Похожие презентации:
Основы проектного управления. Пользовательские истории
1. Основы проектного управления Семинар 5
26.02.20202. Agenda 26.02
Свободный микрофон● Storyboard
● Service blueprint
3. Свободный микрофон
Что такое пользовательские истории?4. Что такое пользовательские истории?
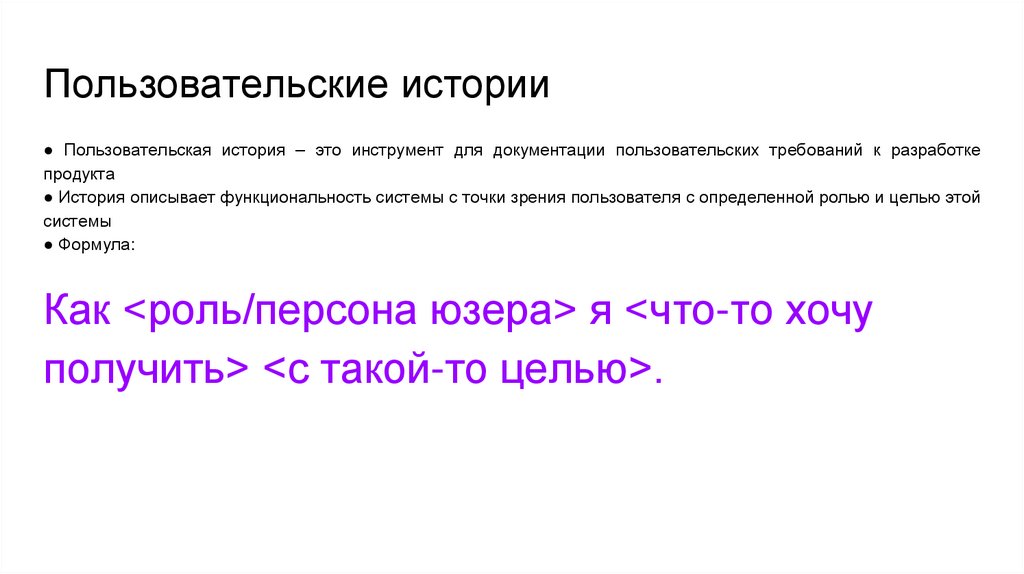
Пользовательские истории● Пользовательская история – это инструмент для документации пользовательских требований к разработке
продукта
● История описывает функциональность системы с точки зрения пользователя с определенной ролью и целью этой
системы
● Формула:
Как <роль/персона юзера> я <что-то хочу
получить> <с такой-то целью>.
5. Пользовательские истории
Характеристики любой истории6. Характеристики любой истории
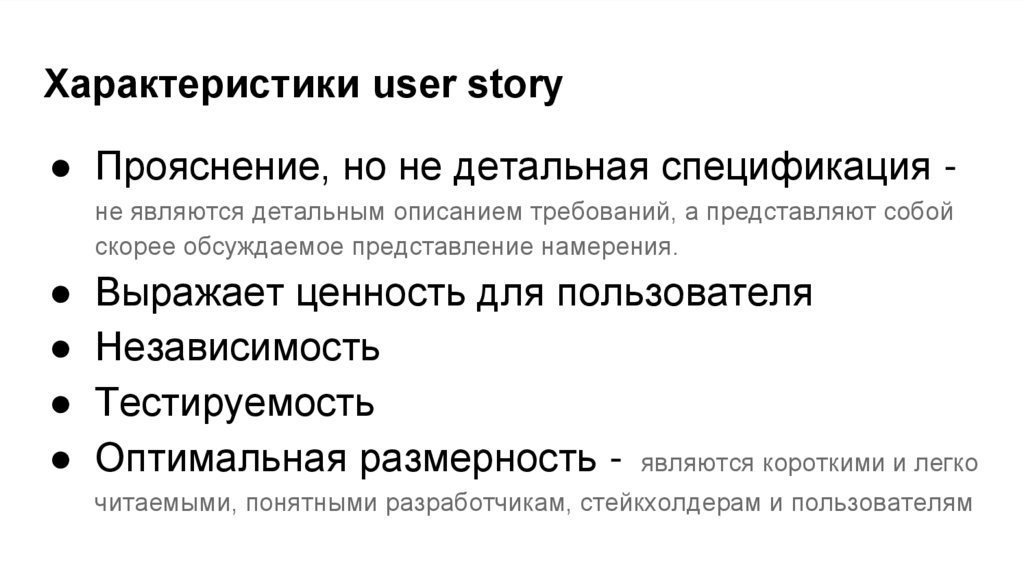
Характеристики user story● Прояснение, но не детальная спецификация не являются детальным описанием требований, а представляют собой
скорее обсуждаемое представление намерения.
