Похожие презентации:
Форми і елементи управління форм. Теги для роботи з формами
1.
1. Призначення форм. Теги для роботи зформами «form», «input».
2. Елементи управління «text»;
«password»; «button»; «textarea»;
«checkbox» та інші.
3. Групування елементів форми. HTMLдокументи, які містять фрейми, їхні
теги й атрибути
2.
Основною метою використання форм є передачаінформації від клієнта на Web-сервер.
Результатом такої передачі є відображення у
клієнта нового HTML-документа, сформованого
Web-сервером на основі переданої інформації.
Форми – елементи веб-сторінки, які створюють
відповідний інтерфейс – поля для уведення
тексту, чисел, дат, списки, кнопки, перемикачі,
прапорці та інші ознаки взаємодії. Подібно до
таблиць, фреймів, форми – це блок HTML-коду,
який утворений спеціальними елементами
HTML.
3.
Форма визначається в HTML-документі задопомогою тегу-контейнеру <FORM></FORM>
Основними атрибутами тегу <form> є:
action, визначає URL-адресу, куди передається
інформація.
Enctype, визначає формат кодування даних,
уведених через форму.
Method, визначає метод передачі інформації:
значеннями цього параметру є:
get (передача до 255 символів)
Post передача великих обсягів інформації
4.
5.
6.
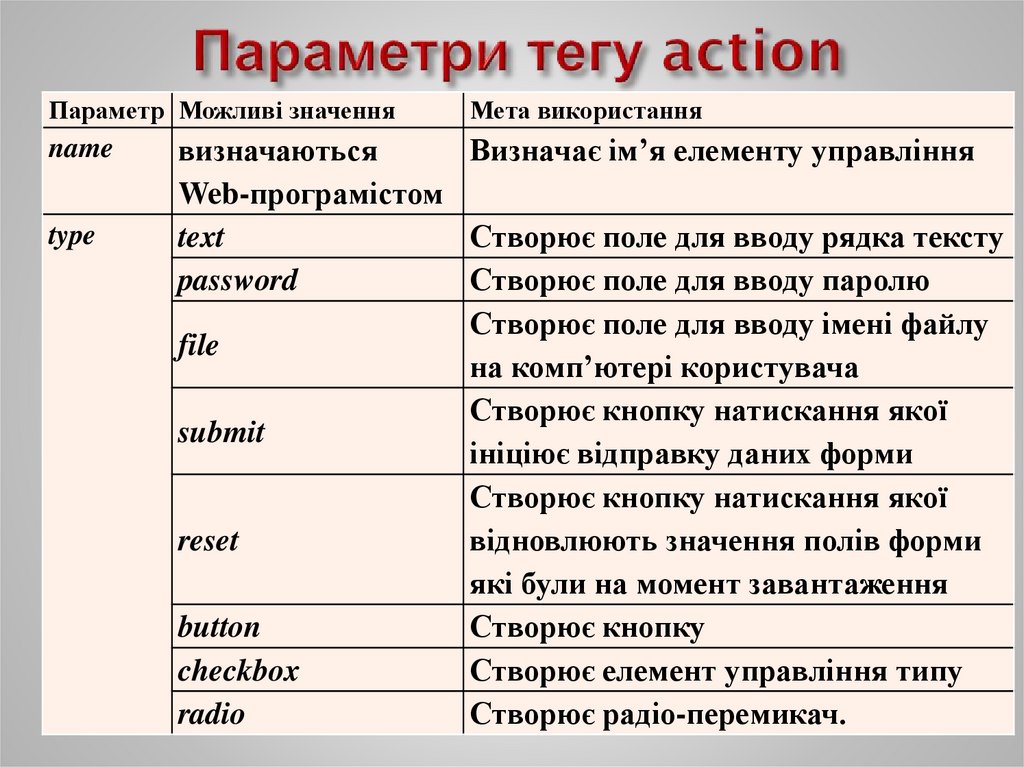
Параметр Можливі значенняname
type
Мета використання
визначаються
Визначає ім’я елементу управління
Web-програмістом
text
Створює поле для вводу рядка тексту
password
Створює поле для вводу паролю
Створює поле для вводу імені файлу
file
на комп’ютері користувача
Створює кнопку натискання якої
submit
ініціює відправку даних форми
Створює кнопку натискання якої
reset
відновлюють значення полів форми
які були на момент завантаження
button
Створює кнопку
checkbox
Створює елемент управління типу
radio
Створює радіо-перемикач.
7.
8.
9.
