Похожие презентации:
Библиотека Tkinter
1.
Tkinterhttps://pythonru.com/uroki/obuche
nie-python-gui-uroki-po-tkinter
2.
• Библиотека Tkinter установлена в Python вкачестве стандартного модуля, поэтому
нам не нужно устанавливать что-либо для
его использования.
3.
Создание своего первогографического интерфейса
4.
from tkinter import *window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.mainloop()
Последняя строка вызывает функцию mainloop.
Эта функция вызывает бесконечный цикл окна,
поэтому окно будет ждать любого
взаимодействия с пользователем, пока не будет
закрыто.
5.
6.
Настройка размеров окнаприложения
7.
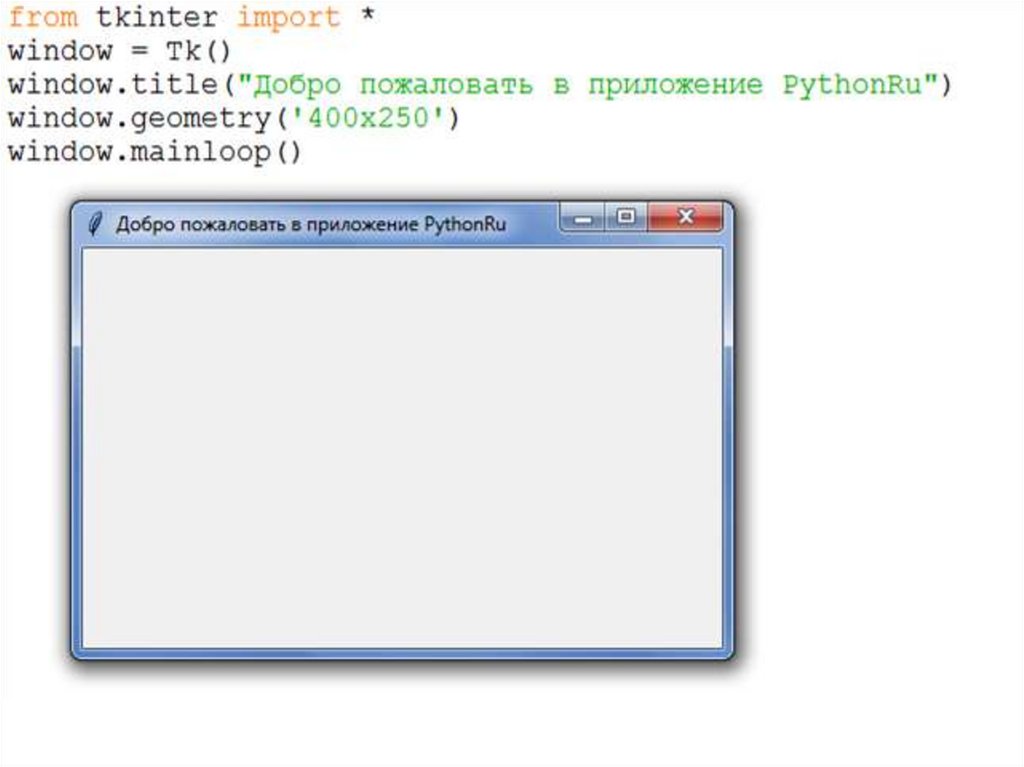
Мы можем установить размер окна поумолчанию, используя
функцию geometry следующим образом:
window.geometry('400x250')
В приведенной выше строке устанавливается
окно шириной до 400 пикселей и высотой до
250 пикселей.
8.
9.
10.
Создание виджета Label11.
Чтобы добавить текст в наш предыдущийпример, мы создадим переменную lbl , с
помощью класса Label, например:
lbl = Label(window, text="Привет")
12.
Затем мы установим позицию в окне спомощью функции grid и укажем ее
следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим
образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
window.mainloop()
13.
14.
Вы можете задать шрифт текста и размер. Такжеможно изменить стиль шрифта. Для этого
передайте параметр font таким образом:
lbl = Label(window, text="Привет", font=("Arial Bold", 50),
bg=‘#ff0000’, bd=20,fg=‘#00ff00’)
font(‘Comic Sans MS’,24,’bold’)
15.
16.
Обратите внимание, что параметр font можетбыть передан любому виджету, для того,
чтобы поменять его шрифт, он применяется
не только к Label.