Выражает ценность для пользователя
Независимость
Тестируемость
Оптимальная размерность - являются короткими и легко
читаемыми, понятными разработчикам, стейкхолдерам и пользователям
7. Характеристики user story
Как не надо:8. Как не надо:
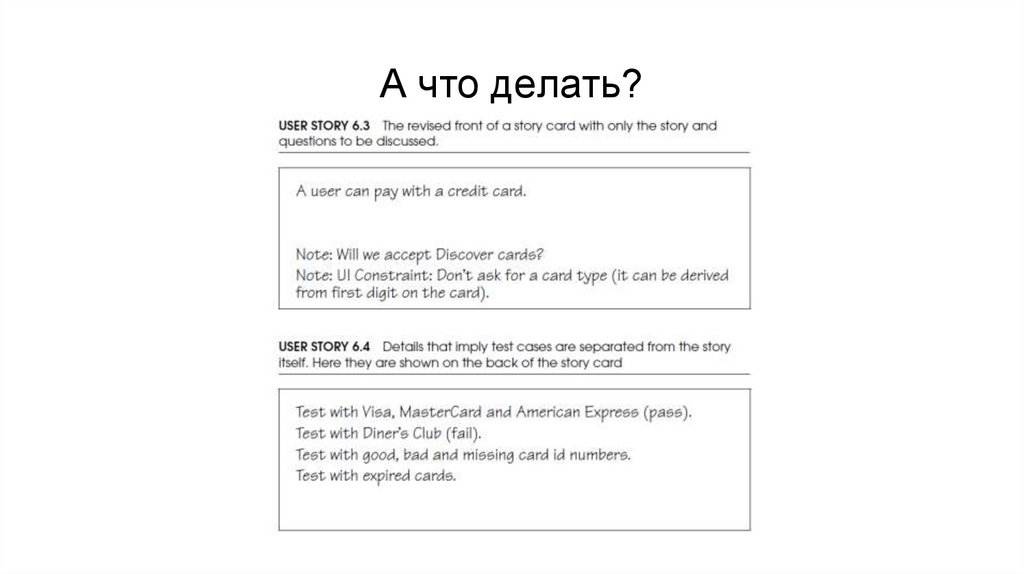
А что делать?9. А что делать?
Как собрать пользовательские историиПользовательские интервью
Опросы
Наблюдение
Воркшоп по написанию пользовательских
историй
Фокус-группы
Разработка
Тестирование
10. Как собрать пользовательские истории
Чтобы создать хорошую user story, при разговорес пользователями нужно обратить внимание на
следующие моменты:
● считают ли они проблему, которую решает ваш продукт, достаточно
серьезной (к примеру, все игры решают серьезную проблему —
убийство времени и побег от скуки);
● как они решают свои проблемы сейчас;
● какие заменители или конкуренты есть у вашего продукта;
● и еще массу важных моментов, которые стоит узнать до того, как вы
написали гору кода :).
11. Чтобы создать хорошую user story, при разговоре с пользователями нужно обратить внимание на следующие моменты:
Вопрос в залКакие вопросы вы задавали? Что помогало "разговорить"
информанта?
Какие инсайты, новые идеи вы “вынесли” после интервью?
После группового обсуждения?
