Похожие презентации:
CSS. Стилевые свойства графики. Урок 14
1. CSS. Стилевые свойства графики
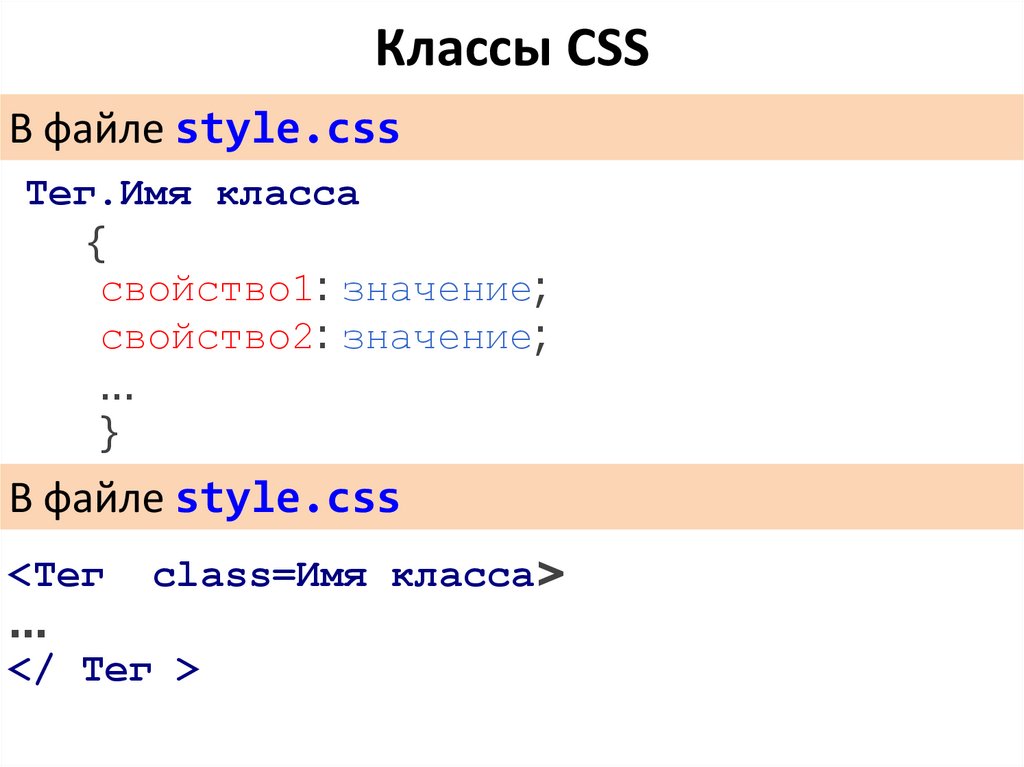
Урок 142. Классы CSS
В файле style.cssТег.Имя класса
{
свойство1: значение;
свойство2: значение;
...
}
В файле style.css
<Тег class=Имя класса>
…
</ Тег >
3. Практическая работа
Урок 144. Практическая работа
Дополняем нашстилевой файл!
