Похожие презентации:
Таблицы в HTML
1. ТАБЛИЦЫ В HTML
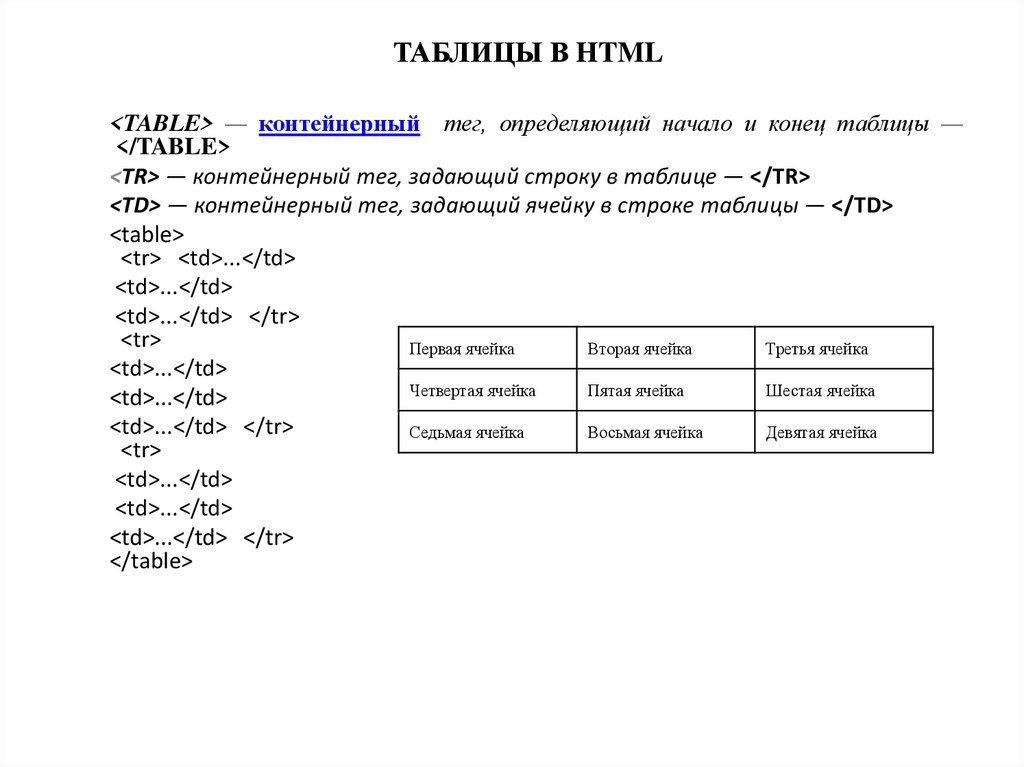
<TABLE> — контейнерный тег, определяющий начало и конец таблицы —</TABLE>
<TR> — контейнерный тег, задающий строку в таблице — </TR>
<TD> — контейнерный тег, задающий ячейку в строке таблицы — </TD>
<table>
<tr> <td>...</td>
<td>...</td>
<td>...</td> </tr>
<tr>
Первая ячейка
Вторая ячейка
Третья ячейка
<td>...</td>
Четвертая ячейка
Пятая ячейка
Шестая ячейка
<td>...</td>
<td>...</td> </tr>
Седьмая ячейка
Восьмая ячейка
Девятая ячейка
<tr>
<td>...</td>
<td>...</td>
<td>...</td> </tr>
</table>
2. ТАБЛИЦЫ В HTML
BORDER — параметр тега <table>, позволяющий отобразить длятаблицы внешнюю границу указанной толщины.
RULES — параметр тега <table>, позволяющий отображать внутренние
линии таблицы. Может принимать два значения: all (отображаются все
внутренние границы) и none (ни одна внутренняя граница не
отображается).
BORDERCOLOR — параметр тега <table>, позволяющий изменить цвет
внешней рамки таблицы.
