Похожие презентации:
Элементы ГИП. Лекция 2.13
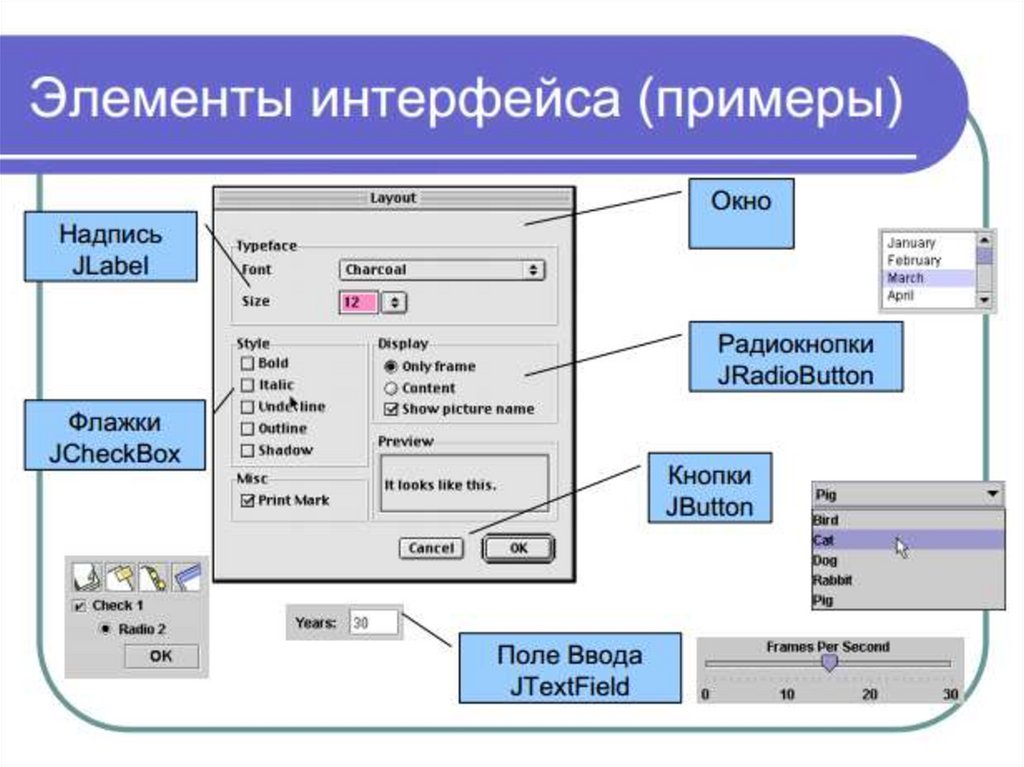
1. Элементы ГИП
2.
Для справки:Standard Widget Toolkit, или SWT (произносится «свит») — библиотека с
открытым исходным кодом для разработки графических интерфейсов
пользователя на языке Java.
Разработана фондом Eclipse, лицензируется под Eclipse Public License,
одной из лицензий открытого ПО.
SWT не является самостоятельной графической библиотекой, а
представляет собой кросс-платформенную оболочку для графических
библиотек конкретных платформ, например, под Linux SWT использует
библиотеку Gtk+. SWT написана на стандартной Java и получает доступ к
OS-специфичным библиотекам через Java Native Interface, который
рассматривается в качестве сильного средства, несмотря на то, что это не
является чистой Java.
SWT — альтернатива AWT и Swing (Sun Microsystems) для
разработчиков, желающих получить привычный внешний вид программы в
данной операционной системе. Использование SWT делает Javaприложение более эффективным, но снижает независимость от
операционной системы и оборудования, требует ручного освобождения
ресурсов и в некоторой степени нарушает Sun-концепцию платформы Java.
Рассмотрение данной библиотеки выходит за рамки курса.
3.
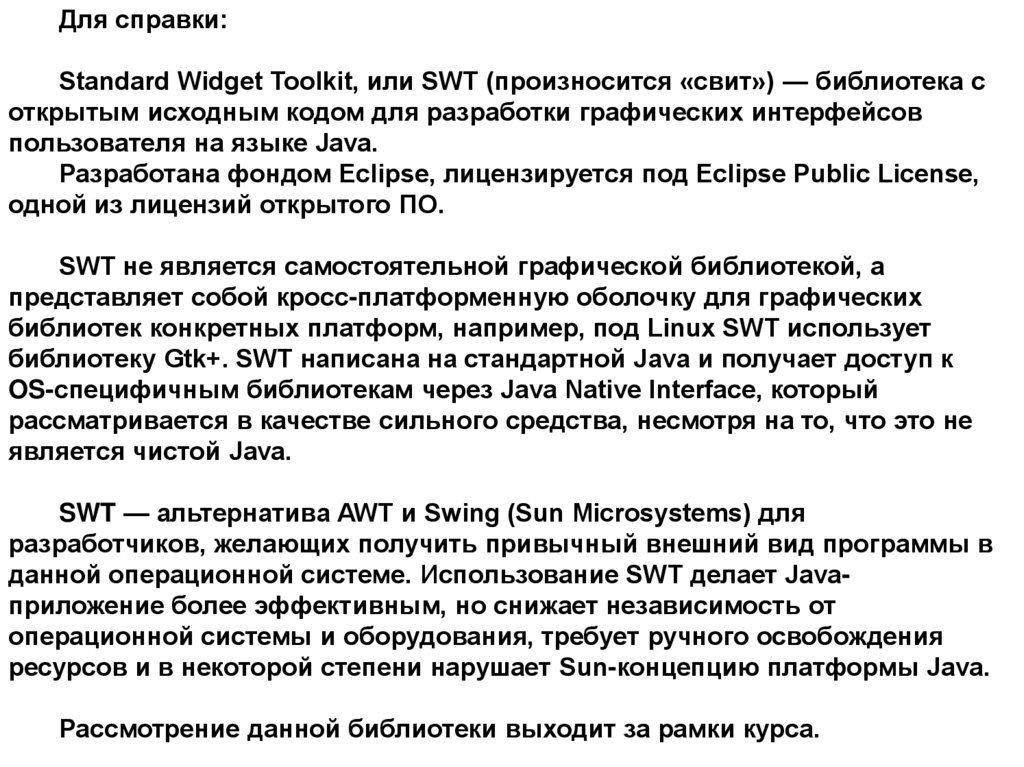
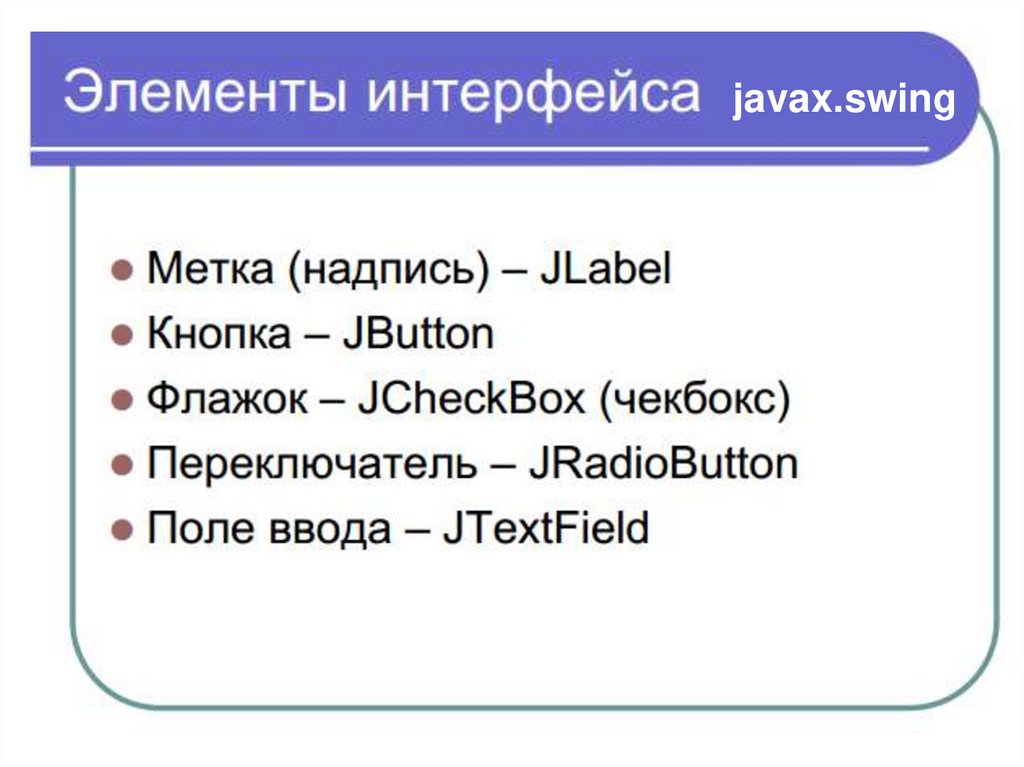
javax.swing4.
5.
6.
187.
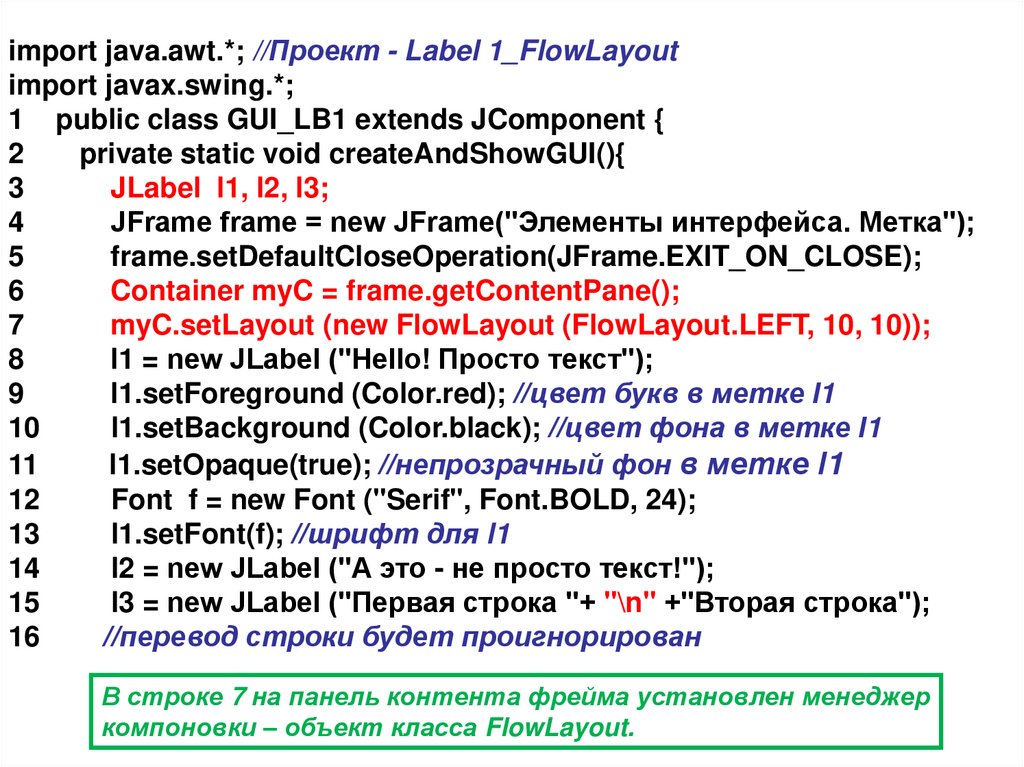
import java.awt.*; //Проект - Label 1_FlowLayoutimport javax.swing.*;
1 public class GUI_LB1 extends JComponent {
2
private static void createAndShowGUI(){
3
JLabel l1, l2, l3;
4
JFrame frame = new JFrame("Элементы интерфейса. Метка");
5
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
6
Container myC = frame.getContentPane();
7
myC.setLayout (new FlowLayout (FlowLayout.LEFT, 10, 10));
8
l1 = new JLabel ("Hello! Просто текст");
9
l1.setForeground (Color.red); //цвет букв в метке l1
10
l1.setBackground (Color.black); //цвет фона в метке l1
11
l1.setOpaque(true); //непрозрачный фон в метке l1
12
Font f = new Font ("Serif", Font.BOLD, 24);
13
l1.setFont(f); //шрифт для l1
14
l2 = new JLabel ("А это - не просто текст!");
15
l3 = new JLabel ("Первая строка "+ "\n" +"Вторая строка");
16
//перевод строки будет проигнорирован
В строке 7 на панель контента фрейма установлен менеджер
компоновки – объект класса FlowLayout.
8.
17 myC.add (l1); myC.add (l2); myC.add (l3);18 frame.setSize(250,300);
19
//после запуска увеличьте ширину окна,
20
//чтобы исследовать работу менеджера компоновки
21
frame.setLocation(10,10);
22
frame.setVisible(true);
23 }
24 public static void main (String[ ] args){
25
javax.swing.SwingUtilities.invokeLater(new Runnable(){
26
public void run(){createAndShowGUI();}});
27 }
28 }
9.
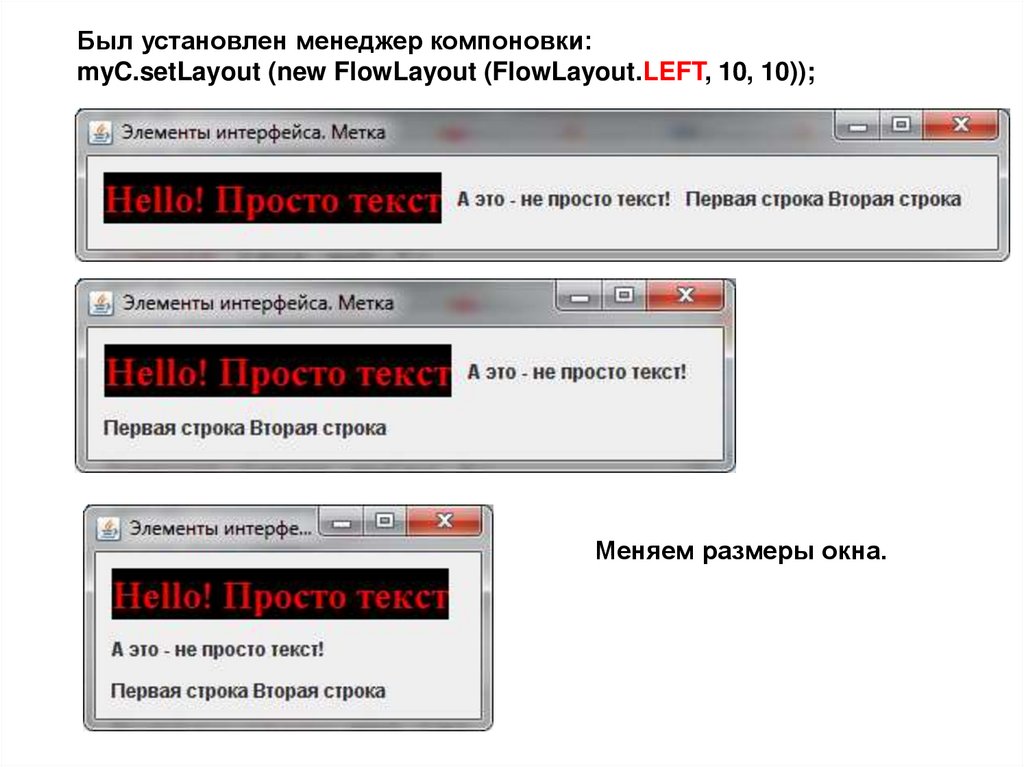
Был установлен менеджер компоновки:myC.setLayout (new FlowLayout (FlowLayout.LEFT, 10, 10));
Меняем размеры окна.
