Похожие презентации:
Программирование графического пользовательского интерфейса
1.
Тема лекции:«Программирование
графического
пользовательского
интерфейса»
2.
Графические интерфейсы пользователяГрафический
интерфейс
пользователя
позволяет
взаимодействовать с операционной системой и другими программами
с помощью графических элементов, таких как значки, кнопки и
диалоговые окна.
Интерфейс пользователя является частью компьютера, с которым
пользователь взаимодействует. Аппаратная часть пользовательского
интерфейса состоит из устройств, таких как клавиатура и
видеодисплей. Программная часть пользовательского интерфейса
отвечает за то, как операционная система компьютера принимает
команды от пользователя. В течение многих лет единственным
способом, благодаря которому пользователь мог взаимодействовать с
операционной системой, являлся интерфейс командной строки.
Интерфейс командной строки обычно выводит на экран подсказку, и
пользователь набирает команду, которая затем исполняется.
3.
Графические интерфейсы пользователяВ 1980-х годах в коммерческих операционных системах вошел в употребление новый
тип интерфейса, именуемый графическим интерфейсом пользователя. Графический
интерфейс пользователя (graphical user interface, GUI) позволяет пользователю
взаимодействовать с операционной системой и другими программами через
графические элементы на экране. GUI также популяризировали использование мыши
как устройства ввода данных. Вместо того чтобы требовать от пользователя, чтобы он
набирал команды на клавиатуре, GUI позволяют ему указывать на графические
элементы и щелкать кнопкой мыши для их активации .
Значительная часть взаимодействия с GUI выполняется через диалоговые окна, т. е.
небольшие окна, которые выводят информацию и позволяют пользователю выполнять
действия. Например, с помощью диалогового окна в операционной системе Windows
пользователь может вносить изменения в интернет-настройки системы. Вместо того
чтобы набирать команды в соответствии с заданным синтаксисом, пользователь
взаимодействует с графическими элементами - значками, кнопками и полосами
прокрутки.
4.
Программы с GUI событийно-управляемы5.
Использование модуля tkinterВ Python для создания простых программ с GUI используется
модуль tkinter.
В Python нет встроенного в язык функционала программирования
GUI. Однако он поставляется с модулем tkinter, который позволяет
создавать простые программы с GUI. Имя модуля "tkinter"
является сокращением от "интерфейс с Tk". Такое название
связано с тем, что модуль предоставляет программистам на языке
Python возможность пользоваться библиотекой GUI под
названием Tk. Библиотека Tk также используется во многих
других языках программирования.
6.
Использование модуля tkinterПрограмма с GUI выводит окно с различными графическими элементами интерфейса,
или виджетами, с которыми пользователь может взаимодействовать или которые
может просматривать. Модуль tkinter предоставляет 15 элементов интерфейса
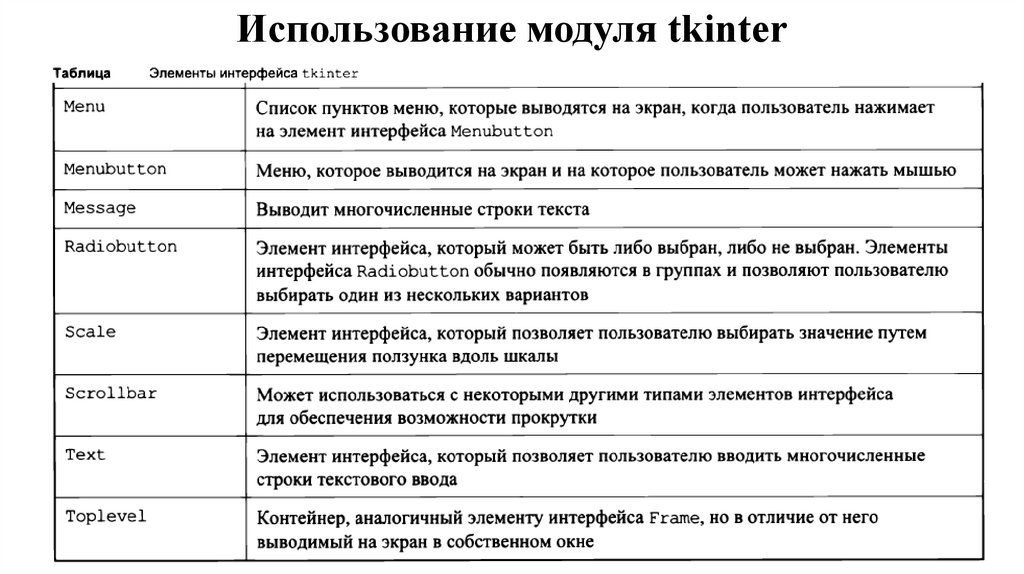
7.
Использование модуля tkinter8.
Использование модуля tkinterПрограмма с GUI, которая выводит на экран пустое окно. В программе
показано, как это делается при помощи модуля tkinter. Во время запуска
программы на экране появляется окно. Для выхода из программы просто
щелкните на стандартной для Windows кнопке закрытия окна (х) в его правом
верхнем углу.
9.
Использование модуля tkinter10.
Использование модуля tkinter11.
Вывод текста при помощи интерфейса LabelЭлемент интерфейса Label используется для
вывода в окне одной строки текста, или надписи.
Для того чтобы создать элемент интерфейса Label,
следует создать экземпляр класса Label модуля tkinter.
Следующая программа создает окно, содержащее
элемент интерфейса Label, который выводит на экран
надпись "Привет, мир!"
12.
13.
14.
Программа выводит на экран окно с двумя элементами интерфейса Label15.
16.
17.
Упорядочение элементов интерфейса при помощи рамок FrameЭлемент интерфейса Frame является контейнером и может содержать
другие элементы интерфейса. Рамки Frame полезны для упорядочения и
размещения групп элементов интерфейса в окне.
Например, можно разместить набор элементов интерфейса внутри одной
рамки Frame и расположить их определенным способом, затем разместить
набор элементов интерфейса в другую рамку Frame и расположить их подругому.
Следующая программа это демонстрирует. При ее запуске на экран выводится
окно:
18.
19.
20.
21.
Элементы интерфейса Button и информационныедиалоговые окна
Элемент интерфейса Button используется для создания в окне стандартной
кнопки. Когда пользователь нажимает кнопку, вызывается заданная функция или
метод.
