Похожие презентации:
Интенсив-курс по React JS
1.
Интенсив-курс поReact JS
astondevs.ru
2.
Занятие 2. Продвинутый ReactPantone 539 C
1. Fiber
CMYK (100/79/43/40)
2. Обработка событий
RGB (0/47/79)
3. Списки
#002F4F и ключи
4. React Fragment
5. React Context
6. Порталы
3.
FiberЕсли раньше React использовал блокирующий рендер – после изменения
состояния рендер блокировался до тех пор, пока React не внесет изменения в UI и
Pantone 539 C
никакие другие операции не выполнялись. С приходом Fiber ситуация изменилась:
CMYK (100/79/43/40)
FiberRGB
стремится
(0/47/79) обновлять UI с частотой 60 кадров в секунду, поэтому каждые 16
#002F4F
мс Fiber
проверяет не появилась ли какая-то «новая работа» (не изменилось ли
состояние). И если состояние изменилось, Fiber может вносить изменения в
текущий процесс изменения UI путем отмены, приостановки или изменения
приоритета операций.
4.
FiberАрхитектура Fiber включает две основных фазы работы
Pantone 539 C
React:
CMYK (100/79/43/40)
1. фаза
RGBrender
(0/47/79)(рендера)
#002F4F
2. фаза
commit (фаза коммита/фиксации)
5.
Fiber - render phase1. Алгоритм согласования всегда начинается с самого верхнего узла
fiber(волокна) HostRoot с использованием функции renderRoot.
2. Все волокна обрабатываются функцией workLoop это единственная
Pantone 539 C
синхронная функция в данной фазе.
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
При работе в фазе рендеринга используется 4 основные функции:
• performUnitOfWork()
• beginWork()
• completeUnitOfWork()
• completeWork()
6.
Fiber - requestIdleCallback1. requestIdleCallback для операций с низкий приоритетом
2. requestAnimationFrame
для операций с высоким
Pantone 539 C
CMYK (100/79/43/40)
приоритетом,
которые мы хотим выполнить в следующем
RGB (0/47/79)
кадре
#002F4F
7.
FiberСтарая фаза сравнения(рекурсивный обход дерева) против
новой(алгоритм
Pantone 539 C обхода дерева односвязного списка)
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
8.
Fiber - commit phase• getSnapshotBeforeUpdate
• componentWillUnmount
• Обновление DOM
Pantone 539 C
• finishedWork
CMYK (100/79/43/40)
• componentDidMount
RGB (0/47/79)
#002F4F
• componentDidUpdate
Промежуточная фаза pre-mutation
9.
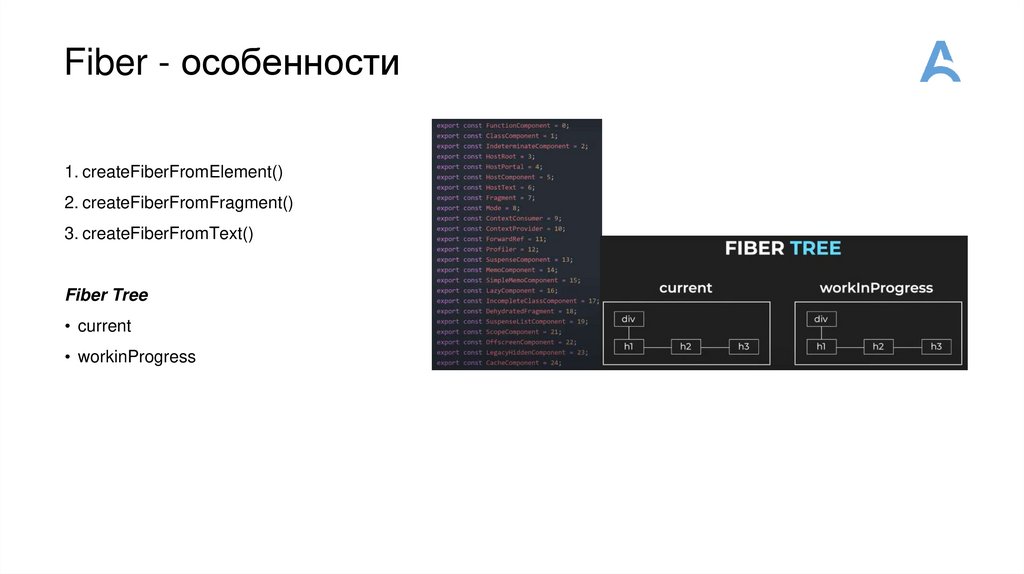
Fiber - особенности1. createFiberFromElement()
2. createFiberFromFragment()
3. createFiberFromText()
Pantone 539 C
CMYK (100/79/43/40)
(0/47/79)
FiberRGB
Tree
#002F4F
• current
• workinProgress
10.
