Похожие презентации:
Гид по шаблону презентации в фирменном стиле НИУ МЭИ
1. Гид по шаблону презентации в фирменном стиле НИУ МЭИ
20191
2. Принципы
23.
Функции слайдов *Убеждают (мощный тип аргументов – статистические данные, которые
визуализированы для того, чтобы проводить сравнения и извлекать выводы.
Это приближает ваши аргументы к научным доказательствам. Часто
убедительными становятся аргументы, основанные на примерах).
Объясняют (диаграммы используются для упрощения понимания сложных
процессов, связей).
Впечатляют (изображения, иллюстрации идей оказывают более сильное
воздействие, чем слова, и запоминаются лучше).
Напоминают выступающему, о чем следует говорить дальше. Слушателям – о
чем говорил оратор.
«
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 132.
3
4.
Что делает слайд хорошим? *Фокусная точка слайда – одно центральное послание и три /
четыре поддерживающие идеи. Информация по теме
сокращается до объема, который можно донести за выделенное
время. На слайдах отображается то, что аудитория запомнит и
сделает.
Четкость. Стиль передается с помощью шрифтов и цвета.
Хороший фон – белый. Рамки, тени, фигуры, эффекты для
шрифтов увеличивают время на создание презентации и
отвлекают внимание аудитории. Понятно направление чтения
(или направляющая внимание читателя анимация).
Контрастность. Основной текст ясно виден на общем фоне.
Шрифт заголовка крупный и яркий, основного текста – меньше и
бледнее.
Согласованность, единство. Различные элементы слайда
должны быть созвучны друг другу (если вы создаете эффект
школьной тетради или газетных вырезок, то в них не должно
быть объектов трехмерной графики).
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 145.
4
5.
Текст на слайде*Цель текстовых слайдов – быстрое сканирование информации.
Слушатели просматривают текст на слайде, чтобы убедиться, что они не
упустили ничего важного в речи выступающего и запомнить информацию.
Заголовок – самый важный элемент. Он должен быть кратким и понятным. По
заголовкам можно составить представление о презентации.
Фокусная точка должна располагаться в центре.
Оформление текста слайда целиком заглавными буквами снижает его
читаемость.
Лимит текста для одного слайда 5+/- 2 (от 7 до 3 единиц информации: фраз,
элементов списка).
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 146 - 148.
5
6. Нумерованный список
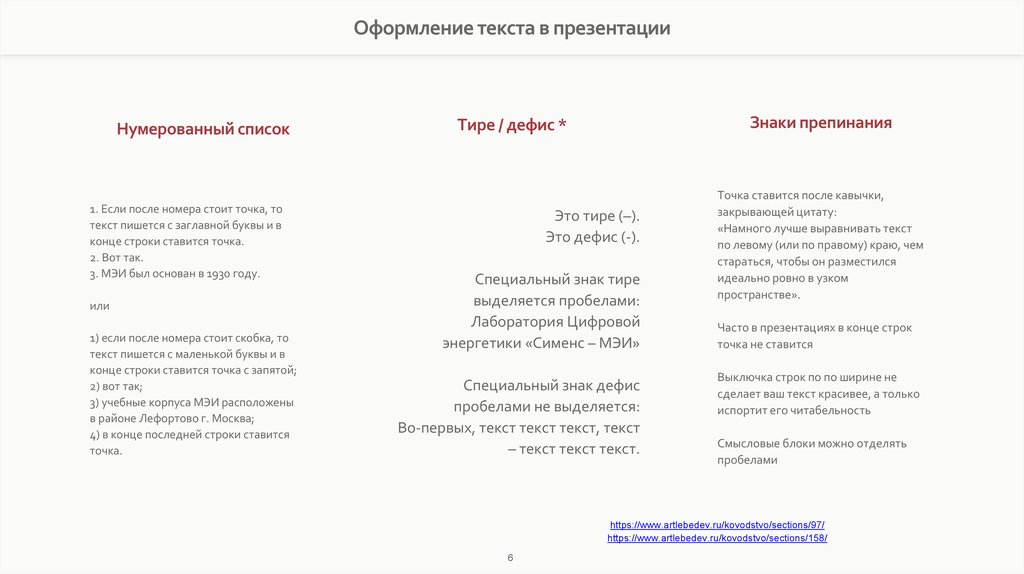
Оформление текста в презентацииНумерованный список
1. Если после номера стоит точка, то
текст пишется с заглавной буквы и в
конце строки ставится точка.
2. Вот так.
3. МЭИ был основан в 1930 году.
или
1) если после номера стоит скобка, то
текст пишется с маленькой буквы и в
конце строки ставится точка с запятой;
2) вот так;
3) учебные корпуса МЭИ расположены
в районе Лефортово г. Москва;
4) в конце последней строки ставится
точка.