Информационное диалоговое окно - это простое окно, оно выводит пользователю
сообщение и содержит кнопку ОК, которая закрывает диалоговое окно. Для вывода
информационного диалогового окна используется функция showinfo модуля tkinter.
messagebox.
Button - это элемент интерфейса, который пользователь может нажать, чтобы
вызвать выполнение действия. При создании элемента интерфейса Button можно
определить текст, который должен появиться на поверхности кнопки, и имя
функции обратного вызова. Функция обратного вызова - это функция или метод,
который исполняется, когда пользователь нажимает кнопку.
Функция обратного вызова также называется обработчиком события, потому что
она обрабатывает событие, которое происходит, когда пользователь нажимает
кнопку.
22.
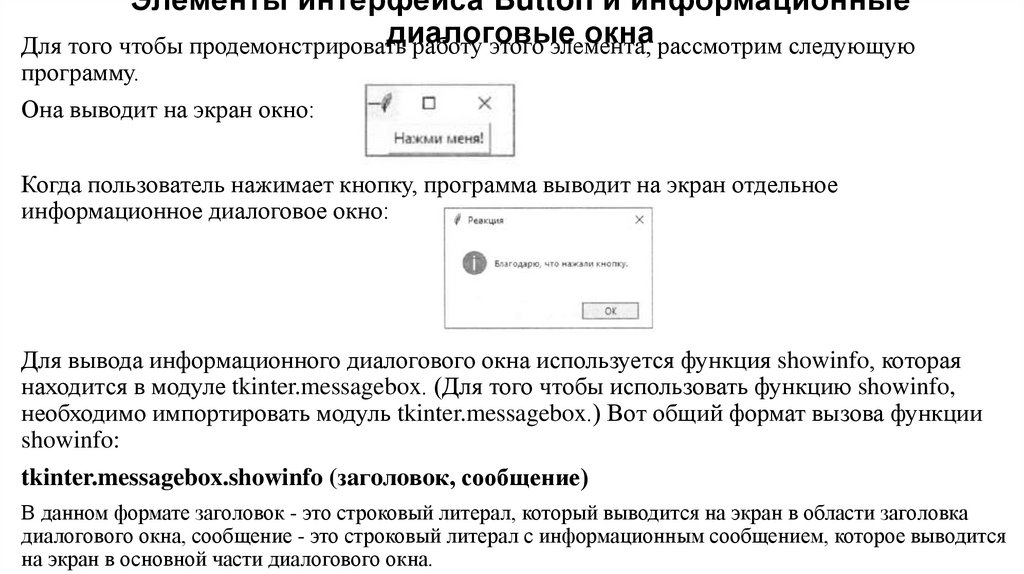
Элементы интерфейса Button и информационныедиалоговые
окна рассмотрим следующую
Для того чтобы продемонстрировать
работу этого элемента,
программу.
Она выводит на экран окно:
Когда пользователь нажимает кнопку, программа выводит на экран отдельное
информационное диалоговое окно:
Для вывода информационного диалогового окна используется функция showinfo, которая
находится в модуле tkinter.messagebox. (Для того чтобы использовать функцию showinfo,
необходимо импортировать модуль tkinter.messagebox.) Вот общий формат вызова функции
showinfo:
tkinter.messagebox.showinfo (зaгoлoвoк, сообщение)
В данном формате заголовок - это строковый литерал, который выводится на экран в области заголовка
диалогового окна, сообщение - это строковый литерал с информационным сообщением, которое выводится
на экран в основной части диалогового окна.
23.
24.
25.
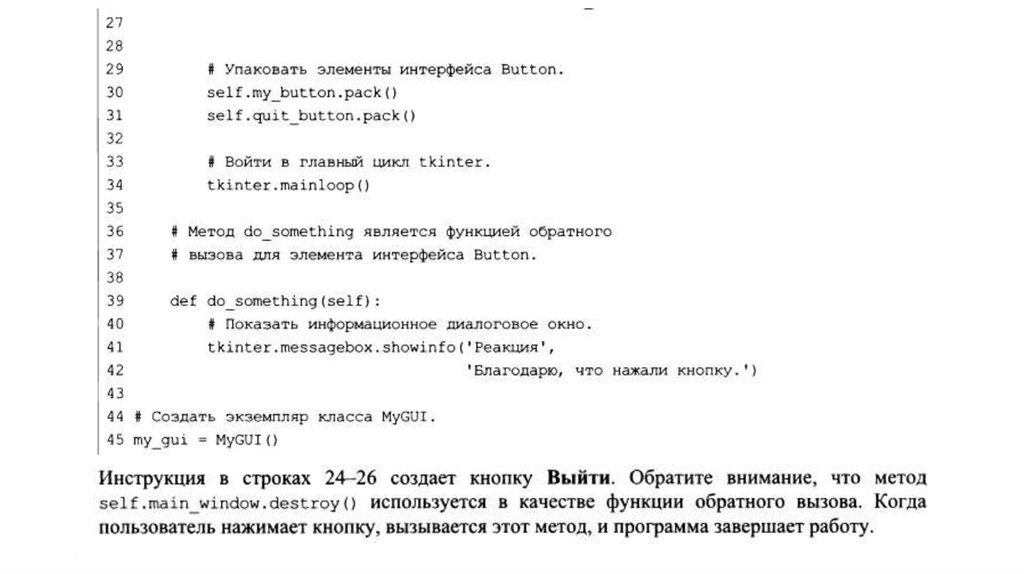
Создание кнопки выхода из программыПрограммы с GUI обычно имеют кнопку Выйти (или кнопку Отмена),
которая закрывает программу, когда пользователь ее нажимает. Для того
чтобы создать кнопку Выйти в программе Python, нужно просто
создать элемент интерфейса Button, который в качестве функции
обратного вызова вызывает метод destroy () корневого элемента
интерфейса.
Следующая программа это демонстрирует. Она представляет собой
видоизмененную версию предыдущей программы, в которую добавлен
второй элемент Button:
26.
продолжение….27.
28.
Получение входных данных при помощи элементаинтерфейса Entry
29.
