Похожие презентации:
Разработке дизайна
1.
2.
ВВЕДЕНИЕГлавной задачей в разработке дизайна в данном проекте
является передача ощущения инновационности и современности
продукта.
С помощью дизайна и анимаций перед нами стоит задача
избежать “шаблонного” представления инновационности и
передать в простой и лаконичной форме основные УТП продукта.
Простота. Лаконичность. Инновационность.
https://www.apple.com/ru/airpods-max/
3.
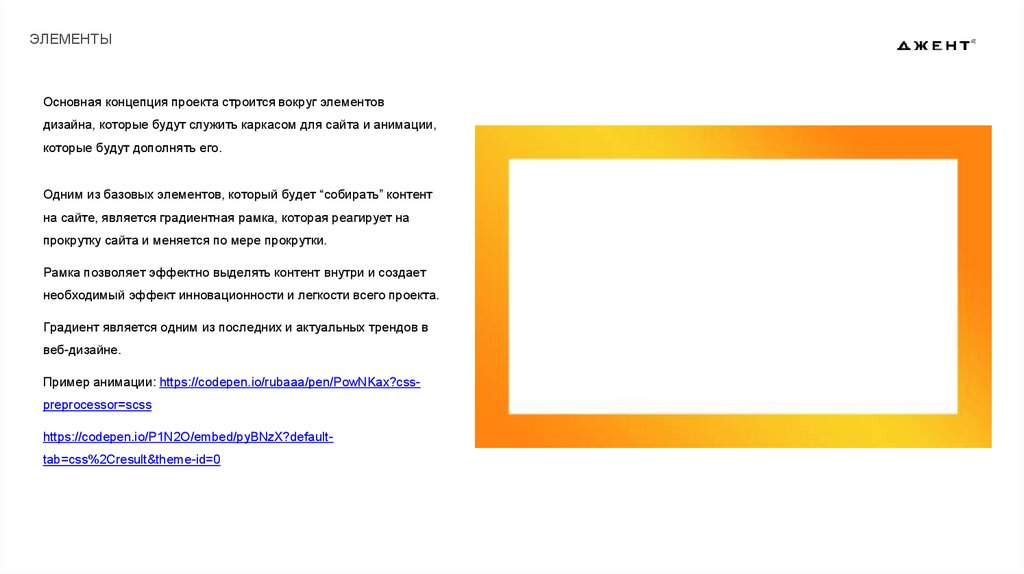
ЭЛЕМЕНТЫОсновная концепция проекта строится вокруг элементов
дизайна, которые будут служить каркасом для сайта и анимации,
которые будут дополнять его.
Одним из базовых элементов, который будет “собирать” контент
на сайте, является градиентная рамка, которая реагирует на
прокрутку сайта и меняется по мере прокрутки.
Рамка позволяет эффектно выделять контент внутри и создает
необходимый эффект инновационности и легкости всего проекта.
Градиент является одним из последних и актуальных трендов в
веб-дизайне.
Пример анимации: https://codepen.io/rubaaa/pen/PowNKax?csspreprocessor=scss
https://codepen.io/P1N2O/embed/pyBNzX?defaulttab=css%2Cresult&theme-id=0
4.
ЭЛЕМЕНТЫ / ШРИФТЫСегодня представить сайт без шрифтовых решений невозможно.
Крупные шрифтовые композиции позволяют пользователю с
легкостью понимать на каком этаже сайта он находится и
подчеркивают какое УТП описывается в данном разделе сайта.
В проекте второстепенными композициями будут являться
контурные шрифты. На основных экранах будут использоваться
крупные и простые шрифты.
5.
