Похожие презентации:
Анализ ui/ux дизайна сайтов
1.
АНАЛИЗ UI/UXДИЗАЙНА САЙТОВ
Лукина Надежда Николаевна
ЖУР 3-19-07
2.
Tasty coffeehttps://shop.tastycoffee.ru
3.
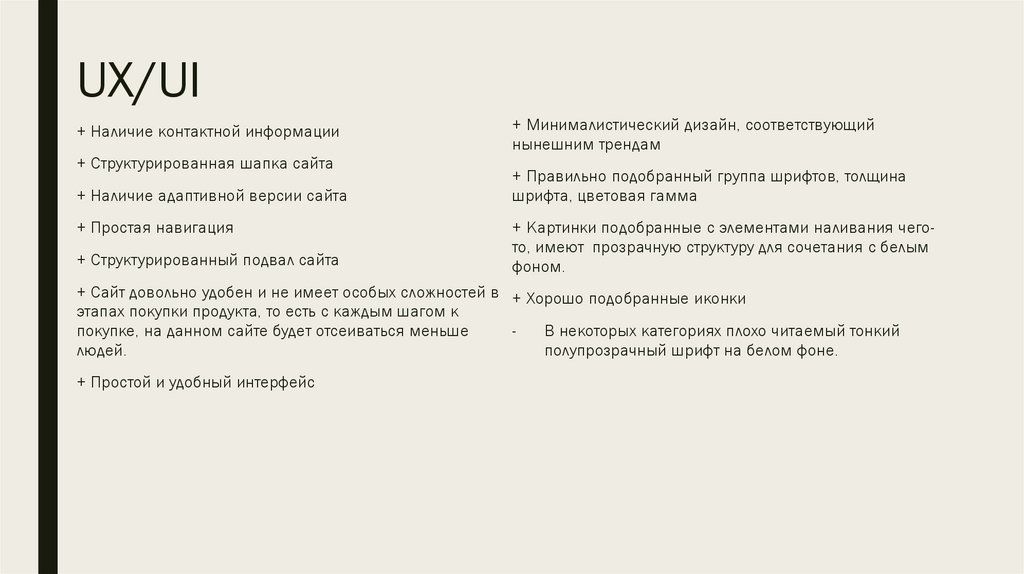
UX/UI+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии сайта
+ Простая навигация
+ Структурированный подвал сайта
+ Минималистический дизайн, соответствующий
нынешним трендам
+ Правильно подобранный группа шрифтов, толщина
шрифта, цветовая гамма
+ Картинки подобранные с элементами наливания чегото, имеют прозрачную структуру для сочетания с белым
фоном.
+ Сайт довольно удобен и не имеет особых сложностей в + Хорошо подобранные иконки
этапах покупки продукта, то есть с каждым шагом к
покупке, на данном сайте будет отсеиваться меньше
В некоторых категориях плохо читаемый тонкий
людей.
полупрозрачный шрифт на белом фоне.
+ Простой и удобный интерфейс
4.
686https://www.686.com/
5.
UI/UX+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии сайта
+ Изображения (горы, горнолыжные курорты и т.д.)
соответствуют тематике сайта
+ Простая навигация
+ Кнопки призывающие к действию
+ Структурированный подвал сайта
+ Минималистический дизайн, соответствующий
нынешним трендам
+ Сайт соответствует своей тематике и аудитории
(райдеры)
+ Правильно подобранный группа шрифтов, толщина
шрифта, цветовая гамма
+ Детальное описание товара, которое прекрасно
подходит для выбора соответствующей экипировки + Хорошо подобранные иконки
- Белый шрифт на фоне белых гор, не очень удачное
+ Кнопки призывающие к действию
решение. Тем более где сказано о скидках.
+ Простой и удобный интерфейс
6.