17.
Добавление виджета Button18.
Начнем с добавления кнопки в окно. Кнопкасоздается и добавляется в окно так же, как и
метка:
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
19.
20.
Обратите внимание, что мы помещаемкнопку во второй столбец окна, что равно 1.
Если вы забудете и поместите кнопку в том
же столбце, который равен 0, он покажет
только кнопку.
21.
Изменение цвета текста и фона уButton
22.
Вы можете поменять цвет текста кнопки илилюбого другого виджета, используя
свойство fg.
Кроме того, вы можете поменять цвет фона
любого виджета, используя свойство bg.
btn = Button(window, text="Не нажимать!",
bg="black", fg="red“, width=15, height=5)
23.
24.
Теперь, если вы попытаетесь щелкнуть покнопке, ничего не произойдет, потому что
событие нажатия кнопки еще не написано.
25.
Кнопка Click26.
Для начала, мы запишем функцию, которуюнужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Я же просил...")
27.
Затем мы подключим ее с помощью кнопки,указав следующую функцию:
btn = Button(window, text="Не нажимать!",
command=clicked)
Обратите внимание: мы пишем clicked, а
не clicked()с круглыми скобками. Теперь
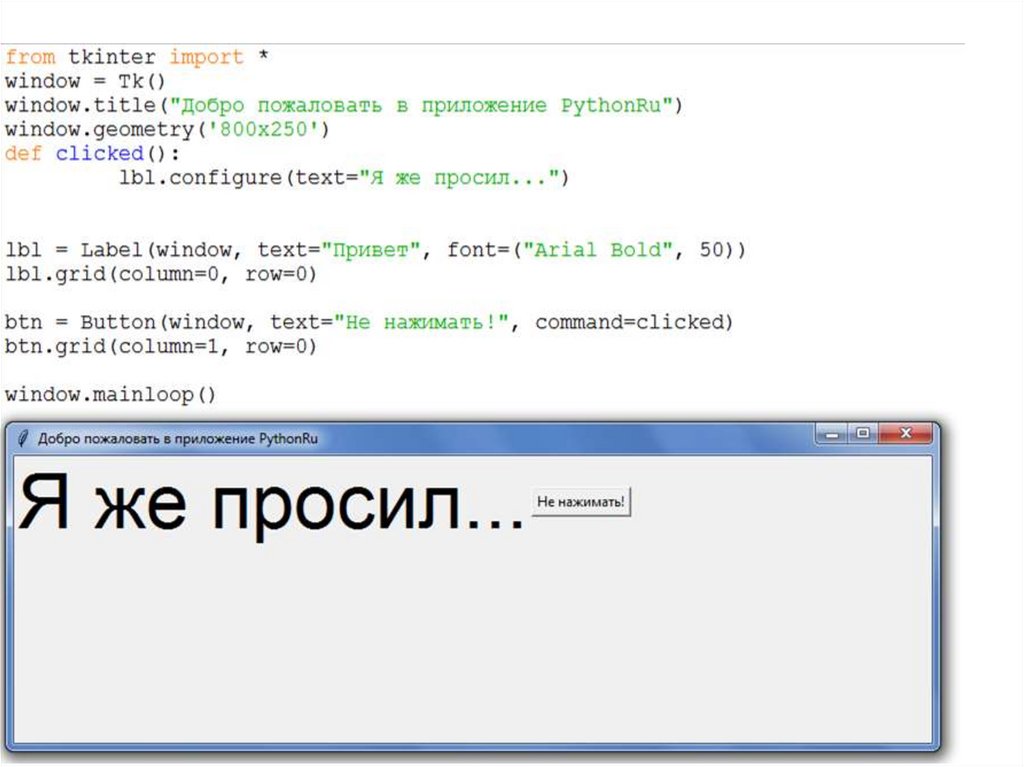
полный код будет выглядеть так:
28.
29.
• Такие свойствакак bg, fg, activebackground и activeforegrou
nd определяют соответственно цвет фона и
текста, цвет фона и текста во время
нажатия мыши над кнопкой.
30.
