Похожие презентации:
Разработка сайта на Tilda
1.
Разработка сайтана Tilda
4.2 урок (Интерьер)
Хаятова Лилия Рэхтямовна,
преподаватель кафедры математики и информатики
ЧОУВО «Международный Институт Дизайна и Сервиса»
2.
Создадим новую страницу3.
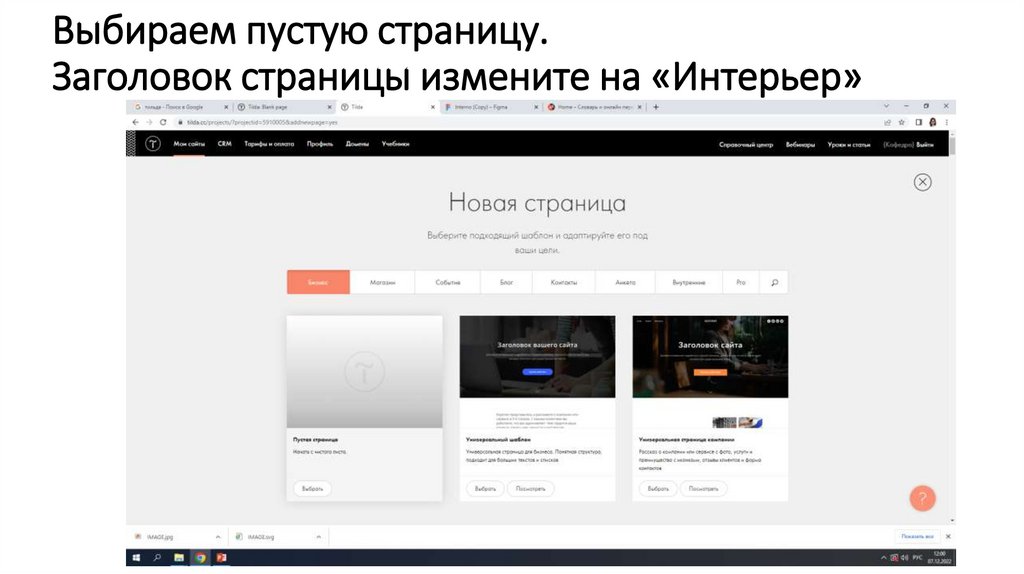
Выбираем пустую страницу.Заголовок страницы измените на «Интерьер»
4.
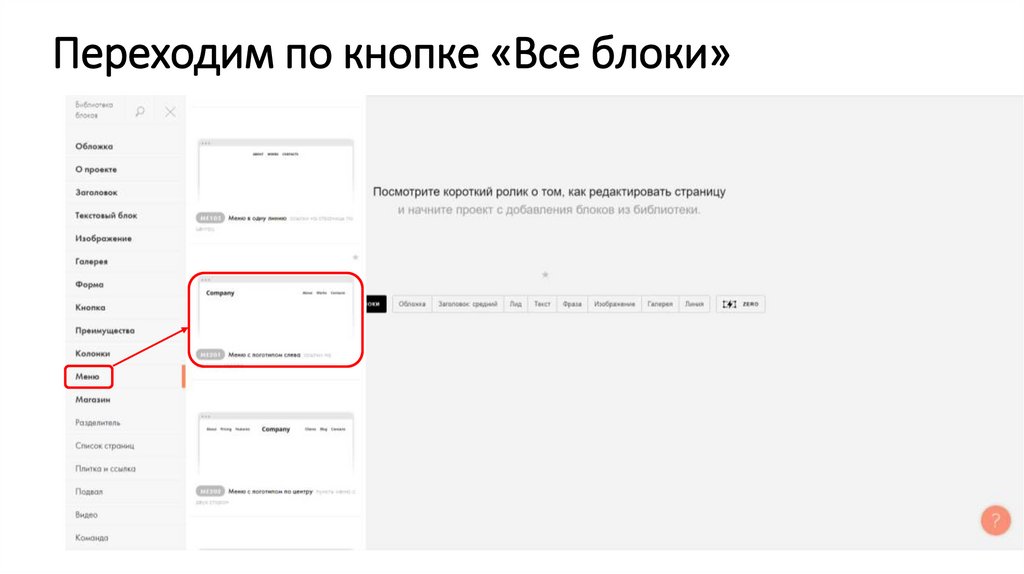
Переходим по кнопке «Все блоки»5.