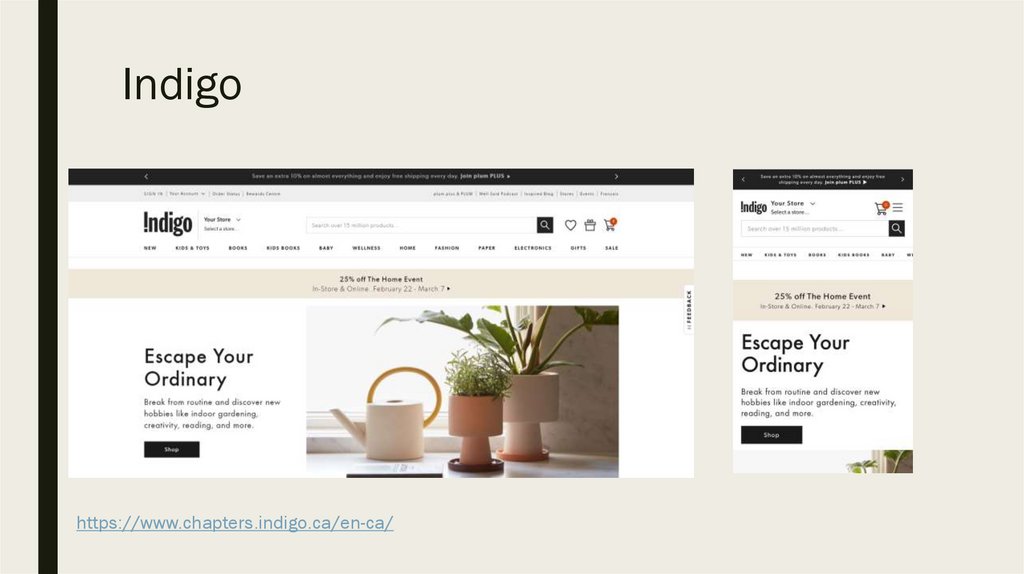
Indigohttps://www.chapters.indigo.ca/en-ca/
7.
UI/UX+ Наличие контактной информации соответствующий нынешним
+ Структурированная шапка сайта трендам
+ Правильно подобранный группа
+ Наличие адаптивной версии
шрифтов, толщина шрифта,
сайта
цветовая гамма
+ Простая навигация
+ Хорошо подобранные иконки
+ Структурированный подвал сайта - Слишком тонкий шрифт в подвале профиля
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Минималистический дизайн
8.
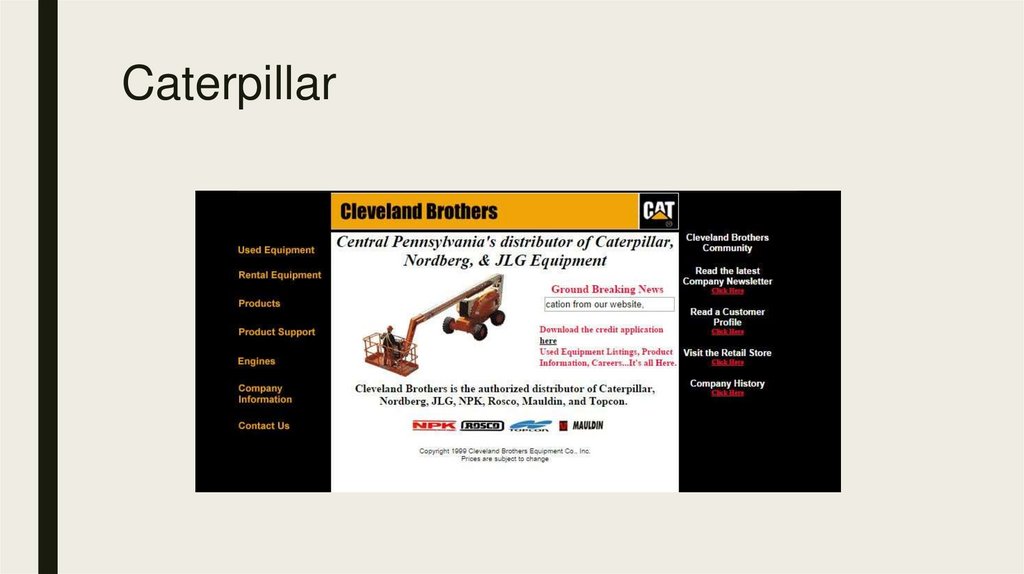
Caterpillar9.