Советы по проведению интервью:
Спрашивать “как”, а не “почему”
Не перебивать
Следовать за мыслью информанта
12. Вопрос в зал
Типология пользователей (Role Modeling)Ориентируются на одного “типичного” пользователя приводит к
недоучету важных ценностных суждений и требований
Рассмотреть несколько типов пользователей, которые будут
взаимодействовать с вашим приложением/услугой
Предлагается ориентироваться на ключевые атрибуты пользователя
Для иллюстративности: описать каждый тип как персону с именем,
внешним видом и деталями релевантным пользовательским историям
Иногда следует обратить внимание также на экстремальных
пользователей
13. Типология пользователей (Role Modeling)
✧ Группа стейхколдеров (учащийся, родитель, учитель и т д)✧ Частота использования услуги
✧ Платежеспособность
✧ Цель использования услуги
✧ Уровень экспертизы в области (+ использовании ИКТ-инструментов)
✧ Уровень экспертизы в использовании вашей услуги/продукта
14. Типология пользователей (Role Modeling)
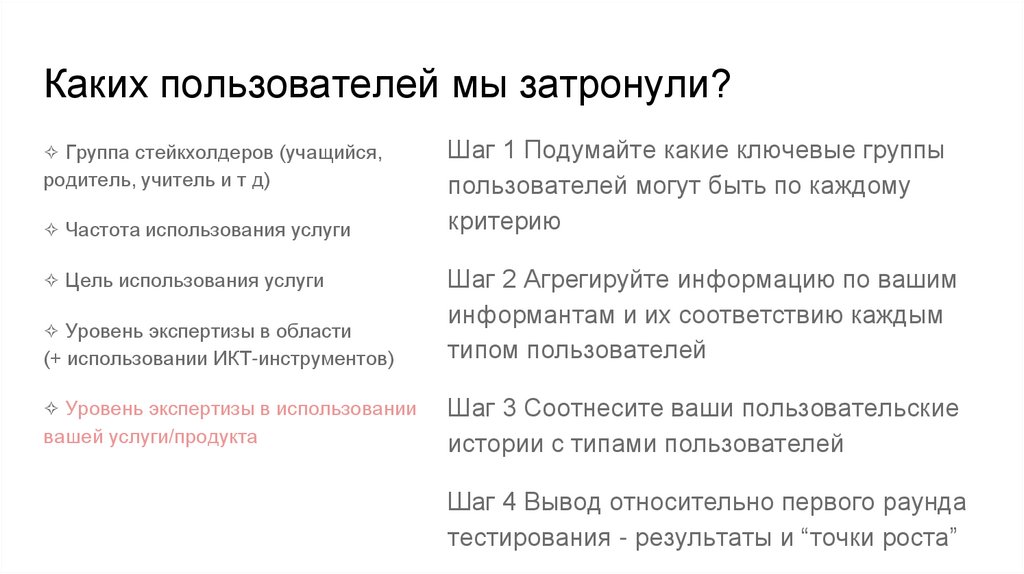
Каких пользователей мы затронули?✧ Группа стейкхолдеров (учащийся,
родитель, учитель и т д)
✧ Частота использования услуги
✧ Цель использования услуги
✧ Уровень экспертизы в области
(+ использовании ИКТ-инструментов)
✧ Уровень экспертизы в использовании
вашей услуги/продукта
Шаг 1 Подумайте какие ключевые группы
пользователей могут быть по каждому
критерию
Шаг 2 Агрегируйте информацию по вашим
информантам и их соответствию каждым
типом пользователей
Шаг 3 Соотнесите ваши пользовательские
истории с типами пользователей
Шаг 4 Вывод относительно первого раунда
тестирования - результаты и “точки роста”
15. Каких пользователей мы затронули?
