Похожие презентации:
Створення Web-сторінок
1.
Тема:“Створення Web-сторінок”
2.
Web-сайт – це сукупністьWeb-сторінок, які об’єднані однією
загальною темою
3.
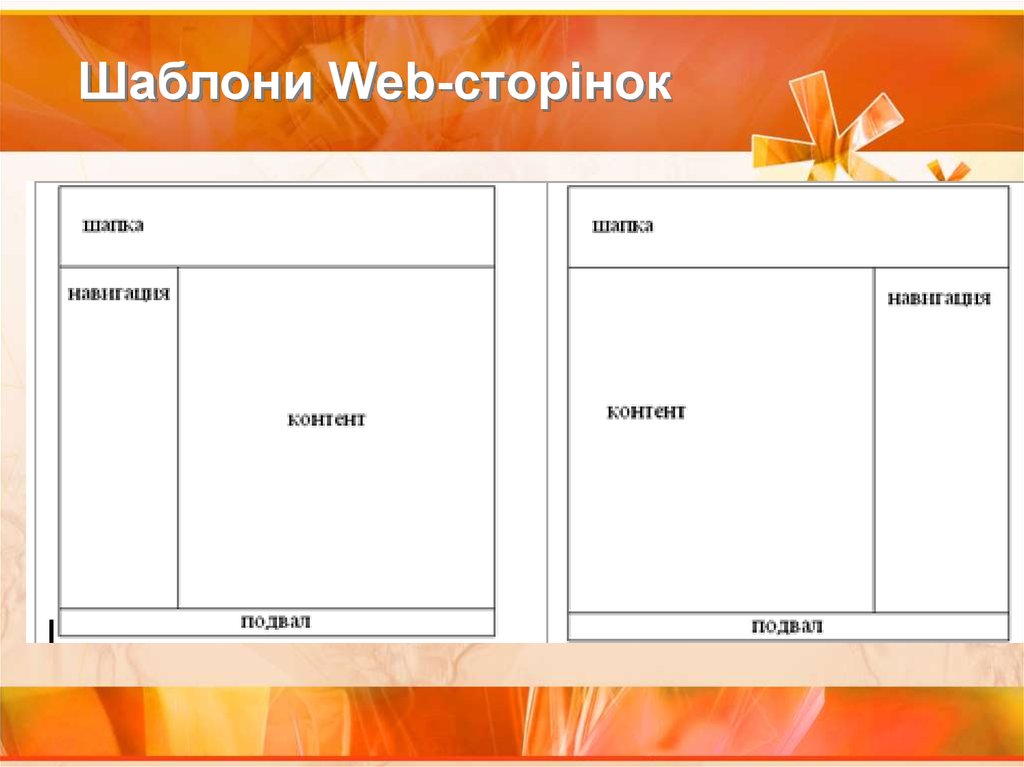
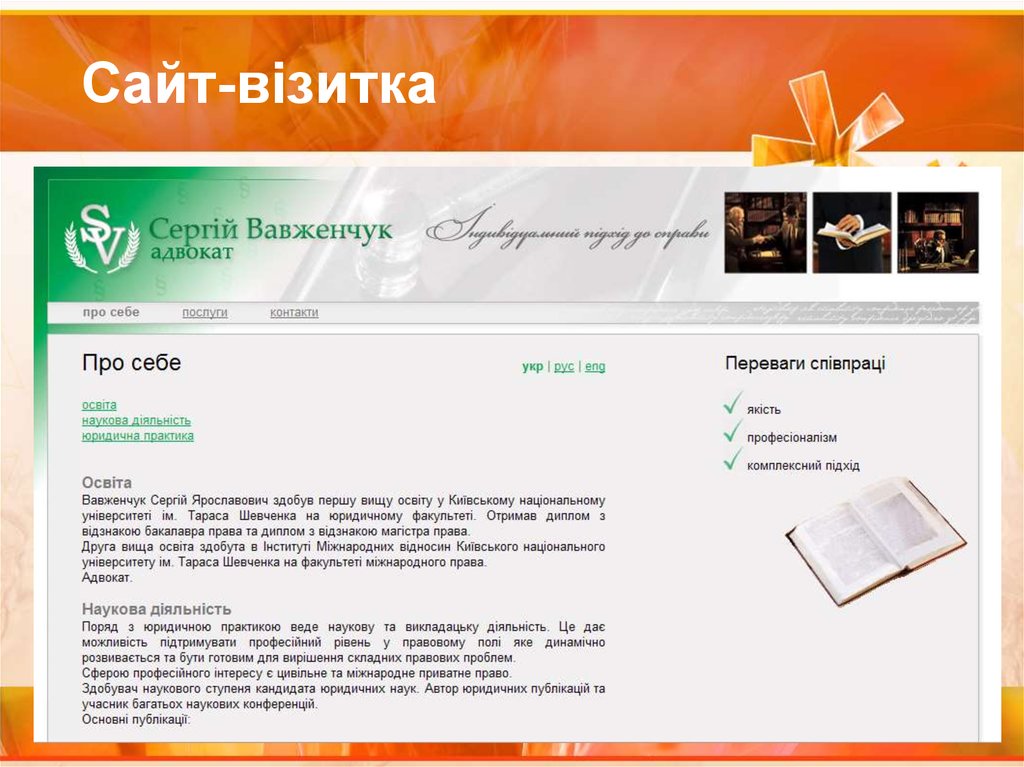
Шаблони Web-сторінок4. Сайт-візитка
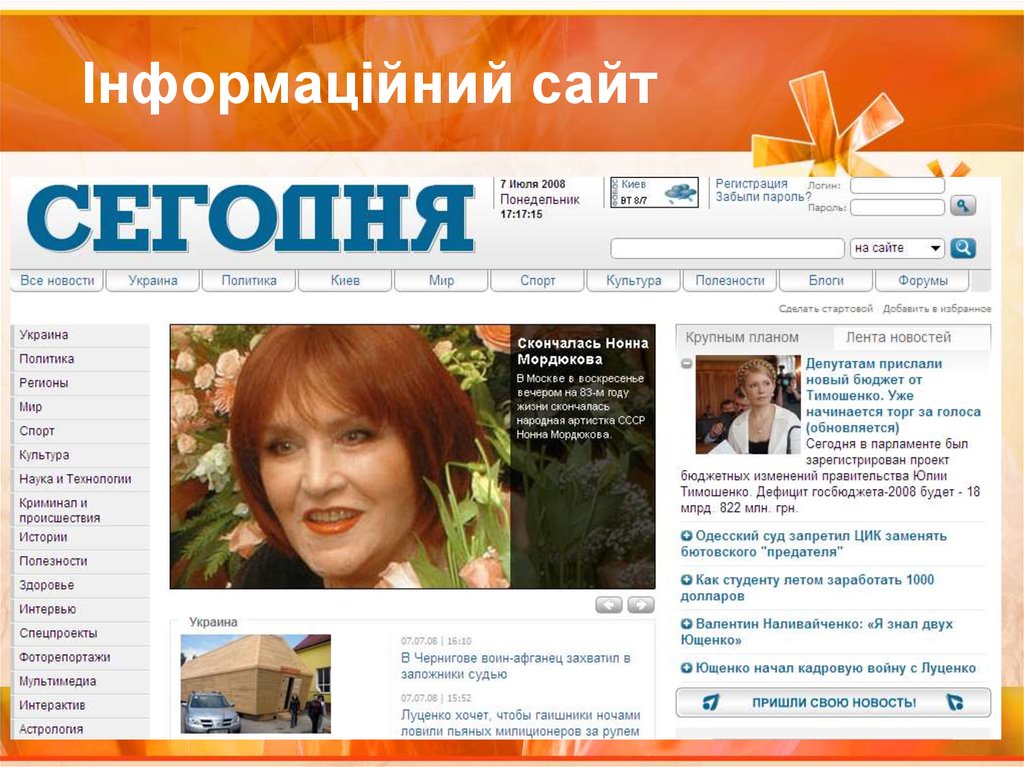
5. Інформаційний сайт
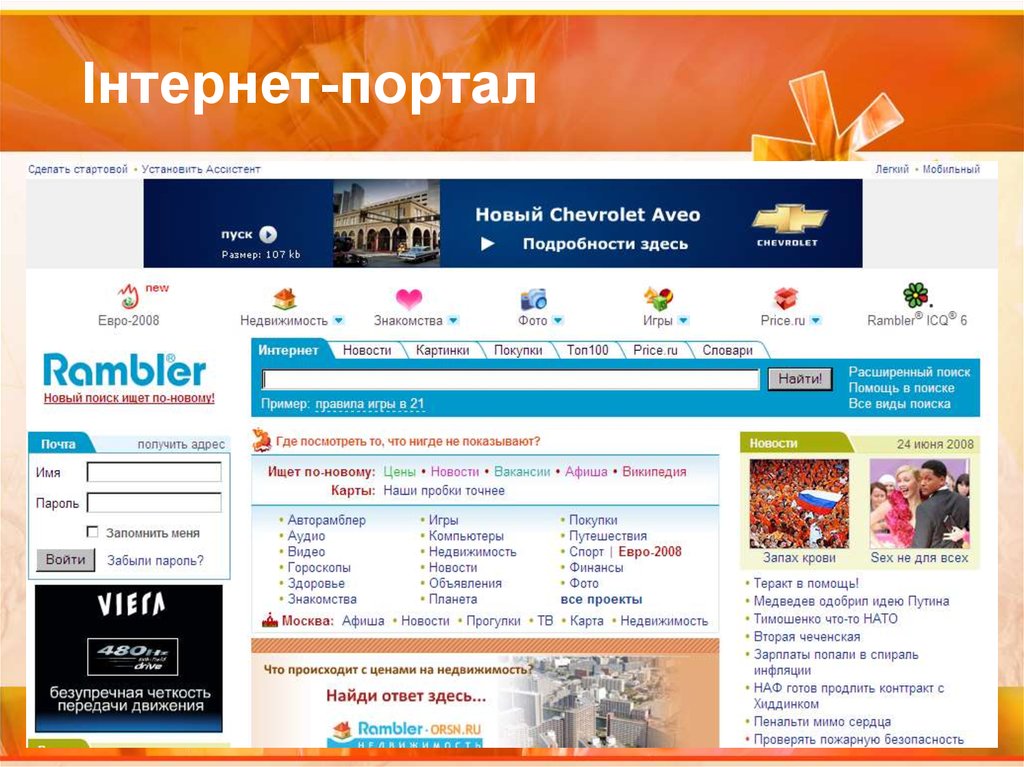
6. Інтернет-портал
7. Інтернет-магазин
8. Основи мови HTML: теги, атрибути тегів, коментарі
9. Html-документ – це звичайний текстовий документ, що містить спеціальні команди для розмітки тексту (теги).
HTML-файл має розширення.htm або .html
10. ТЕГИ
Тег – інструкція броузеру, якавказуює спосіб
відображення тексту.
11. Тег завжди починається зі знаку «меньше» (<) і закінчується знаком «більше» (>) Наприклад: <BR>
ПРАВИЛО ЗАПИСУ ТЕГІВТег завжди
починається зі знаку
«меньше» (<) і
закінчується знаком
«більше» (>)
Наприклад: <BR>
12. ТЕГИ
одинарніТЕГ
відкриваючий < >
парні
(контейнер)
закриваючий </ >
13. СТРУКТУРНІ ТЕГИ
Весь вміст файла інтернету-сторінки заключаєтьсяв контейнер <html>...</html>, вказуючи броузеру,
що даним текстом є html-документ і, можливо
містить в собі теги, які броузер повинен виявити,
розпізнати.
Типова інтернет-сторінка складається з двох
частин: заголовка (HEAD) і тіла (BODY).
14. СТРУКТУРНІ ТЕГИ
Базова структура HTML-документа має такийвигляд:
початок контейнера HTML-документа
<HTML>
<HEAD>
початок контейнера заголовку
<TITLE>
початок контейнера рядка – назви сторінки
…
рядок назви сторінки
</TITLE>
Кінець контейнера рядка – назва сторінки
</HEAD>
кінець контейнера заголовка
<BODY>
початок контейнера тіла сторінки
…
тіло (весь зміст) сторінки
</BODY>
кінець контейнера тіла сторінки
</HTML>
кінець контейнера HTML-документа
15. КОМЕНТАРІ
<! -- и -- > - напівтег використовується длядодавання коментарів на сторінці, тобто
для корисних пояснень, які не показуються в
броузері.
Приклад:
<H1> Заголовок </H1>
<! --назва розділу-- >
<H2> Підзаголовок </H2>
16. ПРИКЛАД HTML-ДОКУМЕНТУ
<HTML><HEAD>
<ТIТLЕ>Моя перша Інтернет-сторінка!</TITLE>
</HEAD>
<BODY>
Це моя перша спроба роботи в Web-дизайні.
Можливо, сторінка пока ще вийшла
не дуже красива, але вона працює!!!
</BODY>
</HTML>
17. Практичне завдання
18.
