Похожие презентации:
Информационно-технологический модуль. Overflow. Display. Псевдоэлементы 2019
1.
ИНФОРМАЦИОННО-ТЕХНОЛОГИЧЕСКИЙ МОДУЛЬБФУ имени И. Канта
OVERFLOW. DISPLAY.
ПСЕВДОЭЛЕМЕНТЫ
2019
2.
OVERFLOWoverflow управляет отображением содержания блочного элемента, если
оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible
Значения
visible отображается все содержание элемента, даже за пределами
установленной высоты и ширины. (по умолчанию).
hidden отображается только область внутри элемента, остальное будет
скрыто.
scroll всегда добавляются полосы прокрутки.
auto полосы прокрутки добавляются только при необходимости.
Варианты: overflow-x, overflow-y.
2019
2
3.
DISPLAYdisplay многоцелевое свойство, которое определяет, как элемент должен
быть показан в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none
Значения
Список возможных значений этого свойства, понимаемый разными
браузерами очень короткий — block, inline, list-item и none. Все остальные
допустимые значения поддерживаются браузерами выборочно.
2019
3
4.
block элемент показывается как блочный. Применение этого значения для встроенныхэлементов, например, тега <span>, заставляет его вести подобно блокам — происходит перенос строк в
начале и в конце содержимого.
inline элемент отображается как встроенный. Использование блочных тегов, таких как <div>
и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение
inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где
окончился предыдущий элемент.
inline-block
это значение генерирует блочный элемент, который обтекается другими
элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему
действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть
форматируется как блочный элемент, а сам элемент — как встроенный.
list-item элемент выводится как блочный и добавляется маркер списка.
none временно удаляет элемент из документа. Занимаемое им место не резервируется, и вебстраница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым
элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае
происходит переформатирование данных на странице с учетом вновь добавленного элемента.
run-in устанавливает элемент как блочный или встроенный в зависимости от контекста.
2019
4
5.
inline-table определяет, что элемент является таблицей как при использованиитега <table>, но при этом таблица является встроенным элементом и происходит ее
обтекание другими элементами, например, текстом.
table определяет, что элемент является блочной таблицей подобно
использованию тега <table>. table-caption задает заголовок таблицы подобно
применению тега <caption>.
table-cell указывает, что элемент представляет собой ячейку таблицы (тег <td>
или <th>).
table-footer-group используется для хранения одной или нескольких строк
ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с
работой тега <tfoot>.
table-header-group элемент предназначен для хранения одной или нескольких
строк ячеек, которые представлены вверху таблицы. По своему действию сходно с
работой тега <thead>.
table-row-group создает структурный блок, состоящий из нескольких строк
таблицы аналогично действию тега <tbody>.
table-row элемент отображается как строка таблицы (тег <tr>).
2019
5
6.
ДОПОЛНЕНИЕ<q>Текст</q> используется для выделения в тексте цитат. Содержимое контейнера
автоматически отображается в браузере в кавычках.
Синтаксис
<q>Текст</q>
quotes устанавливает тип кавычек, который применяется в тексте документа.
Синтаксис
quotes: "левая кавычка" "правая кавычка" | none
2019
6
7.
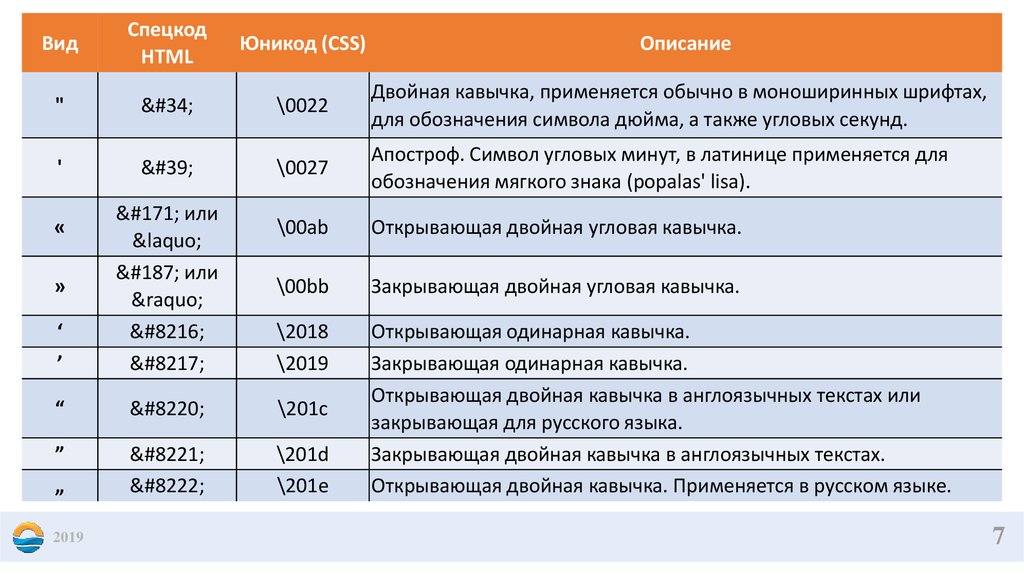
ВидСпецкод
HTML
Юникод (CSS)
Описание
"
"
\0022
Двойная кавычка, применяется обычно в моноширинных шрифтах,
для обозначения символа дюйма, а также угловых секунд.
