Похожие презентации:
Introduction to Windows Forms Applications
1.
1CS1120
Introduction to
Windows Forms Applications
Many slides modified or added by Prof. L. Lilien (even many without an explicit message).
Slides added by L.Lilien are © 2006-2010 Leszek T. Lilien.
Permission to use for non-commercial purposes slides added by L.Lilien’ will be gladly granted upon a written (e.g., emailed) request.
2009 Pearson Education, Inc. All rights reserved.
2.
2The following slides are courtesy of
Ms. Stephany Coffman-Wolph
(2/9/09)
NOTE:
Formatting changed, some other changes made by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
3. 1. GUI Introduction
31. GUI
Introduction
GUI = Graphical User Interface
Allows the user to interact visually with a program
This is the “make it pretty” part
2009 Pearson Education, Inc. All rights reserved.
4. Building GUI
4Building GUI
GUI's are built from GUI controls
Also known as components or widgets
They are objects that can:
Display information on the screen, or
Enable users to interact with an application via the
mouse, keyboard or other form of input
Examples - commonly used types of GUI controls
Label, TextBox, Button, CheckBox ComboBox,
ListBox
2009 Pearson Education, Inc. All rights reserved.
5. GUI in MS Visual Studio for C#: Windows Forms
5GUI in MS Visual Studio for C#:
Windows Forms
Windows Forms (or “Forms”) - used to create
GUI's for C# programs
Create graphical elements that appear on the desktop
(dialog, window, etc.)
2009 Pearson Education, Inc. All rights reserved.
6. Components for GUI
6Components for GUI
For future use:
Component is an instance of a class that implements the IComponent
interface
We’ll cover interfaces later – they define what operations can
happen but not how they are performed
GUI controls are components
Some have graphical representation
E.g., Form, Button, Label
Others do not
E.g., Timer
2009 Pearson Education, Inc. All rights reserved.
7. 2. Using Toolbox in Visual Studio to Create GUIs
72. Using Toolbox in Visual Studio to
Create GUIs
The controls and components of C# are found in the C#
Toolbox in Visual Studio
To open Toolbox (takes time!):
Organized by functionality
Menu/Item: View>>Toolbox:
To add a component to a Form:
-
Select that component in Toolbox
-
Drag it onto the Form
2009 Pearson Education, Inc. All rights reserved.
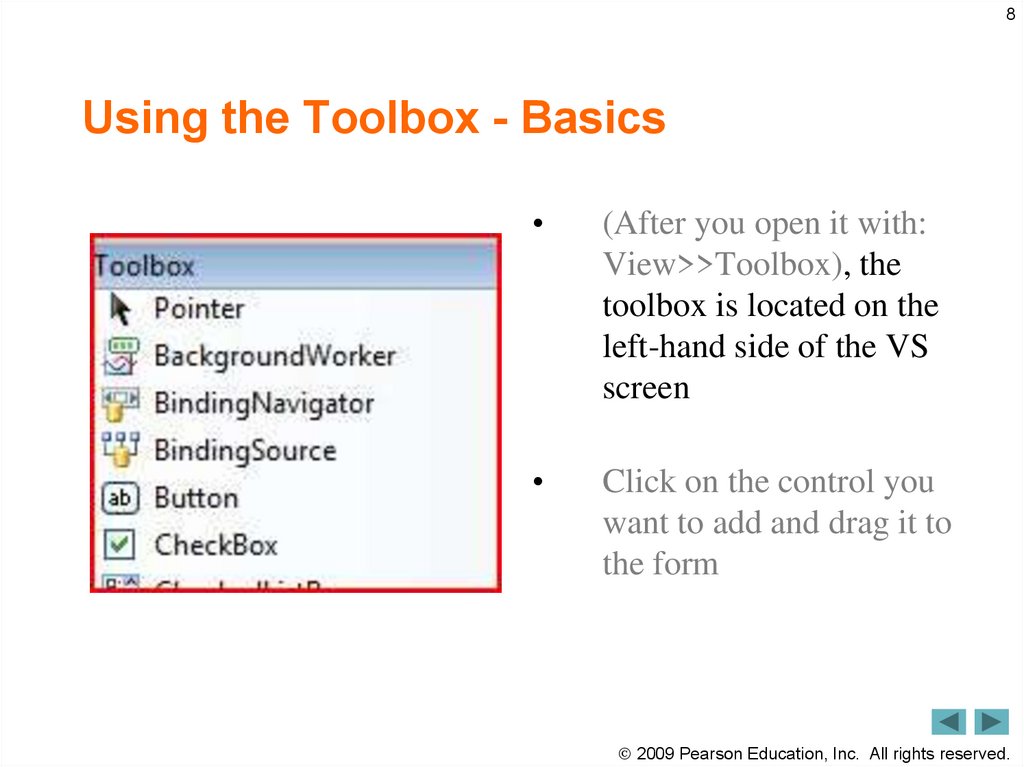
8. Using the Toolbox - Basics
8Using the Toolbox - Basics
(After you open it with:
View>>Toolbox), the
toolbox is located on the
left-hand side of the VS
screen
Click on the control you
want to add and drag it to
the form
2009 Pearson Education, Inc. All rights reserved.
9. 3. Properties and Methods for GUI Controls
93. Properties and Methods for GUI
Controls
Each control has properties (and some methods)
Example properties:
Enable
Font
Text
Visible
Example methods:
Hide
Select
Show
2009 Pearson Education, Inc. All rights reserved.
10. Editing the Properties
10Editing the Properties
Click on the control for
which you want to change
the properties
–
E.g., click on form,
button, label, etc.
You can make these
changes in the Properties
window located on the
bottom right
2009 Pearson Education, Inc. All rights reserved.
11. 4. Naming Controls
114. Naming Controls
In C#, default names for controls/components
are:
–
button1, label1, textbox1, etc.
-
not very descriptive (“generic”)
Use better, descriptive names
–
Names to have meanings that make sense
2009 Pearson Education, Inc. All rights reserved.
12. Conventions for Naming Controls - Start the control name with...
Conventions for Naming Controls Start the control name with...Control
–
–
–
–
–
Button
TextBox
ListBox
Label
SaveFileDialog
12
Begin name with
–
–
–
–
–
btn
txt
lbox
lbl
sfd
Examples of Naming Controls
–
–
A button used to calculate a total:
–
btnCalcTotal
A textbox that allows a user to enter her name:
–
txtEnterName
2009 Pearson Education, Inc. All rights reserved.
13.
13The following slides are based on
textbook slides
NOTE:
Formatting changed, some other changes made by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
14. 5. In-class Exercise: Using Visual Programming to Create a Simple Program that Displays Text and an Image
145. In-class Exercise:
Using Visual Programming to
Create a Simple Program that Displays
Text and an Image
This section based on textbook slides for Section 2.6
(p. 40-ed.4; p.51-ed.3)
We will follow (most of) the steps shown on the
following slides for this lecture section
2009 Pearson Education, Inc. All rights reserved.
15. Using Visual Programming to Create a Simple Program that Displays Text and an Image (Cont.)
15Using Visual Programming to Create a Simple
Program that Displays Text and an Image (Cont.)
• This program just displays such window:
Label control
PictureBox control
Fig. 2.25 | Output of the simple
program.
• Controls that will be used for this programs;
– A Label — contains the descriptive text
– A PictureBox — displays the image
- Such as the Deitel bug mascot
2009 Pearson Education, Inc. All rights reserved.
16. Using Visual Programming to Create a Simple Program that Displays Text and an Image (Cont.)
16Using Visual Programming to
Create a Simple Program that Displays
Text and an Image (Cont.)
Start your Visual Studio.
2009 Pearson Education, Inc. All rights reserved.
17. Using Visual Programming to Create … (Cont.)
17Using Visual Programming to Create … (Cont.)
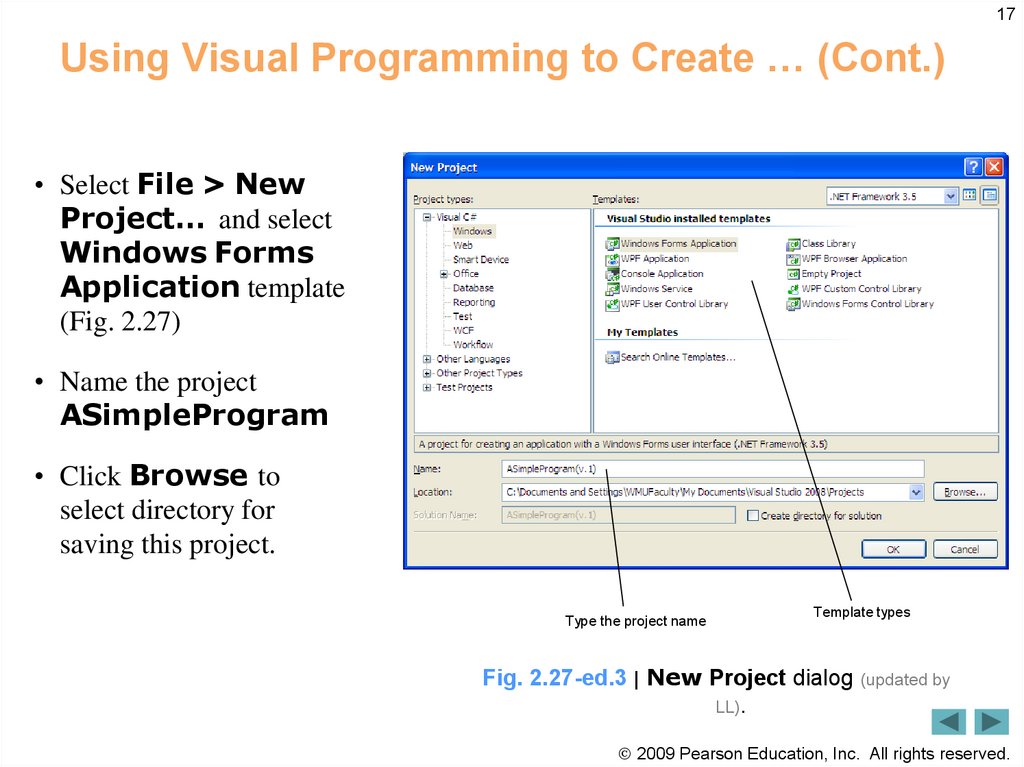
• Select File > New
Project… and select
Windows Forms
Application template
(Fig. 2.27)
• Name the project
ASimpleProgram
• Click Browse to
select directory for
saving this project.
Type the project name
Template types
Fig. 2.27-ed.3 | New Project dialog (updated by
LL).
2009 Pearson Education, Inc. All rights reserved.
18. Using Visual Programming to Create a Simple Program that …(Cont.)
18Using Visual Programming to
Create a Simple Program that …(Cont.)
• The following Project Location dialog shows up (Fig. 2.28).
Fig. 2.28-ed.3 | Project
Location dialog
(updated by LL).
• Select (or create) folder for the project.
• Click OK when done.
2009 Pearson Education, Inc. All rights reserved.
19. Using Visual Programming to Create a Simple Program that … (Cont.)
19Using Visual Programming to
Create a Simple Program that … (Cont.)
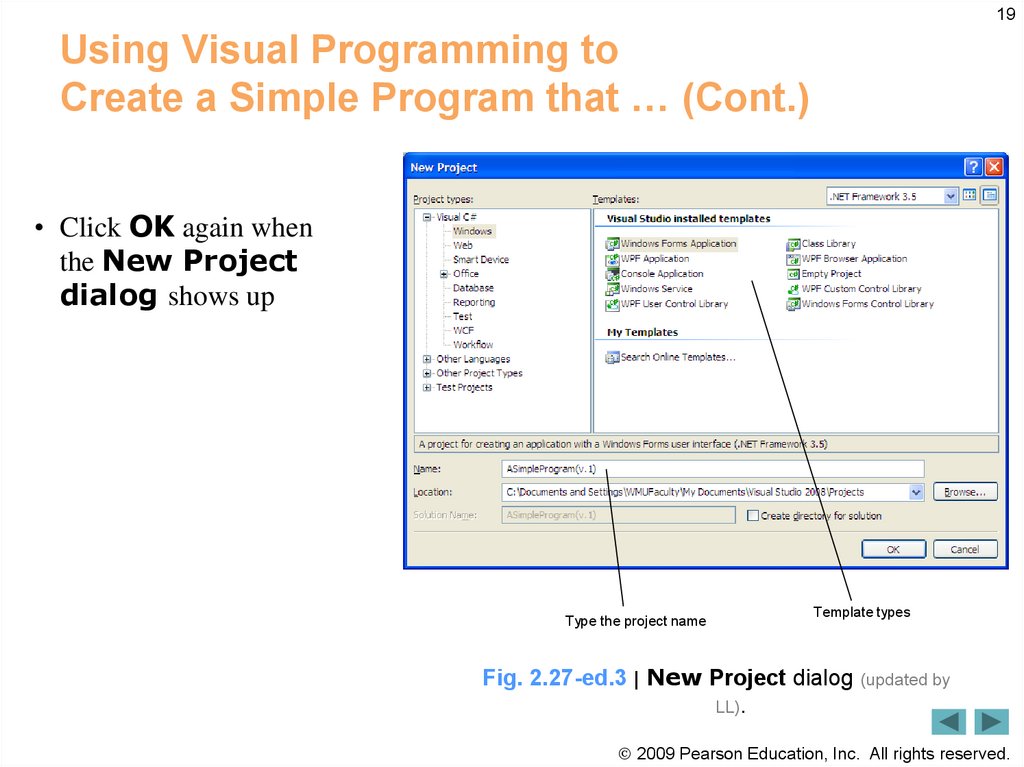
• Click OK again when
the New Project
dialog shows up
Type the project name
Template types
Fig. 2.27-ed.3 | New Project dialog (updated by
LL).
2009 Pearson Education, Inc. All rights reserved.
20. Using Visual Programming to Create … (Cont.)
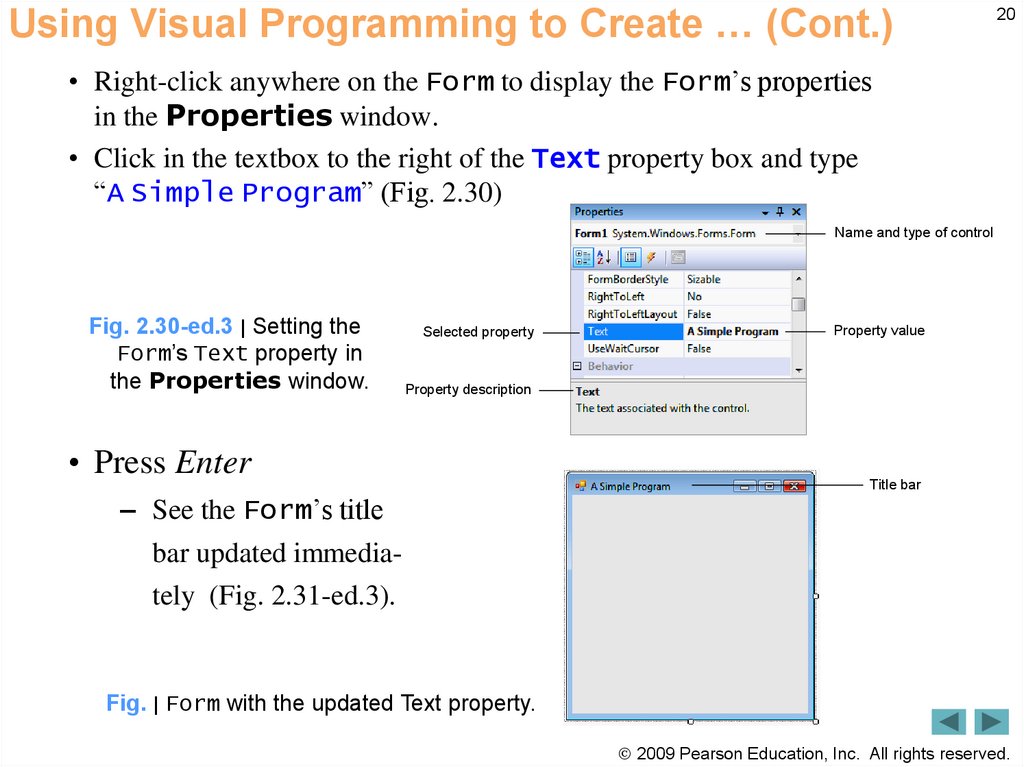
20• Right-click anywhere on the Form to display the Form’s properties
in the Properties window.