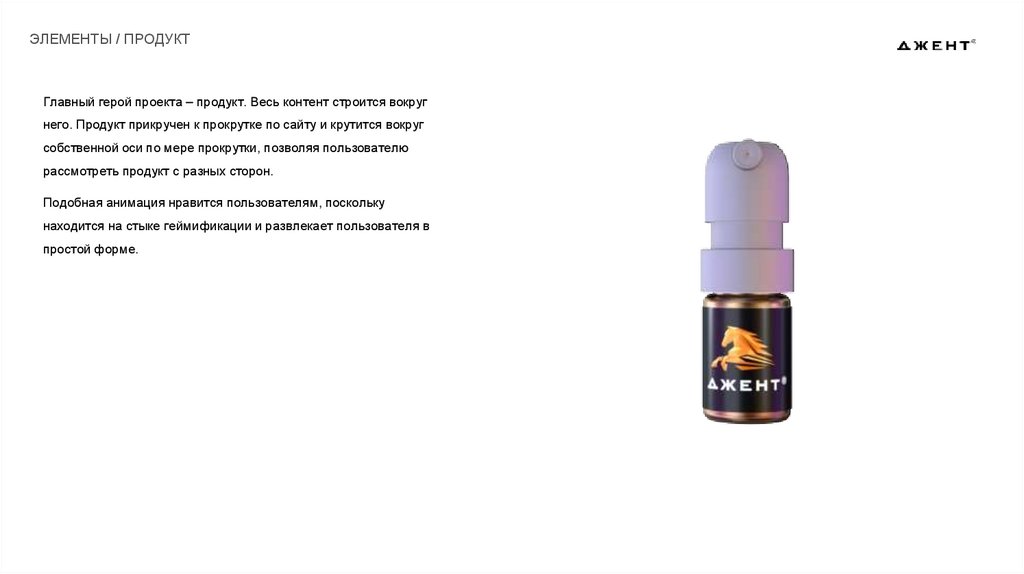
ЭЛЕМЕНТЫ / ПРОДУКТГлавный герой проекта – продукт. Весь контент строится вокруг
него. Продукт прикручен к прокрутке по сайту и крутится вокруг
собственной оси по мере прокрутки, позволяя пользователю
рассмотреть продукт с разных сторон.
Подобная анимация нравится пользователям, поскольку
находится на стыке геймификации и развлекает пользователя в
простой форме.
6.
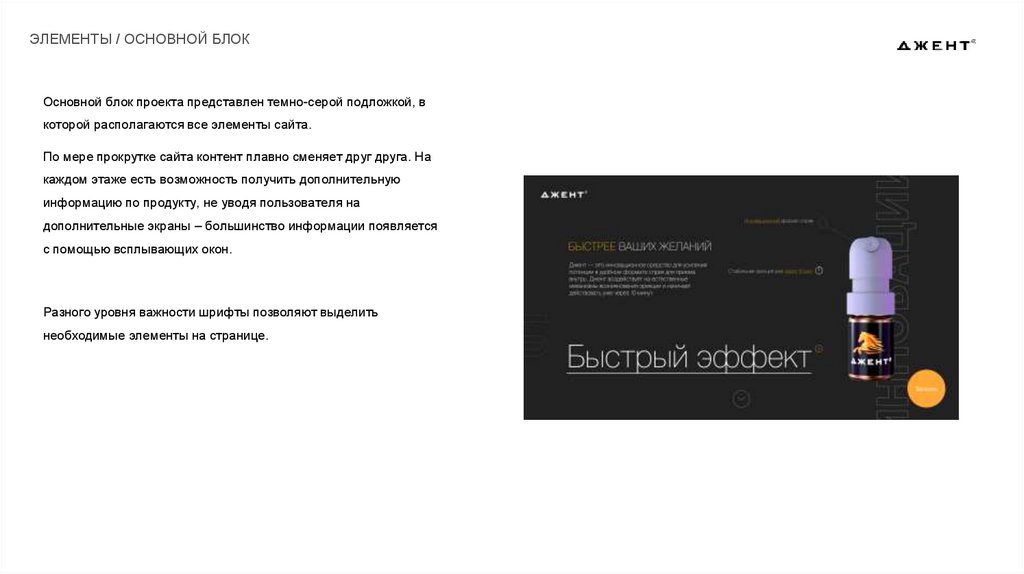
ЭЛЕМЕНТЫ / ОСНОВНОЙ БЛОКОсновной блок проекта представлен темно-серой подложкой, в
которой располагаются все элементы сайта.