Fiber - структура узла1. stateNode
2. Type
Pantone
3. Tag 539 C
CMYK (100/79/43/40)
4. updateQueue
RGB (0/47/79)
5. memoizedState
#002F4F
6. memoizedProps
7. pendingProps
8. Key
11.
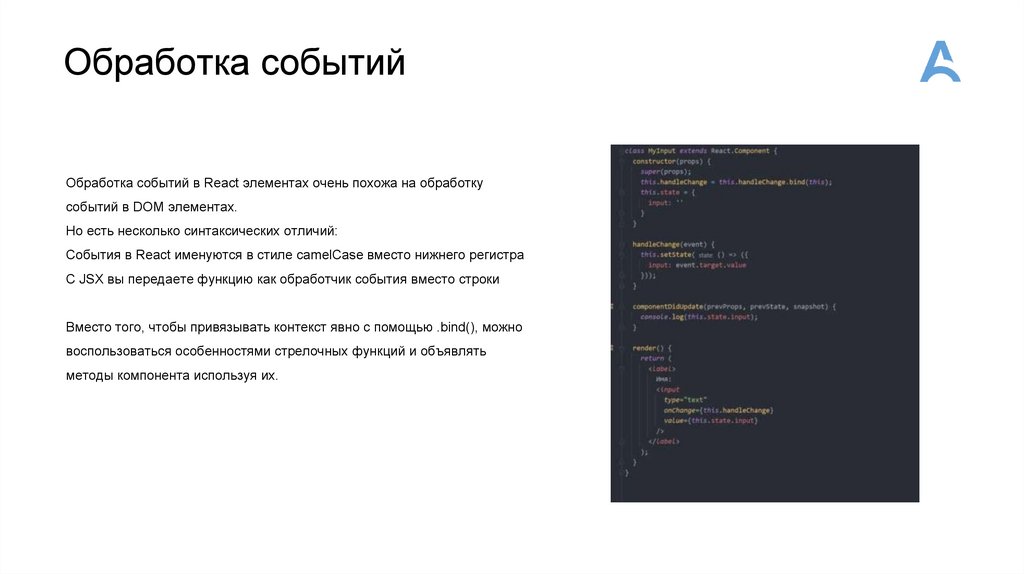
Обработка событийОбработка событий в React элементах очень похожа на обработку
событий в DOM элементах.
Но есть несколько синтаксических отличий:
Pantone 539 C
События в React именуются в стиле camelCase вместо нижнего регистра
CMYK (100/79/43/40)
С JSX вы передаете функцию как обработчик события вместо строки
RGB (0/47/79)
#002F4F
Вместо того, чтобы привязывать контекст явно с помощью .bind(), можно
воспользоваться особенностями стрелочных функций и объявлять
методы компонента используя их.
12.
