Похожие презентации:
Удоба. Инструкция по созданию интерактивного плаката
1.
УдобаИНСТРУКЦИЯ ПО СОЗДАНИЮ
ИНТЕРАКТИВНОГО ПЛАКАТА
2.
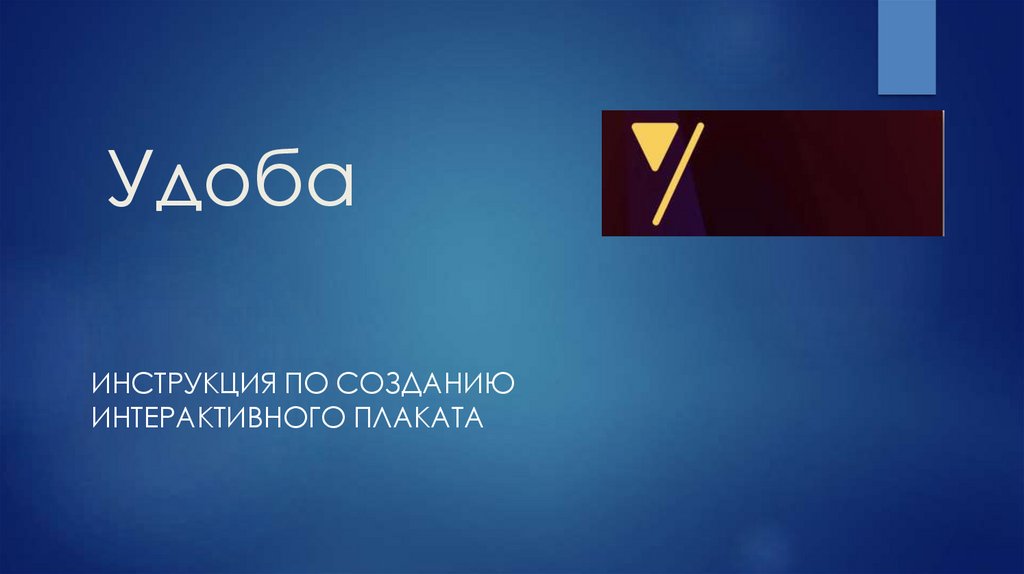
Удоба (https://udoba.org/)УДОБА - бесплатный русскоязычный конструктор интерактивных электронных образовательных ресурсов (ЭОР).
Здесь важно, что сервис: создан с использованием технологий H5P; пользователям разрешается загружать
ресурсы исключительно для образовательных целей. Регистрируемся (стандартно) или входим на сайт.
3.
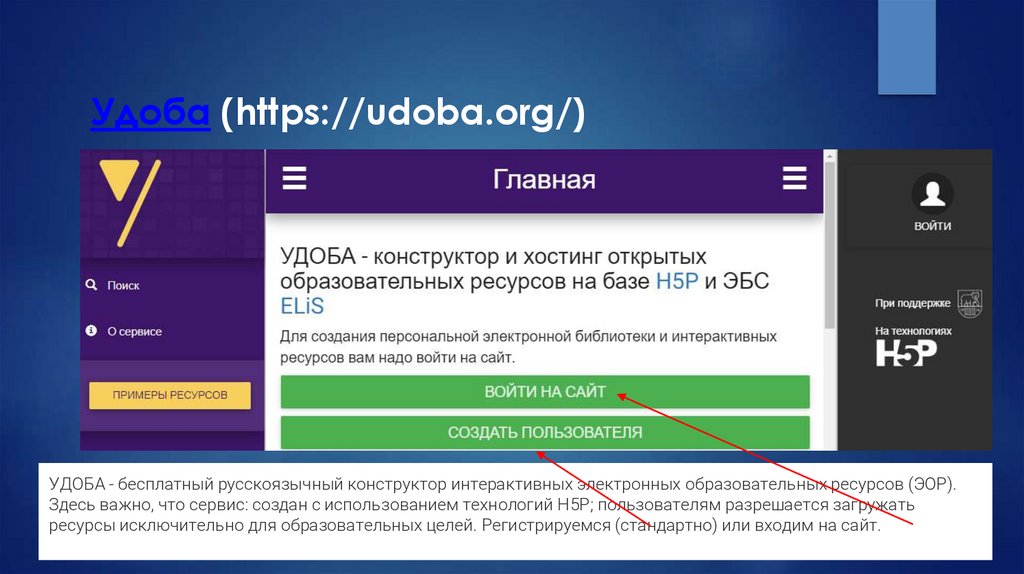
Регистрация в сервисе (https://udoba.org/)Регистрация по
электронной
почте. Все
стандартно, как
в любом другом
сервисе.
