Похожие презентации:
Создание анимации (баннера) в Adobe Photoshop
1.
Тема урока:Создание анимации
(баннера) в
Adobe Photoshop.
2. Баннер -
Баннер это графический файл формата.GIF (анимированный) или .JPG (статичный),
помещаемый на web-страницу для
информирования пользователей или в
качестве гиперссылки.
Как правило, имеет прямоугольную форму.
Самый распространенный размер баннеров
468 на 60 пикселей.
3.
Виды баннеров:GIF-баннеры;
JPEG-баннер;
Java-баннеры;
Flesh-баннеры.
4. Мой компьютер → Общие документы → Создание баннера
5. 1.Выбираем инструмент Прямоугольник (значок ), и рисуем прямоугольник по границам рисунка. 2. Выбираем понравившийся стиль.
1.Выбираем инструмент Прямоугольник (значоки рисуем прямоугольник по границам рисунка.
2. Выбираем понравившийся стиль.
),
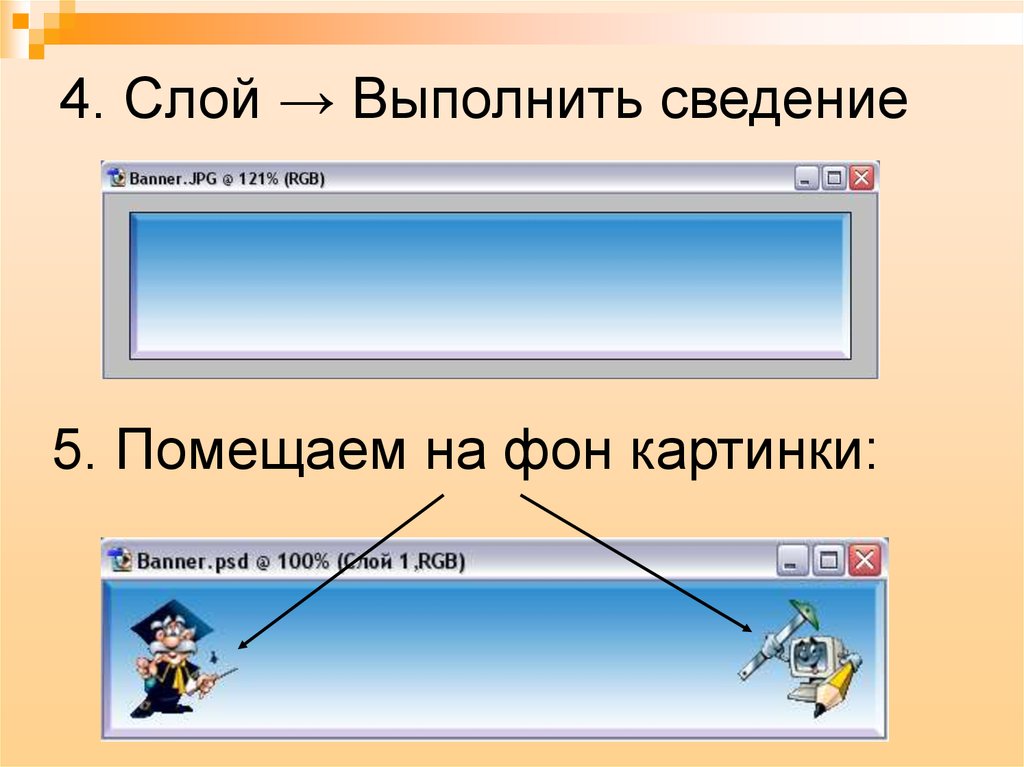
6. 4. Слой → Выполнить сведение
5. Помещаем на фон картинки:7. 6. Выбираем инструмент для печати текста на баннер:
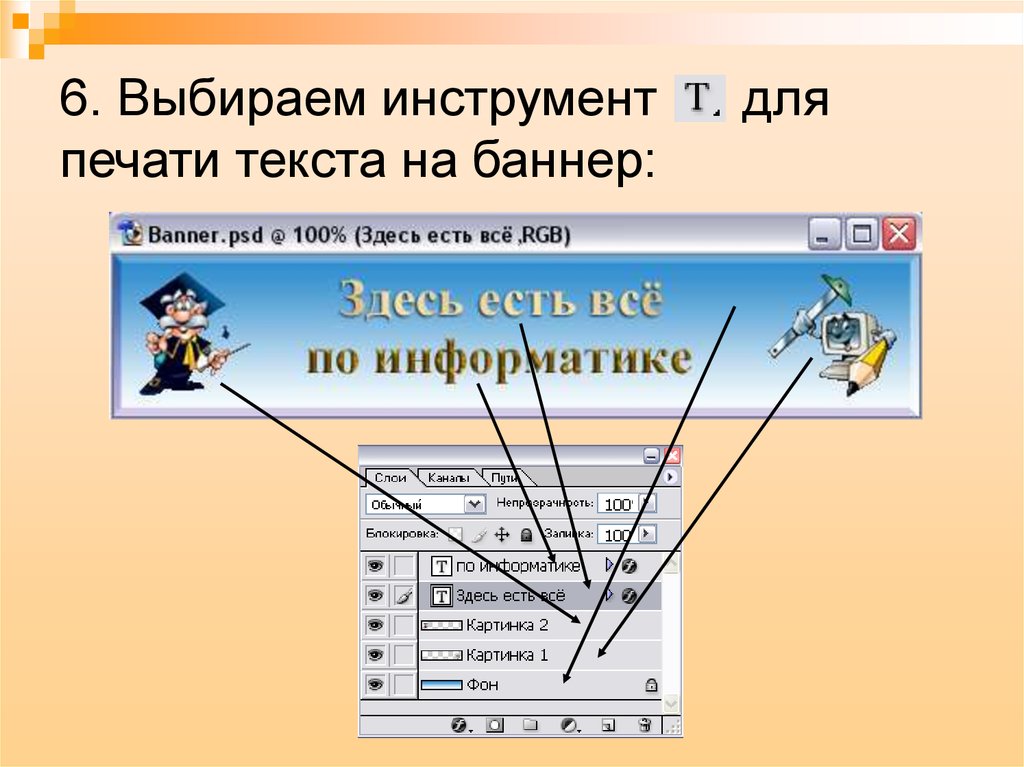
6. Выбираем инструментпечати текста на баннер:
для
8. 7. Делаем активным нижний слой с именем «Фон» в Палитре слоев (щелчком мыши). 8. Затем отключаем видимость всех остальных слоёв
щелчком по «глазу»:9. Щелкаем кнопку
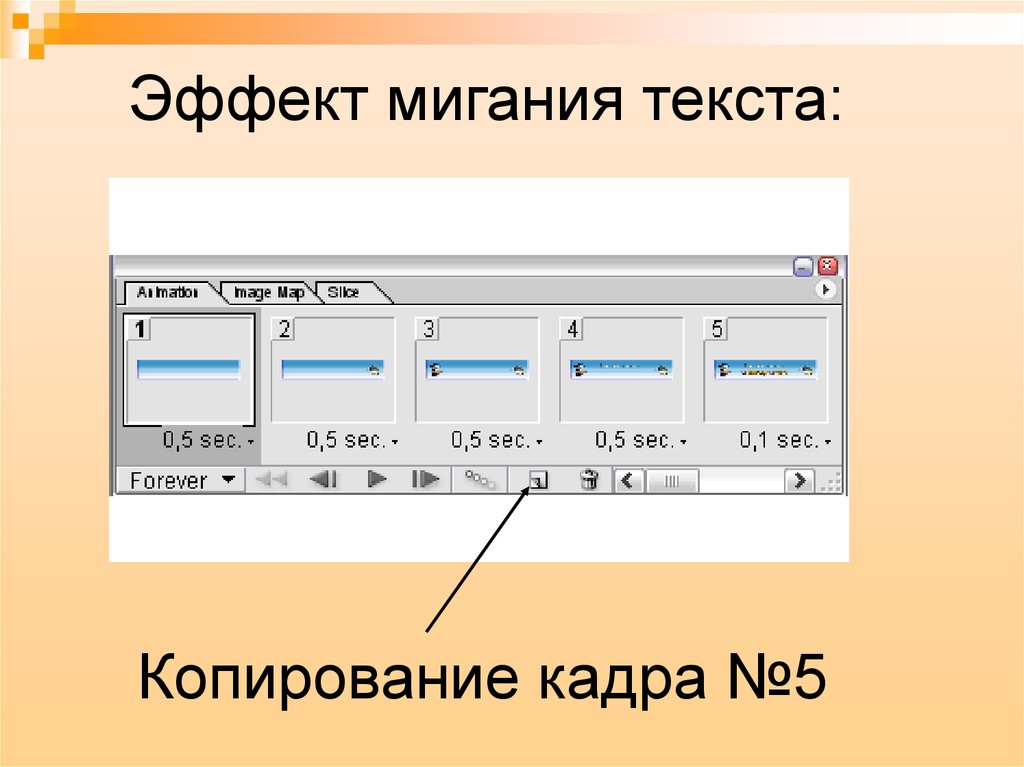
10. Эффект мигания текста:
Копирование кадра №511. Результат работы:
12. Домашнее задание:
Если у вас дома есть компьютер,попробуйте выполнить предложенные
задания:
Создайте идущего человека.
Создайте движущуюся машину.
Создайте анимированную картинку на
свободную тему.












 Программное обеспечение
Программное обеспечение








