Похожие презентации:
CSS
1.
CSS содержит много возможностей относящихся коформлению текста, такие как: смена цвета,
шрифта, размера, насыщенности, курсива,
выравнивания, подчёркивания и многое другое.
познакомиться
Creative presentation template
Creative presentation template
Стилизация
текста
2. Meet Our Awesome Team
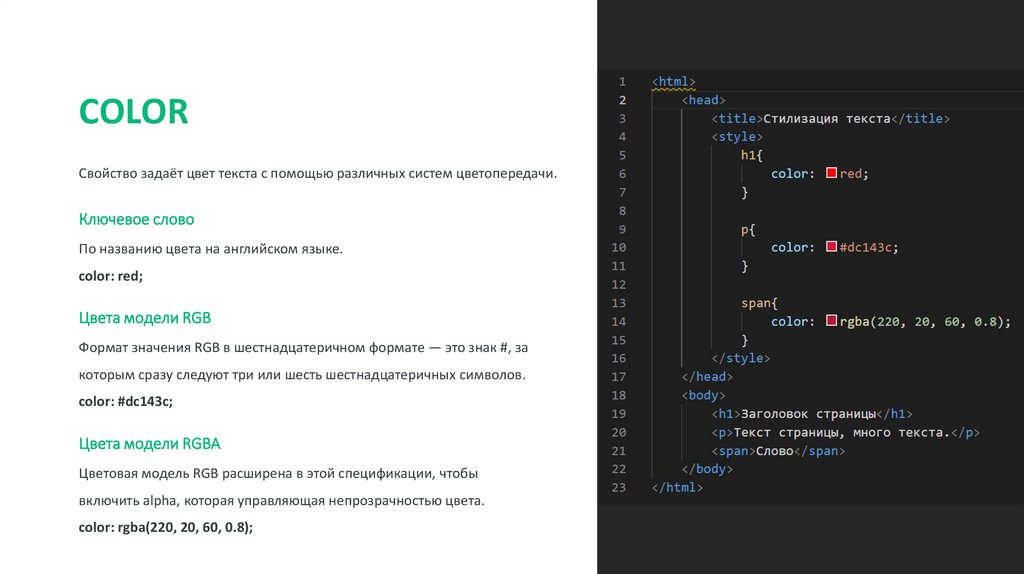
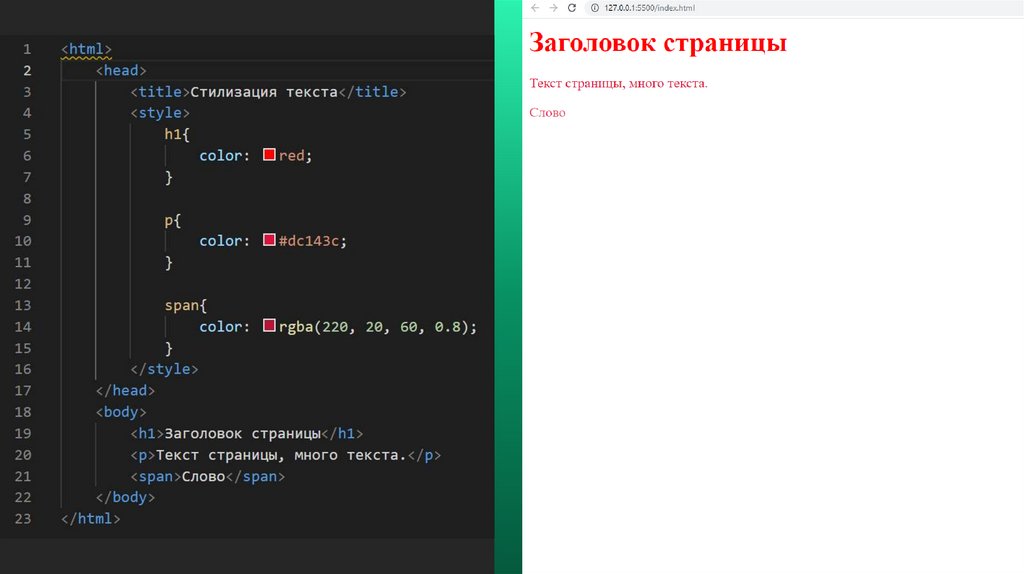
COLORКлючевое слово
По названию цвета на английском языке.
