Похожие презентации:
Таблицы. Верстка сайта. Урок 9 2
1. Таблицы
Урок 92. Верстка сайта
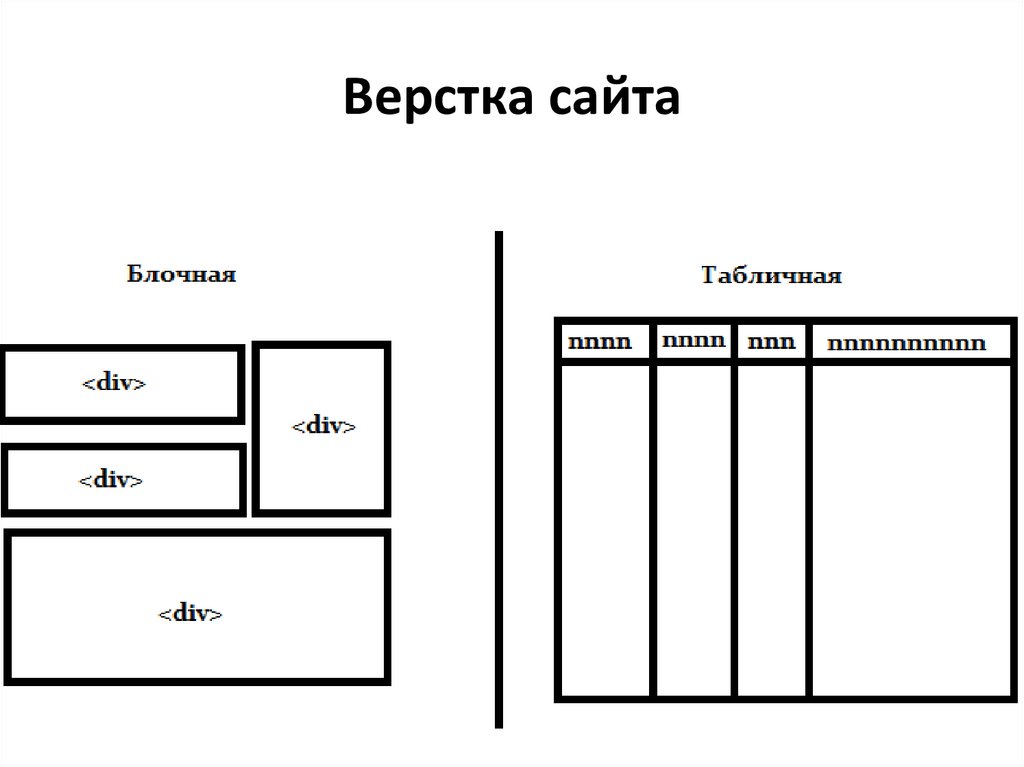