10.
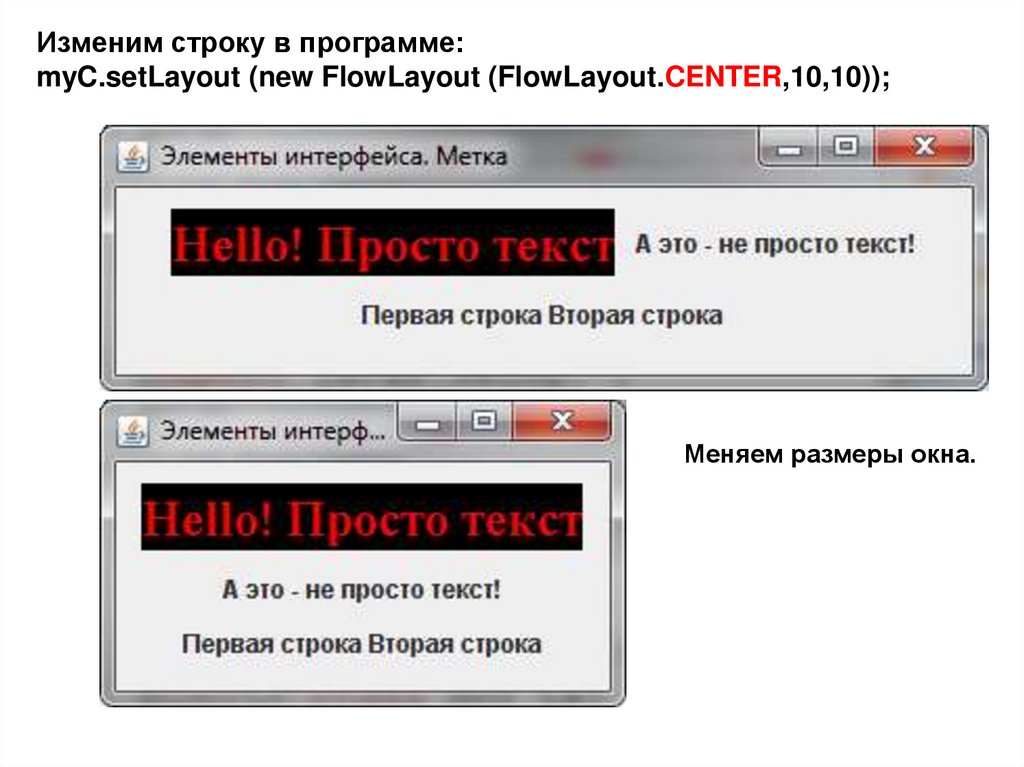
Изменим строку в программе:myC.setLayout (new FlowLayout (FlowLayout.CENTER,10,10));
Меняем размеры окна.
11.
Менеджерыкомпоновки
12.
13.
14.
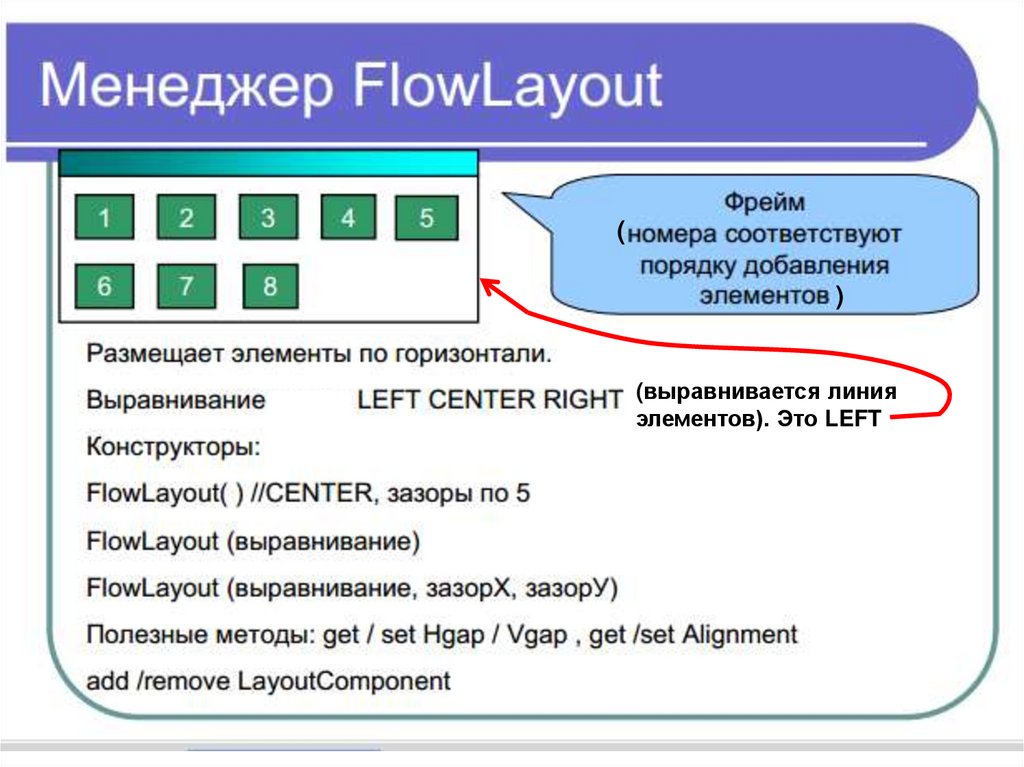
()
(выравнивается линия
элементов). Это LEFT
15.
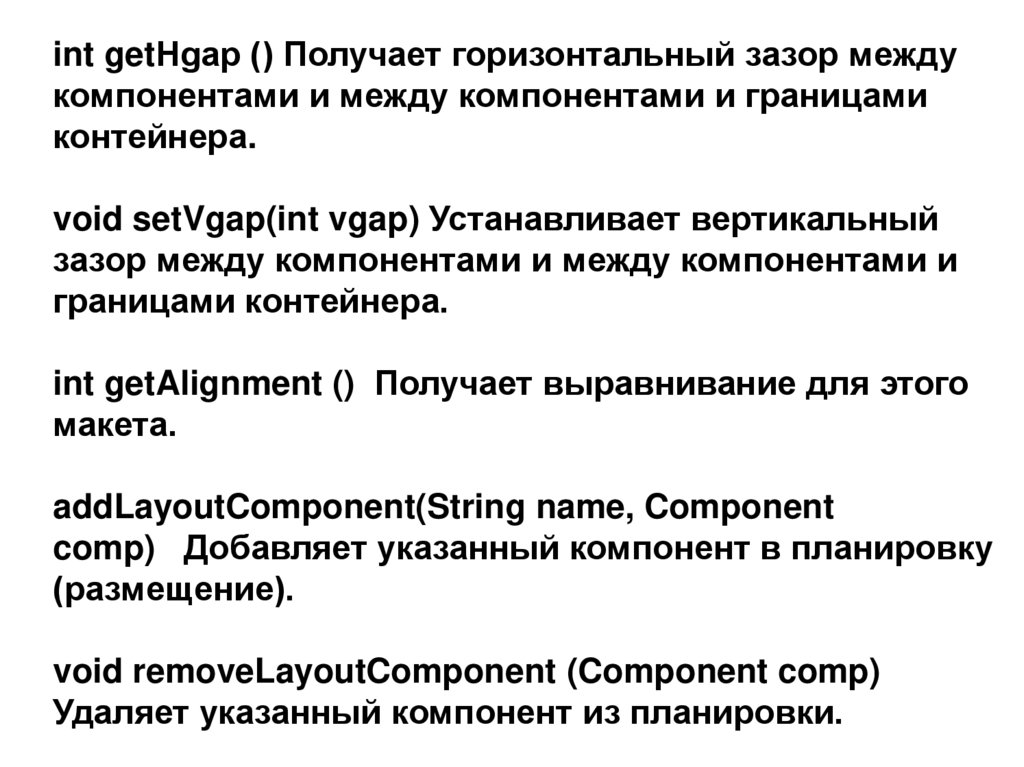
int getHgap () Получает горизонтальный зазор междукомпонентами и между компонентами и границами
контейнера.
void setVgap(int vgap) Устанавливает вертикальный
зазор между компонентами и между компонентами и
границами контейнера.
int getAlignment () Получает выравнивание для этого
макета.
addLayoutComponent(String name, Component
comp) Добавляет указанный компонент в планировку
(размещение).
void removeLayoutComponent (Component comp)
Удаляет указанный компонент из планировки.
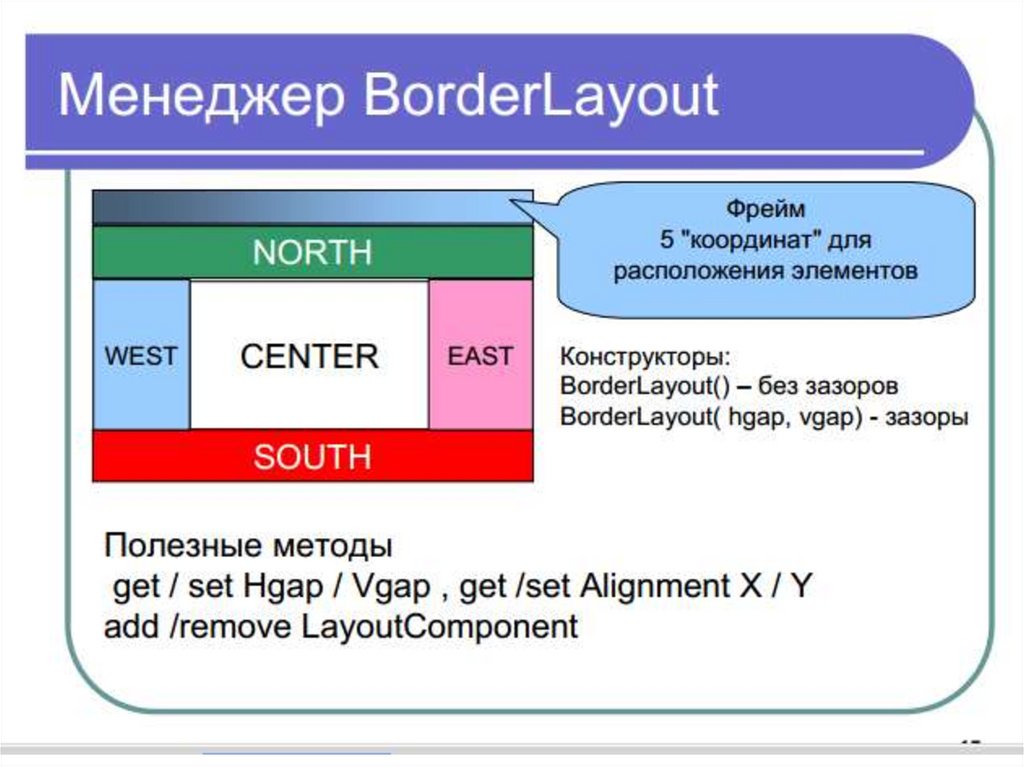
16.
17.
import java.awt.*; //Проект - Label 2_BorderLayoutimport javax.swing.*;
public class GUI_LB2 extends JComponent {
private static void createAndShowGUI(){
JLabel l1, l2, l3, l4, l5;
JFrame frame = new JFrame("Элементы интерфейса. Метка");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container myC = frame.getContentPane();
BorderLayout manager = new BorderLayout();
myC.setLayout (manager);
l1 = new JLabel ("Север");
l2 = new JLabel ("Запад");
l3 = new JLabel ("Восток");
l4 = new JLabel ("Юг");
l5 = new JLabel ("Центр");
l1.setForeground (Color.red); //цвет букв в метке l1
l1.setBackground (Color.black); //цвет фона в метке l1
l1.setOpaque(false); //прозрачный фон в метке l1
18.
Font f = new Font ("Serif", Font.BOLD, 24);l1.setFont(f); l2.setFont(f);
l3.setFont(f); l4.setFont(f);
l5.setFont(f);
myC.add (l1, BorderLayout.NORTH);
myC.add (l2, BorderLayout.WEST);
myC.add (l3, BorderLayout.EAST);
myC.add (l4, BorderLayout.SOUTH);
myC.add (l5, BorderLayout.CENTER);
frame.setSize(250,300);
frame.setLocation(10,10);
frame.setVisible(true);
}
public static void main (String[ ] args){
javax.swing.SwingUtilities.invokeLater(new Runnable(){
public void run(){createAndShowGUI();}});
}
}
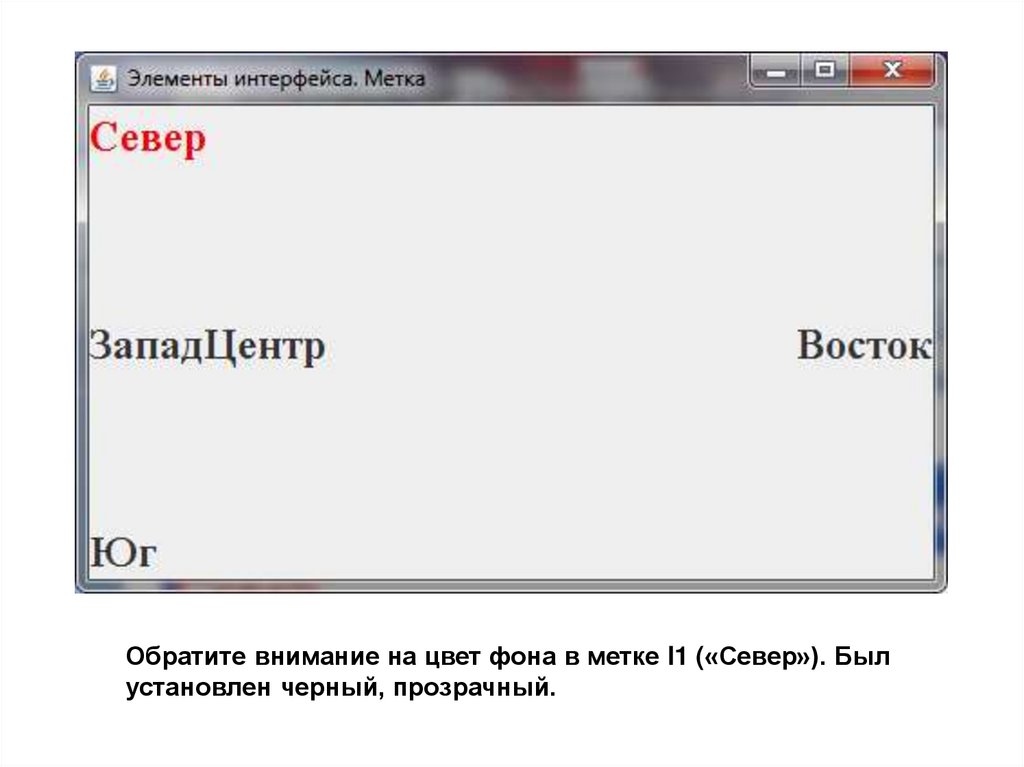
19.
Обратите внимание на цвет фона в метке l1 («Север»). Былустановлен черный, прозрачный.
20.
Изменим в предыдущей программе определениеметок: //Проект - Label 3_BorderLayout_Center
l1 = new JLabel ("Север", JLabel.CENTER);
l2 = new JLabel ("Запад", JLabel.CENTER);
l3 = new JLabel ("Восток", JLabel.CENTER);
l4 = new JLabel ("Юг", JLabel.CENTER);
l5 = new JLabel ("Центр", JLabel.CENTER);
21.
