Похожие презентации:
Основные этапы разработки проекта
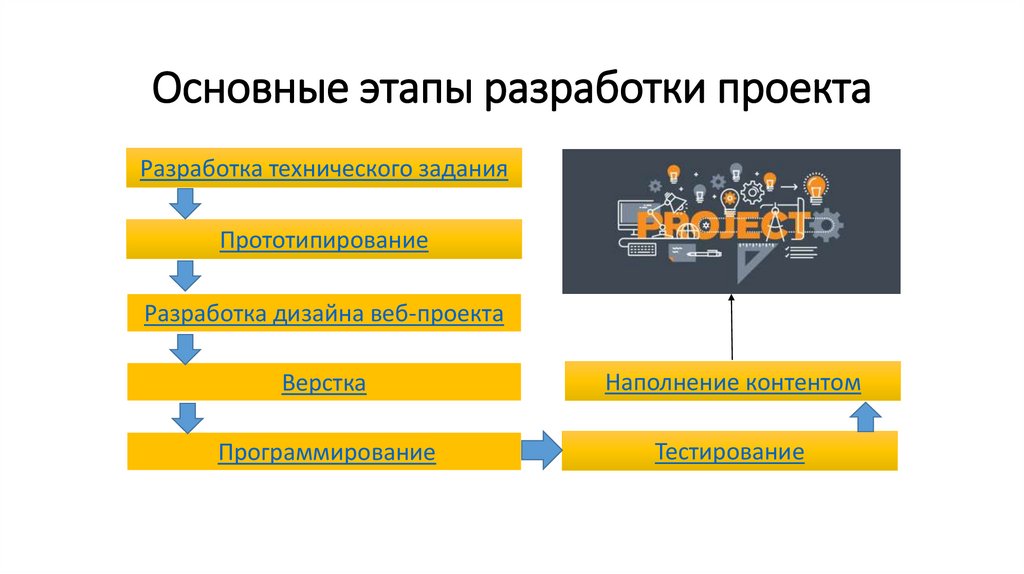
1. Основные этапы разработки проекта
Разработка технического заданияПрототипирование
Разработка дизайна веб-проекта
Верстка
Наполнение контентом
Программирование
Тестирование
2. Разработка технического задания
Техническое задание (ТЗ) представляет собой описание идеи,отражение понимания того, для чего необходим сайт, на какую
целевую аудиторию рассчитан, с какой целью создается, каким
функционалом должен обладать, какой тематикой будет отличаться
и т.д.
ТЗ в полной мере можно назвать основным документом
и отправной точкой для всех остальных этапов работы
по созданию веб-проекта.
На главную
3. Прототипирование
Создание прототипа сайта позволяет минимизировать или вовсеисключить риск возникновения серьезных ошибок.
Кроме того, прототип веб-сайта позволяет заказчику составить
представление о том, что он получит в итоге, а исполнителю — в
каком направлении двигаться дальше и чему уделить особое
внимание.
Прототип сайта представляет собой простую схему, набросок, эскиз
с отображением планируемой структуры и основных элементов
дизайна и функционала будущего сайта без детализации
интерфейса и оформления.
На главную
4. Разработка дизайна веб-проекта
Это, пожалуй, наиболее масштабный и сложный этап в созданиисайта.
Сайт должен составлять единую гармоничную картину, способную
производить на посетителя необходимый психологический эффект.
Грамотный дизайн в дальнейшем позволит более эффективно
раскручивать сайт.
Итогом этапа разработки дизайна является создание и согласование
макета.
На главную
5. Верстка
Этап верстки разрабатываемого сайта представляет собой переводсозданного на предыдущем этапе макета в HTML.
При этом задачей исполнителя является обеспечение корректного
отображения и работы всех элементов сайта на различных
устройствах, в различных разрешениях и браузерах (все эти
моменты уже должны были быть оговорены в ТЗ на первом этапе).
На главную
6. Программирование
Важной задачей представляется грамотный выбор движка, илисистемы администрирования сайта.
Программный движок в дальнейшем обеспечит возможность
обслуживания сайта и обновления информации на нем без лишних
хлопот и сложностей.
В результате на выходе получается «голый» сайт в виде набора
файлов, без информационного наполнения.
На главную
7. Тестирование
На этом этапе выявляются возможные недочеты и исправлениеошибок в работе ресурса.
На главную
8. Наполнение контентом
После того как все вопросы, связанные с наладкой системыуправления сайтом, а также его дизайном решены, «голый» ресурс
наполняется тематическим оптимизированным контентом.
Нередко сам заказчик к этому моменту уже располагает
необходимыми материалами, которым требуется только проверка
и придание необходимой для публикации формы.
На главную








 Интернет
Интернет