с баннерами.
Выбираем папку с нужным форматом, и внутри нее создаем
папку куда будем класть баннер. Имя папки необходимо
запомнить, так как мы его будем потом добавлять на
странице.
Для баннера in-imageв папку нужно положить .htmlи .hyperesourcesфайл и
папку, которые генерирует hype.
Для баннера in-screenв папку необходимо положить файлы с левой плашкой, с
правой плашкой, видео, продуктом и лого. Все файлы желательно назвать понятно,
так их необходимо будет далее указать на шаблоне страницы. (прим. left.png, right.png,
product.png, logo.png, video.webm)
Для баннера in-scrollв папку необходимо добавить index.html и другие
файлы/картинки, которые используются в баннере.
Создание страницы и добавление на
страницу баннера
Переходим в левом меню Страницы-> Всестраницы
2.
В этом окне видно все созданные тестовые страницы. Их можно отфильтровать подате, чтобы проще было найти последние созданные, или воспользоваться строкой
поиска, где ввести часть урла.
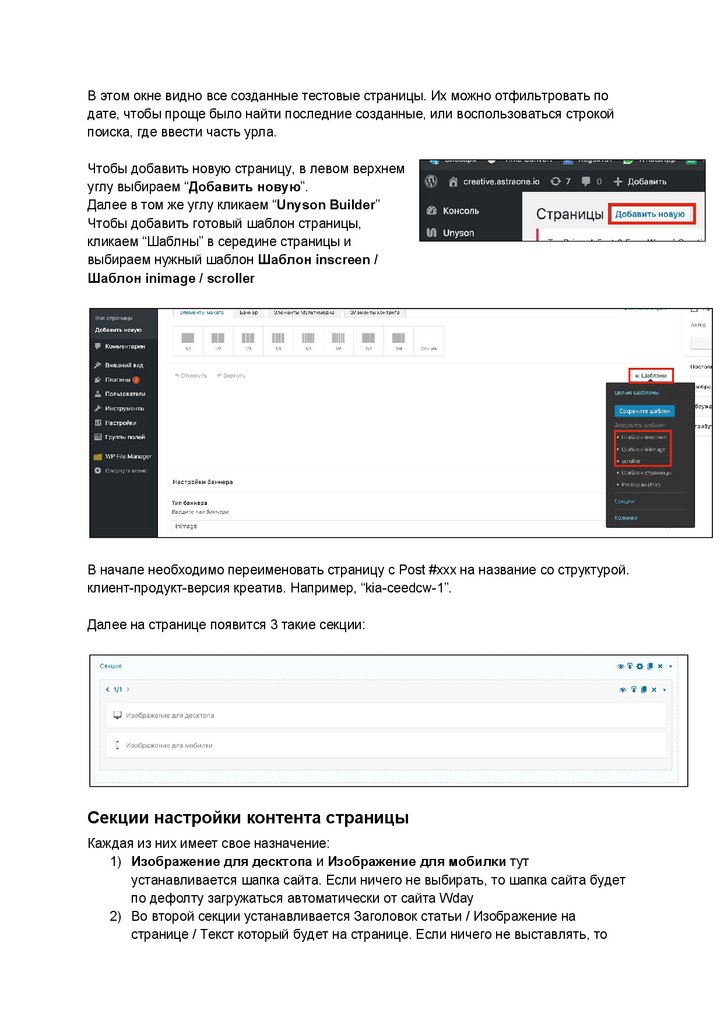
Чтобы добавить новую страницу, в левом верхнем
углу выбираем “Добавить новую”.
Далее в том же углу кликаем “Unyson Builder”
Чтобы добавить готовый шаблон страницы,
кликаем “Шаблны” в середине страницы и
выбираем нужный шаблон Шаблон inscreen /
Шаблон inimage / scroller
В начале необходимо переименовать страницу с Post #xxx на название со структурой.
клиент-продукт-версия креатив. Например, “kia-ceedcw-1”.
Далее на странице появится 3 такие секции:
Секции настройки контента страницы
Каждая из них имеет свое назначение:
1) Изображение для десктопаи Изображение для мобилкитут
устанавливается шапка сайта. Если ничего не выбирать, то шапка сайта будет
по дефолту загружаться автоматически от сайта Wday
2) Во второй секции устанавливается Заголовок статьи / Изображение на
странице / Текст который будет на странице. Если ничего не выставлять, то
3.
автоматически вместо заголовка будет загружено “Страница тестов креатива”,изображение - большое изображение с серым фоном и логотипом астры.
3) В третьем как и в первом пункте, только тут выбираются шаблоны подвала
страницы.
Так выглядит дефолтная страница, без настроек:
https://creative.astraone.io/testingpage-inimage/
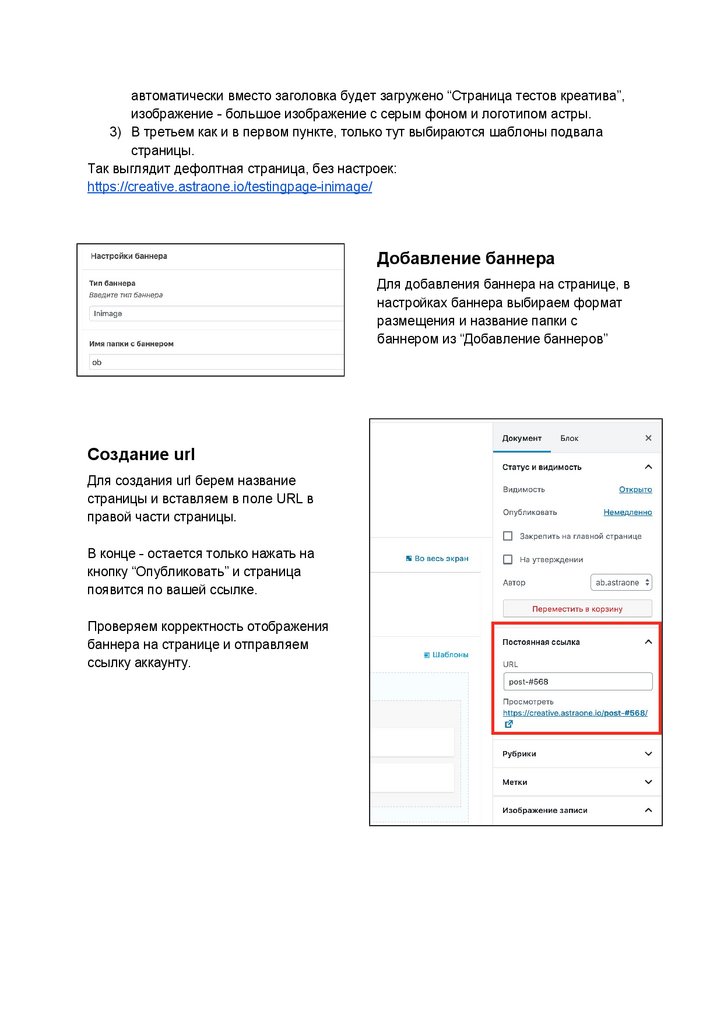
Добавление баннера
Для добавления баннера на странице, в
настройках баннера выбираем формат
размещения и название папки с
баннером из “Добавление баннеров”
Создание url
Для создания url берем название
страницы и вставляем в поле URL в
правой части страницы.
В конце - остается только нажать на
кнопку “Опубликовать” и страница
появится по вашей ссылке.
Проверяем корректность отображения
баннера на странице и отправляем
ссылку аккаунту.



 Информатика
Информатика








