Похожие презентации:
Инженерная графика. Графический дизайн
1.
Графический дизайнИнженерная графика
2.
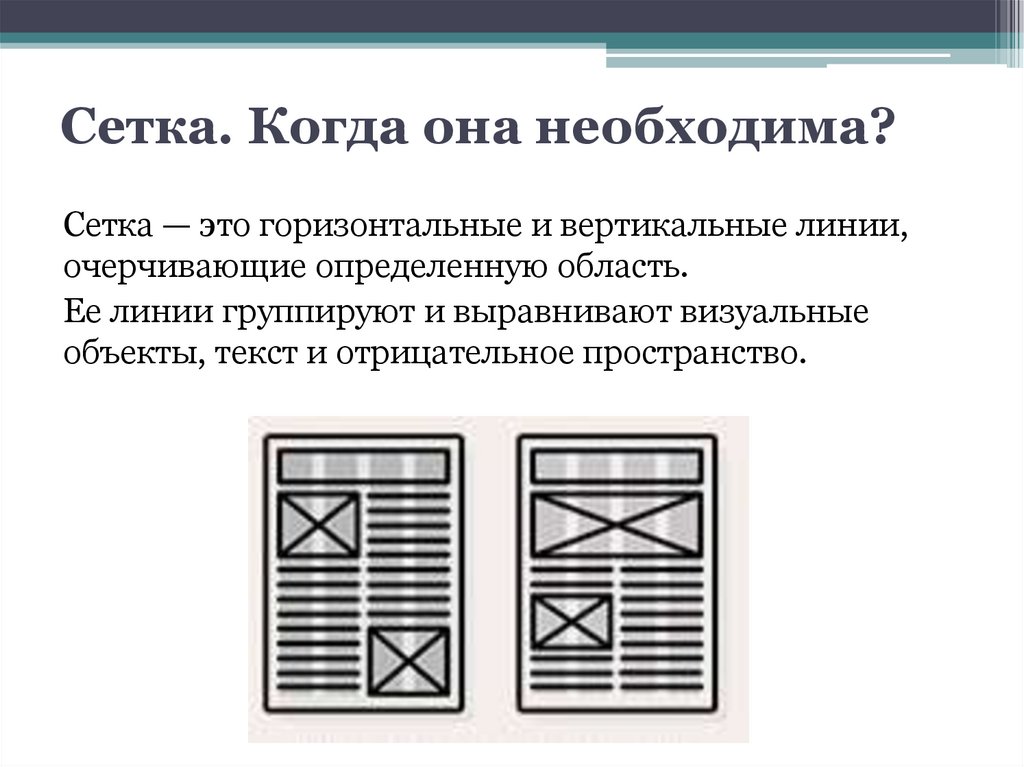
Сетка. Когда она необходима?Сетка — это горизонтальные и вертикальные линии,
очерчивающие определенную область.
Ее линии группируют и выравнивают визуальные
объекты, текст и отрицательное пространство.
3.
Терминология. ФорматСначала необходимо определить размеры страницы,
печатной или электронной.
Границы страницы – основные линии сетки.
Формат определяет тип и расположение других
линий сетки, которые понадобятся.
4.
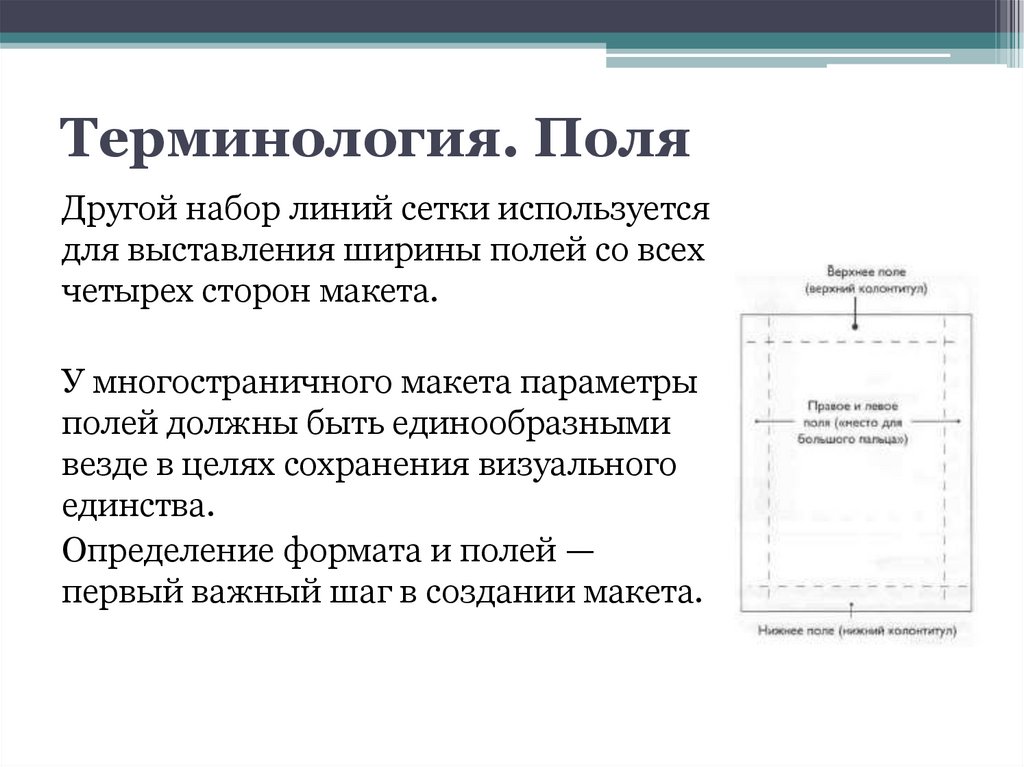
Терминология. ПоляДругой набор линий сетки используется
для выставления ширины полей со всех
четырех сторон макета.
У многостраничного макета параметры
полей должны быть единообразными
везде в целях сохранения визуального
единства.
Определение формата и полей —
первый важный шаг в создании макета.
5.
Терминология. Обрезнойформат.
В промышленной печати обрезной формат
соответствует физическим параметрам печатной
страницы.
Разрабатывая дизайн сложной печатной продукции,
необходимо включать в сетку линии обреза и сгиба.
6.
