Похожие презентации:
Web – конструирование на HTML
1. Web – конструирование на HTML
Простейшая HTML - страница2. Тест
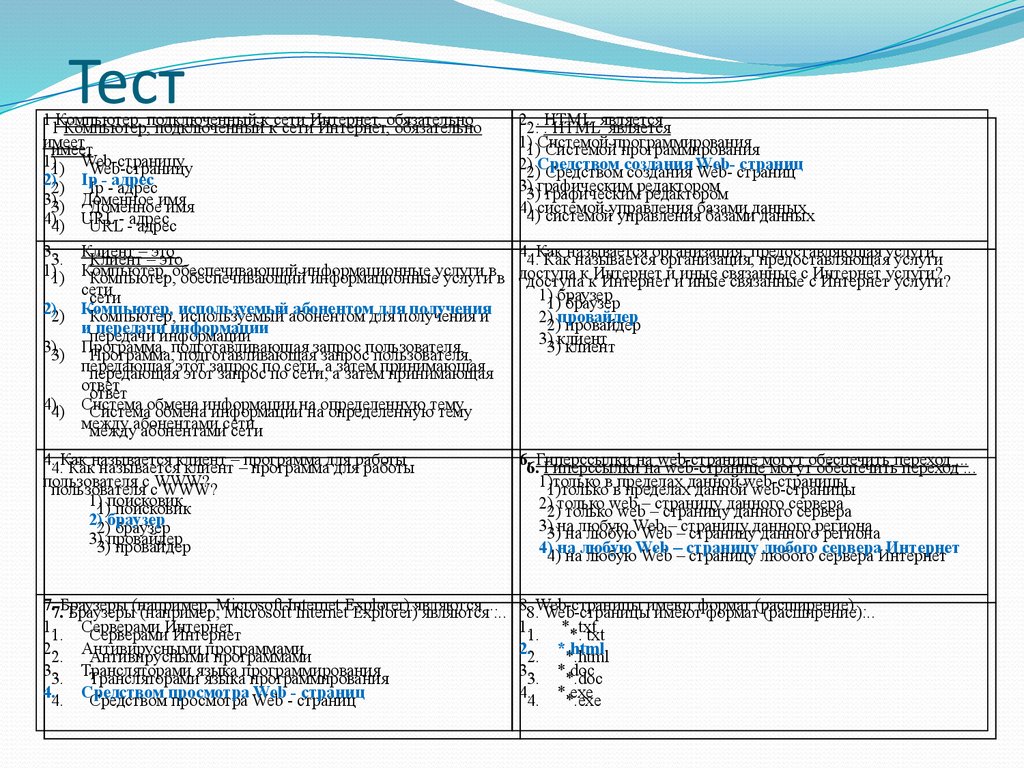
11Компьютер,Компьютер,подключенный
подключенныйкксети
сетиИнтернет,
Интернет,обязательно
обязательно
имеет
имеет
1)1) Web-страницу
Web-страницу
2)2) IpIp--адрес
адрес
3)3) Доменное
Доменноеимя
имя
4)4) URL
URL- -адрес
адрес
2.2.. .HTML
HTMLявляется
является
1)1)Системой
Системойпрограммирования
программирования
2)2)Средством
Web- страниц
страниц
Средством создания
создания Web3)3)графическим
графическимредактором
редактором
4)4)системой
системойуправления
управлениябазами
базамиданных
данных
3.3. Клиент
4.4.Как
Клиент––это
это
Какназывается
называетсяорганизация,
организация,предоставляющая
предоставляющаяуслуги
услуги
1)1) Компьютер,
обеспечивающий
информационные
услуги
в
доступа
к
Интернет
и
иные
связанные
услуги?
Компьютер, обеспечивающий информационные услуги в доступа к Интернет и иные связанныес сИнтернет
Интернет услуги?
сети
1)1)браузер
сети
браузер
2)2) Компьютер,
абонентомдля
дляполучения
получения
Компьютер, используемый
используемый абонентом
и
2)2)провайдер
провайдер
ипередачи
передачиинформации
информации
3)3)клиент
3)3) Программа,
подготавливающая
запрос
пользователя,
клиент
Программа, подготавливающая запрос пользователя,
передающая
передающаяэтот
этотзапрос
запроспо
посети,
сети,а азатем
затемпринимающая
принимающая
ответ
ответ
4)4) Система
Системаобмена
обменаинформации
информациина
наопределенную
определеннуютему
тему
между
междуабонентами
абонентамисети
сети
4.4.Как
Какназывается
называетсяклиент
клиент––программа
программадля
дляработы
работы
пользователя
с
WWW?