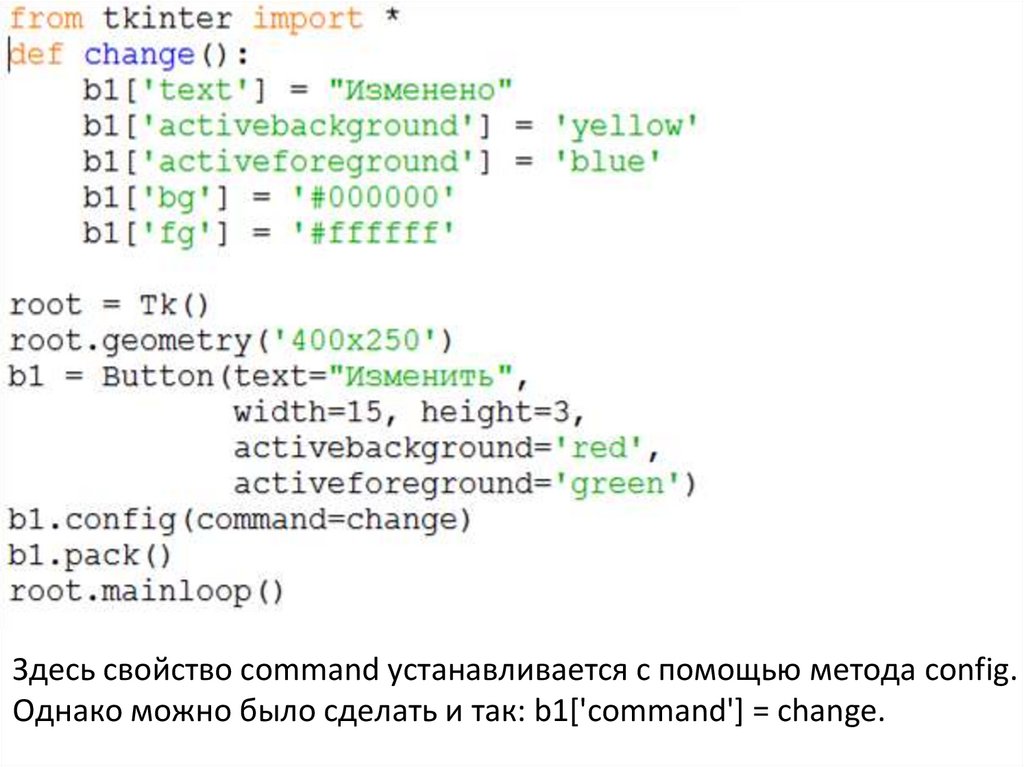
Здесь свойство command устанавливается с помощью метода config.Однако можно было сделать и так: b1['command'] = change.
31.
• Для демонстрации запустить файл buttonизменение свойств при клике мыши
32.
Практическая работа• Напишите программу, состоящую из семи
кнопок, цвета которых соответствуют
цветам радуги. При нажатии на ту или иную
кнопку в текстовое поле должен
вставляться код цвета, а в метку – название
цвета.
• Коды цветов в шестнадцатеричной
кодировке: #ff0000 – красный, #ff7d00 –
оранжевый, #ffff00 – желтый, #00ff00 –
зеленый, #007dff – голубой, #0000ff –
синий, #7d00ff – фиолетовый.
33.
Для выравнивания строки по центру в текстовом полеиспользуется свойство justify со значением CENTER.
34.
Получение ввода сиспользованием класса Entry
(текстовое поле Tkinter)
35.
• В предыдущих примерах GUI Python мыознакомились со способами добавления
простых виджетов, а теперь попробуем
получить пользовательский ввод,
используя класс Tkinter Entry (текстовое
поле Tkinter).
Вы можете создать текстовое поле с
помощью класса Tkinter Entry следующим
образом:
36.
txt = Entry(window, width=10)Затем вы можете добавить его в окно,
используя функцию grid.
Наше окно будет выглядеть так:
37.
38.
