Похожие презентации:
Jadvallar
1.
Jadvallar2.
JadvalQODIRBEK MAXAROV
2
3.
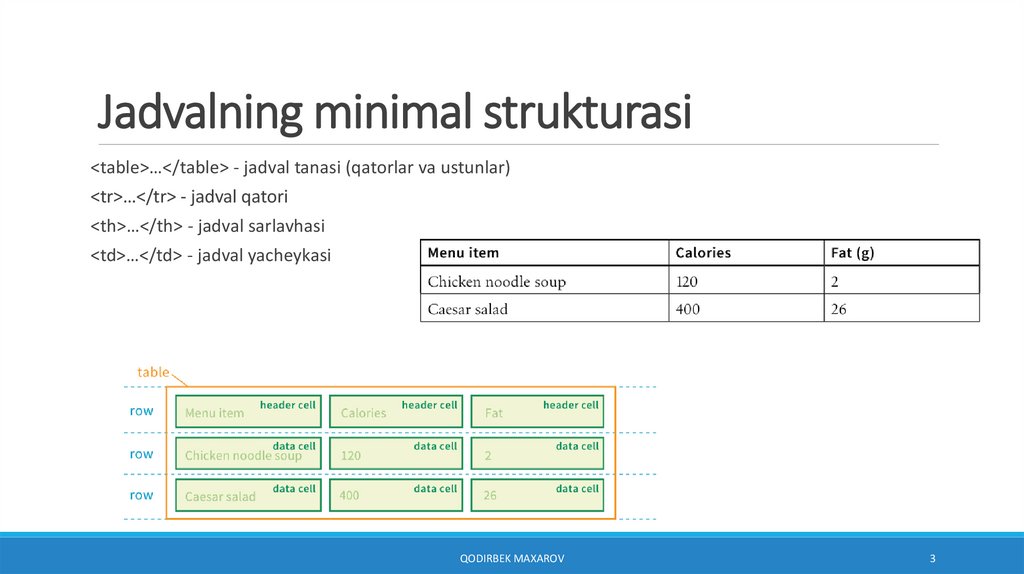
Jadvalning minimal strukturasi<table>…</table> - jadval tanasi (qatorlar va ustunlar)
<tr>…</tr> - jadval qatori
<th>…</th> - jadval sarlavhasi
<td>…</td> - jadval yacheykasi
QODIRBEK MAXAROV
3
4.
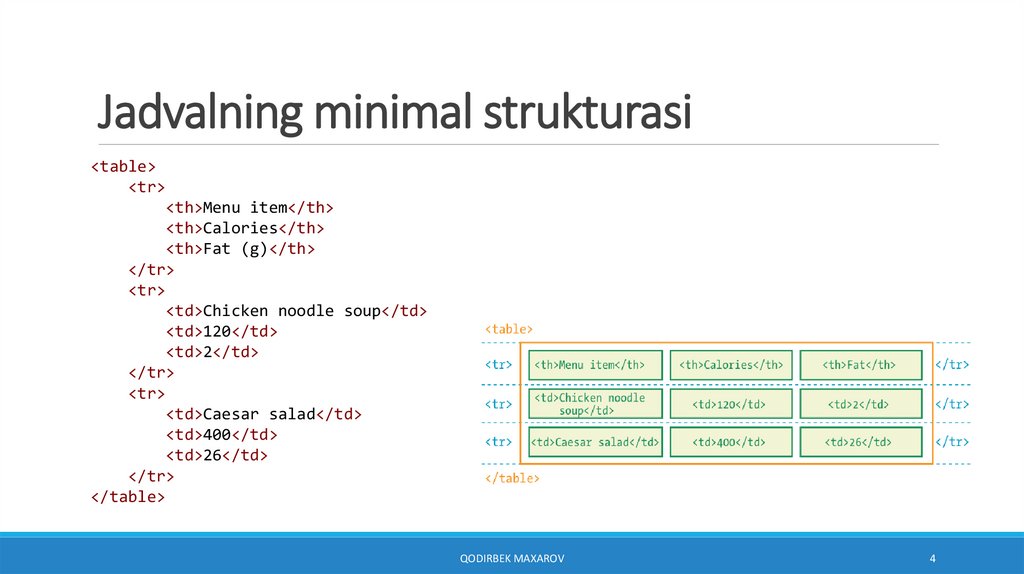
Jadvalning minimal strukturasi<table>
<tr>
<th>Menu item</th>
<th>Calories</th>
<th>Fat (g)</th>
</tr>
<tr>
<td>Chicken noodle soup</td>
<td>120</td>
<td>2</td>
</tr>
<tr>
<td>Caesar salad</td>
<td>400</td>
<td>26</td>
</tr>
</table>
QODIRBEK MAXAROV
4
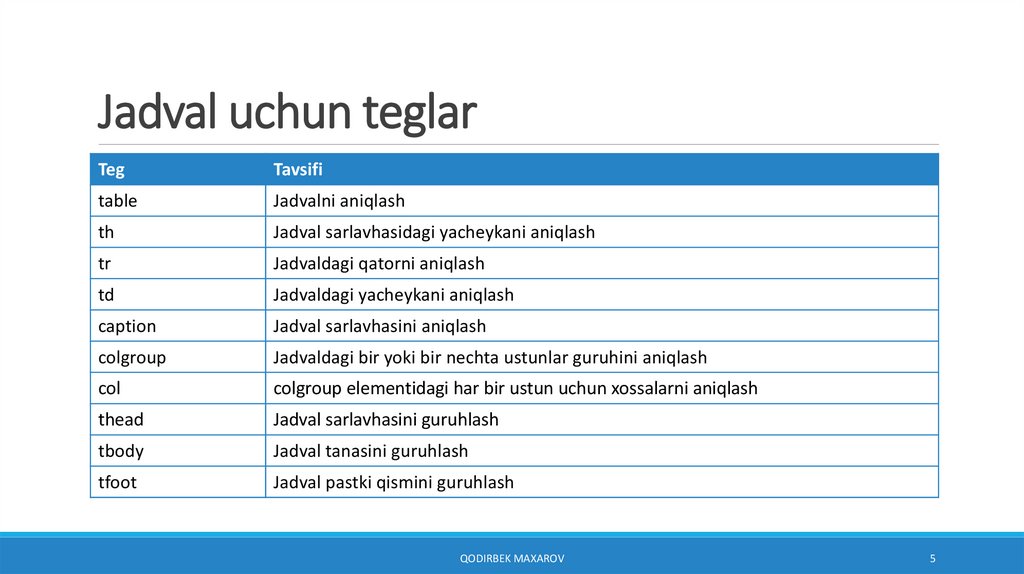
5.
