Похожие презентации:
Интенсив-курс по React JS
1.
Интенсив-курс поReact JS
astondevs.ru
2.
Занятие 3. Продвинутый ReactPantone 539 React
C
1. Паттерны
(HOC, Conditional rendering)
CMYK (100/79/43/40)
2. Pure Component
RGB (0/47/79)
3. Render-props
#002F4F
4. PropTypes
5. HOOKS основные
3.
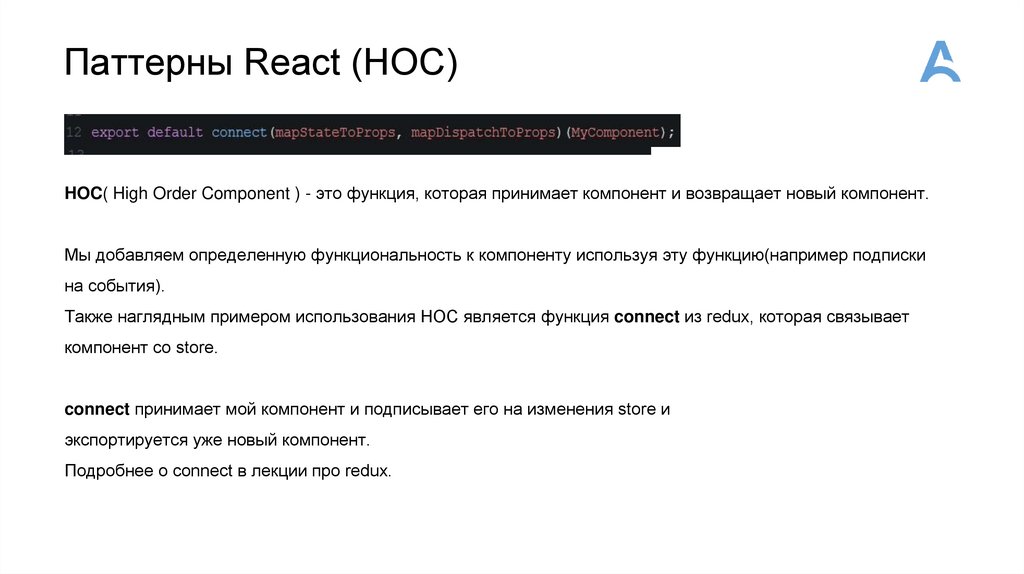
Паттерны React (HOC)HOC( High Order Component ) - это функция, которая принимает компонент и возвращает новый компонент.
Pantone 539 C
Мы добавляем определенную функциональность к компоненту используя эту функцию(например подписки
CMYK (100/79/43/40)
на события).
RGB (0/47/79)
#002F4F
Также
наглядным примером использования HOC является функция connect из redux, которая связывает
компонент со store.
connect принимает мой компонент и подписывает его на изменения store и
экспортируется уже новый компонент.
Подробнее о connect в лекции про redux.
4.
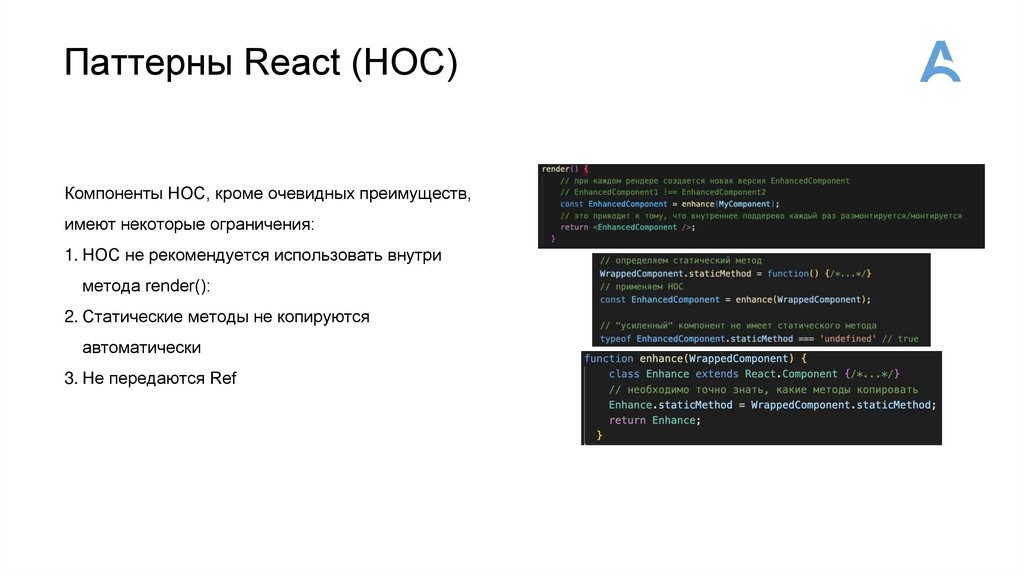
Паттерны React (HOC)Компоненты HOC, кроме очевидных преимуществ,
имеют некоторые ограничения:
Pantone 539 C
1. HOC не рекомендуется использовать внутри
CMYK (100/79/43/40)
метода
render():
RGB (0/47/79)
#002F4F
2. Статические
методы не копируются
автоматически
3. Не передаются Ref
5.