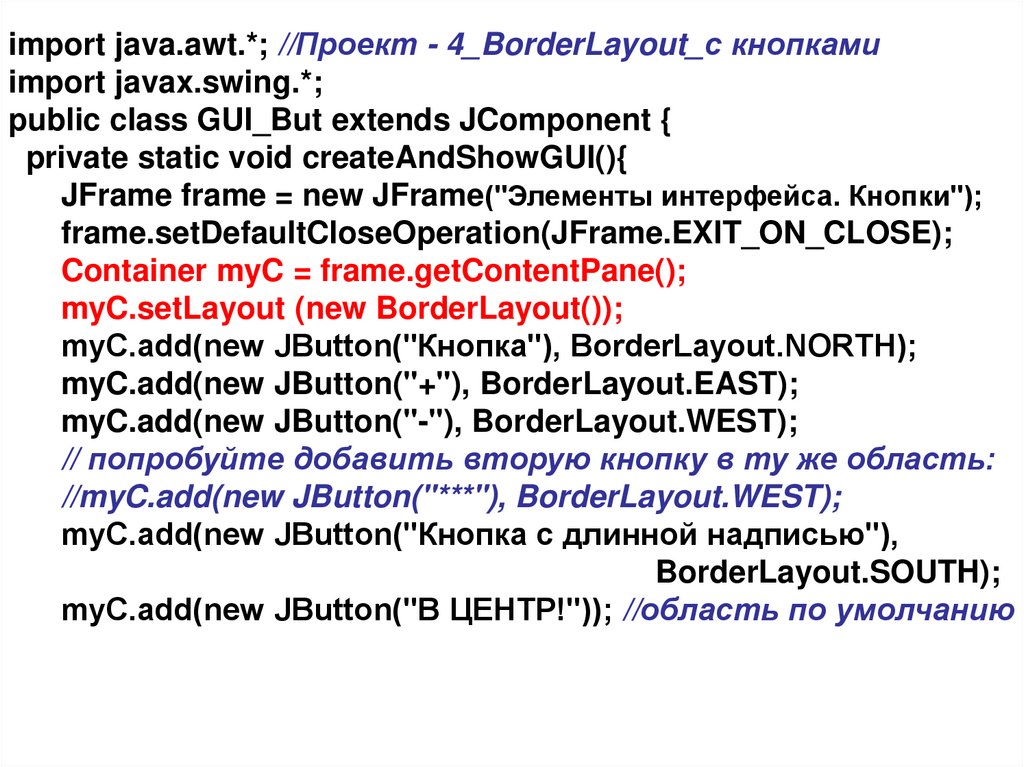
import java.awt.*; //Проект - 4_BorderLayout_с кнопкамиimport javax.swing.*;
public class GUI_But extends JComponent {
private static void createAndShowGUI(){
JFrame frame = new JFrame("Элементы интерфейса. Кнопки");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container myC = frame.getContentPane();
myC.setLayout (new BorderLayout());
myC.add(new JButton("Кнопка"), BorderLayout.NORTH);
myC.add(new JButton("+"), BorderLayout.EAST);
myC.add(new JButton("-"), BorderLayout.WEST);
// попробуйте добавить вторую кнопку в ту же область:
//myC.add(new JButton("***"), BorderLayout.WEST);
myC.add(new JButton("Кнопка с длинной надписью"),
BorderLayout.SOUTH);
myC.add(new JButton("В ЦЕНТР!")); //область по умолчанию
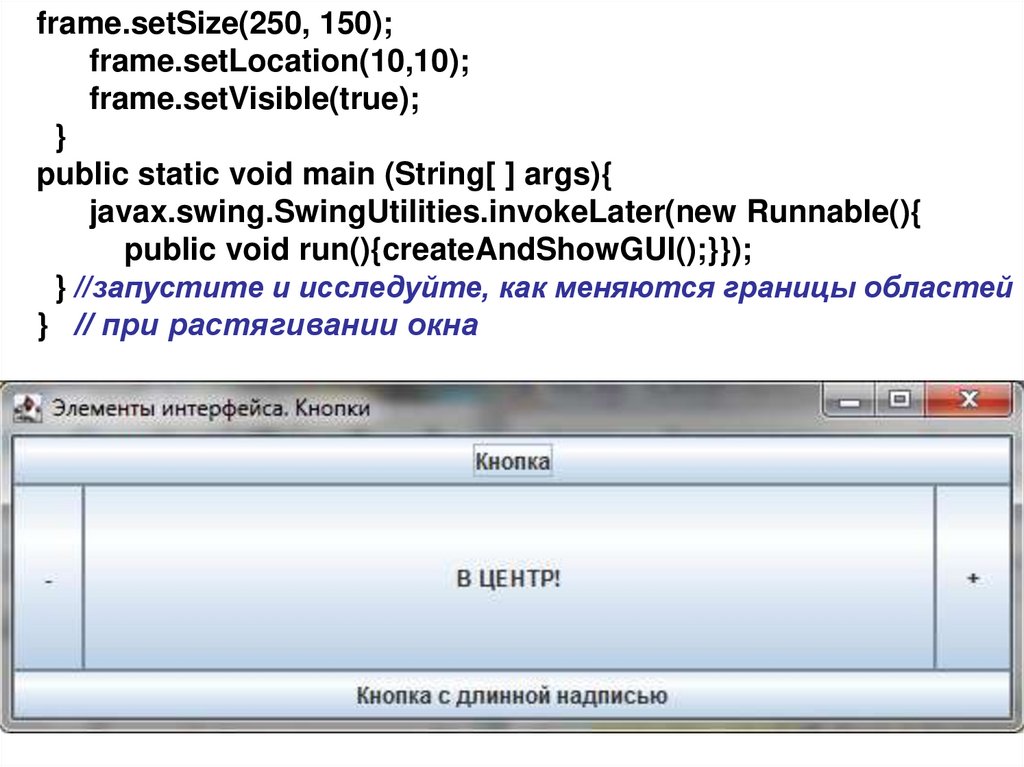
22.
frame.setSize(250, 150);frame.setLocation(10,10);
frame.setVisible(true);
}
public static void main (String[ ] args){
javax.swing.SwingUtilities.invokeLater(new Runnable(){
public void run(){createAndShowGUI();}});
} //запустите и исследуйте, как меняются границы областей
} // при растягивании окна
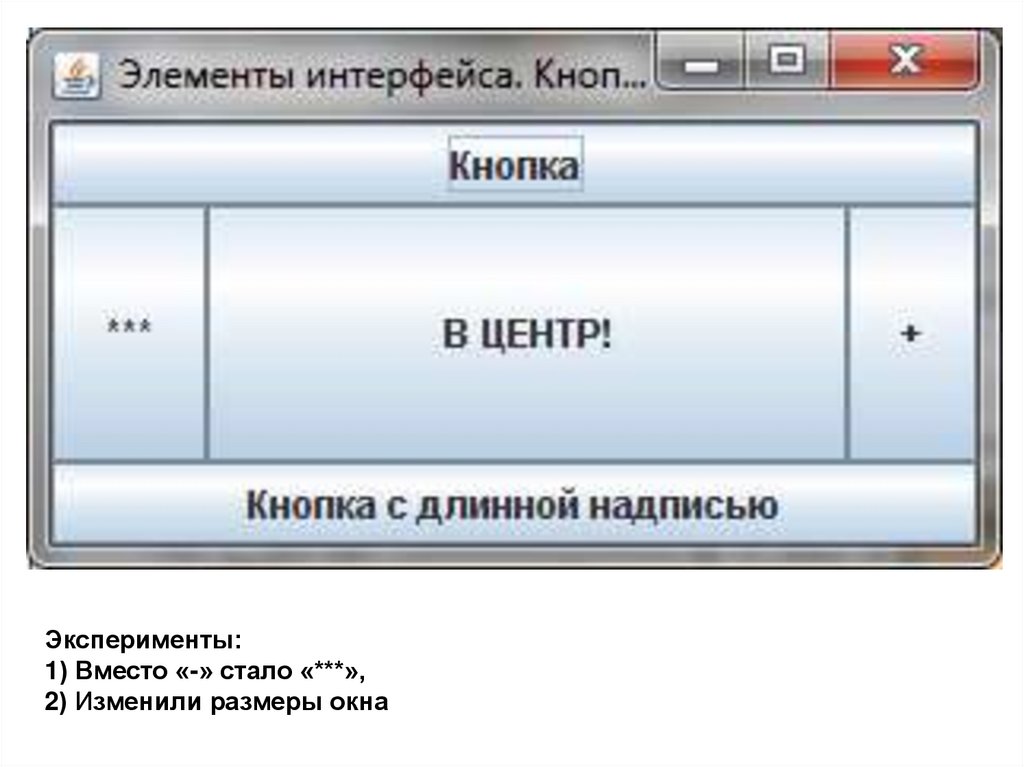
23.
Эксперименты:1) Вместо «-» стало «***»,
2) Изменили размеры окна
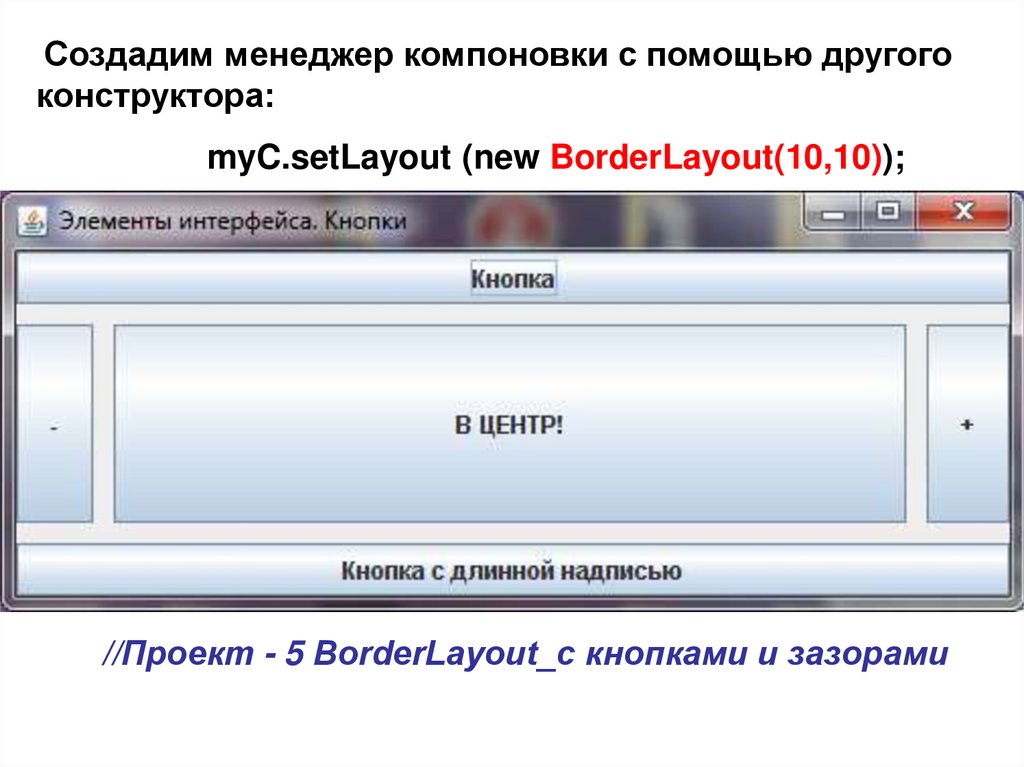
24.
Создадим менеджер компоновки с помощью другогоконструктора:
myC.setLayout (new BorderLayout(10,10));
//Проект - 5 BorderLayout_с кнопками и зазорами
25.
Проанализируйте, как меняются границы областей при измененииграниц окна
26.
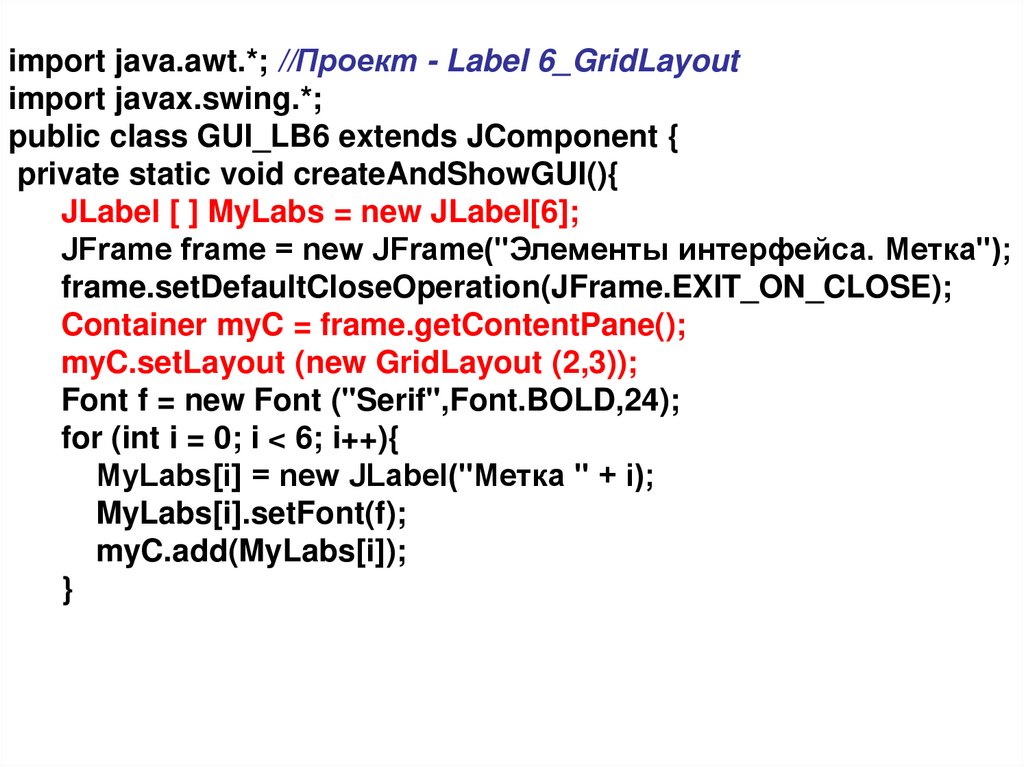
27.
