Похожие презентации:
Introduction to JavaScript. OOP in JavaScript
1.
Introduction to JavaScript.OOP in JavaScript
(or something like that)
Lesson 1
1
2.
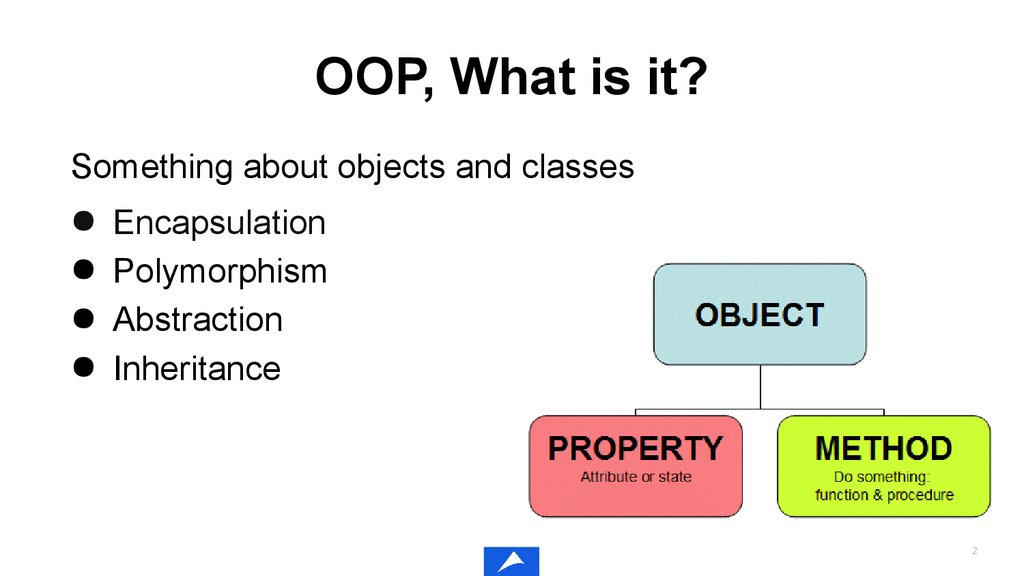
OOP, What is it?Something about objects and classes
Encapsulation
Polymorphism
Abstraction
Inheritance
2
3.
Why do we need it?● Computer doesn’t care how elegant your code is, people do.
● Creating of models works better if you have right amount of
right abstractions.
● Any statement which may have only one meaning within its
context can be used as a piece of program code.
3
4.
More about programming paradigms● Imperative
● Declarative
● Functional
● Logic programming
4
5.
Web application in generalRuns in browser
Requires client-server communication
Interactivity
No complex computing
5
6.
Let’s talk about JavaScript● No Classes
● Everything but primitives is an object
6
7.
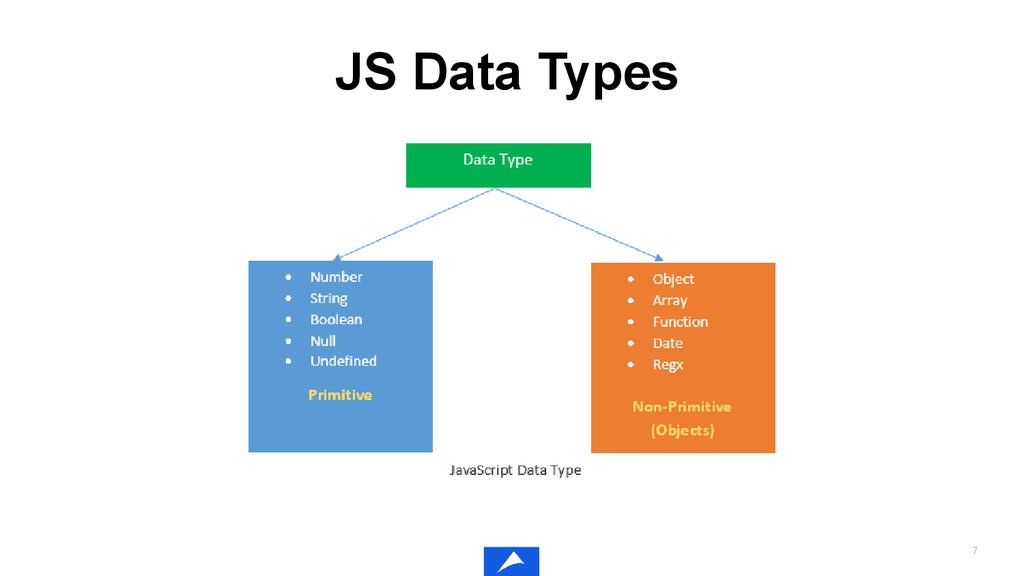
JS Data Types7
8.
