Похожие презентации:
HTML. Общий синтаксис, обзор тегов
1.
Знакомство с HTMLОбщий синтаксис, обзор
тегов
Першин Александр Александрович
2.
HTML-теги<имя_тега> — тег.
Примеры тегов:
<html> <body> <section> <article> <div>
<h1> <nav> <ul> <ol> <li> <p> <a>
<strong> <em> <time> <mark>
<img> <video> <audio>
<form> <input> <button> <label>
2
3.
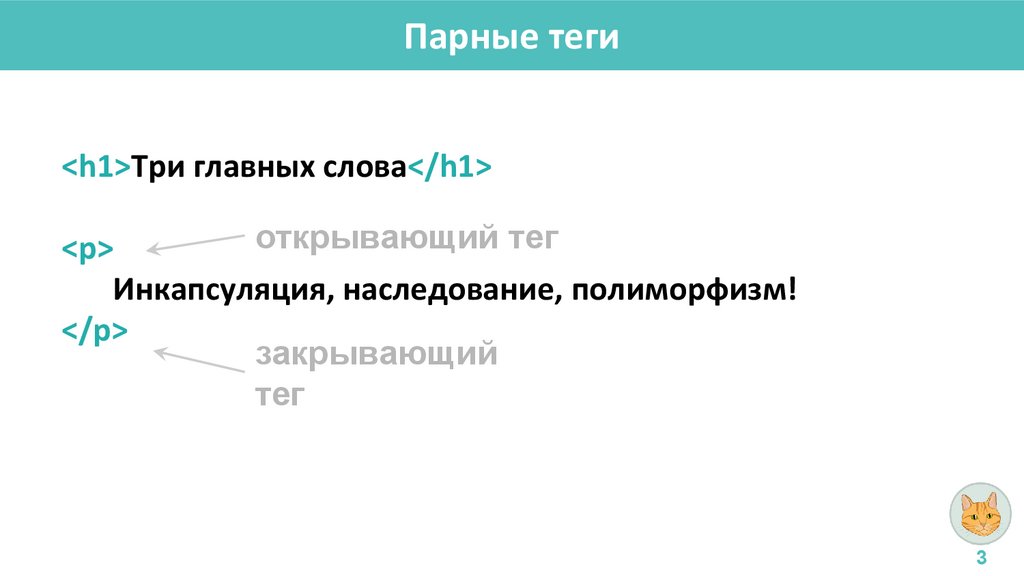
Парные теги<h1>Три главных слова</h1>
открывающий тег
<p>
Инкапсуляция, наследование, полиморфизм!
</p>
закрывающий
тег
3
4.
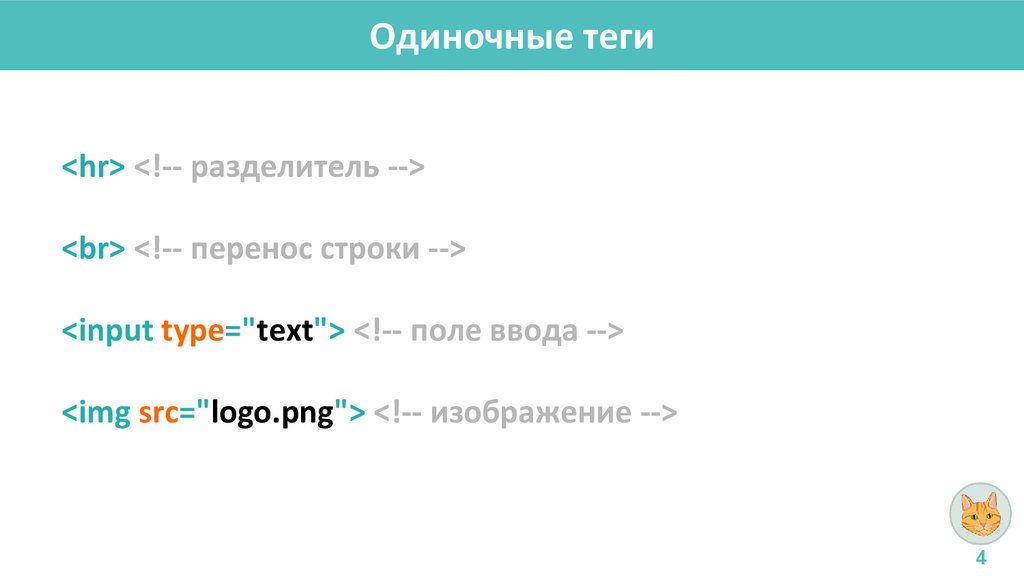
Одиночные теги<hr> <!-- разделитель -->
<br> <!-- перенос строки -->
<input type="text"> <!-- поле ввода -->
<img src="logo.png"> <!-- изображение -->
4
5.