пользователя с WWW?
1)1)поисковик
поисковик
2)2)браузер
браузер
3)3)провайдер
провайдер
6.6.Гиперссылки
Гиперссылкина
наweb-странице
web-страницемогут
могутобеспечить
обеспечитьпереход
переход......
1)только
1)тольковвпределах
пределахданной
даннойweb-страницы
web-страницы
2)2)только
толькоweb
web––страницу
страницуданного
данногосервера
сервера
3)3)на
любую
Web
–
страницу
данного
на любую Web – страницу данногорегиона
региона
4)4)на
любую
Web
–
страницу
любого
сервера
Интернет
на любую Web – страницу любого сервера Интернет
7.7.Браузеры
Браузеры(например,
(например,Microsoft
MicrosoftInternet
InternetExplorer)
Explorer)являются
являются......
1.1. Серверами
СерверамиИнтернет
Интернет
2.2. Антивирусными
Антивируснымипрограммами
программами
3.3. Трансляторами
языка
Трансляторами языкапрограммирования
программирования
4.4. Средством
просмотра
Web --страниц
страниц
Средством просмотра Web
8.8.Web-страницы
Web-страницыимеют
имеютформат
формат(расширение)...
(расширение)...
1.1. *.*.txt
txt
2.2. *.html
*.html
3.3. *.doc
*.doc
4.4. *.exe
*.exe
3.
Технология создания сайтаСпособы создания сайта
Язык разметки
гипертекста HTML
(Hyper Text Markup Language)
Текст размечают
специальными
метками – тегами
Текстовый
редактор
Визуальный
HTML-редактор,
конструктор сайтов
Документ
сохраняют как
Web-страницу
Microsoft FrontPage,
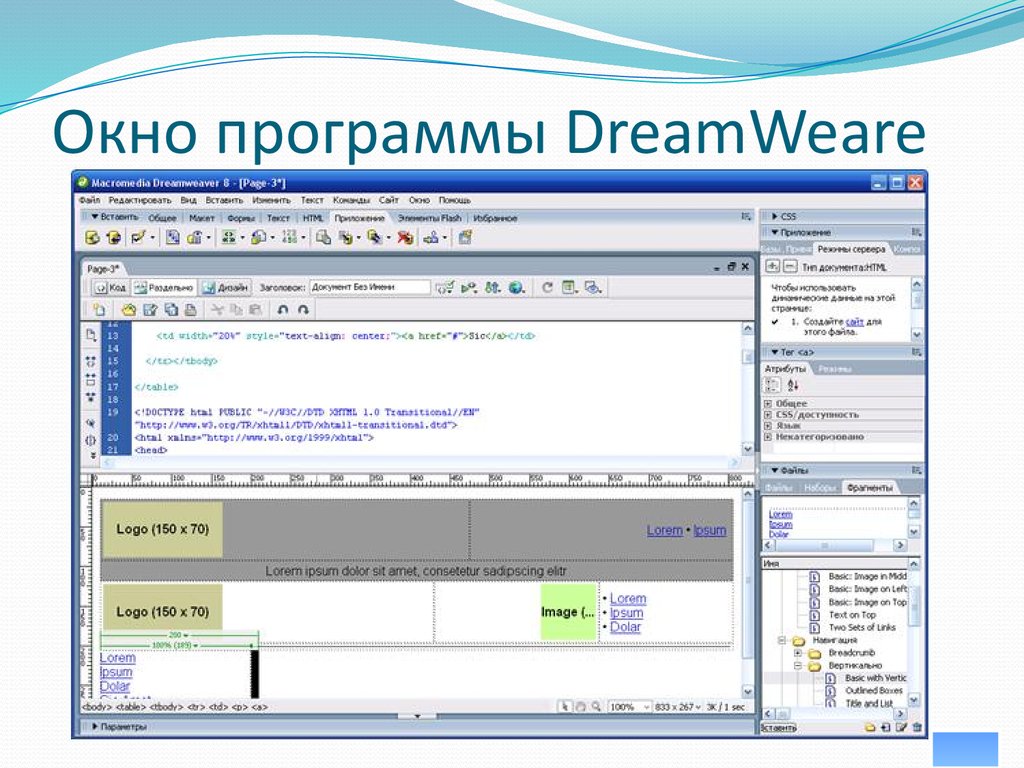
DreamWeare
и др.
