Похожие презентации:
Таблицы в HTML
1.
HTMLТаблицы в HTML
2.
таблицы в htmlкак задать таблицу?
фон ячейки, строки, таблицы
высота строки и ширина столбца
выравнивание текста в ячейках
объединение ячеек
пространство между ячейками
рамка таблицы
3.
Для чего нужны таблицы?Для представления информации в
табличном виде
Для расположения текста в несколько
колонок
В настоящее время широко
используется для дизайна html страниц
4.
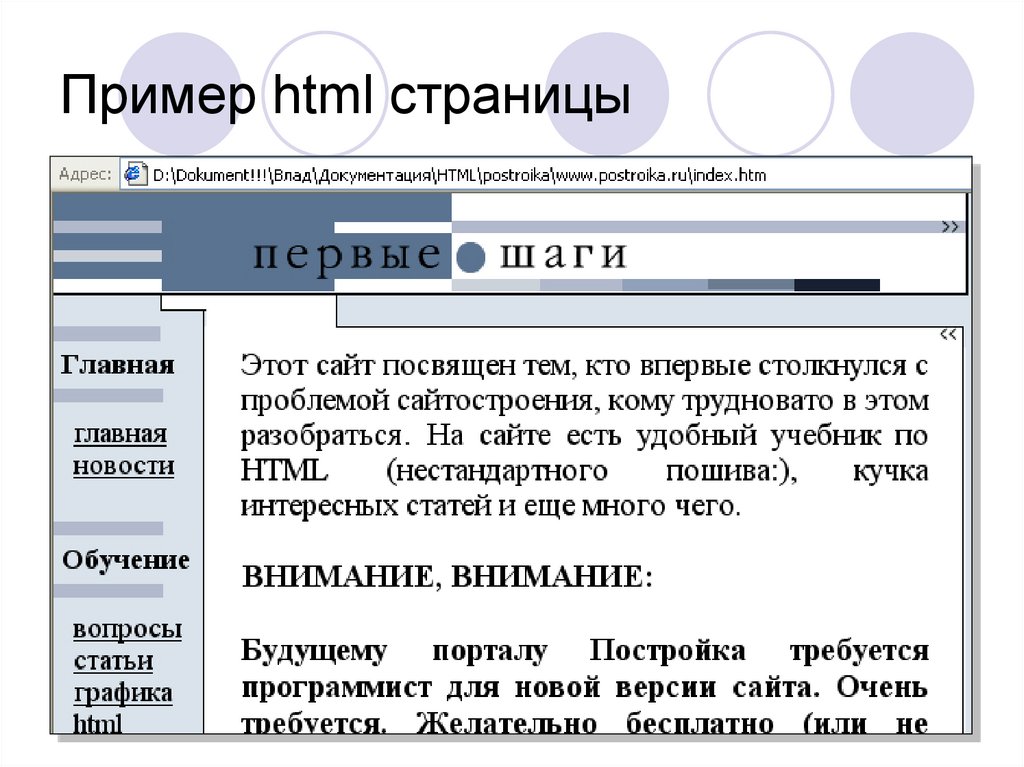
Пример html страницы5.
Как задать таблицу?Таблица задаётся тегом
<table></table>
Таблица состоит из строк и столбцов
<tr></tr> - строка таблицы
<td></td> - столбец (ячейка) таблицы
6.
Создание элементарной таблицыСоздадим простую таблицу с двумя строками и
тремя столбцами
Сначала создаём строки, в нашем примере их две:
<html>
<head></head>
<body>
<table>
<tr></tr>
<tr></tr>
</table>
</body>
</html>
7.
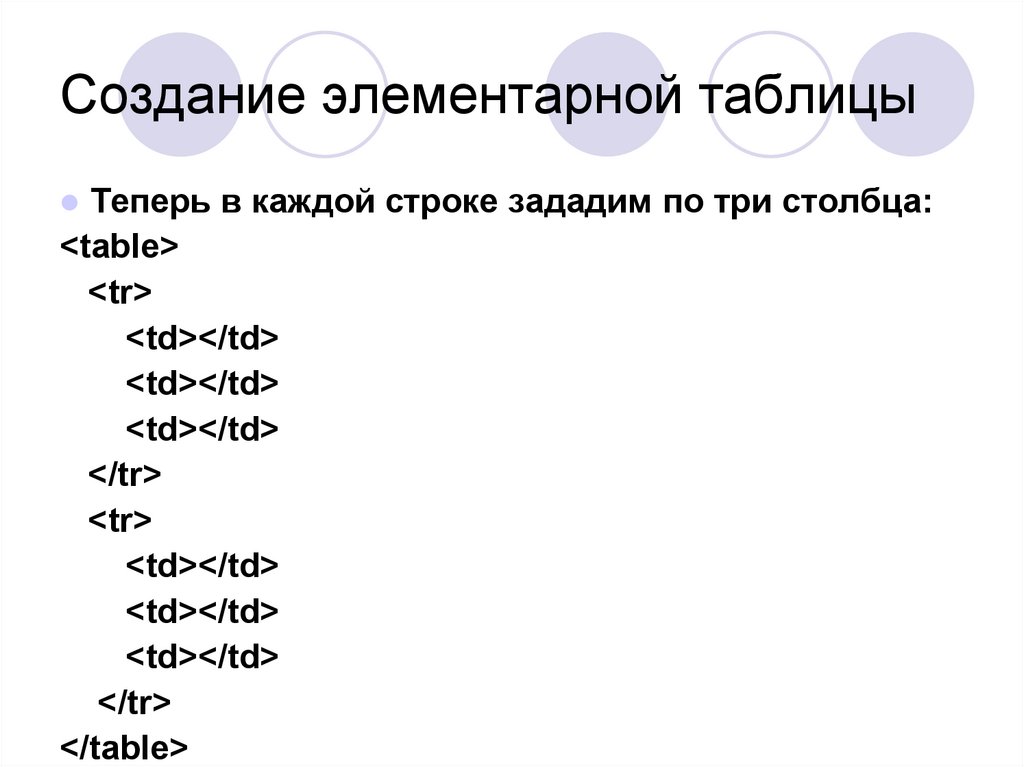
Создание элементарной таблицыТеперь в каждой строке зададим по три столбца:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
8.
