Похожие презентации:
Структура HTML-документа
1. Структура HTML-документа
WEB-сайты. WEB-страницыСтруктура
HTML-документа
2.
HTML — HyperText Markup Language(язык гипертекстовой разметки) –
это средство создания Web-страниц.
Web-страница представляет собой текстовый
документ, содержащий обычный текст
и дескрипторы HTML – специальные
текстовые командные символы, с помощью которых:
•текст формируется в абзацы и задаются отступы
текста;
•выполняется форматирование текста;
•прочерчиваются линии;
•добавляются рисунки и другие объекты мультимедиа;
•создаются гиперссылки на другие Web-страницы;
•добавляются коды сценариев.
•Дескриптор еще называют тэгом
3. Типы дескрипторов (тегов) и принципы их использования
документе HTML дескрипторывыделяются с помощью угловых
скобок: <дескриптор> или
<тэг>. Различают парные и
непарные дескрипторы. Пара
состоит из открывающего и
закрывающего дескриптора:
<дескриптор>...</дескриптор>.
В
4.
Эффект парных дескрипторовраспространяется на текст или объект,
заключенный между ними. Отсутствие
закрывающего дескриптора приводит к
ошибке
Листинг 1. Обязательные дескрипторы создают
заголовки и основной раздел Web-страницы
<HTML>
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
<BODY>
<P>. Основной раздел. Здесь
помещается основной текст
страницы</P>
</BODY>
</HTML>
5.
Пара дескрипторов<HTML>...</HTML> создает объект
документа
Заголовок ограничивается
дескрипторами
<HEAD>...</HEAD>
Например:
<HEAD>
<TITLE>Моя страница</TITLE>
</HEAD>
6.
Содержимое Web-страницы,отображаемое в окне обозревателя,
находится в основном разделе,
ограничиваемом дескрипторами
<BODY>…</BODY>
7. Ввод кода Web-страницы
Для ввода и изменениякода
Web-страницы лучше всего
использовать простейшие
текстовые редакторы
Блокнот или Word Pad.
8. Ввод символов
Втексте документа HTML можно
использовать все текстовые
символы, вводимые с
клавиатуры, а также
специальные символы. Для
ввода специальных символов
используется специальный
код.
9. Настройка свойств элементов Web-страниц
Элементы Web-страниц создаются спомощью дескрипторов HTML и их
атрибутов по общему плану:
<ДЕСКРИПТОР АТРИБУТ_1 =
' значение' АТРИБУТ_2 =
' значение' ...>
10. Атрибуты дескрипторов HTML
Список атрибутов приводится всправочнике по языку HTML
Дескрипторы форматирования текста
Текст абзаца располагается
между дескрипторами
<Р>...</Р>.
11.
Выравнивание текста в абзацеможно изменить,
установив соответствующий
параметр атрибута ALIGN в
дескрипторе <Р>
<BODY>
<Р ALIGN = "left" >Абзац выровнен влево</Р>
<Р ALIGN = "center" >Абзац выровнен по центру</Р>
<Р ALIGN = "right" >Абзац выровнен вправо</Р>
<Р ALIGN = "justify" >Абзац выровнен по
ширине</Р>
</BODY>
12.
13. Пробелы и отступы
Пробел, задается комбинациейуправляющих символов  
<P>
Этот абзац
начинается с красной
строки ... </Р>.
14.
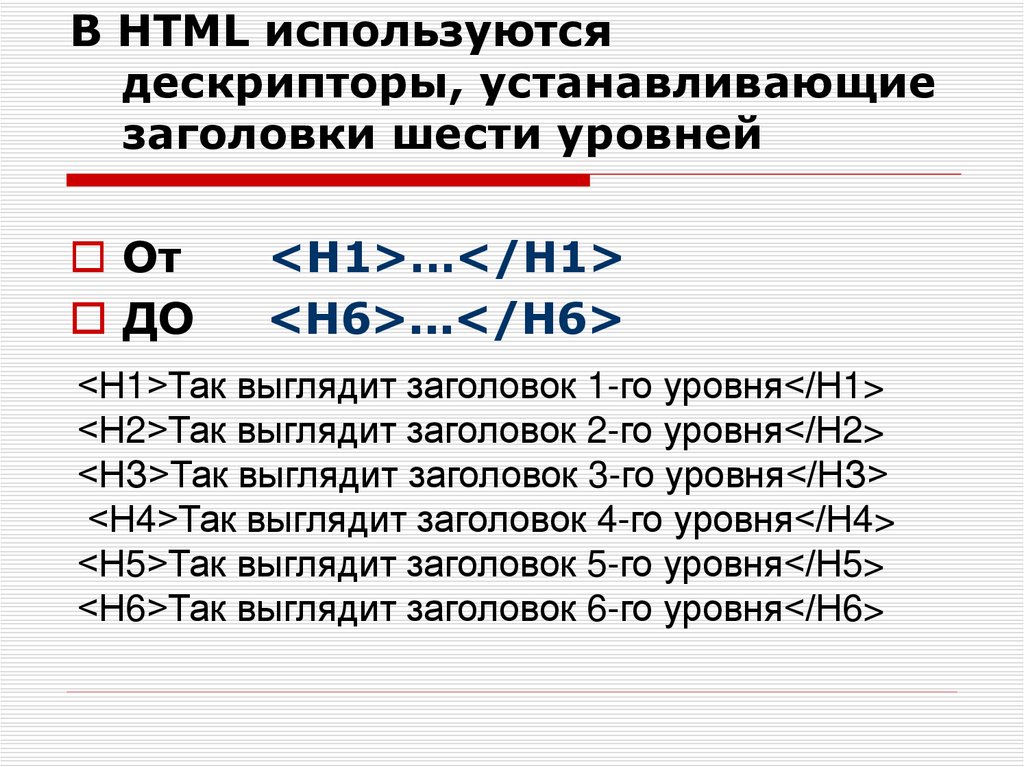
В HTML используютсядескрипторы, устанавливающие
заголовки шести уровней
От
ДО
<Н1>...</Н1>
<Н6>...</Н6>
<Н1>Так выглядит заголовок 1-го уровня</Н1>
<Н2>Так выглядит заголовок 2-го уровня</Н2>
<НЗ>Так выглядит заголовок 3-го уровня</НЗ>
<Н4>Так выглядит заголовок 4-го уровня</Н4>
<Н5>Так выглядит заголовок 5-го уровня</Н5>
<Н6>Так выглядит заголовок 6-го уровня</Н6>
15.