По мере прокрутке сайта контент плавно сменяет друг друга. На
каждом этаже есть возможность получить дополнительную
информацию по продукту, не уводя пользователя на
дополнительные экраны – большинство информации появляется
с помощью всплывающих окон.
Разного уровня важности шрифты позволяют выделить
необходимые элементы на странице.
7.
ЭЛЕМЕНТЫ / МОЛЕКУЛЫИзображение молекул используется на фонах в основном блоке,
а анимация молекул используется на фоне, там где это
необходимо.
8.
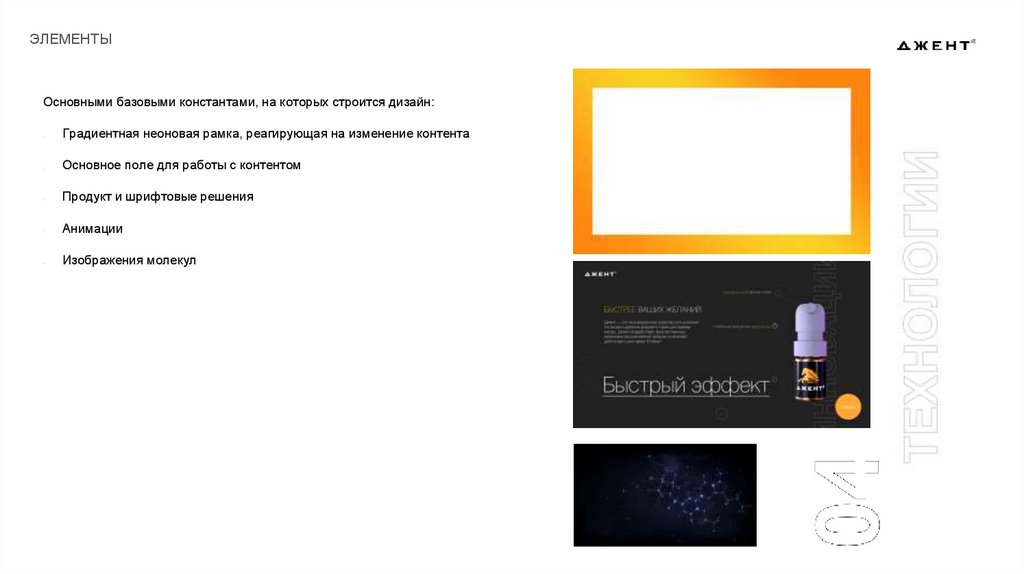
ЭЛЕМЕНТЫОсновными базовыми константами, на которых строится дизайн:
-
-
-
-
-
Градиентная неоновая рамка, реагирующая на изменение контента
Основное поле для работы с контентом
Продукт и шрифтовые решения
Анимации
Изображения молекул
9.