color: red;
Цвета модели RGB
Формат значения RGB в шестнадцатеричном формате — это знак #, за
которым сразу следуют три или шесть шестнадцатеричных символов.
color: #dc143c;
Цвета модели RGBA
Цветовая модель RGB расширена в этой спецификации, чтобы
включить alpha, которая управляющая непрозрачностью цвета.
color: rgba(220, 20, 60, 0.8);
Creative presentation template
Creative presentation template
Свойство задаёт цвет текста с помощью различных систем цветопередачи.
Meet Our
Awesome
Team
3. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
4. Meet Our Awesome Team
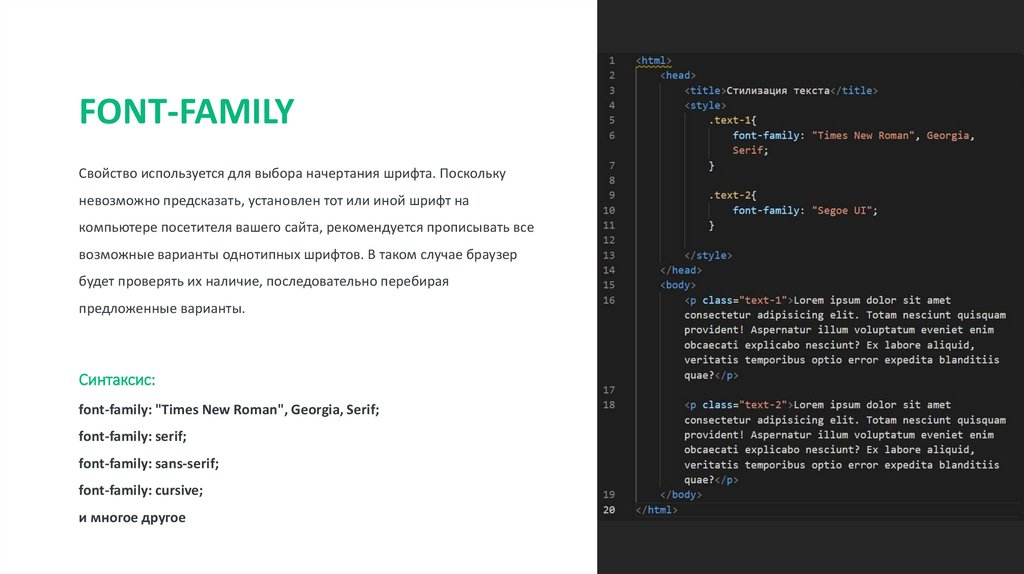
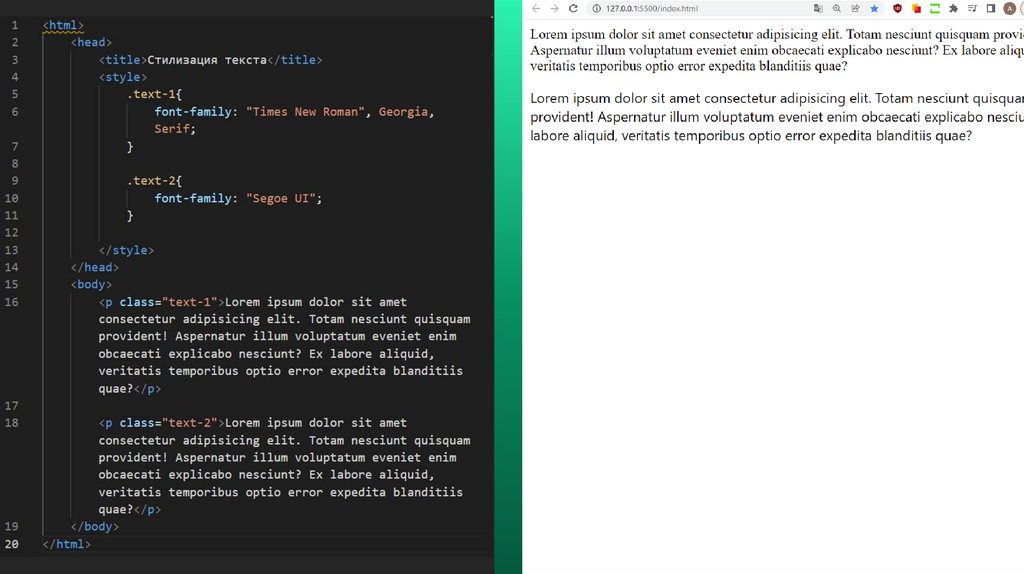
FONT-FAMILYневозможно предсказать, установлен тот или иной шрифт на
компьютере посетителя вашего сайта, рекомендуется прописывать все
возможные варианты однотипных шрифтов. В таком случае браузер
будет проверять их наличие, последовательно перебирая
предложенные варианты.