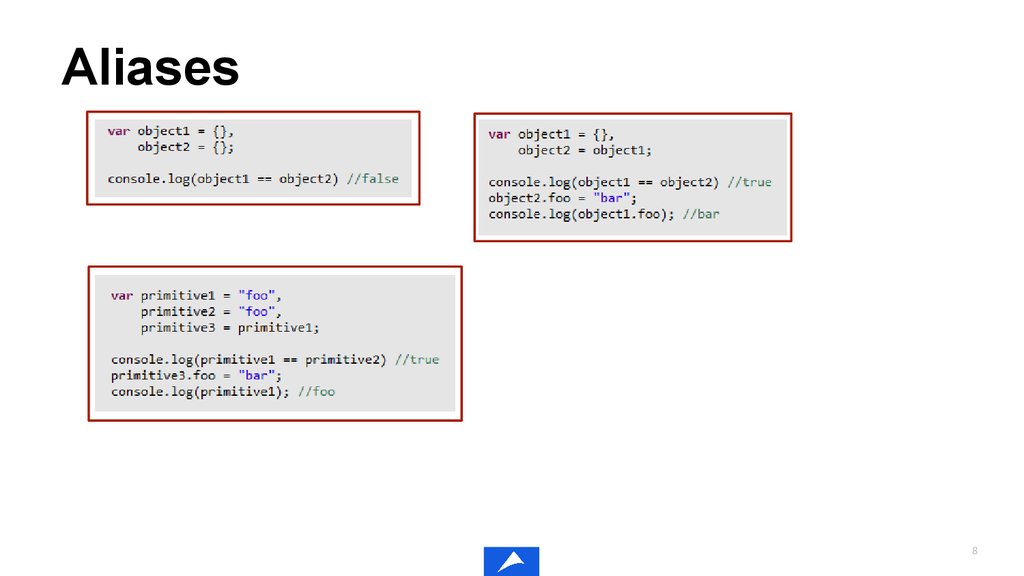
Aliases8
9.
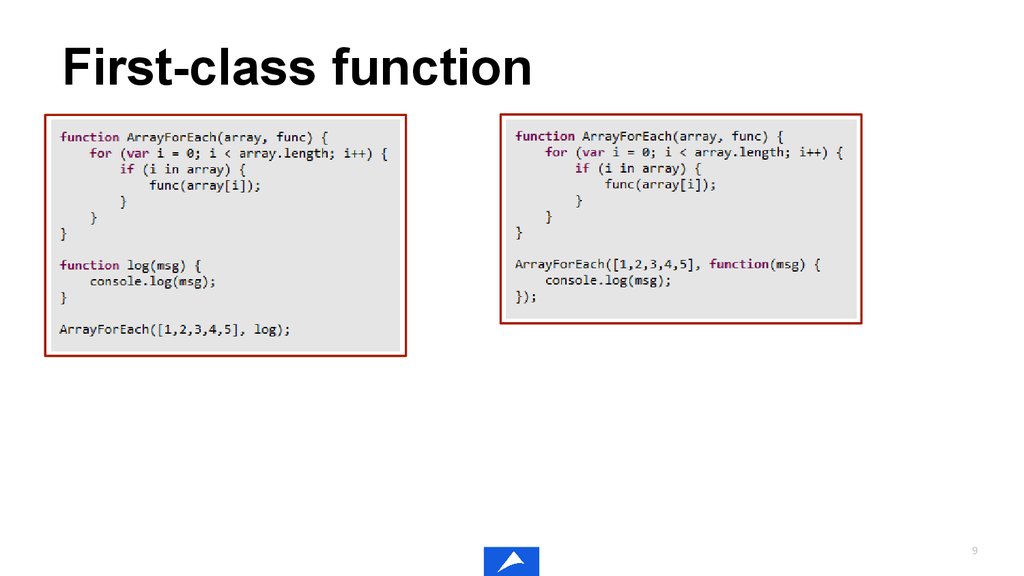
First-class function9
10.