Получение входных данных при помощи элементаинтерфейса Entry
На рис. представлено окно, которое эта программа выводит на экран:
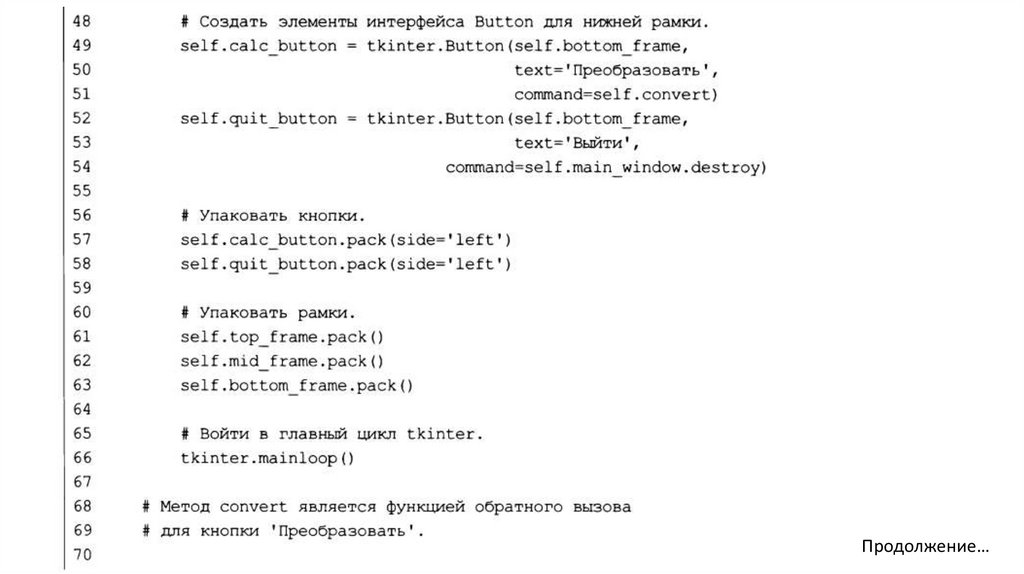
Для того чтобы расположить элементы интерфейса в позициях, показанных на
рисунке, разместим их в двух рамках:
30.
Получение входных данных при помощи элемента интерфейса EntryНа рис. показано, что происходит, когда пользователь вводит в элемент
интерфейса Entry число 1000 и нажимает кнопку Преобразовать.
31.
Продолжение…32.
Продолжение…33.
34.
35.
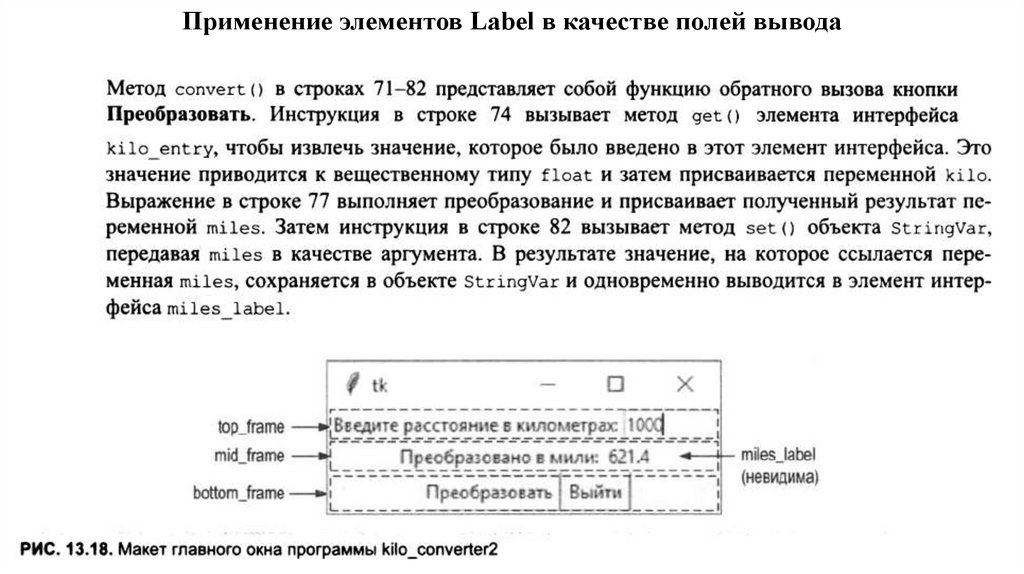
Применение элементов Label в качестве полей вывода36.
Применениеэлементов Label в
качестве полей
вывода
Следующая
программа
демонстрирует как
это делается, она
является
видоизмененной
версией предыдущей
программы. Вместо
вывода
информационного
диалогового окна
данная версия
программы выводит
количество миль в
элемент Label в
главном окне.
Продолжение…
37.
Продолжение…38.
Продолжение…39.
40.
Применение элементов Label в качестве полей вывода41.
Применение элементов Label в качестве полей вывода42.
Применение элементов Label в качестве полей вывода43.
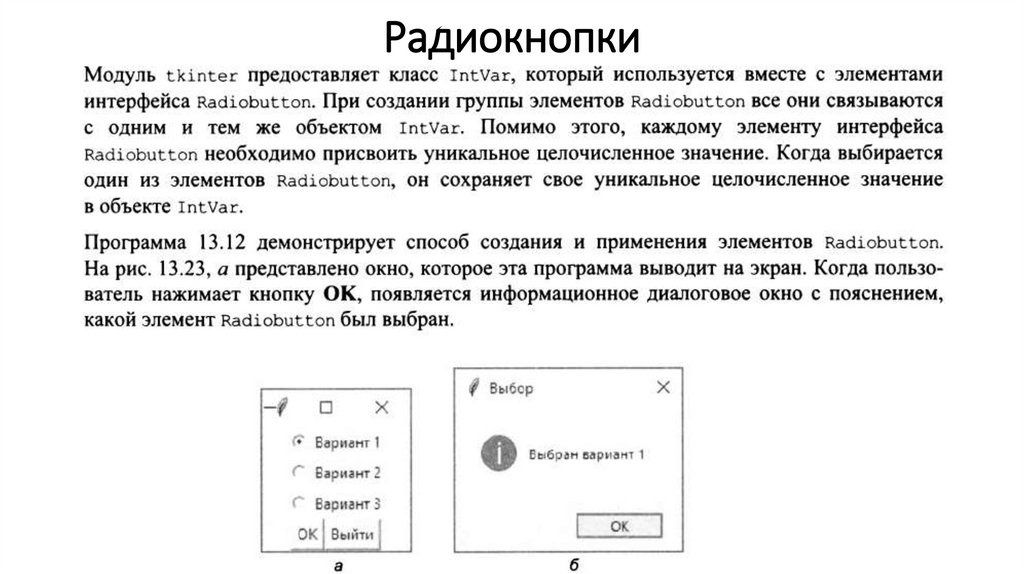
Радиокнопки и флаговые кнопкиРадиокнопки обычно появляются в группах из двух или
нескольких кнопок и позволяют пользователю выбирать
один из нескольких возможных вариантов.