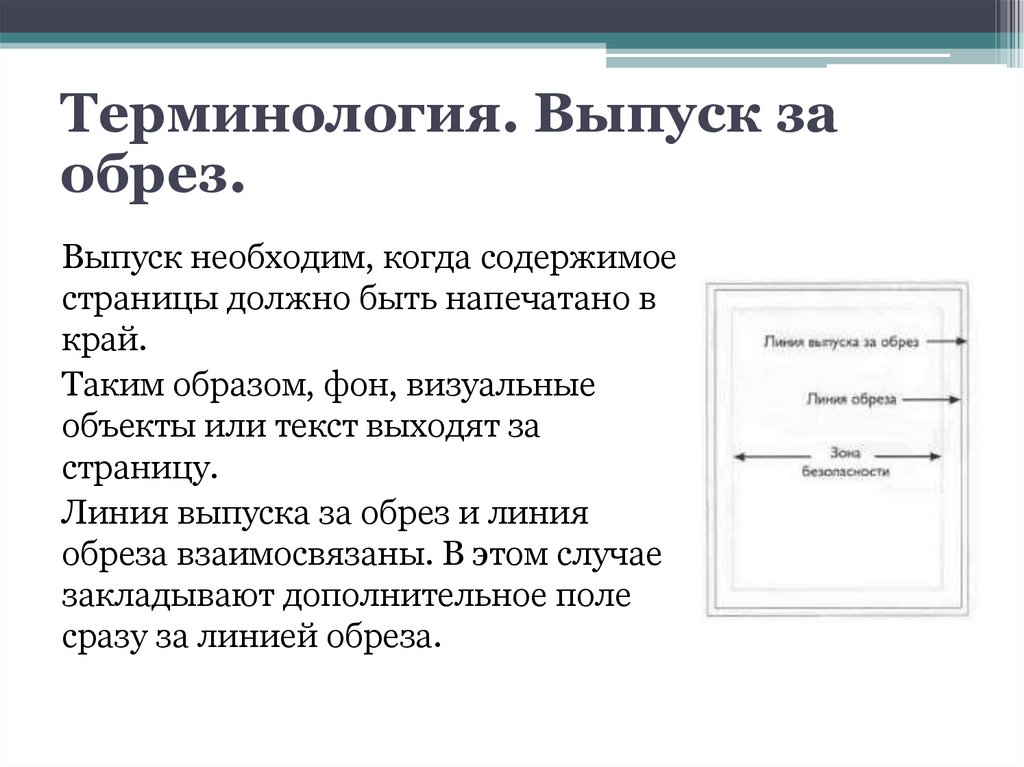
Терминология. Выпуск заобрез.
Выпуск необходим, когда содержимое
страницы должно быть напечатано в
край.
Таким образом, фон, визуальные
объекты или текст выходят за
страницу.
Линия выпуска за обрез и линия
обреза взаимосвязаны. В этом случае
закладывают дополнительное поле
сразу за линией обреза.
7.
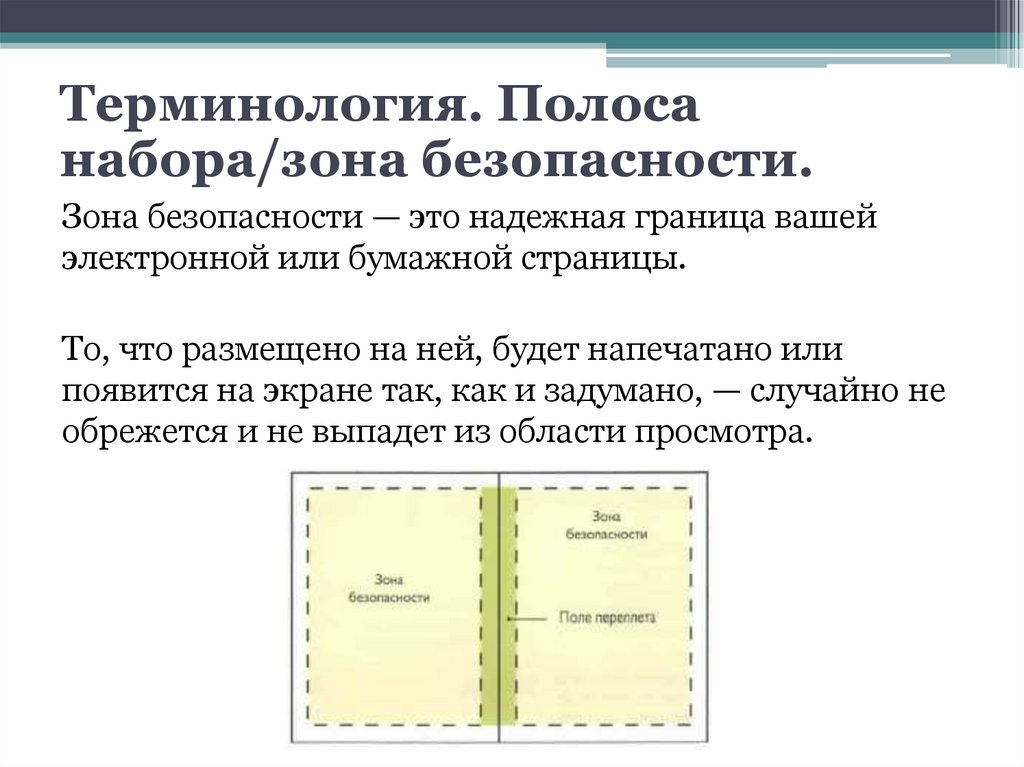
Терминология. Полосанабора/зона безопасности.
Зона безопасности — это надежная граница вашей
электронной или бумажной страницы.
То, что размещено на ней, будет напечатано или
появится на экране так, как и задумано, — случайно не
обрежется и не выпадет из области просмотра.
8.