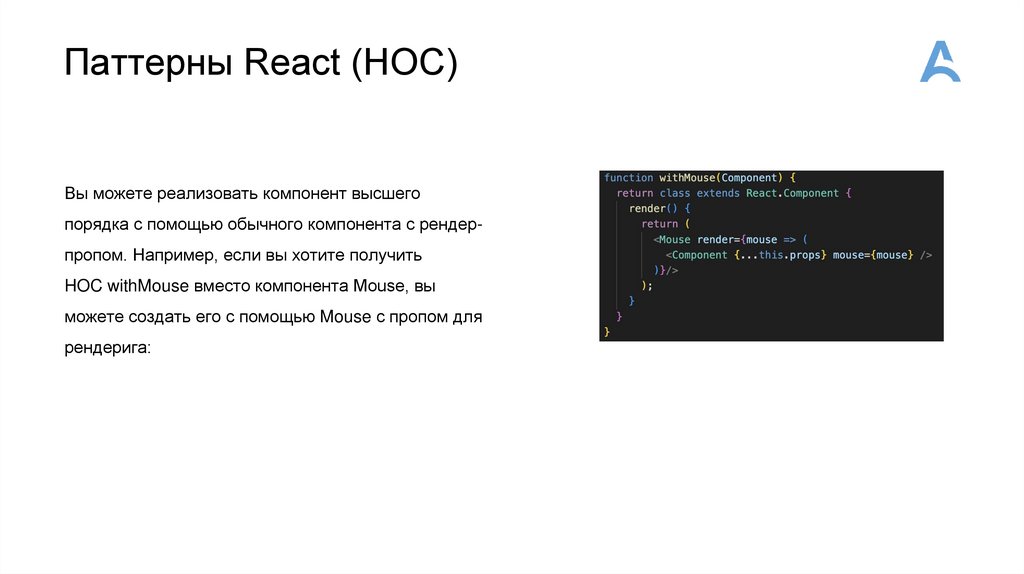
Паттерны React (HOC)Вы можете реализовать компонент высшего
порядка с помощью обычного компонента с рендерPantone 539 C
пропом. Например, если вы хотите получить
CMYK (100/79/43/40)
HOCRGB
withMouse
(0/47/79) вместо компонента Mouse, вы
#002F4F
можете
создать его с помощью Mouse с пропом для
рендерига:
6.
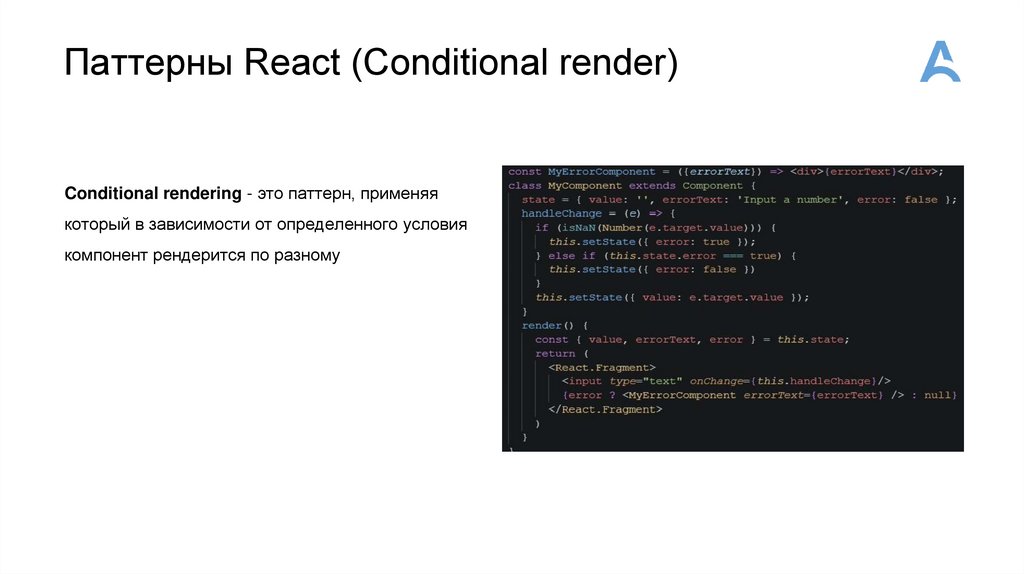
Паттерны React (Conditional render)Conditional rendering - это паттерн, применяя
который в зависимости от определенного условия
Pantone 539 C
компонент рендерится по разному
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
7.