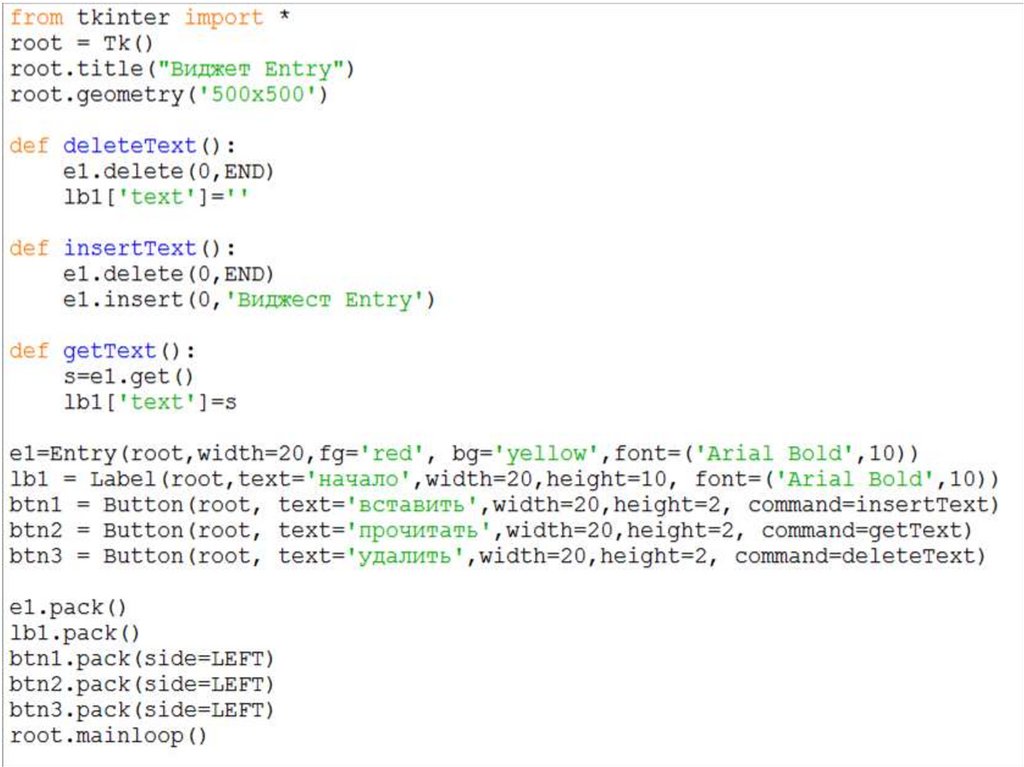
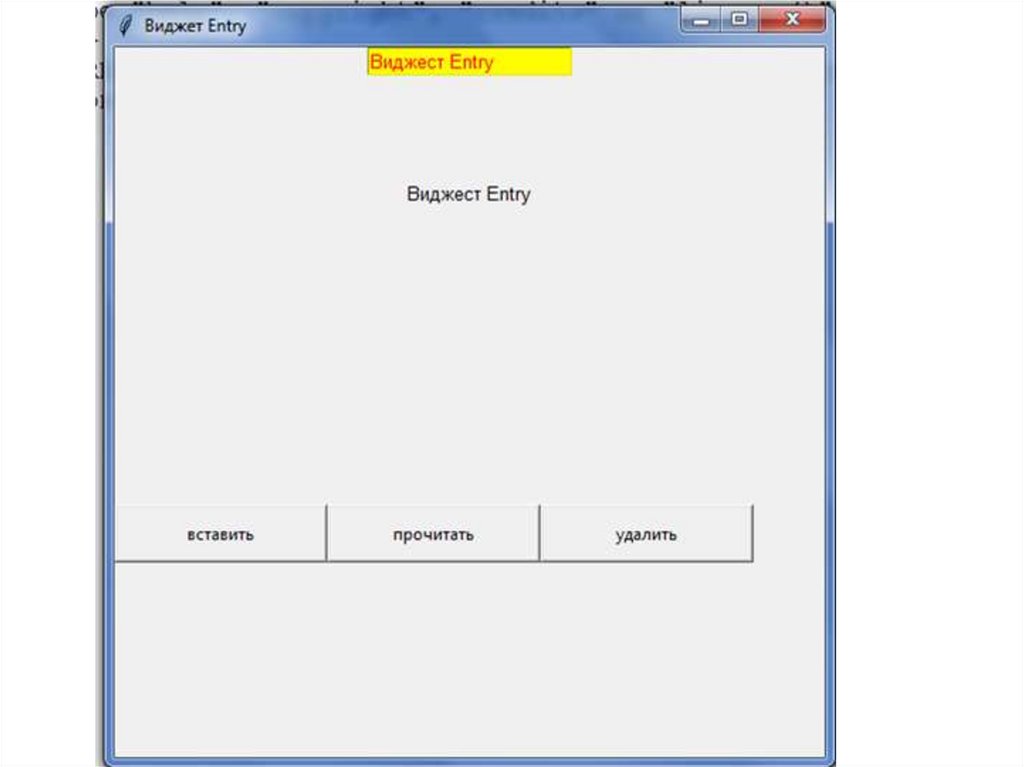
Методы Entrye1=Entry(width=20)
e1.insert( позиция, текст) – вставить с позиции
e1.delete(начало, конец) – удалить
e1.get(начало, конец) – прочитать
39.