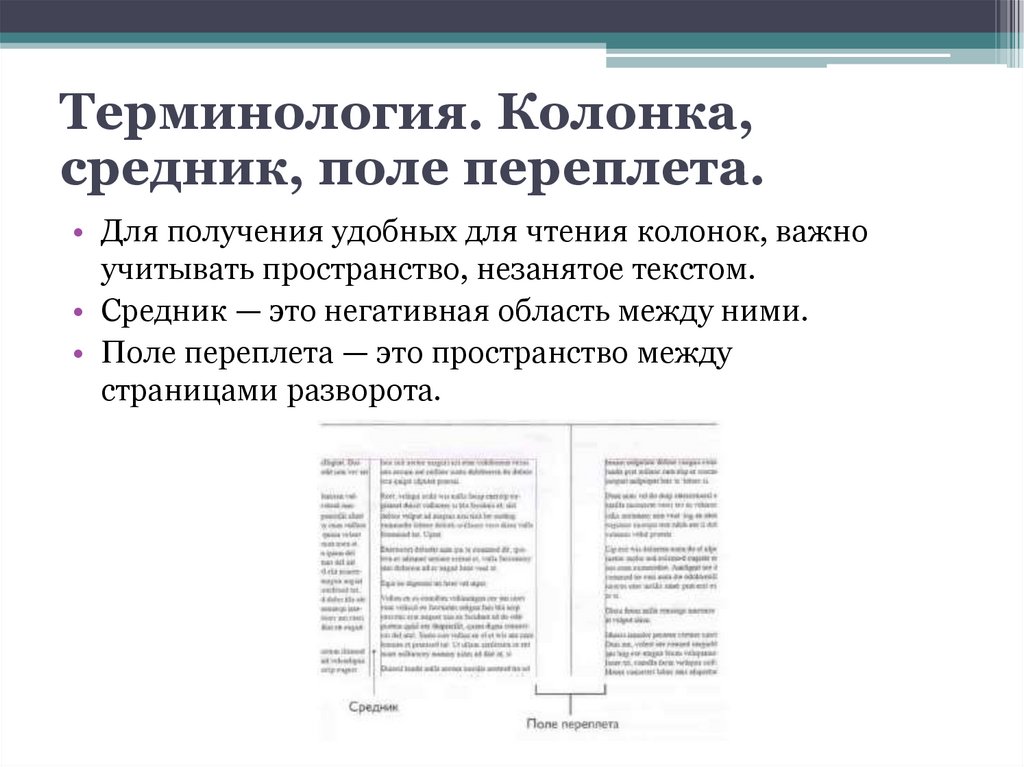
Терминология. Колонка,средник, поле переплета.
• Для получения удобных для чтения колонок, важно
учитывать пространство, незанятое текстом.
• Средник — это негативная область между ними.
• Поле переплета — это пространство между
страницами разворота.
9.
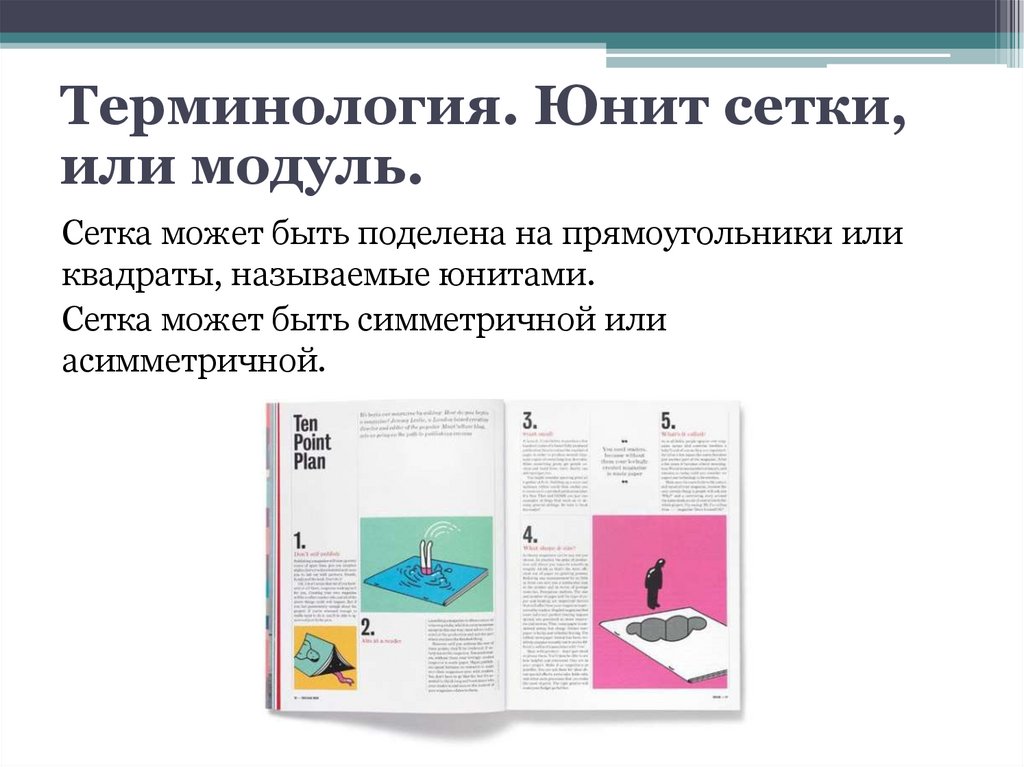
Терминология. Юнит сетки,или модуль.
Сетка может быть поделена на прямоугольники или
квадраты, называемые юнитами.
Сетка может быть симметричной или
асимметричной.
10.
Создание сеткиСеткой пользуются не только графические
дизайнеры. Художникам иногда тоже приходится
расчерчивать сетку, поскольку она помогает им
придерживаться пропорций. Каждый юнит сетки
становится самостоятельной картинкой во
взаимодействии с другими юнитами. Также сетка
незаменима при «переводе» небольшого
изображения на огромный формат — прием
используется в настенной живописи.
11.
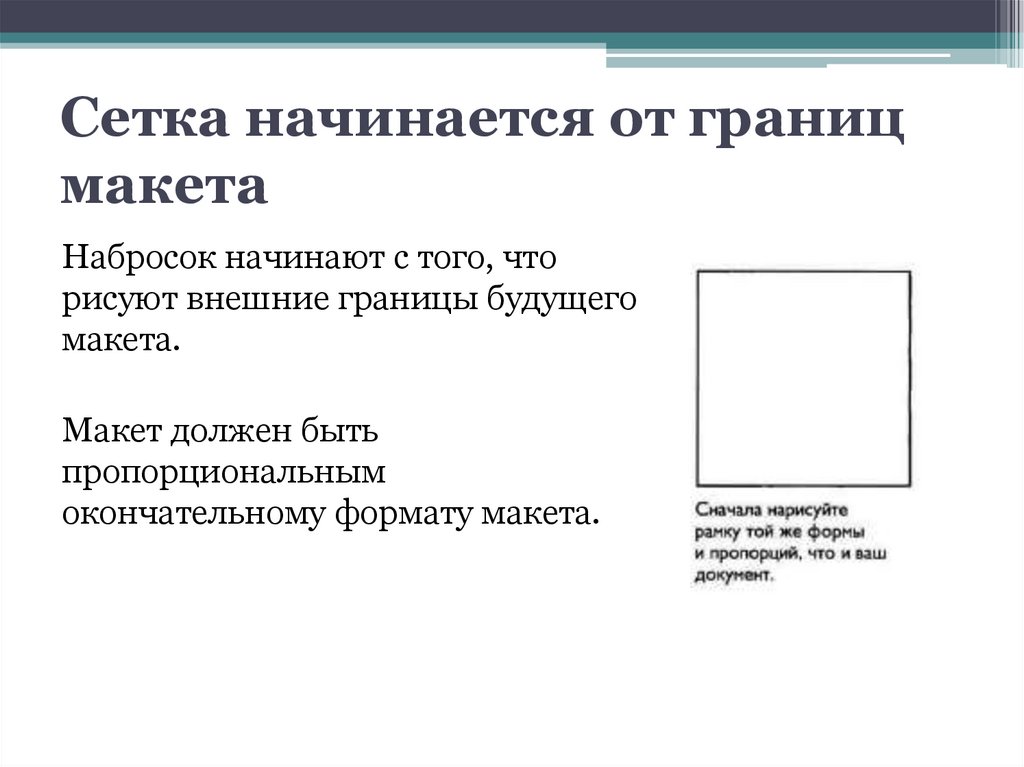
Сетка начинается от границмакета
Набросок начинают с того, что
рисуют внешние границы будущего
макета.