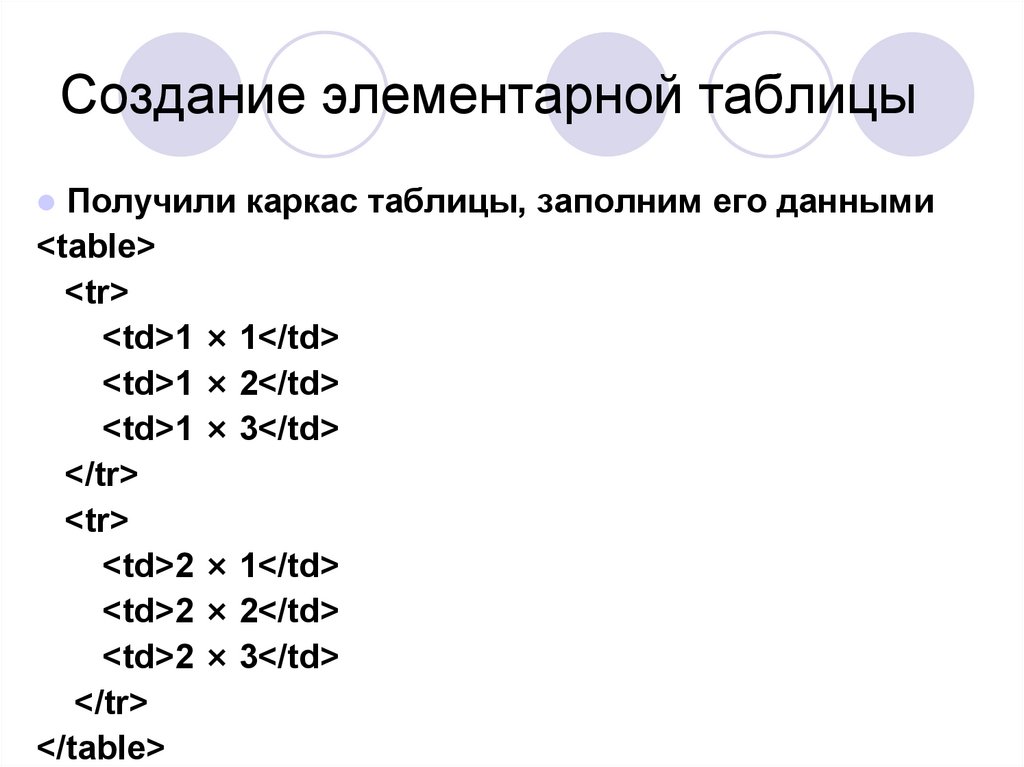
Создание элементарной таблицыПолучили каркас таблицы, заполним его данными
<table>
<tr>
<td>1 × 1</td>
<td>1 × 2</td>
<td>1 × 3</td>
</tr>
<tr>
<td>2 × 1</td>
<td>2 × 2</td>
<td>2 × 3</td>
</tr>
</table>
9.
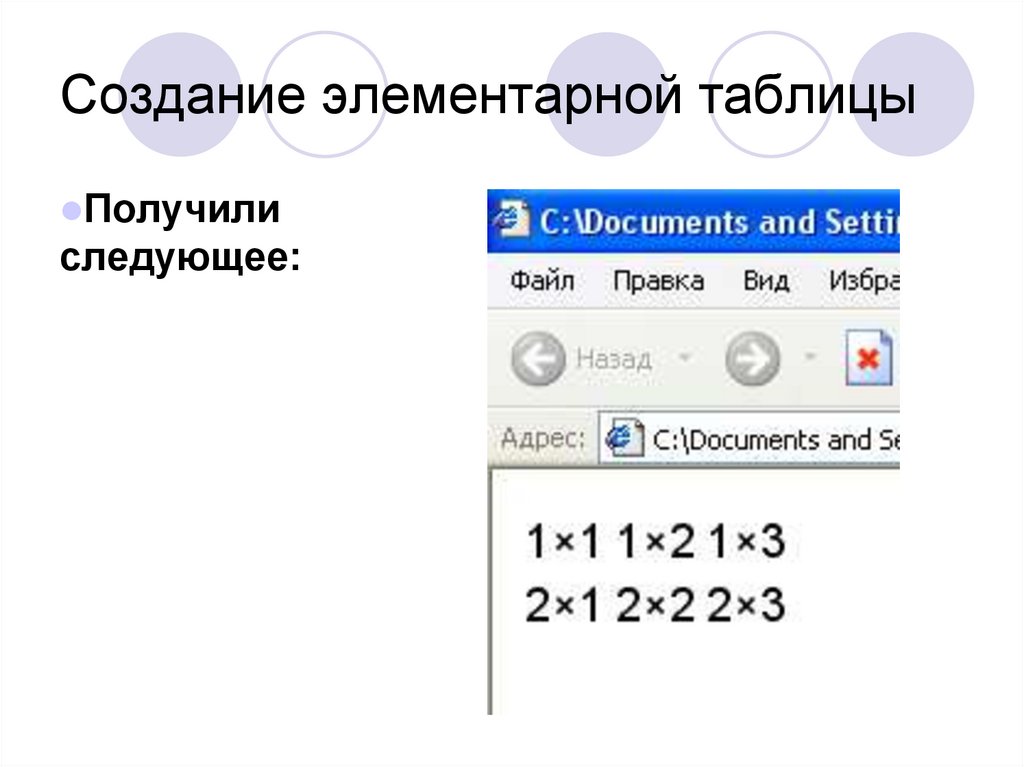
Создание элементарной таблицыПолучили
следующее:
10.
Фон ячейки, строки,таблицы
11.
Фон ячейки, строки, таблицыЦвет фона можно задать для каждой
отдельной ячейки, строки или для всей
таблицы сразу; в зависимости от того в каком
теге вы запишите параметр
Bgcolor
Пример оформления:
<td bgcolor="#ffcc99">…</td>
<td bgcolor="blue">…</td>
12.