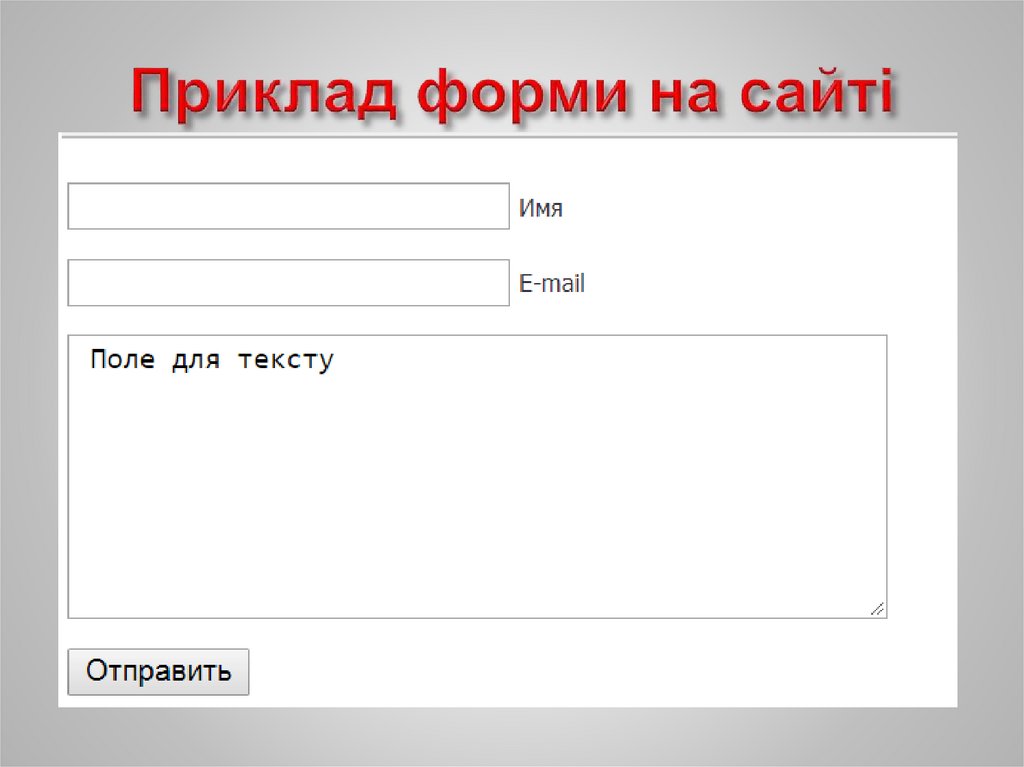
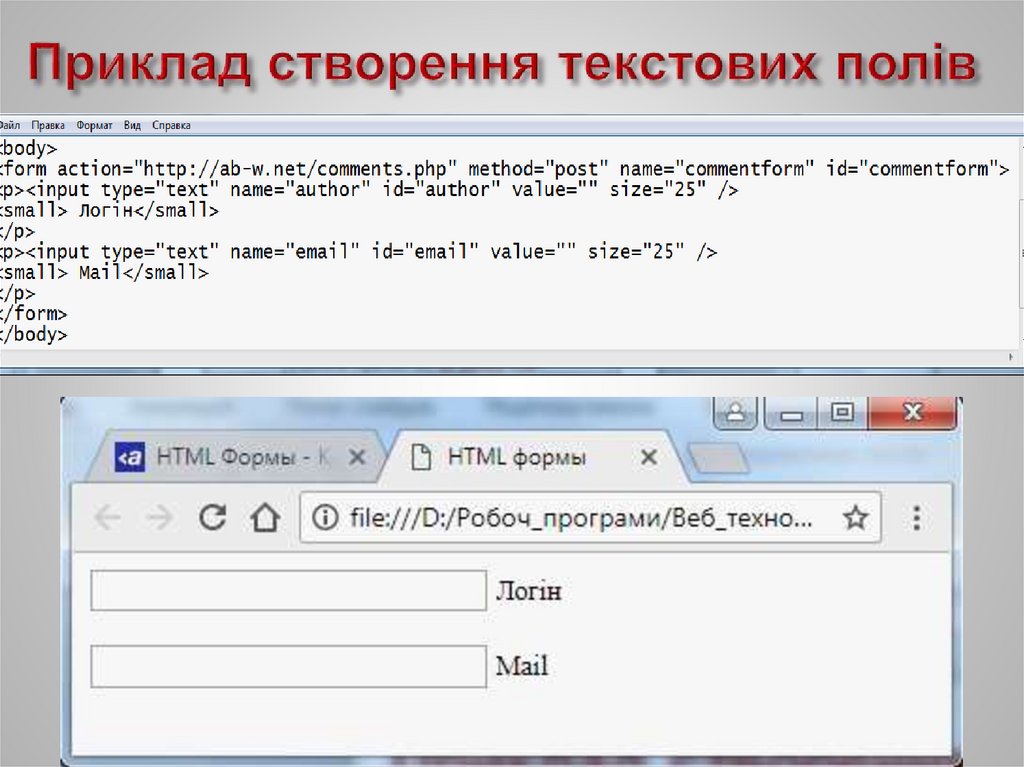
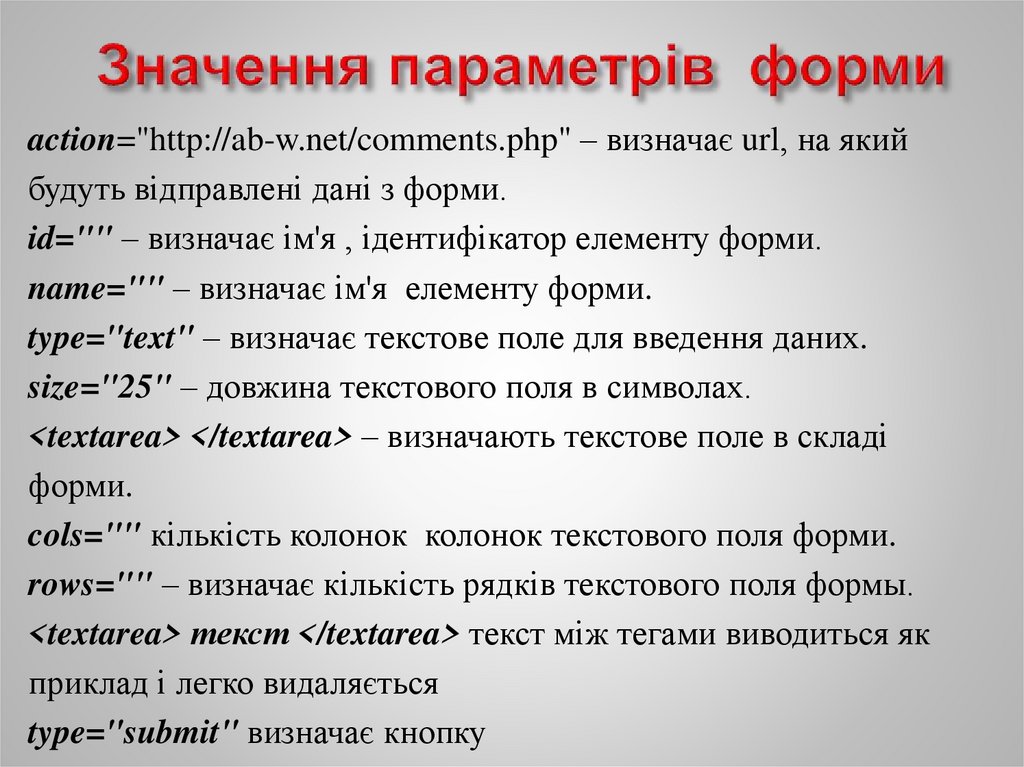
action="http://ab-w.net/comments.php" – визначає url, на якийбудуть відправлені дані з форми.
id="" – визначає ім'я , ідентифікатор елементу форми.
name="" – визначає ім'я елементу форми.