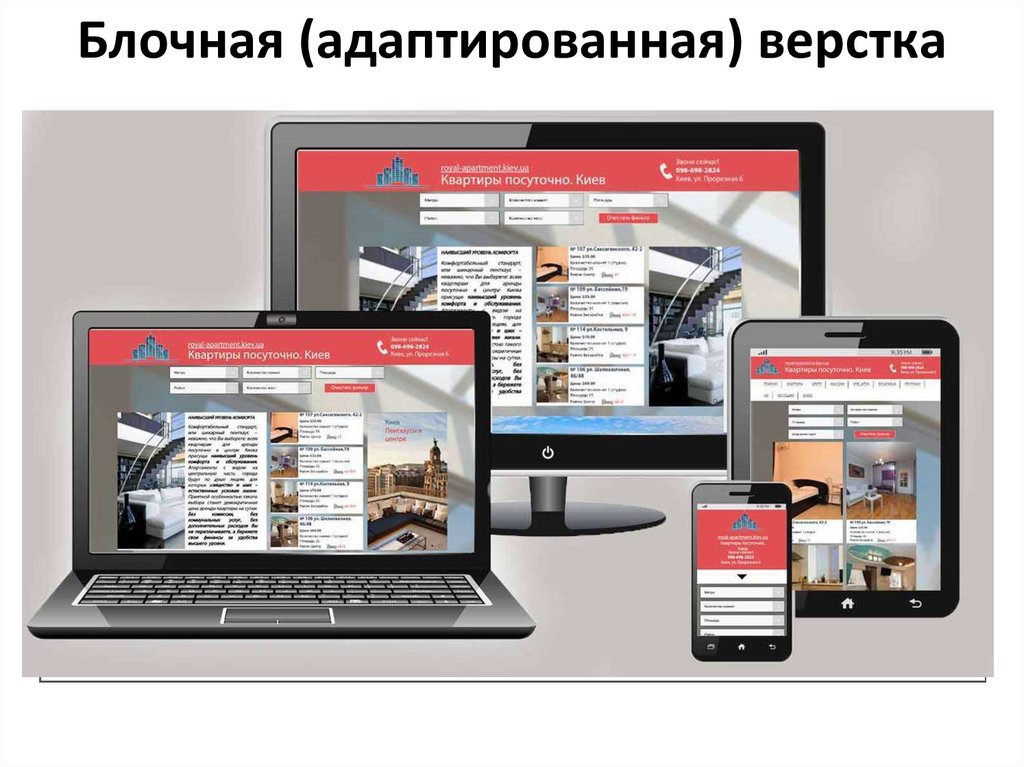
3. Блочная (адаптированная) верстка
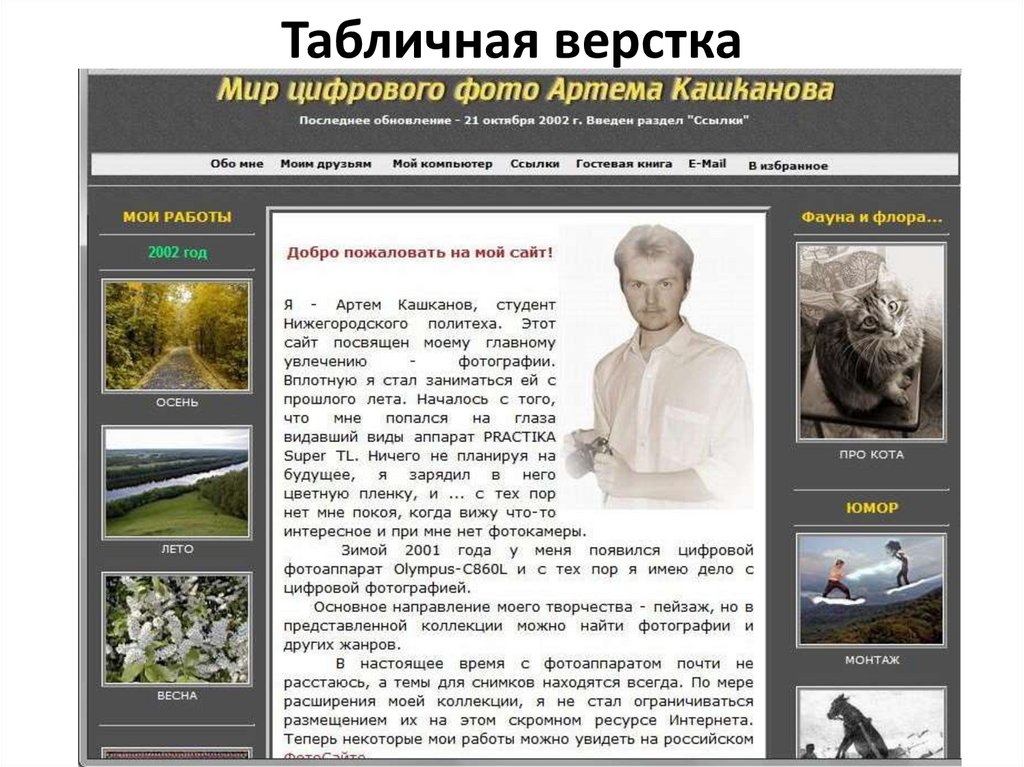
4. Табличная верстка
5.
