Похожие презентации:
Разработка SPA-application на React
1.
Разработка SPA-application на ReactНаставник: ФИО
Разработчик: ФИО
2022 год
2.
Цель: Разработка SPA-application приложения, согласно утверждённого макета, в соответствии сфункциональным и компонентным содержанием на React.
Задачи, выполняемые в рамках реализации проекта:
1. Реализовать вёрстку 2-х экранов макета:
-Структура, расположение элементов должны совпадать с макетом
-Наполнение можно менять только у карточек товаров и их количество
- Применять компонентный подход при разработке интерфейса
-Высота экранов должна быть равна высоте устройства, высчитываться автоматически
-Если карточки не помещаются по высоте, то автоматически должен появляться скролл
1.1. Функционал:
-Реализовать маршрутизацию по страницам при помощи библиотеки react-router
-Использовать глобальное хранилище Store при помощи библиотеки reduxjs/toolkit and react-redux
- Страница с продуктами:
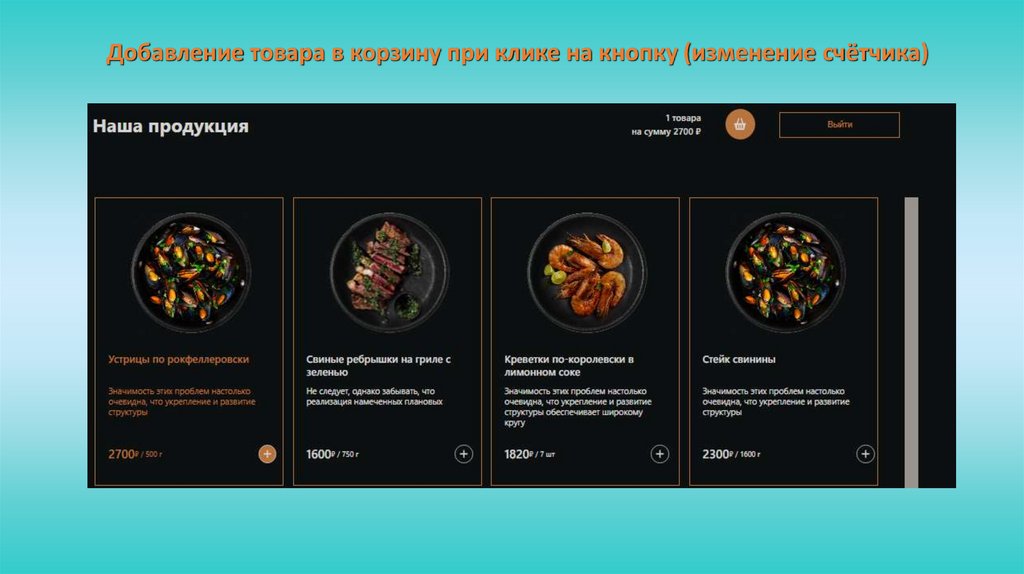
* Реализовать счетчик количества товаров, сложенных в корзину
*Реализовать подсчет общейсуммы товаров, сложенных в корзину
* При клике на кнопку в карточке товар складывается вкорзину
- Страницакорзины
* Реализовать вывод товаров, сложенных в корзину
* Реализовать удаление товара из корзины
* Выводить общую сумму товаров, сложенных в корзине
2. Реализовать вёрстку страницы карточки товара
Необходимо реализовать новый внутренний экран товара
- Проваливаться в него с карточки товара на страницу с продуктами и карточки на странице корзины
2.1. Функционал:
-Во внутренней карточке товара присутствует кнопка возврата назад, которая должна возвращать на ту страницу, с которой вы вошли во
внутреннюю страницу
- Данные должны совпадать с карточкой товаров
-На странице присутствует кнопка в корзину, которая, в свою очередь, также работает на добавление товара в корзину
3. Ссылка на макет проекта:
https://www.figma.com/file/8ZTqyXtHQvkGiJwWYs42Fi/Диплом?node-id=1%3A155
3.
Инструментарий и технологии, используемые при реализациипроекта
Язык гипертекстовой
разметки HTML
JavaScript-библиотека
для разработки
пользовательских
интерфейсов React
Каскадные таблицы
стилей css
Инструментарий для
управления состоянием
приложения Redux в
привязке к библиотеке
React
Мультипарадигменный
язык
программирования
JavaScript
Редактор кода,
разработанный
корпорацией Microsoft
4.