Результаты интервью:ценностные суждения
● Поделитесь на группы 4-5 человек
● В каждой группе - 1-2 представителя одной проектной команды
● Поделитесь результатами интервью и сформулированными
ценностными суждениями
● Получите и дайте фидбек по своим суждениям
16. Результаты интервью: ценностные суждения
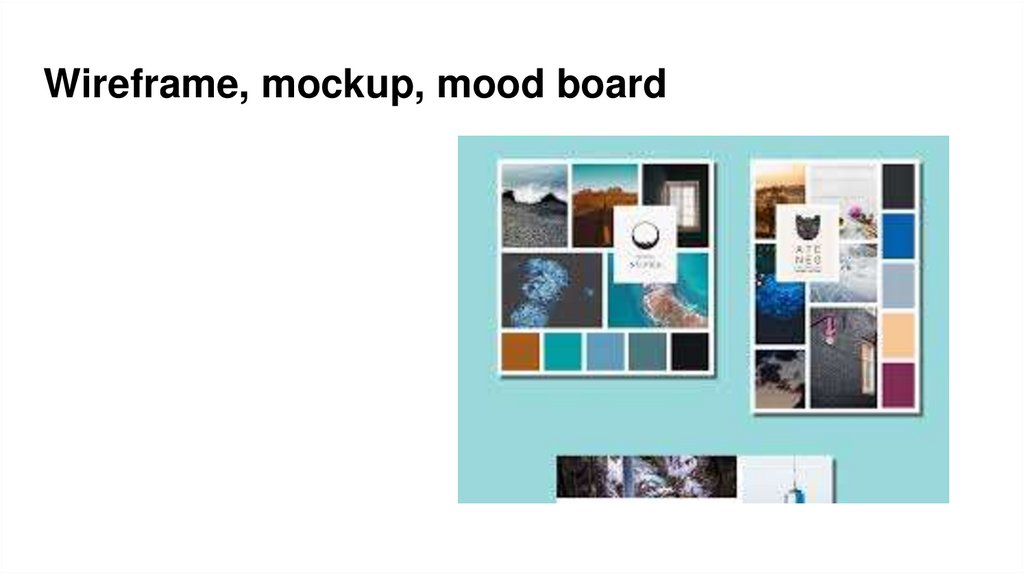
Wireframe, mockup, mood board17. Wireframe, mockup, mood board
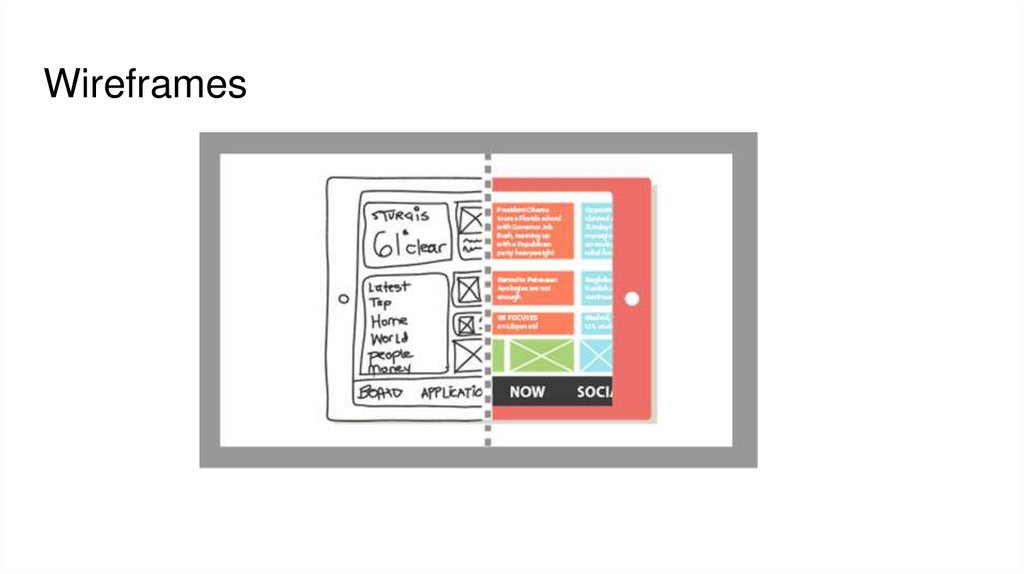
Wireframes18. Wireframes
Проволочная диаграмма (вайрфрейм)Вайрфрейм — это детализированное представление дизайна
Это скелет дизайна вашего продукта
Показывают взаимодействие пользователя с интерфейсом в отдельных статичных моментах
Элементы
● Основные группы содержимого. Что?
● Информационную структуру. Где?