Макет должен быть
пропорциональным
окончательному формату макета.
12.
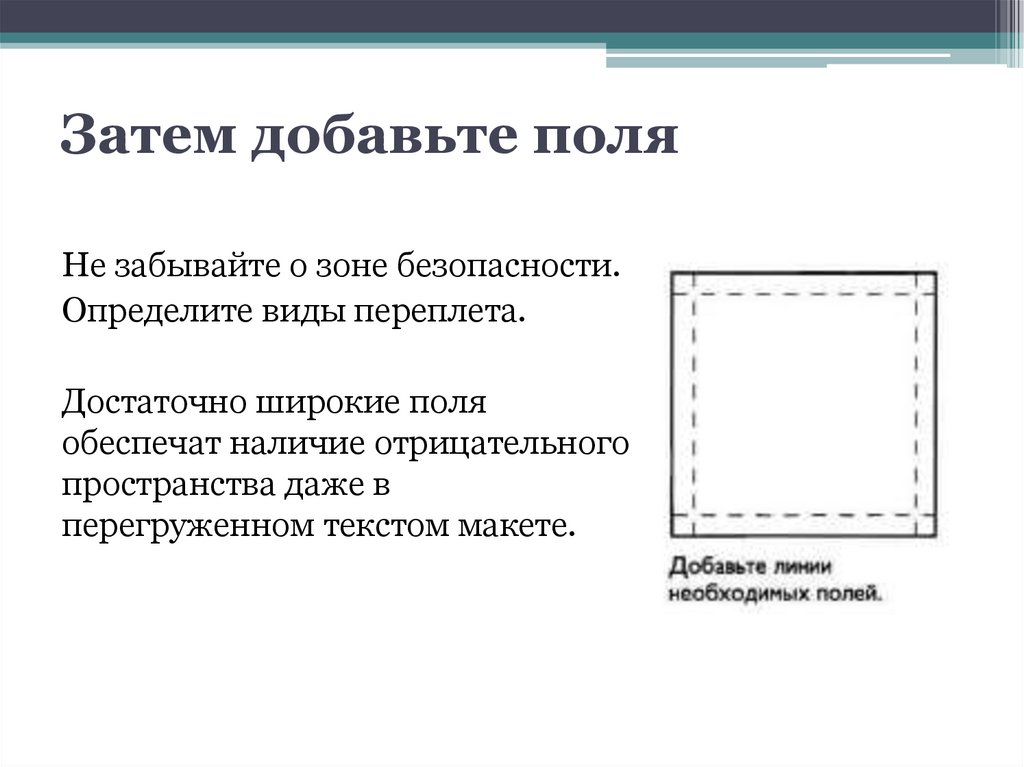
Затем добавьте поляНе забывайте о зоне безопасности.
Определите виды переплета.
Достаточно широкие поля
обеспечат наличие отрицательного
пространства даже в
перегруженном текстом макете.
13.
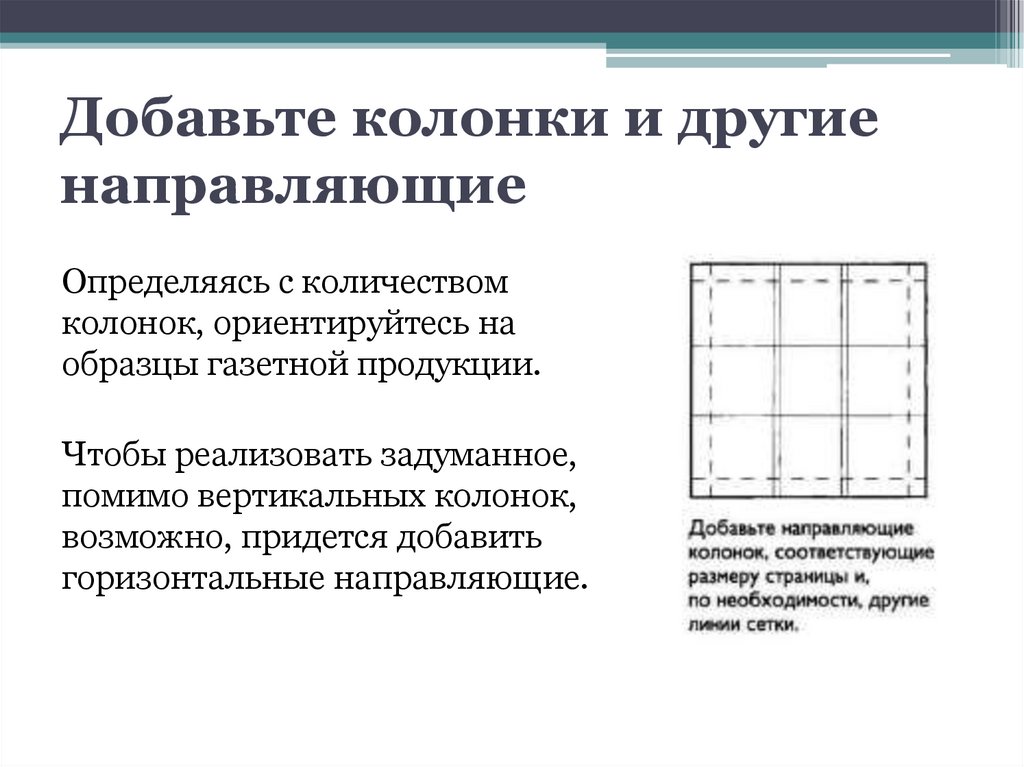
Добавьте колонки и другиенаправляющие
Определяясь с количеством
колонок, ориентируйтесь на
образцы газетной продукции.
Чтобы реализовать задуманное,
помимо вертикальных колонок,
возможно, придется добавить
горизонтальные направляющие.