Знаки препинания
Тире / дефис *
Это тире (–).
Это дефис (-).
Специальный знак тире
выделяется пробелами:
Лаборатория Цифровой
энергетики «Сименс – МЭИ»
Специальный знак дефис
пробелами не выделяется:
Во-первых, текст текст текст, текст
– текст текст текст.
Точка ставится после кавычки,
закрывающей цитату:
«Намного лучше выравнивать текст
по левому (или по правому) краю, чем
стараться, чтобы он разместился
идеально ровно в узком
пространстве».
Часто в презентациях в конце строк
точка не ставится
Выключка строк по по ширине не
сделает ваш текст красивее, а только
испортит его читабельность
Смысловые блоки можно отделять
пробелами
https://www.artlebedev.ru/kovodstvo/sections/97/
https://www.artlebedev.ru/kovodstvo/sections/158/
6
7.
Склонение и буквенное наращение числительных *В количественных числительных (сколько?) склоняются все
образующие их слова:
Я ограничусь двумястами шестьюдесятью семью словами в
тексте.
Однобуквенное наращение, если последней
букве числительного предшествует гласный
звук:
7-й день (7-ой, 7-ого)
1-й, 2-й вагоны
80-е и 90-е годы
Двубуквенное наращение, если последней
букве предшествует согласный:
25-му студенту
14-го ряда
Существительное/прилагательное,
начинающееся числом, записывается так:
150-летие (150-ти летие)
2-симочный (2-х симочный)
В порядковых (какой? который?) – изменяется окончание
последней части:
Я закончила текст на двести шестьдесят седьмом слове.
У количественных числительных в цифровой форме
НИКОГДА не ставят наращения из букв:
Ректор встретился с 55 студентами.
Порядковые – ВСЕГДА пишут с наращениями. Исключения:
римские цифры; обозначение года четырехзначным числом
(1945 год); даты.
* http://new.gramota.ru/spravka/letters/87-rubric-99
7
8.
Элементы слайдов8
9.
Списки *Цель списков – создавать фокусные
точки.
Список должен быть выстроен в четкой
последовательности (первым пунктом
должен идти или самый важный
элемент или маловажный).
В примере справа преобразование
слайда, последний самый удачный –
роль собаки представлена в
исторической последовательности.
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 150.
9
10.
Фотографии, иллюстрации, иконки*Стоковые фотографии используйте только для
иллюстрации конкретных явлений.
Растягивать фотографии можно только на 2%, сохраняя
при этом пропорции.
Для объяснения абстрактных понятий, процесса,
иллюстрации взаимосвязи используйте инфографику:
пиктограммы, контурные фигуры, геометрические
формы. Клипарт не актуален!
Иконки используйте для создания диаграмм процессов,
структурных схем, дополняйте ими буллет-пойнты.
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 151 -162.
10
11.
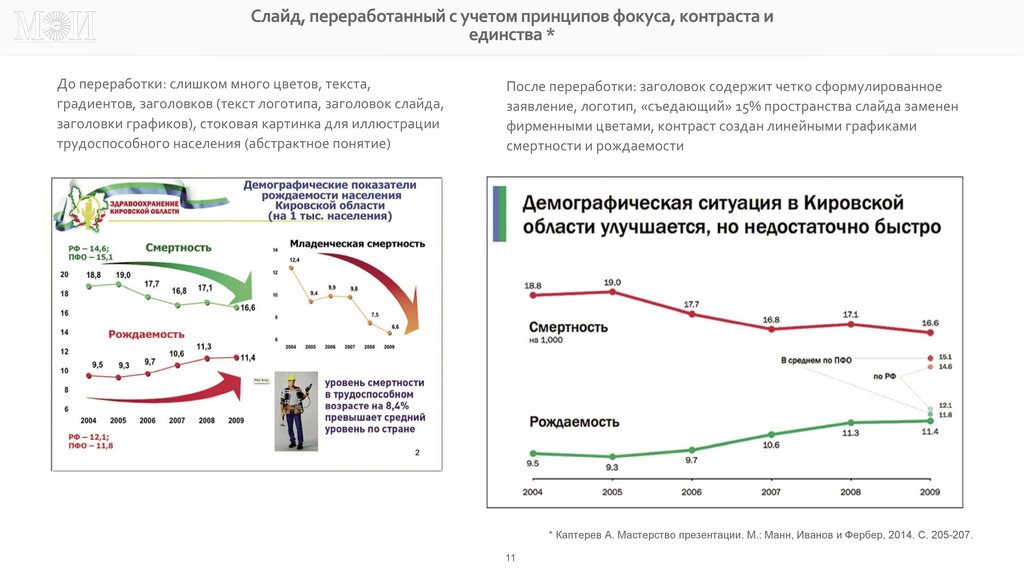
Слайд, переработанный с учетом принципов фокуса, контраста иединства *
До переработки: слишком много цветов, текста,
градиентов, заголовков (текст логотипа, заголовок слайда,
заголовки графиков), стоковая картинка для иллюстрации
трудоспособного населения (абстрактное понятие)
После переработки: заголовок содержит четко сформулированное
заявление, логотип, «съедающий» 15% пространства слайда заменен
фирменными цветами, контраст создан линейными графиками
смертности и рождаемости
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 205-207.