UI/UX+ Структурированная шапка
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Наличие контактной информации
+ Изображения товаров
- Разные группы шрифтов
10.
САЙТЫ ВУЗОВ11.
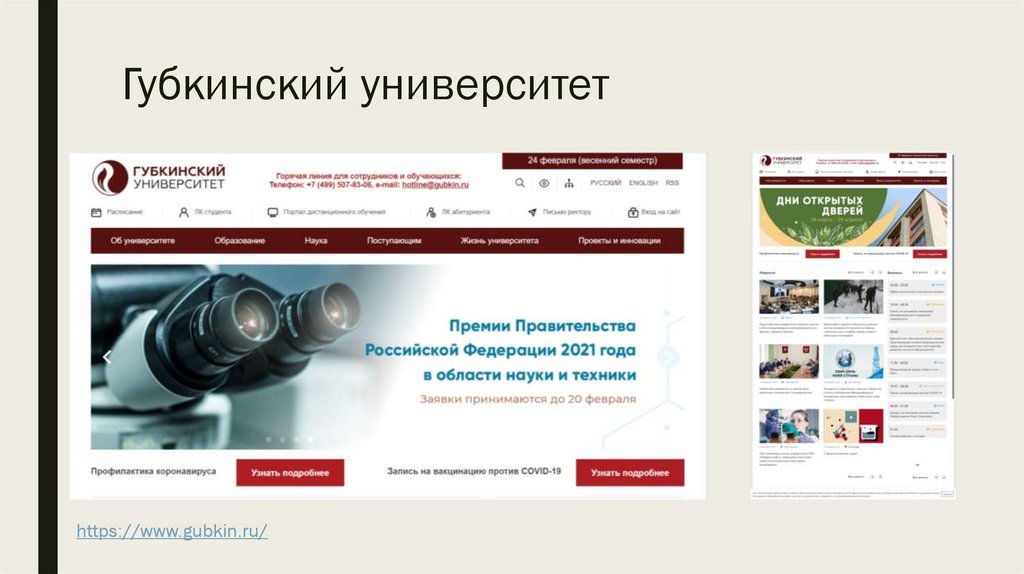
Губкинский университетhttps://www.gubkin.ru/
12.
UI/UX+ Наличие контактной информации
- Отсутствие адаптивной версии сайта
+ Структурированная шапка сайта
- Пользователю нужно слишком много думать,
чтобы к примеру найти документы для подачи в
университет
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Минималистический дизайн соответствующий
нынешним трендам
+ Правильно подобранный группа шрифтов,
толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
13.
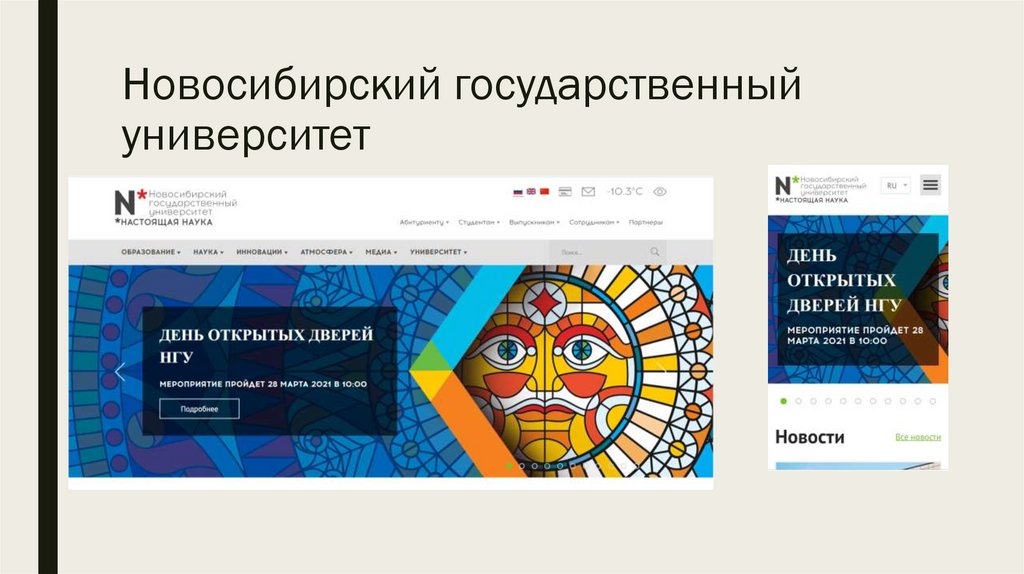
Новосибирский государственныйуниверситет
14.