• Click in the textbox to the right of the Text property box and type
“A Simple Program” (Fig. 2.30)
Name and type of control
Fig. 2.30-ed.3 | Setting the
Form’s Text property in
the Properties window.
Selected property
Property value
Property description
• Press Enter
Title bar
– See the Form’s title
bar updated immediately (Fig. 2.31-ed.3).
Fig. | Form with the updated Text property.
2009 Pearson Education, Inc. All rights reserved.
21. Using Visual Programming to Create … (Cont.)
21Using Visual Programming to Create … (Cont.)
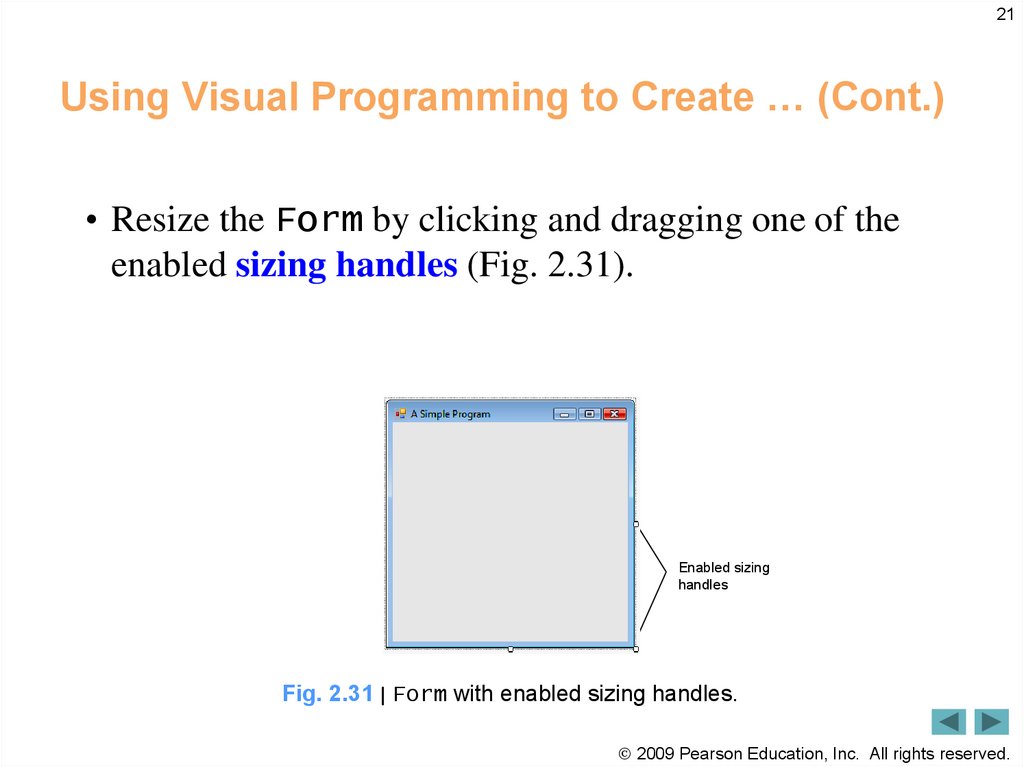
• Resize the Form by clicking and dragging one of the
enabled sizing handles (Fig. 2.31).
Enabled sizing
handles
Fig. 2.31 | Form with enabled sizing handles.
2009 Pearson Education, Inc. All rights reserved.
22. Using Visual Programming to Create a Simple Program that … (Cont.)
22Using Visual Programming to
Create a Simple Program that … (Cont.)
• Make the Form larger
– Select the bottom-right sizing handle and drag it down and to the
right to (Fig. 2.32).
– Watch that the Size property changes after dragging
– Note: You can also resize a Form by typing new value for the
Size property.
Fig. 2.32 | Resized Form.
2009 Pearson Education, Inc. All rights reserved.
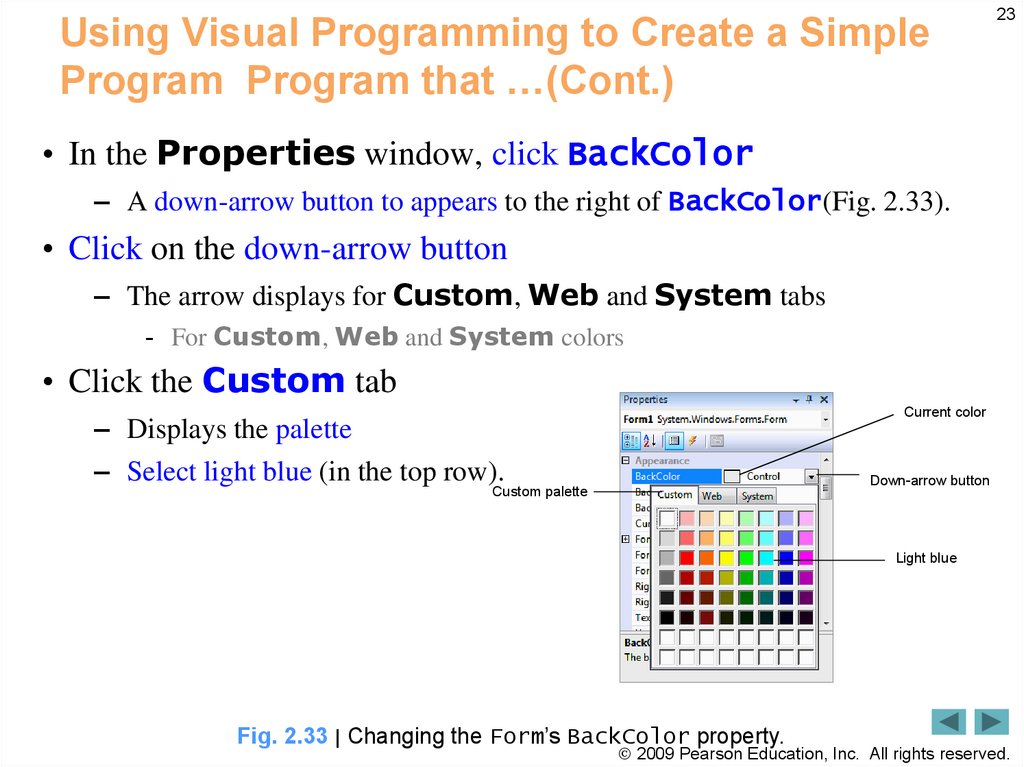
23. Using Visual Programming to Create a Simple Program Program that …(Cont.)
23• In the Properties window, click BackColor
– A down-arrow button to appears to the right of BackColor(Fig. 2.33).
• Click on the down-arrow button
– The arrow displays for Custom, Web and System tabs
- For Custom, Web and System colors
• Click the Custom tab
Current color
– Displays the palette
– Select light blue (in the top row).
Down-arrow button
Custom palette
Light blue
Fig. 2.33 | Changing the Form’s BackColor property.
2009 Pearson Education, Inc. All rights reserved.
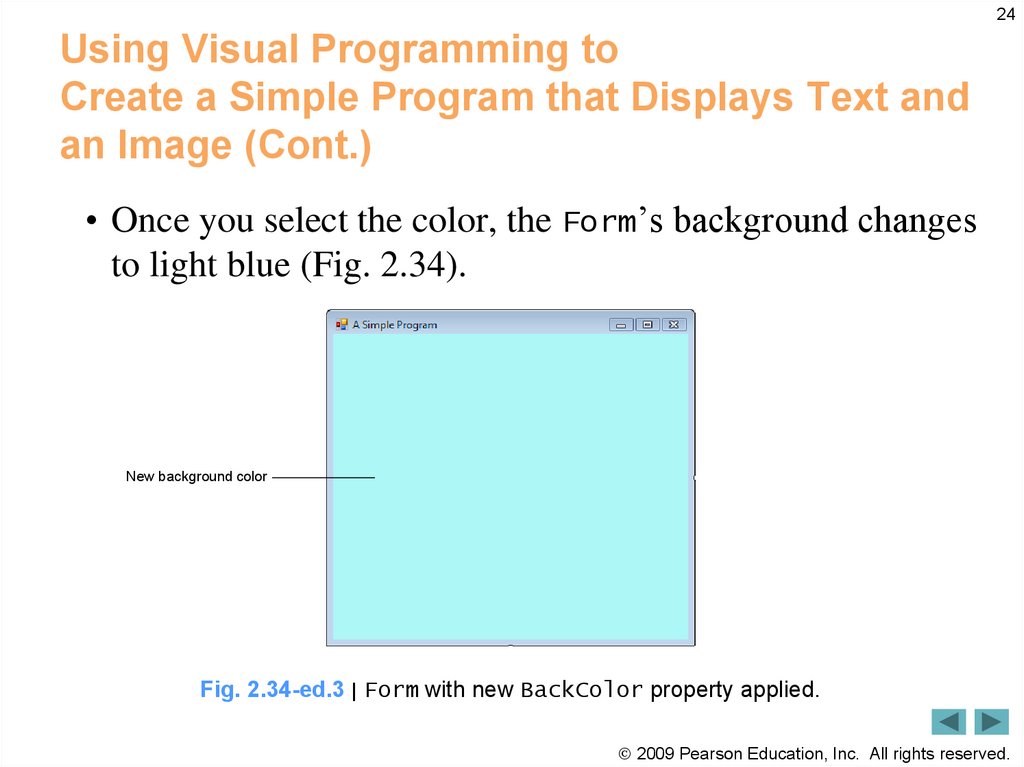
24. Using Visual Programming to Create a Simple Program that Displays Text and an Image (Cont.)
24Using Visual Programming to
Create a Simple Program that Displays Text and
an Image (Cont.)
• Once you select the color, the Form’s background changes
to light blue (Fig. 2.34).
New background color
Fig. 2.34-ed.3 | Form with new BackColor property applied.
2009 Pearson Education, Inc. All rights reserved.
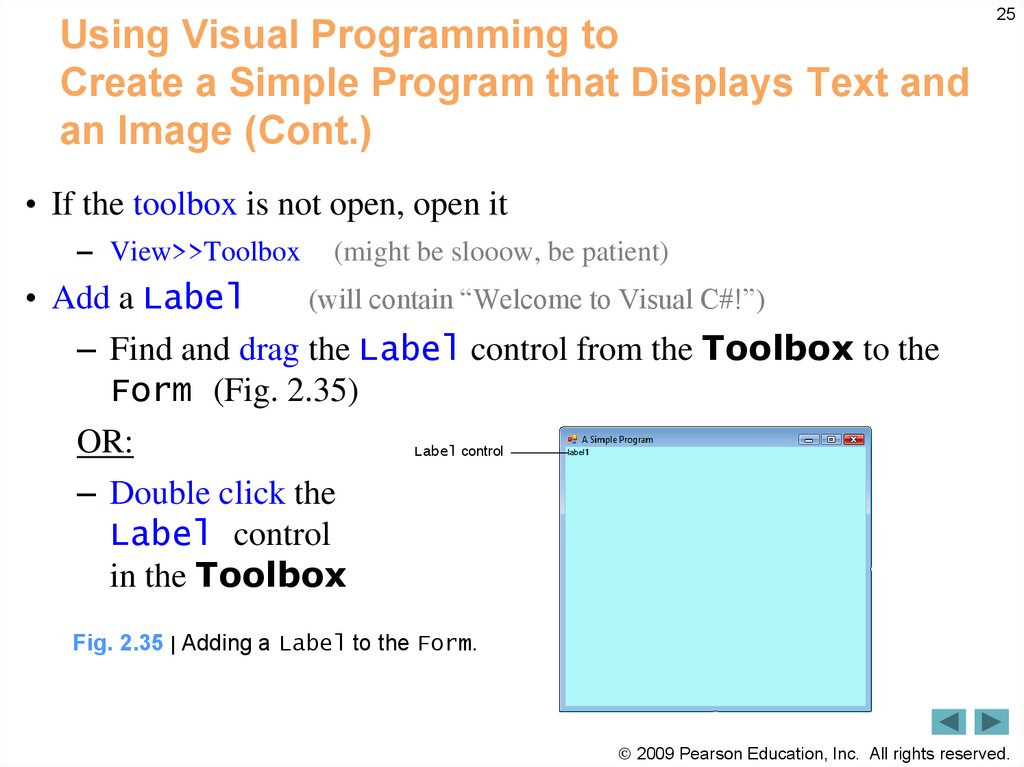
25. Using Visual Programming to Create a Simple Program that Displays Text and an Image (Cont.)
25• If the toolbox is not open, open it
– View>>Toolbox
• Add a Label
(might be slooow, be patient)
(will contain “Welcome to Visual C#!”)
– Find and drag the Label control from the Toolbox to the
Form (Fig. 2.35)
OR:
– Double click the
Label control
in the Toolbox
Label control
Fig. 2.35 | Adding a Label to the Form.
2009 Pearson Education, Inc. All rights reserved.
26. Using Visual Programming to Create … (Cont.)
26Using Visual Programming to Create … (Cont.)
• Click on the Label to make its properties appear in the
Properties window (Fig. 2.36).
• Click on the Label’s Text property, then on the down-arrow
that shows up.
• Replace the text label1 with the text Welcome to Visual
C#!
– See new text showing up in the label
2009 Pearson Education, Inc. All rights reserved.
27. Using Visual Programming to Create … (Cont.)
27Using Visual Programming to Create … (Cont.)
• Move the Label by dragging it
– OR: by selecting it, and then using the left and right arrow keys
• Select the Label and center it
– Format>>Center in Form >> Horizontally
• Now the form looks like this:
Sizing
handl
es
Label centered with
updated Text property
Fig. 2.37 | GUI after the Form and Label have been customized.
2009 Pearson Education, Inc. All rights reserved.
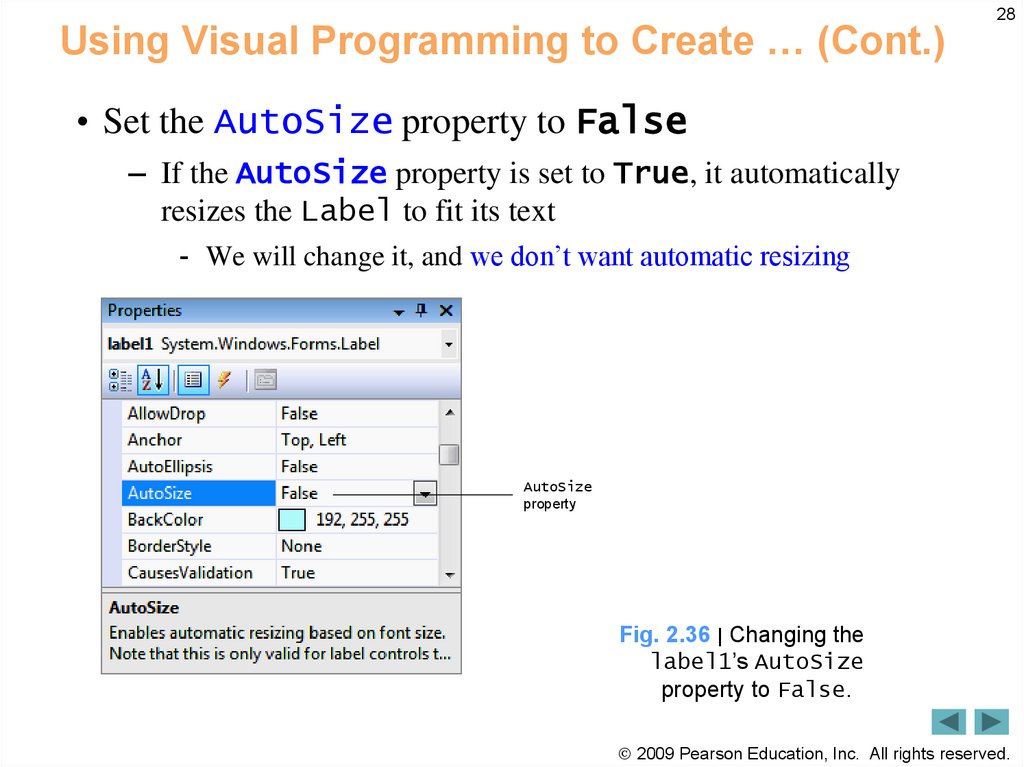
28. Using Visual Programming to Create … (Cont.)
28• Set the AutoSize property to False
– If the AutoSize property is set to True, it automatically
resizes the Label to fit its text
- We will change it, and we don’t want automatic resizing
AutoSize
property
Fig. 2.36 | Changing the
label1’s AutoSize
property to False.