Перед початком роботи ми створюємона комп'ютері
окрему папку для майбутньої сторінки:
Робочий стіл\Папка з власним прізвищем\
Створення сайтів
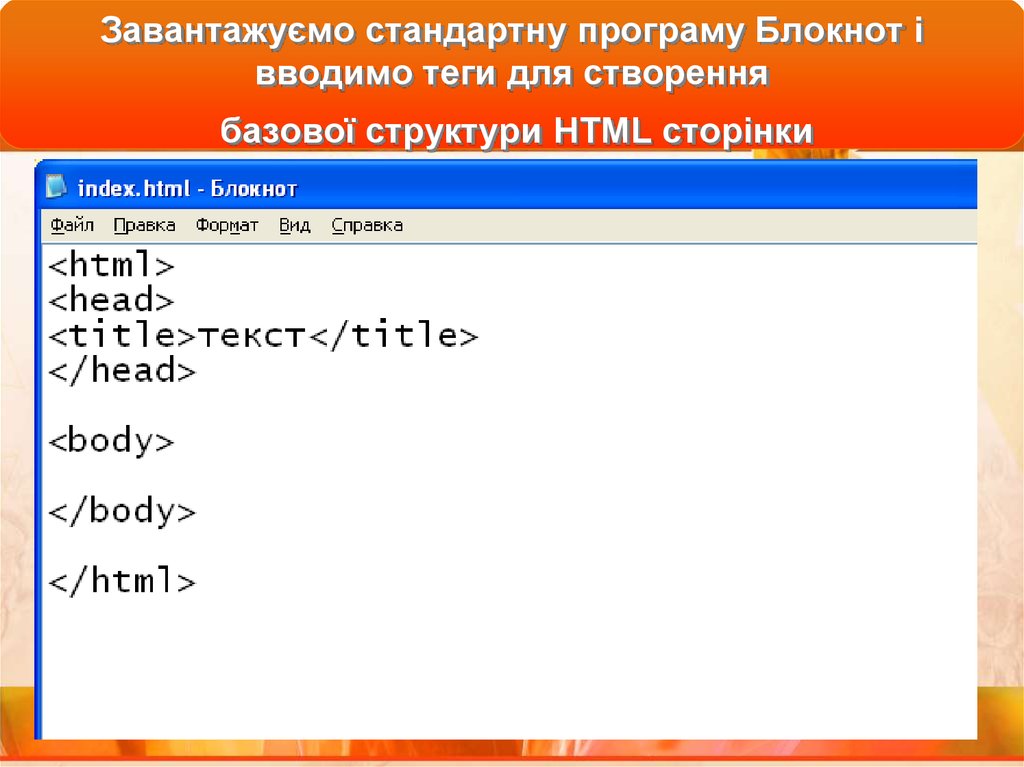
19. Завантажуємо стандартну програму Блокнот і вводимо теги для створення базової структури HTML сторінки
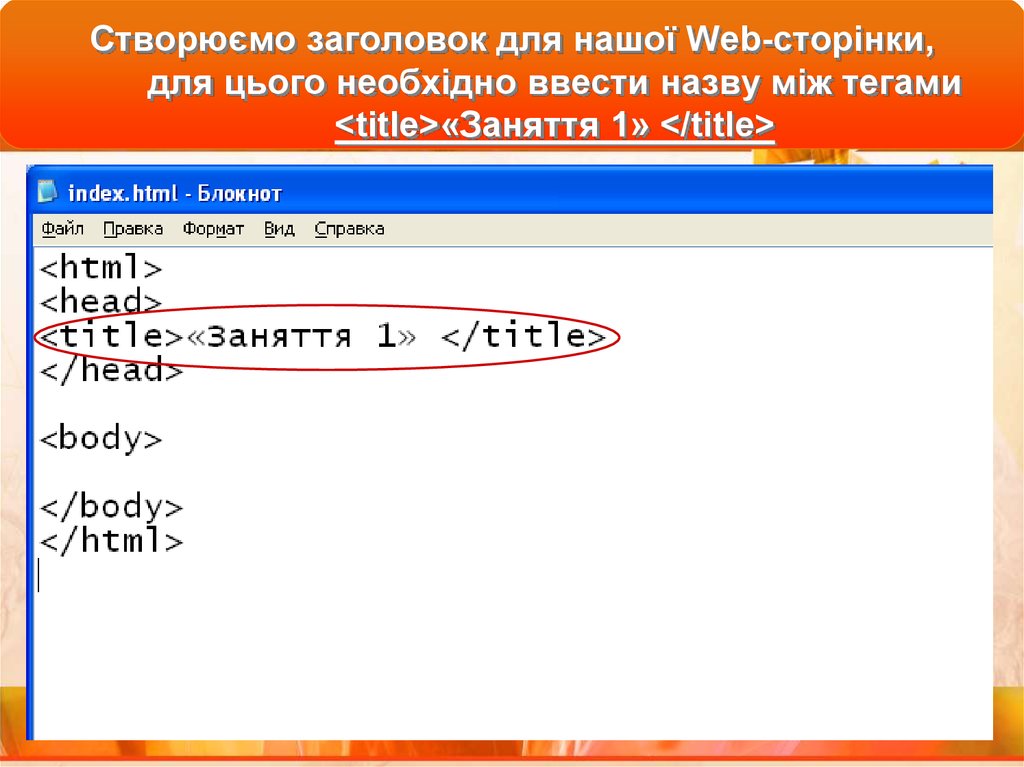
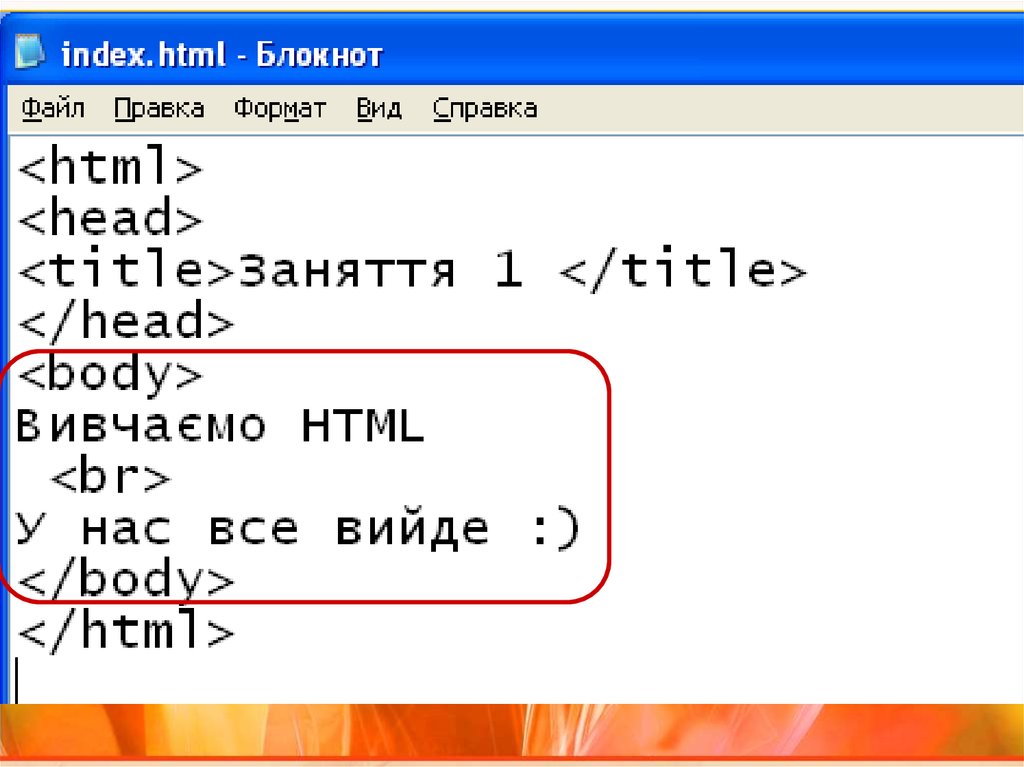
20. Створюємо заголовок для нашої Web-сторінки, для цього необхідно ввести назву між тегами <title>«Заняття 1» </title>
Створюємо заголовок для нашої Web-сторінки,для цього необхідно ввести назву між тегами
<title>«Заняття 1» </title>
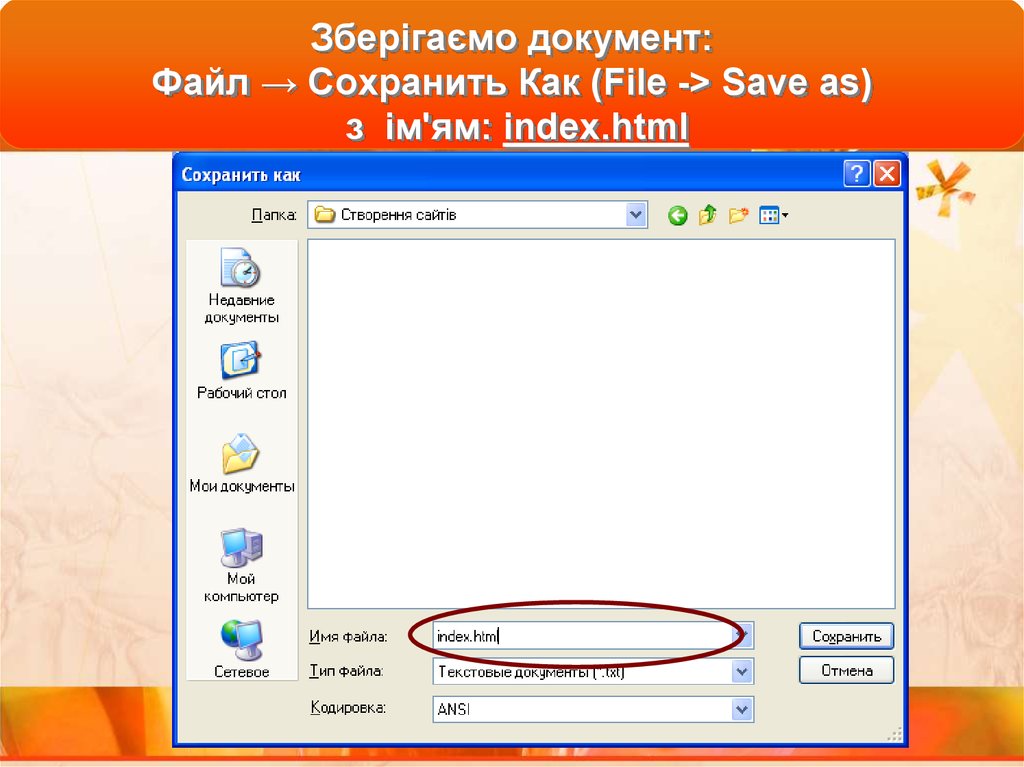
21. Зберігаємо документ: Файл → Сохранить Как (File -> Save as) з ім'ям: index.html
Зберігаємо документ:Файл → Сохранить Как (File -> Save as)
з ім'ям: index.html
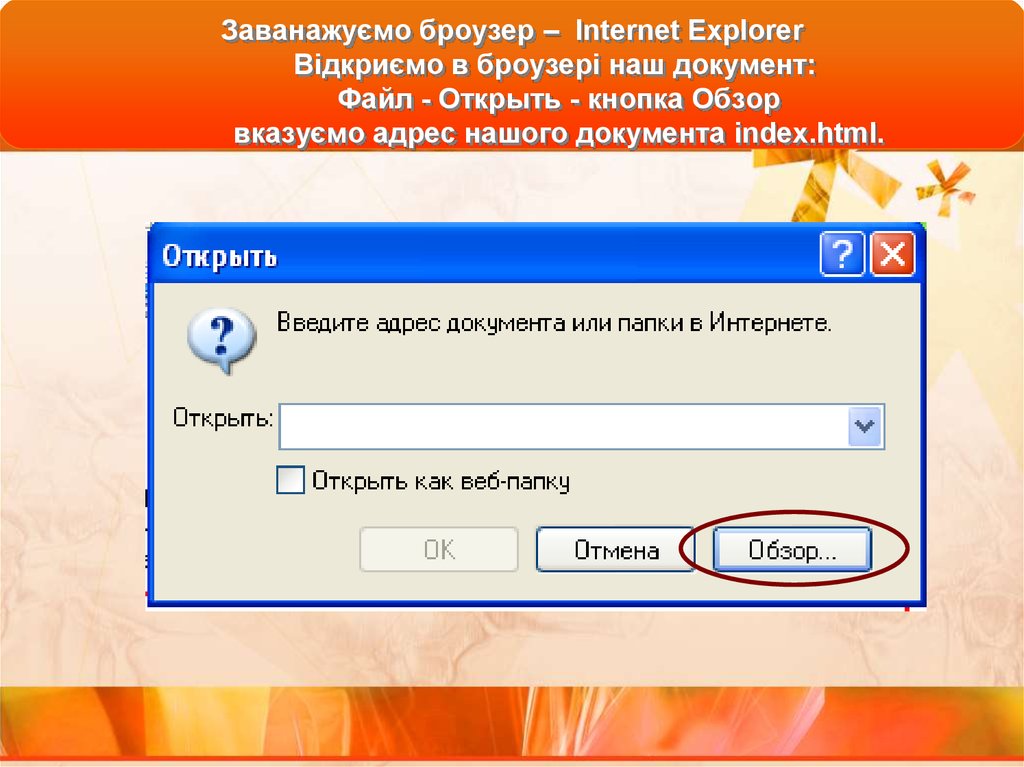
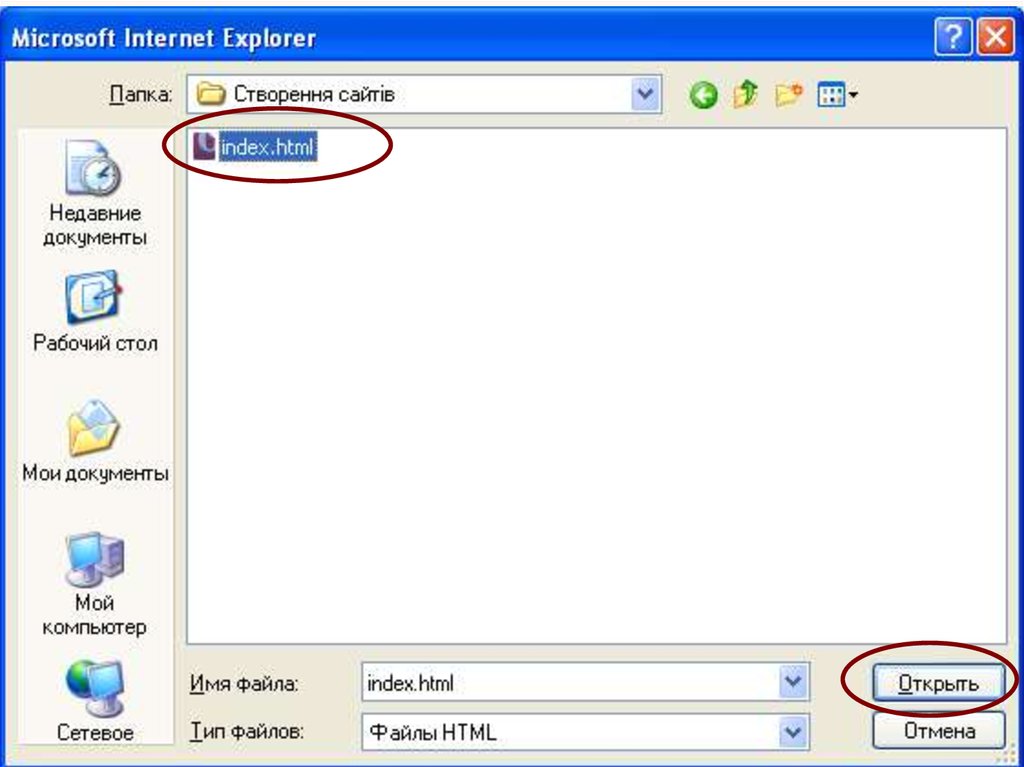
22. Заванажуємо броузер – Internet Explorer Відкриємо в броузері наш документ: Файл - Открыть - кнопка Обзор вказуємо адрес нашого
документа index.html.23.
24.
