Похожие презентации:
Общие принципы организации элементов в макетах информационного дизайна
1.
ОБЩИЕ ПРИНЦИПЫ ОРГАНИЗАЦИИЭЛЕМЕНТОВ В МАКЕТАХ
ИНФОРМАЦИОННОГО ДИЗАЙНА
ИНФОРМАЦИОННЫЙ ДИЗАЙН И МЕДИА
2.
ПРИНЦИП ГЕШТАЛЬТПСИХОЛОГИИПринципы гештальта, или гештальтпсихологии – это
описание особенностей восприятия информации
человеком.
3.
ВОСПРИЯТИЕ ФОРМ ДОСТИГАЕТСЯ БЛАГОДАРЯТОМУ, ЧТО:
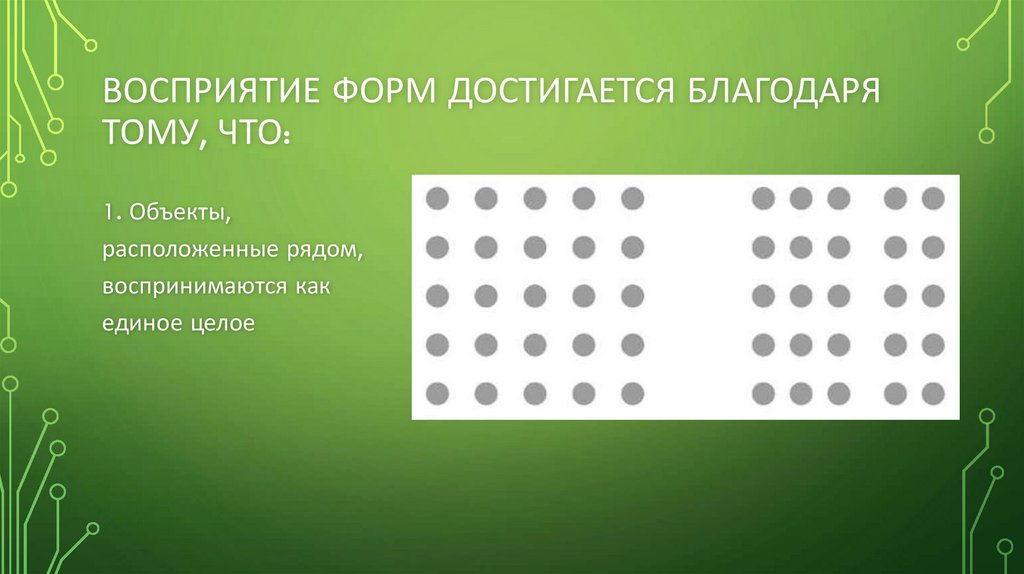
1. Объекты,
расположенные рядом,
воспринимаются как
единое целое
4.
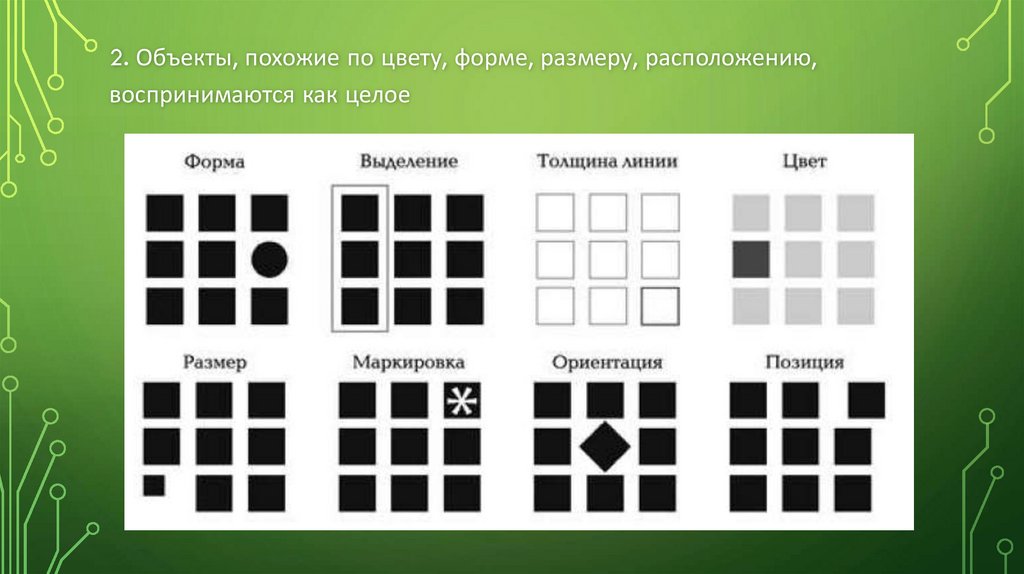
2. Объекты, похожие по цвету, форме, размеру, расположению,воспринимаются как целое
5.