2009 Pearson Education, Inc. All rights reserved.
29. Using Visual Programming to Create … (Cont.)
29Using Visual Programming to Create … (Cont.)
• Change the font of the Label’s text
– Click on the Font property (Fig. 2.38).
– The ellipsis button appears
– Click on the ellipsis button
- The Font dialog appears (next slide)
Ellipsis button
Fig. 2.38 | Properties window displaying the Label’s properties.
2009 Pearson Education, Inc. All rights reserved.
30. Using Visual Programming to Create a Simple Program that … (Cont.)
30Using Visual Programming to
Create a Simple Program that … (Cont.)
• The Font dialog (Fig. 2.39) allows you to select the font
name, style and size.
– Under Font, select Segoe UI.
– Under Size, select 24 points
– Click OK.
• Resize the Label if it’s not large enough to hold the text.
Current font
Font sample
Fig. 2.39 | Font dialog for selecting fonts, styles and sizes.
2009 Pearson Education, Inc. All rights reserved.
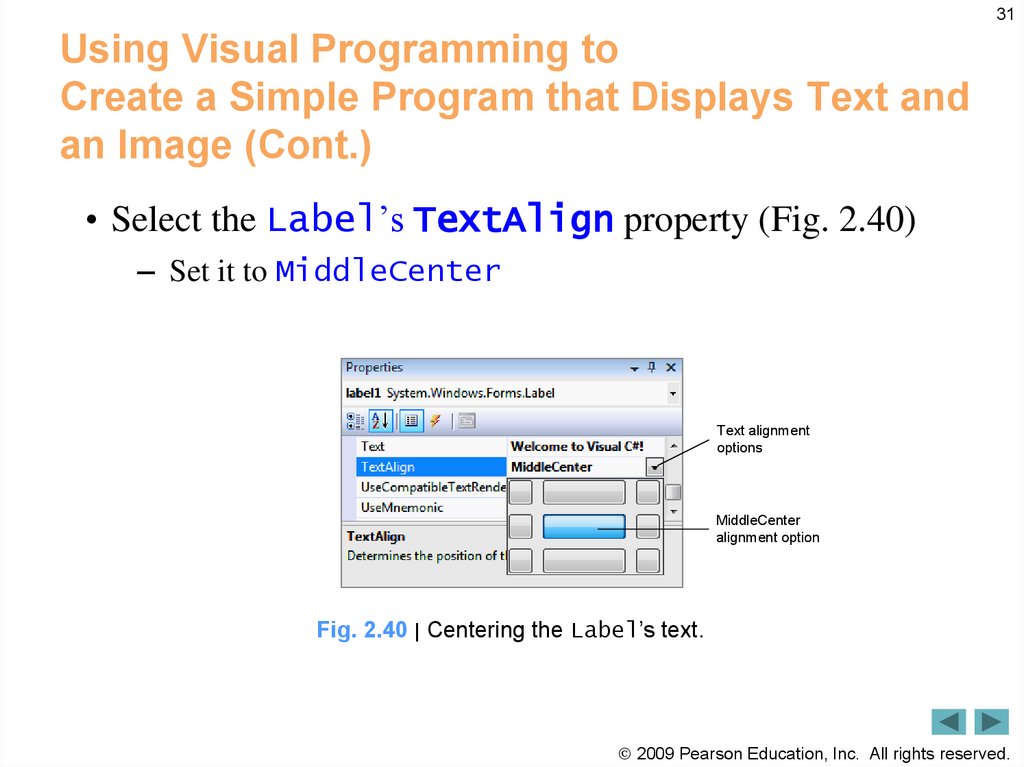
31. Using Visual Programming to Create a Simple Program that Displays Text and an Image (Cont.)
31Using Visual Programming to
Create a Simple Program that Displays Text and
an Image (Cont.)
• Select the Label’s TextAlign property (Fig. 2.40)
– Set it to MiddleCenter
Text alignment
options
MiddleCenter
alignment option
Fig. 2.40 | Centering the Label’s text.
2009 Pearson Education, Inc. All rights reserved.
32. Using Visual Programming to Create …(Cont.)
32• Make sure that text in the label is in two rows (see Fig.
below).
– If not, adjust label size to have text in 2 rows as shown
• Drag PictureBox from the Toolbox to the Form
(Fig. 2.41).
Updated
Label
PictureBox
Fig. 2.41 | Inserting and aligning a PictureBox.
2009 Pearson Education, Inc. All rights reserved.
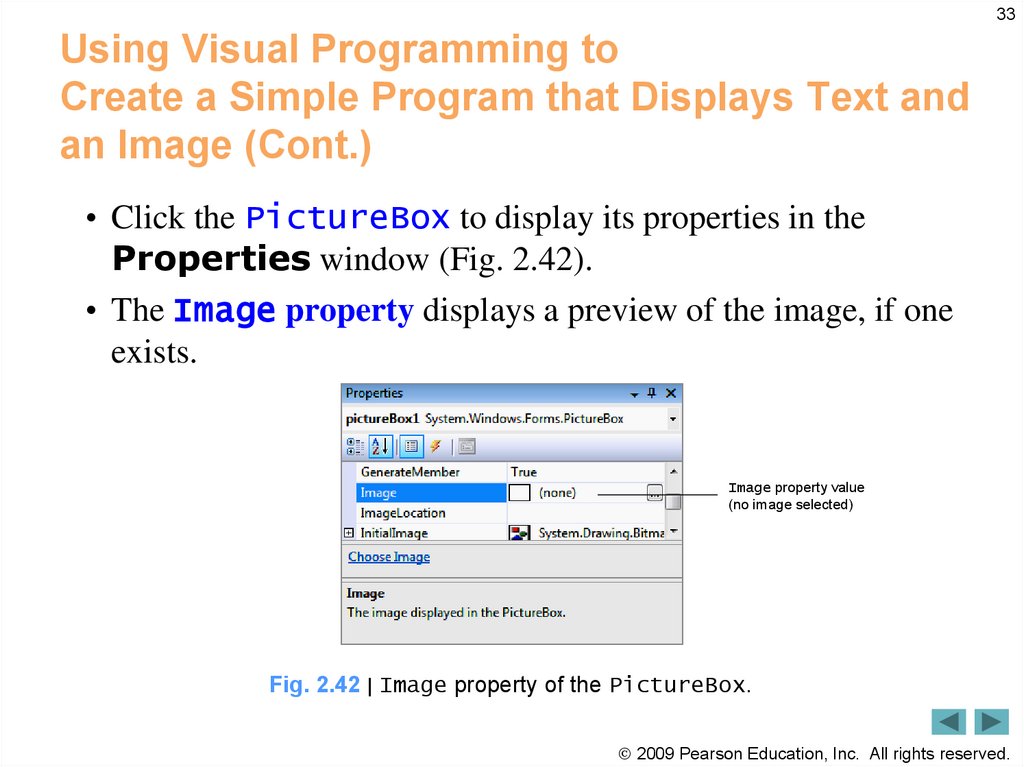
33. Using Visual Programming to Create a Simple Program that Displays Text and an Image (Cont.)
33Using Visual Programming to
Create a Simple Program that Displays Text and
an Image (Cont.)
• Click the PictureBox to display its properties in the
Properties window (Fig. 2.42).
• The Image property displays a preview of the image, if one
exists.
Image property value
(no image selected)
Fig. 2.42 | Image property of the PictureBox.
2009 Pearson Education, Inc. All rights reserved.
34. Using Visual Programming to Create … (Cont.)
34Using Visual Programming to Create … (Cont.)
• From the instructor’s web page, get the file with the image of
the happy bug
Lect.5b--bug Fig 2.44 for Sect.2.6__ bug.PNG file
.
• Save it (e.g., on the desktop).
2009 Pearson Education, Inc. All rights reserved.
35. Using Visual Programming to Create … (Cont.)
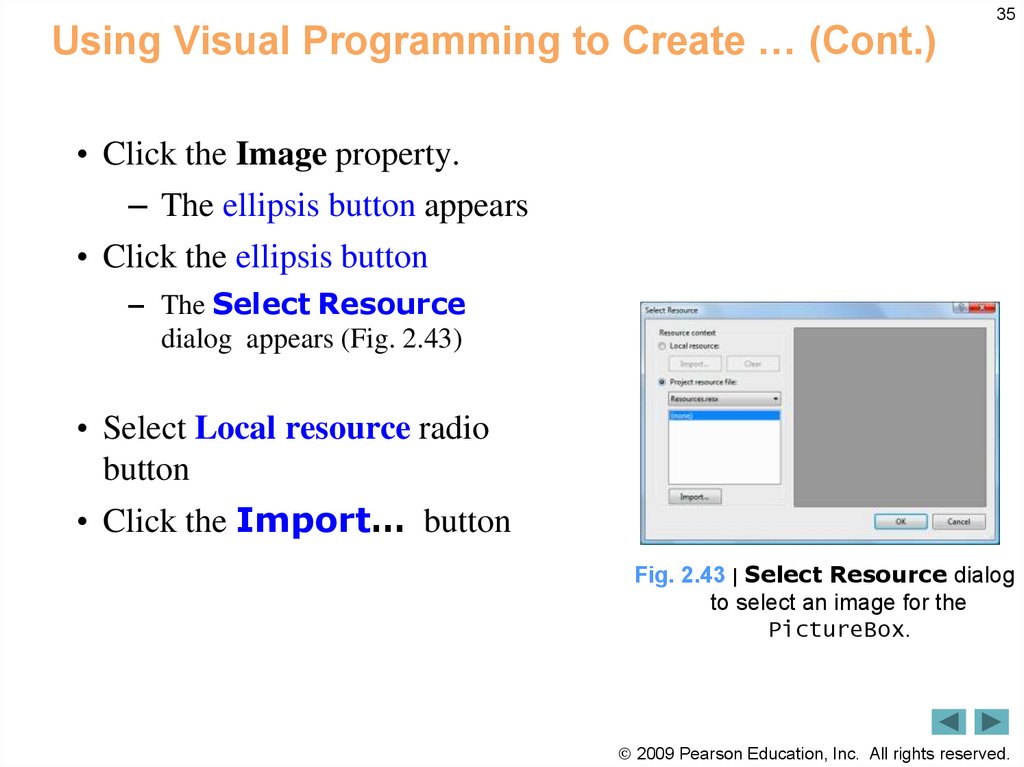
35• Click the Image property.
– The ellipsis button appears
• Click the ellipsis button
– The Select Resource
dialog appears (Fig. 2.43)
• Select Local resource radio
button
• Click the Import… button
Fig. 2.43 | Select Resource dialog
to select an image for the
PictureBox.
2009 Pearson Education, Inc. All rights reserved.
36. Using Visual Programming to Create … (Cont.)
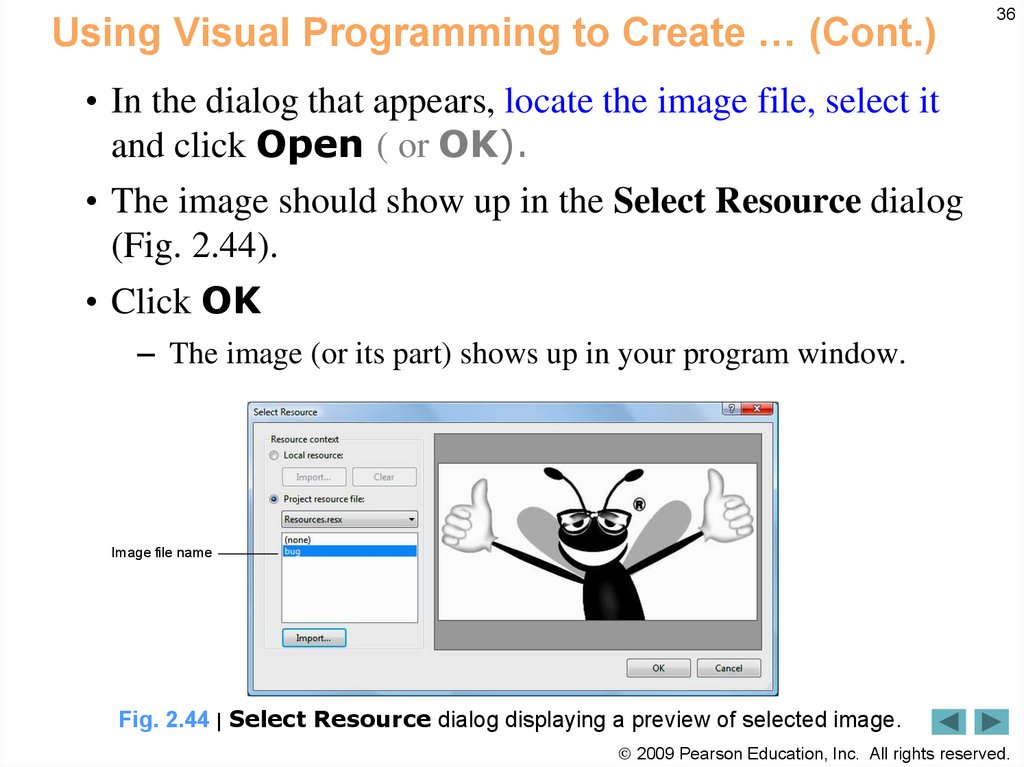
36• In the dialog that appears, locate the image file, select it
and click Open ( or OK).
• The image should show up in the Select Resource dialog
(Fig. 2.44).
• Click OK
– The image (or its part) shows up in your program window.
Image file name
Fig. 2.44 | Select Resource dialog displaying a preview of selected image.
2009 Pearson Education, Inc. All rights reserved.
37. Using Visual Programming to Create … (Cont.)
37• Size the image to the PictureBox:
– Click on the SizeMode property
- Down-arrow shows up to the right
– Use the down-arrow to select StretchImage (Fig. 2.45).
SizeMode
property
SizeMode
property set to
StretchImage
Fig. 2.45 | Scaling an image to the size of the PictureBox.
2009 Pearson Education, Inc. All rights reserved.
38. Using Visual Programming to Create … (Cont.)
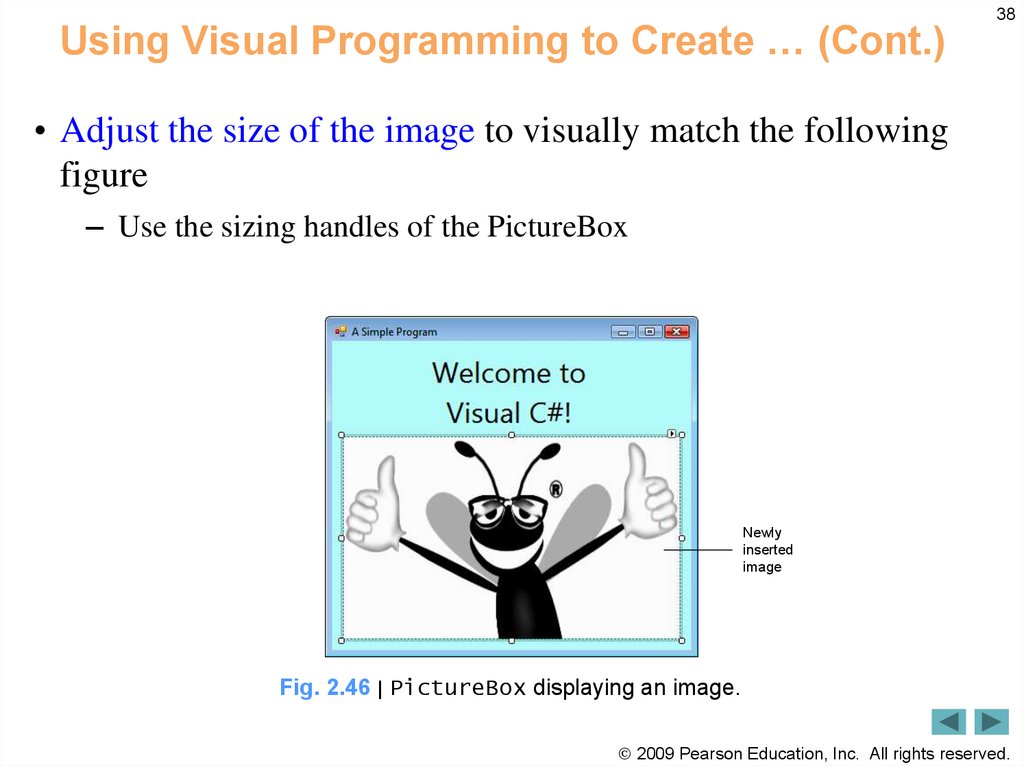
38• Adjust the size of the image to visually match the following
figure
– Use the sizing handles of the PictureBox
Newly
inserted
image
Fig. 2.46 | PictureBox displaying an image.