Флаговые
кнопки,
которые
могут
появляться
самостоятельно или в группах, обеспечивают выбор в
формате да/нет или включено/выключено.
44.
РадиокнопкиРадиокнопки, или просто переключатели, полезны, когда нужно, чтобы пользователь выбрал
один из нескольких возможных вариантов.
Окно, содержащее группу радиокнопок:
Каждая радиокнопка имеет кружок и может иметь два состояния: быть выбранной или
невыбранной. Когда радиокнопка выбрана, кружок заполнен, а когда радиокнопка не выбрана,
он пустой.
45.
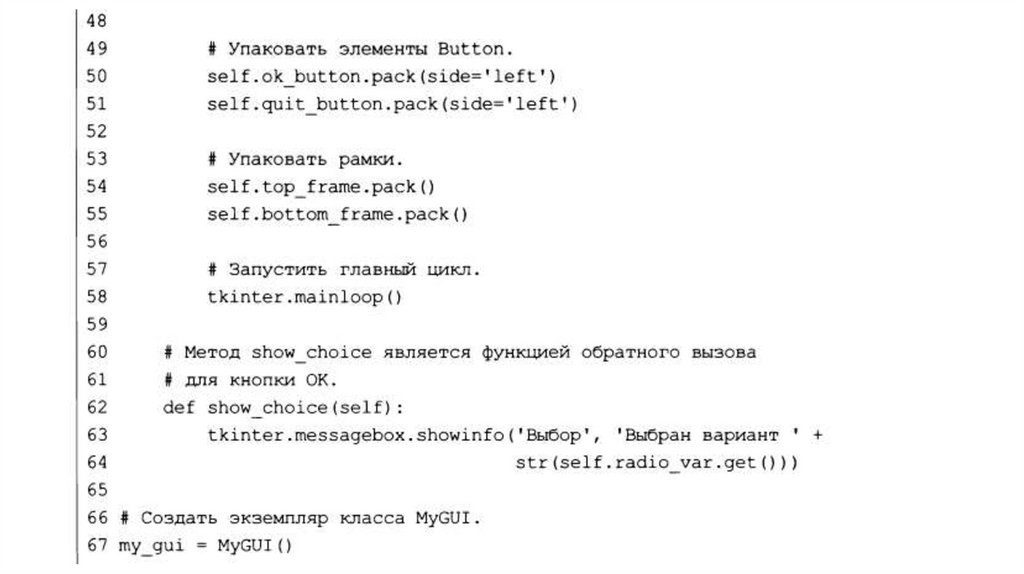
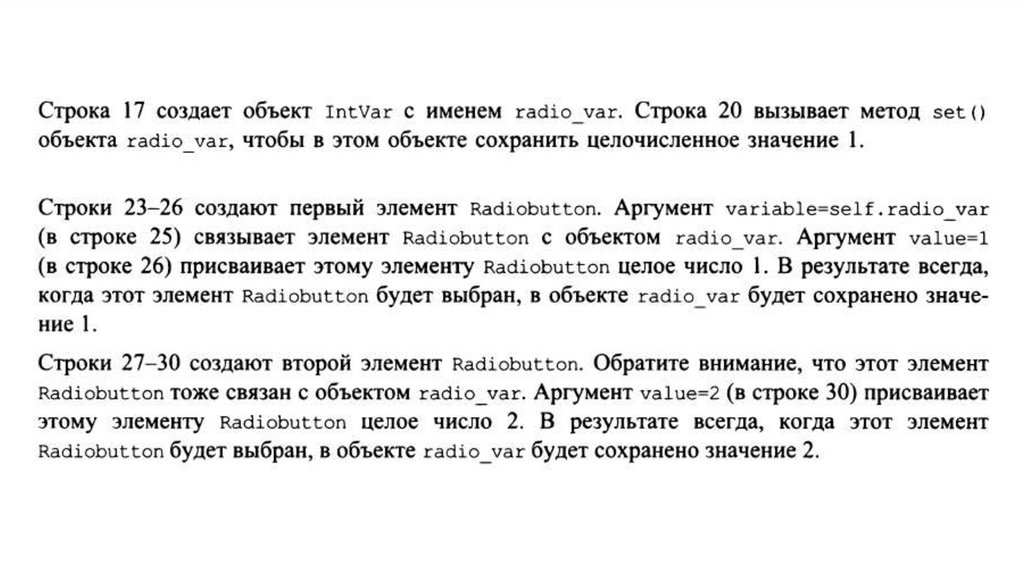
Радиокнопки46.
продолжение….47.
продолжение….48.
49.
50.
51.
Использование функций обратного вызова срадиокнопками
52.