type="text" – визначає текстове поле для введення даних.
size="25" – довжина текстового поля в символах.
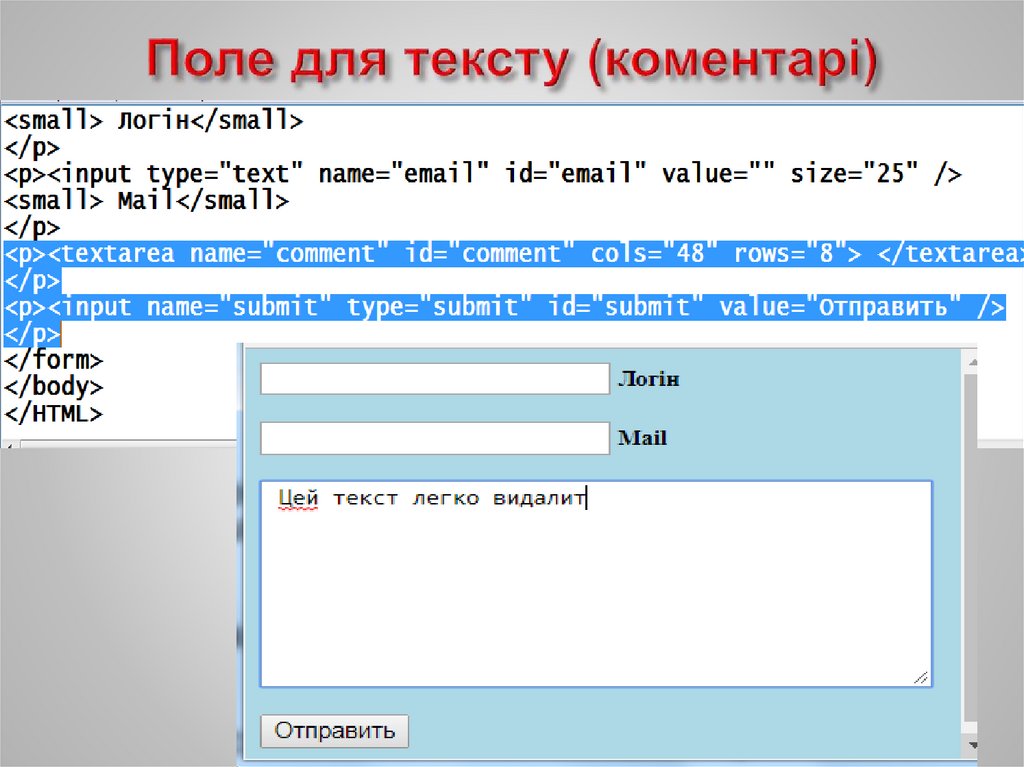
<textarea> </textarea> – визначають текстове поле в складі
форми.
cols="" кількість колонок колонок текстового поля форми.
rows="" – визначає кількість рядків текстового поля формы.