2009 Pearson Education, Inc. All rights reserved.
39. Using Visual Programming to Create … (Cont.)
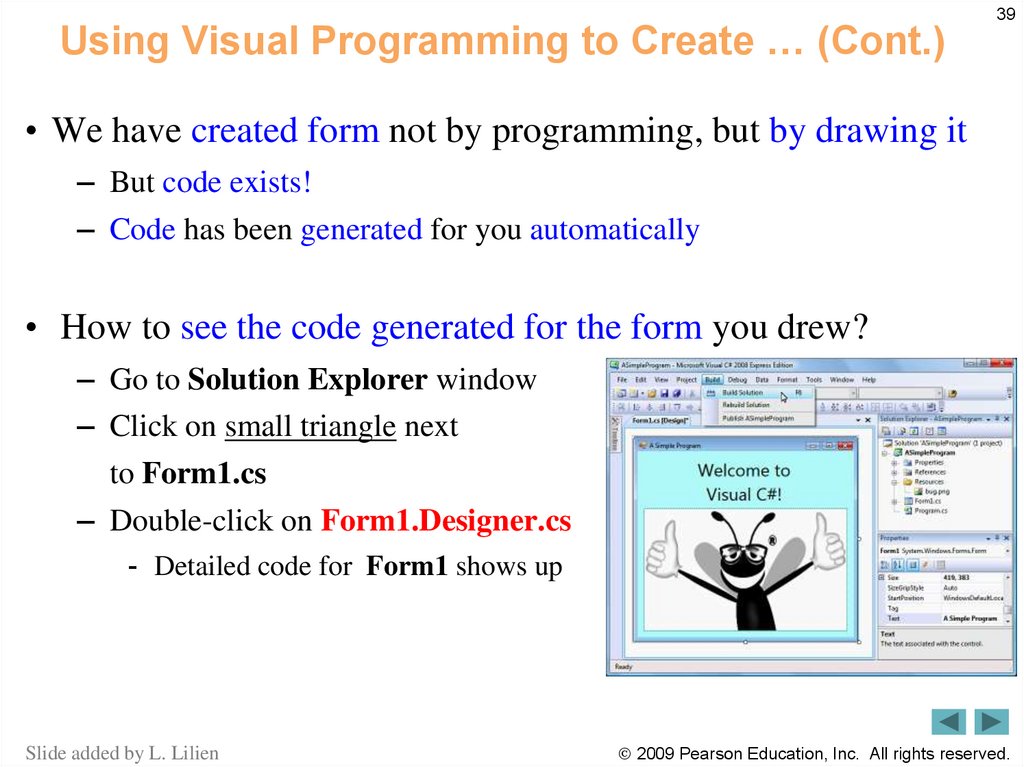
39• We have created form not by programming, but by drawing it
– But code exists!
– Code has been generated for you automatically
• How to see the code generated for the form you drew?
– Go to Solution Explorer window
– Click on small triangle next
to Form1.cs
– Double-click on Form1.Designer.cs
- Detailed code for Form1 shows up
Slide added by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
40. Using Visual Programming to Create … (Cont.)
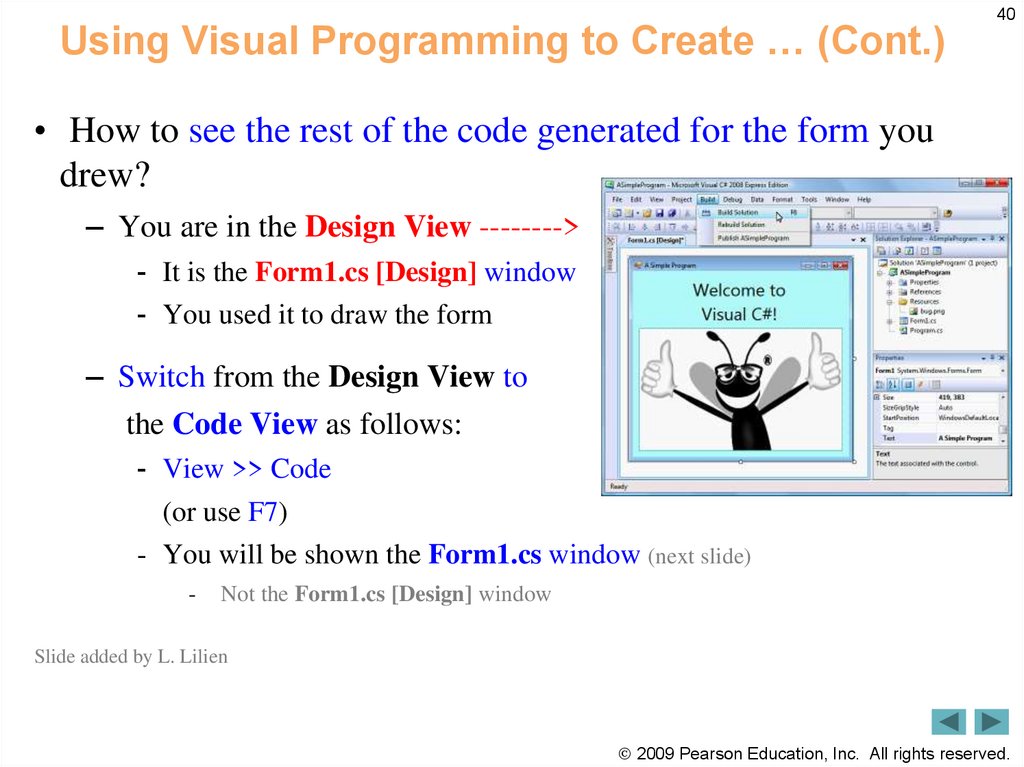
40• How to see the rest of the code generated for the form you
drew?
– You are in the Design View -------->
- It is the Form1.cs [Design] window
- You used it to draw the form
– Switch from the Design View to
the Code View as follows:
- View >> Code
(or use F7)
- You will be shown the Form1.cs window (next slide)
-
Not the Form1.cs [Design] window
Slide added by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
41. Using Visual Programming to Create …(Cont.)
41Using Visual Programming to Create …(Cont.)
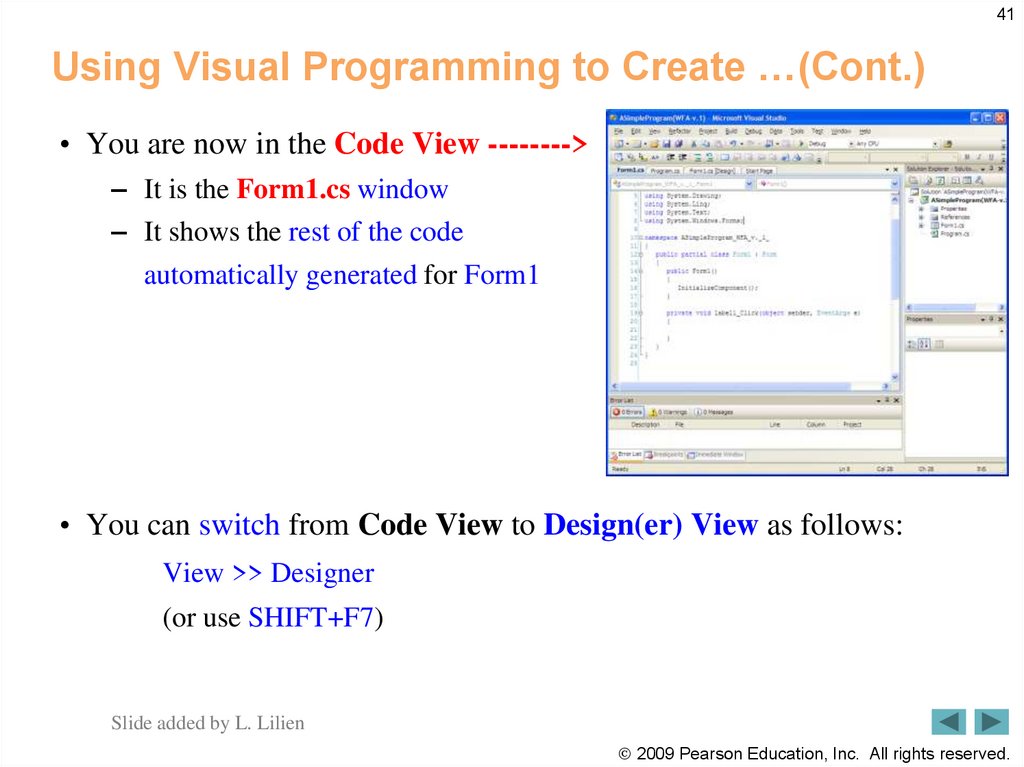
• You are now in the Code View -------->
– It is the Form1.cs window
– It shows the rest of the code
automatically generated for Form1
• You can switch from Code View to Design(er) View as follows:
View >> Designer
(or use SHIFT+F7)
Slide added by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
42. Using Visual Programming to Create … (Cont.)
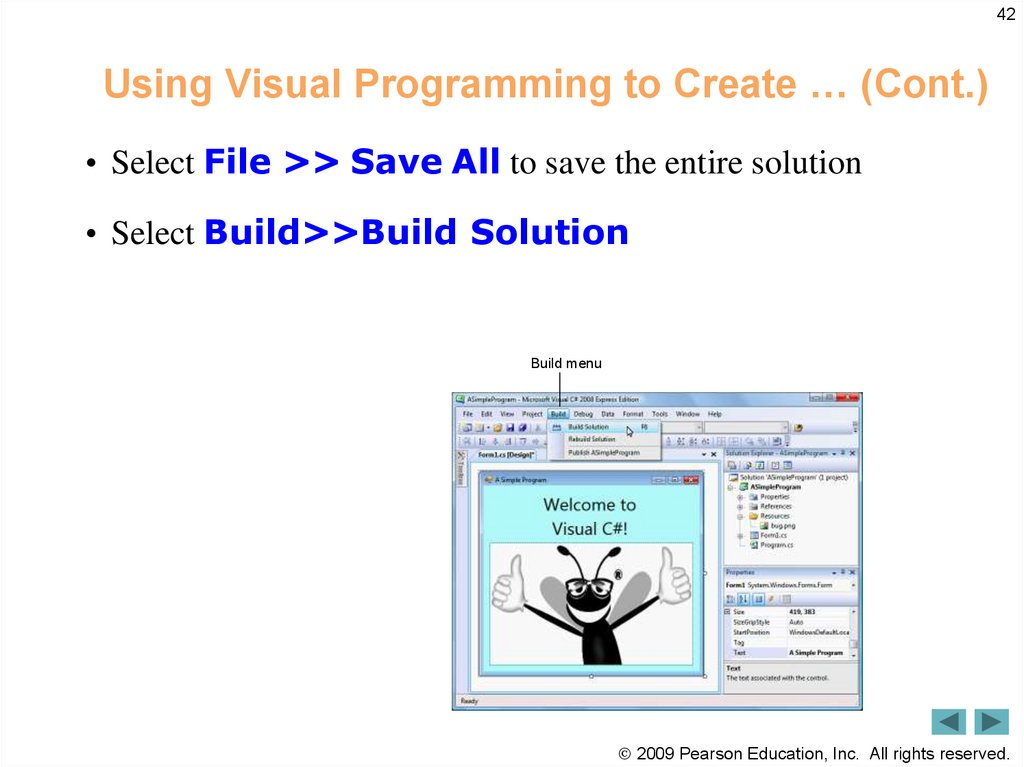
42Using Visual Programming to Create … (Cont.)
• Select File >> Save All to save the entire solution
• Select Build>>Build Solution
Build menu
2009 Pearson Education, Inc. All rights reserved.
43. Using Visual Programming to Create … (Cont.)
43Using Visual Programming to Create … (Cont.)
• Select Debug >> Start Debugging to compile and
execute the program (Fig. 2.48).
IDE displays text Running, which
signifies that the program is executing
Close box
Form
Running program
Fig. 2.48 | IDE in run mode, with the running program in the foreground.
2009 Pearson Education, Inc. All rights reserved.
44.
44The following slides are again courtesy of
Ms. Stephany Coffman-Wolph
(2/9/09)
NOTE:
Formatting changed, some other changes made by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
45. 6. Event Handling
456. Event Handling
When a user interacts with a form, this causes an event to
occur
-
Events signal that certain code should be run
E.g., clicking a button, typing in a textbox, etc. are events
To perform some actions
Event Handler = method that runs after an event occurs
Event Handling = the overall process of responding to
events
All GUI controls have associated events
2009 Pearson Education, Inc. All rights reserved.
46. Event Handler for Clicking a Button
46Event Handler for
Clicking a Button
The following code is for a button named btnQuit
–
Function: When the button is clicked, the form closes
private void btnQuit_Click(object sender, EventArgs e)
{
this.Close();
}
2009 Pearson Education, Inc. All rights reserved.
47. How to write code for an event...
47How to write code for an event...