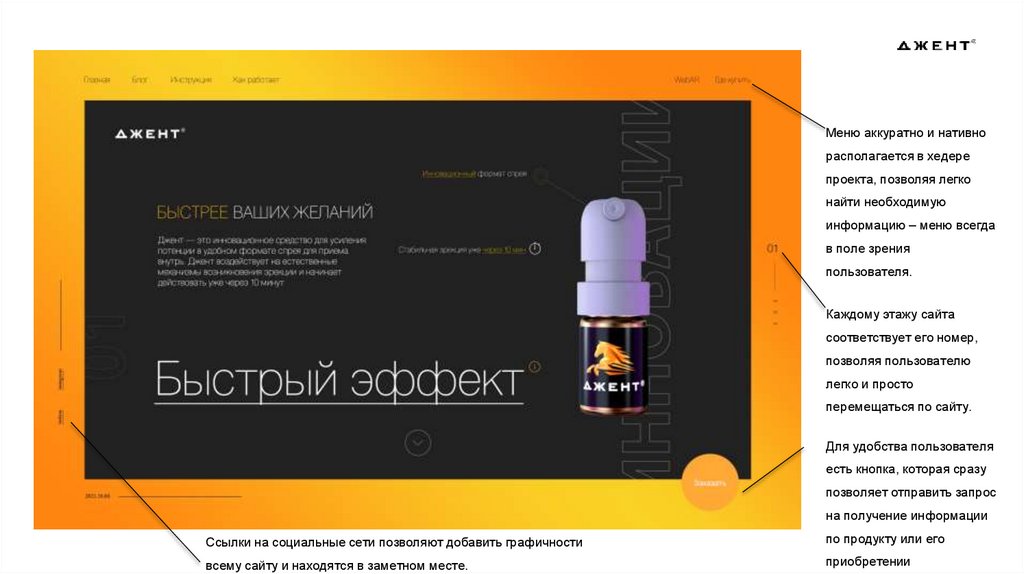
Меню аккуратно и нативнорасполагается в хедере
проекта, позволяя легко
найти необходимую
информацию – меню всегда
в поле зрения
пользователя.
Каждому этажу сайта
соответствует его номер,
позволяя пользователю
легко и просто
перемещаться по сайту.
Для удобства пользователя
есть кнопка, которая сразу
позволяет отправить запрос
на получение информации
Ссылки на социальные сети позволяют добавить графичности
по продукту или его
всему сайту и находятся в заметном месте.
приобретении
10.
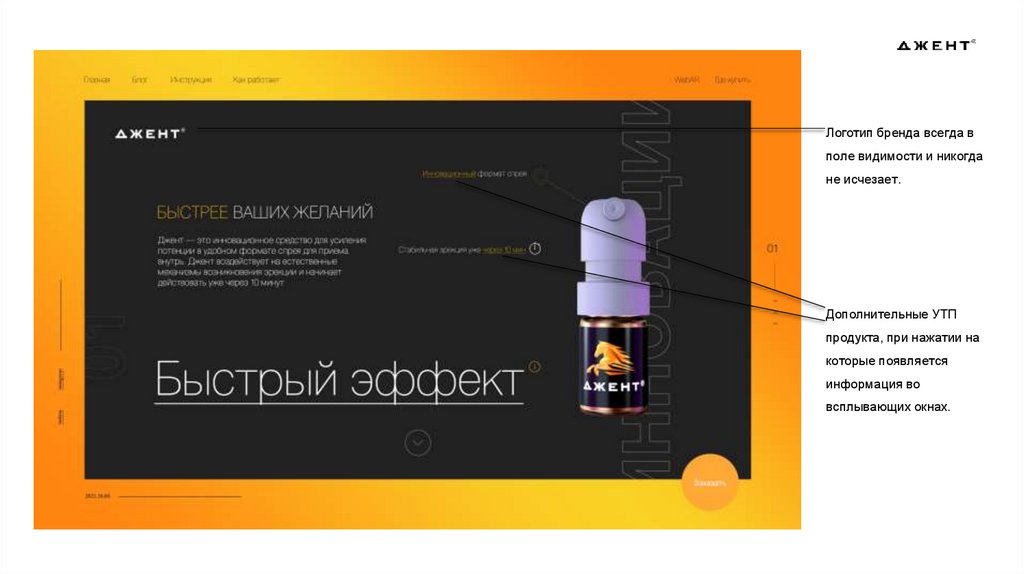
Логотип бренда всегда вполе видимости и никогда
не исчезает.
Дополнительные УТП
продукта, при нажатии на
которые появляется
информация во
всплывающих окнах.
11.