<textarea> текст </textarea> текст між тегами виводиться як
приклад і легко видаляється
type="submit" визначає кнопку
10.
11.
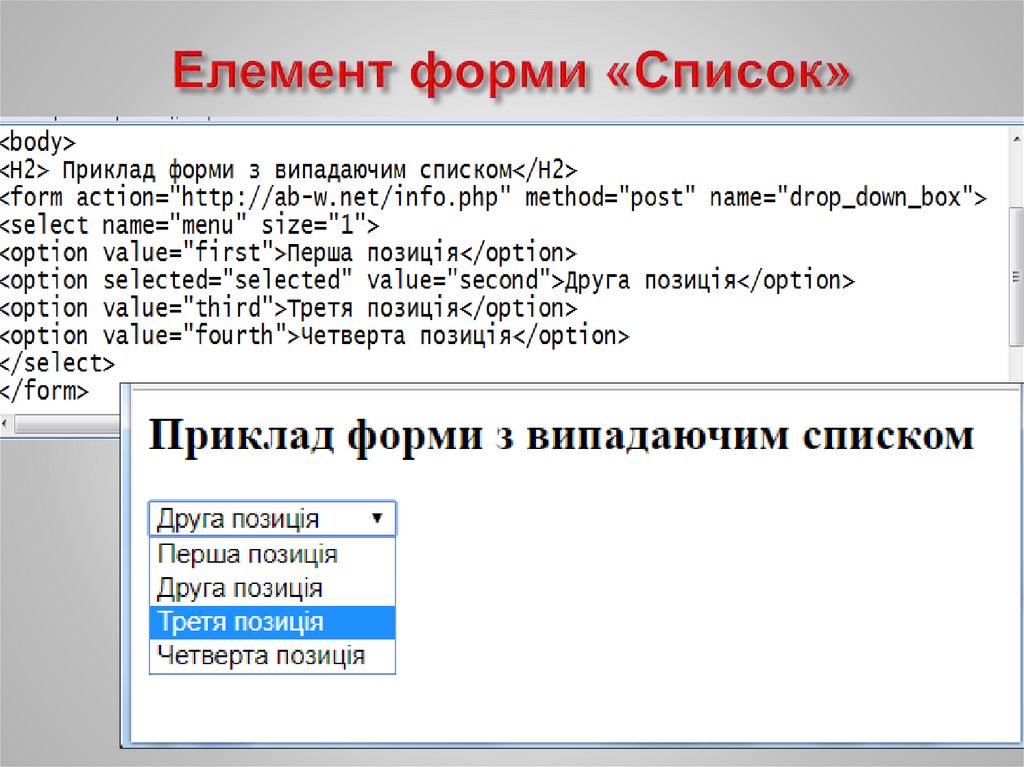
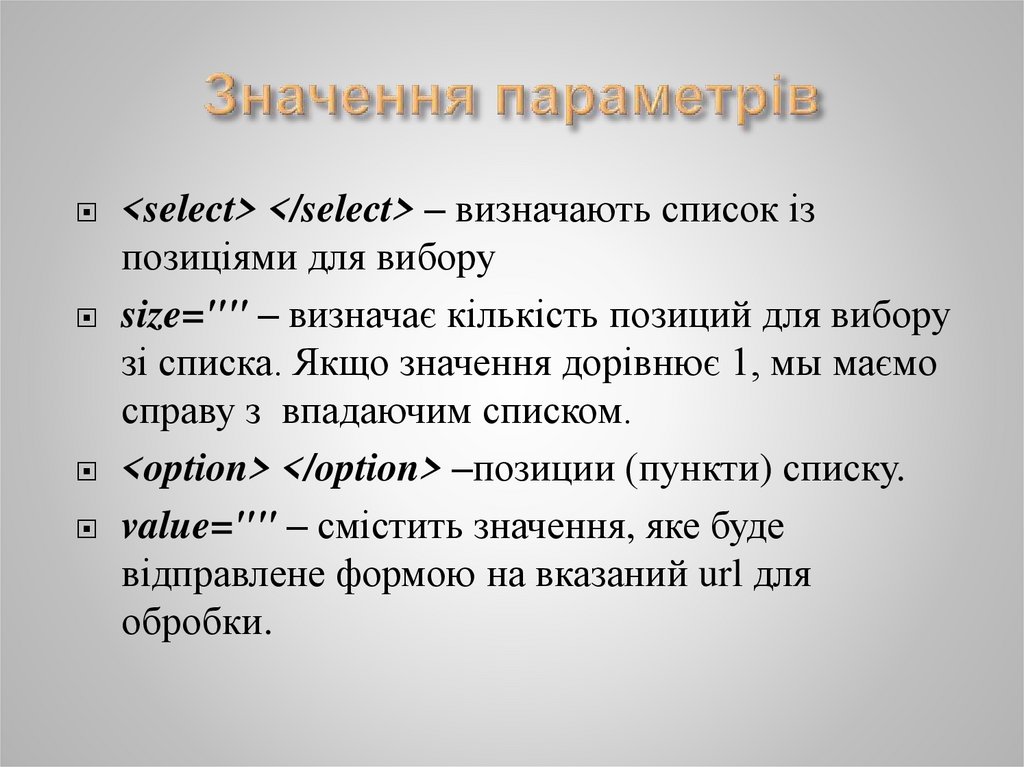
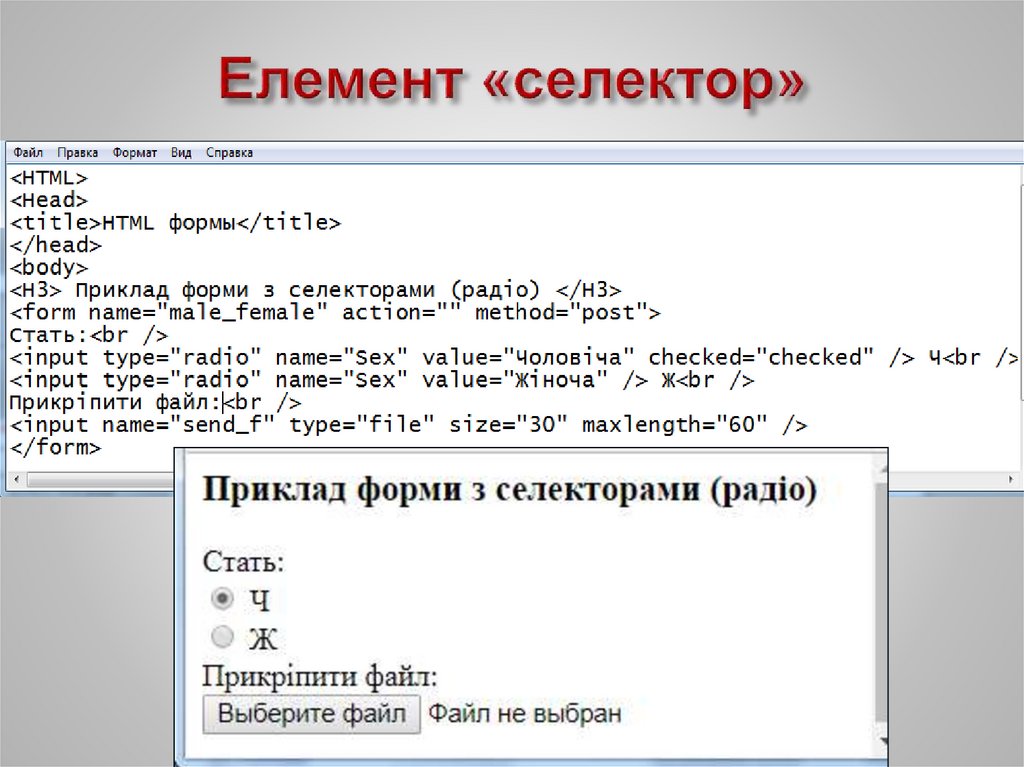
<select> </select> – визначають список ізпозиціями для вибору