UI/UX+ Наличие контактной информации
соответствующий нынешним трендам
+ Структурированная шапка сайта
+ Правильно подобранный группа шрифтов,
толщина шрифта, цветовая гамма
+ Наличие адаптивной версии сайта
+ Простая навигация
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Минималистический дизайн
+ Хорошо подобранные иконки
15.
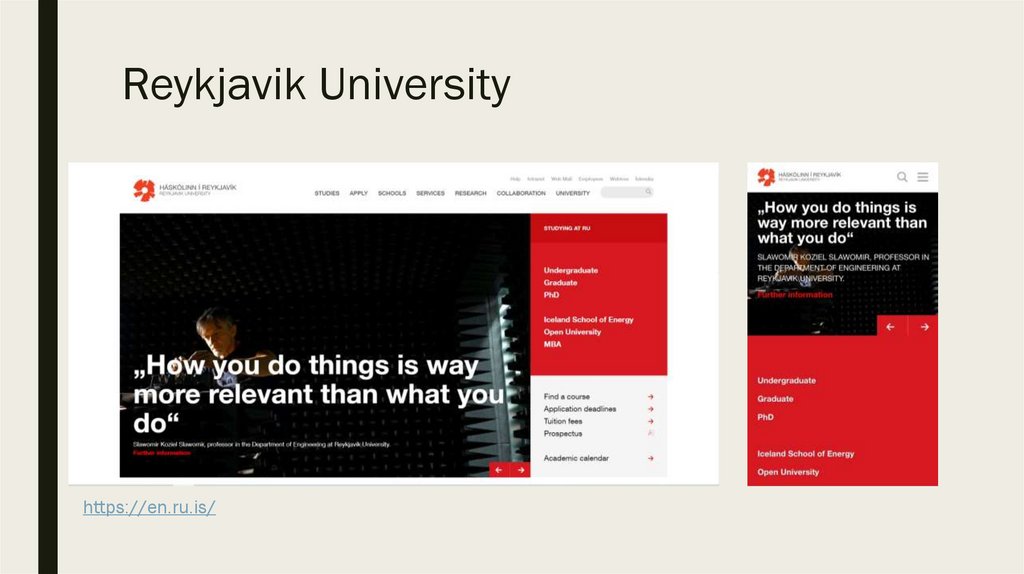
Reykjavik Universityhttps://en.ru.is/
16.
UI/UX+ Наличие контактной информации
+ Структурированная шапка сайта
+ Наличие адаптивной версии сайта
+ Простая навигация
+ Структурированный подвал сайта
+ Кнопки призывающие к действию
+ Простой и удобный интерфейс
+ Минималистический дизайн соответствующий
нынешним трендам
+ Правильно подобранный группа шрифтов,
толщина шрифта, цветовая гамма
+ Хорошо подобранные иконки
17.
Санкт-Петербургскийгосударственный институт культуры
18.
UI/UX+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма
+ Правильно подобранные изображения
19.
САЙТЫПРАВИТЕЛЬСТВ
20.