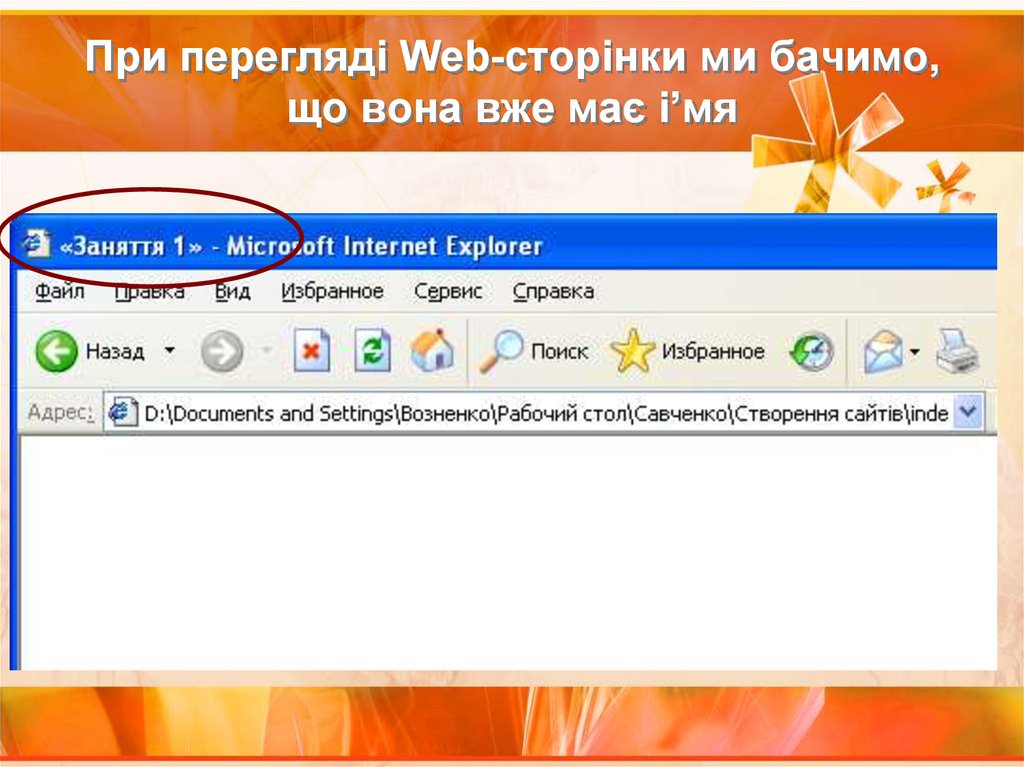
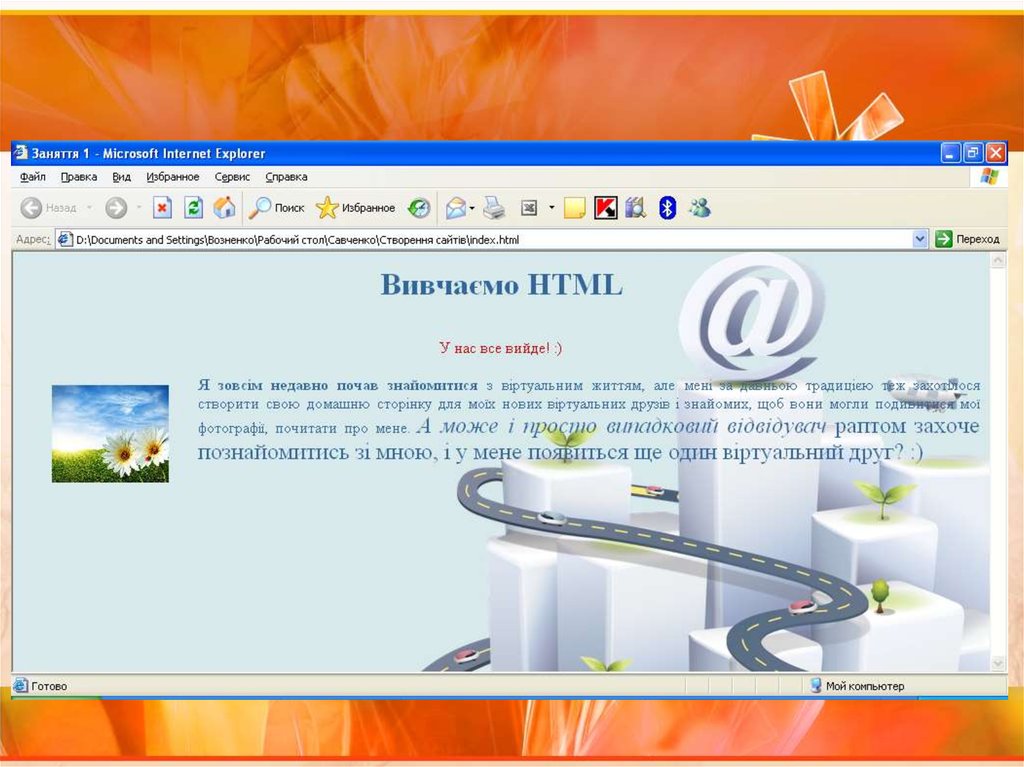
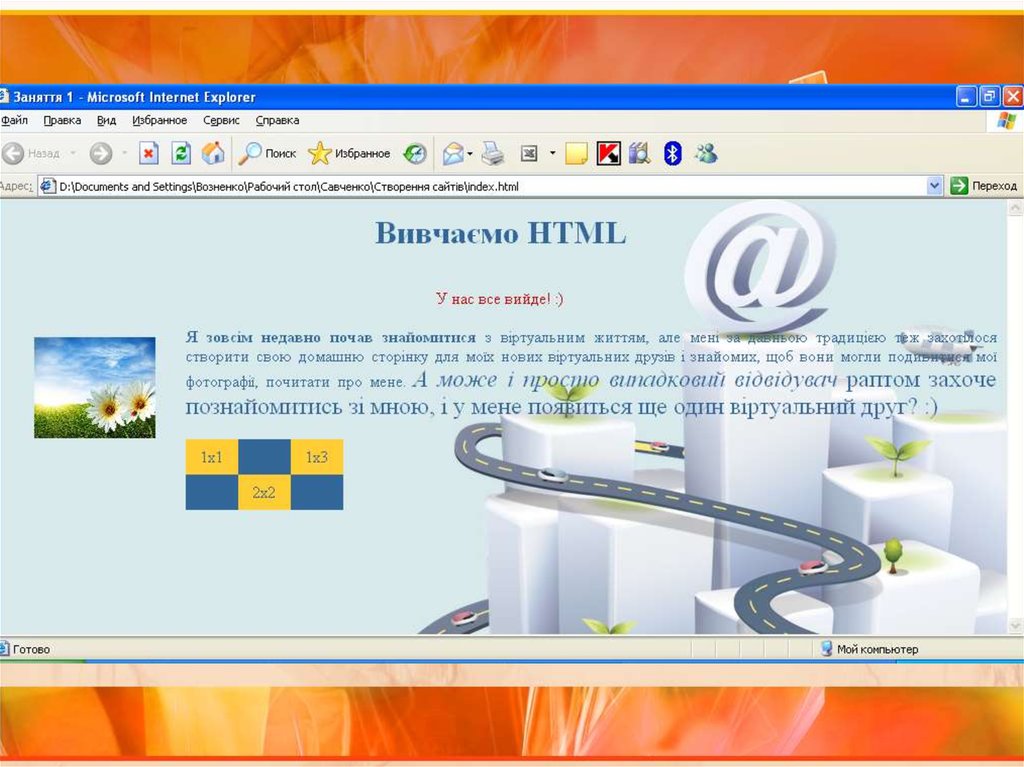
25. При перегляді Web-сторінки ми бачимо, що вона вже має і’мя
26.
Переходимо безпосередньо дозаповнення нашої сторінки,
тобто до тіла документа.
Всі теги, розташовані між
<body> </body>, - безпосередній зміст документа.
Вводимо текст: та використовуємо тег:
<br> – перенесення тексту на інший рядок.
Деякі теги, наприклад <br>,
не вимагають закриваючий тег
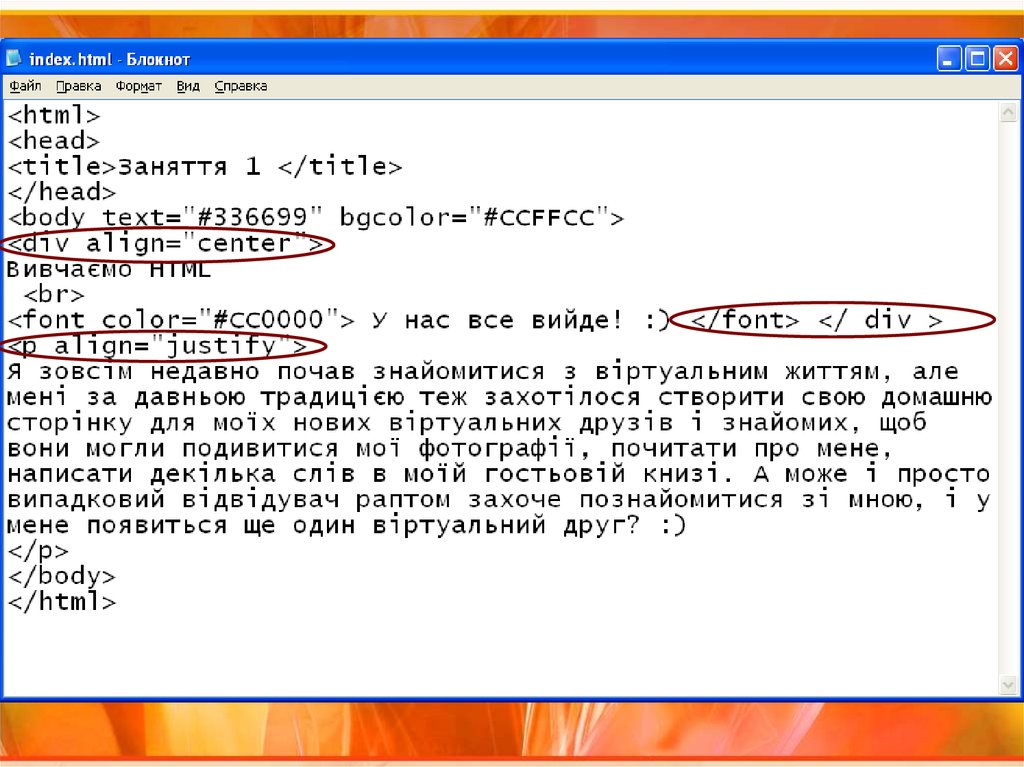
27.
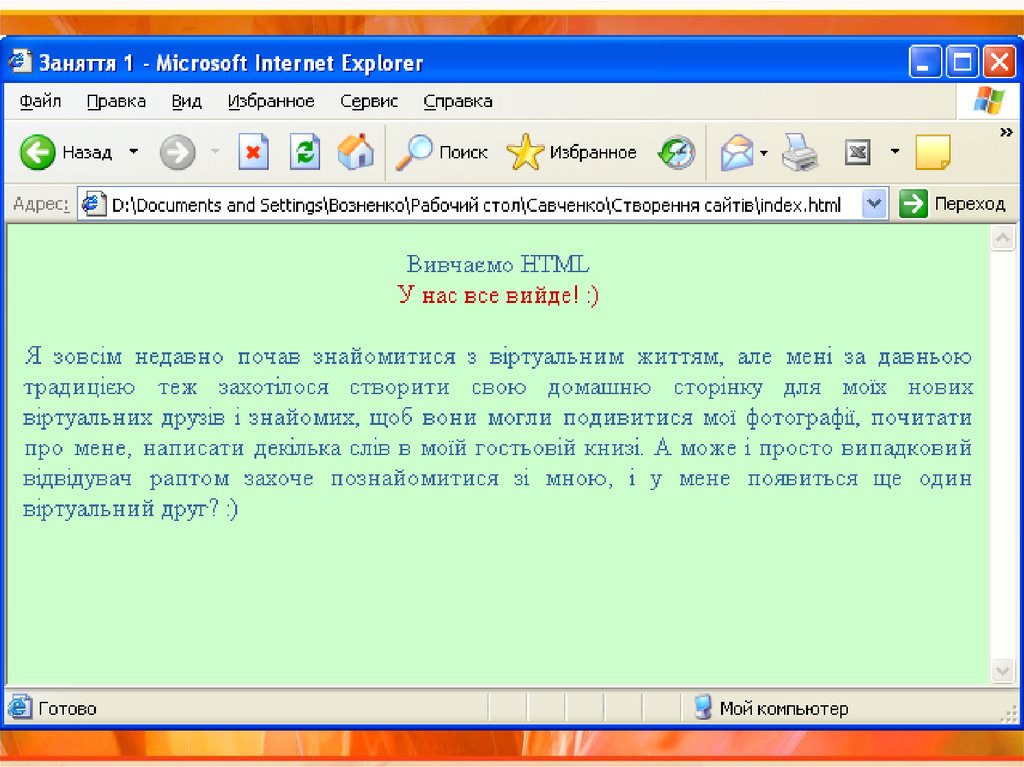
28.
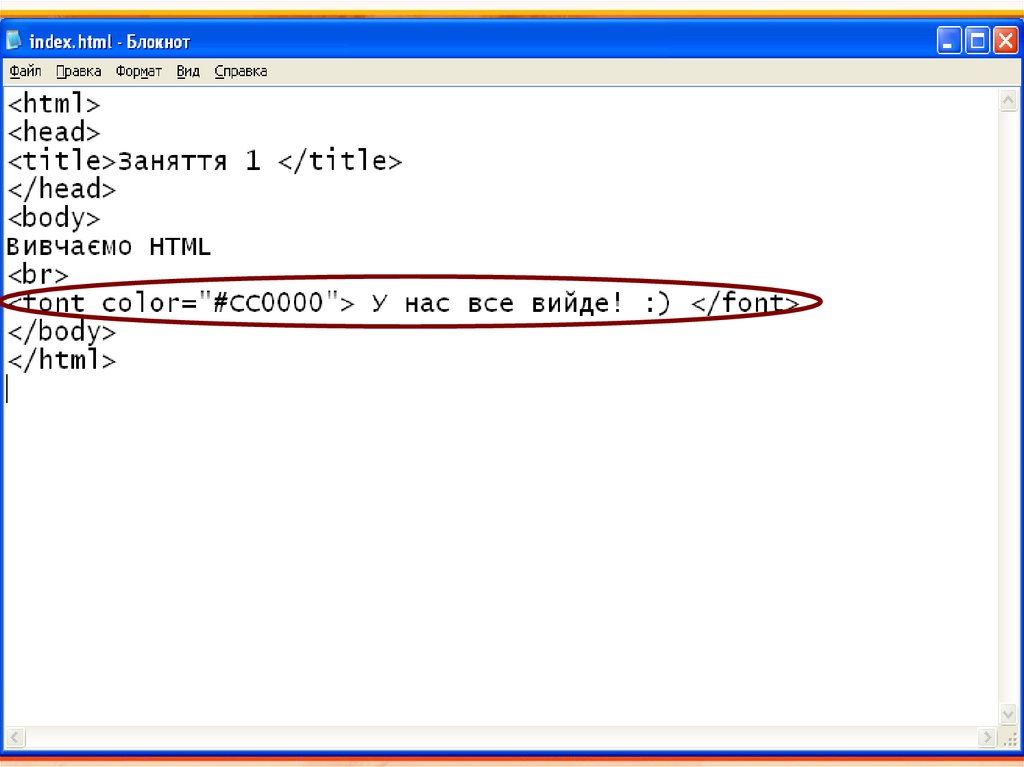
29. Змінюємо колір шрифту <font color="#CC0000">текст</font>
Змінюємо колір шрифту<font color="#CC0000">текст</font>
30.
31.
32. Створюємо колір тексту для всього документу
<body text="#336699">33.
34.
