Похожие презентации:
Юзабилит. Элементы и принципы дизайна
1.
ЮЗАБИЛИТЭлементы и
принципы
И
дизайна
2.
Дизайн — это сложный, запутанный,веселый и увлекательный бизнес.
Когда ты новичок, есть множество вещей,
которые надо изучить, сделать, учесть —
не говоря уже о том, что технологии
постоянно развиваются, появляются
новые программы, в моду входят новые
тренды. Честно говоря, все это может
оказывать серьезное давление.
3.
Сегодня рассмотрим основные20 принципа дизайна, которые
помогут вам сделать первые
шаги в этой творческой среде
4.
линией называется любая линейнаяотметка. Если задуматься, все состоит из
линий. Даже слова и буквы, которые вы
сейчас читаете созданы из тысяч
изогнутых, ломаных и прямых линий.
5.
6.
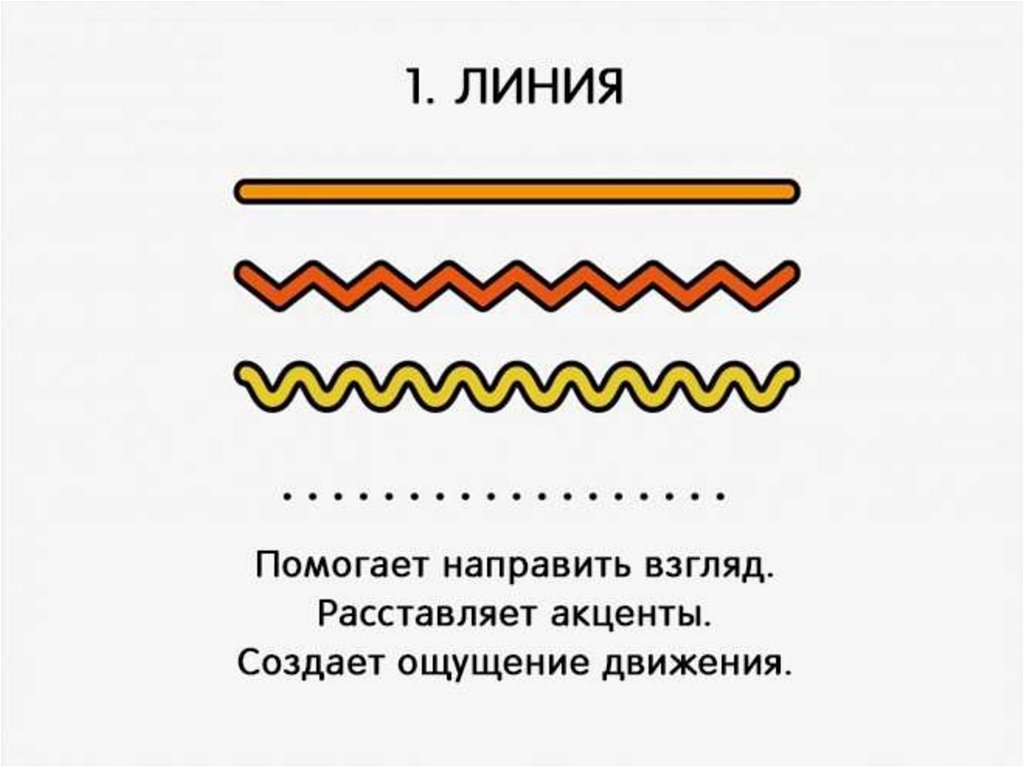
Посредством линий также можнопередавать различные идеи. Прямые
линии говорят о порядке и опрятности,
волнистые создают ощущение движения, а
зигзаги — напряжения или возбуждения.
7.
В фотографии часто применяется техника“направляющих линий”, которые, как
понятно из названия, направляют взгляд.
Если вам удастся найти направляющие
линии и сделать на них акцент, вы сможете
сфокусировать взгляд зрителя на
конкретных деталях изображения.
8.
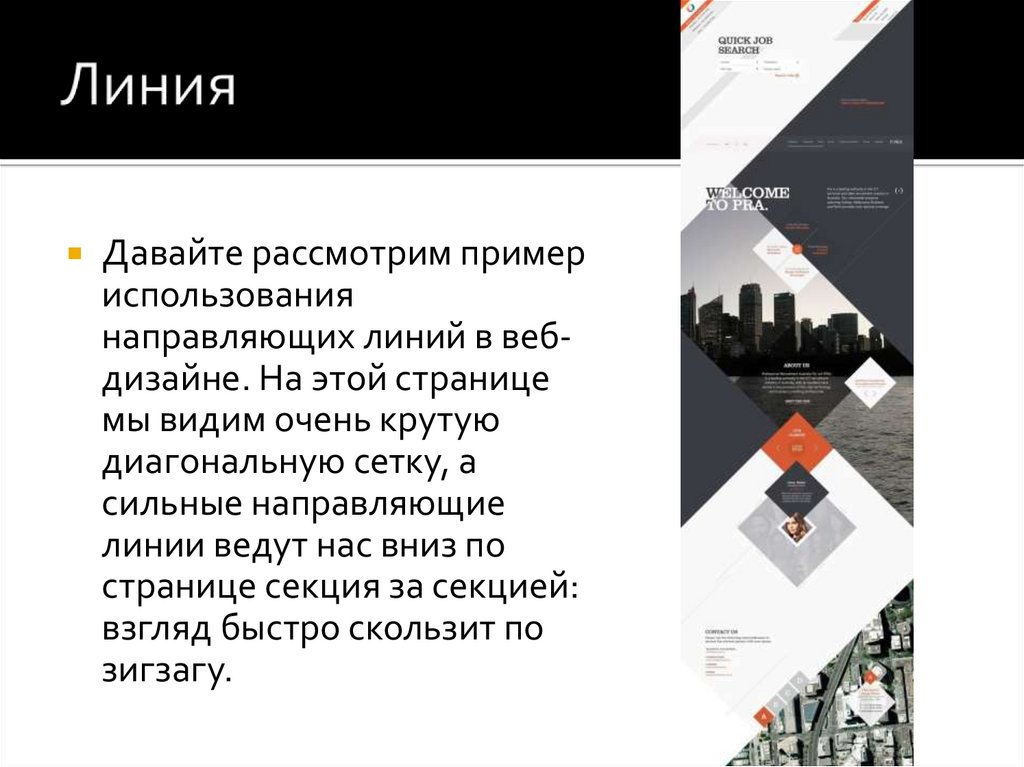
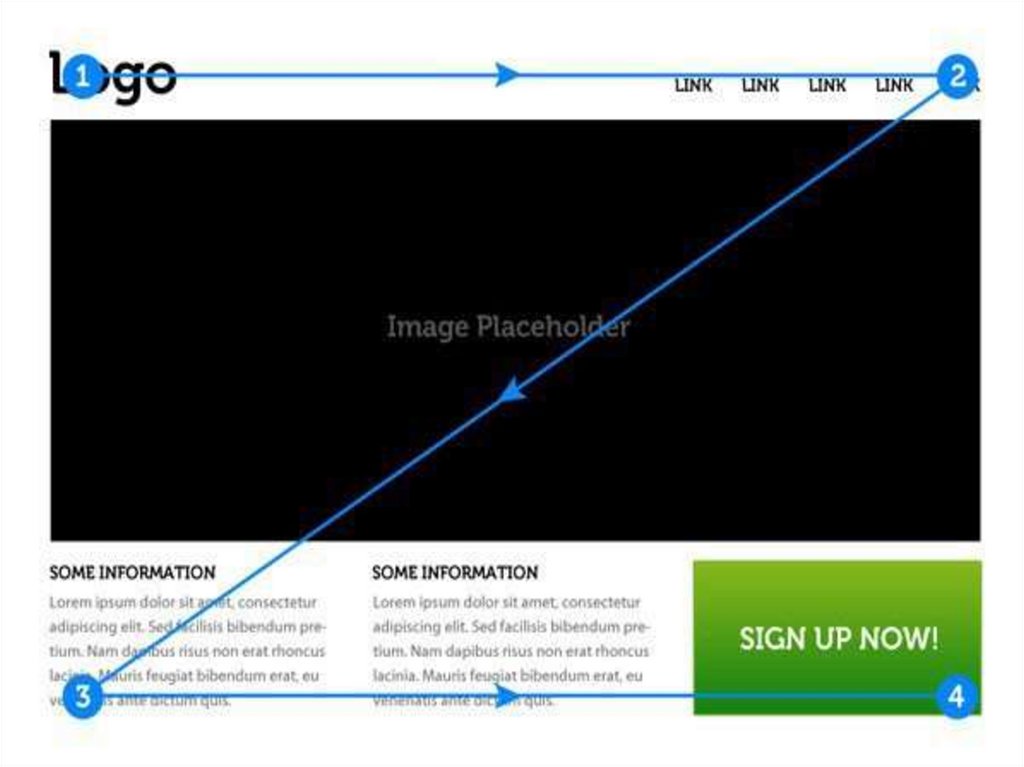
Давайте рассмотрим примериспользования
направляющих линий в вебдизайне. На этой странице
мы видим очень крутую
диагональную сетку, а
сильные направляющие
линии ведут нас вниз по
странице секция за секцией:
взгляд быстро скользит по
зигзагу.
9.
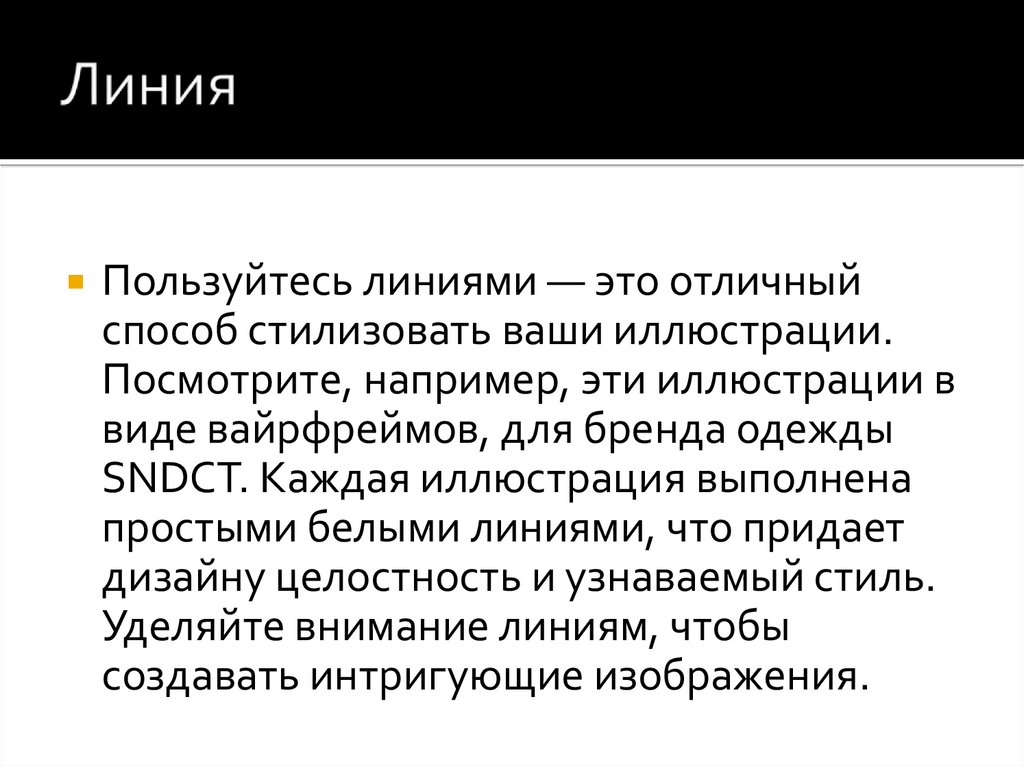
Пользуйтесь линиями — это отличныйспособ стилизовать ваши иллюстрации.
Посмотрите, например, эти иллюстрации в
виде вайрфреймов, для бренда одежды
SNDCT. Каждая иллюстрация выполнена
простыми белыми линиями, что придает
дизайну целостность и узнаваемый стиль.
Уделяйте внимание линиям, чтобы
создавать интригующие изображения.
10.
11.
Линия — это многогранный, простой иэффективный графический элемент,
который точно не стоит принимать как
должное! Экспериментируйте с линиями, и
вы увидите, насколько крутым они могут
сделать ваш дизайн!
12.
Масштаб играет в дизайне огромную(иногда в буквальном смысле) роль. В
самом базовом смысле, масштаб — это
конкретный размер отдельных элементов.
Масштаб помогает нам правильно
толковать дизайны и изображения.
Скажем, вам надо нарисовать мышь рядом
со слоном. Скорее всего, ваша мышь будет
гораздо меньше слона, чтобы зрителям с
первого взгляда была понятна суть
рисунка.
13.
14.
Именно так масштаб помогает намправильно понимать многие вещи. Но
совсем не обязательно всегда
руководствоваться реализмом при выборе
масштаба. Вы можете создавать
невероятно большие или очень
маленькие изображения, чтобы поразить
зрителей или подчеркнуть, что в дизайне
самое важное, а что — второстепенное.
15.
К примеру, посмотрите на этотпостер к фильму Drive. На нем
главный герой изображен очень
крупно: в первую очередь мы
обращаем внимание на него, а
уже потом замечаем все
остальные лица. Эта картинка
не реалистична, ведь лица
людей в обычной жизни одного
Тем не менее, благодаря
масштабу, зрителю сразу
становится понятно, насколько
важен каждый персонаж
фильма. Того же эффекта
можно добиться и в дизайне.
16.
Когда масштаб задает важность элементов— это называется иерархией. Не бойтесь,
мы поподробнее поговорим об иерархии
чуть позже! А пока давайте рассмотрим
пример, в которой масштаб используется
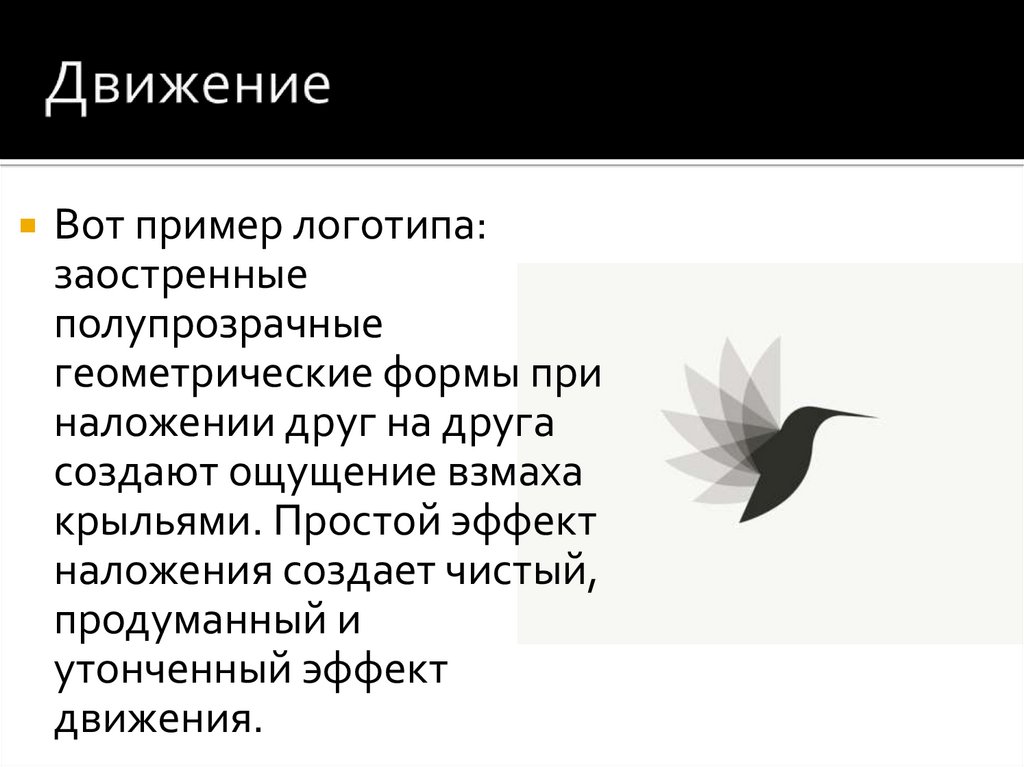
для выражения важности:
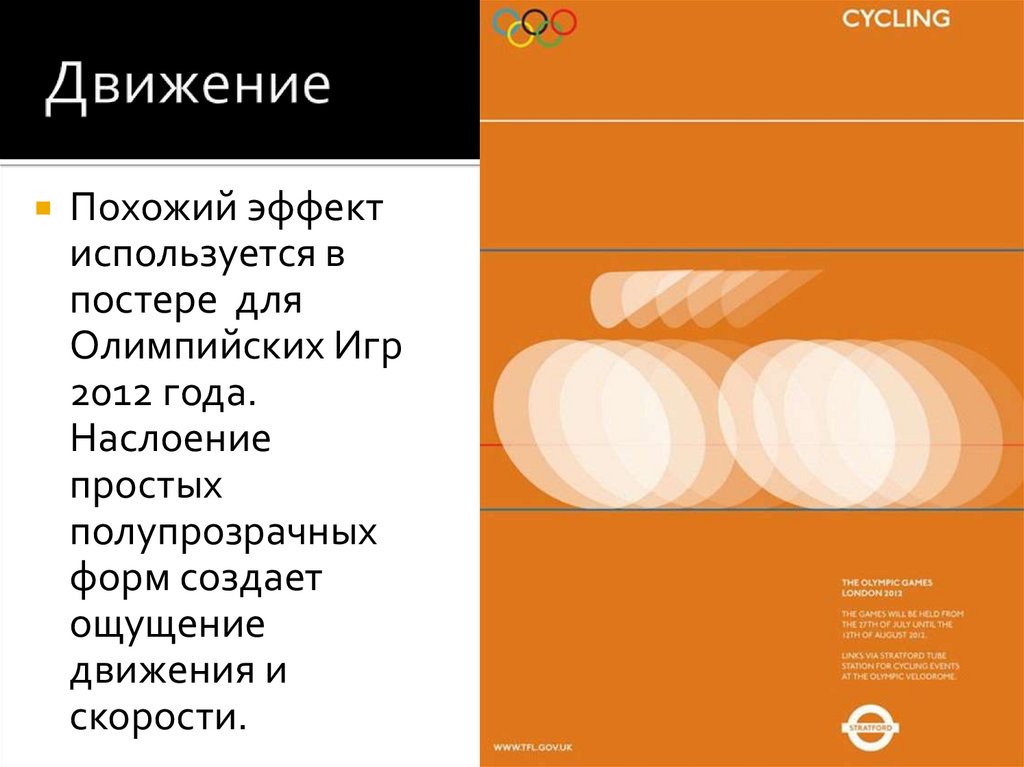
17.