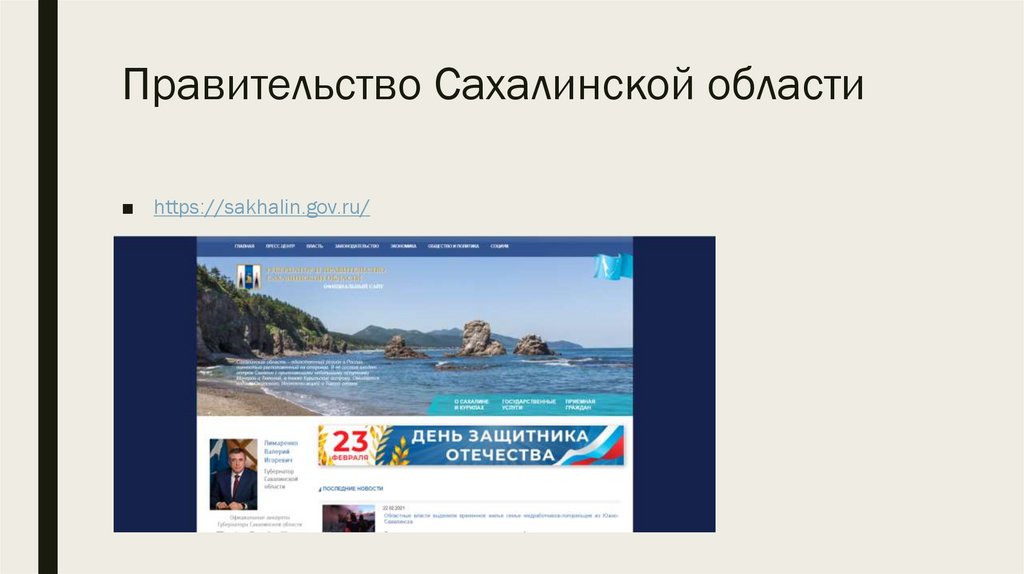
Правительство Сахалинской области■ https://sakhalin.gov.ru/
21.
UI/UX+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма соответствующая
цветам герба Сахалинской области
+ Правильно подобранные изображения
- Сайт совершенно не предназначен для обычных
граждан, он может только больше запутать
пользователя огромным количеством шагов к цели
- Отсутствие адаптивной версии
22.
Gouvernement du Burkina Fasohttps://www.gouvernement.gov.bf/accueil
23.
UI/UX+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма соответствующая цветам флага Буркина-Фасо
+ Правильно подобранные изображения
+ Наличие адаптивной версии
- Ненужная анимация, только тормозящая действия на сайте
- Половина сайта на французском, половина на английском
24.
The Government / The DanishParliament
https://www.thedanishparliament.dk/
25.
UI/UX+ Структурированная шапка
+ Структурированный подвал сайта
+ Наличие контактной информации
+ Гармоничная цветовая гамма соответствующая цветам флага Дании
+ Правильно подобранные изображения
+ Наличие адаптивной версии
+ Смена языка
26.
ПЕРСОНАЛЬНЫЕСАЙТЫ
27.
Melanie DaVeidhttps://melaniedaveid.com/
28.
UI/UX+ Дизайн и анимация, как передача, что пользователь находится на сайте дизайнера
+ Гармоничная цветовая гамма
+ Анимация показывающая портфолио
+ Наличие контактной информации
+ Правильно подобранный шрифт
+ Наличие адаптивной версии
+ Структурированная шапка профиля
29.
