Похожие презентации:
Сайт Swiss Diamond. Постраничный макет
1.
Сайт Swiss DiamondПОСТРАНИЧНЫЙ МАКЕТ
2.
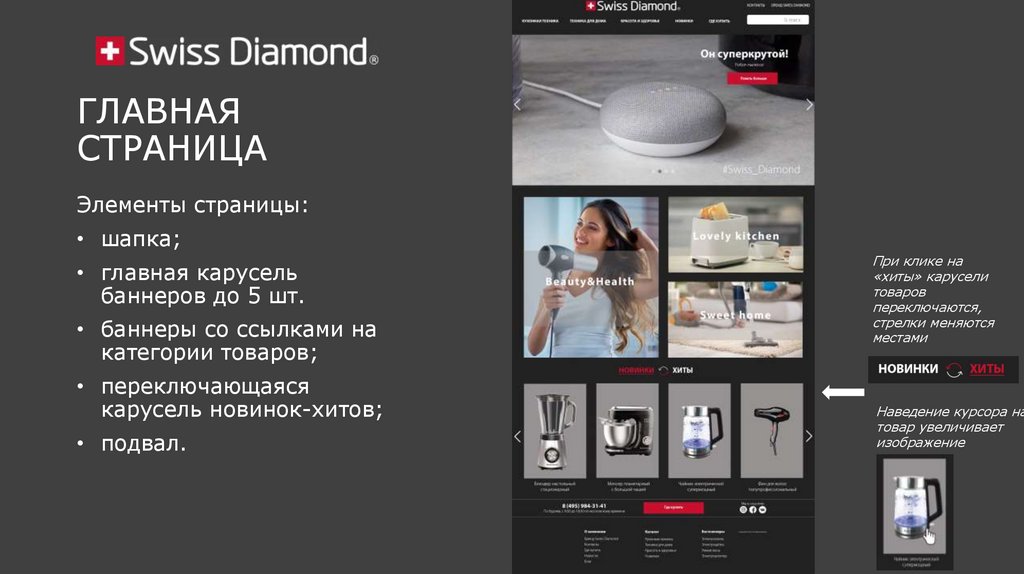
ГЛАВНАЯСТРАНИЦА
Элементы страницы:
• шапка;
• главная карусель
баннеров до 5 шт.
• баннеры со ссылками на
категории товаров;
• переключающаяся
карусель новинок-хитов;
• подвал.
При клике на
«хиты» карусели
товаров
переключаются,
стрелки меняются
местами
Наведение курсора на
товар увеличивает
изображение
3.
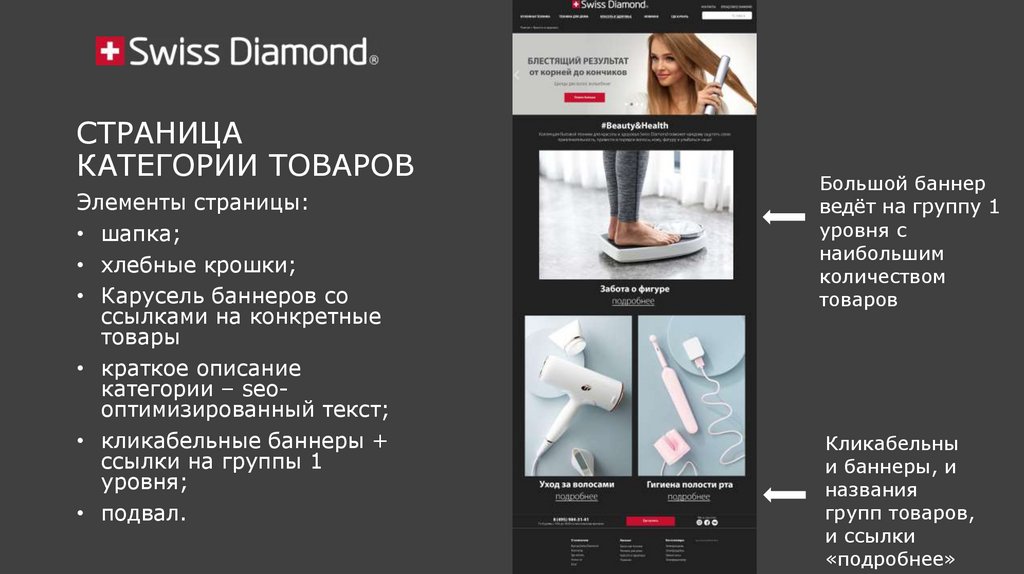
СТРАНИЦАКАТЕГОРИИ ТОВАРОВ
Элементы страницы:
• шапка;
• хлебные крошки;
• Карусель баннеров со
ссылками на конкретные
товары
• краткое описание
категории – seoоптимизированный текст;
• кликабельные баннеры +
ссылки на группы 1
уровня;
• подвал.