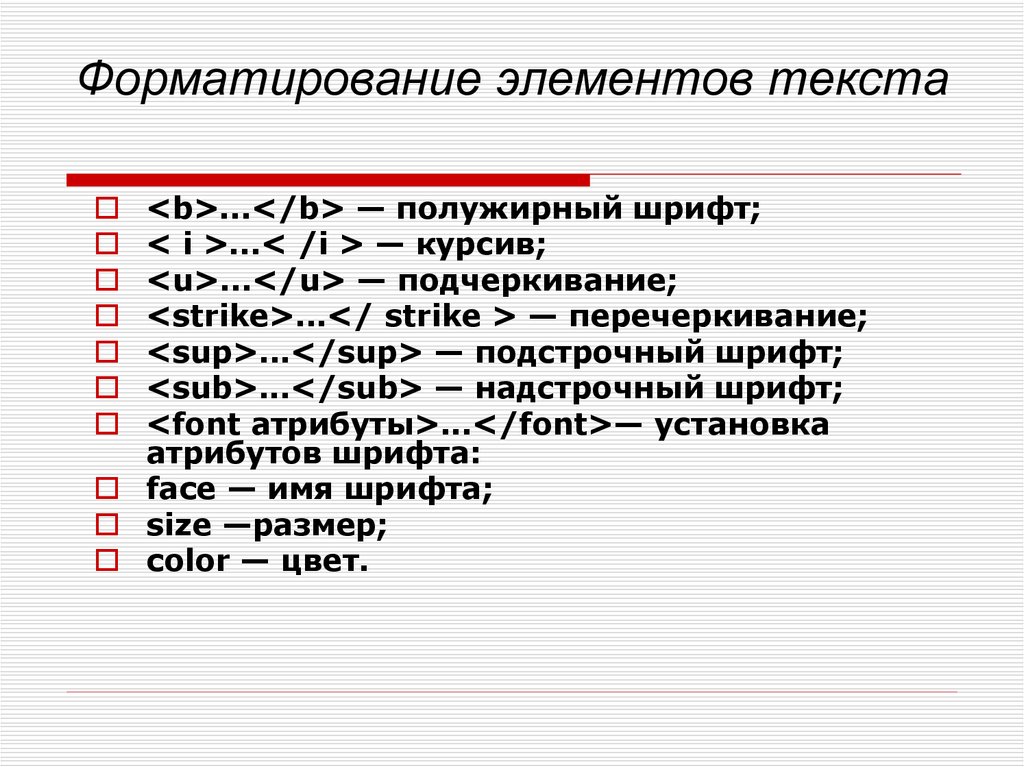
16. Форматирование элементов текста
<b>...</b> — полужирный шрифт;< i >...< /i > — курсив;
<u>...</u> — подчеркивание;
<strike>...</ strike > — перечеркивание;
<sup>...</sup> — подстрочный шрифт;
<sub>...</sub> — надстрочный шрифт;
<font атрибуты>...</font>— установка
атрибутов шрифта:
face — имя шрифта;
size —размер;
color — цвет.
17. Форматирование текста
18. Добавление рисунков
Чтобы добавить рисунок наWeb-страницу, используется
дескриптор <img>
<img src='images\MyPicture.jpg'
height=50 width=100 align=left
alt='Фотография'>
19. Использование рисунков в виде фона Web-cтраницы
Любой рисунок в формате JPEG, GIFили PNG может быть использован
как в тексте документа HTML, так и
в качестве фона web- страницы.
Для этого путь к файлу рисунка
присваивается атрибут background
в дескрипторе <body>, как в
следующем примере:
<BODY
BACKGROUND='images/MyPicture.jp
g'>
20.
Фоновый рисунокWeb-страница с
фоновым
рисунком
21. Гиперссылки
Так выглядит гиперссылка в кодеHTML
<А
HREF='http://www.MySite.com/MyPa
ge.htm TARGET='_blank'> Mоя
страница:</А>





















 Интернет
Интернет








