Похожие презентации:
Оформление текста
1. Оформление текста. Выравнивание абзацев. Заголовки и подзаголовки. Управление начертанием текста.
О.Б.Богомолова Web-конструирование на HTML, 2008 г. Стр. 14ГОУ СОШ 1909 г. Москвы
учитель Пакульских Е.В.
2. Ключевые термины:
Теги, парные теги<html>, <body>
Контейнер
<html> … </html>, <body> … </body>
Абзац - часть текста между двумя символами Enter
(красными строками, отступами)
Выравнивание абзаца:
по левой стороне
по правой стороне
по центру
по ширине
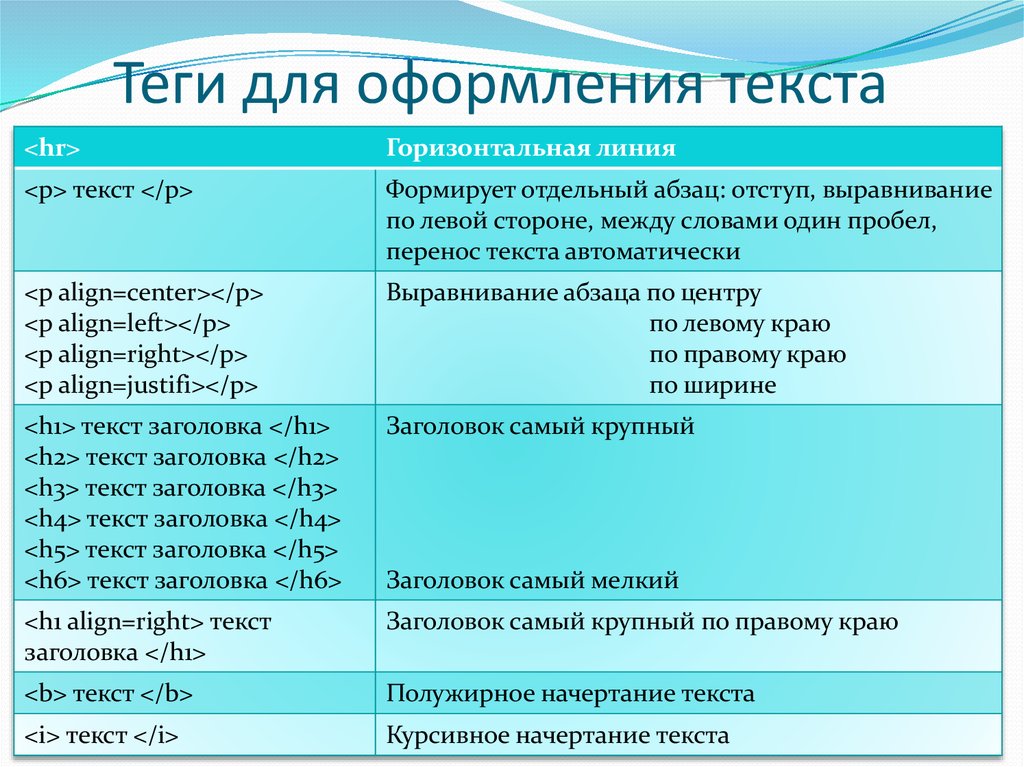
3. Теги для оформления текста
<hr>Горизонтальная линия
<p> текст </p>
Формирует отдельный абзац: отступ, выравнивание
по левой стороне, между словами один пробел,
перенос текста автоматически
<p align=center></p>
<p align=left></p>
<p align=right></p>
<p align=justifi></p>
Выравнивание абзаца по центру
по левому краю
по правому краю
по ширине
<h1> текст заголовка </h1>
<h2> текст заголовка </h2>
<h3> текст заголовка </h3>
<h4> текст заголовка </h4>
<h5> текст заголовка </h5>
<h6> текст заголовка </h6>
Заголовок самый крупный
<h1 align=right> текст
заголовка </h1>
Заголовок самый крупный по правому краю
<b> текст </b>
Полужирное начертание текста
<i> текст </i>
Курсивное начертание текста
Заголовок самый мелкий
4. Практические задания
Уровень 1Впишите необходимые теги и текст, чтобы получить
HTML-код web-страницы, показанной на образце
< ___________>
< ___________>
< ___________> _____ < ___________>
< ___________>
< ___________>
_________________________ <____>
_________________________ <____>
_________________________ <____>
_________________________ <____>
< ___________>