Большой баннер
ведёт на группу 1
уровня с
наибольшим
количеством
товаров
Кликабельны
и баннеры, и
названия
групп товаров,
и ссылки
«подробнее»
4.
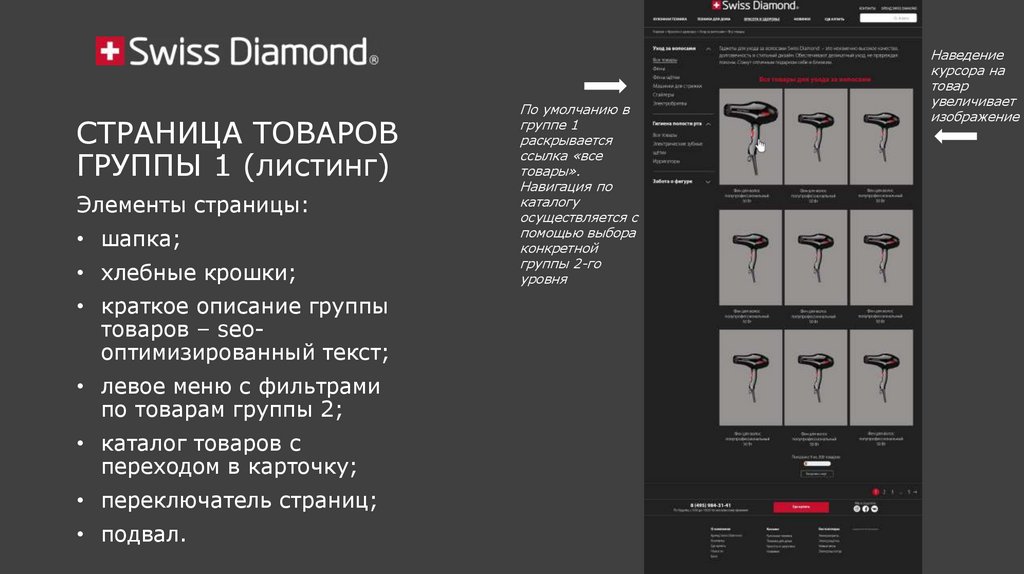
СТРАНИЦА ТОВАРОВГРУППЫ 1 (листинг)
Элементы страницы:
• шапка;
• хлебные крошки;
• краткое описание группы
товаров – seoоптимизированный текст;
• левое меню с фильтрами
по товарам группы 2;
• каталог товаров с
переходом в карточку;
• переключатель страниц;
• подвал.
По умолчанию в
группе 1
раскрывается
ссылка «все
товары».
Навигация по
каталогу
осуществляется с
помощью выбора
конкретной
группы 2-го
уровня
Наведение
курсора на
товар
увеличивает
изображение
5.
Карточка товара6.
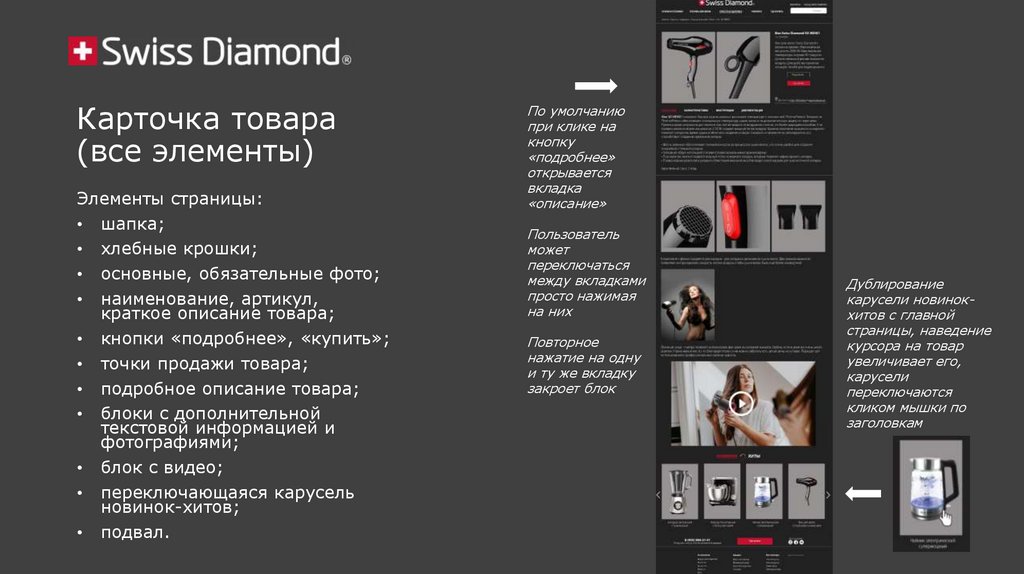
Карточка товара(все элементы)
Элементы страницы:
• шапка;
• хлебные крошки;
• основные, обязательные фото;
• наименование, артикул,
краткое описание товара;
• кнопки «подробнее», «купить»;
• точки продажи товара;
• подробное описание товара;
• блоки с дополнительной
текстовой информацией и
фотографиями;
• блок с видео;
• переключающаяся карусель
новинок-хитов;
• подвал.