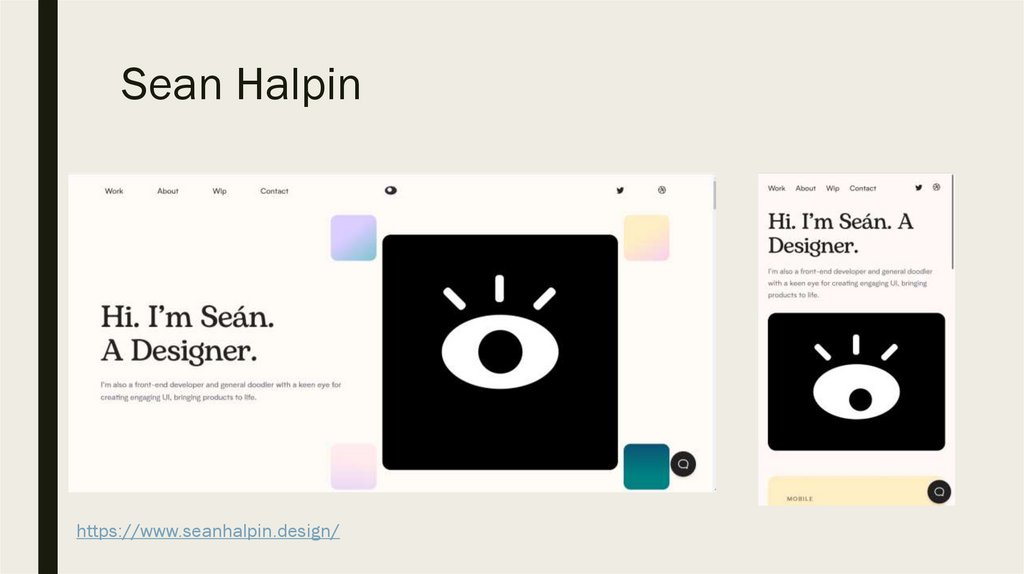
Sean Halpinhttps://www.seanhalpin.design/
30.
UI/UX+ Дизайн и анимация, как передача, что пользователь находится на сайте дизайнера
+ Гармоничная цветовая гамма
+ Анимация показывающая портфолио
+ Наличие контактной информации
+ Правильно подобранный шрифт
+ Наличие адаптивной версии
+ Структурированная шапка профиля
- Слишком большие изображения-ссылки
31.
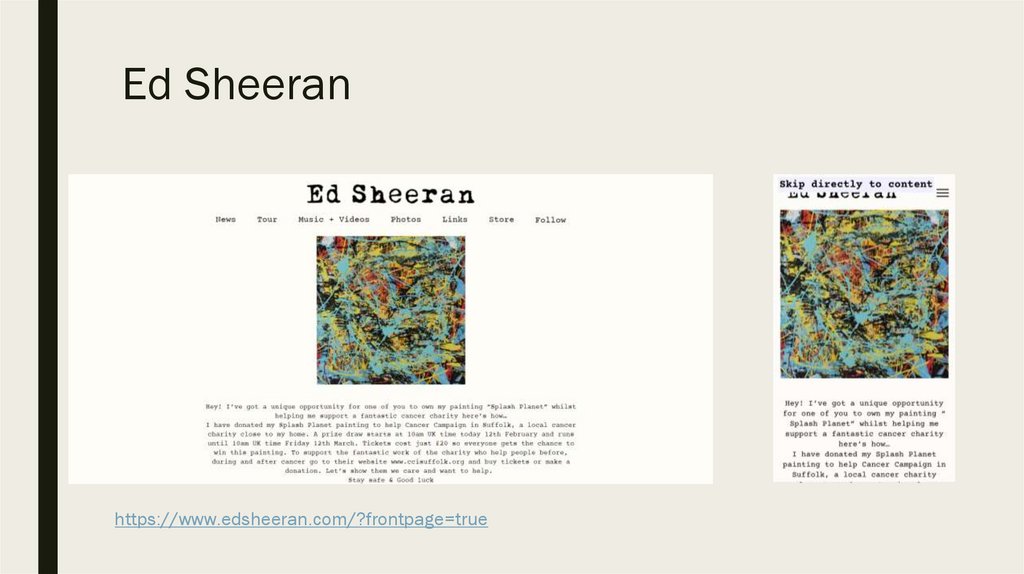
Ed Sheeranhttps://www.edsheeran.com/?frontpage=true
32.