В представленном справадизайне некоторые
цифры, показатели и
данные представлены в
укрупненном масштабе,
чтобы пользователи сразу
обратили на них
внимание.
18.
Нет нужды расписывать, насколько важенцвет в дизайне, но все же.
Цвет — это основа основ.
Цвет создает определенное настроение
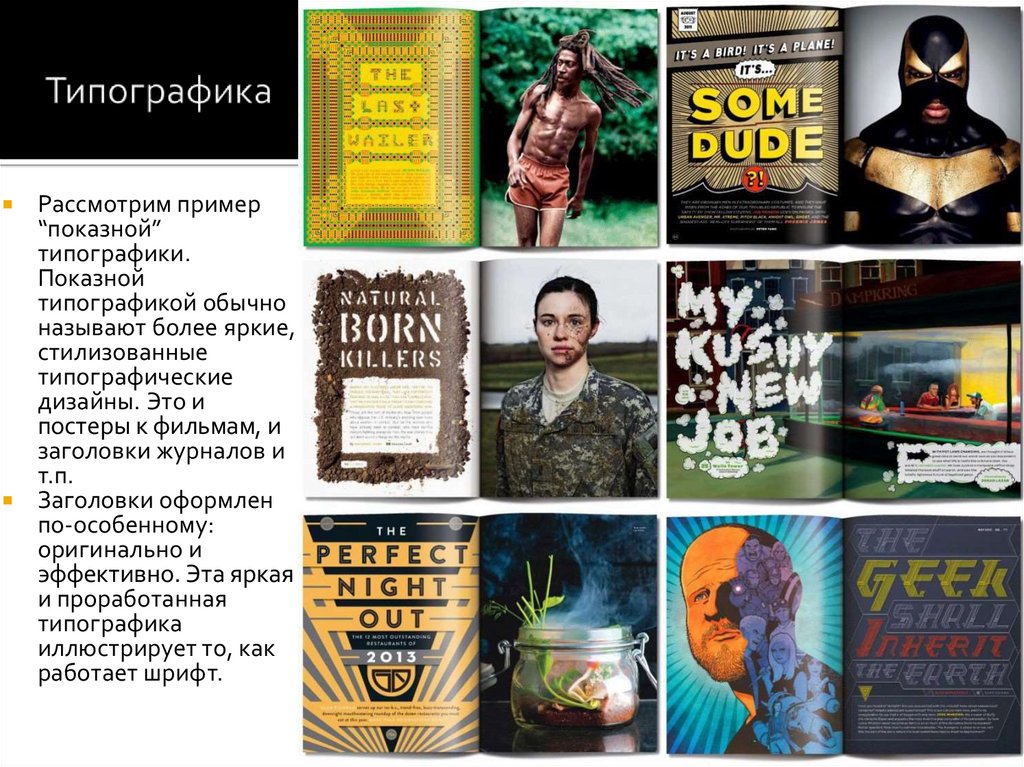
и атмосферу, передает эмоции; каждый
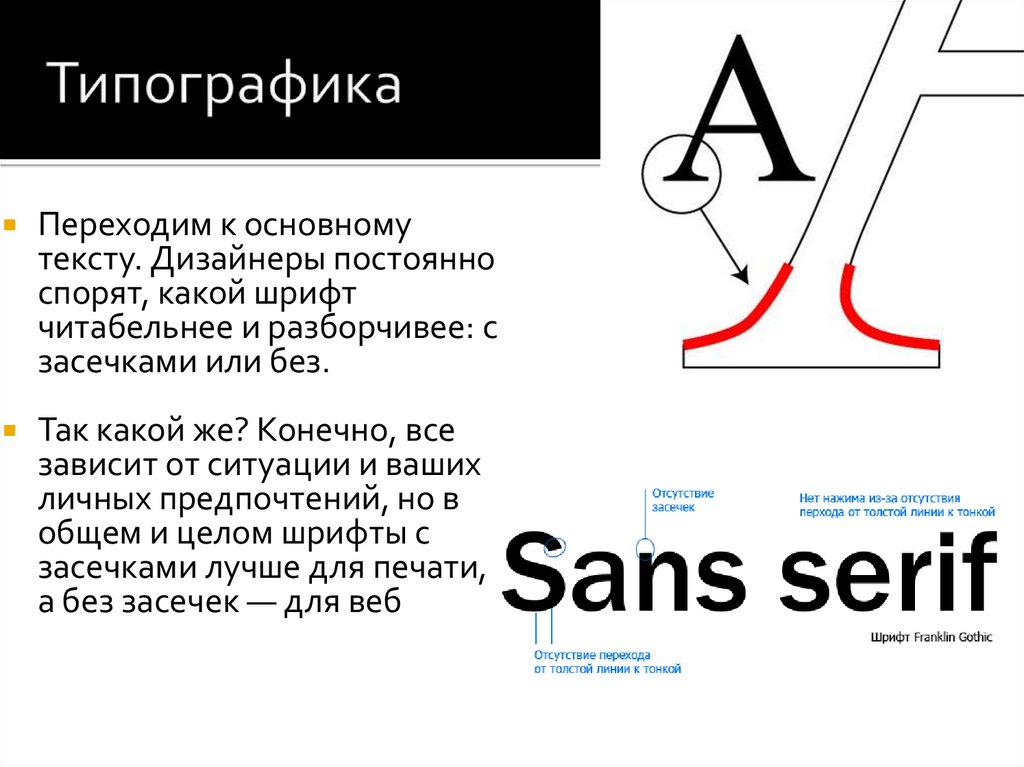
оттенок вызывает свои ассоциации.
Короче говоря - цвет может решить судьбу
вашего дизайна.
19.
20.
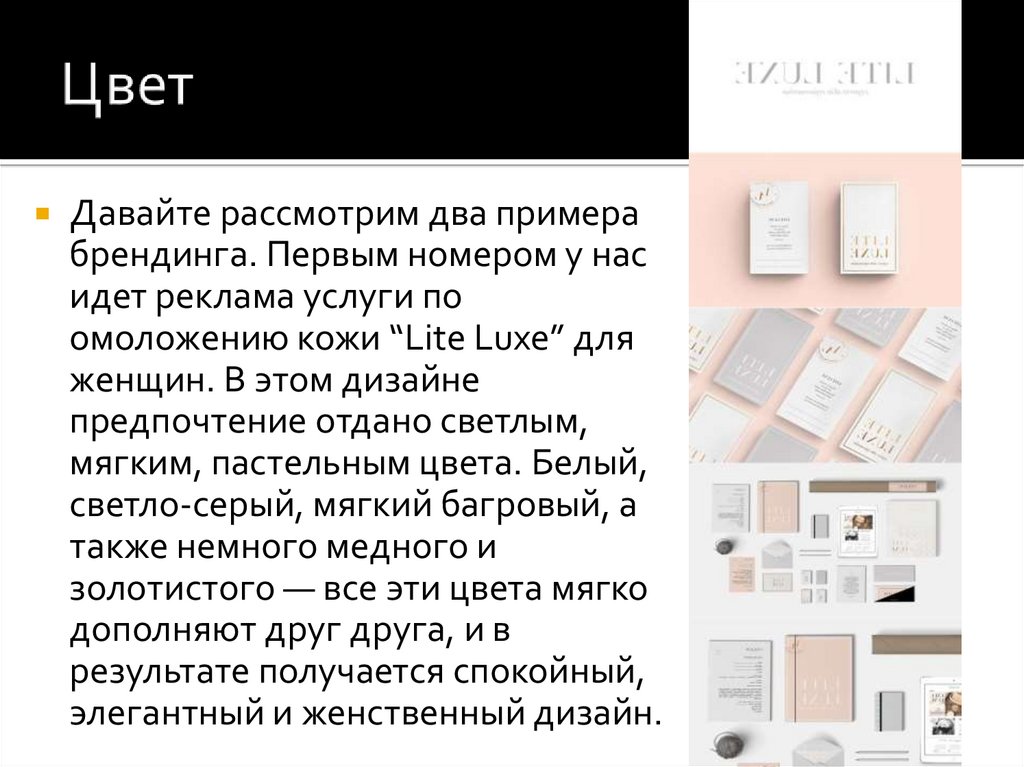
Давайте рассмотрим два примерабрендинга. Первым номером у нас
идет реклама услуги по
омоложению кожи “Lite Luxe” для
женщин. В этом дизайне
предпочтение отдано светлым,
мягким, пастельным цвета. Белый,
светло-серый, мягкий багровый, а
также немного медного и
золотистого — все эти цвета мягко
дополняют друг друга, и в
результате получается спокойный,
элегантный и женственный дизайн.
21.
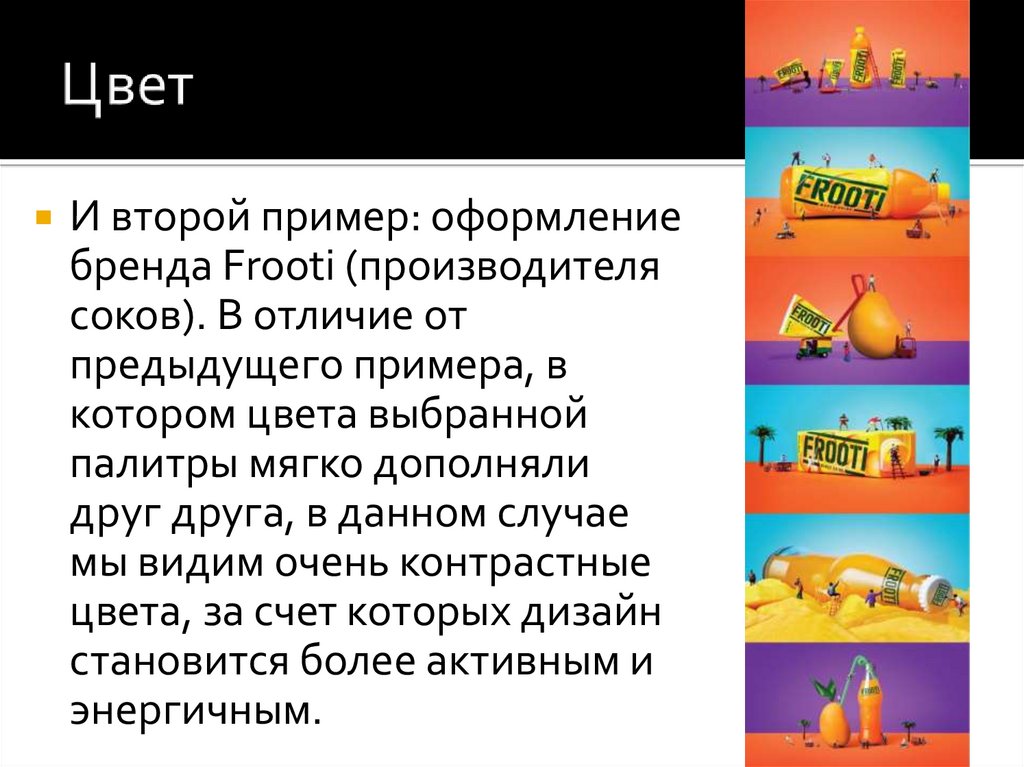
И второй пример: оформлениебренда Frooti (производителя
соков). В отличие от
предыдущего примера, в
котором цвета выбранной
палитры мягко дополняли
друг друга, в данном случае
мы видим очень контрастные
цвета, за счет которых дизайн
становится более активным и
энергичным.
22.
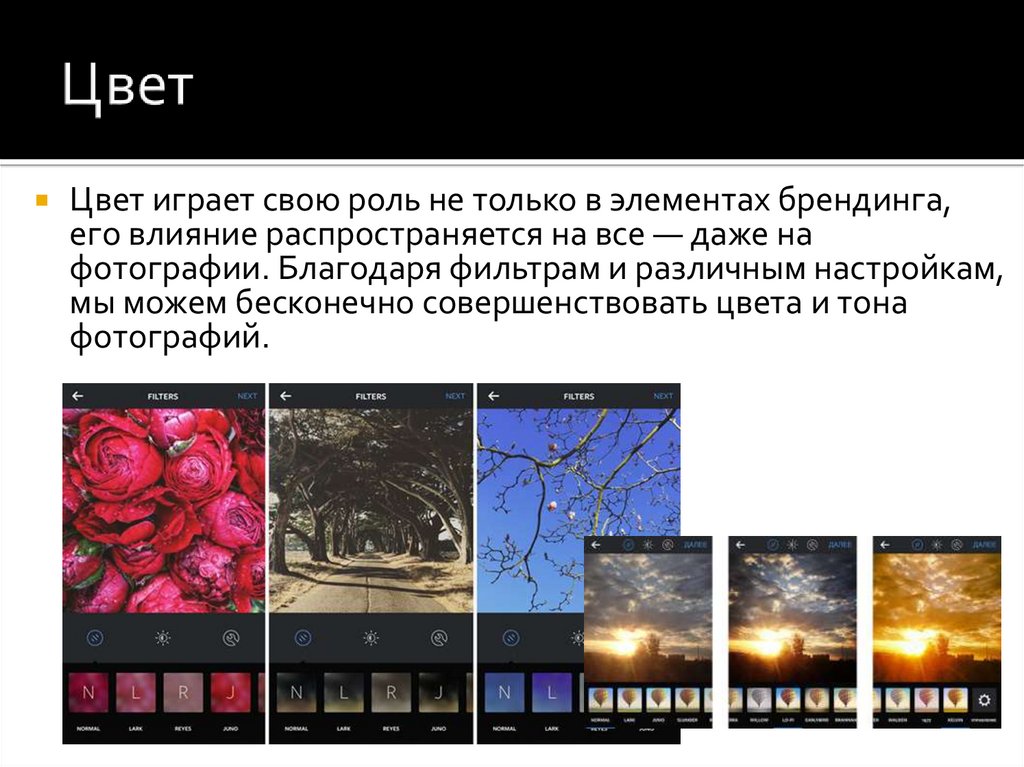
Цвет играет свою роль не только в элементах брендинга,его влияние распространяется на все — даже на
фотографии. Благодаря фильтрам и различным настройкам,
мы можем бесконечно совершенствовать цвета и тона
фотографий.
23.
24.
Возьмите любой известный бренд — CocaCola, Apple, Nike — и вы сможете представитьих логотип, образ и цветовую схему. Почему
же все это моментально всплывает в памяти?
Ага, правильно, дело в повторении.
25.
Что касается дизайнабренда, повторение
выступает ключевым
элементом: оно и
обеспечивает
согласованный образ
бренда, и логически
связывает все элементы
воедино. Как видите, в
этом фирменном стиле
все согласовано:
цветовая палитра,
использование
логотипа и отступы.
26.
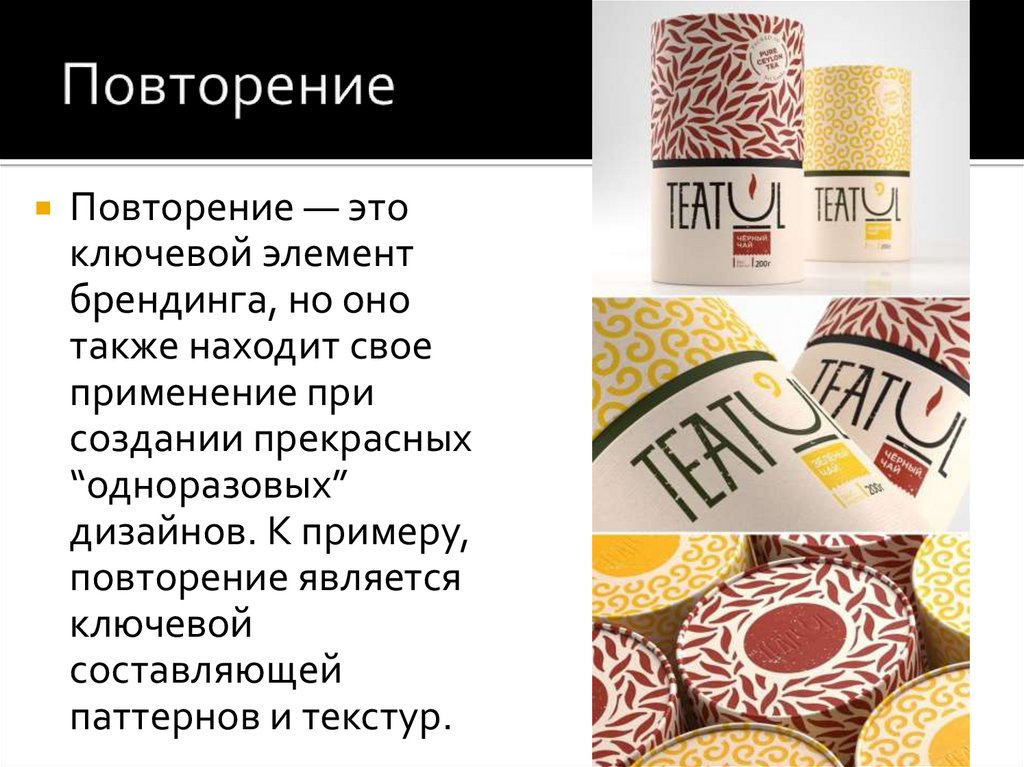
Повторение — этоключевой элемент
брендинга, но оно
также находит свое
применение при
создании прекрасных
“одноразовых”
дизайнов. К примеру,
повторение является
ключевой
составляющей
паттернов и текстур.
27.