size="" – визначає кількість позиций для вибору
зі списка. Якщо значення дорівнює 1, мы маємо
справу з впадаючим списком.
<option> </option> –позиции (пункти) списку.
value="" – смістить значення, яке буде
відправлене формою на вказаний url для
обробки.
12.
13.
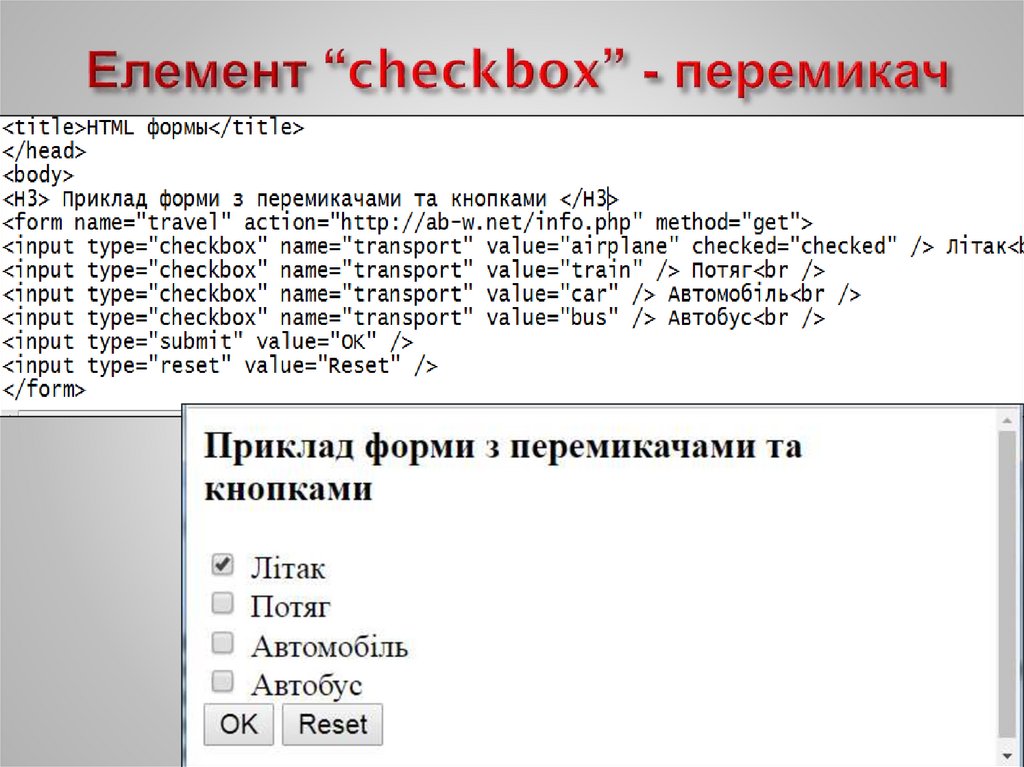
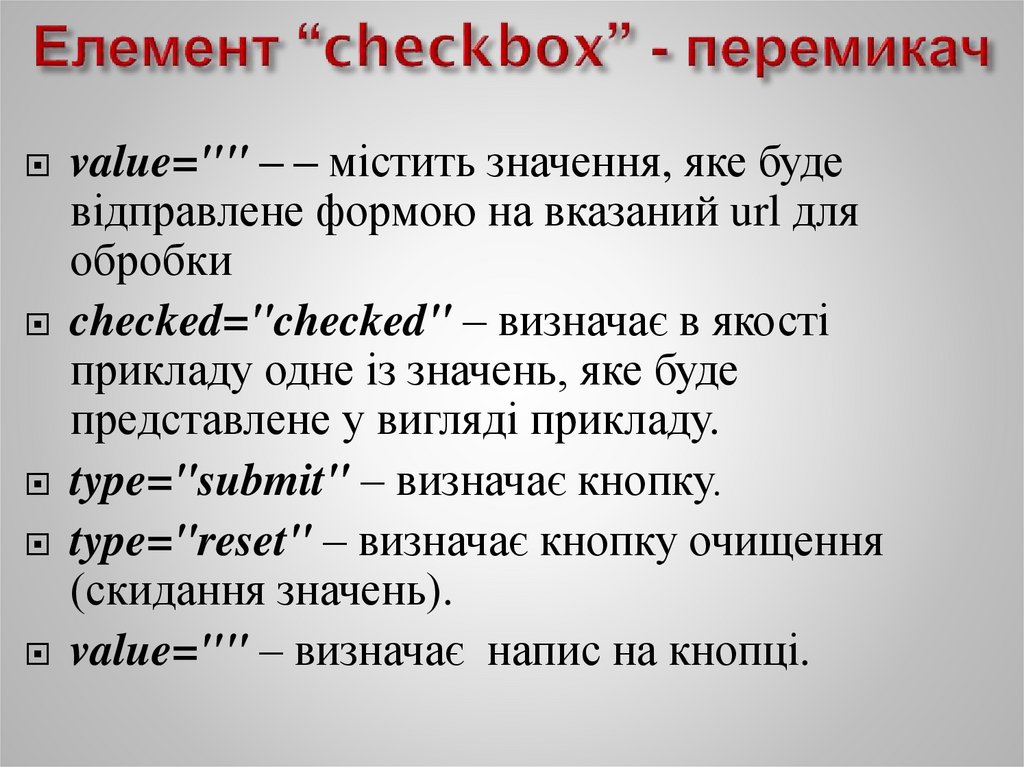
value="" – – містить значення, яке будевідправлене формою на вказаний url для
обробки
checked="checked" – визначає в якості
прикладу одне із значень, яке буде
представлене у вигляді прикладу.
type="submit" – визначає кнопку.
type="reset" – визначає кнопку очищення
(скидання значень).
value="" – визначає напис на кнопці.
14.
15.