Далее
4. HTML текст
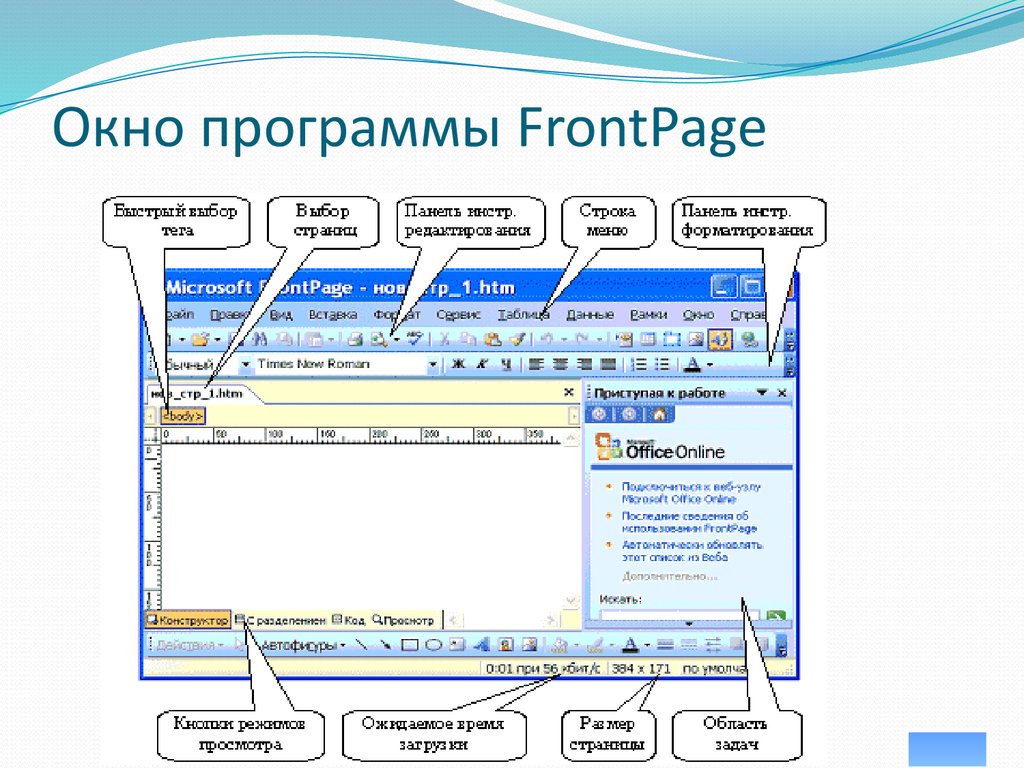
5. Окно программы FrontPage
6. Окно программы DreamWeare
7. Документ Word
8.
Создание сайтаWeb-дизайнер - специалист,
проектирующий
структуру
Web-сайта,
подбирающий
способы подачи информации и
выполняющий художественное
оформление Web-проекта.
9.
Содержание и структура сайтаСодержание сайта должно отражать творческую жизнь
участников
объединения,
привлекать
внимание
единомышленников.
Структура (план) сайта - разбиение общего содержания на
смысловые разделы и отдельные страницы с указанием связей
между ними.
Иерархическая структура сайта
Главная страница
Новости и
объявления
Галерея
Личные
страницы
Полезные
ссылки
Растровая
графика
Руководитель
Векторная
графика
Ученик 1
Сканография
Ученик 2
10.
Оформление сайтаНа главной странице размещают название сайта,
тематическое графическое изображение, короткий текст с
описанием содержания сайта, главное меню - ссылки на
основные разделы сайта.
11.