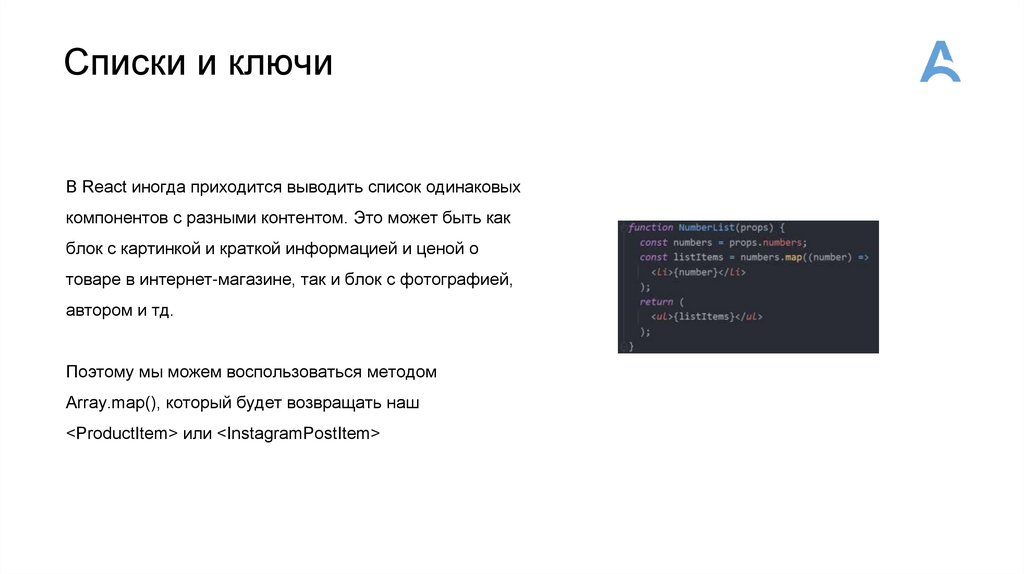
Списки и ключиВ React иногда приходится выводить список одинаковых
компонентов с разными контентом. Это может быть как
539 C и краткой информацией и ценой о
блокPantone
с картинкой
CMYK (100/79/43/40)
товаре в интернет-магазине, так и блок с фотографией,
RGB (0/47/79)
автором
и тд.
#002F4F
Поэтому мы можем воспользоваться методом
Array.map(), который будет возвращать наш
<ProductItem> или <InstagramPostItem>
13.
Списки и ключиКаждый элемент списка должен иметь свой уникальный ключ (prop key). Он
необходим для оптимизации работы React приложения.
Если данный
Pantone список
539 C компонентов статичен, то как ключ можно использовать
index элемента
в массиве.
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
Если же
ваш список изменяемый, например мы можем добавить новый или
удалить любой элемент списка, то как ключ нужно использовать только id
элемента, которое приходит с данными с сервера.
Идентификатор в базах данных всегда уникальный и вы можете быть точно
уверены, что наша программа не даст сбой из-за одинаковых ключей
элементов в списке.
14.
React FragmentВозврат нескольких элементов из компонента является
распространенный практикой в React. Фрагменты позволяют
формировать список дочерних элементов, не создавая лишних
Pantone 539 C
узловCMYK
в DOM.
(100/79/43/40)
RGB (0/47/79)
#002F4F
Таким образом наша верстка не будет ломаться, в тех случаях
когда лишний DOM узел препятствует корректной работе
стилей.
15.
React FragmentСуществует сокращенная запись объявления фрагмента. Она
выглядит как пустые теги.
Pantone 539 C
Основное
отличие сокращенной записи от React.Fragment в
CMYK (100/79/43/40)
том, RGB
что (0/47/79)
последний можно присваивать ключи (prop key)
#002F4F
16.
React ContextКонтекст разработан для передачи данных, которые можно назвать «глобальными» для всего дерева React
компонентов (Например текущий аутентифицированный пользователь, UI-тема или выбранный язык)
Pantone 539 C
Обычно
используется, если необходимо обеспечить доступ данных во многих компонентах на
CMYKконтекст
(100/79/43/40)
RGBуровнях
(0/47/79) вложенности. По возможности не используйте его, так как это усложняет повторное
разных
#002F4F
использование компонентов.
Если вы хотите избавиться от передачи некоторых пропсов на множество уровней вниз, обычно
композиция компонентов является более простым решением, чем контекст.
17.
React Context APIДля работы с контекстом в React Context существуют такие методы:
1. React.createContext()
2. Context.Provider
Pantone 539 C
3.CMYK
Context.Consumer
(100/79/43/40)
(0/47/79)
4.RGB
Context.contextType
#002F4F
18.
React.createContext()Создает объект Context, когда React рендерит компонент, которы
подписан на этот объект, React получит текущее значение
контекста из ближайшего подходящего Provider выше в дереве
Pantone 539 C
компонентов.
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
Аргумент defaultValue используется только в том случае, если для
компонента нет подходящего Provider выше в дереве
19.
Context.Provider()Каждый объект Context используется вместе с Provider компонентом, который
позволяет дочерним компонентам, использующим этот контекст, подписаться на его
изменения.