import java.awt.*; //Проект - Label 6_GridLayoutimport javax.swing.*;
public class GUI_LB6 extends JComponent {
private static void createAndShowGUI(){
JLabel [ ] MyLabs = new JLabel[6];
JFrame frame = new JFrame("Элементы интерфейса. Метка");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container myC = frame.getContentPane();
myC.setLayout (new GridLayout (2,3));
Font f = new Font ("Serif",Font.BOLD,24);
for (int i = 0; i < 6; i++){
MyLabs[i] = new JLabel("Метка " + i);
MyLabs[i].setFont(f);
myC.add(MyLabs[i]);
}
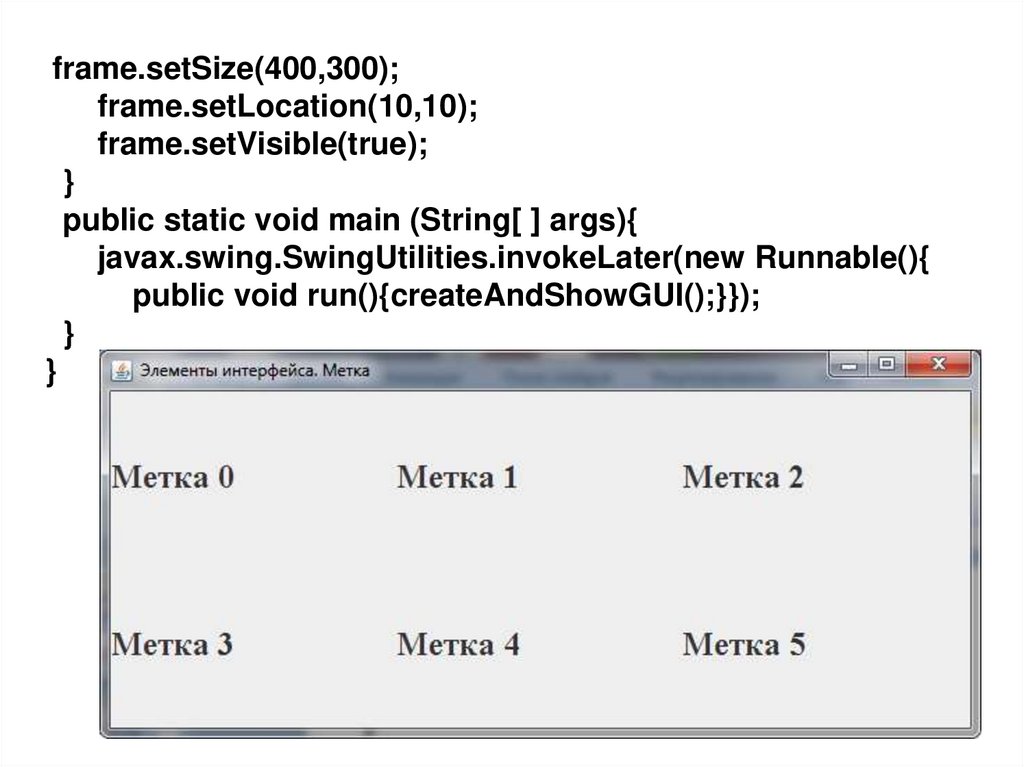
28.
frame.setSize(400,300);frame.setLocation(10,10);
frame.setVisible(true);
}
public static void main (String[ ] args){
javax.swing.SwingUtilities.invokeLater(new Runnable(){
public void run(){createAndShowGUI();}});
}
}
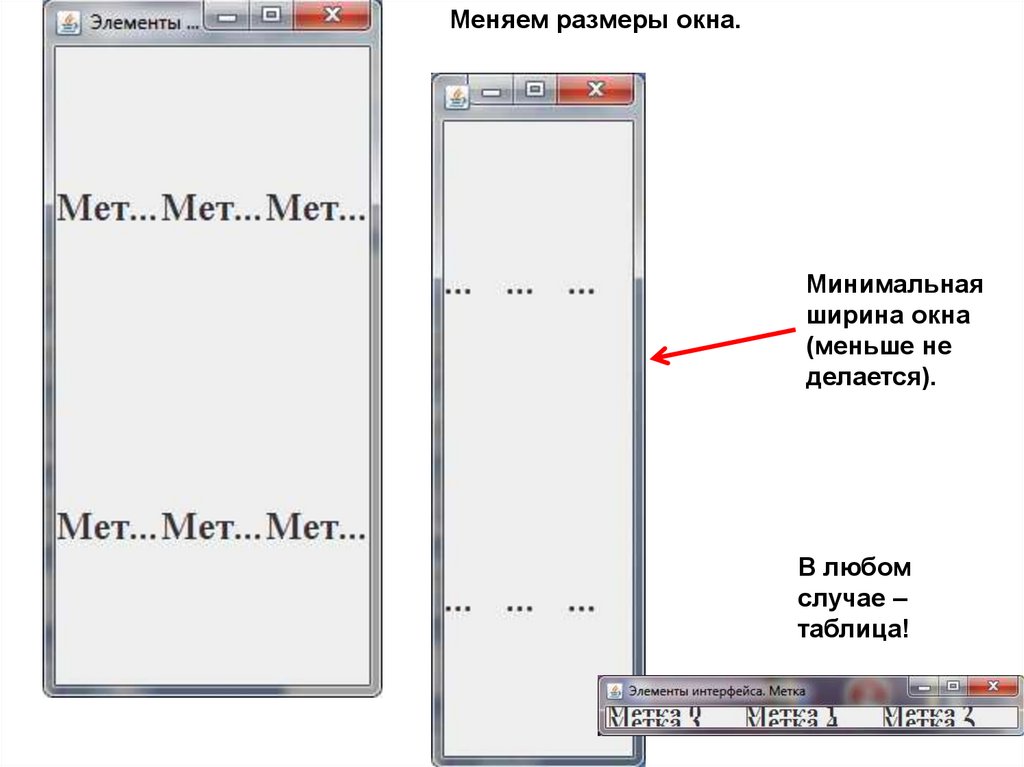
29.
Меняем размеры окна.Минимальная
ширина окна
(меньше не
делается).
В любом
случае –
таблица!
30.
31.
Управляющиеэлементы ГИП
32.
33.
34.
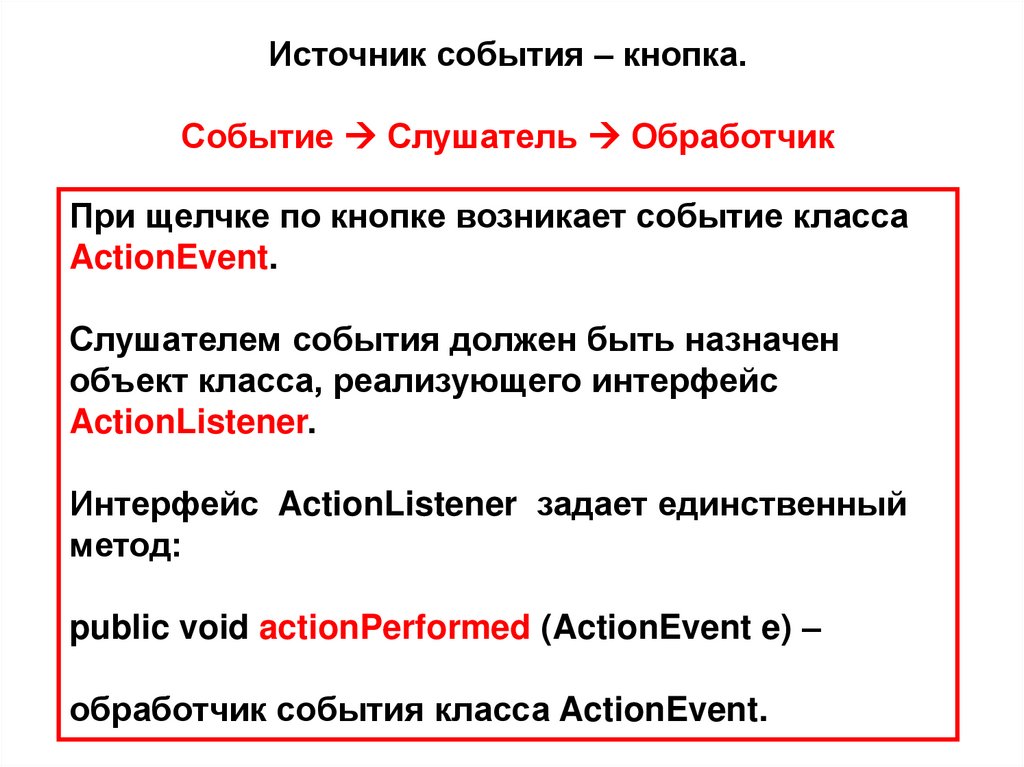
Источник события – кнопка.Событие Слушатель Обработчик
При щелчке по кнопке возникает событие класса
ActionEvent.
Слушателем события должен быть назначен
объект класса, реализующего интерфейс
ActionListener.
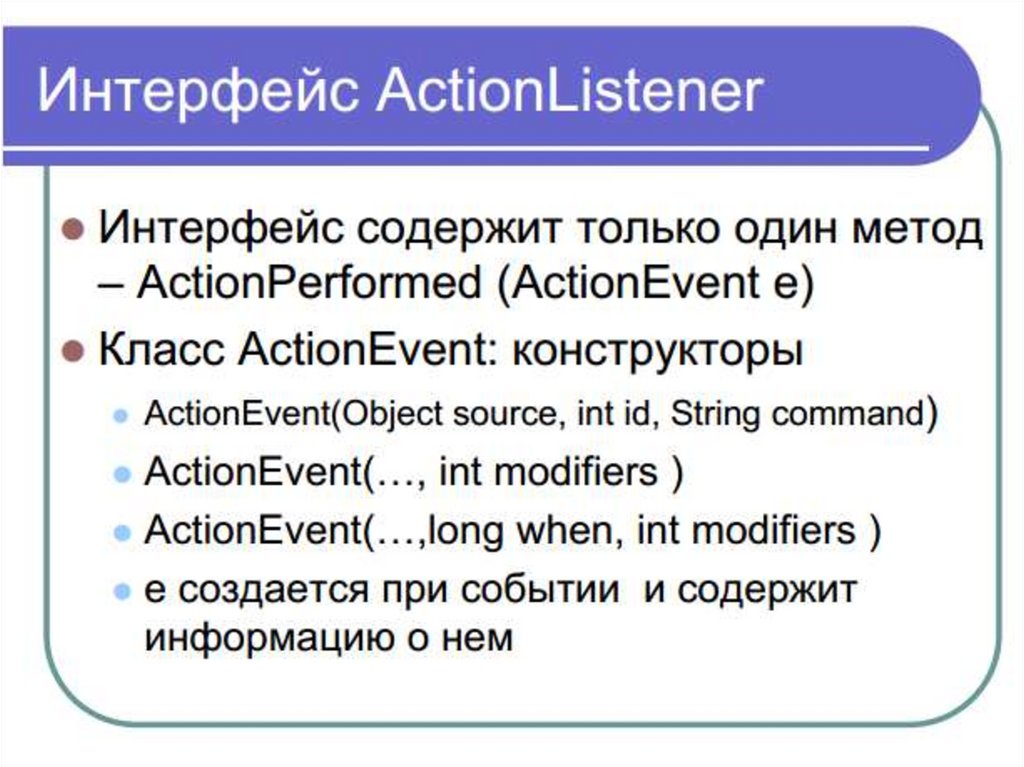
Интерфейс ActionListener задает единственный
метод:
public void actionPerformed (ActionEvent e) –
обработчик события класса ActionEvent.
35.
36.
37.
38.
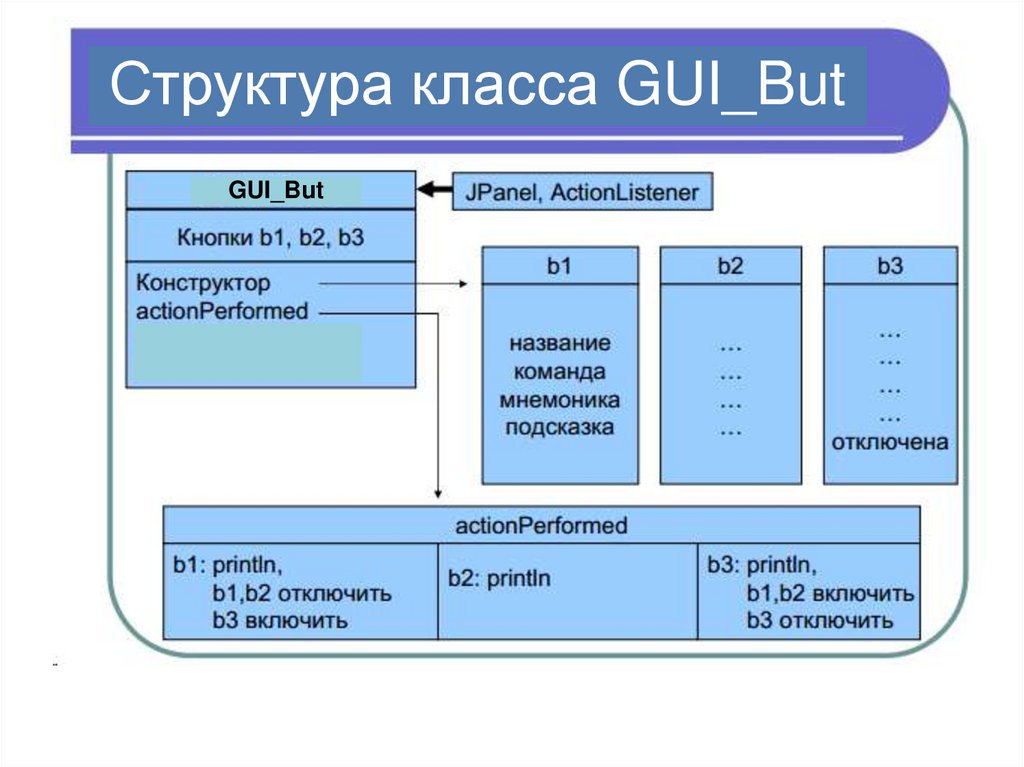
Структура класса GUI_ButGUI_But
39.