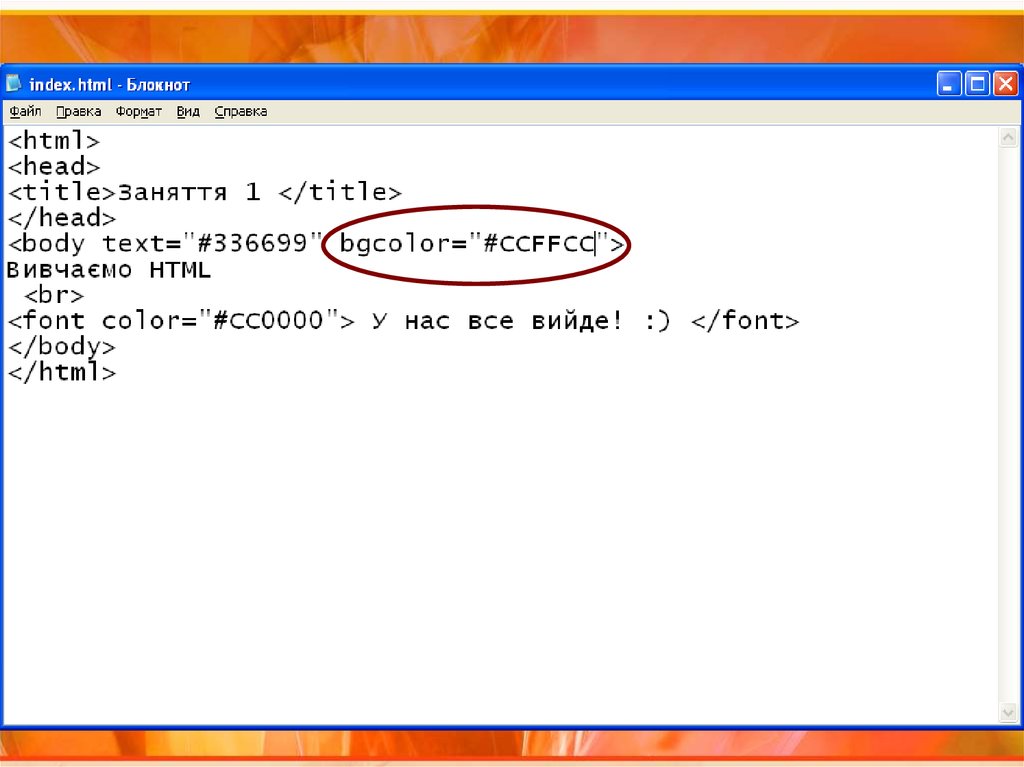
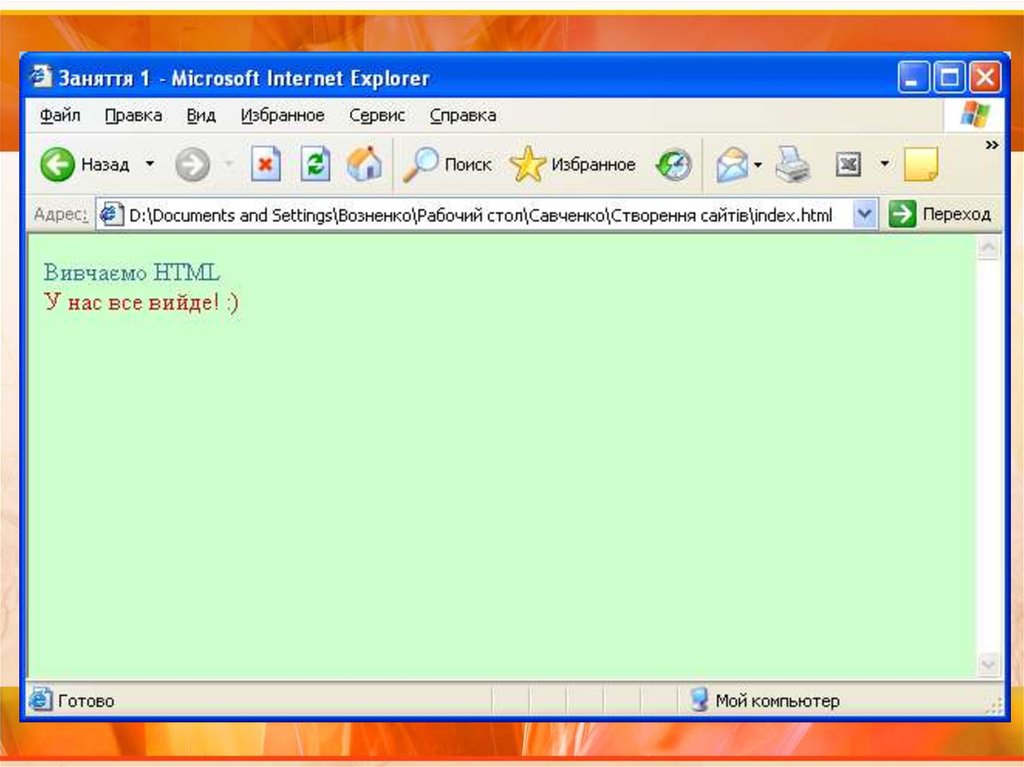
35. Створення фону
<body bgcolor (колір фону)="#CCFFCC">36.
37.
38. Створення абзаців, використовуємо тег
<p>текст</p>39. Центрувати текст: <p align="center">текст</p> Вирівнювати по лівому краю документу: <p align="left">текст</p> Вирівнювати текст
За допомогою даного тегавикористовуючи інші атрибути ми зможемо
Центрувати текст:
<p align="center">текст</p>
Вирівнювати по лівому краю документу:
<p align="left">текст</p>
Вирівнювати текст по правому краю документу:
<p align="right">текст</p>
По ширині документа:
<p align="justify">текст</p>
40.
41.
42. Також для вирівнюювання тексту можна використовувати тег <div></div>. Всі чотири значення атрибуту align можна вживати з <div>:
Також для вирівнюювання тексту можнавикористовувати тег <div></div>.
Всі чотири значення атрибуту align можна вживати
з <div>:
<div align="center"> текст </div>
<div align="left"> текст </div>
<div align="right"> текст </div>
<div align="justify"> текст </div>
43.
44.
45. Створення заголовків тег - <H1></H1>
Створення заголовківтег - <H1></H1>
<H1> текст </H1>
<H2> текст </H2>
<H3> текст </H3>
<H4> текст </H4>
<H5> текст </H5>
<H6> текст </H6>
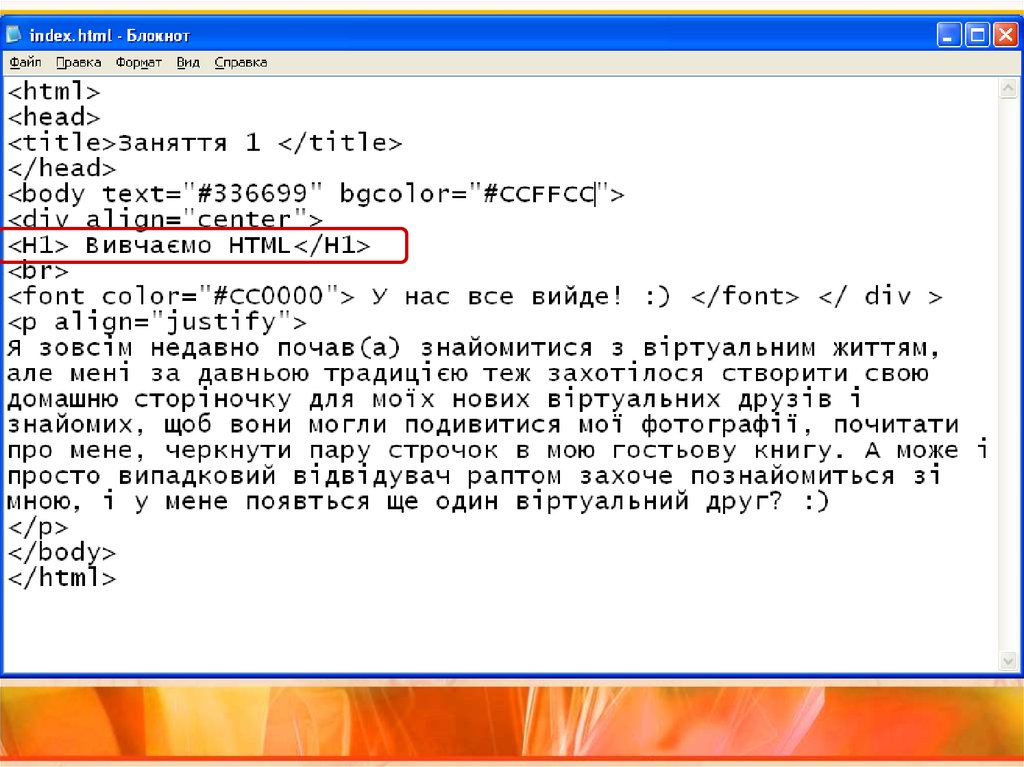
46.
47.
48. Встановлюємо розмір шрифта тег – <font></font> атрибут – size
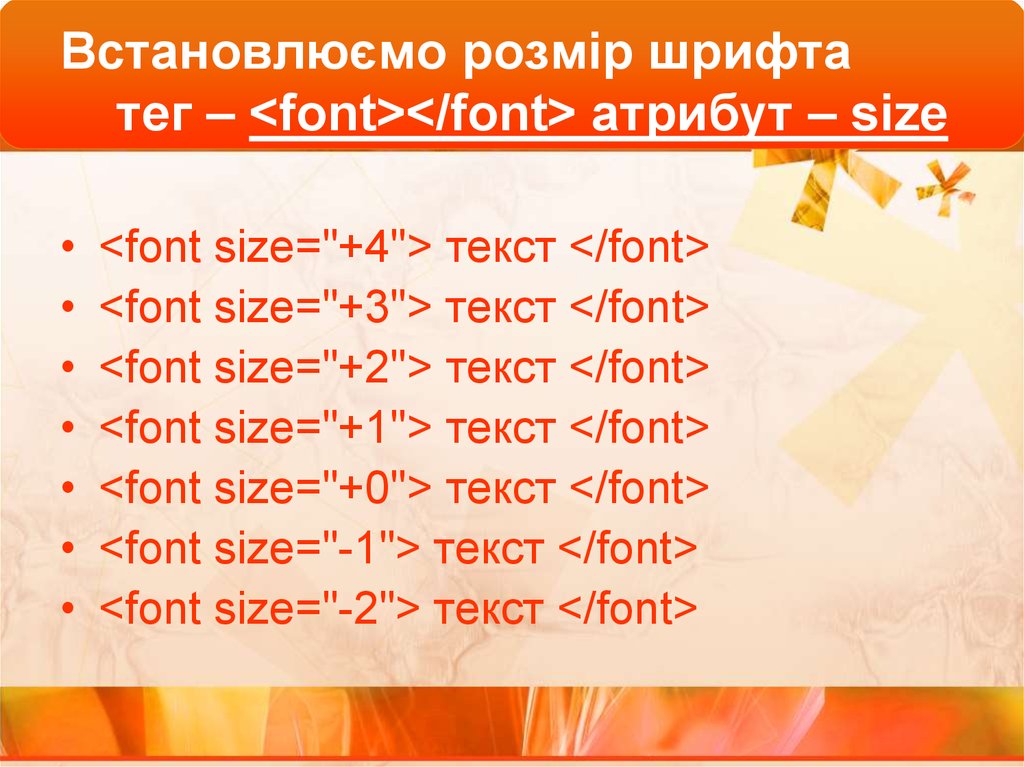
Встановлюємо розмір шрифтатег – <font></font> атрибут – size
<font size="+4"> текст </font>
<font size="+3"> текст </font>
<font size="+2"> текст </font>
<font size="+1"> текст </font>
<font size="+0"> текст </font>
<font size="-1"> текст </font>
<font size="-2"> текст </font>
49.
50.
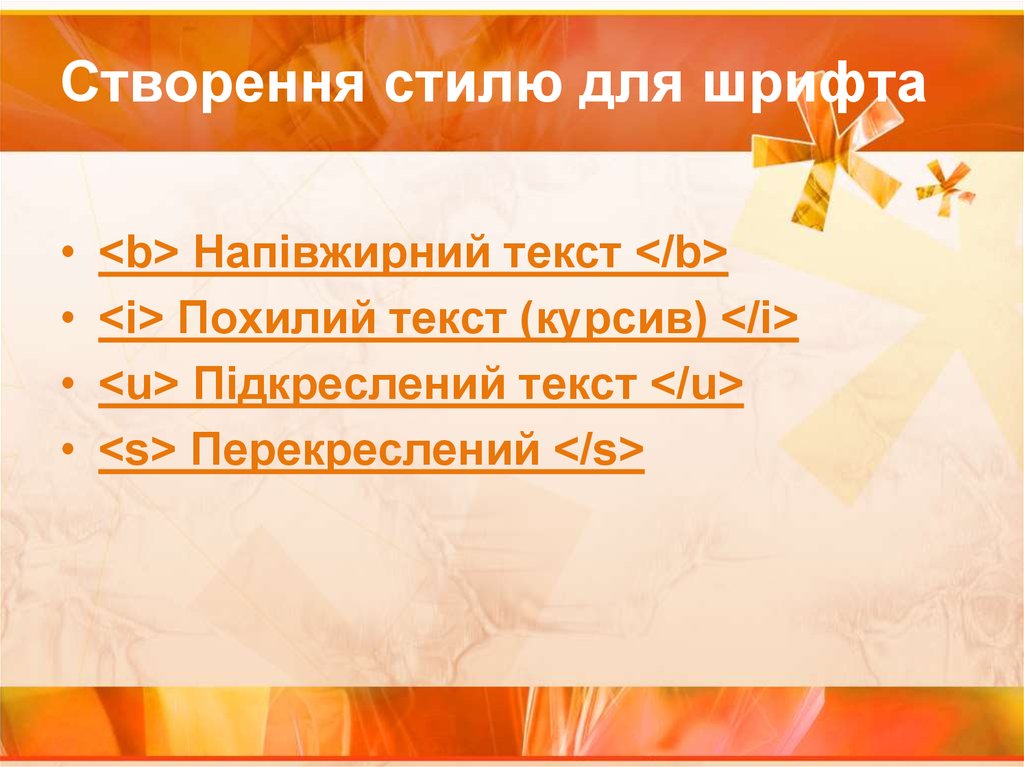
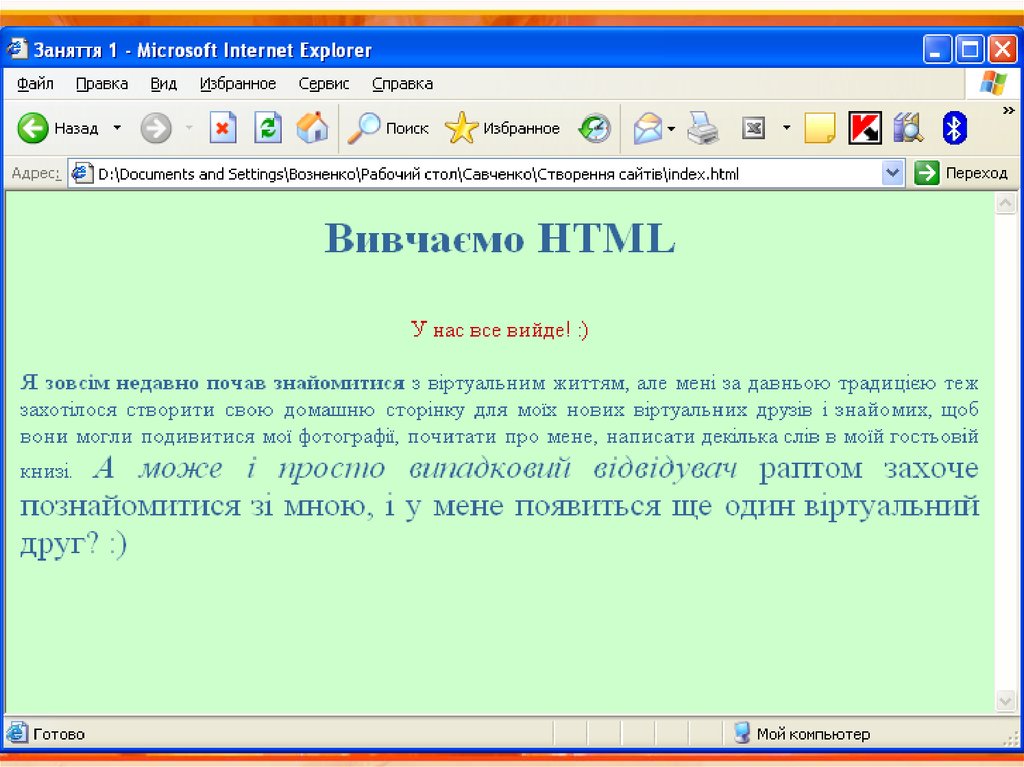
51. Створення стилю для шрифта
<b> Напівжирний текст </b>
<i> Похилий текст (курсив) </i>
<u> Підкреслений текст </u>
<s> Перекреслений </s>
52.