Открываем файл с
помощью
SublimeText
5. Практическая работа
Он уже подключен к web – странице:6. Фоновое изображение
Фон веб-страницы можно менять не толькоцветом, но и заливать его картинкой. Для этого
используйте правило «background-image»к тегу
«BODY» или «HTML»
В файле style.css
Попробовать разные изображения для фона
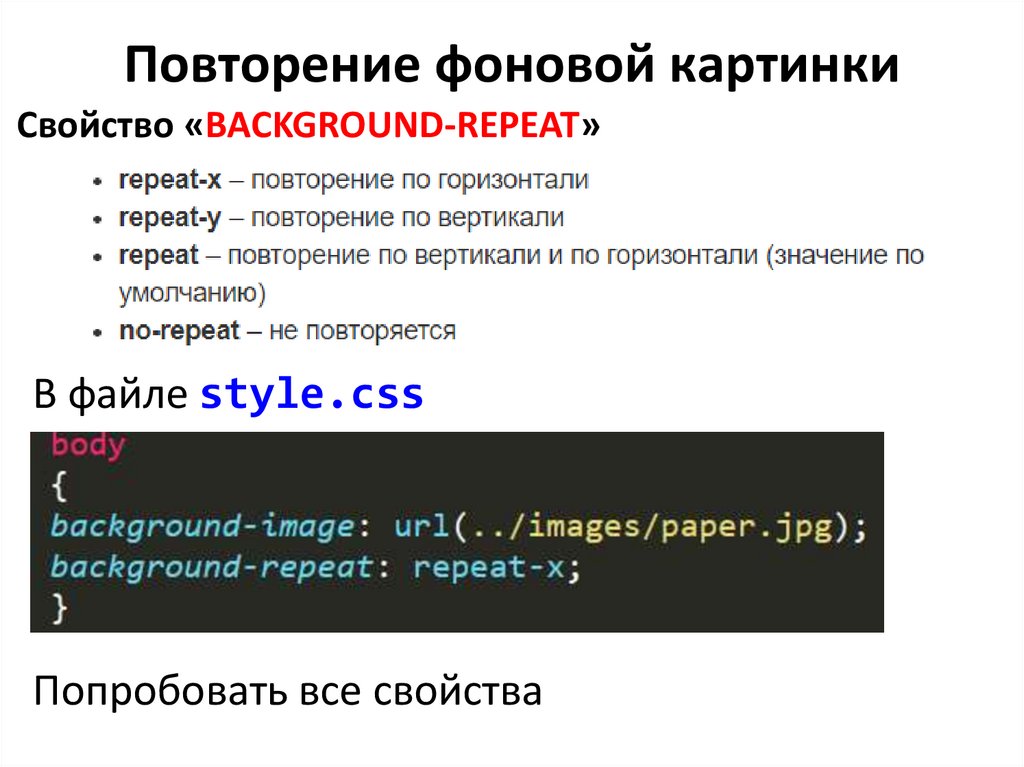
7. Повторение фоновой картинки
Свойство «BACKGROUND-REPEAT»В файле style.css
