Похожие презентации:
Разработка Web-сайтов с использованием языка разметки гипертекста HTML
1.
Муниципальное бюджетное образовательное учреждение"Средняя общеобразовательная школа N106"
Разработка Web-сайтов с
использованием языка
разметки гипертекста HTML
Подготовила:
Лезина А.В.
учитель
информатики
Сасово-2013
2.
Что такое HTML?Hyper Text Markup Language (HTML)
- это язык разметки гипертекста
Что такое гипертекст?
Гипертекст - это текст, связанный
при помощи ссылок (гиперссылок)
с другими тестами
Что такое гиперссылка?
Гиперссылка - это текст или
рисунок, содержащий скрытый
адрес,при нажатии происходит
переход на другую Web-страницу
3.
страница?Web-страница - это отдельный
документ WWW.
Что такое Web-сайт?
Web-сайт - это совокупность
тематически связанных между
собой Web-страниц.
Что такое Web-сервер?
Web-сервер - это компьютер в сети
Интернет, хранящий Web-страницы
и соответствующее ПО для работы с
ними.
4.
Что такое тэг?Тэг - элемент HTML,
представляющий из себя текст,
заключенный в угловые скобки <>.
Тэг является активным элементом,
изменяющим представление
следующей за ним информации. Тэг
может иметь некоторое количество
атрибутов.
Обычно используются два тэга открывающий(<тэг>) и закрывающий
(</тэг>).
*** / - имеет название СЛЭШ
5.
Основные тэги для созданияWeb-страницы:
<html></html> - определяет формат
документа
<head></head> - содержит название
страницы и справочную информацию о
ней
<title></title> - содержит название
страницы, которое отображается в
верхней строке браузера
<body></body> - отображает в браузере
содержимое страницы
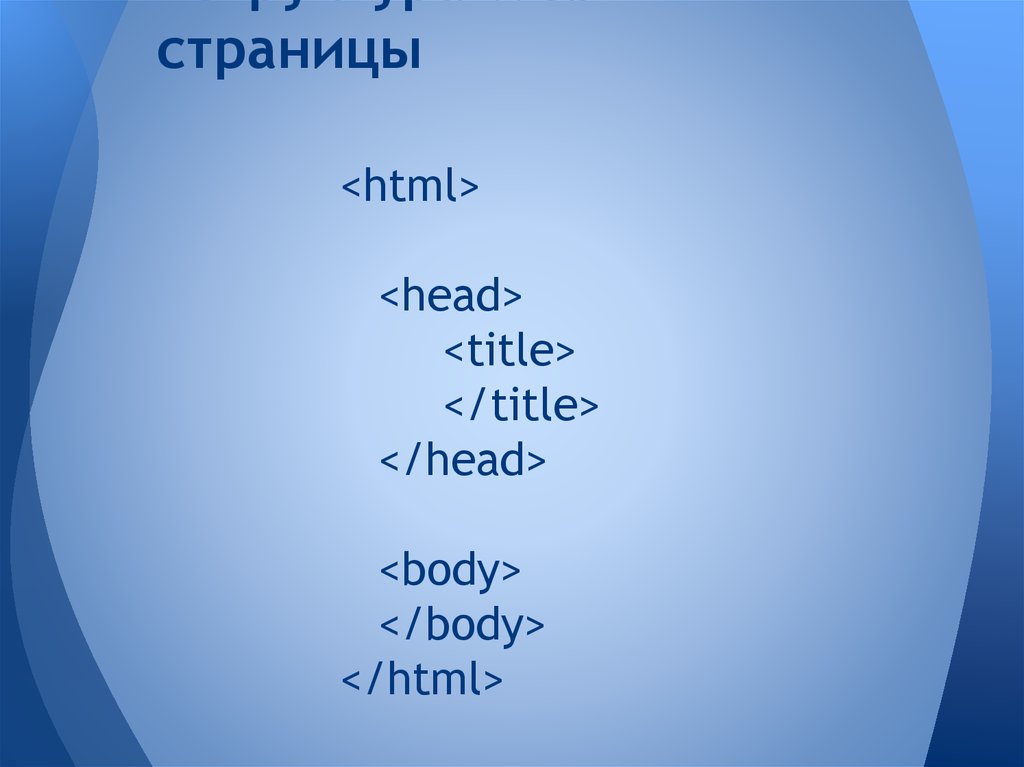
6.
Структура Webстраницы<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
7.