Синтаксис:
font-family: "Times New Roman", Georgia, Serif;
font-family: serif;
font-family: sans-serif;
font-family: cursive;
и многое другое
Creative presentation template
Creative presentation template
Свойство используется для выбора начертания шрифта. Поскольку
Meet Our
Awesome
Team
5. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
6. Meet Our Awesome Team
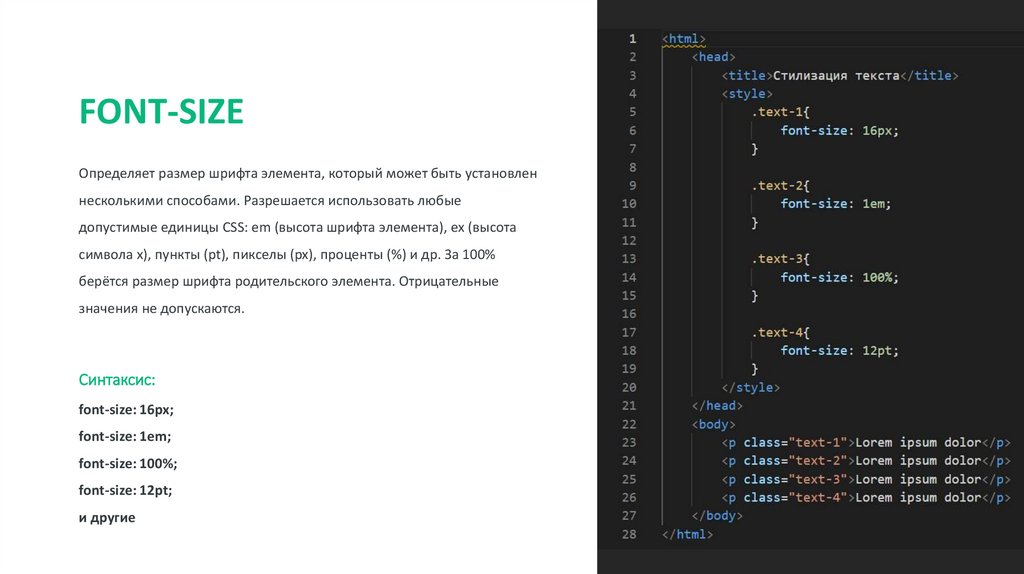
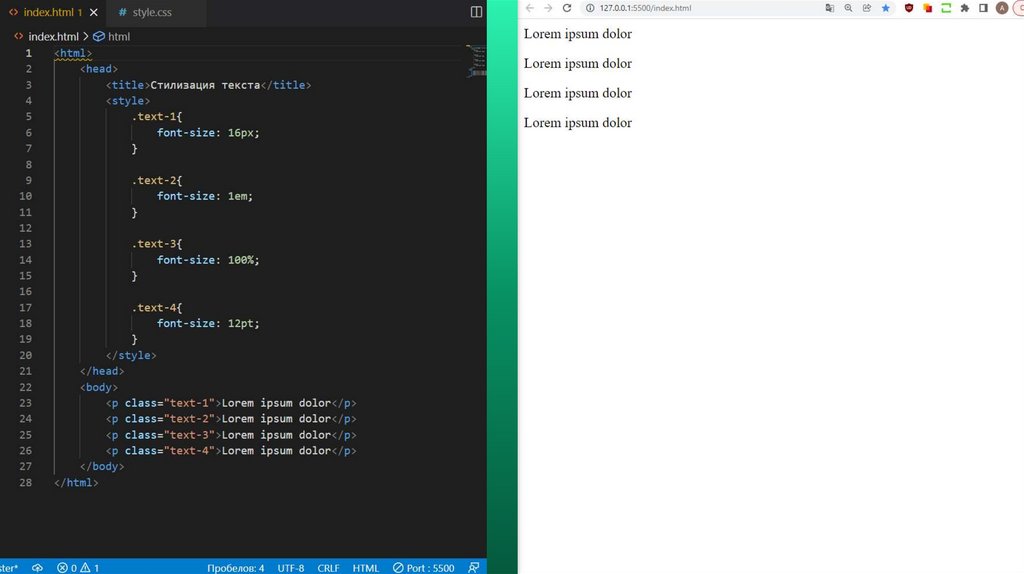
FONT-SIZEнесколькими способами. Разрешается использовать любые
допустимые единицы CSS: em (высота шрифта элемента), ex (высота
символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100%
берётся размер шрифта родительского элемента. Отрицательные
значения не допускаются.
Синтаксис:
font-size: 16px;
font-size: 1em;
font-size: 100%;
font-size: 12pt;
и другие
Creative presentation template
Creative presentation template
Определяет размер шрифта элемента, который может быть установлен
Meet Our
Awesome
Team
7. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
8. Meet Our Awesome Team
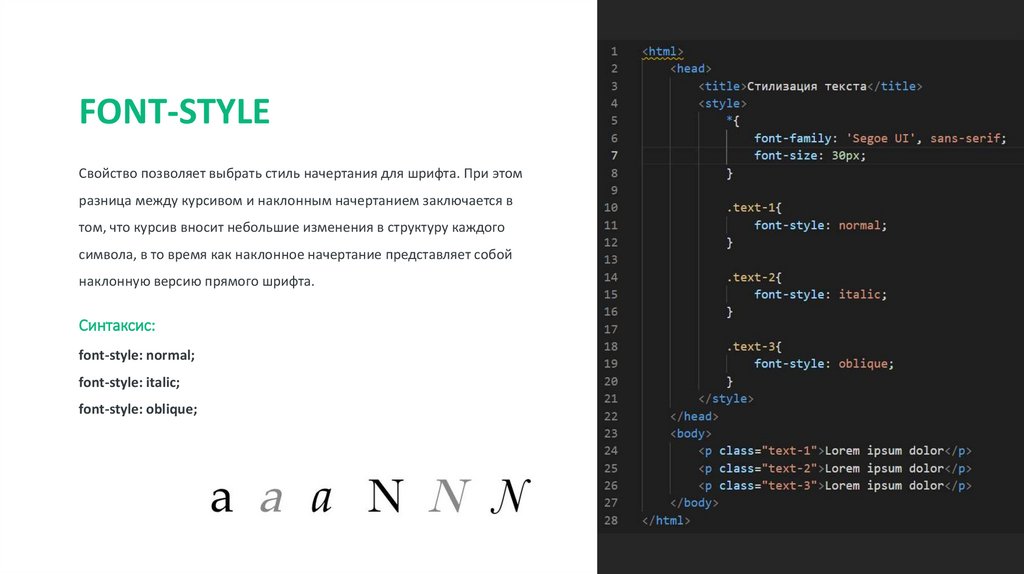
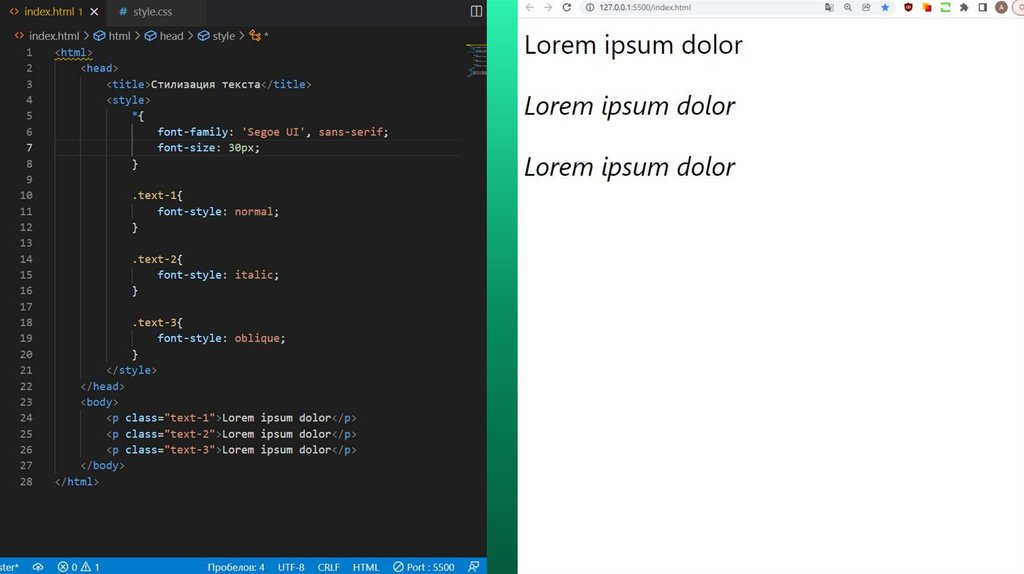
FONT-STYLEразница между курсивом и наклонным начертанием заключается в