Переходим на
сайт.
4.
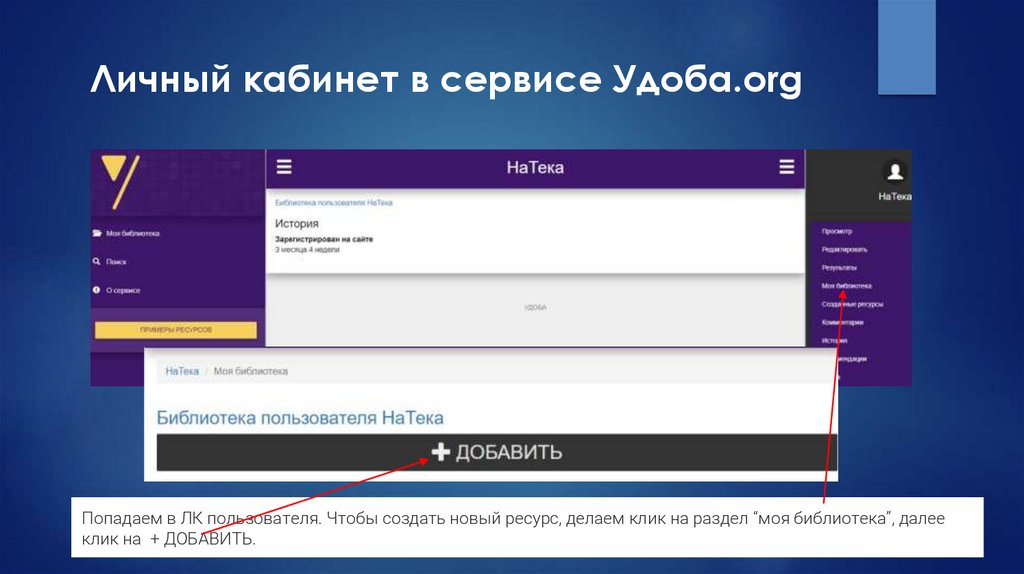
Личный кабинет в сервисе Удоба.orgПопадаем в ЛК пользователя. Чтобы создать новый ресурс, делаем клик на раздел “моя библиотека”, далее
клик на + ДОБАВИТЬ.
5.