По умолчанию
при клике на
кнопку
«подробнее»
открывается
вкладка
«описание»
Пользователь
может
переключаться
между вкладками
просто нажимая
на них
Повторное
нажатие на одну
и ту же вкладку
закроет блок
Дублирование
карусели новинокхитов с главной
страницы, наведение
курсора на товар
увеличивает его,
карусели
переключаются
кликом мышки по
заголовкам
7.
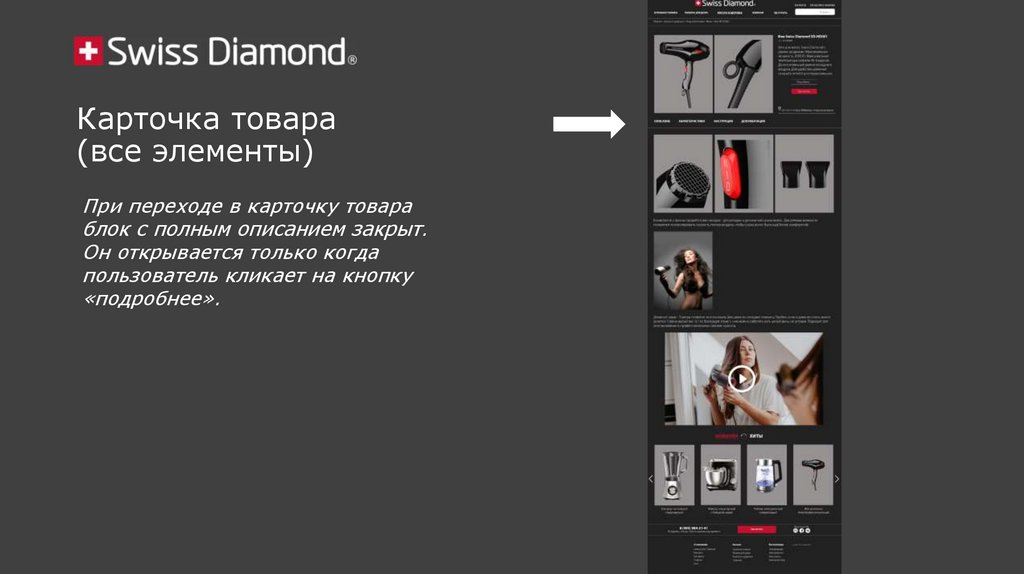
Карточка товара(все элементы)
При переходе в карточку товара
блок с полным описанием закрыт.
Он открывается только когда
пользователь кликает на кнопку
«подробнее».
8.
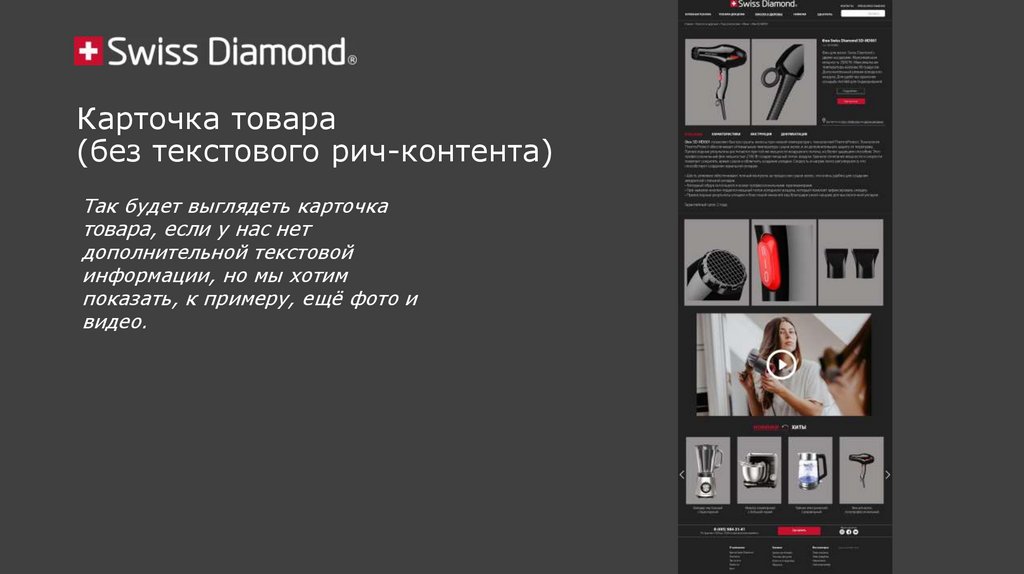
Карточка товара(без текстового рич-контента)
Так будет выглядеть карточка
товара, если у нас нет
дополнительной текстовой
информации, но мы хотим
показать, к примеру, ещё фото и
видео.