Jadval uchun teglarTeg
Tavsifi
table
Jadvalni aniqlash
th
Jadval sarlavhasidagi yacheykani aniqlash
tr
Jadvaldagi qatorni aniqlash
td
Jadvaldagi yacheykani aniqlash
caption
Jadval sarlavhasini aniqlash
colgroup
Jadvaldagi bir yoki bir nechta ustunlar guruhini aniqlash
col
colgroup elementidagi har bir ustun uchun xossalarni aniqlash
thead
Jadval sarlavhasini guruhlash
tbody
Jadval tanasini guruhlash
tfoot
Jadval pastki qismini guruhlash
QODIRBEK MAXAROV
5
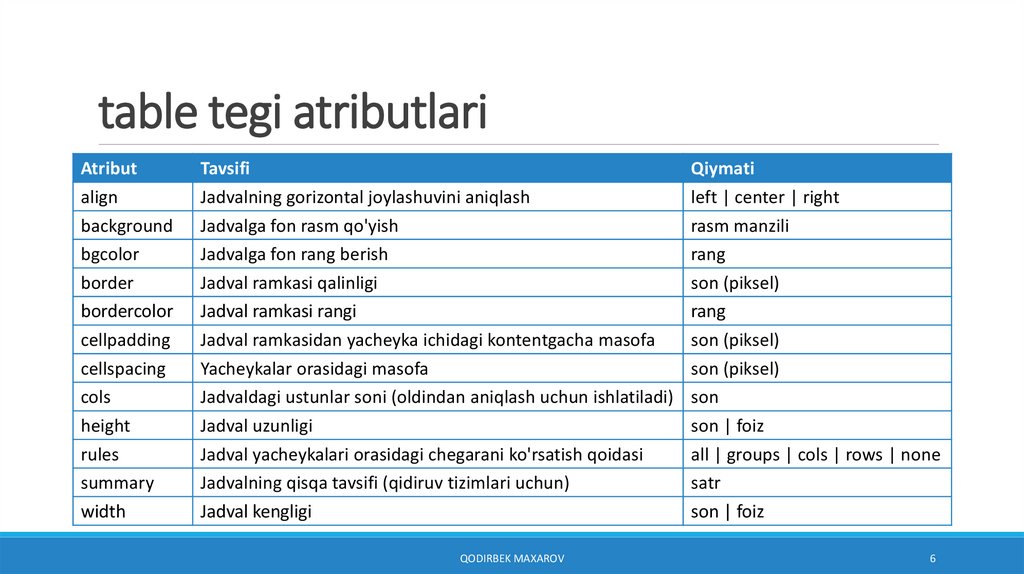
6.
table tegi atributlariAtribut
align
background
bgcolor
border
bordercolor
cellpadding
cellspacing
cols
height
rules
summary
width
Tavsifi
Jadvalning gorizontal joylashuvini aniqlash
Jadvalga fon rasm qo'yish
Jadvalga fon rang berish
Jadval ramkasi qalinligi
Jadval ramkasi rangi
Jadval ramkasidan yacheyka ichidagi kontentgacha masofa
Yacheykalar orasidagi masofa
Jadvaldagi ustunlar soni (oldindan aniqlash uchun ishlatiladi)
Jadval uzunligi
Jadval yacheykalari orasidagi chegarani ko'rsatish qoidasi
Jadvalning qisqa tavsifi (qidiruv tizimlari uchun)
Jadval kengligi
QODIRBEK MAXAROV
Qiymati
left | center | right
rasm manzili
rang
son (piksel)
rang
son (piksel)
son (piksel)
son
son | foiz
all | groups | cols | rows | none
satr
son | foiz
6
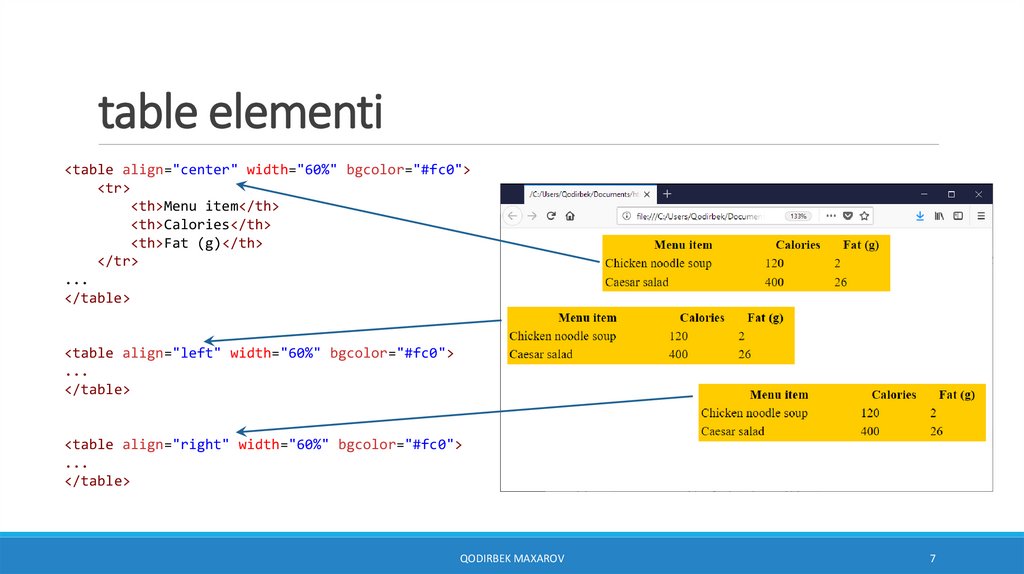
7.
table elementi<table align="center" width="60%" bgcolor="#fc0">
<tr>
<th>Menu item</th>
<th>Calories</th>
<th>Fat (g)</th>
</tr>
...