Таблицы в HTMLОписание таблицы
Описание строки
Описание ячейки
6.
Таблицы в HTMLпример
результат
7.
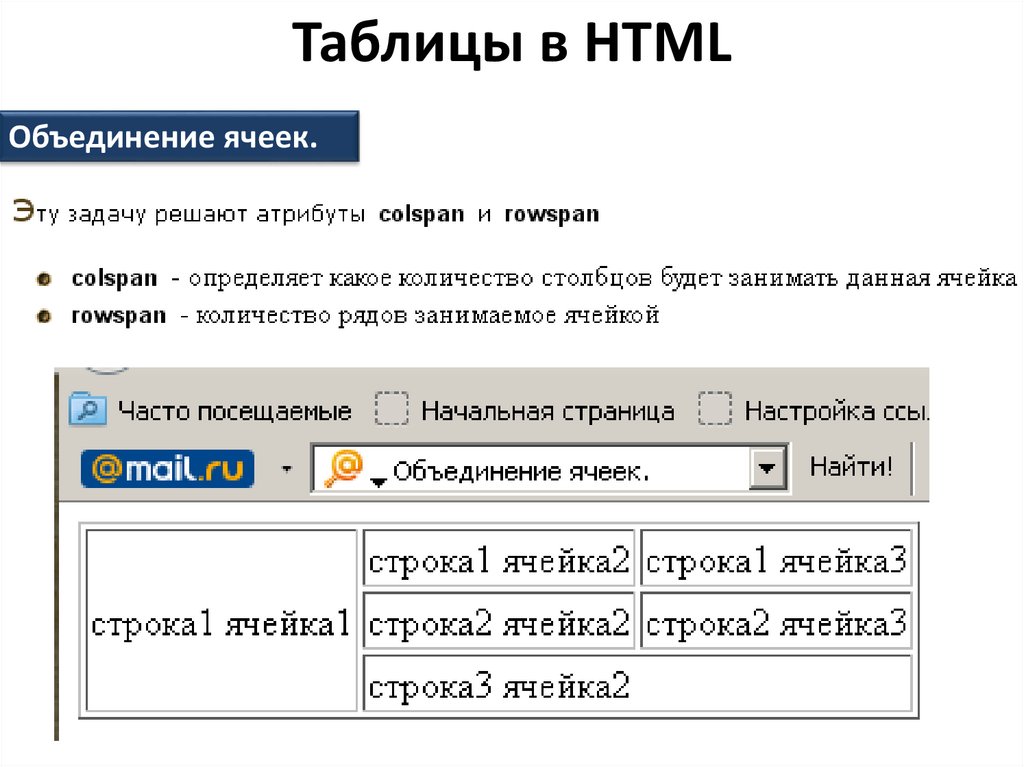
Таблицы в HTMLОбъединение ячеек.
8.