12
3
4
5
6
7
8
9
10
11
12
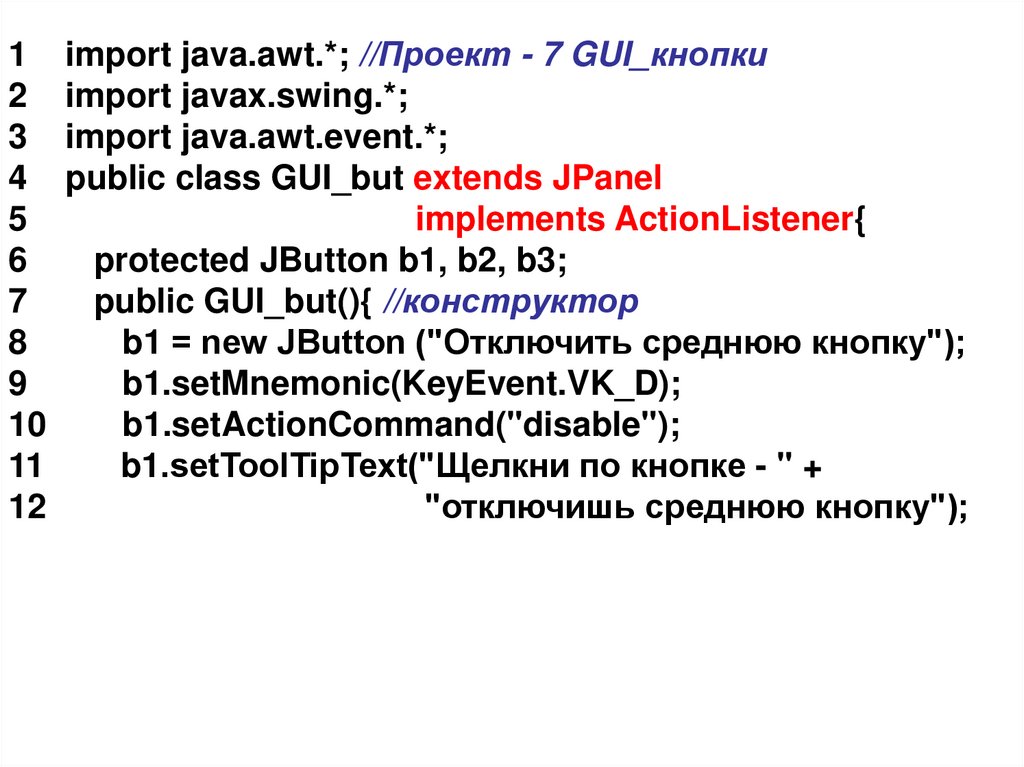
import java.awt.*; //Проект - 7 GUI_кнопки
import javax.swing.*;
import java.awt.event.*;
public class GUI_but extends JPanel
implements ActionListener{
protected JButton b1, b2, b3;
public GUI_but(){ //конструктор
b1 = new JButton ("Отключить среднюю кнопку");
b1.setMnemonic(KeyEvent.VK_D);
b1.setActionCommand("disable");
b1.setToolTipText("Щелкни по кнопке - " +
"отключишь среднюю кнопку");
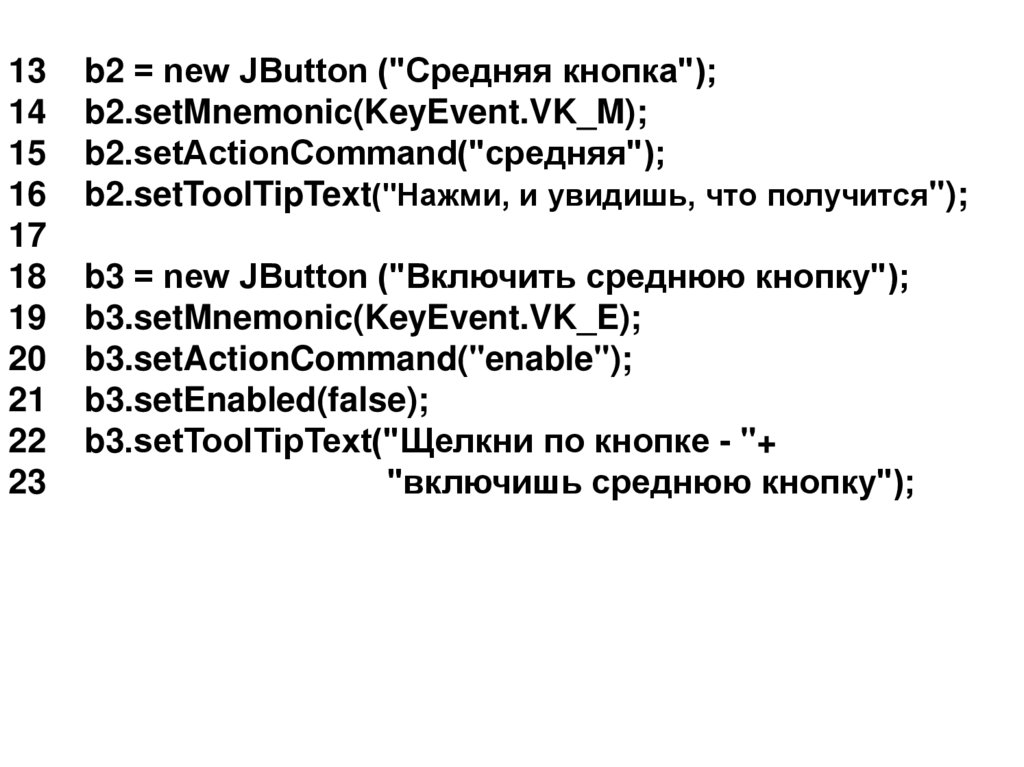
40.
1314
15
16
17
18
19
20
21
22
23
b2 = new JButton ("Средняя кнопка");
b2.setMnemonic(KeyEvent.VK_M);
b2.setActionCommand("средняя");
b2.setToolTipText("Нажми, и увидишь, что получится");
b3 = new JButton ("Включить среднюю кнопку");
b3.setMnemonic(KeyEvent.VK_E);
b3.setActionCommand("enable");
b3.setEnabled(false);
b3.setToolTipText("Щелкни по кнопке - "+
"включишь среднюю кнопку");
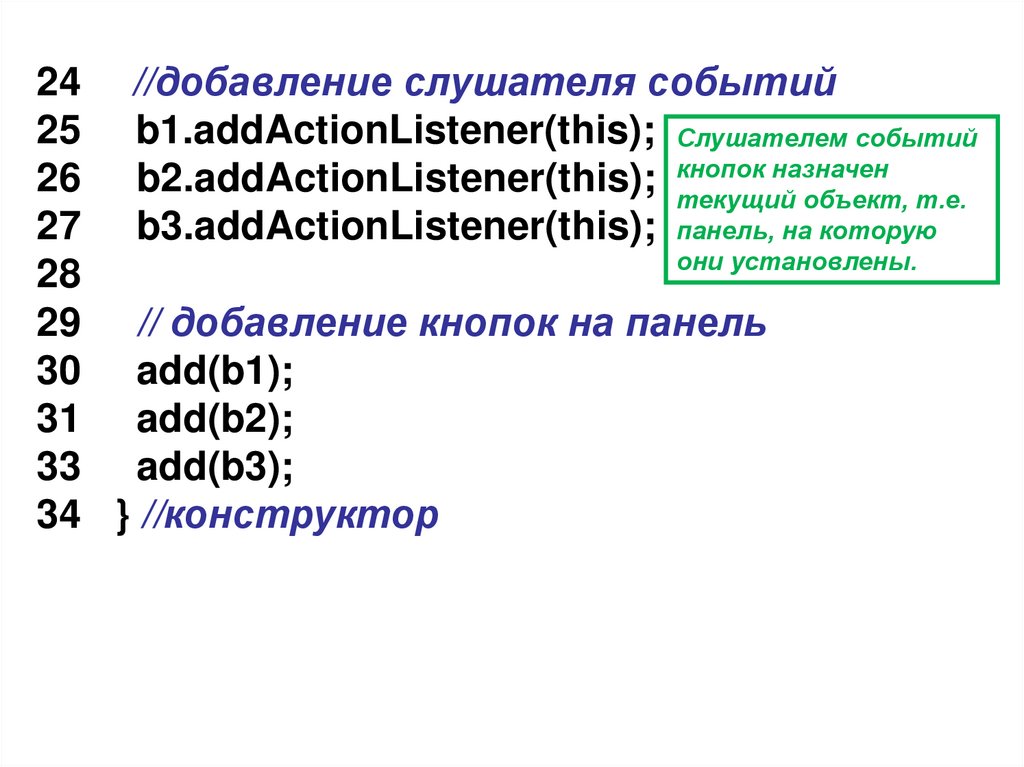
41.
24 //добавление слушателя событий25 b1.addActionListener(this); Слушателем событий
назначен
26 b2.addActionListener(this); кнопок
текущий объект, т.е.
27 b3.addActionListener(this); панель, на которую
они установлены.
28
29 // добавление кнопок на панель
30 add(b1);
31 add(b2);
33 add(b3);
34 } //конструктор
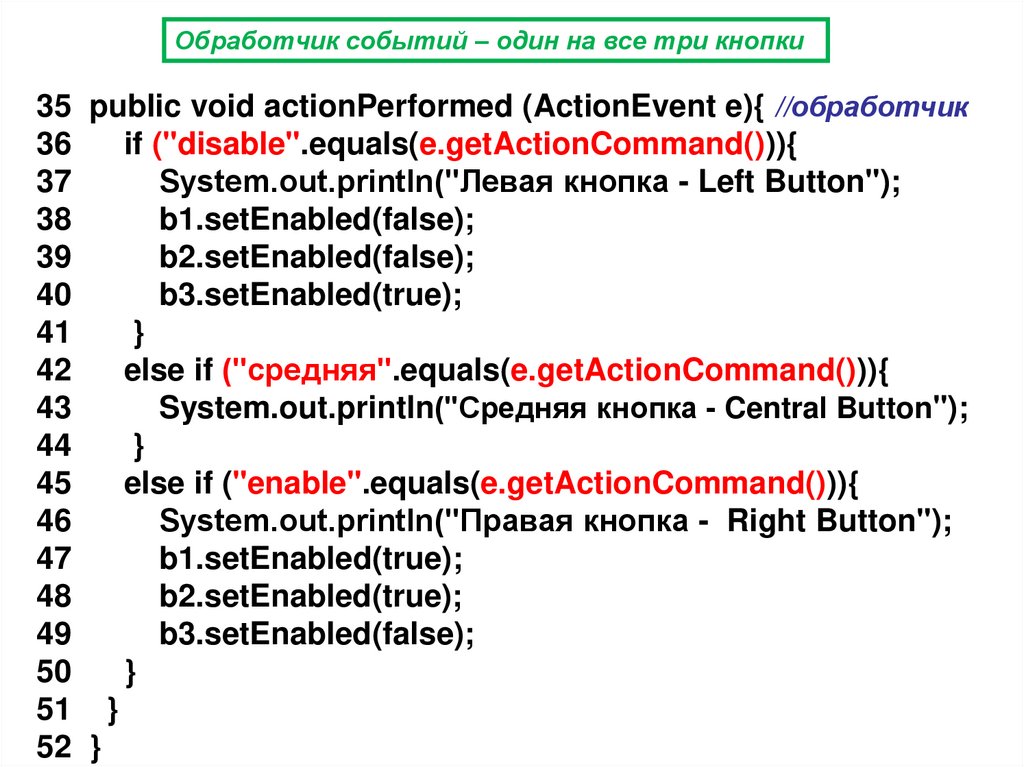
42.
Обработчик событий – один на все три кнопки35 public void actionPerformed (ActionEvent e){ //обработчик
36
if ("disable".equals(e.getActionCommand())){
37
System.out.println("Левая кнопка - Left Button");
38
b1.setEnabled(false);
39
b2.setEnabled(false);
40
b3.setEnabled(true);
41
}
42
else if ("средняя".equals(e.getActionCommand())){
43
System.out.println("Средняя кнопка - Central Button");
44
}
45
else if ("enable".equals(e.getActionCommand())){
46
System.out.println("Правая кнопка - Right Button");
47
b1.setEnabled(true);
48
b2.setEnabled(true);
49
b3.setEnabled(false);
50
}
51 }
52 }
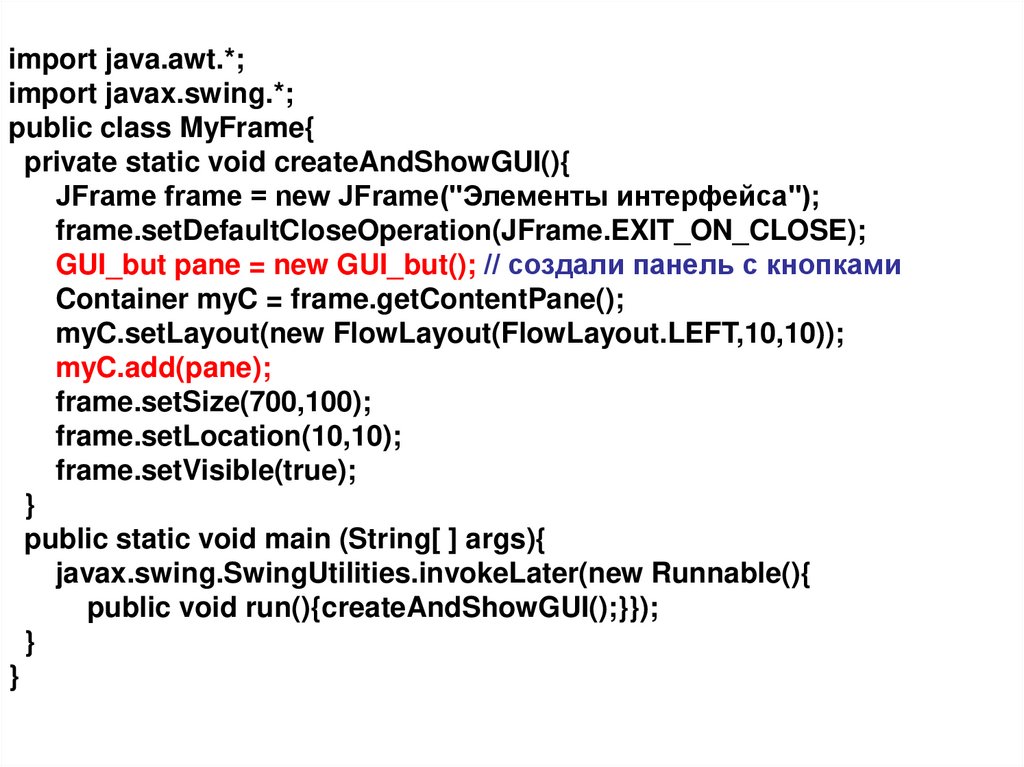
43.
import java.awt.*;import javax.swing.*;
public class MyFrame{
private static void createAndShowGUI(){
JFrame frame = new JFrame("Элементы интерфейса");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
GUI_but pane = new GUI_but(); // создали панель с кнопками
Container myC = frame.getContentPane();
myC.setLayout(new FlowLayout(FlowLayout.LEFT,10,10));
myC.add(pane);
frame.setSize(700,100);
frame.setLocation(10,10);
frame.setVisible(true);
}
public static void main (String[ ] args){
javax.swing.SwingUtilities.invokeLater(new Runnable(){
public void run(){createAndShowGUI();}});
}
}
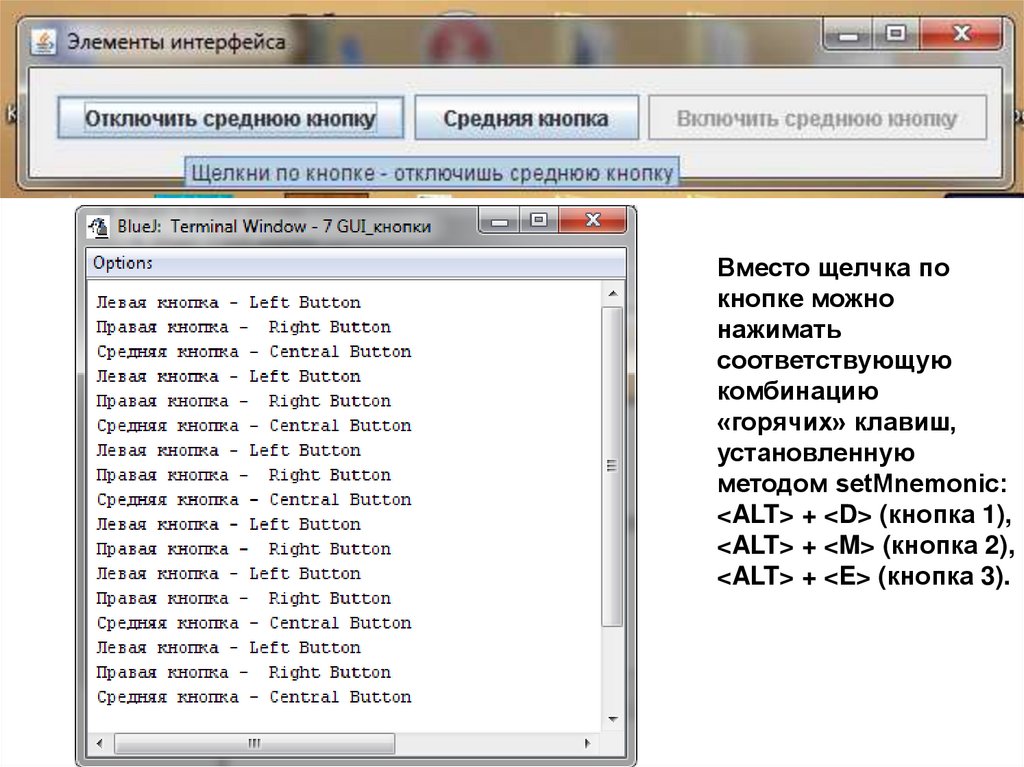
44.