3. В восприятии зритель стремится к упрощению ицелостности
5. В восприятии зритель стремиться завершать фигуру,
чтобы она приобрела замкнутый вид
6. На нашу интерпретацию влияет прошлый опыт и
ожидания
6.
МОДУЛЬНОЕ ПРОЕКТИРОВАНИЕ7.
ГЛАВНАЯ ЗАДАЧА ИНФОРМАЦИОННОГОДИЗАЙНА
- Максимальная понятность, концентрация внимания зрителя
на нужных визуальных зонах страницы.
8.
МОДУЛЬНАЯ СЕТКА – система построения визуальной информации наоснове блоков – модулей, образованных непечатаемыми
вертикальными, горизонтальными и диагональными линиями.
МОДУЛЬ (от лат. Modulus – маленькая мера) является основой модульной
сетки.
Элементы модульной сетки
9.
МОДУЛЬНАЯ СИСТЕМА – один из популярных методовконструирования полиграфической продукции, с
помощью которого достигается целостность внешнего
вида издания, а также упрощается процесс его
верстки.
10.
ПРЕИМУЩЕСТВА ПРИМЕНЕНИЯ МОДУЛЬНОЙСЕТКИ
1. Позволяет выбрать из множества вариантов компоновки материала
на странице наиболее интересное дизайнерское решение
2. Помогает логически структурировать информацию, упорядочить
элементы страницы, сделать восприятие легче, достичь гармоничного
визуального решения
11.
Вертикальные линии сетки – определяютвнутренние и внешние боковые поля, выделяют
колонки и задают расстояние между ними
Горизонтальные линии сетки – определяют
верхние и нижние поля, высоту колонок,
расположение заголовков и разнообразных
иллюстраций
12.
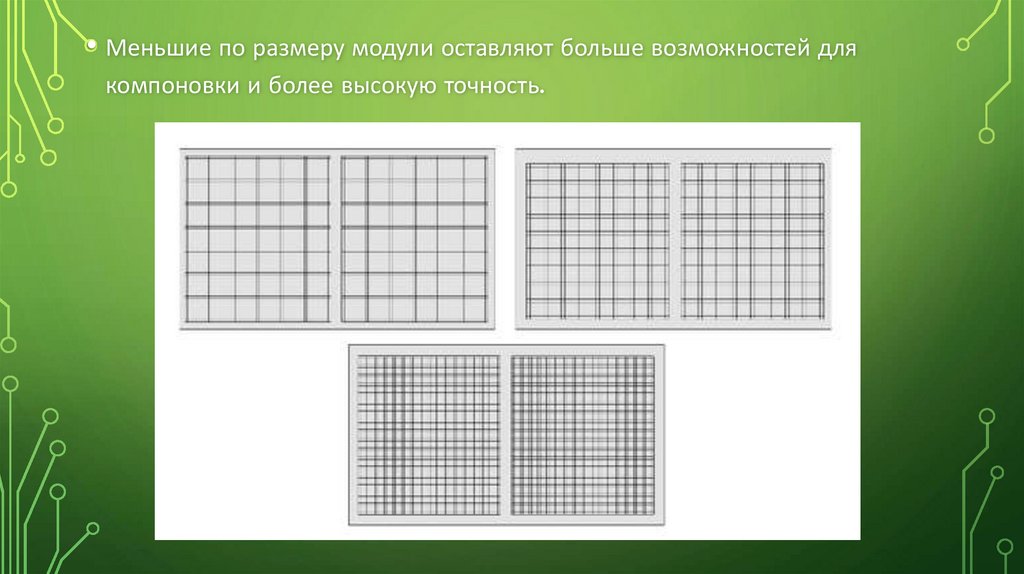
• Меньшие по размеру модули оставляют больше возможностей длякомпоновки и более высокую точность.
13.
• Для организации содержания можно использовать одинвариант сетки, располагая структурные элементы в разных
частях пространства полосы
14.
ВАРИАНТЫ ВЗАИМОДЕЙСТВИЯ КОЛОНОК ИПРОСТРАНСТВА ПОЛОСЫ
А – колонки выровнены по верхнему и
нижнему краям
Б – колонки выровнены по верхнему краю
В – колонки с рваными краями
15.
ВНЕДРЕНИЕ ИЗОБРАЖЕНИЙ В СЕТКУА – изображения свисают с нескольких линий
Б – изображения согласованы с шириной колонок и
линиями сетки
16.