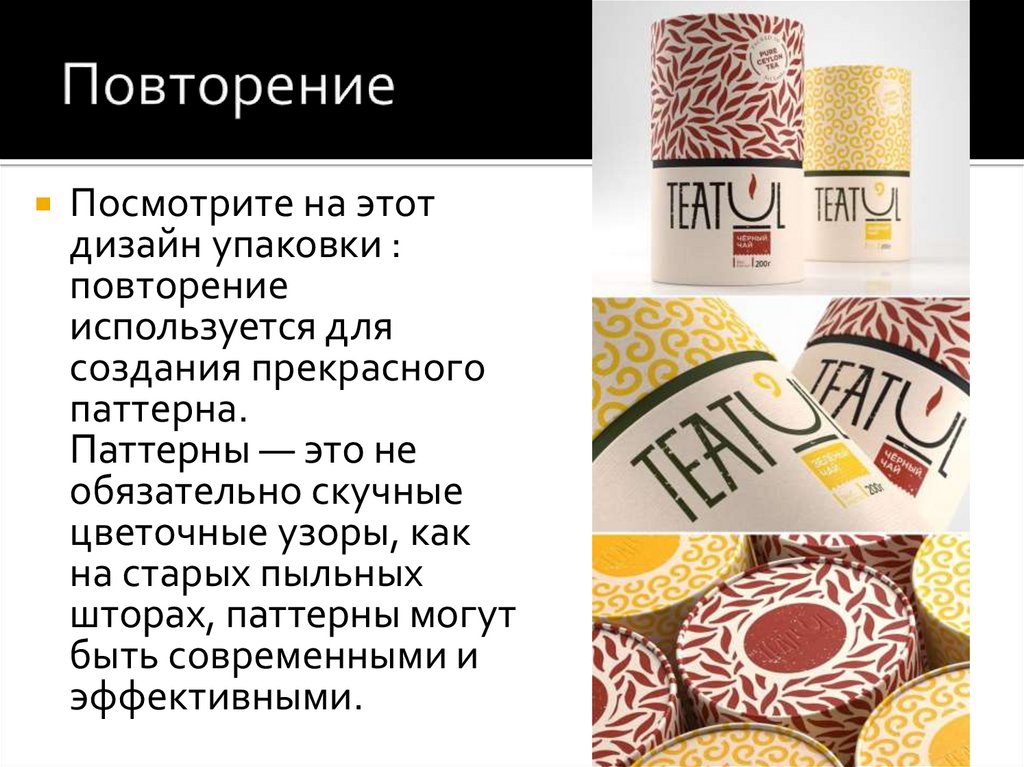
Посмотрите на этотдизайн упаковки :
повторение
используется для
создания прекрасного
паттерна.
Паттерны — это не
обязательно скучные
цветочные узоры, как
на старых пыльных
шторах, паттерны могут
быть современными и
эффективными.
28.
29.
30.
Скажем прямо: негативное пространство —это “пространство между”, область внутри и
вокруг элементов, у которой есть своя форма.
31.
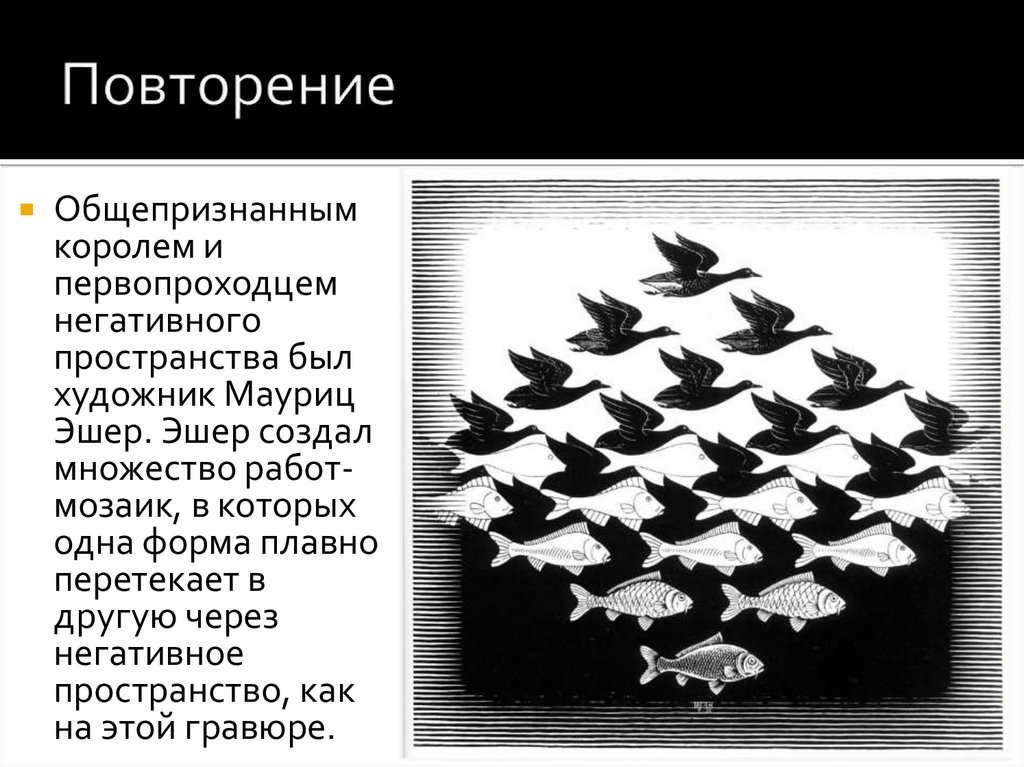
Общепризнаннымкоролем и
первопроходцем
негативного
пространства был
художник Мауриц
Эшер. Эшер создал
множество работмозаик, в которых
одна форма плавно
перетекает в
другую через
негативное
пространство, как
на этой гравюре.
32.
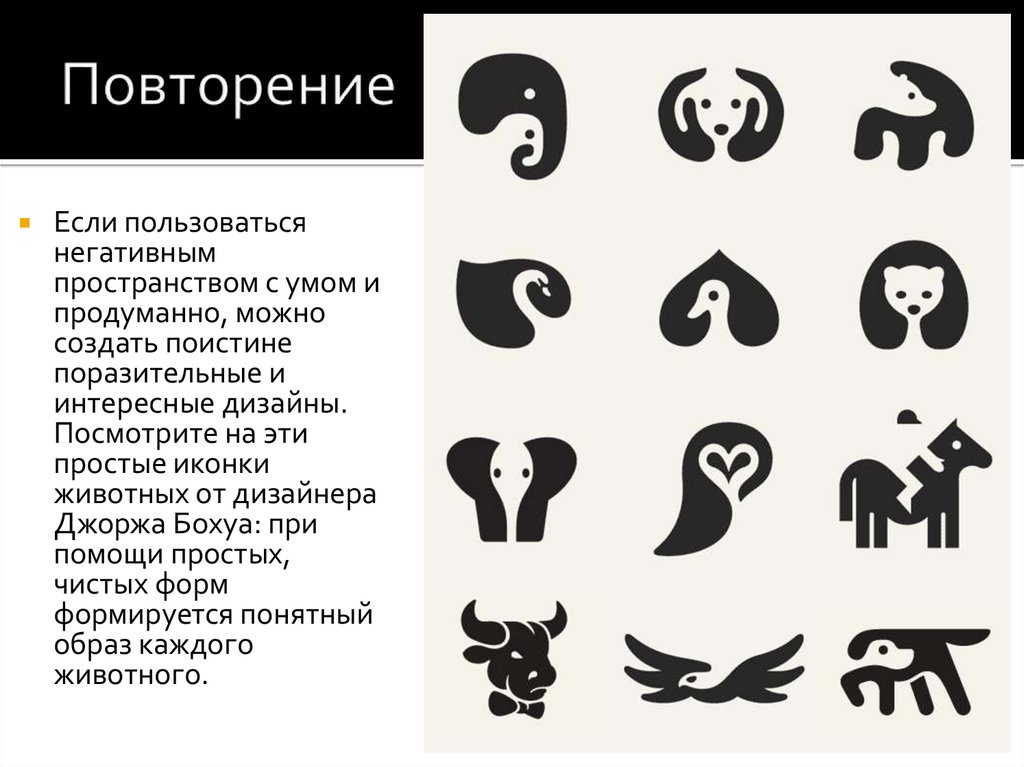
Если пользоватьсянегативным
пространством с умом и
продуманно, можно
создать поистине
поразительные и
интересные дизайны.
Посмотрите на эти
простые иконки
животных от дизайнера
Джоржа Бохуа: при
помощи простых,
чистых форм
формируется понятный
образ каждого
животного.
33.
Если пользоватьсянегативным
пространством с умом и
продуманно, можно
создать поистине
поразительные и
интересные дизайны.
Посмотрите на эти
простые иконки
животных от дизайнера
Джоржа Бохуа: при
помощи простых,
чистых форм
формируется понятный
образ каждого
животного.
34.
Учеными доказано,что человеческие
существа по своей
природе стремятся
к симметрии.
Симметричные
лица, паттерны и
дизайны кажутся
нам более
привлекательными
, эффективными и
красивыми.
35.
Конечно, симметрия не являетсяуниверсальным решением для любого дизайна
— и не должна быть. Существует тонкая грань
между сбалансированным и “слишком
симметричным” дизайном, в котором стороны
выглядят как идентичные зеркальные
отражения друг друга. Поэтому, вместо того
чтобы гнаться за идеально симметричным
дизайном, постарайтесь использовать в своих
работах лишь легкие намеки на симметрию.
36.
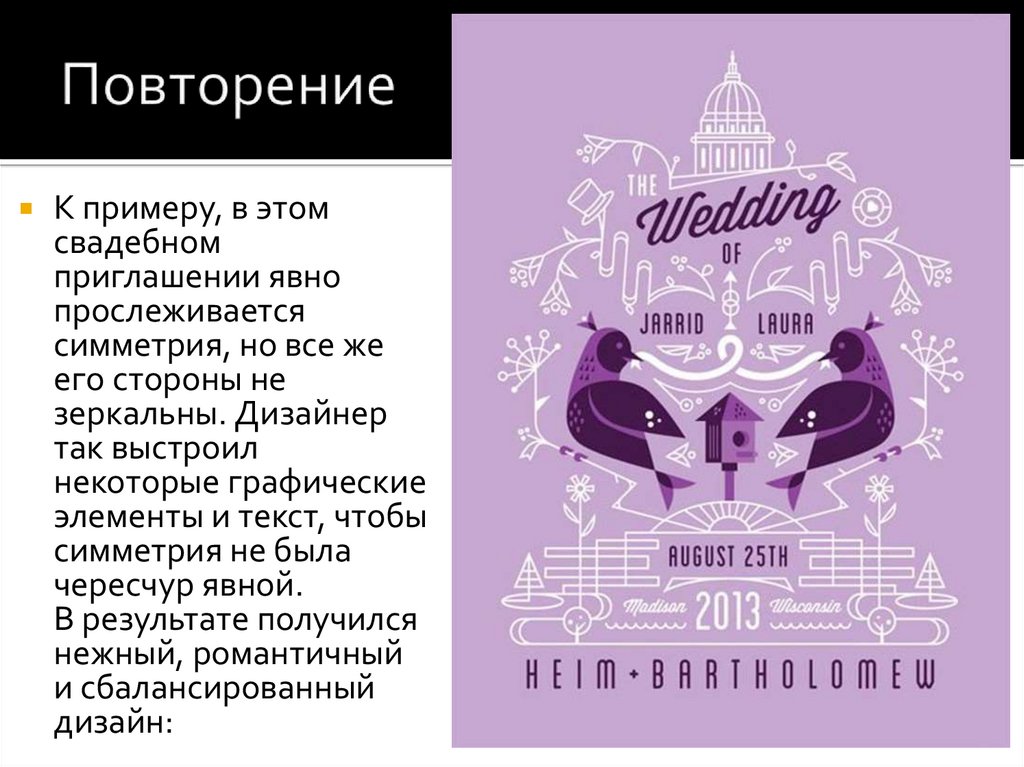
К примеру, в этомсвадебном
приглашении явно
прослеживается
симметрия, но все же
его стороны не
зеркальны. Дизайнер
так выстроил
некоторые графические
элементы и текст, чтобы
симметрия не была
чересчур явной.
В результате получился
нежный, романтичный
и сбалансированный
дизайн:
37.
Кроме того, симметрия не всегда стольочевидна. Иногда она настолько неуловима,
что вы даже не заметите. Яркие примеры
невидимой симметрии можно встретить в
дизайне печатных изданий, а именно в
оформлении текстовых блоков. Откройте
любой журнал, найдите длинную статью и,
скорее всего, вы обнаружите, что текст разбит
на колонки, зачастую симметричные по
размеру — так статья выглядит разборчивее,
опрятнее и визуально приятнее.
38.
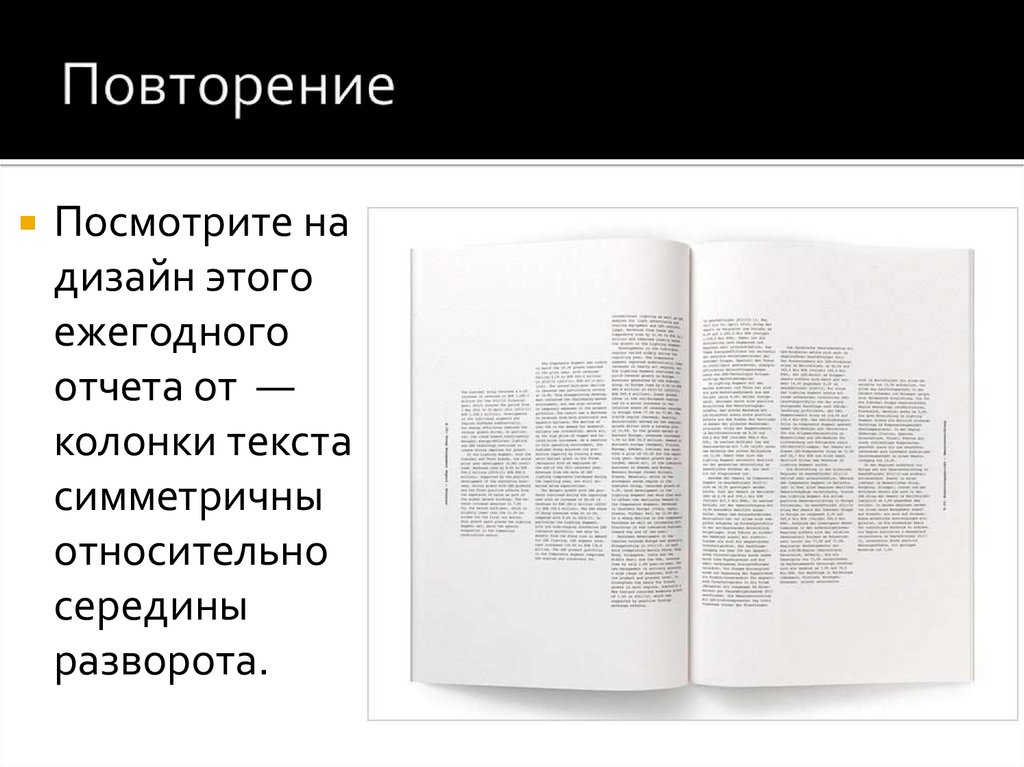
Посмотрите надизайн этого
ежегодного
отчета от —
колонки текста
симметричны
относительно
середины
разворота.
39.
Кроме того, симметрия не всегда стольочевидна. Иногда она настолько неуловима,
что вы даже не заметите. Яркие примеры
невидимой симметрии можно встретить в
дизайне печатных изданий, а именно в
оформлении текстовых блоков. Откройте
любой журнал, найдите длинную статью и,
скорее всего, вы обнаружите, что текст разбит
на колонки, зачастую симметричные по
размеру — так статья выглядит разборчивее,
опрятнее и визуально приятнее.
40.
Степень прозрачности элемента показывает,насколько мы можем видеть “сквозь него”.
Чем выше прозрачность, тем легче и
незаметнее выглядит элемент;
чем ниже прозрачность — тем он массивнее.
41.
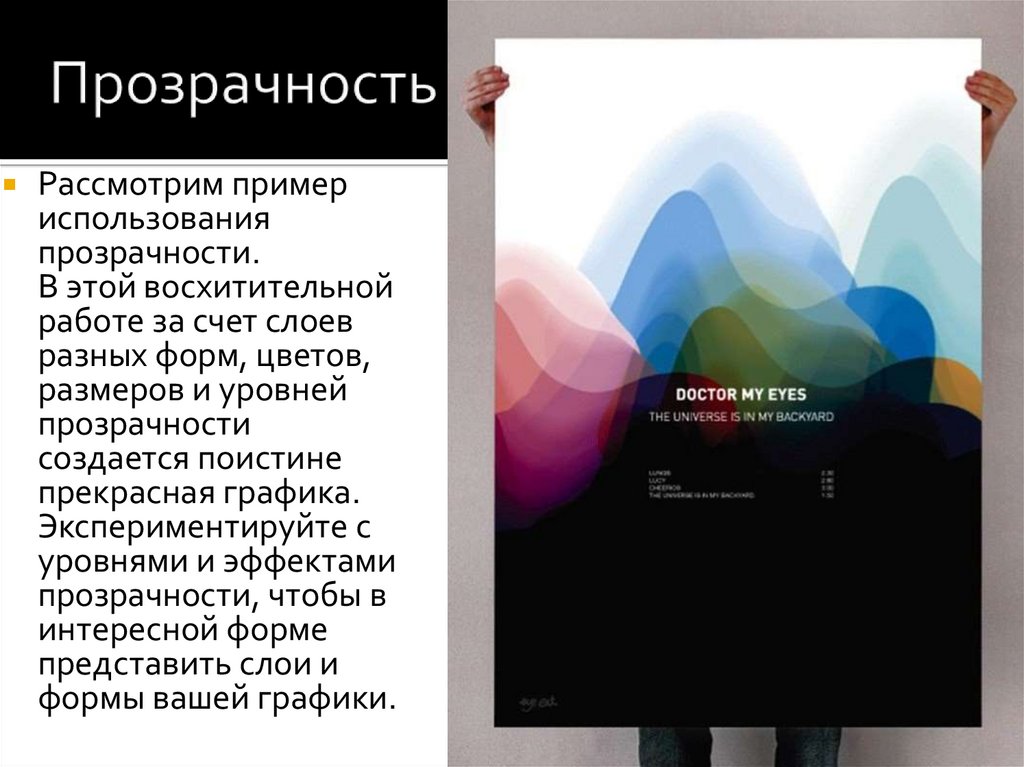
Рассмотрим примериспользования
прозрачности.
В этой восхитительной
работе за счет слоев
разных форм, цветов,
размеров и уровней
прозрачности
создается поистине
прекрасная графика.
Экспериментируйте с
уровнями и эффектами
прозрачности, чтобы в
интересной форме
представить слои и
формы вашей графики.
42.