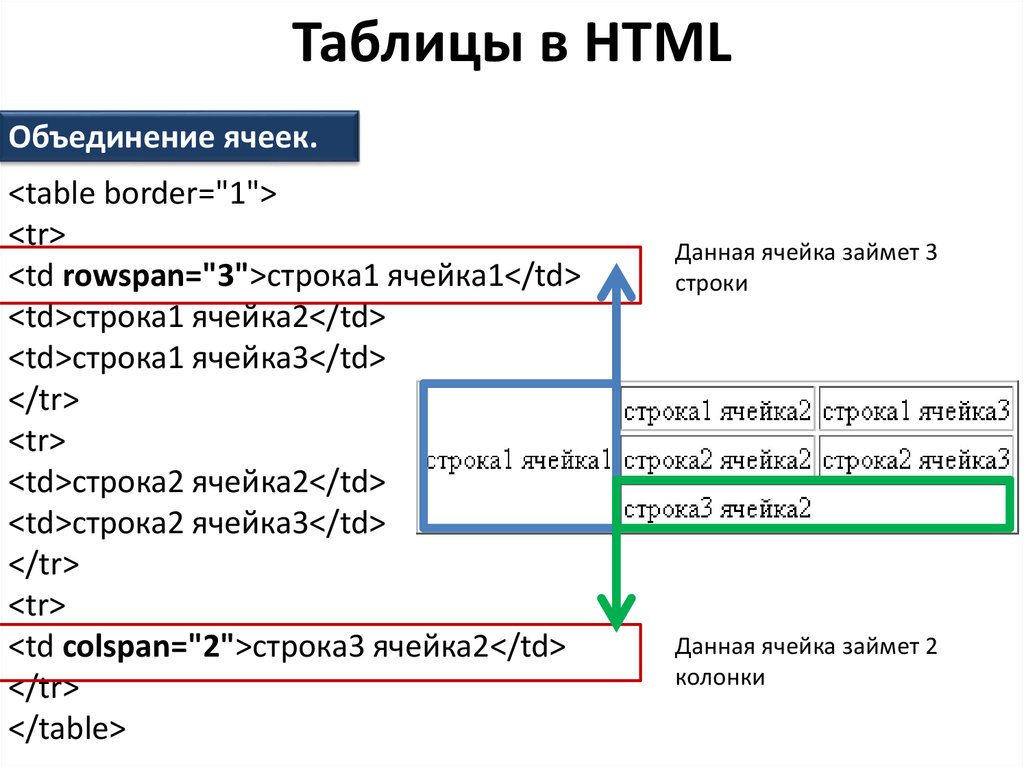
Таблицы в HTMLОбъединение ячеек.
<table border="1">
<tr>
<td rowspan="3">строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan="2">строка3 ячейка2</td>
</tr>
</table>
Данная ячейка займет 3
строки
Данная ячейка займет 2
колонки
9. Практическая работа
Урок 910. Практическая работа
В папке 2_lesson на рабочем столе (названа своейфамилией) открываем через SublimeText
файл photo.html:
11. Практическая работа
Создать еще одну страницу table.html12. Практическая работа
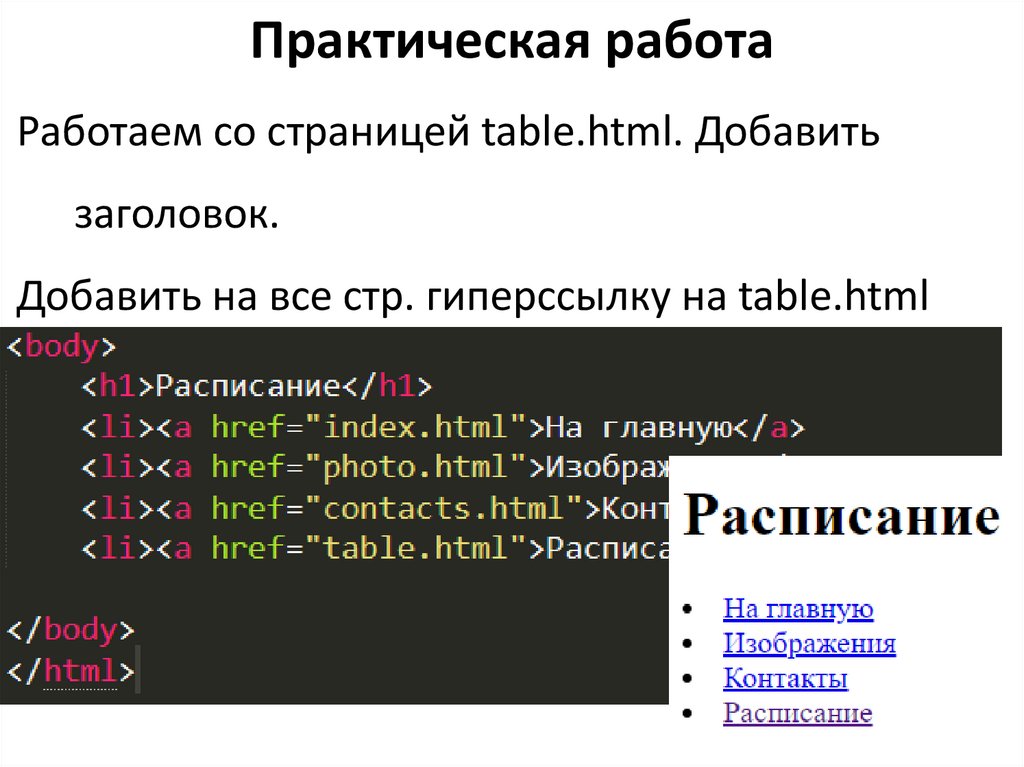
Работаем со страницей table.html. Добавитьзаголовок.