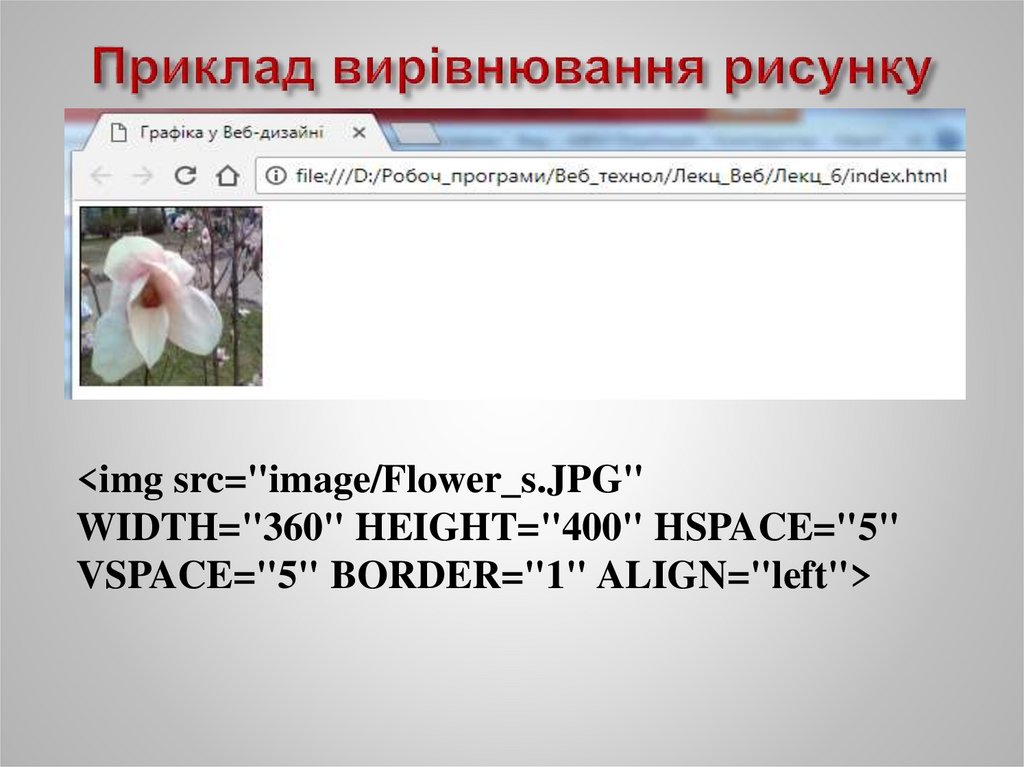
<img src="image/Flower_s.JPG"WIDTH="360" HEIGHT="400" HSPACE="5"
VSPACE="5" BORDER="1" ALIGN="left">
16.
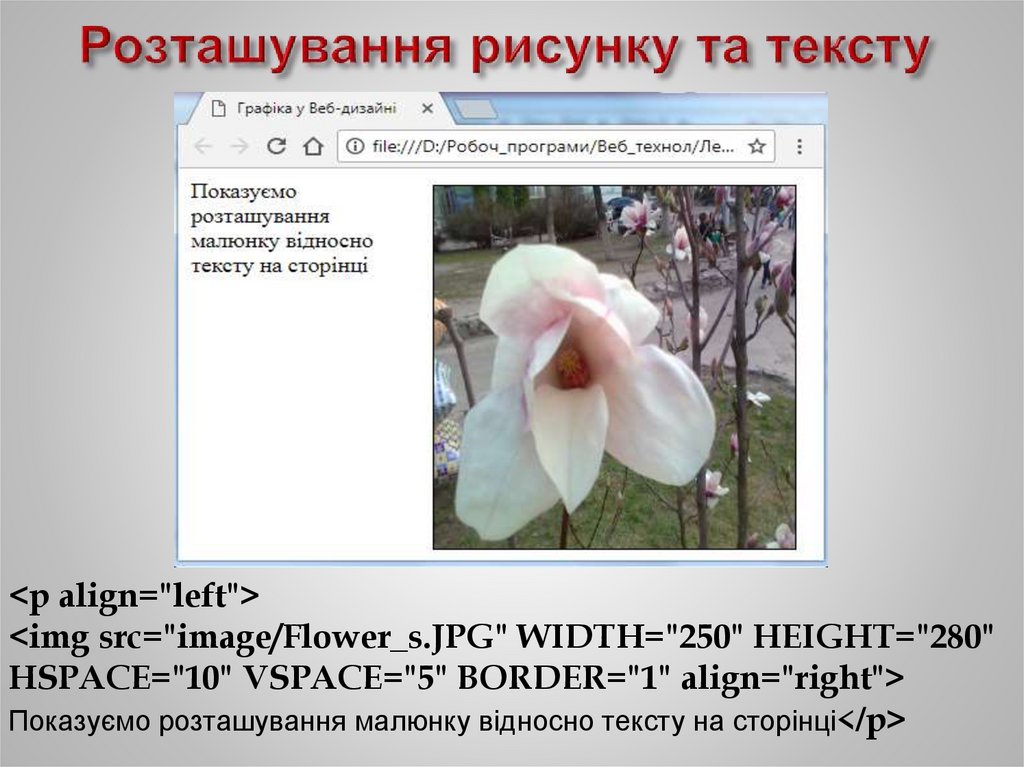
<p align="left"><img src="image/Flower_s.JPG" WIDTH="250" HEIGHT="280"
HSPACE="10" VSPACE="5" BORDER="1" align="right">
Показуємо розташування малюнку відносно тексту на сторінці</p>
17.
<p align="left">Відкрийте<A HREF=”Table2.html”>посилання на
іншу сторінку</A>
<img src="image/Flower_s.JPG" WIDTH="250"
HEIGHT="280" HSPACE="10" VSPACE="5"
BORDER="1" align="right">
Показуємо розташування малюнку відносно тексту на
18.