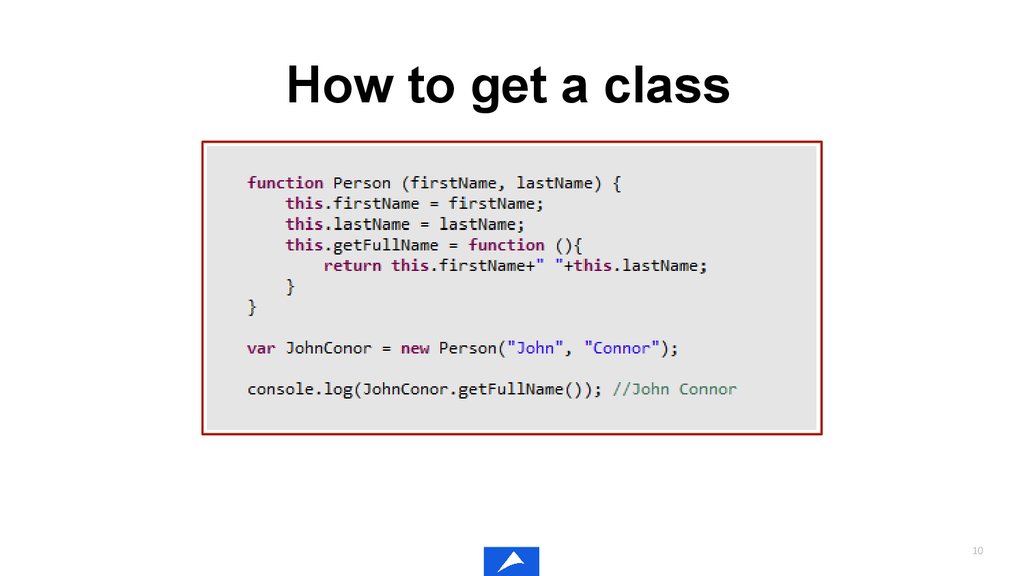
How to get a class10
11.
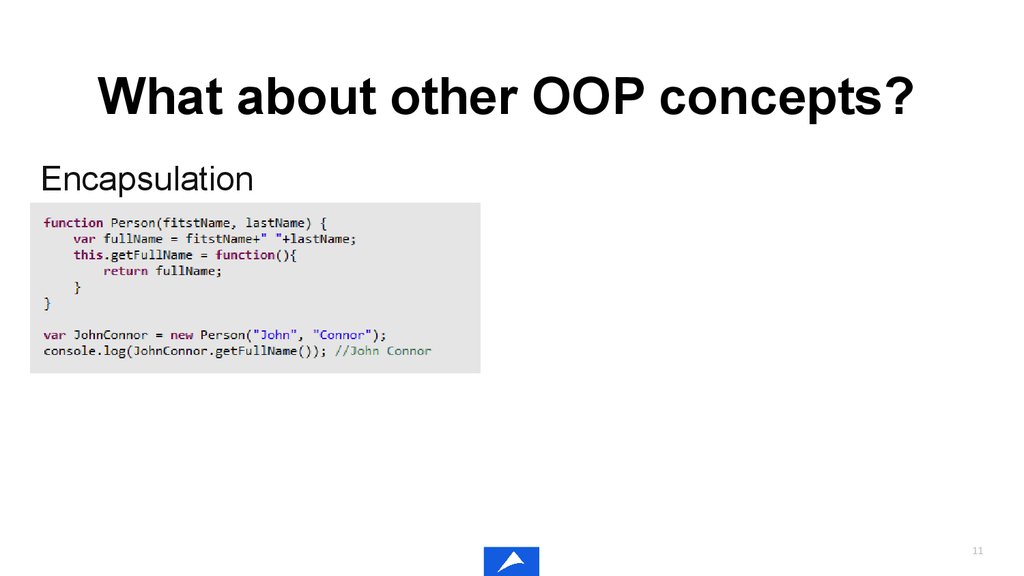
What about other OOP concepts?Encapsulation
11
12.