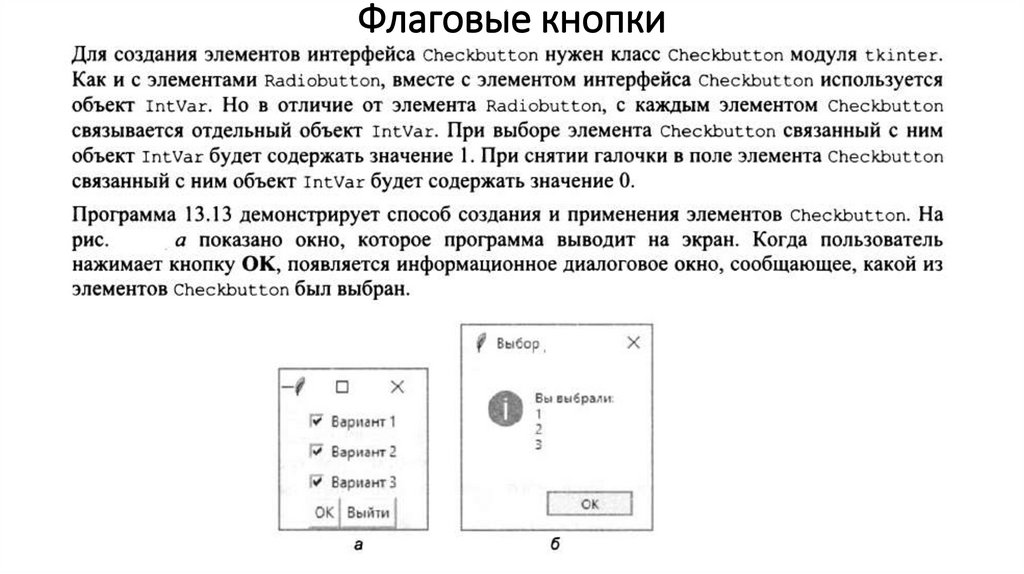
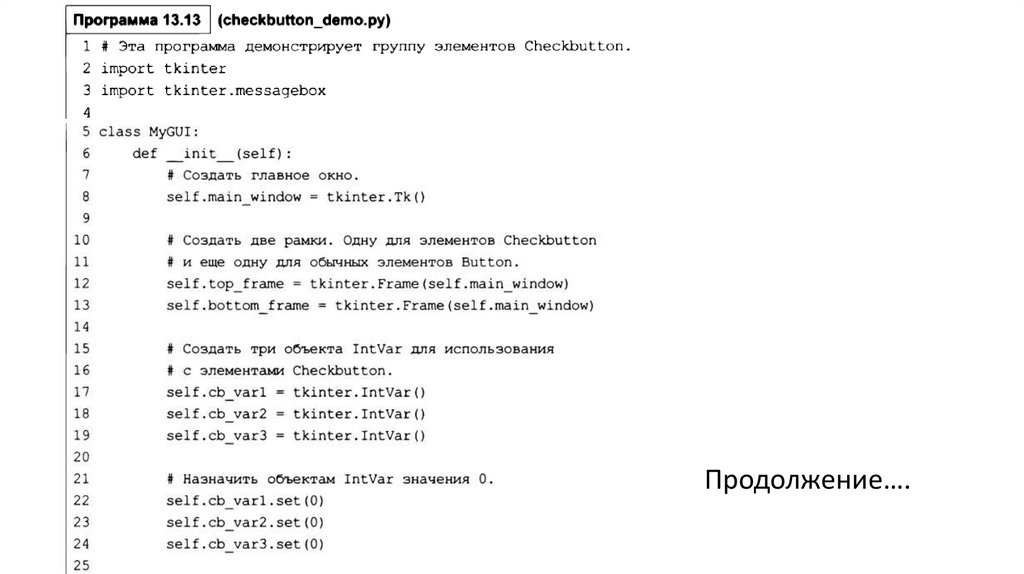
Флаговые кнопки53.
Флаговые кнопки54.
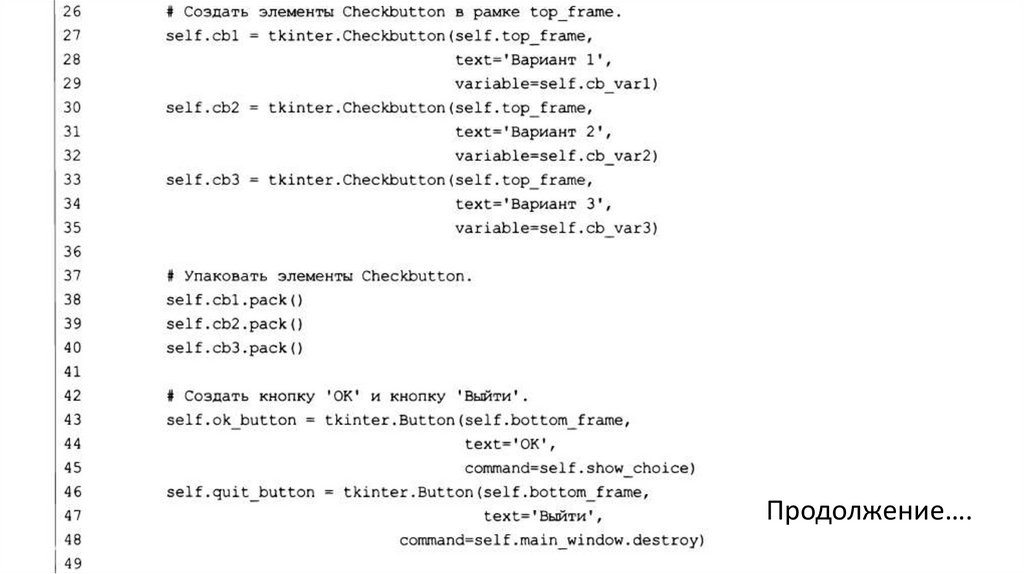
Продолжение….55.
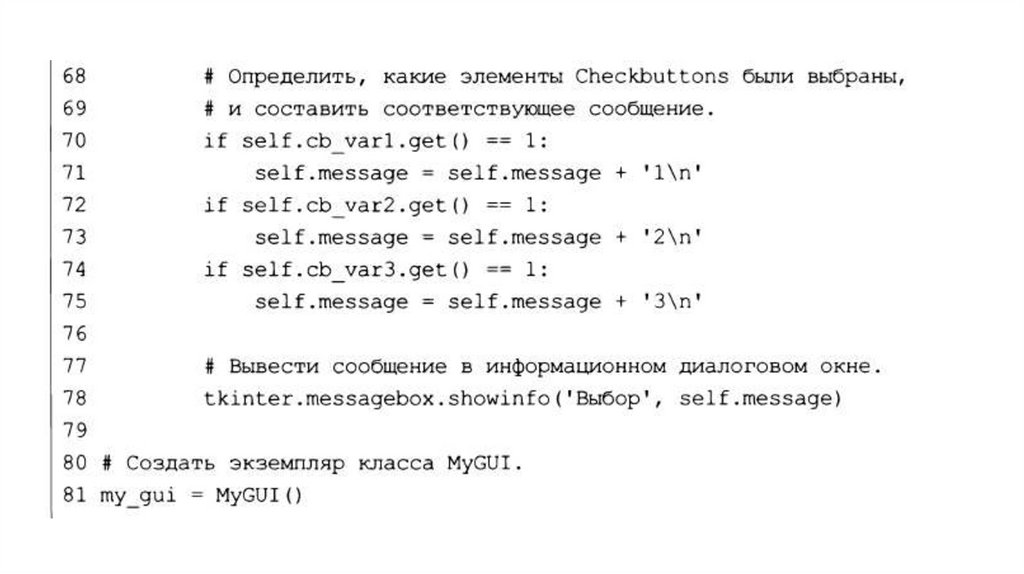
Продолжение….56.