</table>
<table align="left" width="60%" bgcolor="#fc0">
...
</table>
<table align="right" width="60%" bgcolor="#fc0">
...
</table>
QODIRBEK MAXAROV
7
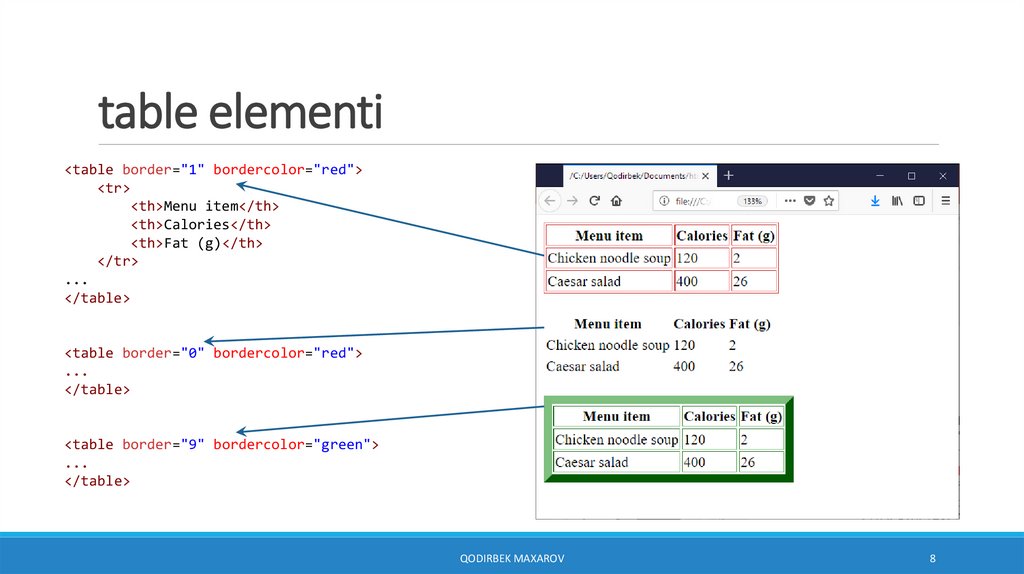
8.
table elementi<table border="1" bordercolor="red">
<tr>
<th>Menu item</th>
<th>Calories</th>
<th>Fat (g)</th>
</tr>
...
</table>
<table border="0" bordercolor="red">
...
</table>
<table border="9" bordercolor="green">
...
</table>
QODIRBEK MAXAROV
8
9.
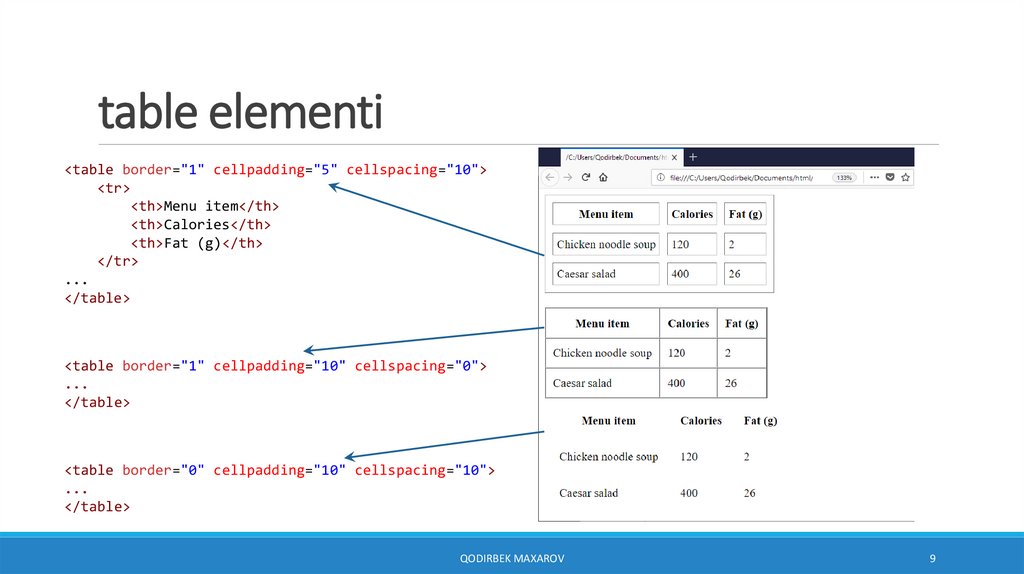
table elementi<table border="1" cellpadding="5" cellspacing="10">
<tr>
<th>Menu item</th>
<th>Calories</th>
<th>Fat (g)</th>
</tr>
...
</table>
<table border="1" cellpadding="10" cellspacing="0">
...
</table>
<table border="0" cellpadding="10" cellspacing="10">
...
</table>
QODIRBEK MAXAROV
9
10.