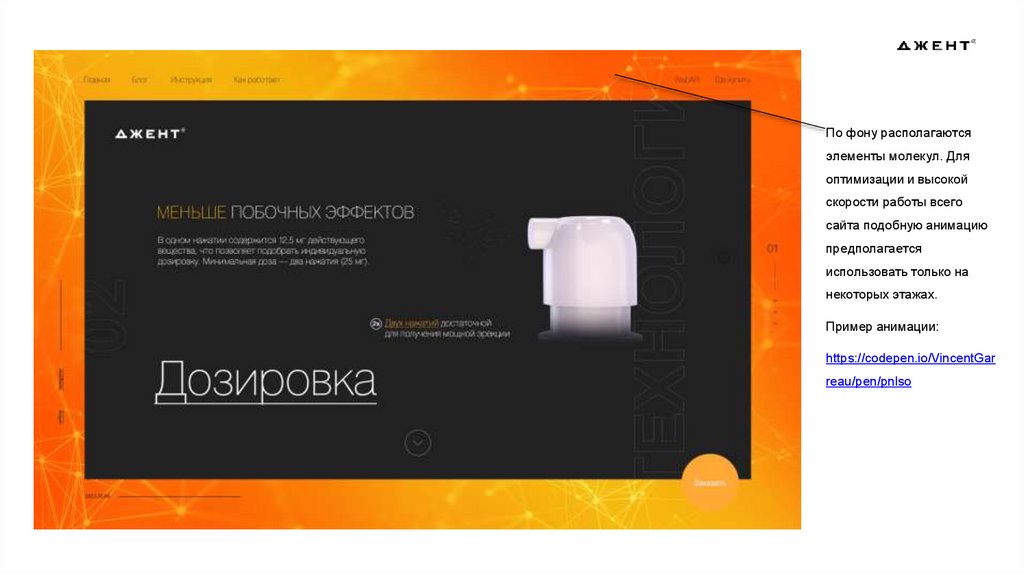
По фону располагаютсяэлементы молекул. Для
оптимизации и высокой
скорости работы всего
сайта подобную анимацию
предполагается
использовать только на
некоторых этажах.
Пример анимации:
https://codepen.io/VincentGar
reau/pen/pnlso
12.
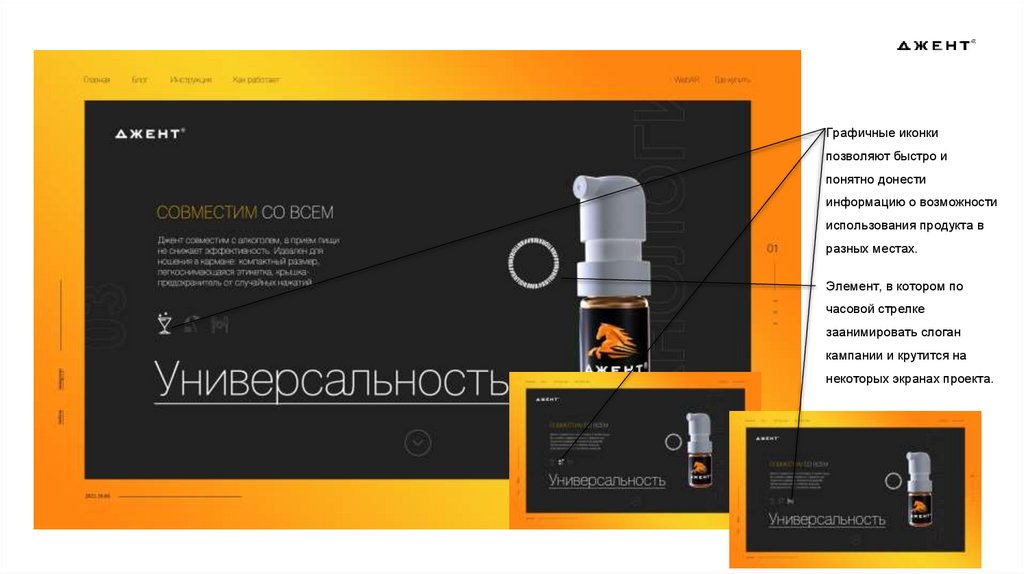
Графичные иконкипозволяют быстро и
понятно донести
информацию о возможности
использования продукта в
разных местах.