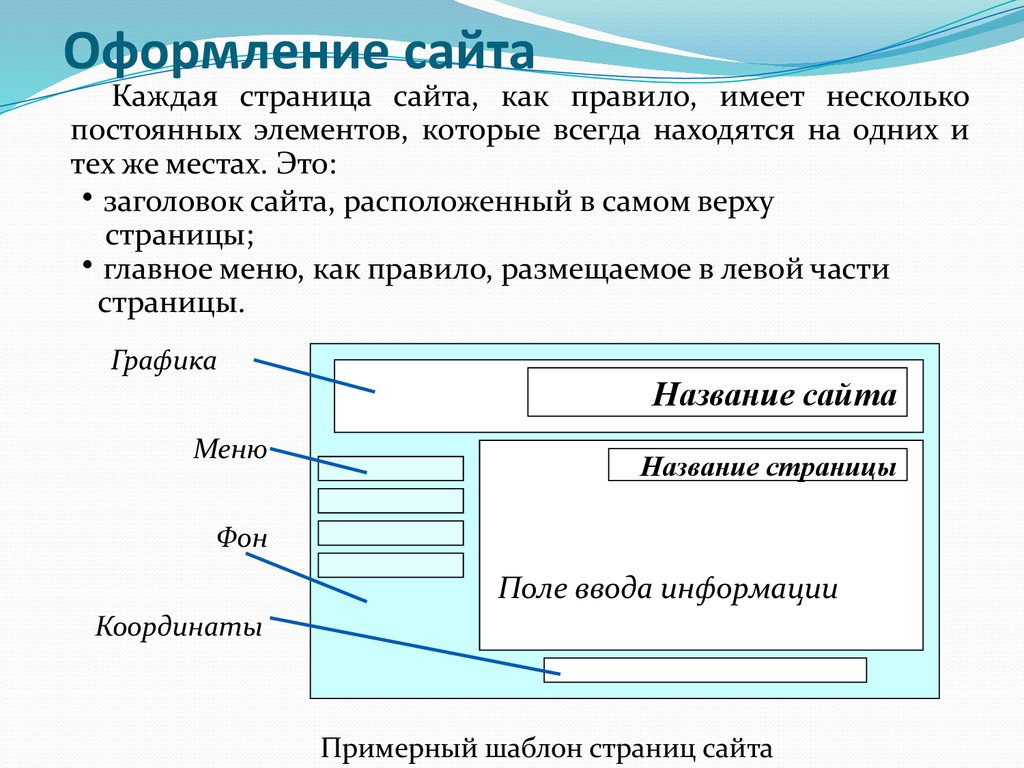
Оформление сайтаКаждая страница сайта, как правило, имеет несколько
постоянных элементов, которые всегда находятся на одних и
тех же местах. Это:
• заголовок сайта, расположенный в самом верху
страницы;
• главное меню, как правило, размещаемое в левой части
страницы.
Графика
Меню
Название сайта
Название страницы
Фон
Поле ввода информации
Координаты
Примерный шаблон страниц сайта
12.
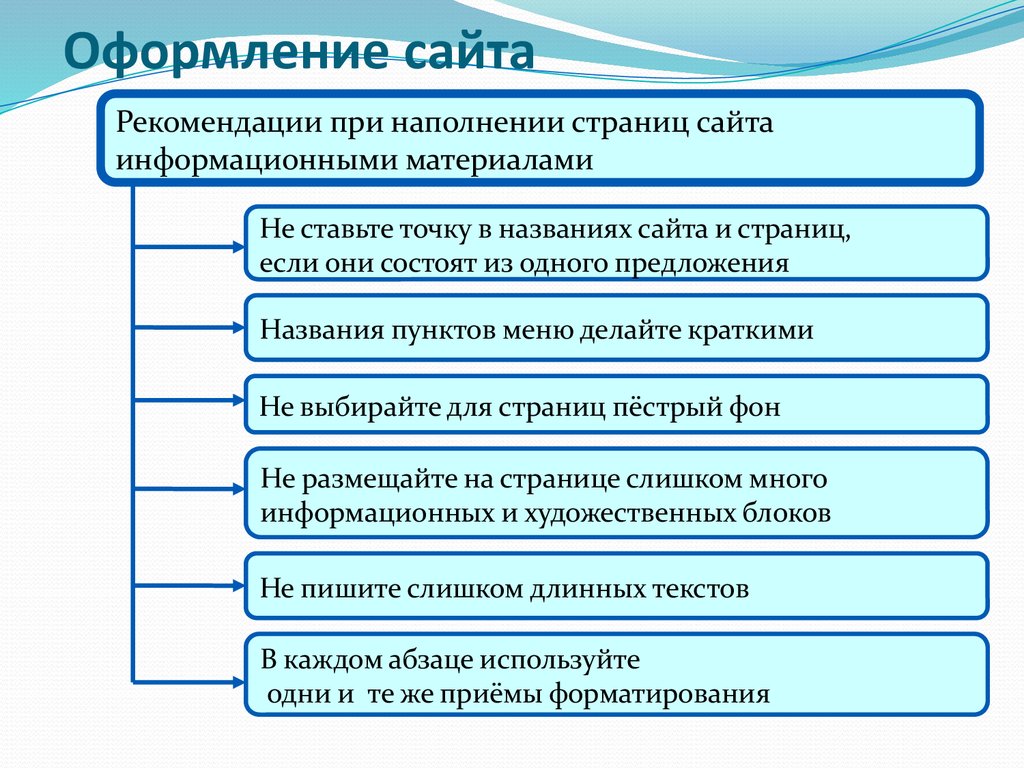
Оформление сайтаРекомендации при наполнении страниц сайта
информационными материалами
Не ставьте точку в названиях сайта и страниц,
если они состоят из одного предложения
Названия пунктов меню делайте краткими
Не выбирайте для страниц пёстрый фон
Не размещайте на странице слишком много