53.
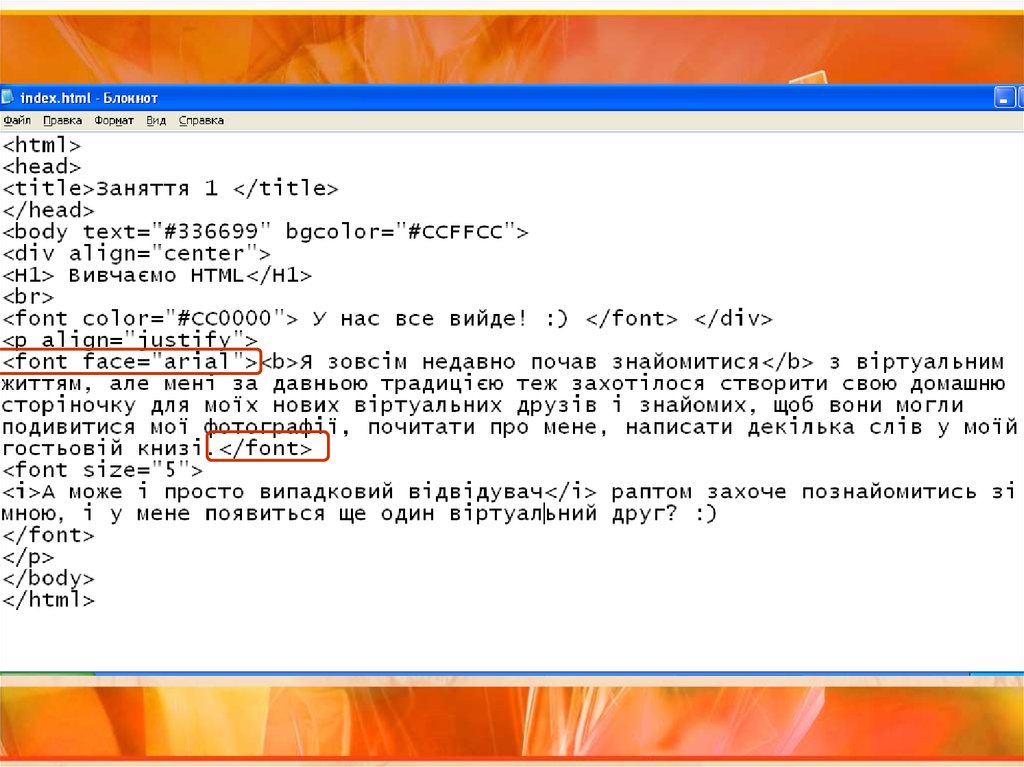
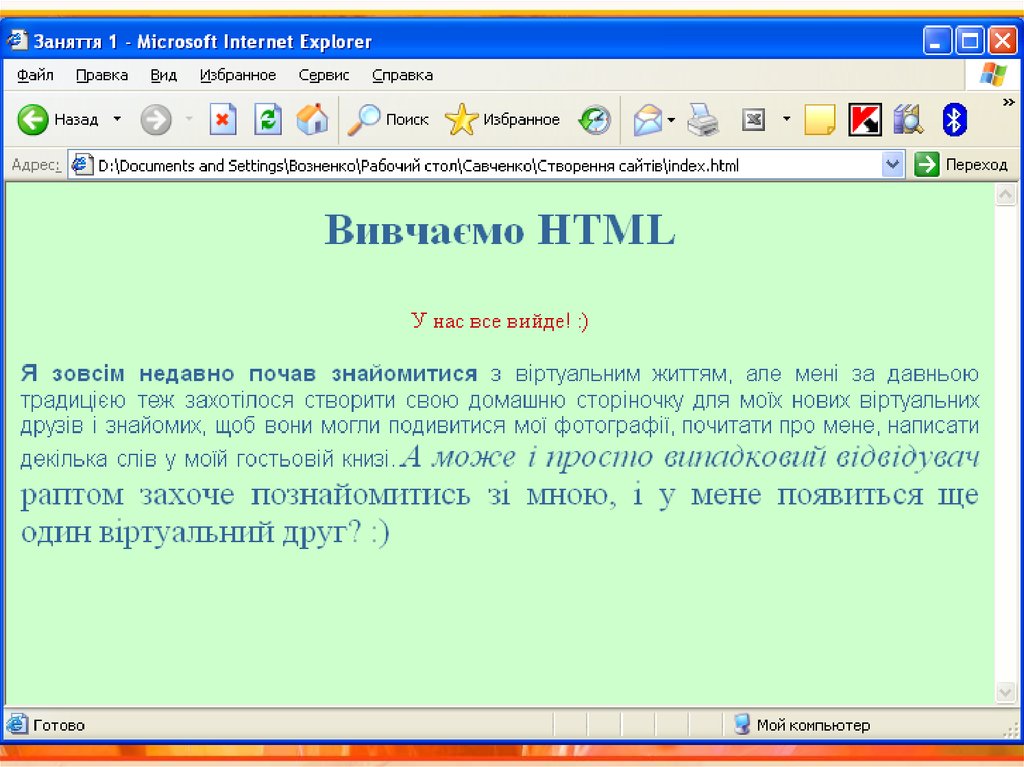
54. Тип шрифту тег – face атрибут – Arial
• <font face="arial">текст</font>55.
56.
57. Вставлення малюнка
• <img src=“Назва малюнка.jpg">58. Якщо картинка лежить в піддиректорії, то посилання на неї виглядатиме так: <img src="Створення сайтів/1.jpg"> Якщо картинка
Якщо картинка лежить в піддиректорії, топосилання на неї виглядатиме так:
<img src="Створення сайтів/1.jpg">
Якщо картинка лежить на рівень вище, а
документ знаходиться в піддиректорії, то
посилання на неї буде таким:
<img src="../1.jpg">
Якщо картинка лежить на іншому сайті, то
шлях прописується повністю:
<img src="http://www.homepage.ru/my/1.jpg">
59.
60.
• Розташування тексту поряд зкартинкою, використовують
атрибут align, який відповідає за
вирівнювання.
<img src=“Малюнки/1.jpg" align "left">
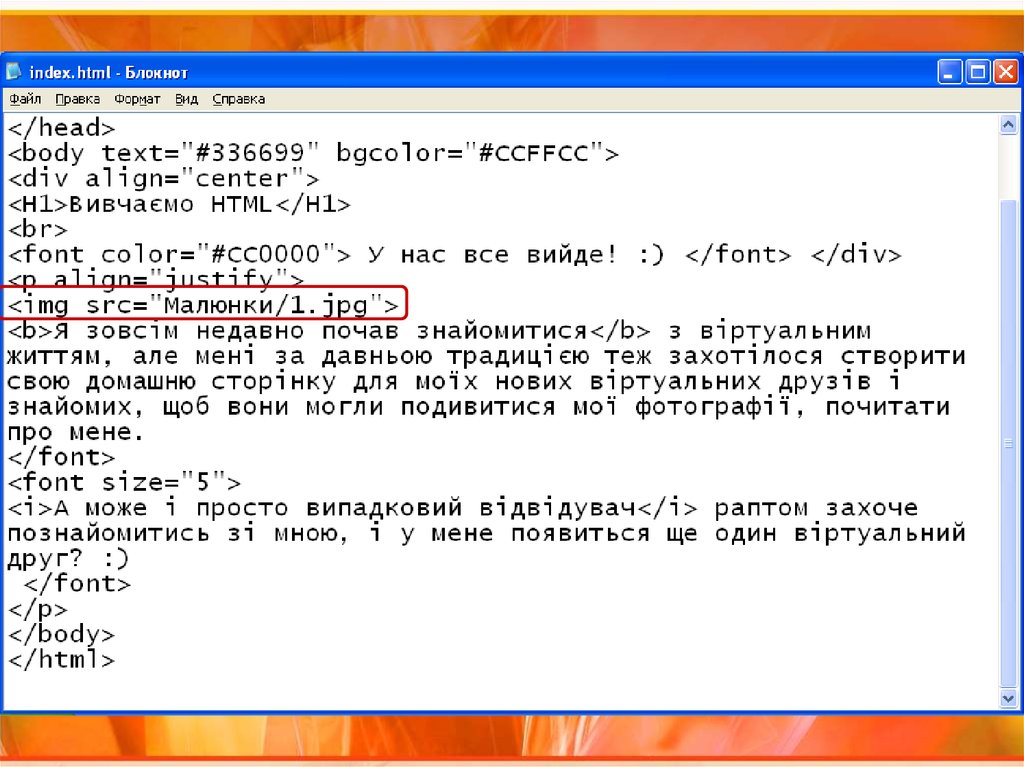
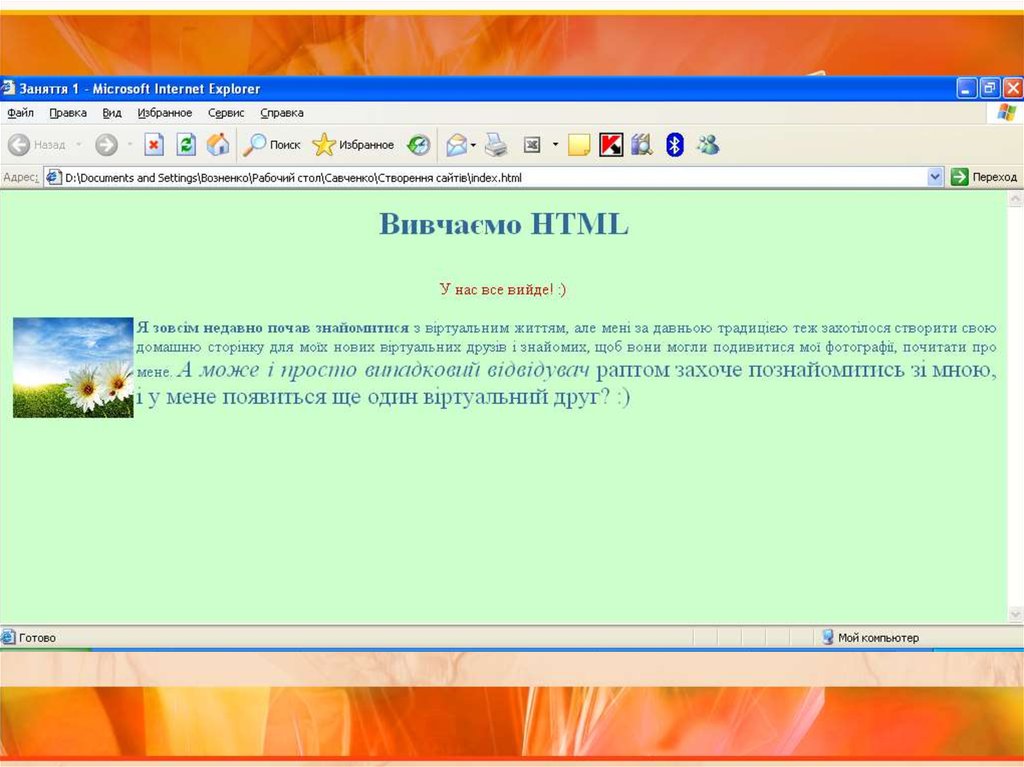
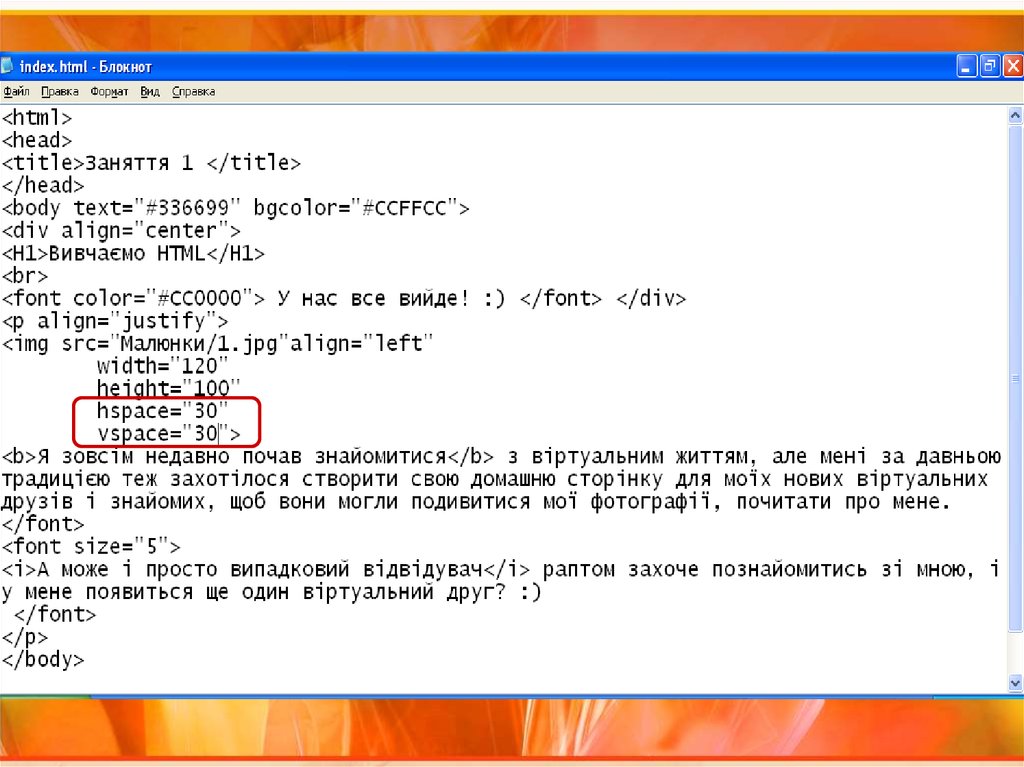
61. Задаємо параметри розташування тексту біля малюнка та розмір малюнка
62.
63.
Атрибут vspace - задає відстань між
текстом і малюнком – по вертикалі
<img src=" Створення сайтів/1.jpg"vspace=“30">
Атрибут hspace- задає відстань між
текстом і малюнком – по горизонталі
<img src=" Створення сайтів/1.jpg " hspace="30">
64. р
65.