11
12.
Шаблоны таблицЦель
Таблица
Что делать?
Таблица – это
замечательный
аналитический
инструмент.
Внешний вид
Презентация
Таблица
малопригодна для
Сетка нужна
целей презентации,
только в текстовых
потому что требует
документах.
вдумчивого
отношения.
Сократите
количество
Чередующиеся
категорий, оставьте
цвета выполняют
только то, что
роль сетки намного
необходимо,
лучше.
визуализируйте все,
что только можно.
Матрица для разработки слайда *
Ответьте на
вопрос: «Что я хочу
сказать этой
таблицей?»
Выделите ключевые
показатели.
Функция
слайда
Убеждать
Объяснять
Впечатлять
Напоминать
Инструмент
реализации
функции
слайда
График
Диаграмма
Изображение
Текст
Стоковые иллюстрации
Уберите ненужные
Диаграмма должна что-то
используйте только для
метки, легенды, фон. утверждать. Заголовок
Шрифт и знаки
конкретных явлений. Для
Перегруженный
«Годовая инфляция»
препинания действуют
Эстетика
объяснения абстрактных
дизайн съедает время замените на: «Темпы
на нас так же как жесты
понятий, процесса,
и ведет к пустой трате базовой инфляции
и тон
иллюстрации взаимосвязи
внимания
снижаются»
используйте инфографику
Я соберу все, что у меня есть (вдруг
понадобится). Слайд перегружен текстом и
Концепция
данными. Мне трудно его объяснить. Слушатели
посмотрят и может быть разберутся сами.
Количество слов
в тексте
Текст
Много
предложений
Выравнивание
по левому краю.
Это правило
будет относиться
ко всем ячейкам
таблицы
Одно/два слова
Выравнивание
по центру
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 133.
12
13.
Пример таблицы, переработанной для презентации *Таблица в текстовом документе
Таблица в переработанном для презентации виде
* Каптерев А. Мастерство презентации. М.: Манн, Иванов и Фербер, 2014. С. 178.
13
14. Цвета
1415.
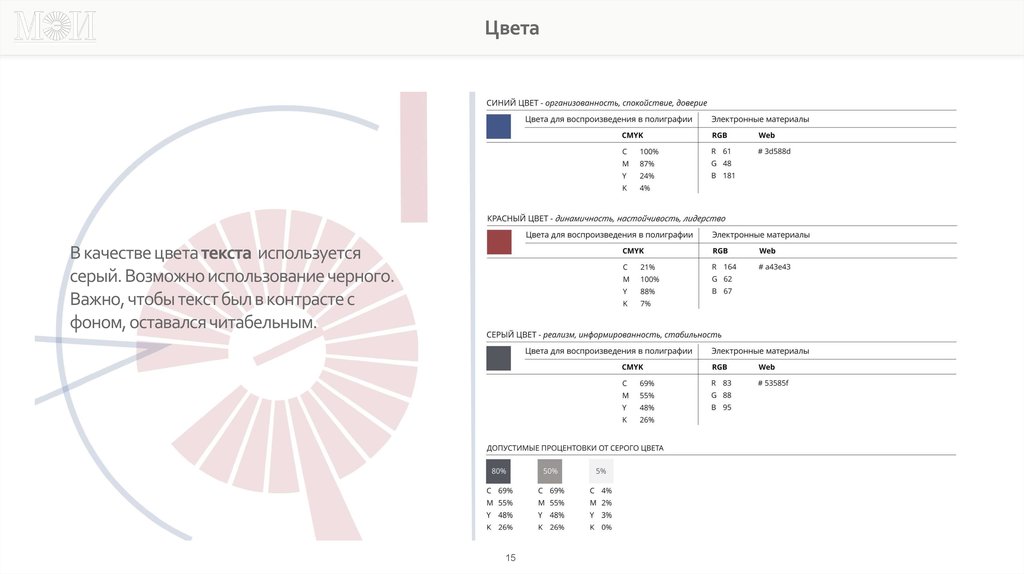
ЦветаВ качестве цвета текста используется
серый. Возможно использование черного.