Продолжение….57.
58.
Рисование фигур при помощи элементаинтерфейса Canvas
Элемент интерфейса Canvas (Холст) - это незаполненная
прямоугольная область, которая позволяет рисовать на своей
поверхности простые двумерные фигуры. Рассмотрим методы
canvas для рисования отрезков прямой, прямоугольников,
овалов, дуг, многоугольников и текста. Прежде чем заняться
изучением методов рисования этих фигур, необходимо
рассмотреть экранную систему координат. Экранная система
координат элемента интерфейса canvas используется для
указания позиции графических объектов.
59.
Экранная система координат элемента интерфейса Canvas60.
Рисование фигур при помощи элементаинтерфейса Canvas
61.
Рисование фигур при помощи элементаинтерфейса Canvas
Пример:
Рассмотрим программу, в которой используется элемент интерфейса Canvas
для нанесения прямых. На рис. показано окно, которое программа выводит
на экран:
62.
63.
64.
Рисование прямых: метод create_line()65.
Инструкция в строке 13 следующей программы чертит отрезки, соединяющие точки(10, 10), (189, 10) (100, 189) и (10, 10).
66.
67.
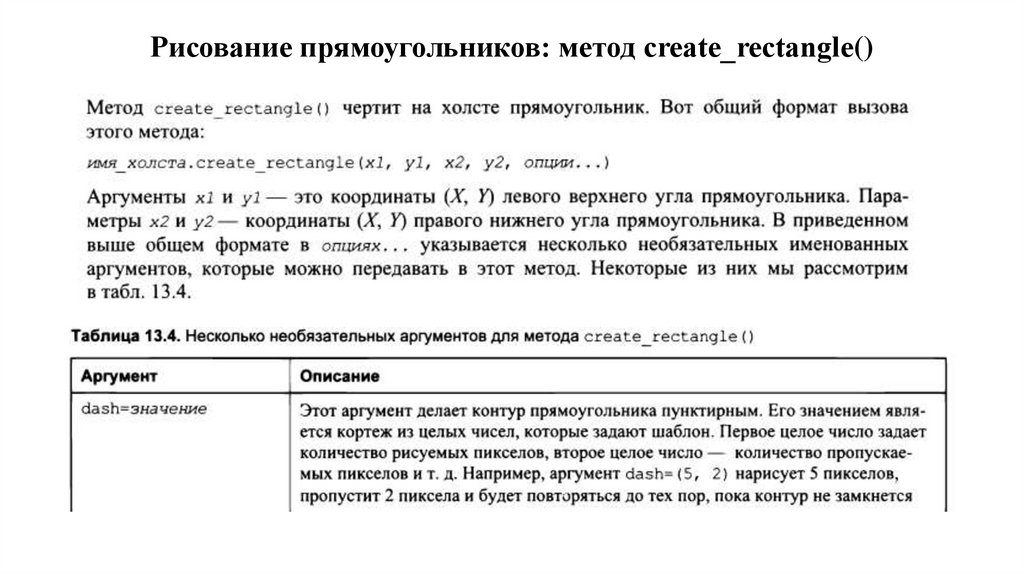
Рисование прямоугольников: метод create_rectanglе()68.
Рисование прямоугольников: метод create_rectanglе()69.
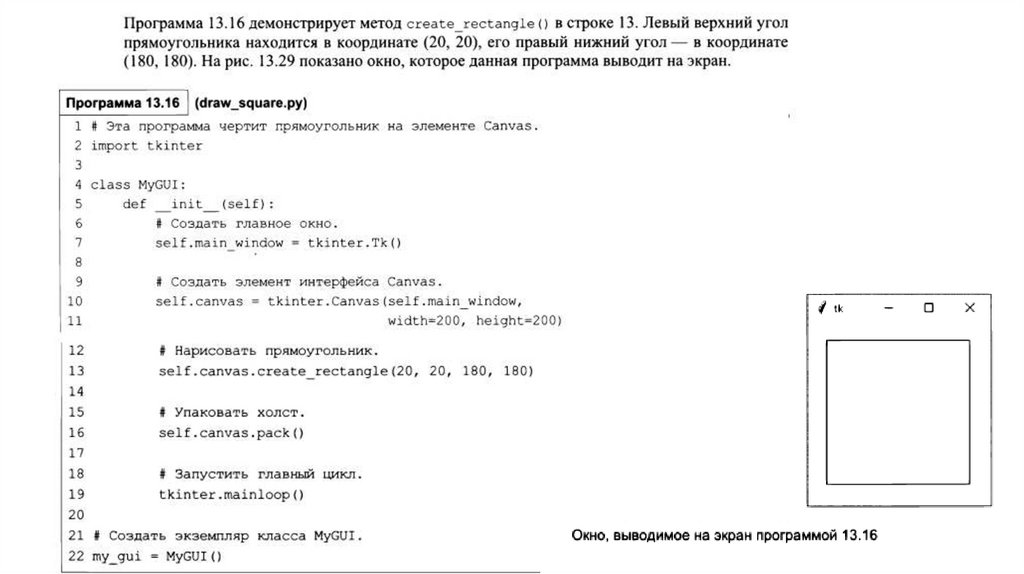
70.
Рисование прямоугольников: метод create_rectanglе()71.
Рисование овалов: метод create_oval()72.
73.
74.