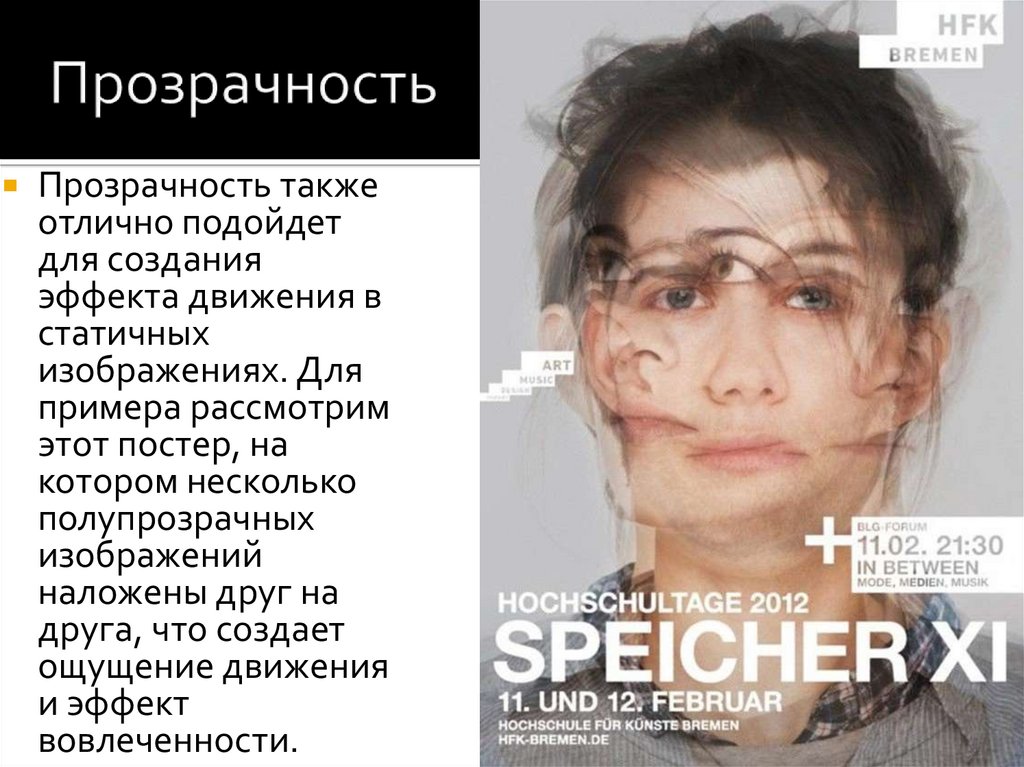
Прозрачность такжеотлично подойдет
для создания
эффекта движения в
статичных
изображениях. Для
примера рассмотрим
этот постер, на
котором несколько
полупрозрачных
изображений
наложены друг на
друга, что создает
ощущение движения
и эффект
вовлеченности.
43.
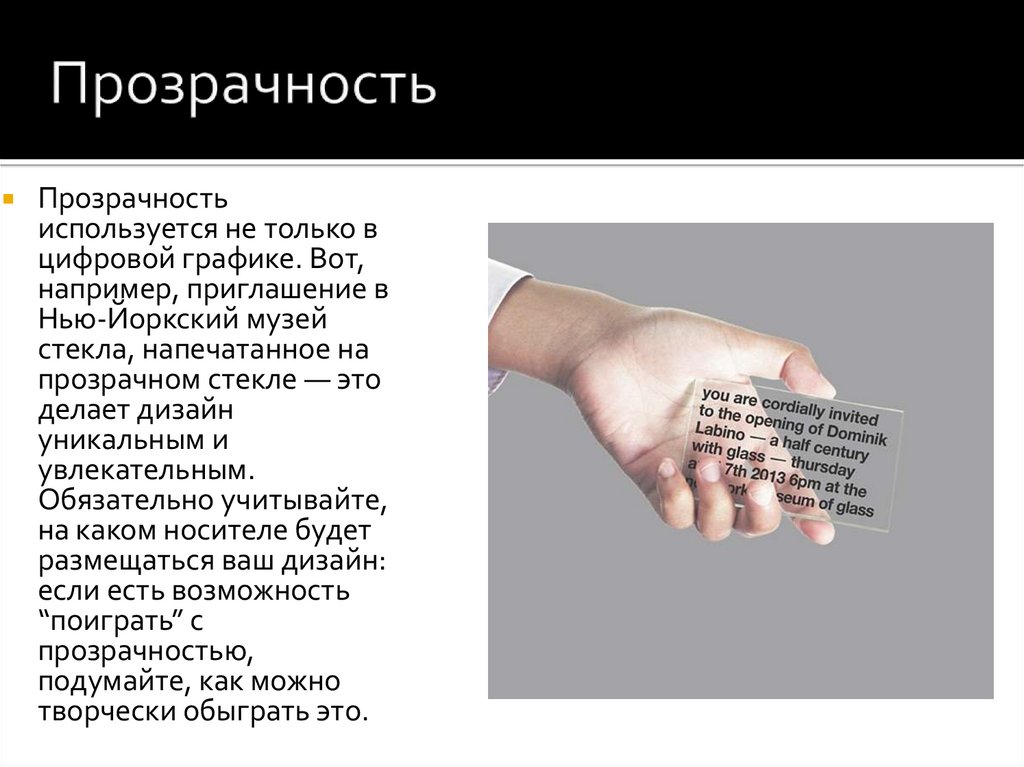
Прозрачностьиспользуется не только в
цифровой графике. Вот,
например, приглашение в
Нью-Йоркский музей
стекла, напечатанное на
прозрачном стекле — это
делает дизайн
уникальным и
увлекательным.
Обязательно учитывайте,
на каком носителе будет
размещаться ваш дизайн:
если есть возможность
“поиграть” с
прозрачностью,
подумайте, как можно
творчески обыграть это.
44.
Прозрачностьиспользуется не только в
цифровой графике. Вот,
например, приглашение в
Нью-Йоркский музей
стекла, напечатанное на
прозрачном стекле — это
делает дизайн
уникальным и
увлекательным.
Обязательно учитывайте,
на каком носителе будет
размещаться ваш дизайн:
если есть возможность
“поиграть” с
прозрачностью,
подумайте, как можно
творчески обыграть это.
45.
Чистый, четкий и гладкий графический дизайн— это классно, но иногда немного “грубой”
текстуры не помешает. Текстура делает дизайн
более глубоким и тактильным и привносит в
него интересные эффекты.
46.
Тем не менее, как это часто бывает, эту техникунужно использовать умеренно: если в дизайне
слишком много текстур, он выглядит
перегружено. Помните: существует тонкая
грань между “потертым шиком” и просто
потертым старым дизайном.
47.
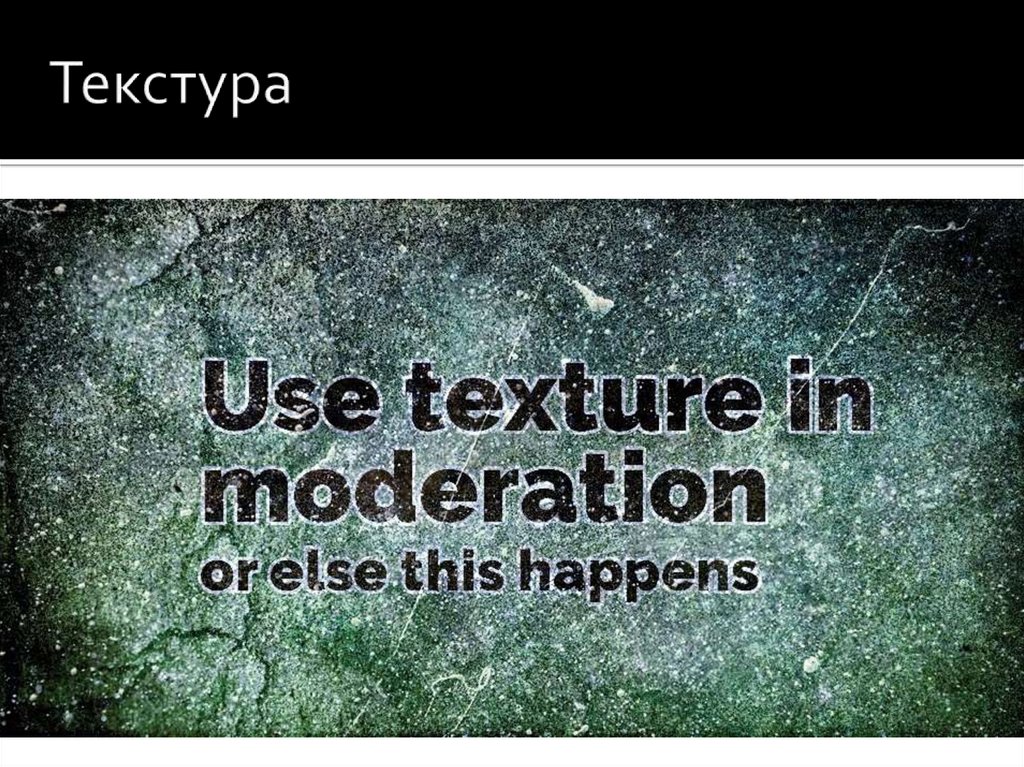
Тем не менее, как это часто бывает, эту техникунужно использовать умеренно: если в дизайне
слишком много текстур, он выглядит
перегружено. Помните: существует тонкая
грань между “потертым шиком” и просто
потертым старым дизайном.
48.
Видите, как дизайн становится “грязным”, когдав нем слишком много текстур? Если бы не
обводка, шрифт невозможно было бы прочитать
49.
Ниже пример использования текстуры дляусиления эффекта дизайна. Благодаря текстуре
эта прекрасная типографика выглядит
действительно винтажно. Заметьте, грубая
текстура не отвлекает, а скорее усиливает эффект
от дизайна: делает его более целостным и
создает ощущение ручной работы.
50.
51.
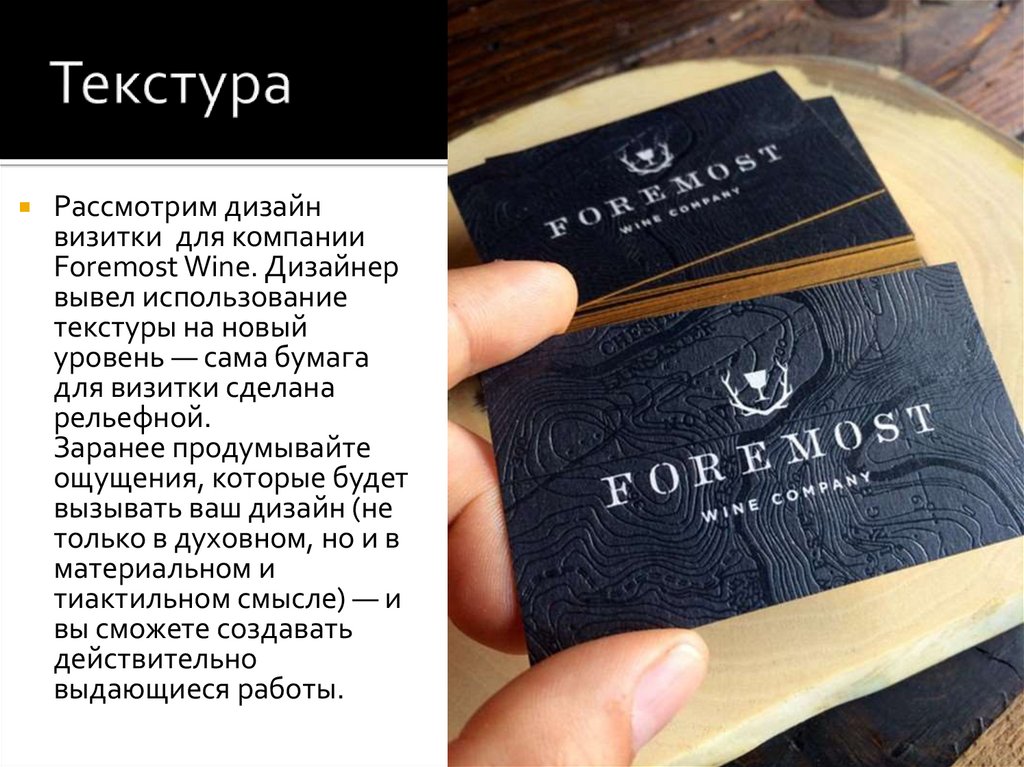
Рассмотрим дизайнвизитки для компании
Foremost Wine. Дизайнер
вывел использование
текстуры на новый
уровень — сама бумага
для визитки сделана
рельефной.
Заранее продумывайте
ощущения, которые будет
вызывать ваш дизайн (не
только в духовном, но и в
материальном и
тиактильном смысле) — и
вы сможете создавать
действительно
выдающиеся работы.
52.
Ниже пример использования текстуры дляусиления эффекта дизайна. Благодаря текстуре
эта прекрасная типографика выглядит
действительно винтажно. Заметьте, грубая
текстура не отвлекает, а скорее усиливает эффект
от дизайна: делает его более целостным и
создает ощущение ручной работы.
53.
Баланс важен во всех сферах нашей жизни —и в дизайне, конечно, тоже.
Чтобы освоить баланс, нужно видеть “вес”
каждого элемента: от текстовых блоков до
картинок. Нужно учитывать цвета, размеры,
формы элементов и на основании этого
оценивать их “вес” относительно других
деталей.
Есть хороший способ сделать это:
представьте, что ваш дизайн напечатан на 3D
принтере. Подумайте, что выделяется? Что
перевешивает?
54.
Посмотритена этот
логотип с
кошкой —
работа
прекрасно
сбалансирова
на. Если такой
логотип
распечатать,
скорее всего
он будет
выглядеть
гармонично
55.
Одной из разновидностей баланса является“асимметричный баланс”, в котором верх/низ
и право/лево не являются зеркальными
отражениями друг друга. Скорее
асимметричный баланс достигается
“уравновешиванием” элементов за счет
размера и выравнивания.
56.
Пример.В этой энергичной
работе элементы
сбалансированы
благодаря их размерам
и расположению на
листе. Заметьте, что в
работе сбалансированы
не только верх и низ, но
и правая и левая
стороны — это
достигается за счет
гибких размеров, а
также за счет
комбинации элементов
с картинками и
элементов с текстом.
57.
Пример.В этой энергичной
работе элементы
сбалансированы
благодаря их размерам
и расположению на
листе. Заметьте, что в
работе сбалансированы
не только верх и низ, но
и правая и левая
стороны — это
достигается за счет
гибких размеров, а
также за счет
комбинации элементов
с картинками и
элементов с текстом.
58.
Иерархия в дизайне — это то же самое, чтоиерархия в обществе: идея одна и та же.
Сверху иерархического списка
располагаются самые важные вещи,
“короли” . Их нужно “одеть” максимально
роскошно, чтобы они привлекали больше
внимания.
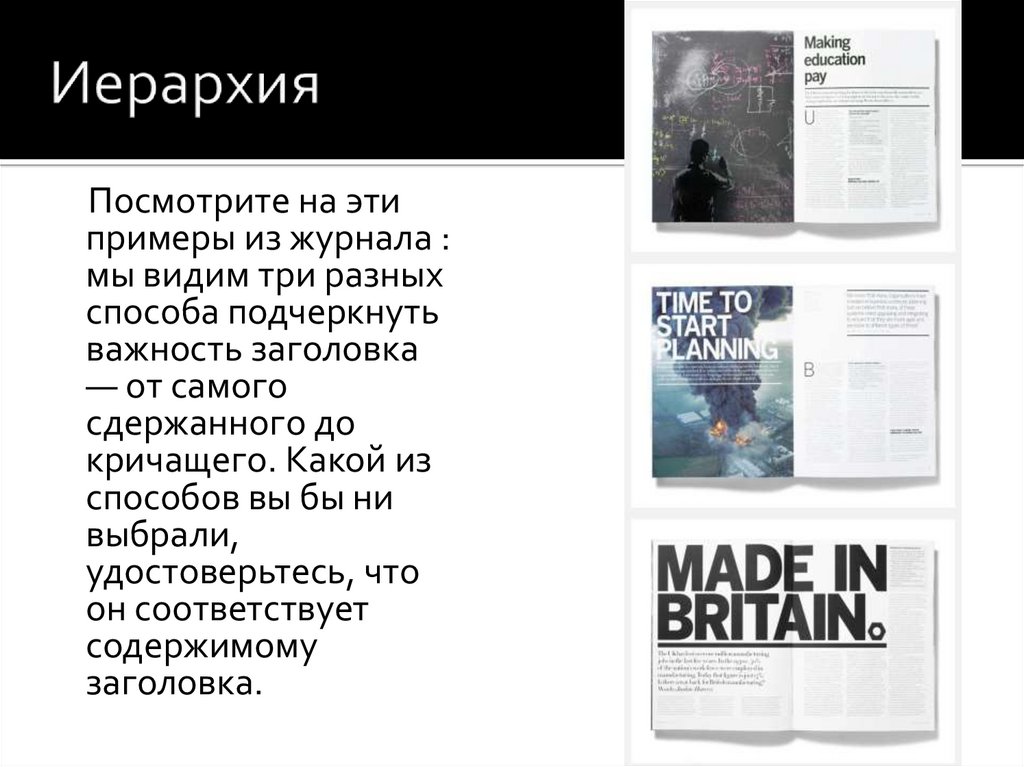
59.
Посмотрите на этипримеры из журнала :
мы видим три разных
способа подчеркнуть
важность заголовка
— от самого
сдержанного до
кричащего. Какой из
способов вы бы ни
выбрали,
удостоверьтесь, что
он соответствует
содержимому
заголовка.
60.
Следующий уровень нашей иерархии — этовторостепенные элементы, “дворяне”:
они важны, но чуть меньше, чем “короли”.
В их состав входят подзаголовки, цитаты,
дополнительная информация.
Убедитесь, что на странице они заметны, но
не соперничают с заголовками.
61.
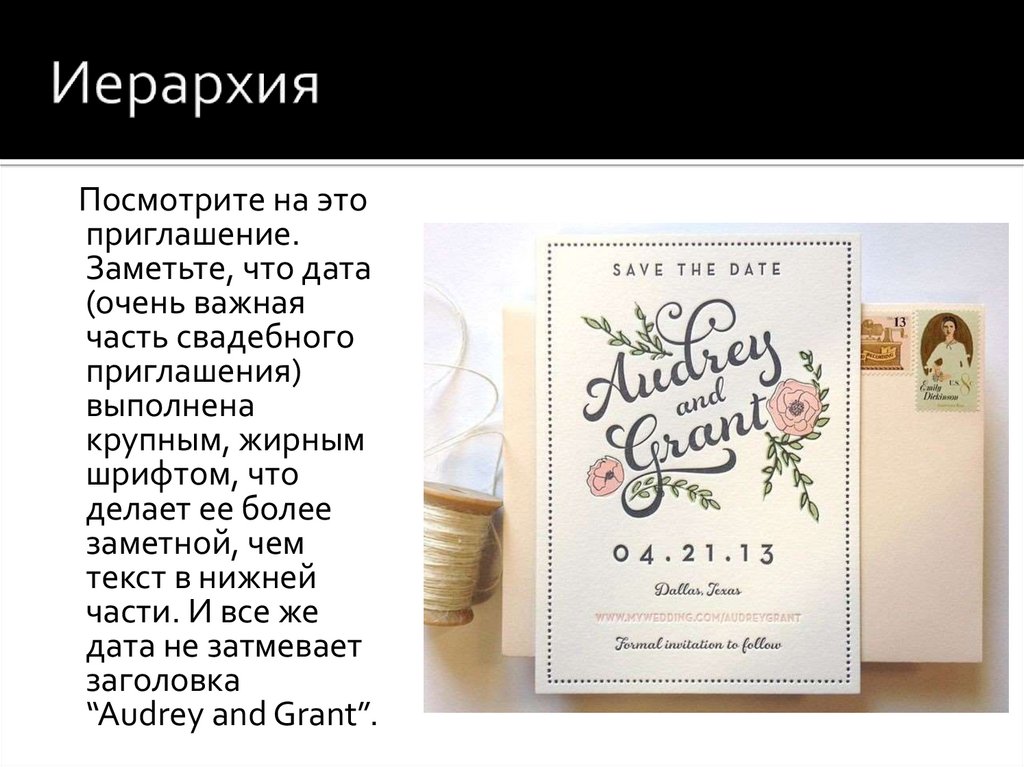
Посмотрите на этоприглашение.