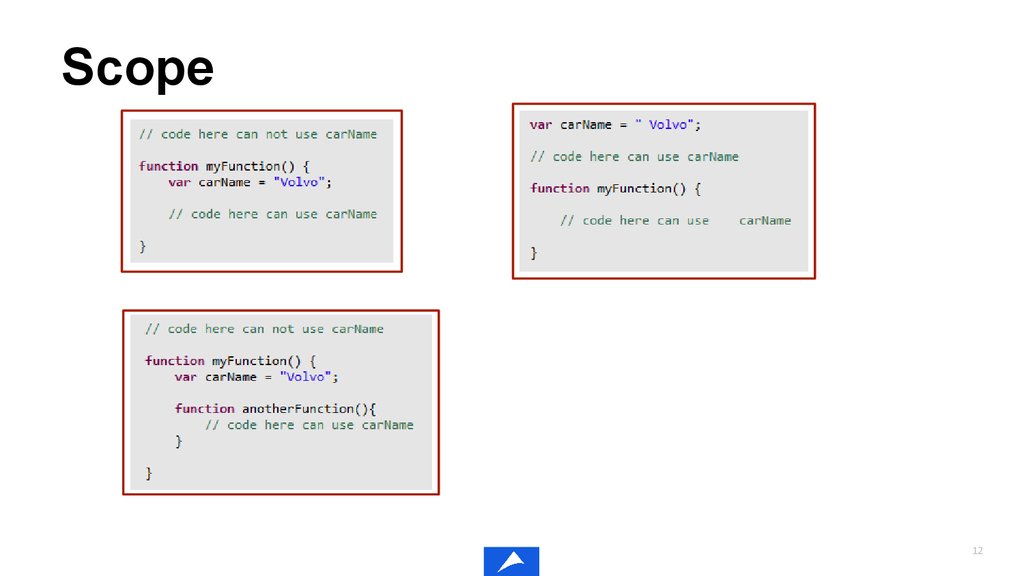
Scope12
13.
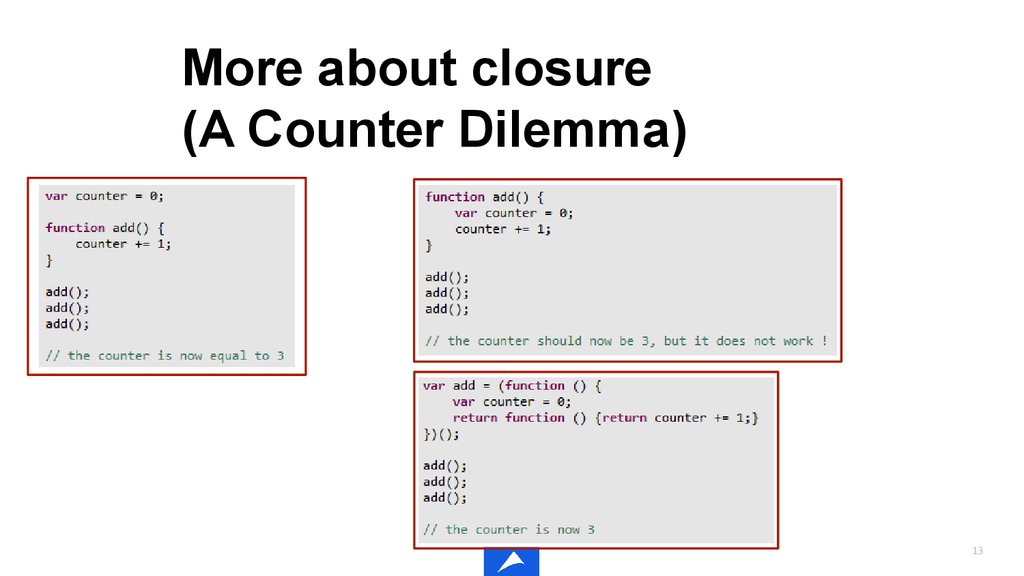
More about closure(A Counter Dilemma)
13
14.