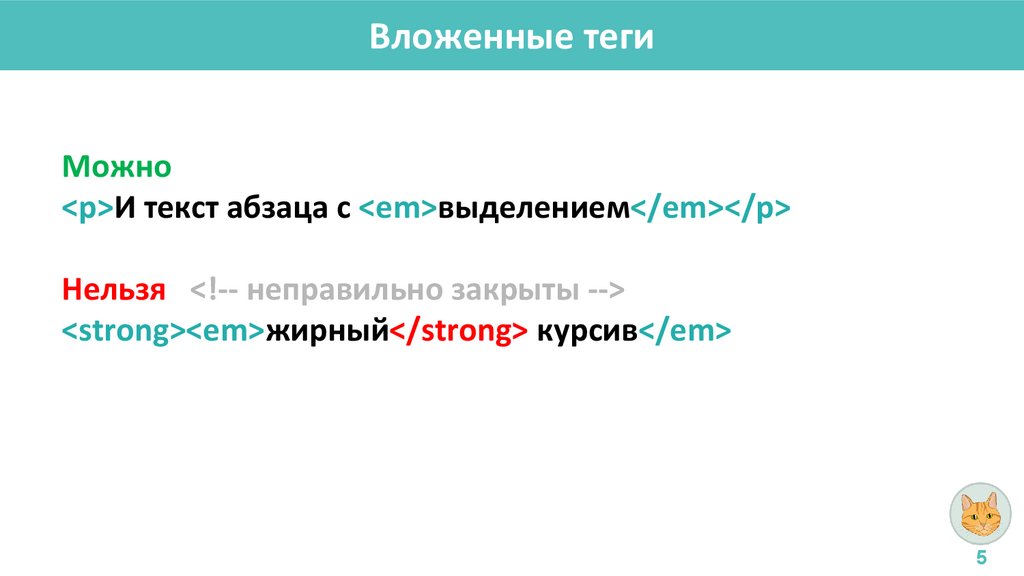
Вложенные тегиМожно
<p>И текст абзаца с <em>выделением</em></p>
Нельзя <!-- неправильно закрыты -->
<strong><em>жирный</strong> курсив</em>
5
6.
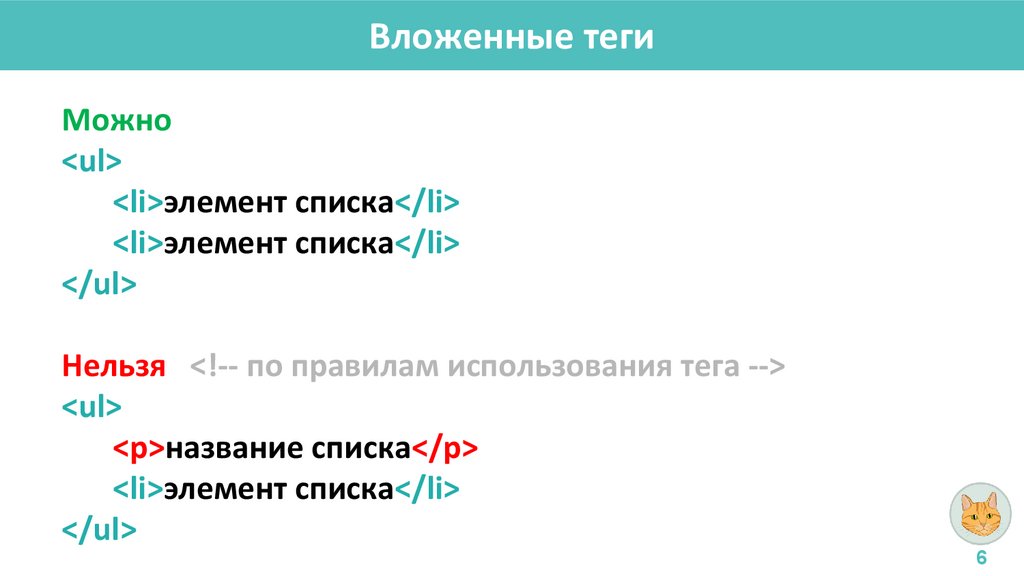
Вложенные тегиМожно
<ul>
<li>элемент списка</li>
<li>элемент списка</li>
</ul>
Нельзя <!-- по правилам использования тега -->
<ul>
<p>название списка</p>
<li>элемент списка</li>
</ul>
6
7.