● Описание взаимодействия пользователя с интерфейсом и его примерную визуализацию. Как?
http://projectorat.ru/wireframes-prototypes-mockups/
https://www.computerra.ru/230618/7-besplatnyh-instrumentov-wireframe-dlya-proektirovaniya-interfejsov-i-protsessov/
19. Проволочная диаграмма (вайрфрейм)
Залог хорошего вайрфреймаВ вайрфрейме должны быть представлены все важные элементы конечного продукта
С помощью вайрофрейма создается цельное представление конечного дизайна, поэтому важно не
пропустить ни одного важного элемента
Через него мы описываем фронт работ по проекту для всех задействованных лиц: разработчиков,
дизайнеров, копирайтеров, менеджеров — всем им нужен хорошо сработанный вайрфрейм
Хороший вайрфрейм ложится в основу чистового дизайна и определяет направление работы для
всей команды
Должен сопровождаться текстовыми комментариями: как короткими пояснениями, так и
технической документацией (при необходимости)
20. Залог хорошего вайрфрейма
Мокапы(mockups)
21. Примеры вайрфреймов
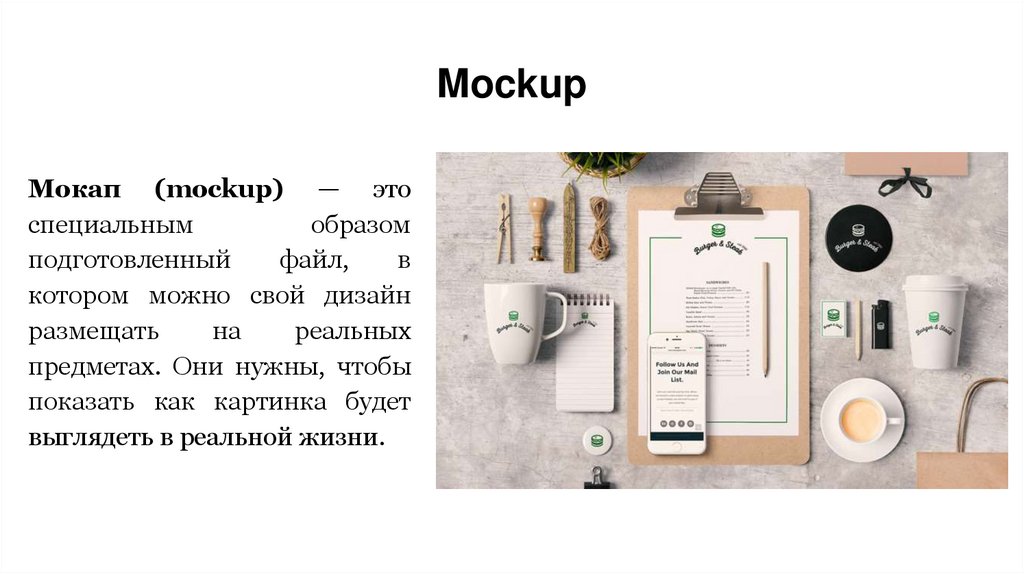
MockupМокап (mockup) — это
специальным
образом
подготовленный
файл,
в
котором можно свой дизайн
размещать
на
реальных
предметах. Они нужны, чтобы
показать как картинка будет
выглядеть в реальной жизни.
22. Мокапы (mockups)
“Мокап – это середина на пути к высокоточному, статичномудизайн-образу. Часто мокапы – это графические наброски или
даже актуальный графический дизайн”.
23. Mockup
– это макет с нуля.С
его
помощью
можно
продемонстрировать
заказчику
изделие или продукт. Например,
будущую визитную карточку, обложку
диска,
фотоальбом,
открытку,
содержание или внешний вид книги.
24. “Мокап – это середина на пути к высокоточному, статичному дизайн-образу. Часто мокапы – это графические наброски или даже
Когда использовать mockups?● Когда хотите добиться быстрого
утверждения у стейкхолдера визуальные мокапы нравятся и не
вызывают сопротивления.
● Мокапы хорошо подходят для
получения обратной связи.
● В
контексте
дизайн-проекта
помогут
в
формировании
финальной документации.