Добавить на все стр. гиперссылку на table.html
13. Практическая работа
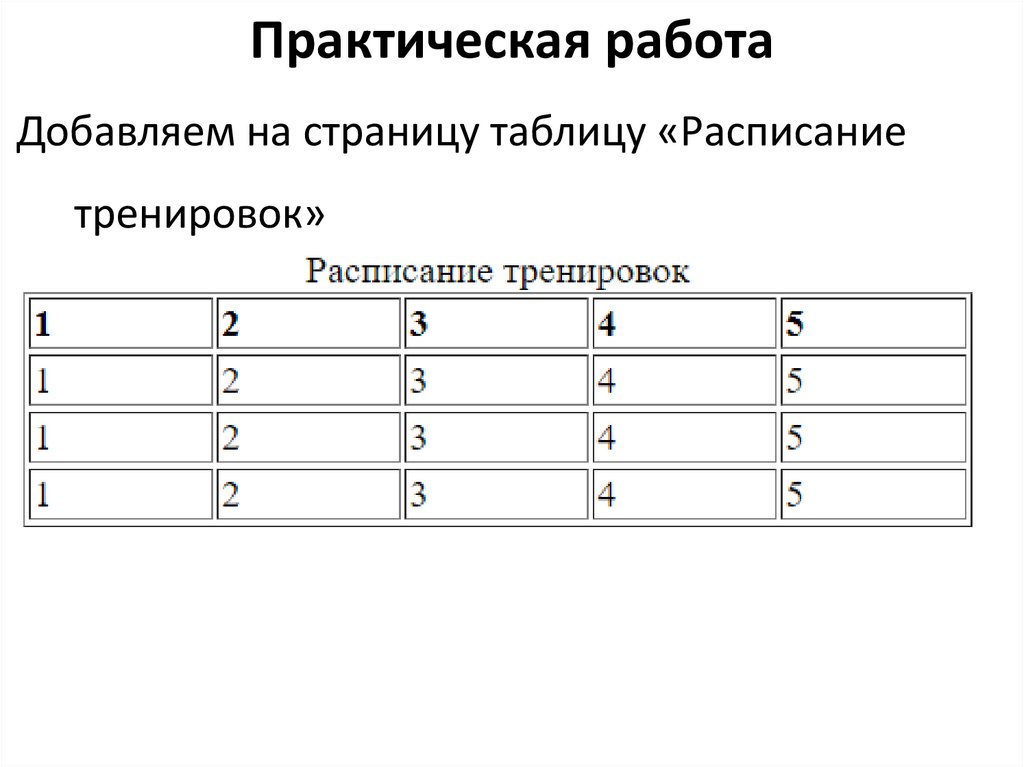
Добавляем на страницу таблицу «Расписаниетренировок»
14. Практическая работа