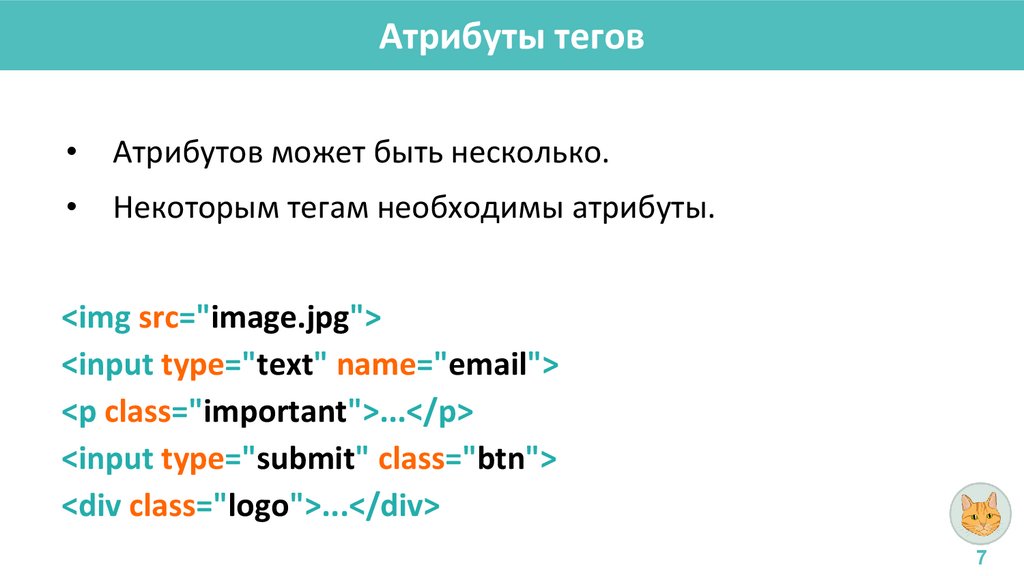
Атрибуты теговАтрибутов может быть несколько.
Некоторым тегам необходимы атрибуты.
<img src="image.jpg">
<input type="text" name="email">
<p class="important">...</p>
<input type="submit" class="btn">
<div class="logo">...</div>
7
8.