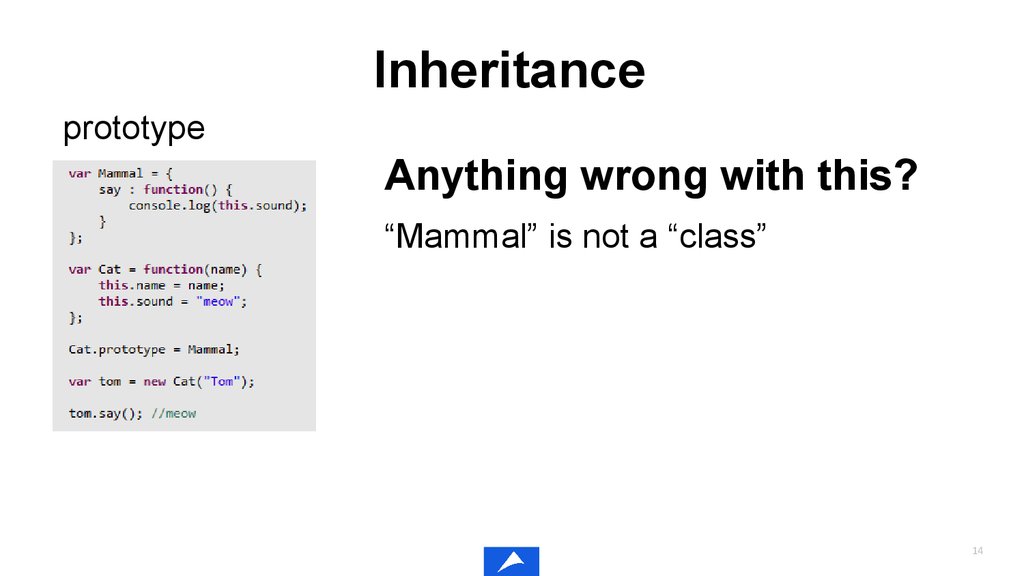
Inheritanceprototype
Anything wrong with this?
“Mammal” is not a “class”
14
15.
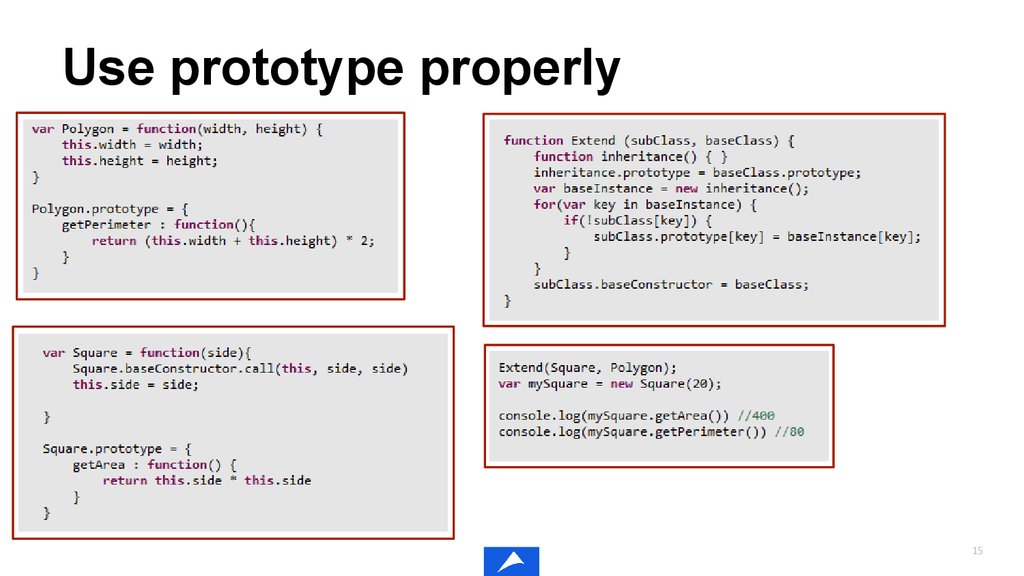
Use prototype properly15
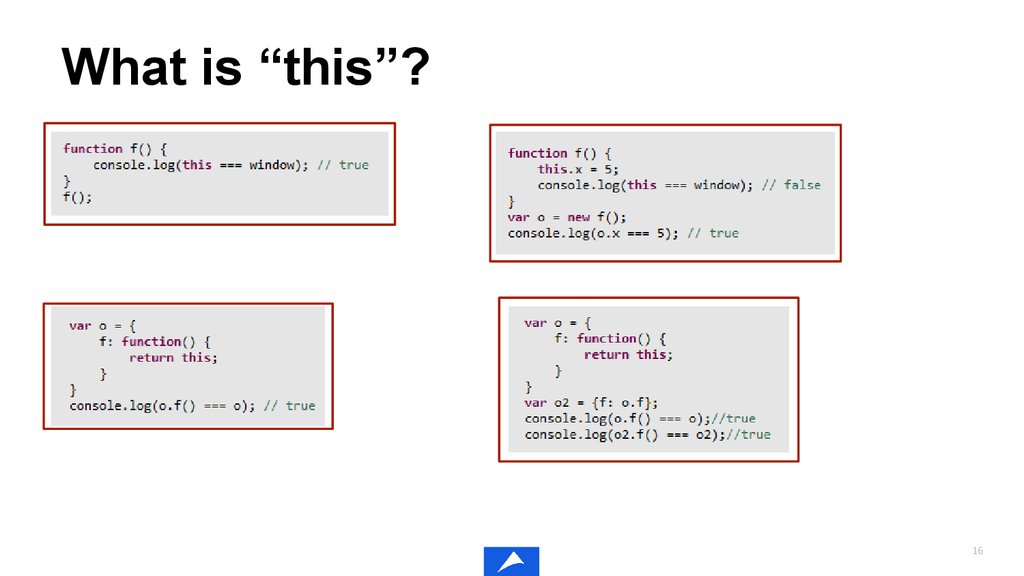
16.