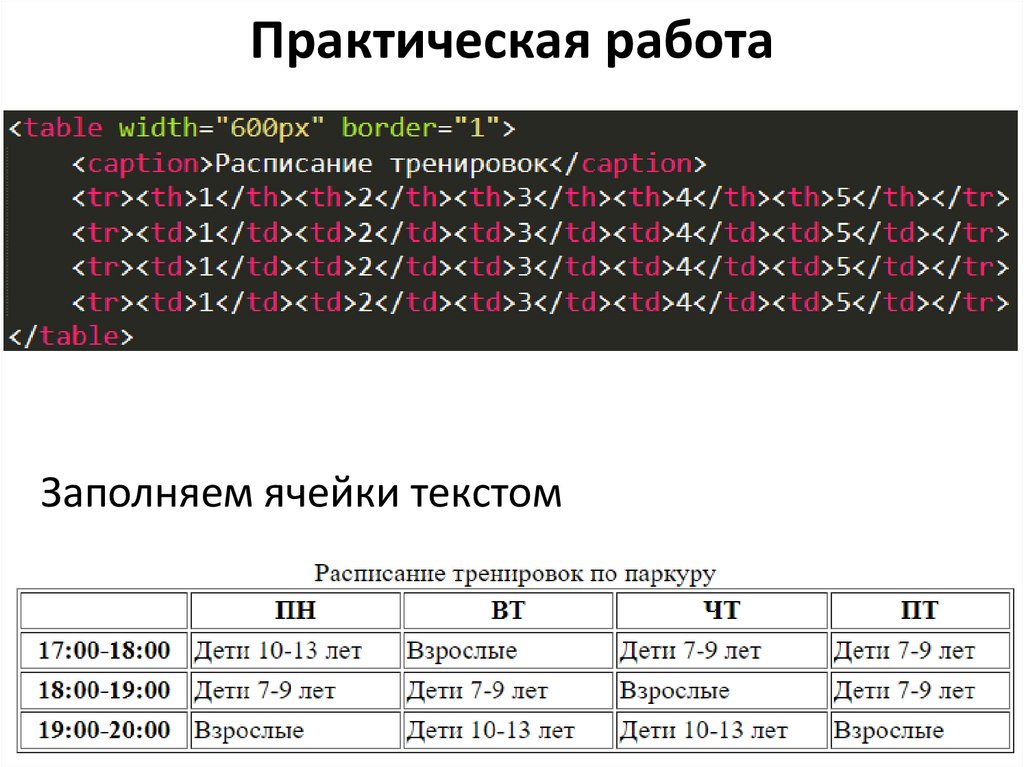
Заполняем ячейки текстом15. Практическая работа
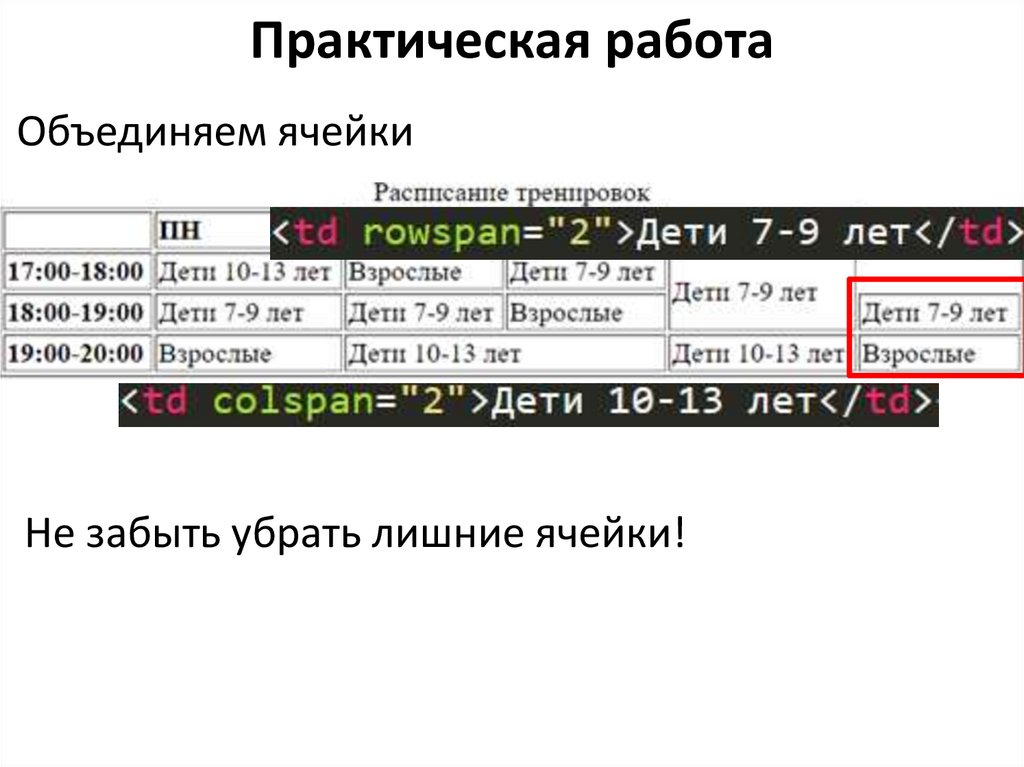
Объединяем ячейкиНе забыть убрать лишние ячейки!