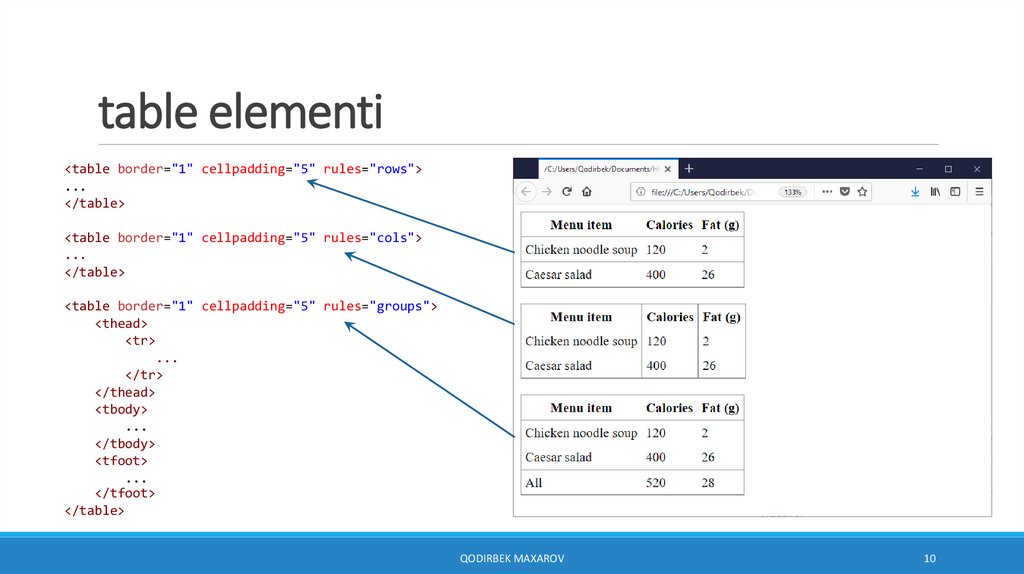
table elementi<table border="1" cellpadding="5" rules="rows">
...
</table>
<table border="1" cellpadding="5" rules="cols">
...
</table>
<table border="1" cellpadding="5" rules="groups">
<thead>
<tr>
...
</tr>
</thead>
<tbody>
...
</tbody>
<tfoot>
...
</tfoot>
</table>
QODIRBEK MAXAROV
10
11.
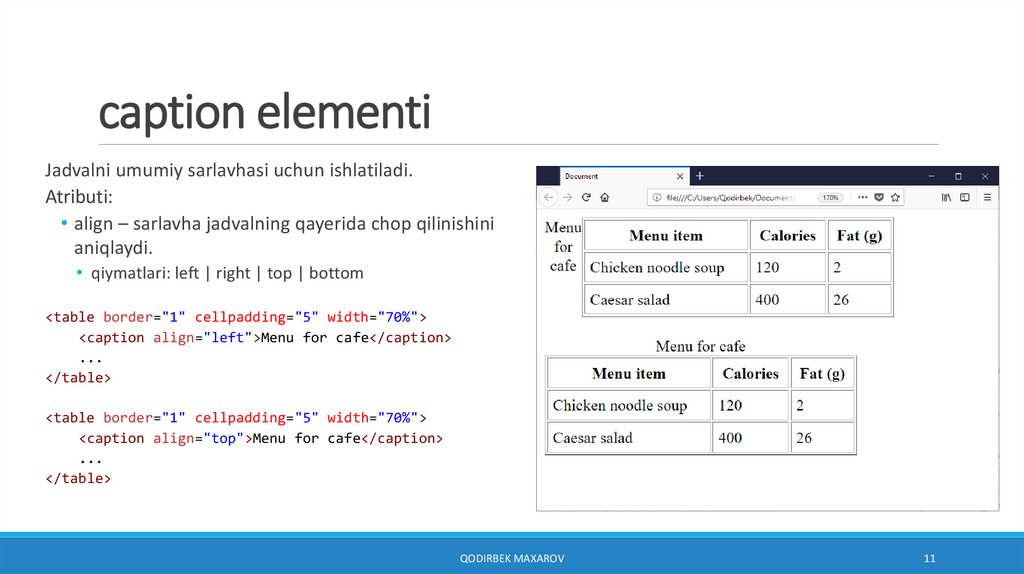
caption elementiJadvalni umumiy sarlavhasi uchun ishlatiladi.
Atributi:
• align – sarlavha jadvalning qayerida chop qilinishini
aniqlaydi.
• qiymatlari: left | right | top | bottom
<table border="1" cellpadding="5" width="70%">
<caption align="left">Menu for cafe</caption>
...
</table>
<table border="1" cellpadding="5" width="70%">
<caption align="top">Menu for cafe</caption>
...
</table>
QODIRBEK MAXAROV
11
12.
tr tegi atributlariAtribut
align
bgcolor
valign
Tavsifi
Qatordagi yacheykalar tarkibining gorizontal
joylashuvini aniqlash
Qatordagi yacheykalarga fon rang berish
Qatordagi yacheykalar tarkibining vertikal
joylashuvini aniqlash
QODIRBEK MAXAROV
Qiymati
left | center | right | justify
rang
top | middle | bottom | baseline
12
13.
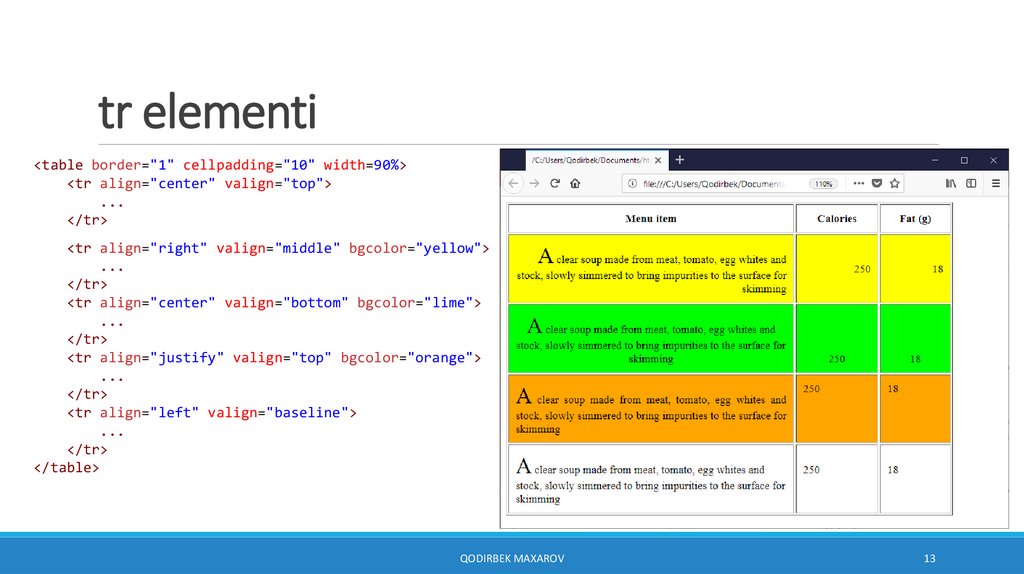
tr elementi<table border="1" cellpadding="10" width=90%>
<tr align="center" valign="top">
...