9.
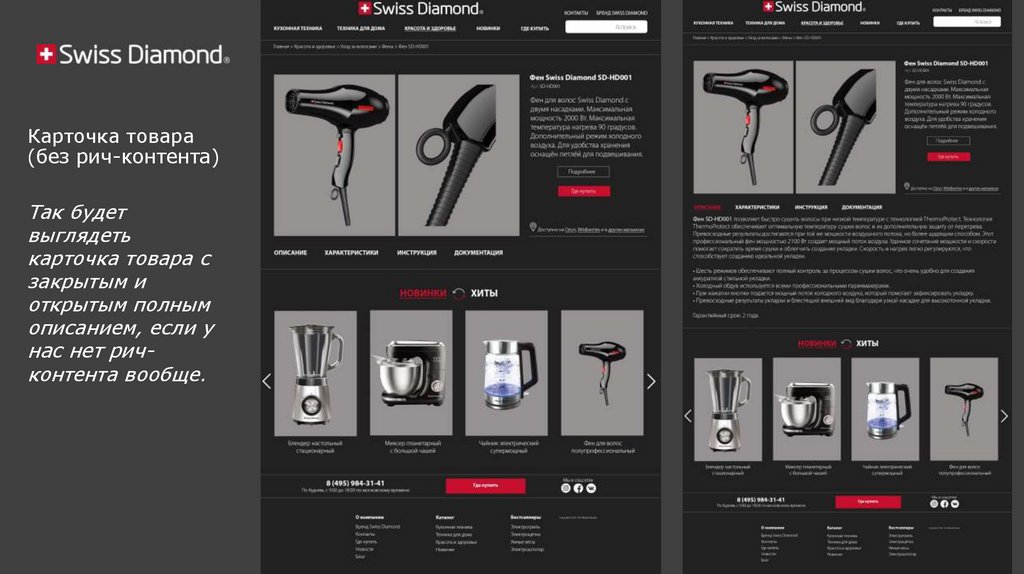
Карточка товара(без рич-контента)
Так будет
выглядеть
карточка товара с
закрытым и
открытым полным
описанием, если у
нас нет ричконтента вообще.
10.
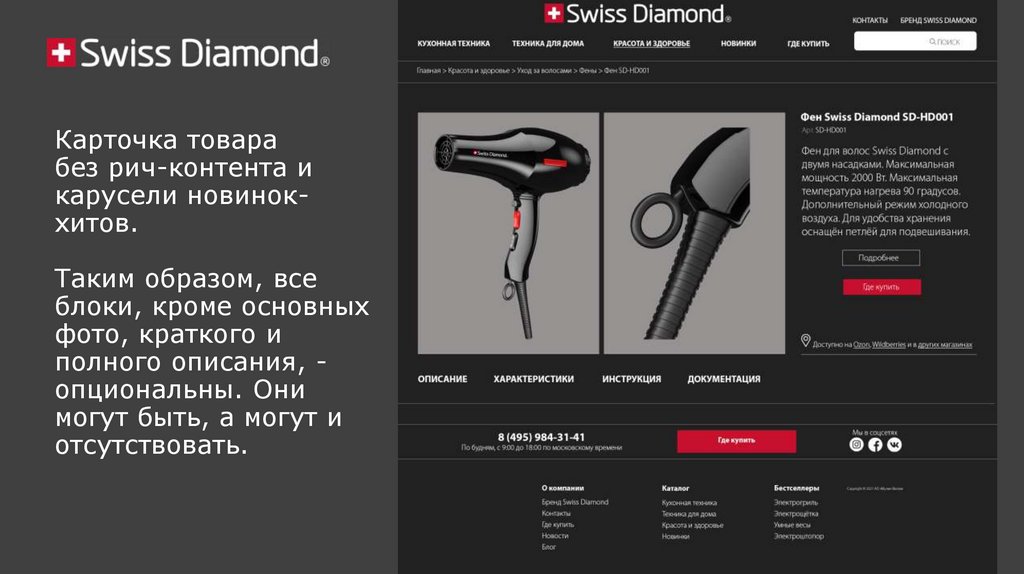
Карточка товарабез рич-контента и
карусели новинокхитов.
Таким образом, все
блоки, кроме основных
фото, краткого и
полного описания, опциональны. Они
могут быть, а могут и
отсутствовать.











 Интернет
Интернет Реклама
Реклама