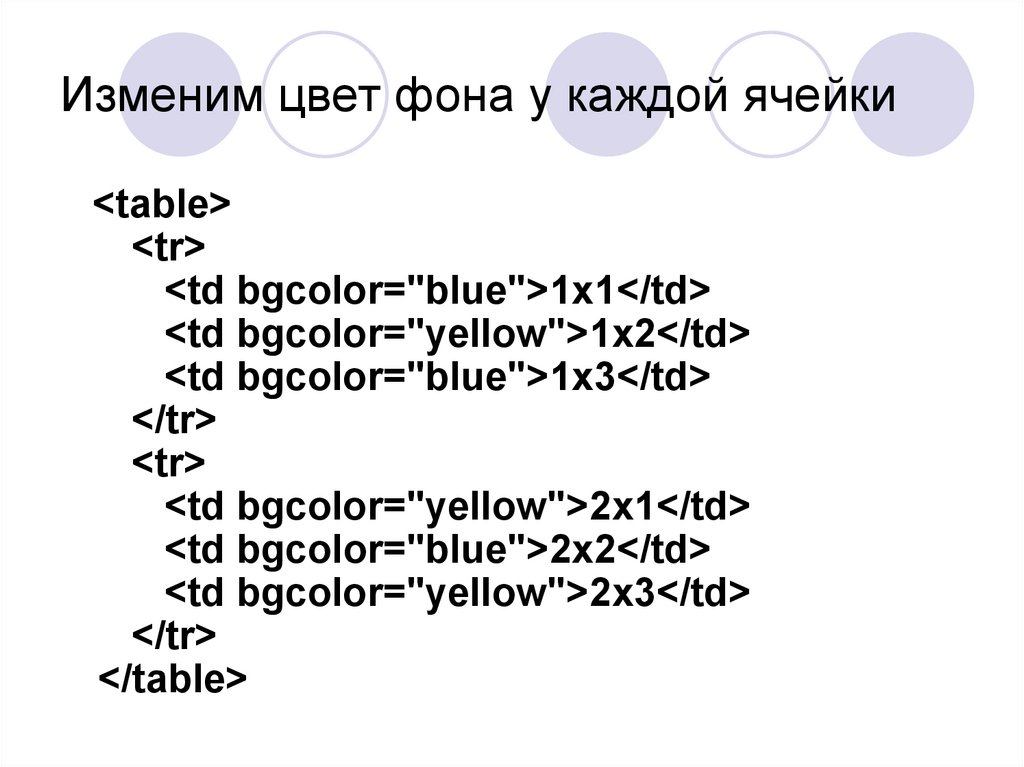
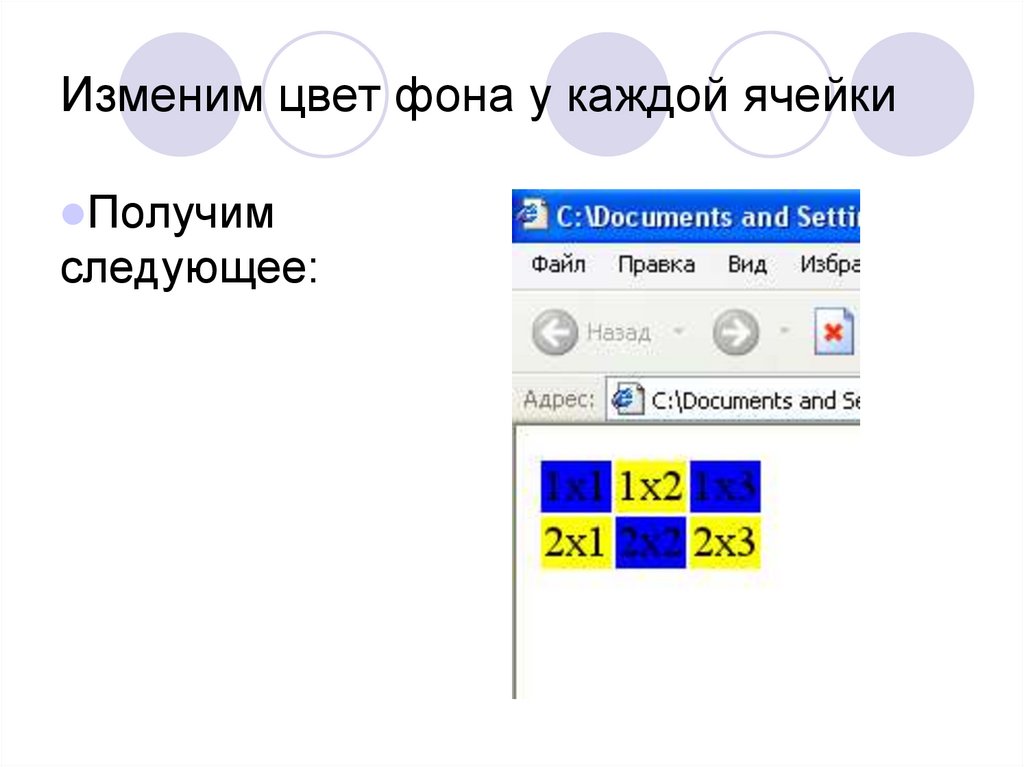
Изменим цвет фона у каждой ячейки<table>
<tr>
<td bgcolor="blue">1x1</td>
<td bgcolor="yellow">1x2</td>
<td bgcolor="blue">1x3</td>
</tr>
<tr>
<td bgcolor="yellow">2x1</td>
<td bgcolor="blue">2x2</td>
<td bgcolor="yellow">2x3</td>
</tr>
</table>
13.
Изменим цвет фона у каждой ячейкиПолучим
следующее:
14.
Высота строки иширина столбца
15.
Высота строки и ширина столбцаПараметры
height и width позволяют
изменить высоту и ширину - вы можете их
задать для всей таблицы, для одного ряда,
для ячейки (столбца).
Высота
и ширина могут задаваться как в
пикселях, так и процентах.
16.
Высота строки и ширина столбца<tr>
<td height="35" width="50" bgcolor="blue">1x1</td>
<td width="50" bgcolor="yellow">1x2</td>
<td width="50" bgcolor="blue">1x3<td>
</tr>
<tr>
<td height="35" width="50" bgcolor="yellow">2x1</td>
<td width="50" bgcolor="blue">2x2</td>
<td width="50" bgcolor="yellow">2x3<td>
</tr>
17.
Высота строки и ширина столбцаЕсли в ряду вы задаете для какого-либо
столбца (ячейки) высоту большую, чем
для других то, не смотря на это, все
ячейки (столбцы) вашего ряда станут по
высоте равны наибольшей
18.
Выравнивание текста вячейках
19.