14.
Набросайте расположениезаголовка, иллюстраций и
текста
Поэкспериментируйте с версткой, размещая
материалы в соответствии с направляющими полей
и колонок.
Сделав несколько набросков, вполне возможно,
решите перестроить сетку.
15.
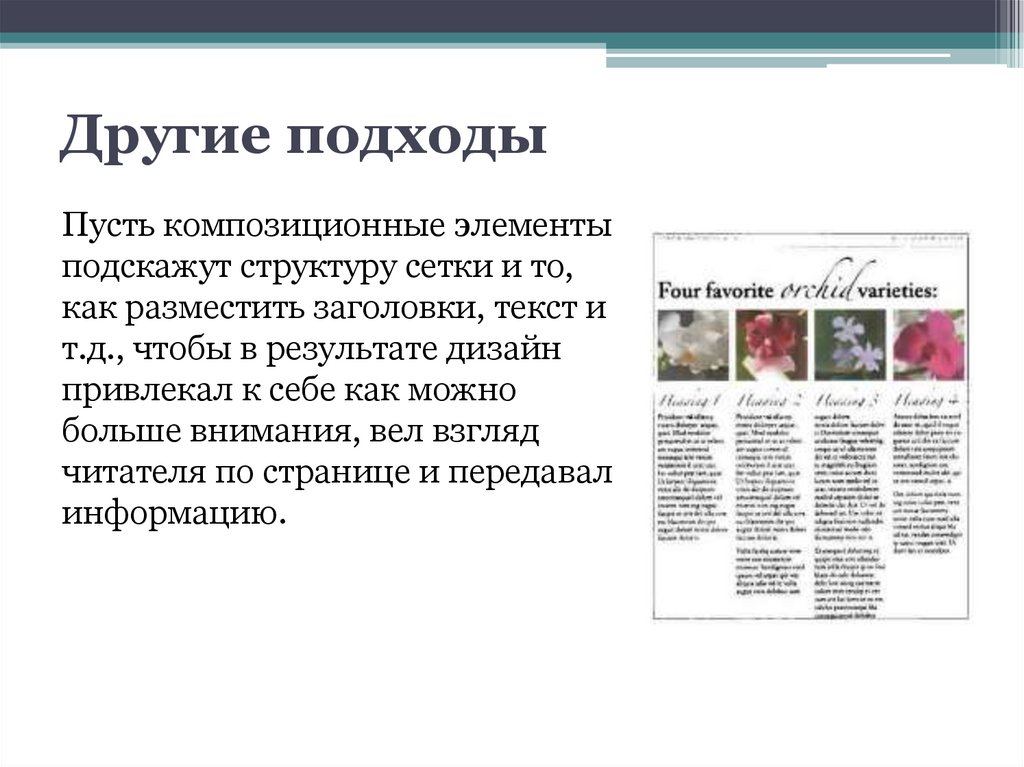
Другие подходыПусть композиционные элементы
подскажут структуру сетки и то,
как разместить заголовки, текст и
т.д., чтобы в результате дизайн
привлекал к себе как можно
больше внимания, вел взгляд
читателя по странице и передавал
информацию.
16.
Ломая сетку17.
Верстка. Расположитьмаксимально эффективно
Определите фокусную точку. Это тот элемент
макета – привлекает внимание посетителей в
первую очередь.
Обычно точкой фокуса является изображение.
Возможности расположения фокусной точки:
• вверх (макет на все случаи жизни);
• золотое сечение;
• правило третей.
18.
Разметка текстаРазмещение и разметка начинаются со вставки
основного текста и простых заголовков.
Советы по разметке текста:
1. Заголовок и лид должны составлять единое
целое.
2. Уменьшайте межстрочный интервал в
заголовках.
3. Разбивайте текст на колонки.
4. Избегайте выравнивания по центру и по ширине.
5. Следите, чтобы не было некрасивых переносов.
6. Избегайте висячих строк.
19.
Размещение визуальныхобъектов
1. Располагайте визуальные объекты вверху
макета или близко к верху.
2. Если у изображения есть направление,
убедитесь, что оно направляет верно.
3. Зеркальный поворот фотографии — плохая
идея.
4. Всегда размещайте фотографию так, чтобы
она не прерывала текст и не мешала чтению.
5. Колонки не должны быть слишком узкими.
20.
Если иллюстраций много1. Если у вас больше одной иллюстрации, пусть
будут разных размеров.
2. Соблюдайте баланс.
3. Фотопортреты (должны быть одного
размера).
21.
Где оставлять отрицательноепространство
Белое пространство структурирует, отделяя
элементы друг от друга.
Старайтесь собирать маленькие островки
отрицательного пространства в несколько больших.
22.
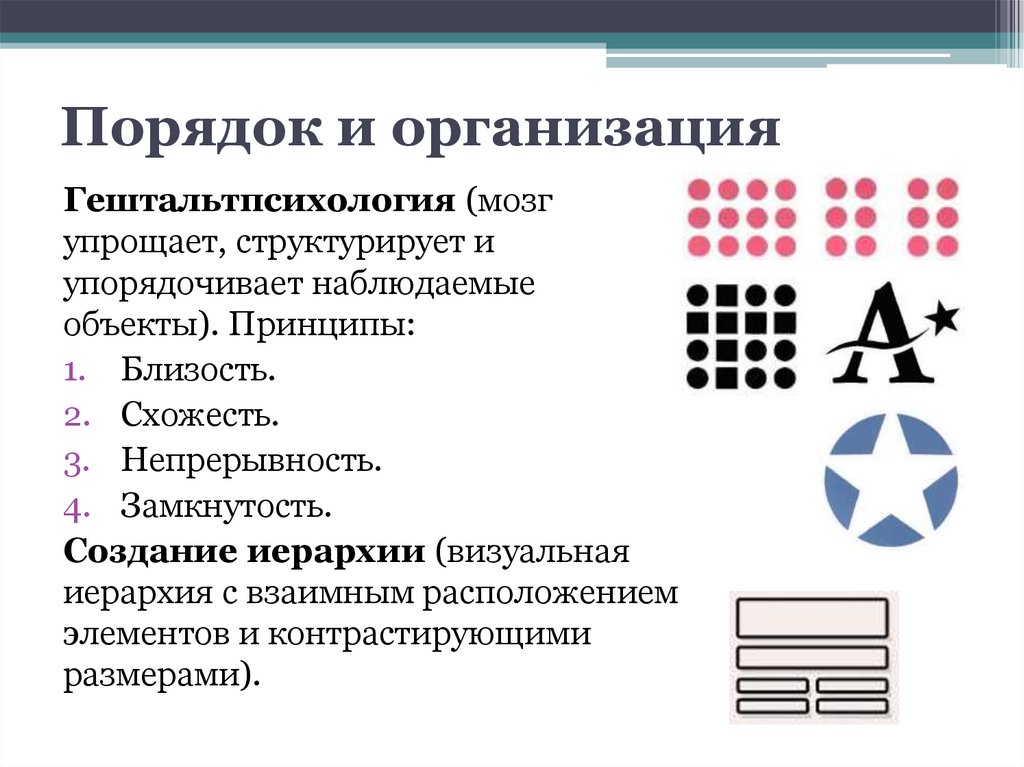
Порядок и организацияГештальтпсихология (мозг
упрощает, структурирует и
упорядочивает наблюдаемые
объекты). Принципы:
1. Близость.