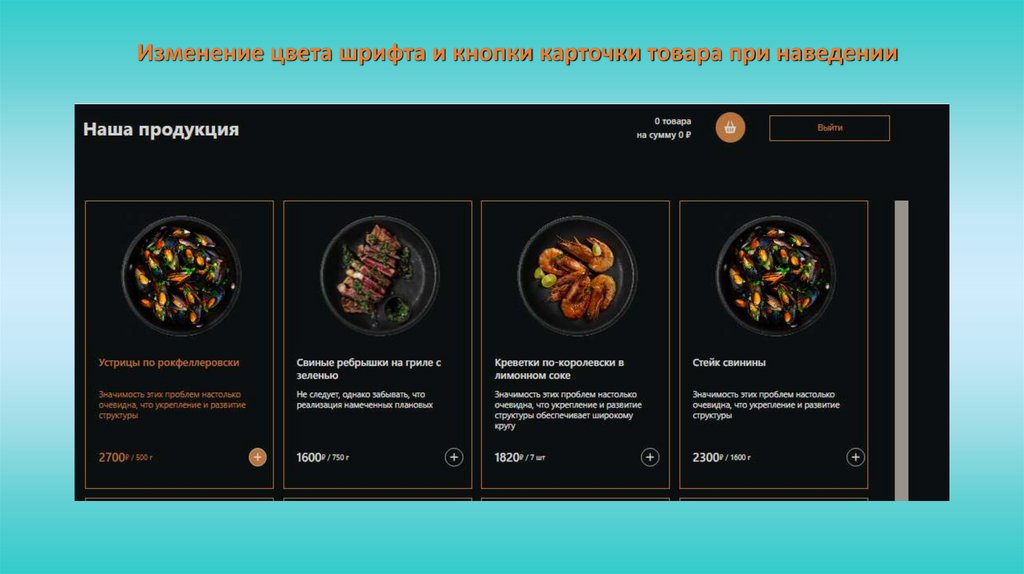
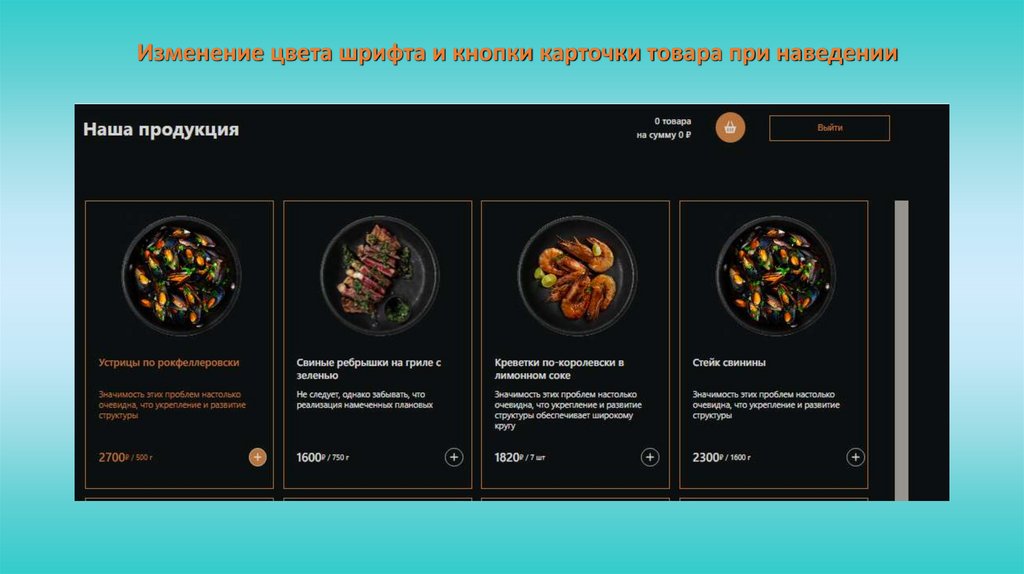
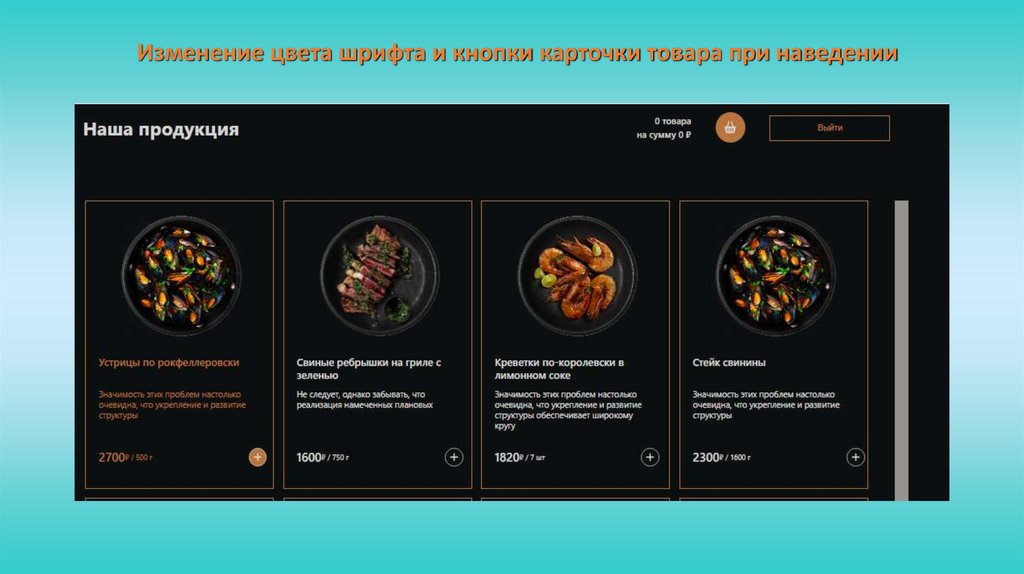
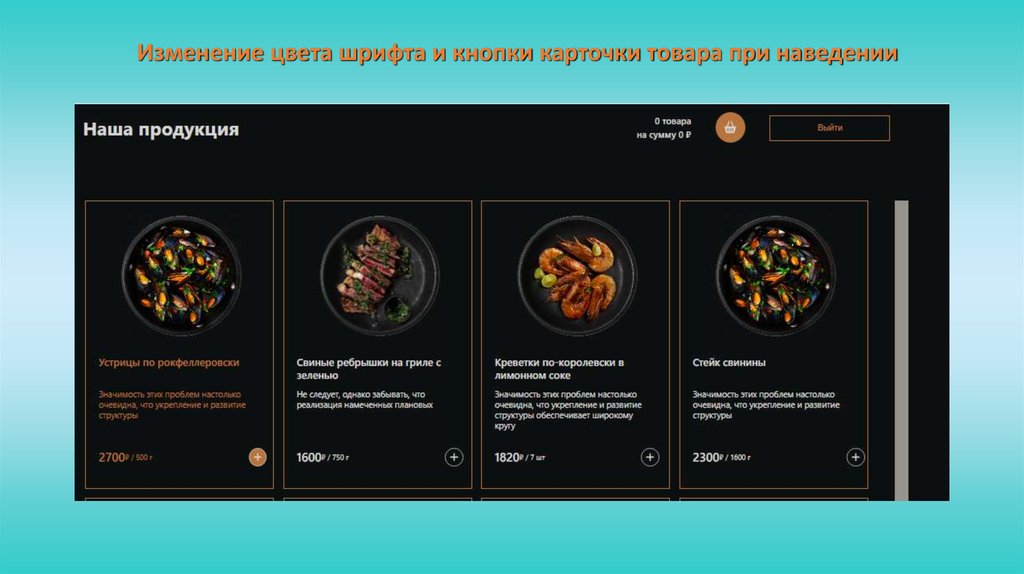
Визуализированноепредставление результатов
функционирования приложения
5.
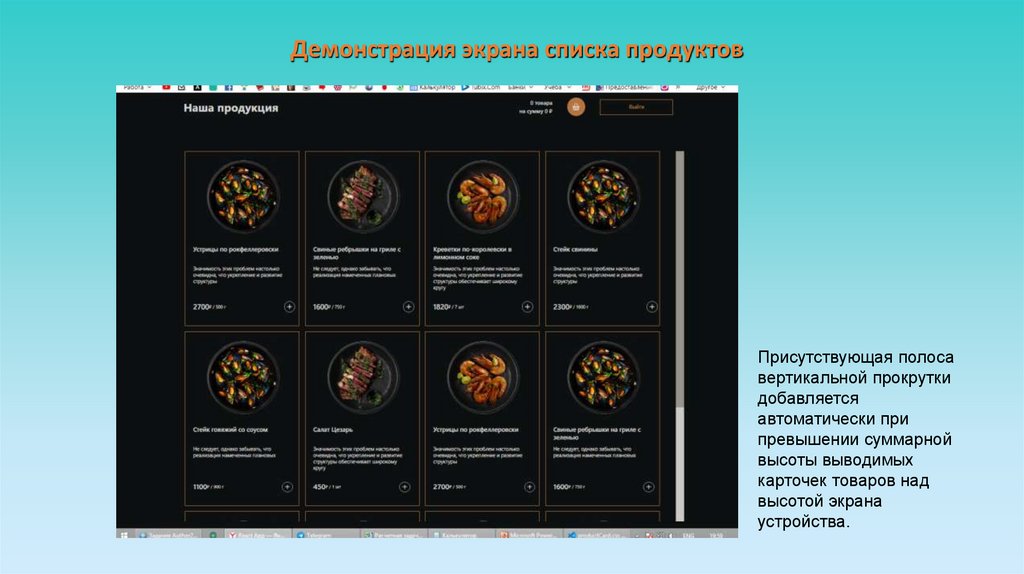
Демонстрация экрана списка продуктовПрисутствующая полоса
вертикальной прокрутки
добавляется
автоматически при
превышении суммарной
высоты выводимых
карточек товаров над
высотой экрана
устройства.











 Программное обеспечение
Программное обеспечение