< ___________>
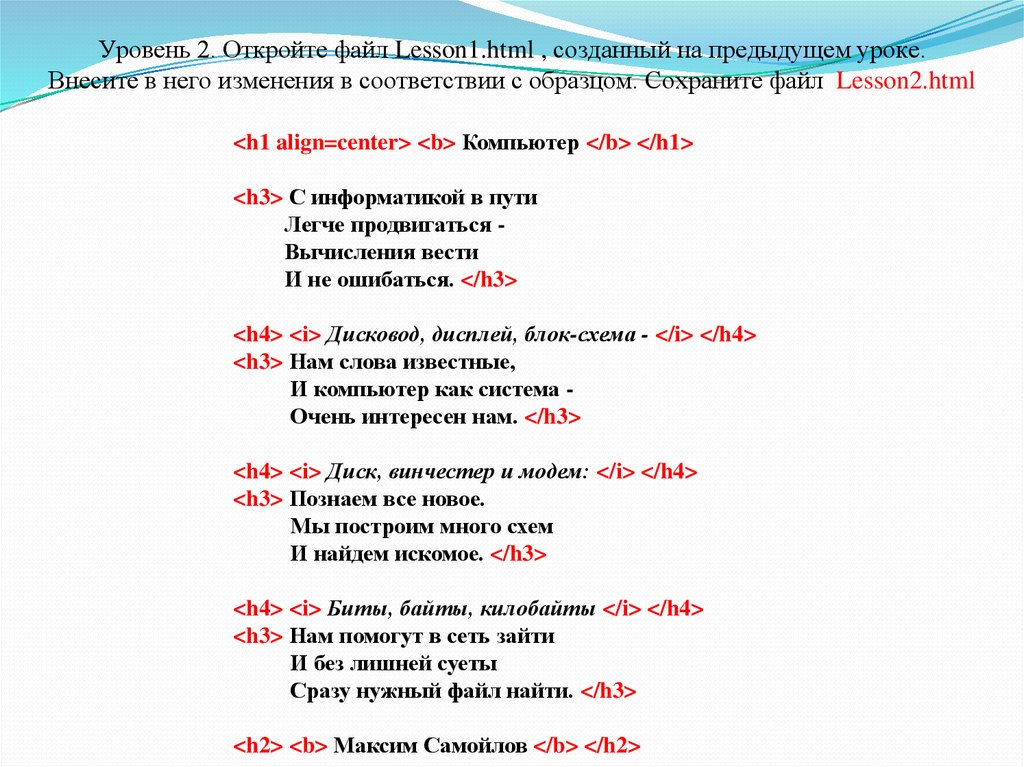
5. Уровень 2. Откройте файл Lesson1.html , созданный на предыдущем уроке. Внесите в него изменения в соответствии с образцом.
Сохраните файл Lesson2.html<h1 align=center> <b> Компьютер </b> </h1>
<h3> С информатикой в пути
Легче продвигаться Вычисления вести
И не ошибаться. </h3>
<h4> <i> Дисковод, дисплей, блок-схема - </i> </h4>
<h3> Нам слова известные,
И компьютер как система Очень интересен нам. </h3>
<h4> <i> Диск, винчестер и модем: </i> </h4>
<h3> Познаем все новое.
Мы построим много схем
И найдем искомое. </h3>
<h4> <i> Биты, байты, килобайты </i> </h4>
<h3> Нам помогут в сеть зайти
И без лишней суеты
Сразу нужный файл найти. </h3>
<h2> <b> Максим Самойлов </b> </h2>
6. Контрольные вопросы
1. Каково основное назначение2.
3.
4.
5.
6.
7.
горизонтальной линии?
Какой тег создает горизонтальную линию?
Что такое абзац с точки зрения webбраузера?
Какой тег задает отдельный абзац?
По каким правилам браузер обрабатывает
тег абзаца?
Какими бывают заголовки по значению
или по уровню?
Заголовок какого уровня имеет самый
большой размер шрифта?
7. Контрольные вопросы
8. Какой параметр определяет выравниваниеабзаца? Какие возможны способы
выравнивания?
9. Сколько пробелов между словами теста выведет
браузер, если в исходном тексте в Блокноте
между словами поставлено по три пробела?
10. Какой HTML-код задает вывод текста в две
строки?
а)
б)
В)
<Р>
<Р>
<р>
Информационные <BR>
технологии<ВR>.
Информационные<ВR>
технологии.
Информационные<ВR>
технологии.
</Р>
</Р>







 Интернет
Интернет