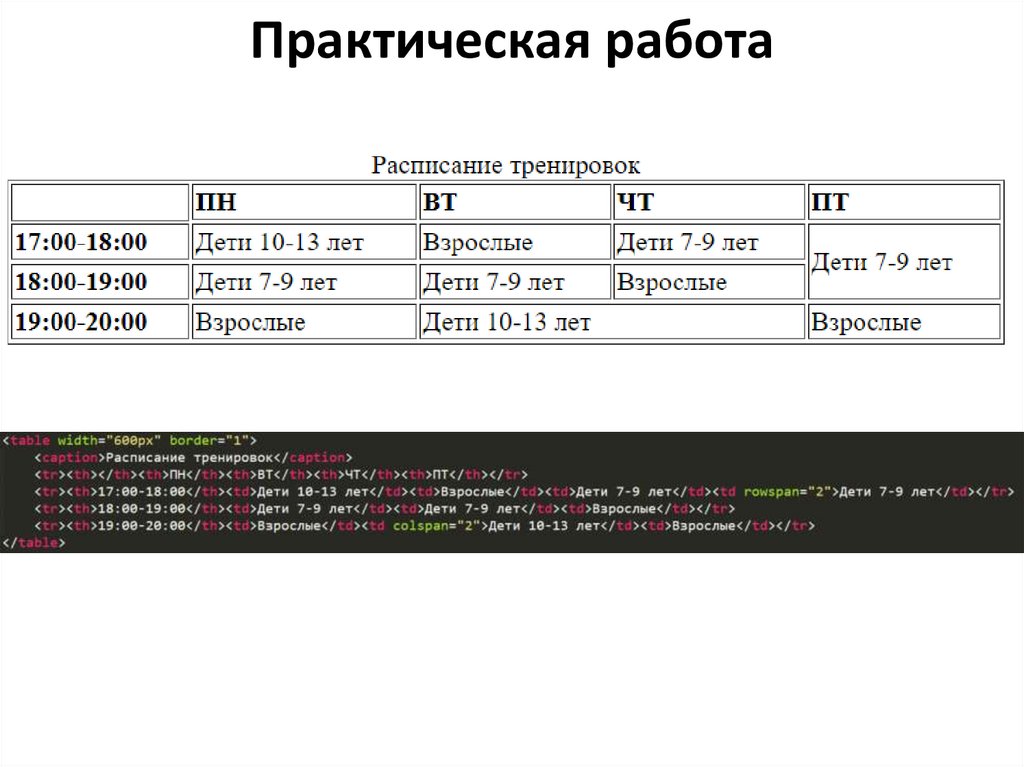
16. Практическая работа
17. Самостоятельная работа
Добавить в таблицу еще одну строку (сразу подзаголовком). Загрузить в нее картинки.
Размер картинок задать: width=120px

















 Интернет
Интернет