<table border="1" rules="all" bordercolor="red">
3. ТАБЛИЦЫ В HTML
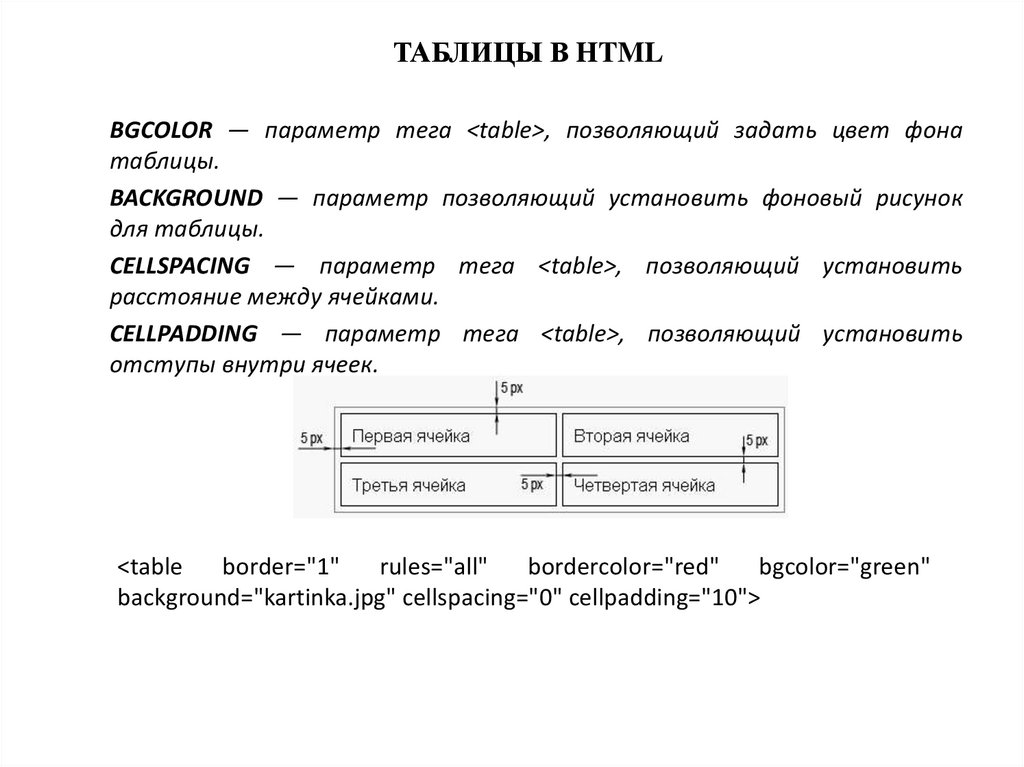
BGCOLOR — параметр тега <table>, позволяющий задать цвет фонатаблицы.
BACKGROUND — параметр позволяющий установить фоновый рисунок
для таблицы.
CELLSPACING — параметр тега <table>, позволяющий установить
расстояние между ячейками.
CELLPADDING — параметр тега <table>, позволяющий установить
отступы внутри ячеек.
<table
border="1"
rules="all"
bordercolor="red"
bgcolor="green"
background="kartinka.jpg" cellspacing="0" cellpadding="10">
4. ТАБЛИЦЫ В HTML
COLSPAN — параметр тега <td>, предназначенный для объединения нескольких ячеекодной строки в одну ячейку. Принимает числовые значения, равные количеству
объединяемых ячеек.