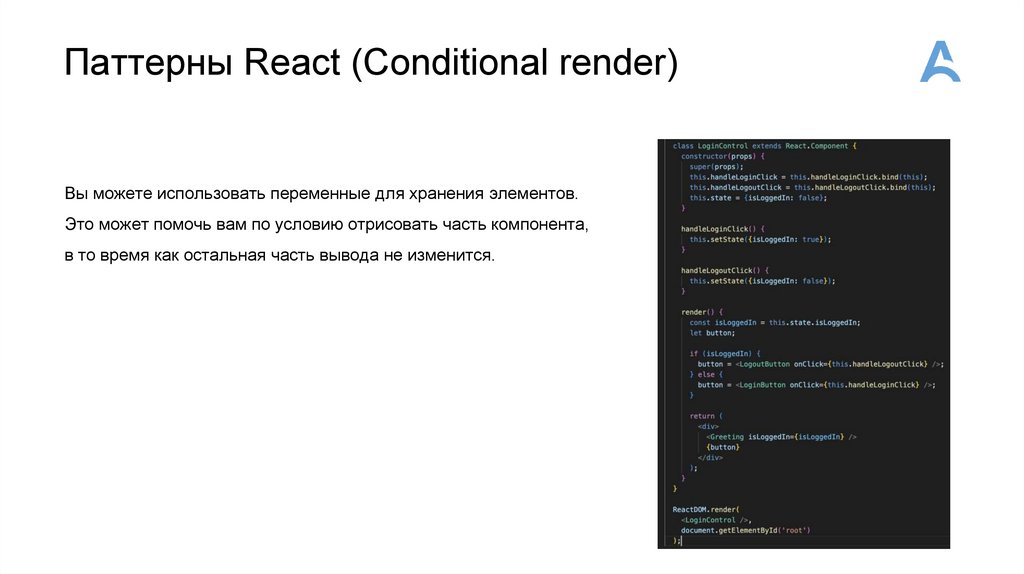
Паттерны React (Conditional render)Вы можете использовать переменные для хранения элементов.
Это может помочь вам по условию отрисовать часть компонента,
Pantone 539 C
в то время как остальная часть вывода не изменится.
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
8.
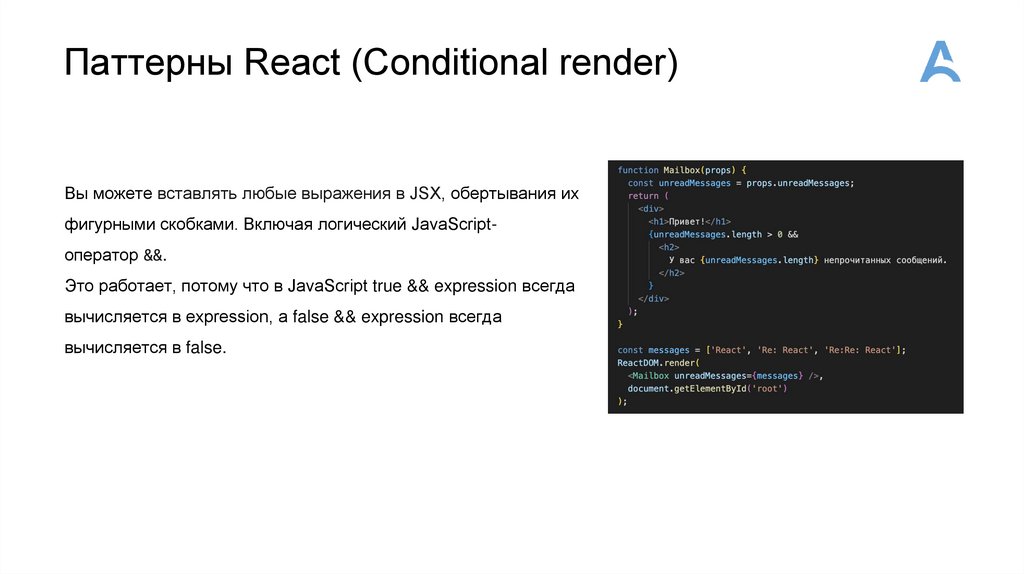
Паттерны React (Conditional render)Вы можете вставлять любые выражения в JSX, обертывания их
фигурными скобками. Включая логический JavaScriptPantone 539 C
оператор &&.
CMYK (100/79/43/40)
Это работает,
RGB (0/47/79)потому что в JavaScript true && expression всегда
#002F4F
вычисляется
в expression, а false && expression всегда
вычисляется в false.
9.
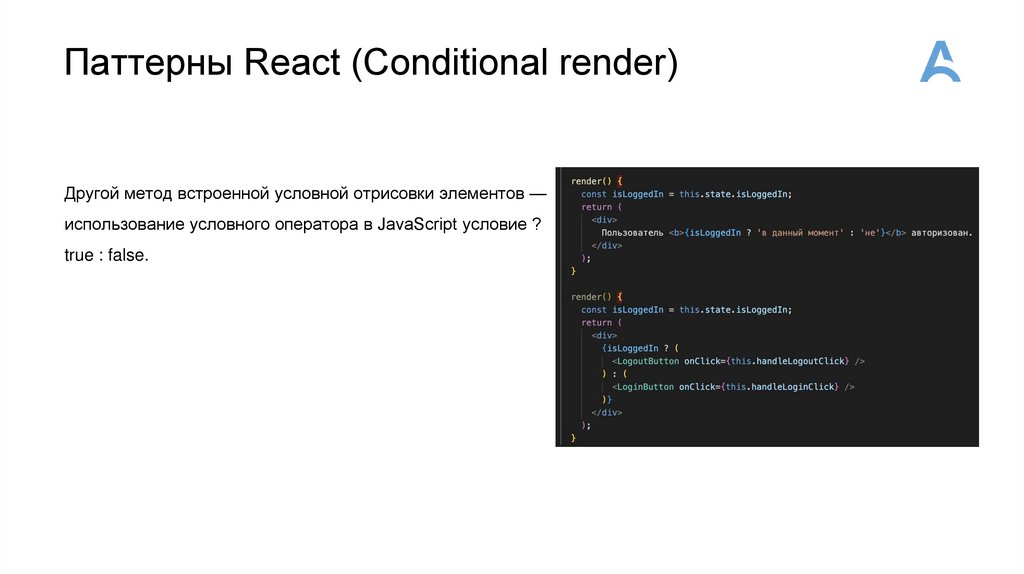
Паттерны React (Conditional render)Другой метод встроенной условной отрисовки элементов —
использование условного оператора в JavaScript условие ?