Попробовать все свойства
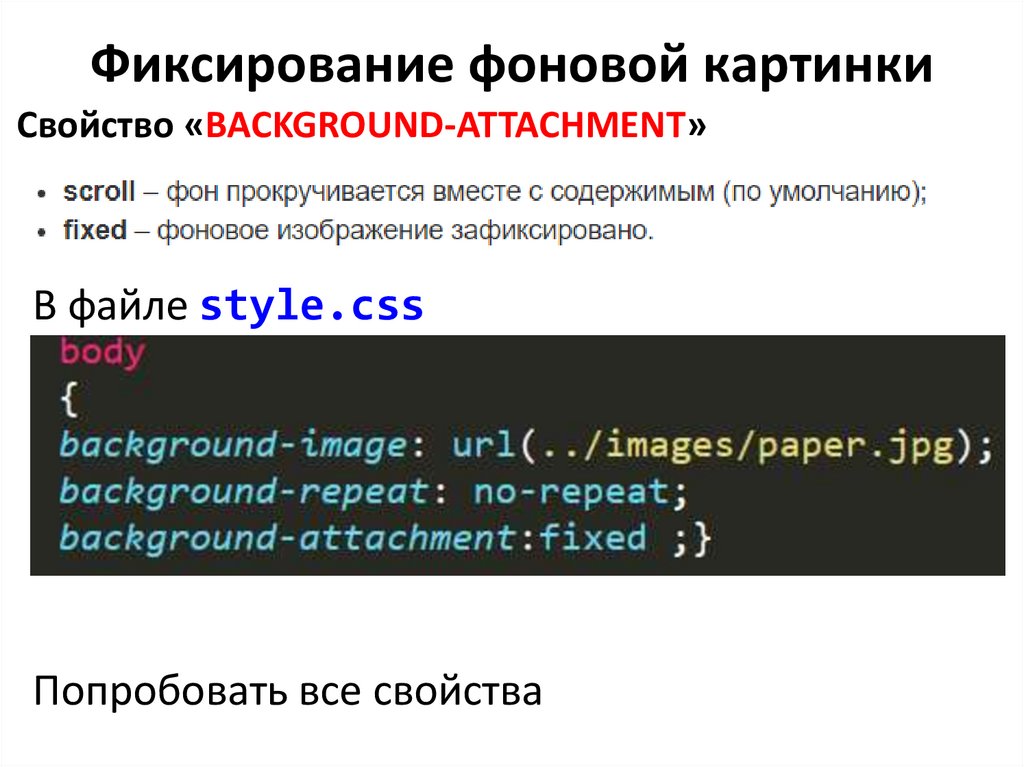
8. Фиксирование фоновой картинки
Свойство «BACKGROUND-ATTACHMENT»В файле style.css
Попробовать все свойства
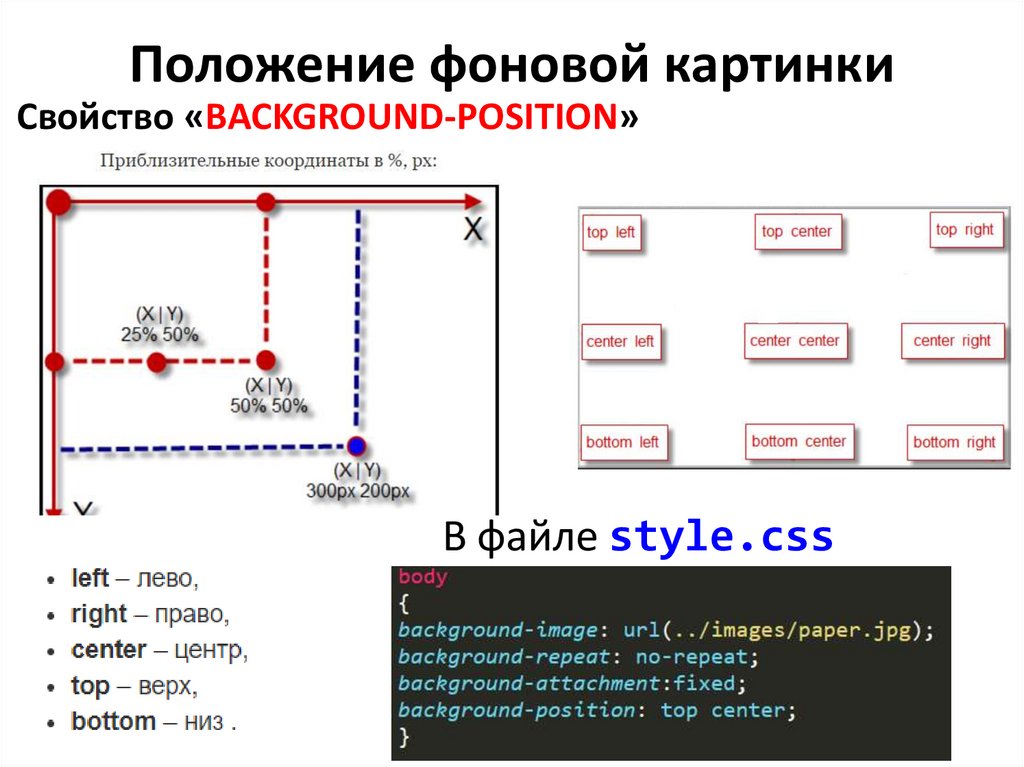
9. Положение фоновой картинки
Свойство «BACKGROUND-POSITION»В файле style.css
10. Фоновая картинка на весь экран
Свойство «BACKGROUND-SIZE»11. Две фоновые картинки на веб-странице