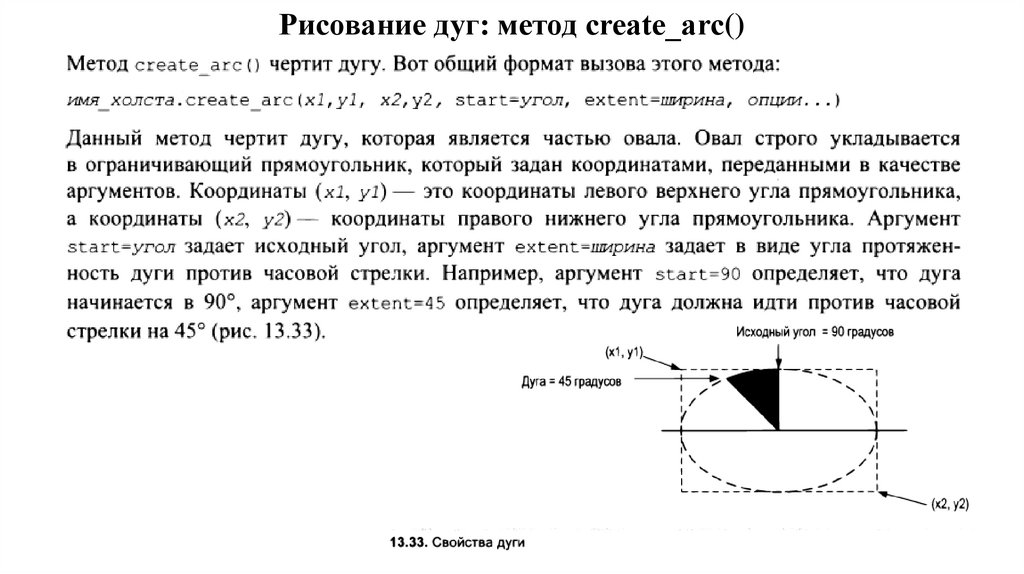
Рисование дуг: метод create_arс()75.
Рисование дуг: метод create_arс()76.
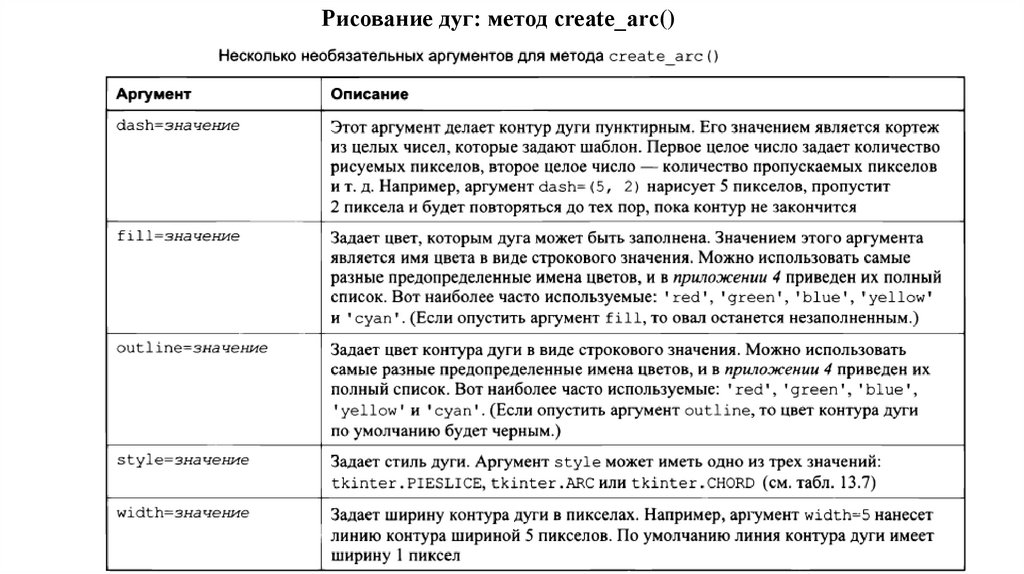
Рисование дуг: метод create_arс()77.
Рисование дуг: метод create_arс()78.
Пример программы, в которой дуги используются для построения круговой диаграммы:продолжение…
79.
продолжение…80.
81.
82.
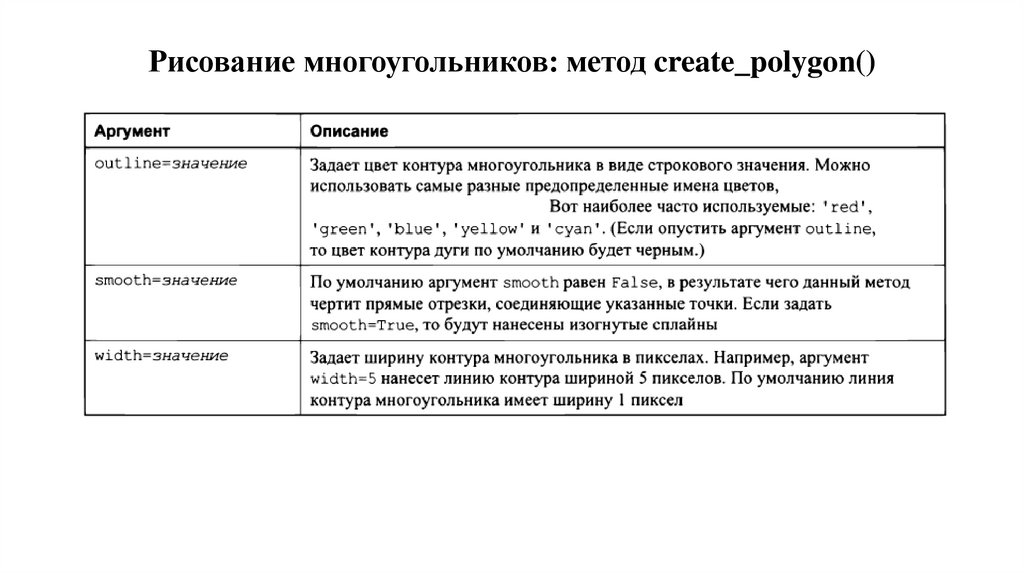
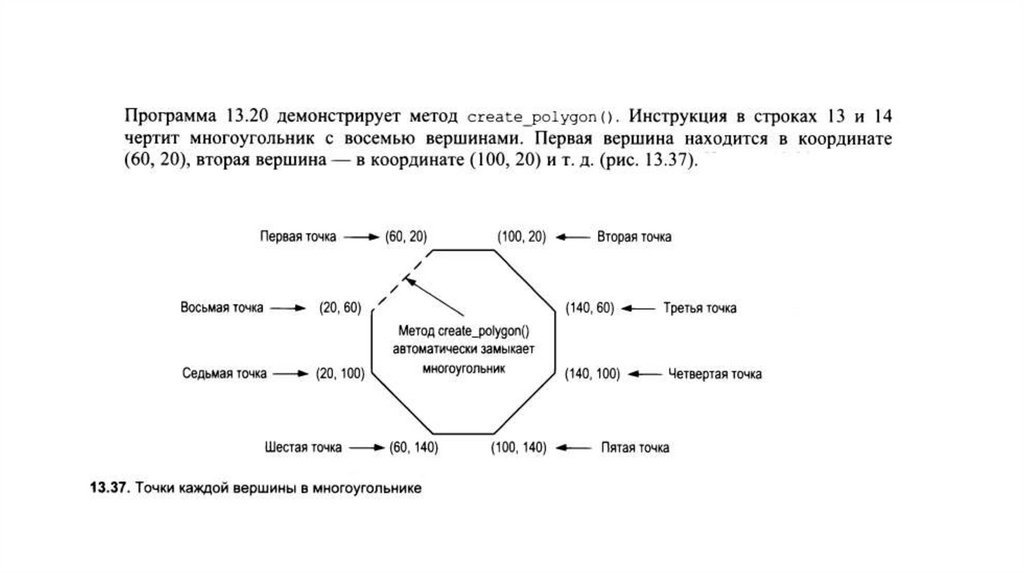
Рисование многоугольников: метод create_polygon()83.