2. Схожесть.
3. Непрерывность.
4. Замкнутость.
Создание иерархии (визуальная
иерархия с взаимным расположением
элементов и контрастирующими
размерами).
23.
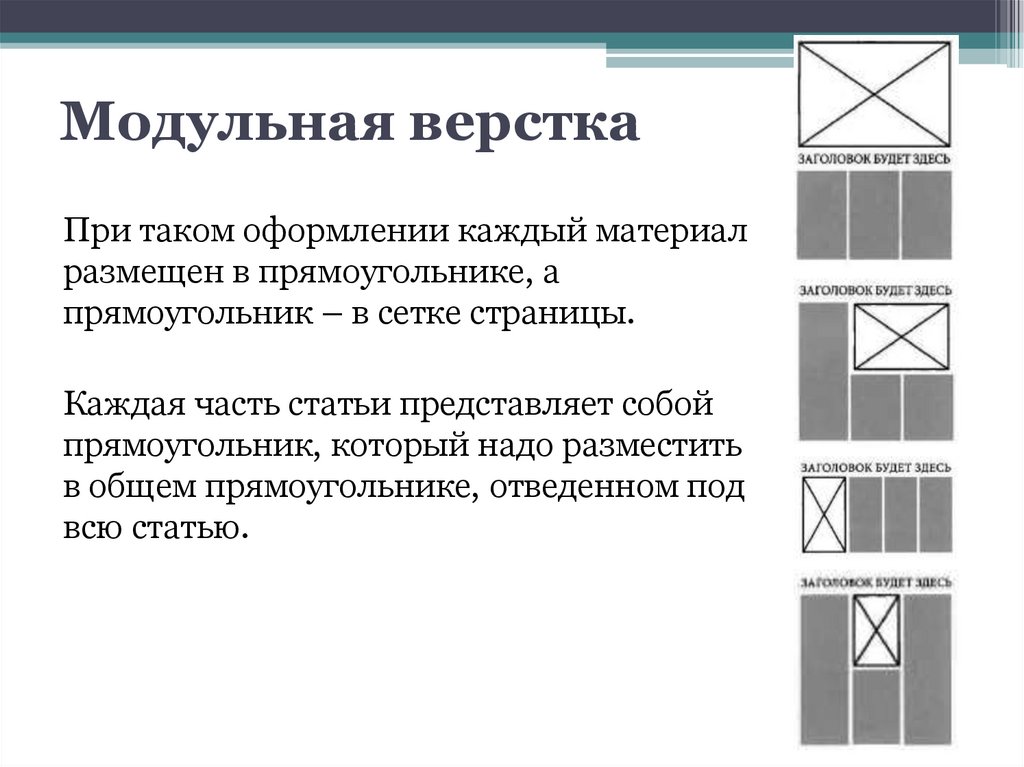
Модульная версткаПри таком оформлении каждый материал
размещен в прямоугольнике, а
прямоугольник – в сетке страницы.
Каждая часть статьи представляет собой
прямоугольник, который надо разместить
в общем прямоугольнике, отведенном под
всю статью.
24.
Верстка по модульнойсистеме
Если вы подгоните все статьи под один размер и
придадите им одну форму, затем просто разместите
их друг под другом, читатель заснет.
Чтобы макет смотрелся интересно, нужно
варьировать и размер, и расположение статей.
Страница должна восприниматься как единое целое,
а взгляд — скользить по ней от иллюстраций к
статьям, в определенном порядке в соответствии с
визуальной иерархией.
25.
Добавьте боковик длявизуального
разнообразия
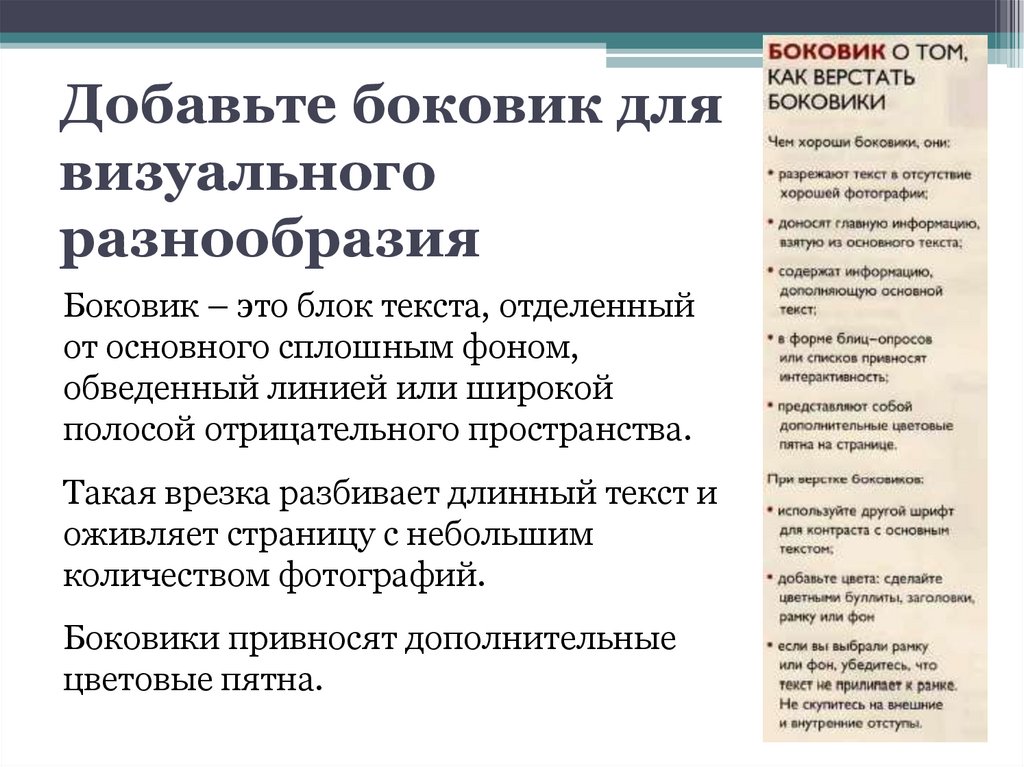
Боковик – это блок текста, отделенный
от основного сплошным фоном,
обведенный линией или широкой
полосой отрицательного пространства.