том, что курсив вносит небольшие изменения в структуру каждого
символа, в то время как наклонное начертание представляет собой
наклонную версию прямого шрифта.
Синтаксис:
font-style: normal;
font-style: italic;
font-style: oblique;
Creative presentation template
Creative presentation template
Свойство позволяет выбрать стиль начертания для шрифта. При этом
Meet Our
Awesome
Team
9. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
10. Meet Our Awesome Team
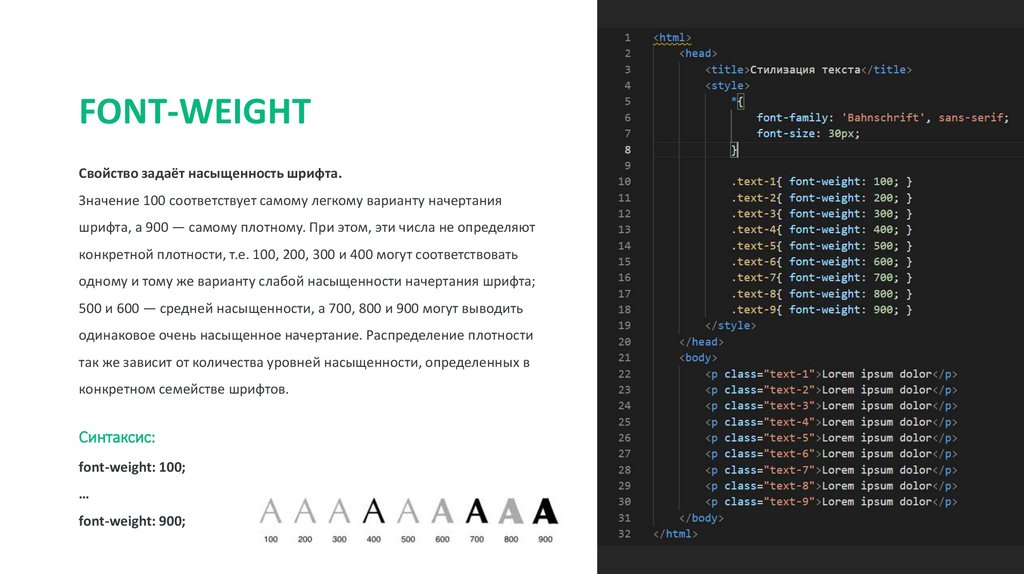
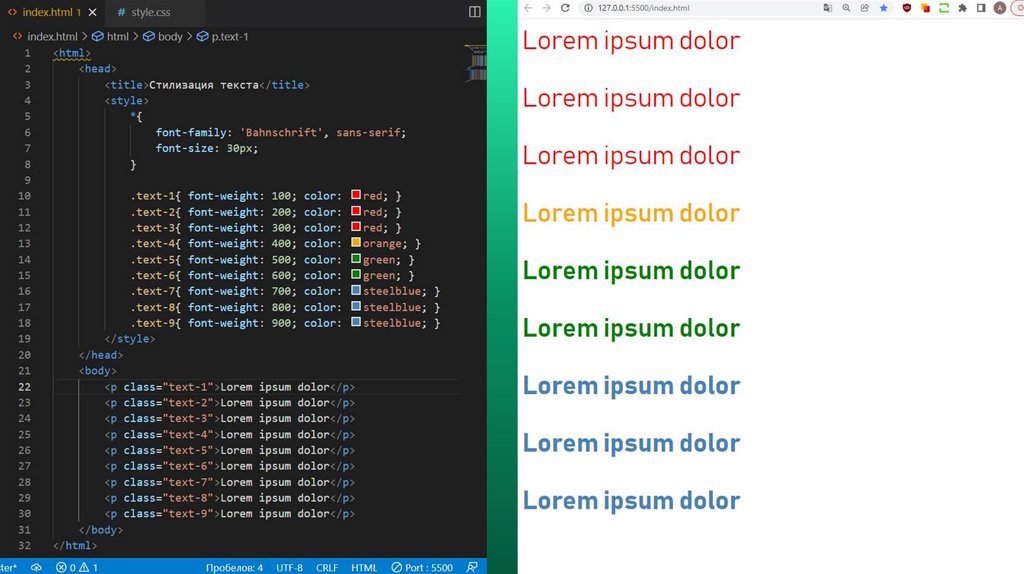
FONT-WEIGHTЗначение 100 соответствует самому легкому варианту начертания
шрифта, а 900 — самому плотному. При этом, эти числа не определяют
конкретной плотности, т.е. 100, 200, 300 и 400 могут соответствовать
одному и тому же варианту слабой насыщенности начертания шрифта;
500 и 600 — средней насыщенности, а 700, 800 и 900 могут выводить
одинаковое очень насыщенное начертание. Распределение плотности
так же зависит от количества уровней насыщенности, определенных в
конкретном семействе шрифтов.
Синтаксис:
font-weight: 100;
…
font-weight: 900;
Creative presentation template
Creative presentation template
Свойство задаёт насыщенность шрифта.