Свойство «BACKGROUND-POSITION»12. Работа с изображением в тексте
В файле index.htmlОтступы вокруг картинки
Свойство «MARGIN»
В файле style.css
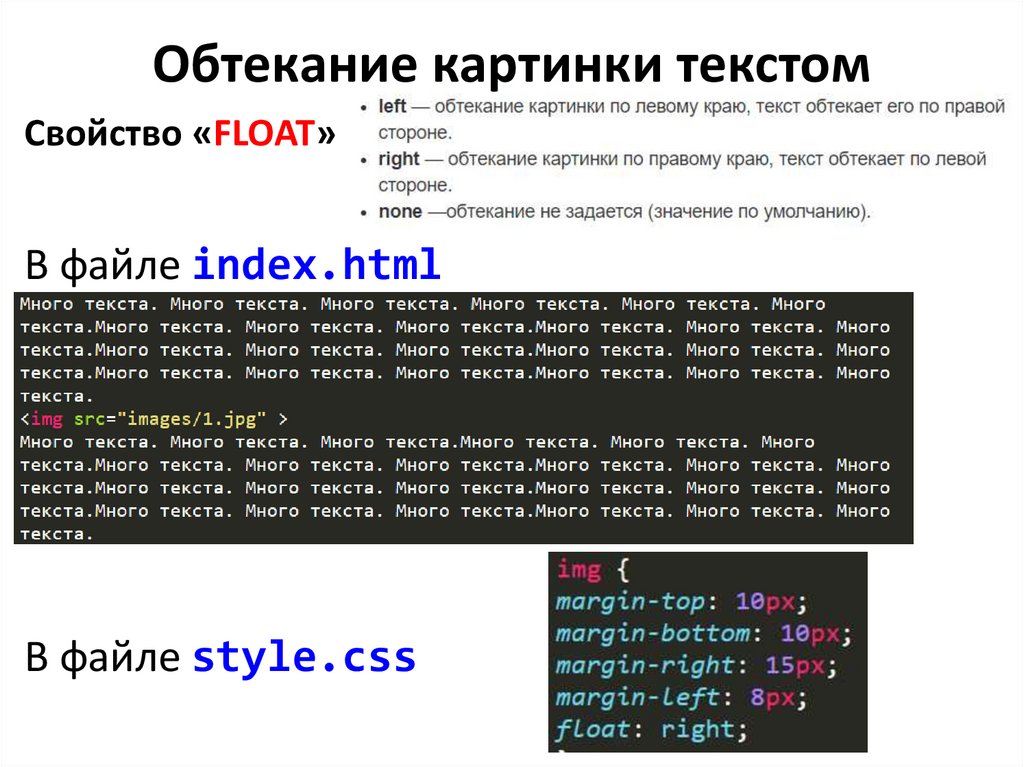
13. Обтекание картинки текстом
Свойство «FLOAT»В файле index.html
В файле style.css
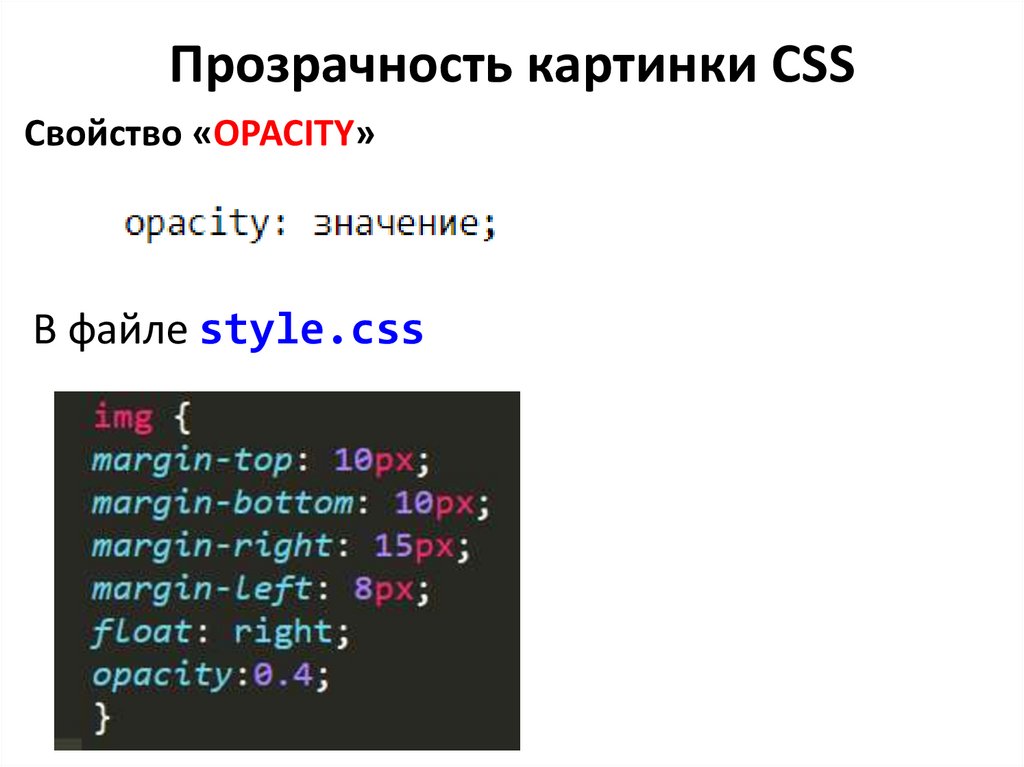
14. Прозрачность картинки CSS
Свойство «OPACITY»В файле style.css
15. Размеры картинки в CSS
Свойства «WIDTH» и «HEIGHT»Значение задается в px или %.