Вместо щелчка покнопке можно
нажимать
соответствующую
комбинацию
«горячих» клавиш,
установленную
методом setMnemonic:
<ALT> + <D> (кнопка 1),
<ALT> + <M> (кнопка 2),
<ALT> + <E> (кнопка 3).
45.
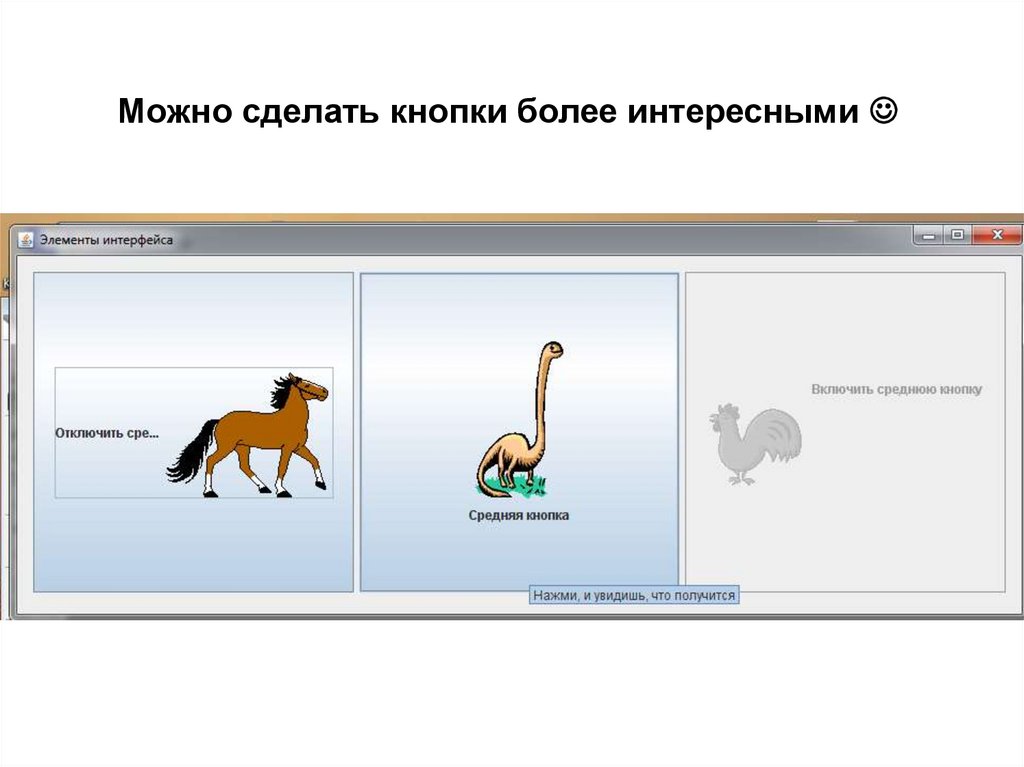
Можно сделать кнопки более интересными46.
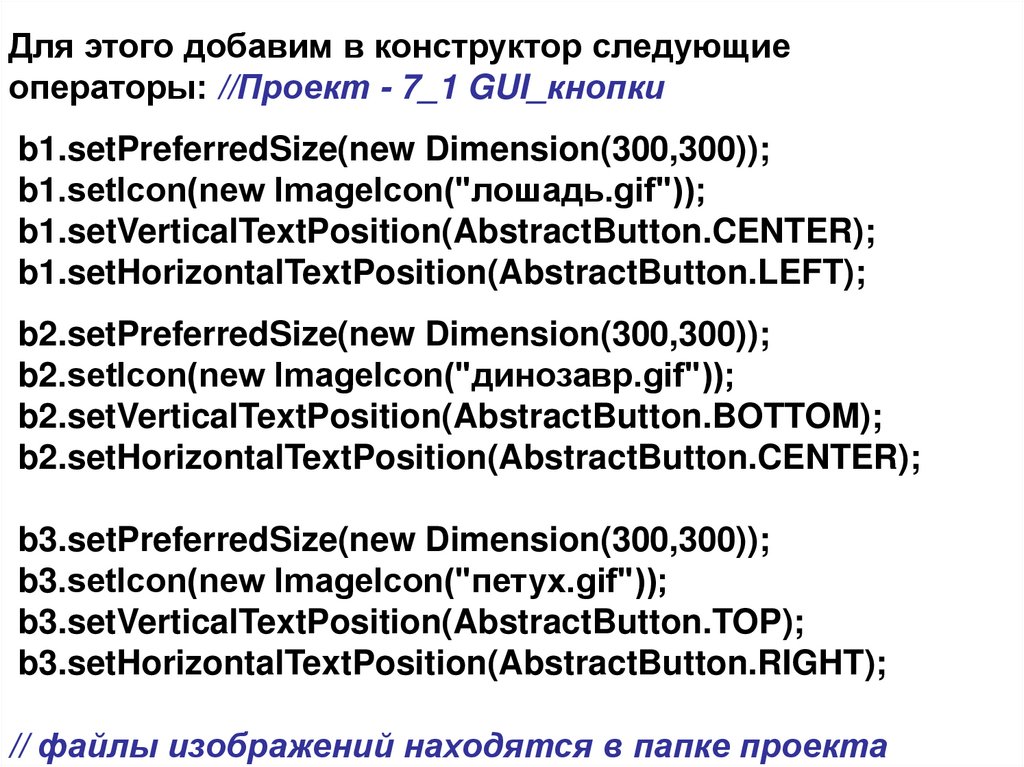
Для этого добавим в конструктор следующиеоператоры: //Проект - 7_1 GUI_кнопки
b1.setPreferredSize(new Dimension(300,300));
b1.setIcon(new ImageIcon("лошадь.gif"));
b1.setVerticalTextPosition(AbstractButton.CENTER);
b1.setHorizontalTextPosition(AbstractButton.LEFT);
b2.setPreferredSize(new Dimension(300,300));
b2.setIcon(new ImageIcon("динозавр.gif"));
b2.setVerticalTextPosition(AbstractButton.BOTTOM);
b2.setHorizontalTextPosition(AbstractButton.CENTER);
b3.setPreferredSize(new Dimension(300,300));
b3.setIcon(new ImageIcon("петух.gif"));
b3.setVerticalTextPosition(AbstractButton.TOP);
b3.setHorizontalTextPosition(AbstractButton.RIGHT);
// файлы изображений находятся в папке проекта
47.
Анонимныеслушатели
событий
48.
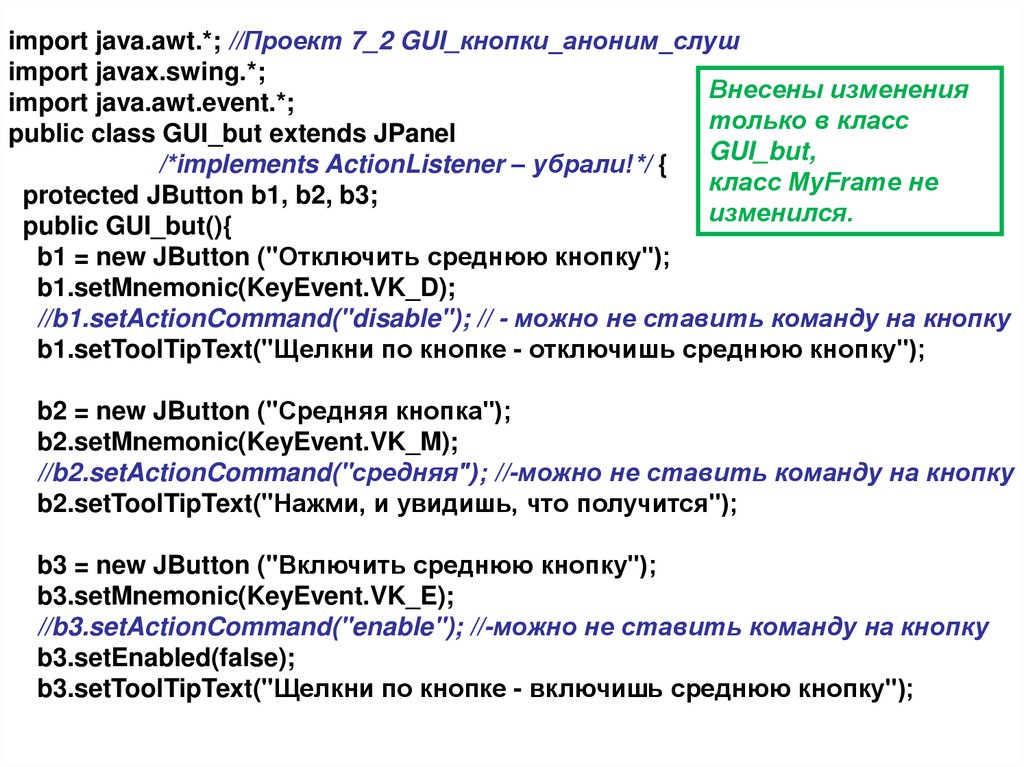
import java.awt.*; //Проект 7_2 GUI_кнопки_аноним_слушimport javax.swing.*;
Внесены изменения
import java.awt.event.*;
только в класс
public class GUI_but extends JPanel
GUI_but,
/*implements ActionListener – убрали!*/ {
класс MyFrame не
protected JButton b1, b2, b3;
изменился.
public GUI_but(){
b1 = new JButton ("Отключить среднюю кнопку");
b1.setMnemonic(KeyEvent.VK_D);
//b1.setActionCommand("disable"); // - можно не ставить команду на кнопку
b1.setToolTipText("Щелкни по кнопке - отключишь среднюю кнопку");
b2 = new JButton ("Средняя кнопка");
b2.setMnemonic(KeyEvent.VK_M);
//b2.setActionCommand("средняя"); //-можно не ставить команду на кнопку
b2.setToolTipText("Нажми, и увидишь, что получится");
b3 = new JButton ("Включить среднюю кнопку");
b3.setMnemonic(KeyEvent.VK_E);
//b3.setActionCommand("enable"); //-можно не ставить команду на кнопку
b3.setEnabled(false);
b3.setToolTipText("Щелкни по кнопке - включишь среднюю кнопку");
49.
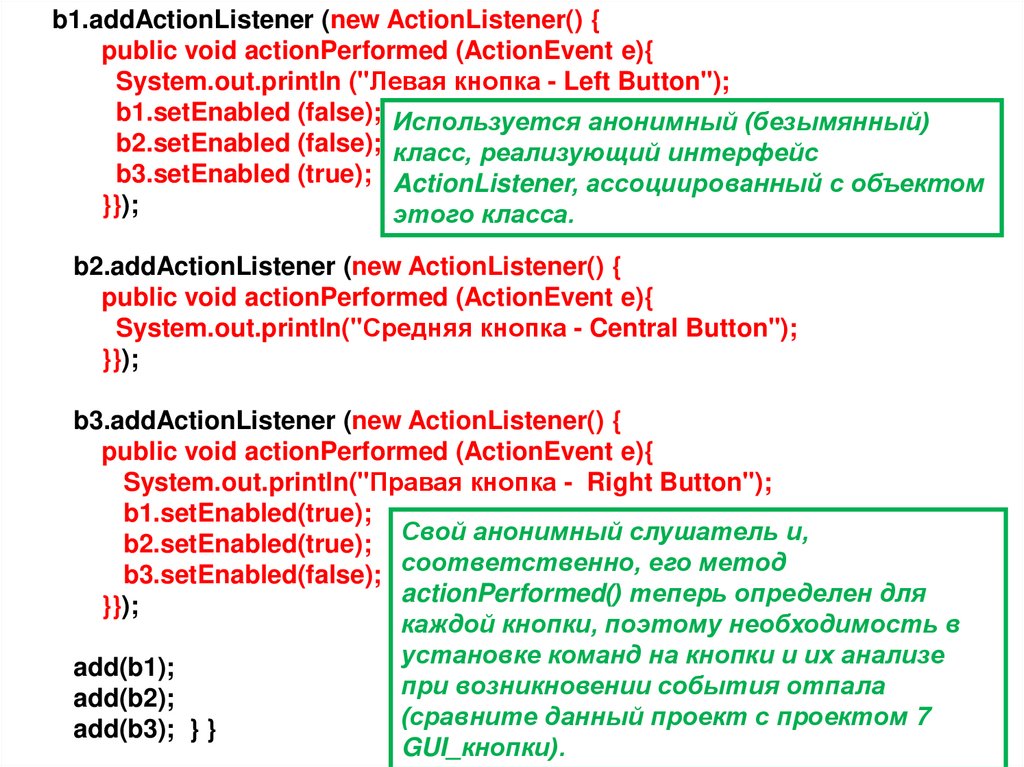
b1.addActionListener (new ActionListener() {public void actionPerformed (ActionEvent e){
System.out.println ("Левая кнопка - Left Button");
b1.setEnabled (false); Используется анонимный (безымянный)
b2.setEnabled (false); класс, реализующий интерфейс
b3.setEnabled (true); ActionListener, ассоциированный с объектом
}});
этого класса.
b2.addActionListener (new ActionListener() {
public void actionPerformed (ActionEvent e){
System.out.println("Средняя кнопка - Central Button");
}});
b3.addActionListener (new ActionListener() {
public void actionPerformed (ActionEvent e){
System.out.println("Правая кнопка - Right Button");
b1.setEnabled(true);
b2.setEnabled(true); Свой анонимный слушатель и,
b3.setEnabled(false); соответственно, его метод
actionPerformed() теперь определен для
}});
каждой кнопки, поэтому необходимость в
установке команд на кнопки и их анализе
add(b1);
при возникновении события отпала
add(b2);
(сравните данный проект с проектом 7
add(b3); } }
GUI_кнопки).
50.
51.
52.
Для справки:DOM (от англ. Document Object Model — «объектная
модель документа») — это не зависящий от платформы и
языка программный интерфейс, позволяющий
программам и скриптам получить доступ к содержимому
HTML, XHTML и XML-документов, а также изменять
содержимое, структуру и оформление таких документов.
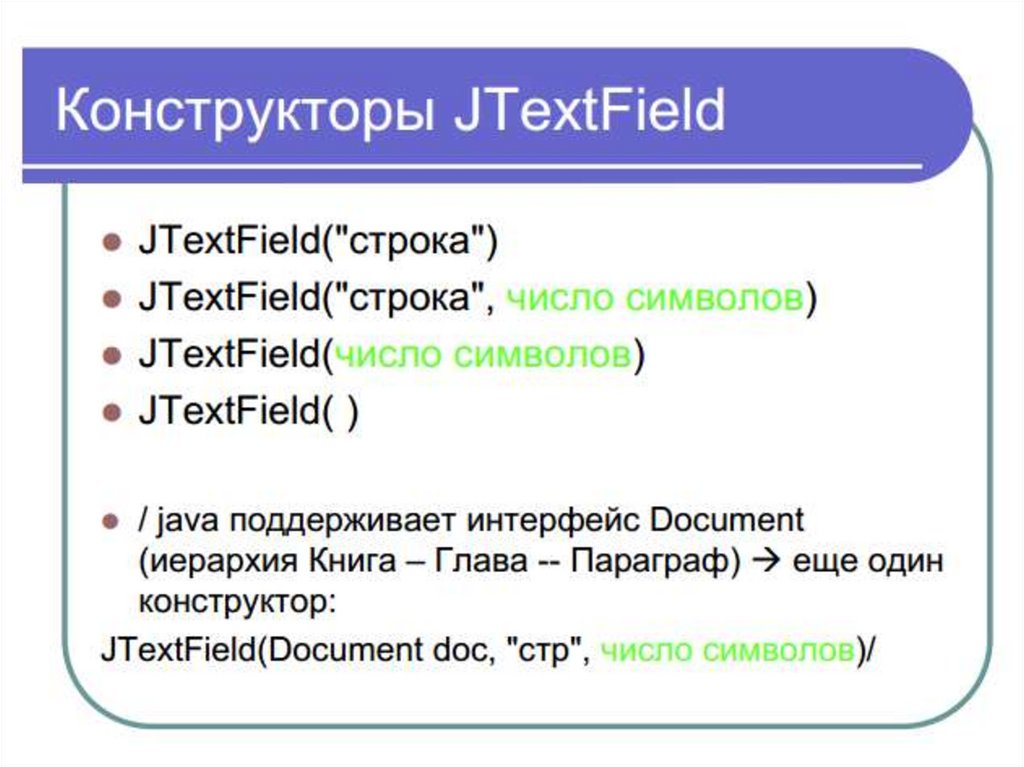
JTextField(Document doc, String text, int columns) —
первый параметр конструктора задает модель данных.