Meet Our
Awesome
Team
11. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
12. Meet Our Awesome Team
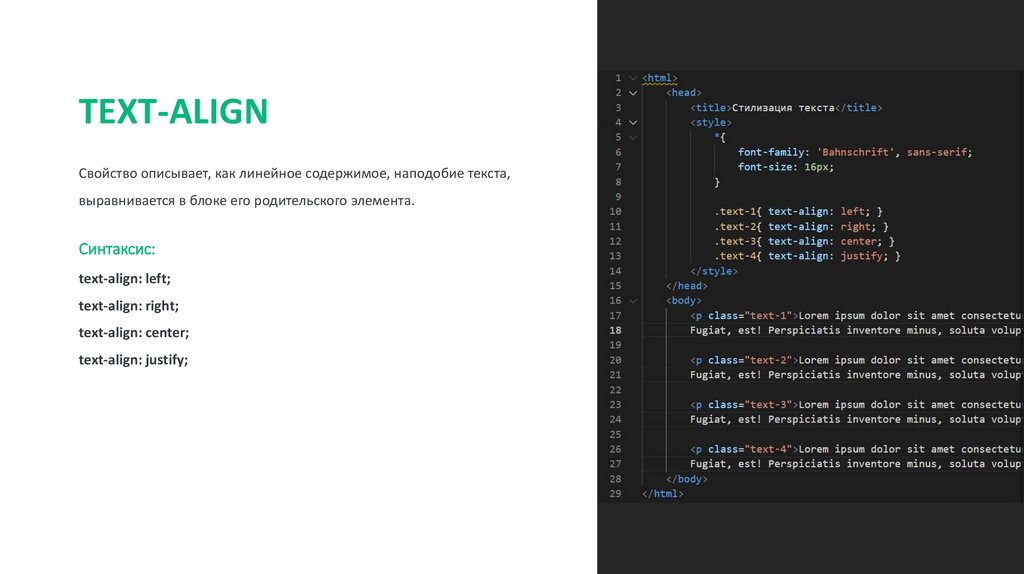
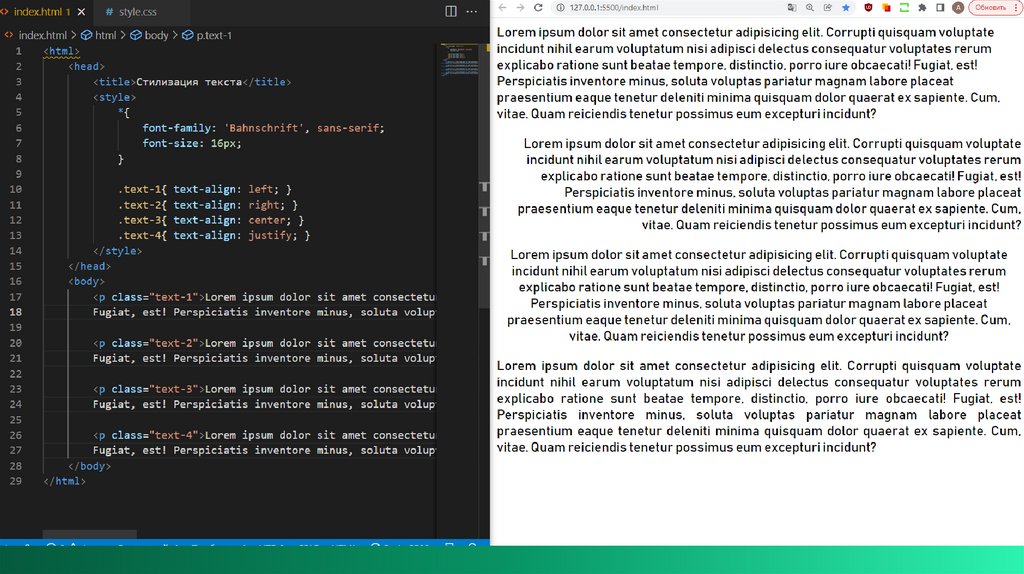
TEXT-ALIGNвыравнивается в блоке его родительского элемента.