информационных и художественных блоков
Не пишите слишком длинных текстов
В каждом абзаце используйте
одни и те же приёмы форматирования
13.
Тестирование сайтаТестирование сайта – проверка того, что сайт правильно
отображается разными браузерами:
•тексты хорошо читаются на выбранном фоне,
•рисунки расположены на своих местах,
•гиперссылки обеспечивают правильные переходы.
Тестирование проводят перед размещением сайта в сети
Интернет.
14.
Размещение сайта в ИнтернетХостинг - услуга по размещению сайта на сервере,
постоянно находящемся в сети Интернет; хостинг может быть
как платным, так и бесплатным.
15.
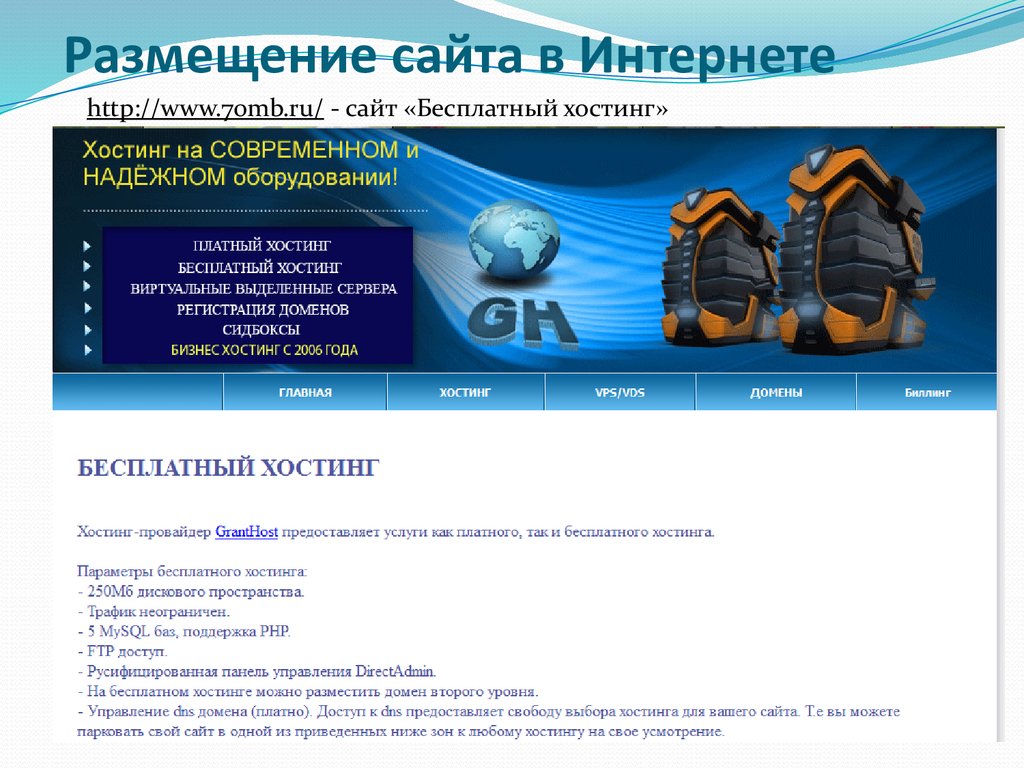
Размещение сайта в Интернетеhttp://www.70mb.ru/ - сайт «Бесплатный хостинг»
16.