<table border="1" rules="all" cellspacing="0" cellpadding="10">
<tr>
<td colspan="3" bgcolor="red">Каждый</td>
</tr>
<tr>
<td bgcolor="orange">Охотник</td>
<td bgcolor="yellow">Желает</td>
<td bgcolor="green">Знать</td>
</tr>
<tr>
<td bgcolor="blue">Где</td>
<td bgcolor="darkblue">Сидит</td>
<td bgcolor="purple">Фазан</td>
</tr>
</table>
5. ТАБЛИЦЫ В HTML
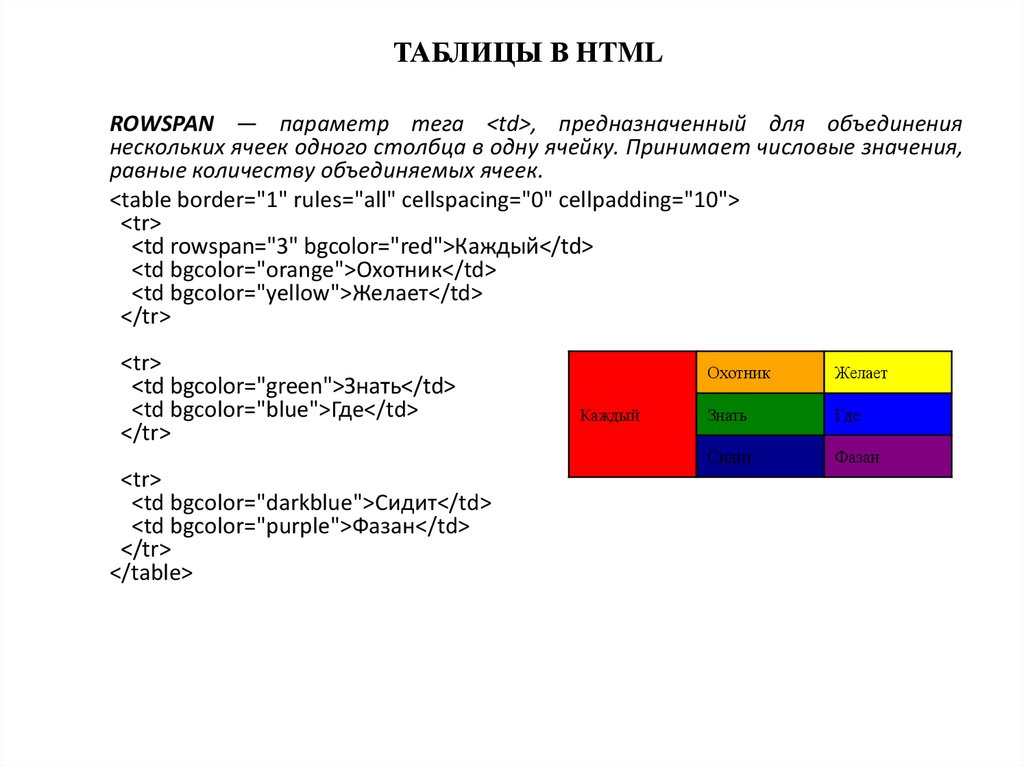
ROWSPAN — параметр тега <td>, предназначенный для объединениянескольких ячеек одного столбца в одну ячейку. Принимает числовые значения,
равные количеству объединяемых ячеек.
<table border="1" rules="all" cellspacing="0" cellpadding="10">
<tr>
<td rowspan="3" bgcolor="red">Каждый</td>
<td bgcolor="orange">Охотник</td>
<td bgcolor="yellow">Желает</td>
</tr>
<tr>
<td bgcolor="green">Знать</td>
<td bgcolor="blue">Где</td>
</tr>
<tr>
<td bgcolor="darkblue">Сидит</td>
<td bgcolor="purple">Фазан</td>
</tr>
</table>
Каждый
Охотник
Желает
Знать
Где
Сидит
Фазан
6. ТАБЛИЦЫ В HTML
ALIGN — параметр тега <td>, позволяющий задавать горизонтальноевыравнивание текста в ячейке. Принимает параметры:
left — выравнивание по левому краю
center — выравнивание по центру
right — выравнивание по правому краю
justify — выравнивание по ширине
VALIGN — параметр тега <td>, позволяющий задавать вертикальное
выравнивание текста в ячейке. Основные параметры:
top — выравнивание по вверху ячейки
middle — выравнивание по середине ячейки
bottom — выравнивание по низу ячейки






 Интернет
Интернет