Как сохранить созданную Webстраничку?Созданную Web-страничку необходимо
сохранить в виде файла с расширением
*.html или *.htm
Например:
Главная.html
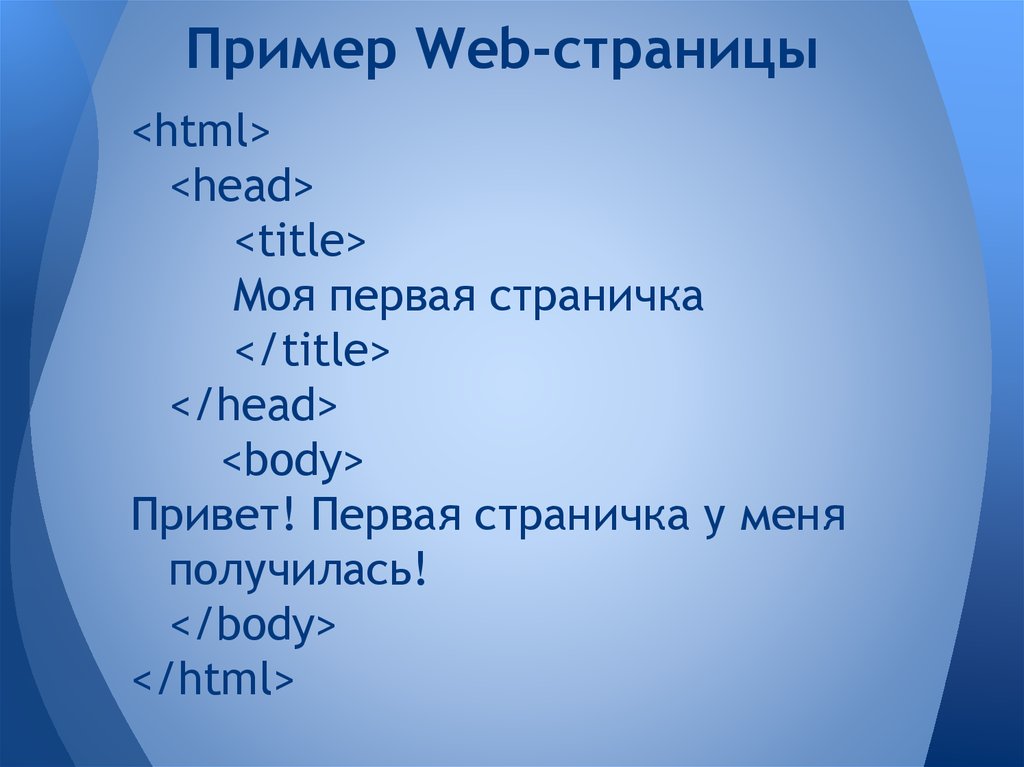
8.
Пример Web-страницы<html>
<head>
<title>
Моя первая страничка
</title>
</head>
<body>
Привет! Первая страничка у меня
получилась!
</body>
</html>
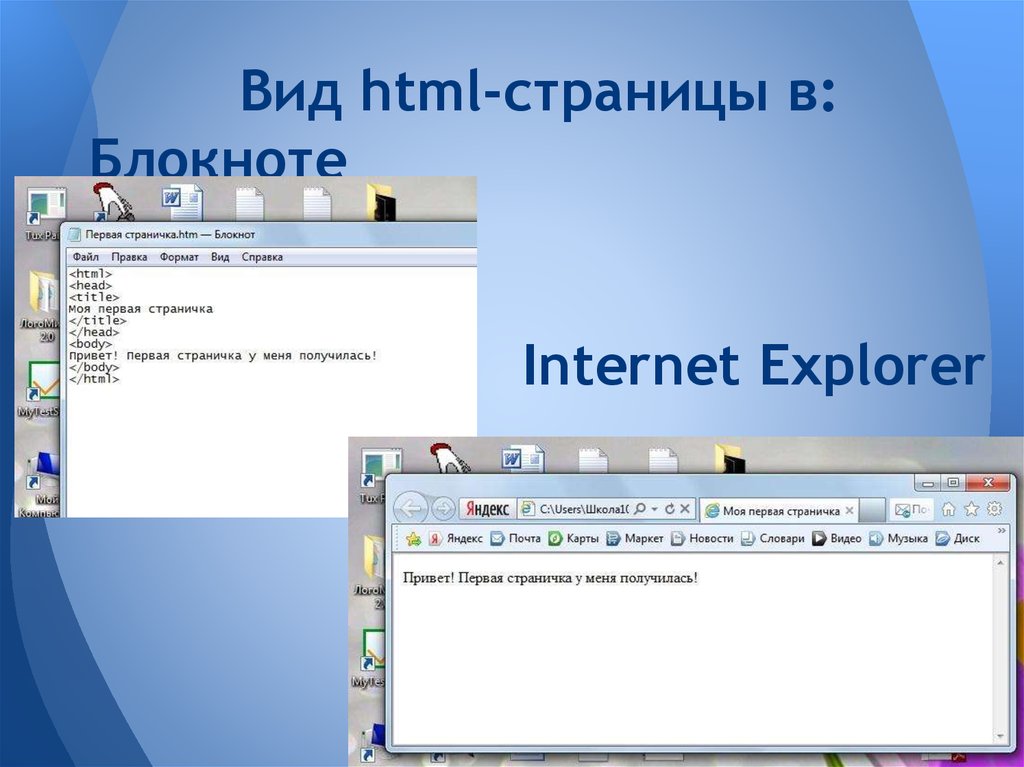
9.
Вид html-страницы в:Блокноте
Internet Explorer










 Интернет
Интернет