</tr>
<tr align="right" valign="middle" bgcolor="yellow">
...
</tr>
<tr align="center" valign="bottom" bgcolor="lime">
...
</tr>
<tr align="justify" valign="top" bgcolor="orange">
...
</tr>
<tr align="left" valign="baseline">
...
</tr>
</table>
QODIRBEK MAXAROV
13
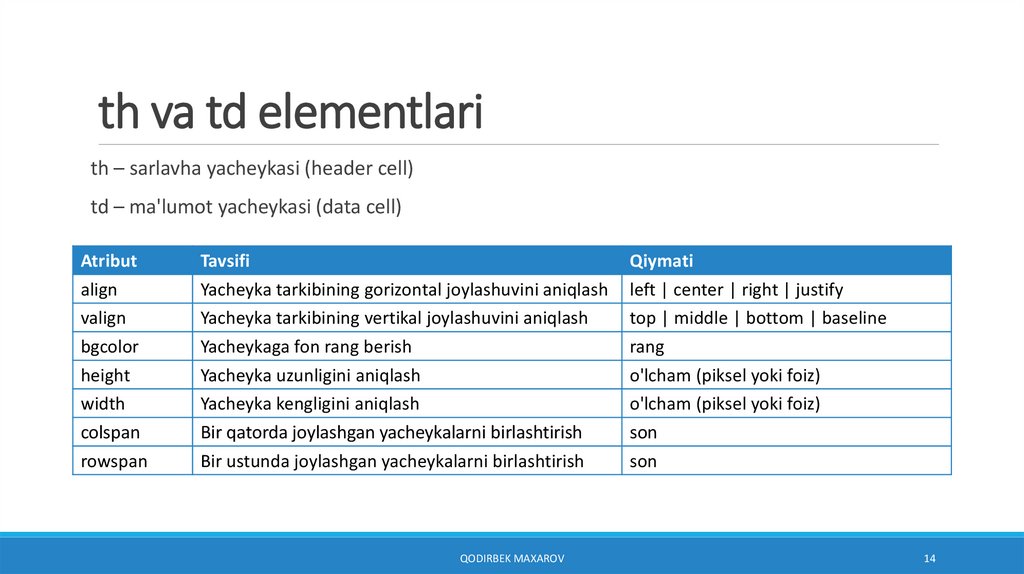
14.
th va td elementlarith – sarlavha yacheykasi (header cell)
td – ma'lumot yacheykasi (data cell)
Atribut
align
valign
bgcolor
height
width
colspan
rowspan
Tavsifi
Yacheyka tarkibining gorizontal joylashuvini aniqlash
Yacheyka tarkibining vertikal joylashuvini aniqlash
Yacheykaga fon rang berish
Yacheyka uzunligini aniqlash
Yacheyka kengligini aniqlash
Bir qatorda joylashgan yacheykalarni birlashtirish
Bir ustunda joylashgan yacheykalarni birlashtirish
QODIRBEK MAXAROV
Qiymati
left | center | right | justify
top | middle | bottom | baseline
rang
o'lcham (piksel yoki foiz)
o'lcham (piksel yoki foiz)
son
son
14
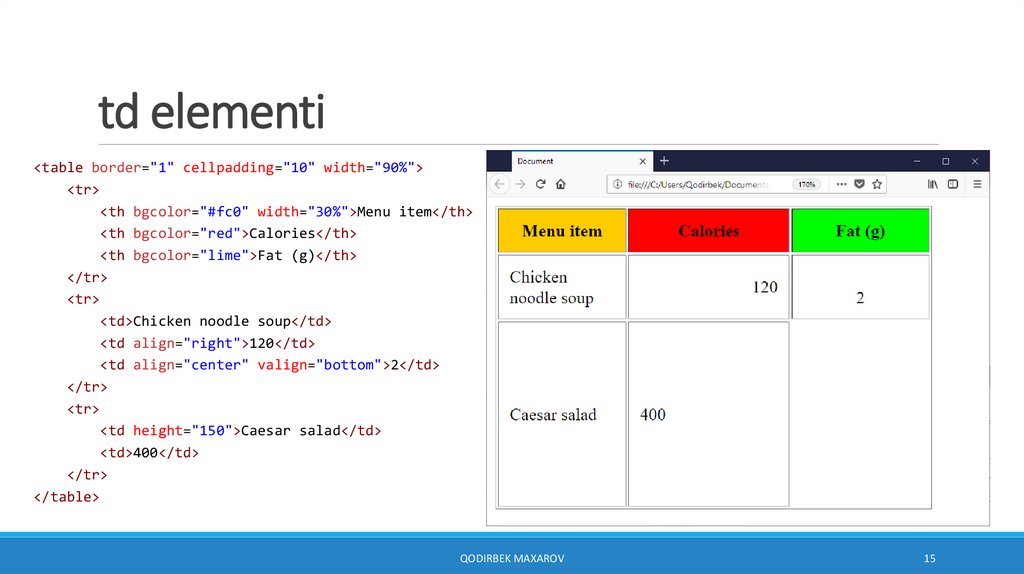
15.