What is “this”?16
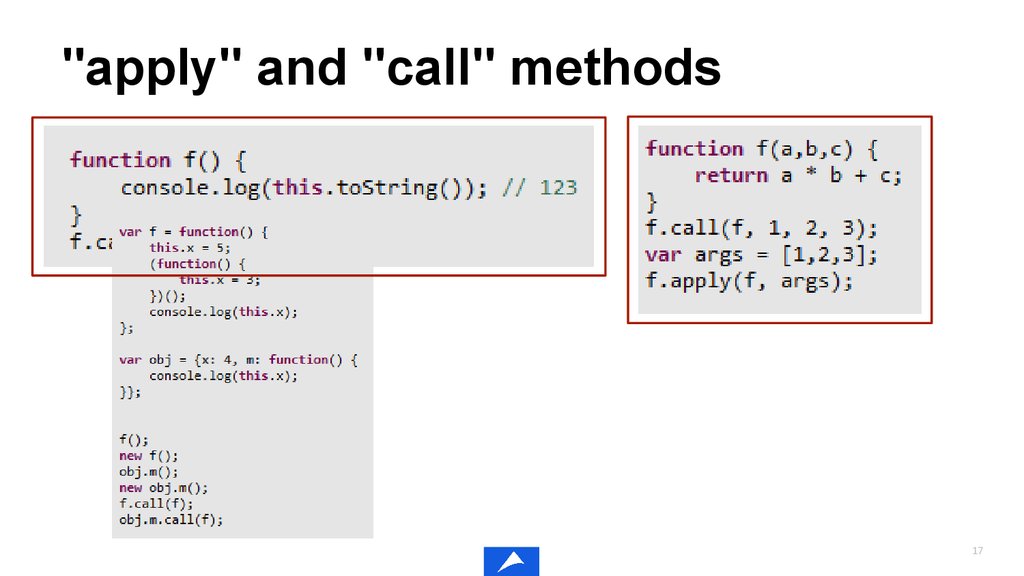
17.
"apply" and "call" methods17
18.
Software design pattern● They're not supposed to make your life more difficult
● They're not a panacea
18
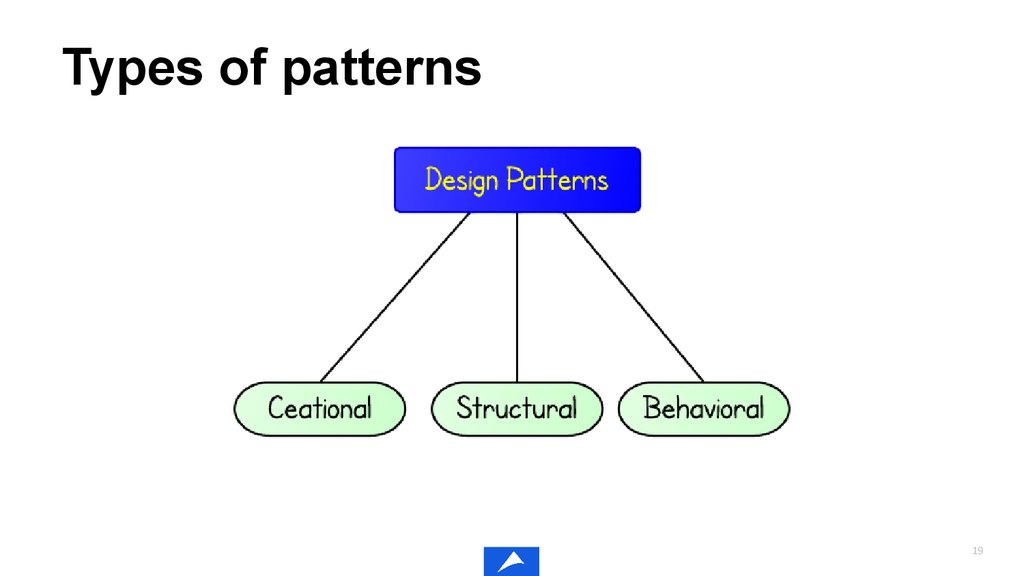
19.