66.
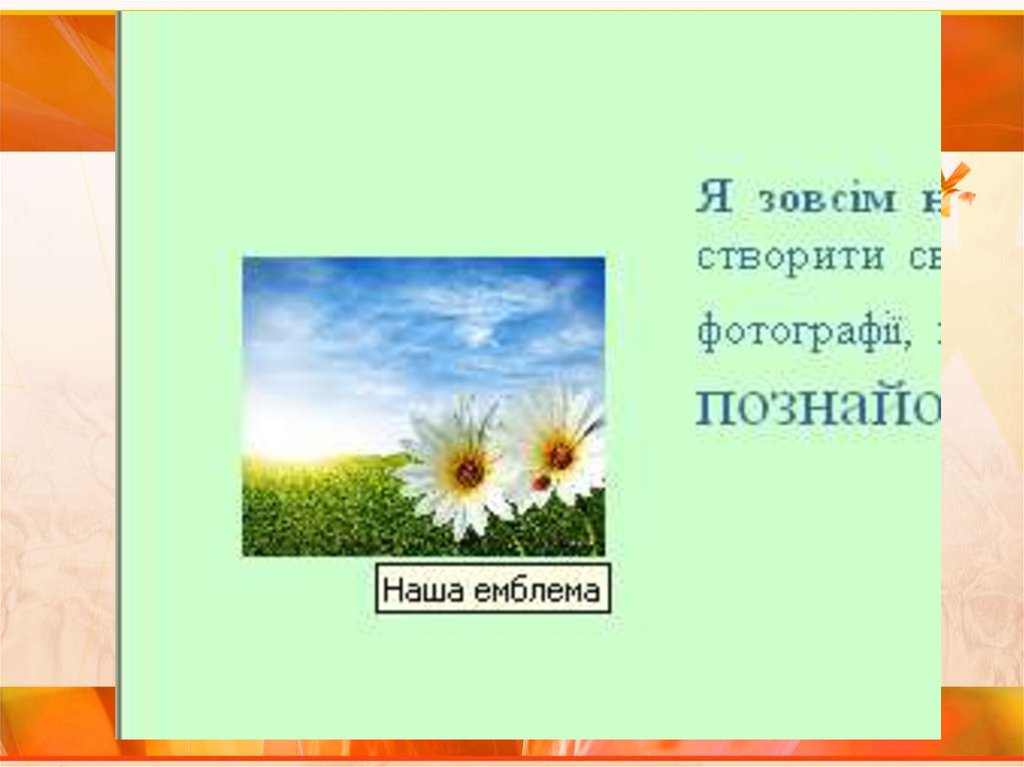
Атрибут alt - короткий опис картинки
<img src=" Створення сайтів/1.jpg
alt="Наша емблема">
67.
68.
69. Картинку можна зробити фоном документа
• Дана дія прописується у відкриваючому тегіbody
<body text="#336699"bgcolor="#CCFFCC“
background=“Малюнки/Емблема.png">
70.
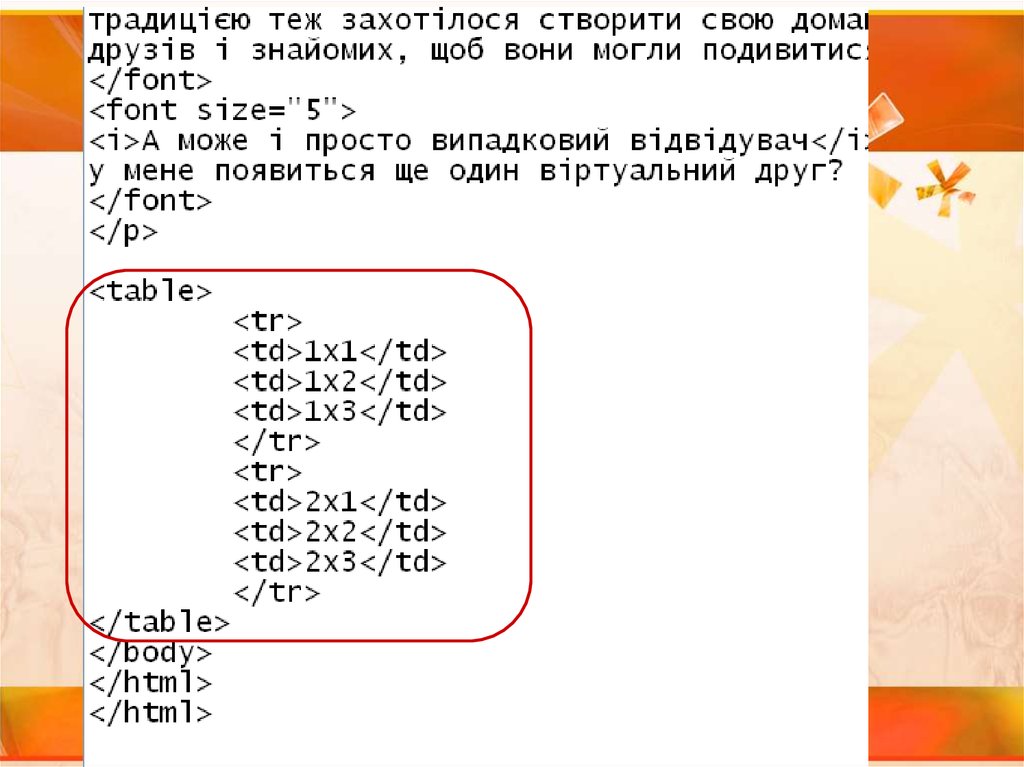
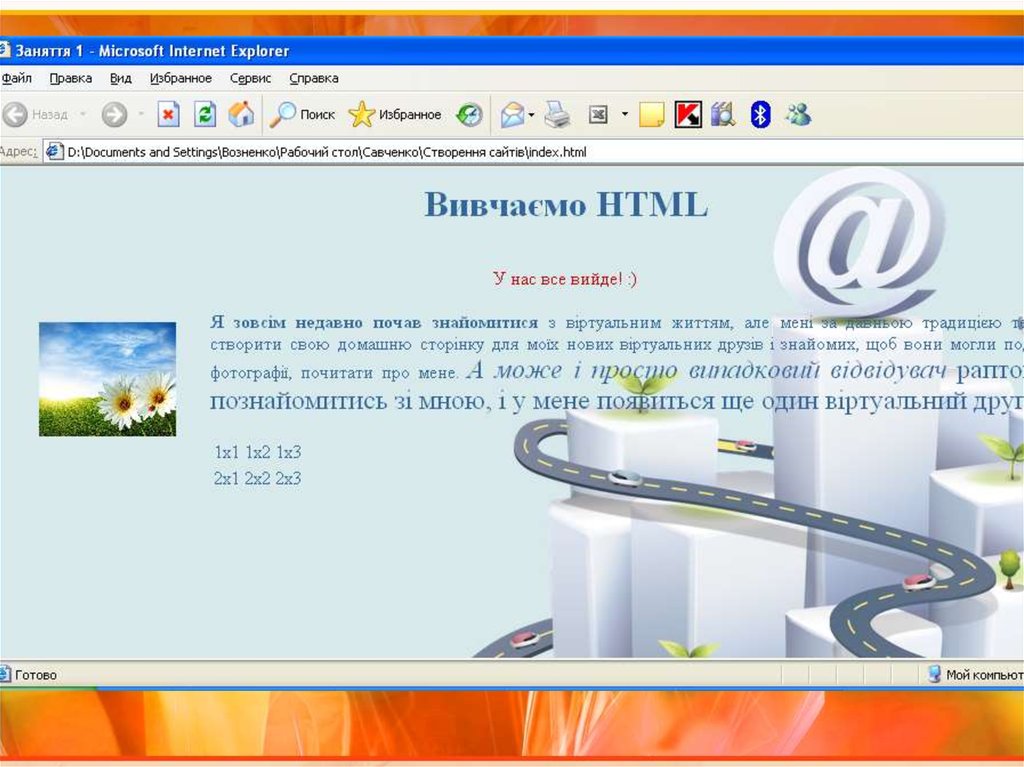
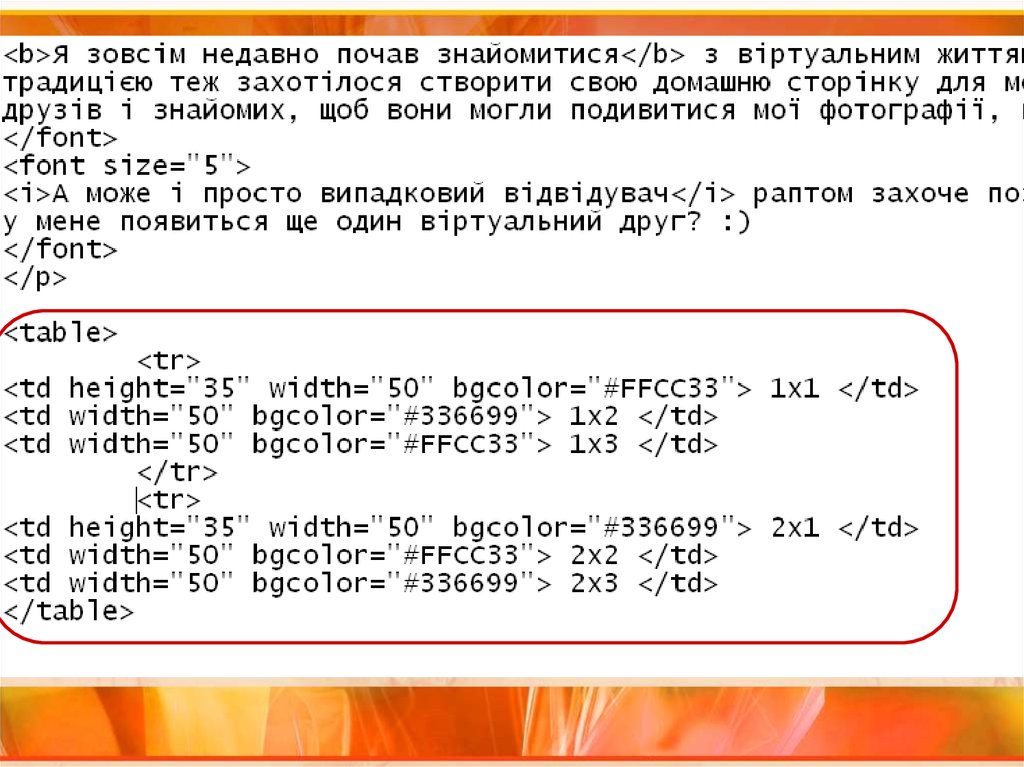
71. Створення таблиць
Таблиця задається тегом<table></table>
Рядок таблиці
<tr></tr>
Стовпець (комірка) таблиці
<td></td>
72.
73.
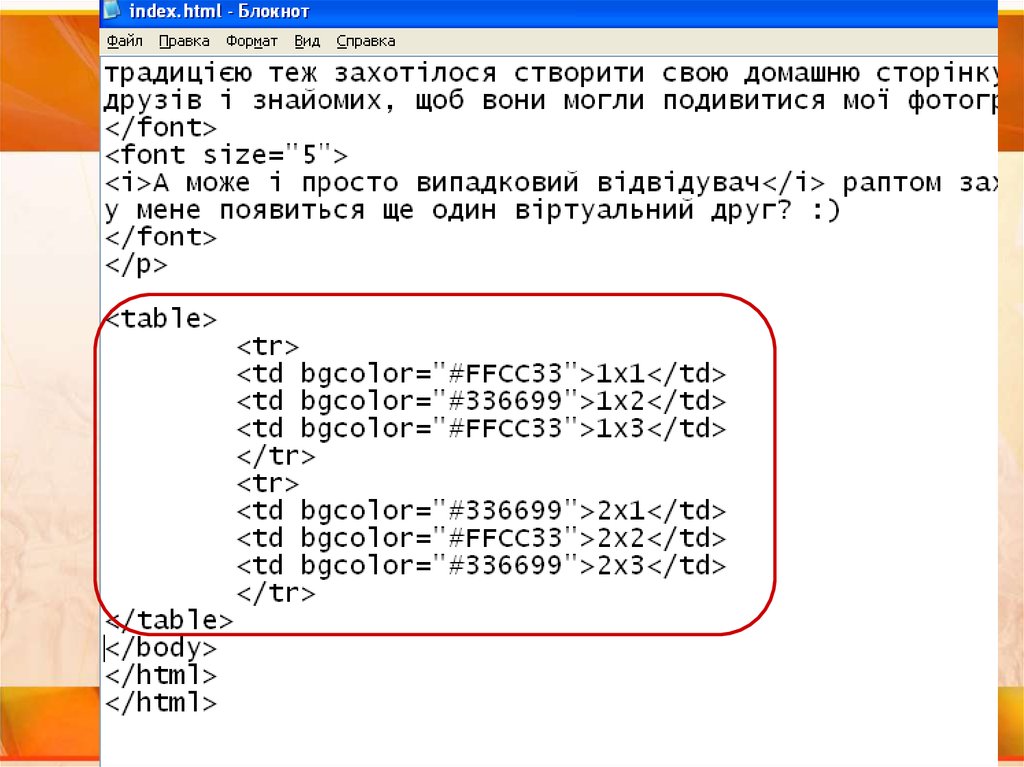
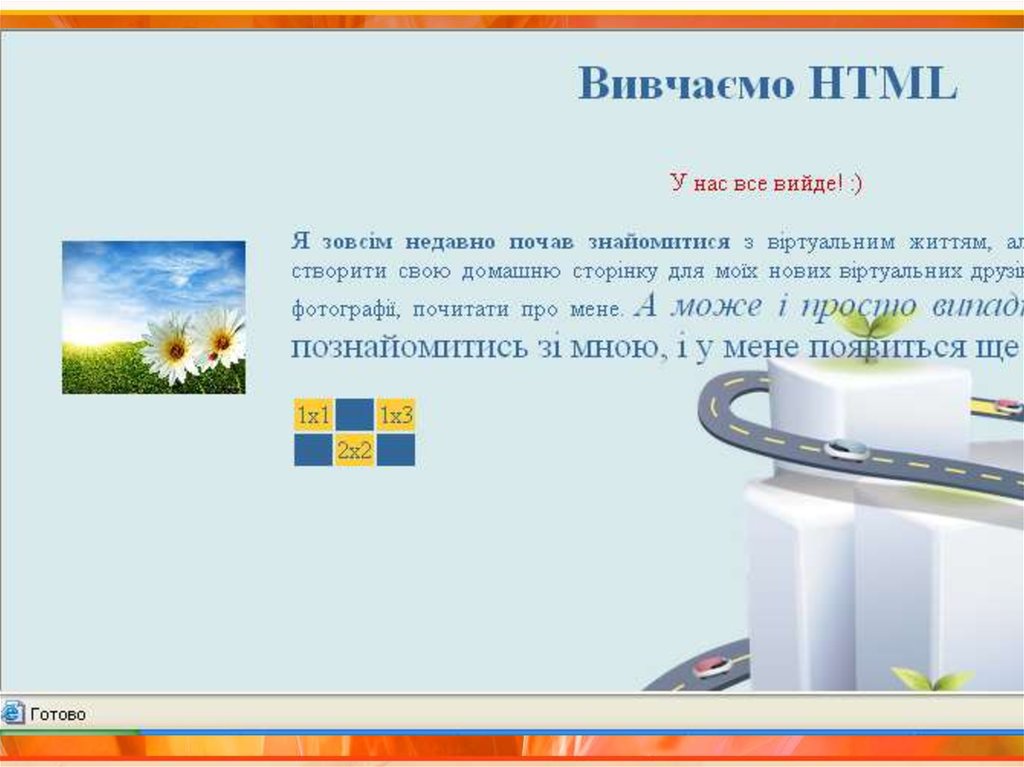
74. Колір фону таблиці задається атрибутом
bgcolor="цвет_фона“Фон можна задати для таблиці в цілому, для
ряду, для комірки.