25. Mockup – это макет с нуля.
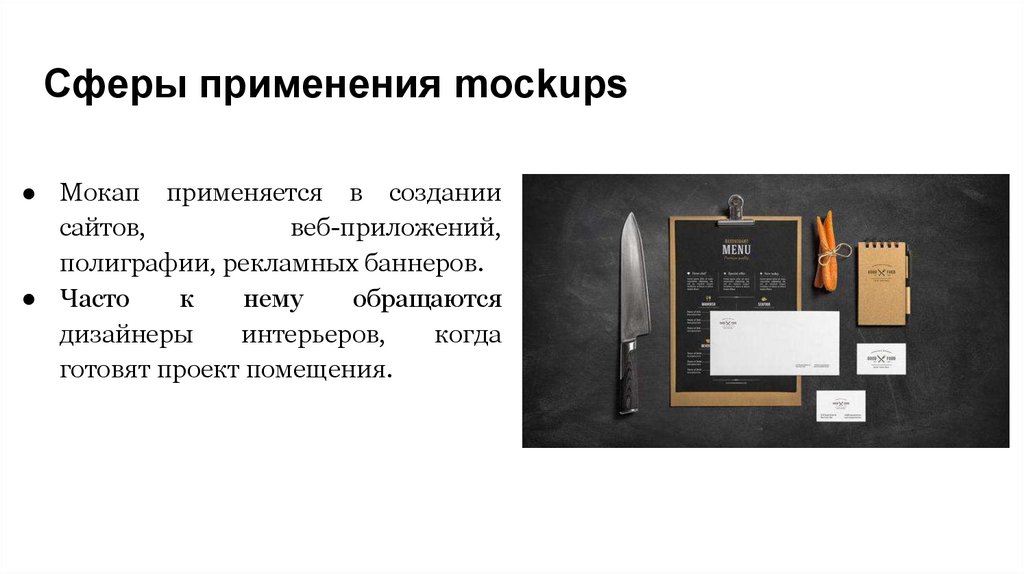
Сферы применения mockups● Мокап применяется в создании
сайтов,
веб-приложений,
полиграфии, рекламных баннеров.
● Часто
к
нему
обращаются
дизайнеры
интерьеров,
когда
готовят проект помещения.
26. Когда использовать mockups?
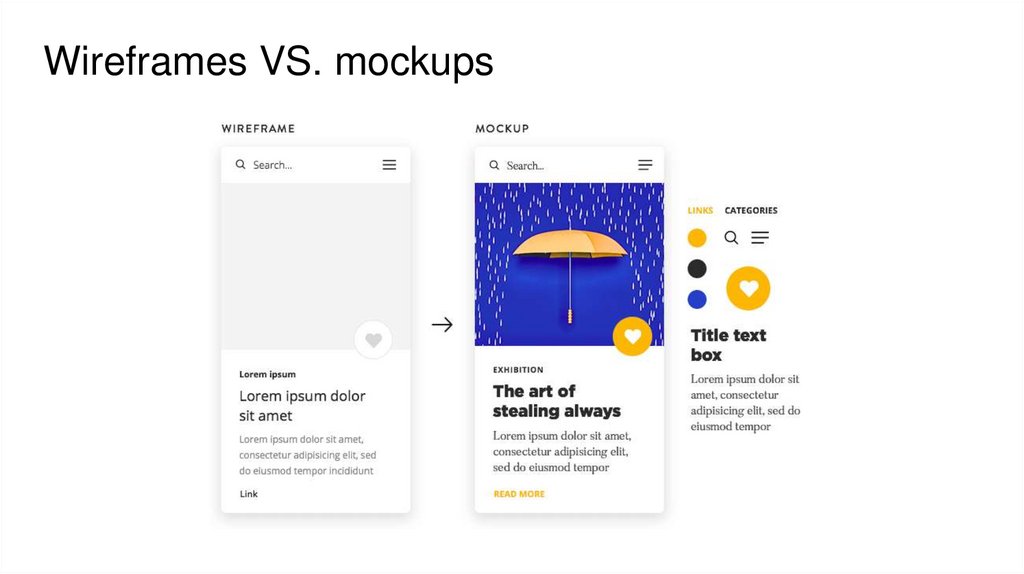
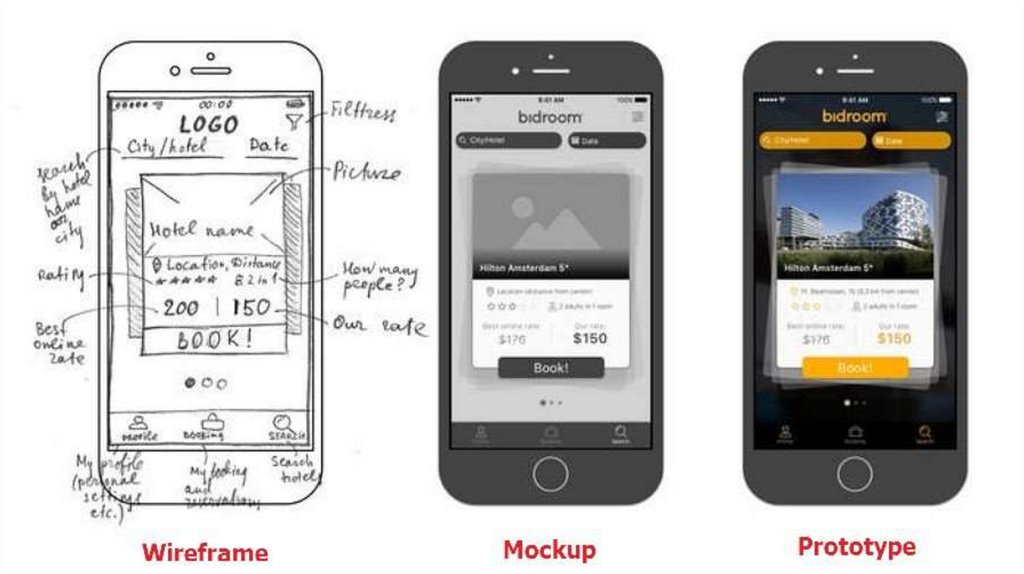
Wireframes VS. mockups27. Сферы применения mockups
28. Wireframes VS. mockups
Наши инструменты на этапах выпуска любого продуктаTheory of change, FAST
Пользовательские истории,
storyboard, CJM, как-есть / какдолжно-быть
Wireframes, mockups
https://blog.byndyu.ru/2015/09/blog-post.html
https://blog.byndyu.ru/2014/12/impact-mapping.html
29.
30. Наши инструменты на этапах выпуска любого продукта
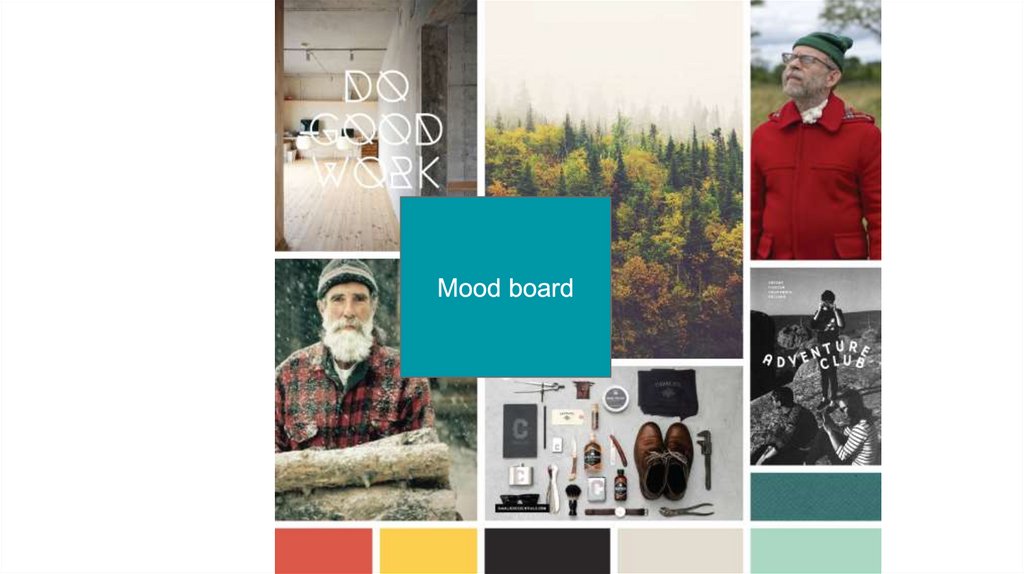
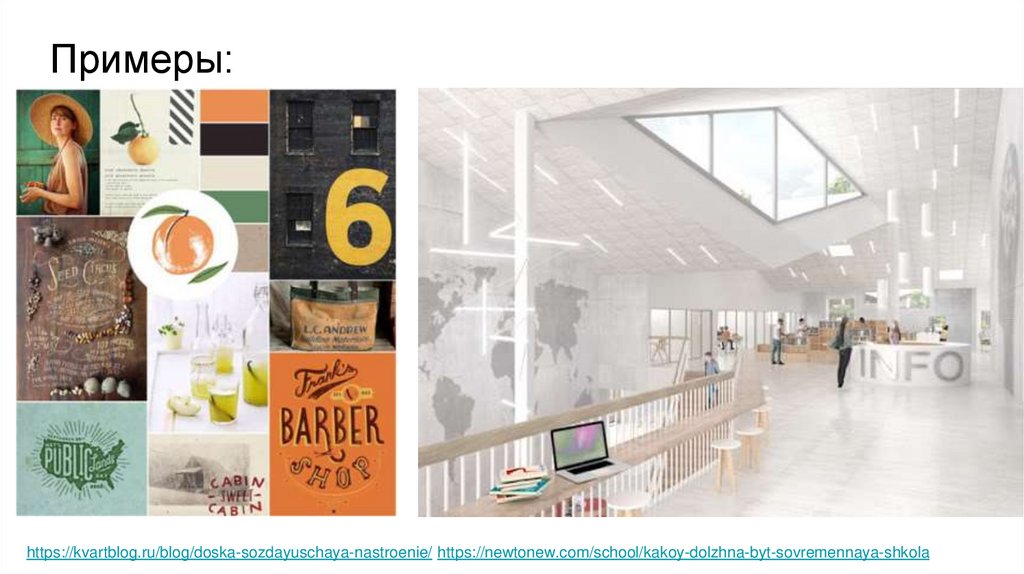
MoodboardДизайн сложно описать словами и всегда легче представить визуально.
Moodboard – это визуальное представление концепции и характера вашего
будущего продукта (сайта, мероприятия,здания, чего угодно).