Types of patterns19
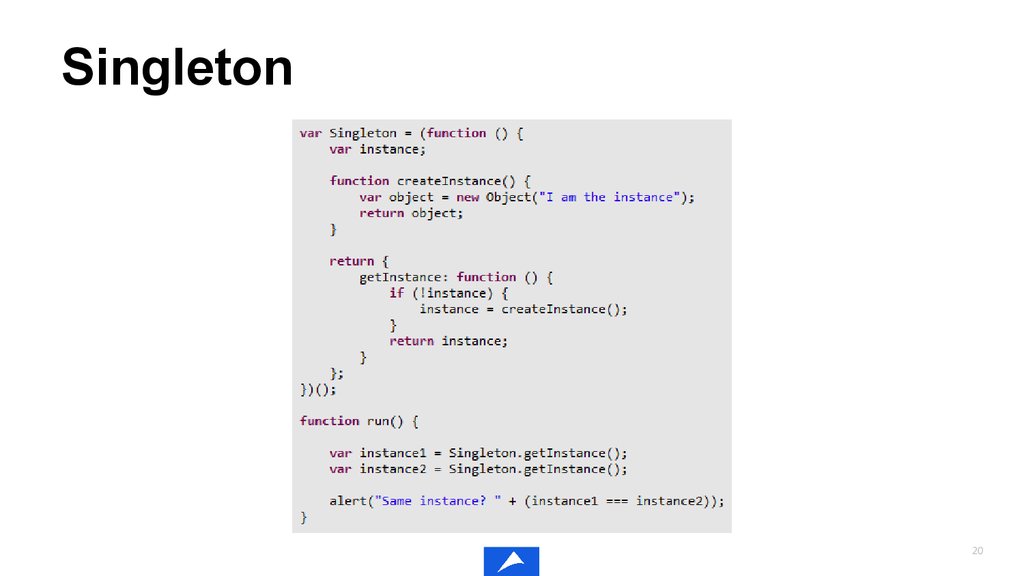
20.
Singleton20
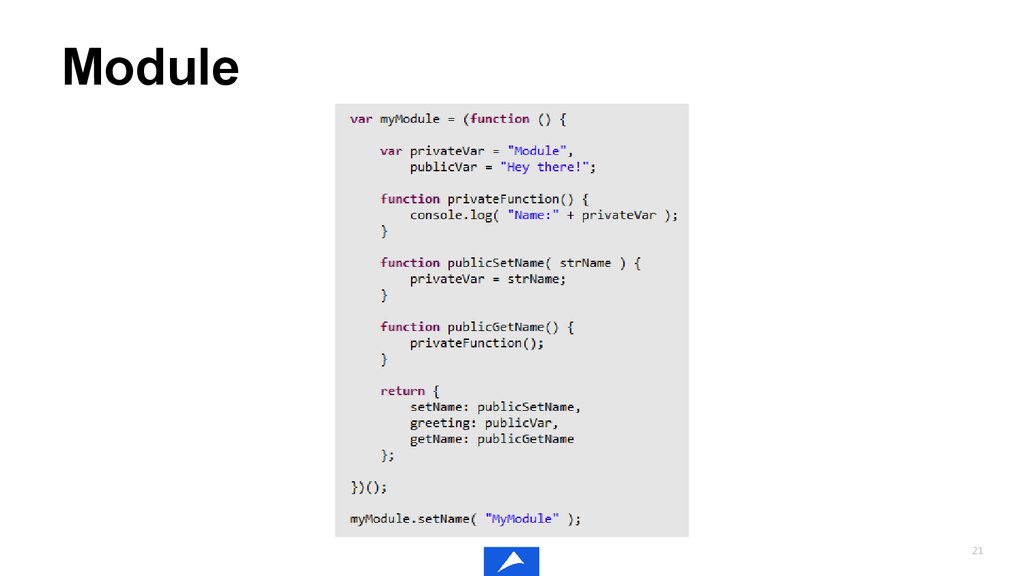
21.