Во вкладке «Контент» добавим пункты меню6.
За основу новой страницы будемиспользовать макет:
https://clck.ru/38mkcd.
Он на английском языке, но мы
будем делать на русском и не все
секции задействуем
7.
Во вкладке «Контент» добавим логотип.Его скачать из макета Figma
8.
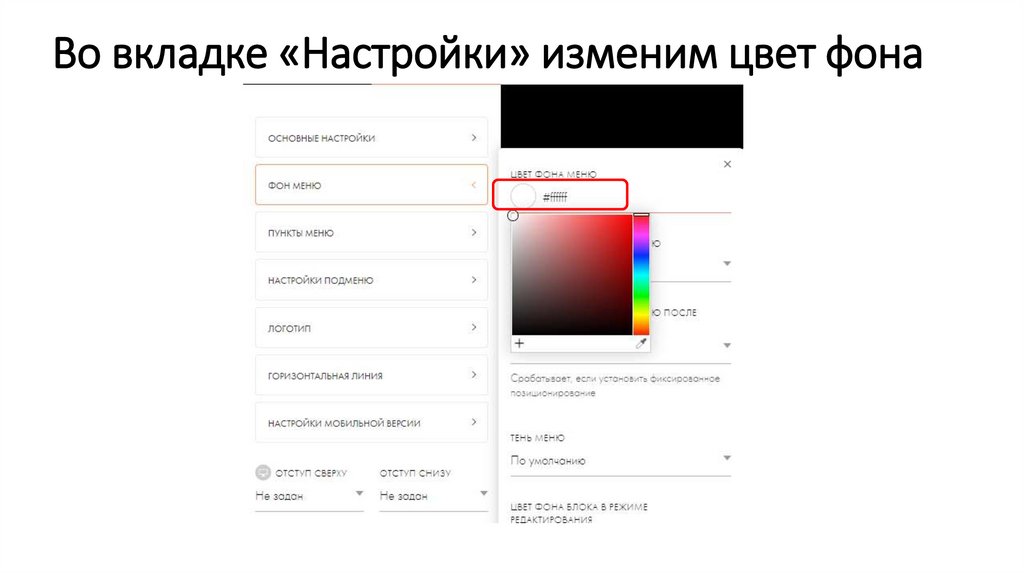
Во вкладке «Настройки» изменим цвет фона9.
Во вкладке «Настройки»изменим параметры
текста у пунктов меню
(они есть в макете Figma)
10.
Во вкладке «Настройки» расположение меню11.
Во вкладке«Настройки»
увеличим
размер логотипа
до 150рх
12.
Скачаемиз Figma
картинку
первого
экрана
в формате
jpeg и
переименуем
в «Картинка
для первого
экрана»
13.
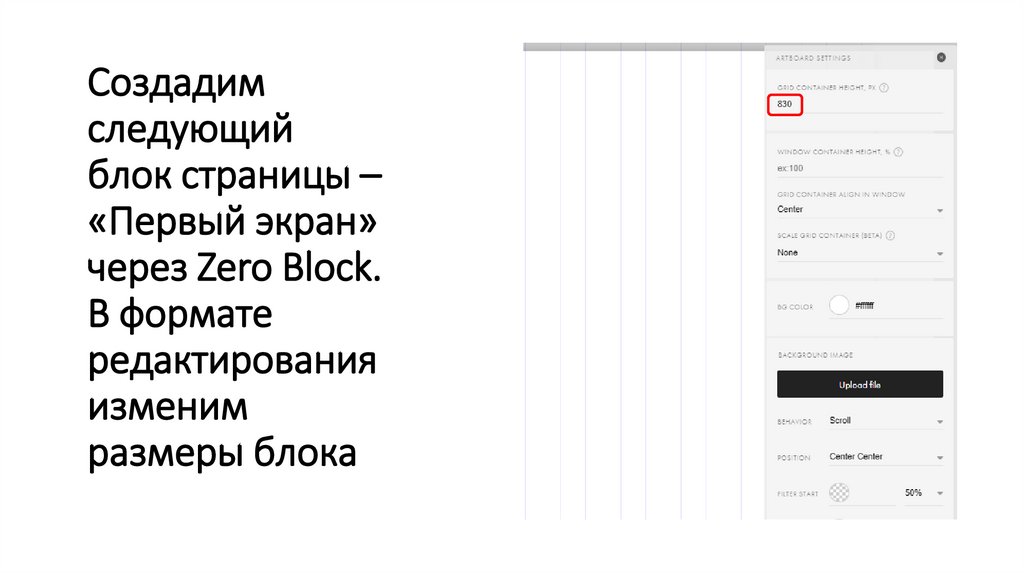
Создадимследующий
блок страницы –
«Первый экран»
через Zero Block.