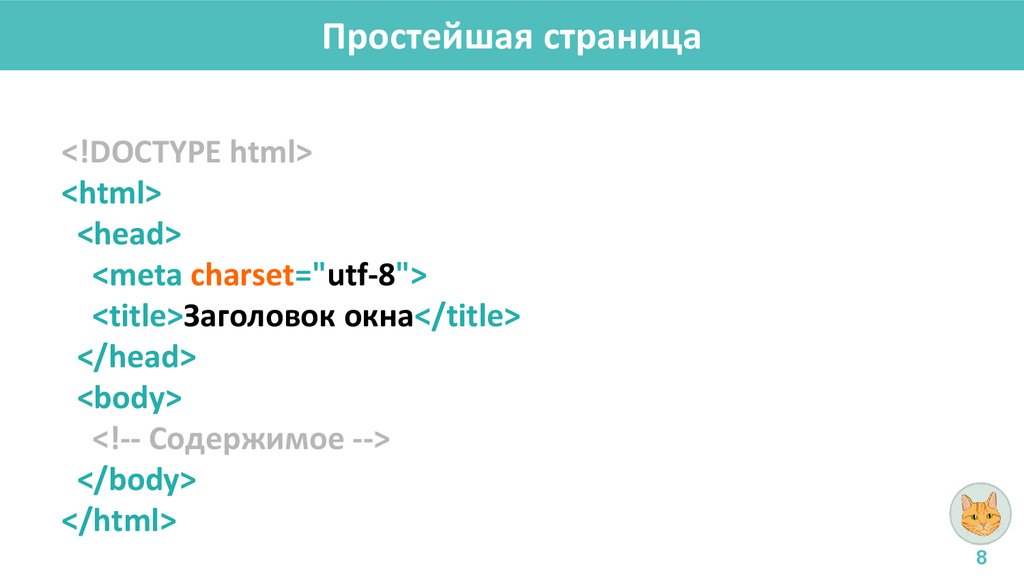
Простейшая страница<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок окна</title>
</head>
<body>
<!-- Содержимое -->
</body>
</html>
8
9.
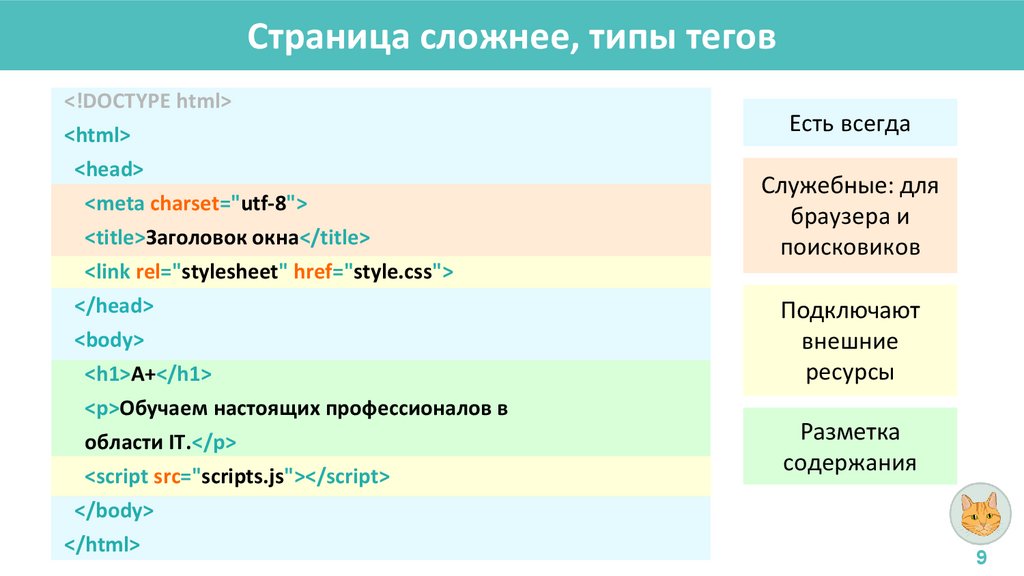
Страница сложнее, типы тегов<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок окна</title>
Есть всегда
Служебные: для
браузера и
поисковиков
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>A+</h1>
<p>Обучаем настоящих профессионалов в
области IT.</p>
<script src="scripts.js"></script>
Подключают
внешние
ресурсы
Разметка
содержания
</body>
</html>
9
10.