Pantone 539 C
true : false.
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
10.
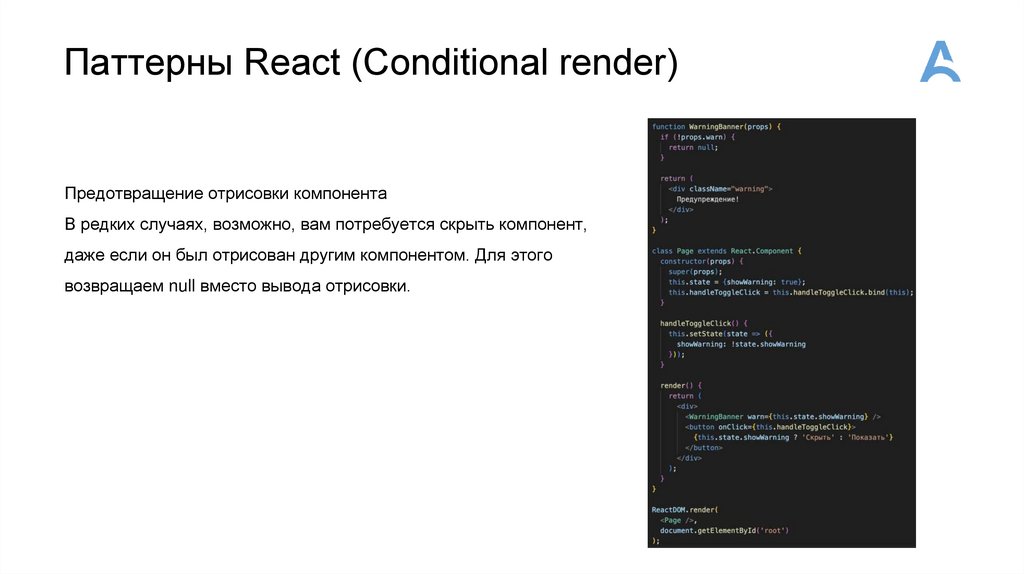
Паттерны React (Conditional render)Предотвращение отрисовки компонента
В редких случаях, возможно, вам потребуется скрыть компонент,
Pantone 539 C
даже если он был отрисован другим компонентом. Для этого
CMYK (100/79/43/40)
возвращаем
null вместо вывода отрисовки.
RGB (0/47/79)
#002F4F
11.
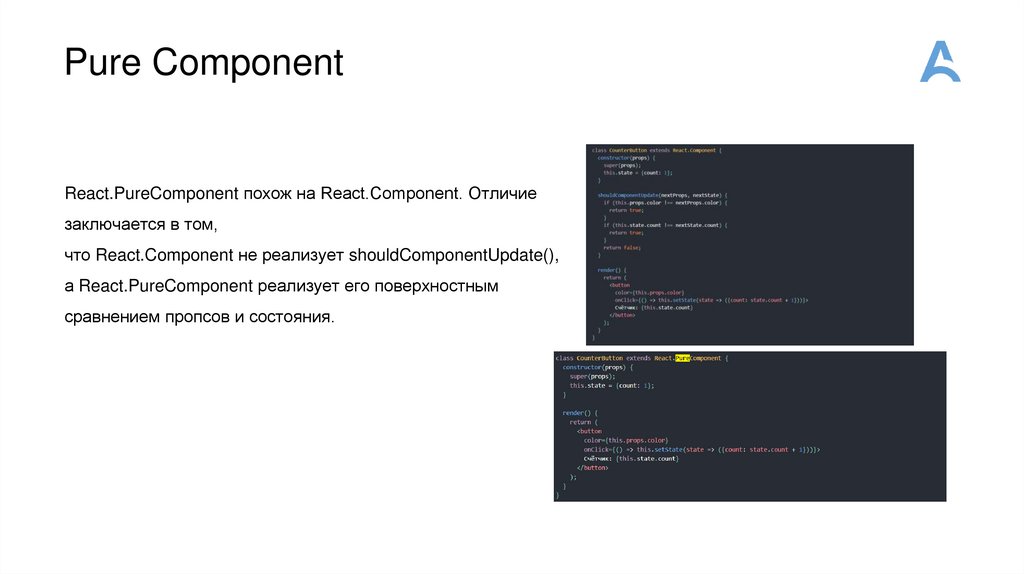
Pure ComponentReact.PureComponent похож на React.Component. Отличие
заключается в том,
Pantone 539 C
что React.Component не реализует shouldComponentUpdate(),
CMYK (100/79/43/40)
а React.PureComponent
реализует его поверхностным
RGB (0/47/79)
#002F4F пропсов и состояния.