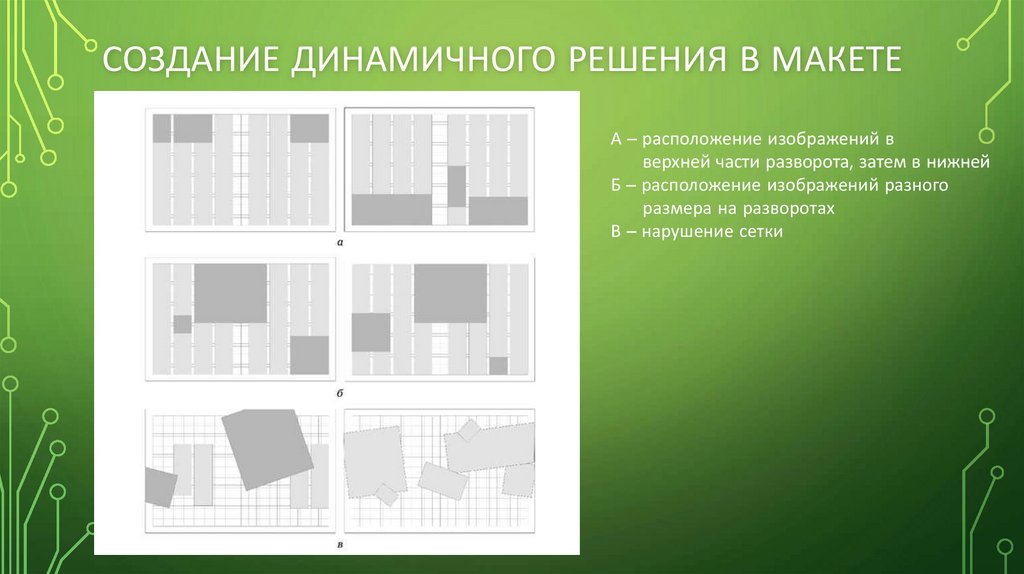
СОЗДАНИЕ ДИНАМИЧНОГО РЕШЕНИЯ В МАКЕТЕА – расположение изображений в
верхней части разворота, затем в нижней
Б – расположение изображений разного
размера на разворотах
В – нарушение сетки
17.
РЕКОМЕНДАЦИИ ПО КОМПОНОВКЕ ЭЛЕМЕНТОВВ МАКЕТЕ ИНФОРМАЦИОННОГО СООБЩЕНИЯ
18.
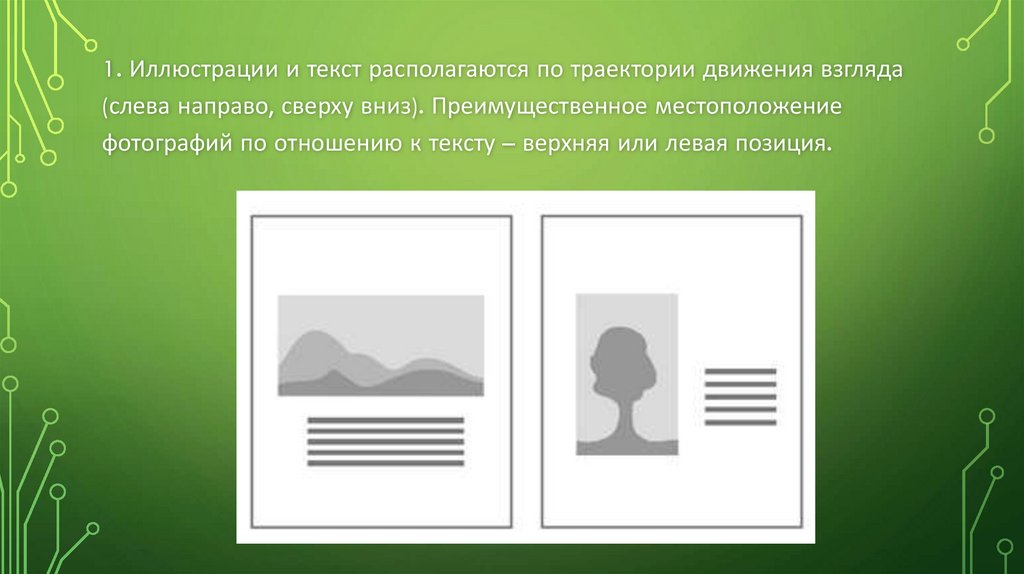
1. Иллюстрации и текст располагаются по траектории движения взгляда(слева направо, сверху вниз). Преимущественное местоположение
фотографий по отношению к тексту – верхняя или левая позиция.
19.