В формате
редактирования
изменим
размеры блока
14.
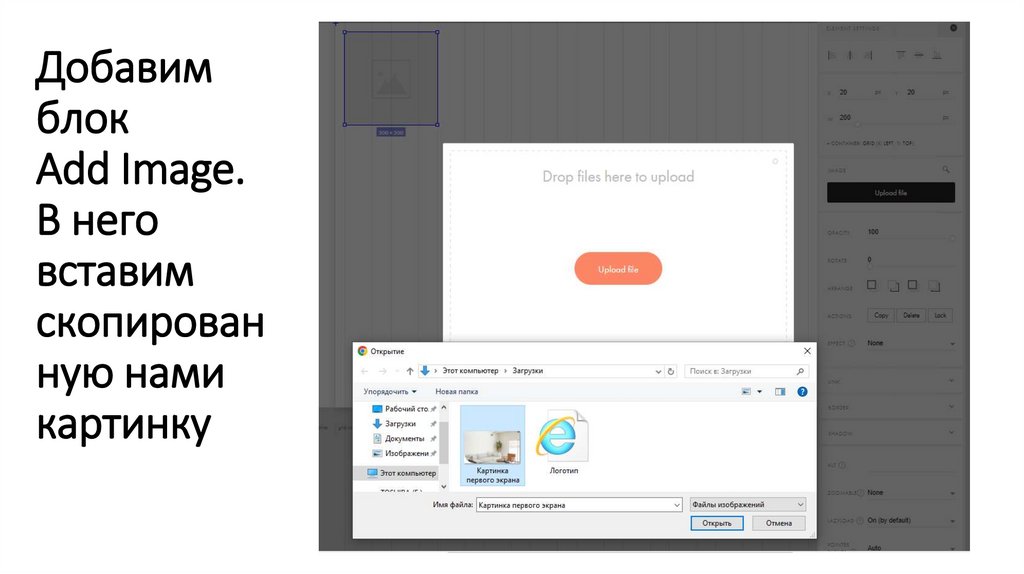
Добавимблок
Add Image.
В него
вставим
скопирован
ную нами
картинку
15.
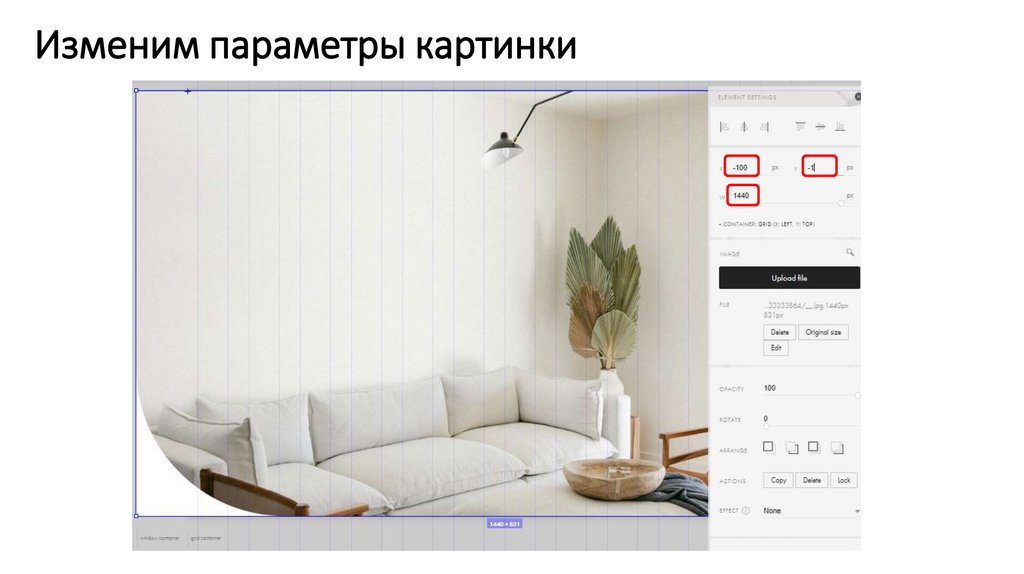
Изменим параметры картинки16.