сравнением
12.
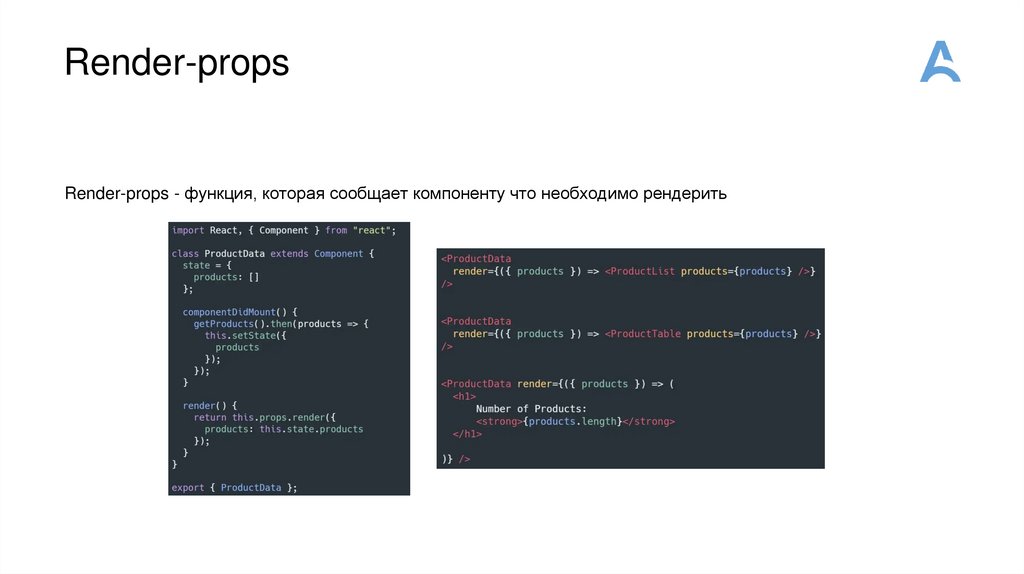
Render-propsRender-props - функция, которая сообщает компоненту что необходимо рендерить
Pantone 539 C
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
13.
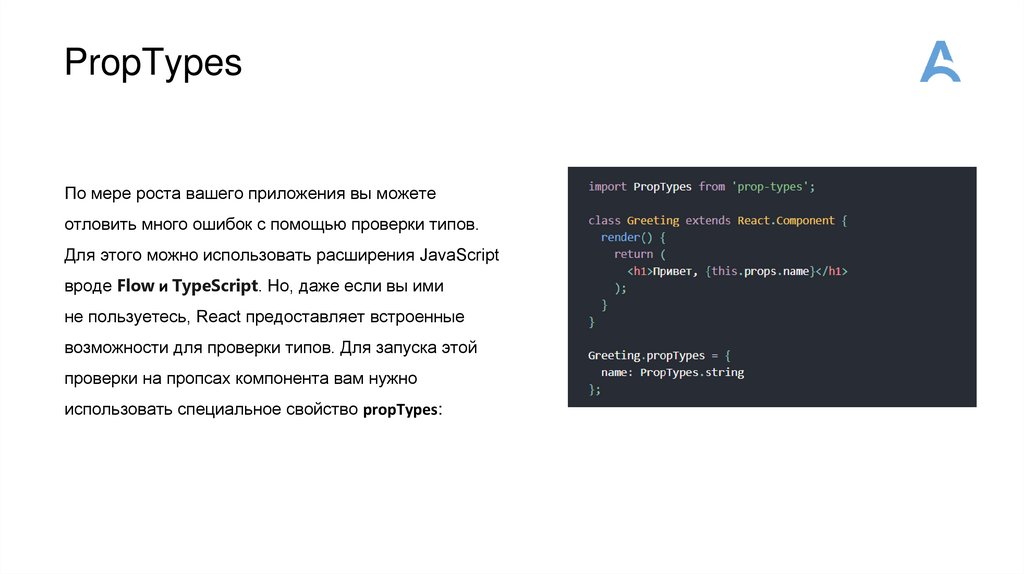
PropTypesПо мере роста вашего приложения вы можете
отловить много ошибок с помощью проверки типов.