Module21
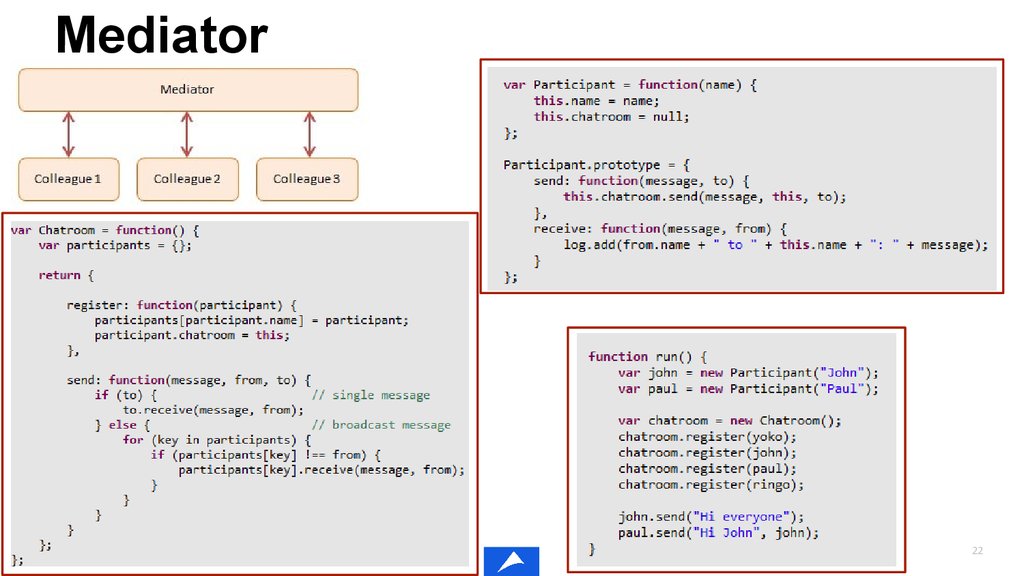
22.
Mediator22
23.
Conclusions● Everything including functions is variable
● Everything but primitives is object
● Primitive variables are variables object variables are aliases
● Function called with new turns out to class constructor
● prototype can be used for defining class methods and properties
● Use closure for encapsulation
● Don’t forget about context
23
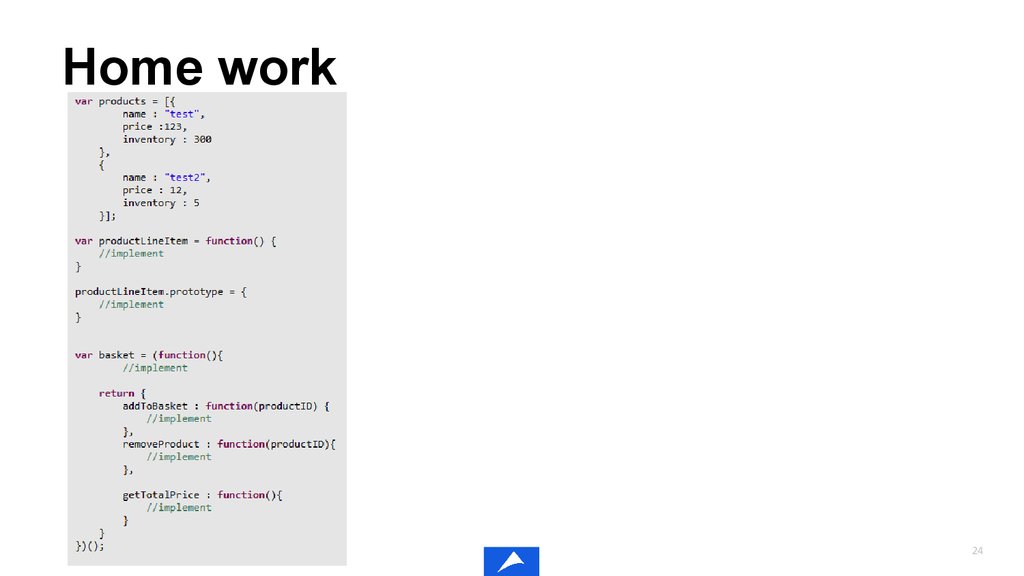
24.
Home work24
25.
Thanks for the attentionSergey Lozhechnikov
Web Developer Principal
s.lozhechnikov@astoundcommerce.com
Astound Commerce s.r.o.
Kosice, 2015
25

























 Программирование
Программирование