Заметьте, что дата
(очень важная
часть свадебного
приглашения)
выполнена
крупным, жирным
шрифтом, что
делает ее более
заметной, чем
текст в нижней
части. И все же
дата не затмевает
заголовка
“Audrey and Grant”.
62.
И на нижней ступени иерархического списканаходятся “крестьяне” — скромные
элементы дизайна, на долю которых
приходится минимум визуальных эффектов:
обычно это текст, менее важная
информация, ссылки и т.д.
63.
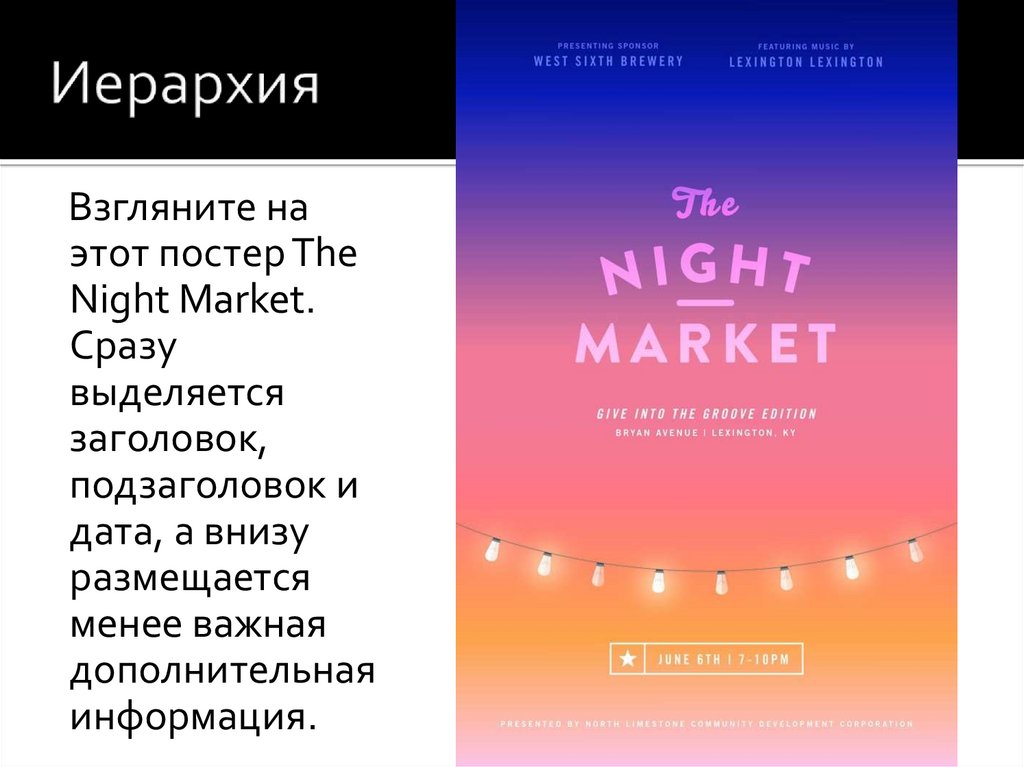
Взгляните наэтот постер The
Night Market.
Сразу
выделяется
заголовок,
подзаголовок и
дата, а внизу
размещается
менее важная
дополнительная
информация.
64.
Конечно, иерархия — это больше, чемпросто размер шрифта. У графики тоже есть
своя иерархия: вспомните, мы говорили об
этом в разделе “Масштаб”. Чем ярче и
красочнее элемент, чем ближе к центру он
расположен — тем выше его иерархия по
отношению к более мелким, бледным или
удаленным элементам.
65.
Конечно, иерархия — это больше, чемпросто размер шрифта. У графики тоже есть
своя иерархия: вспомните, мы говорили об
этом в разделе “Масштаб”. Чем ярче и
красочнее элемент, чем ближе к центру он
расположен — тем выше его иерархия по
отношению к более мелким, бледным или
удаленным элементам.
66.
Часто бывает, что именно контраствыступает тем главным ингредиентом,
благодаря которому дизайн
“бросается в глаза” — а ведь именно этого
(как бы грустно это ни звучало)
хотят многие клиенты.
67.
Наиболее распространенными формамиконтраста являются темный/светлый,
толстый/тонкий, большой/маленький и т.п.
Контраст также оказывает огромное влияние на
разборчивость и читаемость текста — именно
поэтому книги и другие публикации печатаются
черным шрифтом на белом фоне. Представьте,
если бы издатели использовали светло-серый
шрифт на белом фоне? Контраст был бы
слишком низким и шрифт было бы сложно
прочитать. Поэтому если в вашем дизайне есть
текст, убедитесь, что он достаточно
контрастный.
68.
К примеру, взгляните на этотпостер и оцените, как удалось
добиться достаточного
контраста между
изображениями и текстом.
Поскольку изображение
разделено на две половины
(на одной стороне доминирует
зеленый, а на другой — темносерый), цвет текста также
подобран под каждую половину,
чтобы вся фраза выглядела
разборчиво.
Представьте, что автор написал
бы “NewYork” тем же цветом,
что и “Bike Expo” — контраст
был бы гораздо ниже и фразу
было бы сложно разобрать.
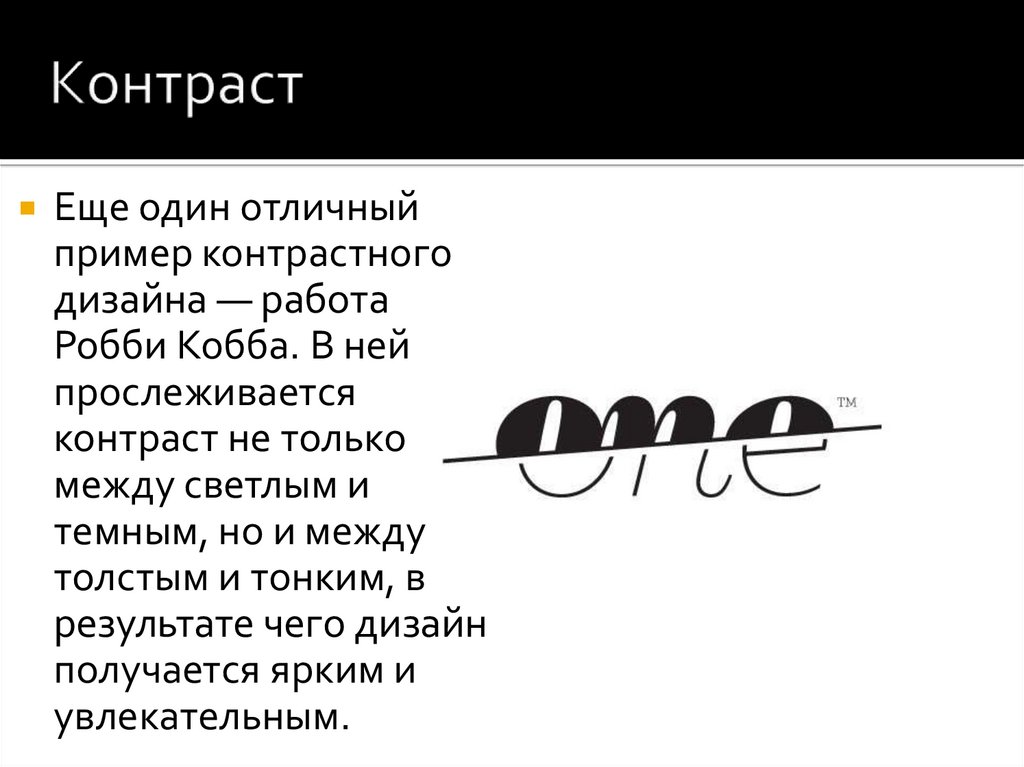
69.
Еще один отличныйпример контрастного
дизайна — работа
Робби Кобба. В ней
прослеживается
контраст не только
между светлым и
темным, но и между
толстым и тонким, в
результате чего дизайн
получается ярким и
увлекательным.
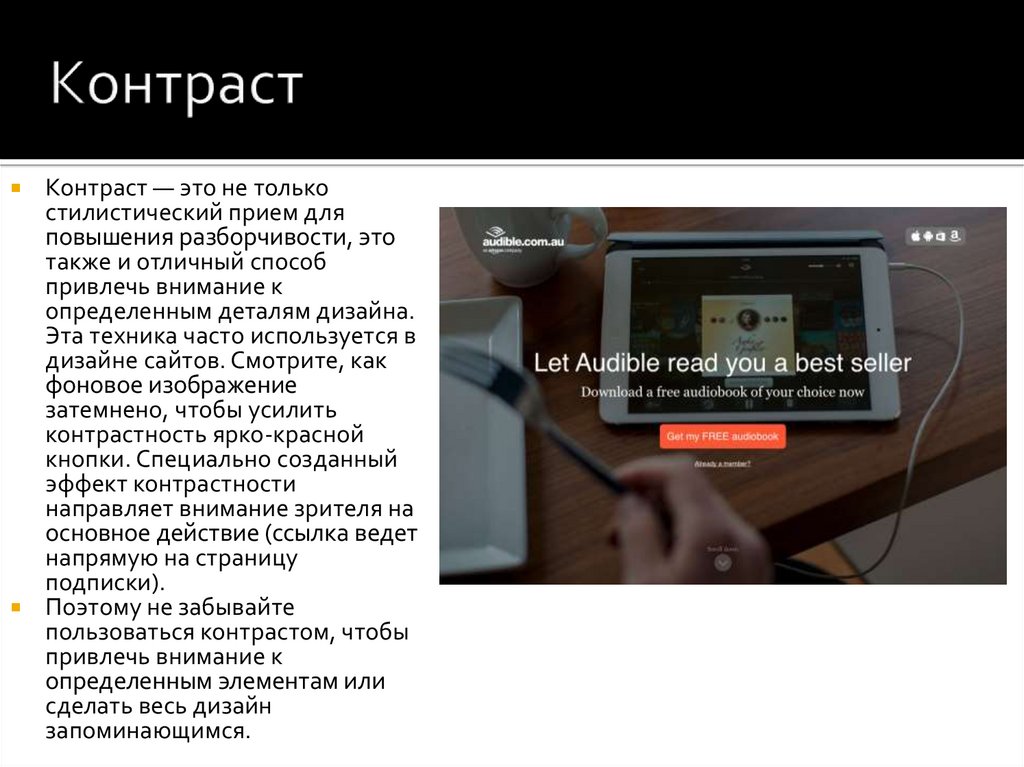
70.
Контраст — это не толькостилистический прием для
повышения разборчивости, это
также и отличный способ
привлечь внимание к
определенным деталям дизайна.
Эта техника часто используется в
дизайне сайтов. Смотрите, как
фоновое изображение
затемнено, чтобы усилить
контрастность ярко-красной
кнопки. Специально созданный
эффект контрастности
направляет внимание зрителя на
основное действие (ссылка ведет
напрямую на страницу
подписки).
Поэтому не забывайте
пользоваться контрастом, чтобы
привлечь внимание к
определенным элементам или
сделать весь дизайн
запоминающимся.
71.
72.
Мы помещаем памятные фотографии ипроизведения искусства в рамки —
и с дизайном можно сделать то же самое
(главное сделать это правильно). Обычно
рамки ассоциируются с фотографиями, но они
также могут сыграть важную роль в дизайне.
Физические рамки — такие как границы блоков
или другие графические элементы — помогут
подчеркнуть определенные элементы дизайна,
обратить на них внимание зрителей.
73.
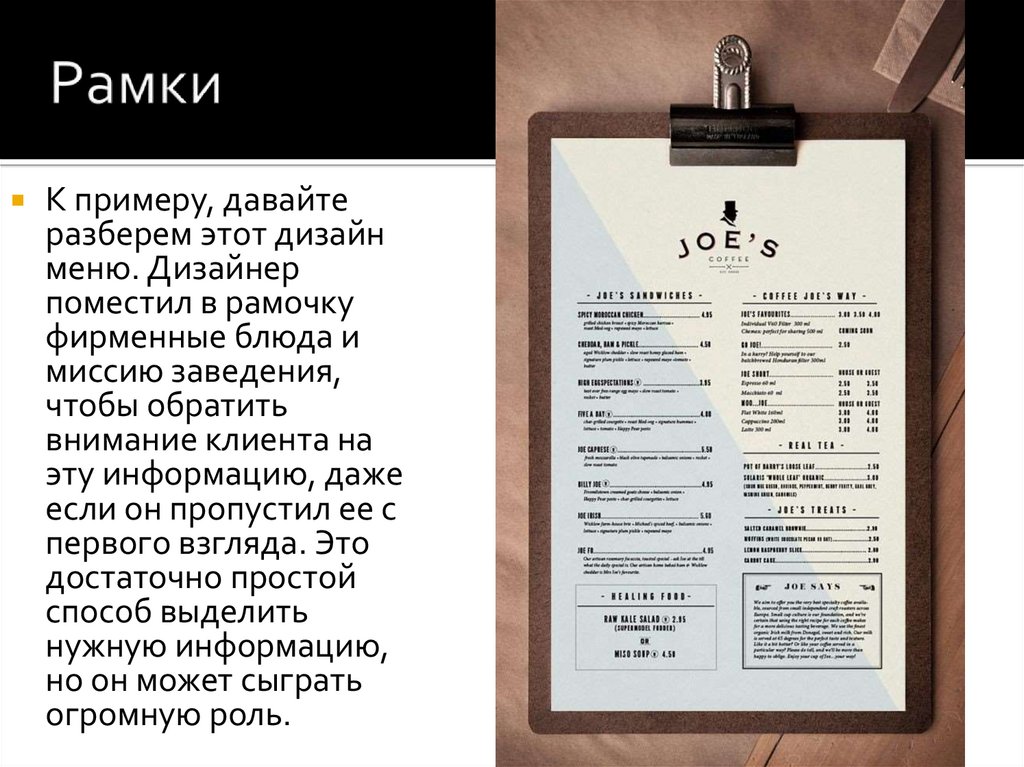
К примеру, давайтеразберем этот дизайн
меню. Дизайнер
поместил в рамочку
фирменные блюда и
миссию заведения,
чтобы обратить
внимание клиента на
эту информацию, даже
если он пропустил ее с
первого взгляда. Это
достаточно простой
способ выделить
нужную информацию,
но он может сыграть
огромную роль.
74.
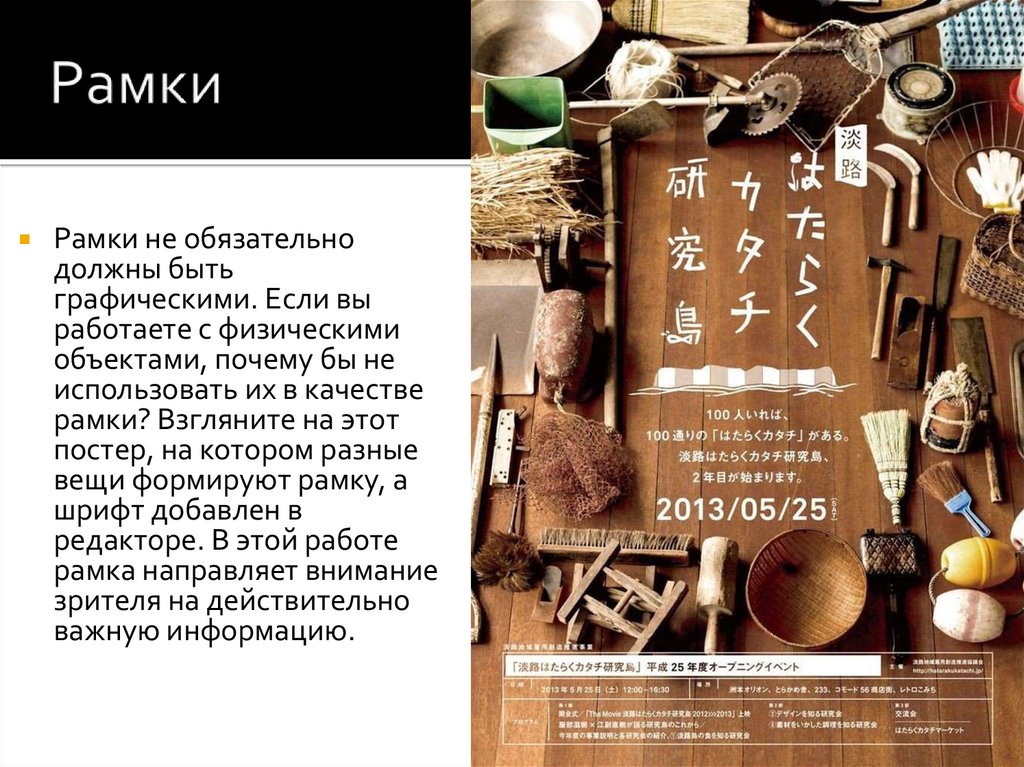
Рамки не обязательнодолжны быть
графическими. Если вы
работаете с физическими
объектами, почему бы не
использовать их в качестве
рамки? Взгляните на этот
постер, на котором разные
вещи формируют рамку, а
шрифт добавлен в
редакторе. В этой работе
рамка направляет внимание
зрителя на действительно
важную информацию.
75.
76.
Сетка — это все равно что фундамент здания:тот важный первый этап, который позволяет
создать функциональный и прекрасный
конечный продукт. Это инструкция для
дизайнера/архитектора: где должны
располагаться те или иные элементы, что
должно быть выровнено и с чем, и как в целом
должен выглядеть результат.