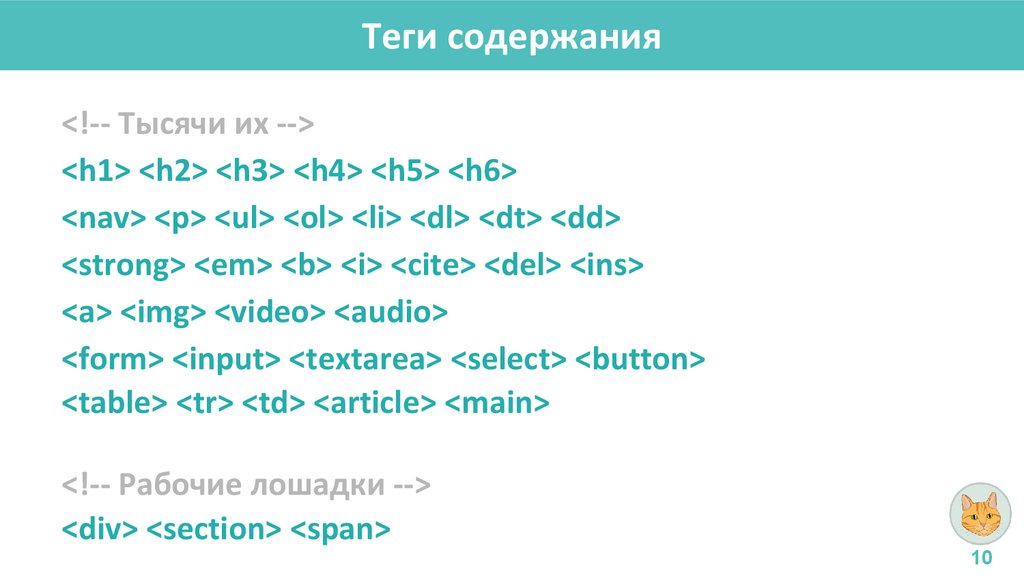
Теги содержания<!-- Тысячи их -->
<h1> <h2> <h3> <h4> <h5> <h6>
<nav> <p> <ul> <ol> <li> <dl> <dt> <dd>
<strong> <em> <b> <i> <cite> <del> <ins>
<a> <img> <video> <audio>
<form> <input> <textarea> <select> <button>
<table> <tr> <td> <article> <main>
<!-- Рабочие лошадки -->
<div> <section> <span>
10
11.
Рабочие лошадки разметки<div>
<section>
<span>
и атрибут
class
11
12.
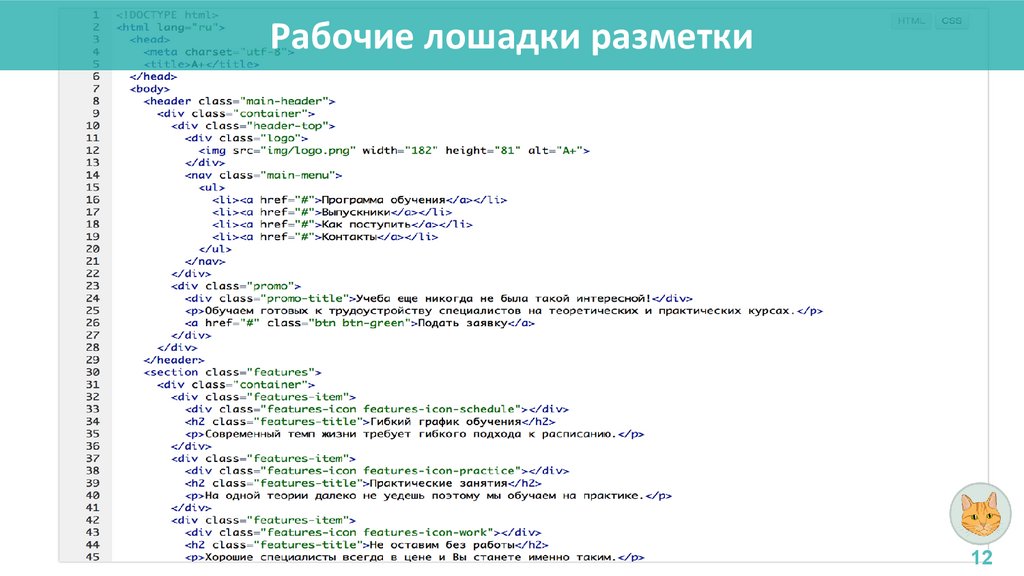
Рабочие лошадки разметки12
13.
Валидность кодаMarkup Validation Service
http://validator.w3.org
Валидация зависит от того, какой указан тип документа
<!DOCTYPE>.
13













 Интернет
Интернет Программирование
Программирование