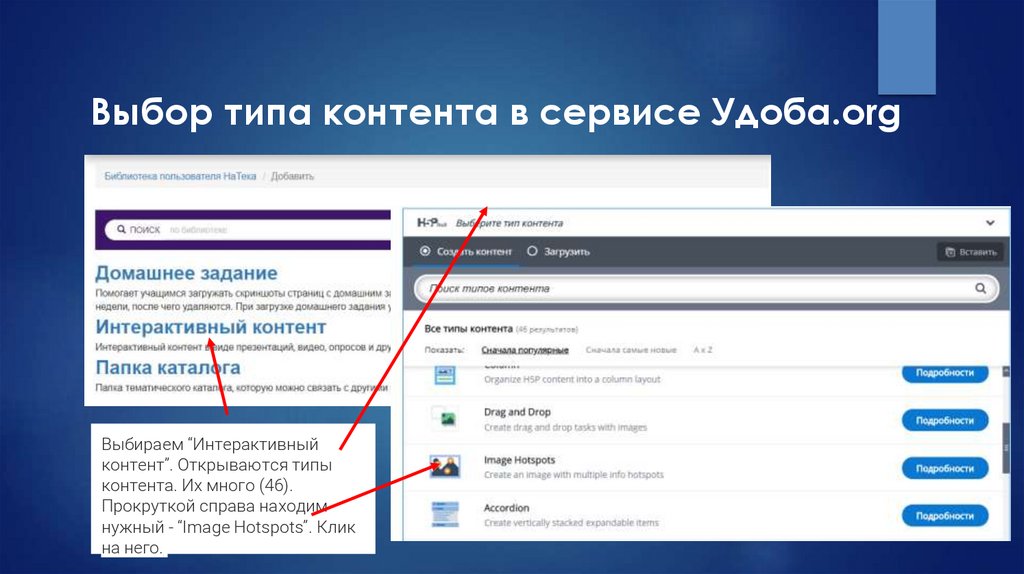
Выбор типа контента в сервисе Удоба.orgВыбираем “Интерактивный
контент”. Открываются типы
контента. Их много (46).
Прокруткой справа находим
нужный - “Image Hotspots”. Клик
на него.
6.
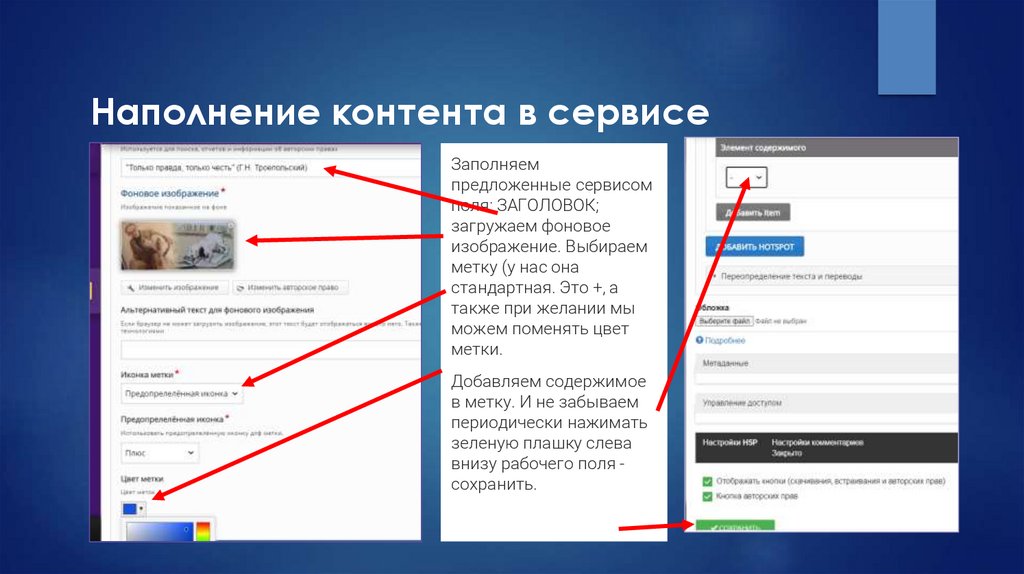
Наполнение контента в сервисеЗаполняем
предложенные сервисом
поля: ЗАГОЛОВОК;
загружаем фоновое
изображение. Выбираем
метку (у нас она
стандартная. Это +, а
также при желании мы
можем поменять цвет
метки.
Добавляем содержимое
в метку. И не забываем
периодически нажимать
зеленую плашку слева
внизу рабочего поля сохранить.
7.