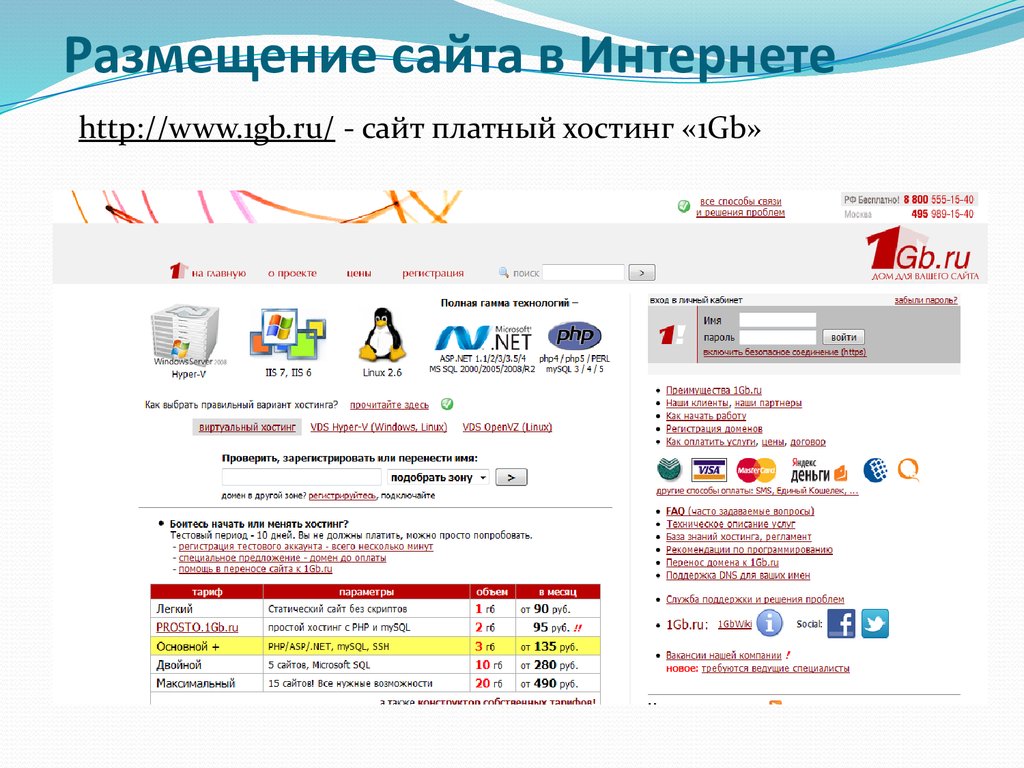
Размещение сайта в Интернетеhttp://www.1gb.ru/ - сайт платный хостинг «1Gb»
17.
Размещение сайта в Интернетеhttp://guru-host.ru/free_hosting.php - сайт «Guru-host.ru»
18.
Что выбрать?Платным хостингом пользуются крупные компании. Они
получают удобное для прочтения и запоминания доменное имя
второго уровня, которое может совпадать с названием
компании.
Частные лица и небольшие компании пользуются
бесплатным хостингом. Ограничения: небольшое дисковое
пространство, ограничение размера отдельного файла,
доменное имя только третьего уровня и т. д. Главный недостаток
- на страницы вашего сайта без вашего согласия добавляется
коммерческая реклама.
Список серверов,
предоставляющих бесплатный
хостинг, можно получить поиском
по запросу «бесплатный хостинг».
19. Основные определения
Язык HTML (HyperText Markup Language – «языкгипертекстовой разметки») – набор команд (тегов),
вставляемых в текст web - страницы и определяющих
форматирование абзацев, вид шрифта, ссылки на внешние файлы,
другие web – страницы или части той же web - страницы
Гипертекст – «многомерный» текстовый документ (либо
объединение нескольких текстовых документов)
Контейнер – конструкция из парных «открывающего» и
«закрывающего» тегов.