UI/UX+ Структурированная шапка профиля
+ Гармоничное сочетание цветом (отсутствие как таковой палитры)
+ Шрифт соответствует стилю тематики сайта(то есть исполнителя)
+ Наличие адаптивной версии
+ Структурированная шапка профиля
+ Тематические изображения
33.
САЙТЫ НА ЛЮБУЮТЕМУ
34.
Кинопоиск HDhttps://hd.kinopoisk.ru/
35.
UI/UX+ Оранжевый и белый, в соответствие с логотипом, остаются стандартным цветом
сервиса
+ Простой интерфейс
+ Наличие адаптивных версий для телевизора и мобильных приложений
+ Гармоничный шрифт
- Плохая подборка кино на основе просмотренных фильмов
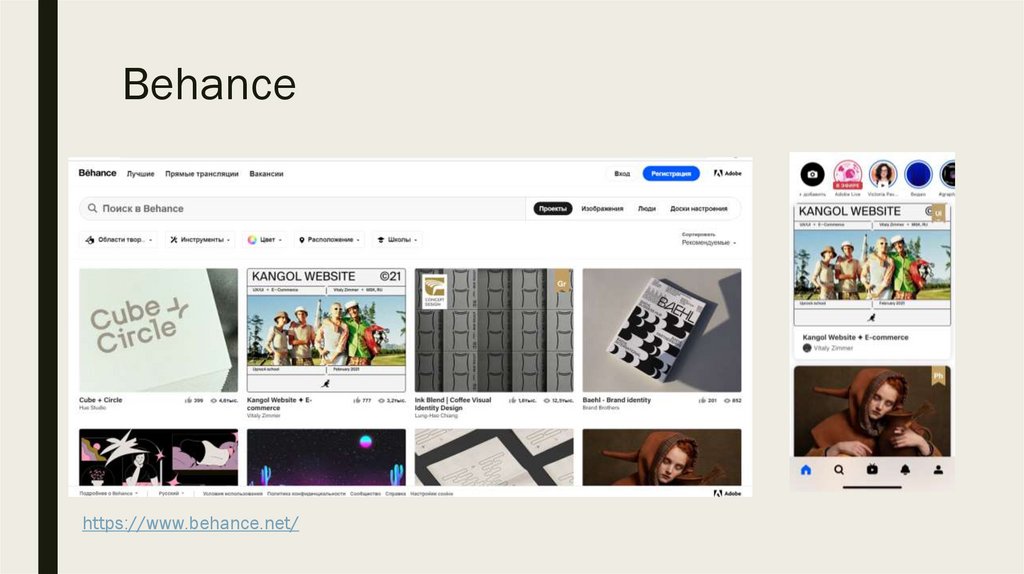
36.
Behancehttps://www.behance.net/
37.
UI/UXСайт поиска идей или просмотра портфолио у дизайнеров
+ Минималистический цветовой подход белое/черное
+ Простой интерфейс
+ Структурированная шапка профиля
+ Наличие адаптивной версии и мобильного приложения
+ Многофункциональный поиск
- Медленные сервера
38.