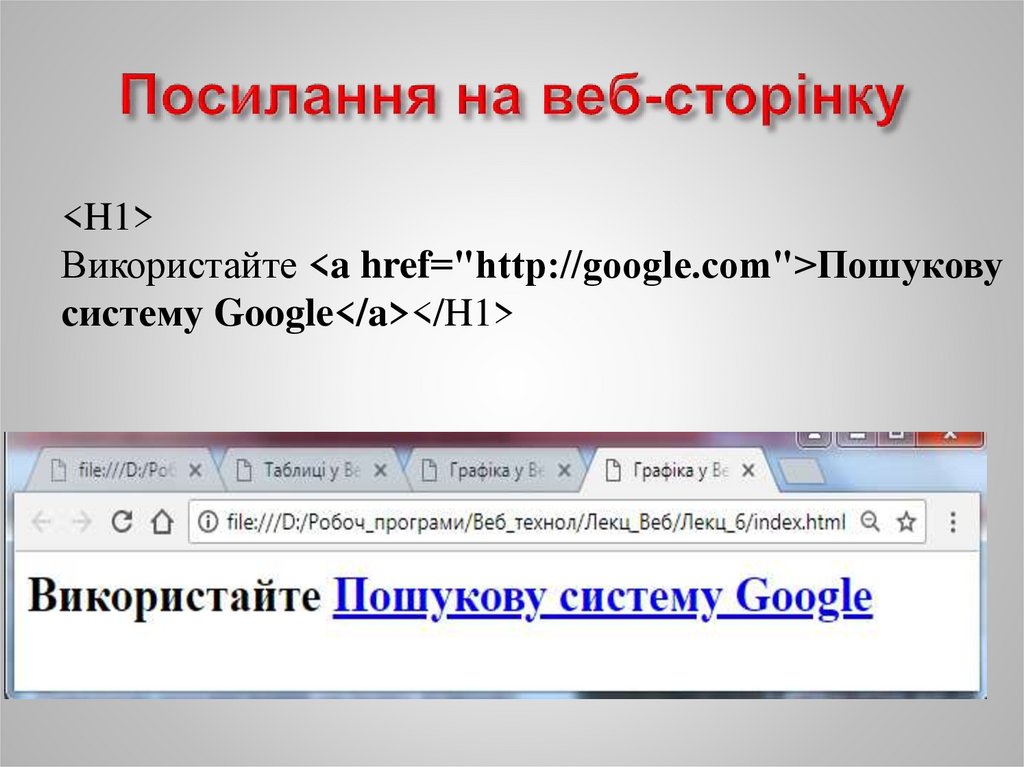
<H1>Використайте <a href="http://google.com">Пошукову
систему Google</a></H1>
19.
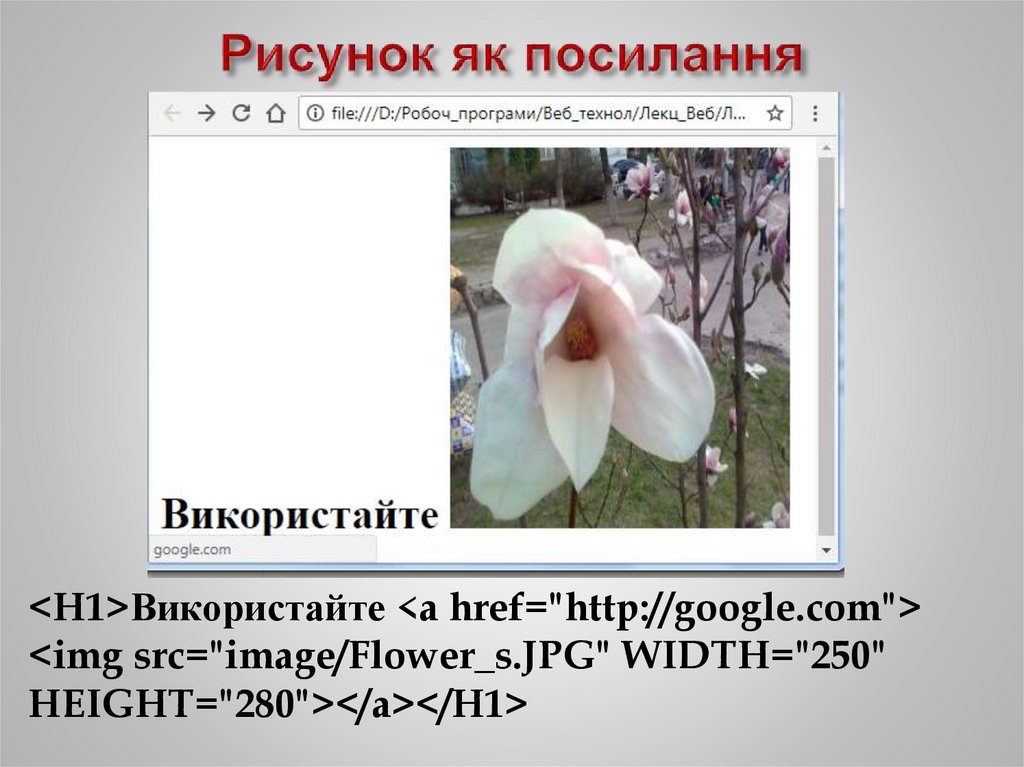
<H1>Використайте <a href="http://google.com"><img src="image/Flower_s.JPG" WIDTH="250"
HEIGHT="280"></a></H1>



















 Программирование
Программирование