Важно, чтобы текст был в контрасте с
фоном, оставался читабельным.
15
16. Шрифты
1617.
ШрифтыОсновной шрифт
В качестве основного шрифта для
деловой документации всегда
используется шрифт Corbel.
Обычное начертание (Regular)
используется для основного
текста
Полужирное (Bold) – для
выделения заголовков и
смысловых блоков
Курсивное (Italic) – для выделения
прямой речи, цитат и т.п.
AaBbCcDdEeFfGgHhLlJjKkLlMmNnOoPpRrSsTtUuVvWwXxYyZz
АаБбВвГгДдЕеЁёЖжЗзИиЙйКкЛлМмНнОоПпРрСсТтУуФфХхЦц
ТтШшЩщЪъЫыЬьЭэЮюЯя
0123456789
.,!?:;«»()*№#@$^&%_=+Corbel
AaBbCcDdEeFfGgHhLlJjKkLlMmNnOoPpRrSsTtUuVvWwXxYyZz
АаБбВвГгДдЕеЁёЖжЗзИиЙйКкЛлМмНнОоПпРрСсТтУуФфХхЦц
ТтШшЩщЪъЫыЬьЭэЮюЯя
0123456789
.,!?:;«»()*№#@$^&%_=+Corbel Bold
AaBbCcDdEeFfGgHhLlJjKkLlMmNnOoPpRrSsTtUuVvWwXxYyZz
АаБбВвГгДдЕеЁёЖжЗзИиЙйКкЛлМмНнОоПпРрСсТтУуФфХхЦц
ТтШшЩщЪъЫыЬьЭэЮюЯя
0123456789
.,!?:;«»()*№#@$^&%_=+Corbel Italic
17
18.
Найди ошибку19. Логотипы
1920.
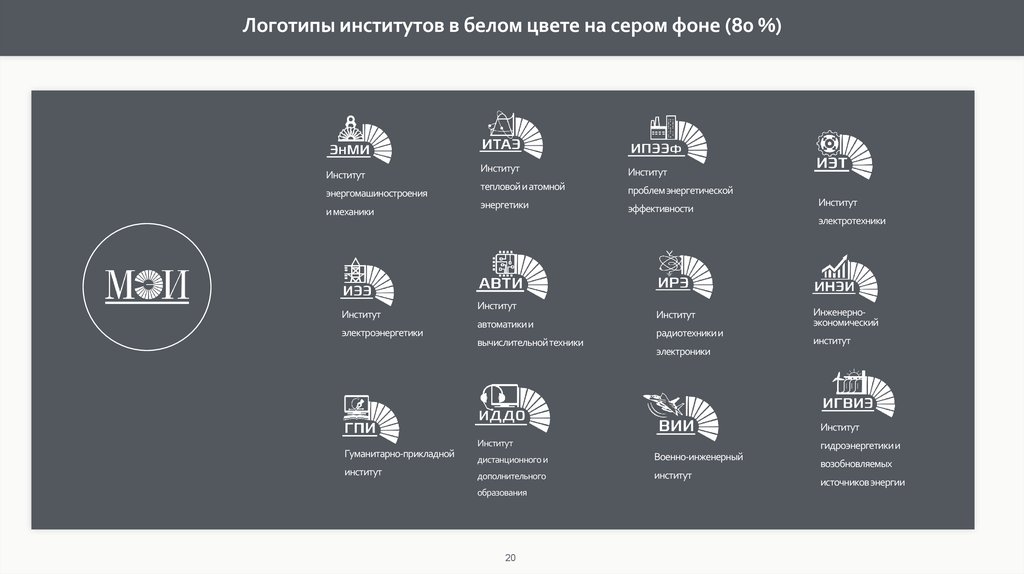
Логотипы институтов в белом цвете на сером фоне (80 %)Институт
энергомашиностроения
и механики
Институт
электроэнергетики
Институт
Институт
тепловойи атомной
проблемэнергетической
энергетики
эффективности
Институт
электротехники
Институт
автоматикии
вычислительнойтехники
Институт
радиотехникии
электроники
Инженерноэкономический
институт
Институт
Институт
Гуманитарно-прикладной
институт
гидроэнергетикии
дистанционного и
Военно-инженерный
дополнительного
институт
образования
20
возобновляемых
источниковэнергии
21.
Шаблоныдля фона
Принципы
21
22.
Вариант оформленияпервого слайда
с логотипами институтов
22























 Педагогика
Педагогика