Такая врезка разбивает длинный текст и
оживляет страницу с небольшим
количеством фотографий.
Боковики привносят дополнительные
цветовые пятна.
26.
Многостраничные макетыВерстка многостраничного макета связана с
дополнительными сложностями:
• соблюдение единого оформления (повторяйте
композиционные элементы, используйте определенную
гарнитуру, одинаковую структуру сетки);
• верстка большого количества текста (разбивайте текст
заголовками и подзаголовками, добавляйте визуальные
объекты, распоряжайтесь отрицательным пространством);
• необходимость навигационных знаков (указательные
элементы должны быть одинаковыми).
27.
Шрифт, гарнитура, глиф• Шрифт — это набор символов определенного
размера и рисунка.
• Гарнитура, или семейство шрифтов, состоит из
нескольких шрифтов.
• Глиф — это отдельно взятый символ шрифта.
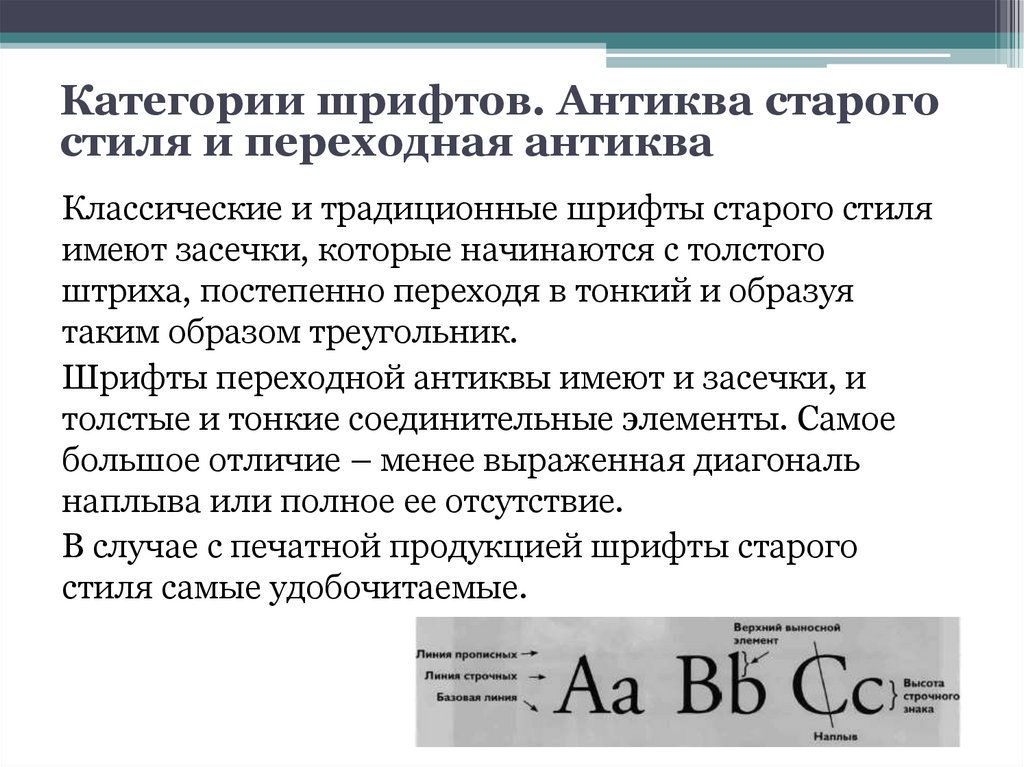
28.
Категории шрифтов. Антиква старогостиля и переходная антиква
Классические и традиционные шрифты старого стиля
имеют засечки, которые начинаются с толстого
штриха, постепенно переходя в тонкий и образуя
таким образом треугольник.
Шрифты переходной антиквы имеют и засечки, и
толстые и тонкие соединительные элементы. Самое
большое отличие – менее выраженная диагональ
наплыва или полное ее отсутствие.
В случае с печатной продукцией шрифты старого
стиля самые удобочитаемые.
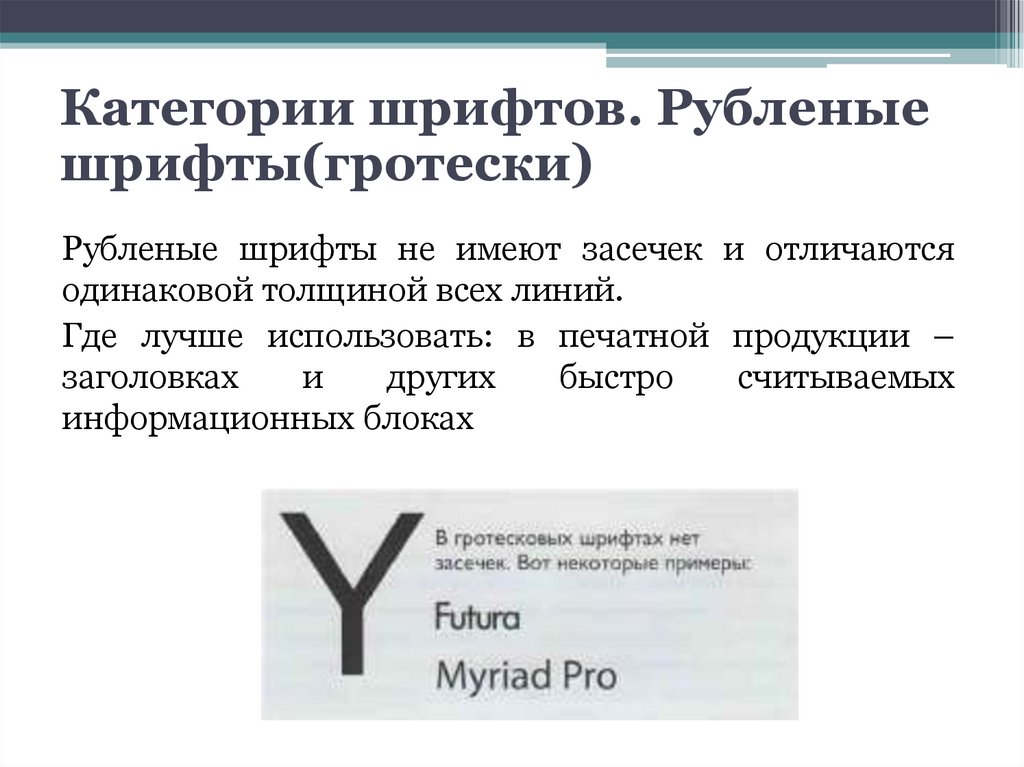
29.