75.
76.
77. Задати фон для рядка
атрибут bgcolor ми прописуємо для тега –<tr>:
tr bgcolor="#FFCC33">
фон для всієї таблиці – атрибут bgcolor
ми прописуємо для тега <table>:
<table bgcolor="#FFCC33">
78. Задаємо висоту і ширину таблиці
• використовуємо відомі нам вжеатрибути height і width
• висота і ширина можуть задаватися як в
пікселях, так і відсотках
79.
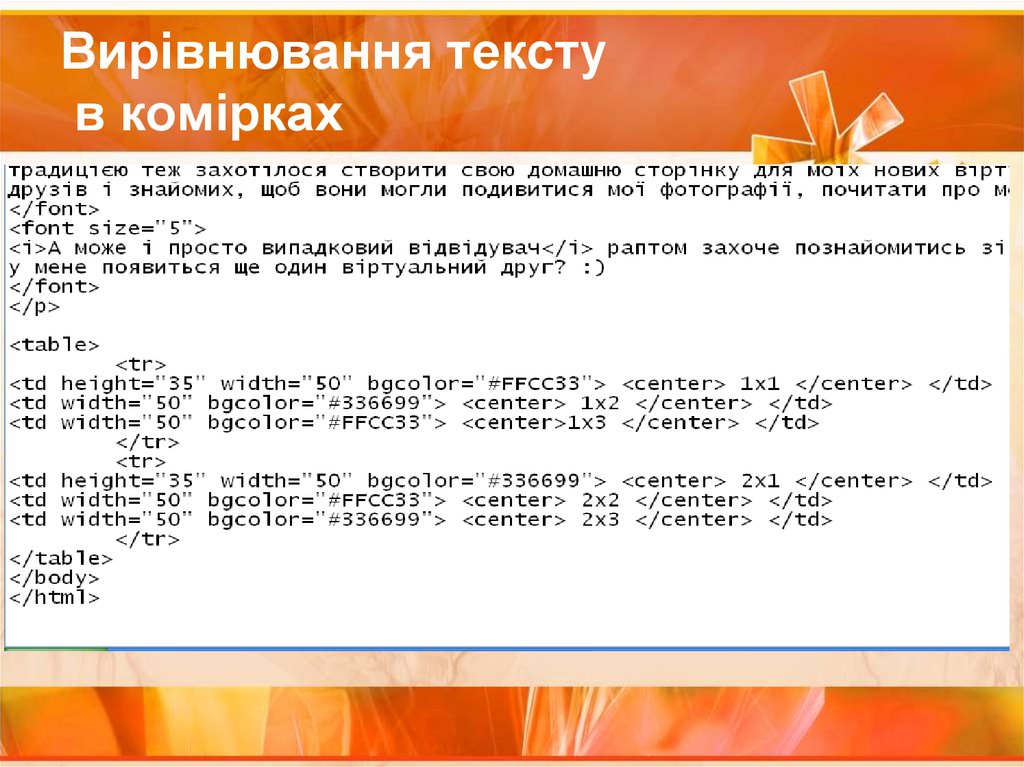
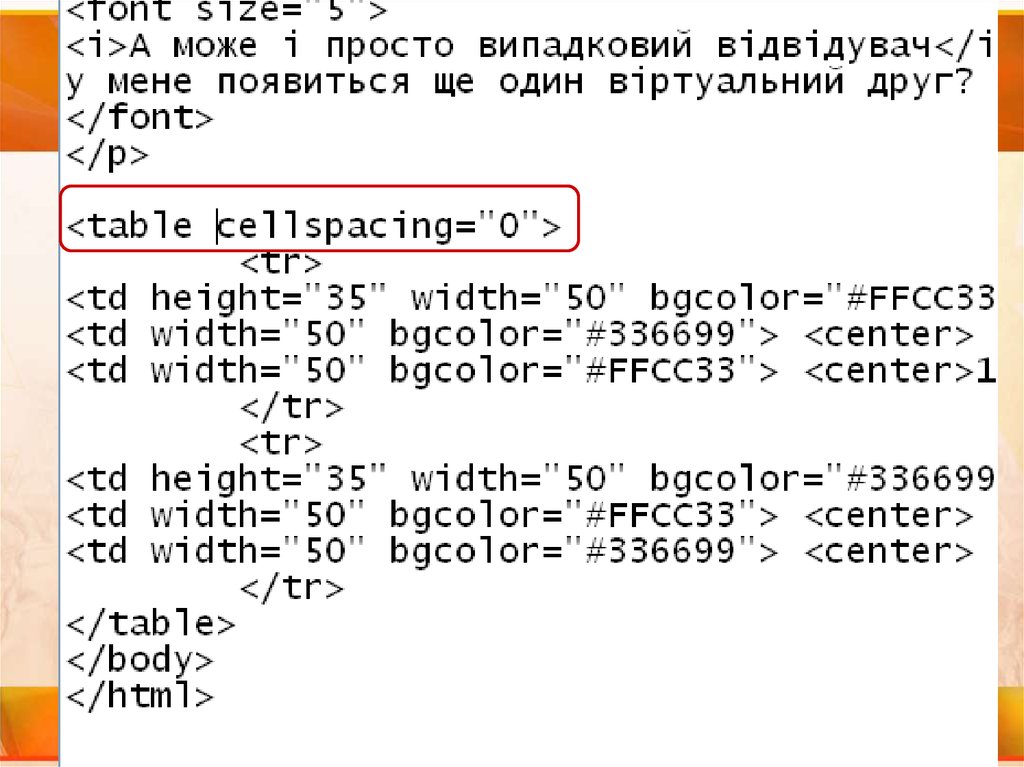
80. Вирівнювання тексту в комірках
81.
Вертикальне вирівнювання задаєтьсянаступним атрибутом - align="middle“
Top – вгорі
Bottom – внизу
Горизонтальне вирівнювання вмісту
коміркику, а valign - вертикальне,
перейдемо до наступної сходинки, щоб
дізнатися про інші атрибути, що
полегшують наше важке життя.
82.
83.
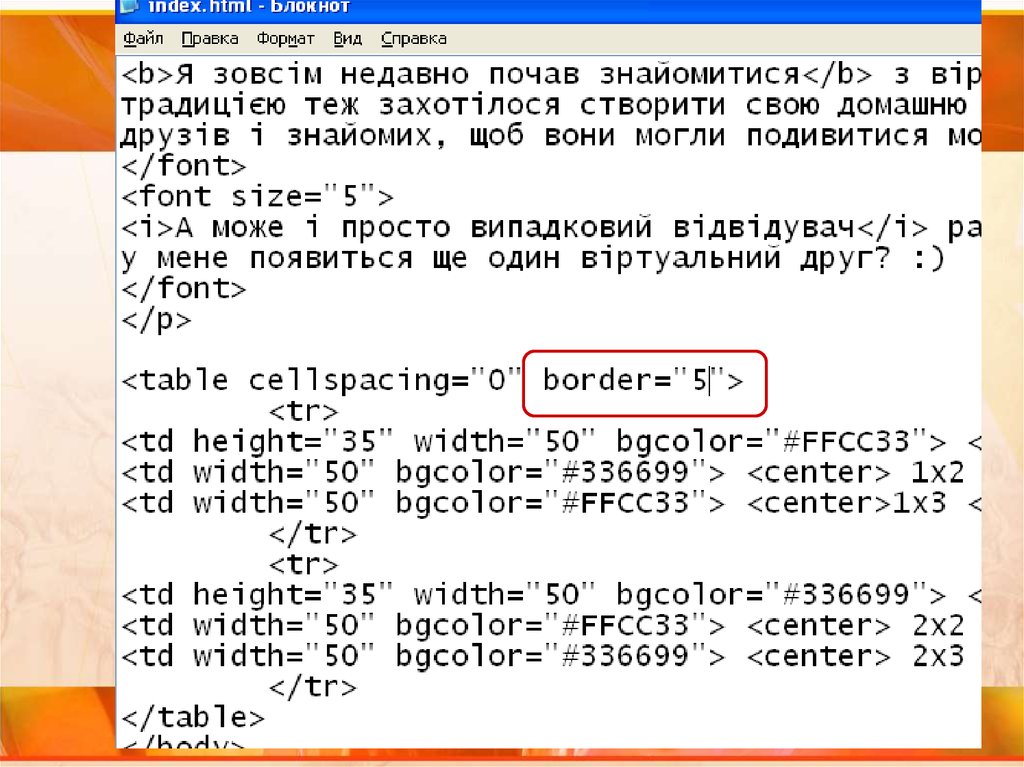
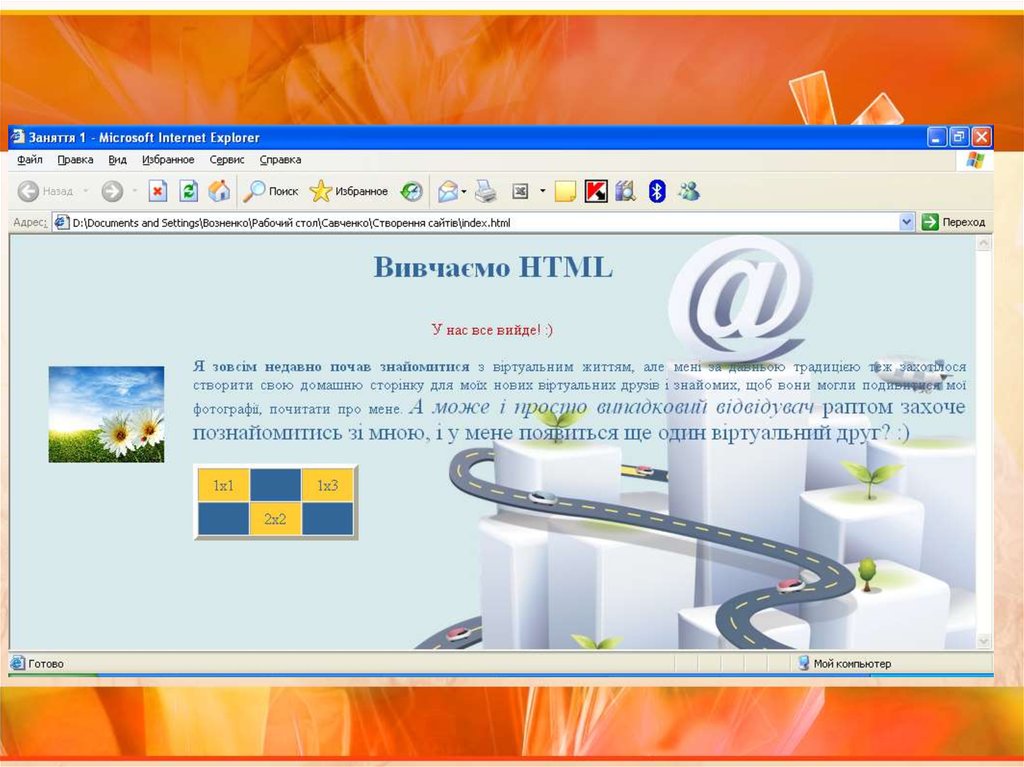
84. Створення рамки для таблиці
• Рамка вводиться параметром border<table border="5">
85.
86.
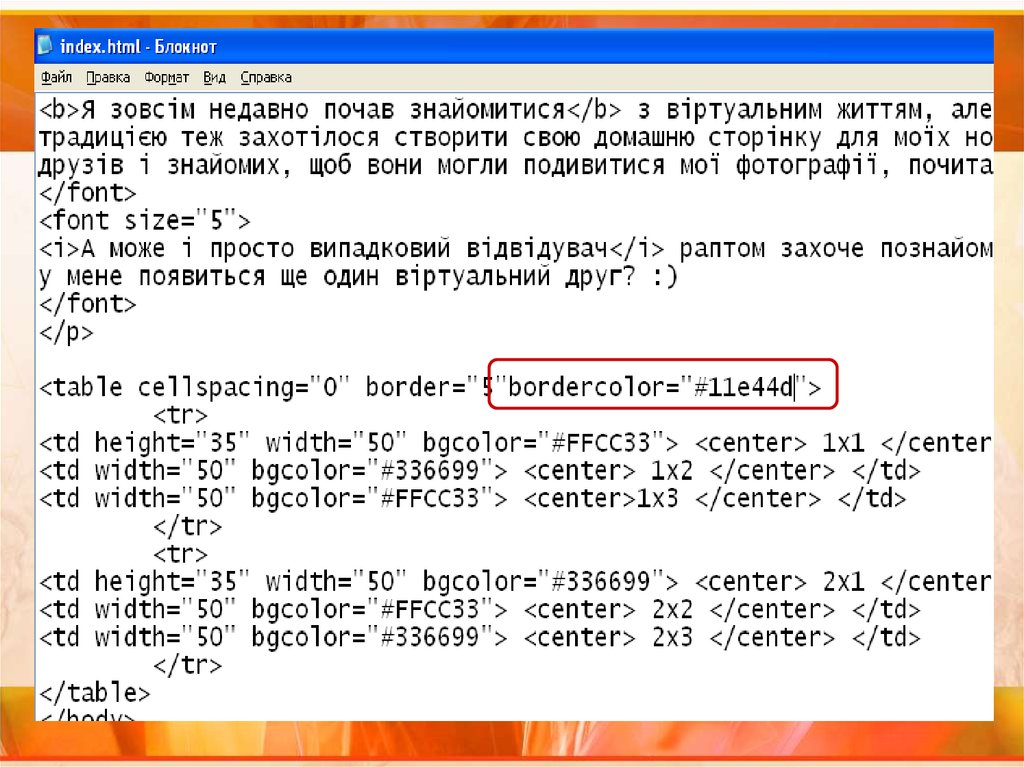
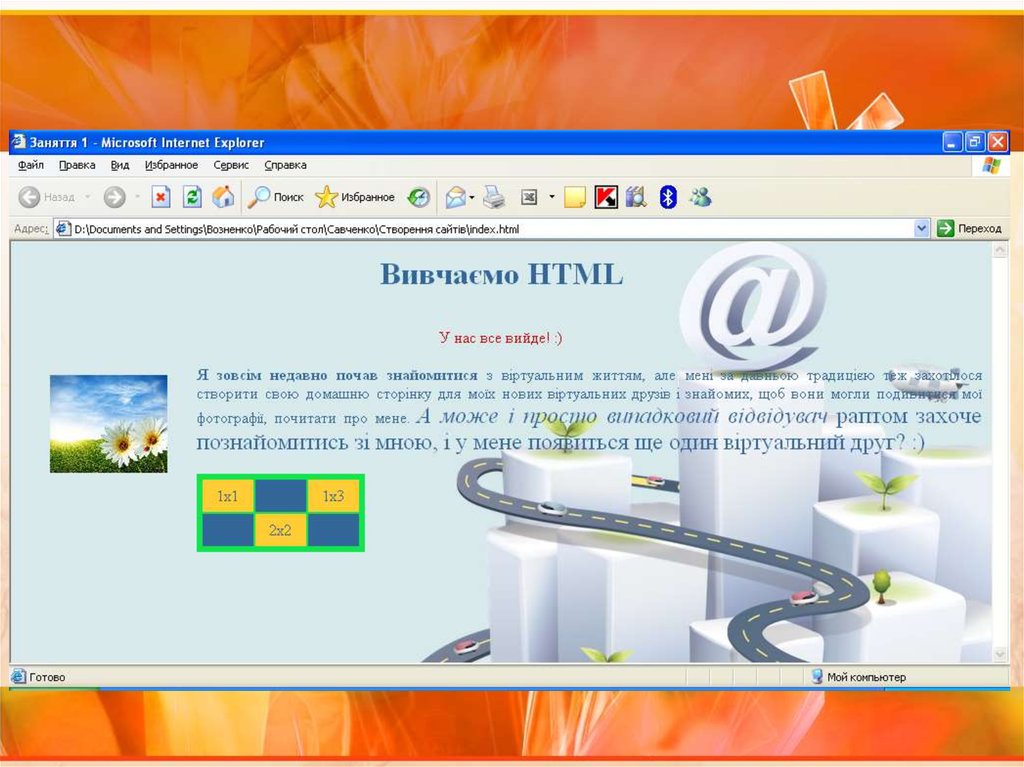
87. Колір рамки
<table border=“5” bordercolor="#000000">88.