77.
Сетка — это очень важный и, в большинствеслучаев, невидимый элемент практически
любого дизайна. Сетка состоит из
определенного количества колонок и рядов, по
которым можно выравнивать элементы
дизайна. При помощи сетки можно создать
более упорядоченный, аккуратный,
разборчивый и симпатичный облик.
Рассмотрим несколько примеров
использования различных сеток:
78.
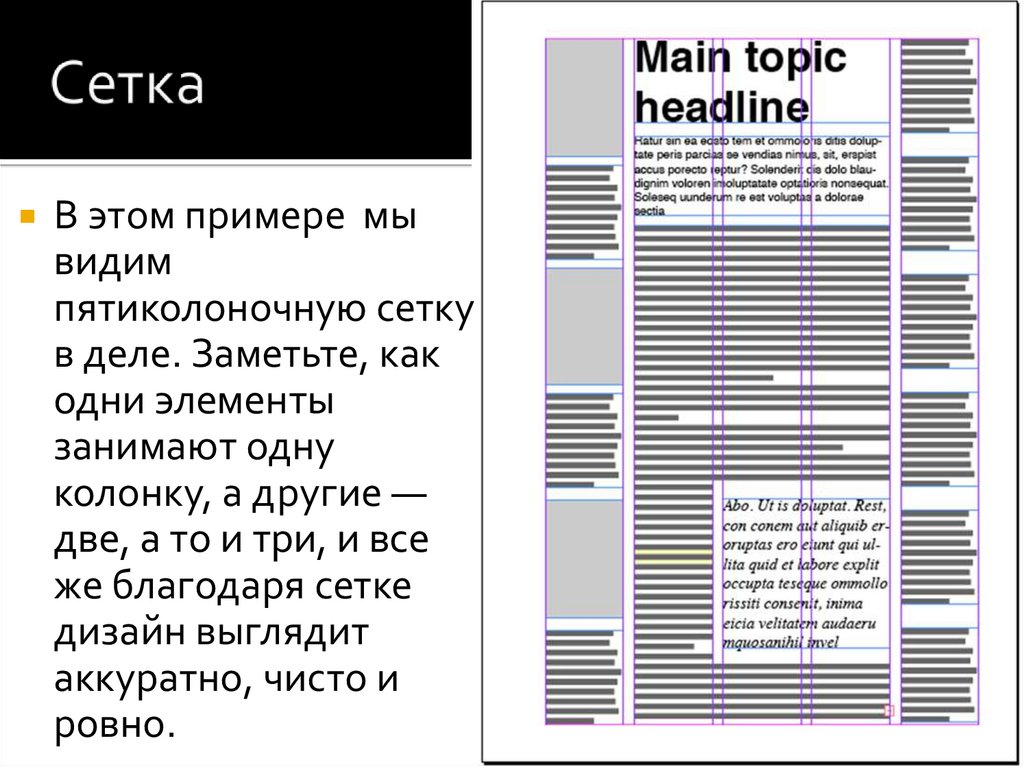
В этом примере мывидим
пятиколоночную сетку
в деле. Заметьте, как
одни элементы
занимают одну
колонку, а другие —
две, а то и три, и все
же благодаря сетке
дизайн выглядит
аккуратно, чисто и
ровно.
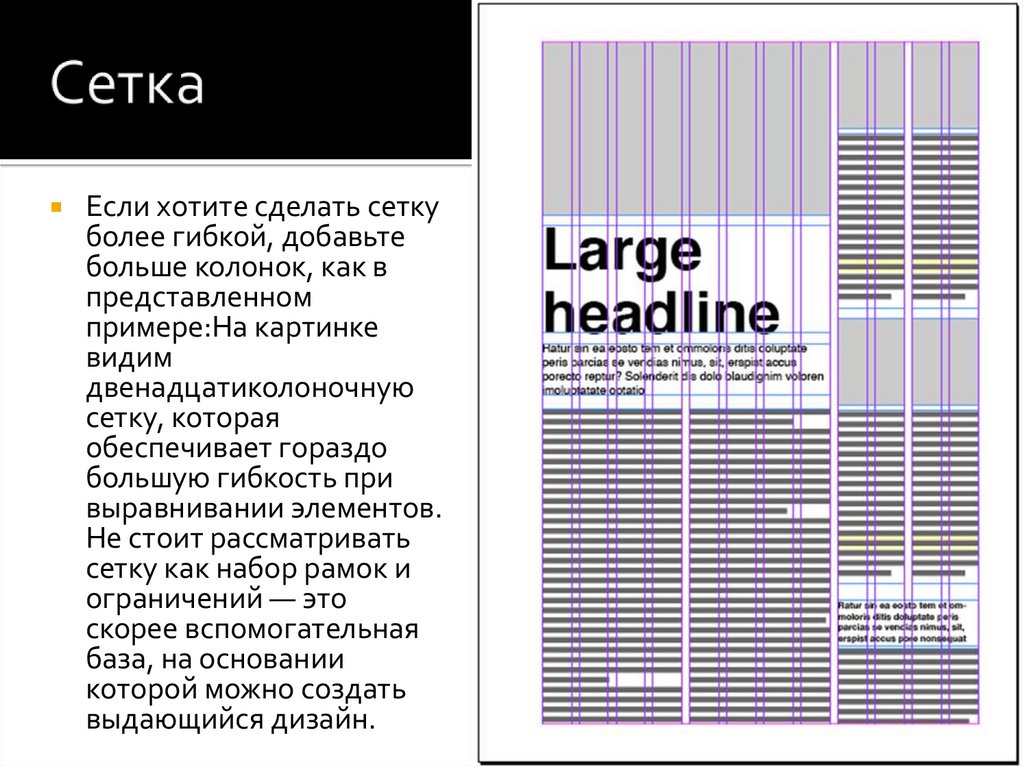
79.
Если хотите сделать сеткуболее гибкой, добавьте
больше колонок, как в
представленном
примере:На картинке
видим
двенадцатиколоночную
сетку, которая
обеспечивает гораздо
большую гибкость при
выравнивании элементов.
Не стоит рассматривать
сетку как набор рамок и
ограничений — это
скорее вспомогательная
база, на основании
которой можно создать
выдающийся дизайн.
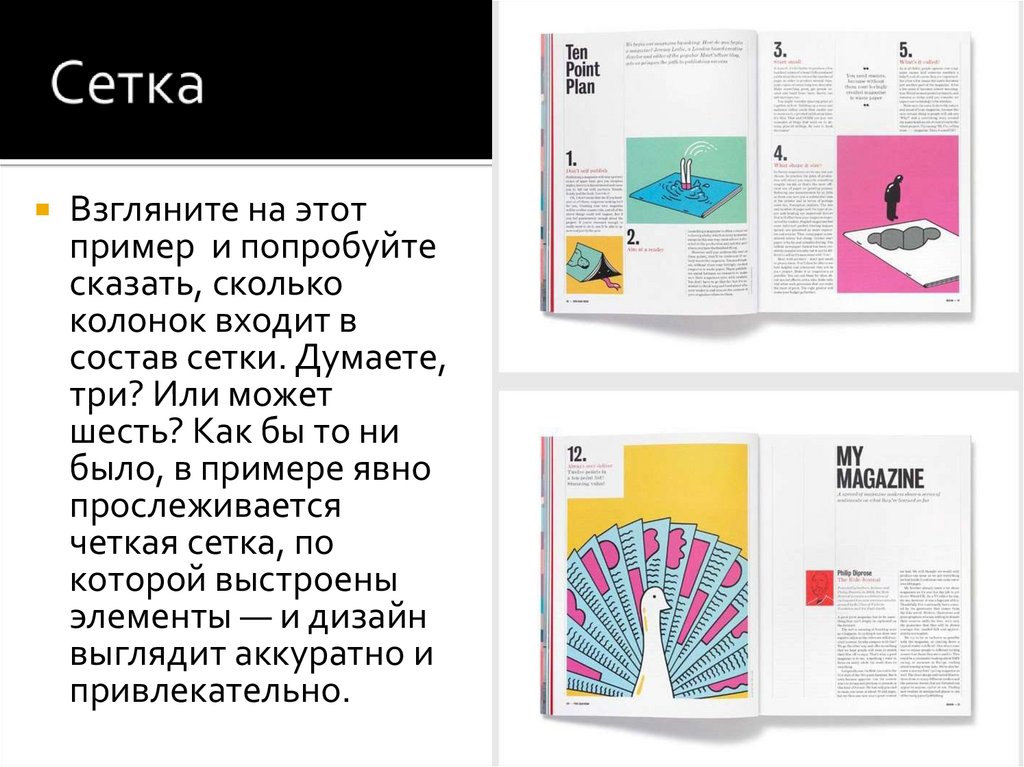
80.
Взгляните на этотпример и попробуйте
сказать, сколько
колонок входит в
состав сетки. Думаете,
три? Или может
шесть? Как бы то ни
было, в примере явно
прослеживается
четкая сетка, по
которой выстроены
элементы — и дизайн
выглядит аккуратно и
привлекательно.
81.
Взгляните на этотпример и попробуйте
сказать, сколько
колонок входит в
состав сетки. Думаете,
три? Или может
шесть? Как бы то ни
было, в примере явно
прослеживается
четкая сетка, по
которой выстроены
элементы — и дизайн
выглядит аккуратно и
привлекательно.
82.
До этого момента вы восхваляли выравниваниеи порядок. Но как же быть с более органичными,
грубыми и хаотичными дизайнами? Беспорядок
играет в дизайне важную роль, но беспорядок
тоже бывает разным. Давайте введем термин
“дизайнерский беспорядок”.
“Дизайнерский беспорядок” отличается от
других форм беспорядка своей целью и
исполнением. Основной целью дизайна должно
быть сообщение. Что мы хотим сказать клиенту
своей работой? Понятно ли мы это доносим?
Можно ли усилить эффективность передачи
информации?
83.
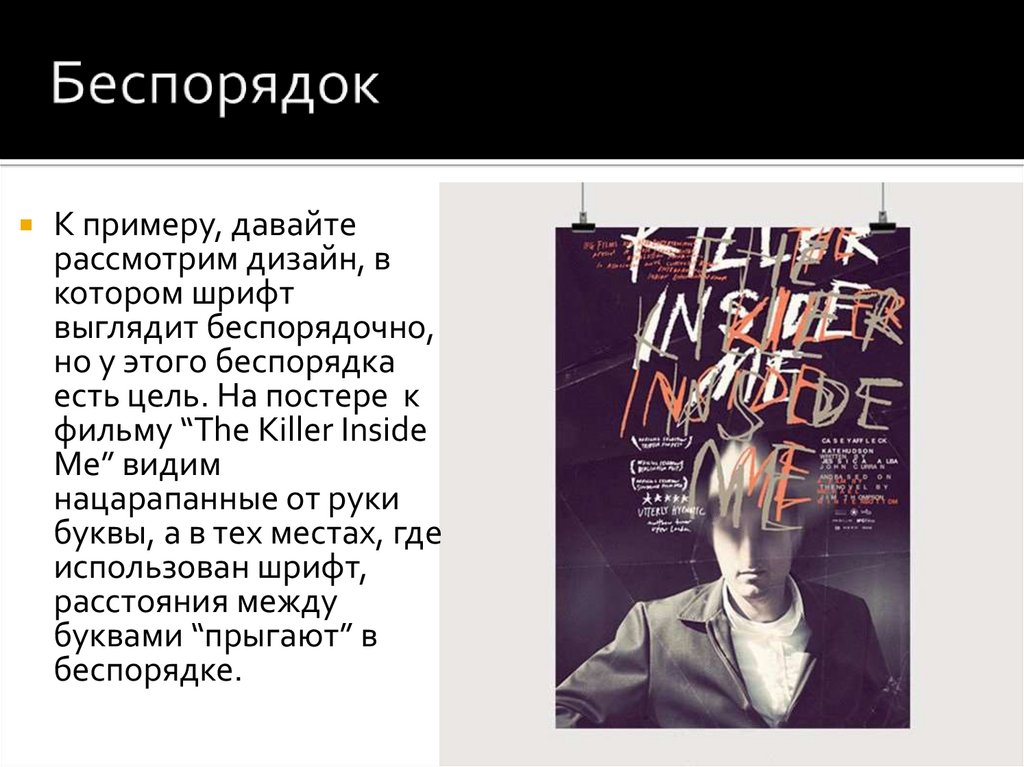
К примеру, давайтерассмотрим дизайн, в
котором шрифт
выглядит беспорядочно,
но у этого беспорядка
есть цель. На постере к
фильму “The Killer Inside
Me” видим
нацарапанные от руки
буквы, а в тех местах, где
использован шрифт,
расстояния между
буквами “прыгают” в
беспорядке.
84.
В этой работе дизайнер использовалрукописный шрифт и расположил слова и
буквы довольно беспорядочно. Да, это
снижает разборчивость, но такой стиль
текста олицетворяет неуравновешенную и
извращенную натуру главного героя.
85.
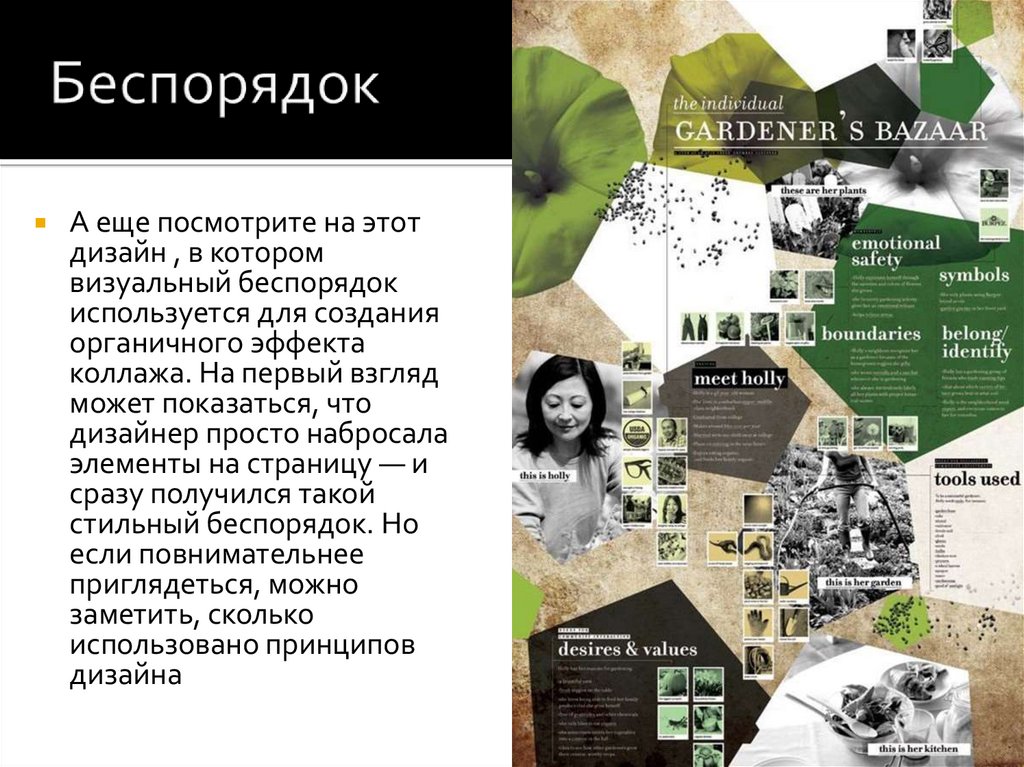
А еще посмотрите на этотдизайн , в котором
визуальный беспорядок
используется для создания
органичного эффекта
коллажа. На первый взгляд
может показаться, что
дизайнер просто набросала
элементы на страницу — и
сразу получился такой
стильный беспорядок. Но
если повнимательнее
приглядеться, можно
заметить, сколько
использовано принципов
дизайна
86.
А теперьпосмотрим
представленный
дизайн . За счет
использования
странных форм,
текстур,
иллюстраций,
организованных в
интересной
манере, дизайнер
добился
ощущения
беспорядка.
87.
Дизайн не обязательно должен бытьупорядоченным и аккуратным. Некоторый
беспорядок в духе авангарда может сработать
очень эффективно.
88.
Дизайн не обязательно должен бытьупорядоченным и аккуратным. Некоторый
беспорядок в духе авангарда может сработать
очень эффективно.
89.
Важным аспектом дизайна выступает “поток”внимания — то есть путь, по которому
движется взгляд пользователя. В каком
порядке мы изучаем содержимое? Как
читателю понять, куда смотреть дальше?
Логично ли направление, по которому
следует взгляд?
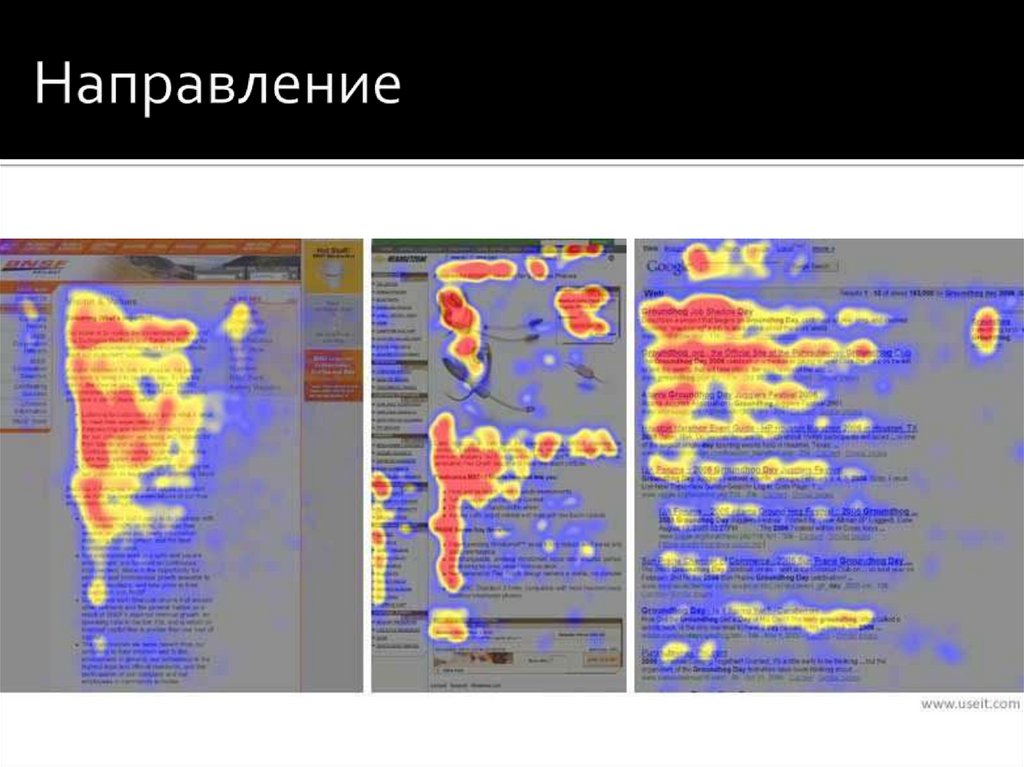
90.