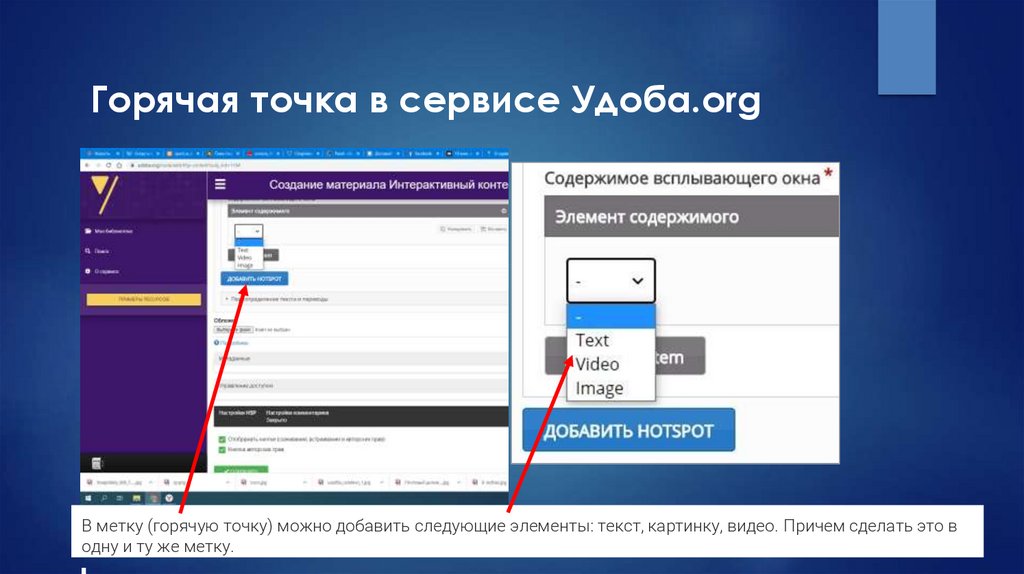
Горячая точка в сервисе Удоба.orgВ метку (горячую точку) можно добавить следующие элементы: текст, картинку, видео. Причем сделать это в
одну и ту же метку.
8.
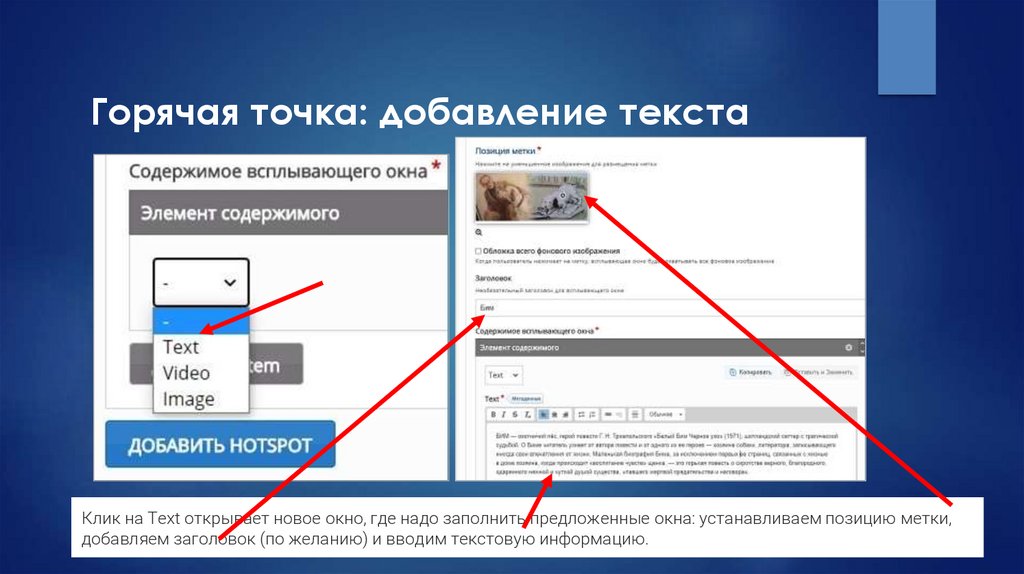
Горячая точка: добавление текстаКлик на Text открывает новое окно, где надо заполнить предложенные окна: устанавливаем позицию метки,
добавляем заголовок (по желанию) и вводим текстовую информацию.