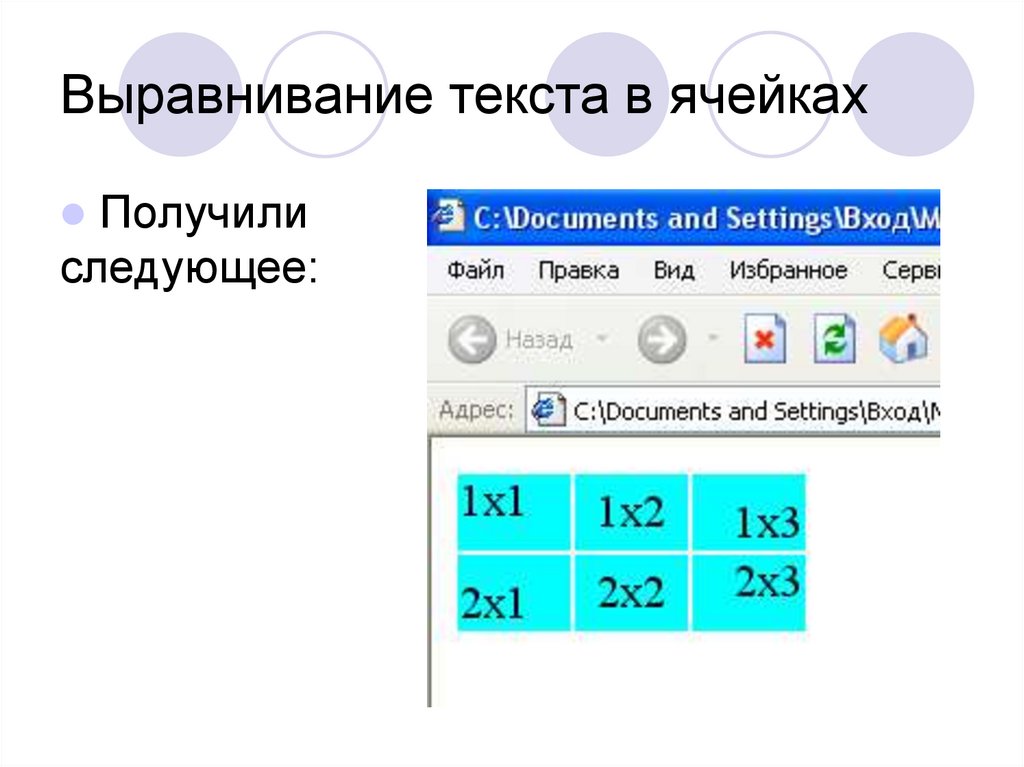
Выравнивание текста в ячейкахТекст внутри ячеек можно выравнивать, как по горизонтали
так и по вертикали.
Для выравнивания по горизонтали используется параметр
align
align= " center / left / right / justify"
по центру / по левому краю /по правому краю/по ширине
Для выравнивания по вертикали используется параметр
valign
valign= " top / middle / bottom "
по верхней границе / по центру / по нижней границе
20.
Выравнивание текста в ячейках<table>
<tr height="35" >
<td width="50" bgcolor="cyan" align="left"
valign="top">1x1</td>
<td width="50" bgcolor="cyan" align="center" valign="middle">1x2</td>
<td width="50" bgcolor="cyan" align="right" valign="bottom">1x3<td>
</tr>
<tr height="35">
<td width="50" bgcolor="cyan" align="left"
valign="bottom">2x1</td>
<td width="50" bgcolor="cyan" align="center" valign="middle">2x2</td>
<td width="50" bgcolor="cyan" align="right " valign="top">2x3<td>
</tr>
</table>
21.
Выравнивание текста в ячейкахПолучили
следующее:
22.
Объединение ячеек23.
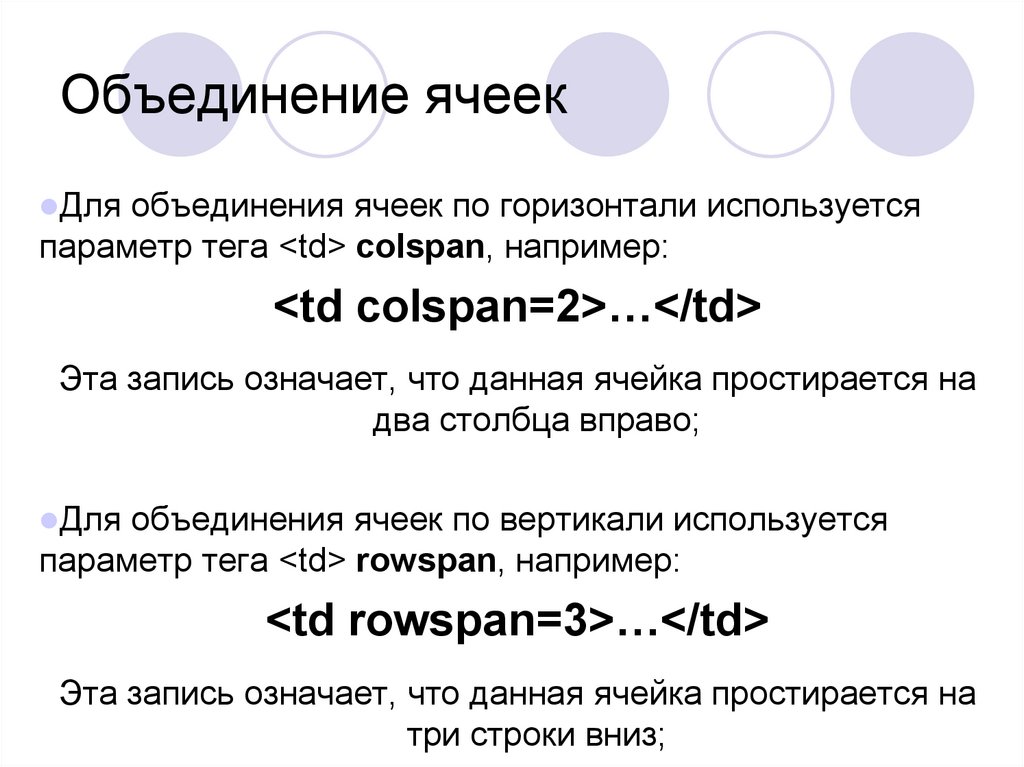
Объединение ячеекДля
объединения ячеек по горизонтали используется
параметр тега <td> colspan, например:
<td colspan=2>…</td>
Эта запись означает, что данная ячейка простирается на
два столбца вправо;
Для
объединения ячеек по вертикали используется
параметр тега <td> rowspan, например:
<td rowspan=3>…</td>
Эта запись означает, что данная ячейка простирается на
три строки вниз;
24.