Задание модели данных в конструкторе можно заменить
вызовом метода setDocument(Document). Допустимо
заменять не всю модель, а только шрифт — методом
setFont(Font).
53.
54.
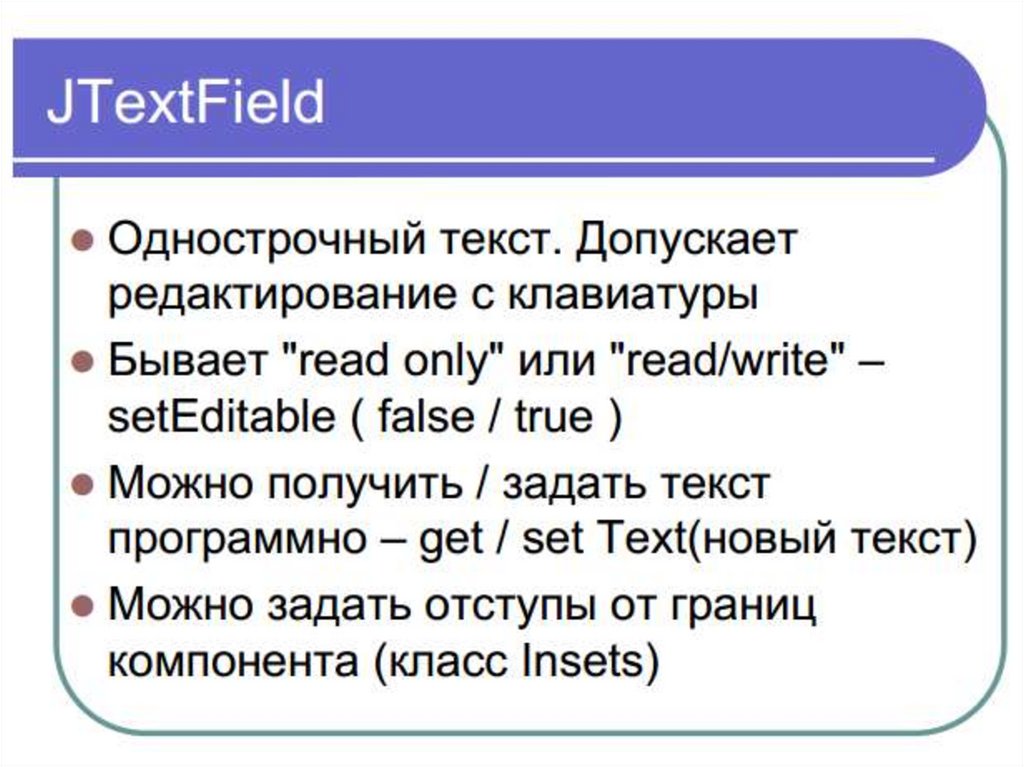
Источник события – JTextField(однострочное текстовое поле).
Событие Слушатель Обработчик
При нажатии клавиши Enter возникает событие
класса ActionEvent.
Слушателем события должен быть назначен
объект класса, реализующего интерфейс
ActionListener.
Интерфейс ActionListener задает единственный
метод:
public void actionPerformed (ActionEvent e) –
обработчик события класса ActionEvent.
55.
56.
57.
12
3
4
5
6
7
8
9
10
11
12
13
14
15
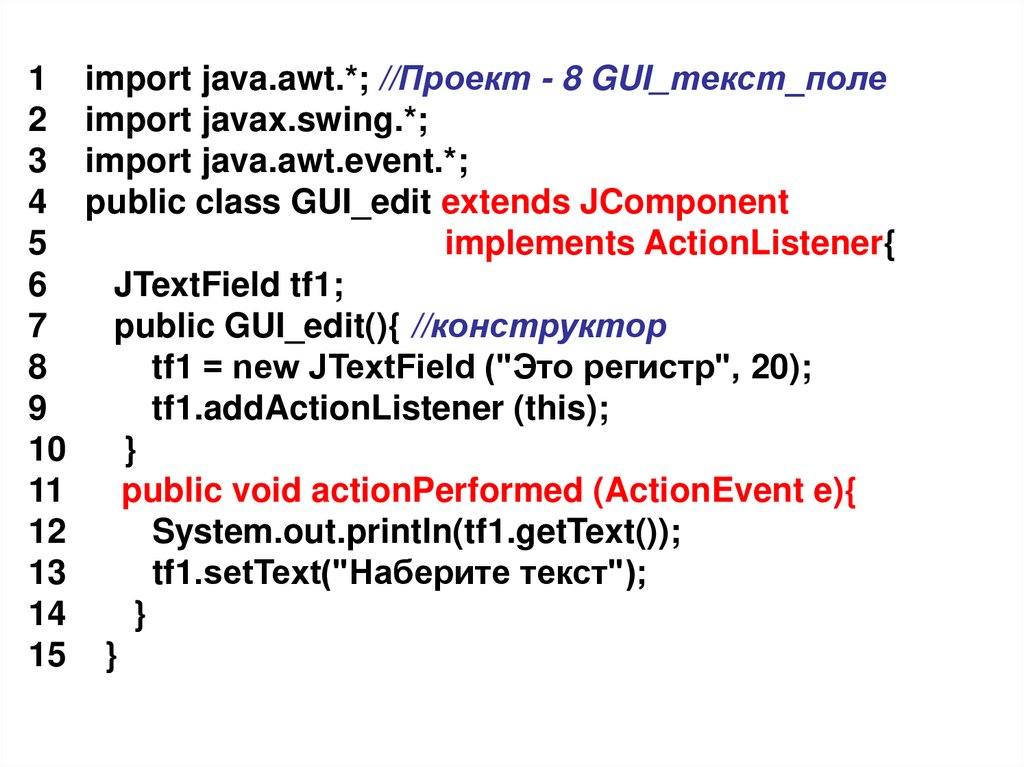
import java.awt.*; //Проект - 8 GUI_текст_поле
import javax.swing.*;
import java.awt.event.*;
public class GUI_edit extends JComponent
implements ActionListener{
JTextField tf1;
public GUI_edit(){ //конструктор
tf1 = new JTextField ("Это регистр", 20);
tf1.addActionListener (this);
}
public void actionPerformed (ActionEvent e){
System.out.println(tf1.getText());
tf1.setText("Наберите текст");
}
}
58.
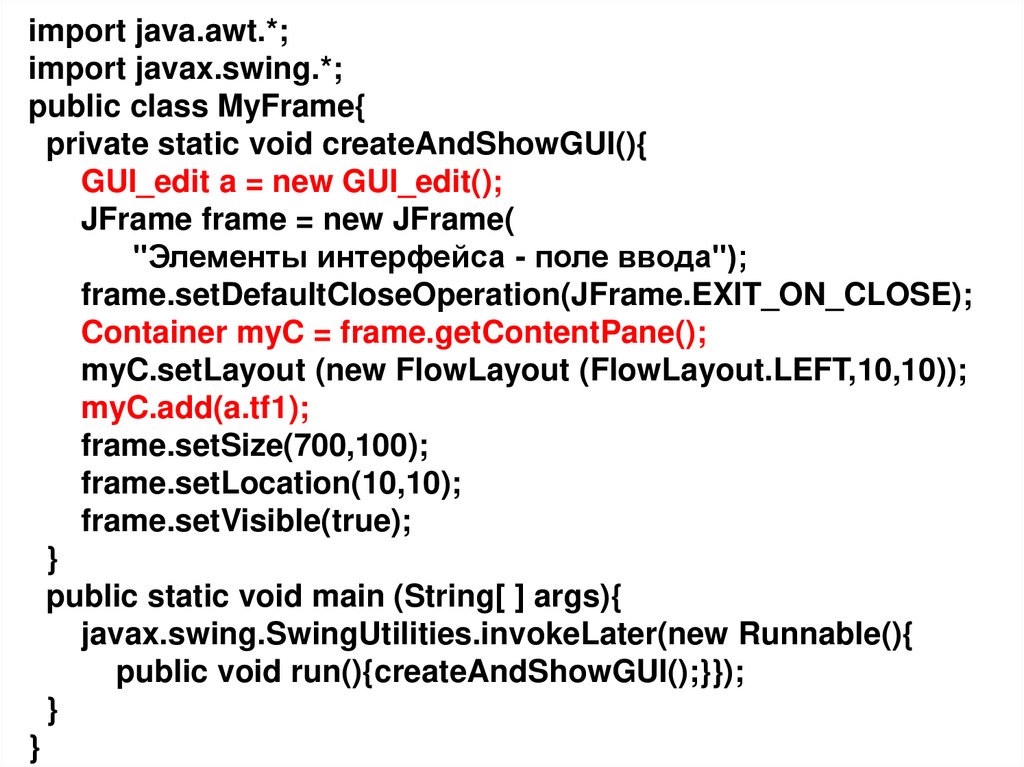
import java.awt.*;import javax.swing.*;
public class MyFrame{
private static void createAndShowGUI(){
GUI_edit a = new GUI_edit();
JFrame frame = new JFrame(
"Элементы интерфейса - поле ввода");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container myC = frame.getContentPane();
myC.setLayout (new FlowLayout (FlowLayout.LEFT,10,10));
myC.add(a.tf1);
frame.setSize(700,100);
frame.setLocation(10,10);
frame.setVisible(true);
}
public static void main (String[ ] args){
javax.swing.SwingUtilities.invokeLater(new Runnable(){
public void run(){createAndShowGUI();}});
}
}
59.
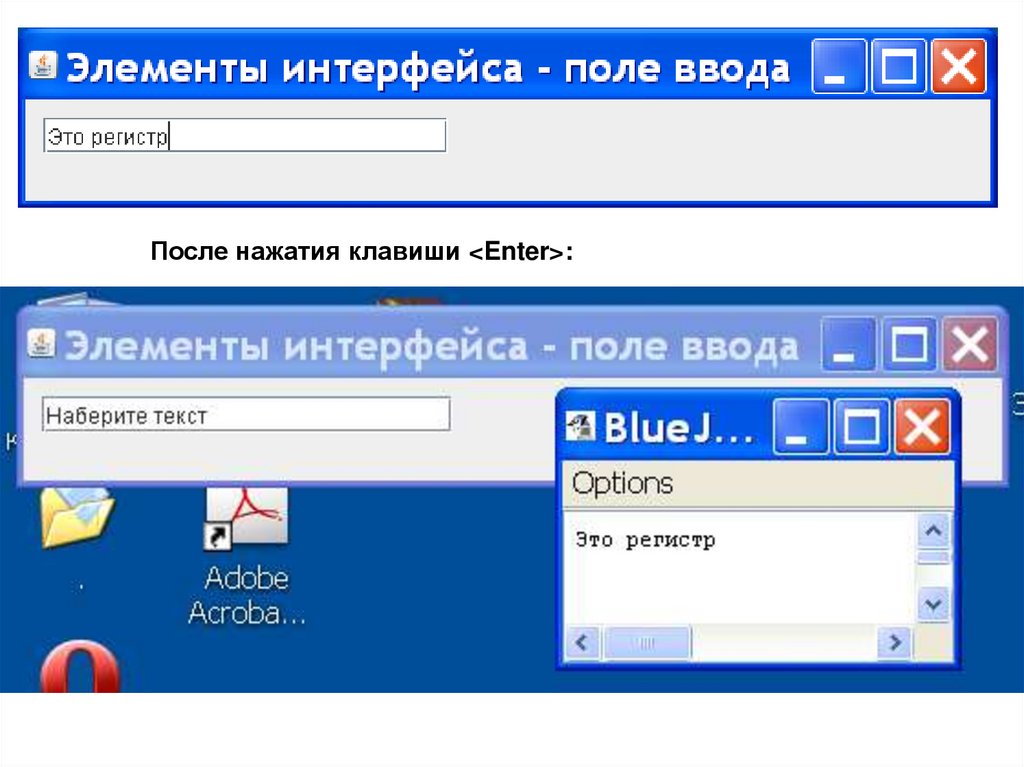
После нажатия клавиши <Enter>:60.
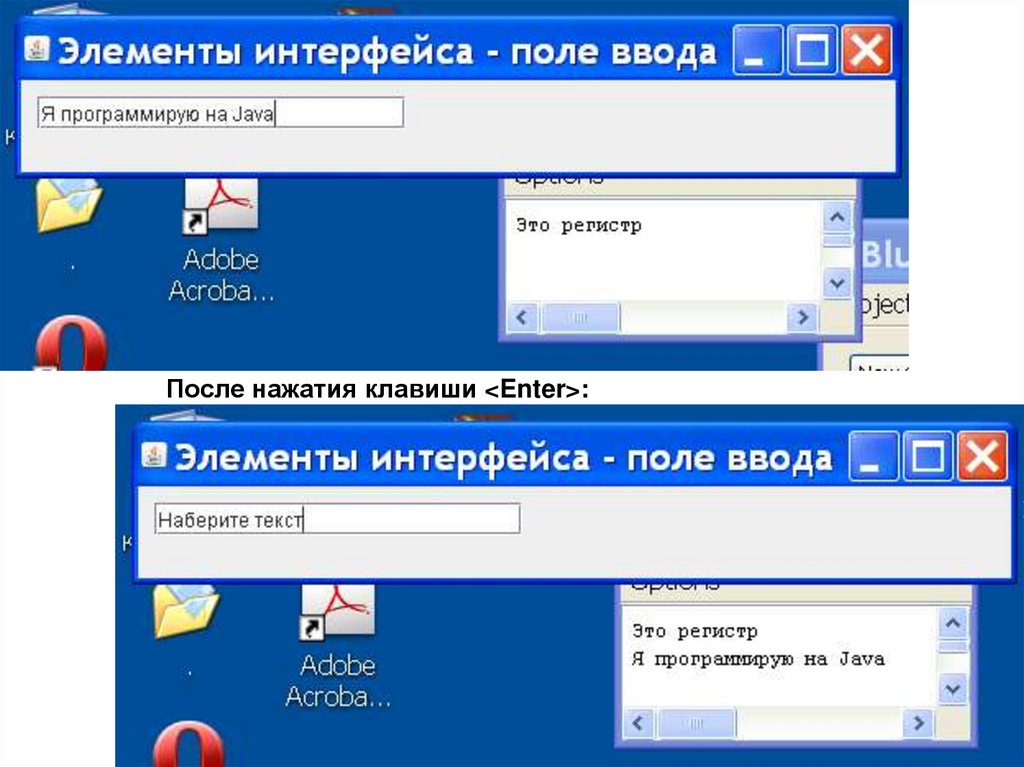
После нажатия клавиши <Enter>:61.