9.
Горячая точка: добавление другихэлементов
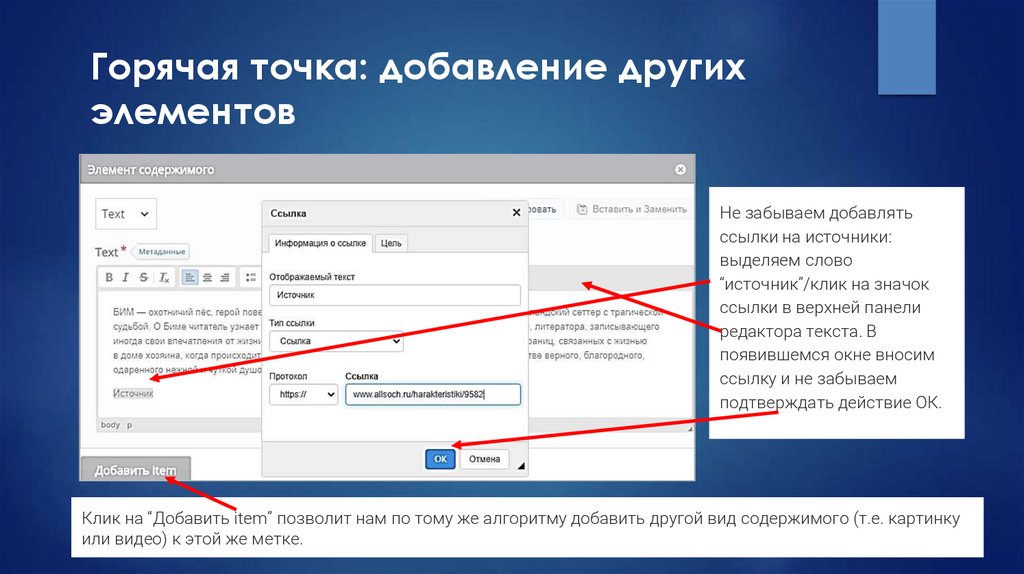
Не забываем добавлять
ссылки на источники:
выделяем слово
“источник”/клик на значок
ссылки в верхней панели
редактора текста. В
появившемся окне вносим
ссылку и не забываем
подтверждать действие ОК.
Клик на “Добавить item” позволит нам по тому же алгоритму добавить другой вид содержимого (т.е. картинку
или видео) к этой же метке.
10.
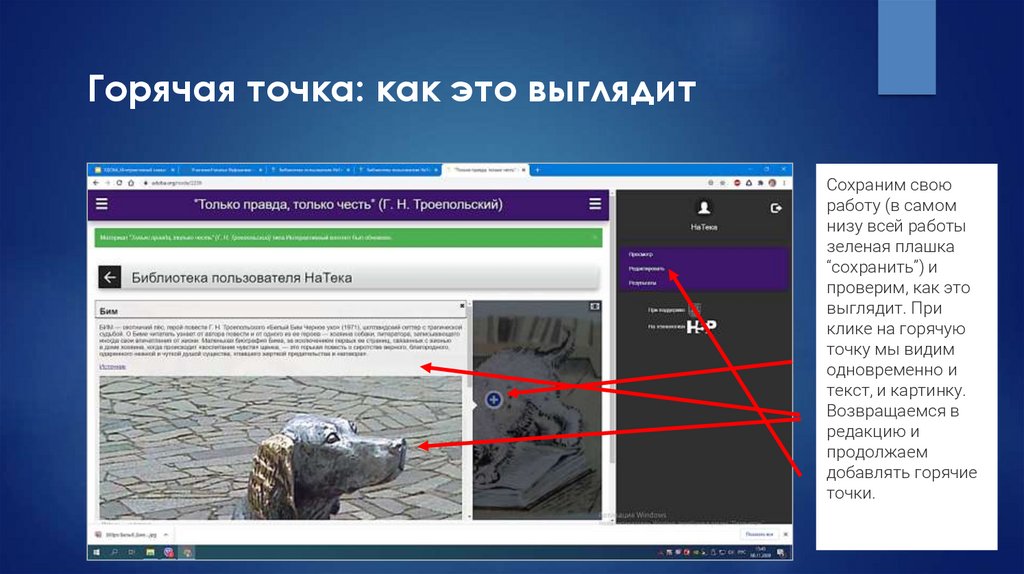
Горячая точка: как это выглядитСохраним свою
работу (в самом
низу всей работы
зеленая плашка
“сохранить”) и
проверим, как это
выглядит. При
клике на горячую
точку мы видим
одновременно и
текст, и картинку.