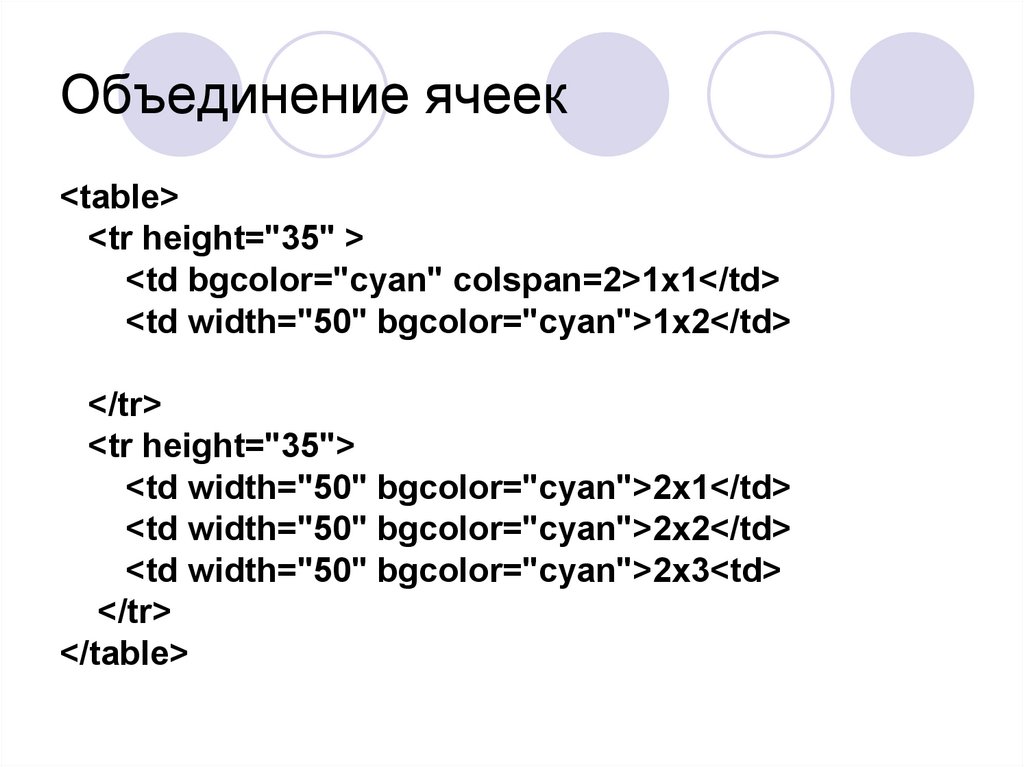
Объединение ячеек<table>
<tr height="35" >
<td bgcolor="cyan" colspan=2>1x1</td>
<td width="50" bgcolor="cyan">1x2</td>
</tr>
<tr height="35">
<td width="50" bgcolor="cyan">2x1</td>
<td width="50" bgcolor="cyan">2x2</td>
<td width="50" bgcolor="cyan">2x3<td>
</tr>
</table>
25.
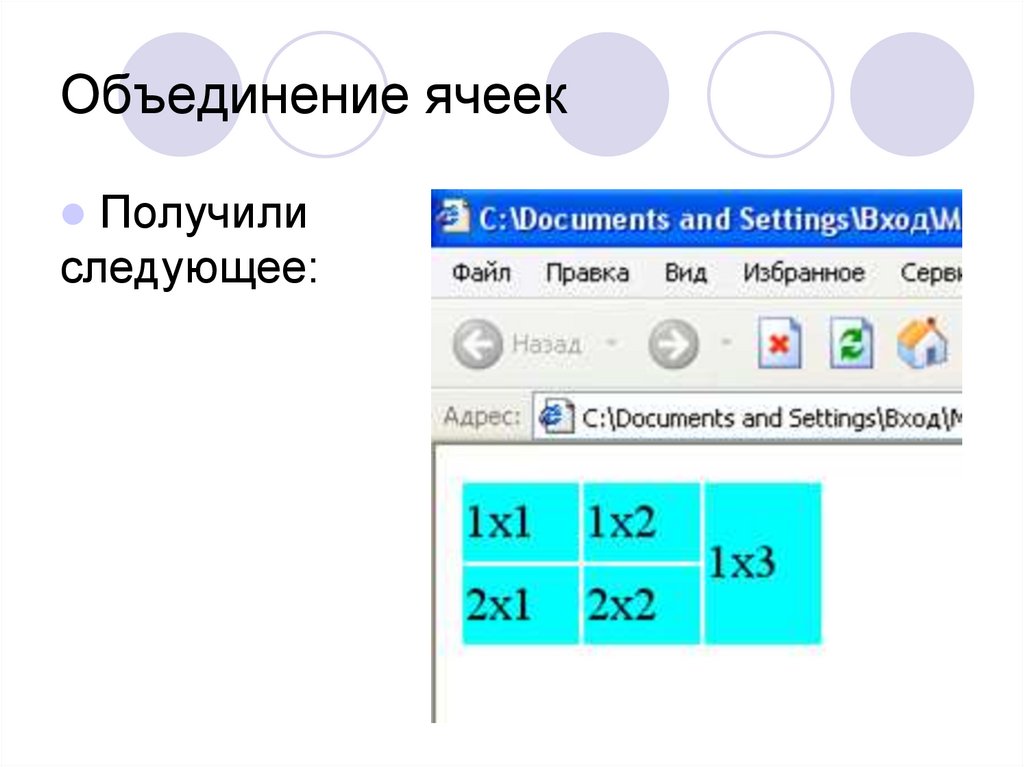
Объединение ячеекПолучили
следующее:
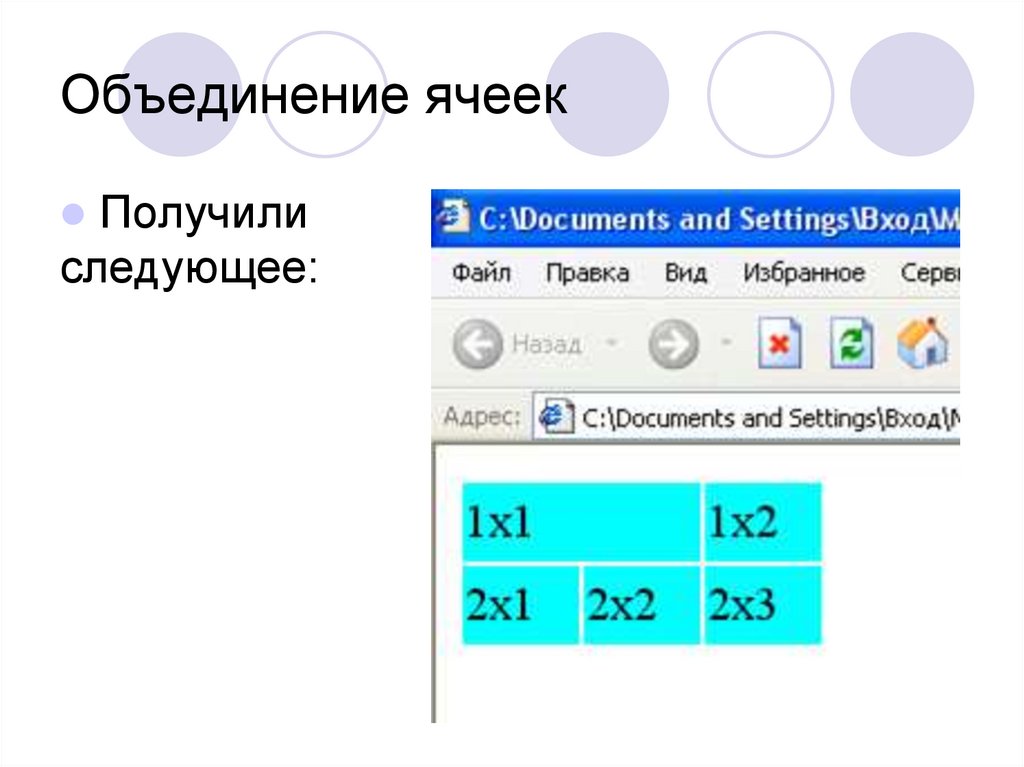
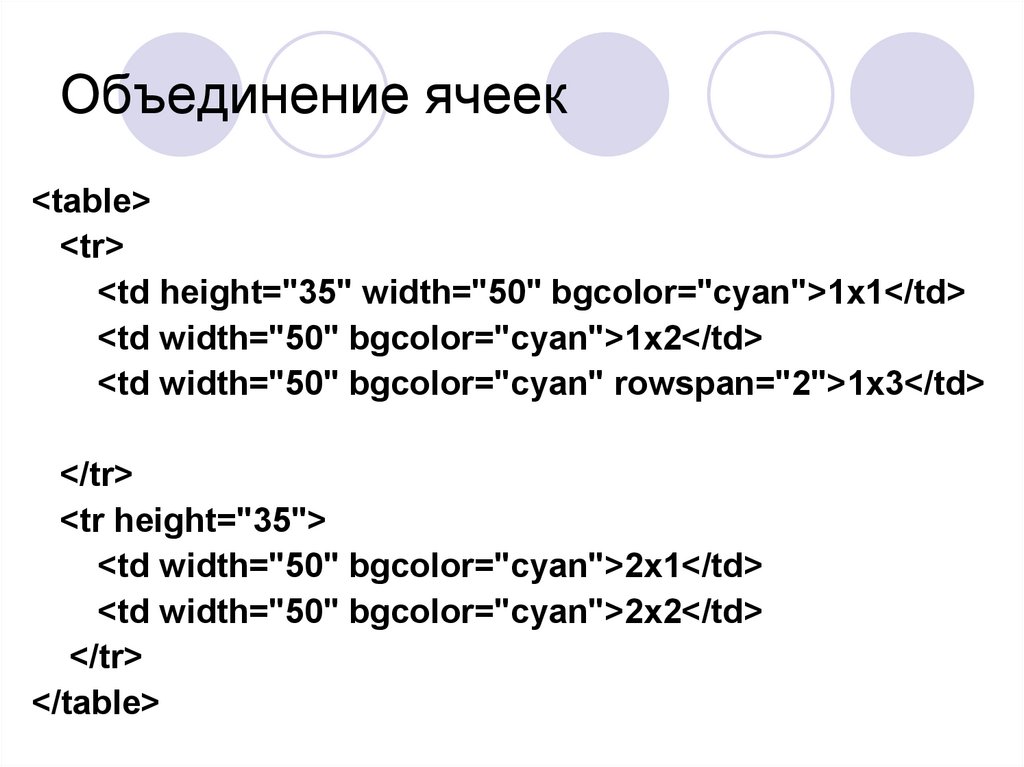
26.
Объединение ячеек<table>
<tr>
<td height="35" width="50" bgcolor="cyan">1x1</td>
<td width="50" bgcolor="cyan">1x2</td>
<td width="50" bgcolor="cyan" rowspan="2">1x3</td>
</tr>
<tr height="35">
<td width="50" bgcolor="cyan">2x1</td>