Suppose that you are working on
the design of Form1 (see Fig)
–
You are in the Design View
You have edited form properties
Double-click on the Quit button
–
–
You will be switched to the Code View
The following method appears in the code generated for the form:
private void btnQuit_Click(object sender, EventArgs e)
{
code to be written by you can be added here (to be shown later)
}
2009 Pearson Education, Inc. All rights reserved.
48. 7. Fun with Textboxes
487. Fun with Textboxes
A textbox is an area in which text can be displayed or users
can type in text
A password textbox is a textbox that hides the information
entered by the user (masking it with a black dot)
Password textbox is a textbox in which the property
UseSystemPasswordChar is set to True
(False is the default setting)
2009 Pearson Education, Inc. All rights reserved.
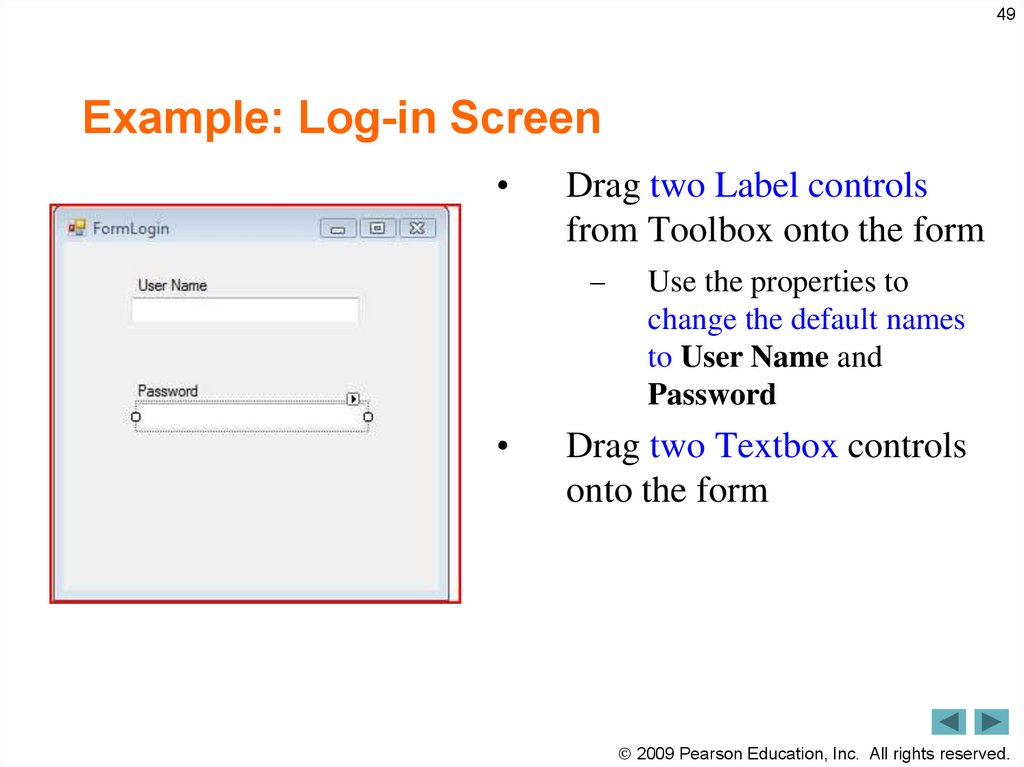
49. Example: Log-in Screen
49Example: Log-in Screen
Drag two Label controls
from Toolbox onto the form
–
Use the properties to
change the default names
to User Name and
Password
Drag two Textbox controls
onto the form
2009 Pearson Education, Inc. All rights reserved.
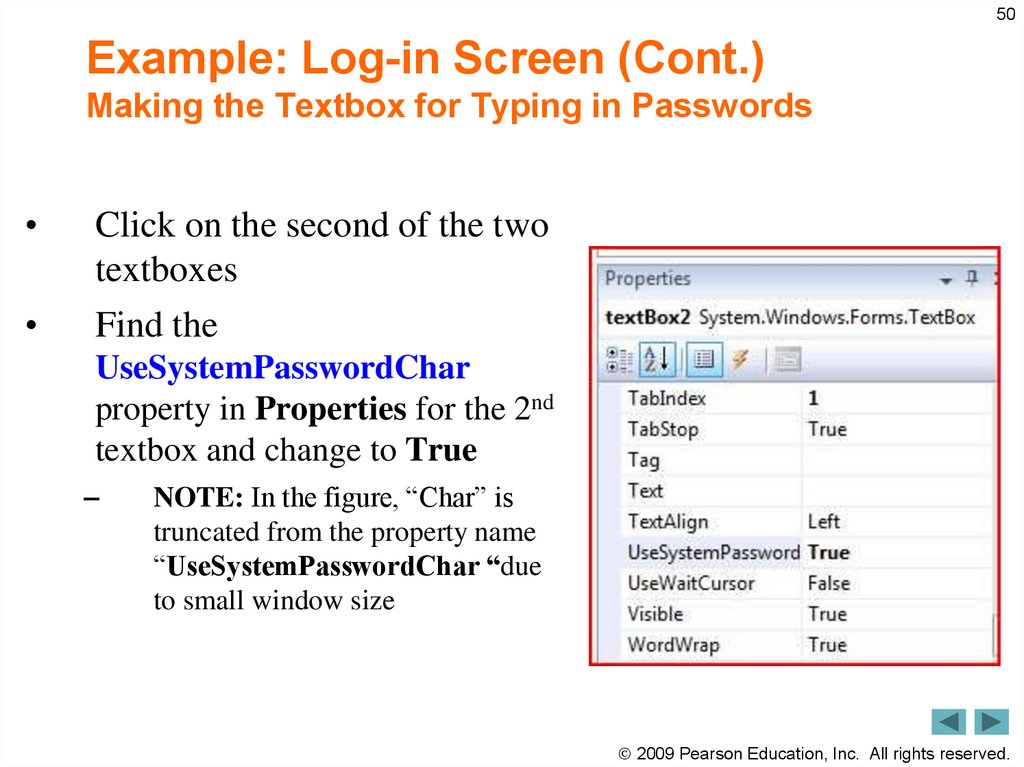
50. Example: Log-in Screen (Cont.) Making the Textbox for Typing in Passwords
50Example: Log-in Screen (Cont.)
Making the Textbox for Typing in Passwords
Click on the second of the two
textboxes
Find the
UseSystemPasswordChar
property in Properties for the 2nd
textbox and change to True
–
NOTE: In the figure, “Char” is
truncated from the property name
“UseSystemPasswordChar “due
to small window size
2009 Pearson Education, Inc. All rights reserved.
51. How to Get Info From/ToTextbox
51How to Get Info From/ToTextbox
Suppose that your textbox is named txtUserName
–
To get information typed into a textbox by a user , use the
following code:
–
To display “Hello!” in the textbox, use:
–
string userName = txtUserName.Text;
txtUserName.Text = “Hello!”;
To empty the textbox, use:
txtUserName.Text = “”;
2009 Pearson Education, Inc. All rights reserved.
52. 8. Using Multiple Forms
528. Using Multiple Forms
Can a program have multiple forms?
–
Yes!
How is this accomplished?
–
By passing the form reference during a call to the constructor...
–
Example:
public FormLogin(Form1 f)
(used in Line 16 on Slide +3 - i.e. 3 pages forward)
2009 Pearson Education, Inc. All rights reserved.
53. Example: Using Multiple Forms
53Example: Using Multiple Forms
Write a program that uses the 2 forms
shown to the right, and performs the
following actions:
When it starts, it shows Form1
After clicking on Go! on Form1, it hides Form1, and displays
FormLogin
The user enters his name and password into the appropriate textboxes
Afterwards, when the user clicks on the Log In button:
If the name is “joe”, it checks if the entered password is “xyz”
Log In
If the password is “xyz”, it hides FormLogin and displays Form1
If the password is not “xyz”, it ignores input (no change of display)
If the name is not “joe“, it clears both User Name and Password
After user clicks on Quit on Form1, it displays a message box with a
“Thank you!” message.
It quits when the user closes the message box.
NOTE: 1) Code for the program is online in: Lect.5c--WF example with 2 forms.txt
2) We will use the password textbox for “Password” (so the password will not be visible on screen;
instead, a dot will be shown for each password character typed.)
Slide added by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
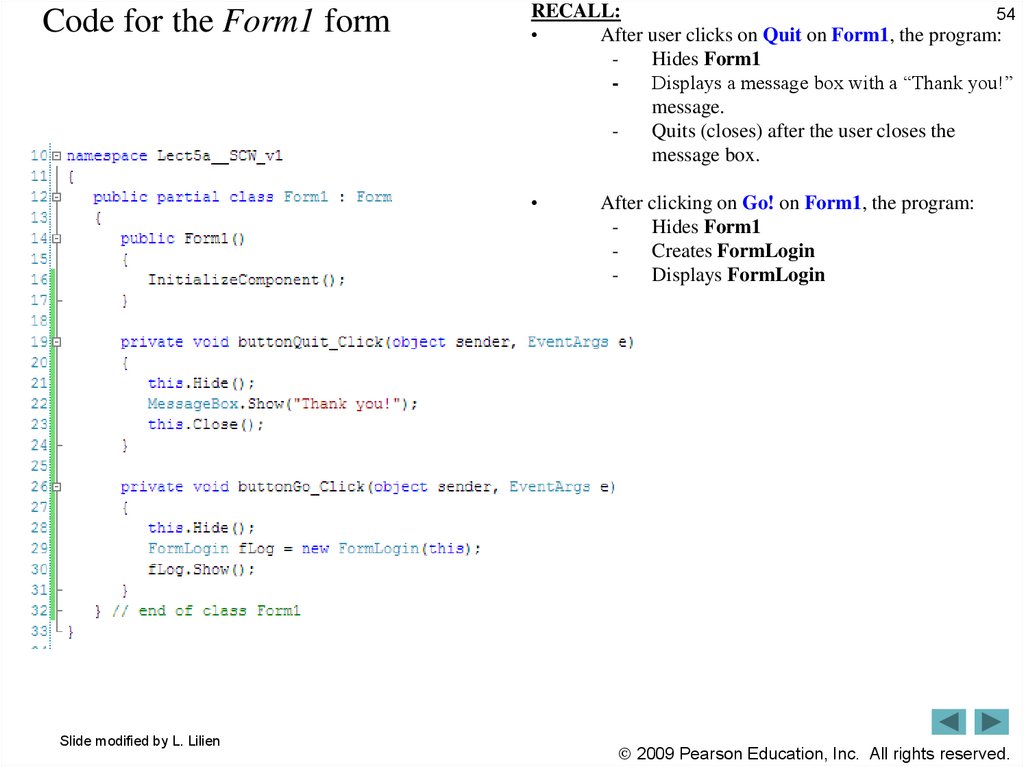
54. Code for the Form1 form
RECALL:54
After user clicks on Quit on Form1, the program:
Hides Form1
Displays a message box with a “Thank you!”
message.
Quits (closes) after the user closes the
message box.
Slide modified by L. Lilien
After clicking on Go! on Form1, the program:
Hides Form1
Creates FormLogin
Displays FormLogin
2009 Pearson Education, Inc. All rights reserved.
55. Code for the FormLogin form
55Code for the FormLogin form
RECALL:
The user enters his name and password
into the appropriate textboxes on
FormLogin
Afterwards, when the user clicks on the
Log In button:
If the name is “joe”, it checks if the
entered password is “xyz”
If the password is “xyz”, it
hides FormLogin and
displays Form1
Else (if the password is not
“xyz”), it ignores input (no
change of display)
Else (if the name is not “joe“), it
clears both User Name and
Password textboxes.
Slide modified by L. Lilien
2009 Pearson Education, Inc. All rights reserved.
56. Running the 2-form WFA Example in 27 easy steps
56IMPORTANT Follow this procedure exactly. Changing the order of copying code into the project
files might result in errors.
0) Start the MS Visual Studio, and open a new WFA project.
1) Open the Program.cs tab. (If the tab is not shown yet, go to the Solution Explorer window, and
double-click on Program.cs.) A window (and a tab) for Program.cs shows up.
2) In Line 6, change namespace name to: cs1120_WF2_2_forms___v1
3) Open the Form1.cs [Design] window. (If the Form1.cs [Design] tab is not shown yet, go to the
Solution Explorer window, and double-click on Form1.cs.) See that the windows shows a default
form only.
4) In the Solution Explorer window, click on + next to Form1.cs. Form1.Designer.cs name shows up.
Note: Remember that Form1.cs [Design] (the Design View) and the Form1.Designer.cs are two different windows/views!
5) Double-click on Form1.Designer.cs. A window (and a tab) for Form1.Designer.cs shows up.
6) Erase contents of the Form1.Designer.cs window.
7) Copy the code for Form1.Designer.cs (only!) from the provided file (which includes all code for this
example into the Form1.Designer.cs window.
Look at and try to understand code fragments defining (from the bottom up) FormLogin,
buttonQuit, and buttonGo.
8) Go to the Form1.cs [Design] window. See that it includes now a form with two buttons: Go! and
Quit. (So the code you pasted in the preceding step changed the default form to this form.)
9) Go to the Solution Explorer window, and right-click on the name of your project in bold (this should
be the second line from the top). A pop-up menu shows up.
2009 Pearson Education, Inc. All rights reserved.
57. Running the 2-form WFA Example … (Cont.)
5710) Select Add in the menu. Another pop-up menu shows up. Select New Item... in the menu. A pop-up
window shows up. In the left pane, select Windows Forms under Categories. In the right pane, select
Windows Forms.
Click on the Add button. A line with text Form2.cs appears in the Solutions Explorer.
11) See the Form2.cs [Design] window. (If the Form2.cs [Design] tab is not shown yet, go to the
Solution Explorer window, and double-click on Form2.cs.) See that the windows shows a default
form only.
12) In the Solution Explorer window, click on + next to Form2.cs. Form2.Designer.cs name shows up.
Note: Remember that Form2.cs [Design] (the Design View) and the Form2.Designer.cs are two different windows/views!
13) Double-click on Form2.Designer.cs. A window (and a tab) for Form2.Designer.cs shows up.
14) Erase contents of the Form2.Designer.cs window.
15) Copy the code for Form2.Designer.cs (only!) from the provided file (which includes all code for
"WF example with 2 forms") into the Form2.Designer.cs window.
Look at and try to understand code fragments defining (from the bottom up) FormLogin,
buttonLogIn, textBoxPassword, textBoxUserName, labelPassword, and labelUserName.
16) Go to the Form2.cs [Design] window.See that it includes now a form with one button (“Log In”),
and two textboxes with their labels (for user name and password). (So the code you pasted in the
preceding step above changed the default form to this form.)
17) Change form name from Form2 to FormLogin by changing Text property in the properties
window. (But do not change the name of the Form2.cs file.)
2009 Pearson Education, Inc. All rights reserved.
58. Running the 2-form WFA Example … (Cont.)
5818) Go to the Form1.cs [Design] window. Change view for Form1 from the current Design View to the
Code View. (To do it, e.g., click on the Form1.cs [Design] window, then press F7.)
The Code View for Form1, that is the window Form1.cs, shows up.
19) Erase contents of the Form1.cs window.
20) Copy the code for Form1.cs (only!) from the provided file (which includes all code for "WF
example with 2 forms") into the Form1.cs window.
21) Go to the Form2.cs [Design] window. Change view for Form2 from the current Design View to the
Code view. (To do it, e.g., click on the Form2.cs [Design] window, then press F7.)
The Code View for Form2, that is the window Form2.cs, shows up.
22) Erase contents of the Form2.cs window.
23) Copy the code for Form2.cs (only!) from the provided file (which includes all code for "WF
example with 2 forms") into the Form2.cs window.
24) Save project code with File>>Save All.
25) Select Build>>Build Solution. You should get the "Build succeeded" message. (If not, fix bugs, or
repeat all steps, starting with a new project.)
26) Run with Debug>>Start Without Debugging.
27) Play with the program: try various combinations of input to see all program behavior.
Have fun!
2009 Pearson Education, Inc. All rights reserved.
59. 8. In-class Self-evaluation Exercise
59Consider the program implementing the Point3-Circle4 hierarchy from Lecture 4, defined in the
following files in the _downloads folder:
Lect.4b5--Point3.txt
Lect.4b6--Circle4.txt
Lect.4b7--CircleTest4(Point3+Circle4Test).txt
The original program accepts no user’s input, just prints hard-coded data.
Modify it so that it uses as follows 3 windows forms designed by you for its user’s input :
• Create a form FormManageShape
It should have 2 buttons Create point and Create circle. Clicking on the Create point buttons hides
the FormManageShape and displays FormPoint. The other button behaves analogously.
• Create a form FormPoint with two textboxes “X Coordinate” and “Y Coordinate” and two buttons:
“Display Point Data” and “Back to Shape Manager.” The former will display point coordinates (with
proper labels) using MessageBox.Show(…). The function of the latter is clear from its name.
• Create a form FormCircle with three textboxes “X Coordinate”, “Y Coordinate” and “Radius,” and
two buttons: “Display Circle Data” and “Back to Shape Manager.” The former will display circle
coordinates and radius (with proper labels) using MessageBox.Show(…). The function of the latter is
clear from its name.
Hints:
• Start with implementing and testing just the first two forms (FormManageShape and FormPoint).
• You may assume that coordinates must be entered as positive integers (int), and radius as a positive
double number (as is done in the code below).
• You will probably need to use MessageBox.Show(…) in a bit more complex way than before, namely
as follows : MessageBox.Show( “Point—X coordinate:” + X + “ Y coordinate” + Y )
(the example is for Point, you need analogous code for Circle).
2009 Pearson Education, Inc. All rights reserved.
60.
60++ READ THE REMAINING SLIDES ON
YOUR OWN ++
The following slides are textbook slides
for Chapter 2 (ed.3).
Take a look at them as well
(mostly to refresh what you should already know)
2009 Pearson Education, Inc. All rights reserved.
61.