Возвращаемся в
редакцию и
продолжаем
добавлять горячие
точки.
11.
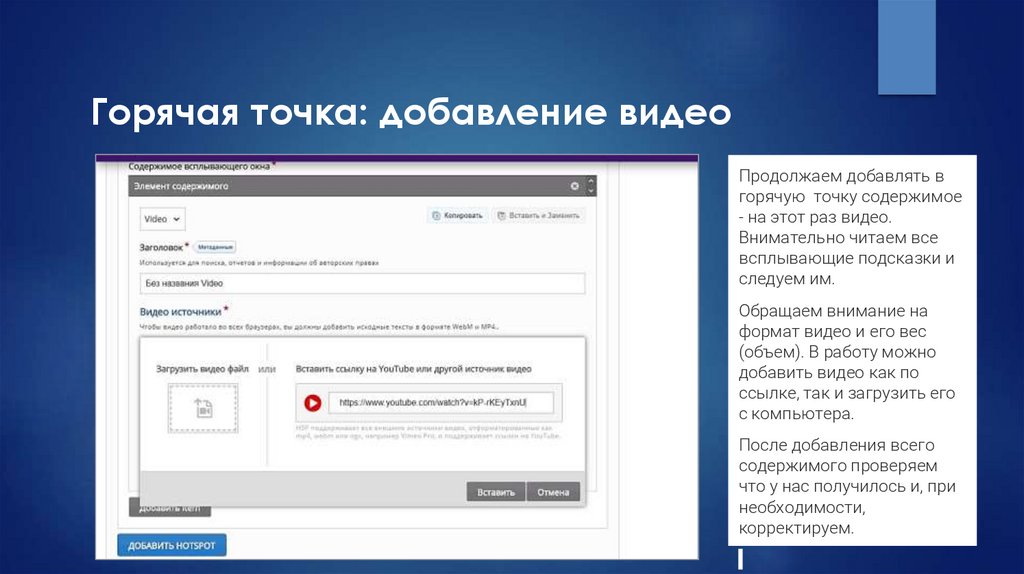
Горячая точка: добавление видеоПродолжаем добавлять в
горячую точку содержимое
- на этот раз видео.
Внимательно читаем все
всплывающие подсказки и
следуем им.
Обращаем внимание на
формат видео и его вес
(объем). В работу можно
добавить видео как по
ссылке, так и загрузить его
с компьютера.
После добавления всего
содержимого проверяем
что у нас получилось и, при
необходимости,
корректируем.
12.