Web – страница (интернет – страница, WWW – страница), web –
документ – обособленный документ, хранящийся в отдельном
файле на диске и включающий в себя текст, отображаемый на
экране во время просмотра в браузере, а также теги языка HTML.
Сайт, web - сайт – набор web-страниц, составляющих единую
подборку и связанную между собой перекрестными ссылками.
20. Работа с HTML - документом
Программа – Пуск/Программы/Internet ExplorerБлокнот – Пуск/Программы/Стандартные/Блокнот
Просмотр кода – Вид/Просмотр HTML – кода
21.
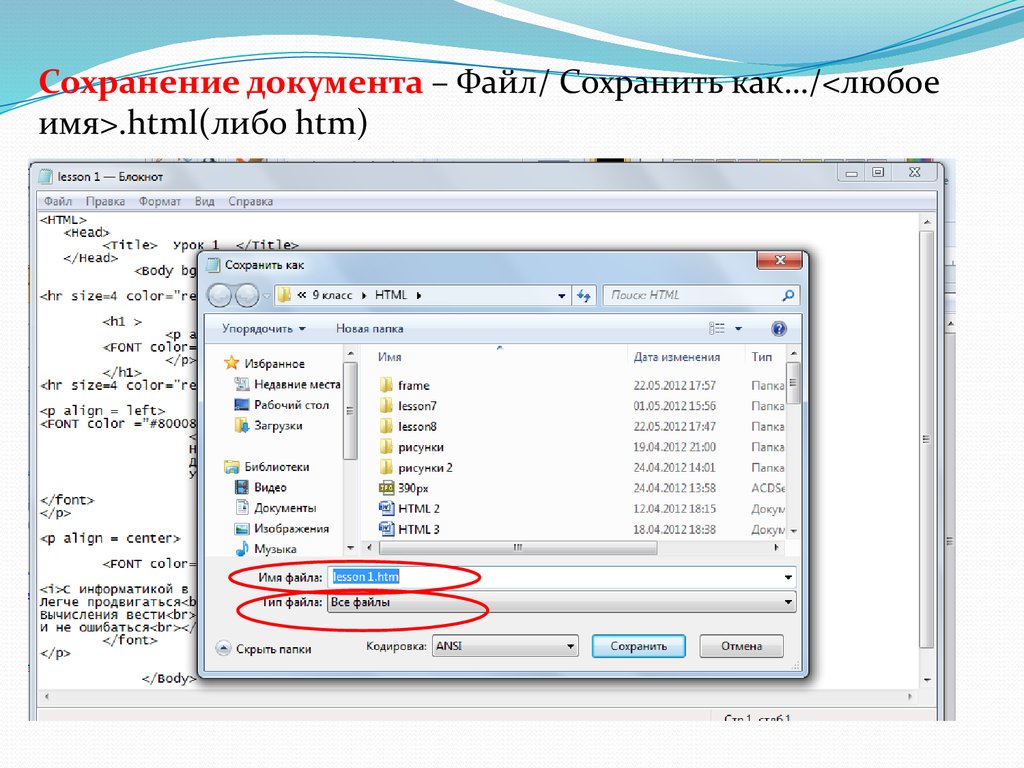
Сохранение документа – Файл/ Сохранить как…/<любоеимя>.html(либо htm)
22. Основные теги
НазначениеФормат
Начало и конец HTML - документа
<html>
Начало и конец головной части
документа
<head>
</head>
Название документа
<title>
</title>
Начало и конец тела документа
<body>
Выпуклая горизонтальная линия
<hr>
Размер шрифта в заголовке
<h*>
Формирование отдельного абзаца
<p> </p>
Выравнивание абзаца (по центру, по
левому, по правому края, по ширине)
<p align =*>
Цвет текста
<font color =“*”> </font>
Переход на новую строку в тексте
<br>
Значение
аргумента
</html>
</body>
</h*>
*= 1,2,3,4,5,6
</p>
*= center, left,
right, justify
*=red, blue,
green, yelow…..
23.
НазначениеФормат
Значение
аргумента
Название, гарнитура шрифта
<font face= “название
шрифта”>
</font>
Times New Roman,
Arial…….
Размер шрифта
<font size= “*”>
*=1……7
Красная срока
 
Практическая
работа
</font>
Результат п/р























 Интернет
Интернет