В файле style.css
16. Тень от картинки в CSS
Свойство «BOX-SHADOW»В файле style.css
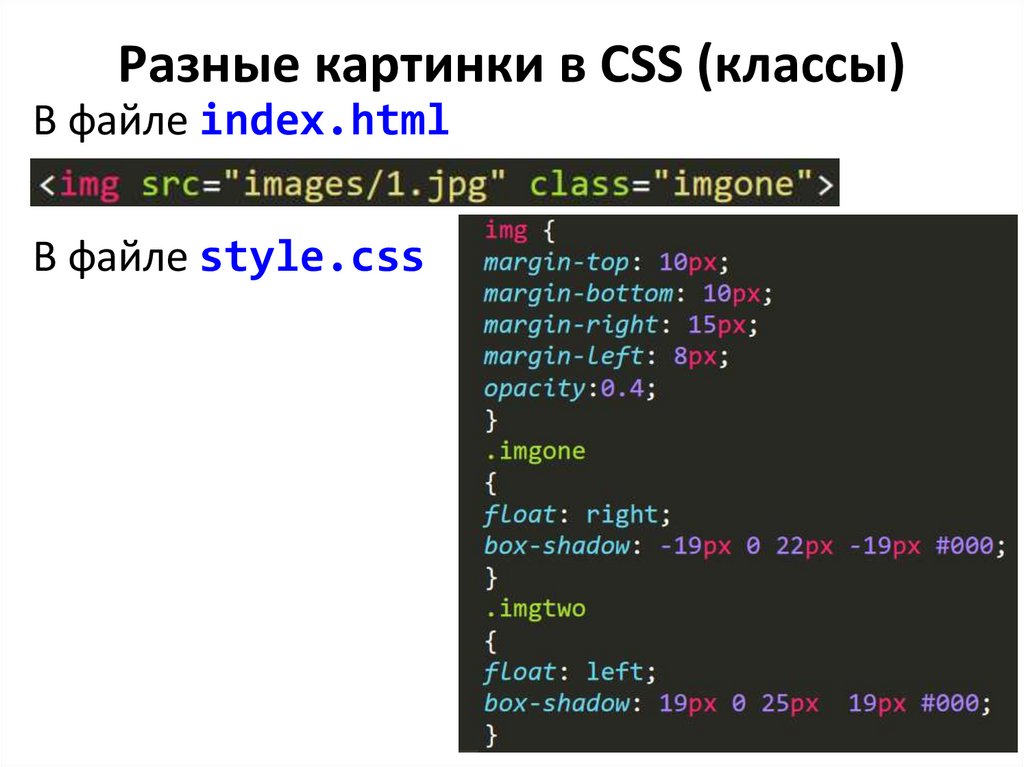
17. Разные картинки в CSS (классы)
В файле index.htmlВ файле style.css


















 Интернет
Интернет