62.
63.
12
3
4
5
6
7
8
9
10
11
12
13
14
15
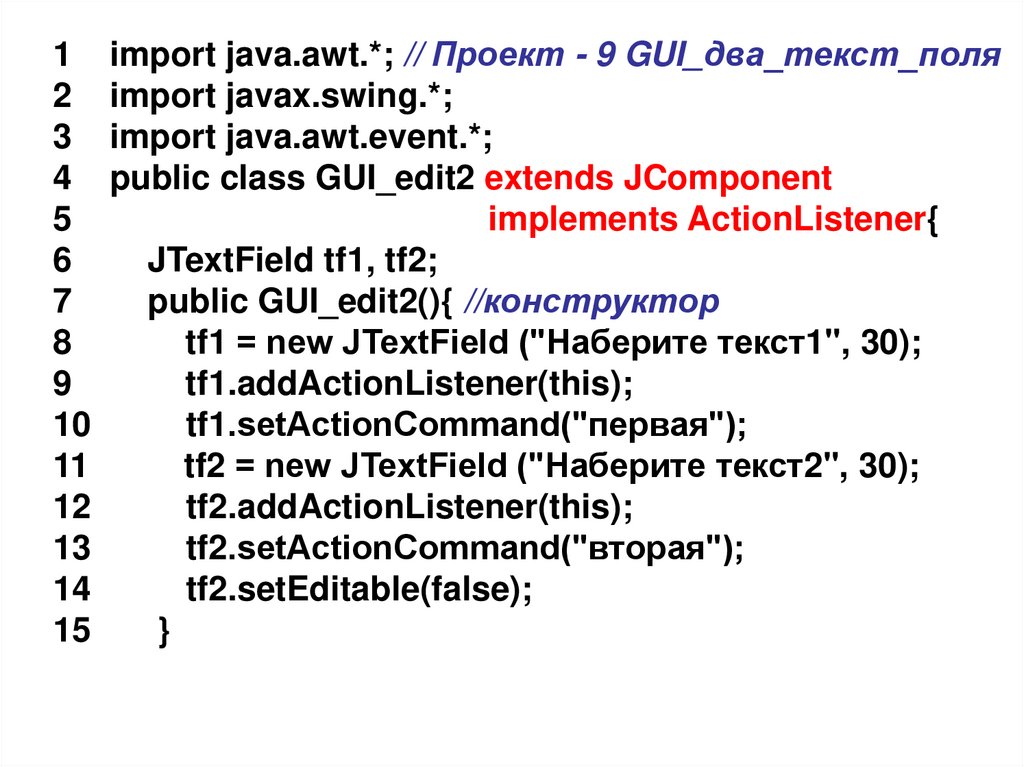
import java.awt.*; // Проект - 9 GUI_два_текст_поля
import javax.swing.*;
import java.awt.event.*;
public class GUI_edit2 extends JComponent
implements ActionListener{
JTextField tf1, tf2;
public GUI_edit2(){ //конструктор
tf1 = new JTextField ("Наберите текст1", 30);
tf1.addActionListener(this);
tf1.setActionCommand("первая");
tf2 = new JTextField ("Наберите текст2", 30);
tf2.addActionListener(this);
tf2.setActionCommand("вторая");
tf2.setEditable(false);
}
64.
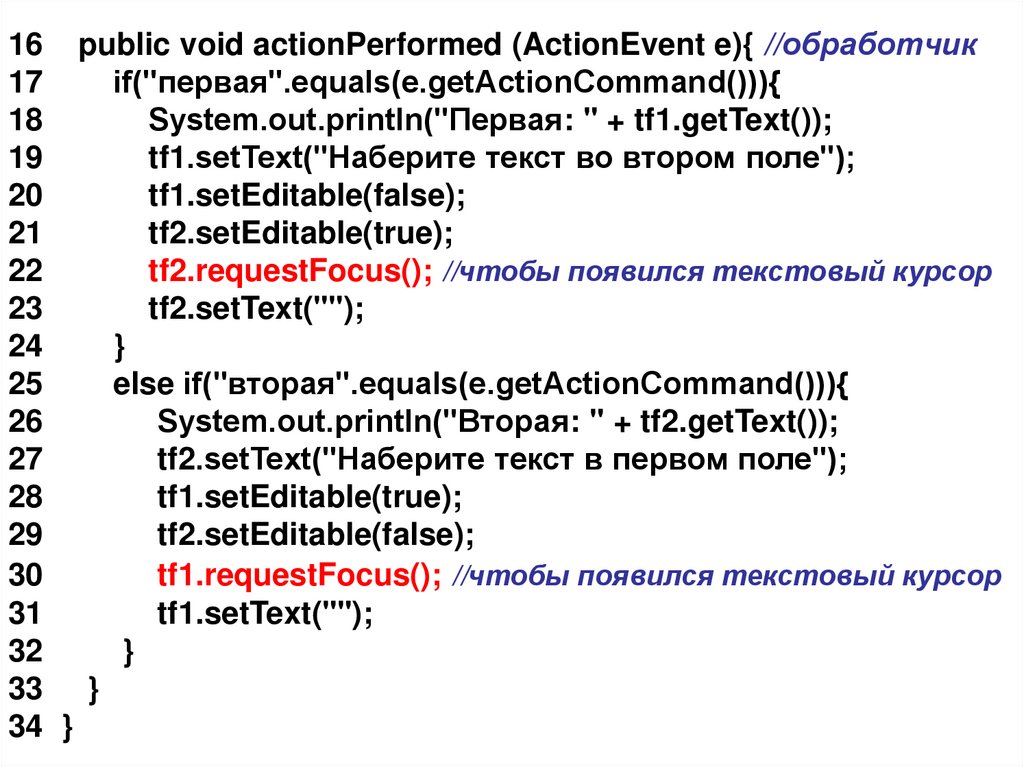
16 public void actionPerformed (ActionEvent e){ //обработчик17
if("первая".equals(e.getActionCommand())){
18
System.out.println("Первая: " + tf1.getText());
19
tf1.setText("Наберите текст во втором поле");
20
tf1.setEditable(false);
21
tf2.setEditable(true);
22
tf2.requestFocus(); //чтобы появился текстовый курсор
23
tf2.setText("");
24
}
25
else if("вторая".equals(e.getActionCommand())){
26
System.out.println("Вторая: " + tf2.getText());
27
tf2.setText("Наберите текст в первом поле");
28
tf1.setEditable(true);
29
tf2.setEditable(false);
30
tf1.requestFocus(); //чтобы появился текстовый курсор
31
tf1.setText("");
32
}
33 }
34 }
65.
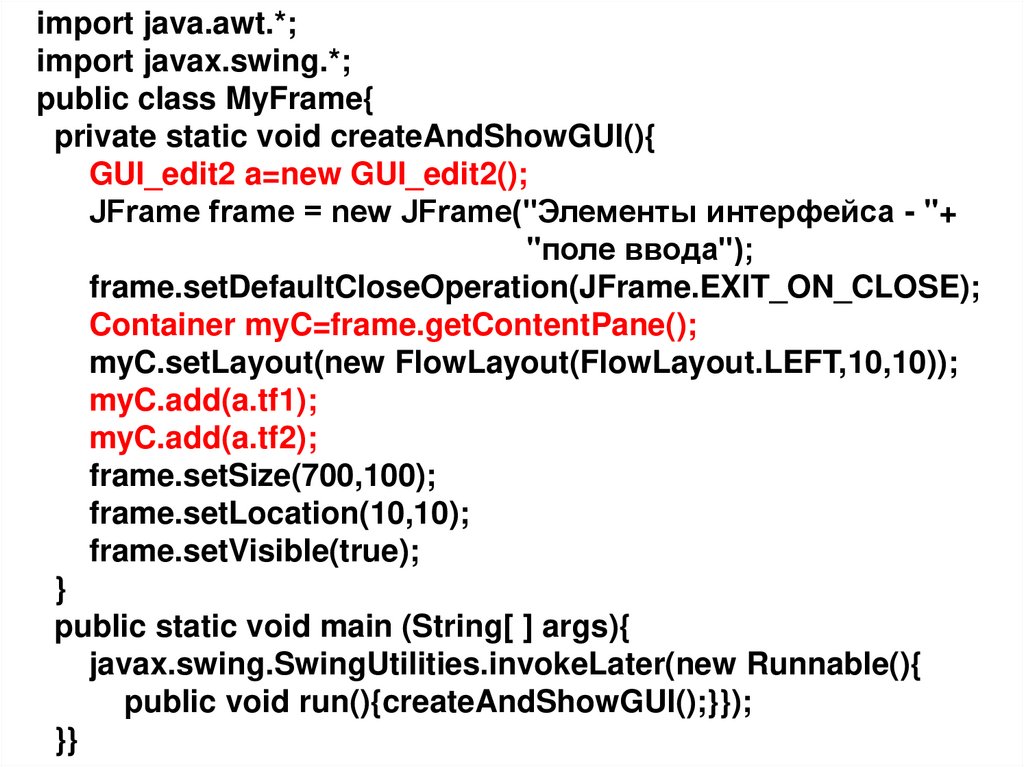
import java.awt.*;import javax.swing.*;
public class MyFrame{
private static void createAndShowGUI(){
GUI_edit2 a=new GUI_edit2();
JFrame frame = new JFrame("Элементы интерфейса - "+
"поле ввода");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container myC=frame.getContentPane();
myC.setLayout(new FlowLayout(FlowLayout.LEFT,10,10));
myC.add(a.tf1);
myC.add(a.tf2);
frame.setSize(700,100);
frame.setLocation(10,10);
frame.setVisible(true);
}
public static void main (String[ ] args){
javax.swing.SwingUtilities.invokeLater(new Runnable(){
public void run(){createAndShowGUI();}});
}}
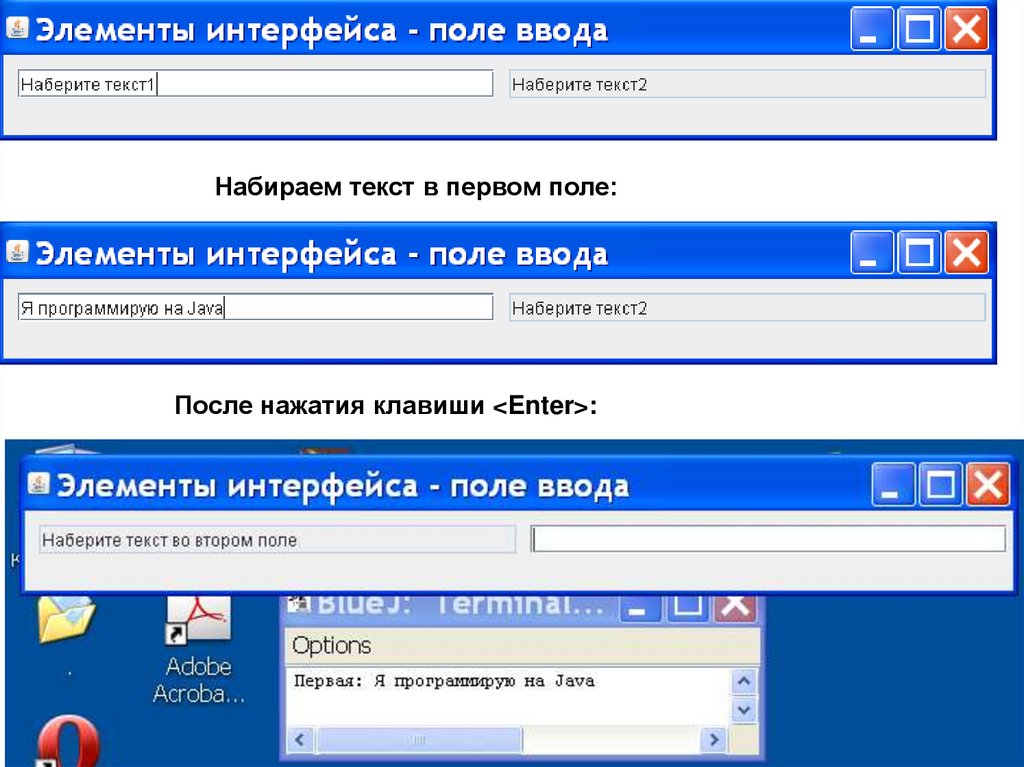
66.
Набираем текст в первом поле:После нажатия клавиши <Enter>:
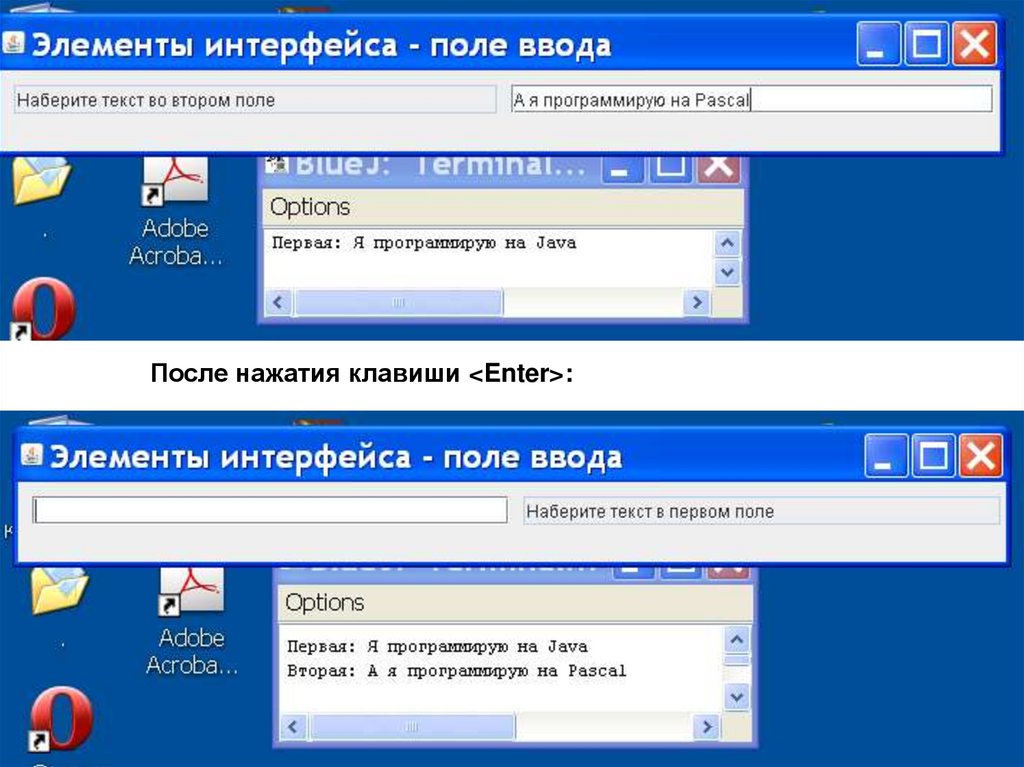
67.
После нажатия клавиши <Enter>:68.
Домашнее задание:самостоятельно
разработать вариант
последней программы
с анонимными
слушателями
текстовых полей.




































































 Информатика
Информатика