Элемент, в котором по
часовой стрелке
заанимировать слоган
кампании и крутится на
некоторых экранах проекта.
13.
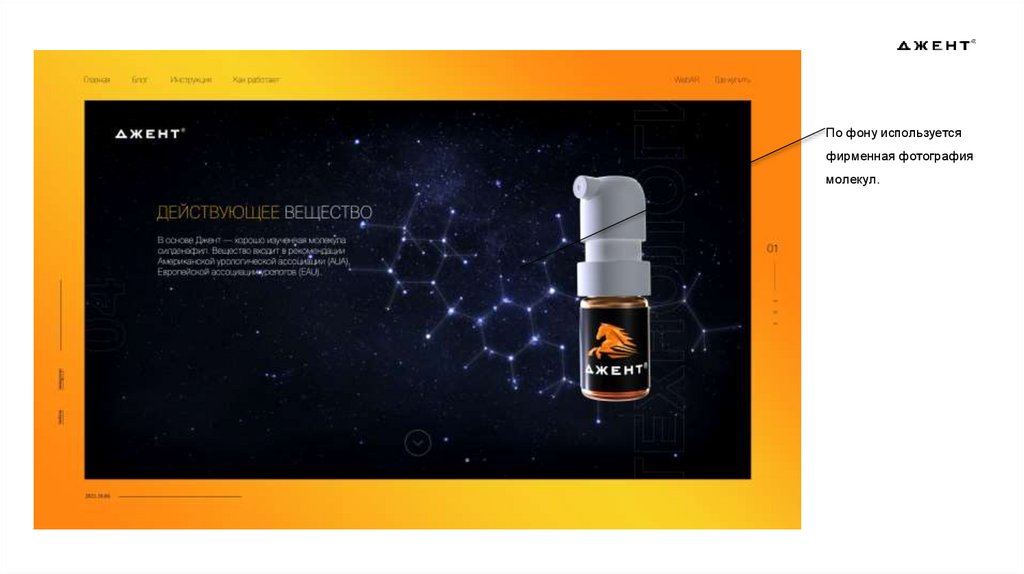
По фону используетсяфирменная фотография
молекул.
14.
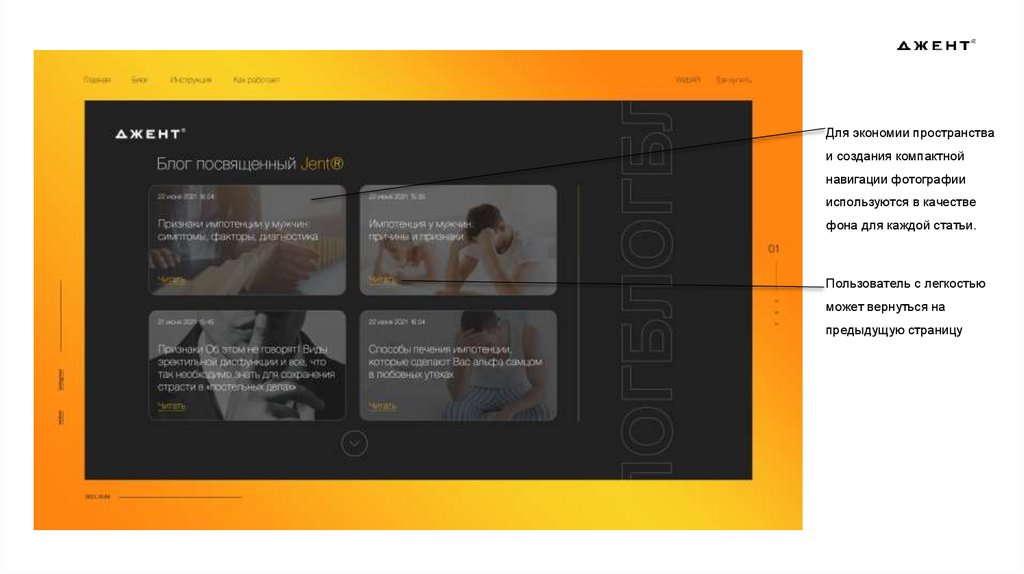
Для экономии пространстваи создания компактной
навигации фотографии
используются в качестве
фона для каждой статьи.