61• 2.1 …
• 2.2 RECALL: Overview of the Visual Studio 2008 IDE
• 2.3 RECALL: Menu Bar and Toolbar
• 2.4 RECALL: Navigating the Visual Studio IDE
• 2.5 RECALL: Using Help
2009 Pearson Education, Inc. All rights reserved.
62. RECALL: 2.2 Overview of the Visual Studio 2008 IDE
62RECALL: 2.2 Overview of the Visual
Studio 2008 IDE
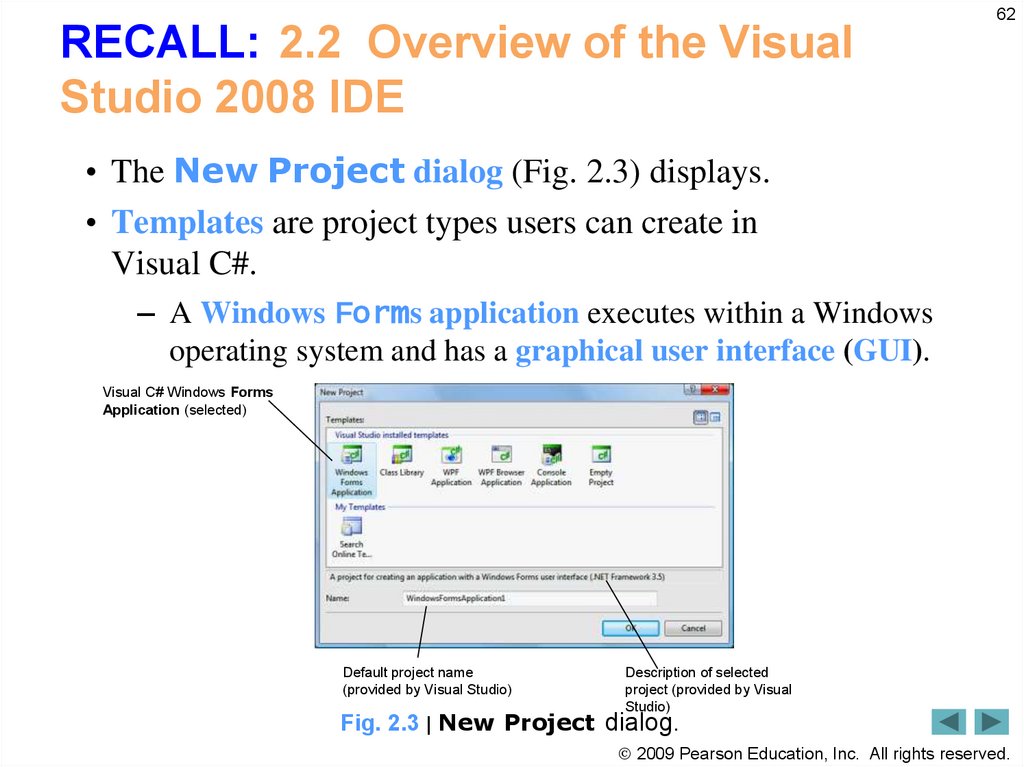
• The New Project dialog (Fig. 2.3) displays.
• Templates are project types users can create in
Visual C#.
– A Windows Forms application executes within a Windows
operating system and has a graphical user interface (GUI).
Visual C# Windows Forms
Application (selected)
Default project name
(provided by Visual Studio)
Description of selected
project (provided by Visual
Studio)
Fig. 2.3 | New Project dialog.
2009 Pearson Education, Inc. All rights reserved.
63. 2.2 Overview of the Visual Studio 2008 IDE (Cont.)
632.2 Overview of the Visual Studio 2008
IDE (Cont.)
Active tab
Tabs
Menu
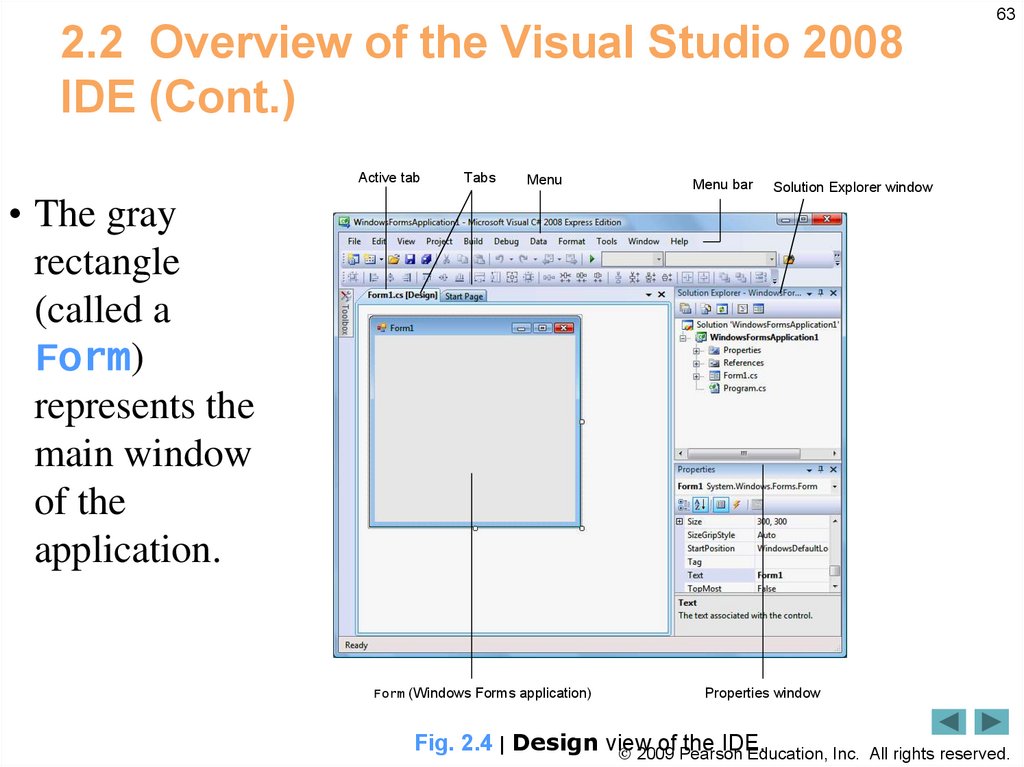
• The gray
rectangle
(called a
Form)
represents the
main window
of the
application.
Form (Windows Forms application)
Menu bar
Solution Explorer window
Properties window
Fig. 2.4 | Design view
of the IDE.
2009 Pearson Education, Inc.
All rights reserved.
64. 2.2 Overview of the Visual Studio 2008 IDE (Cont.)
642.2 Overview of the Visual Studio 2008
IDE (Cont.)
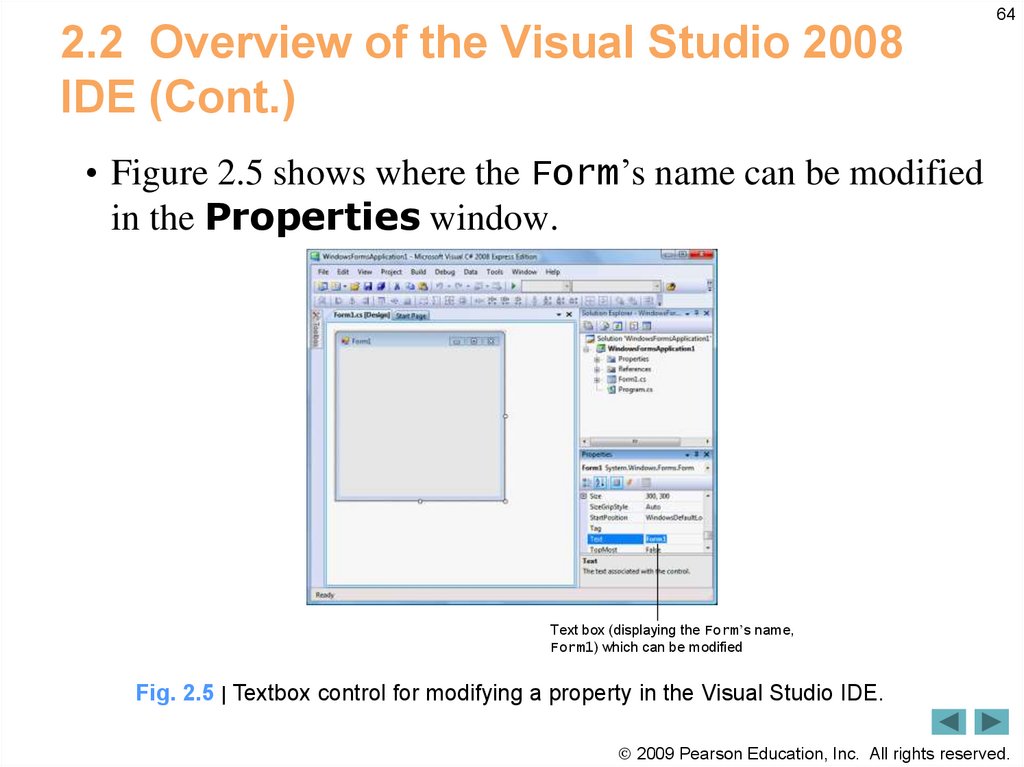
• Figure 2.5 shows where the Form’s name can be modified
in the Properties window.
Text box (displaying the Form’s name,
Form1) which can be modified
Fig. 2.5 | Textbox control for modifying a property in the Visual Studio IDE.
2009 Pearson Education, Inc. All rights reserved.
65. 2.2 Overview of the Visual Studio 2008 IDE (Cont.)
652.2 Overview of the Visual Studio 2008
IDE (Cont.)
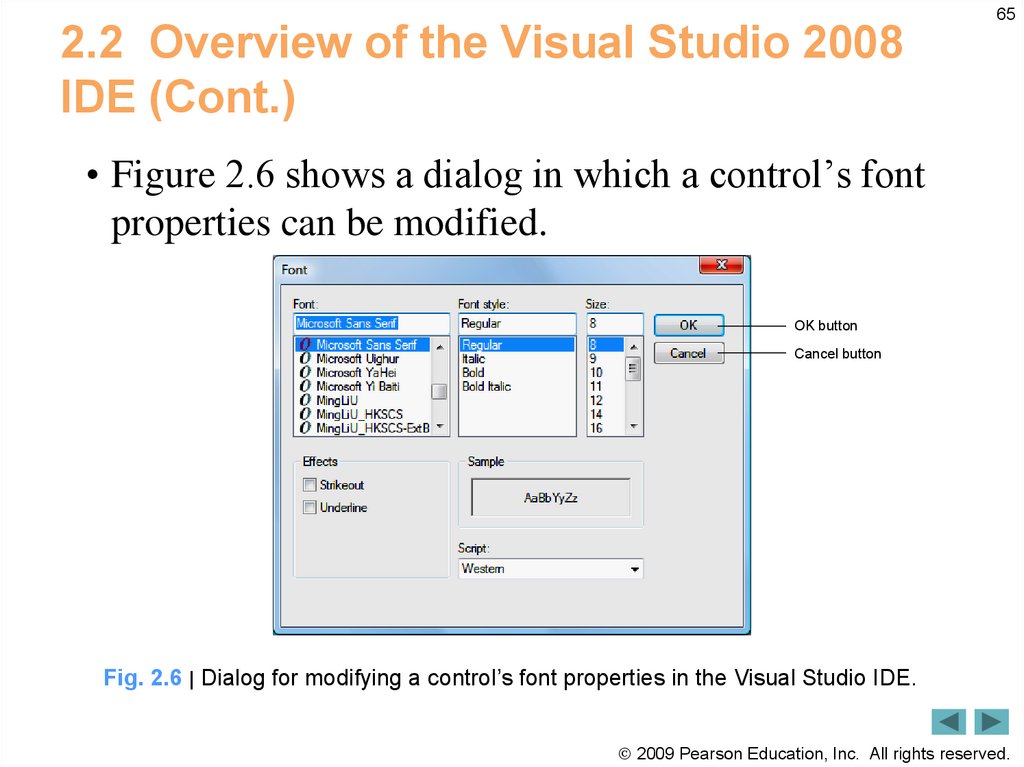
• Figure 2.6 shows a dialog in which a control’s font
properties can be modified.
OK button
Cancel button
Fig. 2.6 | Dialog for modifying a control’s font properties in the Visual Studio IDE.
2009 Pearson Education, Inc. All rights reserved.
66. RECALL: 2.3 Menu Bar and Toolbar
66RECALL: 2.3 Menu Bar and Toolbar
• Commands for managing the IDE are contained in menus
on the menu bar of the IDE (Fig. 2.7).
• The set of menus displayed depends on what you are
currently doing in the IDE.
• Menus contain groups of related menu items that cause
the IDE to perform specific actions.
Fig. 2.7 | Visual Studio menu bar.
2009 Pearson Education, Inc. All rights reserved.
67. 2.3 Menu Bar and Toolbar (Cont.)
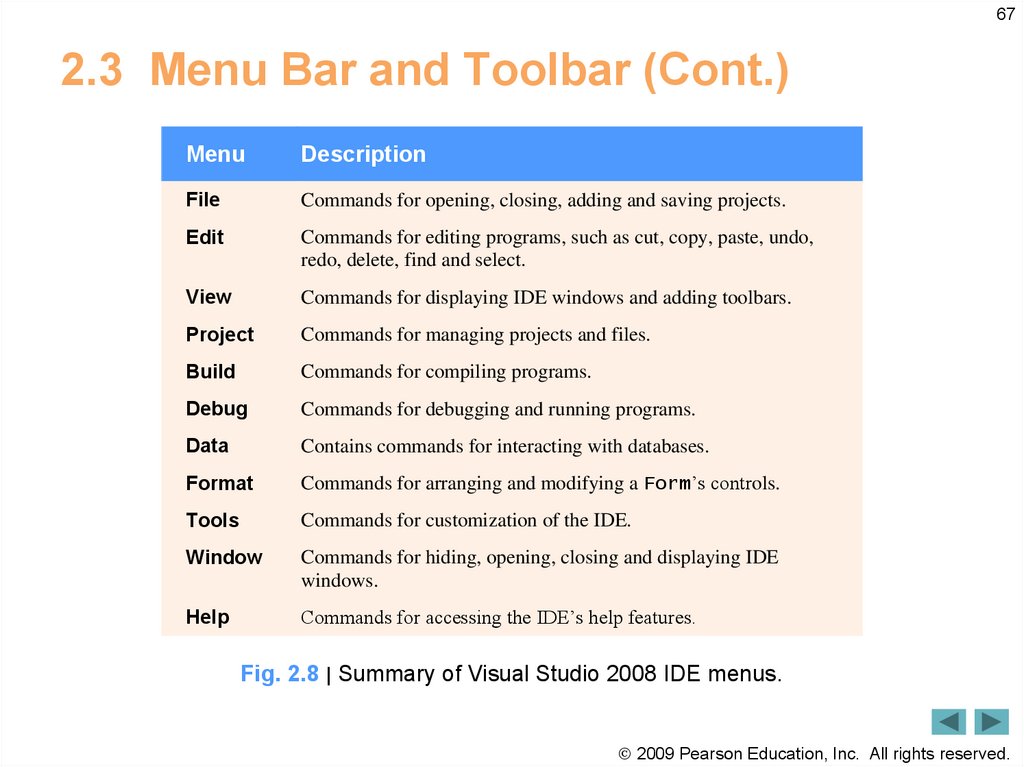
672.3 Menu Bar and Toolbar (Cont.)
Menu
Description
File
Commands for opening, closing, adding and saving projects.
Edit
Commands for editing programs, such as cut, copy, paste, undo,
redo, delete, find and select.
View
Commands for displaying IDE windows and adding toolbars.
Project
Commands for managing projects and files.
Build
Commands for compiling programs.
Debug
Commands for debugging and running programs.
Data
Contains commands for interacting with databases.
Format
Commands for arranging and modifying a Form’s controls.
Tools
Commands for customization of the IDE.
Window
Commands for hiding, opening, closing and displaying IDE
windows.
Help
Commands for accessing the IDE’s help features.
Fig. 2.8 | Summary of Visual Studio 2008 IDE menus.
2009 Pearson Education, Inc. All rights reserved.
68. RECALL: 2.4 Navigating the Visual Studio IDE
68RECALL: 2.4 Navigating the Visual
Studio IDE
• The IDE provides windows for accessing project files and
customizing controls.