\0027
Апостроф. Символ угловых минут, в латинице применяется для
обозначения мягкого знака (popalas' lisa).
'
'
\00ab
Открывающая двойная угловая кавычка.
\00bb
Закрывающая двойная угловая кавычка.
‘
’
« или
«
» или
»
‘
’
\2018
\2019
“
“
\201c
”
„
”
„
\201d
\201e
Открывающая одинарная кавычка.
Закрывающая одинарная кавычка.
Открывающая двойная кавычка в англоязычных текстах или
закрывающая для русского языка.
Закрывающая двойная кавычка в англоязычных текстах.
Открывающая двойная кавычка. Применяется в русском языке.
«
»
2019
7
8.
ПСЕВДОЭЛЕМЕНТЫПсевдоэлемент в CSS — это ключевое слово, добавляемое к селектору,
которое позволяет стилизовать определённую часть выбранного элемента.
Селектор::псевдоэлемент {
свойство: значение;
-------свойство: значение;
}
2019
Селектор дополнительные теги::псевдоэлемент {
свойство: значение;
-------свойство: значение;
}
8
9.
content позволяет вставлять генерируемое содержание в текст вебстраницы, которое первоначально в тексте отсутствует. Применяется совместнос псевдоэлементами :after и :before, они соответственно указывают отображать
новое содержимое после или до элемента, к которому добавляются.
Синтаксис
content: строка | attr(параметр) | open-quote | close-quote | no-open-quote |
no-close-quote | url | counter | normal | none
Значения
Строка текст, который добавляется на веб-страницу, строка при этом
должна браться в двойные или одинарные кавычки. Допускается использовать
юникод для вставки спецсимволов. Спецсимволы HTML которые начинаются с
амперсанда (§ например), будут отображаться как есть, т.е. простым
текстом (§, а не §).
2019
9
10.
attr(параметр) возвращает строку, которая является значением параметратега указанного в скобках. Например, a:after {content:attr(href)} добавит после
ссылки её адрес, т.е. значение атрибута href. Если указанного атрибута нет,
вернется пустая строка.
open-quote
вставляет
открывающую
кавычку,
тип
которой
устанавливается с помощью стилевого свойства quotes.
close-quote вставляет закрывающую кавычку.
no-open-quotes отменяет добавление открывающей кавычки.
no-close-quote отменяет добавление закрывающей кавычки.
url абсолютный или относительный адрес вставляемого объекта. Если
указанный файл браузер не может отобразить, то значение игнорируется.
none не добавляет никакое содержание.
normal задается как none для псевдоэлементов ::before и ::after.
2019
10
11.
::after или :after псевдоэлемент, который используется для выводажелаемого текста после содержимого элемента, к которому он добавляется.
Псевдоэлемент ::after работает совместно со свойством content.
Для ::after характерны следующие особенности.
При добавлении ::after к блочному элементу, значение свойства display
может быть только: block, inline, none, marker. Все остальные значения будут
трактоваться как block.
При добавлении ::after к встроенному элементу, display ограничен
значениями inline и none. Все остальные будут восприниматься как inline.
Синтаксис
селектор::after { … } или селектор доп теги::after { … }
2019
11
12.
::before или :before применяется для отображения желаемого контента досодержимого элемента, к которому он добавляется. Работает совместно со
свойством content.
Для ::before характерны следующие особенности. При добавлении
::before к блочному элементу, значение свойства display может быть только:
block, inline, none, marker. Все остальные значения будут трактоваться как block.
При добавлении ::before к встроенному элементу, display ограничен
значениями inline и none. Все остальные будут восприниматься как inline.
::before наследует стиль от элемента, к которому он добавляется.
Синтаксис
селектор::before { … } или селектор доп теги::before { … }
2019
12
13.
::first-letter или :first-letter определяет стиль первого символа в тексте элемента, к которомудобавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со
свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
селектор::first-letter { ... } или селектор доп теги::first-letter { ... }
::first-line или :first-line задает стиль первой строки форматированного текста. Длина этой
строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина
блока, языка и т.д. В правилах стиля допустимо использовать только свойства, относящиеся к
шрифту, изменению цвета текста и фона.
Синтаксис
селектор::first-line { ... } или селектор доп теги::first-line { ... }
::selection применяет стиль к выделенному пользователем тексту. В правилах стилей
допускается использовать следующие свойства: color, background и background-color.
Синтаксис
селектор::selection { ... } или селектор доп теги::selection { ... }
2019
13
14.
ИНФОРМАЦИОННО-ТЕХНОЛОГИЧЕСКИЙ МОДУЛЬБФУ имени И. Канта
Спасибо за внимание!
2019














 Интернет
Интернет