<td width="50" bgcolor="cyan">2x2</td>
</tr>
</table>
27.
Объединение ячеекПолучили
следующее:
28.
Пространство междуячейками
29.
Пространство между ячейкамиПространство
между ячейками изменяется с
помощью атрибута тега <tabel> cellspacing
<table cellspacing=5>
Эта запись означает, что расстояние между
ячейками будет равняться 5 пикселям
Значение cellspacing может равняться нулю
30.
Пространство между ячейками<table cellspacing=0>
<tr height="35">
<td width="50" bgcolor="cyan">1x1</td>
<td width="50" bgcolor="blue">1x2</td>
</tr>
<tr height="35">
<td width="50" bgcolor="blue">2x1</td>
<td width="50" bgcolor="cyan">2x2</td>
</tr>
</table>
31.
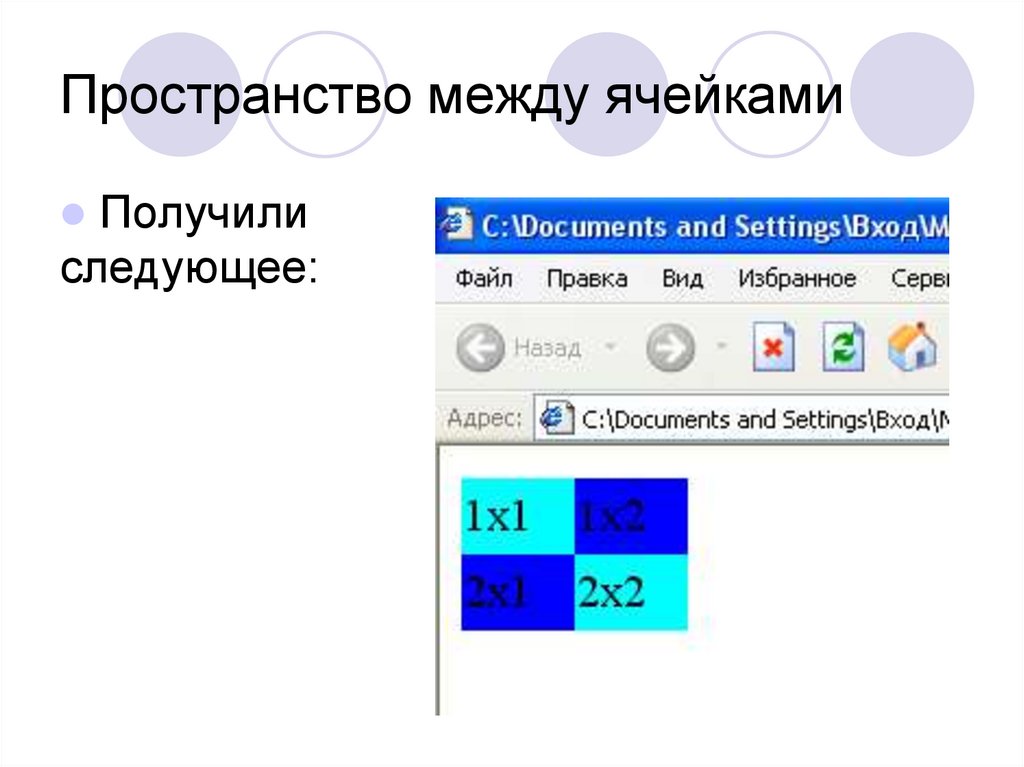
Пространство между ячейкамиПолучили
следующее:
32.