Ученые исследовали природу движенийчеловеческого взгляда и вывели несколько
закономерностей. Взгляните на это
исследование, проведенное Nielsen Norman
Group: ученые фиксировали направление
взгляда людей при просмотре веб-страниц,
чтобы выявить паттерны “потребления”
контента. Ниже вы видите результаты в
форме тепловых карт.
91.
92.
Исследования доказали, что существуютстандартные паттерны движения взгляда
(в форме букв “F” и “E”), поэтому больше
всего внимания пользователь уделит тому,
что расположено по левому или по верхнему
краю. Еще один распространенный паттерн —
форма буквы “Z”.
93.
94.
Не нужно каждый раз на 100% закладывать вдизайн все эти паттерны. Рассматривайте
каждую работу в отдельности и подбирайте
наиболее подходящий способ направить
“поток” внимания. Просто учитывайте, что
максимум внимания концентрируется в
верхнем левом углу страницы, а при
движении вниз оно плавно рассеивается.
95.
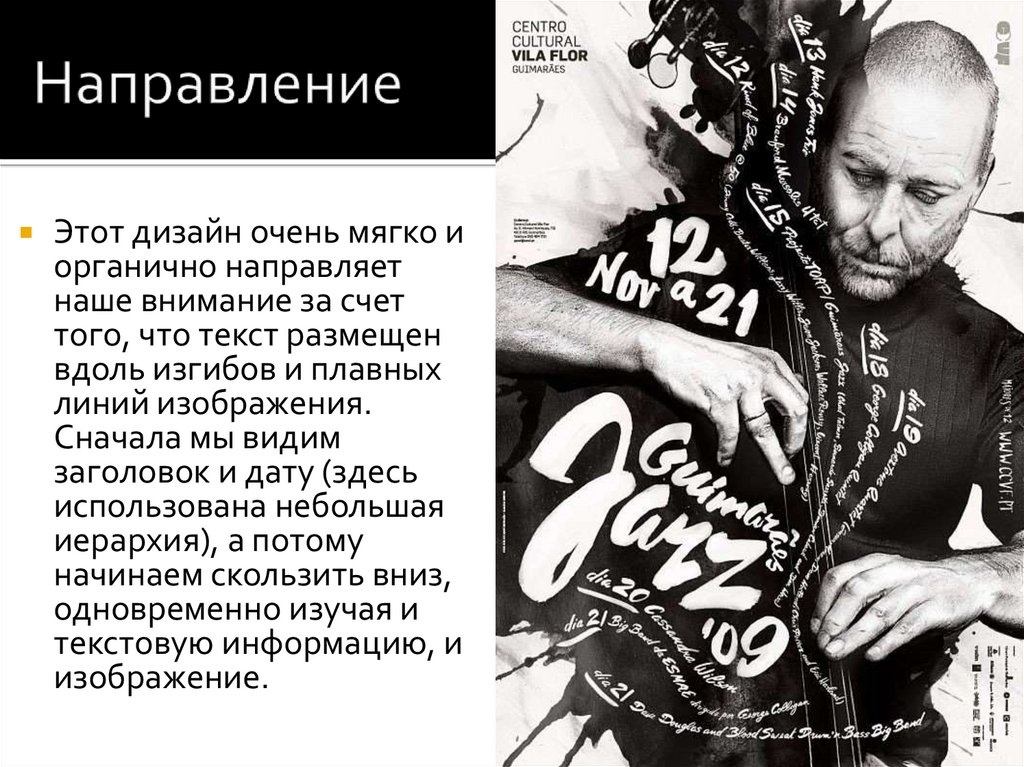
Этот дизайн очень мягко иорганично направляет
наше внимание за счет
того, что текст размещен
вдоль изгибов и плавных
линий изображения.
Сначала мы видим
заголовок и дату (здесь
использована небольшая
иерархия), а потому
начинаем скользить вниз,
одновременно изучая и
текстовую информацию, и
изображение.
96.
Этот дизайн очень мягко и органичнонаправляет наше внимание за счет того, что
текст размещен вдоль изгибов и плавных
линий изображения. Сначала мы видим
заголовок и дату (здесь использована
небольшая иерархия), а потому начинаем
скользить вниз, одновременно изучая и
текстовую информацию, и изображение.
97.
Поднимите эту тему в кругу дизайнеров, и ониразделятся на два лагеря: те, кто утверждают,
что никаких правил в дизайне нет, и те, кто
говорит, что правила есть — и очень много.
И технически правы и те, и другие.
98.
При освоении любого навыка приходитсямного изучать — в том числе и правила.
Например: убедитесь, что шрифт разборчивый,
что кернинг настроен правильно, что в
картинках не видны пиксели и т.д. Это основы
дизайна — то, что поможет вам создать
базовый дизайн.
Тем не менее, многие дизайнеры уверены: как
только вы освоили эти правила — пора их
нарушать.
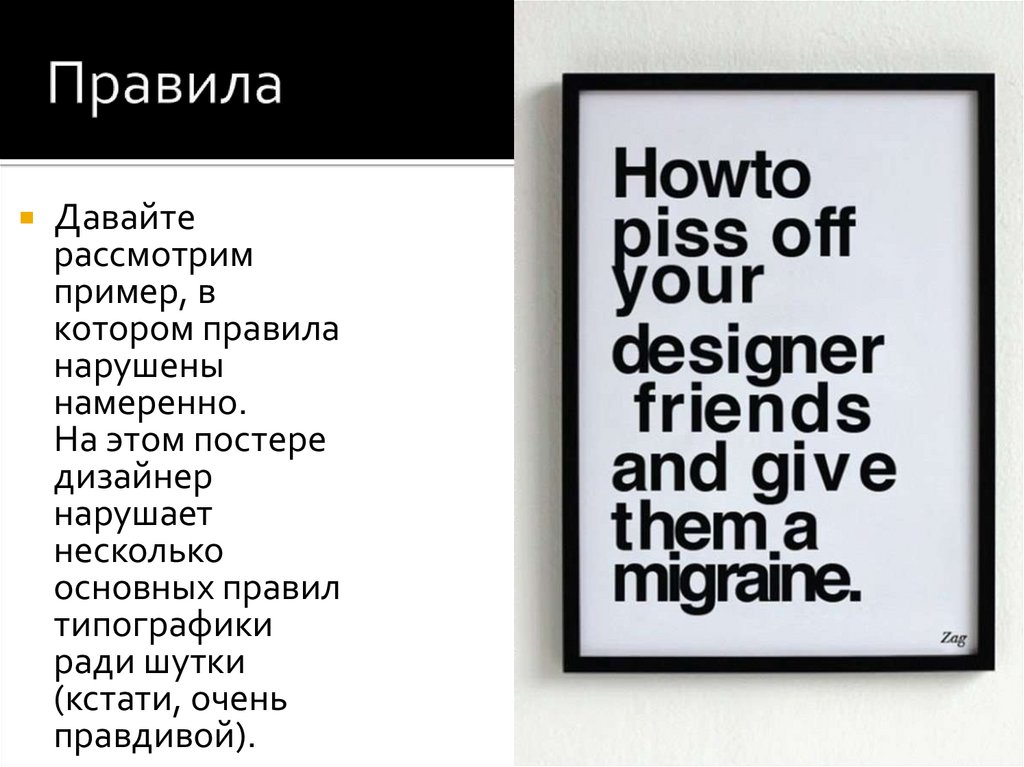
99.
Давайтерассмотрим
пример, в
котором правила
нарушены
намеренно.
На этом постере
дизайнер
нарушает
несколько
основных правил
типографики
ради шутки
(кстати, очень
правдивой).
100.
Еще один пример нарушения правил, накоторый вы обязательно наткнетесь в
процессе своих дизайнерских приключений,
это Девид Карсон. Карсон оформлял
публикации для журналов (таких как Ray Gun
Magazine) в стиле авангард и гранж. Его
дизайны были динамичными, шокирующими и
полностью нарушали правила — и все же ими
до сих пор восхищаются.
101.
Есть одназамечательная
история о Карсоне.
Его попросили
оформить интервью
с музыкантом
Брайаном Ферри.
Изучив текст,
дизайнер нашел его
слишком скучным —
и оформил
интервью шрифтом
Zapf Dingbats
(символьный шрифт,
наподобие
Wingdings), что
сделало статью
совершенно
нечитаемой.
102.
Получается, что коммуникация остаетсяэффективной, несмотря на то, что
разборчивость страдает.
В мире дизайна есть место правилам и
отступлению от правил. Смотрите на все с
долей скепсиса и изучите как можно больше
правил, чтобы нарушать их эффектно и с умом.
103.
Получается, что коммуникация остаетсяэффективной, несмотря на то, что
разборчивость страдает.
В мире дизайна есть место правилам и
отступлению от правил. Смотрите на все с
долей скепсиса и изучите как можно больше
правил, чтобы нарушать их эффектно и с умом.
104.
Наверняка вам случалось слышать, что в какойлибо картине или произведении искусства“много движения”? Возможно, впервые такая
характеристика поставила вас в тупик — откуда
же взяться движению в статичной картине?
Но движение играет важную роль в
изобразительном искусстве — а значит и в
графическом дизайне тоже.
105.
Вот пример логотипа:заостренные
полупрозрачные
геометрические формы при
наложении друг на друга
создают ощущение взмаха
крыльями. Простой эффект
наложения создает чистый,
продуманный и
утонченный эффект
движения.
106.
Похожий эффектиспользуется в
постере для
Олимпийских Игр
2012 года.
Наслоение
простых
полупрозрачных
форм создает
ощущение
движения и
скорости.
107.
Движения такжеможно добиться
эффектом размытия.
Взгляните - шрифт
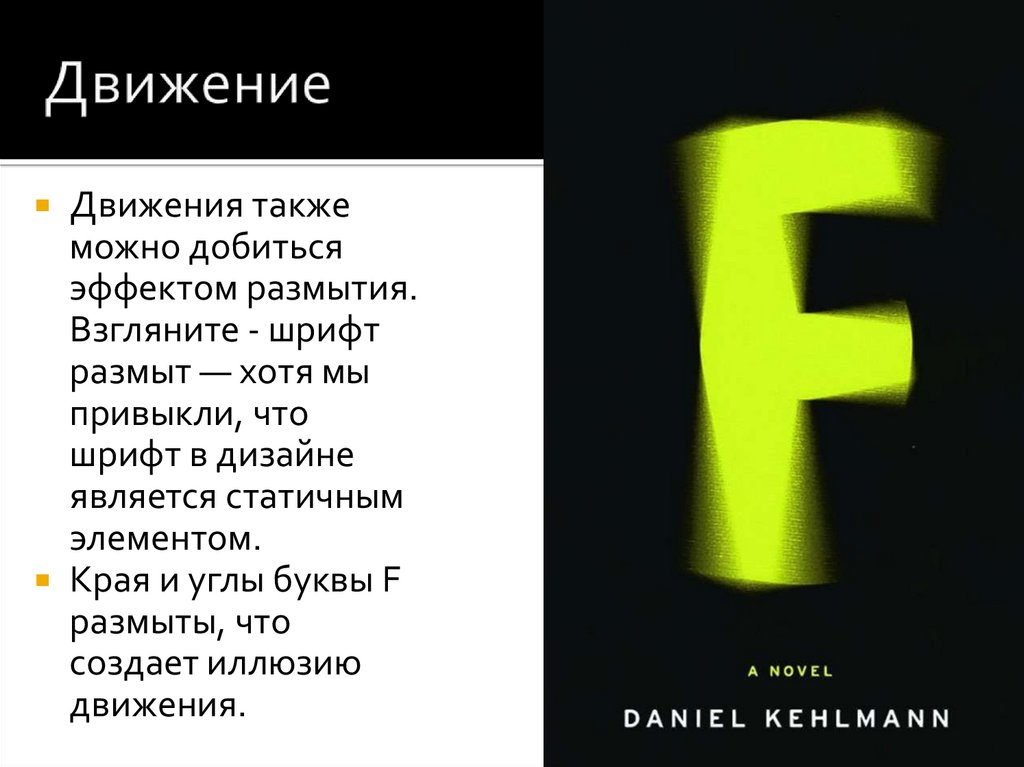
размыт — хотя мы
привыкли, что
шрифт в дизайне
является статичным
элементом.
Края и углы буквы F
размыты, что
создает иллюзию
движения.
108.
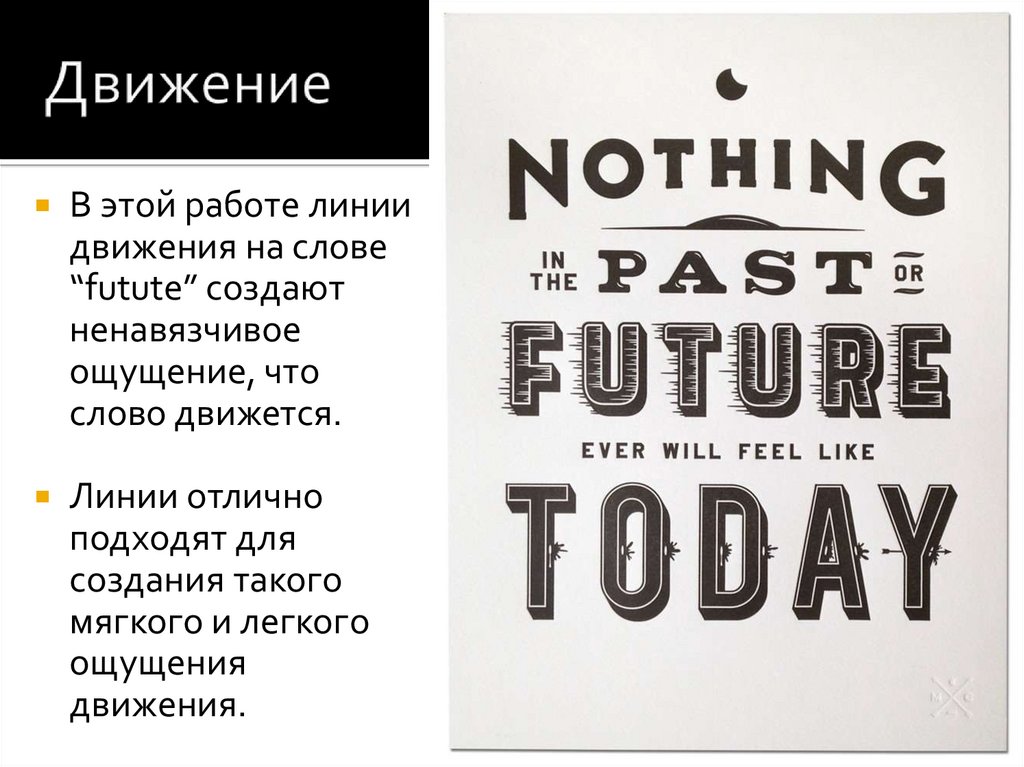
В этой работе линиидвижения на слове
“futute” создают
ненавязчивое
ощущение, что
слово движется.
Линии отлично
подходят для
создания такого
мягкого и легкого
ощущения
движения.
109.
В этой работе линиидвижения на слове
“futute” создают
ненавязчивое
ощущение, что
слово движется.
Линии отлично
подходят для
создания такого
мягкого и легкого
ощущения
движения.
110.
Глубина — это очень важная вещь в миредизайна. Даже на самом плоском носителе
можно создать ощущение глубины и
иллюзию третьего измерения.
Так как же придать нашим дизайнам
глубины? Существует множество тактик,
давайте разберем несколько из них.
111.
Одна из наиболее известных техник — тени.Тени — коварные маленькие дьяволята:
они могут растягиваться, изгибаться,
искажаться, закручиваться. Чтобы научиться
правильно пользоваться тенями —
наблюдайте за ними в реальном мире и
старайтесь воспроизвести в своих работах.
112.
Рассмотрим пример,который иллюстрирует
эффективное использовние
теней для создания
глубины. На этом постере,
дизайнер использует
множество разных теней:
они выглядят достаточно
сложно, зато очень
реалистично. Взгляните:
каждая тень исполнена поразному и идеально
подходит к “своему”
элементу дизайна. Реализм
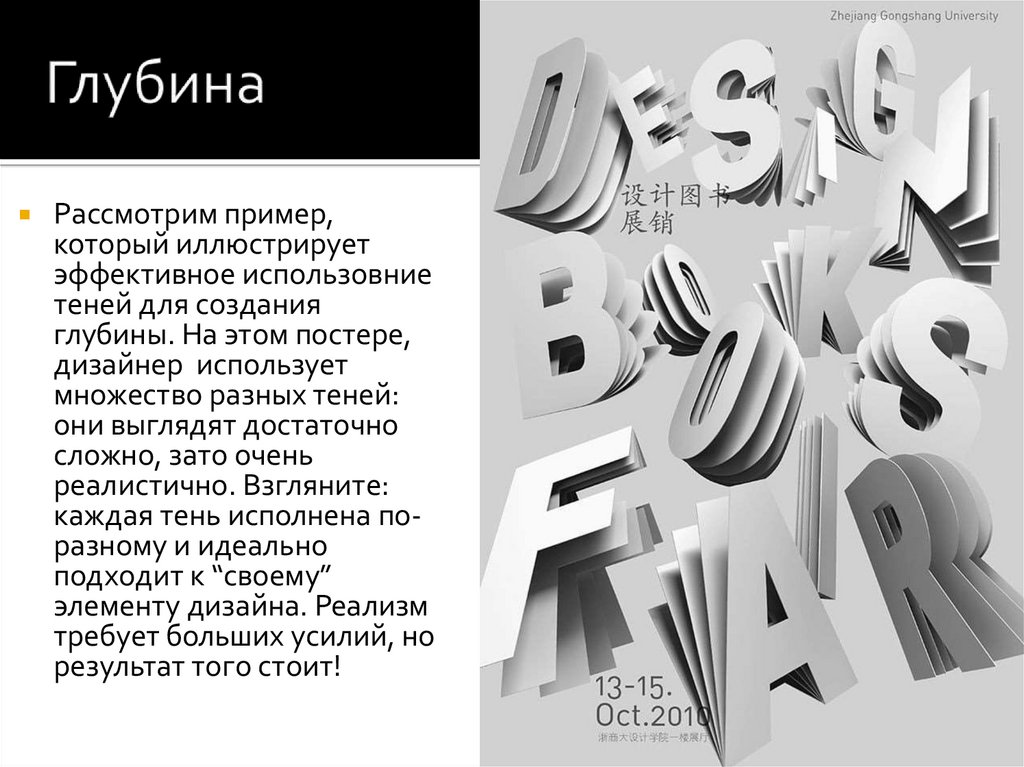
требует больших усилий, но
результат того стоит!