td elementi<table border="1" cellpadding="10" width="90%">
<tr>
<th bgcolor="#fc0" width="30%">Menu item</th>
<th bgcolor="red">Calories</th>
<th bgcolor="lime">Fat (g)</th>
</tr>
<tr>
<td>Chicken noodle soup</td>
<td align="right">120</td>
<td align="center" valign="bottom">2</td>
</tr>
<tr>
<td height="150">Caesar salad</td>
<td>400</td>
</tr>
</table>
QODIRBEK MAXAROV
15
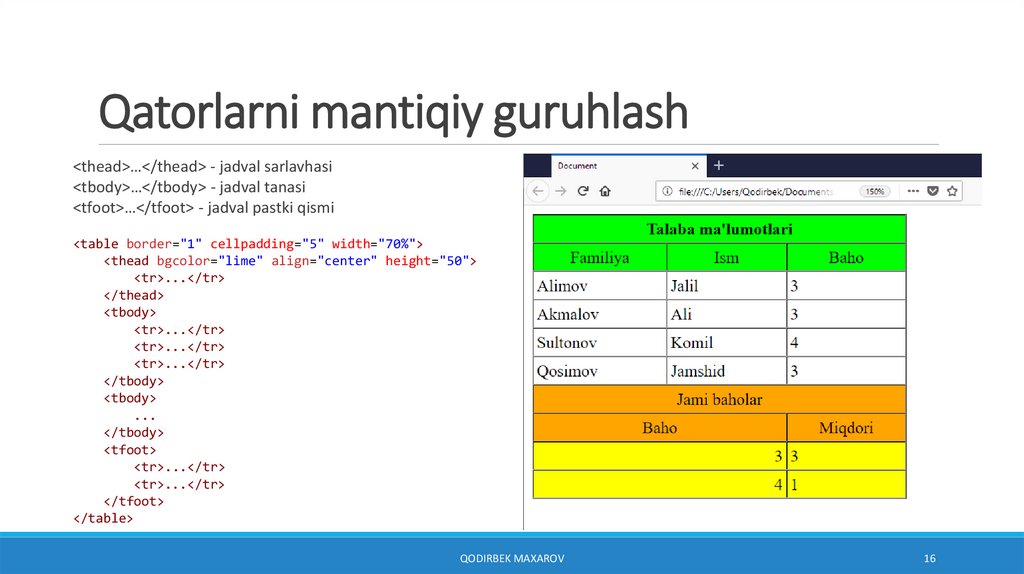
16.
Qatorlarni mantiqiy guruhlash<thead>…</thead> - jadval sarlavhasi
<tbody>…</tbody> - jadval tanasi
<tfoot>…</tfoot> - jadval pastki qismi
<table border="1" cellpadding="5" width="70%">
<thead bgcolor="lime" align="center" height="50">
<tr>...</tr>
</thead>
<tbody>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</tbody>
<tbody>
...
</tbody>
<tfoot>
<tr>...</tr>
<tr>...</tr>
</tfoot>
</table>
QODIRBEK MAXAROV
16
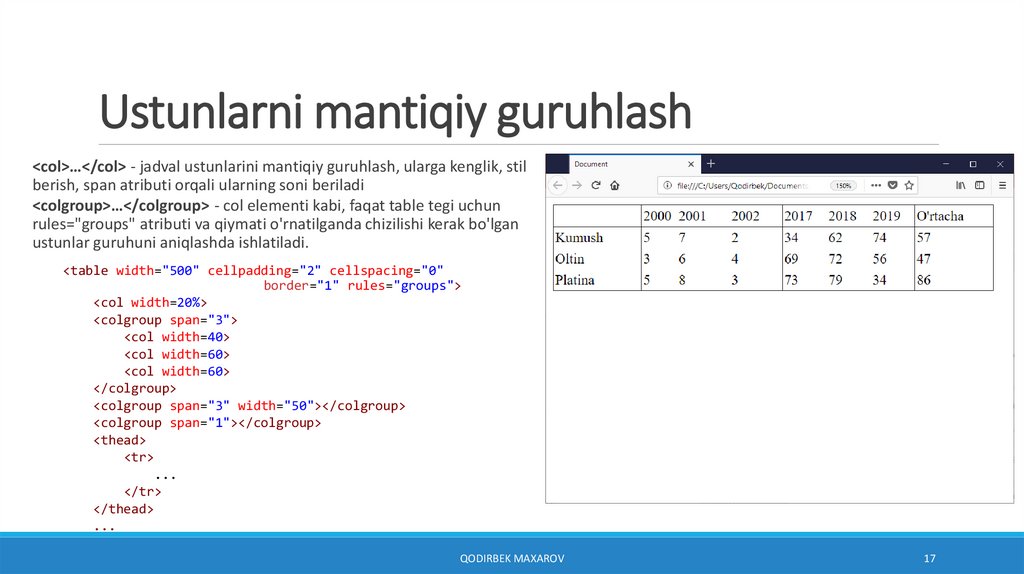
17.
Ustunlarni mantiqiy guruhlash<col>…</col> - jadval ustunlarini mantiqiy guruhlash, ularga kenglik, stil
berish, span atributi orqali ularning soni beriladi
<colgroup>…</colgroup> - col elementi kabi, faqat table tegi uchun
rules="groups" atributi va qiymati o'rnatilganda chizilishi kerak bo'lgan
ustunlar guruhuni aniqlashda ishlatiladi.
<table width="500" cellpadding="2" cellspacing="0"
border="1" rules="groups">
<col width=20%>
<colgroup span="3">
<col width=40>
<col width=60>
<col width=60>
</colgroup>
<colgroup span="3" width="50"></colgroup>
<colgroup span="1"></colgroup>
<thead>
<tr>
...
</tr>
</thead>
...
QODIRBEK MAXAROV
17
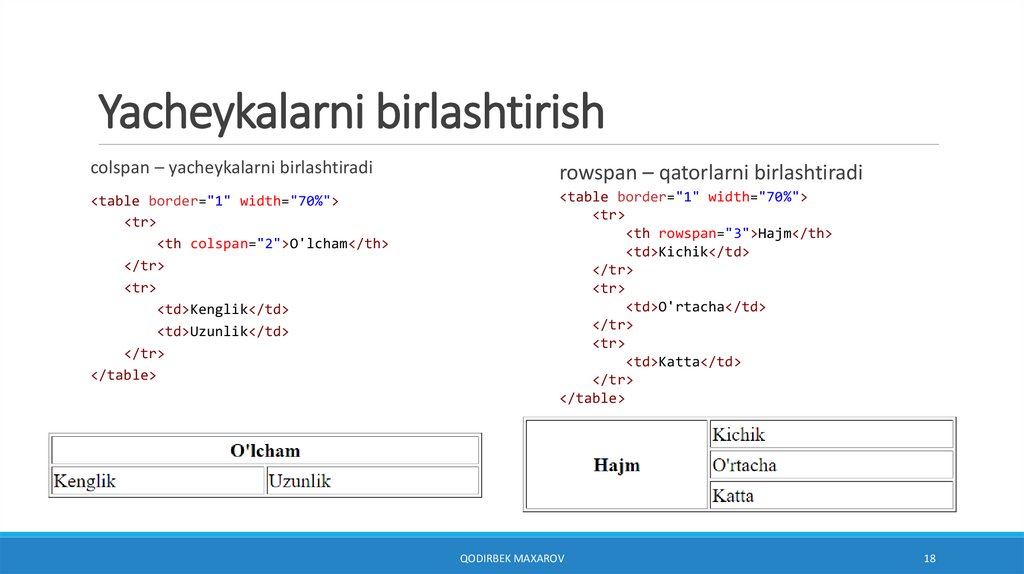
18.