Pantone 539 C
CMYK Provider
(100/79/43/40)
Компонент
принимает проп value, который будет передан во все компоненты,
RGB (0/47/79)
использующие
этот контекст и являющиеся потомками этого компонента Provider. Один
#002F4F
Provider может быть связан с несколькими компонентами, потребляющими контекст.
Все потребители, которые являются потомками Provider, будут повторно рендериться,
как только prop value у Provider изменится.
Потребитель (включая contextType / useContext) перерендерится при изменении
контекста, даже если его родитель, не использующий данный контекст, блокирует
повторные тендеры с помощью shouldComponentUpdate.
20.
Class.contextTypeВ свойство класса contextType может быть назначен объект контекста,
созданный с помощью React.createContext(). С помощью этого свойства
вы можете использовать ближайшее и актуальное значение указанного
Pantone 539 C
контекста
при помощи this.context. В этом случае вы получаете доступ к
CMYK (100/79/43/40)
RGB (0/47/79)
контексту,
как во всех методах жизненного цикла, так и в рендер
#002F4F
методе.
Если вы используете экспериментальный синтаксис публичных полей
класса, вы можете использовать static поле класса, чтобы
инициализировать ваш contextType.
21.
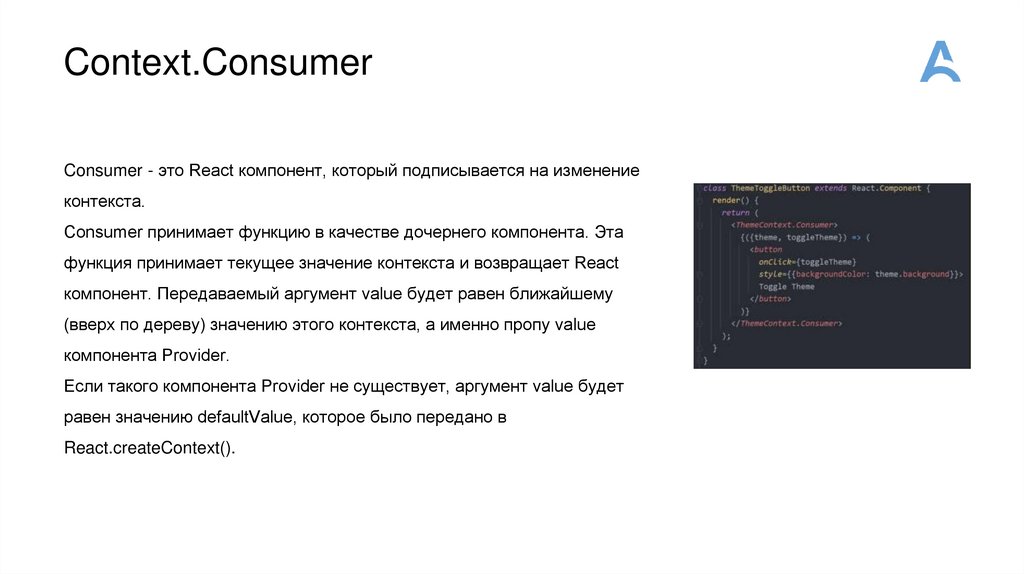
Context.ConsumerConsumer - это React компонент, который подписывается на изменение
контекста.
Consumer принимает функцию в качестве дочернего компонента. Эта
Pantone 539 C
функция
CMYKпринимает
(100/79/43/40) текущее значение контекста и возвращает React
RGB (0/47/79)
компонент.
Передаваемый аргумент value будет равен ближайшему
#002F4F
(вверх по дереву) значению этого контекста, а именно пропу value
компонента Provider.
Если такого компонента Provider не существует, аргумент value будет
равен значению defaultValue, которое было передано в
React.createContext().
22.
React PortalПорталы позволяют рендерить дочерние элементы в DOM-узел,
который находится вне DOM-иерархии родительского компонента.
Pantone 539 C
Типовой
применения порталов - когда в родительском
CMYKслучай
(100/79/43/40)
RGB (0/47/79)
компоненте
заданы стили overflow:hidden / z-index, но вам нужно чтобы
#002F4F
дочерний элемент визуально выходил за рамки своего контейнера.
Например диалоги, всплывающие карточки и всплывающие подсказки.






















 Программное обеспечение
Программное обеспечение