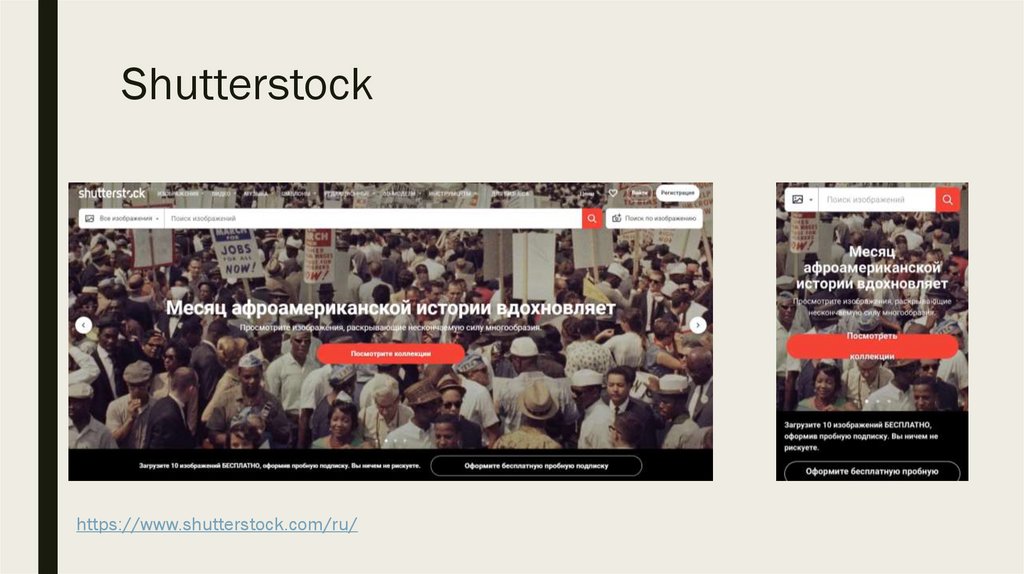
Shutterstockhttps://www.shutterstock.com/ru/
39.
UI/UXСайт для покупки изображений с целью использования в дизайне
+ Трех цветная палитра коралловый/черный/белый
+ Простой интерфейс
+ Структурированная шапка профиля
+ Наличие адаптивной версии и мобильного приложения
+ Многофункциональный поиск
+ Структурированный подвал профиля
- Сложная система оформления подписки
40.
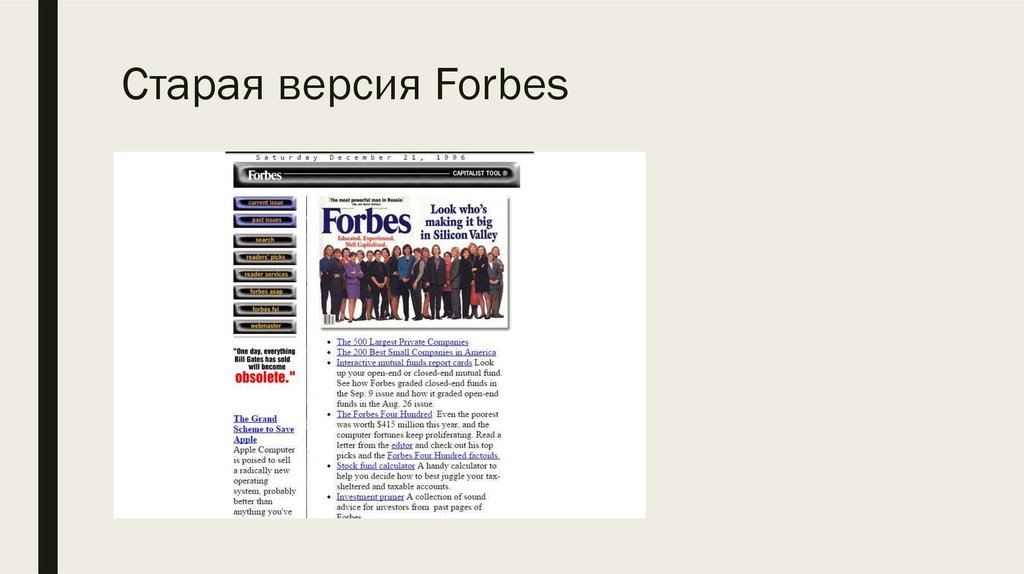
Старая версия Forbes41.
UI/UX+ Обозначение даты и времени
+ Структурированная шапка профиля
+ Шрифт соответствует тематике журнала
+ Подборка стиля в соответствие с тем временем
+ Ссылки призывающие к действию
42.
СПАСИБО ЗАВНИМАНИЕ !










































 Информатика
Информатика