Yacheykalarni birlashtirishcolspan – yacheykalarni birlashtiradi
rowspan – qatorlarni birlashtiradi
<table border="1" width="70%">
<tr>
<th colspan="2">O'lcham</th>
</tr>
<tr>
<td>Kenglik</td>
<td>Uzunlik</td>
</tr>
</table>
<table border="1" width="70%">
<tr>
<th rowspan="3">Hajm</th>
<td>Kichik</td>
</tr>
<tr>
<td>O'rtacha</td>
</tr>
<tr>
<td>Katta</td>
</tr>
</table>
QODIRBEK MAXAROV
18
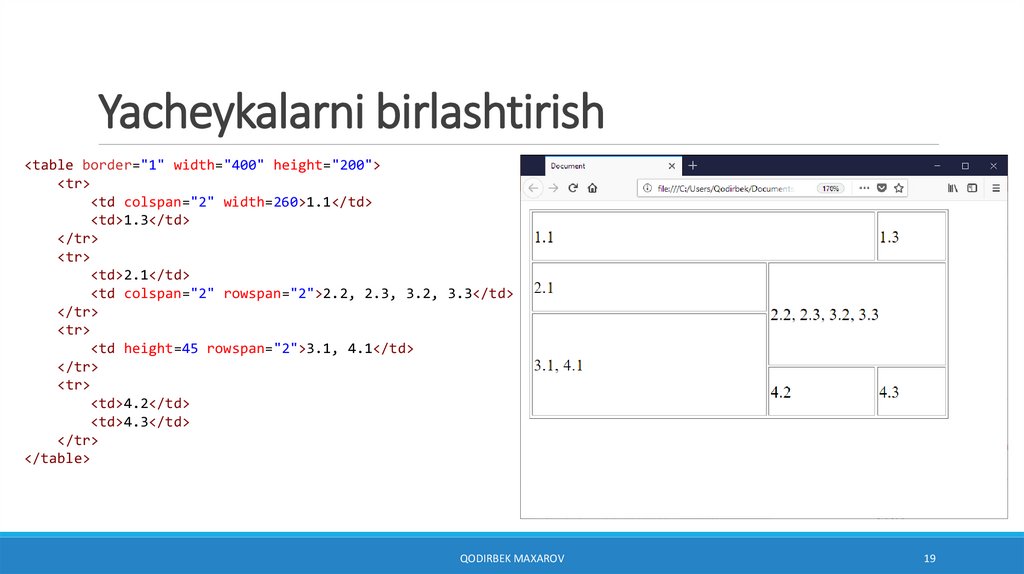
19.
Yacheykalarni birlashtirish<table border="1" width="400" height="200">
<tr>
<td colspan="2" width=260>1.1</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td colspan="2" rowspan="2">2.2, 2.3, 3.2, 3.3</td>
</tr>
<tr>
<td height=45 rowspan="2">3.1, 4.1</td>
</tr>
<tr>
<td>4.2</td>
<td>4.3</td>
</tr>
</table>
QODIRBEK MAXAROV
19
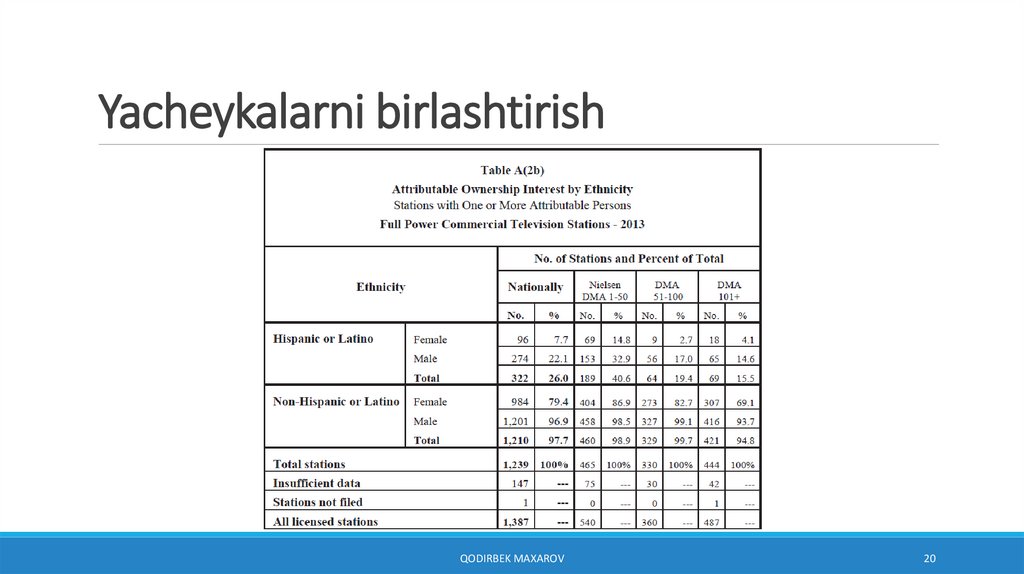
20.