Пользователь с легкостью
может вернуться на
предыдущую страницу
15.
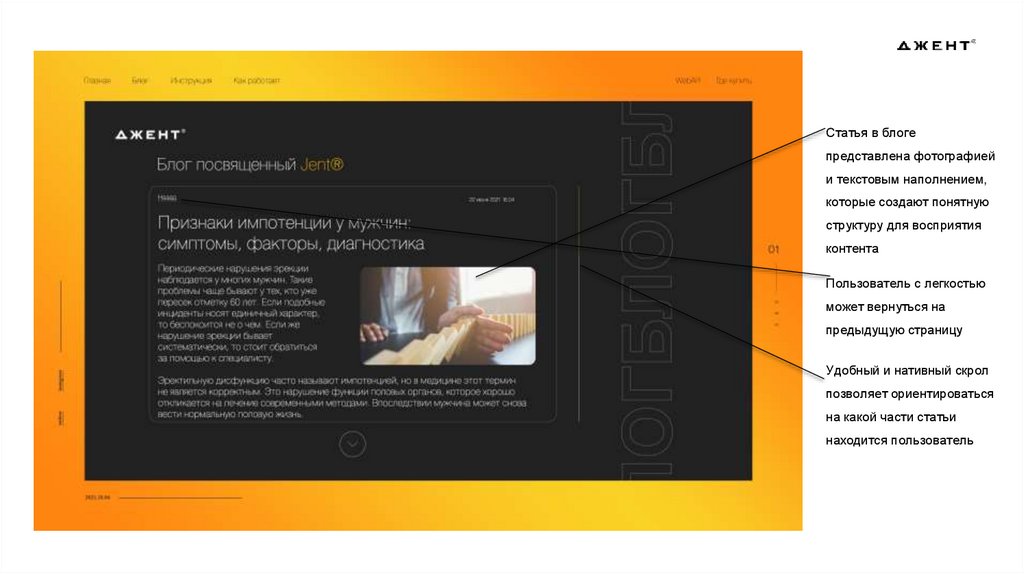
Статья в блогепредставлена фотографией
и текстовым наполнением,
которые создают понятную
структуру для восприятия
контента
Пользователь с легкостью
может вернуться на
предыдущую страницу
Удобный и нативный скрол
позволяет ориентироваться
на какой части статьи
находится пользователь
16.