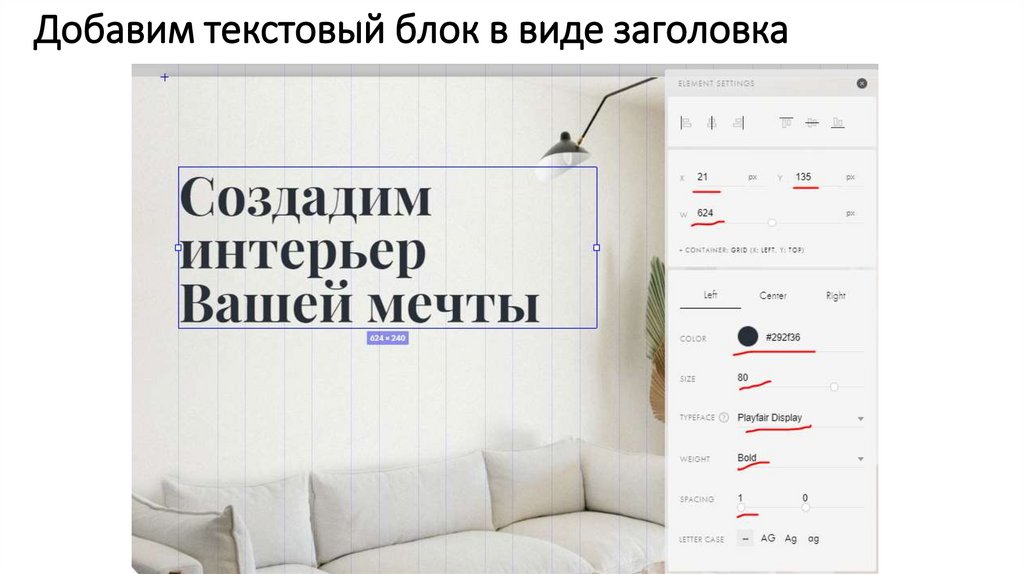
Добавим текстовый блок в виде заголовка17.
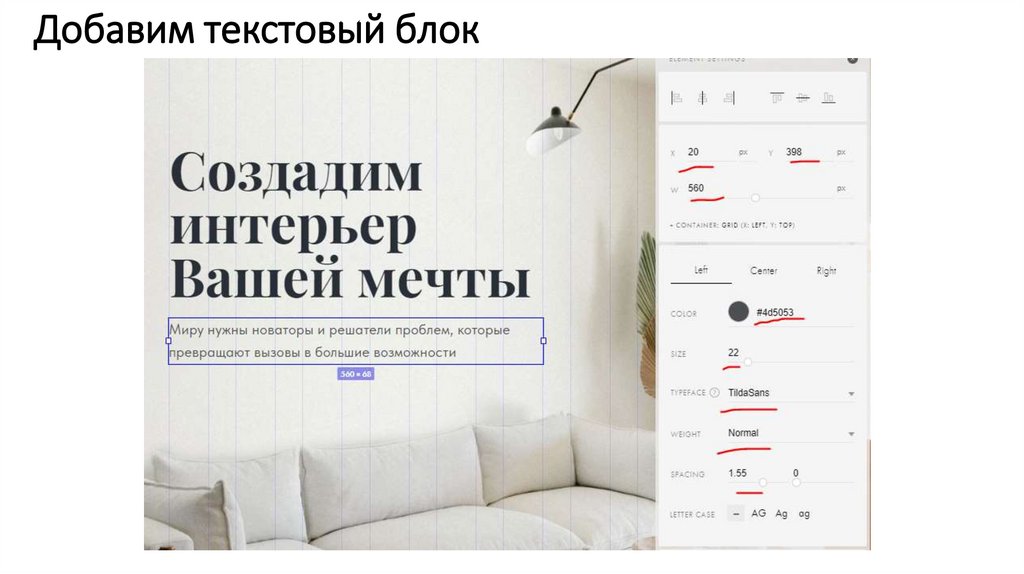
Добавим текстовый блок18.
Добавим кнопку(Button)
19.
Скруглим углыу кнопки.
Изменим цвет кнопки
при наведении



















 Программное обеспечение
Программное обеспечение