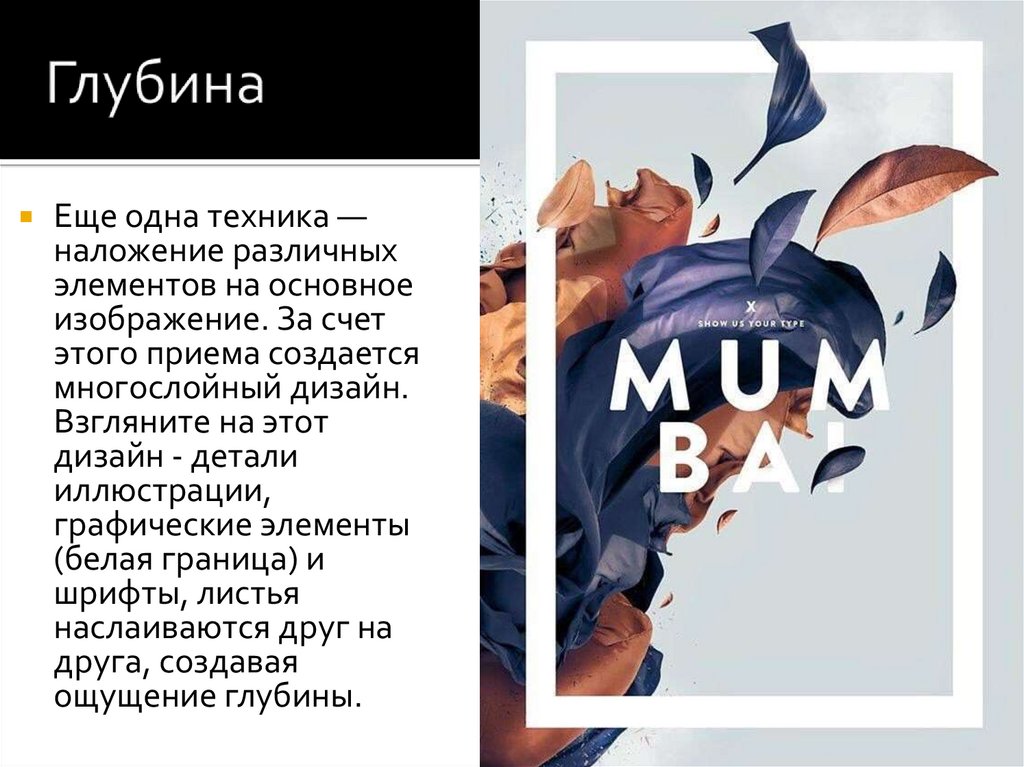
113.
Еще одна техника —наложение различных
элементов на основное
изображение. За счет
этого приема создается
многослойный дизайн.
Взгляните на этот
дизайн - детали
иллюстрации,
графические элементы
(белая граница) и
шрифты, листья
наслаиваются друг на
друга, создавая
ощущение глубины.
114.
Еще один способ — поигратьс перспективой: это обычно
означает создание элементов
с эффектом 3D. Правильно
настроив перспективу,
дизайнер может
“приподнять” некоторые
элементы над страницей,
создавая ощущение глубины.
На примере каждая буква
немного выдвигается вправо.
Благодаря этому создается
более отчетливое ощущение
формы и глубины. За счет
таких простых приемов как
тени и перспектива создается
динамичный и
увлекательный дизайн.
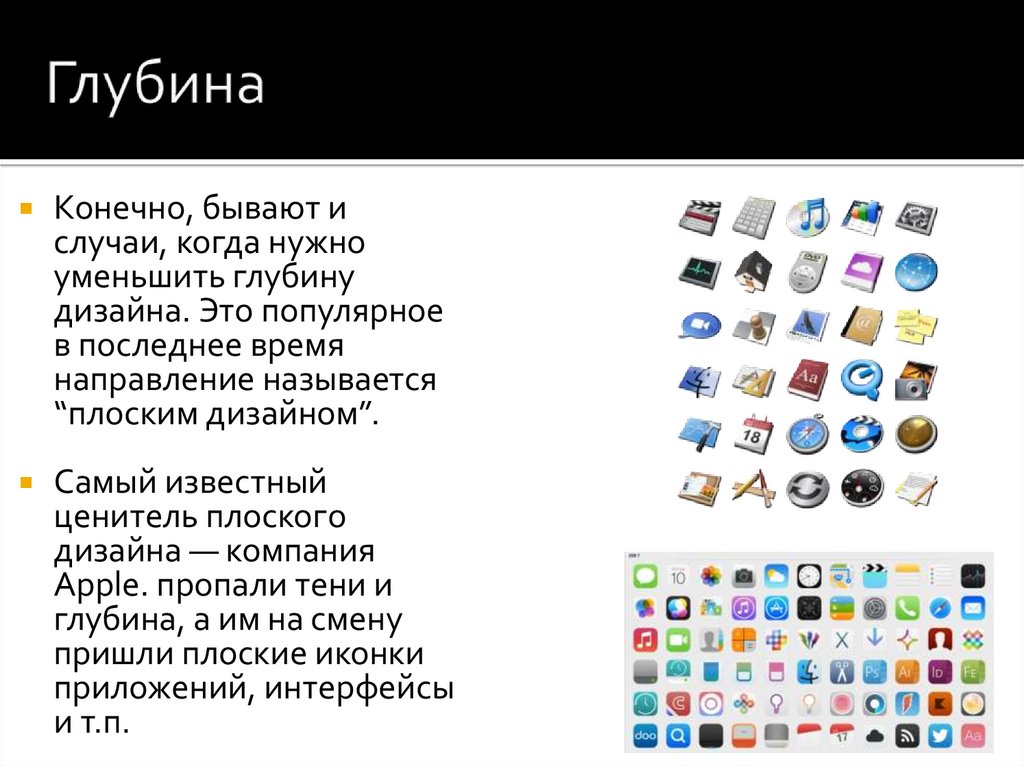
115.
Конечно, бывают ислучаи, когда нужно
уменьшить глубину
дизайна. Это популярное
в последнее время
направление называется
“плоским дизайном”.
Самый известный
ценитель плоского
дизайна — компания
Apple. пропали тени и
глубина, а им на смену
пришли плоские иконки
приложений, интерфейсы
и т.п.
116.
Конечно, бывают ислучаи, когда нужно
уменьшить глубину
дизайна. Это популярное
в последнее время
направление называется
“плоским дизайном”.
Самый известный
ценитель плоского
дизайна — компания
Apple. пропали тени и
глубина, а им на смену
пришли плоские иконки
приложений, интерфейсы
и т.п.
117.
Многие утверждают, что типографикаявляется одной из самых важных основ
дизайна. Текст может многое сказать
(в буквальном смысле), а само оформление
текста в дизайне способно сказать еще
больше.
118.
Рассмотрим пример“показной”
типографики.
Показной
типографикой обычно
называют более яркие,
стилизованные
типографические
дизайны. Это и
постеры к фильмам, и
заголовки журналов и
т.п.
Заголовки оформлен
по-особенному:
оригинально и
эффективно. Эта яркая
и проработанная
типографика
иллюстрирует то, как
работает шрифт.
119.
Переходим к основномутексту. Дизайнеры постоянно
спорят, какой шрифт
читабельнее и разборчивее: с
засечками или без.
Так какой же? Конечно, все
зависит от ситуации и ваших
личных предпочтений, но в
общем и целом шрифты с
засечками лучше для печати,
а без засечек — для веб
120.
Как только вы разобрались с засечками, начинаетсяскрупулезный и зачастую долгий процесс подбора шрифта.
Несколько базовых мудростей:
Следите за кернингом в заголовках
Убедитесь, что основной текст не выглядит слишком
большим/маленьким на том носителей, который вы
используете
Постарайтесь не использовать слишком много шрифтов
сразу
Если вы работаете с большим объемом текста, лучше
выровнять его по левому краю
Если сомневаетесь в подборе шрифта, распечатайте
дизайн (на листе странные шрифты будут заметнее, чем на
экране)
121.
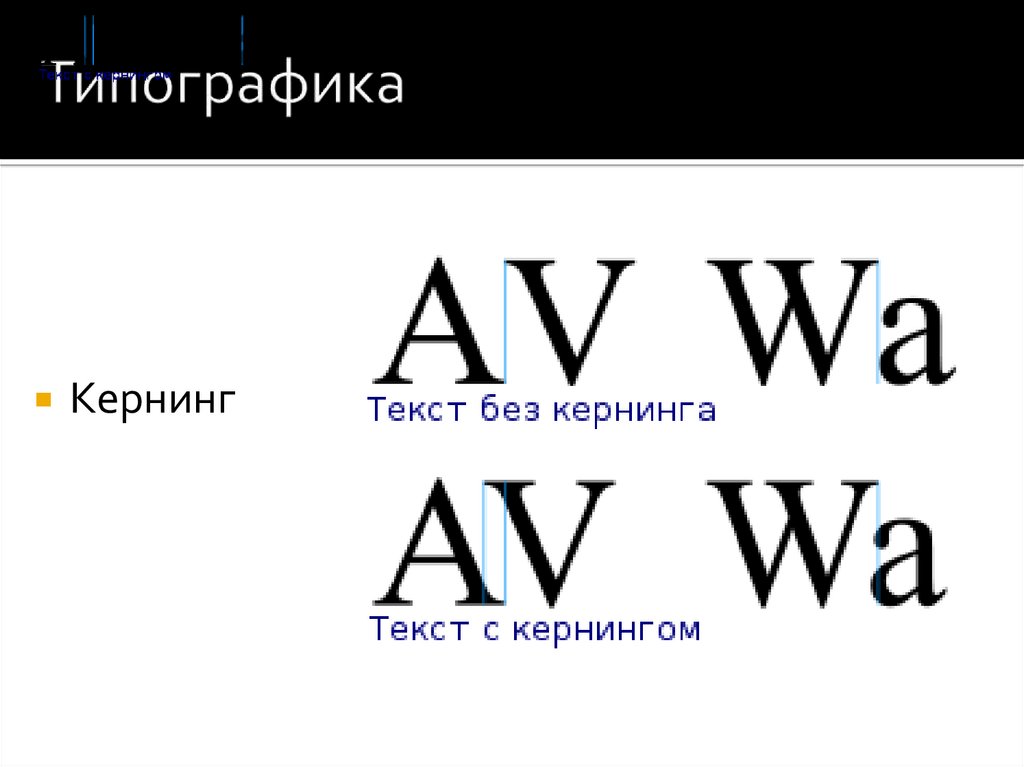
Кернинг122.
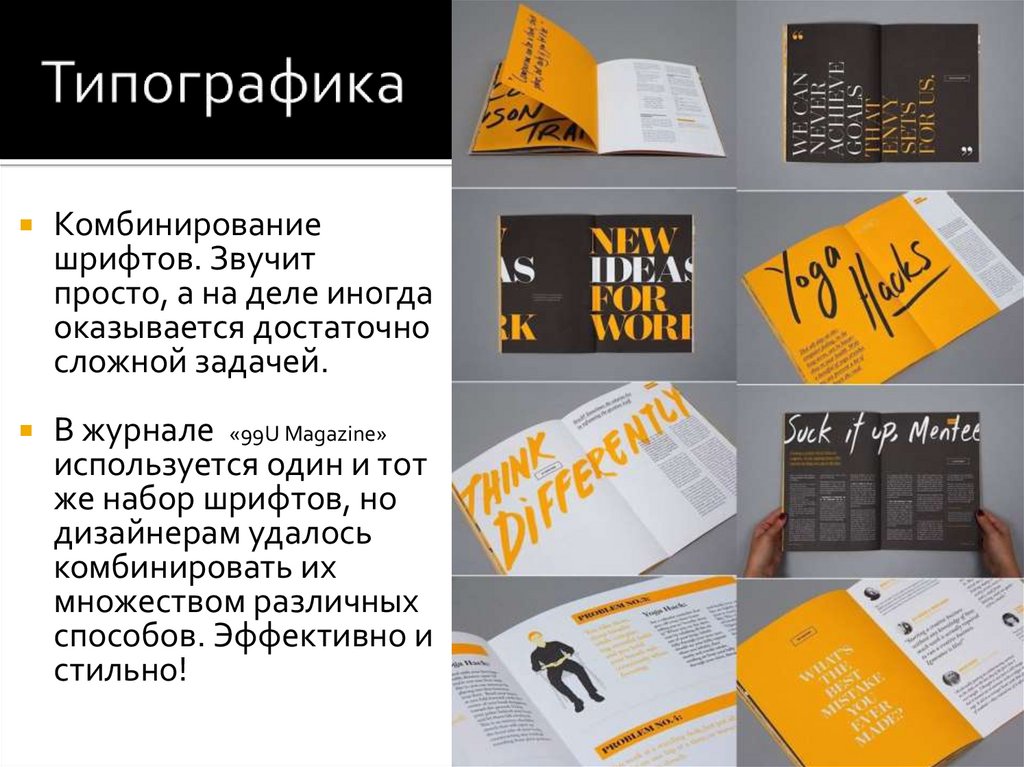
Комбинированиешрифтов. Звучит
просто, а на деле иногда
оказывается достаточно
сложной задачей.
В журнале «99U Magazine»
используется один и тот
же набор шрифтов, но
дизайнерам удалось
комбинировать их
множеством различных
способов. Эффективно и
стильно!
123.
Комбинированиешрифтов. Звучит
просто, а на деле иногда
оказывается достаточно
сложной задачей.
В журнале «99U Magazine»
используется один и тот
же набор шрифтов, но
дизайнерам удалось
комбинировать их
множеством различных
способов. Эффективно и
стильно!
124.
Композиция отлично подойдет, чтобыподытожить все вышеизложенные принципы.
“Композиция” — это общая организация
элементов вашего дизайна. Именно здесь можно
поиграть, поэкспериментировать и добиться
прекрасного внешнего вида.
Как я уже говорил, в композиции сходятся все
предыдущие 19 элементов дизайна. Для создания
эффективных и уместных работ можно
использовать все: размеры, повторения,
типографику, линии, беспорядок и т.д.
125.
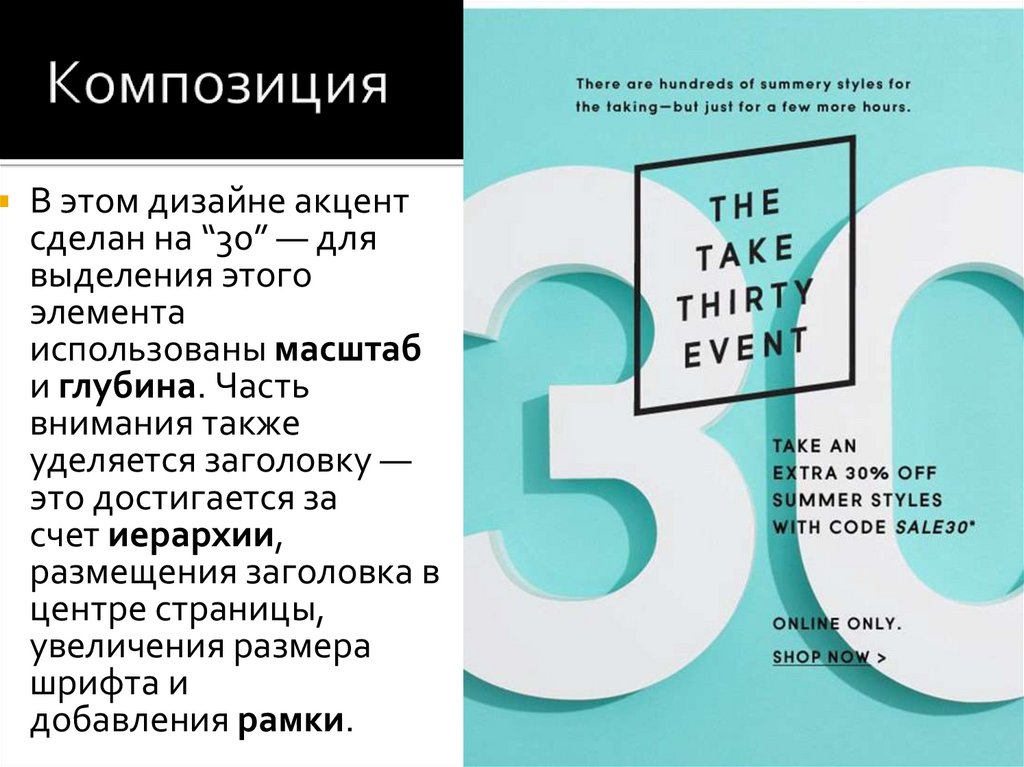
В этом дизайне акцентсделан на “30” — для
выделения этого
элемента
использованы масштаб
и глубина. Часть
внимания также
уделяется заголовку —
это достигается за
счет иерархии,
размещения заголовка в
центре страницы,
увеличения размера
шрифта и
добавления рамки.
126.
В этом дизайнеприменяются похожие
техники и те же принципы,
но результат получился
совсем другим. В этой
работе используются
масштаб и глубина: блоки
текста разные по размеру,
а расположение текста за
фотографией создает
глубину. Кроме того,
очевидно использование
иерархии и рамок: белый
фон обрамляет текст, а
текст служит “рамкой”
для изображения.
127.
Основные советы по составлениюкомпозиции:
Убедитесь в следующем:
Сбалансирован ли дизайн?
Логична ли иерархия в дизайне?
Скользит ли глаз по странице легко и
логично?
Понятна ли аудитории основная идея
дизайна?
128.
Держите в голове эти 20 принципов. Где бывы ни были — замечайте интнрнсные
постеры, меню, знаки и пытайтесь понять,
какие принципы в них применяются.
Развивайте в себе “взгляд дизайнера” и
собирайте — в голове или на каком-то
носителе — интересные случаи
использования принципов дизайна.
































































































































 Искусство
Искусство