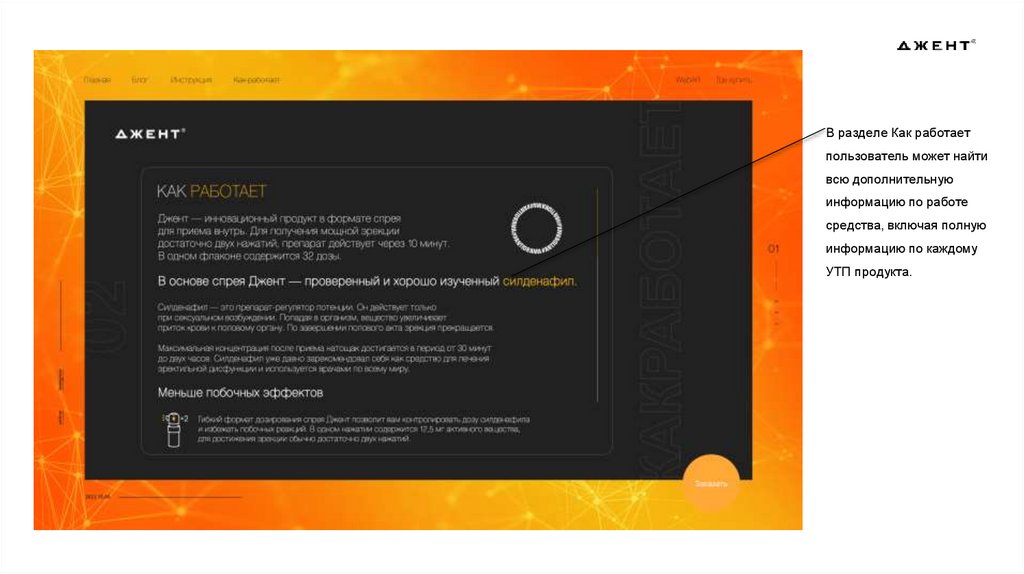
В разделе Как работаетпользователь может найти
всю дополнительную
информацию по работе
средства, включая полную
информацию по каждому
УТП продукта.
17.
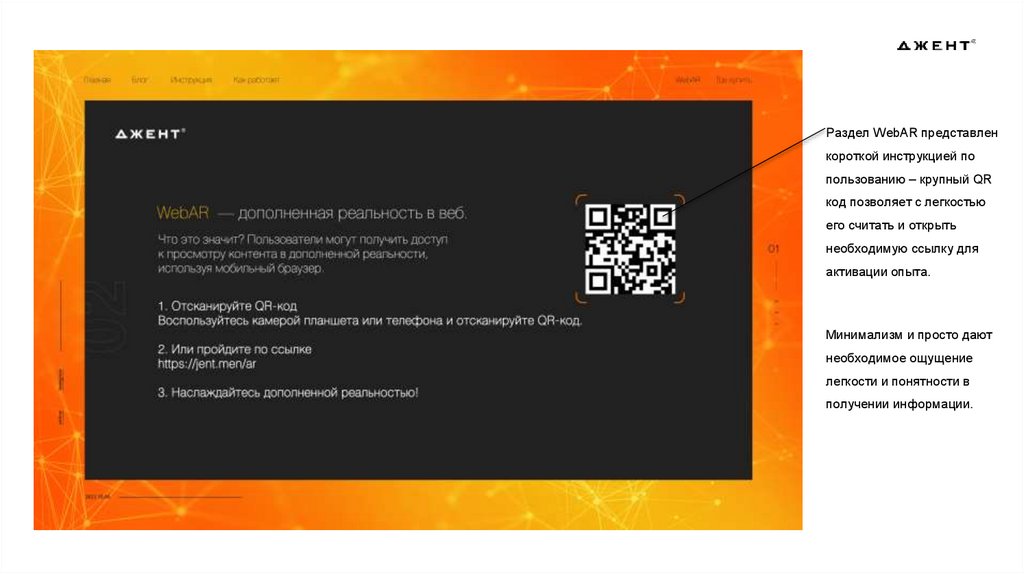
Раздел WebAR представленкороткой инструкцией по
пользованию – крупный QR
код позволяет с легкостью
его считать и открыть
необходимую ссылку для
активации опыта.
Минимализм и просто дают
необходимое ощущение
легкости и понятности в
получении информации.
18.
На финальном экране сайтафон сменяется на черный и
создается эффект
неонового свечения.
19.
Десктоп версия находитсвое продолжение в
мобильной версии проекта,
в котором разрабатываются
все те же анимации, что в
основной версии.
Расположение элементов
позволяет разместить
большой массив
информации в достаточно
ограниченном пространстве.
Анимация работает по
прокрутке проекта вниз.



















 Информатика
Информатика