вы можете получить текст ввода, используяфункцию get. Мы можем записать код для
выбранной функции таким образом:
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
40.
41.
Каждый раз, когда мы запускаем код, намнужно нажать на виджет ввода, чтобы
настроить фокус на ввод текста, но как насчет
автоматической настройки фокуса?
42.
Установка фокуса виджета ввода43.
Здесь все очень просто, ведь все, что намнужно сделать, — это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что
виджет ввода в фокусе, который дает
возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите
свойство состояния:
txt = Entry(window,width=10, state='disabled')
44.
45.
46.
47.
Три способа конфигурированиясвойств виджетов
• Изменять конфигурацию виджета можно в
любой момент. Это изменение прорисуется
на экране по возвращении в цикл
обработки событий
1. В момент создания виджета
btn = Button(window, text="Не нажимать!",
bg="black", fg="red")
48.
2. устанавливать (конфигурировать) спомощью методов config() (или configure())
49.
50.
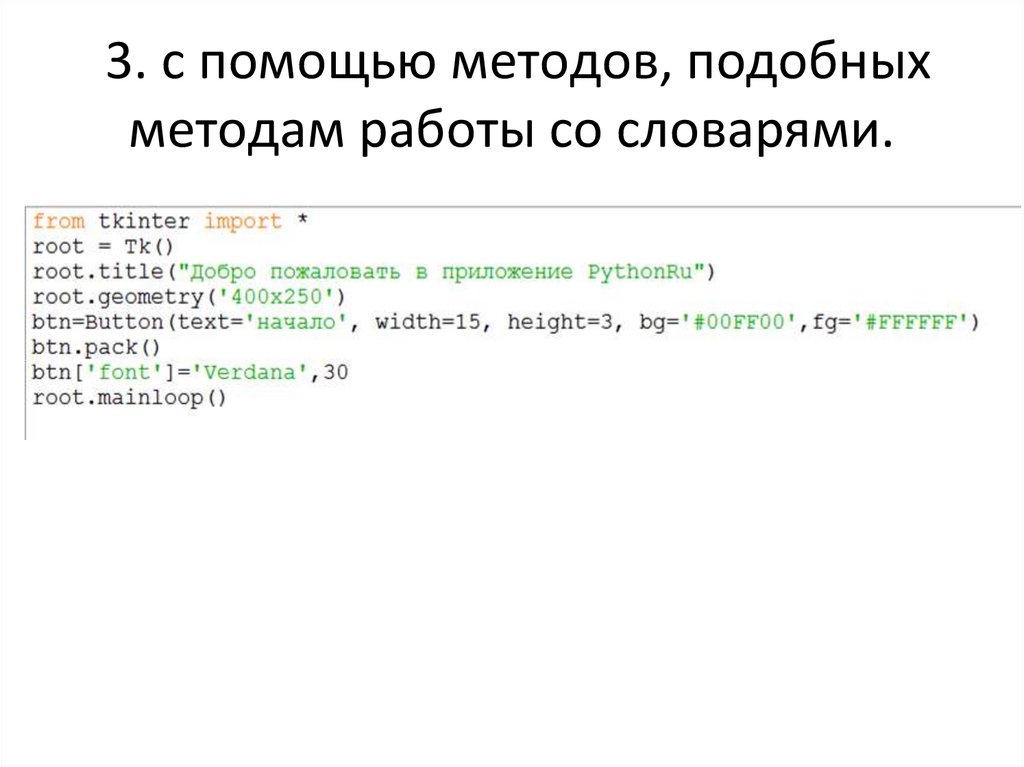
3. с помощью методов, подобныхметодам работы со словарями.


















































 Программирование
Программирование