• These windows can be accessed via the toolbar icons
(Fig. 2.13) or the View menu.
Properties window
Solution
Explorer
Object
Browser
Toolbox
Fig. 2.13 | Toolbar icons for Visual Studio windows.
2009 Pearson Education, Inc. All rights reserved.
69. 2.4 Navigating the Visual Studio IDE (Cont.)
692.4 Navigating the Visual Studio IDE
(Cont.)
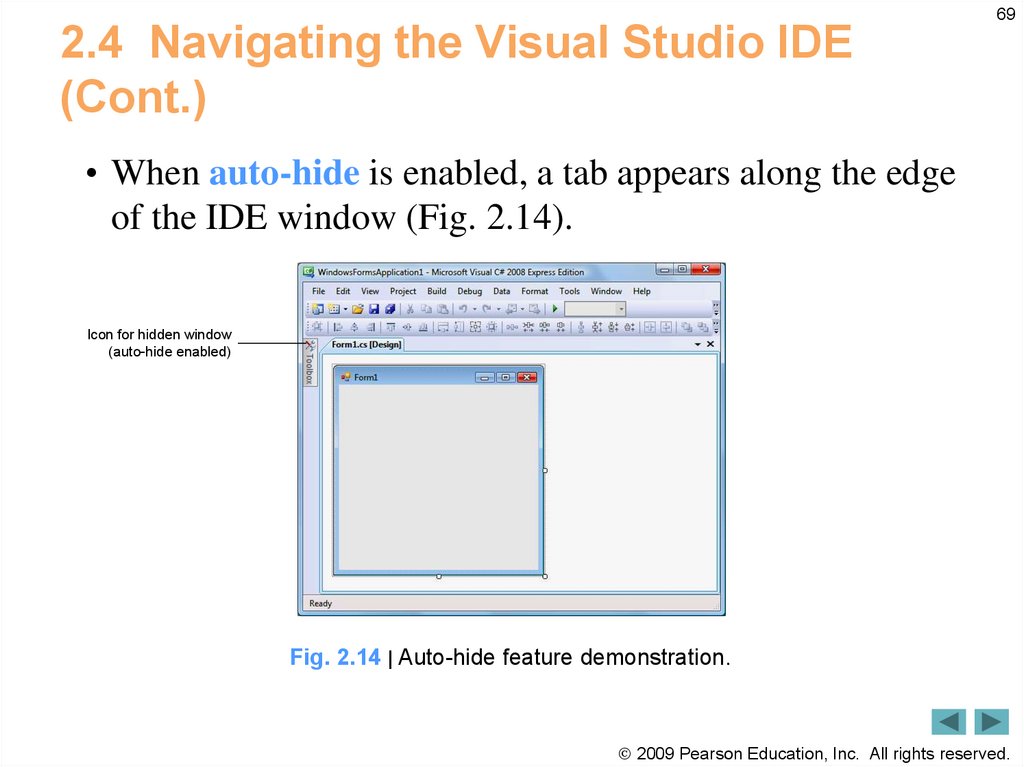
• When auto-hide is enabled, a tab appears along the edge
of the IDE window (Fig. 2.14).
Icon for hidden window
(auto-hide enabled)
Fig. 2.14 | Auto-hide feature demonstration.
2009 Pearson Education, Inc. All rights reserved.
70. 2.4 Navigating the Visual Studio IDE (Cont.)
702.4 Navigating the Visual Studio IDE
(Cont.)
• Placing the mouse pointer over one of these icons displays
that window (Fig. 2.15).
Horizontal orientation for pin icon when auto-hide is enabled
Toolbox title bar
Fig. 2.15 | Displaying a hidden window when auto-hide is enabled.
2009 Pearson Education, Inc. All rights reserved.
71. 2.4 Navigating the Visual Studio IDE (Cont.)
712.4 Navigating the Visual Studio IDE
(Cont.)
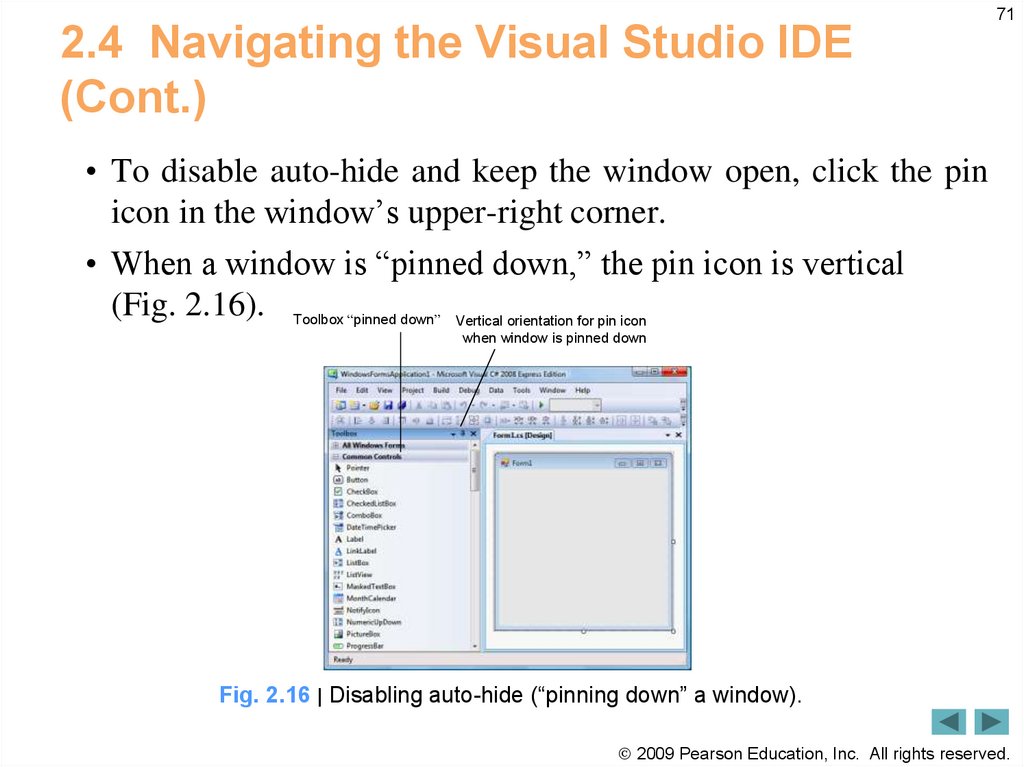
• To disable auto-hide and keep the window open, click the pin
icon in the window’s upper-right corner.
• When a window is “pinned down,” the pin icon is vertical
(Fig. 2.16). Toolbox “pinned down” Vertical orientation for pin icon
when window is pinned down
Fig. 2.16 | Disabling auto-hide (“pinning down” a window).
2009 Pearson Education, Inc. All rights reserved.
72. 2.4 Navigating the Visual Studio IDE (Cont.)
722.4 Navigating the Visual Studio IDE
(Cont.)
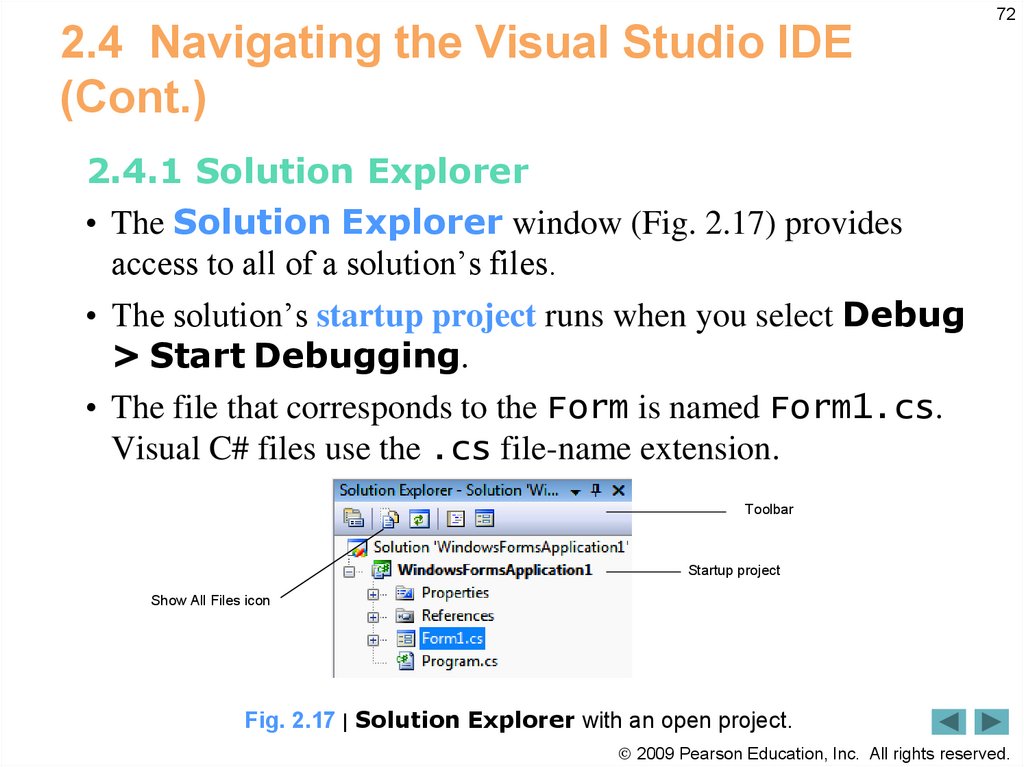
2.4.1 Solution Explorer
• The Solution Explorer window (Fig. 2.17) provides
access to all of a solution’s files.
• The solution’s startup project runs when you select Debug
> Start Debugging.
• The file that corresponds to the Form is named Form1.cs.
Visual C# files use the .cs file-name extension.
Toolbar
Startup project
Show All Files icon
Fig. 2.17 | Solution Explorer with an open project.
2009 Pearson Education, Inc. All rights reserved.
73. 2.4 Navigating the Visual Studio IDE (Cont.)
732.4 Navigating the Visual Studio IDE
(Cont.)
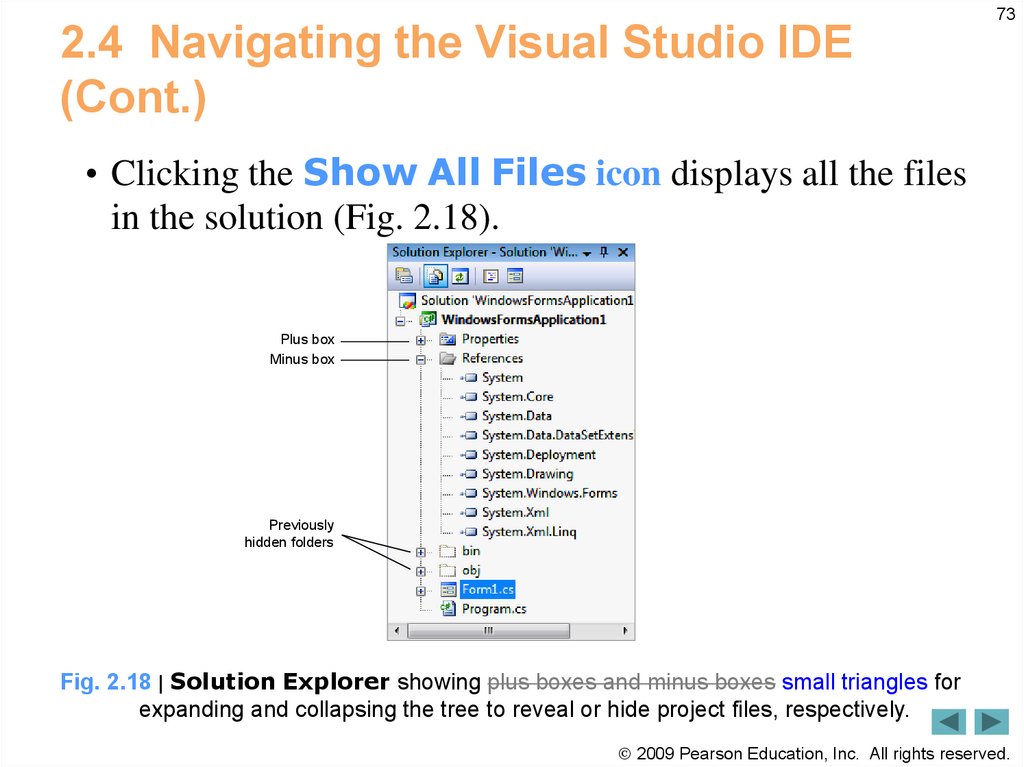
• Clicking the Show All Files icon displays all the files
in the solution (Fig. 2.18).
Plus box
Minus box
Previously
hidden folders
Fig. 2.18 | Solution Explorer showing plus boxes and minus boxes small triangles for
expanding and collapsing the tree to reveal or hide project files, respectively.
2009 Pearson Education, Inc. All rights reserved.
74. 2.4 Navigating the Visual Studio IDE (Cont.)
742.4 Navigating the Visual Studio IDE
(Cont.)
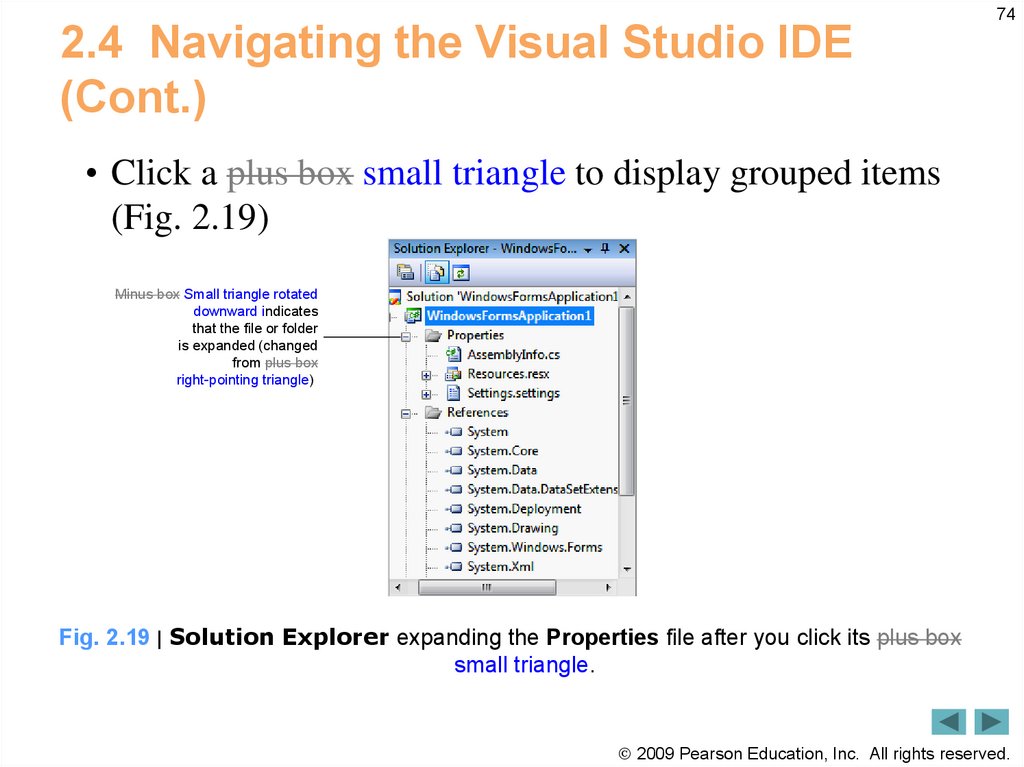
• Click a plus box small triangle to display grouped items
(Fig. 2.19)
Minus box Small triangle rotated
downward indicates
that the file or folder
is expanded (changed
from plus box
right-pointing triangle)
Fig. 2.19 | Solution Explorer expanding the Properties file after you click its plus box
small triangle.
2009 Pearson Education, Inc. All rights reserved.
75. 2.4 Navigating the Visual Studio IDE (Cont.)
752.4 Navigating the Visual Studio IDE
(Cont.)