Для чего? Согласовать видение дизайна внутри команды, доступно и лаконично
показать заказчикам, какое впечатление будет производить ваш дизайн.
Moodboard – это коллаж. Обычно из 80-100 подобранных картинок на moodboard
попадает только около 10. В процессе поиска и сортировки, появляется фокус и
вырабатывается общая концепция.
https://hometocome.com/2015/02/moodboard-the-tool-for-mood-creation.html
31. Кейс 3: командная проектная работа в MOOCs
Примеры:https://kvartblog.ru/blog/doska-sozdayuschaya-nastroenie/ https://newtonew.com/school/kakoy-dolzhna-byt-sovremennaya-shkola
32. Дейтинг в командообразовании
Чего не должно быть в мудборде1. Длинные фразы. Помните, что мудборд — это больше визуальный формат. Не надо путать
клиентов и коллег неудобочитаемыми текстами и лишними подробностями.
2. Несочетаемые элементы. Ваша задача — показать целостную гармоничную картинку, а не
хаос. Поэтому тщательно выбирайте стиль и цвета всех элементов.
3. Сложные и неочевидные ассоциации. Помните, что вы выбираете образы для заказчика и
его конкретного проекта. Старайтесь брать то, что стопроцентно подходит по теме и будет
понятно как клиенту, так и большинству людей в целом.
4. Часто используемые изображения. То, что образы должны быть понятными, однако, не
значит, что нужно подбирать самые очевидные и стереотипные фото. Будьте креативны при
поиске.
33. Разработайте общую диаграмму взаимодействия для создаваемой системы
Начинаем работу над мудбордомНачните подбор картинок для коллажа
Что вам нравится? Согласуется ли мнение у участников команды?
Согласуется ли это с общей идеей
34. Разработайте проволочную диаграмму с основным экраном и 3-4 экранами первого уровня
ДЗ №4● На следующем семинаре: представить визуальную концепцию вашего
проекта в формате презентации 2-3 moodboard от команды
● Командообразование: члены команды и зона ответственности каждого
(включая внешних людей)
● Почитать по пользовательским историям:
Addison_Wesley_-_User_Stories_Applied_for_Agile


































 Менеджмент
Менеджмент