Синтаксис:
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
Creative presentation template
Creative presentation template
Свойство описывает, как линейное содержимое, наподобие текста,
Meet Our
Awesome
Team
13. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
14. Meet Our Awesome Team
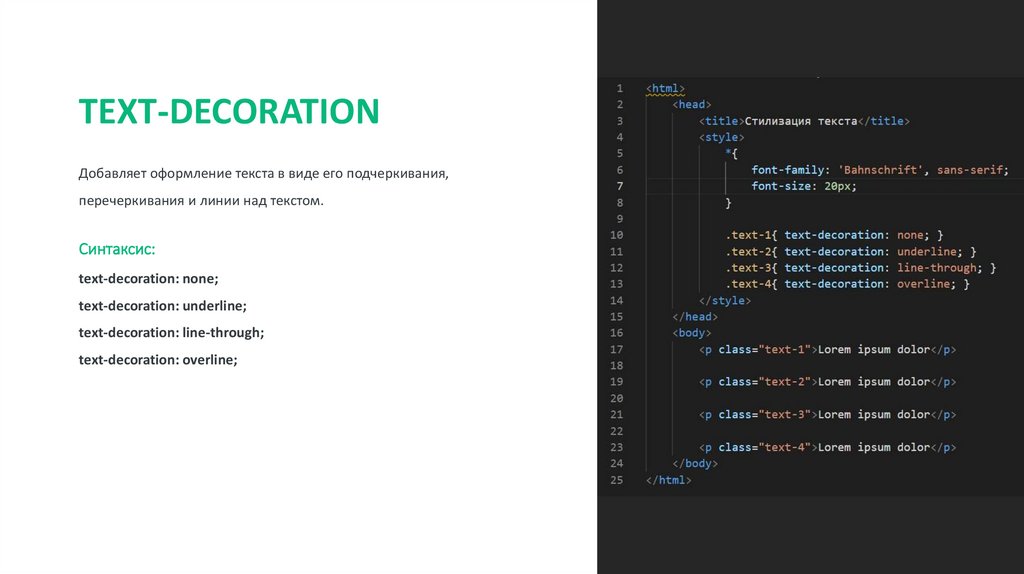
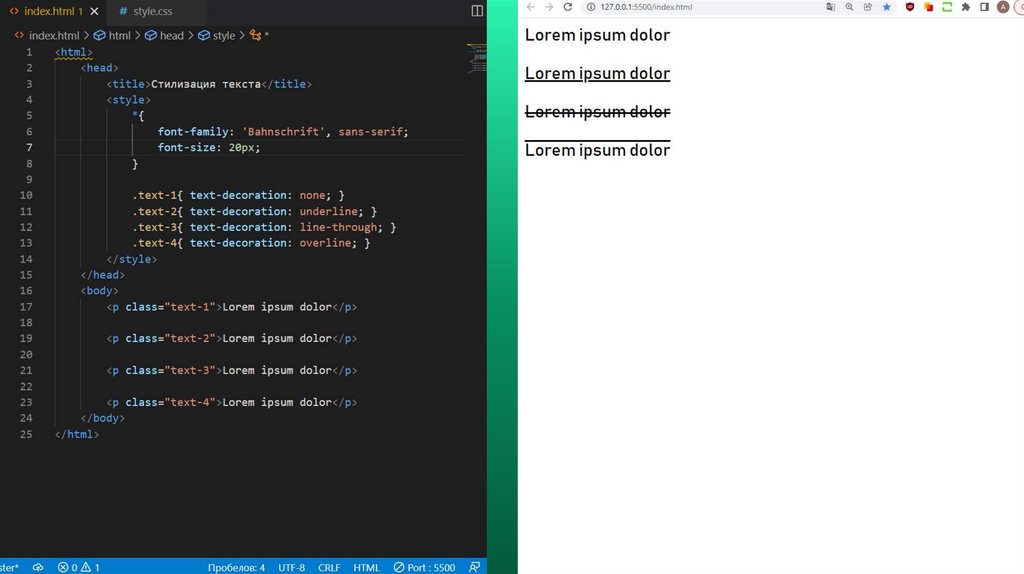
TEXT-DECORATIONперечеркивания и линии над текстом.
Синтаксис:
text-decoration: none;
text-decoration: underline;
text-decoration: line-through;
text-decoration: overline;
Creative presentation template
Creative presentation template
Добавляет оформление текста в виде его подчеркивания,
Meet Our
Awesome
Team
15. Meet Our Awesome Team
Creative presentation templateCreative presentation template
Meet Our
Awesome
Team
16.
“Мы познакомились с базовым набором самых популярныхCSS-свойств способных менять стилевое представление текста.
Этого набора достаточно для стилизации текста большинства сайтов.“
Creative presentation template
Creative presentation template
the step is done
web.
















 Интернет
Интернет