Категории шрифтов. Рубленыешрифты(гротески)
Рубленые шрифты не имеют засечек и отличаются
одинаковой толщиной всех линий.
Где лучше использовать: в печатной продукции –
заголовках
и
других
быстро
считываемых
информационных блоках
30.
Категории шрифтов.Рукописные шрифты
Рукописные шрифты имеют соединительные линии.
Где лучше использовать: небольшие тексты, как в
печатной, так и в электронной форме.
31.
Категории шрифтов.Декоративные шрифты
Шрифты, имитирующие каллиграфию, винтажные
шрифты, гранжевые и манерные гарнитуры.
Где лучше использовать: в печатной и в электронной
версии только для заголовков, декоративных деталей,
орнаментов или очень небольших по объему текстов.
32.
Категории шрифтов. Шрифтынового стиля
В шрифтах нового стиля очень
тонкие засечки, и наплыв
округлых букв расположен
вертикально, а не диагонально.
Где лучше использовать: хорошо
подходят для заголовков,
декоративных деталей и
орнаментов.
33.
Категории шрифтов. Брусковыешрифты
Брусковые напоминают
шрифты старого стиля, только
засечки у них неконтрастные и
мощные.
Где лучше использовать: в
заголовках печатной
продукции; некоторые
брусковые шрифты можно
использовать в основном
тексте, но шрифты старого
стиля для этой цели подойдут
лучше.
34.
Выбор и использование1. Выберите один удобочитаемый шрифт для
основного текста. Удостоверьтесь, что он
принадлежит большому семейству, в которое
входят несколько шрифтов с разными
начертаниями.
2. Найдите второй, контрастирующий с первым,
шрифт для заголовков. Если для основного
текста вы взяли антикву, то «напарника» можно
подобрать в любой из оставшихся категорий.
Не используйте два декоративных шрифта
одновременно, они начнут конкурировать друг с
другом. То же с рукописными шрифтами.
35.
Стилевая разметка. Кегль• Выбирая размер для основного текста, попробуйте
достаточно крупный и легко читаемый.
• Размер шрифта определяется расстоянием от
верхнего выносного элемента до нижнего.
• Не забывайте ориентироваться на аудиторию.
36.
Стилевая разметка.Полужирный шрифт и курсив
• Используя полужирный шрифт или курсив, удобно
акцентировать внимание на отдельных словах или
небольших фрагментах текста.
• Используйте полужирный шрифт и курсив лишь
изредка.
• Иногда лучшего контраста удается добиться не
применением полужирного, а повышением кегля,
изменением цвета или использованием другого
шрифта.
37.
Стилевая разметка.Все прописные
• Еще один способ выделить слово – набрать его
прописными.
• Длинные отрезки текста, данные заглавными
буквами, воспринимаются тяжело.
• Если все-таки хотите использовать этот прием,
убедитесь, что он не идет вразрез с целями
визуальной коммуникации.
38.
Стилевая разметка.Межстрочный интервал
• Если у шрифта основного текста большая высота
строчного символа, то повысить удобочитаемость
поможет дополнительное пространство между
строками.
• Допустимо увеличить межстрочный интервал в
чисто декоративных целях, но только на
ограниченном отрезке текста .
• В случае с заголовками необходимо уменьшать
межстрочный интервал.
39.
Стилевая разметка. Кернинг• Изменение отрицательного пространства между
двумя знаками.
• Когда в буквах верхнего регистра присутствуют
диагонали, может сложиться впечатление, что
рядом стоящие буквы слишком удалены от нее.
40.
Стилевая разметка.Межсимвольное расстояние
• Использовать межсимвольное расстояние можно в
декоративных целях.
• Иногда межсимвольное расстояние помогает
«сузить» или «растянуть» текст.
41.
Стилевая разметка.Табуляция и отточия
• Иногда для выравнивания используется табуляция.
• Они помогают взгляду перейти от одного
визуального объекта к другому.
42.
Большие объемы текста.Обозначение абзаца
• Как правило, абзац обозначается красной строкой
или дополнительной отбивкой.
• Абзацные отступы делайте одинаковыми,
достаточно большими.
43.
Большие объемы текста.Заголовки и подзаголовки
Заголовки и подзаголовки:
• разбивают текст на блоки;
• на контрасте с основным текстом создают некий
ритм навигации по макету;
• должны отражать иерархию текста.
44.
Большие объемы текста.Маркированные списки
• Маркеры сразу привлекают к себе
внимание.
• Если маркированный список
встроен в основной текст, то и
разметить его следует так же.
• Если вставлен список в боковик
или визуально отделен от текста
каким-то другим способом,
задайте для него шрифт, который
хорошо контрастирует с основным
текстом.
45.
Газетная верстка1. Заголовки
• разные размеры заголовков,
• использование в заголовках конденсированного
шрифта
2. Колонки
• текст разбит на колонки
3. Выравнивание строк
• выравнивание по ширине – не стоит
заимствовать у газетной верстки
46.
Шрифт: не чтением единымШрифтовые техники, которые формируют
визуальный акцент:
• полужирный шрифт и курсив (заостряет
внимание читателя, декоративная функция);
• капитель (использовать следует только в коротких
текстах);
• инверсионный шрифт (большое количество
текста, набранного инверсным шрифтом, тяжелее
читать);
• буквицы (огромные отдельные буквы в начале
первого абзаца, может быть утопленной или
стоящей).
47.
ДополнениеБольшинство гарнитур включают в себя 265 символов,
среди которых есть пунктуационные знаки.
Шрифты OpenType содержат не стандартный набор из 265
символов, а гораздо больший.
Помимо традиционных пунктуационных знаков и
диакритических символов шрифты OpenType предлагают
следующие возможности:
• Лигатуры (символ, объединяющий две буквы).
• Декоративные альтернативные глифы
(декоративная замена традиционного курсива).
• Цифры старого стиля (у них есть и верхние и нижние
выносные элементы, как у других символов шрифта).
• Неалфавитные шрифты.















































 Информатика
Информатика