89.
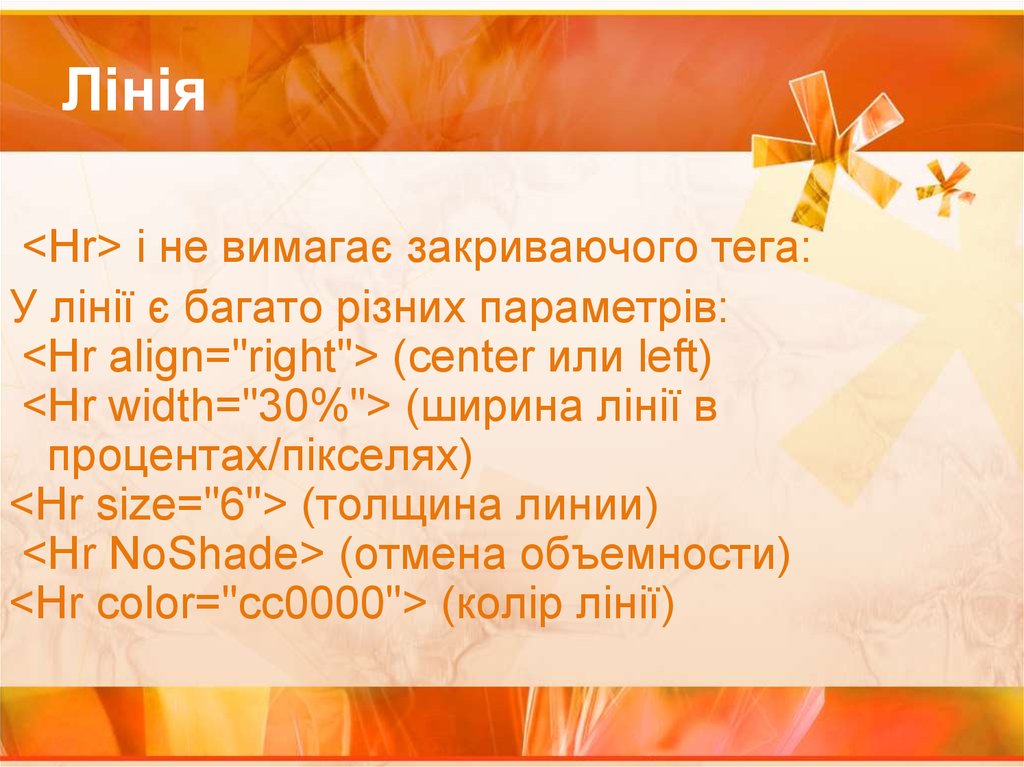
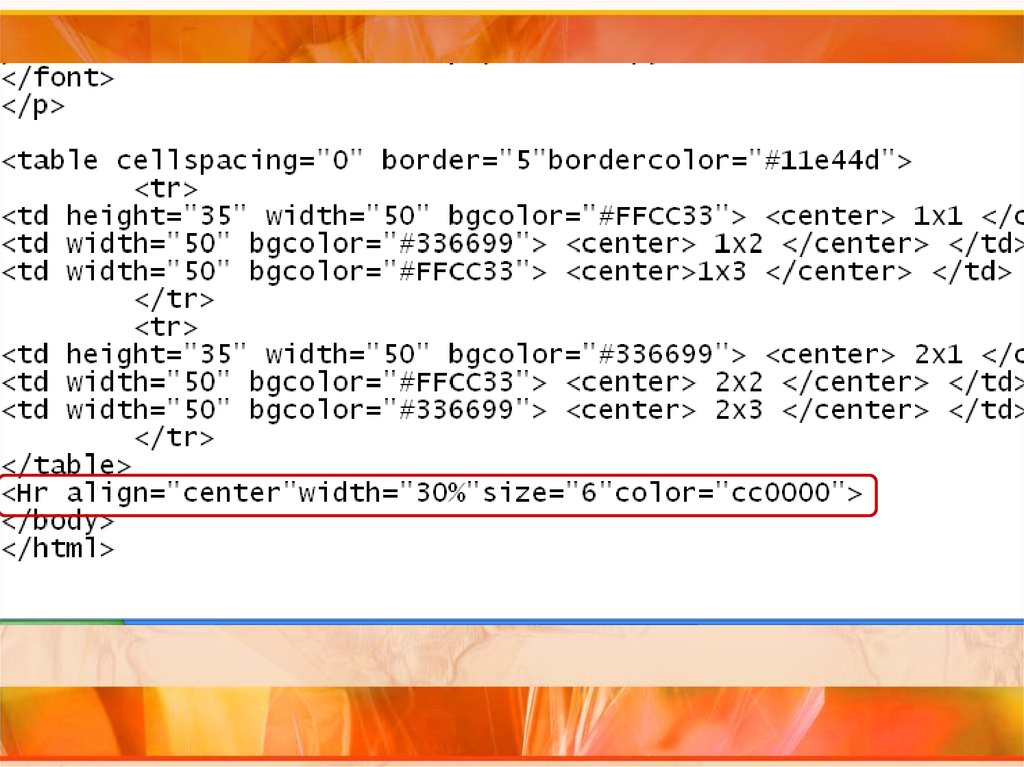
90. Лінія
<Hr> і не вимагає закриваючого тега:У лінії є багато різних параметрів:
<Hr align="right"> (center или left)
<Hr width="30%"> (ширина лінії в
процентах/пікселях)
<Hr size="6"> (толщина линии)
<Hr NoShade> (отмена объемности)
<Hr color="cc0000"> (колір лінії)
91.
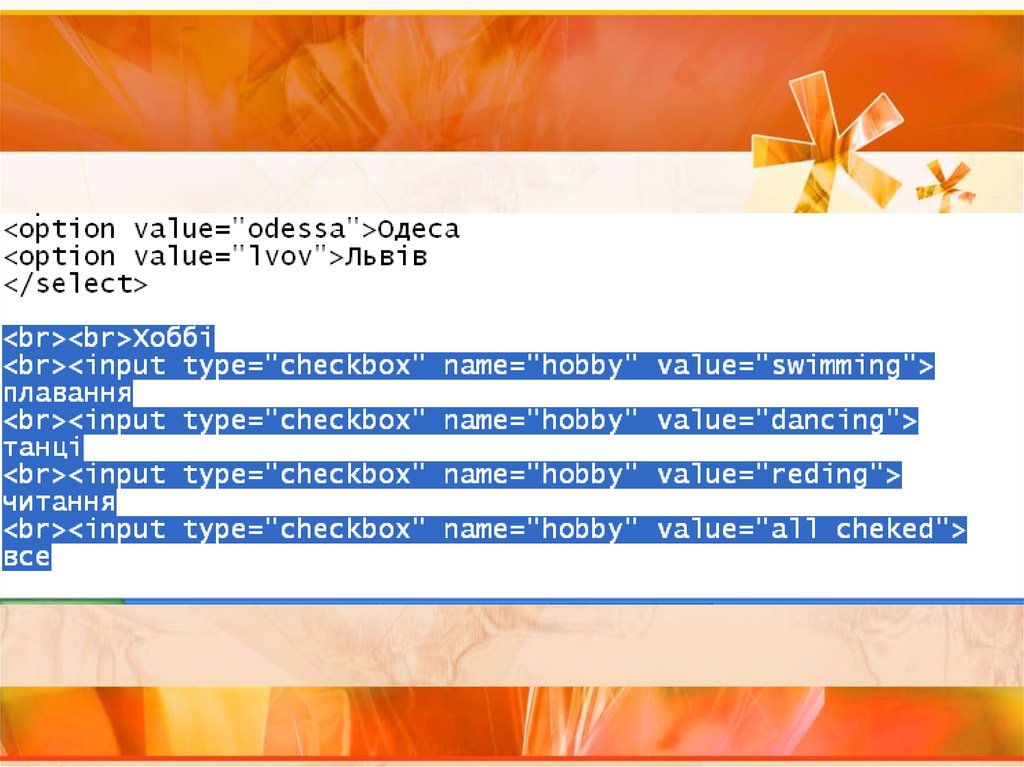
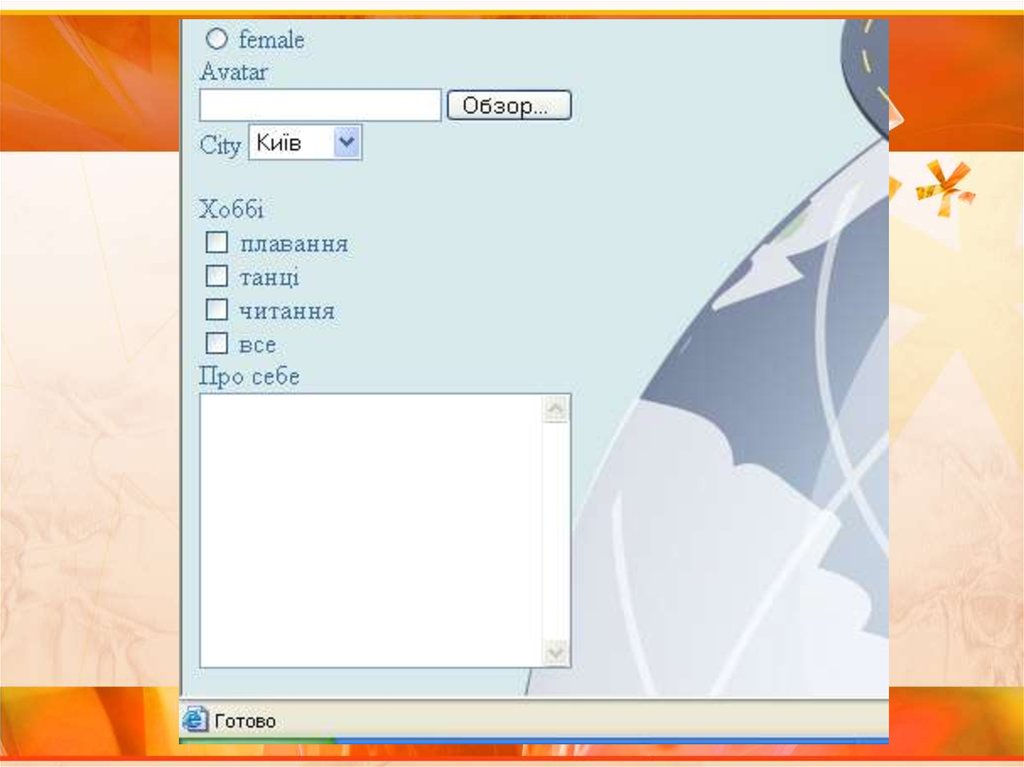
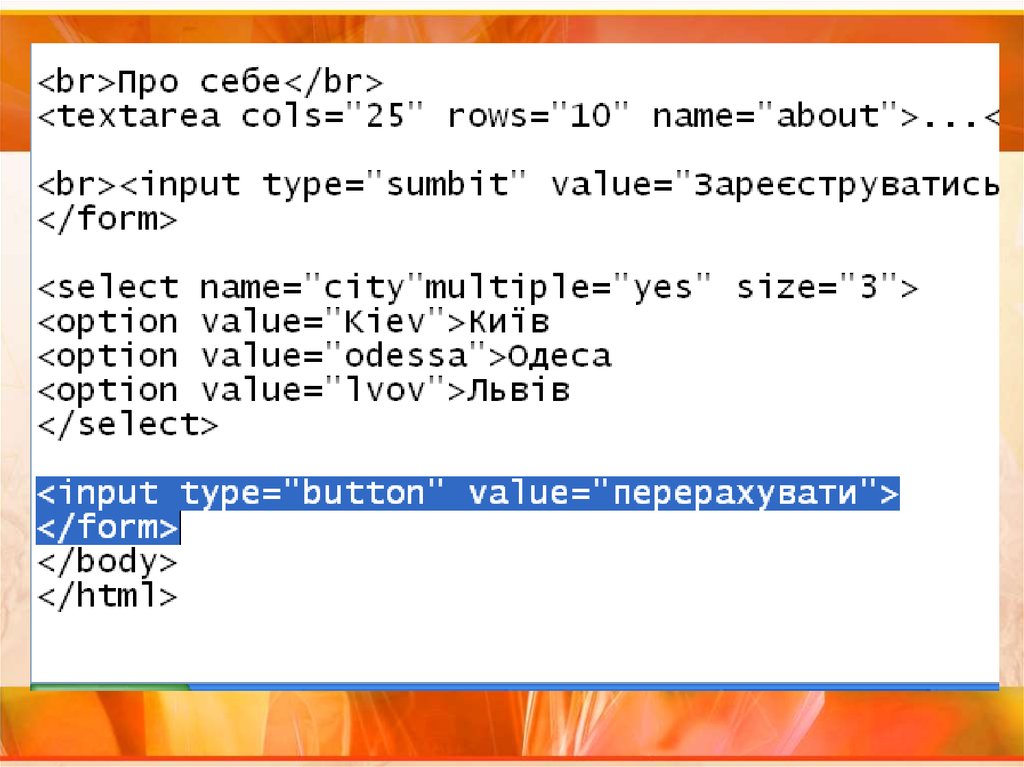
92. Створення форм
Всі елементи створенняполя введення і кнопок,
задаються за
допомогою тегів
<input> та <form>











































































































 Программирование
Программирование