Рисование многоугольников: метод create_polygon()84.
85.
86.
Рисование текста: метод create_text()87.
Рисование текста: метод create_text()88.
89.
Рисование текста: метод create_text()90.
Программа демонстрирует метод create_text () . Инструкция в строке 13 выводиттекст 'Привет, мир!' в центре окна в координатах (100, 100).
91.
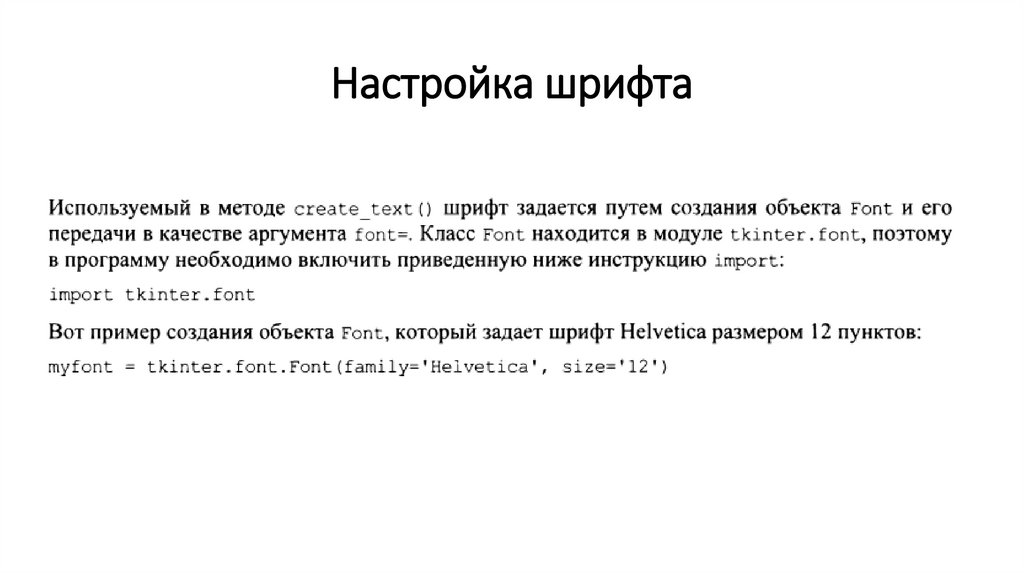
Настройка шрифта92.
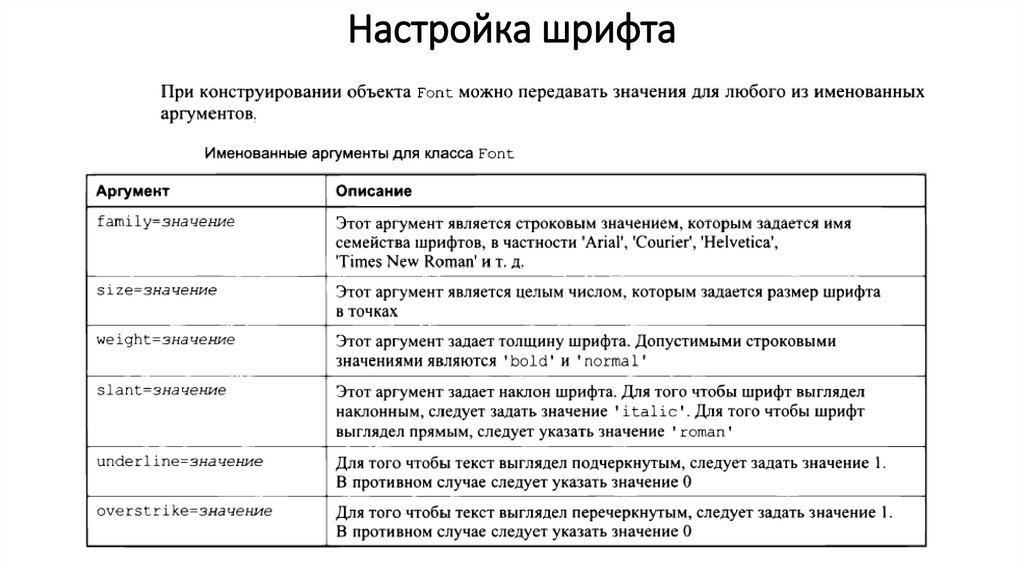
Настройка шрифта93.
Настройка шрифта94.
В программе приведен пример вывода текстажирным шрифтом Helvetica размером 18 пунктов:






























































































 Программирование
Программирование