Yacheykalarni birlashtirishQODIRBEK MAXAROV
20
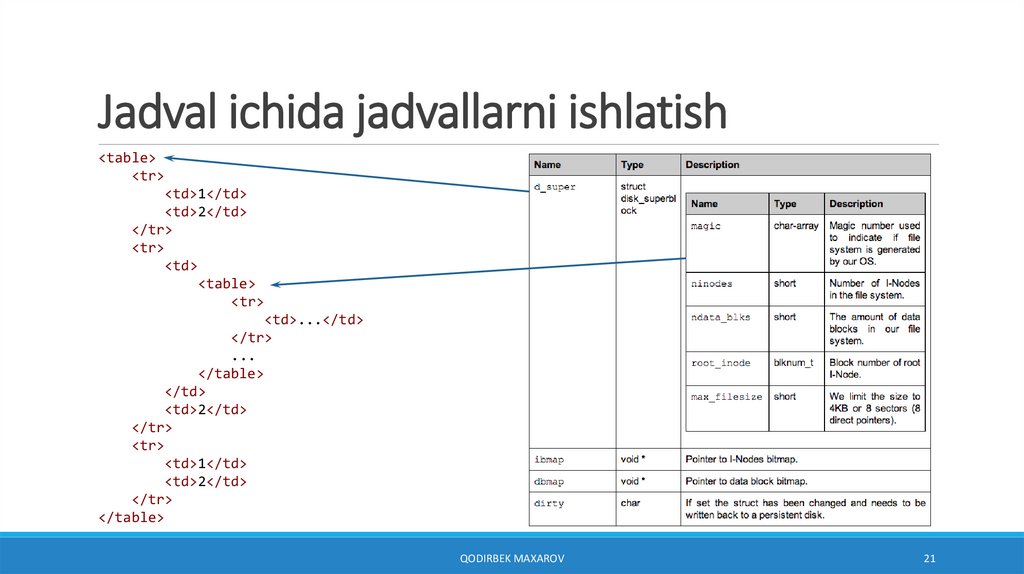
21.
Jadval ichida jadvallarni ishlatish<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>...</td>
</tr>
...
</table>
</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
QODIRBEK MAXAROV
21
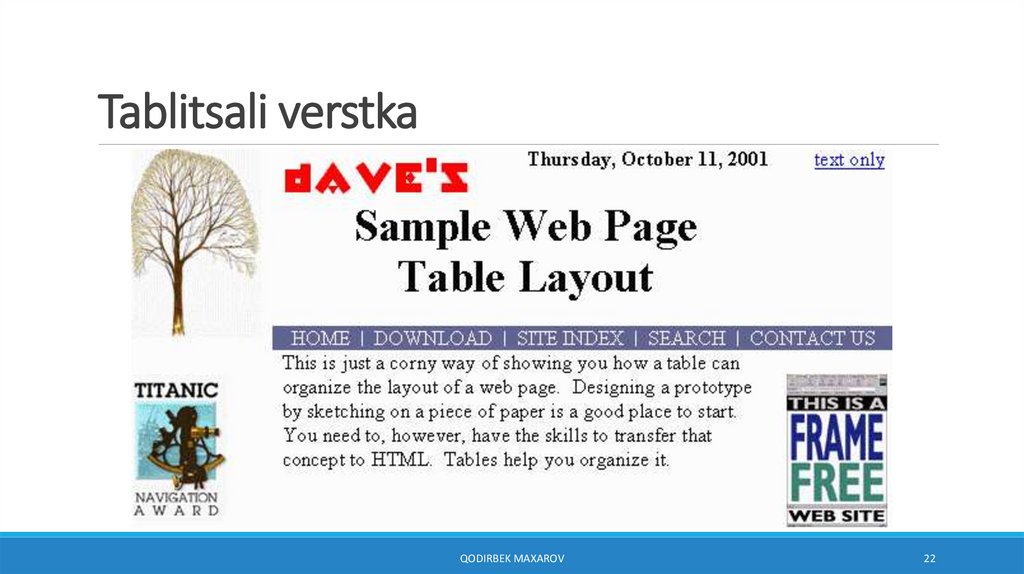
22.
Tablitsali verstkaQODIRBEK MAXAROV
22
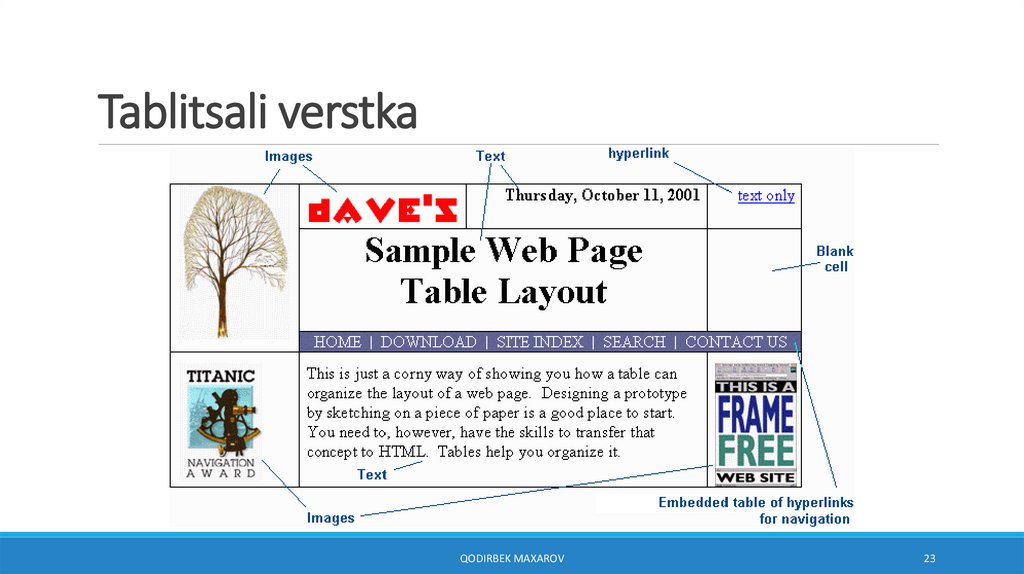
23.
Tablitsali verstkaQODIRBEK MAXAROV
23
24.
Tablitsali verstkaQODIRBEK MAXAROV
24

























 Программирование
Программирование