Pantone 539 C
Для этого можно использовать расширения JavaScript
CMYK (100/79/43/40)
вроде
Flow
и TypeScript. Но, даже если вы ими
RGB
(0/47/79)
#002F4F
не пользуетесь,
React предоставляет встроенные
возможности для проверки типов. Для запуска этой
проверки на пропсах компонента вам нужно
использовать специальное свойство propTypes:
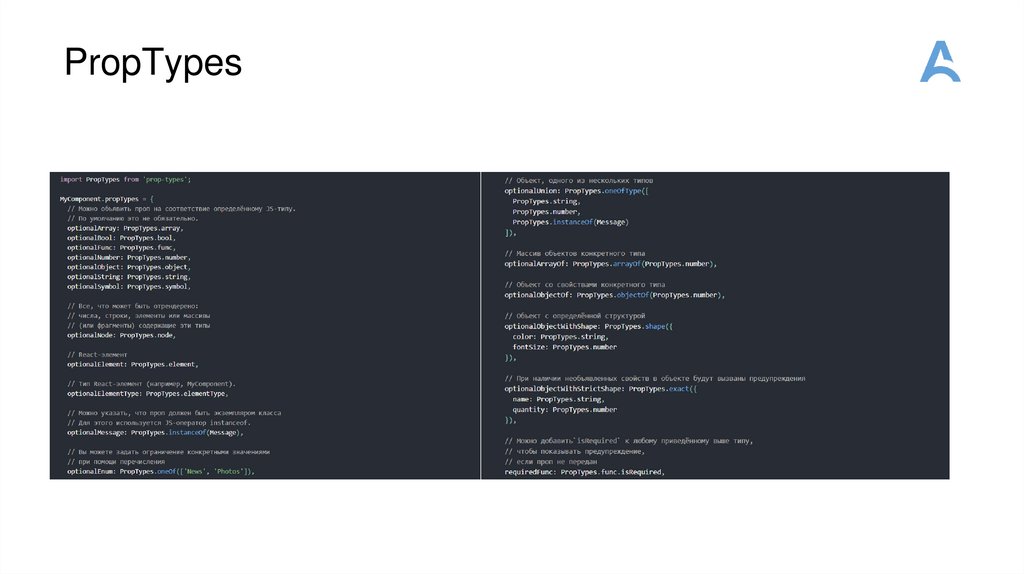
14.
PropTypesPantone 539 C
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
15.
PropTypesВы можете задать значения по умолчанию для ваших props с помощью специального свойства defaultProps:
Pantone 539 C
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
16.
HooksХуки - это просто еще один способ описывать логику ваших компонентов. Он позволяет добавить к
функциональным компонентам некоторые возможности, ранее присущие только компонентам на классах.
Pantone 539 C
CMYK (100/79/43/40)
RGB (0/47/79)
• Поддержка
внутреннего состояние
#002F4F
• Поддержка побочных эффектов. Например - сетевых запросов или запросов к WebSocket: подписка, отписка
от каких-то каналов. Или, возможно, речь о запросах к каким-то другим асинхронным или синхронным API
браузера.
• Дают нам доступ к жизненному циклу компонента, к его монтированию, обновлению его пропсов и к его
размонтированию.
17.
HooksПреимущества:
• Упрощение логики связанной с жизненным циклом
• Не нужно помнить о this
• Гибче возможности оптимизации за счет мемоизации
• Легче шарить логику состояния (кастомные хуки)
• Эффективнее минимизация (не нужно сохранять имена методов, не нужно работать с прототипами)
Ограничения:
• Нельзя использовать в компонентах на классах, только для функциональных компонентов
• Нельзя вызывать внутри условий, циклов, вложенных функций
• Если очень надо, то можно определить кастомный хук и вызвать его
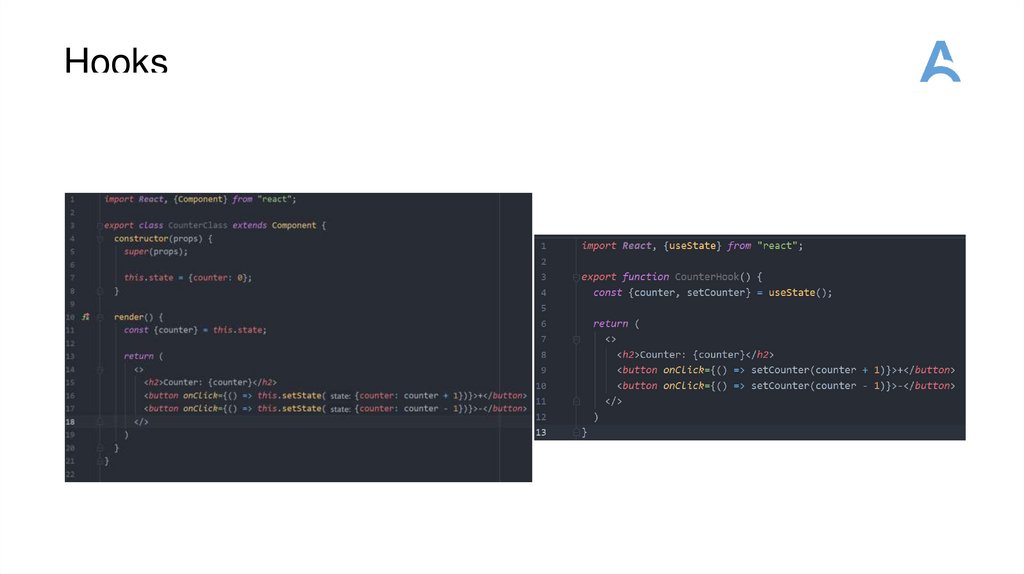
18.
HooksPantone 539 C
CMYK (100/79/43/40)
RGB (0/47/79)
#002F4F
19.