Пространство между ячейками<table cellspacing=8>
<tr height="35">
<td width="50" bgcolor="cyan">1x1</td>
<td width="50" bgcolor="blue">1x2</td>
</tr>
<tr height="35">
<td width="50" bgcolor="blue">2x1</td>
<td width="50" bgcolor="cyan">2x2</td>
</tr>
</table>
33.
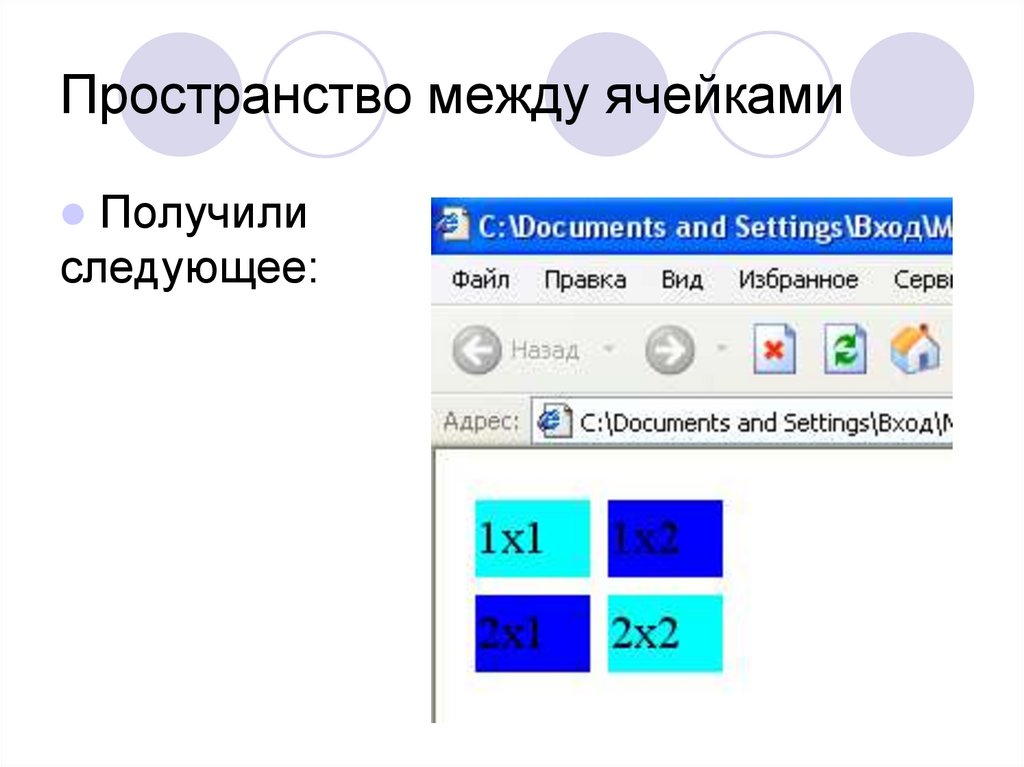
Пространство между ячейкамиПолучили
следующее:
34.
CELLPADDING35.
Рамка таблицы36.
Рамка таблицыРамка вводится параметром тега <tabel> border
<table border=3>
Рамке можно задать цвет, это осуществляется с
помощью параметра тега <tabel> bordercolor
<table border="3" bordercolor="#000000">
37.
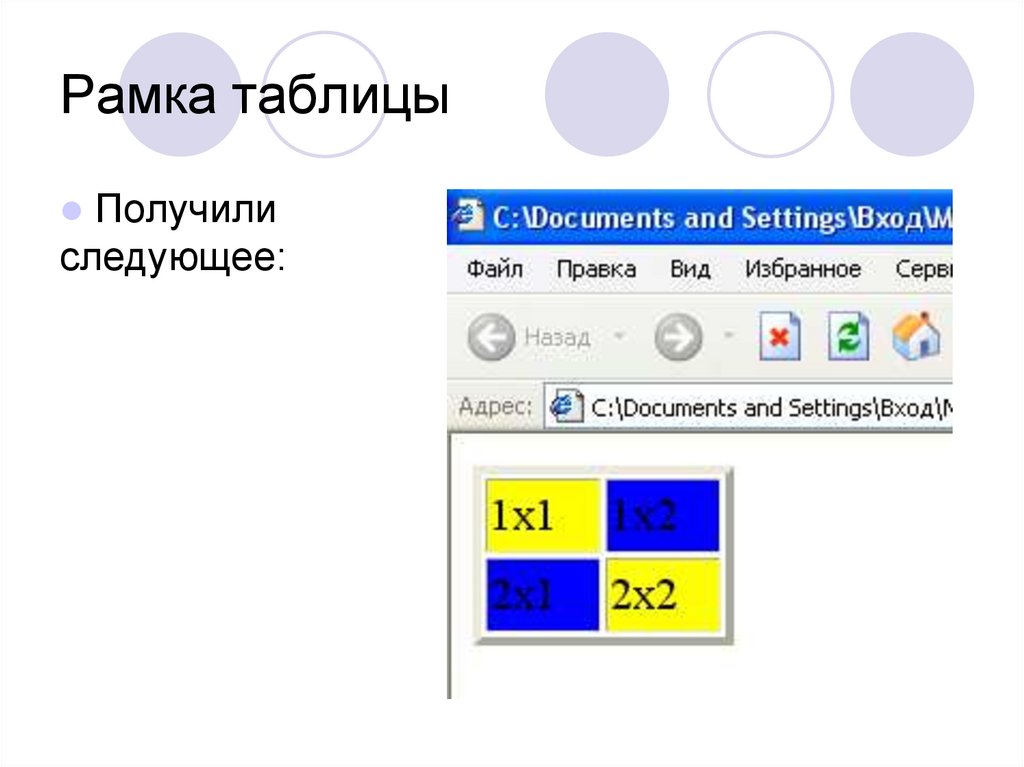
Рамка таблицы<table border=4>
<tr height="35">
<td width="50" bgcolor="yellow">1x1</td>
<td width="50" bgcolor="blue">1x2</td>
</tr>
<tr height="35">
<td width="50" bgcolor="blue">2x1</td>
<td width="50" bgcolor="yellow">2x2</td>
</tr>
</table>
38.