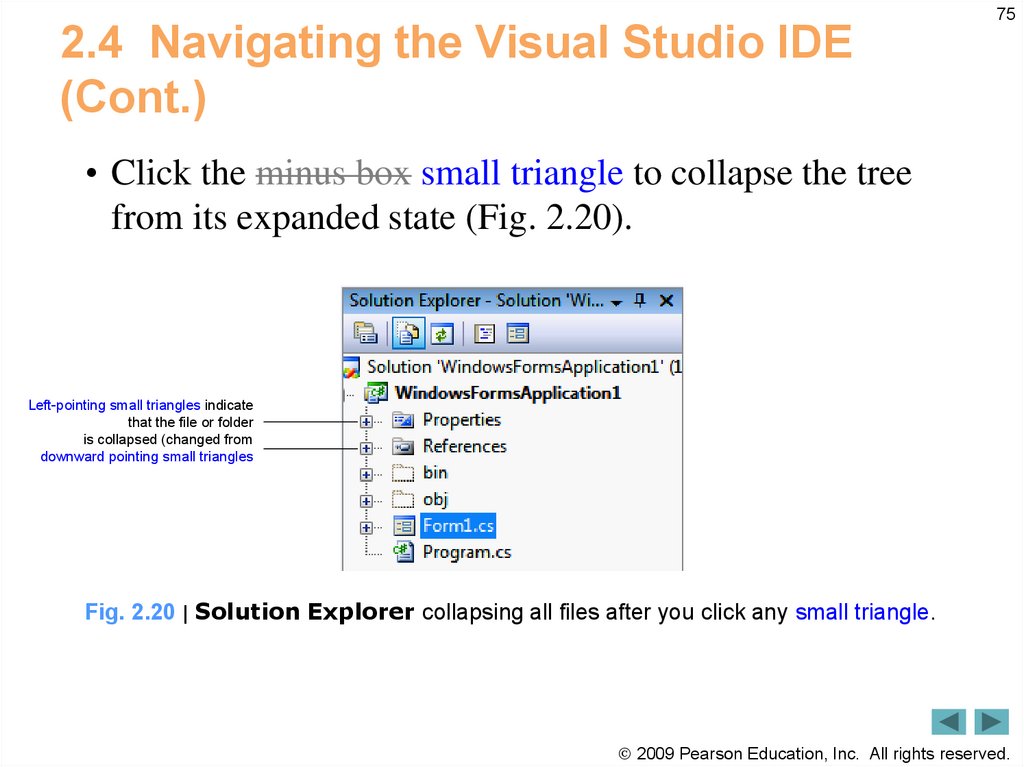
• Click the minus box small triangle to collapse the tree
from its expanded state (Fig. 2.20).
Left-pointing small triangles indicate
that the file or folder
is collapsed (changed from
downward pointing small triangles
Fig. 2.20 | Solution Explorer collapsing all files after you click any small triangle.
2009 Pearson Education, Inc. All rights reserved.
76. 2.4 Navigating the Visual Studio IDE (Cont.)
762.4 Navigating the Visual Studio IDE
(Cont.)
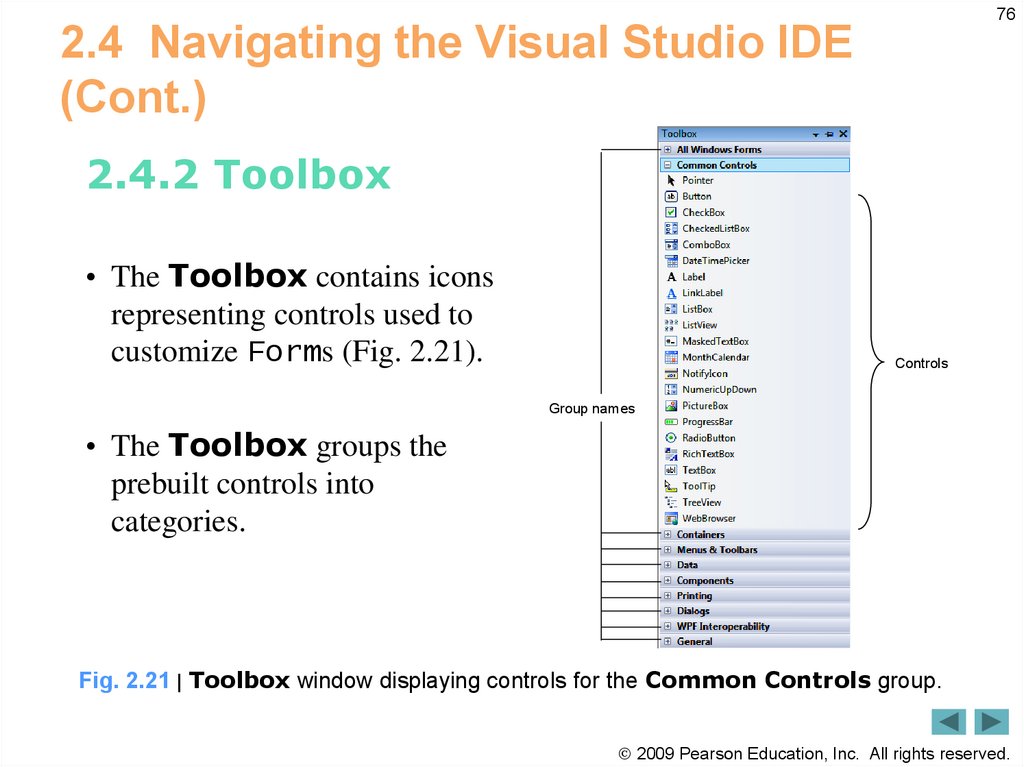
2.4.2 Toolbox
• The Toolbox contains icons
representing controls used to
customize Forms (Fig. 2.21).
Controls
Group names
• The Toolbox groups the
prebuilt controls into
categories.
Fig. 2.21 | Toolbox window displaying controls for the Common Controls group.
2009 Pearson Education, Inc. All rights reserved.
77. 2.4 Navigating the Visual Studio IDE (Cont.)
772.4 Navigating the Visual Studio IDE
(Cont.)
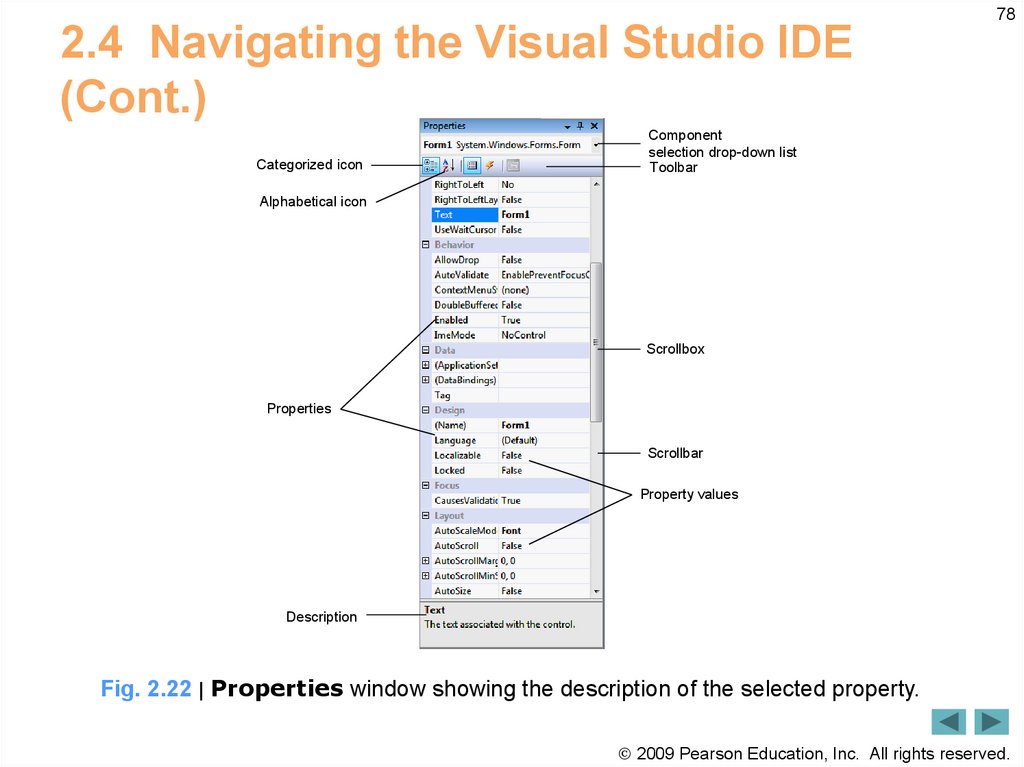
2.4.2 Toolbox
• To display the Properties window, select View
> Properties Window.
• The Properties window allows you to modify a
control’s properties visually, without writing code
(Fig. 2.22).
2009 Pearson Education, Inc. All rights reserved.
78. 2.4 Navigating the Visual Studio IDE (Cont.)
782.4 Navigating the Visual Studio IDE
(Cont.)
Categorized icon
Component
selection drop-down list
Toolbar
Alphabetical icon
Scrollbox
Properties
Scrollbar
Property values
Description
Fig. 2.22 | Properties window showing the description of the selected property.
2009 Pearson Education, Inc. All rights reserved.
79. RECALL: 2.5 Using Help
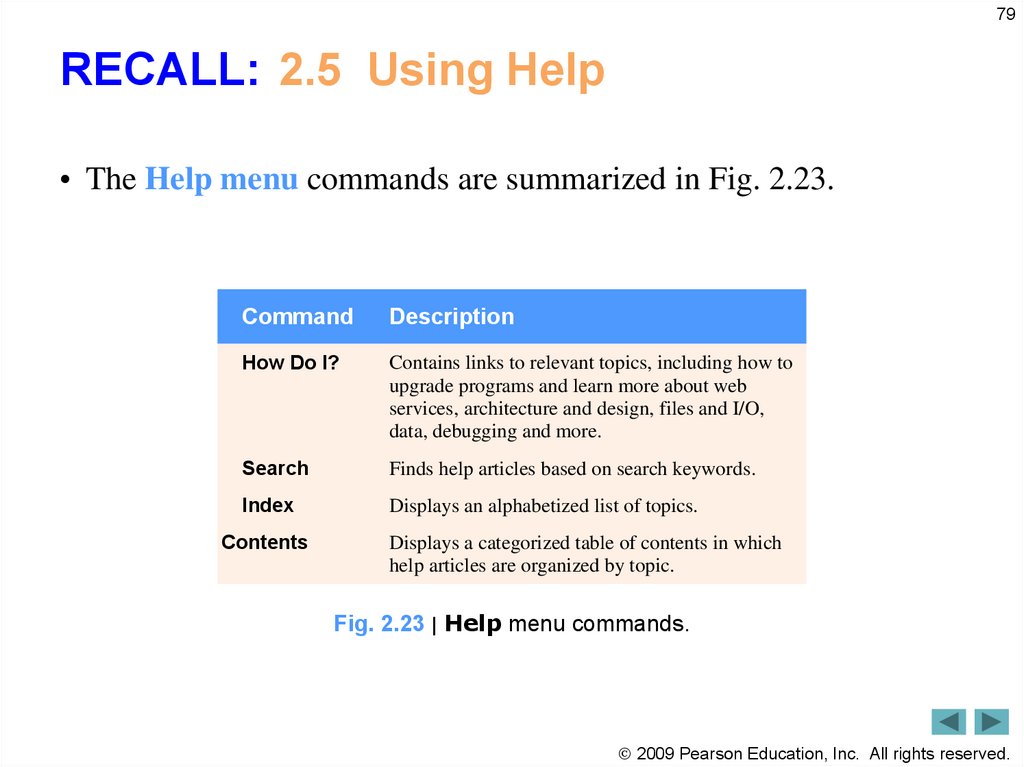
79RECALL: 2.5 Using Help
• The Help menu commands are summarized in Fig. 2.23.
Command
Description
How Do I?
Contains links to relevant topics, including how to
upgrade programs and learn more about web
services, architecture and design, files and I/O,
data, debugging and more.
Search
Finds help articles based on search keywords.
Index
Displays an alphabetized list of topics.
Contents
Displays a categorized table of contents in which
help articles are organized by topic.
Fig. 2.23 | Help menu commands.
2009 Pearson Education, Inc. All rights reserved.
80. 2.5 Using Help (Cont.)
802.5 Using Help (Cont.)
• Help in VS 2010 is a disaster!
– Microsoft should be ashamed of what they did. A huge step back
compared to Help in VS 2008.
• Context-sensitive help displays relevant help articles
rather than a generalized list (Fig. 2.24).
– To use context-sensitive help, click an item, then press the F1
key.
This is how good it was in VS 2008:
Fig. 2.24 | Using context-sensitive
help to show help articles related to
a Form.
2009 Pearson Education, Inc. All rights reserved.
81. 2.5 Using Help (Cont.)
812.5 Using Help (Cont.)
• Select Tools > Options…
– Make sure that the Show all settings checkbox is
checked (Fig. 2.25). from VS 2008
• Select Help on the left, then locate the Show
Help using: drop-down list.
– External Help Viewer displays articles in a separate
window
– Integrated Help Viewer displays a help article
inside the IDE.
2009 Pearson Education, Inc. All rights reserved.
82. 2.5 Using Help (Cont.)
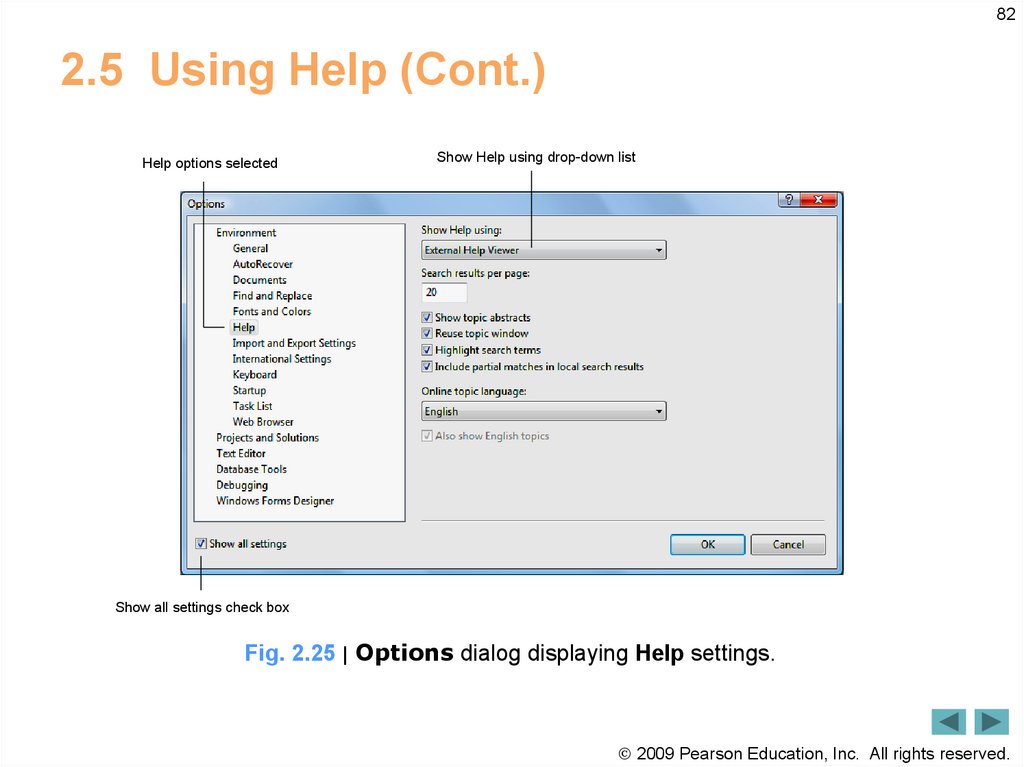
822.5 Using Help (Cont.)
Help options selected
Show Help using drop-down list
Show all settings check box
Fig. 2.25 | Options dialog displaying Help settings.
2009 Pearson Education, Inc. All rights reserved.



















































































 Программное обеспечение
Программное обеспечение