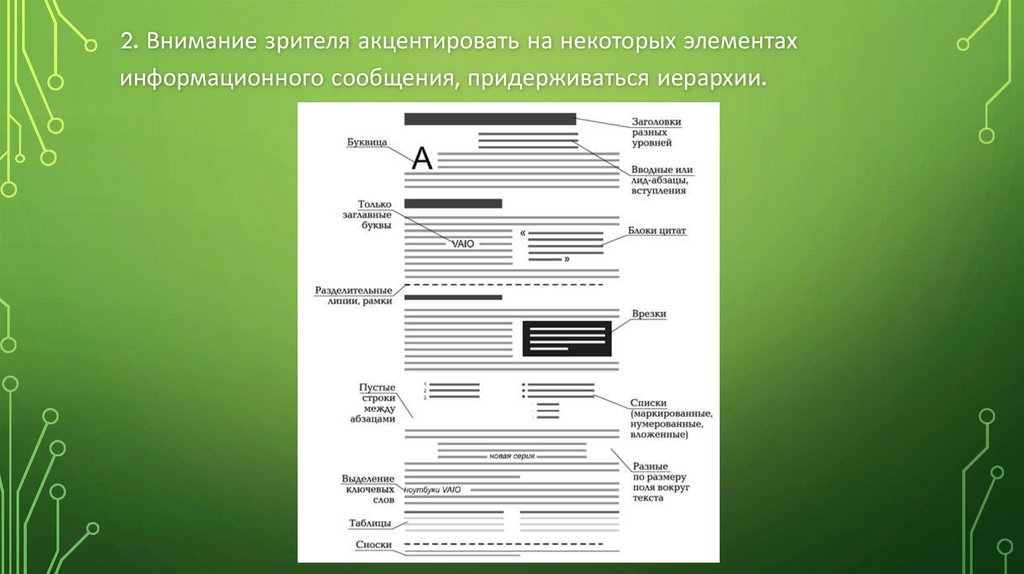
2. Внимание зрителя акцентировать на некоторых элементахинформационного сообщения, придерживаться иерархии.
20.
3. Информация должна быть структурирована с помощью разделения,выделения блоков цитат, врезок, линеек, цветных плашек и т.д.
21.
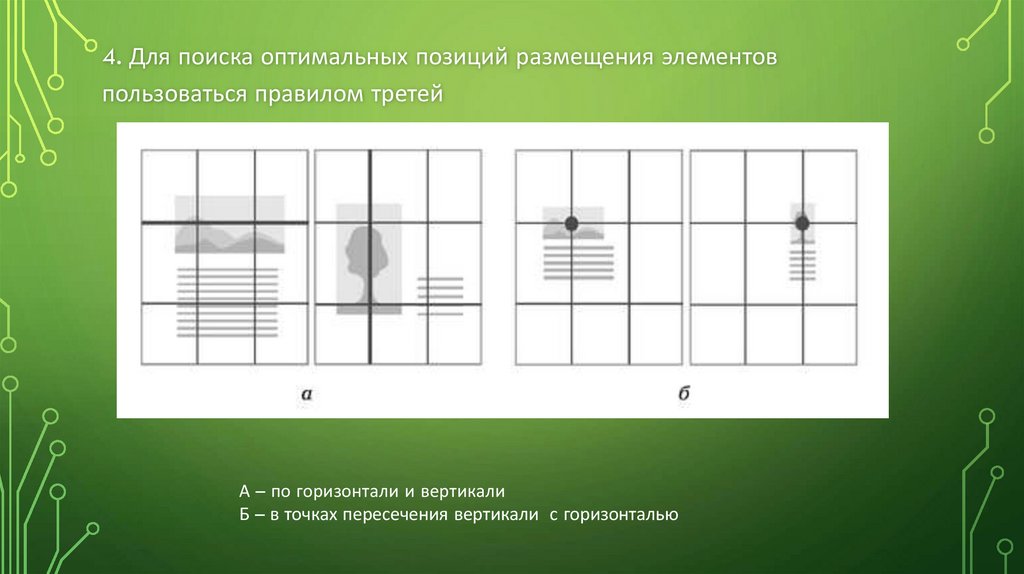
4. Для поиска оптимальных позиций размещения элементовпользоваться правилом третей
А – по горизонтали и вертикали
Б – в точках пересечения вертикали с горизонталью
22.
5. с целью структурирования информации в макете блоки однородныхтем нужно сделать более компактными сблизить строки текста и
иллюстрации
6. пространство листа полностью не заполнять
7. текстовую информацию содержащую цифры и факты визуализировать
инфографикой
8. сделать информационное сообщение более четким и понятным
(убрать визуальный шум – декоративные элементы, сложные фоны и
т.д.)
9. использовать не более 2 шрифтов
10. сделать основные элементы более контрастными по отношению к
фону
11. учитывать поведение макета в среде






















 Информатика
Информатика