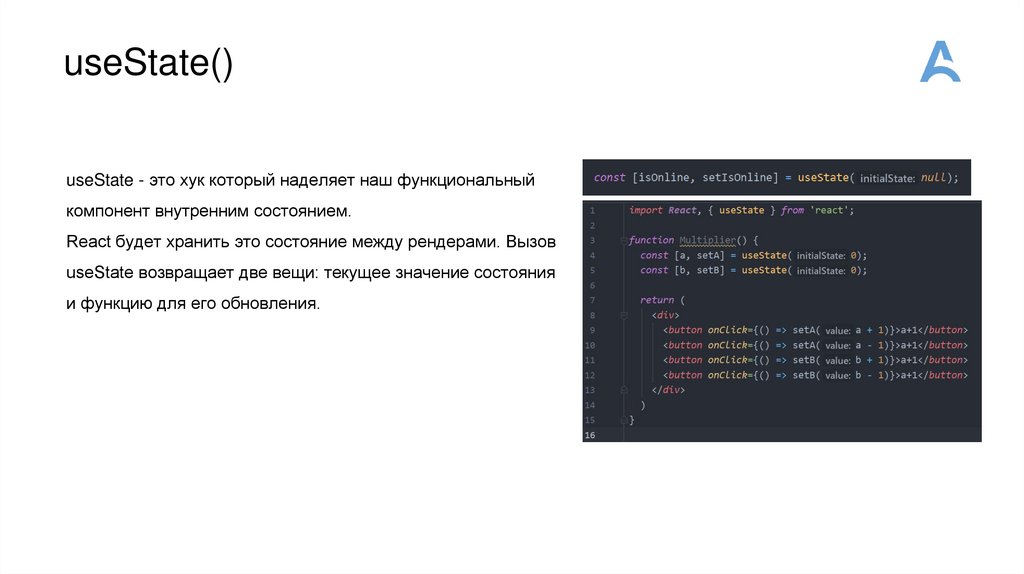
useState()useState - это хук который наделяет наш функциональный
компонент внутренним состоянием.
React будет хранить это состояние между рендерами. Вызов
useState возвращает две вещи: текущее значение состояния
и функцию для его обновления.
20.
useState()setState не объединяет измененные поля с текущим обьектом состояния, как это делает классовый метод
this.setState().
Поэтому в таких случаях используйте аргумент предыдущего состояния функции обновления состояния:
21.
useEffect()Хук эффекта даёт нам возможность выполнять побочные
эффекты в функциональном компоненте.
Если вам знакомы классовые методы жизненного цикла React,
хук useEffect представляет собой совокупность методов:
• componentDidMount.
• componentDidUpdate.
• componentWillUnmount.
Эффекты выполняются один раз при каждом рендере!
22.
useEffect()Существует два распространённых вида побочных эффектов
в компонентах React: компоненты, которые требуют и не требуют
сброса.
Компоненты, которые не требуют сброса
Когда мы хотим выполнить дополнительный код после того, как
React обновил DOM. Например: сетевые запросы, изменения DOM
вручную, логирование. После того, как мы запустили их, можно
сразу забыть о них, ведь больше никаких дополнительных
действий не требуется.
23.
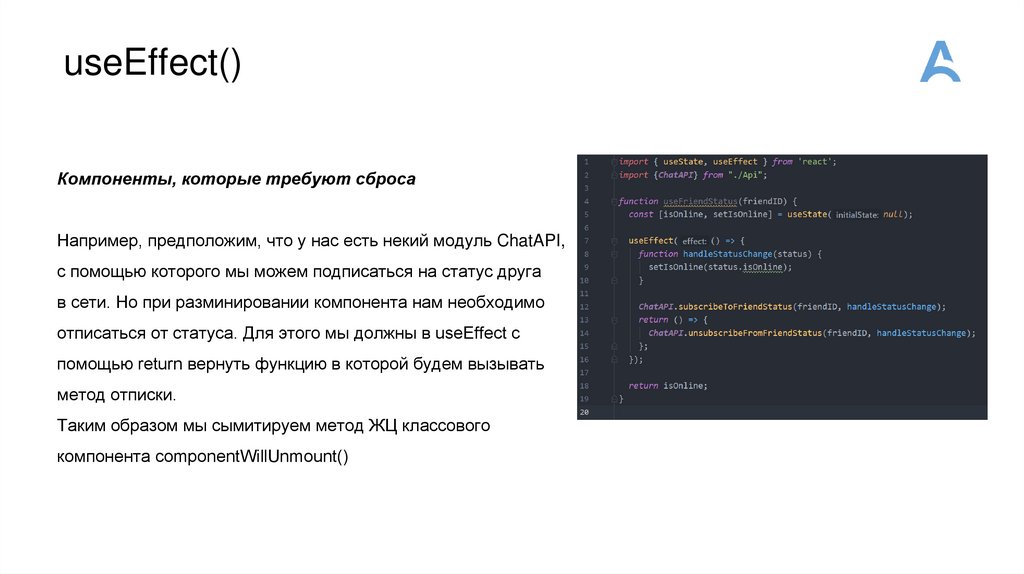
useEffect()Компоненты, которые требуют сброса
Например, предположим, что у нас есть некий модуль ChatAPI,
с помощью которого мы можем подписаться на статус друга
в сети. Но при разминировании компонента нам необходимо
отписаться от статуса. Для этого мы должны в useEffect с
помощью return вернуть функцию в которой будем вызывать
метод отписки.