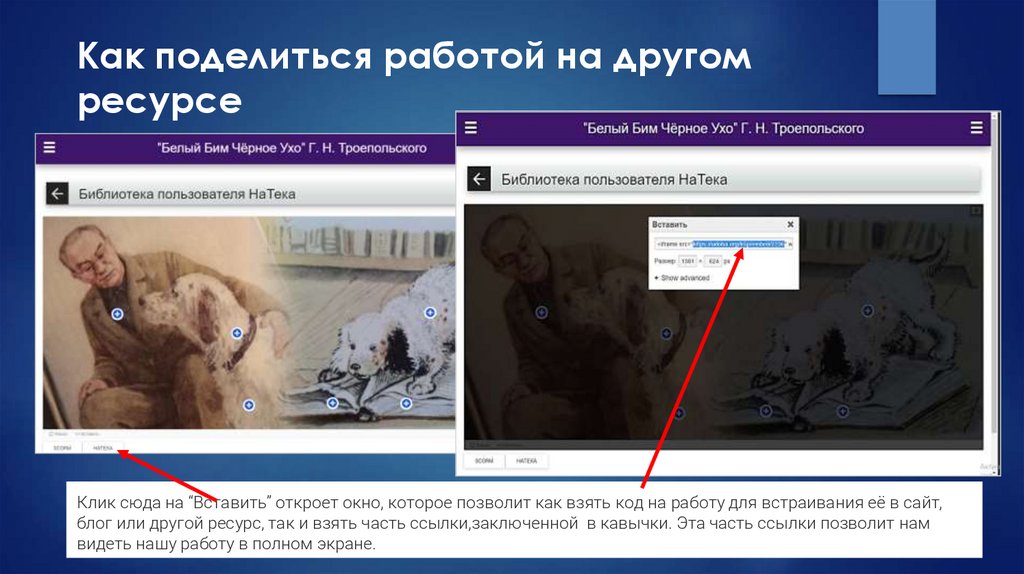
Как поделиться работой на другомресурсе
Клик сюда на “Вставить” откроет окно, которое позволит как взять код на работу для встраивания её в сайт,
блог или другой ресурс, так и взять часть ссылки,заключенной в кавычки. Эта часть ссылки позволит нам
видеть нашу работу в полном экране.
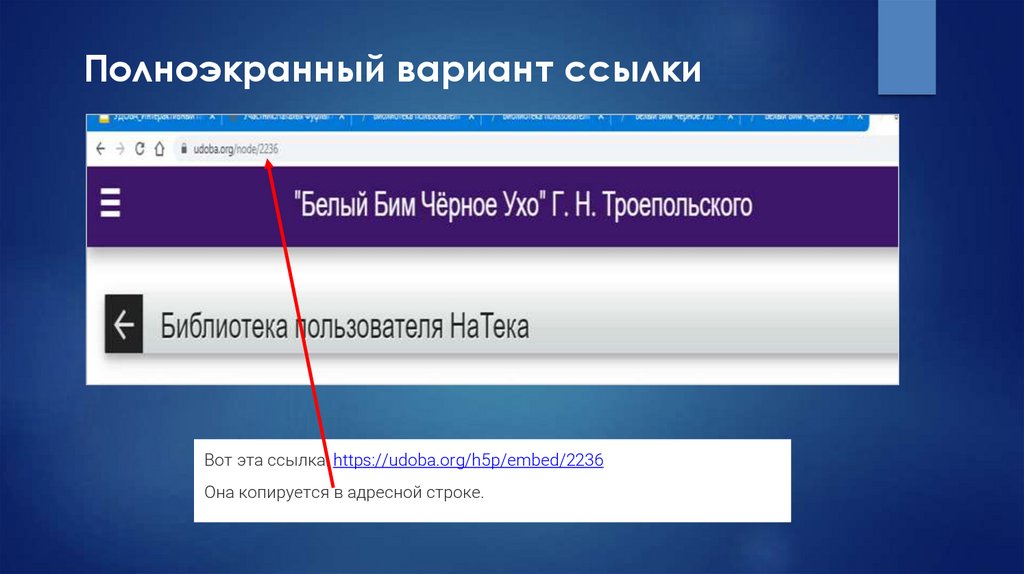
13.
Полноэкранный вариант ссылкиВот эта ссылка: https://udoba.org/h5p/embed/2236
Она копируется в адресной строке.













 Программное обеспечение
Программное обеспечение