Рамка таблицыПолучили
следующее:
39.
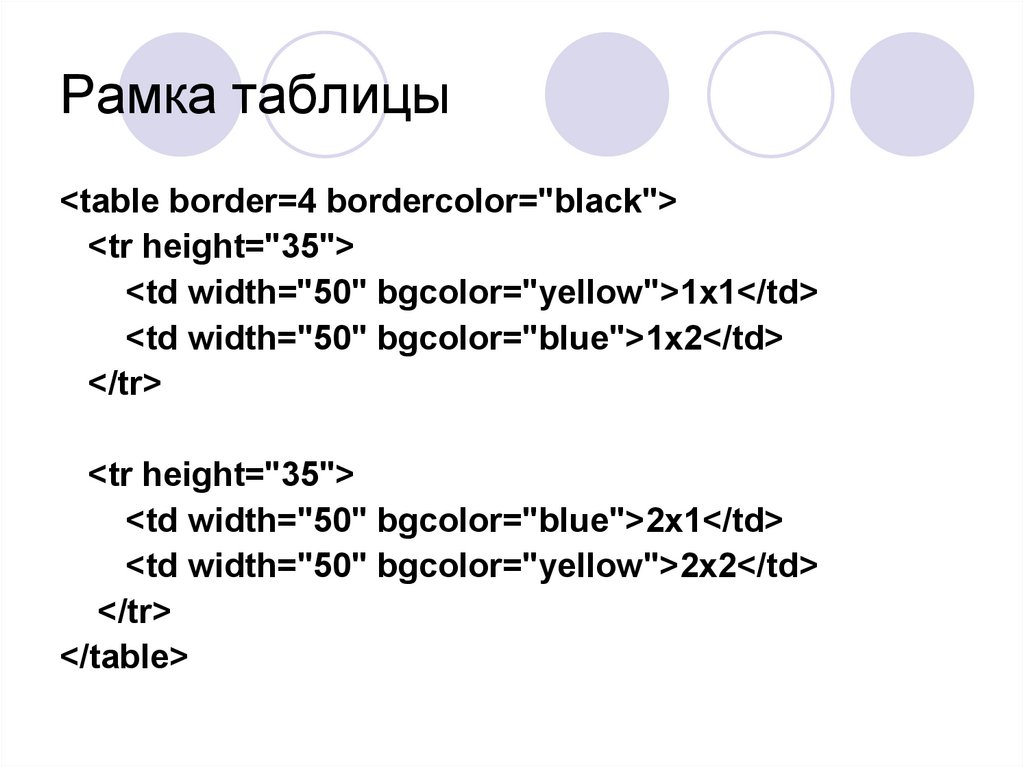
Рамка таблицы<table border=4 bordercolor="black">
<tr height="35">
<td width="50" bgcolor="yellow">1x1</td>
<td width="50" bgcolor="blue">1x2</td>
</tr>
<tr height="35">
<td width="50" bgcolor="blue">2x1</td>
<td width="50" bgcolor="yellow">2x2</td>
</tr>
</table>
40.
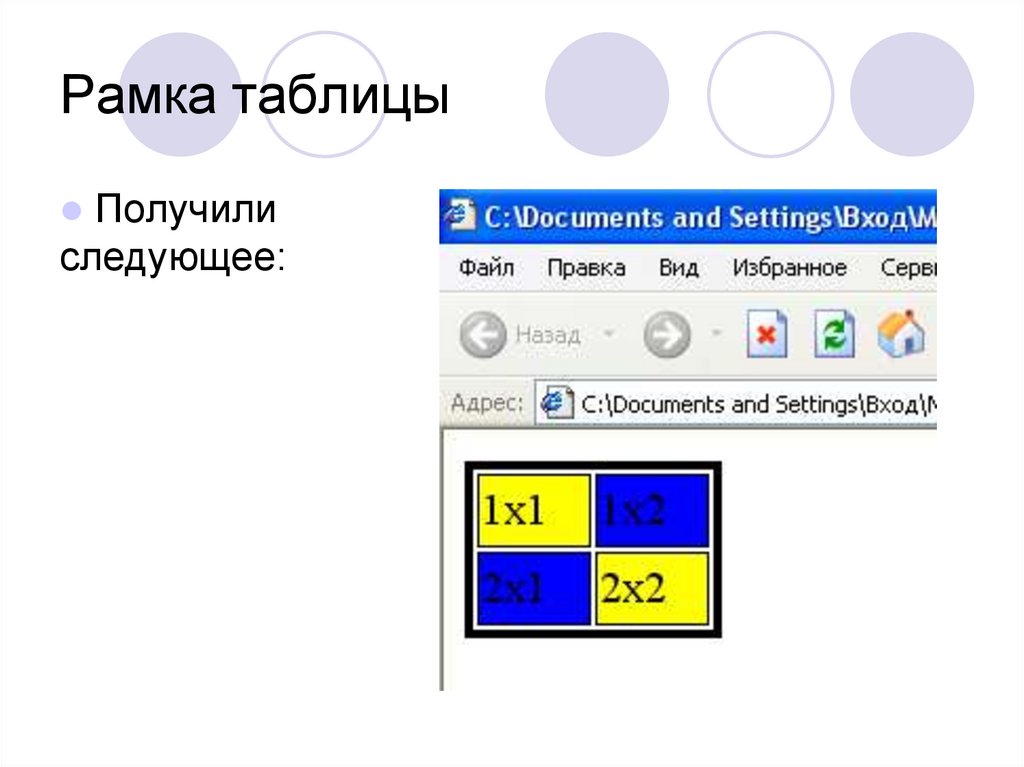
Рамка таблицыПолучили
следующее:









































 Интернет
Интернет