Таким образом мы сымитируем метод ЖЦ классового
компонента componentWillUnmount()
24.
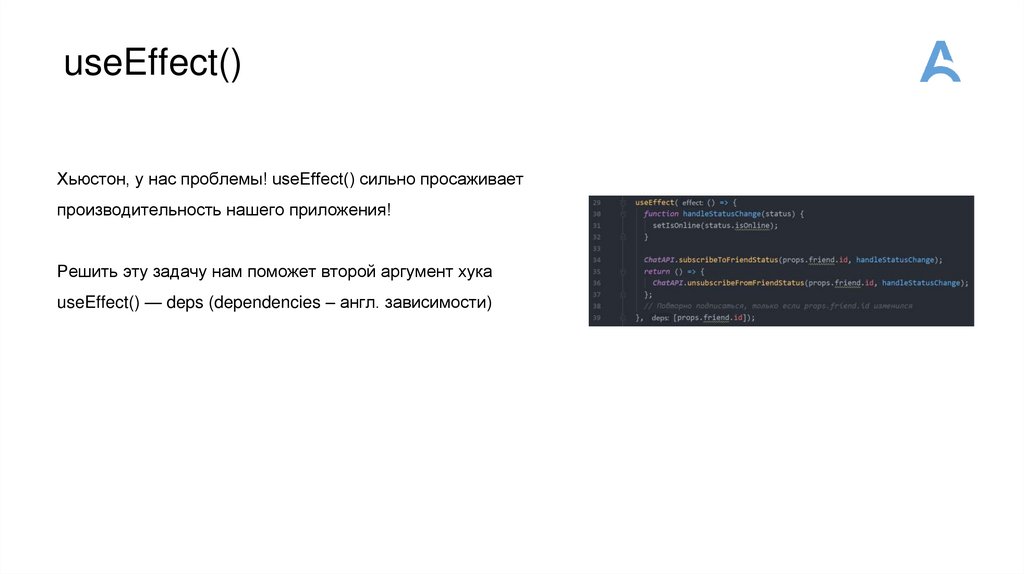
useEffect()Хьюстон, у нас проблемы! useEffect() сильно просаживает
производительность нашего приложения!
Решить эту задачу нам поможет второй аргумент хука
useEffect() — deps (dependencies – англ. зависимости)
25.
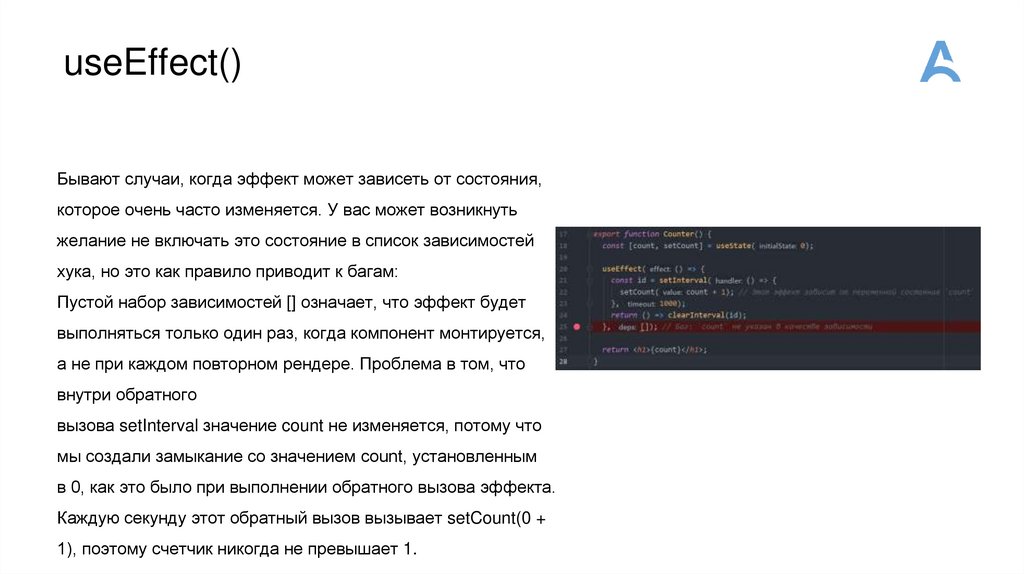
useEffect()Бывают случаи, когда эффект может зависеть от состояния,
которое очень часто изменяется. У вас может возникнуть
желание не включать это состояние в список зависимостей
хука, но это как правило приводит к багам:
Пустой набор зависимостей [] означает, что эффект будет
выполняться только один раз, когда компонент монтируется,
а не при каждом повторном рендере. Проблема в том, что
внутри обратного
вызова setInterval значение count не изменяется, потому что
мы создали замыкание со значением count, установленным
в 0, как это было при выполнении обратного вызова эффекта.
Каждую секунду этот обратный вызов вызывает setCount(0 +
1), поэтому счетчик никогда не превышает 1.

























 Программное обеспечение
Программное обеспечение